AI Zusammenfassung
Müssen Sie automatisch eine WordPress-Bestellformular-E-Mail-Quittung an Ihre Kunden von Ihrer WordPress-Website senden?
Auf diese Weise können Sie nicht nur besser mit Ihren Kunden kommunizieren, sondern auch Zeit sparen, da Sie keine separaten E-Mail-Bestätigungen versenden müssen.
Jedes Mal, wenn Sie einem Benutzer automatisch Informationen zu einer Formularübermittlung zur Verfügung stellen, trägt dies dazu bei, Ihren Ruf als zuverlässig und vertrauenswürdig zu festigen.
In diesem Artikel zeigen wir Ihnen, wie Sie eine WordPress-Bestellformular-E-Mail-Quittung automatisch versenden können.
Warum sind WordPress Bestellformular E-Mail-Empfang wichtig?
Der automatische Versand von E-Mail-Bestätigungen für WordPress-Bestellformulare an Kunden ist ein wichtiges Kommunikationsinstrument für Unternehmen und Kunden, selbst wenn die Zahlung nicht über das Formular erfolgt.
Sie können dazu beitragen, das allgemeine Nutzererlebnis zu verbessern, reibungslose Transaktionen zu erleichtern und durch eine Reihe von Faktoren für Transparenz zu sorgen, z. B:
- Bestätigung von Käufen: Automatisch generierte Bestellbestätigungs-E-Mails, die Details wie das gekaufte Produkt/die gekaufte Dienstleistung, die Menge, den Preis und alle anfallenden Steuern enthalten, bestätigen, dass ein Kauf stattgefunden hat, und verringern so eventuelle Zweifel oder Unsicherheiten der Kunden.
- Verifizierung von Zahlungen: E-Mail-Bestätigungen für Bestellformulare stellen sicher, dass die Kunden genau wissen, wann die Zahlung erfolgreich abgeschlossen wurde, und enthalten in der Regel Informationen wie die verwendete Zahlungsmethode, den Zeitstempel und die Transaktions-IDs, die ihnen bei zukünftigen Überlegungen helfen können.
- Aufbewahrung von Unterlagen: E-Mail-Bestellscheine helfen Unternehmen und Kunden bei der Führung von Aufzeichnungen. Sie bieten eine dokumentierte Historie der Einkäufe, damit Kunden die Lieferungen nachverfolgen und bei Bedarf Unterstützung anfordern können, und helfen Unternehmen bei der Bestandsverfolgung und Finanzbuchhaltung.
- Kundenbetreuung: Bei Problemen mit einem Kauf, einer Bestellung oder einer Lieferung sind E-Mail-Quittungen ein praktischer Bezugspunkt für Kunden, die Hilfe benötigen. Gleichzeitig können Unternehmen E-Mail-Quittungen nutzen, um Support-Kanäle einzubinden und so die Erreichbarkeit des Kundendienstes zu verbessern.
- Marketing-Möglichkeiten: Durch die strategische Platzierung von Werbeangeboten, Upselling- oder Cross-Selling-Vorschlägen und personalisierten Nachrichten können E-Mail-Bestellscheine ein wertvolles Marketinginstrument sein. Dies kann auch dazu beitragen, Wiederholungskäufe und langfristige Kundenbeziehungen zu fördern.
Wenn Sie lernen möchten, wie Sie automatisch WordPress-Bestellformular-E-Mail-Bestätigungen senden können, lesen Sie unsere Schritt-für-Schritt-Anleitung unten.
Wie man automatisch eine WordPress Bestellformular E-Mail-Empfang senden
Um automatisch WordPress Bestellformular E-Mail-Empfang zu senden, können Sie auf die erweiterten Funktionen von WPForms verlassen. Folgen Sie den Schritten unten, um loszulegen:
In diesem Artikel
- 1. Installieren und Aktivieren von WPForms
- 2. Verbinden Sie WPForms mit Stripe Pro
- 3. Erstellen Sie Ihre Bestellung aus mit WPForms
- 4. Konfigurieren Sie Stripe-Zahlungen in Ihrem Formular
- 5. Konfigurieren Sie die Einstellungen Ihres Bestellformulars
- 6. Passen Sie Ihre Bestellbestätigung an
- 7. Anpassen Ihrer Bestellformular-Benachrichtigungen
- 8. Fügen Sie Ihr Bestellformular zu Ihrer Website hinzu
1. Installieren und Aktivieren von WPForms
WPForms ist ein einfach zu bedienender Drag-and-Drop-Formularersteller und WordPress-Plugin, mit dem Sie Bestellformulare mit integrierter E-Mail-Quittungsgenerierung erstellen können.
Sie können auch eine nahtlose Integration Ihrer Bestellformulare mit Stripe erleben, indem Sie das kostenlose WPForms Lite Plugin verwenden.
Allerdings ist mit der Kreditkartenabwicklung in der Regel eine geringe Gebühr verbunden. Für jede Transaktion wird eine Gebühr von 3 % zusätzlich zu den Standardtarifen von Stripe erhoben.

Wenn Sie die zusätzlichen Gebühren entfernen möchten, sollten Sie ein Upgrade auf WPForms Pro in Betracht ziehen, um auf erweiterte Funktionen zuzugreifen und langfristig Kosten zu sparen.
Zum Beispiel können WPForms Pro Abonnenten auf vorgefertigte Formularvorlagen wie unser Beispiel-Bestellformular zugreifen. Außerdem können Sie Stripe Pro verwenden, ein Add-on, das erweiterte Funktionen wie bedingte Logik bietet.
In dieser Anleitung verwenden wir WPForms Pro, um schnell und einfach ein Bestellformular zu erstellen und die automatisch generierten E-Mail-Bestätigungen zu personalisieren, die an Kunden gesendet werden.

Nachdem Sie entschieden haben, welche WPForms-Version Ihren Bedürfnissen entspricht, ist es an der Zeit, das Plugin auf Ihrer WordPress-Website zu installieren und zu aktivieren.
Nach der Aktivierung können Sie schnell mit der Erstellung eines Bestellformulars mit anpassbaren E-Mail-Bestätigungen beginnen, indem Sie die folgenden Schritte ausführen.
2. Verbinden Sie WPForms mit Stripe Pro
Gute Arbeit bei der Installation von WPForms! Der nächste Schritt ist die Integration des Plugins mit Stripe. Wir zeigen Ihnen, wie Sie dies tun können.
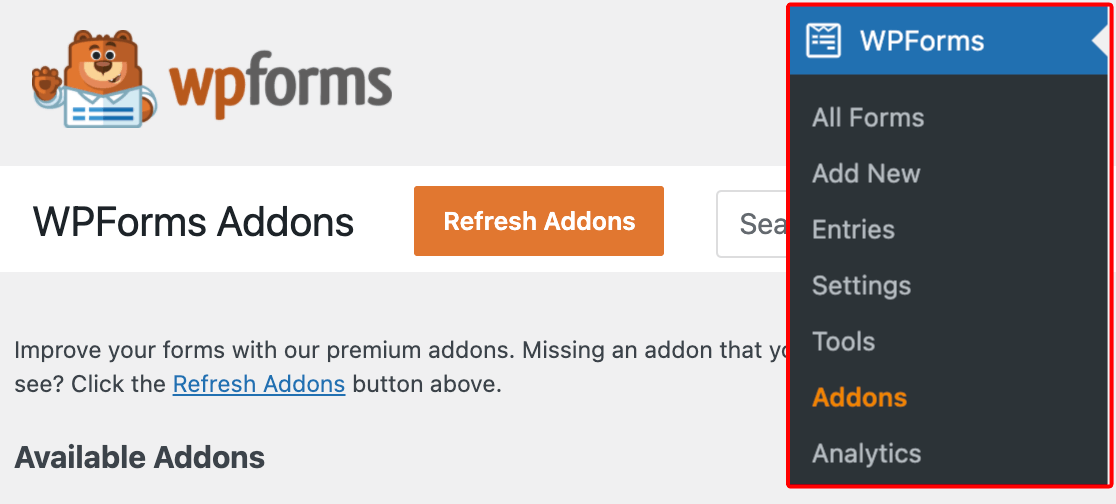
Navigieren Sie in Ihrem WordPress-Admin-Dashboard zu WPForms und klicken Sie in der Liste der Optionen auf Addons.

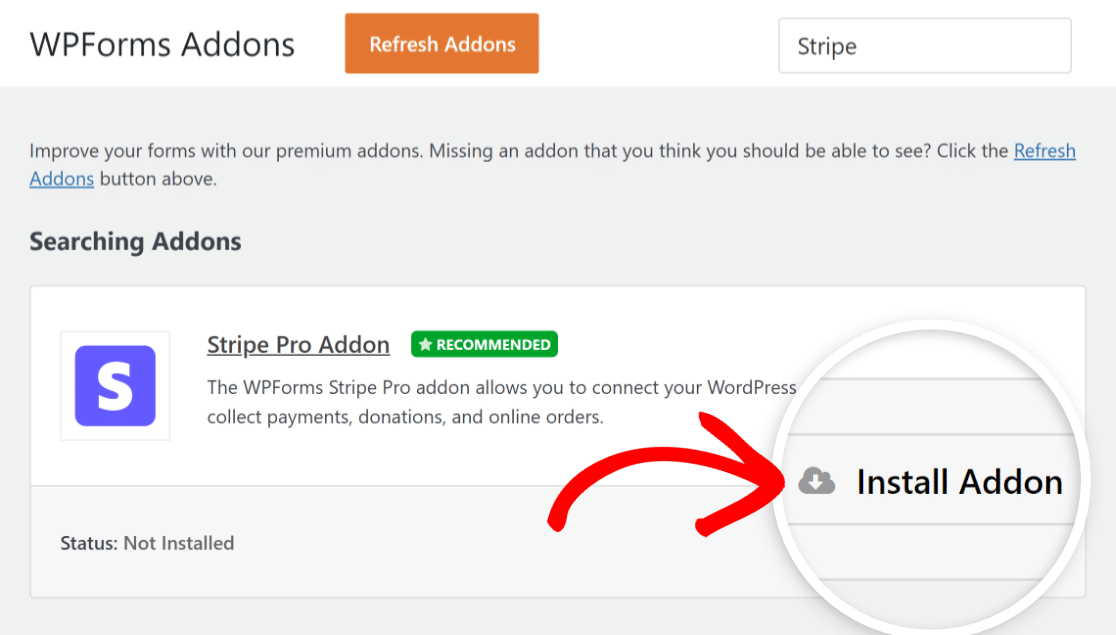
Suchen Sie dann nach dem Stripe Pro-Erweiterung indem Sie seinen Namen in das Feld Addons suchen eingeben. Klicken Sie anschließend auf Addon installieren und dann auf die Schaltfläche Aktivieren.

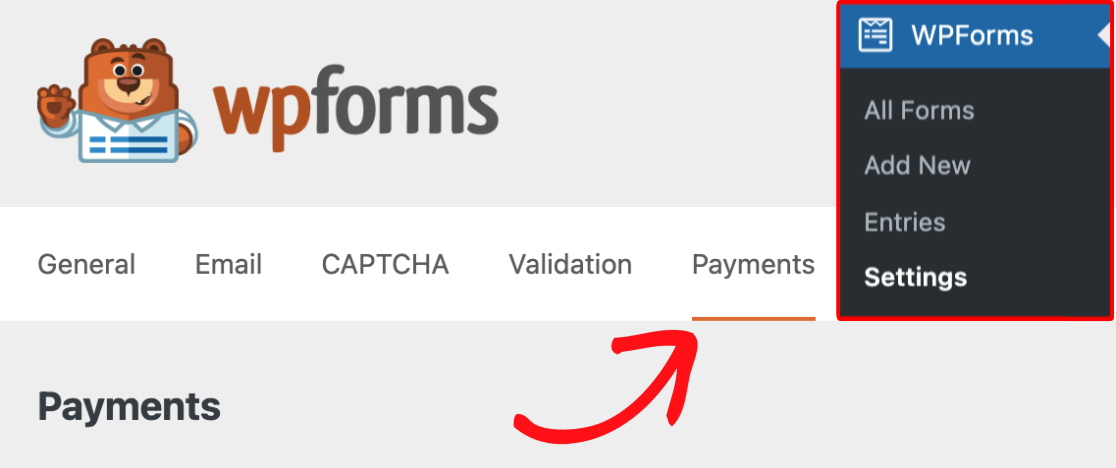
Jetzt können Sie Ihre Stripe-Zahlungseinstellungen einrichten, indem Sie zu WPForms " Einstellungen gehen und auf die Registerkarte Zahlungen klicken.

Wenn Sie die Währung, die auf Ihrer Website verwendet wird, ändern möchten, wählen Sie die gewünschte Währung aus dem Dropdown-Menü aus, bevor Sie fortfahren.

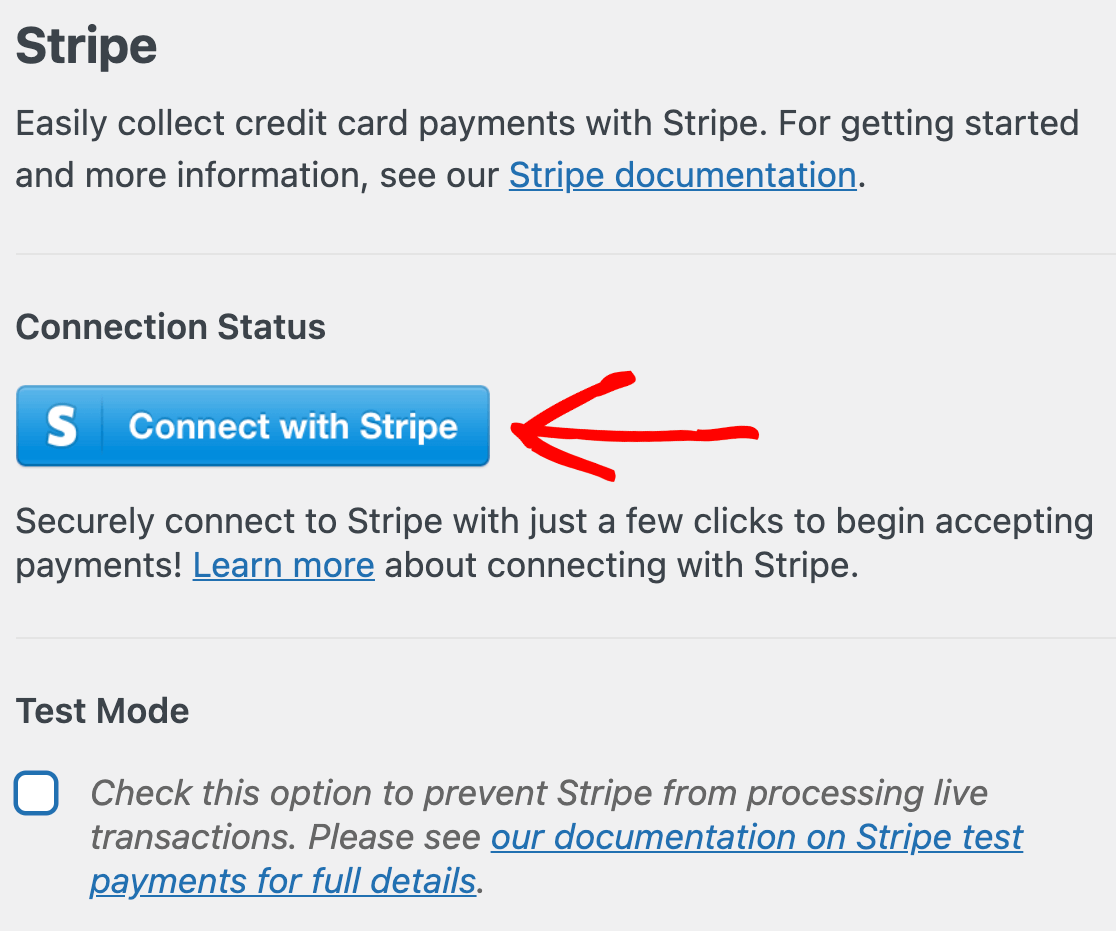
Ausgezeichnete Arbeit! Jetzt ist es an der Zeit, das Stripe-Zahlungsgateway in Ihre Website einzubinden. Klicken Sie auf die blaue Schaltfläche " Mit Stripe verbinden" unter der Überschrift "Stripe".

Danach müssen Sie Ihre Stripe-Anmeldedaten angeben, um Ihr WPForms-Konto mit Ihrem Stripe-Konto zu verknüpfen.
Wenn Sie noch kein Stripe-Konto haben, sollten Sie so bald wie möglich ein Konto einrichten und sich dafür anmelden.

Nachdem Sie alle Schritte des Stripe Connect-Assistenten ausgeführt haben, kehren Sie zum Verwaltungsbereich Ihrer Website zurück.
Wenn alles ordnungsgemäß funktioniert, wird neben dem Verbindungsstatus ein grünes Kästchen mit dem Namen Ihrer Stripe-ID angezeigt.

Beachten Sie, dass Sie nicht verwenden können, die Stripe Pro Addon mit WPForms Lite; Sie müssen ein Upgrade auf WPForms Pro für das.
Im Falle der Verwendung von WPForms Lite, statt der Installation des Add-ons, können Sie einfach auf die Seite Zahlungen gehen und geben Sie Ihre Stripe Anmeldeinformationen dort.
Stripe ist standardmäßig auf Zahlungselemente für neue WPForms-Benutzer eingestellt, so dass sie Zahlungsmethoden wie Apple Pay, Google Pay und mehr akzeptieren können.
Wenn Sie zuvor den Modus Kartenelemente verwendet haben und auf WPForms 1.8.2 aktualisieren, haben Sie die Möglichkeit, zu Zahlungselementen zu wechseln.
3. Erstellen Sie Ihre Bestellung aus mit WPForms
Jetzt können wir fortfahren und Ihr Bestellformular erstellen. Navigieren Sie in Ihrem WordPress-Dashboard zu WPForms " Add New.

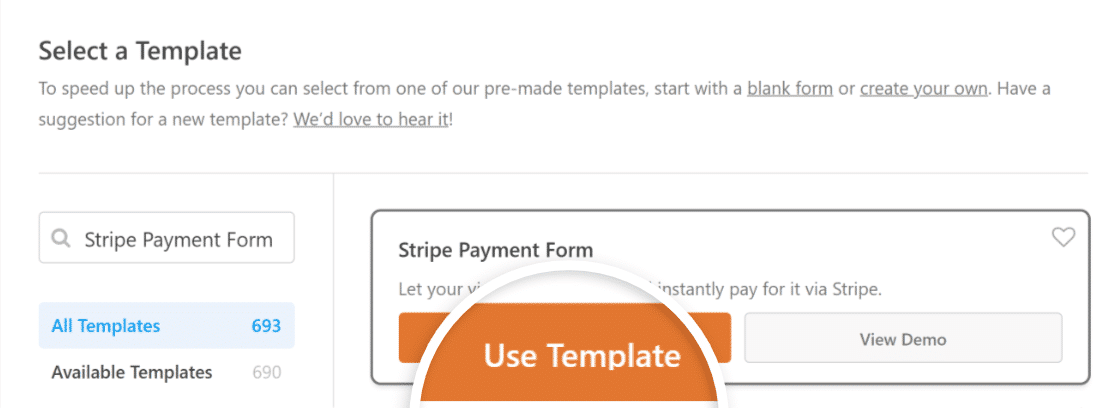
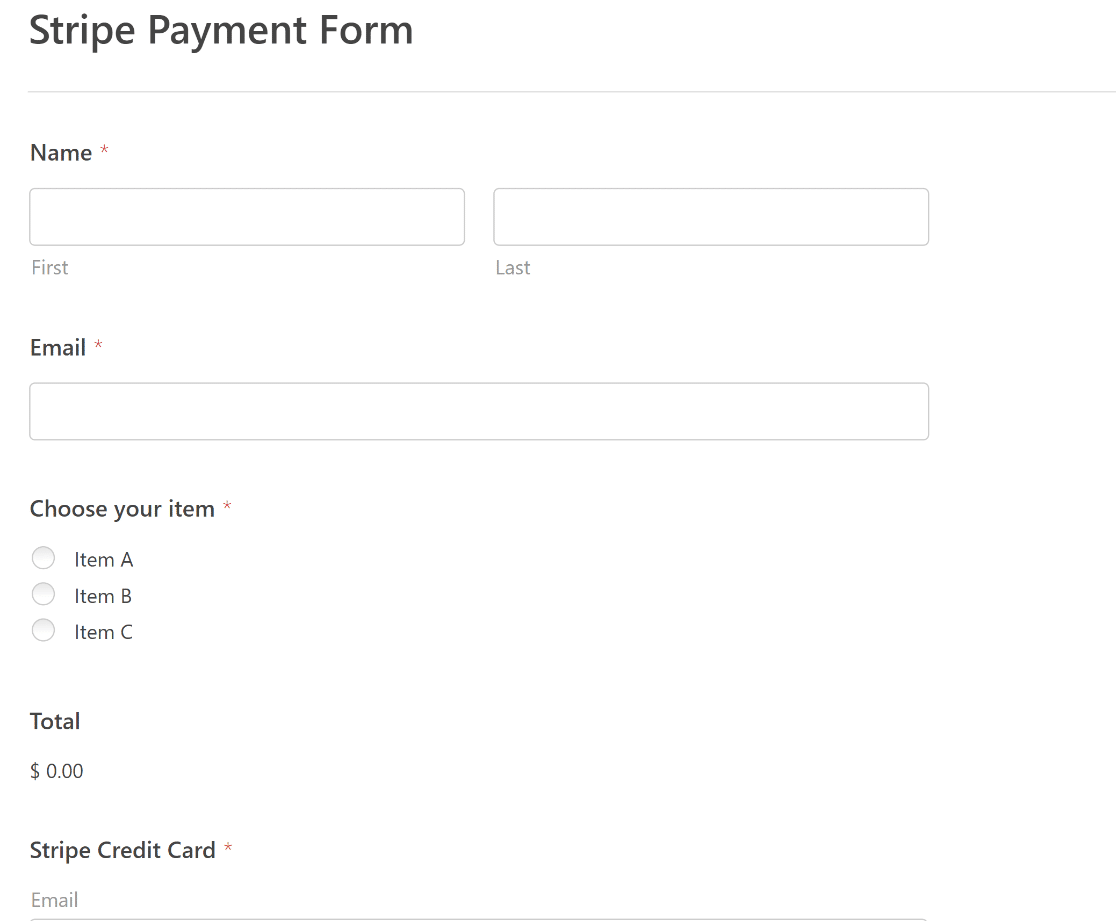
Benennen Sie auf dem Einrichtungsbildschirm Ihr Formular und wählen Sie die Vorlage für das Stripe-Zahlungsformular aus. Sobald es angezeigt wird, klicken Sie auf die Schaltfläche Vorlage verwenden.

Wie Sie sehen können, ist die Vorlage mit Feldern zur Erfassung der Kundendaten, der Bestellauswahl, der Gesamtsumme und der Stripe-Kreditkartendaten vorgefertigt.

Fühlen Sie sich frei, WPForms intuitive Form Builder zu verwenden, um leicht hinzufügen, ändern und ordnen Sie Felder, um die Zahlungsanweisung Form nach Ihren Wünschen anpassen.
Im nächsten Schritt werden wir Stripe-Zahlungen aktivieren, damit das Kreditkartenfeld mit der Verarbeitung von Transaktionen beginnen kann.
4. Konfigurieren Sie Stripe-Zahlungen in Ihrem Formular
Nachdem Sie alle erforderlichen Felder zu Ihrem Stripe-Zahlungsformular hinzugefügt haben, können Sie die Stripe-Zahlungsintegration aktivieren.
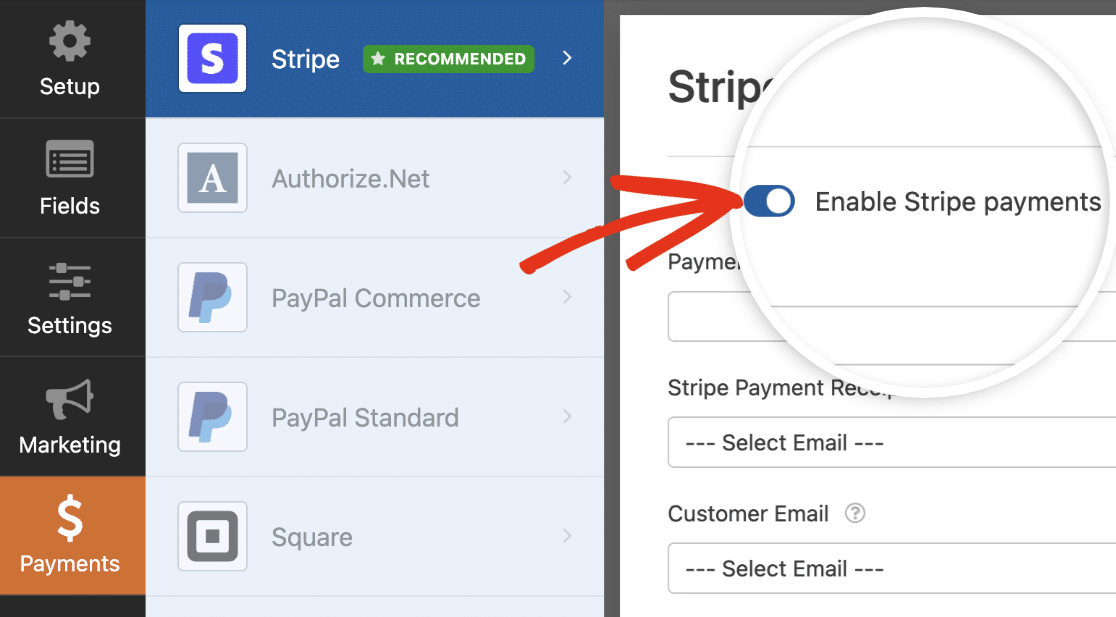
Sie können dies ganz einfach tun, indem Sie in Ihrem Formularersteller zu Zahlungen " Stripe gehen. Klicken Sie dann auf die Schaltfläche " Stripe-Zahlungen aktivieren" auf der rechten Seite.

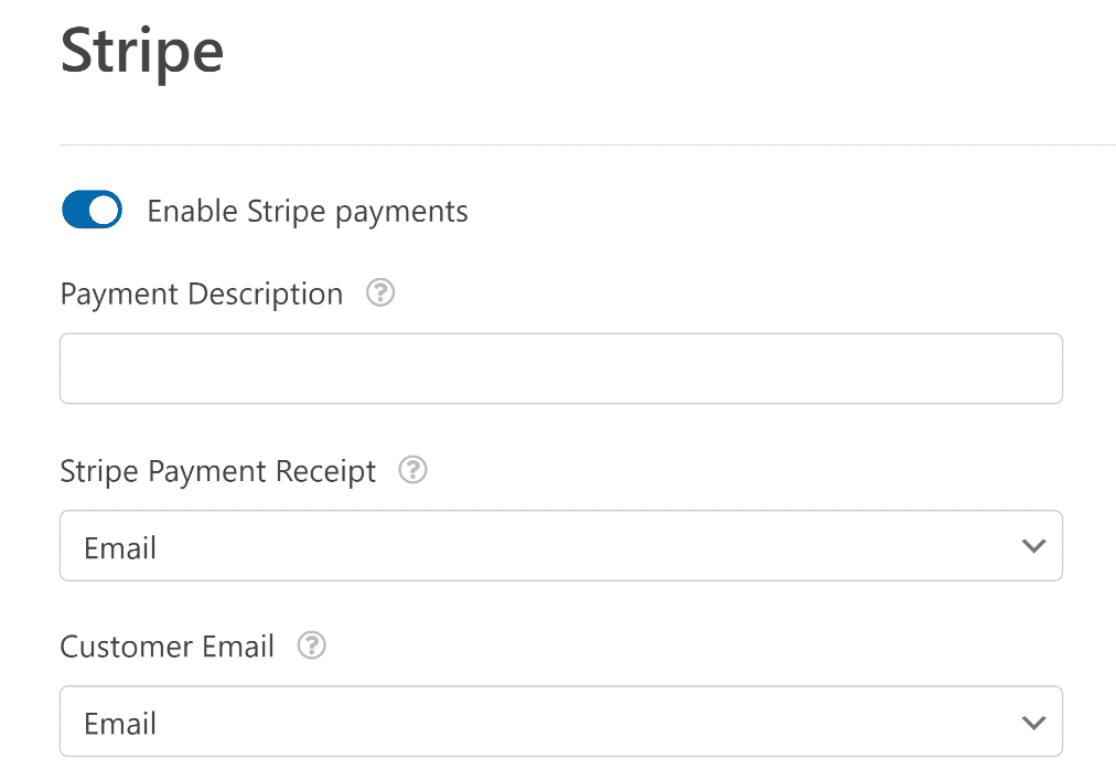
Sobald Sie Stripe-Zahlungen aktiviert haben, erscheint eine Reihe zusätzlicher Optionen, mit denen Sie den Checkout-Prozess Ihres Bestellformulars an jeden Kunden anpassen können.
Wir wollen nun untersuchen, was diese verschiedenen Optionen bedeuten:
- Beschreibung der Zahlung: Die hier eingegebene Beschreibung wird auf den Kontoauszügen Ihrer Kunden wiedergegeben. Wählen Sie daher eine Beschreibung, die Ihre Kunden schnell erkennen können.
- Stripe Zahlungseingang: Indem Sie das entsprechende E-Mail-Feld in Ihrem Formular auswählen, können Sie Stripe ermächtigen, automatische Zahlungsbelege an die E-Mail-Postfächer der Kunden zu senden.
- Kunden-E-Mail: Identifizieren Sie das E-Mail-Feld mit den E-Mail-Daten des Kunden. Dies hilft Ihnen bei der Verfolgung von Zahlungen direkt von Ihrer Stripe-Kontoschnittstelle aus.

Wir sind fast am Ziel! Bevor Sie weitermachen, sollten Sie auf die Schaltfläche " Speichern" klicken, damit keine Änderungen verloren gehen.

5. Konfigurieren Sie die Einstellungen Ihres Bestellformulars
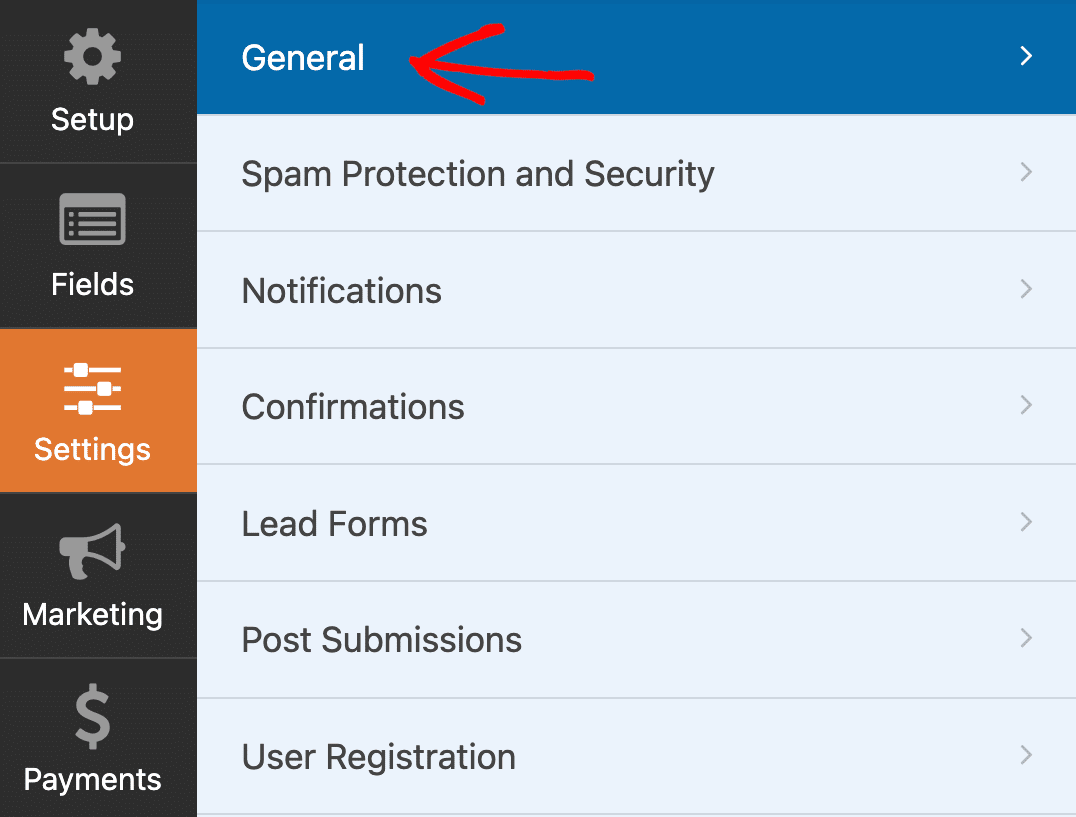
Sobald Sie Ihre Formularfelder angepasst und Stripe Payments aktiviert haben, müssen Sie einige Einstellungen vornehmen. Navigieren Sie zunächst zu Einstellungen " Allgemein.

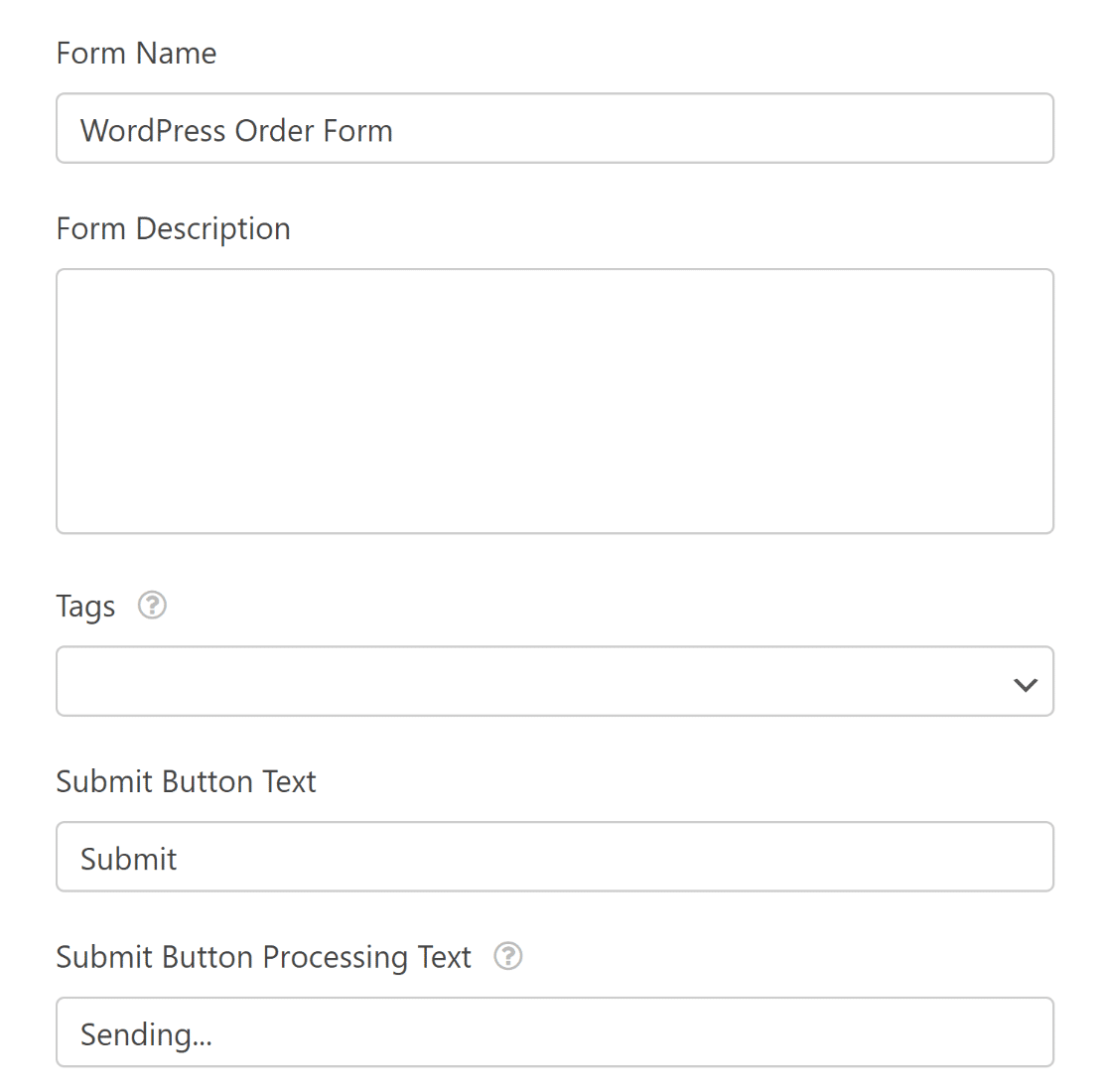
Hier können Sie die folgenden Einstellungen vornehmen:
- Formularname - Ändern Sie hier den Namen Ihres Formulars, wenn Sie möchten.
- Formularbeschreibung - Geben Sie Ihrem Formular eine Beschreibung.
- Tags - Verwenden Sie Tags, um die Formulare Ihrer Website zu organisieren.
- Text der Übermittlungsschaltfläche - Passen Sie den Text der Übermittlungsschaltfläche an.
- Submit Button Processing Text - Ändern Sie den Text, der während des Absendens Ihres Formulars sichtbar sein wird.

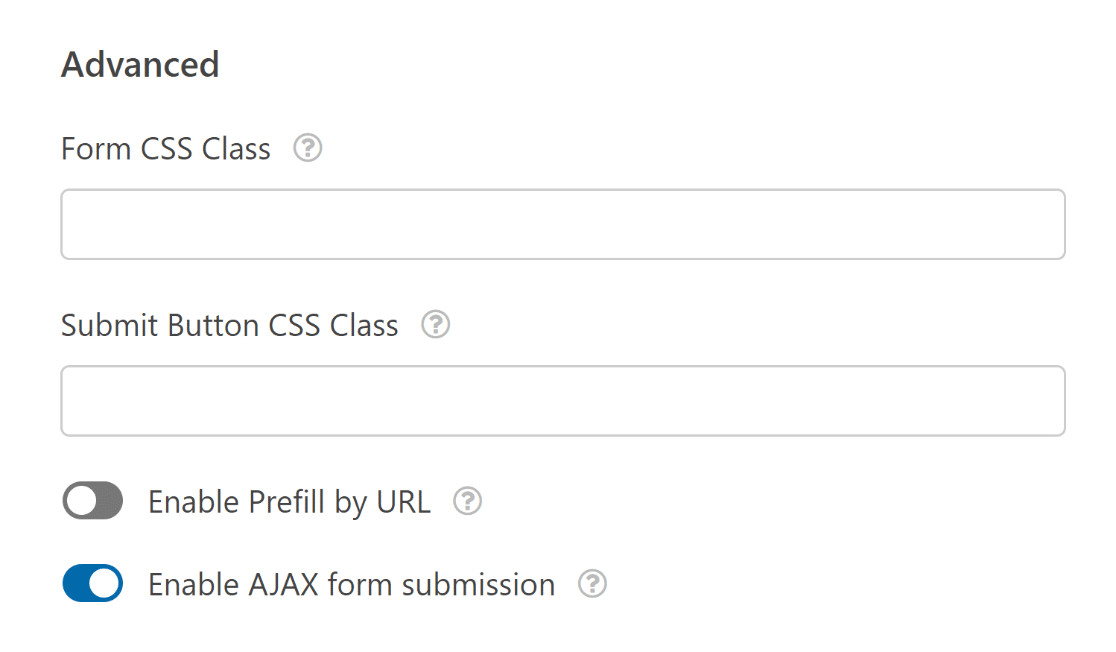
Wenn Sie den Abschnitt " Erweitert" des Bildschirms erweitern, können Sie diese Optionen ebenfalls konfigurieren:
- Formular-CSS-Klasse - Fügen Sie Ihrem Formular benutzerdefinierte CSS hinzu.
- CSS-Klasse für Übermittlungsschaltfläche - Fügen Sie CSS zu Ihrer Übermittlungsschaltfläche hinzu.
- Enable Prefill by URL - Sie können diese Einstellung verwenden, um einige Felder in Ihrem Formular automatisch auszufüllen.
- AJAX-Formularübermittlung aktivieren - Aktiviert AJAX-Einstellungen, ohne dass die Seite neu geladen wird.

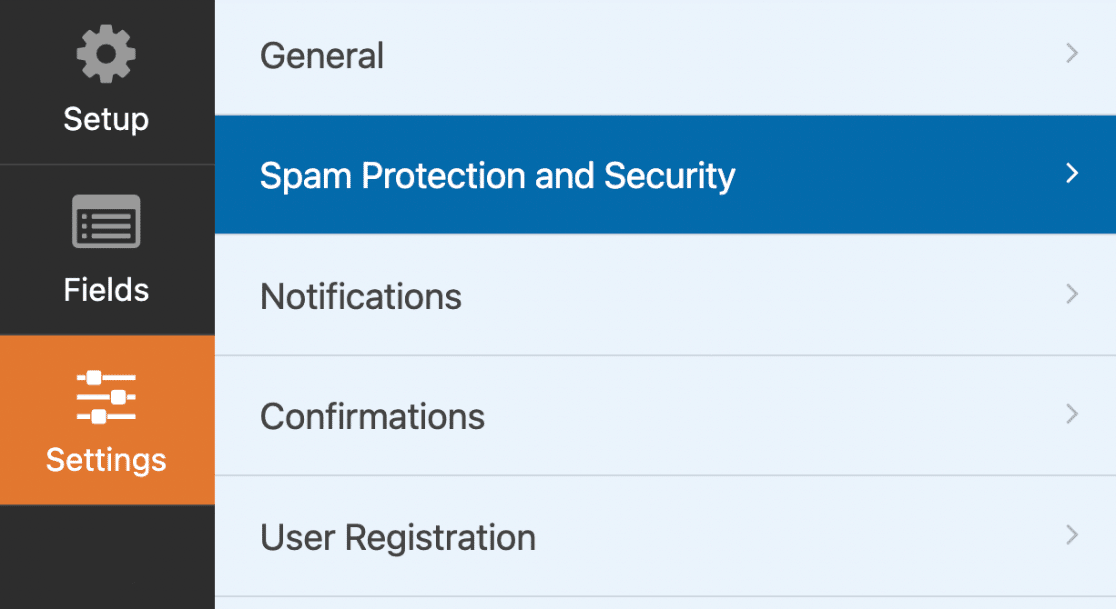
Anschließend müssen Sie die Einstellungen für Spamschutz und Sicherheit konfigurieren, um eine ordnungsgemäße Spam-Filterung zu gewährleisten.

Sie können auch leicht mit WPForms Custom Captcha, Google reCAPTCHA, hCaptcha oder Cloudflare Turnstile verbinden, um Spam-Einträge zu verhindern.
Im nächsten Schritt erklären wir Ihnen, wie Sie Ihre Einstellungen für die Formularbenachrichtigung und -bestätigung so konfigurieren, dass automatisch eine E-Mail-Bestätigung für das WordPress-Bestellformular gesendet wird.
Weitere Informationen zur Anpassung von Formularbenachrichtigungen mit E-Mail-Vorlagen, Typografie und vielem mehr finden Sie in diesem Leitfaden.
6. Passen Sie Ihre Bestellbestätigung an
Jetzt müssen Sie die Einstellungen für die Formularbestätigung anpassen, die den Besuchern Ihrer Website angezeigt wird, sobald sie ein Bestellformular auf Ihrer Website abschicken.
Sie teilen den Kunden mit, dass ihre Bestellung bearbeitet wurde, und bieten Ihnen die Möglichkeit, sie über die nächsten Schritte zu informieren.
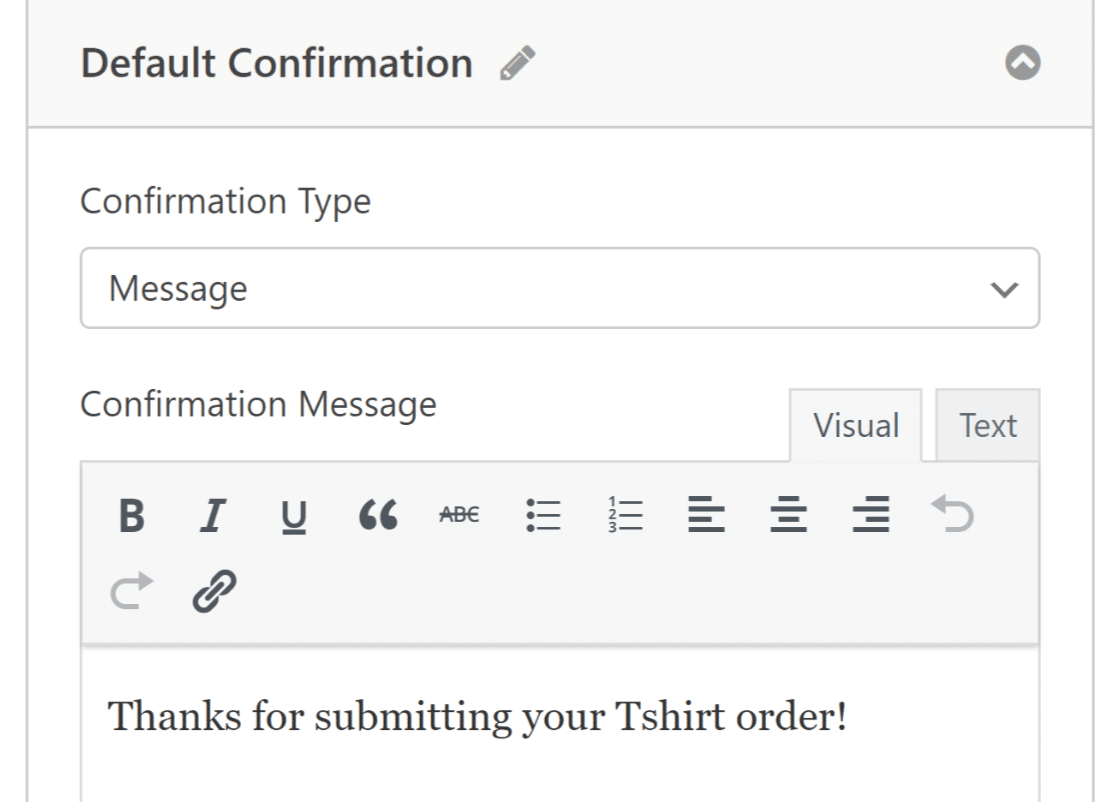
Um die automatisch generierte Bestätigungsnachricht, die an Kunden gesendet wird, anzupassen, gehen Sie zu Einstellungen und klicken Sie auf Bestätigungen.

WPForms hat drei Bestätigungsarten:
- Nachricht. Eine einfache Nachricht, die angezeigt wird, sobald jemand ein Formular auf Ihrer Website abschickt, um sich zu bedanken und die nächsten Schritte mitzuteilen.
- Seite anzeigen. Leiten Sie Nutzer zu einer anderen Seite auf Ihrer Website um, z. B. zu einer Dankeseite.
- Gehe zu URL (Umleitung). Schicken Sie Website-Besucher zu einer anderen Website.

Wenn Sie Ihren Besuchern je nach Art der bestellten Produkte unterschiedliche Bestätigungen anzeigen möchten, lesen Sie, wie Sie bedingte Formularbestätigungen erstellen können.
7. Anpassen Ihrer Bestellformular-Benachrichtigungen
Benachrichtigungen sind eine gute Möglichkeit, E-Mails zu versenden, wenn ein Bestellformular auf Ihrer Website abgeschickt wird. Um Ihre zu konfigurieren, gehen Sie zu Einstellungen " Benachrichtigungen.

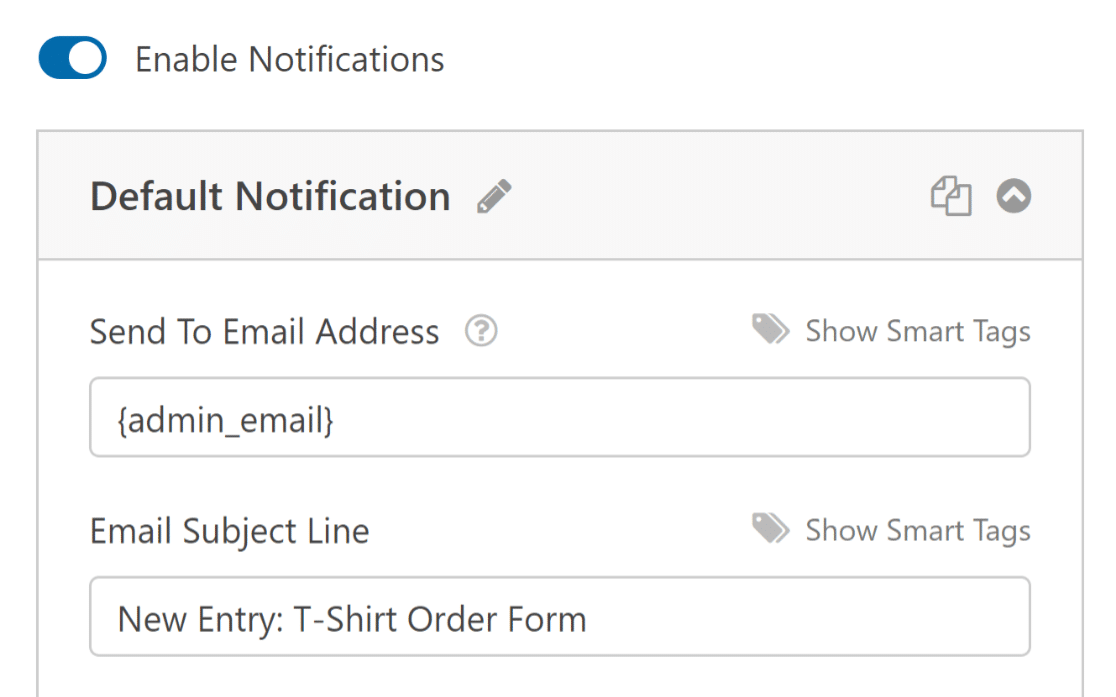
Während Verwaltungsbenachrichtigungen standardmäßig aktiviert sind, können Sie den Betreff und die Nachricht bearbeiten und E-Mail-Adressen der Empfänger für diese Benachrichtigungen hinzufügen oder ändern.

Formularbenachrichtigungen sind auch eine gute Möglichkeit, Bestellformular-E-Mail-Bestätigungen an Kunden zu senden, nachdem sie eine Bestellung aufgegeben haben und das Formular verarbeitet wurde.
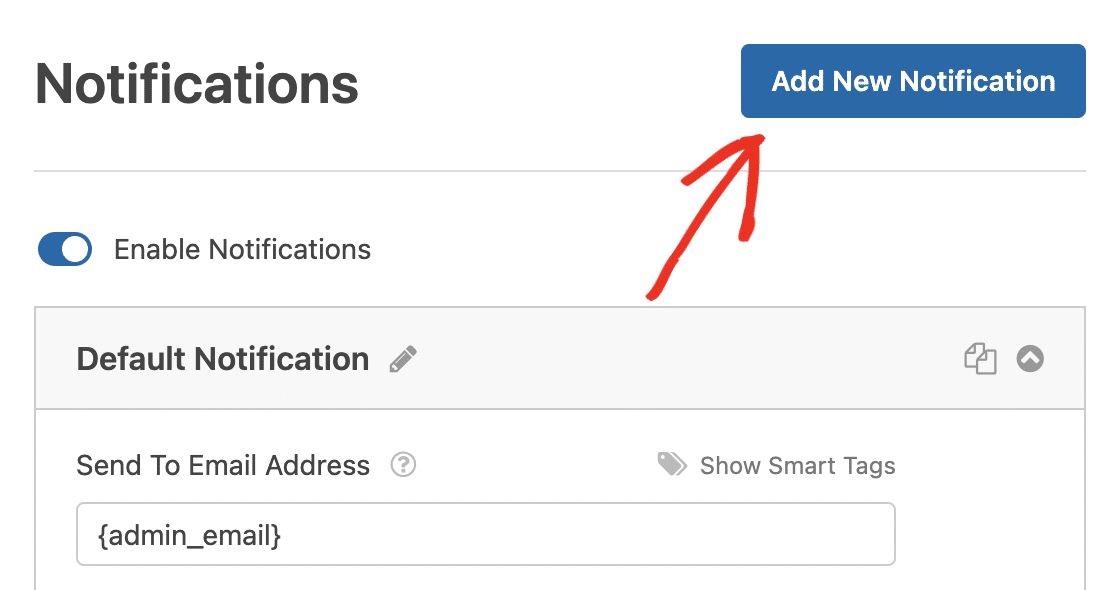
Es ist eine gute Idee, eine Bestätigungs-E-Mail an Benutzer zu senden, wenn sie Ihr Formular abschicken. Um dies zu konfigurieren, wählen Sie Neue Benachrichtigung hinzufügen.

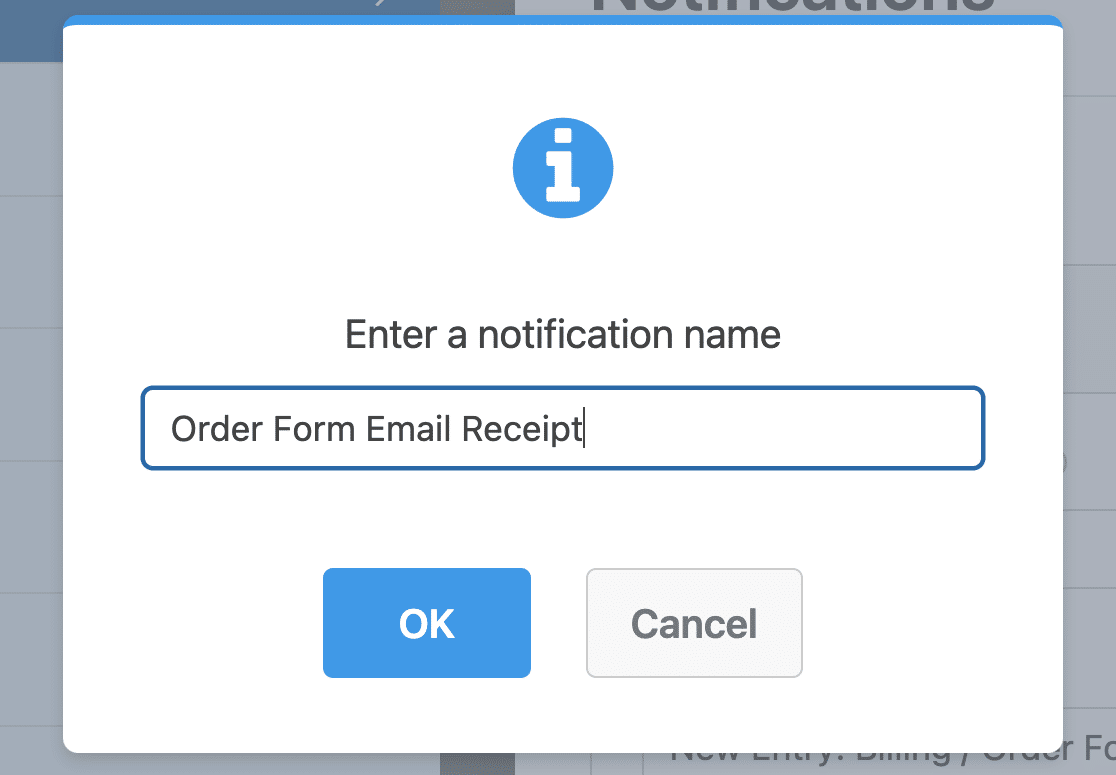
Es öffnet sich ein Dialogfenster, in dem Sie aufgefordert werden, Ihre Benachrichtigung zu benennen. Benennen Sie sie nach Belieben, da sie nur für Sie bestimmt ist, und klicken Sie auf OK.

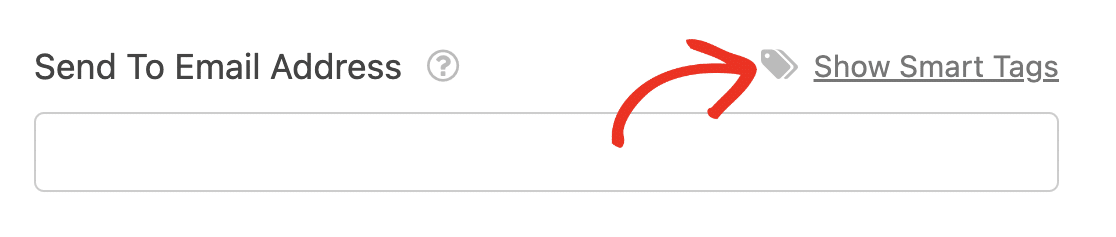
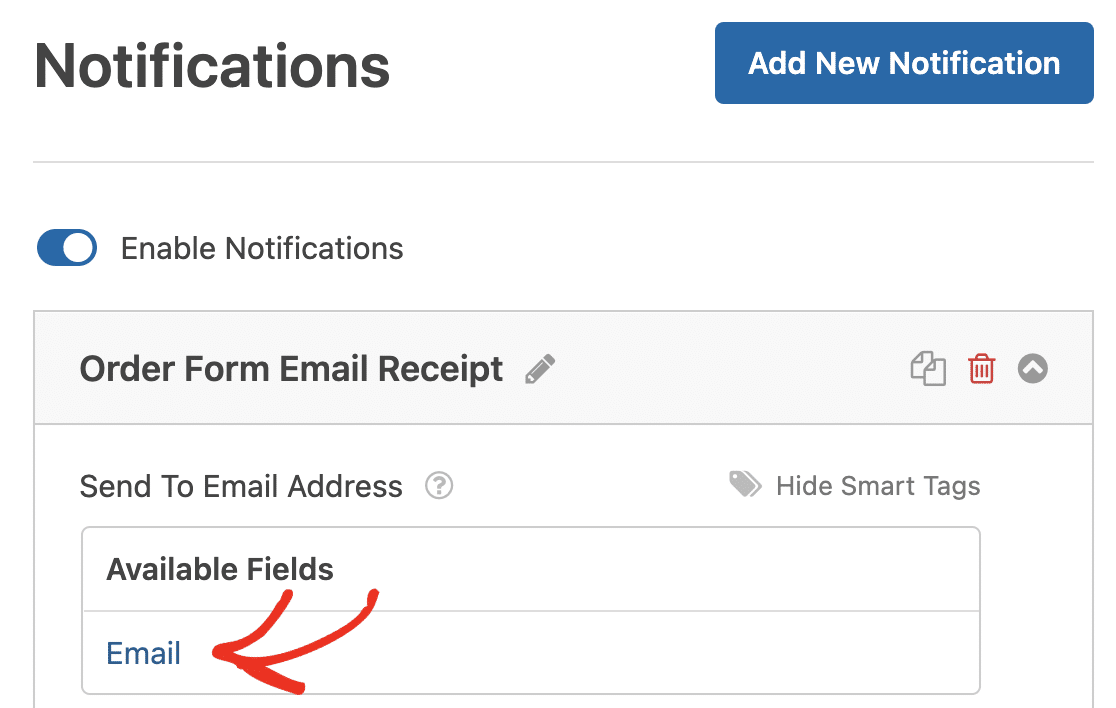
Klicken Sie anschließend auf den Link Smart Tags anzeigen neben dem Feld Senden an E-Mail-Adresse , um es anzupassen.

Wählen Sie dann E-Mail aus dem Dropdown-Menü, um sicherzustellen, dass eine E-Mail-Benachrichtigung an die von Ihrem Kunden im Bestellformular angegebene E-Mail-Adresse gesendet wird.

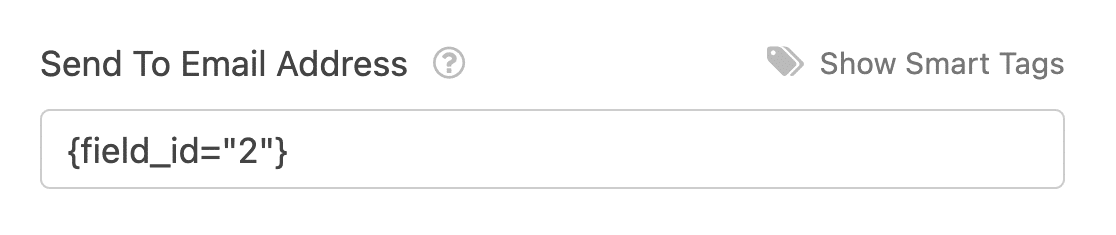
Denken Sie daran, dass die Nummer im Smart Tag der Feldnummer in Ihrem Formular entspricht. Zum Beispiel ist das 2. Formularfeld auf unserem Bestellformular ein E-Mail-Formularfeld.

Sie können dann die Felder Betreff, Absendername, Absender-E-Mail und Antwort an ebenfalls mit Smart Tags anpassen.
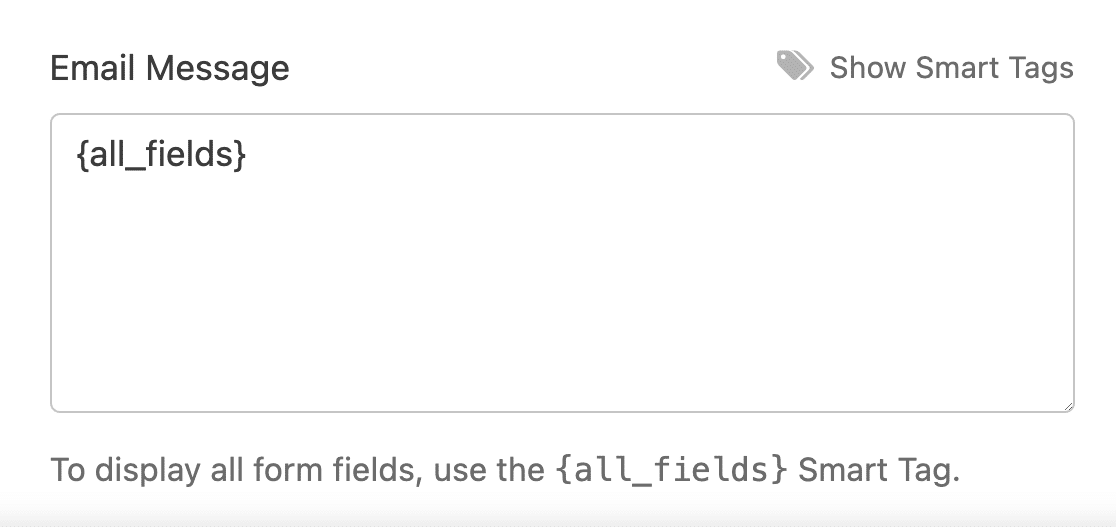
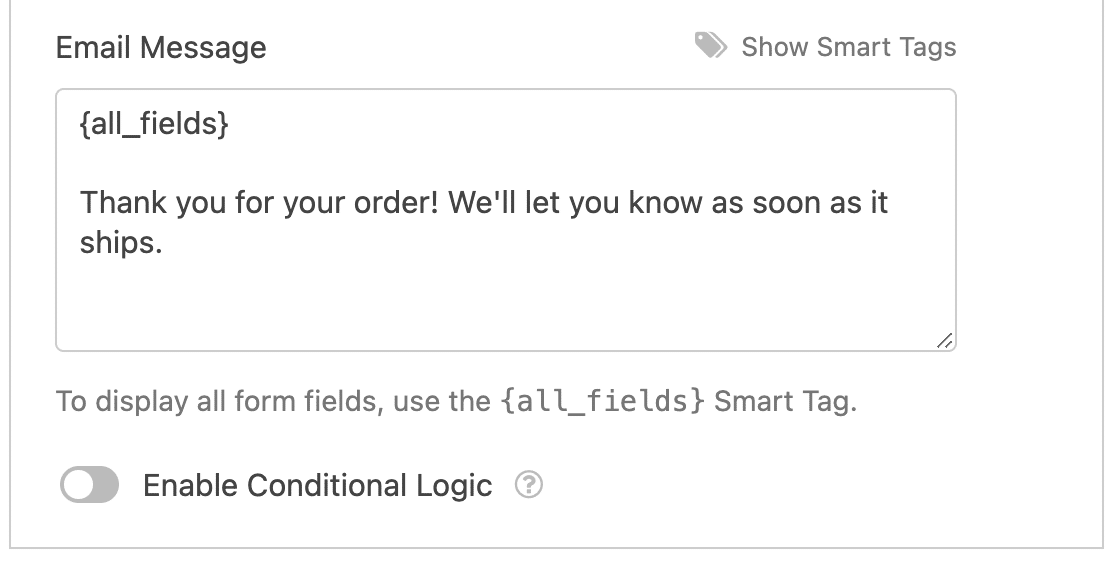
Als Nächstes können Sie im Abschnitt E-Mail-Nachricht die Nachricht anpassen, die Ihr Kunde in der E-Mail-Bestellbestätigung sehen wird.

Bedanken Sie sich z. B. bei den Kunden, teilen Sie ihnen mit, dass ihre Bestellung bearbeitet wurde, dass Sie sich in Kürze bei ihnen melden werden, usw.
Wählen Sie anschließend einzelne Smart Tags aus der Dropdown-Liste aus, um bestimmte Informationen zur Formularübermittlung in die E-Mail-Bestätigung einzufügen.
So können Sie beispielsweise die gekauften Artikel und den gezahlten Gesamtbetrag hinzufügen, damit Ihr Kunde genau weiß, was er gekauft hat und für wie viel.
Oder, wenn Sie alle Formularfelder in die Nachricht Ihrer WordPress-Bestellung per E-Mail-Empfang aufnehmen möchten, klicken Sie auf das Smart Tag mit der Bezeichnung {all_fields}.

Wenn Sie das Branding Ihrer E-Mails konsistent halten möchten, können Sie in dieser Anleitung nachlesen, wie Sie eine benutzerdefinierte Kopfzeile zu Ihrer E-Mail-Vorlage hinzufügen.
Alternativ bietet WPForms viele Vorlagen, die Sie verwenden können, um das Aussehen und das Gefühl Ihrer Benachrichtigungs-E-Mails anpassen.
Großartig, Ihre Formularbenachrichtigungen und -bestätigungen sind einsatzbereit! Jetzt müssen Sie nur noch auf die Schaltfläche " Speichern" klicken, und wir können das Formular zu Ihrer Website hinzufügen.
8. Fügen Sie Ihr Bestellformular zu Ihrer Website hinzu
Nachdem Sie ein Bestellformular erstellt und die E-Mail-Empfangsbestätigung des Bestellformulars angepasst haben, müssen Sie es zu Ihrer WordPress-Website hinzufügen.
Erstellen Sie eine neue Seite/einen neuen Beitrag oder aktualisieren Sie einfach eine bestehende Seite. Klicken Sie anschließend auf die Schaltfläche Block hinzufügen und wählen Sie das Symbol WPForms.

Wählen Sie dann Ihr benutzerdefiniertes Bestellformular aus dem Dropdown-Menü im WPForms-Widget aus, um es an Ihre Seite/Ihren Beitrag anzuhängen.

Wenn Sie mit dem Aussehen und den Funktionen Ihres Formulars zufrieden sind, klicken Sie oben auf Veröffentlichen oder Aktualisieren, um es zu veröffentlichen.

Nachdem Sie das Formular veröffentlicht haben, müssen Sie nur noch sicherstellen, dass es wie geplant funktioniert, indem Sie das eingebettete Formular testen.
Erfahren Sie als nächstes, wie Sie ansprechende, interaktive Formulare erstellen können.
Wenn Sie das Aussehen des Formulars verbessern möchten, haben wir auch in dieser Hinsicht etwas für Sie. Entdecken Sie, wie Sie zu einem großartigen Einkaufserlebnis für Ihre Kunden beitragen können, indem Sie lernen , wie Sie WPForms mit dem Block-Editor gestalten können.
Suchen Sie nach einer sauberen und übersichtlichen Möglichkeit, komplexe Daten in Ihren WordPress-Formularen darzustellen? Dann sollten Sie sich unseren Leitfaden zur Erstellung von Akkordeon-Formularen ansehen, um die Funktionalität Ihrer Website und das Benutzererlebnis zu verbessern.
Erstellen Sie jetzt Ihr WordPress-Bestellformular
Sind Sie bereit, Ihr Formular zu erstellen? Starten Sie noch heute mit dem einfachsten WordPress-Formularerstellungs-Plugin. WPForms Pro enthält viele kostenlose Vorlagen und bietet eine 14-tägige Geld-zurück-Garantie.
Wenn dieser Artikel Ihnen geholfen hat, folgen Sie uns bitte auf Facebook und Twitter für weitere kostenlose WordPress-Tutorials und -Anleitungen.