AI Zusammenfassung
Datei-Uploads sind ein Segen und ein Fluch. Sie sind unverzichtbar, um alles zu sammeln, von Bewerbungen bis zu Kundendokumenten, aber die Verwaltung all dieser Dateien? Da wird es schnell unübersichtlich.
Das manuelle Herunterladen von Dateien aus Ihren WordPress-Formularen und deren Organisation ist ein Zeitfresser, und wenn Sie mit mehreren Projekten jonglieren, gehen wichtige Dokumente leicht verloren.
WPForms hat diesen ganzen Prozess mit unserer nativen Dropbox-Integration vereinfacht, mit der Sie automatische Uploads einrichten können, die alles im Hintergrund erledigen.
Diese Anleitung führt Sie durch den gesamten Einrichtungsprozess, von der Installation des Addons bis zur Konfiguration Ihres Dateiorganisationssystems. Ich gehe auch auf einige fortgeschrittene Tricks ein, die Ihren Arbeitsablauf noch reibungsloser machen.
Erstellen Sie jetzt Ihr Dropbox-Upload-Formular 🙂
Hinzufügen eines Dropbox-Upload-Formulars zu Ihrer WordPress-Website
Möchten Sie lieber zusehen und lernen? Das Video oben führt Sie durch den gesamten Prozess, oder schauen Sie sich die Schritte unten an, um die aktuellsten Informationen zu erhalten.
Schritt 1: Installieren Sie das WPForms Plugin
Die kostenlose Version von WPForms ist solide für grundlegende Kontaktformulare, aber wenn es darum geht, Dateiuploads und Management, die Pro-Version entsperrt einige ernsthafte Macht.
Mit der Pro-Version erhalten Sie das Datei-Upload-Feld, mit dem Benutzer Dokumente, Bilder oder andere von Ihnen angegebene Dateitypen direkt über Ihre Formulare hochladen können.
Noch wichtiger ist, dass Sie Zugang zur Dropbox-Integration erhalten, die diese Dateien automatisch an Ihr Dropbox-Konto sendet, ohne dass Sie manuell eingreifen müssen.
Sie erhalten auch erweiterte Dateikontrollen, mit denen Sie Größenbeschränkungen festlegen, Dateitypen einschränken und die Anzahl der Dateien begrenzen können, die Benutzer gleichzeitig hochladen können. Dadurch wird verhindert, dass Nutzer riesige Dateien hochladen, die Ihren Speicherplatz belegen würden.

Sie haben WPForms bereits installiert? Sie können Ihre Lizenz jederzeit von Ihrem Konto-Dashboard aus aktualisieren , und die neuen Funktionen werden sofort aktiviert.
Schritt 2: Holen Sie sich das Dropbox-Addon
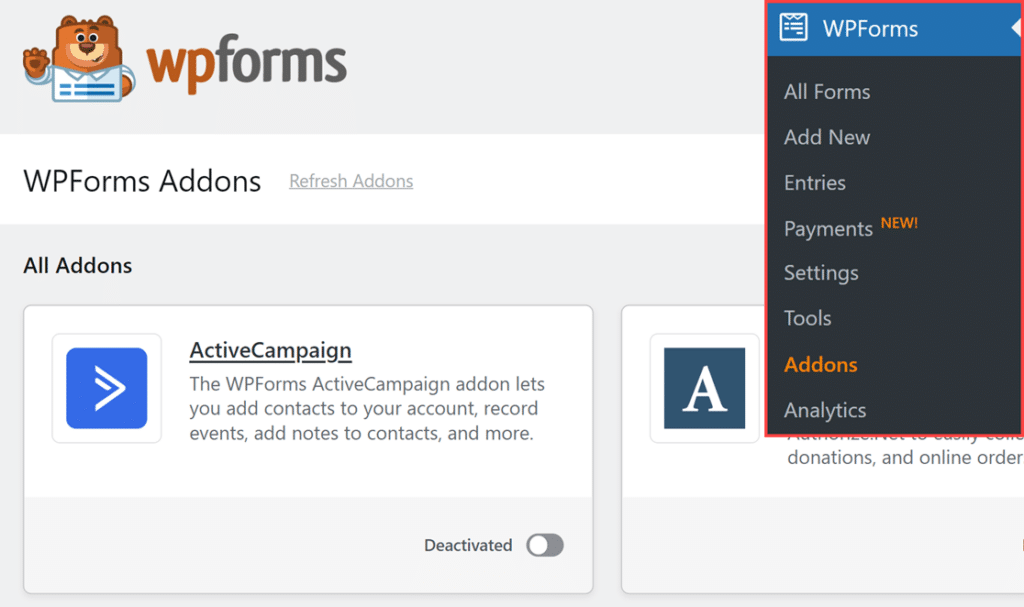
Gehen Sie in Ihrem WordPress-Dashboard zu WPForms " Addons. Hier sehen Sie eine Reihe von verfügbaren Addons, aber wir suchen nach dem Dropbox-Addon.

Klicken Sie auf Addon installieren neben dem Dropbox-Addon. Es wird automatisch heruntergeladen und installiert, was normalerweise nur ein paar Sekunden dauert.
Nach der Installation erhalten Sie eine Bestätigungsnachricht. Das Addon wird automatisch aktiviert, so dass Sie Ihr Datei-Upload-Formular erstellen können!
Schritt 3: Erstellen Sie Ihr Dateiupload-Formular
Wenn Sie auf Ihrer Website noch kein Formular mit einer Datei-Upload-Funktion haben, können Sie diese Anleitung zur Erstellung eines Datei-Upload-Formulars befolgen.

Wenn Sie eine schriftliche Anleitung bevorzugen, können Sie auch nachlesen, wie man ein WordPress-Upload-Widget erstellt, oder eine dieser spezielleren Anleitungen lesen:
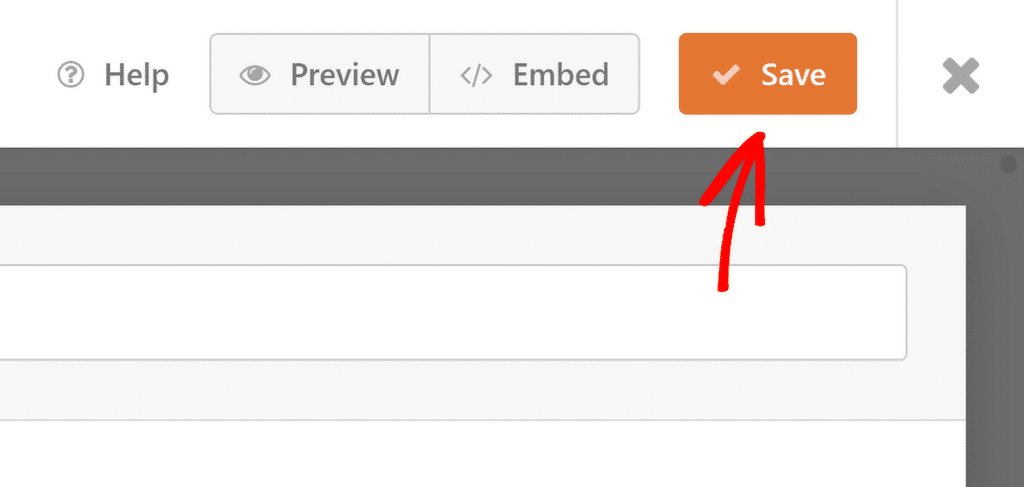
Sobald Sie ein Upload-Formular erstellt haben, können Sie Dropbox damit verbinden, um eine Kopie aller hochgeladenen Dateien als Sicherungskopie zu versenden. Achten Sie darauf, hier auf Speichern zu klicken.

Schritt 4: Verbinden Sie WPForms mit Dropbox
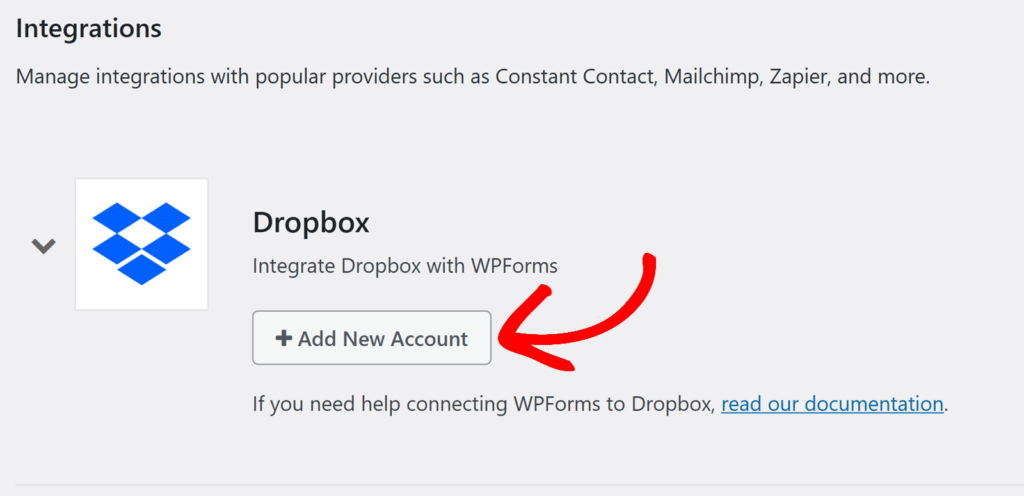
Nachdem Sie Ihr Formular eingerichtet haben, suchen Sie die Registerkarte Einstellungen oben im Formularersteller. Klicken Sie darauf und suchen Sie dann in der linken Seitenleiste nach Integrationen. Unter den verfügbaren Integrationen finden Sie Dropbox.

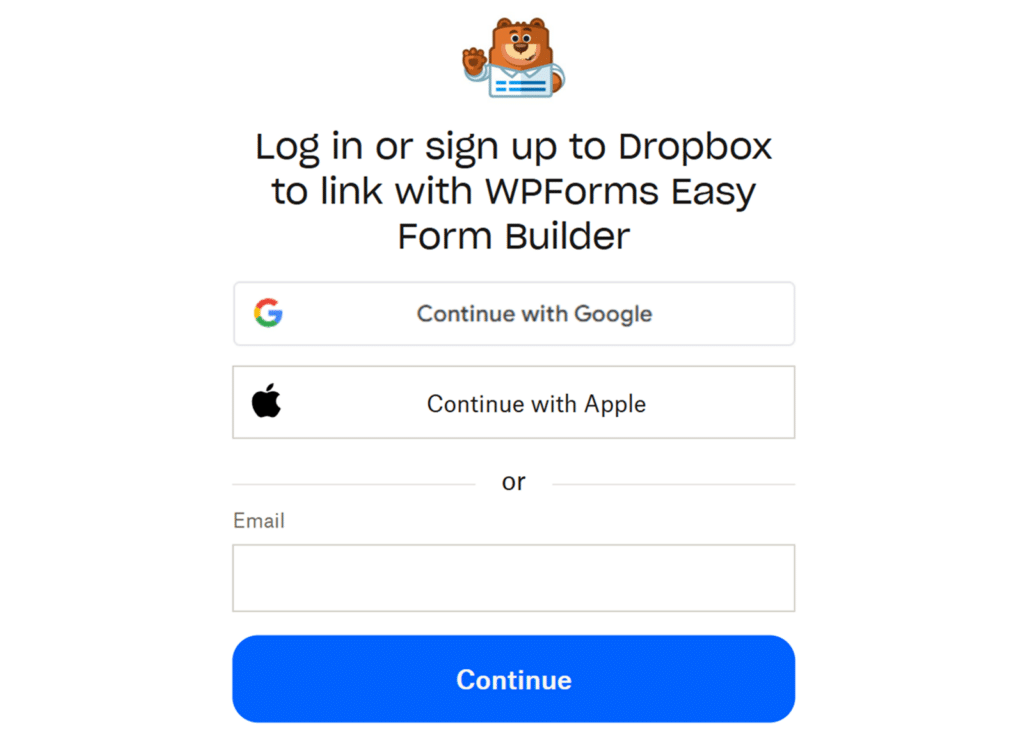
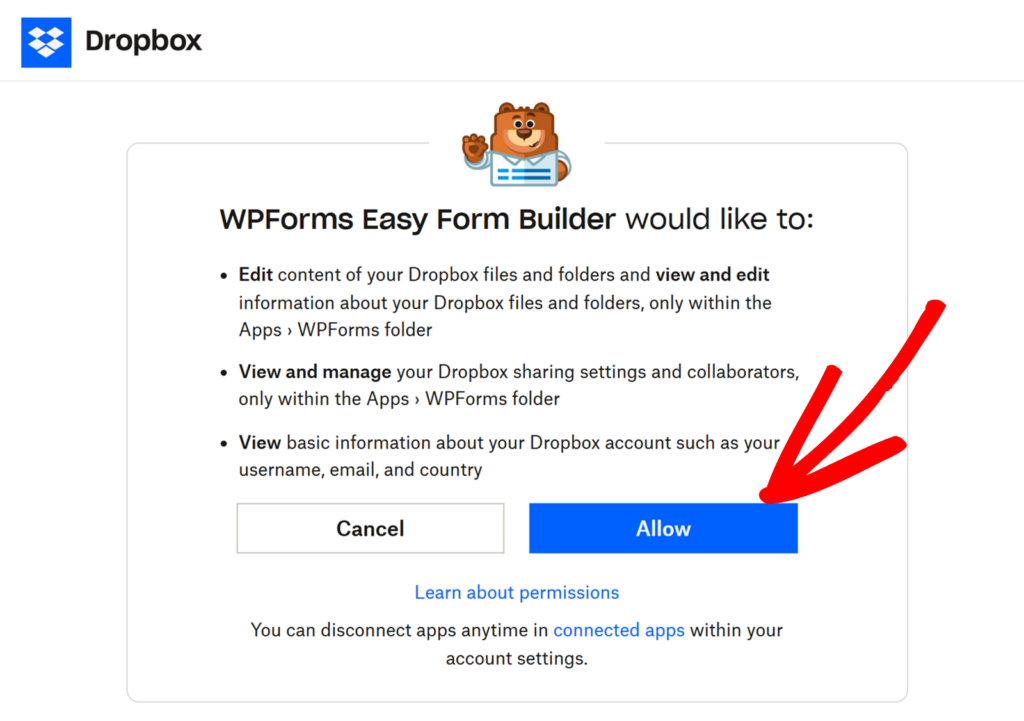
Als Erstes müssen Sie Ihr Dropbox-Konto verbinden, indem Sie auf die Schaltfläche +Neues Konto hinzufügen klicken. Dies wird ein neues Fenster öffnen, wo Dropbox fragt nach der Erlaubnis zu lassen WPForms Ihr Konto zugreifen.

Fahren Sie fort und autorisieren Sie die Verbindung. WPForms erhält nur die Erlaubnis, Dateien zu erstellen und zu verwalten, nicht lesen Sie Ihre vorhandenen Sachen.

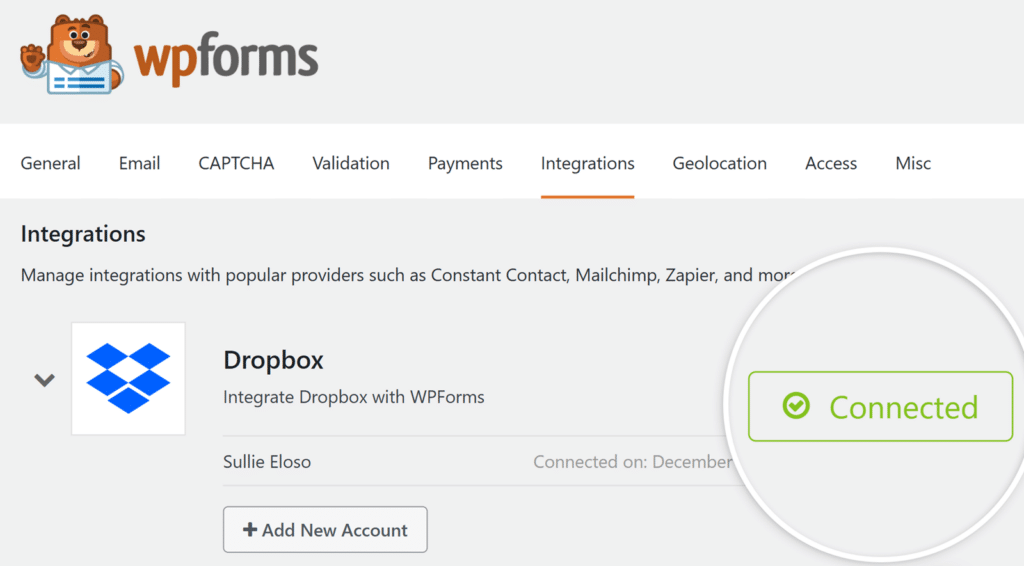
Nach der Autorisierung werden Sie zu Ihren Formulareinstellungen zurückgeleitet, wo Sie neben Ihrem Dropbox-Konto "Verbunden" sehen sollten.

Schritt 5: Fügen Sie eine Dropbox-Verbindung zu Ihrem Formular hinzu
Nun, da Sie WPForms mit Ihrem Dropbox-Konto verbunden haben, ist es an der Zeit, die eigentliche Integration zu Ihrem Formular hinzuzufügen.
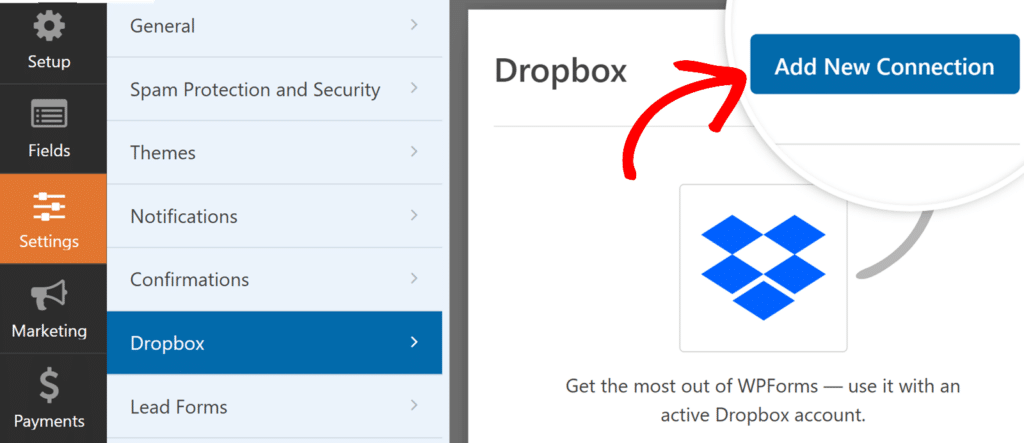
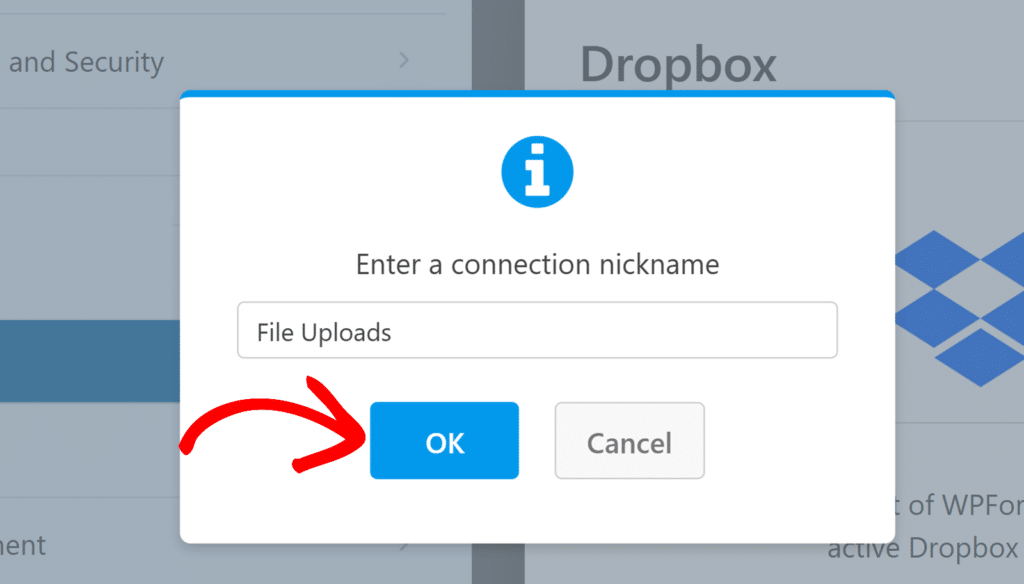
Gehen Sie in Ihrem Form Builder zu Einstellungen " Dropbox und klicken Sie auf die Schaltfläche Neue Verbindung hinzufügen. Daraufhin wird ein Overlay geöffnet, in das Sie einen Spitznamen für die Verbindung eingeben können.

Verwenden Sie, was immer Sie für sinnvoll halten, da Ihre Benutzer dies nicht sehen werden. Etwas wie "Kundendokumente" oder "Lebenslauf-Uploads" ist gut geeignet. Klicken Sie auf OK, wenn Sie fertig sind.

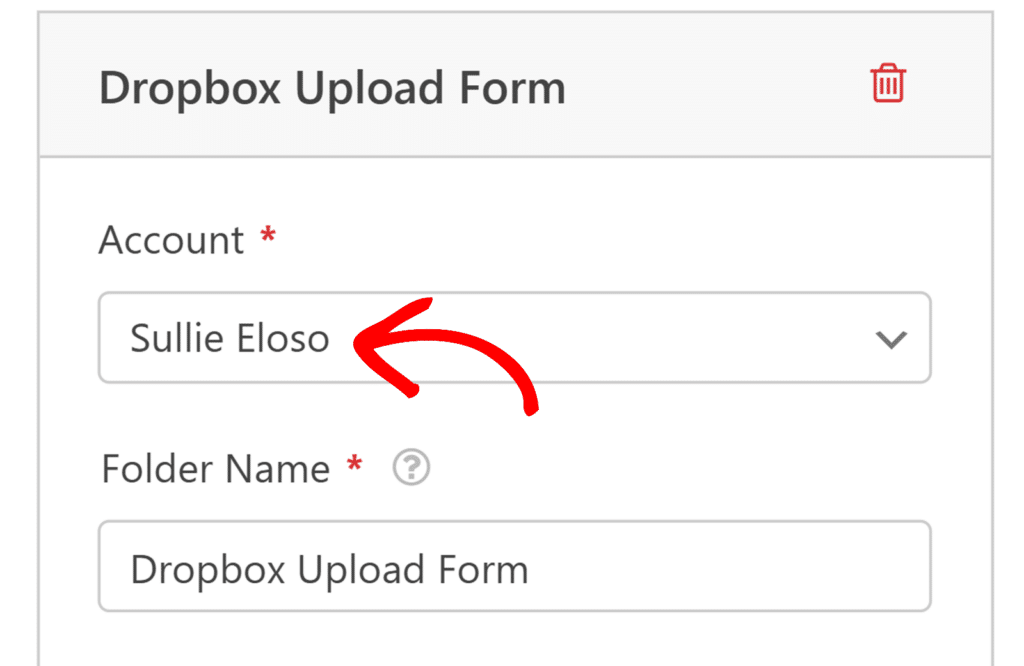
Nachdem Sie den Spitznamen hinzugefügt haben, werden weitere Einstellungen angezeigt. Wählen Sie zunächst in der Dropdown-Liste Konto das Dropbox-Konto aus, das Sie zuvor verbunden haben.
Geben Sie dann einen Ordnernamen ein, unter dem Sie Ihre Formulardateien speichern möchten. Standardmäßig wird in diesem Feld Ihr Formularname angezeigt, aber Sie können ihn beliebig ändern.

Wenn Dateien hochgeladen werden, erstellt WPForms automatisch diesen Ordner innerhalb des Apps/WPForms-Verzeichnisses in Ihrem Dropbox-Konto.
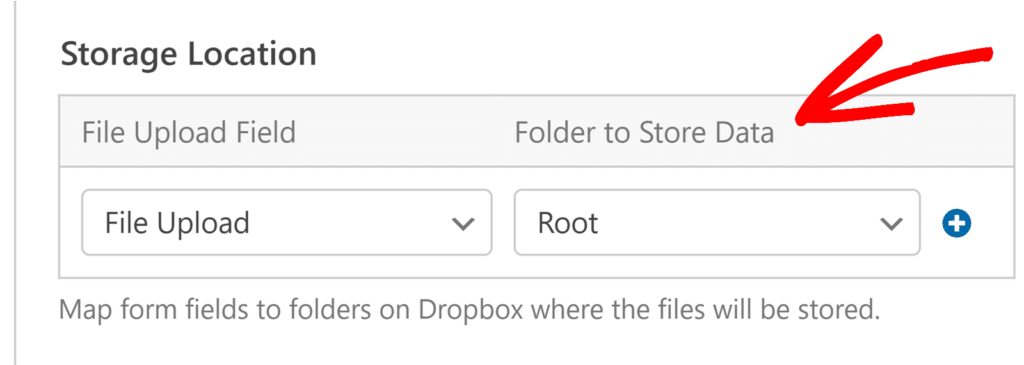
Als Nächstes müssen Sie WPForms genau mitteilen, welche Dateien wo in Ihrer Dropbox abgelegt werden. In diesem Abschnitt finden Sie zwei wichtige Optionen für die Verwaltung Ihrer Dateien:
- In der Dropdown-Liste Datei-Upload-Feld können Sie auswählen, welches Datei-Upload-Feld aus Ihrem Formular Dateien an Dropbox senden soll. Wenn Sie mehrere Datei-Upload-Felder haben, können Sie jedes Feld separat zuordnen.
- Mit der Option "Ordner zum Speichern von Daten" können Sie auswählen, wo in Ihrem Dropbox-Ordner diese Dateien gespeichert werden sollen. Sie können "Root" (d. h. direkt in Ihrem Hauptordner) wählen oder zur besseren Organisation Unterordner erstellen.

Möchten Sie die Organisation etwas komplizierter gestalten? Klicken Sie auf die blaue Plus-Schaltfläche (+), um mehrere Datei-Upload-Felder verschiedenen Unterordnern zuzuordnen. So können Sie zum Beispiel Lebensläufe in einen Unterordner und Anschreiben in einen anderen schicken.
Das System erstellt diese Unterordner automatisch, wenn sie nicht vorhanden sind. Sie müssen sie also nicht erst manuell in Dropbox einrichten.
Schritt 6: Testen Sie Ihre Dropbox-Integration
Bevor Sie Ihr Formular in die Welt setzen, müssen Sie sicherstellen, dass alles richtig funktioniert. Glauben Sie mir, wenn Sie jetzt testen, ersparen Sie sich später eine Menge Kopfschmerzen.
Speichern Sie Ihr Formular zunächst, indem Sie auf die Schaltfläche Speichern im Formularersteller klicken. Verwenden Sie dann den Shortcode des Formulars oder den Formularblock, um es zu einer Testseite oder einem Beitrag auf Ihrer Website hinzuzufügen.
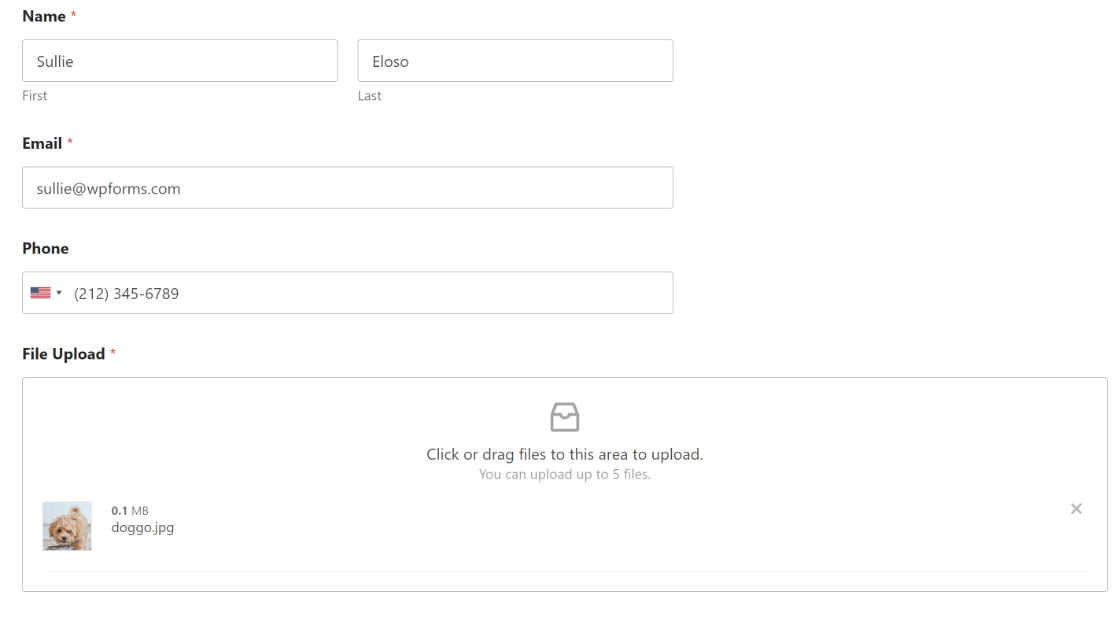
Besuchen Sie die Seite, in die Ihr Formular eingebettet ist, und füllen Sie es wie ein normaler Benutzer aus. Laden Sie eine Testdatei wie ein einfaches Dokument oder ein Bild von Ihrem Computer hoch. Füllen Sie alle anderen erforderlichen Felder aus und klicken Sie auf "Senden".

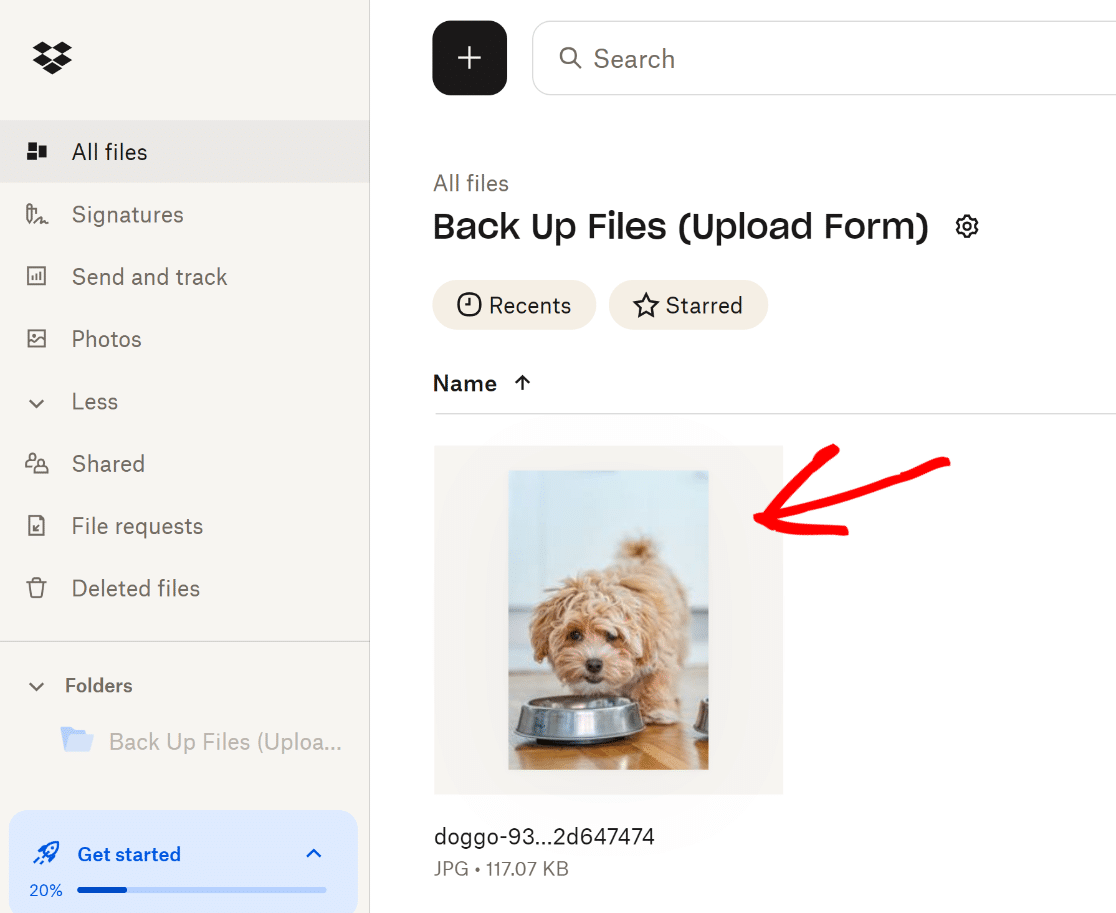
Gehen Sie nach dem Absenden zu Ihrem Dropbox-Konto und navigieren Sie zum Ordner Apps " WPForms. Dort sollten Sie den vorgesehenen Ordner sehen, und darin sollte Ihre Testdatei gut aufgehoben sein.

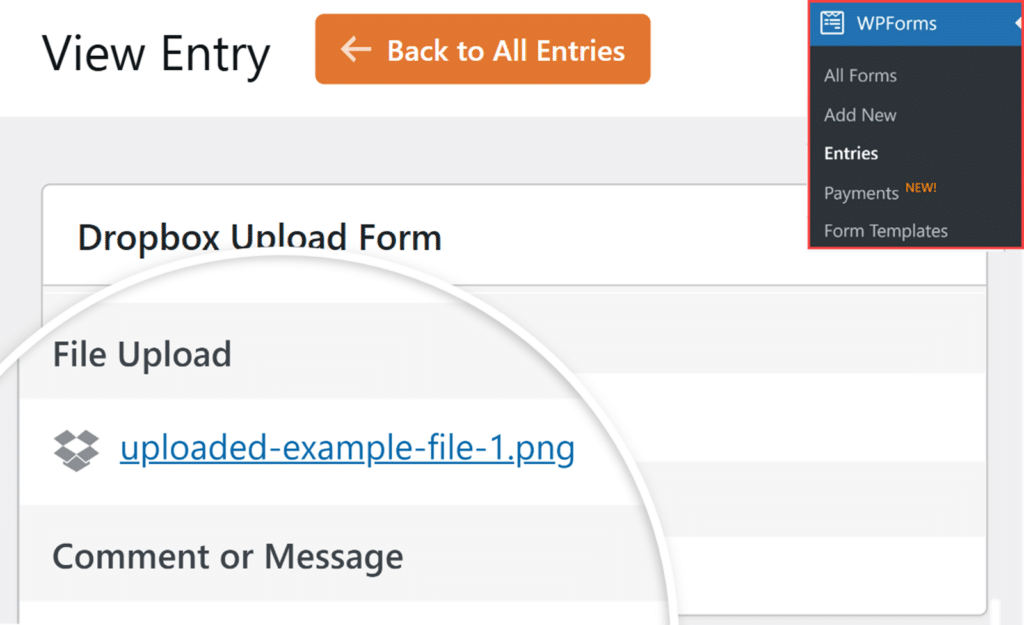
Wenn Sie Unterordner eingerichtet haben, stellen Sie sicher, dass die Datei an der richtigen Stelle gelandet ist. Überprüfen Sie auch Ihre WPForms " Einträge in Ihrem WordPress-Dashboard.
Wenn Sie darauf klicken, werden Ihnen Links angezeigt, über die Sie die Datei sowohl lokal (wenn Sie sie lokal gespeichert haben) als auch in Dropbox anzeigen können.

Wenn etwas nicht funktioniert, geraten Sie nicht in Panik. Die häufigsten Probleme sind Berechtigungsprobleme (autorisieren Sie Ihre Dropbox-Verbindung erneut) oder Fehler bei der Ordnerzuordnung (überprüfen Sie Ihre Ordnereinstellungen).
FAQs zum Hinzufügen eines Dropbox-Upload-Formulars zu Ihrer WordPress-Website
Wie man ein Dropbox-Upload-Formular zu WordPress hinzufügt, ist ein beliebtes Thema bei unseren Lesern. Hier finden Sie Antworten auf einige häufig gestellte Fragen dazu:
Welche Dateitypen kann ich über WPForms auf Dropbox hochladen?
WPForms unterstützt eine Vielzahl von Dateitypen für den Upload auf Dropbox, einschließlich Dokumente (PDF, DOC, DOCX), Bilder (JPG, PNG, GIF), Tabellenkalkulationen (XLS, XLSX), und viele andere.
Standardmäßig lässt WPForms gängige Dateitypen aus Sicherheitsgründen zu, aber Sie können anpassen, welche Dateierweiterungen durch die Einstellungen des Feldes File Upload erlaubt sind.
Um die zulässigen Dateitypen einzuschränken oder zu erweitern, bearbeiten Sie einfach Ihr Dateiupload-Feld im Formularersteller und geben Sie die Erweiterungen an, die Sie zulassen möchten.
So haben Sie die vollständige Kontrolle darüber, welche Arten von Dateien Benutzer über Ihre Formulare übermitteln können, egal ob Sie Lebensläufe, Portfolios oder Geschäftsdokumente erfassen.
Gibt es eine Größenbeschränkung für das Hochladen von Dateien in Dropbox?
Ja, es gibt Größenbeschränkungen für Dateien, die sowohl von den Einstellungen Ihres WordPress-Servers als auch von Ihrem Dropbox-Konto abhängen. WPForms respektiert die maximale Datei-Upload-Größe Ihres Servers, die in der Regel von Ihrem Hosting-Anbieter festgelegt wird (in der Regel zwischen 2 MB und 100 MB).
Sie können auch benutzerdefinierte Dateigrößenbeschränkungen innerhalb von WPForms selbst über die Einstellungen für das Dateiupload-Feld festlegen. Für Dropbox speziell, können einzelne Dateien bis zu 50 GB groß sein, aber Ihr Konto insgesamt Speicherplatz hängt von Ihrem Dropbox-Plan.
Kann ich Dateien automatisch in verschiedenen Dropbox-Ordnern organisieren?
Unbedingt! Die WPForms Dropbox Addon ermöglicht es Ihnen, verschiedene Dateiupload-Felder zu bestimmten Ordnern in Ihrem Dropbox-Konto zuordnen. Wenn Sie Ihre Integration einrichten, können Sie einen Hauptordnernamen wählen, und WPForms wird Unterordner nach Bedarf erstellen.
Wenn Sie mehrere Datei-Upload-Felder im selben Formular haben, können Sie jeden Dateityp an einen anderen Unterordner senden - zum Beispiel Lebensläufe an einen Ordner und Anschreiben an einen anderen. Sie können auch eine bedingte Logik verwenden, um Dateien je nach Auswahl des Benutzers in verschiedene Ordner zu leiten.
Alle Ordner werden automatisch innerhalb des Verzeichnisses Apps/WPForms in Ihrem Dropbox-Konto erstellt, so dass alles organisiert und von Ihren persönlichen Dateien getrennt bleibt.
Was passiert, wenn mein Dropbox-Speicher voll ist?
Wenn Ihr Dropbox-Konto sein Speicherlimit erreicht, schlagen neue Datei-Uploads fehl, und Benutzer, die Ihre Formulare abschicken, erhalten wahrscheinlich eine Fehlermeldung. Dropbox-Basiskonten (kostenlos) haben ein Speicherlimit von 2 GB, während kostenpflichtige Konten deutlich mehr Speicherplatz bieten.
Wenn Sie sich Ihrem Limit nähern, haben Sie mehrere Möglichkeiten: Aktualisieren Sie Ihr Dropbox-Abonnement, löschen Sie alte Dateien, die Sie nicht mehr benötigen, oder aktivieren Sie die Option "Lokale Dateien nach dem Hochladen löschen" in WPForms, um Speicherplatz auf Ihrem WordPress-Server zu sparen und Dateien nur in Dropbox zu speichern.
Es ist wichtig, Ihren Dropbox-Speicher regelmäßig zu überwachen, insbesondere wenn Sie große Dateien sammeln oder Formulare mit hohem Datenaufkommen haben, um sicherzustellen, dass Ihre Datei-Upload-Formulare weiterhin ordnungsgemäß funktionieren.
Kann ich anderen erlauben, über Formulare Dateien in meine Dropbox hochzuladen?
Ja, das ist genau das, wofür die Dropbox-Integration von WPForms gedacht ist! Wenn Besucher Ihre Formulare ausfüllen und Dateien hochladen, werden diese Dateien automatisch an Ihr Dropbox-Konto gesendet, ohne dass sie ihr eigenes Dropbox-Konto oder Zugang zu Ihrem haben müssen.
Die Dateien werden in einem bestimmten Ordner in Ihrer Dropbox abgelegt (insbesondere im Verzeichnis Apps/WPForms), und Sie behalten die vollständige Kontrolle über die Organisation und den Zugriff. Dies ist ideal für das Sammeln von Kundendokumenten, Bewerbungen, Projektdateien oder jede andere Situation, in der Sie Dateien auf sichere Weise an andere senden müssen.
Werden hochgeladene Dateien von meiner WordPress-Website gelöscht?
Dies hängt von Ihren Einstellungen ab. Standardmäßig speichert WPForms hochgeladene Dateien sowohl auf Ihrem WordPress-Server und sendet Kopien an Dropbox, so dass Sie Redundanz erhalten.
Sie können jedoch die Option "Lokale Dateien nach dem Hochladen löschen" in den Einstellungen des Dropbox-Addons aktivieren, wodurch die Dateien automatisch von Ihrem WordPress-Server entfernt werden, sobald sie erfolgreich auf Dropbox hochgeladen wurden.
Wenn diese Option aktiviert ist, aktualisiert WPForms automatisch alle Dateilinks in Formulareinträgen und E-Mail-Benachrichtigungen, um direkt auf die Dropbox-Versionen zu verweisen.
Kann ich Ordner anstelle von einzelnen Dateien hochladen?
Nein, das Datei-Upload-Feld von WPForms ist nur für einzelne Dateien ausgelegt, nicht für ganze Ordner. Dies ist eine Standardbeschränkung bei den meisten webbasierten Datei-Upload-Systemen aus Sicherheits- und technischen Gründen.
Wenn Benutzer mehrere Dateien übermitteln müssen, können Sie Ihr Datei-Upload-Feld so konfigurieren, dass mehrere Dateien gleichzeitig akzeptiert werden, indem Sie die Option "Mehrere Dateien zulassen" in den Feldeinstellungen aktivieren.
Die Benutzer können dann mehrere Dateien von ihrem Computer in einer einzigen Upload-Aktion auswählen. Alternativ können Sie die Benutzer auffordern, ihre Ordner vor dem Hochladen in eine ZIP-Datei zu komprimieren.
Wie kann ich Unterordner in meiner Dropbox-Integration erstellen?
Das Erstellen von Unterordnern in Ihrer WPForms-Dropbox-Integration ist ganz einfach. Gehen Sie in Ihrem Formular-Builder zu Einstellungen " Dropbox und suchen Sie nach dem Dropdown-Ordner zum Speichern von Daten, wenn Sie Ihre Dateiupload-Felder zuordnen.
Sie können "Root" wählen, um Dateien direkt in Ihrem Hauptordner zu speichern, oder Sie können Unterordnernamen eingeben, um eine geordnete Ablage zu schaffen. Wenn Sie mehrere Datei-Upload-Felder haben, klicken Sie auf die blaue Plus-Schaltfläche (+), um jedes Feld verschiedenen Unterordnern zuzuordnen.
WPForms erstellt diese Unterordner automatisch in Ihrem Verzeichnis Apps/WPForms/[Ihr Ordnername] in Dropbox, wenn sie nicht bereits vorhanden sind.
Kann ich mehrere Dropbox-Konten mit verschiedenen Formularen verbinden?
Ja, Sie können mehrere Dropbox-Konten verbinden und sie verschiedenen Formularen oder sogar verschiedenen Verbindungen innerhalb desselben Formulars zuweisen.
In den Dropbox-Einstellungen von WPForms können Sie mehrere Dropbox-Konten autorisieren und dann auswählen, welches Konto für jede Formularintegration verwendet werden soll.
Dies ist besonders nützlich für Agenturen oder Unternehmen, die Kundendateien auf verschiedene Dropbox-Konten aufteilen müssen, oder wenn Sie private und geschäftliche Uploads vollständig voneinander trennen möchten.
Jedes Formular kann eine eigene Dropbox-Verbindung mit eigener Ordnerstruktur und eigenem Ordnungssystem haben, so dass Sie bei der Verwaltung von Datei-Uploads auf Ihrer Website völlig flexibel sind.
Wie kann ich Datei-Uploads zu Dropbox stoppen oder abbrechen?
Um das Hochladen von Dateien zu Dropbox zu stoppen, können Sie die Integration je nach Bedarf auf verschiedene Weise deaktivieren. Um eine vorübergehende Pause einzulegen, gehen Sie zu Einstellungen " Dropbox und schalten Sie die spezifische Verbindung aus.
Um die Integration dauerhaft zu entfernen, können Sie die Dropbox-Verbindung auf der gleichen Einstellungsseite vollständig löschen. Wenn Sie die Uploads für ein bereits veröffentlichtes Formular sofort stoppen möchten, können Sie das Dropbox-Addon auch über WPForms " Addons deaktivieren.
Leider gibt es keine Möglichkeit, bereits laufende Uploads abzubrechen, aber Sie können Dateien bei Bedarf manuell aus Ihrem Dropbox-Konto löschen.
Weiter, Check Out mehr WPForms Integrationen
Bravo! Sie können jetzt eine Menge Zeit und Mühe sparen, da jede neue Datei, die Sie einreichen, automatisch in Ihrem Dropbox-Konto gesichert wird.
Möchten Sie Formulareingaben an Google Sheets senden, damit Sie alle Eingabeinformationen in einem Arbeitsblatt anzeigen können? Mit dem WPForms Google Sheets Addon können Sie jedes Formular direkt mit Google Sheets verbinden.
Und, für mehr awesome Möglichkeiten zur Verwendung von WPForms mit einer Reihe von verschiedenen Integrationen, überprüfen Sie diese Schritt-für-Schritt-Anleitungen:
- So erstellen Sie ein Google Drive Upload-Formular
- So verbinden Sie Ihr WordPress-Kontaktformular mit Discord
- Wie man ein benutzerdefiniertes Airtable-Formular für WordPress erstellt
- Wie man Benutzer für Webinare in GoToWebinar anmeldet
Erstellen Sie jetzt Ihr WordPress-Formular
Sind Sie bereit, Ihr Formular zu erstellen? Starten Sie noch heute mit dem einfachsten WordPress-Formularerstellungs-Plugin. WPForms Pro enthält viele kostenlose Vorlagen und bietet eine 14-tägige Geld-zurück-Garantie.
Wenn dieser Artikel Ihnen geholfen hat, folgen Sie uns bitte auf Facebook und Twitter für weitere kostenlose WordPress-Tutorials und -Anleitungen.





Gibt es eine Möglichkeit, die Fotos einfach an Dropbox zu senden? Damit sie in Wordpress keinen Platz wegnehmen?
Hallo Gabriela,
Sie können zwar eine Kopie aller hochgeladenen Dateien an Dropbox senden, wie in diesem Tutorial beschrieben, aber wir haben derzeit keine Möglichkeit, das Hochladen der Datei auf Ihre Website zu vermeiden. Das liegt daran, dass unsere Dropbox-Integration nicht direkt ist, sondern Zapier als Vermittler nutzt. Aber wir haben die direkte Dropbox-Integration auf unserer Liste der Funktionsanfragen vermerkt und werden sie als mögliche Option auf dem Radar behalten.
Wenn Sie weitere Fragen haben, wenden Sie sich bitte an uns 🙂
Gibt es eine Möglichkeit, Zapier zu umgehen?
Hallo David,
Leider haben wir keine eingebaute Integration mit DropBox, so dass Sie nicht in der Lage sein werden, Formulardaten von WPForms zu DropBox ohne das Zapier Addon zu senden. Ich entschuldige mich für die Unannehmlichkeiten 🙁.
Gibt es ein Upload-Limit? Ich muss in der Lage sein, bis zu 1 GB hochzuladen.
Hallo Hemal!
Die Größenbeschränkung für den Datei-Upload in Ihren Formularen entspricht der maximalen Größe, die Ihr Webhost zulässt. Bei den meisten Webhosts liegt diese Grenze bei 8 oder 16 MB, bei einigen ist sie jedoch viel niedriger oder höher.
Wir bieten Ihnen zwar die Möglichkeit, die Upload-Größenbeschränkung in Ihren Formularen zu verringern, aber wir haben keinen Einfluss auf die Obergrenzen, die der Server Ihres Hosts vorgibt. Um diese zu erhöhen (oder herauszufinden, ob eine Erhöhung möglich ist), müssen Sie sich mit Ihrem Hosting-Anbieter in Verbindung setzen.
Ich hoffe, das hilft Ihnen.
Einen schönen Tag noch 🙂
Ist es möglich, Dateien an verschiedene Ordner in Dropbox zu senden? Kann ich zum Beispiel zwei Formulare mit WPForms erstellen und eines davon an http://www.dropbox.com/home/Folder1 und das andere an http://www.dropbox.com/home/Folder2 senden?
Danke.
Hallo Chris!
Ja, wenn Sie einen Zap für ein Formular erstellen, wählen Sie einen Dropbox-Ordner aus, in dem Ihre Dateien gespeichert werden sollen. Wenn Sie zwei Formulare haben, können Sie auf diese Weise zwei verschiedene Zaps erstellen und unterschiedliche Ordner für sie auswählen.
Ich hoffe, das hilft.
Ich wünsche dir einen schönen Tag 🙂 .
Gibt es einen Grund, warum bei Verwendung der modernen Version des Upload-Feldes (wo man mehrere Dateien hochladen kann) eine .txt-Datei in meine Dropbox hochgeladen wird? Wenn ich die PDF-Datei auf Zapier erzwinge, wird eine beschädigte PDF-Datei ausgegeben. Gibt es eine Möglichkeit, dieses Problem zu umgehen?
Hallo Ernesto!
Wenn Sie eine WPForms-Lizenz haben, haben Sie Zugriff auf unsere E-Mail-Support, so senden Sie bitte ein Support-Ticket.
Andernfalls bieten wir begrenzte kostenlose Unterstützung in der WPForms Lite WordPress.org Support-Forum.
Ich wünsche dir einen guten Tag 🙂 .
Wenn ich das neue Upload-Feld verwende, mit dem mehrere Dokumente gleichzeitig hochgeladen werden können, wird am Ende eine .txt-Datei hochgeladen. Wenn ich die Dateierweiterung zu .pdf erzwinge, wird die Datei als beschädigt ausgegeben.
Ich glaube, dieses Problem tritt nicht auf, wenn es durch separate "klassische Upload-Felder" gelöst wird.
Also, 4 Jahre später und Sie haben immer noch nicht einen direkten Upload zu Dropbox? Ich möchte keine Kopie der Datei oder Zapier verwenden. Können Sie nicht einfach zu Dropbox hochladen wie Ninja Forms?
Hallo, wir entschuldigen uns für die Frustration, die Sie hier erleben! Unser Entwicklungsteam prüft dies noch. Ich habe Ihre Stimme und E-Mail-Adresse in die Feature-Request-Liste aufgenommen und Sie werden benachrichtigt, sobald diese Integration hinzugefügt wird!
Danke, und Entschuldigung!
Nachdem ich auf "Neues Konto hinzufügen" geklickt hatte, wurde der folgende Fehlersatz angezeigt:
"Es ist ein Fehler aufgetreten, bitte versuchen Sie es nach einiger Zeit erneut oder verwenden Sie die manuelle Verbindungsmethode"
Hallo, es tut mir leid zu hören, dass Sie mit diesem Fehler konfrontiert sind!
Für einen reibungslosen Ablauf empfehlen wir Ihnen, stattdessen die integrierte Integration zu verwenden, die über unser Dropbox-Addon verfügbar ist. Sie ist zuverlässiger und sollte Ihnen helfen, die Verbindung ohne Probleme herzustellen.
Eine Schritt-für-Schritt-Anleitung finden Sie hier in unserer Dropbox-Addon-Dokumentation.
Bitte reichen Sie ein Support-Ticket ein, wenn Sie Hilfe bei der Einrichtung benötigen!