AI Zusammenfassung
Suchen Sie nach einer ablenkungsfreien Möglichkeit, Online-Formulare auf Ihrer WordPress-Website ohne Seitenleiste anzuzeigen?
Die Erstellung einer speziellen Landing Page in WordPress mit einem Formular ist eine großartige Möglichkeit, Zeit zu sparen, mehr Leads zu generieren und die Konvertierung von Formularen zu steigern.
Erstellen Sie jetzt Ihr WordPress-Formular
In diesem Artikel zeigen wir Ihnen, wie Sie eine Landing Page in WordPress mit einem Formular erstellen können.
In diesem Artikel
Vorteile einer WordPress Landing Page
Schauen wir uns zunächst einige der Gründe an, die für die Erstellung einer Landing Page sprechen.
Eine benutzerdefinierte Formular-Landingpage hat viele Vorteile. Nicht zu verwechseln mit einer eigenständigen Webseite, ist eine Formular-Landingpage eine Seite (nicht Ihre Homepage), auf die Ihre Website-Besucher entweder über interne oder externe Links gelangen.

Werfen Sie einen Blick auf einige der besten Gründe für eine Formular-Landingpage auf Ihrer WordPress-Website:
- Erhöhung der Konversionen: Oft füllen Menschen Online-Formulare nicht zu Ende aus, weil es zu viele Ablenkungen und keinen direkten CTA (Call to Action) gibt. Mehrere Angebote halten die Besucher Ihrer Website davon ab, sich in Ihre E-Mail-Liste einzutragen. Wenn sich auf der Seite jedoch nichts außer Ihrem Online-Formular befindet, ist die Wahrscheinlichkeit größer, dass sich die Besucher anmelden.
- Verbreiten Sie Markenbekanntheit: Da WPForms können Sie eine benutzerdefinierte Form Landing Page, komplett mit einem Firmenlogo und benutzerdefinierte Farbschemata, bauen Sie mehr Markenbekanntheit und Wiedererkennung unter den Besuchern der Website, die wiederum wird Ihnen helfen, Ihr kleines Unternehmen wachsen.
- Bessere Anpassung: Wenn Sie eine eigene Landing Page haben, haben Sie die Kontrolle darüber, wie sie aussieht. Das ist ein großer Unterschied zu herkömmlichen Webformular-Layouts, die von Ihrem WordPress-Theme gesteuert werden und Sie möglicherweise daran hindern, Ihr Formular so anzupassen, wie Sie es möchten. Außerdem funktioniert es hervorragend mit den besten WordPress-Page-Builder-Plugins.
- Keine Notwendigkeit für separate Webseiten: Es kann vorkommen, dass Sie ein Formular zum Ausfüllen haben, aber keine völlig separate WordPress-Seite erstellen möchten, die in Ihrem Navigationsmenü angezeigt wird. Mit einer speziellen Formular-Landingpage erstellen Sie eine benutzerdefinierte Landingpage mit Ihrem Formular, ohne dass Sie separate Webseiten erstellen müssen. So können Sie beispielsweise eine Webinar-Landingpage für ein spezielles Event erstellen, ohne dafür eine ganz neue Website zu erstellen.
Ganz gleich, ob Ihr Hauptziel die Generierung von Leads ist, die Erstellung einer Mitgliedschaftsseite, die Bereitstellung einer einfachen Möglichkeit, sich für Veranstaltungen anzumelden oder die Kundentreue mit Umfrageformularen zu messen, die Erstellung einer ablenkungsfreien Landing Page für Ihre Online-Formulare ist eine gute Idee. Und es schadet auch nicht der Suchmaschinenoptimierung!
Haben Sie keine Ideen? In diesen Beispielen für Landing-Page-Formulare finden Sie einige Designs, die Sie übernehmen können.
Sehen wir uns nun an, wie man eine spezielle Landing-Form-Seite in WordPress erstellt.
Wie man eine Landing Page in WordPress mit WPForms erstellt
Befolgen Sie diese Schritte, um eine Landing Page mit hohem Konversionsgrad auf Ihrer Website mit einem Formular zu erstellen.
Schritt 1: Erstellen Sie ein neues Formular in WordPress
Als Erstes müssen Sie das WPForms-Plugin installieren und aktivieren. Weitere Einzelheiten finden Sie in dieser Schritt-für-Schritt-Anleitung für die Installation eines Plugins in WordPress.
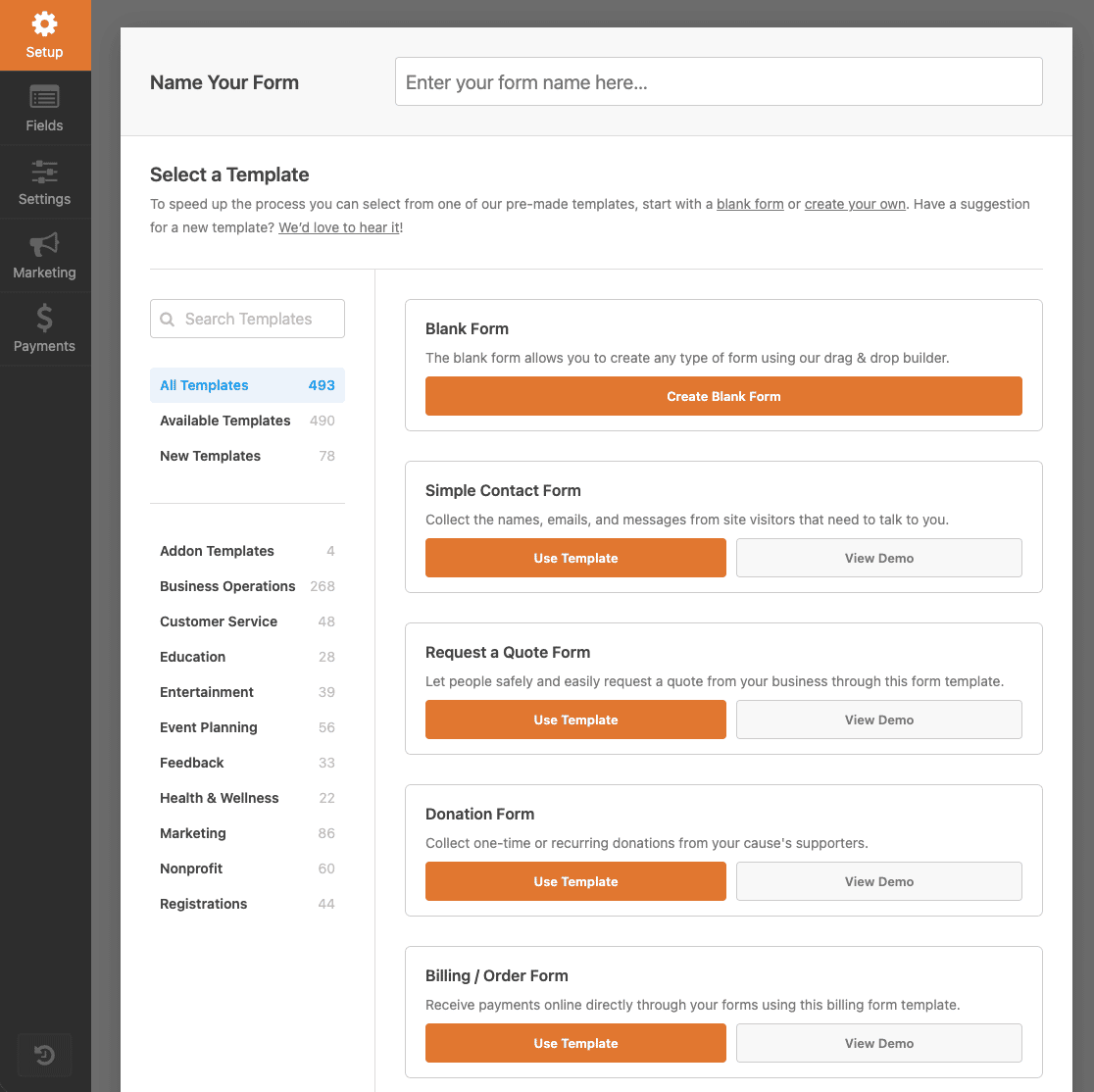
Als nächstes müssen Sie ein neues Formular erstellen. Gehen Sie einfach auf WPForms " Add New und geben Sie einen Namen für Ihr Formular ein.

Dann können Sie eine beliebige Anzahl von Online-Formularen mit den Hunderten von Vorlagen WPForms bietet erstellen.
Sie können zum Beispiel erstellen:
- Online-Anmeldeformulare für Ihre gemeinnützige Organisation
- Feedback-Formulare für Veranstaltungen, um herauszufinden, wie die Teilnehmer eine Veranstaltung empfunden haben
- Teilnahmeformulare für Wettbewerbe, um das Engagement der Nutzer zu steigern und die Markenbekanntheit zu erhöhen
- Buchungsformulare für Kunden, damit diese Termine mit Ihnen oder Ihrem Team vereinbaren können
- Alumni-Spendenformulare zur Geldbeschaffung
- Bewerbungsformulare, damit Sie Ihre Mitarbeiter ermutigen können, sich auf offene Stellen in Ihrem Unternehmen zu bewerben
- Und so viel mehr
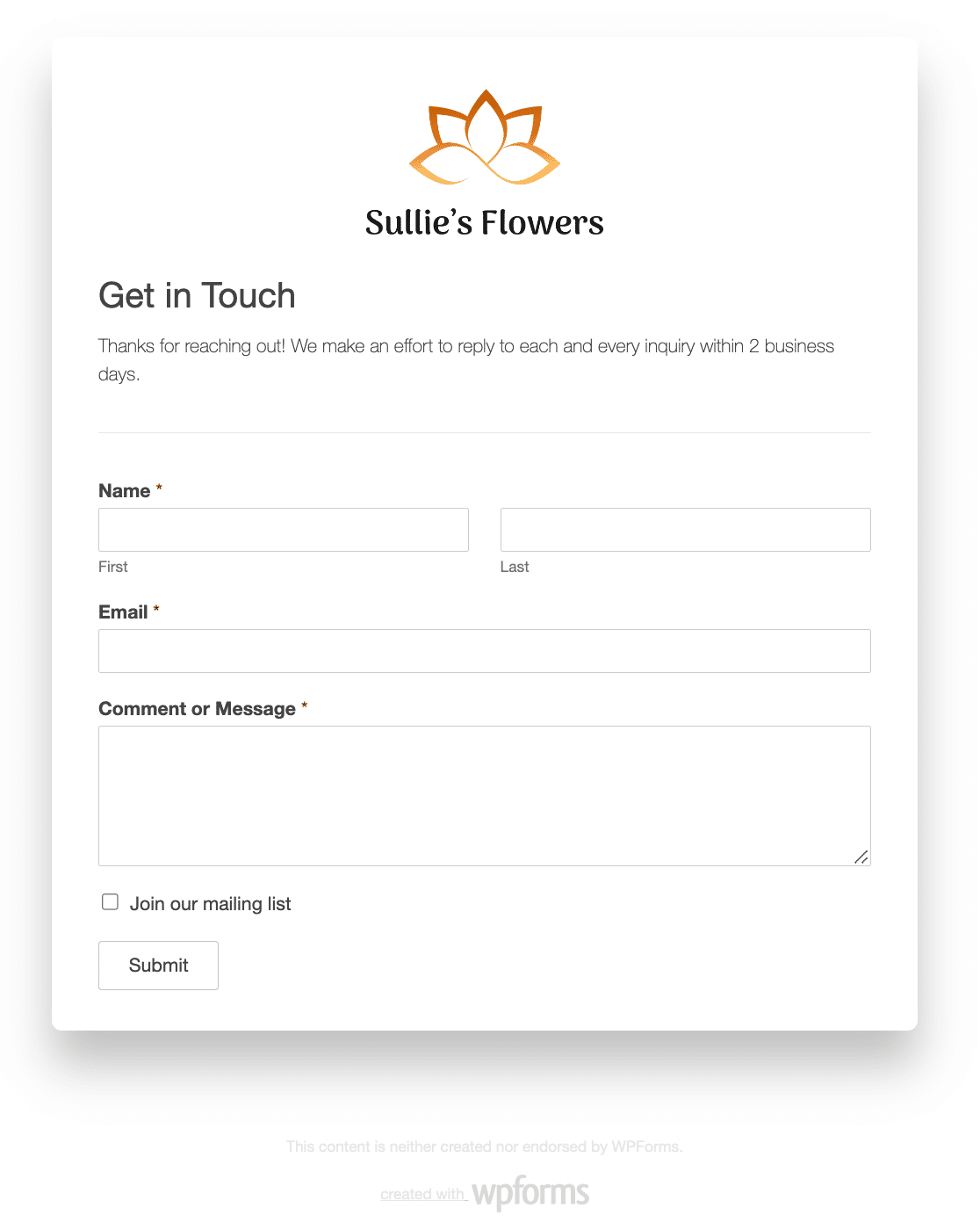
Für unser Beispiel werden wir ein einfaches Kontaktformular erstellen .
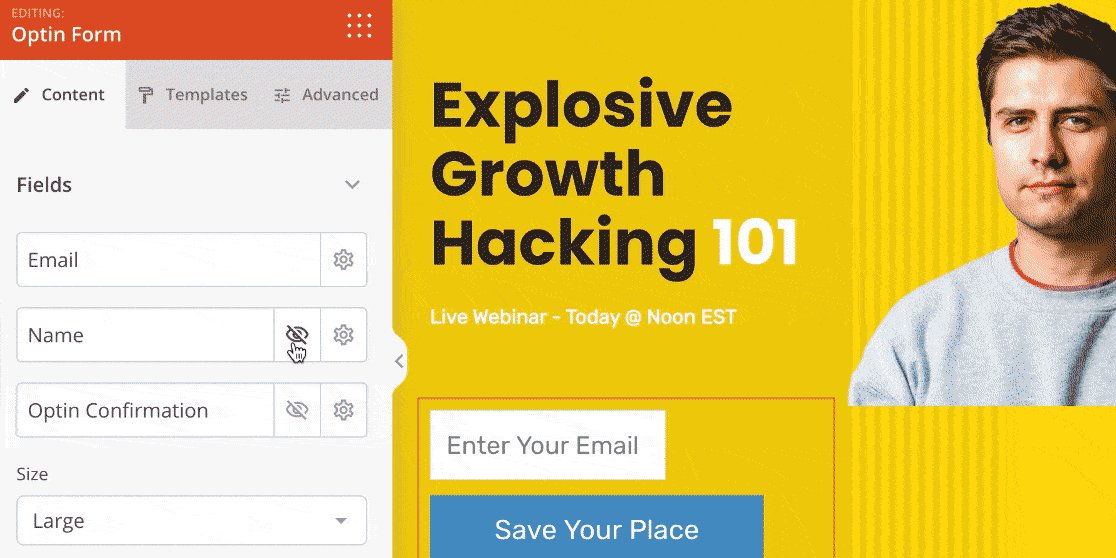
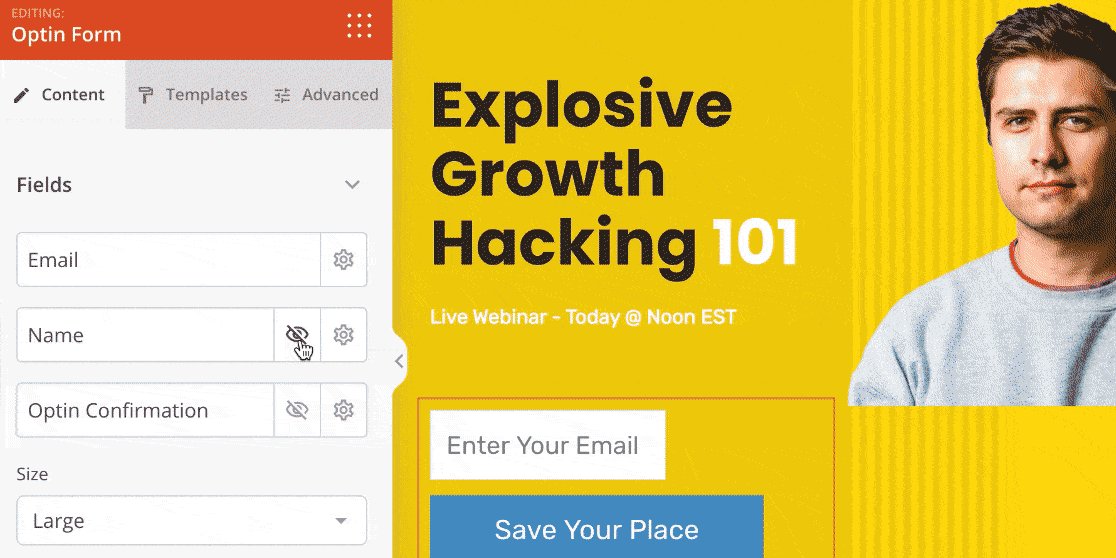
Sobald Sie sich im Drag-and-Drop-Builder befinden, können Sie zusätzliche Felder zu Ihrem Formular hinzufügen, indem Sie sie vom linken in den rechten Bereich ziehen.

Klicken Sie dann auf das Feld, um Änderungen vorzunehmen. Sie können auch auf ein Formularfeld klicken und es im Vorschaubereich nach oben oder unten ziehen, um die Reihenfolge Ihres Online-Formulars neu anzuordnen.
Und das Tolle daran ist, dass Sie jedes Online-Formular, das Sie erstellen, in eine spezielle Formular-Landingpage verwandeln können.
Klicken Sie auf Speichern, wenn Ihr Formular so aussieht, wie Sie es wünschen.
Schritt 2: Installieren und aktivieren Sie das Form Pages Addon
Sobald Ihr WordPress-Formular fertig ist, müssen Sie das Addon WPForms Form Pages installieren und aktivieren.
Mit diesem Addon können Sie Ihr neu erstelltes WordPress-Formular in eine benutzerdefinierte Formular-Landingpage verwandeln.
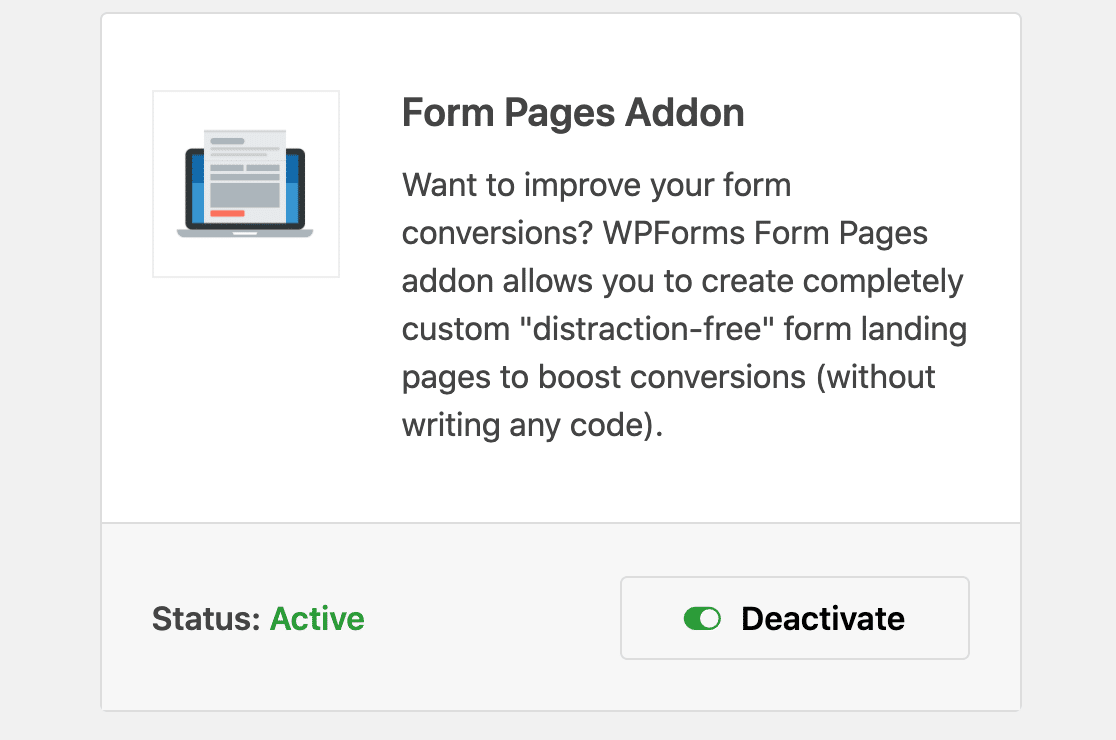
Um zu beginnen, gehen Sie zu WPForms " Addons und finden Sie die eine beschriftet Form Pages Addon.
Klicken Sie auf Addon installieren und dann auf Aktivieren.

Das Form Pages Addon ist nun einsatzbereit. Werfen wir jedoch zunächst einen kurzen Blick auf die allgemeinen Formulareinstellungen, die Sie konfigurieren sollten, bevor Sie Ihre benutzerdefinierte Formular-Landingpage erstellen.
Schritt 3: Konfigurieren Sie Ihre Formulareinstellungen
Es gibt viele Einstellungen, die Sie konfigurieren können, sobald Sie Ihr Formular so angepasst haben, wie Sie es haben möchten.
Allgemeine Einstellungen
Gehen Sie zunächst zu Einstellungen " Allgemein.

Hier können Sie Dinge wie den Namen Ihres Formulars, die Beschreibung und die Kopie der Schaltfläche "Senden" ändern. Es gibt auch erweiterte Einstellungen, um Ihr Formular GDPR-konform zu machen und mehr.
Spamschutz und Sicherheitseinstellungen

Auf dieser Seite können Sie zusätzliche Spamschutzfunktionen aktivieren, um Ihre Website vor unerwünschten Formulareingaben zu schützen.
Weitere Details finden Sie in unserem vollständigen Leitfaden zu allen Anti-Spam-Funktionen in WPForms.
Formular Benachrichtigungen
Benachrichtigungen sind eine gute Möglichkeit, eine E-Mail zu senden, sobald ein Formular auf Ihrer Website eingereicht wird.

Wenn Sie diese Funktion nicht deaktivieren, erhalten Sie jedes Mal, wenn jemand ein Formular auf Ihrer Website ausfüllt, eine Benachrichtigung darüber.
Hilfe zu diesem Schritt finden Sie in unserer Dokumentation über die Einrichtung von Formularbenachrichtigungen in WordPress.
Wenn Sie mehr als eine Benachrichtigung senden möchten, z. B. an sich selbst, ein Teammitglied und einen Besucher Ihrer Website, lesen Sie unsere Schritt-für-Schritt-Anleitung zum Senden mehrerer Formularbenachrichtigungen in WordPress.
Wenn Sie das Branding Ihrer E-Mails konsistent halten möchten, können Sie außerdem in dieser Anleitung nachlesen, wie Sie eine benutzerdefinierte Kopfzeile zu Ihrer E-Mail-Vorlage hinzufügen.

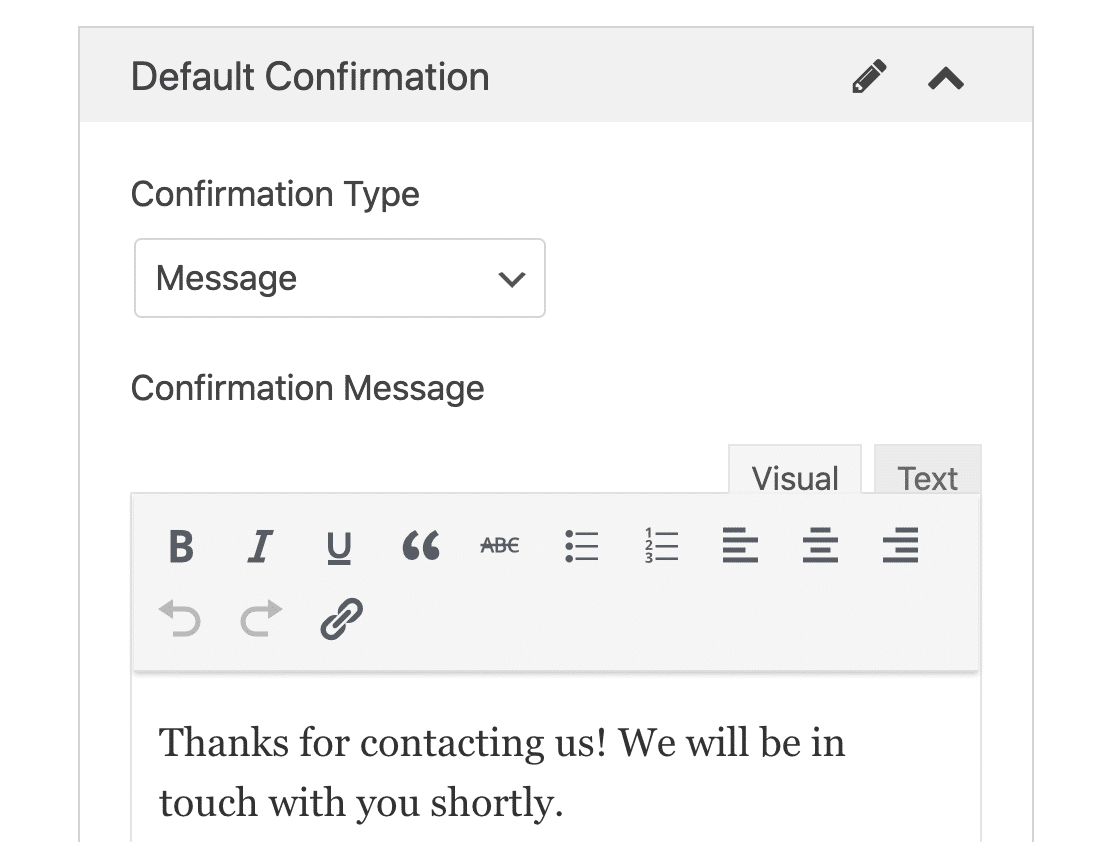
Formular Bestätigungen
Formularbestätigungen sind Meldungen, die Website-Besuchern angezeigt werden, sobald sie ein Formular auf Ihrer Website abschicken. Sie lassen die Besucher wissen, dass ihr Formular bearbeitet wurde, und bieten Ihnen die Möglichkeit, sie über die nächsten Schritte zu informieren.

WPForms hat 3 Bestätigungsarten:
- Nachricht. Eine einfache Nachricht, die angezeigt wird, sobald jemand ein Formular auf Ihrer Website abschickt, um sich zu bedanken und die nächsten Schritte mitzuteilen.
- Seite anzeigen. Leitet Benutzer zu einer anderen Seite auf Ihrer Website um, z. B. zu einer Dankesseite.
- Gehe zu URL (Umleitung). Leitet Website-Besucher auf eine andere Website um.
Wenn Sie Website-Besuchern je nach ihrem Verhalten unterschiedliche Bestätigungen anzeigen möchten, lesen Sie unbedingt nach , wie Sie bedingte Formularbestätigungen erstellen.
Klicken Sie auf Speichern , wenn Sie fertig sind.
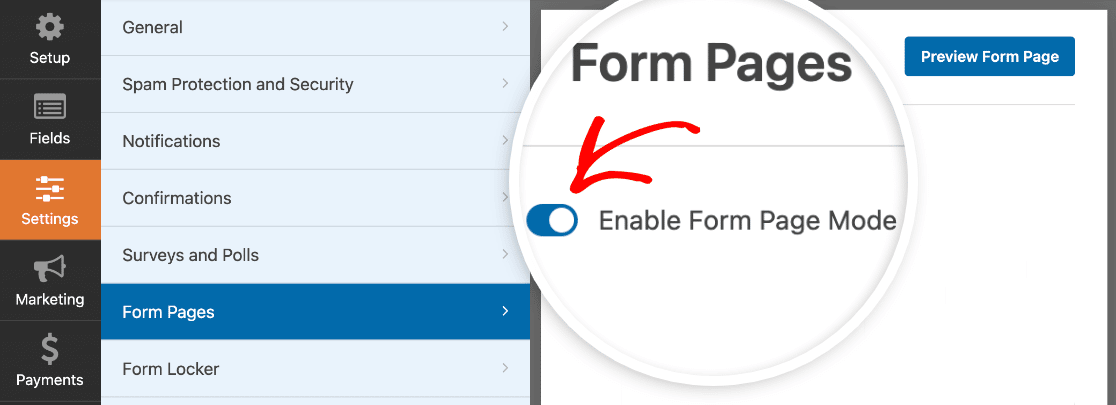
Schritt 4: Anpassen der Formularseiten-Einstellungen
Nachdem Sie nun die allgemeinen Einstellungen Ihres Formulars konfiguriert haben, ist es an der Zeit, die Einstellungen für die Landing Page Ihres Formulars zu konfigurieren.
Gehen Sie dazu im Formularersteller zu Einstellungen " Formularseiten und schalten Sie die Einstellung Formularseitenmodus aktivieren ein.

Wenn Sie dies tun, sehen Sie eine Reihe von Einstellungen, die Sie anpassen können, um das Design Ihrer Landing Page einzurichten. Außerdem werden sie anhand von Landing Page-Vorlagen erstellt, so dass es ganz einfach ist. Keine HTML- und CSS-Kenntnisse erforderlich!
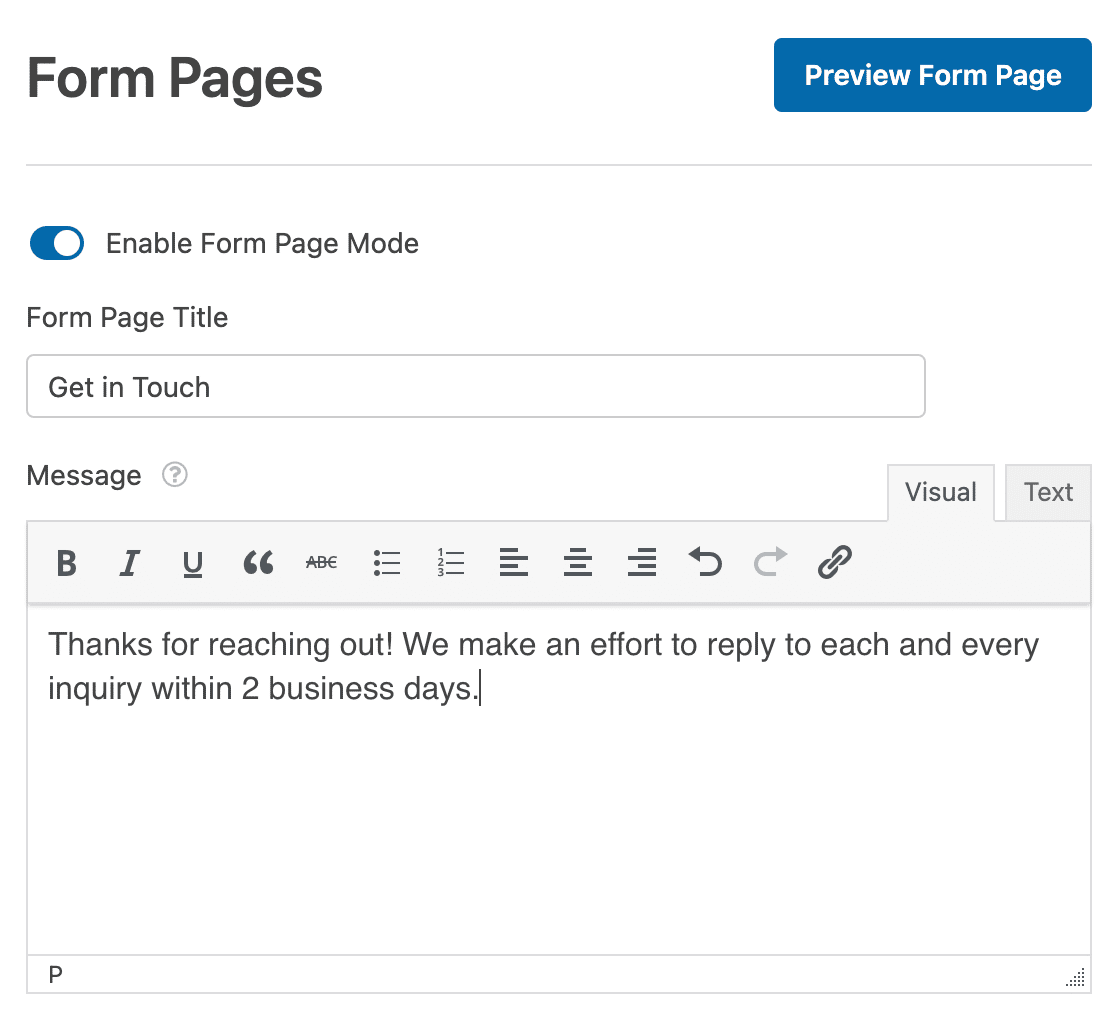
Titel und Nachricht des Formulars
Geben Sie Ihrem Formular zunächst einen Titel, der für die Besucher Ihrer Website angezeigt wird. Dies ist gut, um die Besucher wissen zu lassen, worum es auf Ihrer Landing Page geht. Außerdem erfahren sie so, welche Aktion sie auf der Seite durchführen sollen.

Als Nächstes können Sie eine kurze Nachricht hinzufügen, die die Besucher Ihrer Website sehen können. Dies gibt Ihnen die Möglichkeit, einige zusätzliche Informationen hinzuzufügen, damit die Besucher wissen, was sie erwartet, wenn sie Ihr Formular ausfüllen.
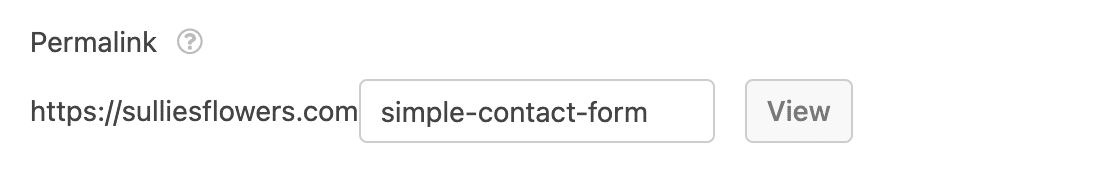
Permalink
Wenn Sie den Formularseitenmodus aktivieren, erstellt das Formularseiten-Addon automatisch einen eindeutigen Permalink für Sie.

Sie können diesen Permalink ändern, wenn Sie möchten, oder ihn beibehalten.
Dies ist die URL, die Sie in E-Mail-Marketing-Kampagnen, bei der internen Verlinkung und sogar in Beiträgen in sozialen Medien verwenden, wenn Sie möchten, dass Besucher Ihre benutzerdefinierte Formular-Landingpage besuchen und konvertieren.
Kopfzeile Logo
Als Nächstes können Sie Ihre spezielle Formular-Landingpage anpassen, indem Sie ein Logo hinzufügen. Klicken Sie auf Bild hochladen und wählen Sie das Bild aus, das Sie zu Ihrer Formular-Landingpage hinzufügen möchten.

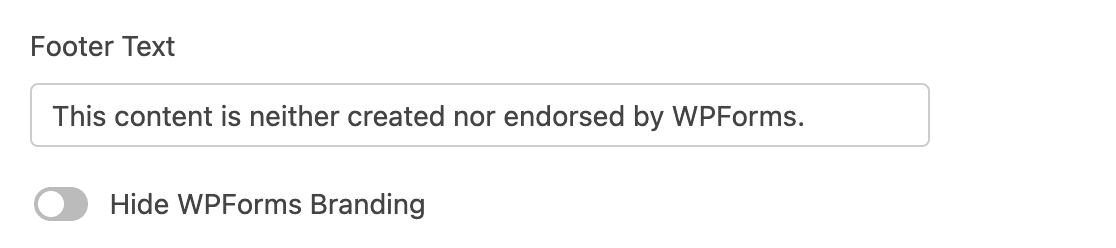
Fußzeilentext und Branding
Sie haben die Möglichkeit, einen Fußzeilentext am unteren Rand Ihrer Formular-Landingpage hinzuzufügen. Ändern Sie den Standardtext, indem Sie ihn entweder löschen und leer lassen oder Ihren eigenen Text hinzufügen.

Sie können auch alle WPForms Branding durch Umschalten auf die Hide WPForms Branding-Einstellung zu entfernen.
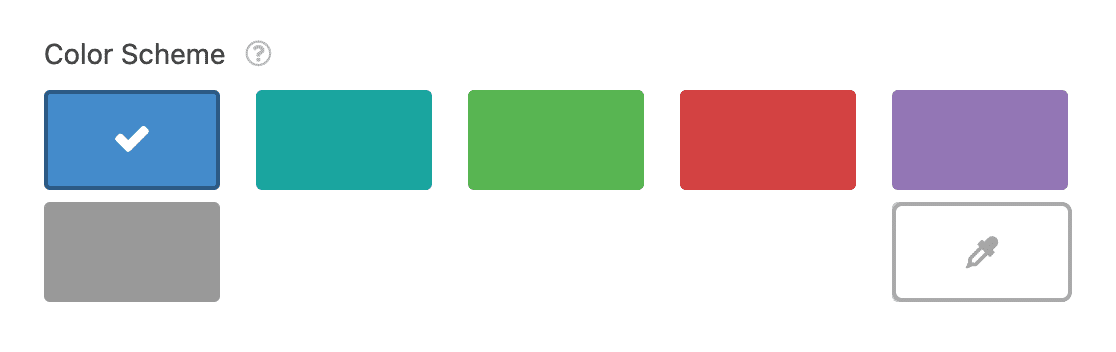
Farbschemata und Stil
Eines der besten Dinge über die WPForms Form Pages Addon ist, dass Sie Ihr Formular Landing Page anpassen können, um ein Farbschema, dass Ihr Unternehmen Branding entspricht haben.
Das von Ihnen gewählte Farbschema bestimmt die Hintergrundfarbe der Landing Page Ihres Formulars und der Schaltfläche zum Absenden des Formulars.
Um es Ihnen leicht zu machen, haben wir Ihnen mehrere großartige Farbschemata zur Auswahl gegeben, von denen wir wissen, dass sie in jedem Fall gut aussehen werden. Wenn Ihnen keine der voreingestellten Farben gefällt, können Sie den Farbwähler verwenden und eine eigene Farbe auswählen.

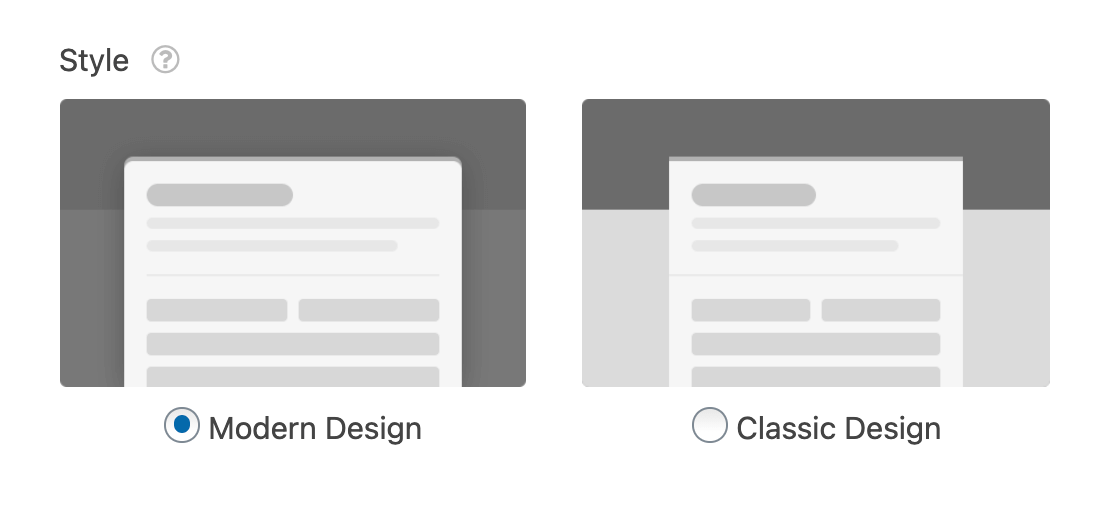
Außerdem können Sie zwischen 2 Stilen wählen:
- Klassisches Design: zeigt ein schmaleres Formular mit quadratischen Ecken an. Der untere Teil des Seitenhintergrunds ist heller als die Farbe, die Sie für Ihr Farbschema gewählt haben.
- Modernes Design: zeigt ein breiteres Formular mit abgerundeten Ecken. Der untere Teil des Seitenhintergrunds ist dunkler als die Farbe, die Sie für Ihr Farbschema gewählt haben.

Sobald Sie alle Einstellungen für Ihre benutzerdefinierte Formular-Landingpage konfiguriert haben, können Sie oben auf die Schaltfläche Vorschau der Formularseite klicken, um zu sehen, wie Ihr Formular aussehen wird, sobald es online ist.
Wenn alles so ist, wie Sie es wünschen, klicken Sie auf Speichern.
Sie sind sich nicht sicher, ob Sie ein Lead-Formular oder eine Landing Page erstellen sollten? In diesem ausführlichen Vergleich zwischen Landing Page und Lead-Formularen finden Sie hilfreiche Einblicke und Tipps.
Wie man eine Landing Page in WordPress mit SeedProd erstellt
Möchten Sie eine weitere Möglichkeit, eine beeindruckende Landing Page zu erstellen? Wir empfehlen das SeedProd-Plugin.
SeedProd ist der beste Landing Page Builder für WordPress. Sie können es verwenden, um jede Art von Landing Page für Ihre Website zu erstellen, einschließlich:
- Webinar-Anmeldeseiten
- Lead-Magnet-Formulare
- Demnächst erscheinende Seiten
- 404 Seiten
- Und mehr.
Mit SeedProd ist es einfach, eine Landing Page zu erstellen und ein Formular an beliebiger Stelle einzufügen.

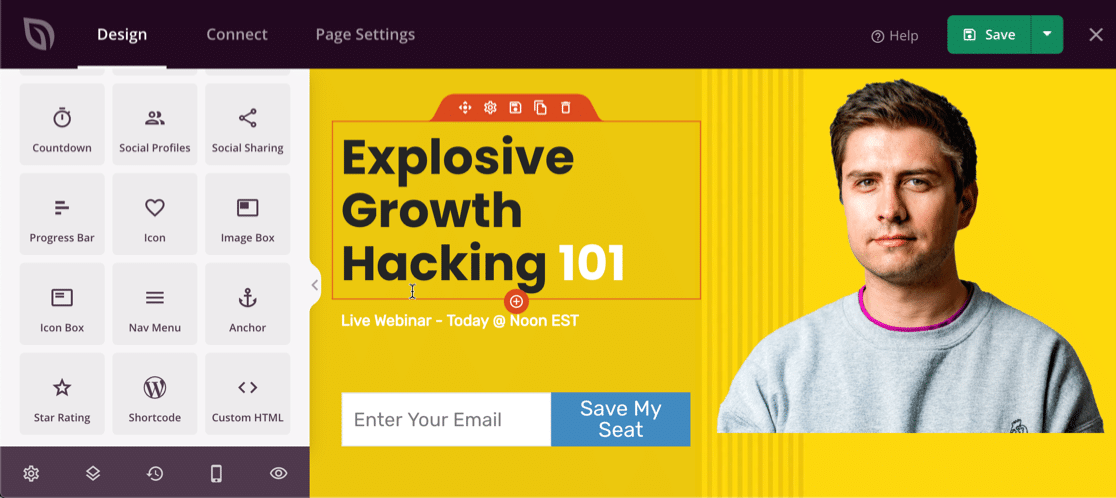
Sie können Ihre Seite von Grund auf neu erstellen, wenn Sie die volle Kontrolle über das Design haben möchten. Wenn Sie Hilfe bei den ersten Schritten benötigen, bietet SeedProd mehr als 100 Profi-Vorlagen, die Sie leicht anpassen können, um Ihre eigenen Landing Pages zu erstellen.
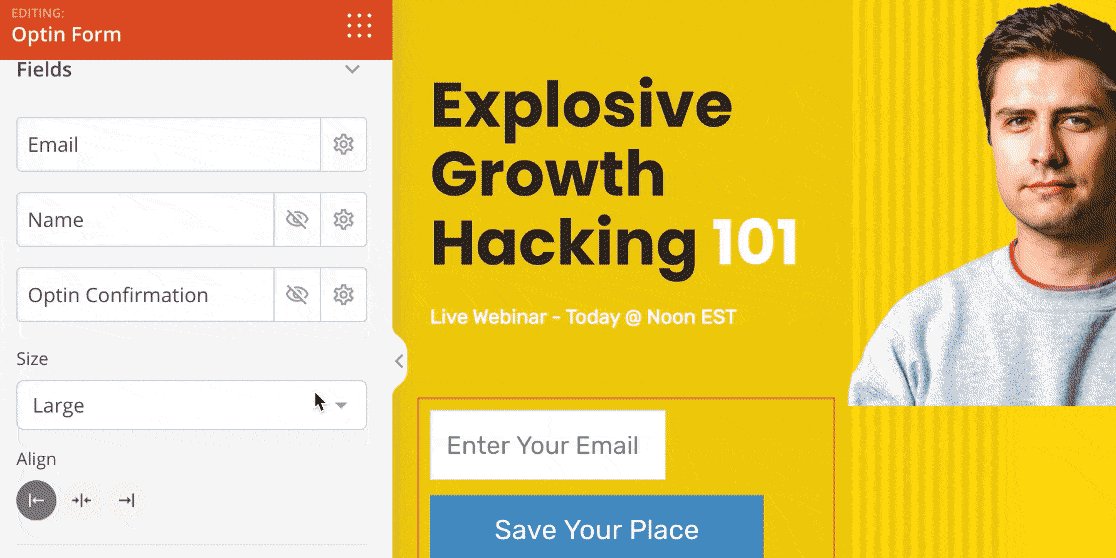
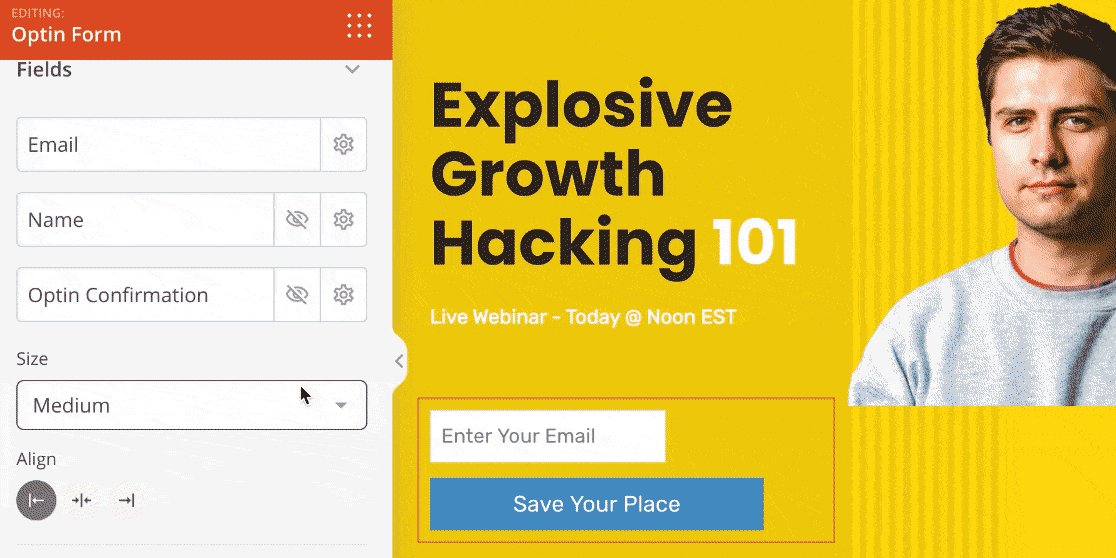
Mit dem Builder können Sie Ihre Formulare leicht anpassen und das Layout ändern.

Und wenn Ihre Landing Page fertig ist, können Sie sie problemlos in Dienste wie Drip, Mad Mimi, Campaign Monitor, ConvertKit und andere integrieren.
Wenn Sie es ausprobieren möchten, laden Sie SeedProd Landing Page Pro noch heute herunter.
Steigern Sie als nächstes die Konversionsrate Ihres Formulars
Und das war's! Sie wissen jetzt, wie Sie eine Landing Page in WordPress erstellen können. Wenn die Leute die URL oder einen Link zu Ihrer Formular-Landingpage haben, können sie sie ansehen und ausfüllen.
Erstellen Sie jetzt Ihr WordPress-Formular
Wenn Sie nach Möglichkeiten suchen, Ihre Online-Formulare so zu gestalten, dass sie eine höhere Konversionsrate aufweisen, finden Sie in dieser Übersicht 10 einfache Möglichkeiten, Ihre Formulare zu gestalten und die Konversionsrate zu erhöhen.
Also, worauf warten Sie noch? Starten Sie noch heute mit dem leistungsstärksten WordPress-Formular-Plugin. Der Aufbau einer Landing Page mit einem Formular ist mit WPForms Pro super einfach und wird mit einer 14-tägigen Geld-zurück-Garantie geliefert.
Und vergessen Sie nicht: Wenn Ihnen dieser Artikel gefällt, dann folgen Sie uns bitte auf Facebook und Twitter.




Syed,
Ich danke Ihnen für diesen Artikel. Ich habe mich gefragt, ob, wenn Sie eine Website im vollständig privaten Modus erstellen, dies Ihre Fähigkeit beeinträchtigt, ein Formular als Inhalt an verschiedenen Stellen auf der Webseite einzubetten?
Ich habe das Gefühl, dass ich Umgehungslösungen entwickeln muss, weil meine Webseiten und Formulare privat sind.
Hallo Tania,
Wenn Sie eine Website im privaten Modus erstellen, sollte die Möglichkeit, ein Formular in die Website einzubetten, nicht beeinträchtigt werden. Es könnte also ein anderes Problem vorliegen. Wenn Sie eine kostenpflichtige Lizenz haben, können Sie sich gerne an unser Support-Team wenden, das Ihnen bei diesem Problem weiterhelfen kann.
Danke!
Ich möchte das Bild in der Kopfzeile mit meiner Website verknüpfen können. Gibt es eine Möglichkeit, dies zu tun?
Hallo Todd, danke für diese Frage.
Derzeit haben wir keine eingebaute Option, um einen Link zum Kopfzeilenbild in den Einstellungen des Formularseiten-Addons hinzuzufügen.
Ich stimme aber zu, dass dies sehr hilfreich wäre. Ich habe die Funktionsanfrage notiert und wir werden sie im Auge behalten, wenn wir unsere Roadmap für die Zukunft planen.
Schönen Tag noch 🙂
Ich möchte nicht, dass dieses Landing Page-Formular in den Google-Suchergebnissen erscheint. Wie kann ich das verhindern?
Hallo Willi,
Diese Funktion ist derzeit nicht standardmäßig verfügbar, aber ich stimme zu, es wird praktisch zu können, um die Suche Sichtbarkeit für WPForms Landing Pages steuern.
Sie können jedoch die Sichtbarkeit einer Seite ausblenden, indem Sie die robots.txt-Datei Ihrer Website bearbeiten.
Ich hoffe, das hilft. Danke!