Resumen de la IA
¿Quieres permitir a tus usuarios subir múltiples archivos a través de tus formularios de WordPress? Estás en el lugar adecuado. En esta guía, te guiaré a través de la creación de formularios de aspecto profesional con múltiples campos de carga de archivos, sin necesidad de codificación.
Este método es perfecto para recopilar carteras, documentación o cualquier situación en la que necesite que los usuarios envíen varios archivos a la vez.
Cree su formulario WordPress ahora
Cómo permitir la carga de varios archivos en los formularios de contacto de WordPress
Ofrecer a los visitantes de su sitio web la posibilidad de cargar un archivo en su formulario de WordPress le facilita la recopilación de la información que necesita. Pero a veces necesitas más de un archivo de ellos. Por ejemplo, si tienes un formulario de solicitud de empleo, puede que necesites recopilar un currículum además de una carta de presentación.
WPForms es una gran opción para un plugin de carga de archivos si desea la facilidad de crear un campo de carga de archivos con un constructor de formularios de arrastrar y soltar. Por defecto, el campo de carga de archivos WPForms permite a los usuarios cargar varios archivos a la vez. Todo lo que necesita hacer es añadir el campo a su formulario.
Esto es lo que trataré en este tutorial:
- Paso 1: Crear un formulario de carga de archivos en WordPress
- Paso 2: Configurar las opciones del campo de carga de archivos
- Paso 3: Personalizar la configuración del formulario
- Paso 4: Configure las notificaciones de su formulario
- Paso 5: Configure las confirmaciones de su formulario
- Paso 6: Añada el formulario a su sitio web
- Paso 7: Ver los archivos
- FAQ - Carga de archivos en WordPress
¿Preparados? Empecemos.
Paso 1: Crear un formulario de carga de archivos en WordPress
Para este tutorial, voy a suponer que no tienes tu formulario construido todavía y empezar desde el principio. Si usted ya tiene un formulario y sólo quiere ver cómo agregar un campo de carga de archivos a la misma, verá cómo simplemente arrastrar el campo en el formulario en el editor en este 1er paso.
Lo primero que tendrá que hacer es instalar y activar el plugin WPForms. Para más detalles sobre cómo instalarlo, consulta esta guía paso a paso sobre cómo instalar un plugin en WordPress.
A continuación, vaya a su panel de control de WordPress y haga clic en WPForms " Añadir nuevo en el panel de la izquierda para crear un nuevo formulario y darle un nombre. Puedes elegir el nombre que quieras.

A continuación, desplácese hasta la sección Seleccionar una plantilla y busque la plantilla del formulario de carga de archivos. A continuación, haga clic en Usar plantilla para abrirla.

WPForms ahora rellenará un formulario de carga de archivos pre-construido y mostrará el constructor de arrastrar y soltar.

Aquí puede añadir campos adicionales a su formulario de contacto arrastrándolos desde el panel de la izquierda al área de previsualización de la derecha.
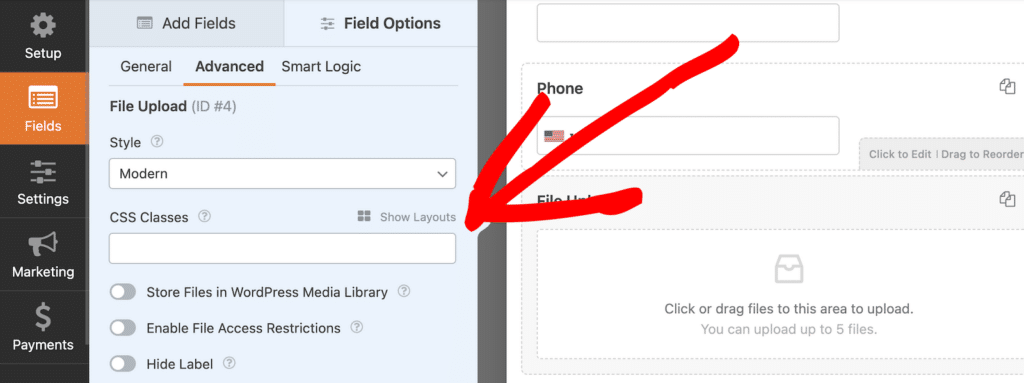
Con la plantilla Formulario de carga de archivos, ya dispondrá de los campos Nombre, Correo electrónico, Teléfono, Carga de archivos y Comentarios adicionales.
Haga clic en cualquiera de los campos del formulario para realizar cambios. También puede hacer clic en un campo de formulario y arrastrarlo hacia arriba y hacia abajo para reorganizar el orden en su formulario.
Nota: Puede añadir el campo Carga de archivos a cualquier formulario de WordPress que cree. Solo tienes que arrastrar el campo de formulario File Upload, que se encuentra en Fancy Fields, desde el panel izquierdo del creador de formularios hasta el área de vista previa.

Paso 2: Configurar las opciones del campo de carga de archivos
Puede hacer clic en el campo Carga de archivos para abrir sus opciones de campo.

Aquí puedes cambiar el:
- Etiqueta - Nombre el campo del formulario para que los visitantes de su sitio sepan para qué sirve.
- Descripción - Añade una descripción que explique los detalles a los usuarios. Por ejemplo, si solo quieres que la gente suba una imagen, díselo.
- Extensiones de archivo permitidas - Si desea restringir los tipos de archivos que se pueden cargar en su formulario de WordPress, póngalos aquí, cada uno separado por una coma
- Tamaño Máximo de Archivo - Especifique, en megabytes, el tamaño máximo de archivo que permitirá subir a los usuarios. Si deja esto en blanco, WPForms usará por defecto el tamaño máximo de archivo permitido por su proveedor de alojamiento web. Si necesita cambiar esto, vea este tutorial sobre cómo incrementar el tamaño máximo de carga de archivos en WordPress.
- Max File Uploads - Establece el número máximo de archivos que los usuarios pueden añadir a este formulario.
- Obligatorio - Si desea que los usuarios carguen un archivo antes de enviar el formulario, active esta opción.
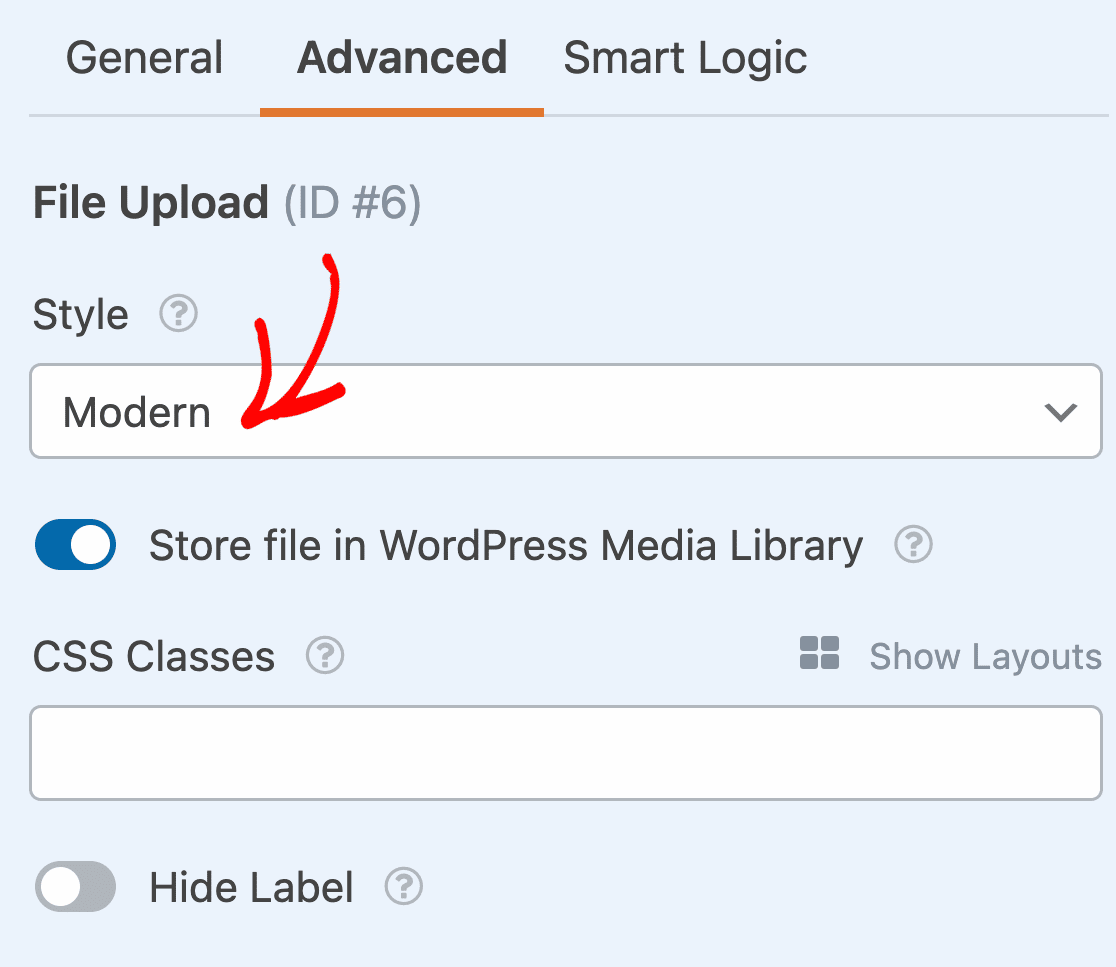
Una vez que hayas personalizado las opciones generales del campo, haz clic en la pestaña Avanzado. Aquí, asegúrate de que el Estilo está configurado como Moderno.

Esto es importante porque el estilo Clásico no permite subir varios archivos.
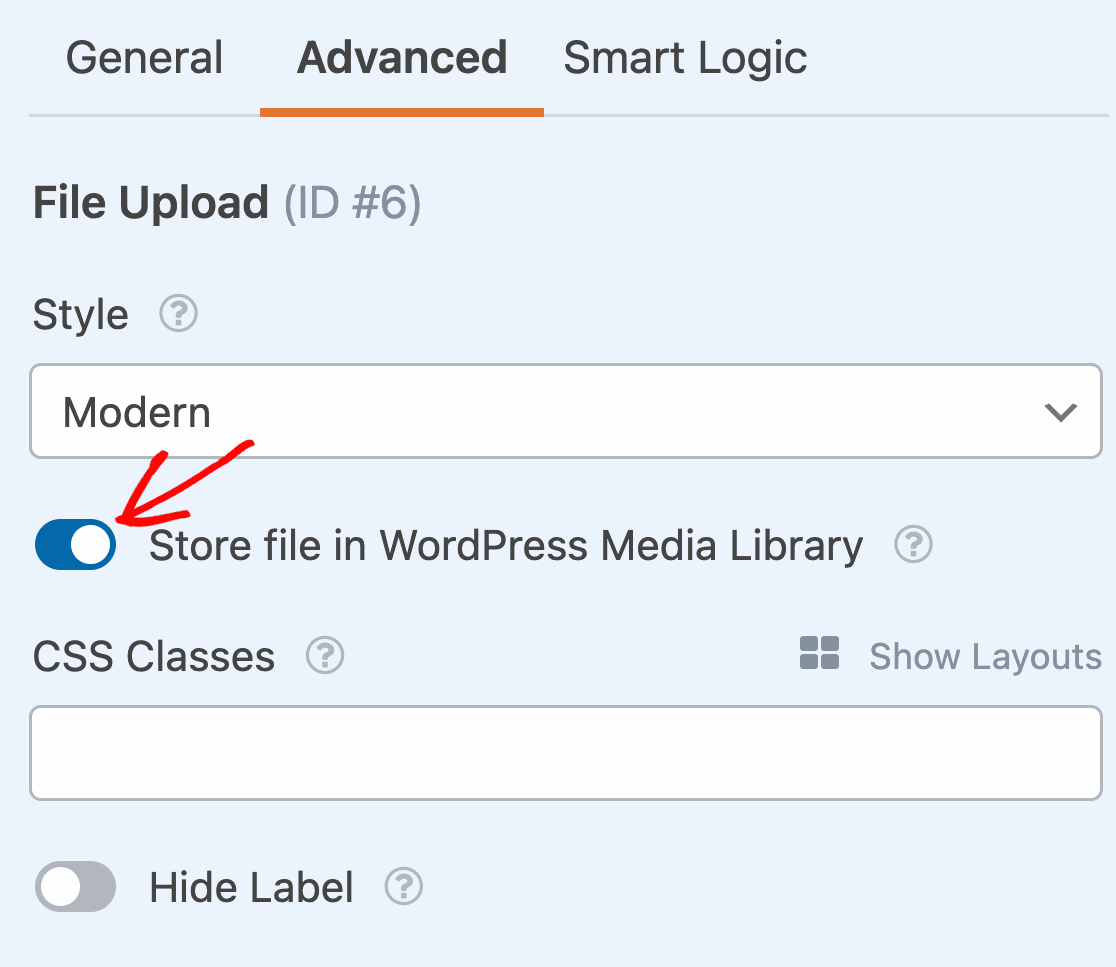
¿Se pregunta dónde se almacenarán estas cargas de archivos?
Por defecto, todos los archivos subidos por los usuarios se almacenan en la carpeta WPForms dentro del directorio Uploads de su sitio. Para facilitar las cosas, también puede almacenar estos archivos en su biblioteca multimedia de WordPress activando la opción Almacenar campo en la biblioteca multimedia de WordPress .

Si desea restringir el acceso a los archivos subidos, es fácil hacerlo en WPForms. En la pestaña Avanzado del campo Carga de archivos, también encontrará un interruptor para Activar restricciones de acceso a archivos.

Al seleccionar esta opción, puede restringir el acceso mediante la protección por contraseña, o puede restringirlo en función de los roles de usuario. Si selecciona roles de usuario, el usuario debe haber iniciado sesión para acceder a los archivos cargados.
También te mostraré cómo acceder a los archivos cargados desde la pantalla Entradas y en las notificaciones por correo electrónico de tu formulario.
Puedes hacer que los formularios se vean geniales siguiendo los pasos de nuestro post sobre cómo crear un formulario de varios pasos en WordPress. Pero por el bien de este tutorial, nos quedaremos con una sola página.
Paso 3: Personalizar la configuración del formulario
Para empezar, ve a Ajustes " General.

Aquí puede configurar lo siguiente:
- Nombre del formulario - Cambie aquí el nombre de su formulario si lo desea.
- Descripción del formulario - Dé una descripción a su formulario.
- Etiquetas - Añade etiquetas a tus formularios para mantenerlos organizados.
- Texto del botón de envío: personalice el texto del botón de envío.
- Submit Button Processing Text - Cambie el texto que se muestra mientras su formulario se está enviando.
También puede ampliar la configuración avanzada para configurar las siguientes opciones:
- Clases CSS - Añade CSS personalizado a tu formulario o botón de envío.
- Precompletar por URL - Rellene automáticamente algunos campos basándose en una URL personalizada.
- Habilitar envío de formulario AJAX - Habilita la configuración AJAX sin recarga de página.
- Desactivar el almacenamiento de información de entrada en WordPress - Puedes desactivar el almacenamiento de información de entrada y detalles del usuario, como direcciones IP y agentes de usuario, en un esfuerzo por cumplir con los requisitos del GDPR. Consulta nuestras instrucciones paso a paso sobre cómo añadir un campo de acuerdo GDPR a tu sencillo formulario de contacto.
Una vez que haya terminado en la configuración general, haga clic en la protección contra el spam y la configuración de seguridad.

- Active la protección antispam - Detenga el spam en los formularios de contacto con la función antispam, hCaptcha o Google reCAPTCHA. La casilla antispam se marca automáticamente en todos los formularios nuevos.
- Activar la protección antispam de Akismet - Si utiliza el plugin Akismet para gestionar el spam, puede conectarlo a este formulario para evitar envíos falsos.
- Activar filtro de país - Bloquear envíos de determinados países.
- Activar archivadores de palabras clave: impida los envíos que incluyan determinadas palabras o frases.
También puedes configurar un CAPTCHA para bloquear las entradas de spam. Consulta nuestra guía completa de configuración antispam para más detalles.
Y cuando hayas terminado, haz clic en Guardar.
Paso 4: Configure las notificaciones de su formulario
Las notificaciones son una forma excelente de saber cuándo alguien envía uno de sus formularios.
Y, a menos que desactive la función de notificación, recibirá una notificación por correo electrónico cada vez que alguien envíe un formulario en su sitio.

Para recibir un mensaje de correo electrónico cuando alguien complete su formulario, tendrá que configurar las notificaciones de formulario en WordPress y proporcionar su dirección de correo electrónico.
Además, si utiliza etiquetas inteligentes, puede enviar una notificación personalizada a los visitantes de su sitio una vez que finalicen el formulario para informarles de que lo ha recibido. Esto asegura a los usuarios que su formulario se ha completado correctamente.
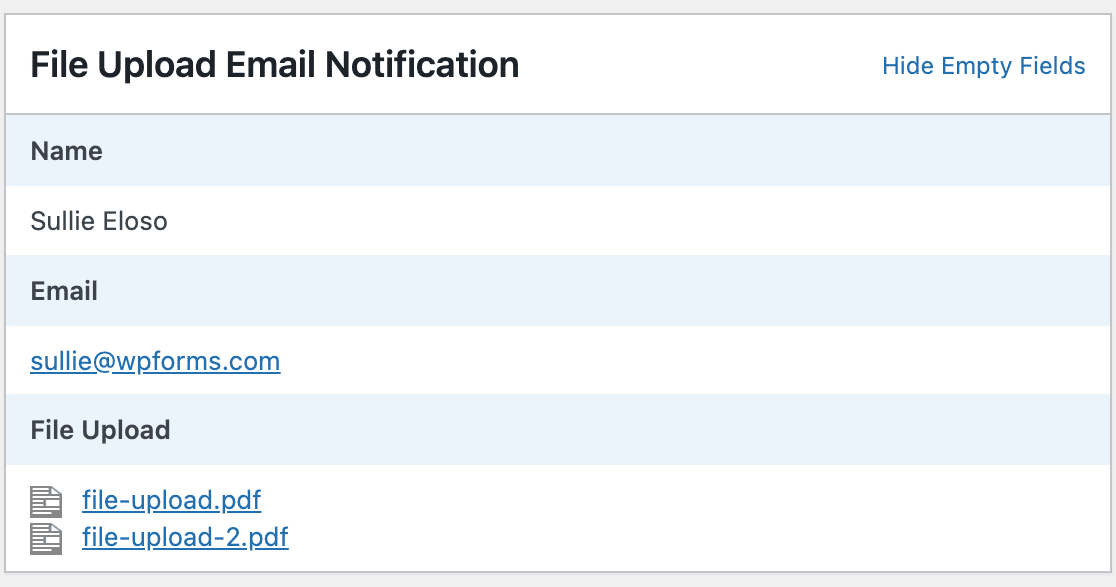
Para incluir los archivos cargados en su notificación por correo electrónico, utilice una etiqueta inteligente para incluir el contenido del campo Carga de archivos en el cuerpo del correo electrónico. Esto añadirá enlaces en los que puede hacer clic para ver los archivos cargados.

Para más información, consulte nuestra guía paso a paso sobre cómo enviar notificaciones de formularios múltiples en WordPress.
Si prefiere incluir los archivos cargados como archivos adjuntos de correo electrónico, desplácese hasta la parte inferior de la notificación y amplíe la configuración avanzada. A continuación, activa la opción Habilitar archivos adjuntos subidos.

Tenga en cuenta que algunos proveedores de correo electrónico no entregarán correos electrónicos con archivos adjuntos de gran tamaño. Puede cambiar el tamaño máximo del archivo en las opciones de campo, como se muestra en el paso 2.
Además, usted tiene la opción de marcar fácilmente sus correos electrónicos de notificación mediante la adición de su logotipo o cualquier imagen que usted elija en el área de imagen de cabecera personalizada. La imagen que elija se mostrará en la parte superior de las notificaciones de correo electrónico como el logotipo de WPForms a continuación.

Paso 5: Configure las confirmaciones de su formulario
Las confirmaciones de formularios son formas de actuar de forma inmediata (y automática) después de que el usuario haya enviado información al formulario. Para obtener más ayuda con este paso, consulta nuestro tutorial sobre cómo configurar confirmaciones de formularios.
Hay 3 tipos diferentes de confirmaciones en WPForms:
- Mensaje - Este es el tipo de confirmación por defecto que aparece después de que alguien pulsa enviar en su formulario, y es personalizable. Echa un vistazo a nuestros consejos sobre cómo personalizar tu mensaje de confirmación para aumentar la felicidad de los visitantes de tu sitio.
- Página de presentación - Envíe automáticamente a los usuarios a cualquier página de su sitio, como una página de agradecimiento.
- Redirección - Útil si desea llevar al usuario a un sitio web diferente o a una URL especializada para un desarrollo más complejo.
Así que vamos a ver cómo configurar un simple formulario de confirmación en WPForms para que pueda personalizar el mensaje de éxito que los visitantes del sitio verán cuando envíen un formulario en su sitio.
Para empezar, haga clic en la pestaña Confirmaciones del creador de formularios, en Configuración.
A continuación, seleccione el tipo de confirmación que desea crear. Para este ejemplo, seleccionaremos Mensaje.

A continuación, personaliza el mensaje de confirmación a tu gusto y haz clic en Guardar cuando hayas terminado.
Ahora está listo para añadir su formulario a su sitio web.
Paso 6: Añada el formulario a su sitio web
Después de crear su formulario, necesita agregarlo a su sitio web WordPress. WPForms le permite añadir sus formularios a múltiples lugares en su sitio web, incluyendo sus páginas, entradas de blog y widgets de la barra lateral.
Echemos un vistazo a la opción de colocación más común, la incrustación de páginas o entradas.
Para empezar, crea una nueva página o entrada en WordPress, o abre una existente en el editor. Después, añade un nuevo bloque y selecciona WPForms. Puedes buscarlo si no lo ves enseguida.

Ahora, el widget WPForms aparecerá dentro de tu bloque. Haga clic en el menú desplegable WPForms y elija el formulario de carga de archivos que ya ha creado que desea insertar en su página.

A continuación, haga clic en el botón azul de la parte superior derecha que dice Publicar o Actualizar, para que su formulario aparezca en su sitio web.

Ya está. Su formulario ya está en su sitio web.
Paso 7: Ver los archivos
WPForms almacena cada envío de formulario como una entrada. Para ver los archivos subidos, vaya a WPForms " Entradas.
Y a partir de ahí, seleccione el formulario adecuado en el menú desplegable y haga clic en Ver.

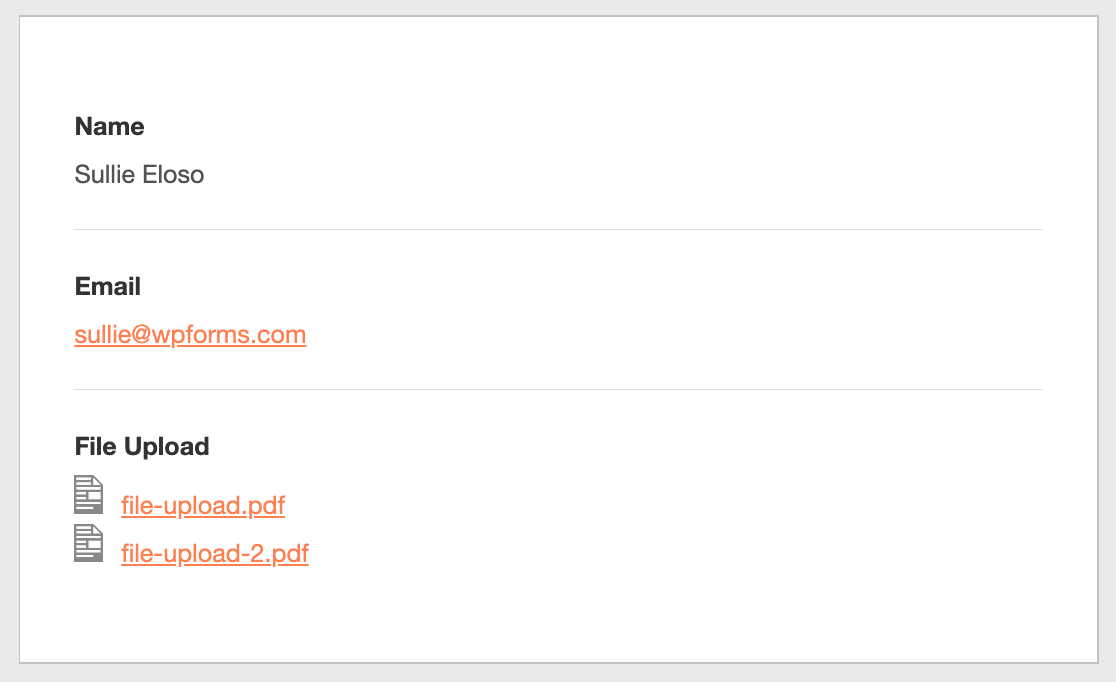
Aquí puede ver o descargar los archivos cargados para esta entrada.

Mejor aún, puede utilizar nuestro addon Zapier para guardar automáticamente todas las subidas de archivos a diferentes aplicaciones web como:
- Google Drive
- Dropbox
- y muchos otros servicios de almacenamiento en la nube
Cree ahora su formulario de carga de varios archivos
FAQ - Carga de archivos en WordPress
¿Qué tipo de archivos se pueden subir a WordPress?
El plugin WPForms facilita a los visitantes de su sitio web la carga de todo tipo de archivos en sus formularios de contacto. Puede incrustar un campo de carga de archivos para cargar:
- Documentos (.doc, .xls, .ppt y .pdf)
- Imágenes (.png, .gif y .jpg)
- Vídeo (.mpg, .mov y .wmv)
- Audio (.wav, .mp3 y .mp4)
Puede utilizar este mismo proceso para aceptar la carga de archivos CSV en WordPress.
Pero por razones de seguridad de WordPress, algunos archivos no se pueden subir. Por ejemplo, puedes subir imágenes a WordPress, pero puede que algunos formatos de smartphone estén bloqueados.
Si te encuentras con ese problema, aquí te explicamos cómo permitir la carga de archivos adicionales en tus formularios. Y aquí hay una guía más específica para permitir la carga de archivos de Adobe Illustrator.
A continuación, acepte pagos en sus formularios de WordPress
¡Ahí lo tiene! Ahora ya sabe cómo crear un formulario de WordPress con múltiples subidas de archivos. También puede añadir un campo de pago y exigir el pago con la carga de archivos.
Y si te ha gustado este artículo, puede que también quieras ver algunos ejemplos de diseño de páginas de contacto.
¿Listo para crear tu formulario? Empieza hoy mismo con el plugin más sencillo para crear formularios en WordPress. WPForms Pro incluye un montón de plantillas gratuitas y ofrece una garantía de devolución de dinero de 14 días.
Si este artículo te ha ayudado, síguenos en Facebook y Twitter para más tutoriales y guías gratuitas sobre WordPress.




Me gusta mucho esto. Estoy rediseñando un sitio de comida y quiero que los usuarios compartan sus platos. ¿Cómo de fácil es para el usuario subir imágenes desde el móvil? Gracias
¡Hola Rick! No sería difícil en absoluto. Por lo general, los usuarios podrán hacer clic en el campo de carga de archivos, lo que hará que aparezcan las opciones de cámara o archivos (desde las que podrán hacer su selección), enviar el formulario y ¡voilá!
Espero que esto te ayude a aclararte 🙂 Si tienes más preguntas al respecto, ponte en contacto con nosotros si tienes una suscripción activa. Si no la tienes, no dudes en dejarnos alguna pregunta en nuestros foros de soporte.