Résumé de l'IA
Utilisez-vous les meilleures pratiques en matière de conception de formulaires pour tirer le meilleur parti de vos formulaires WordPress ?
Lors de la conception de formulaires, il est essentiel de créer des formulaires simples, rationalisés et réactifs que vos utilisateurs auront plaisir à remplir.
Vous obtiendrez probablement plus de soumissions et couvrirez plus de prospects si vos formulaires respectent les meilleures pratiques clés qui ont résisté à l'épreuve du temps au fil des ans.
Cet article vous montrera les meilleures pratiques de conception de formulaires web pour augmenter la conversion et faire en sorte que les visiteurs aiment vos formulaires.
Les meilleures pratiques en matière de conception de formulaires pour stimuler les conversions
Il est plus facile de respecter les meilleures pratiques en matière de conception de formulaires si vous utilisez un outil de création de formulaires doté de toutes les fonctionnalités associées aux formulaires professionnels.
WPForms est le meilleur plugin de construction de formulaires pour WordPress, utilisé par plus de 6 millions d'entreprises basées sur WordPress.

Avec une interface de construction de formulaires par glisser-déposer et plus de 2 000 modèles de formulaires, WPForms dispose de tous les outils nécessaires pour construire des formulaires qui appliquent les meilleures pratiques en matière de conception de formulaires.
Créez des formulaires percutants dès maintenant 🚀
Dans cet article
- 1. Utiliser la logique conditionnelle
- 2. Ajout d'un champ de téléchargement de fichiers pour les formulaires de demande
- 3. Arrêter les soumissions de spam avec un CAPTCHA personnalisé
- 4. Capturer des quantités variables de données avec des répétiteurs
- 5. Utiliser des styles de formulaires professionnels
- 6. Permettre aux visiteurs de choisir des montants de dons personnalisés
- 7. Laisser certains champs en option
- 8. Condenser les formulaires dans des présentations à plusieurs colonnes
- 9. Utiliser le champ Smart Phone de WPForms
- 10. Utiliser la fonction d'auto-complétion des adresses
- 11. Utiliser une présentation en plusieurs pages pour les formulaires plus longs
- 12. Utiliser le bon type de champ pour un objectif donné
1. Utiliser la logique conditionnelle
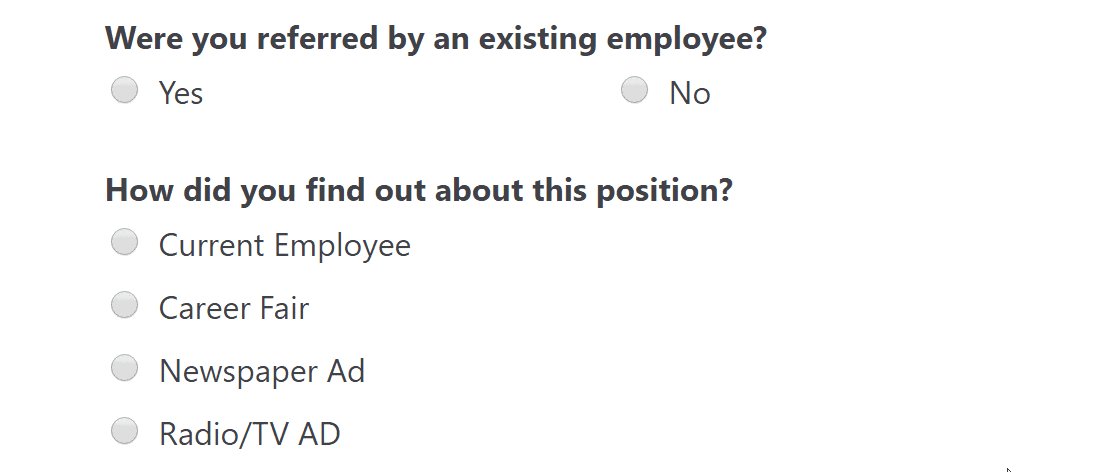
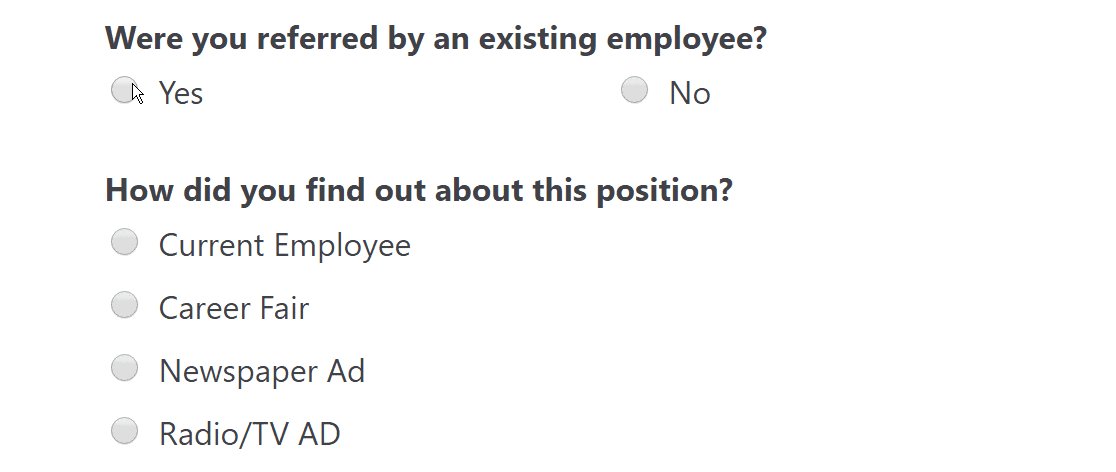
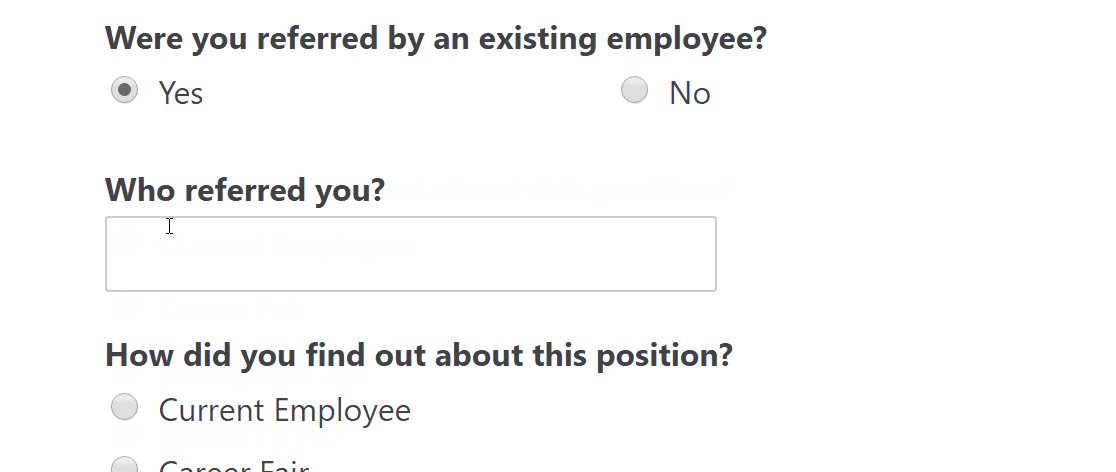
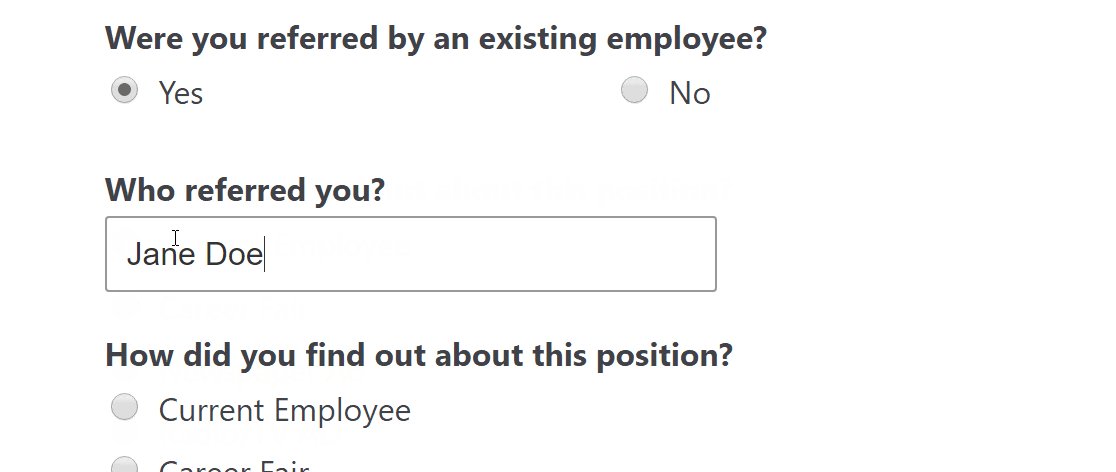
La logique conditionnelle vous permet de créer des formulaires dynamiques, d'afficher du texte personnalisé ou de définir des valeurs de champs personnalisés en fonction de la sélection de l'utilisateur.
La raison pour laquelle la logique conditionnelle est une fonctionnalité très utile pour la conception de formulaires efficaces est qu'elle vous permet d'afficher des champs supplémentaires uniquement lorsque les réponses de l'utilisateur le requièrent.

Sans logique conditionnelle, vous serez souvent contraint d'inclure les mêmes champs pour tous les visiteurs, même si ces champs ne sont pas pertinents pour eux. Cela crée des distractions inutiles pour ces visiteurs, ce qui augmente les risques d'abandon.
Les cas d'utilisation les plus courants de la logique conditionnelle dans les formulaires WordPress sont les suivants :
- Ajoutez un utilisateur à votre liste de diffusion uniquement s'il a coché la case d'inscription à la liste de diffusion à partir du formulaire de contact (idéal pour les entreprises).
- Masquer des questions entières si le client ne sélectionne pas une option spécifique (idéal pour les enquêtes de longue durée).
- Afficher un champ Contenu avec une offre exclusive si l'utilisateur achète l'option la plus chère (idéal pour les ventes incitatives).
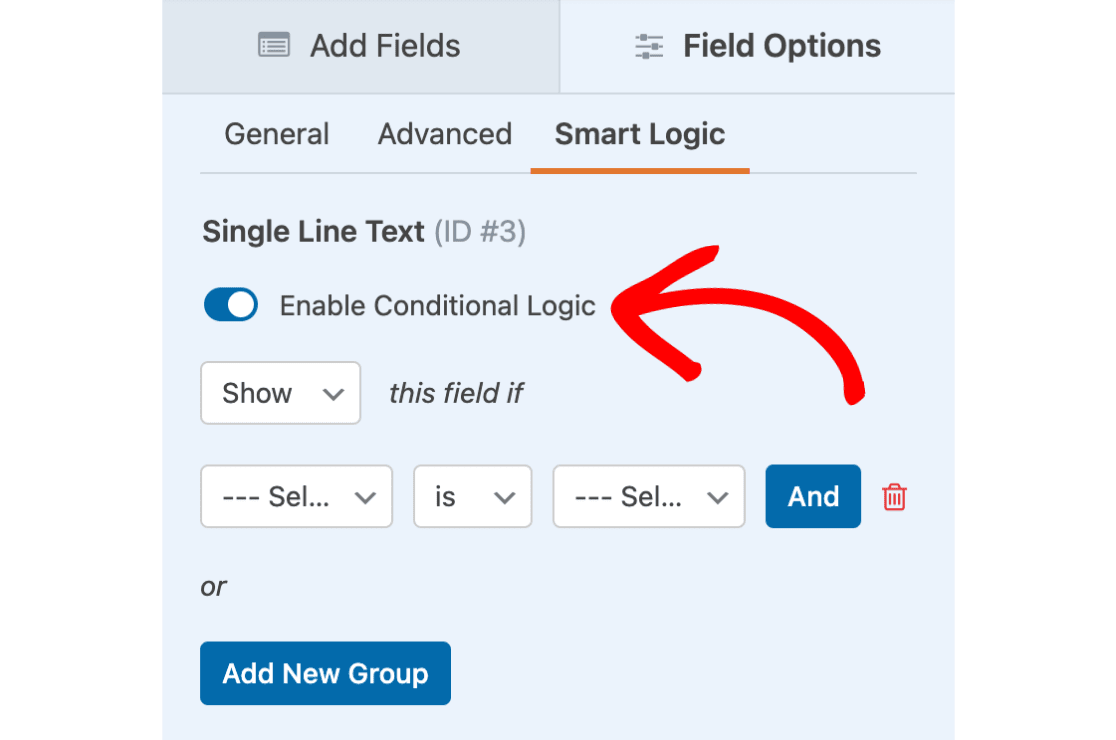
WPForms inclut un système de logique conditionnelle que vous pouvez utiliser pour contrôler le comportement d'affichage de n'importe quel champ de votre formulaire.

Vous pouvez définir une logique aussi simple ou aussi complexe que vous le souhaitez,
Grâce à la logique conditionnelle, vos formulaires sont plus propres, plus ciblés et plus rationnels. Ainsi, chaque fois que vous avez un formulaire pour lequel vous avez besoin de champs qui ne sont pertinents que pour une fraction de vos visiteurs, essayez d'ajouter une logique conditionnelle afin d'offrir une meilleure expérience à l'utilisateur.
2. Ajout d'un champ de téléchargement de fichiers pour les formulaires de demande
Si vous créez un formulaire de demande d'emploi, il est logique de donner aux candidats la possibilité de télécharger leur curriculum vitae et d'autres fichiers directement à partir de votre formulaire.
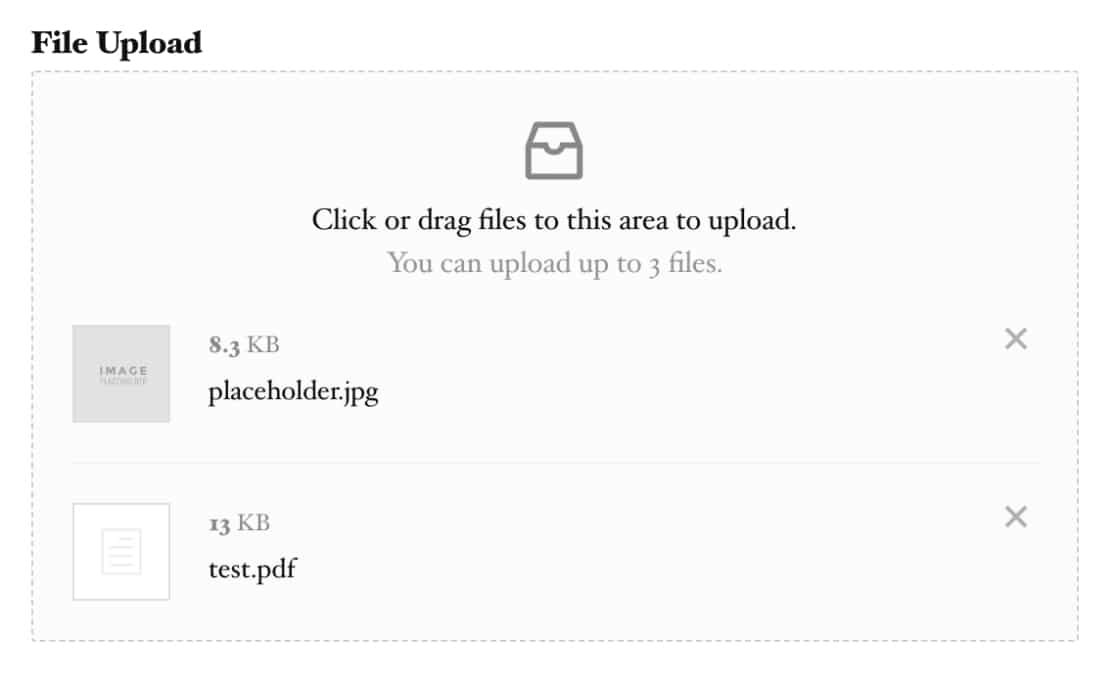
WPForms est livré avec un champ File Upload qui vous permet de collecter des fichiers à travers vos formulaires en ligne.

💡 Conseil de pro : Pour sécuriser les téléchargements de fichiers, fixez des limites de taille et des types de fichiers acceptables. Ainsi, votre serveur ne sera pas submergé par des fichiers volumineux et n'acceptera que les formats que vous pouvez traiter. Consultez notre guide sur la création de formulaires de téléchargement de fichiers pour plus de détails.
Lorsqu'un utilisateur soumet une entrée, vous pouvez facilement accéder aux fichiers qu'il a soumis tout en visualisant le reste des détails de sa demande à partir de la même interface.
Cela permet d'organiser les candidatures en stockant les dossiers complets et les détails de chaque candidat séparément dans votre tableau de bord WordPress.
En outre, il simplifie les choses pour les demandeurs, car ils peuvent fournir tous les détails et joindre tous les documents dont ils ont besoin au même endroit.
3. Arrêter les soumissions de spam avec un CAPTCHA personnalisé
Le spam des formulaires est un problème majeur auquel tous les sites web doivent faire face. Si le reCAPTCHA de Google a permis de lutter contre le spam des formulaires de contact, il peut également porter atteinte à la vie privée des utilisateurs et les frustrer lorsqu'ils doivent résoudre les problèmes d'image qu'il pose.
WPForms est équipé de nombreux outils anti-spam autres que reCAPTCHA. Une méthode efficace et très conviviale consiste à utiliser un captcha personnalisé.
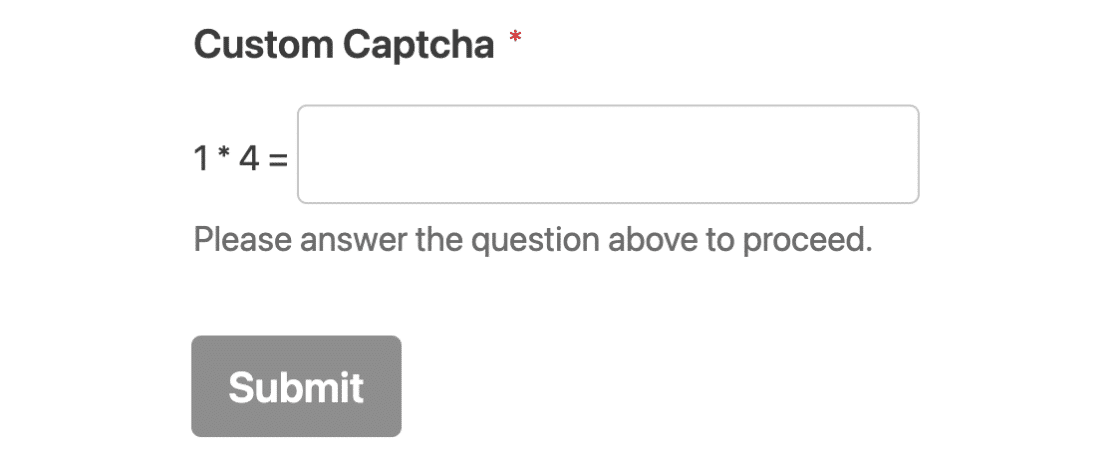
L'addon Custom Captcha de WPForms vous permet de créer une question simple et de définir sa réponse. Il peut s'agir de quelque chose d'aussi simple qu'une somme mathématique, que les humains peuvent résoudre sans effort, mais que les robots spammeurs ne parviennent généralement pas à faire.

Consultez ce guide sur la création de formulaires de contact WordPress sans spam pour découvrir d'autres moyens d'empêcher les soumissions de formulaires indésirables.
🎩 Conseil de pro : Les questions CAPTCHA personnalisées peuvent être adaptées à votre public. Utilisez des questions simples et pertinentes auxquelles votre utilisateur type peut répondre facilement, mais pas les robots. Vous ne trouvez pas de bonnes questions ? Inspirez-vous de ces questions d'IA.
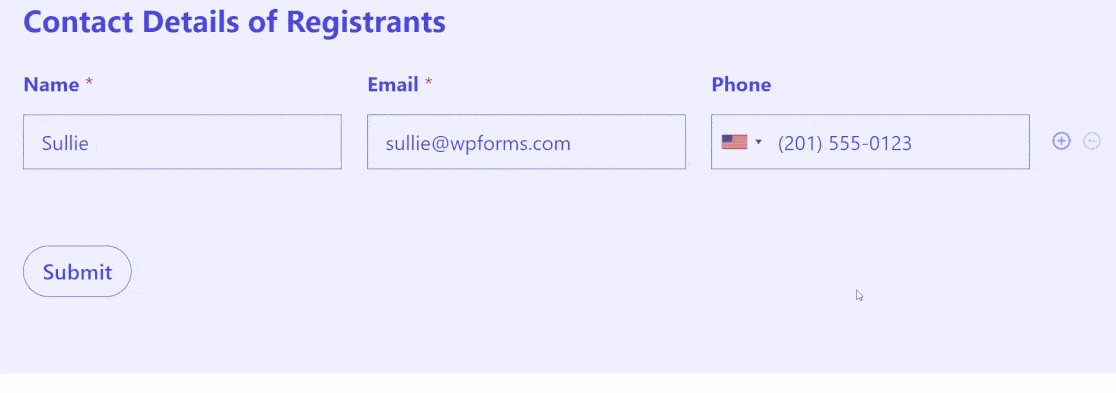
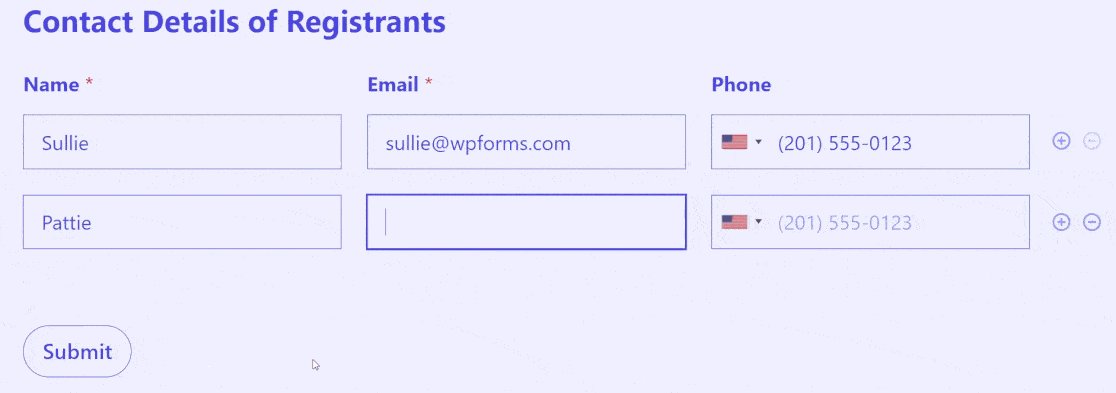
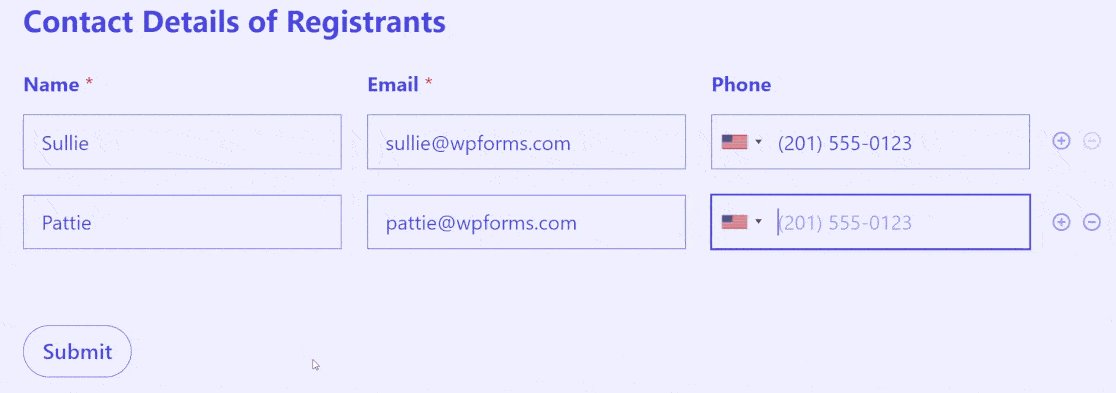
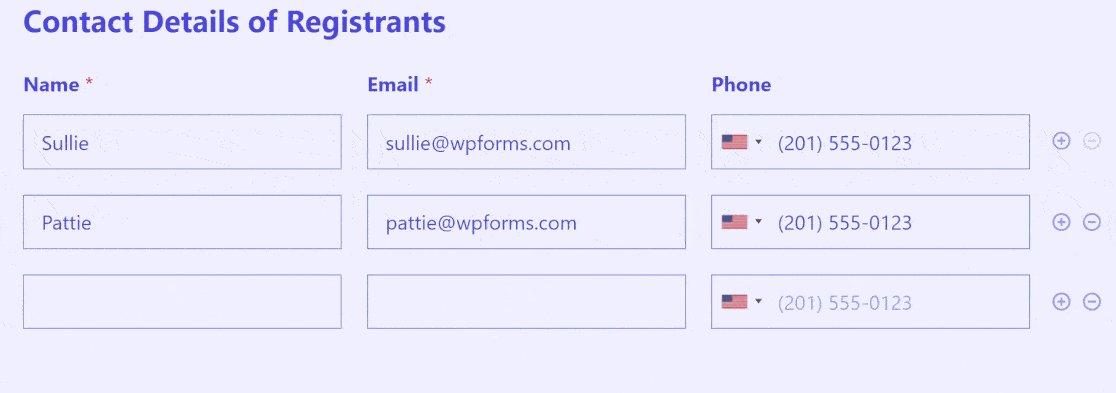
4. Capturer des quantités variables de données avec des répétiteurs
Les champs répétitifs sont très utiles lorsqu'un site web ne sait pas combien de fois un visiteur devra remplir le même type d'information. Il peut s'agir, par exemple, d'ajouter les coordonnées de plusieurs participants à un événement ou d'insérer des rangées de champs supplémentaires pour ajouter des personnes inscrites pour une expérience professionnelle.
Le champ répétiteur est l'exemple parfait d'un élément centré sur l'utilisateur car il donne le contrôle au visiteur, lui permettant de créer plusieurs copies du même type de champ selon ses besoins.

Lorsque vous configurez votre formulaire avec un champ répétitif, vous pouvez définir le nombre maximum et minimum de fois qu'un visiteur peut dupliquer la section répétitive de votre formulaire.
En outre, vous pouvez choisir des mises en page multi-colonnes pour le répéteur et déterminer s'il doit s'afficher sous forme de blocs plus grands ou de lignes individuelles.
Les répétiteurs étant dynamiquement interactifs, ce sont des éléments puissants à inclure dans vos formulaires pour améliorer l'expérience de l'utilisateur.
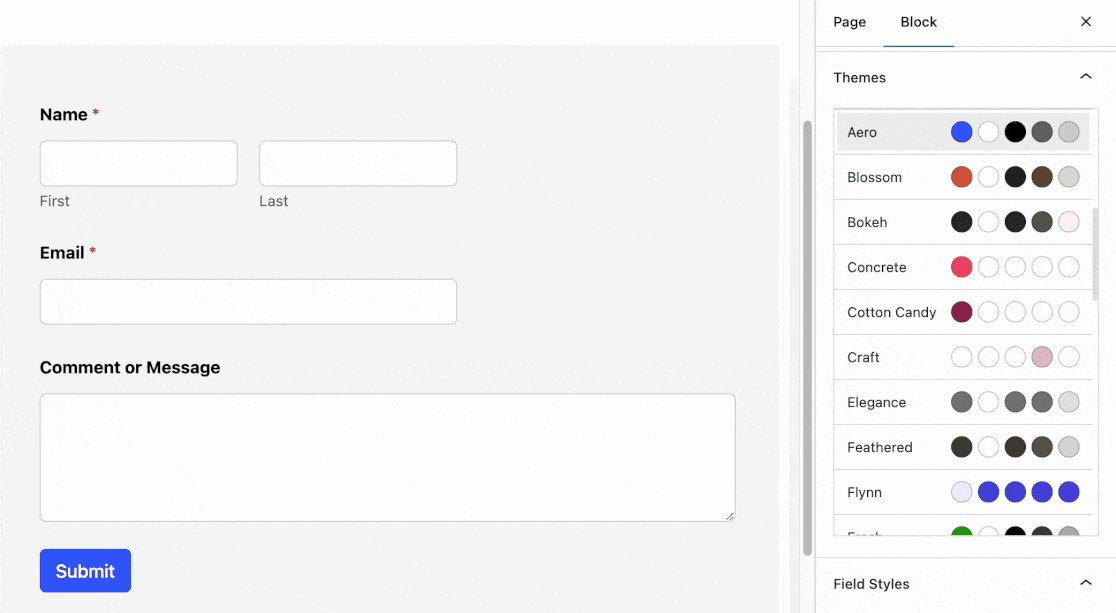
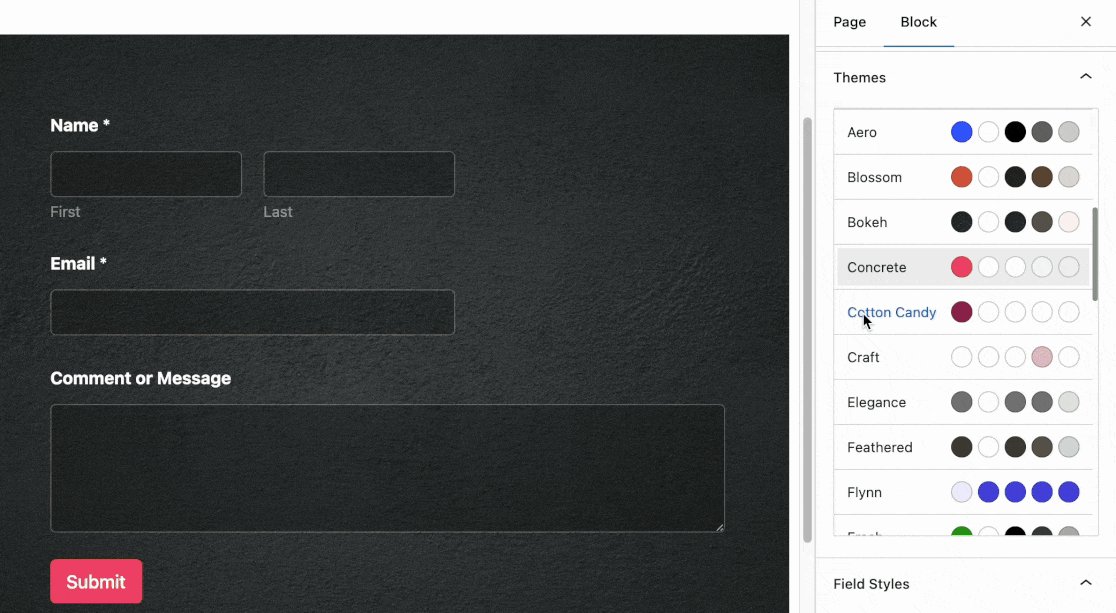
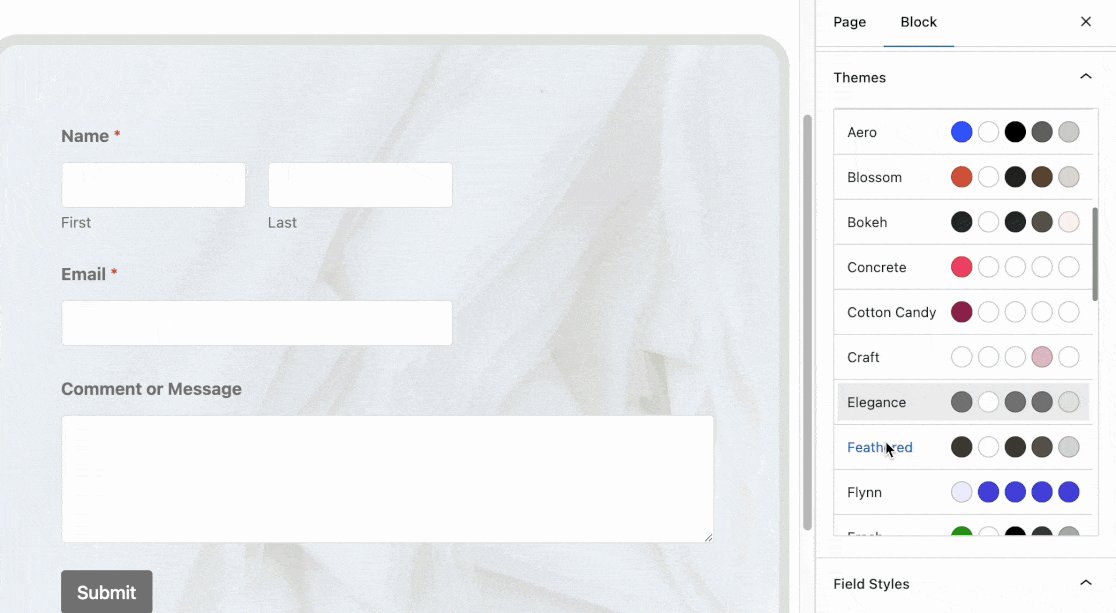
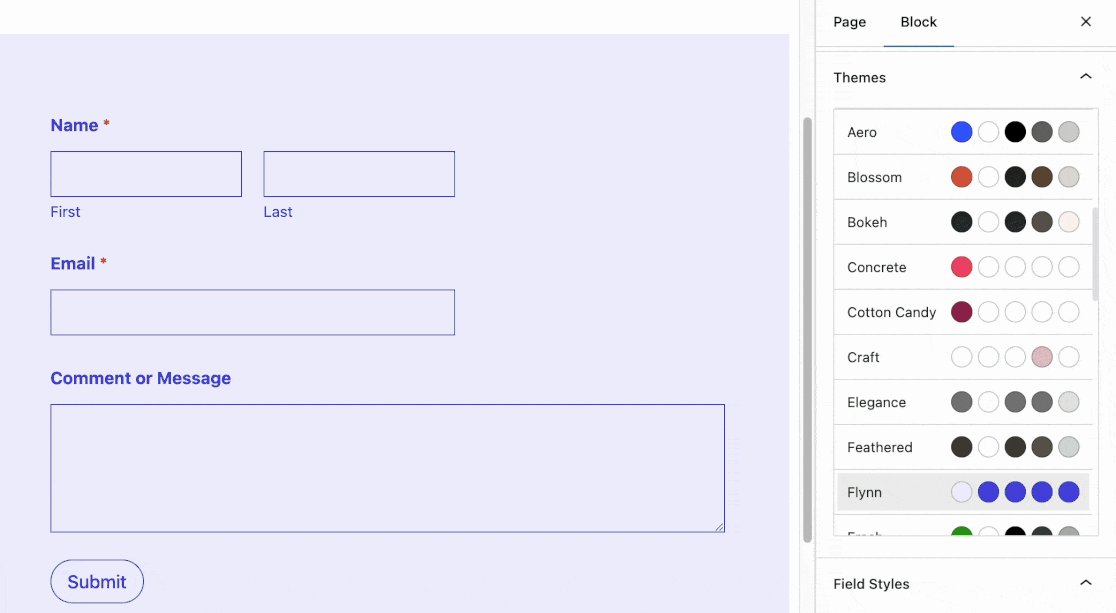
5. Utiliser des styles de formulaires professionnels
Un formulaire bien conçu reflète le professionnalisme de votre marque et peut conduire à un taux d'achèvement plus élevé. Un moyen efficace d'améliorer la conception de votre formulaire est d'utiliser des styles personnalisés correspondant à votre marque.
WPForms vous donne la flexibilité de personnaliser chaque élément important de votre formulaire individuellement sans aucun code. Cela signifie que vous pouvez personnaliser la couleur et la forme de votre bouton de soumission, les étiquettes des champs, les bordures des champs, le conteneur du formulaire, l'arrière-plan, et plus encore !
Si vous recherchez une solution plus rapide mais tout aussi impressionnante, il existe une autre option : les thèmes de formulaires prêts à l'emploi.

Il n'y a absolument aucune raison pour que vos formulaires aient un aspect banal et ennuyeux.
N'hésitez donc pas à expérimenter différents styles et vous attirerez l'attention des visiteurs bien mieux qu'auparavant.
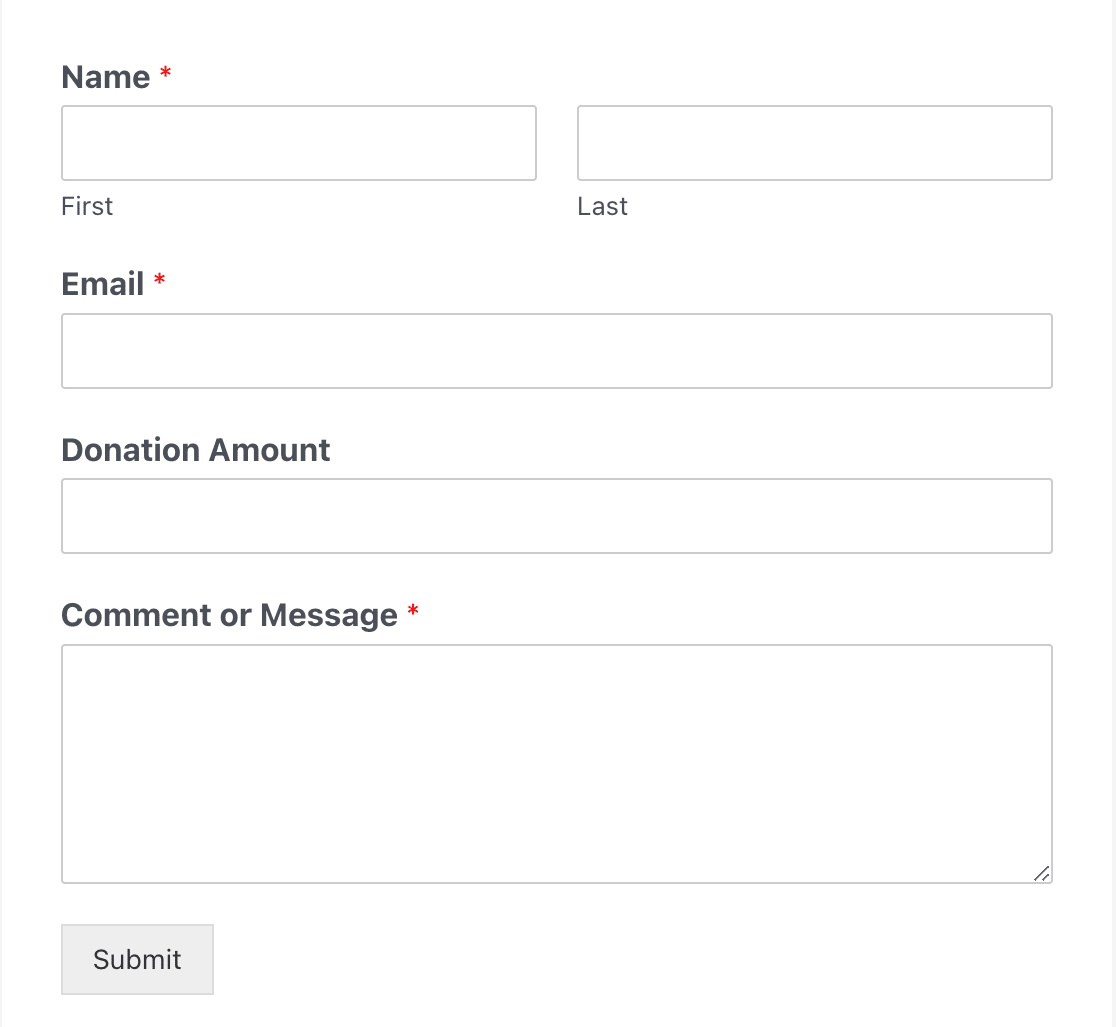
6. Permettre aux visiteurs de choisir des montants de dons personnalisés
Lorsque vous collectez des fonds sur votre page d'atterrissage pour les dons, vous ne devez pas forcer les gens à donner un certain montant. Il est préférable de leur donner la liberté de choisir le montant qu'ils souhaitent donner en fonction de ce qui est gérable pour eux.
WPForms propose différents types de champs de paiement. Le champ "Single Item" peut être configuré pour accepter une entrée définie par l'utilisateur, ce qui permet à un utilisateur d'entrer le montant de son choix et d'être facturé exactement pour le même montant.

En tant qu'organisation à but non lucratif, votre page de dons doit encourager les visiteurs à contribuer par tous les moyens possibles, et le fait de spécifier des montants de dons fixes peut parfois les empêcher de faire des dons en toute liberté.
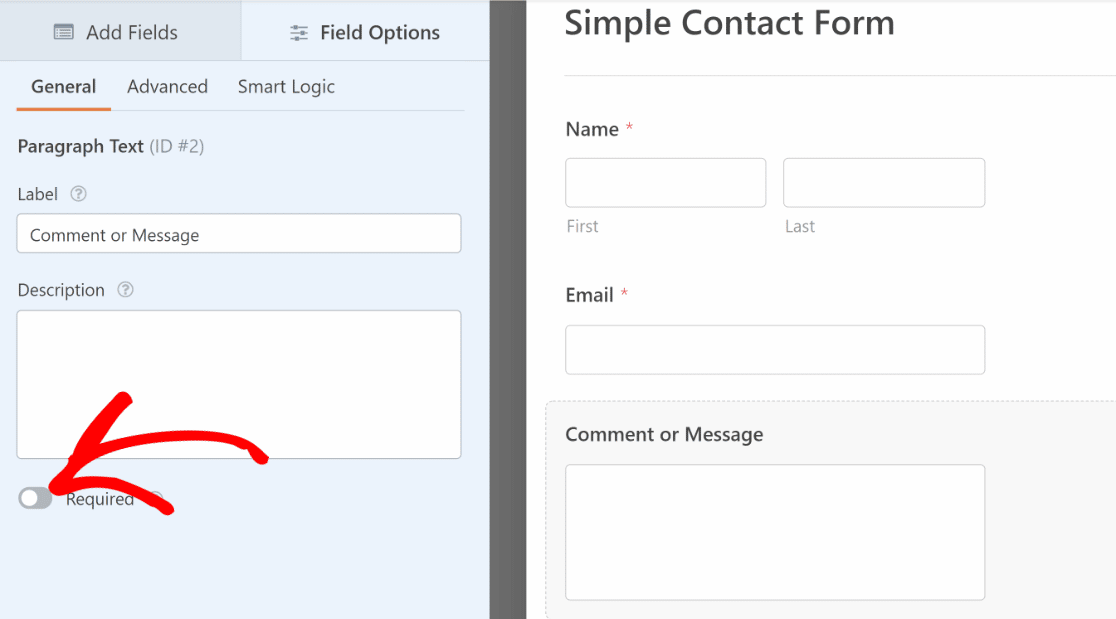
7. Laisser certains champs en option
Vous devez toujours vous efforcer de rendre vos formulaires aussi courts et simples que possible. Cela signifie que vous ne devez marquer comme obligatoires que les champs qui sont absolument nécessaires à vos besoins.
Marquer trop de champs de formulaire comme obligatoires est une mauvaise pratique de conception et peut rebuter les visiteurs qui veulent remplir le formulaire rapidement.

Dans WPForms, vous pouvez marquer n'importe quel champ comme obligatoire ou le laisser optionnel en utilisant un bouton de basculement dans les options de champ.

Si vous souhaitez que les visiteurs fournissent davantage d'informations, vous pouvez cocher les champs facultatifs au lieu des champs obligatoires.
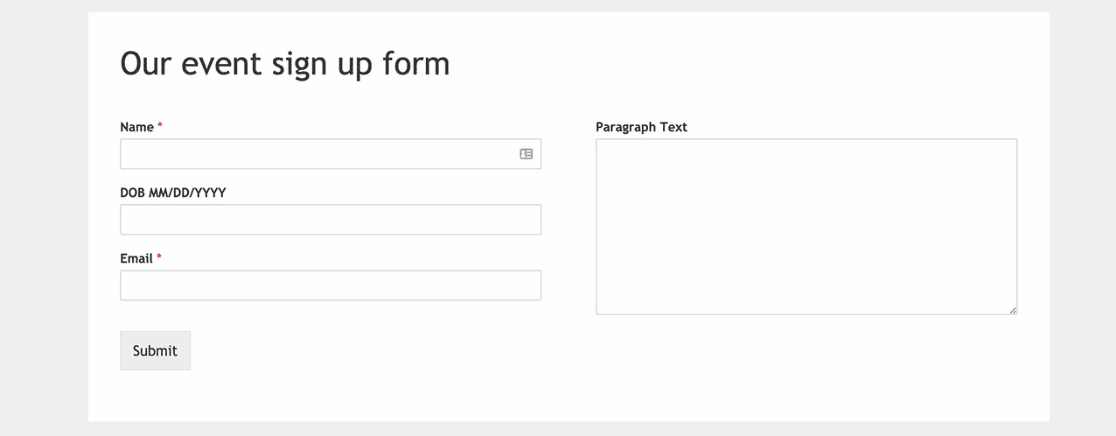
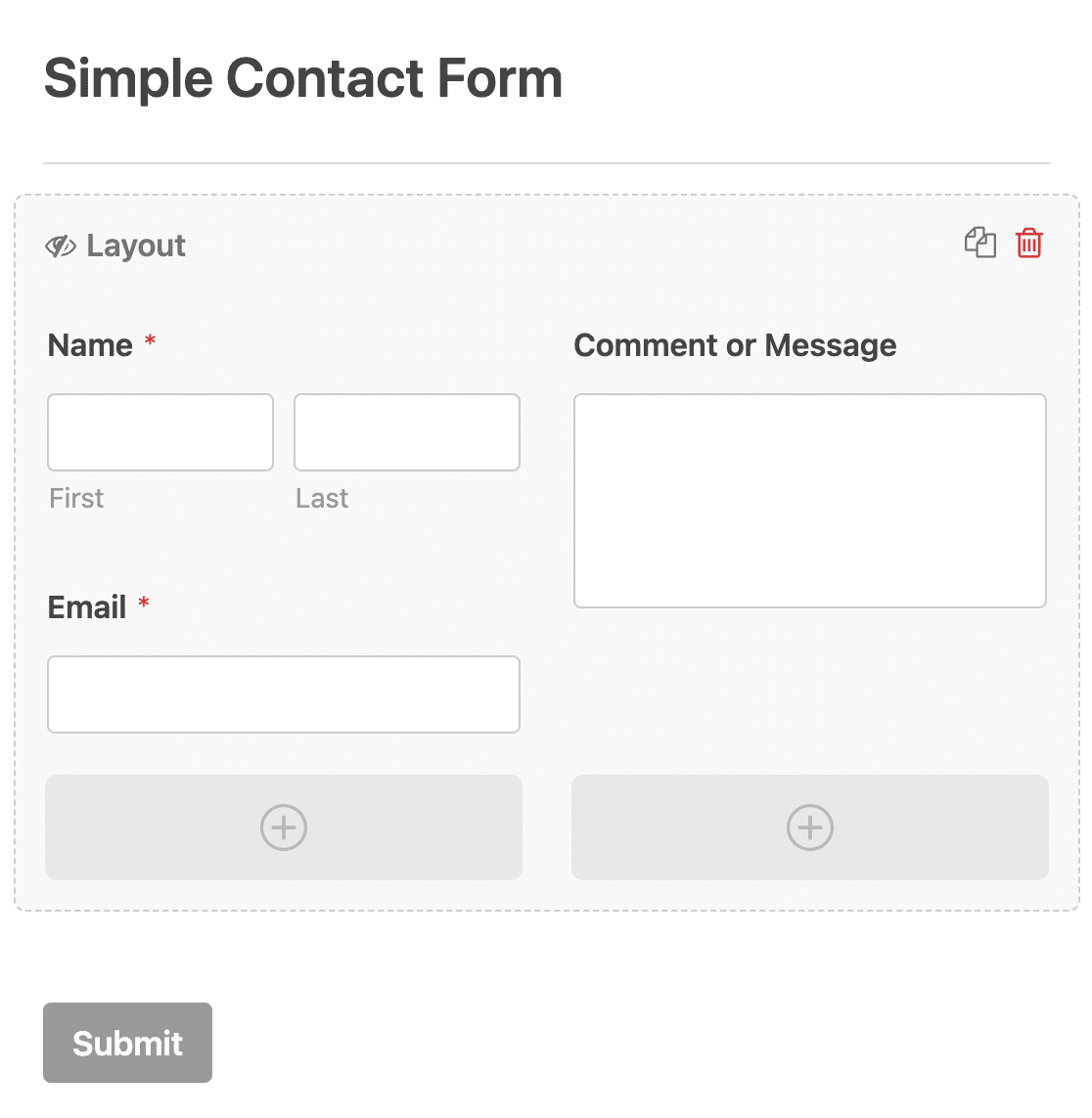
8. Condenser les formulaires dans des présentations à plusieurs colonnes
Parfois, vous souhaitez qu'un formulaire prenne le moins de place possible. C'est particulièrement vrai lorsque vous ajoutez un formulaire à un article de blog ou à une zone de widget.
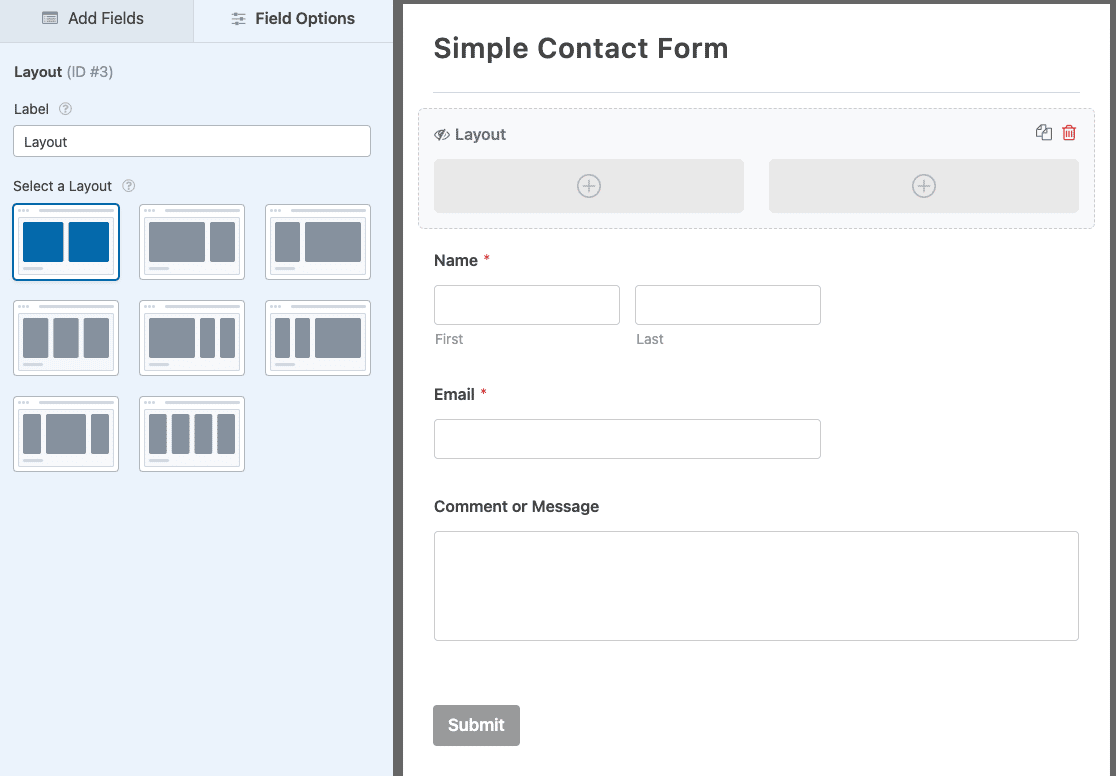
Lorsque vous n'avez pas beaucoup de place pour votre formulaire, il peut être utile d'utiliser une mise en page multi-colonnes. WPForms rend cela facile avec le champ Layout.

Une fois que vous l'avez fait glisser sur votre formulaire, vous pouvez choisir une mise en page dans l'onglet Options du champ.

Faites ensuite glisser les champs de votre formulaire dans les colonnes pour créer votre mise en page personnalisée.

Il s'agit d'un excellent choix de conception si vous souhaitez ajouter un formulaire de contact au pied de page de votre site web. Pour plus d'idées sur la mise en page des formulaires, consultez notre guide des meilleures pratiques en matière de mise en page des formulaires. Et comme il peut arriver que vous préfériez une mise en page sur une seule colonne, n'hésitez pas à consulter nos exemples de formulaires sur une seule colonne et à vous en inspirer.
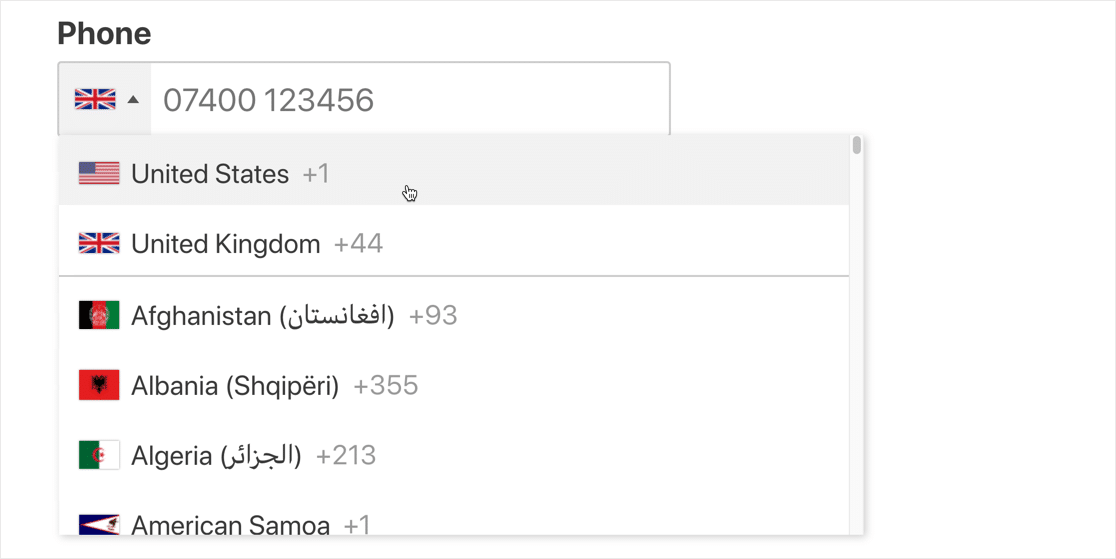
9. Utiliser le champ Smart Phone de WPForms
Pour augmenter les conversions, vous devez faire en sorte que le processus de remplissage du formulaire soit sans effort et ne nécessite qu'un minimum de clics et de pressions sur les boutons de la part de l'utilisateur.
Le champ Téléphone de WPForms peut automatiquement afficher le bon format de numéro de téléphone en fonction de votre géolocalisation. Ainsi, quelle que soit l'origine de l'utilisateur, le champ Téléphone ajoutera automatiquement le format de numéro de téléphone utilisé dans le pays du visiteur.

Il s'agit d'une simple commodité, mais vos utilisateurs apprécieront certainement l'expérience personnalisée que représente le fait que leur code de pays soit pré-rempli dans votre formulaire.
10. Utiliser la fonction d'auto-complétion des adresses
L'autocomplétion des adresses est une autre fonctionnalité qui peut grandement améliorer l'expérience utilisateur de vos formulaires web, en permettant aux utilisateurs de remplir leurs adresses plus rapidement.
Il s'agit d'un moyen simple d'aider vos visiteurs à gagner du temps et de réduire ainsi l'abandon des formulaires.

WPForms fonctionne très bien comme plugin de géolocalisation pour WordPress car il est capable de détecter l'emplacement de vos utilisateurs tout en leur permettant de localiser leur emplacement sur une carte interactive.
Vous aurez besoin de l' addon WPForms Geolocation pour accéder à cette fonctionnalité. WPForms peut s'intégrer avec Google Places ou Mapbox pour activer les fonctionnalités de géolocalisation pour vos formulaires.
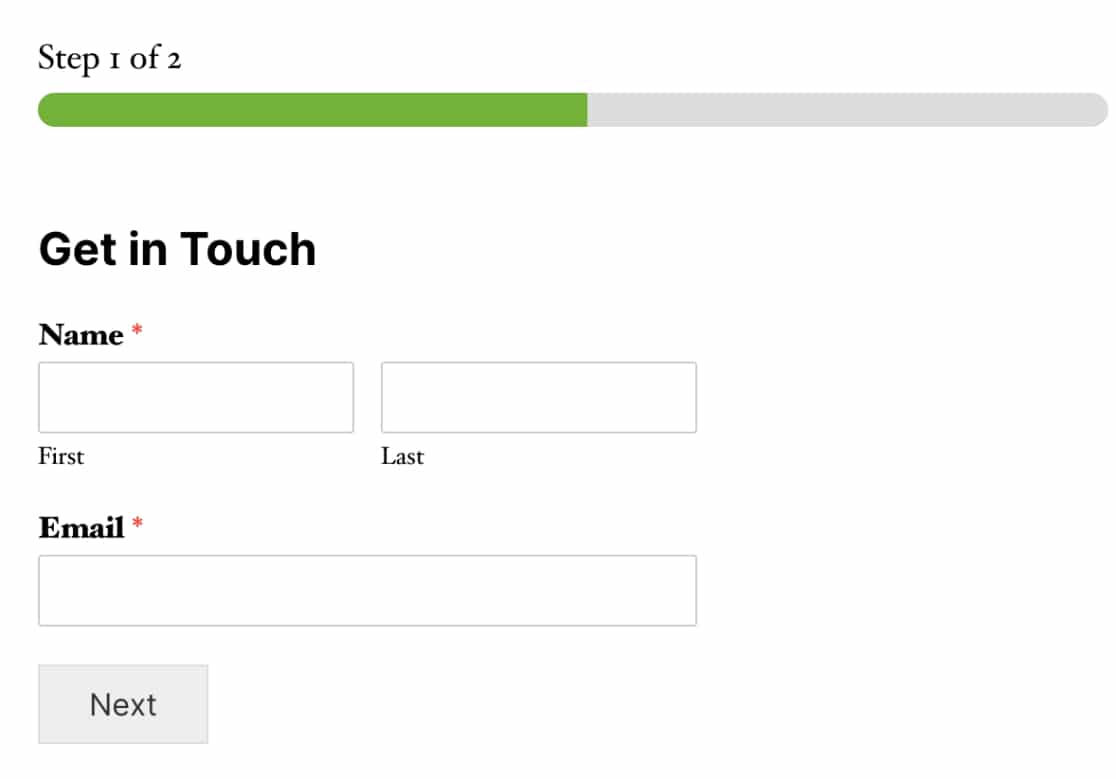
11. Utiliser une présentation en plusieurs pages pour les formulaires plus longs
Les formulaires trop longs peuvent être trop lourds pour vos visiteurs. L'une des meilleures pratiques en matière de conception de formulaires web longs consiste à diviser vos formulaires en plusieurs pages. Cela favorise la conversion, car les formulaires retiennent l'attention de l'utilisateur plus longtemps.
La présentation multi-pages de WPForms ajoute également une barre de progression au formulaire, ce qui encourage les utilisateurs à franchir la ligne d'arrivée et à remplir le formulaire. Cela a un impact important sur l'amélioration des taux de conversion pour les formulaires web plus longs.

Une bonne règle de base est de ne pas inclure plus de 3-4 champs sur une seule page de votre formulaire web. Voici un guide pour créer des formulaires à plusieurs étapes dans WordPress.
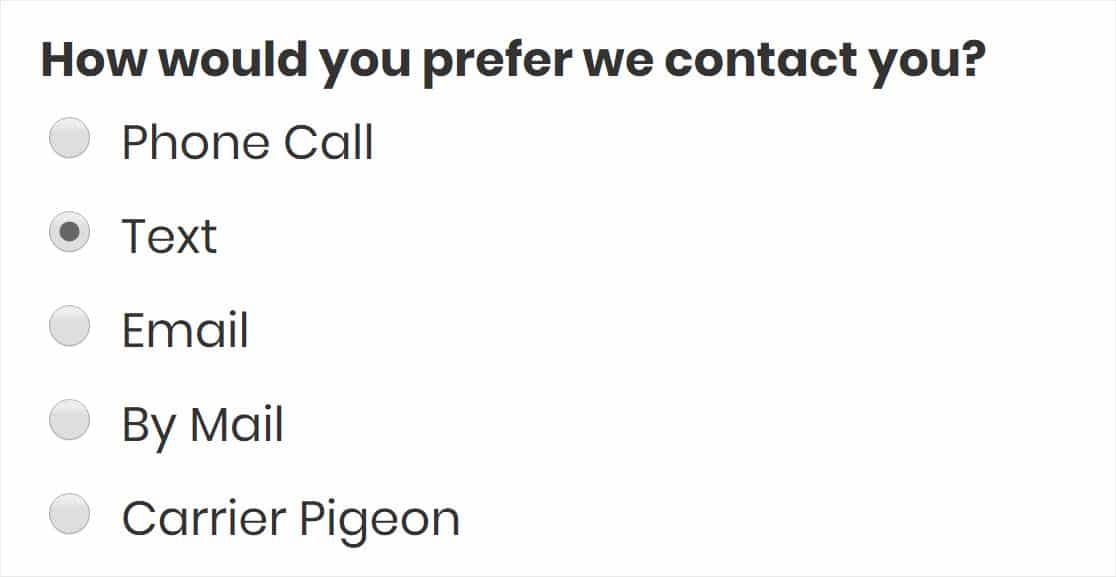
12. Utiliser le bon type de champ pour un objectif donné
Les formulaires web contiennent généralement différents types de champs en fonction de la nature de la question qu'ils posent.
Par exemple, les champs à choix multiples (également connus sous le nom de boutons radio) sont parfaits lorsque vous souhaitez que les utilisateurs ne fassent qu'une seule sélection dans une liste d'options disponibles.

En revanche, les champs à cases à cocher sont parfaits si vous souhaitez que l'utilisateur sélectionne une ou plusieurs options parmi les choix disponibles.

Le champ Dropdown est le plus adapté lorsque vous souhaitez condenser plusieurs options dans un seul menu déroulant qui ne se développe que lorsque l'utilisateur clique dessus. Cette option est idéale si vous souhaitez réduire le défilement vertical de votre formulaire.
Comme pour le champ Choix multiples, vous ne pouvez sélectionner qu'une seule option à la fois dans un champ déroulant.

Si vous souhaitez en savoir plus sur les boutons radio et les cases à cocher, consultez notre article sur les boutons radio et les cases à cocher.
Et voilà ! Voici quelques pratiques éprouvées de conception de formulaires web que les meilleurs spécialistes du marketing utilisent pour augmenter les conversions.
Utilisez-les dans le prochain formulaire web que vous concevrez, et vous obtiendrez probablement un taux de remplissage impressionnant pour vos formulaires !
Ensuite, appliquez les meilleures pratiques en matière de formulaire de page d'atterrissage
Lorsque quelqu'un visite votre page d'atterrissage, vous n'avez qu'une seule chance de le convertir, c'est pourquoi votre formulaire doit être conçu pour avoir un impact maximal.
Consultez cet article sur les meilleures pratiques en matière de formulaires de page d'atterrissage pour apprendre comment obtenir d'excellents résultats avec votre page d'atterrissage et éviter de perdre des prospects précieux. Vous pourriez également être intéressé par l'apprentissage de l'affichage d'un champ de confirmation de l'adresse email sur les formulaires WordPress.
Vous pouvez également consulter cette comparaison Gravity Forms vs Typeform vs WPForms pour savoir quel constructeur de formulaires est le mieux adapté à votre entreprise.
Prêt à construire votre formulaire web ? Commencez dès aujourd'hui avec le plugin de construction de formulaire WordPress le plus facile à utiliser. WPForms Pro inclut de nombreux modèles gratuits et offre une garantie de remboursement de 14 jours.
Si cet article vous a aidé, n'hésitez pas à nous suivre sur Facebook et Twitter pour d'autres tutoriels et guides gratuits sur WordPress.



