AI Zusammenfassung
Das Hinzufügen von Square-Zahlungen in WordPress ist ein ziemlich einfacher Prozess. Jeder kann es tun!
Und als eines der führenden Zahlungsgateways für kleine und mittelständische Unternehmen ist es sinnvoll, Square zu nutzen, um Ihren Kunden eine flexible Möglichkeit zu bieten, per Kreditkarte zu bezahlen.
Ich werde Sie schnell durch die Schritte zur Erstellung Ihrer eigenen benutzerdefinierten Zahlungsformulare mit Square aktiviert mit dem WPForms-Plugin führen!
Erstellen Sie jetzt Ihr WordPress Square Form 🙂
Wie man Square Payments zu WordPress hinzufügt
Sind Sie bereit, Zahlungen über Square auf Ihrer WordPress-Website zu sammeln? Folgen Sie einfach den Schritten im Video unten, um das Square Addon von WPForms zu verwenden!
Wenn Sie jedoch schriftliche Anleitungen bevorzugen, lesen Sie unten weiter und nutzen Sie das praktische Inhaltsverzeichnis, um sich im Leitfaden zurechtzufinden.
- Schritt 1: Installieren Sie das WPForms Plugin
- Schritt 2: Hinzufügen des Square Pro Addons
- Schritt 3: Verbinden Sie Square mit Ihrer WordPress-Seite
- Schritt 4: Erstellen Sie Ihr Square-Zahlungsformular
- Schritt 5: Fügen Sie das Square-Zahlungsfeld zu Ihrem Formular hinzu
- Schritt 6: Veröffentlichen Sie Ihr Formular, um Zahlungen zu akzeptieren
Schritt 1: Installieren Sie das WPForms Plugin
Um Square-Zahlungen auf Ihrer WordPress-Website zu akzeptieren, benötigen Sie einen Formularersteller, der damit umgehen kann, und WPForms macht dies wirklich einfach.
Mit der Drag-and-Drop-Oberfläche können Sie ein einfaches Bestellformular, ein Spendenformular oder irgendetwas dazwischen erstellen und Square mit ein paar Klicks verbinden.
Um Square-Zahlungen akzeptieren zu können, müssen Sie zunächst eine WPForms Pro-Lizenz erwerben. Damit erhalten Sie auch Zugang zu einer Vielzahl von zusätzlichen Funktionen, Addons und Integrationen.

Sobald Sie eine Premium-Lizenz erworben haben, installieren und aktivieren Sie das WPForms-Plugin auf Ihrer WordPress-Website.
Wenn Sie Hilfe bei der Installation des Plugins benötigen, können Sie diese Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins befolgen.
Jetzt auf WPForms Pro upgraden 🙂
Schritt 2: Hinzufügen des Square Pro Addons
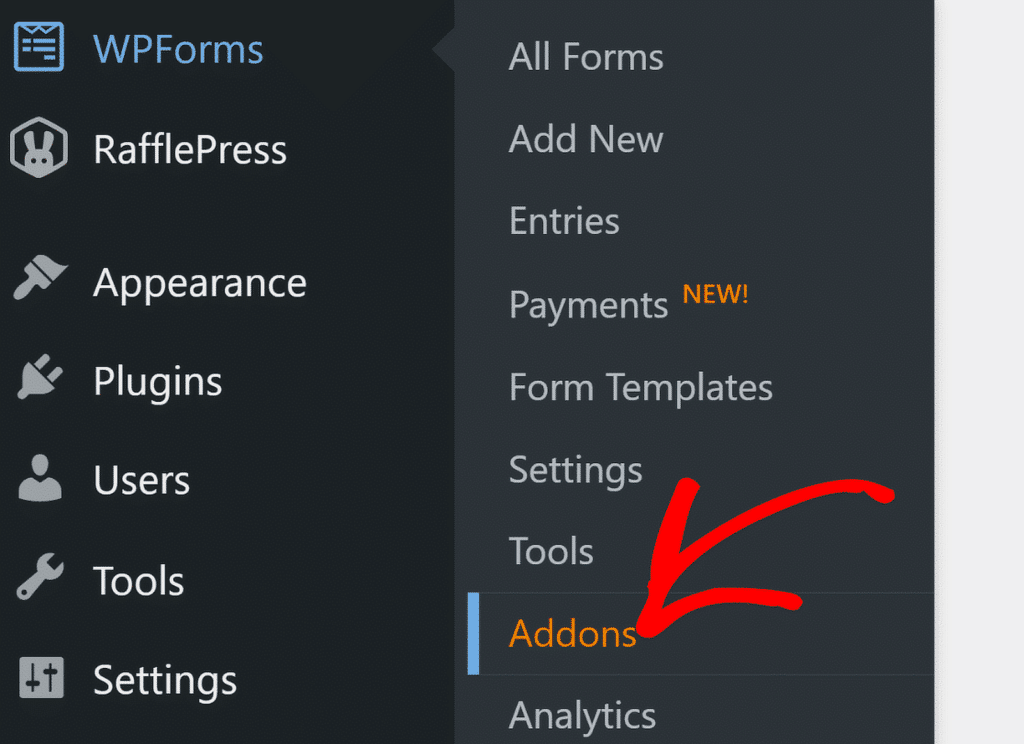
Sobald WPForms installiert ist, können Sie das Square Pro Addon aktivieren. Gehen Sie zu Ihrem WordPress-Dashboard und klicken Sie auf WPForms " Addons.

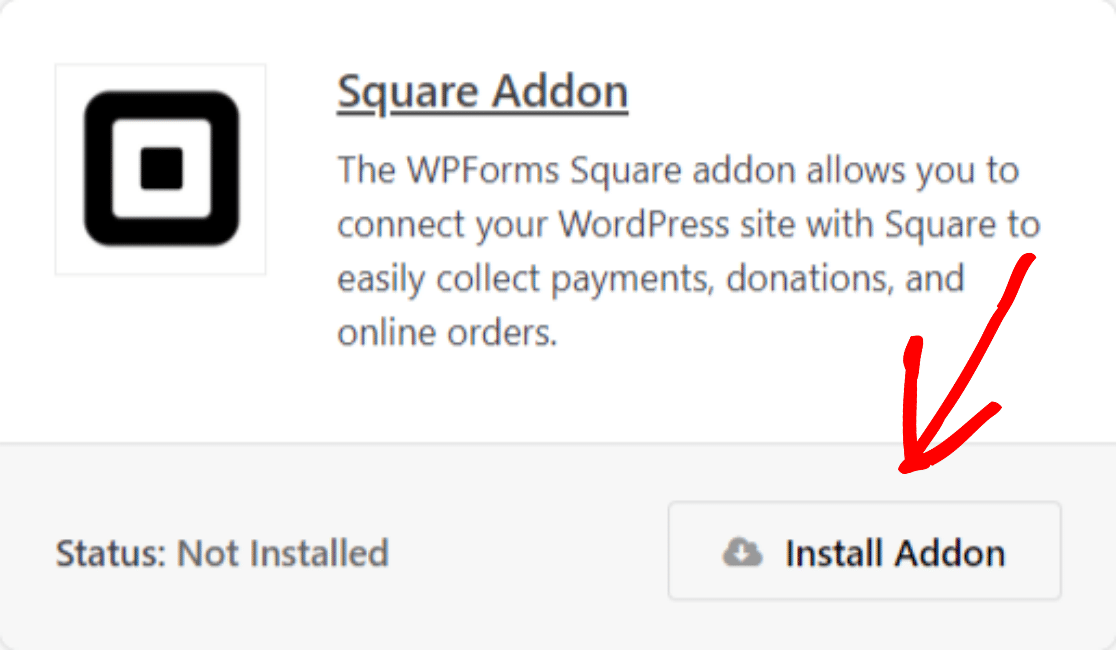
Geben Sie in der Suchleiste Square ein. Sobald es angezeigt wird, klicken Sie auf Addon installieren und dann auf Aktivieren. Sobald Sie das Square Pro-Addon aktiviert haben, müssen Sie die Zahlungseinstellungen in WPForms einrichten.

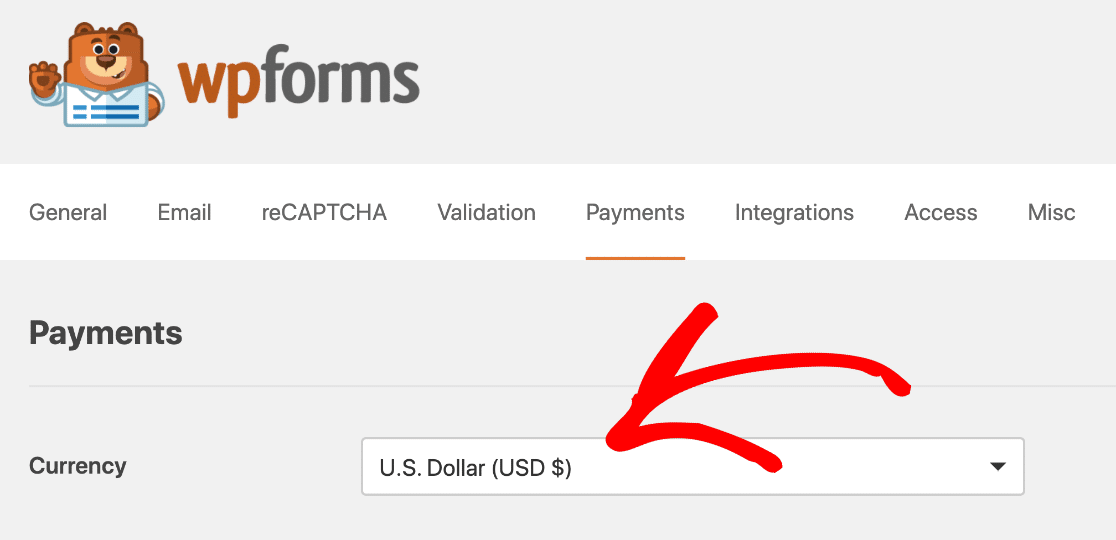
Um die Zahlungseinstellungen zu konfigurieren, gehen Sie zu Ihrem Dashboard, klicken Sie auf WPForms " Einstellungen und dann auf die Registerkarte Zahlungen. Wählen Sie nun aus der Dropdown-Liste " Währung" die Währung aus, die Sie in Ihren Zahlungsformularen verwenden möchten.

Schritt 3: Verbinden Sie Square mit Ihrer WordPress-Seite
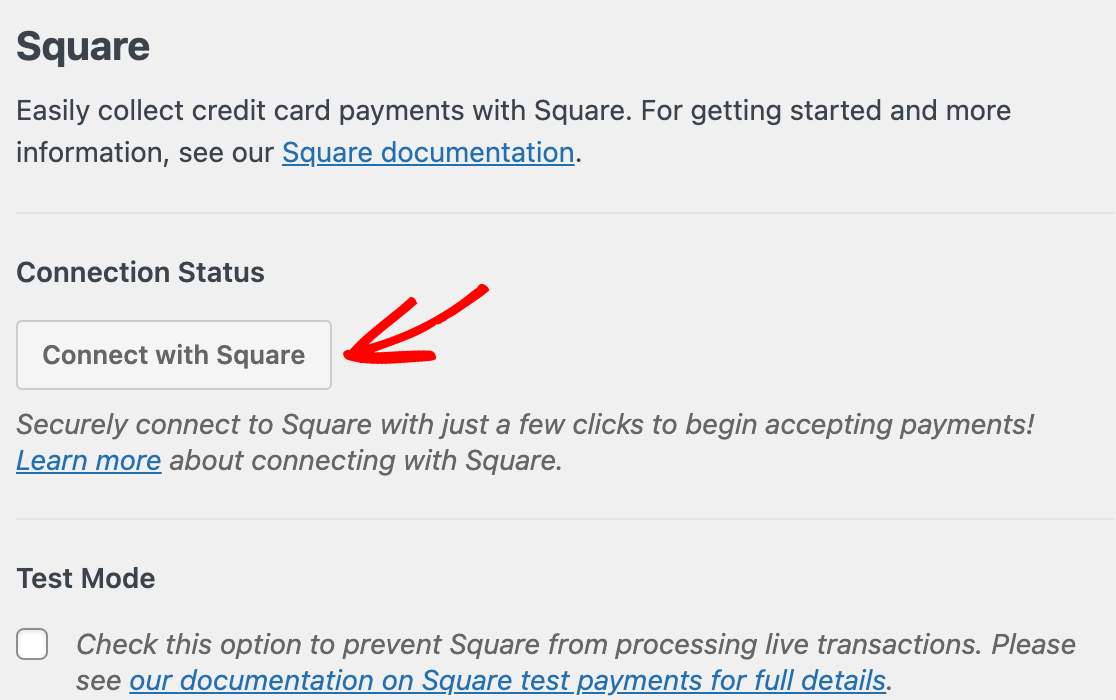
Jetzt ist es an der Zeit, Square mit WPForms zu verbinden. Scrollen Sie auf der Seite mit den Zahlungseinstellungen nach unten zum Abschnitt Square.
Es wird eine Registerkarte mit der Bezeichnung Verbindungsstatus angezeigt . Klicken Sie auf die blaue Schaltfläche Mit Square verbinden.

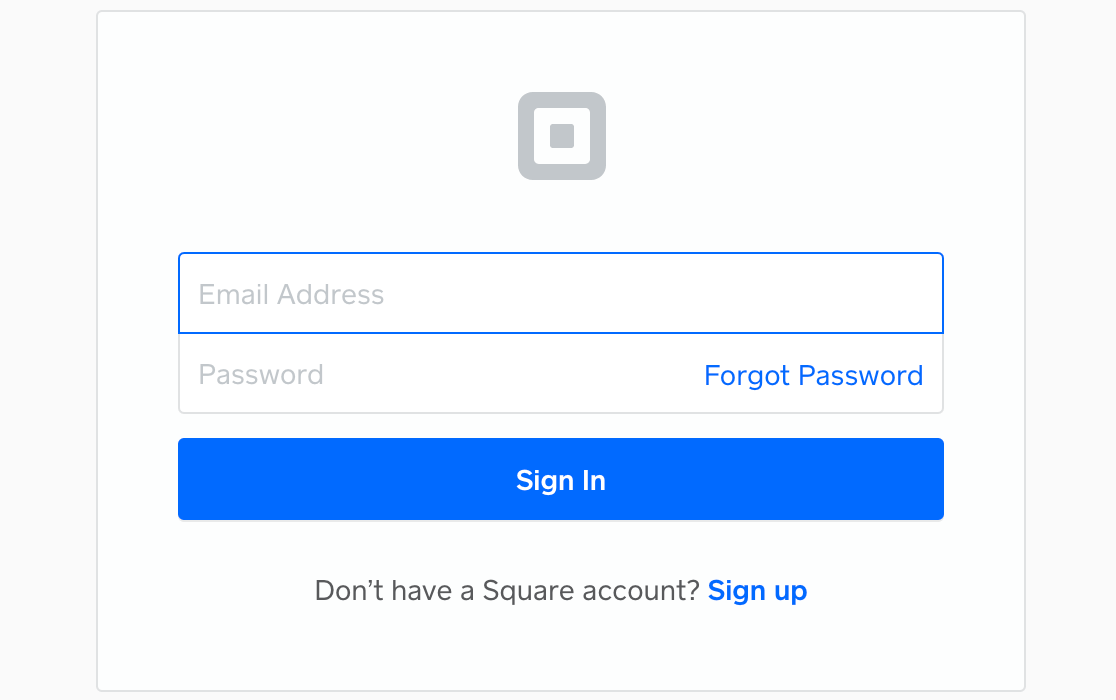
Wenn Sie darauf klicken, werden Sie auf die Anmeldeseite von Square weitergeleitet. Geben Sie Ihre E-Mail-Adresse und Ihr Passwort ein und klicken Sie dann auf Anmelden.

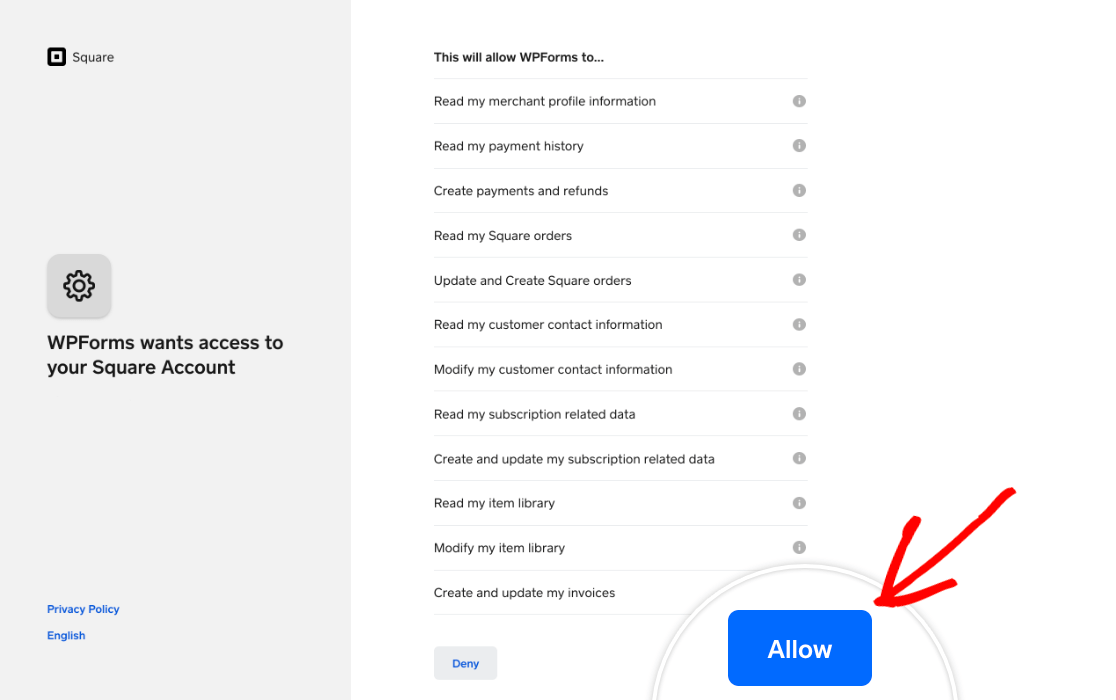
Um Square mit WPForms zu verbinden, müssen Sie WPForms bestimmte Berechtigungen in Bezug auf Ihr Konto erteilen. Klicken Sie auf die Schaltfläche Zulassen, um fortzufahren.

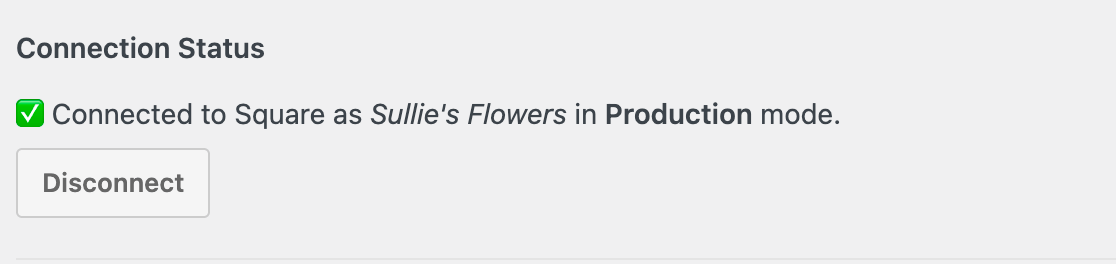
Dies wird zurück zu Ihrem WPForms Zahlungen Einstellungen. Wenn die Verbindungseinstellungen richtig konfiguriert sind, sehen Sie ein grünes Häkchen und eine Erfolgsmeldung neben dem Verbindungsstatus.

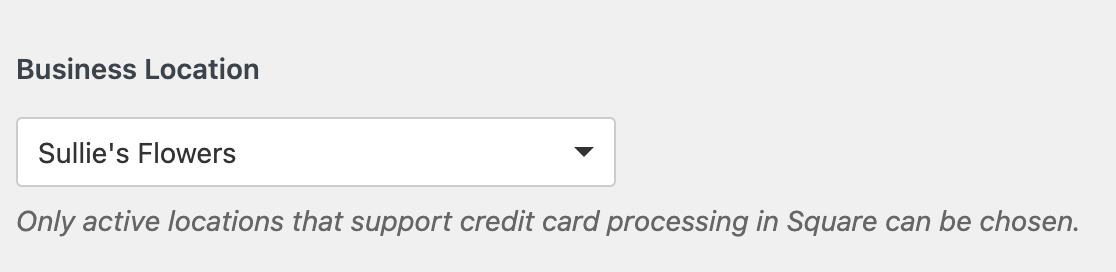
Wenn Sie mehrere Geschäftsstandorte zu Ihrem Square-Konto hinzugefügt haben, müssen Sie einen davon als Ihren Hauptstandort auswählen, indem Sie das Dropdown-Menü Geschäftsstandort verwenden.

Wenn Sie mit den Verbindungseinstellungen fertig sind, vergessen Sie nicht, auf die Schaltfläche Speichern zu klicken.
Schritt 4: Erstellen Sie Ihr Square-Zahlungsformular
Jetzt, wo Sie Square mit Ihrer WordPress-Website verbunden haben, ist es an der Zeit, Ihr Zahlungsformular zu erstellen. Navigieren Sie in Ihrem WordPress-Dashboard zu WPForms " Add New.

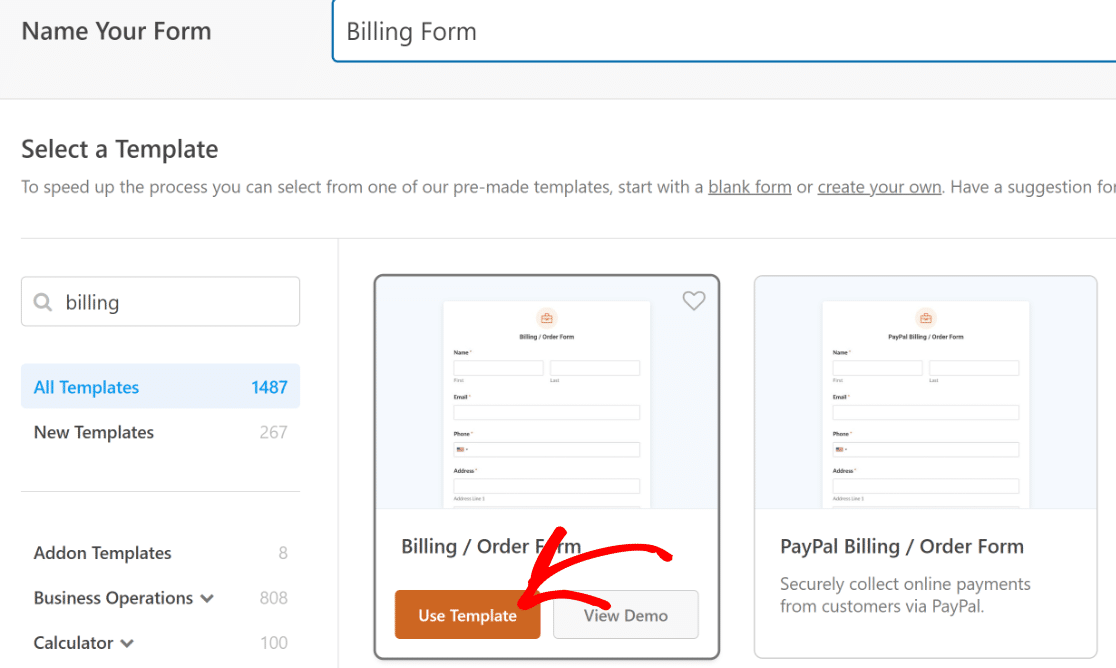
Sie können ein einfaches Bestellformular erstellen oder eine vorgefertigte Vorlage für ein Bestell-/Rechnungsformular verwenden, um die Arbeit zu beschleunigen.
WPForms kommt mit einer riesigen Formularvorlagen-Bibliothek von 2.000+ WordPress Formularvorlagen. Für dieses Tutorial wähle ich die Vorlage Billing/Order Form.

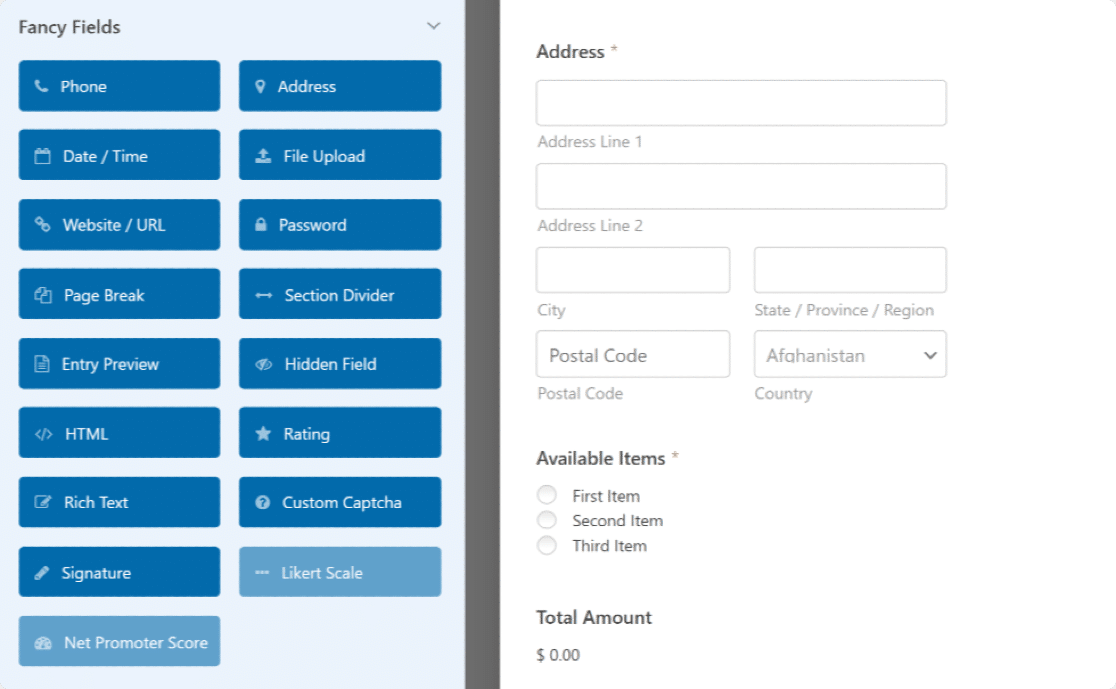
Die Vorlage enthält alle wichtigen Felder, die Sie für die Annahme von Zahlungen für allgemeine Bestellungen benötigen. Sie können Ihrem Formular weitere Felder hinzufügen, indem Sie sie aus dem linken Bereich in den rechten Bereich ziehen.

WPForms ist in hohem Maße anpassbar, so fühlen Sie sich frei zu experimentieren und Dinge zu ändern, wenn die Vorlage nicht vollständig mit Ihrem speziellen Anwendungsfall Szenario.
Ich möchte Ihnen kurz eine Option vorstellen, die Sie je nach Bedarf in dieses Formular aufnehmen können. Wenn Sie möchten, dass die Kunden die Menge der Produkte angeben, die sie bestellen möchten, können Sie Folgendes tun.
Hinzufügen des Mengenfeldes (optional)
WPForms unterstützt Produktmengen für die Felder Dropdown Items und Singe Items.
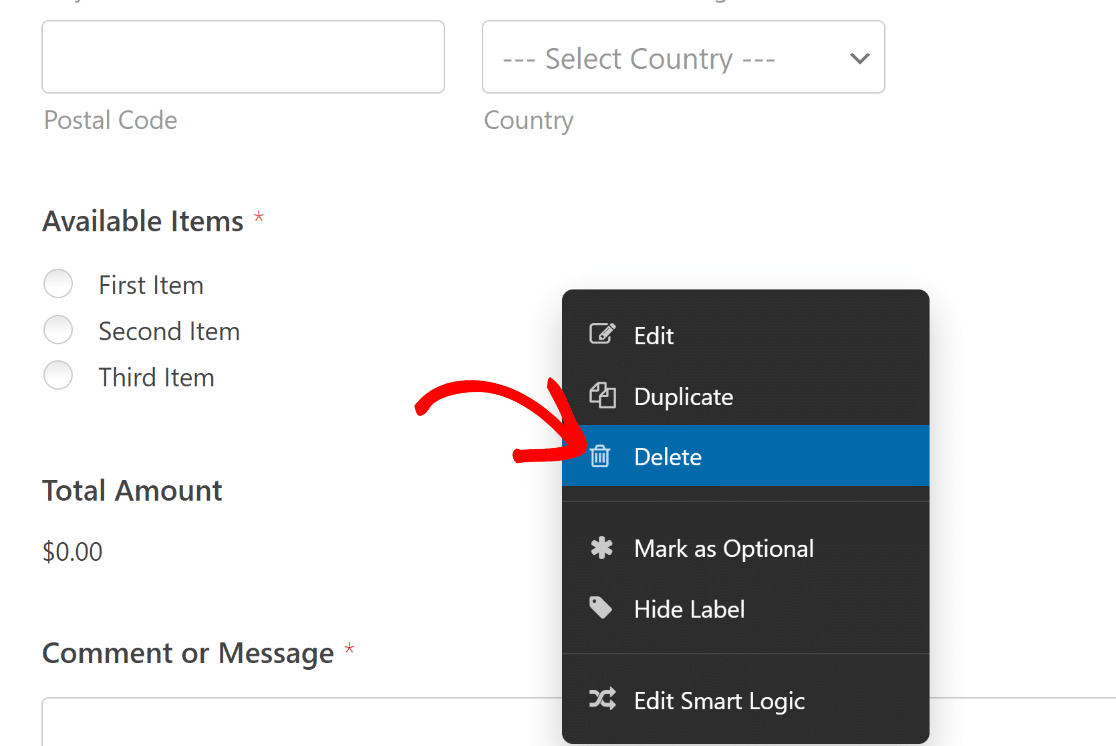
Ich lösche also das vorhandene Optionsfeld (d. h. das Feld "Verfügbare Artikel") und füge hier drei Felder für einzelne Artikel hinzu.
Sie können einfach mit der rechten Maustaste auf das aktuelle Feld Verfügbare Elemente klicken und auf Löschen drücken.

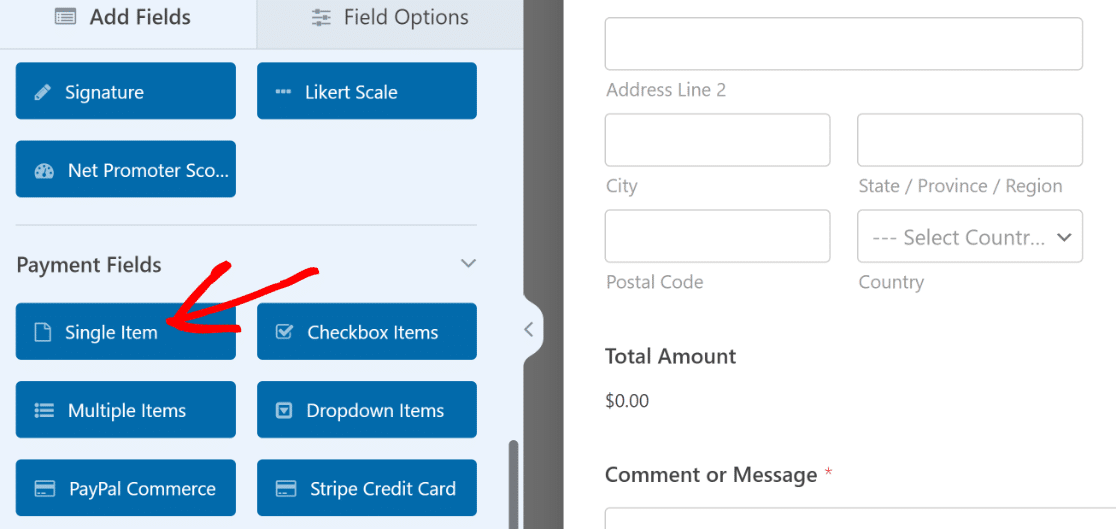
Ziehen Sie dann das Feld Einzelposten aus dem linken Bereich nach rechts, direkt über das Feld Gesamtbetrag, und legen Sie es ab.

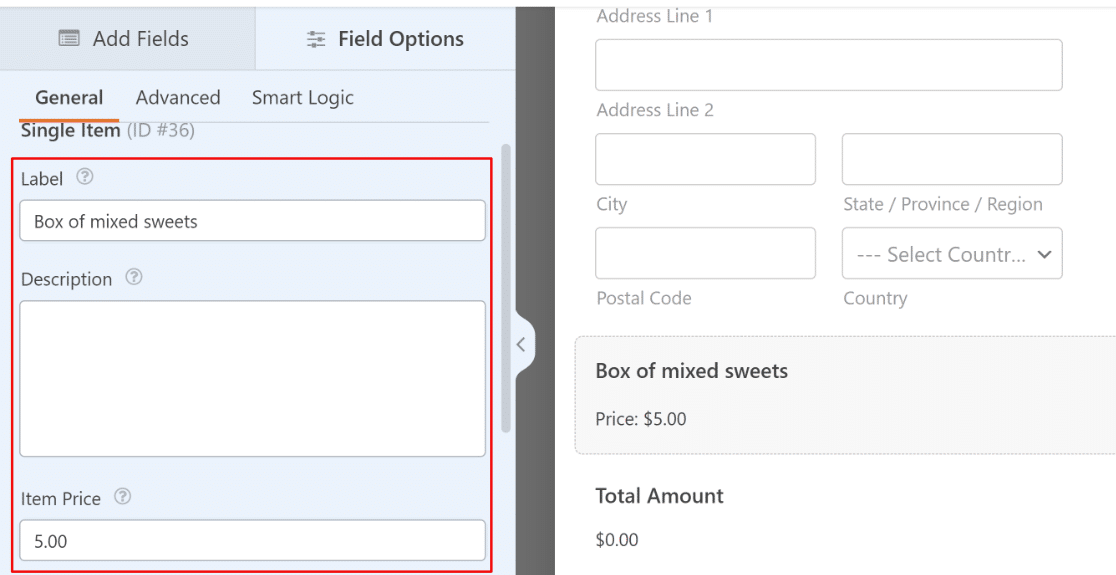
Klicken Sie anschließend auf das soeben hinzugefügte Feld " Einzelne Elemente", um dessen Feldoptionen auf der linken Seite zu öffnen. Hier können Sie verschiedene Einstellungen für das Feld vornehmen.
Ich würde empfehlen, die Feldbezeichnung zu ändern und den Namen Ihres Produkts hinzuzufügen. Und vergessen Sie nicht, den Preis des Produkts in das Feld Artikelpreis einzugeben.

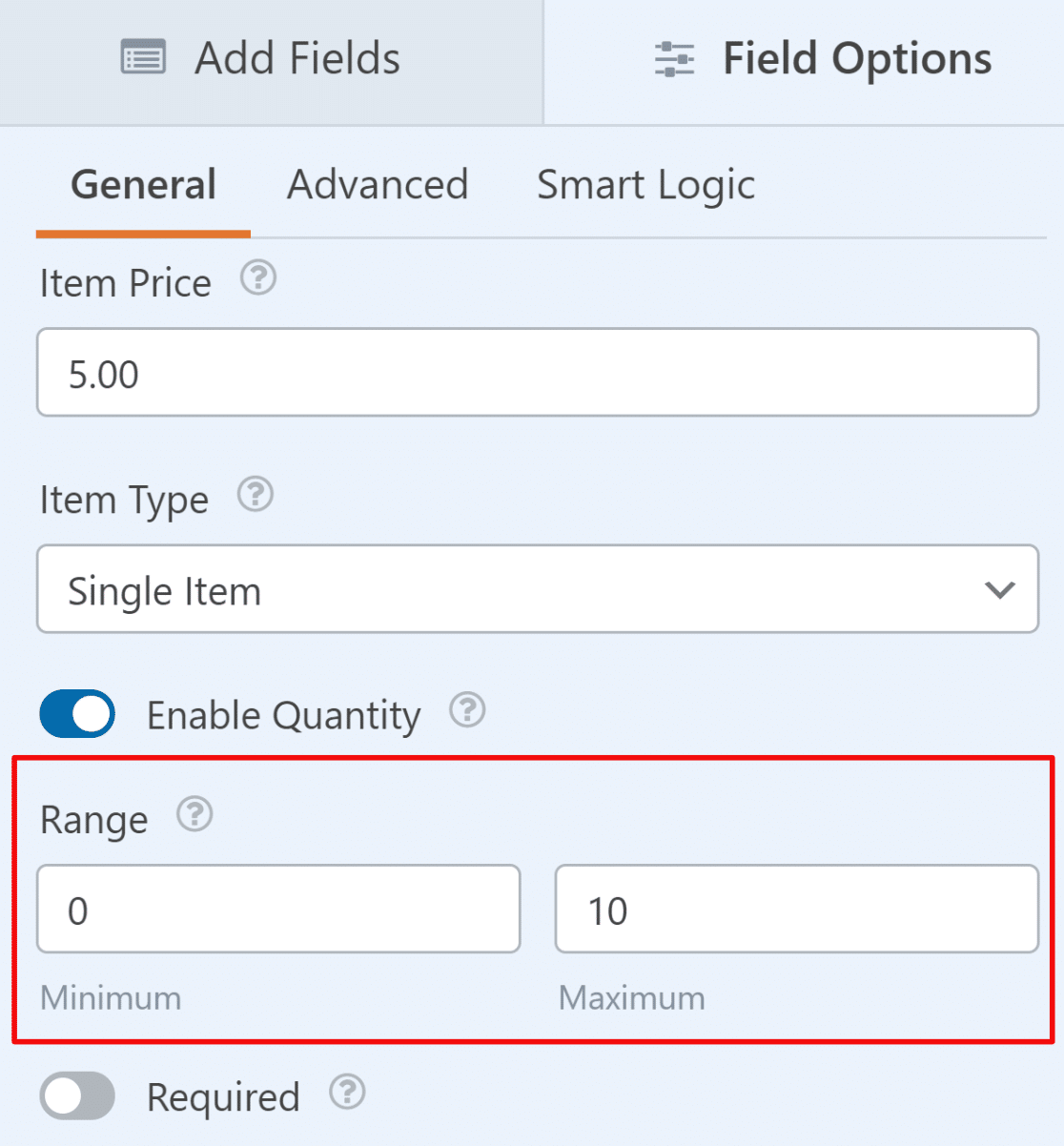
Um die Mengenauswahl für das Produkt zu aktivieren, klicken Sie auf die Schaltfläche Menge aktivieren . Nachdem die Mengenauswahl aktiviert wurde, erscheint darunter eine neue Bereichseinstellung.

Damit können Sie die Mindest- und Höchstmenge festlegen, die ein Benutzer für das Produkt auswählen kann. Sie können den gleichen Vorgang wiederholen, indem Sie weitere Felder für einzelne Artikel hinzufügen und deren Mengenauswahl aktivieren.
Schritt 5: Fügen Sie das Square-Zahlungsfeld zu Ihrem Formular hinzu
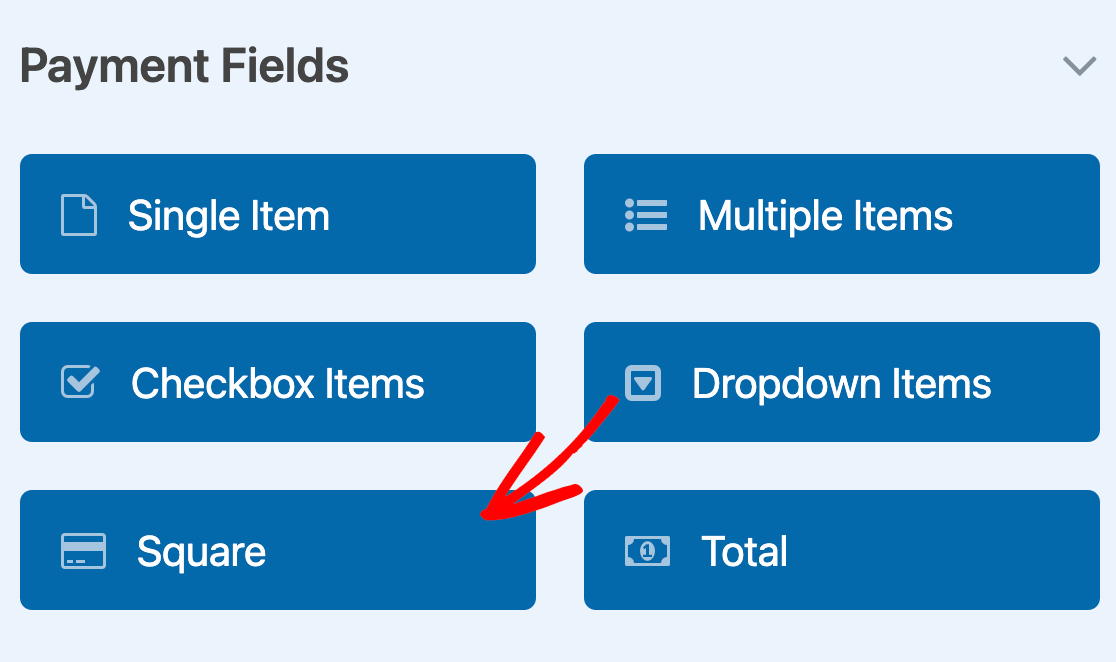
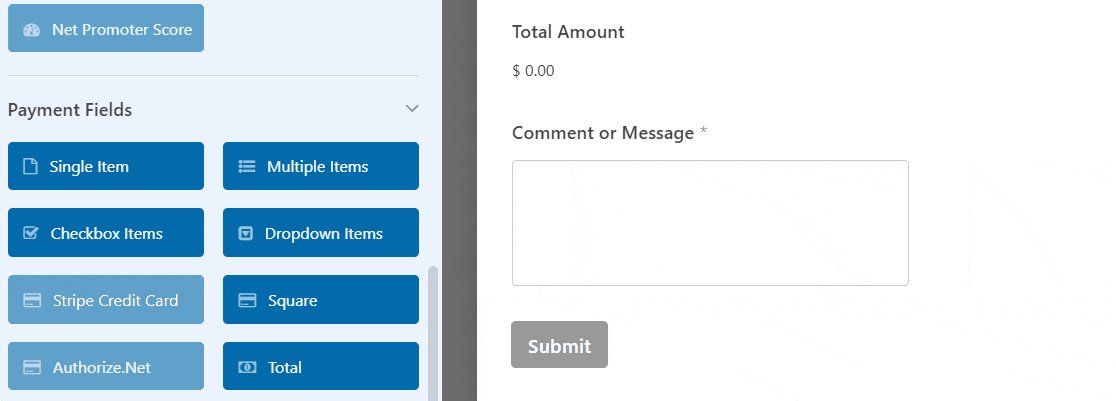
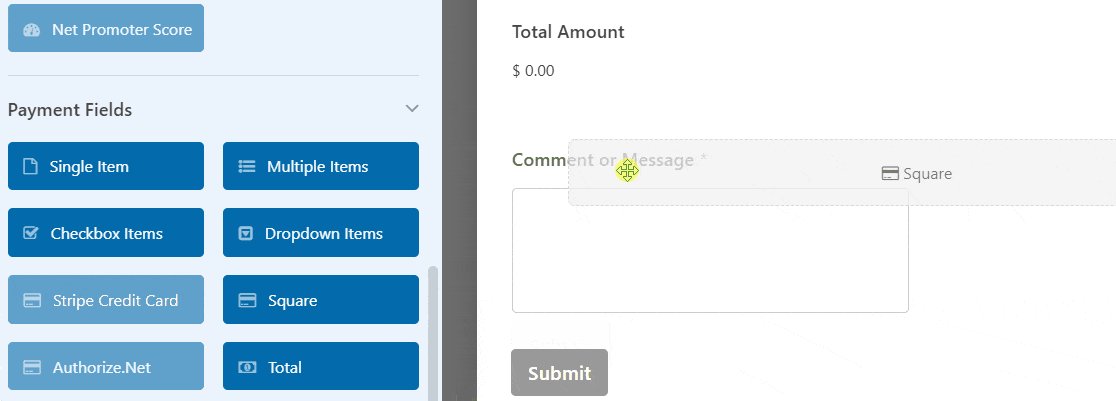
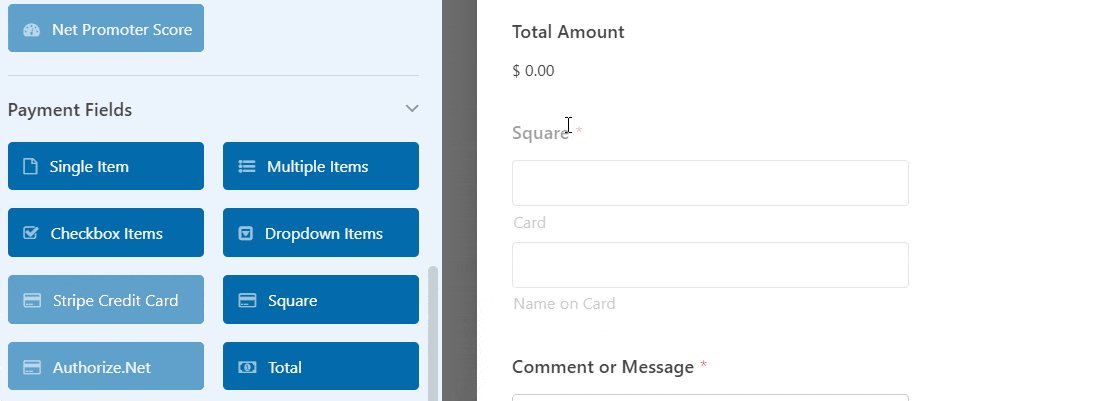
Unser Formular ist fertig; jetzt fügen wir das Square-Zahlungsfeld hinzu . Ziehen Sie auf der linken Seite im Abschnitt Zahlungsfelder das Square-Feld an eine beliebige Stelle in Ihrem Formular.

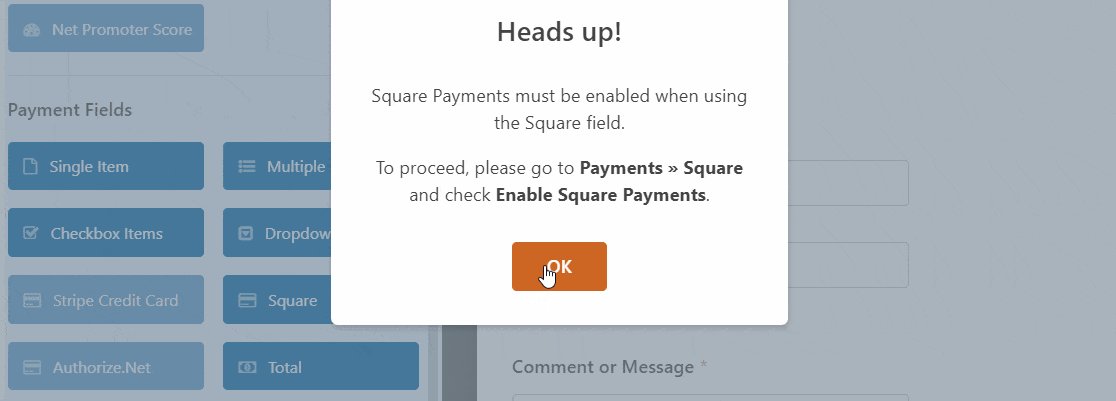
Sobald Sie das Square-Feld hinzufügen, wird ein Popup-Fenster mit einer Nachricht angezeigt, in der Sie aufgefordert werden, die Square-Zahlungen zu aktivieren.

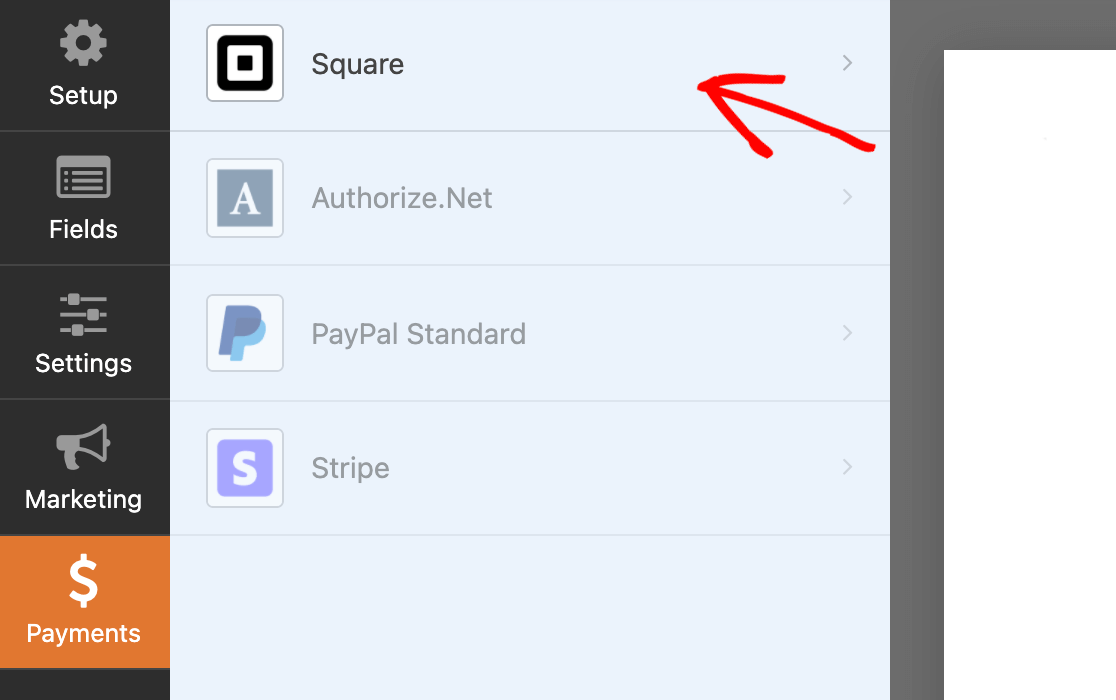
Klicken Sie auf die Schaltfläche OK, um das Popup-Fenster zu schließen. Als nächstes müssen wir Square-Zahlungen aktivieren. Gehen Sie zu den Symbolen auf der linken Seite, und klicken Sie auf Zahlungen. Klicken Sie dann auf Square.

Aktivieren Sie als nächstes die Option Square Payment aktivieren. Dadurch werden die zusätzlichen Einstellungsoptionen für die Zahlung geöffnet.

Schauen wir sie uns an:
- Beschreibung der Zahlung: Hier können Sie eine kurze Zahlungsbeschreibung eingeben, die auf der Kreditkarten- oder Bankkartenabrechnung Ihres Kunden erscheinen wird.
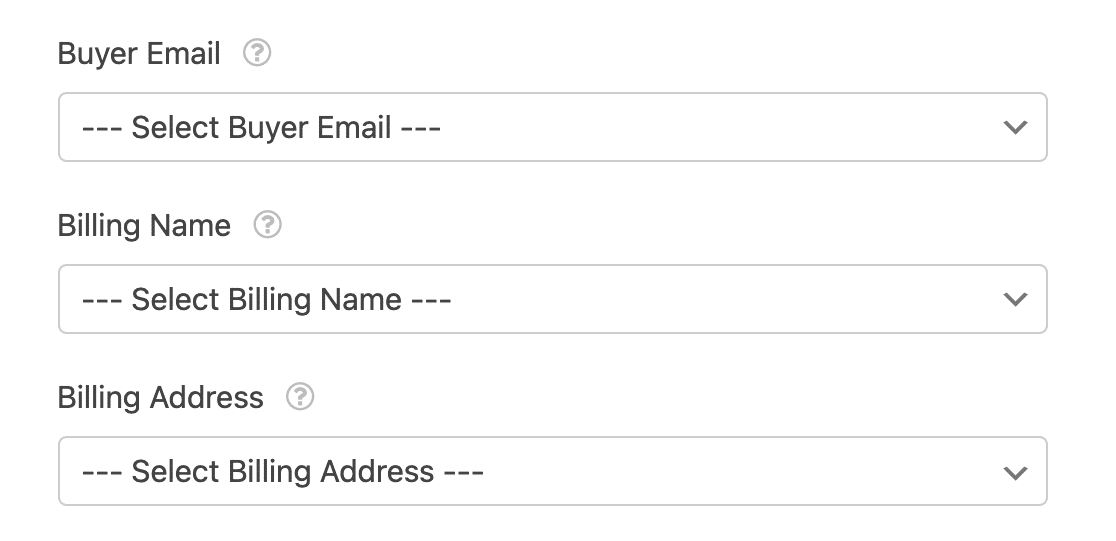
- E-Mail des Käufers: Wählen Sie in der Dropdown-Liste E-Mail, damit Square eine E-Mail-Quittung sendet.
- Käufername: Wählen Sie in der Dropdown-Liste Name, um den Namen des Kunden mit der Zahlung zu verknüpfen.
- Adresse des Käufers: Wählen Sie Adresse, damit die Adresse des Kunden mit der Zahlung verknüpft wird.

Sobald Sie diese Optionen ausgefüllt haben, klicken Sie auf die Schaltfläche Speichern, um Ihr Formular zu speichern.
Schritt 6: Veröffentlichen Sie Ihr Formular, um Zahlungen zu akzeptieren
Großartig! Sie haben erfolgreich ein Square-Zahlungsformular in WordPress erstellt. Jetzt ist es an der Zeit, Ihr Formular zu Ihrer Website hinzuzufügen. Mit WPForms können Sie Ihr Formular an mehreren Stellen hinzufügen, darunter:
- Seiten
- Posten und
- Seitenleisten-Widget
Sehen wir uns an, wie Sie Ihr Square-Formular auf der WordPress-Seite einfügen können. WPForms hat eine eingebaute Schaltfläche Einbetten im Dashboard des Formularerstellers.
Mit dieser Schaltfläche können Sie Ihr Formular auf jeder beliebigen Website einfügen, ohne die Registerkarte zu wechseln oder das Formularfenster zu schließen. Um Ihr Formular hinzuzufügen, klicken Sie auf die Schaltfläche Einbetten oben auf Ihrer Seite

Als Nächstes erhalten Sie die Möglichkeit, Ihr Formular zu einer bestehenden Seite hinzuzufügen oder eine neue Seite zu erstellen. Klicken wir auf Neue Seite erstellen.

Fügen Sie Ihren Seitennamen hinzu und klicken Sie auf die Schaltfläche Los geht's.

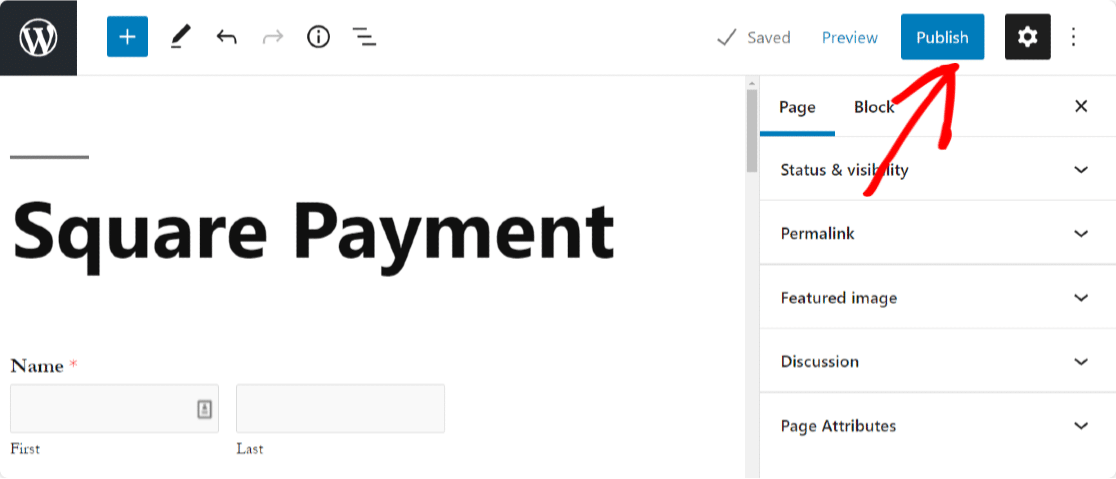
Jetzt WPForms wird automatisch eine neue Seite erstellen und fügen Sie Ihr Formular zu ihm. Um Ihre Seite auf der Live-Seite zu veröffentlichen, klicken Sie auf die Schaltfläche Veröffentlichen oder Aktualisieren.

Und das war's! So einfach ist es, Square-Zahlungen zu WordPress-Formularen hinzuzufügen. Wenn Sie nach einer kostenlosen Alternative suchen, sehen Sie sich diesen Leitfaden zur kostenlosen Annahme von Kreditkartenzahlungen an.
Hinzufügen von Square Payments - FAQs
Hier finden Sie einige der häufig gestellten Fragen zum Sammeln von Square-Zahlungen in WordPress.
Ist es möglich, den Checkout-Prozess bei der Verwendung von Square Payments in WordPress anzupassen?
WPForms ist in hohem Maße anpassbar, so dass Sie die Möglichkeit haben, das Aussehen Ihres Formulars zu ändern, verschiedene Layouts zu verwenden und bedingte Logik anzuwenden, um Ihren Besuchern die beste Checkout-Erfahrung zu bieten.
Wenn Sie also ein Square-Zahlungsformular mit WPForms verwenden, haben Sie viel Spielraum für die Anpassung des Formulars, um ein zufriedenstellendes Bezahlerlebnis zu schaffen.
Gibt es Sicherheitsmaßnahmen zum Schutz sensibler Kundendaten bei der Verwendung von Square Payments auf WordPress?
WPForms ist ein sicheres Plugin und ergreift Maßnahmen, um sicherzustellen, dass sensible Kundendaten verborgen bleiben. Die Zahlungen, die Sie über WPForms sammeln, erfassen die Details der Eingabe des Kunden, aber es verbirgt ihre Kreditkartennummer.
Das bedeutet, dass selbst Sie als Geschäftsinhaber keine sensiblen Details wie Kartennummern sehen können. So können Sie den Datenschutz und die Sicherheit Ihrer Kunden mit Ihren mit WPForms erstellten Square-Zahlungsformularen garantieren.
Kann ich mit Square Payments meine Transaktionen direkt von meinem WordPress-Dashboard aus verfolgen und verwalten?
Ja, WPForms enthält umfassende Funktionen zur Verfolgung von Zahlungen. Sie können Transaktionen auf einem leicht verständlichen Diagramm direkt aus Ihrem WordPress-Dashboard anzeigen.
Dieses Diagramm zeigt Details wie Gesamtzahlungen, Gesamtumsatz, Abonnements, Gutscheinverwendung und mehr. Schauen Sie sich diesen Leitfaden für weitere Informationen darüber, wie man Zahlungen mit WPForms verwalten.
Kann ich wiederkehrende Zahlungen mit Square in WordPress akzeptieren?
Ja, mit WPForms können Sie wiederkehrende Zahlungen mit dem Square Pro Addon akzeptieren. Sie können Kunden wöchentlich, monatlich oder nach einem benutzerdefinierten Zeitplan abrechnen, ohne zusätzliche Tools zu benötigen.
Wie kann ich Square-Zahlungen in WordPress am besten testen?
Am einfachsten ist es, Square in Ihren WPForms-Zahlungseinstellungen in den Sandbox-Modus zu versetzen. Dadurch können Sie Testbestellungen aufgeben, ohne echtes Geld zu verwenden, damit Sie sicher sein können, dass alles funktioniert, bevor Sie live gehen.
Brauche ich ein SSL-Zertifikat, um Square in WordPress zu verwenden?
Ja, Sie benötigen ein SSL-Zertifikat, um Square auf Ihrer WordPress-Seite zu verwenden. Es hilft, die Zahlungsdaten Ihrer Kunden zu schützen und ist erforderlich, um eine sichere Verbindung mit Square herzustellen.
Als nächstes fügen Sie Ihren WordPress-Formularen optionale Zahlungen hinzu
Wenn Sie eine gemeinnützige Organisation sind, suchen Sie vielleicht nach einer Möglichkeit, optionale Zahlungen hinzuzufügen. In unserer detaillierten Anleitung zum Hinzufügen optionaler Zahlungen zu Ihren WordPress-Formularen erfahren Sie mehr.
Sie könnten auch daran interessiert sein, zu erfahren , wie man ein Visitenkarten-Bestellformular in WordPress erstellt. WPForms Pro enthält auch andere Zahlungs-Gateway-Tools, die es Ihnen ermöglichen,:
- Erstellen eines Authorize.Net-Zahlungsformulars in WordPress
- Zahlungen mit Stripe auf Ihrer Website akzeptieren
- Erstellen eines gemeinnützigen Spendenformulars in WordPress
- Wiederkehrende Zahlungen in WordPress akzeptieren
- Und vieles mehr!
Erstellen Sie jetzt Ihr WordPress Square Form 🙂
Sind Sie bereit, Ihr Formular zu erstellen? Starten Sie noch heute mit dem einfachsten WordPress-Formularerstellungs-Plugin. WPForms Pro enthält viele kostenlose Vorlagen und bietet eine 14-tägige Geld-zurück-Garantie.
Wenn dieser Artikel Ihnen geholfen hat, folgen Sie uns bitte auf Facebook und Twitter für weitere kostenlose WordPress-Tutorials und -Anleitungen.




