AI Zusammenfassung
Verwenden Sie bewährte Verfahren für die Gestaltung von Formularen, um das Beste aus Ihren WordPress-Formularen herauszuholen?
Bei der Gestaltung von Formularen kommt es darauf an, einfache, übersichtliche und reaktionsschnelle Formulare zu erstellen, die Ihre Nutzer gerne ausfüllen.
Sie werden wahrscheinlich mehr Anmeldungen erhalten und mehr Leads umwandeln, wenn Ihre Formulare den wichtigsten Best Practices entsprechen, die sich im Laufe der Jahre bewährt haben.
In diesem Artikel erfahren Sie, wie Sie Ihre Formulare am besten gestalten, um die Konversionsrate zu erhöhen und Ihre Besucher für Ihre Formulare zu begeistern.
Best Practices für die Formulargestaltung zur Steigerung der Konversionen
Die Einhaltung von Best Practices für die Gestaltung von Formularen ist einfacher, wenn Sie ein Tool zur Formularerstellung verwenden, das über alle Funktionen verfügt, die für professionelle Formulare erforderlich sind.
WPForms ist das beste Formularerstellungs-Plugin für WordPress, dem mehr als 6 Millionen WordPress-basierte Unternehmen vertrauen, die es aktiv nutzen.

Mit einer einfachen Drag-and-Drop-Formular-Builder-Schnittstelle und mehr als 2.000 Formularvorlagen, hat WPForms alle Werkzeuge, die Sie benötigen, um Formulare, die Form Design Best Practices gelten zu bauen.
Jetzt wirkungsvolle Formulare erstellen 🚀
In diesem Artikel
- 1. Bedingte Logik verwenden
- 2. Datei-Upload-Feld für Antragsformulare hinzufügen
- 3. Stoppen Sie Spam-Einsendungen mit benutzerdefinierten CAPTCHA
- 4. Erfassen Sie variable Datenmengen mit Repeatern
- 5. Professionelle Formularstile verwenden
- 6. Besucher können individuelle Spendenbeträge wählen
- 7. Einige Felder als optional belassen
- 8. Formulare zu mehrspaltigen Layouts verdichten
- 9. Verwenden Sie die WPForms Smart Phone Feld
- 10. Automatische Adressvervollständigung verwenden
- 11. Verwenden Sie ein mehrseitiges Layout für längere Formulare
- 12. Verwenden Sie die richtige Art von Feld für einen bestimmten Zweck
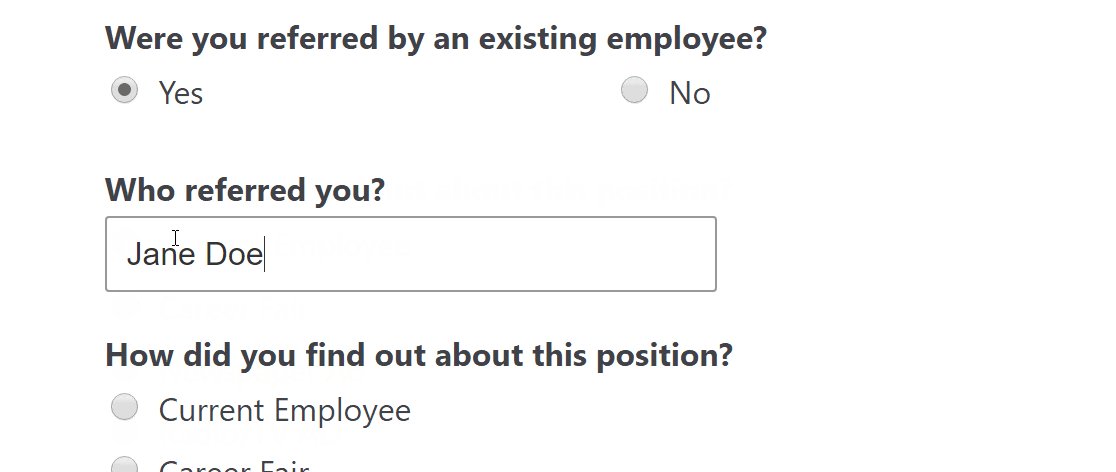
1. Bedingte Logik verwenden
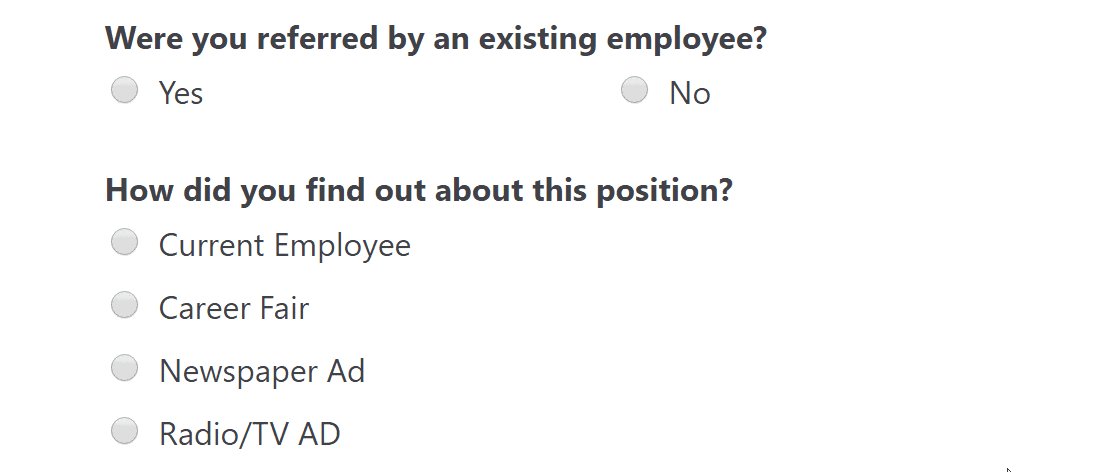
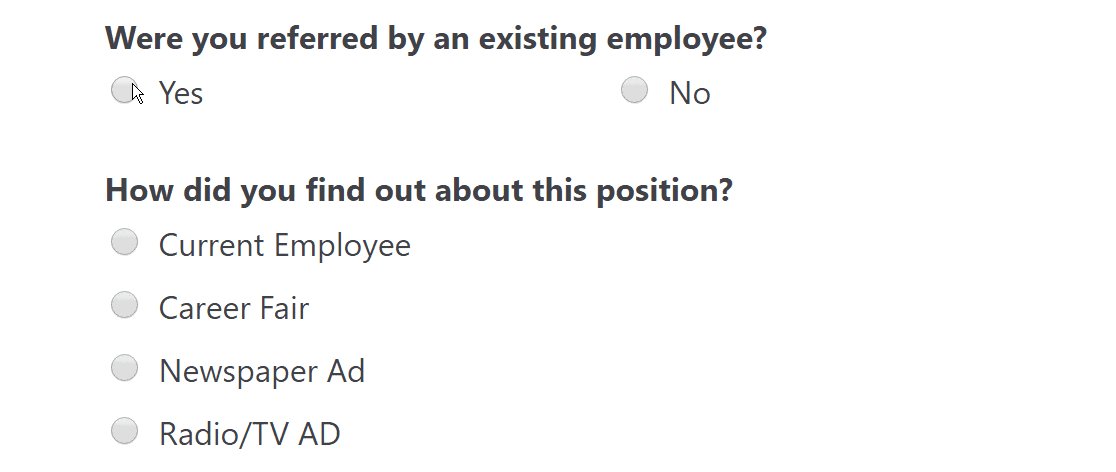
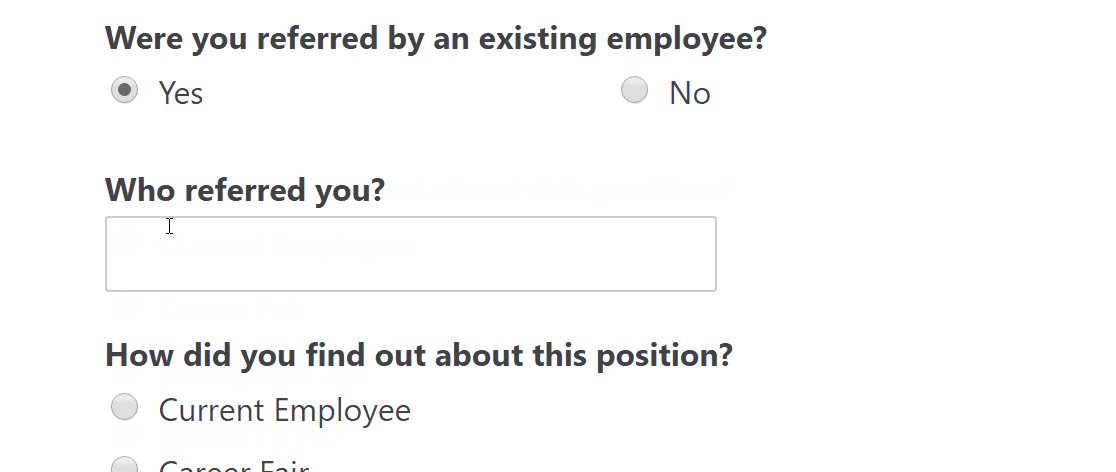
Mit der bedingten Logik können Sie dynamische Formulare erstellen, benutzerdefinierten Text anzeigen oder benutzerdefinierte Feldwerte auf der Grundlage der Benutzerauswahl festlegen.
Der Grund, warum die bedingte Logik eine so großartige Funktion für die effiziente Gestaltung von Formularen ist, liegt darin, dass sie es Ihnen ermöglicht, zusätzliche Felder nur dann anzuzeigen, wenn die Antworten eines Benutzers dies erfordern.

Ohne bedingte Logik sind Sie oft gezwungen, für alle Besucher die gleichen Felder einzutragen, selbst wenn diese Felder für sie nicht relevant sind. Dies führt zu unnötigen Ablenkungen für diese Besucher und erhöht die Wahrscheinlichkeit eines Abbruchs.
Die häufigsten Anwendungsfälle für bedingte Logik in WordPress-Formularen sind:
- Fügen Sie einen Benutzer nur dann zu Ihrer E-Mail-Liste hinzu, wenn er das Kästchen zum Abonnieren der E-Mail-Liste im Kontaktformular markiert hat (ideal für Unternehmen).
- Blenden Sie ganze Fragen aus, wenn der Kunde keine bestimmte Option auswählt (ideal für lange Umfragen).
- Zeigen Sie ein Inhaltsfeld mit einem exklusiven Angebot an, wenn der Benutzer die höchste Preisoption kauft (ideal für Upsells).
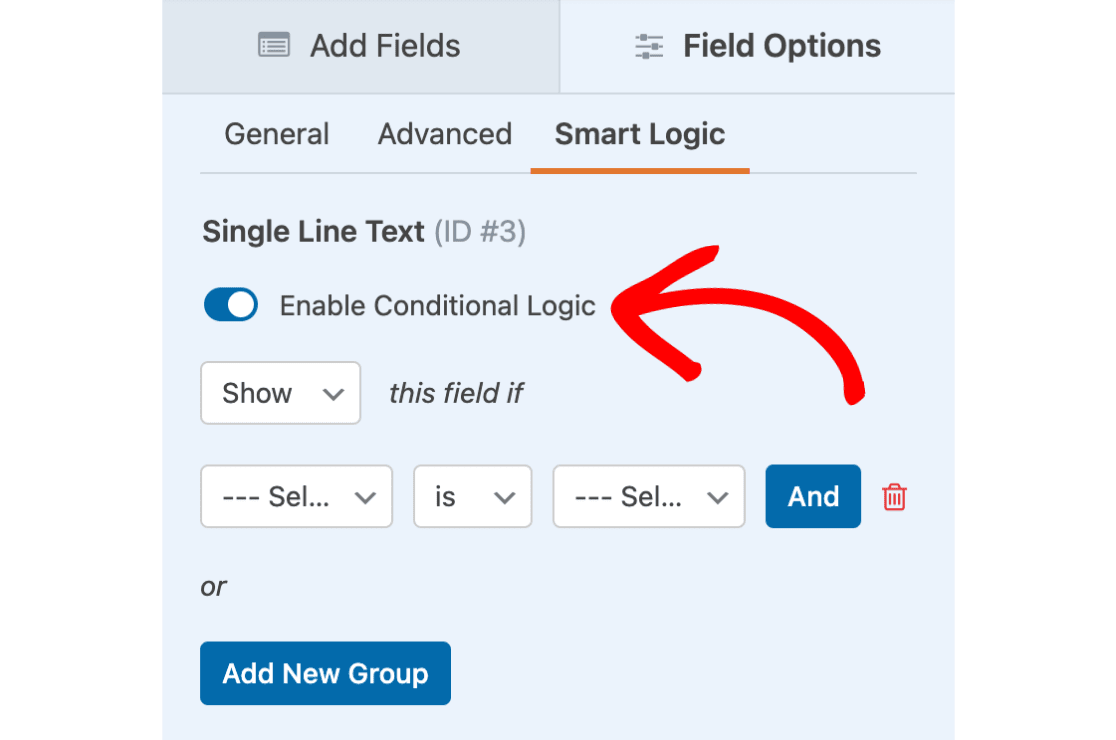
WPForms enthält eine einfache bedingte Logik-System, das Sie verwenden können, um die Anzeige Verhalten eines Feldes in Ihrem Formular zu steuern.

Sie können Ihre Logik so einfach oder so komplex definieren, wie Sie möchten,
Mit bedingter Logik sehen Ihre Formulare sauberer, zielgerichteter und schlanker aus. Wann immer Sie also ein Formular haben, in dem Sie Felder benötigen, die nur für einen Bruchteil Ihrer Besucher relevant sind, sollten Sie versuchen, bedingte Logik hinzuzufügen, um ein besseres Nutzererlebnis zu bieten.
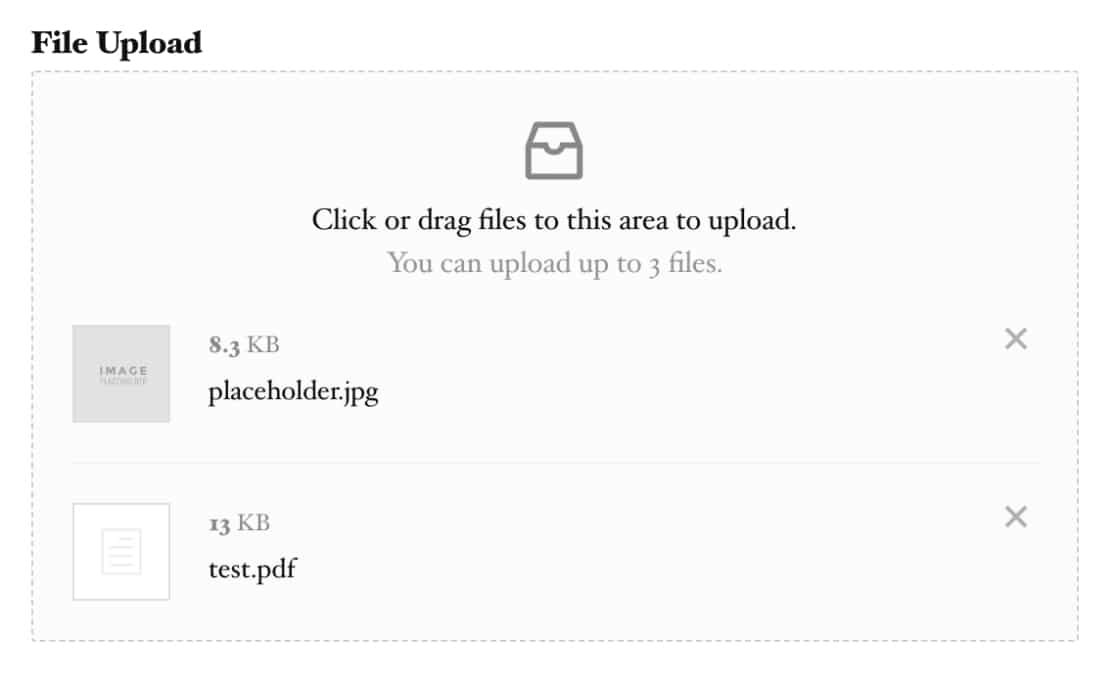
2. Datei-Upload-Feld für Antragsformulare hinzufügen
Wenn Sie ein Bewerbungsformular erstellen, ist es sinnvoll, den Bewerbern die Möglichkeit zu geben, ihren Lebenslauf und andere Dateien direkt über Ihr Formular hochzuladen.
WPForms kommt mit einem Datei-Upload-Feld, das Ihnen erlaubt, Dateien durch Ihre Online-Formulare zu sammeln.

💡 Profi-Tipp: Legen Sie Größenbeschränkungen und zulässige Dateitypen fest, um das Hochladen von Dateien sicher zu machen. Dadurch wird sichergestellt, dass Ihr Server nicht mit großen Dateien überlastet wird und nur Formate akzeptiert, die Sie verarbeiten können. Weitere Informationen finden Sie in unserem Leitfaden zur Erstellung von Datei-Upload-Formularen.
Wenn ein Benutzer einen Eintrag einreicht, können Sie problemlos auf die eingereichten Dateien zugreifen und gleichzeitig die übrigen Bewerbungsdetails über dieselbe Schnittstelle einsehen.
Dies ist gut, um Ihre Bewerbungen zu organisieren und die vollständigen Dateien und Details jedes Bewerbers separat in Ihrem WordPress-Dashboard zu speichern.
Außerdem wird es für die Antragsteller einfacher, da sie alle Angaben machen und alle erforderlichen Dokumente an derselben Stelle beifügen können.
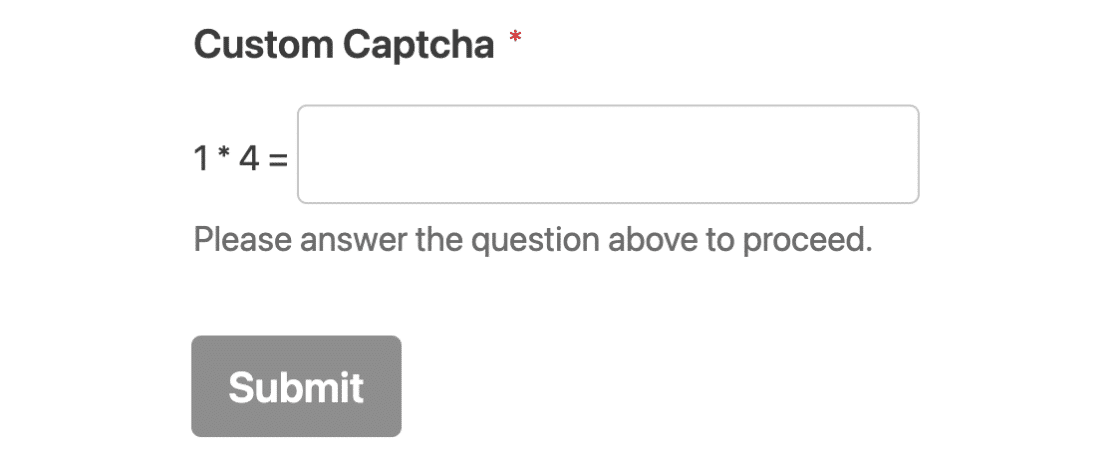
3. Stoppen Sie Spam-Einsendungen mit benutzerdefinierten CAPTCHA
Formularspam ist ein großes Problem, mit dem jede Website zu kämpfen hat. Das reCAPTCHA von Google hat zwar dazu beigetragen, Spam in Kontaktformularen zu bekämpfen, aber es kann auch in die Privatsphäre eingreifen und für die Nutzer frustrierend sein, wenn sie die Bildprobleme lösen müssen.
WPForms ist mit vielen anderen Anti-Spam-Tools als reCAPTCHA ausgestattet. Eine effektive Methode, die auch sehr benutzerfreundlich ist, ist die Verwendung von benutzerdefinierten Captcha.
WPForms "Custom Captcha Addon ermöglicht es Ihnen, eine einfache Frage zu erstellen und definieren ihre Antwort. Dies kann etwas so Einfaches wie eine mathematische Summe sein, die Menschen mühelos lösen können, aber Spam-Bots in der Regel nicht.

Lesen Sie diesen Leitfaden zur Erstellung spamfreier WordPress-Kontaktformulare, um mehr darüber zu erfahren, wie Sie unerwünschte Formularübermittlungen verhindern können.
🎩 Profi-Tipp: Benutzerdefinierte CAPTCHA-Fragen können auf Ihr Publikum zugeschnitten werden. Verwenden Sie einfache, relevante Fragen, die Ihr typischer Nutzer leicht beantworten kann, Bots aber nicht. Fallen Ihnen keine guten Fragen ein? Lassen Sie sich von diesen KI-Fragen inspirieren.
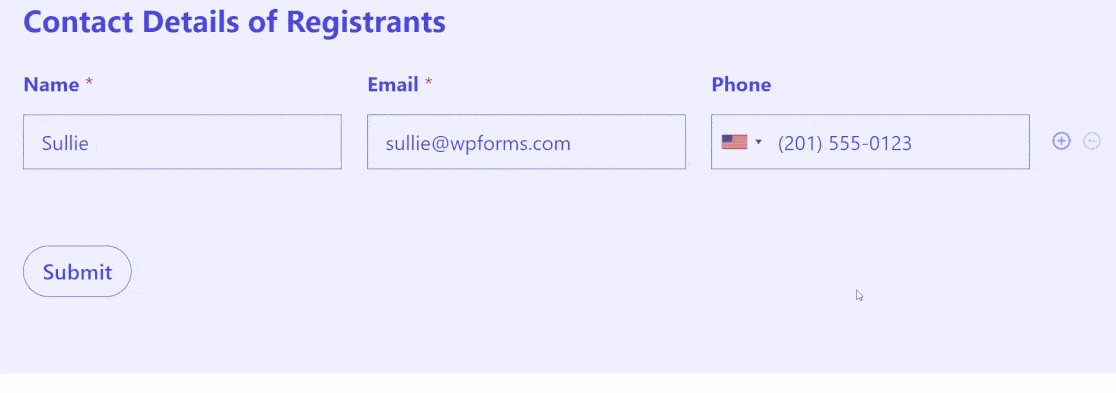
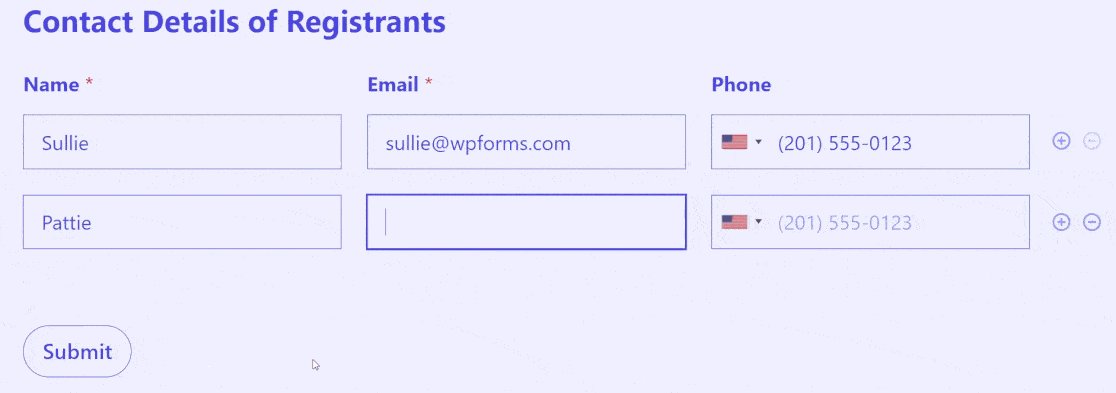
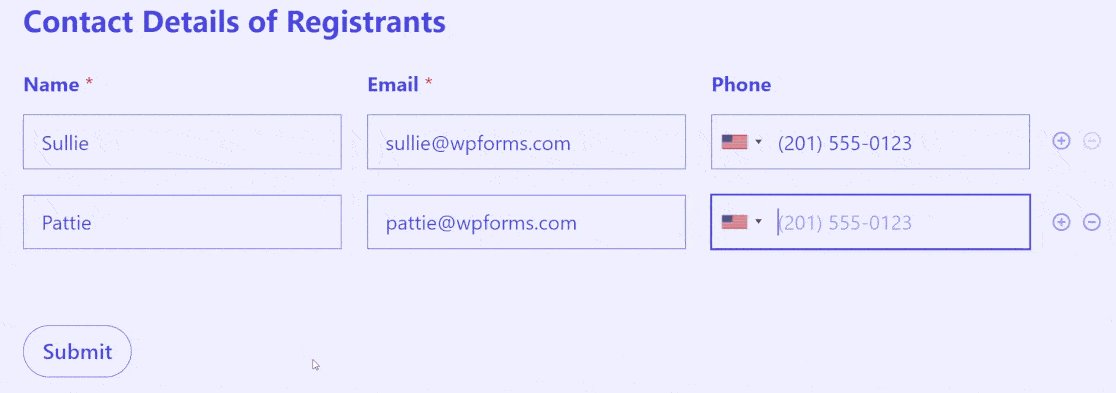
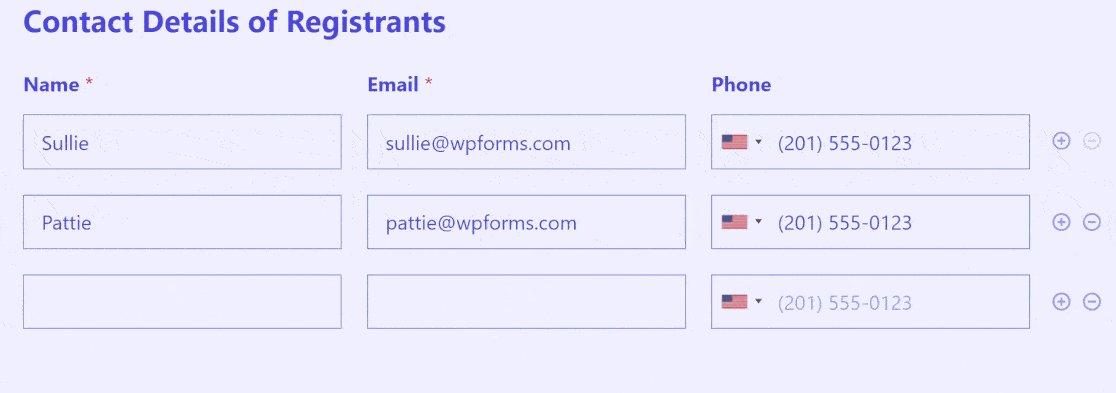
4. Erfassen Sie variable Datenmengen mit Repeatern
Wiederholungsfelder sind sehr nützlich, wenn eine Website nicht weiß, wie oft ein Besucher dieselbe Art von Informationen ausfüllen muss. Zum Beispiel, um Details von mehreren Teilnehmern an einer Veranstaltung hinzuzufügen oder um zusätzliche Zeilen von Feldern einzufügen, um Personen mit Berufserfahrung einzutragen.
Das Repeater-Feld ist das perfekte Beispiel für ein nutzerzentriertes Element, denn es gibt dem Besucher die Kontrolle, indem es ihm ermöglicht, je nach Bedarf mehrere Kopien der gleichen Art von Feld zu erstellen.

Wenn Sie Ihr Formular mit einem Wiederholfeld konfigurieren, können Sie festlegen, wie oft ein Besucher den sich wiederholenden Abschnitt Ihres Formulars maximal und minimal duplizieren kann.
Darüber hinaus können Sie mehrspaltige Layouts für den Repeater wählen und festlegen, ob er als größere Blöcke oder einzelne Zeilen angezeigt werden soll.
Da Repeater dynamisch interaktiv sind, sind sie leistungsstarke Elemente, die Sie in Ihre Formulare einbauen können, um das Benutzererlebnis zu verbessern.
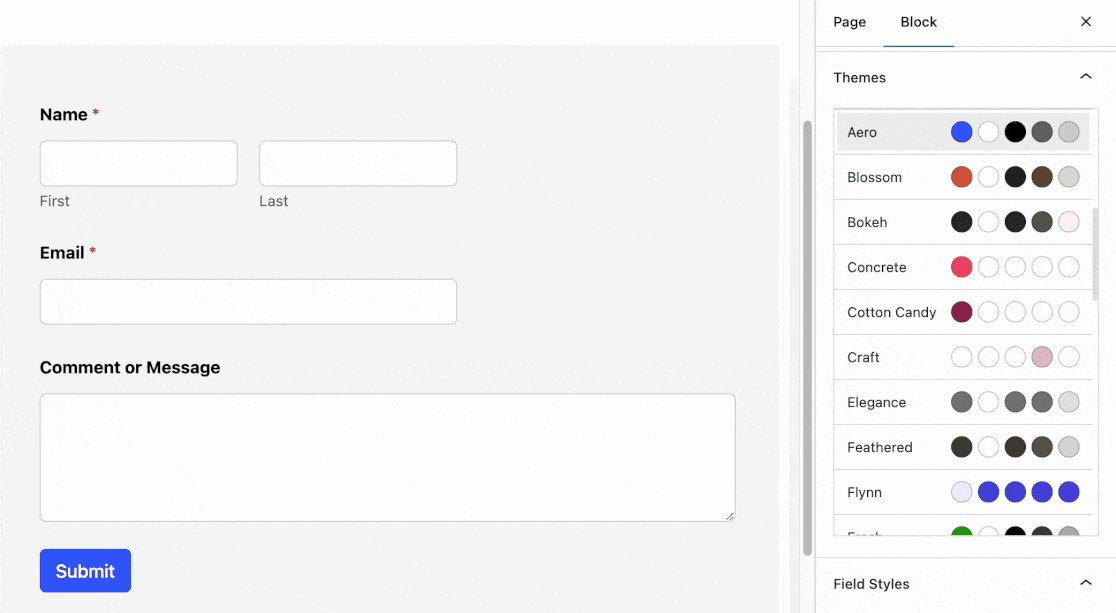
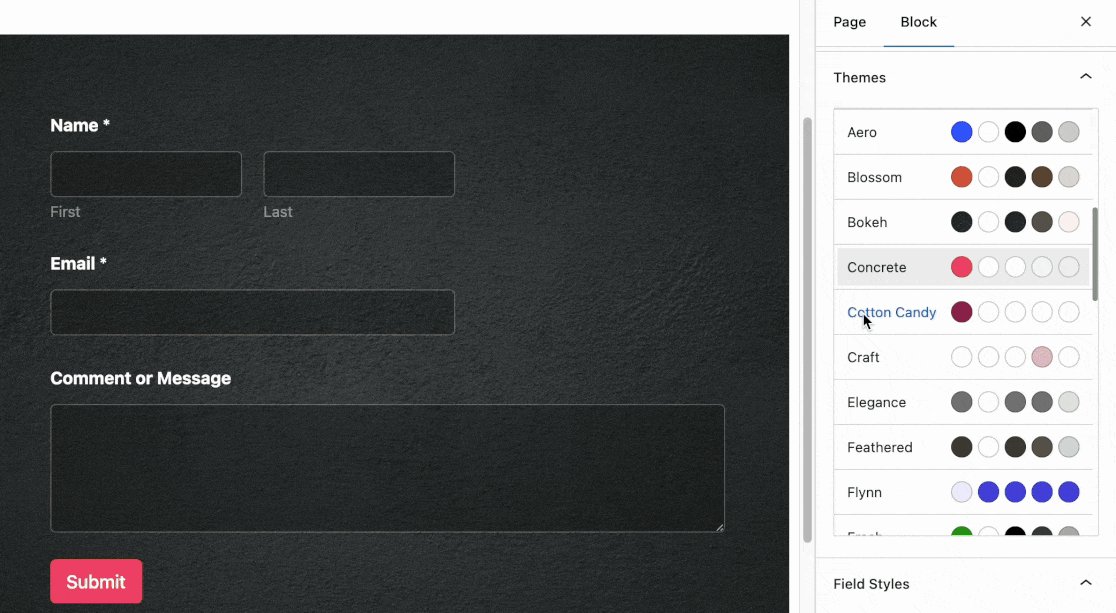
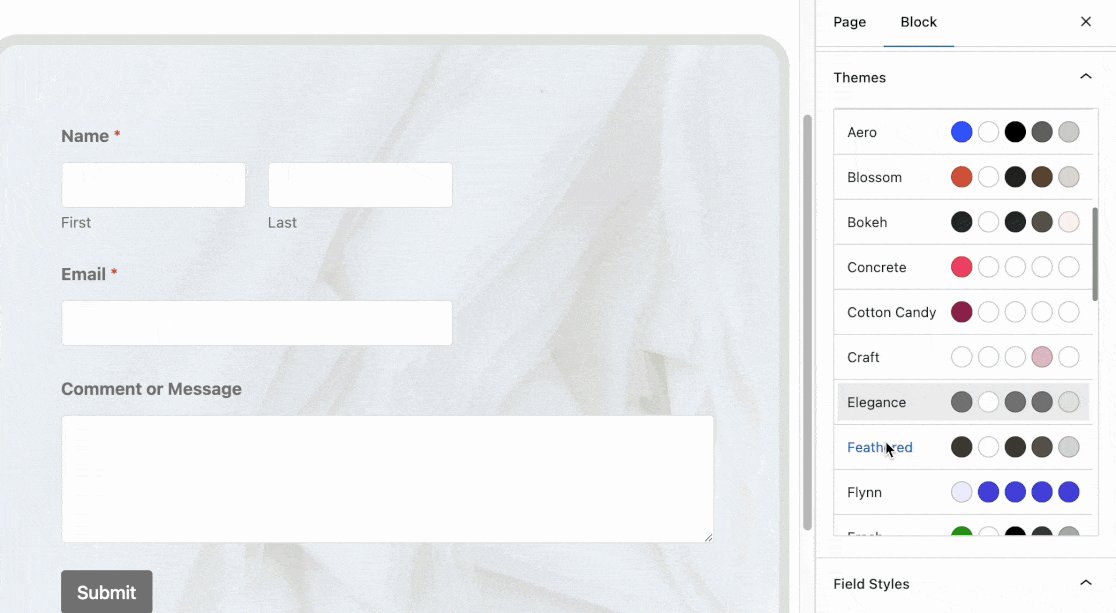
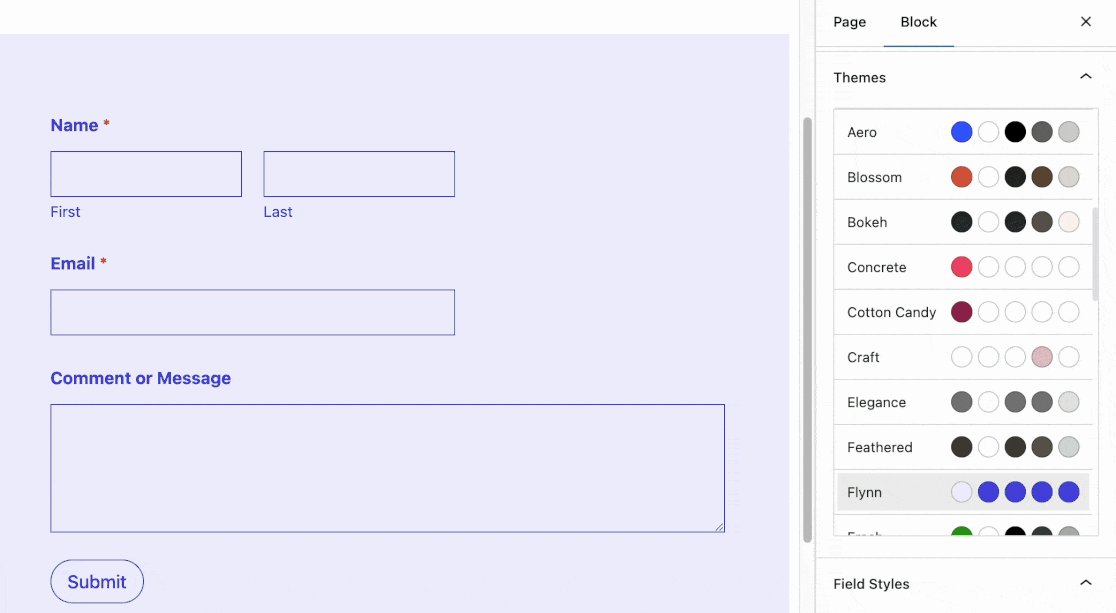
5. Professionelle Formularstile verwenden
Ein gut gestaltetes Formular spiegelt die Professionalität Ihrer Marke wider und kann zu höheren Ausfüllraten führen. Eine wirkungsvolle Möglichkeit, das Design Ihres Formulars zu verbessern, ist die Verwendung benutzerdefinierter Stile, die zu Ihrer Marke passen.
WPForms gibt Ihnen die Flexibilität, jedes wichtige Element Ihres Formulars individuell und ohne Code anzupassen. Das bedeutet, dass Sie die Farbe und Form Ihrer Submit-Schaltfläche, Feldbeschriftungen, Feldgrenzen, Formular-Container, Hintergrund und vieles mehr anpassen können!
Wenn Sie nach einer schnelleren, aber ebenso beeindruckenden Lösung suchen, gibt es eine weitere Möglichkeit - vorgefertigte Formularthemen.

Es gibt absolut keinen Grund, warum Ihre Formulare schlicht und langweilig aussehen sollten.
Scheuen Sie sich also nicht, mit verschiedenen Stilen zu experimentieren, und Sie werden die Aufmerksamkeit der Besucher viel besser auf sich ziehen als zuvor.
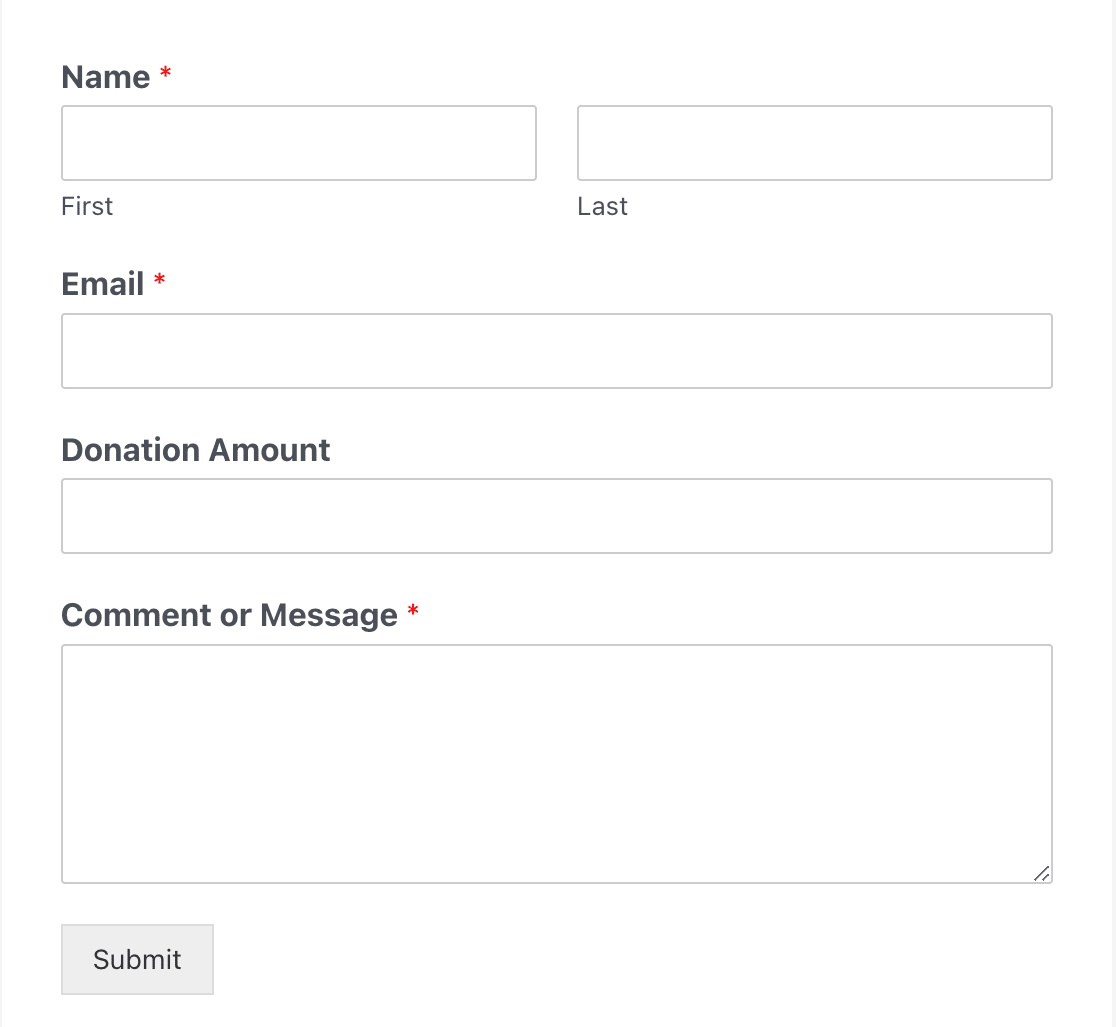
6. Besucher können individuelle Spendenbeträge wählen
Wenn Sie auf Ihrer Spenden-Landingpage Spenden sammeln, sollten Sie Ihre Kunden nicht dazu zwingen, einen bestimmten Betrag zu spenden. Stattdessen ist es besser, ihnen die Freiheit zu geben, zu entscheiden, wie viel sie spenden möchten, je nachdem, was für sie machbar ist.
WPForms bietet verschiedene Arten von Zahlungsfeldern. Das Einzelposten-Feld kann so eingestellt werden, dass es benutzerdefinierte Eingaben akzeptiert, so dass ein Benutzer einen beliebigen Spendenbetrag seiner Wahl eingeben kann und für genau denselben Betrag bezahlt wird.

Als gemeinnützige Organisation sollte Ihre Spendenseite die Besucher ermutigen, auf jede erdenkliche Weise zu spenden, und die Angabe fester Spendenbeträge kann sie manchmal daran hindern, frei zu spenden.
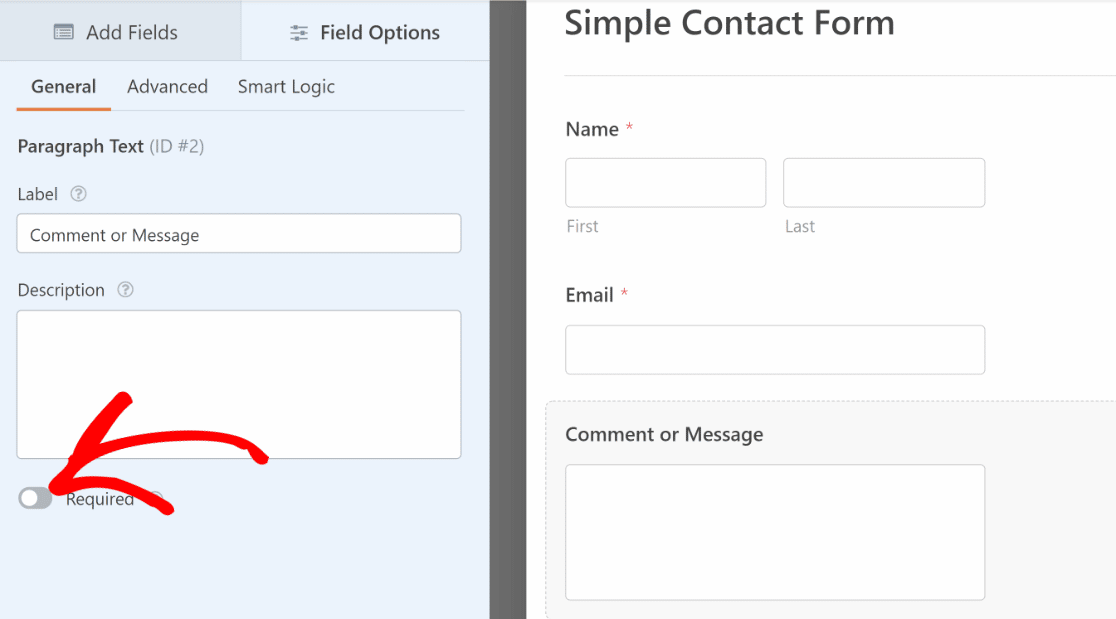
7. Einige Felder als optional belassen
Sie sollten sich stets bemühen, Ihre Formulare so kurz und einfach wie möglich zu halten. Das bedeutet, dass Sie nur die Felder als erforderlich kennzeichnen, die für Ihre Zwecke absolut notwendig sind.
Zu viele Formularfelder als erforderlich zu kennzeichnen, ist eine schlechte Designpraxis und kann Besucher, die das Formular schnell ausfüllen wollen, abschrecken.

In WPForms können Sie jedes Feld als erforderlich markieren oder es optional lassen, indem Sie eine Umschalttaste in den Feldoptionen verwenden.

Wenn Sie möchten, dass die Besucher mehr Informationen ausfüllen, können Sie die optionalen Felder markieren, anstatt die Pflichtfelder zu markieren.
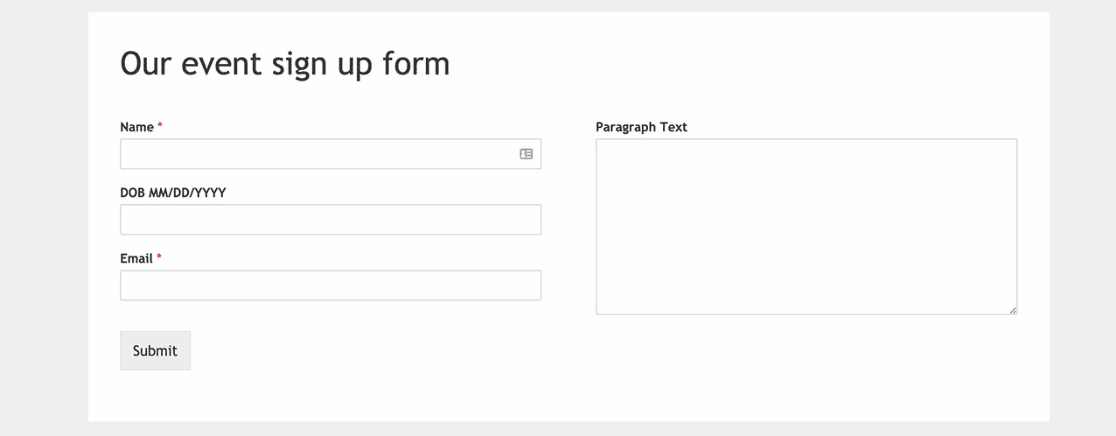
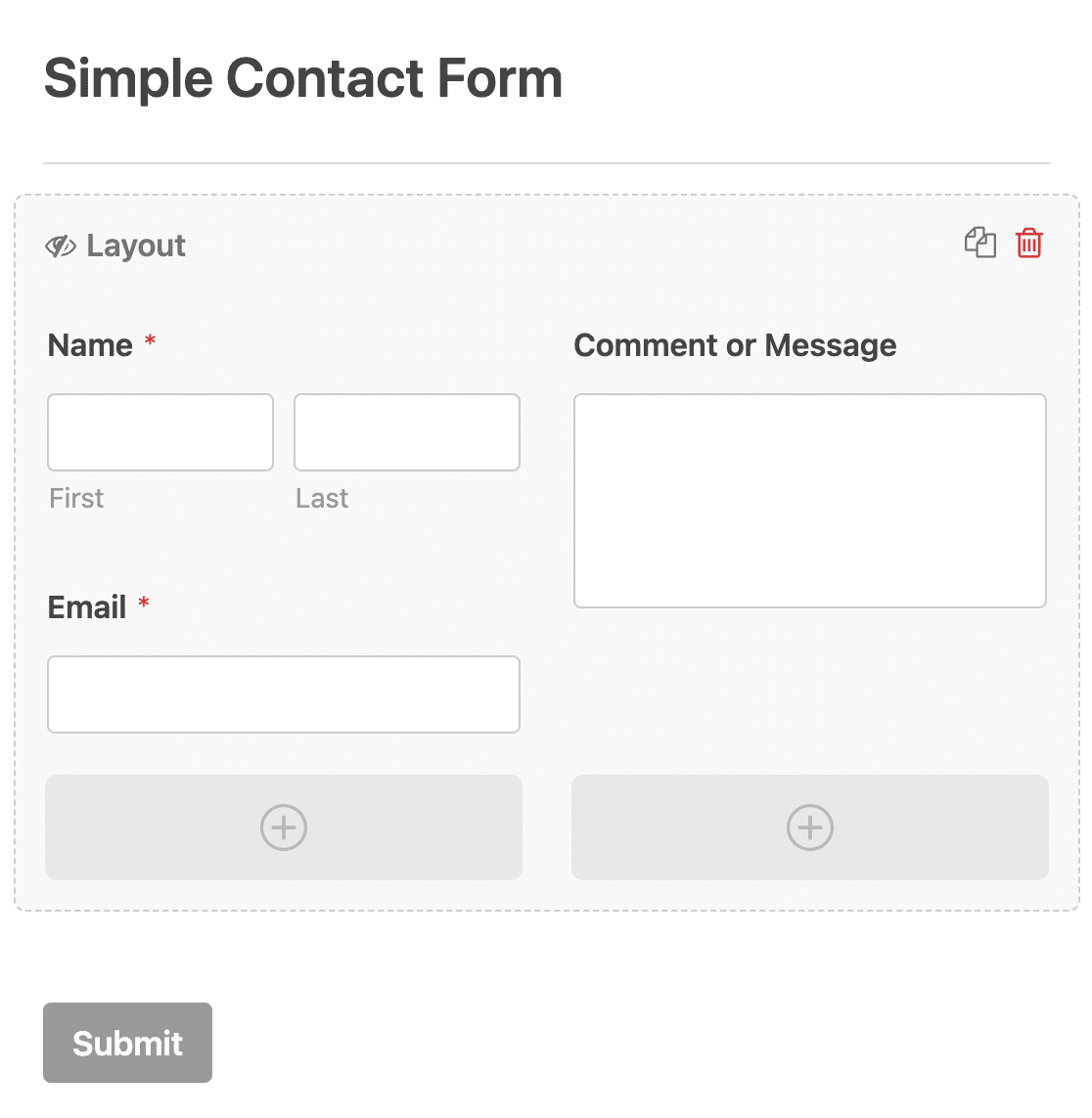
8. Formulare zu mehrspaltigen Layouts verdichten
Manchmal möchten Sie, dass ein Formular so wenig Platz wie möglich einnimmt. Das gilt vor allem, wenn Sie ein Formular in einen Blogbeitrag oder einen Widget-Bereich einfügen.
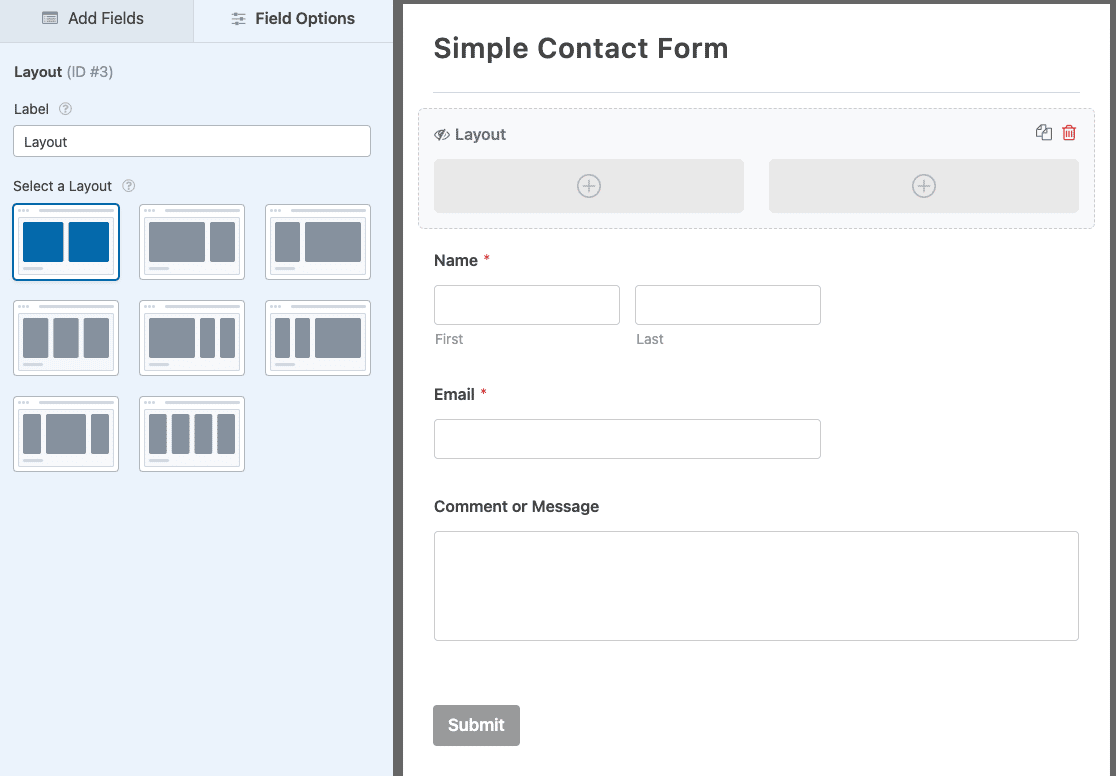
Wenn Sie nicht viel Platz für Ihr Formular haben, kann es hilfreich sein, ein mehrspaltiges Layout zu verwenden. WPForms macht dies mit dem Feld Layout einfach.

Sobald Sie es auf Ihr Formular ziehen, können Sie auf der Registerkarte Feldoptionen ein Layout auswählen.

Ziehen Sie dann die Felder Ihres Formulars in die Spalten, um Ihr eigenes Layout zu erstellen.

Dies ist eine gute Wahl, wenn Sie ein Kontaktformular in der Fußzeile Ihrer Website einfügen möchten. Weitere Ideen für das Layout von Formularen finden Sie in unserem Leitfaden für bewährte Verfahren für Formularlayouts. Und da es Fälle geben kann, in denen Sie ein einspaltiges Layout bevorzugen, sollten Sie sich unsere einspaltigen Formularbeispiele ansehen und sich inspirieren lassen.
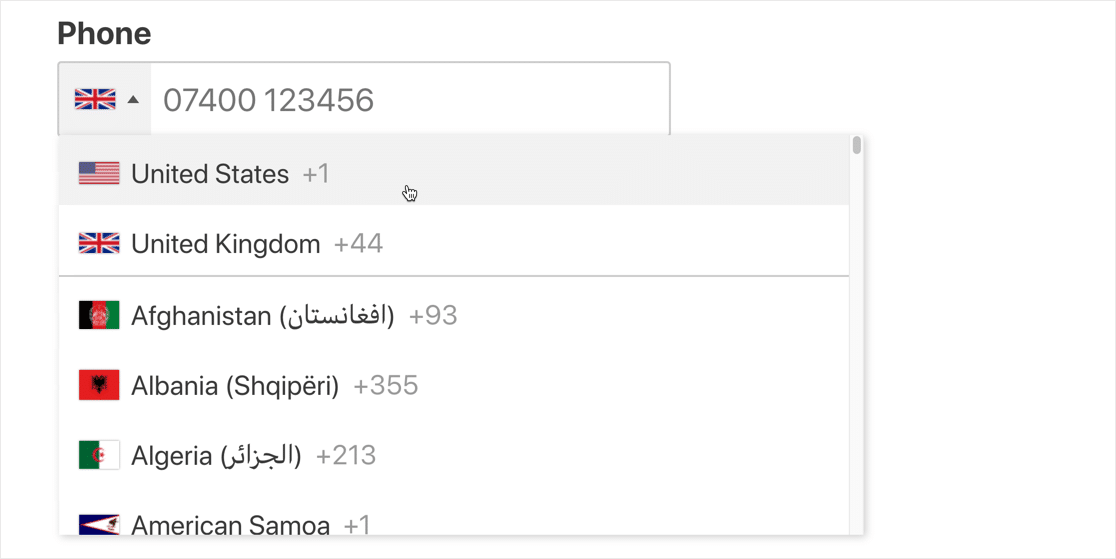
9. Verwenden Sie die WPForms Smart Phone Feld
Um die Konversionsrate zu erhöhen, müssen Sie das Ausfüllen des Formulars so einfach wie möglich gestalten, so dass der Benutzer möglichst wenige Klicks und Tastendrücke benötigt.
Das Telefonfeld von WPForms kann automatisch das korrekte Telefonnummernformat basierend auf Ihrer Geolocation anzeigen. Unabhängig davon, woher Ihr Benutzer kommt, wird das Feld "Phone" automatisch das im Land des Besuchers verwendete Telefonnummernformat hinzufügen.

Es ist eine einfache Bequemlichkeit, aber Ihre Benutzer werden es sicher zu schätzen wissen, dass ihr korrekter Ländercode in Ihrem Formular vorausgefüllt ist.
10. Automatische Adressvervollständigung verwenden
Das automatische Ausfüllen von Adressen ist eine weitere Funktion, die die Benutzerfreundlichkeit Ihrer Webformulare erheblich verbessern kann, da die Benutzer ihre Adressen schneller ausfüllen können.
Dies ist eine einfache Möglichkeit, Ihren Besuchern zu helfen, Zeit zu sparen, so dass die Zahl der Formularabbrüche verringert werden kann.

WPForms funktioniert wirklich gut als Geolocation-Plugin für WordPress, da es in der Lage ist, den Standort Ihrer Nutzer zu erkennen und ihnen gleichzeitig zu ermöglichen, ihren Standort auf einer interaktiven Karte zu lokalisieren.
Sie benötigen das WPForms Geolocation Addon, um auf diese Funktionalität zuzugreifen. WPForms kann mit Google Places oder Mapbox integrieren, um Geolocation-Funktionen für Ihre Formulare zu aktivieren.
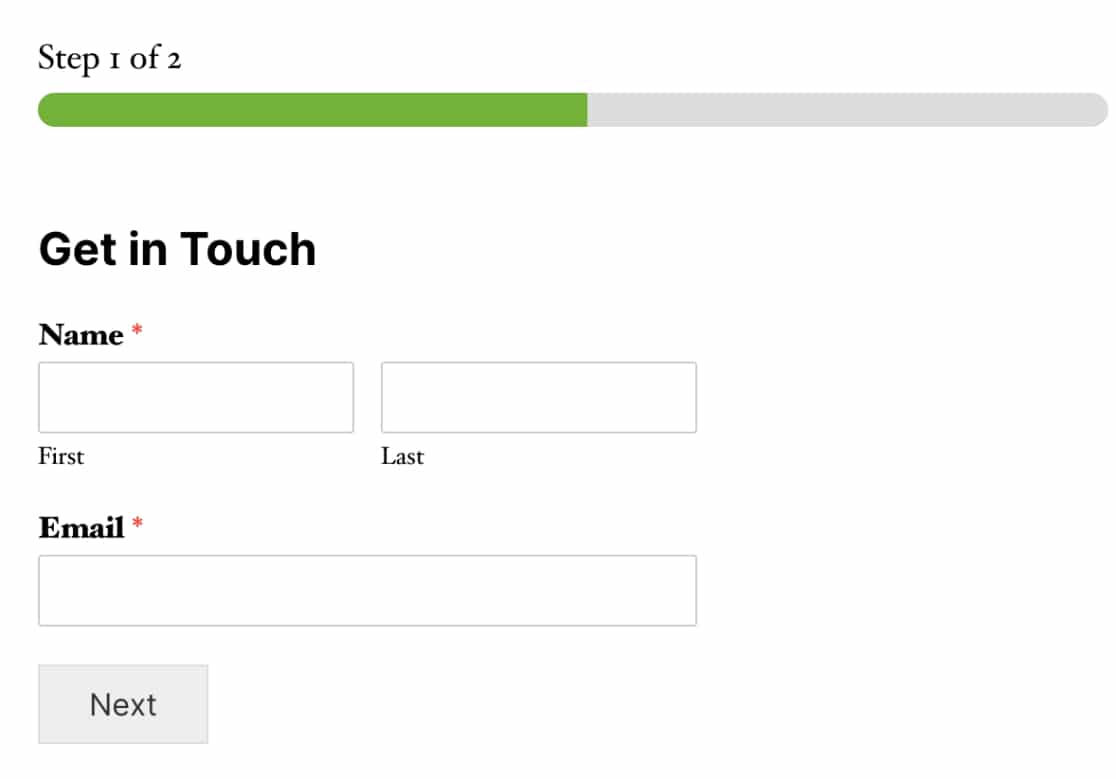
11. Verwenden Sie ein mehrseitiges Layout für längere Formulare
Lange Formulare können für Ihre Besucher überwältigend sein. Eine der besten Methoden zur Gestaltung langer Webformulare ist die Aufteilung der Formulare auf mehrere Seiten. Das ist wirklich gut für die Konvertierung, weil sie die Aufmerksamkeit des Nutzers für eine längere Zeit halten können.
Das mehrseitige Layout von WPForms fügt dem Formular auch einen Fortschrittsbalken hinzu, der die Benutzer effektiv dazu ermutigt, die Ziellinie zu überschreiten und das Formular auszufüllen. Dies hat einen großen Einfluss auf die Verbesserung der Konversionsraten für längere Webformulare.

Eine gute Faustregel ist, nicht mehr als 3-4 Felder auf einer einzigen Seite Ihres Webformulars zu verwenden. Hier finden Sie eine Anleitung zum Erstellen von mehrstufigen Formularen in WordPress.
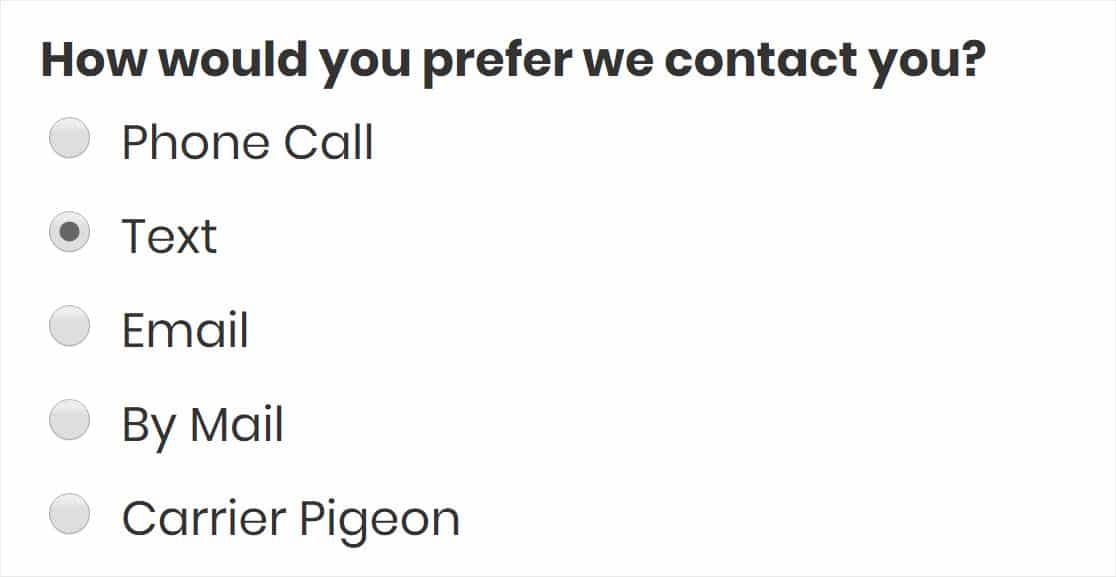
12. Verwenden Sie die richtige Art von Feld für einen bestimmten Zweck
Webformulare enthalten in der Regel verschiedene Arten von Feldern, je nach Art der Frage, die in dem Feld gestellt wird.
Die Felder mit mehreren Auswahlmöglichkeiten (auch als Optionsfelder bekannt) eignen sich zum Beispiel hervorragend, wenn Sie möchten, dass die Benutzer nur eine Auswahl aus einer Liste mit verschiedenen verfügbaren Optionen treffen.

Andererseits eignen sich Kontrollkästchenfelder hervorragend, wenn ein Benutzer eine oder mehrere Optionen aus den verfügbaren Auswahlmöglichkeiten auswählen soll.

Und das Dropdown-Feld eignet sich am besten, wenn Sie mehrere Optionen in einem einzigen Dropdown-Menü zusammenfassen möchten, das sich nur erweitert, wenn ein Benutzer darauf klickt. Dies ist ideal, wenn Sie das vertikale Scrollen Ihres Formulars reduzieren möchten.
Wie beim Feld "Mehrfachauswahl" können Sie in einem Dropdown-Feld jeweils nur eine Option auswählen.

Wenn Sie mehr über Optionsfelder und Kontrollkästchen wissen möchten, lesen Sie unseren Artikel über Optionsfelder und Kontrollkästchen.
Und da haben Sie es! Dies sind einige bewährte Verfahren für die Gestaltung von Webformularen, die von Top-Vermarktern zur Steigerung der Konversionsrate eingesetzt werden.
Verwenden Sie diese in dem nächsten Webformular, das Sie entwerfen, und Sie werden wahrscheinlich eine beeindruckende Ausfüllrate für Ihre Formulare sehen!
Wenden Sie als Nächstes die Best Practices für Landing Page-Formulare an
Wenn jemand Ihre Landing Page besucht, haben Sie nur eine Chance, ihn zu konvertieren, daher muss Ihr Formular so gestaltet sein, dass es maximale Wirkung erzielt.
Lesen Sie diesen Artikel über die besten Praktiken für Landing-Page-Formulare, um zu erfahren, wie Sie mit Ihrer Landing-Page großartige Ergebnisse erzielen und den Verlust wertvoller Leads vermeiden können. Vielleicht interessiert Sie auch, wie Sie ein Feld für die Bestätigungs-E-Mail-Adresse in WordPress-Formularen anzeigen können.
Und Sie können diesen Vergleich zwischen Gravity Forms, Typeform und WPForms lesen, um zu erfahren, welcher Formularersteller am besten für Ihr Unternehmen geeignet ist.
Sind Sie bereit, Ihr Webformular zu erstellen? Starten Sie noch heute mit dem einfachsten WordPress-Formularerstellungs-Plugin. WPForms Pro enthält viele kostenlose Vorlagen und bietet eine 14-tägige Geld-zurück-Garantie.
Wenn dieser Artikel Ihnen geholfen hat, folgen Sie uns bitte auf Facebook und Twitter für weitere kostenlose WordPress-Tutorials und -Anleitungen.



