Resumen de la IA
¿Desea permitir la carga de archivos CSV en WordPress?
Permitir que sus visitantes adjunten archivos CSV a los formularios puede ayudarle a aceptar fácilmente la información almacenada en tablas.
En este artículo, le mostraré cómo crear fácilmente un formulario de carga CSV en WordPress.
Cree ahora su formulario de carga CSV
¿Por qué utilizar un campo de carga CSV en sus formularios de WordPress?
CSV significa valores separados por comas. Básicamente, es un archivo de texto sin formato que contiene un montón de datos. Este tipo de archivos almacenan los datos en tablas.
Así que prácticamente existen para facilitar el envío de esos datos de una aplicación a otra.
Por ejemplo, he aquí algunas razones de la vida real por las que puede permitir que los visitantes carguen un archivo CSV en los formularios de su sitio web:
- Está recopilando las hojas de horas de los empleados que trabajan en un plan de mejora personal.
- Desea recopilar los diarios de nutrición de los clientes con planes de salud o bienestar.
- Necesita almacenar detalles de inventario para un formulario de salida de equipo.
- Estás recopilando información financiera para una solicitud de hipoteca.
- Desea permitir las compras al por mayor en un formulario de pedido al por mayor.
- Su negocio en línea necesita cobrar pagos con sus cargas de archivos.
- Desea crear un formulario de confirmación de asistencia en WordPress y permitir que sus visitantes carguen archivos adjuntos.
Seguro que se te ocurren muchas más.
Es muy fácil permitir la carga de archivos CSV en WordPress. Puedes recoger datos en archivos CSV desde cualquier página de tu sitio web.
WordPress bloquea algunos tipos de archivos por razones de seguridad. Pero la mayoría de los archivos de imagen se pueden subir usando WPForms, y los archivos CSV están permitidos por defecto. Si tienes problemas con otros tipos de archivos, lee nuestra guía sobre cómo permitir tipos de carga de archivos adicionales.
Vamos a crear nuestro primer formulario de carga CSV.
Cómo crear un formulario de carga CSV en WordPress
En este artículo, utilizaremos el plugin WPForms para crear rápidamente un formulario que permita cargar archivos CSV en WordPress.
Lo hemos dividido en 7 pasos.
- Paso 1: Cree su formulario de carga CSV en WordPress
- Paso 2: Configurar las opciones del campo de carga de archivos
- Paso 3: Configure su formulario de carga CSV
- Paso 4: Personalizar las notificaciones del formulario de carga de CSV
- Paso 5: Configurar las confirmaciones del formulario de carga CSV
- Paso 6: Añada el formulario de carga CSV a su sitio web
- Paso 7: Ver los archivos CSV
Entremos de lleno.
Paso 1: Cree su formulario de carga CSV en WordPress
Para crear tu formulario de carga CSV, necesitarás instalar el plugin WPForms.
WPForms es el mejor plugin de carga de archivos para WordPress. Hace que sea muy fácil crear un formulario para cualquier propósito utilizando un constructor de arrastrar y soltar.
Una vez que haya creado su formulario de carga CSV, puede mostrarlo en cualquier lugar de su sitio. Incluso puedes colocarlo en la barra lateral.
Si necesita un poco de ayuda para instalar el plugin WPForms, consulte esta guía paso a paso sobre cómo instalar un plugin en WordPress.
Una vez que haya instalado WPForms, active el plugin. Verás WPForms en el menú de navegación de la izquierda en el panel de WordPress.
Haga clic en WPForms " Añadir nuevo para crear un nuevo formulario. Escriba un nombre para su formulario en la parte superior.

Empecemos con una plantilla y personalicémosla para permitir la carga de archivos CSV.
En WPForms, desplácese hacia abajo hasta la sección Seleccionar una plantilla. Busque "carga de archivos" y haga clic en Usar plantilla para la plantilla Formulario de carga de archivos.

WPForms creará un formulario en blanco con 5 campos: Nombre, Email, Teléfono, Subir Archivo y Comentarios Adicionales.

Para añadir más campos al formulario, arrastre y suelte el campo que desee añadir desde el panel de la izquierda al área de previsualización de la derecha.
También puede cambiar el orden de los campos. Haga clic en el campo que desee mover y arrástrelo hacia arriba o hacia abajo en la vista previa del formulario.
¿Ya tiene un formulario que desea utilizar para cargar archivos CSV? Puede añadirle fácilmente el campo Carga de archivos. Abra el formulario existente en el editor WPForms, expanda el menú desplegable Fancy Fields y arrastre un campo File Upload desde el panel izquierdo hasta el área de vista previa.

Paso 2: Configurar las opciones del campo de carga de archivos
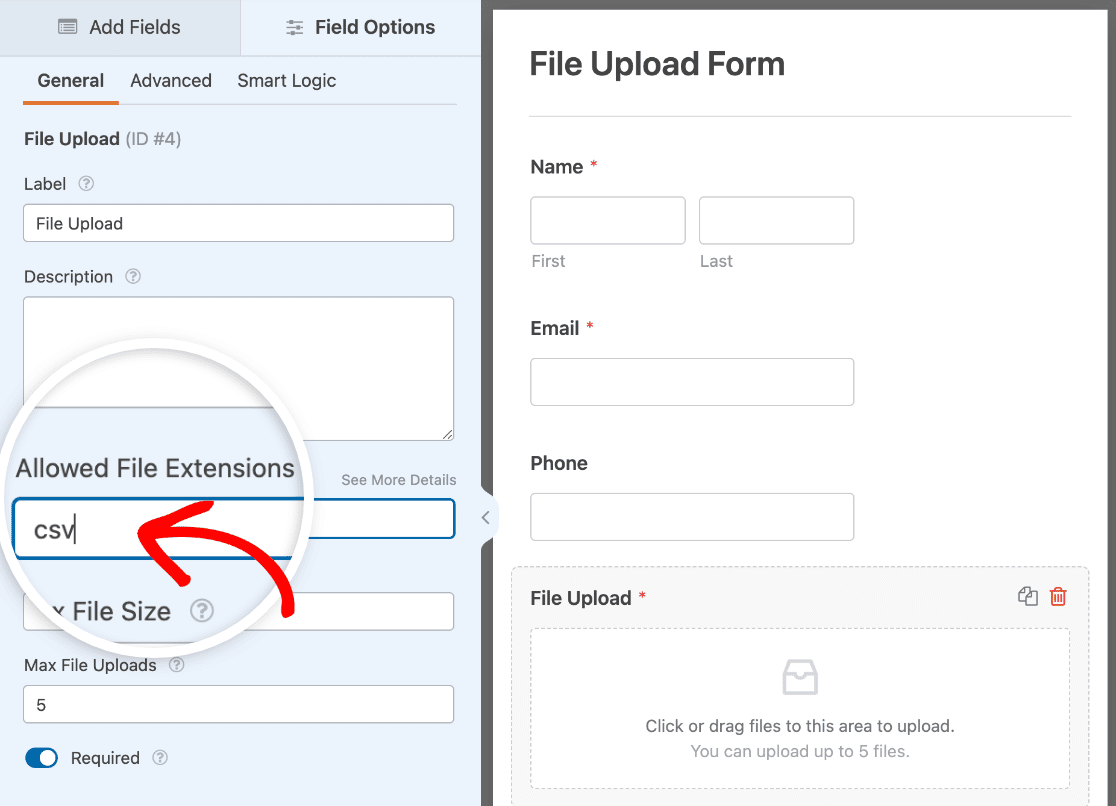
Ahora tiene un campo de carga de archivos en su formulario. Por defecto, permitirá a los usuarios subir muchos tipos de archivos diferentes.
Para permitir sólo la carga de archivos CSV, haga clic en el campo Carga de archivos. En el campo Extensiones de archivo permitidas, escriba "csv".

A veces las aplicaciones guardan los archivos CSV en un formato diferente. Para facilitar las cosas a tus visitantes, quizá quieras permitir también esos formatos.
Por ejemplo, para permitir la carga de archivos con formato Excel y CSV, escriba "csv,xls,xlsx" en el campo Permitir extensiones de archivo.
Aquí también puede cambiar otras opciones del campo Carga de archivos:
- Etiqueta - Asigne al campo de carga de archivos una etiqueta como "Cargue su archivo CSV" para que sus visitantes sepan para qué sirve el campo.
- Descripción - Añada una descripción. Por ejemplo, es posible que desee especificar qué extensiones de archivo pueden cargar sus visitantes.
- Tamaño Máximo de Archivo - Especifique el tamaño máximo del archivo CSV que los usuarios pueden cargar. Si no especifica un número aquí, WPForms usará por defecto el tamaño máximo de archivo que su servidor permita. Si necesita cambiar esto, vea este tutorial sobre cómo aumentar el tamaño máximo de carga de archivos en WordPress.
- Max File Uploads - Si su archivo de subida de archivos permite a los usuarios subir múltiples archivos, puede especificar el número de archivos permitidos aquí. Si deja este campo vacío, el número máximo de archivos subidos será 1.
- Obligatorio - Si esta opción está activada, el visitante deberá adjuntar un archivo CSV antes de poder enviar el formulario.
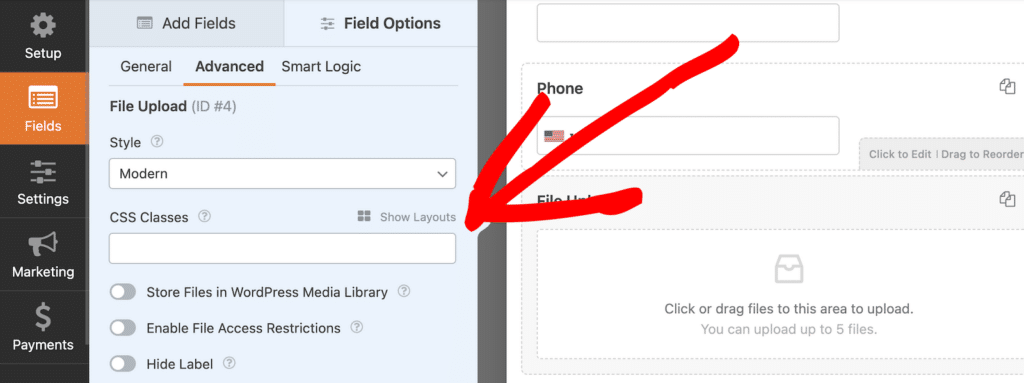
Hay un par de opciones más para su campo de carga de archivos en la pestaña Avanzado.

Aquí puedes seleccionar:
- Estilo - Puedes elegir el estilo Moderno para subir archivos o el estilo Clásico. El estilo Moderno permite a los usuarios arrastrar y soltar sus archivos en el formulario y permite la carga de múltiples archivos. El estilo Clásico utiliza un botón Elegir Archivo para que los usuarios puedan seleccionar el archivo a subir desde sus ordenadores. Sólo permite a los usuarios subir 1 archivo.
- Almacenar archivo en la biblioteca multimedia de WordPress - Cuando esta opción está activada, los archivos subidos a su formulario se añadirán a su biblioteca multimedia de WordPress. Si esta opción está desactivada, los archivos se almacenarán en la carpeta Uploads de su sitio WordPress, a la que puede acceder a través de FTP. Sin embargo, si no desea almacenar los archivos en la biblioteca multimedia pero necesita poder acceder a ellos fácilmente, le mostraremos cómo enviárselos por correo electrónico en el siguiente paso.
- Activar Restricciones de Acceso a Archivos - Esta opción le permite restringir el acceso a los archivos cargados. Puede restringir el acceso basándose en el Rol de Usuario (los usuarios deben estar conectados). También puede restringir el acceso protegiendo los archivos con contraseña.
- Ocultar etiqueta - Esta opción le permite ocultar la etiqueta del campo del formulario.
Hemos terminado de crear nuestro sencillo formulario de carga.
Si tienes un formulario complicado, puedes facilitar la navegación siguiendo nuestro tutorial sobre cómo crear un formulario de varios pasos en WordPress.
Paso 3: Configure su formulario de carga CSV
Ahora tendrá que configurar algunos ajustes para su formulario de carga CSV. Haz clic en Configuración " General para abrir la configuración de tu formulario.

En esta sección, puede configurar las siguientes opciones:
- Nombre del formulario - Edite el nombre de su formulario.
- Descripción del formulario - Añada una descripción para su formulario. Puede elegir mostrar la descripción encima del formulario cuando lo incruste en su sitio.
- Etiquetas - Añada etiquetas para organizar los formularios de su sitio y encontrarlos más fácilmente.
- Texto del botón Enviar - Personalice el texto del botón Enviar.
- Submit Button Processing Text - Cambie el texto que aparece mientras su formulario se está enviando.
También puede ampliar la configuración avanzada para configurar lo siguiente:
- Clases CSS - Añade CSS personalizado a tu formulario o botón de envío.
- Precompletar por URL - Rellene algunos campos automáticamente basándose en una URL personalizada.
- Habilitar envío de formulario AJAX - Habilite la configuración AJAX para que el formulario pueda ser enviado sin recargar la página.
- Desactivar el almacenamiento de información de entrada en WordPress - Haz que tu formulario cumpla con GDPR. Esto reducirá la cantidad de datos que el formulario captura sobre sus visitantes. Si es probable que su formulario sea utilizado por personas que viven en la Unión Europea, es posible que deba comprobarlo. Para obtener más detalles, consulte nuestra guía sobre cómo agregar un campo de acuerdo GDPR a los formularios de su sitio.
Una vez que hayas terminado con todos los ajustes generales, ve a los ajustes de Protección contra spam y Seguridad .

- Active la protección antispam: impida que los spammers envíen entradas basura a través de su formulario de contacto. Puede utilizar la función antispam, CAPTCHA personalizado, hCaptcha o Google reCAPTCHA. Recuerda que la función antispam está activada por defecto en todos los formularios nuevos.
- Active la protección antispam de Akismet - Si utiliza el complemento Akismet para combatir el spam en los comentarios, también puede conectarlo a su formulario para evitar el envío de spam.
- Activar filtro de país - Impide los envíos desde un país específico.
- Activar filtro de palabras clave - Impide los envíos que incluyan determinadas palabras o frases.
Haz clic en Guardar cuando hayas terminado.
Paso 4: Personalizar las notificaciones del formulario de carga de CSV
Puedes elegir cómo quieres que se te notifique cuando alguien envíe tu formulario.
Por defecto, todos los formularios tienen activadas las notificaciones por correo electrónico. Puede personalizar la notificación por correo electrónico, o desactivarla, en el panel Configuración " Notificaciones .

Si necesitas ayuda para configurar estos correos electrónicos de notificación, puedes leer nuestra guía sobre cómo configurar notificaciones de formularios en WordPress.
También puede enviar automáticamente una notificación a su visitante cuando envíe un formulario. Esta es una gran manera de hacerles saber que usted recibió su archivo. Para configurarlo, tendrás que utilizar etiquetas inteligentes en tu plantilla de notificación.
También puede enviar el archivo CSV a otros departamentos de su empresa. Por ejemplo, podría hacer que todos sus pedidos al por mayor fueran al centro de cumplimiento.
Para enviar notificaciones múltiples, lea nuestra guía sobre el envío de notificaciones de formularios múltiples en WordPress.
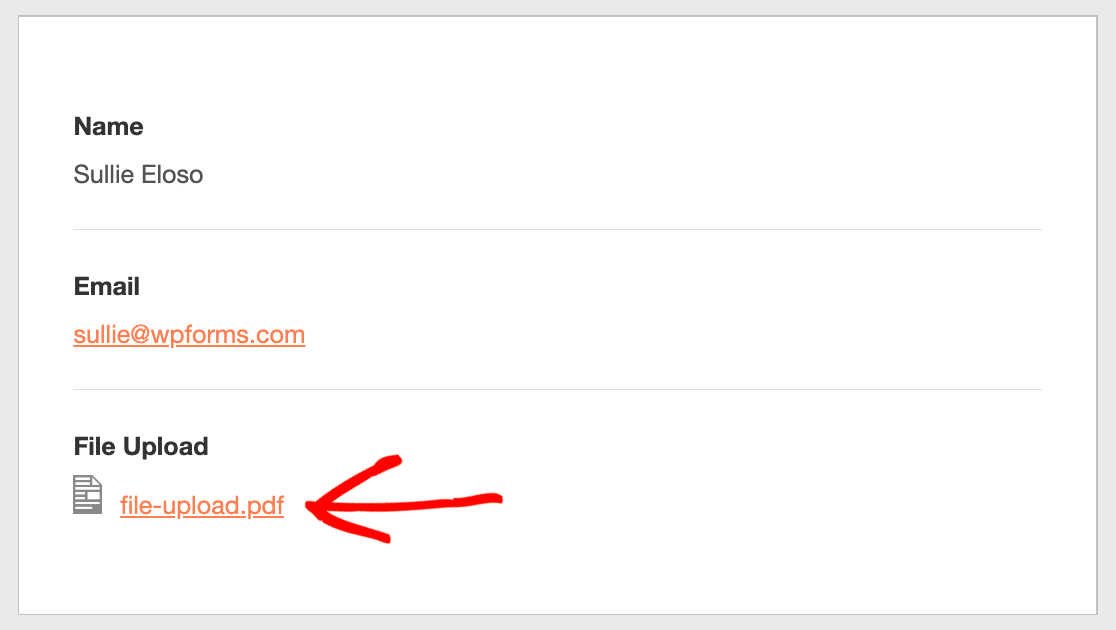
¿Recuerdas que dijimos que podías acceder a la carga de archivos CSV en tus notificaciones por correo electrónico? Si utilizas las etiquetas inteligentes para incluir el campo de carga de archivos de tu formulario en el cuerpo del correo electrónico, se añadirá como un enlace en el que puedes hacer clic para ver el archivo CSV.

La otra opción es desplazarse hacia abajo hasta la configuración avanzada de la notificación por correo electrónico y habilitar la carga de archivos adjuntos.

Es importante tener en cuenta que la mayoría de los proveedores de correo electrónico limitan el tamaño de los archivos adjuntos, por lo que las notificaciones pueden fallar si esta opción está activada. Para evitarlo, asegúrate de que has configurado el tamaño máximo de subida de archivos que mencionamos en el paso 2.
Por último, si desea marcar sus correos electrónicos, WPForms puede agregar una imagen o logotipo de la empresa a los correos electrónicos de notificación como una imagen de encabezado personalizada. Su logotipo aparecerá en la parte superior del correo electrónico, como en la siguiente captura de pantalla.

Paso 5: Configurar las confirmaciones del formulario de carga CSV
Las confirmaciones son acciones que ocurren automáticamente cuando se envía un formulario. Si necesitas más ayuda con esto, lee nuestro tutorial sobre cómo configurar confirmaciones de formularios.
Puede elegir entre tres tipos diferentes de confirmaciones:
- Mensaje - Muestra un mensaje para confirmar que el formulario ha sido enviado. Esta es la Confirmación por defecto para cada formulario. Puede personalizarla si lo desea.
- Mostrar página - Muestra automáticamente una página o entrada de su sitio cuando se envía el formulario.
- Redirigir - Carga automáticamente una página en otro sitio web.
Para nuestro formulario de carga CSV, vamos a mostrar un simple mensaje de confirmación.
Vuelva al editor de formularios y abra su formulario. Haga clic en Configuración " Confirmaciones.
En el menú desplegable Tipo de confirmación, seleccione Mensaje.

Personaliza el mensaje y haz clic en Guardar.
¡Ya está! Todo está completo, excepto un paso importante. Vamos a poner el formulario de carga CSV en su sitio web.
Paso 6: Añada el formulario de carga CSV a su sitio web
WPForms te permite añadir formularios en cualquier parte de WordPress, como una página, una entrada, una barra lateral o el pie de página de tu sitio. En este ejemplo vamos a añadirlo a una nueva página.
Cree una nueva página y haga clic en el botón más (+) para añadir un nuevo bloque. Busque y haga clic en el bloque WPForms.

El bloque WPForms se cargará en el editor. En la lista desplegable, seleccione el formulario de carga CSV que ha creado.

A continuación, haga clic en el botón azul Publicar de la esquina superior derecha.

¡Ya ha terminado! Su nuevo archivo de carga CSV ya está activo en su sitio web y listo para que sus visitantes carguen sus archivos.
Paso 7: Ver los archivos CSV
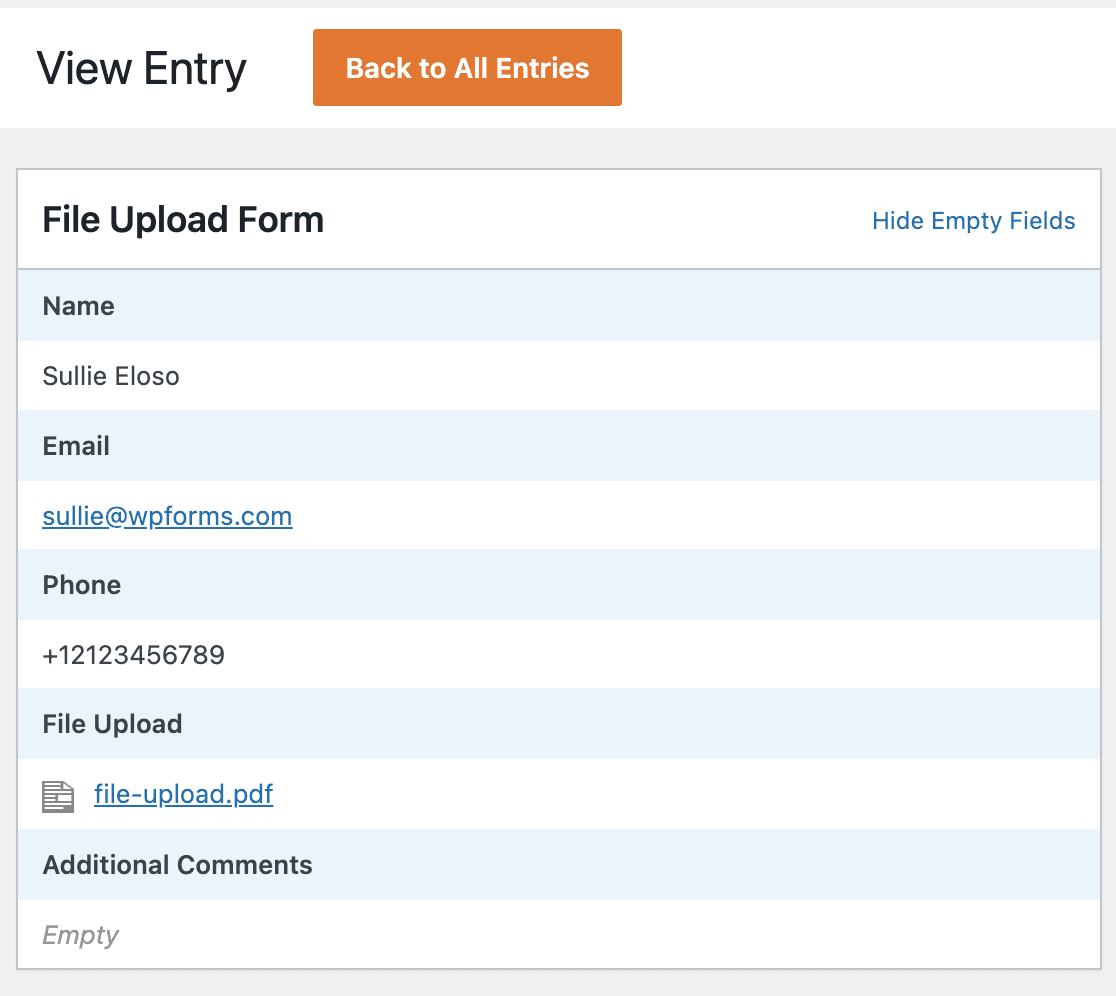
Puede ver todos los envíos de formularios que ha recibido en el panel de control de WordPress, incluidos los archivos que hayan subido los usuarios. Haga clic en WPForms " Entradas y busque su formulario de carga CSV.
Para ver cada envío de formulario individual, haga clic en el enlace Ver situado a la derecha de la fila.

Puede guardar o abrir los archivos cargados por el usuario haciendo clic en el enlace.

Si necesitas almacenar los archivos subidos en Dropbox o Google Drive, puedes utilizar el complemento Zapier para hacerlo automáticamente.
Cree ahora su formulario de carga CSV
A continuación, cree un widget de carga de archivos
Ya está. Ahora ya sabes cómo permitir la carga de archivos CSV en WordPress.
Si desea crear un widget de barra lateral para sus formularios de carga CSV, consulte cómo crear un widget de carga de archivos en WordPress.
¿Sabías que también puedes exportar las entradas de los formularios de WordPress en formato CSV? Es una forma estupenda de ver las entradas de tus formularios de contacto en Excel.
Cree su formulario WordPress ahora
¿Listo para crear tu formulario? Empieza hoy mismo con el plugin más sencillo para crear formularios en WordPress. WPForms Pro incluye un montón de plantillas gratuitas y ofrece una garantía de devolución de dinero de 14 días.
Si este artículo te ha ayudado, síguenos en Facebook y Twitter para más tutoriales y guías gratuitas sobre WordPress.




Hola, necesito que los usuarios suban un archivo CSV a mi sitio web WP. Luego necesito extraer los datos y compararlos con otros csv que tengo y devolver un valor. Por último necesitaría que el sistema borre el csv que subió el usuario. Que herramientas debo usar.
Hola Alfonso- Para lograr lo que mencionas, necesitarás crear un flujo de trabajo personalizado. En caso de que quieras buscar opciones de desarrollo personalizado, te recomendamos usar Codeable y de forma a largo plazo puedes optar por WPBuffs
Gracias 🙂 .
Necesito crear un formulario para crear una entrada de blog desde el frontend. El usuario puede proporcionar un título, una imagen y una tabla en google sheets guardado como un archivo "csv" y después de sumbitting y admin revisión y admin confirmación de la tabla debe ser visto en la entrada del blog de forma automática con el título y la imagen. ¿Es esto posible en wpforms?
Hola Dilan - Tenemos el complemento Google Sheet que puedes utilizar para conectar tus formularios a Google Sheet, y el complemento Post submissions para permitir a los usuarios publicar entradas de blog. Cuando tengas tiempo, ¿puedes compartir más detalles sobre la tabla de confirmación a la que te refieres utilizando nuestro formulario de contacto y enviando un ticket de soporte?
Muy útil, pero los archivos se almacenan en la carpeta /wp-content/uploads/wpforms/ o en la carpeta /wp-content/uploads/, ambas de acceso público. Si se están recopilando datos de pedidos que contienen información sensible, ¿cómo se aseguran estas carpetas para que nadie pueda acceder a ellas excepto los usuarios internos, pero también manteniendo la posibilidad de que los visitantes puedan abrir archivos a los que pretendemos que accedan, como un pdf?
Hola Adam - Para darte un poco de contexto, cuando se sube el archivo, añadimos un hash único al final del archivo (por ejemplo: mi-logo-570543445db74.png) para que un usuario malintencionado no pueda abrir fácilmente un montón de archivos que se han subido a tu sitio. Dicho esto, acerca de la seguridad que usted está buscando para bloquear el acceso a la carpeta, excepto los usuarios internos, actualmente no tenemos, y voy a añadir esto en nuestro rastreador de peticiones de características.