Resumo da IA
Quer permitir que os seus utilizadores carreguem vários ficheiros através dos seus formulários WordPress? Está no sítio certo. Neste guia, vou guiá-lo através da criação de formulários de aspeto profissional com vários campos de carregamento de ficheiros - sem necessidade de codificação.
Este método é perfeito para recolher portefólios, documentação ou qualquer situação em que seja necessário que os utilizadores enviem vários ficheiros de uma só vez.
Crie seu formulário WordPress agora
Como permitir o carregamento de vários ficheiros nos formulários de contacto do WordPress
Dar aos visitantes do seu sítio Web a possibilidade de carregar um ficheiro no seu formulário WordPress facilita a recolha das informações de que necessita. Mas, por vezes, é necessário mais do que apenas um ficheiro. Por exemplo, se tiver um formulário de candidatura a emprego, pode precisar de recolher um currículo e uma carta de apresentação.
O WPForms é uma ótima opção para um plugin de upload de arquivos se você quiser a facilidade de criar um campo de upload de arquivos com um construtor de formulários de arrastar e soltar. Por defeito, o campo WPForms File Upload permite que os utilizadores carreguem vários ficheiros de cada vez. Tudo o que precisa de fazer é adicionar o campo ao seu formulário.
Eis o que vou abordar neste tutorial:
- Passo 1: Criar um formulário de carregamento de ficheiros no WordPress
- Passo 2: Configurar as opções do campo de carregamento de ficheiros
- Passo 3: Personalizar as definições do formulário
- Passo 4: Configurar as notificações do seu formulário
- Passo 5: Configurar as confirmações do seu formulário
- Passo 6: Adicione o seu formulário ao seu sítio Web
- Passo 7: Ver os ficheiros
- FAQ - Uploads de ficheiros para WordPress
Preparado? Vamos lá começar!
Passo 1: Criar um formulário de carregamento de ficheiros no WordPress
Para este tutorial, vou assumir que ainda não tem o seu formulário construído e começar do início. Se já tiver um formulário e quiser apenas ver como adicionar um campo Upload de arquivo a ele, verá como simplesmente arrastar o campo para o seu formulário no editor nesta 1ª etapa.
A primeira coisa que você precisa fazer é instalar e ativar o plugin WPForms. Para obter mais detalhes sobre como instalá-lo, consulte este guia passo a passo sobre como instalar um plugin no WordPress.
Em seguida, aceda ao seu painel de controlo do WordPress e clique em WPForms " Adicionar novo no painel do lado esquerdo para criar um novo formulário e dar-lhe um nome. Pode escolher o nome que quiser.

Em seguida, desloque-se para a secção Selecionar um modelo e procure o modelo de formulário de carregamento de ficheiros. Depois, clique em Utilizar modelo para o abrir.

O WPForms irá agora preencher um formulário pré-construído de upload de arquivos e exibir o construtor de arrastar e soltar.

Aqui, pode adicionar campos adicionais ao seu formulário de contacto arrastando-os do painel da esquerda para a área de pré-visualização da direita.
Com o modelo de Formulário de carregamento de ficheiros, já tem os campos Nome, Email, Telefone, Carregamento de ficheiros e Comentários adicionais.
Clique em qualquer um dos campos do formulário para efetuar alterações. Também pode clicar num campo de formulário e arrastá-lo para cima e para baixo para reorganizar a ordem no seu formulário.
Nota: Pode adicionar o campo File Upload a qualquer formulário WordPress que crie. Basta arrastar o campo de formulário File Upload, que se encontra em Fancy Fields, do painel esquerdo do construtor de formulários para a área de pré-visualização.

Passo 2: Configurar as opções do campo de carregamento de ficheiros
Pode clicar no campo File Upload para abrir as opções de campo.

Aqui pode alterar o:
- Etiqueta - Dê um nome ao campo de formulário para que os visitantes do seu sítio saibam para que serve.
- Descrição - Adicione uma descrição que explique os pormenores aos utilizadores. Por exemplo, se só quiser que as pessoas carreguem uma imagem, diga-lhes isso.
- Extensões de ficheiros permitidas - Se pretender restringir os tipos de ficheiros que podem ser carregados para o seu formulário WordPress, coloque-os aqui, cada um separado por uma vírgula
- Max File Size - Especifique, em megabytes, o tamanho máximo do arquivo que você permitirá que os usuários carreguem. Se você deixar isso em branco, o WPForms usará como padrão o tamanho máximo de arquivo permitido pelo seu host. Se você precisar mudar isso, veja este tutorial sobre como aumentar o tamanho máximo de upload de arquivos no WordPress.
- Máximo de carregamentos de ficheiros - Defina o número máximo de ficheiros que os utilizadores podem adicionar a este formulário.
- Obrigatório - Se pretender exigir que os utilizadores carreguem um ficheiro antes de poderem submeter o formulário, active esta opção.
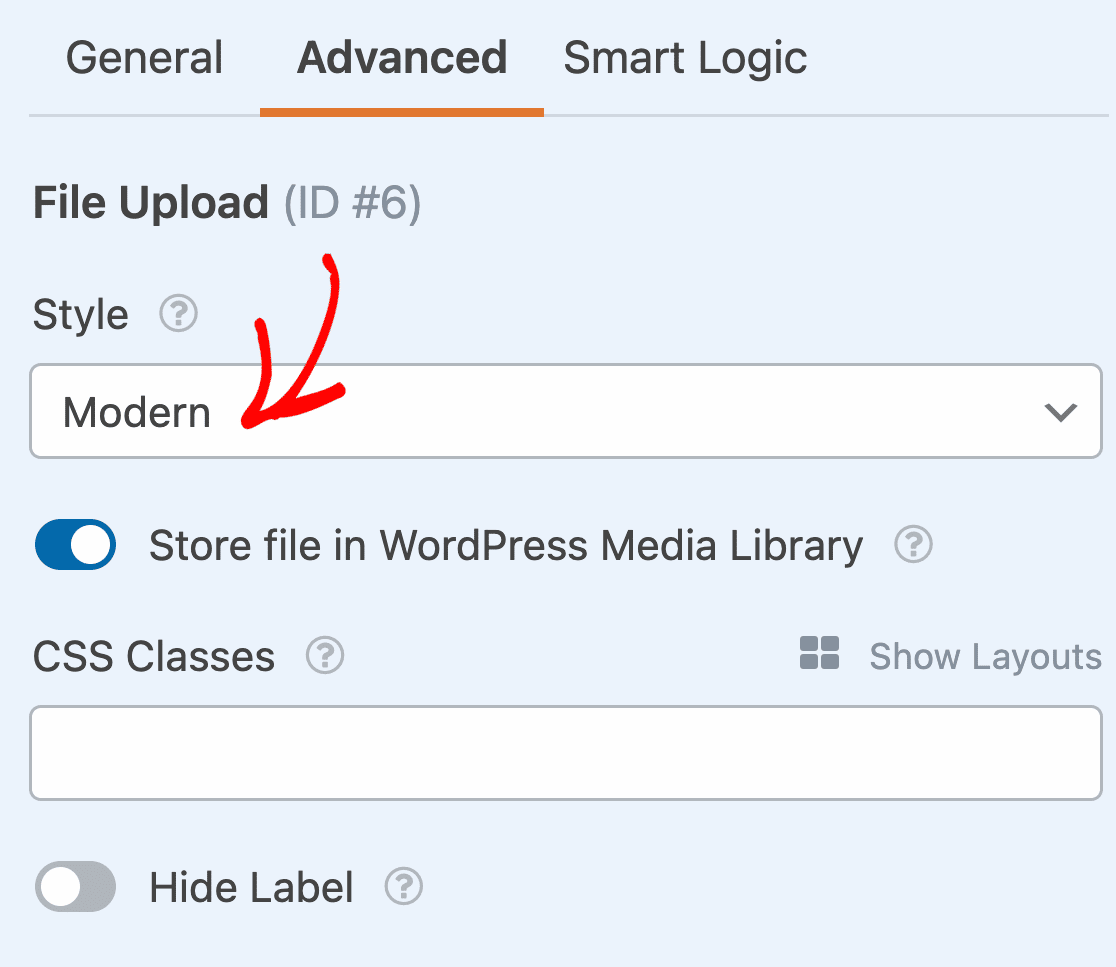
Depois de personalizar as opções gerais do campo, clique no separador Avançado. Aqui, certifique-se de que o Estilo está definido como Moderno.

Isto é importante porque o estilo Clássico não permite o carregamento de vários ficheiros.
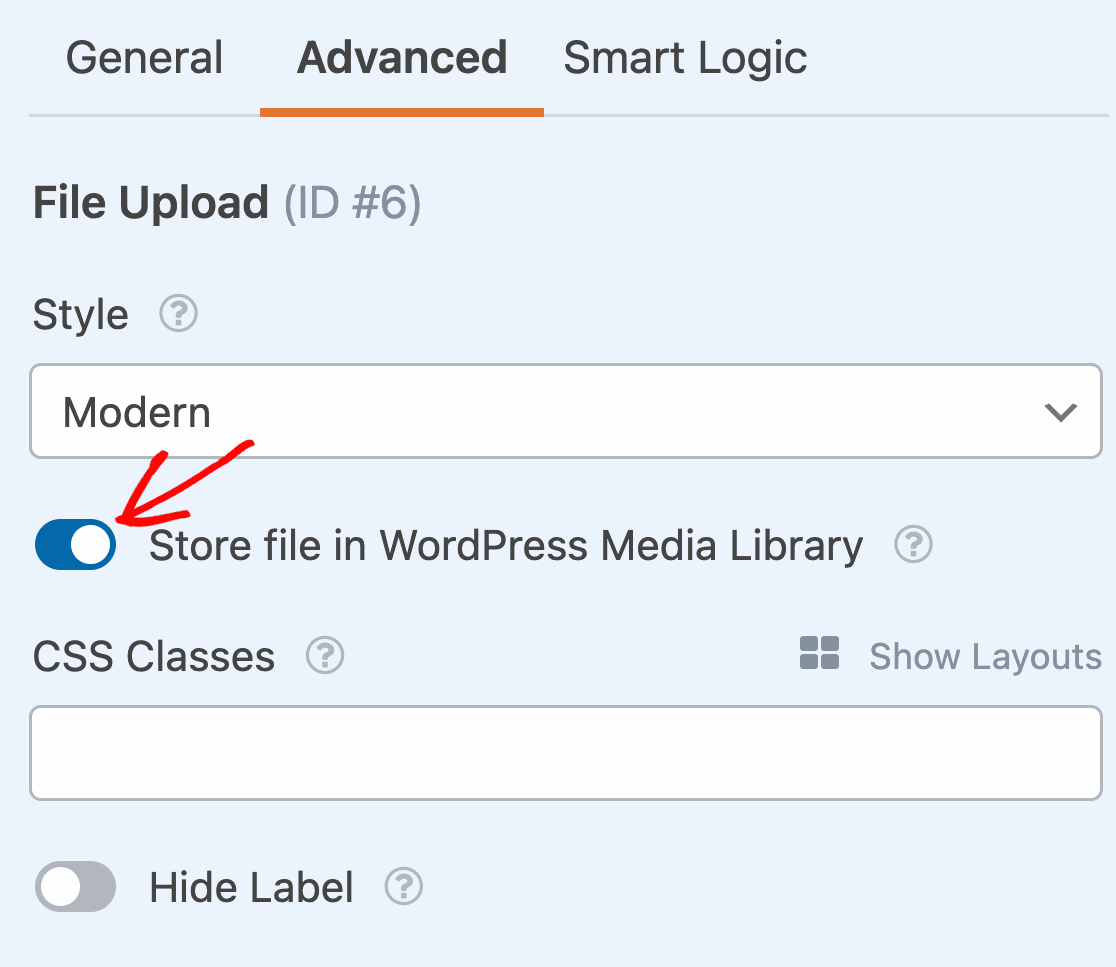
Quer saber onde serão armazenados estes carregamentos de ficheiros?
Por predefinição, todos os ficheiros carregados pelos utilizadores são armazenados na pasta WPForms dentro do diretório Uploads do seu site. Para facilitar as coisas, também pode armazenar estes ficheiros na sua biblioteca multimédia do WordPress, activando a opção Armazenar o campo na biblioteca multimédia do WordPress .

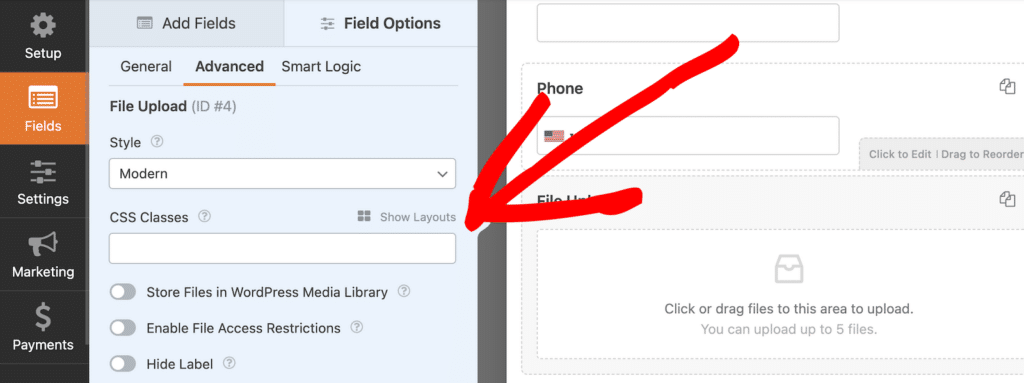
Se você quiser restringir o acesso aos arquivos carregados, isso é fácil de fazer no WPForms. No separador Advanced (Avançado) do campo File Upload (Carregamento de Ficheiros), também encontrará um botão para Ativar Restrições de Acesso a Ficheiros.

Quando seleciona esta opção, pode restringir o acesso através da proteção por palavra-passe ou pode restringi-lo com base nas funções do utilizador. Se selecionar funções de utilizador, o utilizador tem de ter sessão iniciada para aceder aos ficheiros carregados.
Também lhe mostrarei como aceder aos ficheiros carregados a partir do ecrã Entradas e nas notificações por correio eletrónico do seu formulário.
Pode fazer com que os formulários tenham um ótimo aspeto seguindo os passos do nosso post sobre como criar um formulário Multi-step no WordPress. Mas, para efeitos deste tutorial, vamos limitar-nos a uma única página.
Passo 3: Personalizar as definições do formulário
Para começar, aceda a Definições " Geral.

Aqui pode configurar o seguinte:
- Nome do formulário - Altere o nome do seu formulário aqui, se pretender.
- Descrição do formulário - Dê uma descrição ao seu formulário.
- Etiquetas - Adicione etiquetas ao seu formulário para ajudar a manter os seus formulários WordPress organizados.
- Texto do botão Enviar - Personalize a cópia do botão Enviar.
- Texto de processamento do botão Enviar - Altere o texto que aparece enquanto o formulário está a ser enviado.
Também pode expandir as Definições avançadas para configurar as seguintes opções:
- Classes CSS - Adicione CSS personalizado ao seu formulário ou botão de envio.
- Preenchimento prévio por URL - Preencher automaticamente alguns campos com base num URL personalizado.
- Ativar envio de formulário AJAX - Ativar definições AJAX sem recarregar a página.
- Desativar o armazenamento de informações de entrada no WordPress - Pode desativar o armazenamento de informações de entrada e detalhes do utilizador, tais como endereços IP e agentes do utilizador, num esforço para cumprir os requisitos do RGPD. Consulte as nossas instruções passo a passo sobre como adicionar um campo de acordo com o RGPD ao seu formulário de contacto simples.
Quando tiver terminado as definições gerais, clique nas definições de Proteção contra spam e Segurança.

- Ativar a proteção anti-spam - Impeça o spam nos formulários de contacto com a funcionalidade anti-spam, hCaptcha ou Google reCAPTCHA. A caixa de verificação anti-spam é automaticamente assinalada em todos os novos formulários.
- Ativar a proteção anti-spam Akismet - Se utilizar o plugin Akismet para gerir o spam, pode ligá-lo a este formulário para evitar submissões falsas.
- Ativar o filtro de países - Bloquear envios de determinados países.
- Ativar arquivadores de palavras-chave - Impedir envios que incluam determinadas palavras ou frases.
Também pode configurar um CAPTCHA para bloquear entradas de spam. Para mais informações, consulte o nosso guia completo sobre definições anti-spam.
E quando terminar, clique em Guardar.
Passo 4: Configurar as notificações do seu formulário
As notificações são uma excelente forma de saber quando alguém submete um dos seus formulários.
E, a menos que desactive a funcionalidade de notificação, receberá uma notificação por correio eletrónico sempre que alguém submeter um formulário no seu sítio.

Para receber uma mensagem de correio eletrónico quando alguém preenche o seu formulário, terá de configurar as notificações de formulário no WordPress e fornecer o seu endereço de correio eletrónico.
Além disso, se utilizar Smart Tags, pode enviar uma notificação personalizada aos visitantes do seu site assim que terminarem o formulário, para que saibam que o recebeu. Isto garante aos utilizadores que o formulário foi corretamente preenchido.
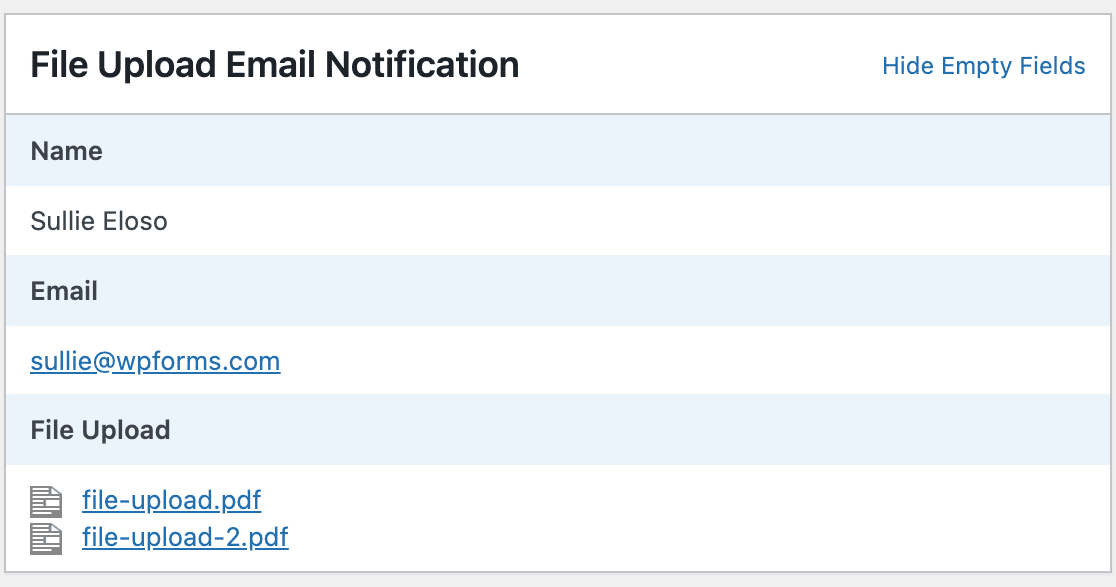
Para incluir os ficheiros carregados na sua notificação por correio eletrónico, utilize uma Smart Tag para incluir o conteúdo do campo Carregamento de Ficheiros no corpo do correio eletrónico. Isto adicionará ligações em que pode clicar para ver os ficheiros carregados.

Para mais informações sobre este assunto, consulte o nosso guia passo a passo sobre como enviar várias notificações de formulários no WordPress.
Se preferir incluir os ficheiros carregados como anexos de correio eletrónico, desloque-se para a parte inferior da sua notificação e expanda as definições Avançadas. Em seguida, active a definição Ativar anexos de carregamento de ficheiros.

Tenha em atenção que alguns fornecedores de correio eletrónico não entregam mensagens com anexos de grandes dimensões. Pode alterar o tamanho máximo do ficheiro nas opções de campo, como mostrámos no Passo 2.
Além disso, tem a opção de marcar facilmente os seus e-mails de notificação, adicionando o seu logótipo ou qualquer imagem que escolher na área de imagem de cabeçalho personalizada. A imagem escolhida será exibida na parte superior das notificações por e-mail, como o logotipo do WPForms abaixo.

Passo 5: Configurar as confirmações do seu formulário
As confirmações de formulário são formas de agir imediatamente (e automaticamente) depois de o utilizador ter enviado informações para o seu formulário. Para obter ajuda adicional com esta etapa, consulte o nosso tutorial sobre como configurar confirmações de formulários.
Existem 3 tipos diferentes de confirmações no WPForms:
- Mensagem - Este é o tipo de confirmação padrão que aparece depois que alguém clica em enviar no seu formulário, e é personalizável. Confira nossas dicas sobre maneiras de personalizar sua mensagem de confirmação para aumentar a satisfação dos visitantes do seu site.
- Exibir página - Enviar automaticamente os utilizadores para qualquer página do seu site, como uma página de agradecimento
- Redirecionar - Útil se quiser levar o utilizador para um website diferente ou para um URL especializado para um desenvolvimento mais complexo.
Por isso, vamos ver como configurar uma confirmação de formulário simples no WPForms para que possa personalizar a mensagem de sucesso que os visitantes do site verão quando submeterem um formulário no seu site.
Para começar, clique no separador Confirmações no criador de formulários, em Definições.
Em seguida, selecione o tipo de confirmação que pretende criar. Para este exemplo, seleccionaremos Mensagem.

Em seguida, personalize a mensagem de confirmação a seu gosto e clique em Guardar quando tiver terminado.
Agora está pronto para adicionar o seu formulário ao seu sítio Web.
Passo 6: Adicione o seu formulário ao seu sítio Web
Depois de criar o formulário, é necessário adicioná-lo ao seu site WordPress. O WPForms permite-lhe adicionar os seus formulários a vários locais do seu site, incluindo as suas páginas, publicações de blogue e widgets da barra lateral.
Vamos então dar uma vista de olhos à opção de colocação mais comum, a incorporação de páginas ou publicações.
Para começar, crie uma nova página ou post no WordPress, ou abra uma já existente no editor. Depois disso, adicione um novo bloco e selecione WPForms. Pode procurar por ele se não o vir de imediato.

Agora, o widget WPForms aparecerá dentro do seu bloco. Clique no menu suspenso WPForms e escolha o formulário de upload de arquivo que você já criou e que deseja inserir na sua página.

Em seguida, clique no botão azul no canto superior direito que diz Publicar ou Atualizar, para que o formulário apareça no seu sítio Web.

E pronto! O seu formulário está agora no seu sítio Web.
Passo 7: Ver os ficheiros
O WPForms armazena cada envio de formulário como uma entrada. Para ver os ficheiros carregados, aceda a WPForms " Entradas.
A partir daí, selecione o formulário correto no menu pendente e clique em Ver.

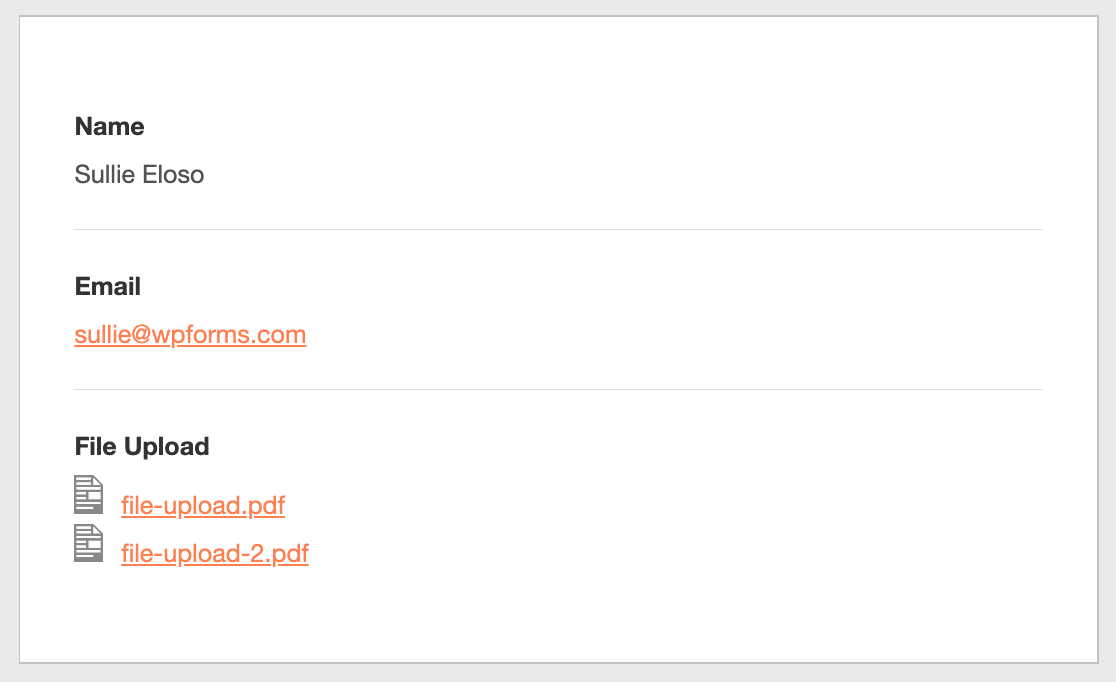
Aqui pode ver ou descarregar os ficheiros carregados para esta entrada.

Melhor ainda, pode utilizar o nosso addon Zapier para guardar automaticamente todos os carregamentos de ficheiros em diferentes aplicações Web, como:
- Google Drive
- Dropbox
- e muitos outros serviços de armazenamento na nuvem
Crie agora o seu formulário de carregamento de vários ficheiros
FAQ - Uploads de ficheiros para WordPress
Que tipo de ficheiros podem ser carregados no WordPress?
O plugin WPForms facilita aos visitantes do seu site o carregamento de todos os tipos de ficheiros nos seus formulários de contacto. Pode incorporar um campo File Upload para carregar ficheiros:
- Documentos (.doc, .xls, .ppt, e .pdf)
- Imagens (.png, .gif, e .jpg)
- Vídeo (.mpg, .mov e .wmv)
- Áudio (.wav, .mp3 e .mp4)
Pode utilizar este mesmo processo para aceitar carregamentos de ficheiros CSV no WordPress.
Mas, por razões de segurança do WordPress, alguns ficheiros não podem ser carregados. Por exemplo, pode carregar imagens para o WordPress, mas poderá descobrir que alguns formatos de smartphone estão bloqueados.
Se tiver esse problema, veja aqui como permitir tipos adicionais de carregamento de ficheiros nos seus formulários. E aqui está um guia mais específico para permitir o carregamento de ficheiros do Adobe Illustrator.
A seguir, aceite pagamentos nos seus formulários WordPress
Pronto, já está! Agora já sabe como criar um formulário WordPress com vários carregamentos de ficheiros. Também pode adicionar um campo de pagamento e exigir pagamento com os carregamentos de ficheiros.
E se gostou deste artigo, também pode querer ver alguns exemplos interessantes de design de páginas de contacto.
Pronto para criar o seu formulário? Comece hoje mesmo com o plugin de criação de formulários mais fácil do WordPress. O WPForms Pro inclui muitos modelos gratuitos e oferece uma garantia de reembolso de 14 dias.
Se este artigo o ajudou, siga-nos no Facebook e no Twitter para mais tutoriais e guias gratuitos do WordPress.




Gosto mesmo disto. Estou a remodelar um sítio de gastronomia e quero que os utilizadores partilhem os seus pratos. É fácil para o utilizador carregar imagens a partir do telemóvel? Obrigado
Ei, Rick! Não seria nada difícil! Geralmente, os seus utilizadores poderão clicar no campo de carregamento de ficheiros, o que abrirá as opções de câmara ou ficheiros (a partir das quais fazem a sua seleção), enviar o formulário e pronto!
Espero que isto ajude a esclarecer 🙂 Se tiver mais alguma dúvida sobre este assunto, contacte-nos se tiver uma subscrição ativa. Se não tiver, não hesite em colocar-nos algumas questões nos nossos fóruns de apoio.