Resumo da IA
O preenchimento de um formulário longo pode parecer uma tarefa árdua. Quando os visitantes vêem demasiados campos num único ecrã, é mais provável que desistam sem o completar.
Trabalho com formulários há anos e, pelo que vi, os formulários com várias etapas têm quase sempre um melhor desempenho, especialmente quando se recolhem muitas informações.
Ao dividir o formulário em secções, é mais fácil para as pessoas concentrarem-se, um passo de cada vez. Isto aumenta o envolvimento, ao mesmo tempo que combate o cansaço dos formulários!
Se está a pensar como configurar um no WordPress, não se preocupe, não é tão complicado como parece. Vou mostrar-lhe como costumo fazer isso usando WPForms.
Criar um formulário em várias etapas agora! 🚀
Como criar um formulário de várias etapas no WordPress
Também partilhei um vídeo abaixo que descreve todas as instruções que tem de seguir para criar um formulário multi-passo no WordPress utilizando o WPForms.
No entanto, se preferir instruções escritas, continue a ler abaixo e utilize o prático índice para navegar no guia.
Passo 1: Instalar um plug-in Multi Step Form Builder
Para criar um formulário de várias etapas no WordPress, precisa de um plugin que possa realmente fazer o trabalho pesado, e o WPForms é o que eu sempre recomendo.
O que eu mais gosto no WPForms é a quantidade de formas que ele oferece para criar formulários de várias etapas. Não se fica preso a um único método.
Quer dividir o seu formulário em páginas claras? Basta arrastar um campo Quebra de página. Precisa de guiar os utilizadores através de uma pergunta de cada vez, como um funil? É aí que o complemento Formulários de lead é útil.
E se tiver pouco tempo, pode até usar o construtor de formulários AI do WPForms para configurar tudo em poucos segundos. Eu próprio já o utilizei e é uma verdadeira poupança de tempo.

Se ainda não instalou o WPForms, vá em frente e faça isso primeiro. Leva apenas um minuto. E se não tiver a certeza de como instalar um plugin no WordPress, pode consultar este guia passo-a-passo para obter ajuda.
Quando estiver instalado e pronto a utilizar, terá tudo o que precisa para começar a criar um formulário de várias etapas que realmente funciona, uma secção de cada vez.
Obtenha o WPForms Pro agora! 🙂
Passo 2: Criar um novo formulário e adicionar campos
Agora, vamos criar o seu formulário de várias etapas no WordPress. No seu painel de controlo, aceda a WPForms " Adicionar novo para criar um novo formulário.

Em seguida, dê um nome ao seu formulário. Pode chamar-lhe o que mais se adequar às suas necessidades. Para este passo-a-passo, chamei ao meu "Formulário Multipasso do WordPress" apenas para manter as coisas claras.
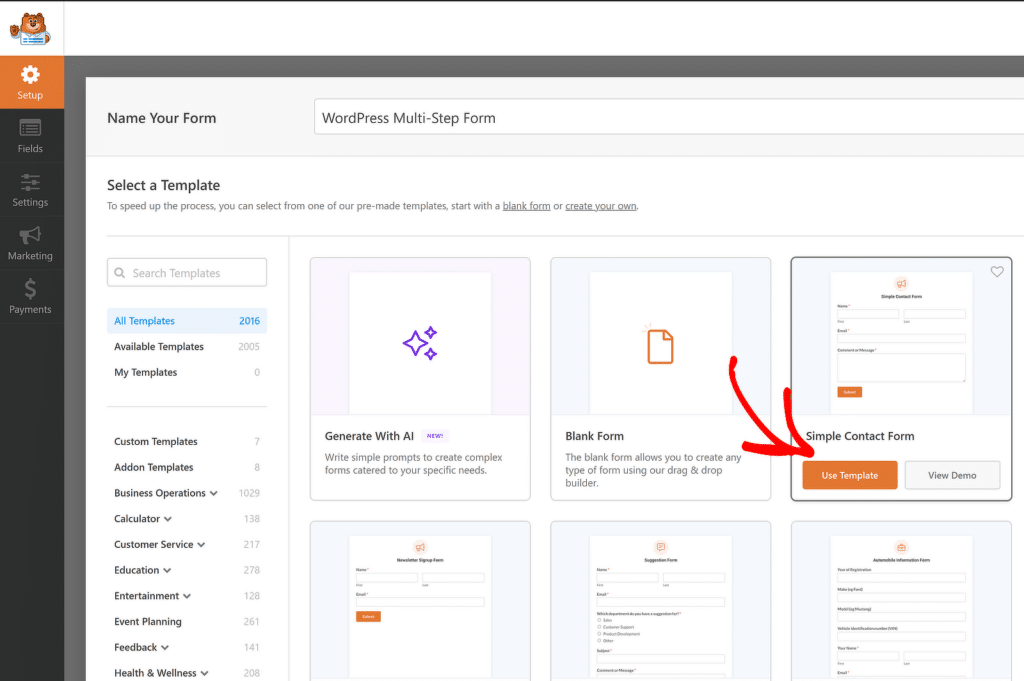
Agora verá algumas opções. Pode começar do zero com o Formulário em branco, mas se quiser começar rapidamente (que é o que eu costumo fazer), escolha um modelo como o Formulário de contacto simples e clique em Usar modelo.

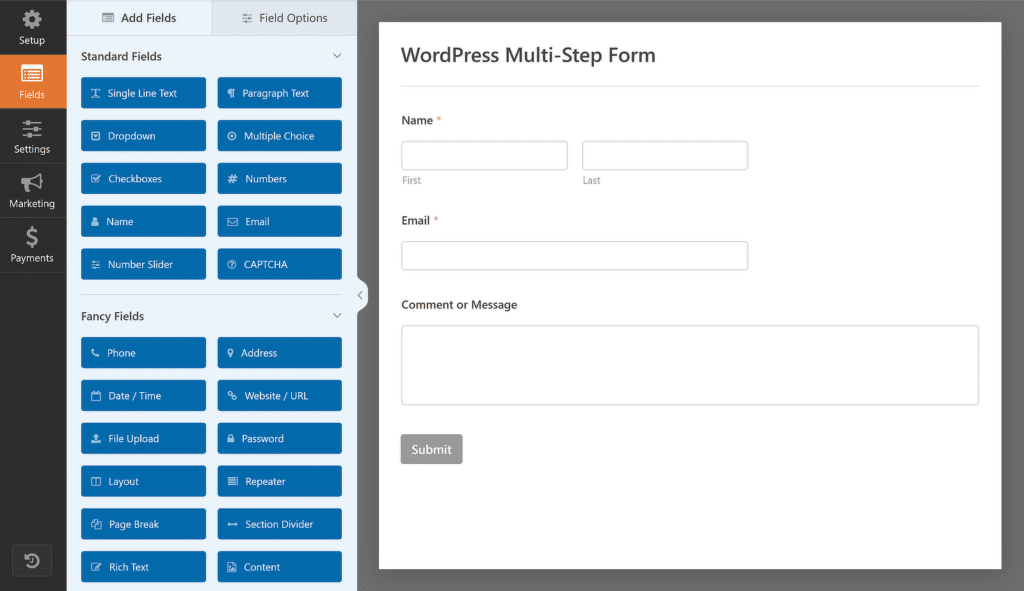
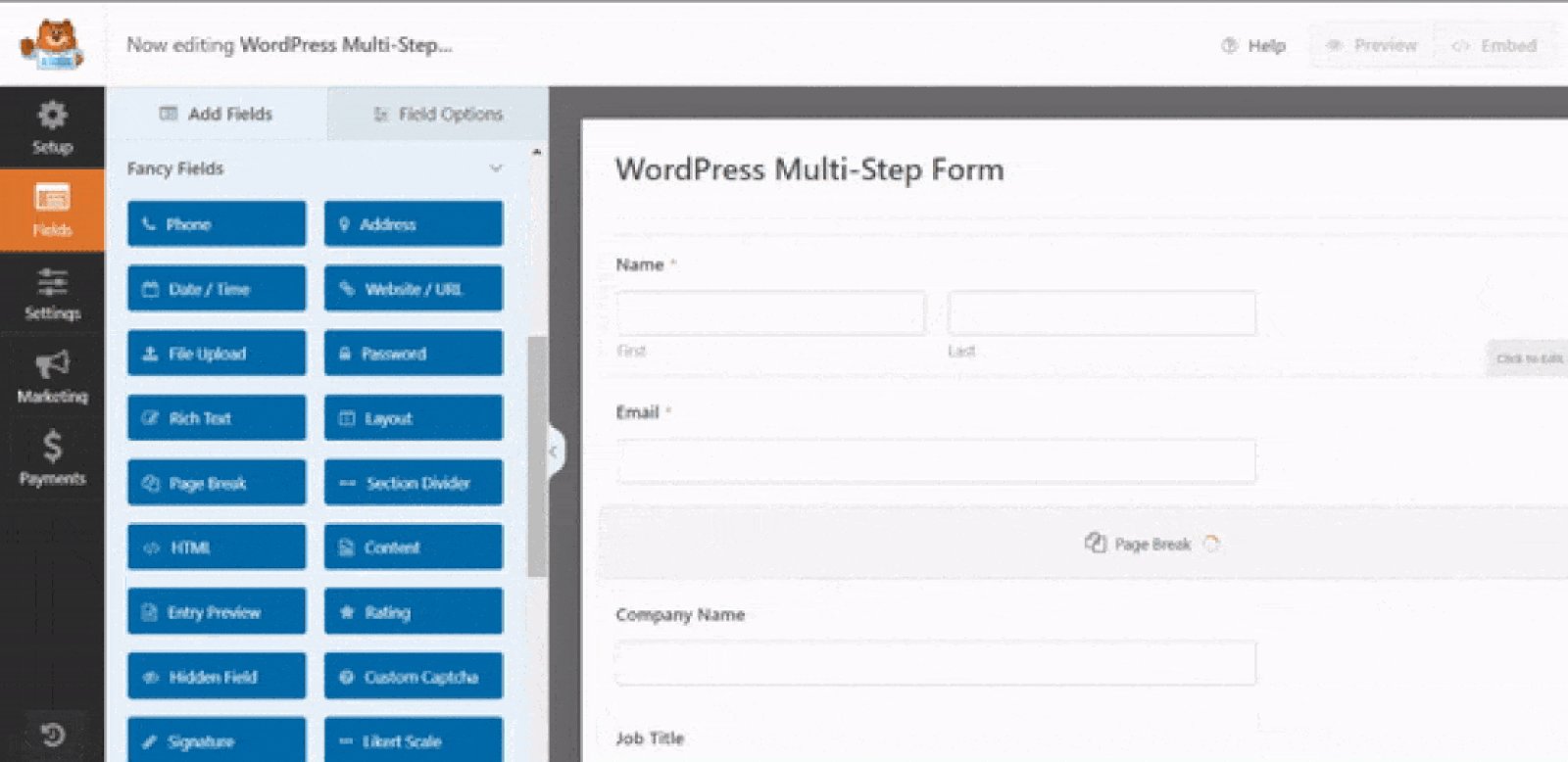
Isto dá-lhe uma base de trabalho para não começar do zero. Quando o construtor de formulários abrir, verá duas áreas principais. À esquerda, encontra a lista de campos que pode adicionar.
Entretanto, no lado direito do ecrã, pode ver uma pré-visualização editável do seu formulário, onde pode arrastar e largar outros campos a seu gosto.

O Formulário de contacto simples já vem com informações básicas como Nome, E-mail e Mensagem. É um bom começo, mas eu sempre construo em cima disso com base no tipo de formulário que estou criando.
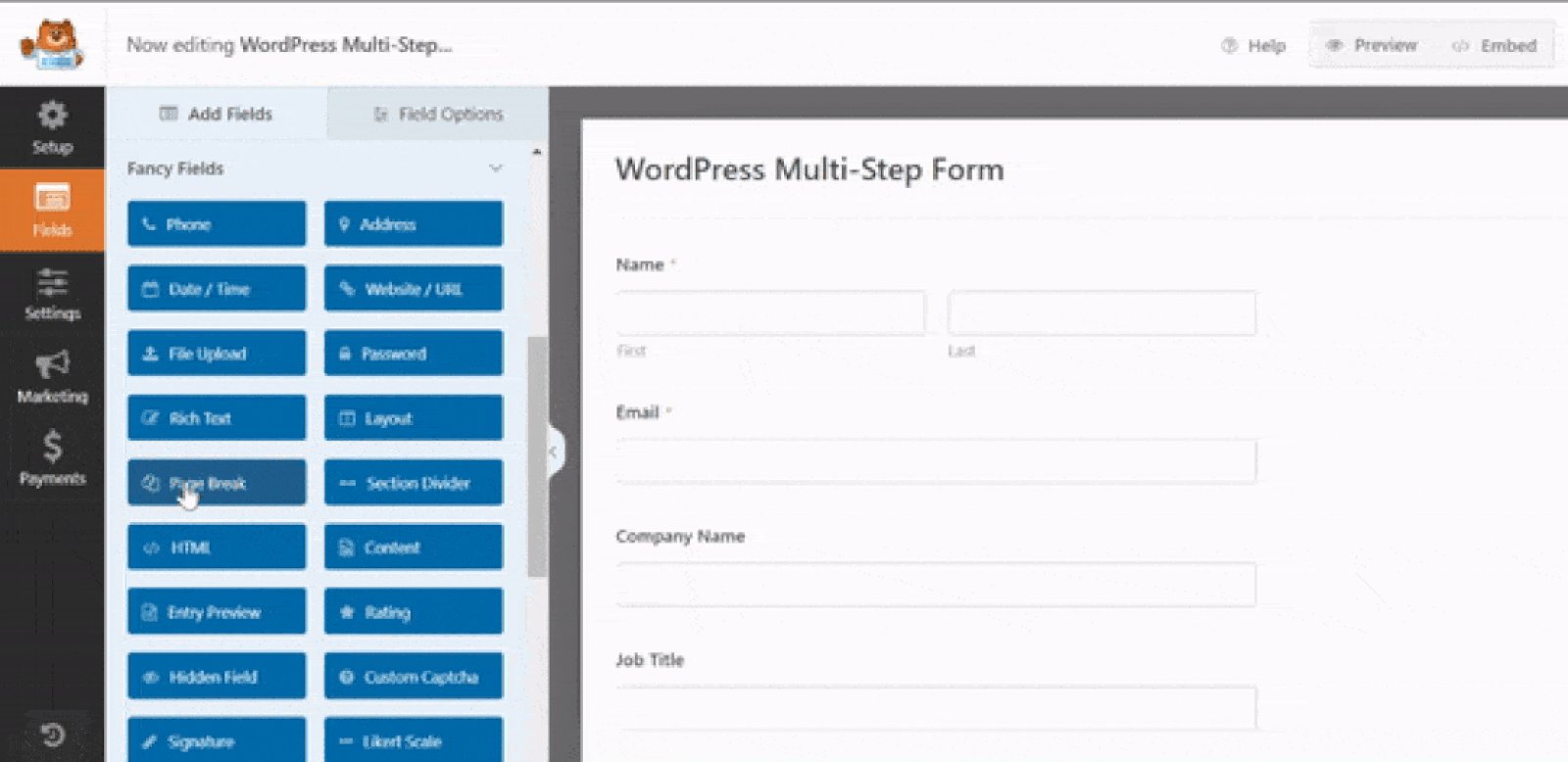
Para um dos meus formulários recentes, adicionei mais alguns campos:
- Nome da empresa - Utilizar o campo de texto de uma linha
- Título do emprego - Utilizando o mesmo campo de texto de linha única
- Website - Utilizar o campo Website/URL da secção Campos de fantasia
- Setor - Utilizar um campo de caixa de verificação com opções como TI, Indústria, Retalho e Cuidados de saúde
- País/Região - Utilizar um menu pendente com opções como Estados Unidos, Canadá, Austrália e Reino Unido
- Como é que ouviu falar de nós? - Utilizar outro menu pendente com opções como Google, Facebook e LinkedIn
Pode clicar em qualquer campo para fazer edições ou acrescentar as suas próprias informações. A ideia aqui é recolher as informações de que realmente necessita. Nada mais, nada menos.
Depois de ter os campos definidos, está pronto para começar a dividir o formulário em etapas. É aí que as coisas começam a ficar interessantes.
Passo 3: Divida o seu formulário em várias partes
Agora que seu formulário está pronto, é hora de dividi-lo em partes menores, e confie em mim, o WPForms torna essa parte muito fácil. Existem algumas maneiras diferentes de fazer isso, dependendo do que você está procurando.
Se pretender dividir o formulário em secções com uma barra de progresso e botões de voltar/seguir, o campo Quebra de página é a melhor opção. Utilizo este campo na maioria das vezes quando estou a criar formulários mais longos em que os utilizadores precisam de ver em que fase se encontram.
Mas se estiver mais focado na criação de formulários que fazem uma pergunta de cada vez, vai querer dar uma olhada no Lead Forms Addon. Já o utilizei quando precisei de um layout mais focado, especialmente em dispositivos móveis, e funciona muito bem.
Por último, pode criar todo o seu formulário de várias etapas utilizando o criador de formulários de IA. Não precisa de escolher um de imediato. Vou explicar-lhe todas as opções para que possa escolher a que melhor se adequa ao seu formulário.
Método 1: Adicionar o campo de quebra de página
Depois de adicionar e personalizar todos os campos de formulário no seu formulário, é necessário adicionar o campo de formulário Quebra de página ao seu site. Sempre que adicionar uma quebra de página, o formulário será dividido e será criada uma nova página.
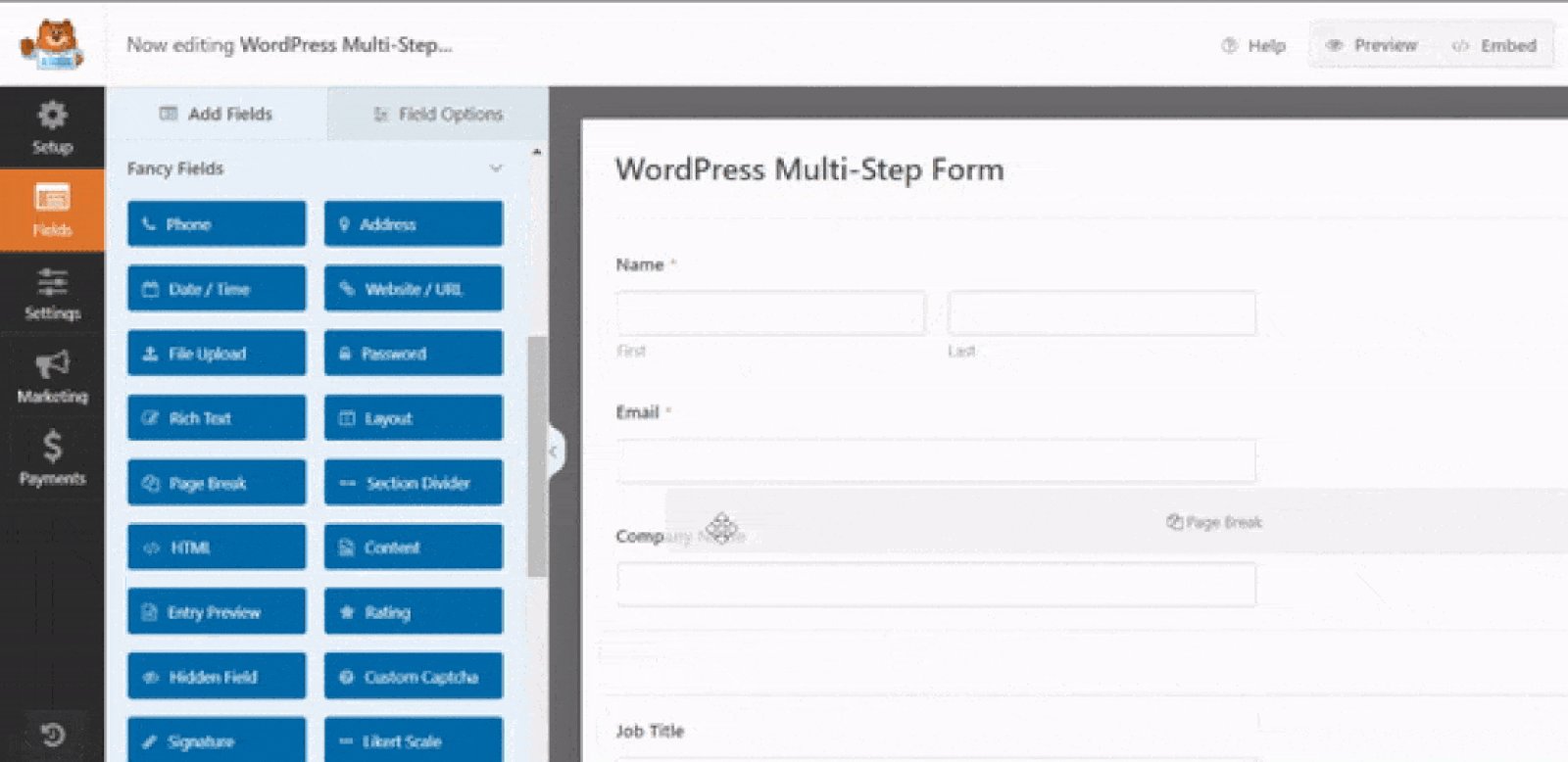
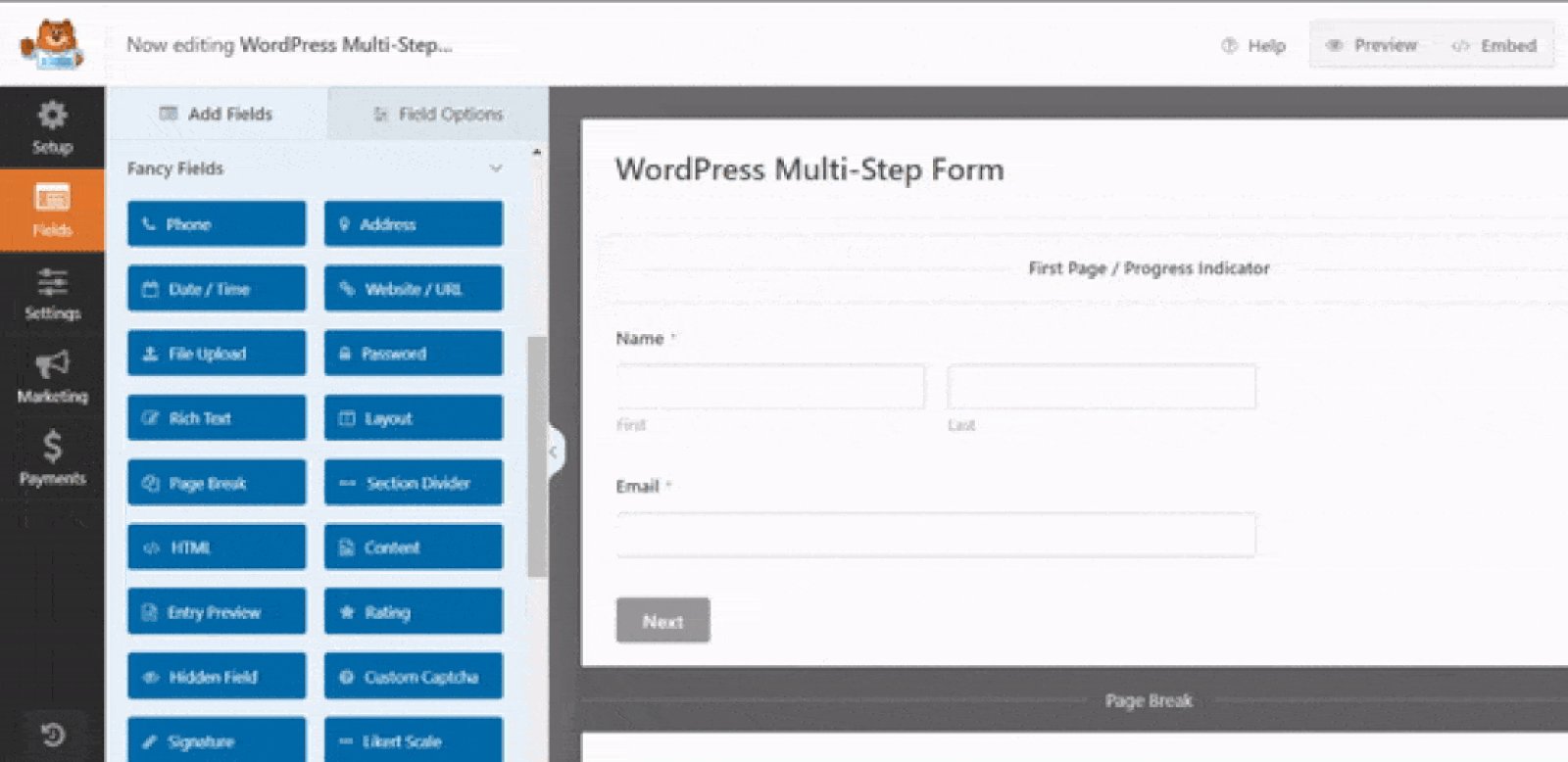
Para começar a dividir o formulário, arraste o campo de formulário Quebra de página, que se encontra em Campos especiais, do painel esquerdo para o painel direito.
Certifique-se de que a coloca exatamente no local onde pretende que ocorra a primeira interrupção. Normalmente, penso no fluxo das perguntas antes de as acrescentar, o que ajuda a evitar confusões mais tarde.

"💡 Dica profissional: Utilize secções lógicas para quebras de página para uma experiência de utilizador intuitiva e sem atritos. Por exemplo, agrupe as informações pessoais numa página, as preferências noutra e as perguntas detalhadas na página final para evitar sobrecarregar os utilizadores."
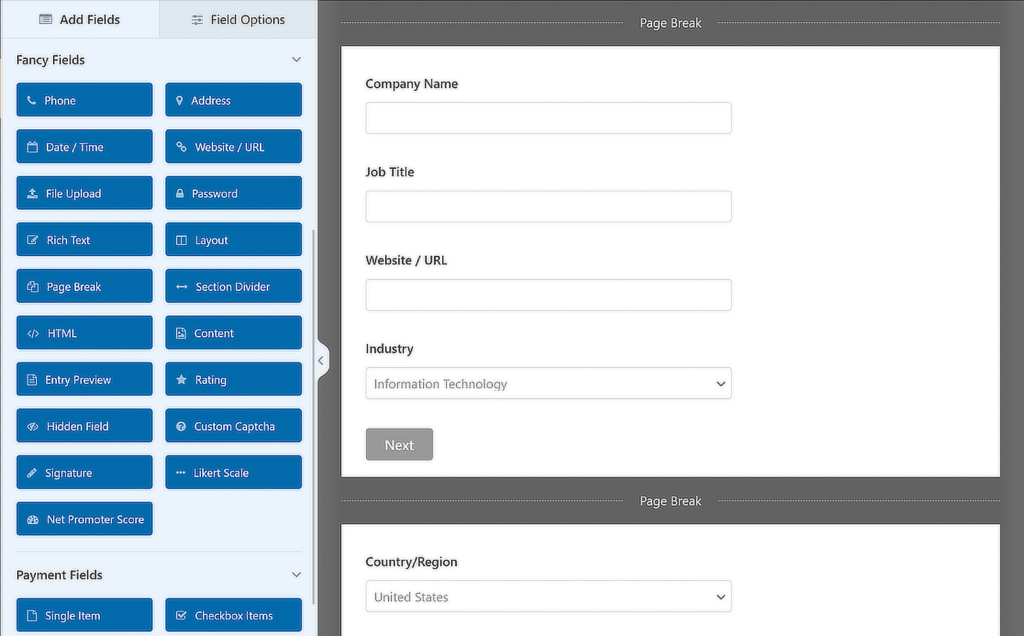
Se o seu formulário tiver mais de duas partes, basta repetir o mesmo passo onde quer que precise da próxima pausa. O WPForms não limita o número de passos que pode criar, por isso é livre de construir quantas secções precisar.
Dito isto, descobri que menos passos tendem a funcionar melhor. Tente não exagerar, pois demasiadas páginas podem cansar as pessoas e fazê-las desistir a meio.

Quando os passos estiverem prontos, pode dar à barra de progresso o aspeto que desejar. Faço sempre alguns ajustes para manter os utilizadores no caminho certo.
Personalizar a barra de progresso do formulário de várias páginas
Quando alguém começa a preencher um formulário longo, é muito útil mostrar-lhe em que fase se encontra. Ao utilizar um indicador de progresso no seu formulário, pode informar os utilizadores sobre as diferentes secções do seu formulário.
Desta forma, os utilizadores sabem sempre em que ponto do formulário se encontram e quanto lhes falta preencher antes de clicarem em Submeter.
Para facilitar as coisas, o WPForms vem com três barras indicadoras de estilo breadcrumb diferentes para seus formulários de várias etapas:
- Conectores: mostra uma barra de ligação e os títulos das páginas de cada parte do seu formulário.
- Círculos: mostra um círculo e um título de página por página no seu formulário de várias etapas.
- Barra de progresso: indica o progresso do formulário à medida que o utilizador o preenche.
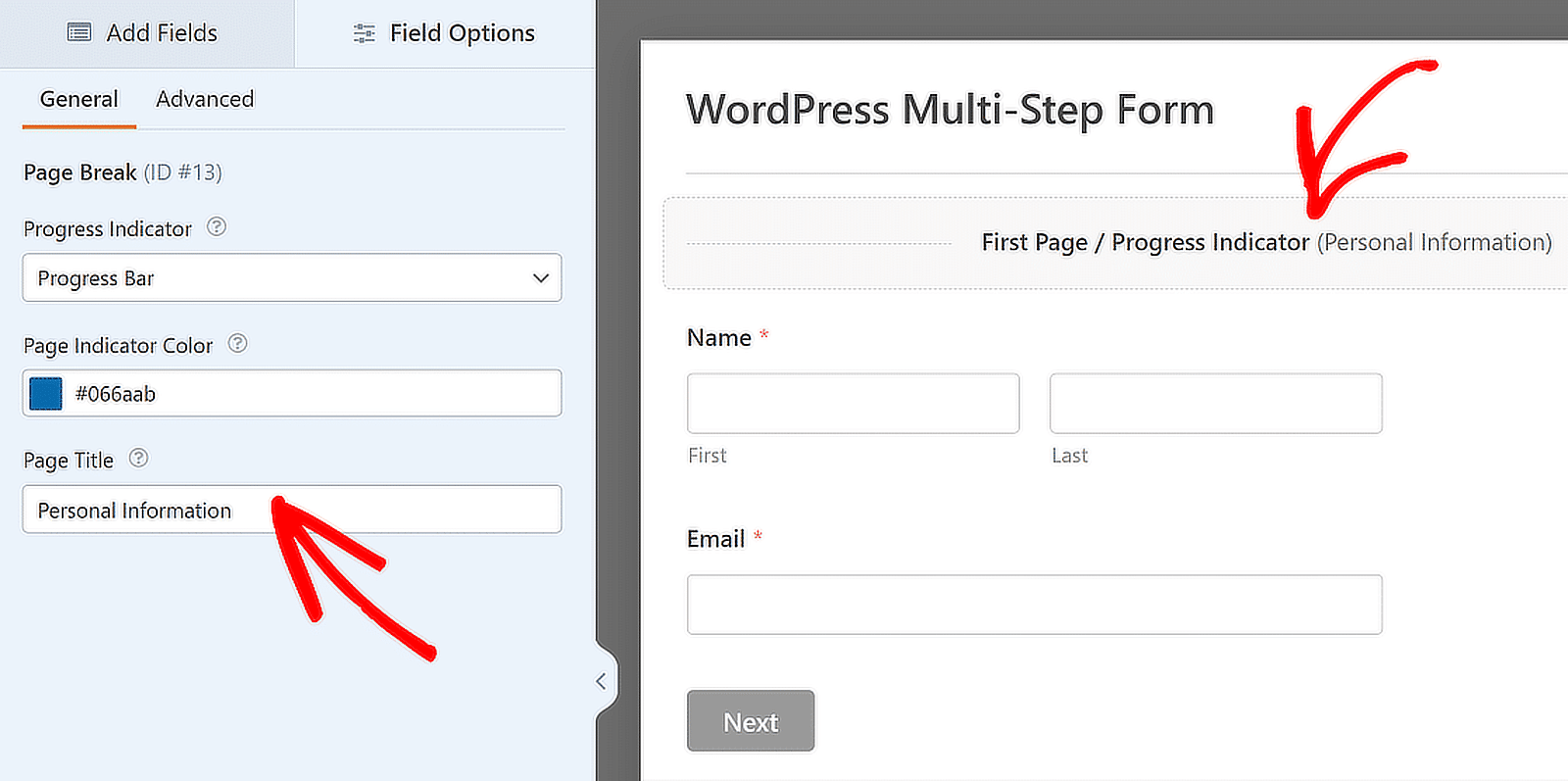
Para personalizar a barra de progresso e o título da página da primeira página do formulário de várias etapas, clique na secção Quebra da primeira página.
Aparecerá um novo painel no painel de pré-visualização. A partir daqui, pode:
- Selecionar o tipo de Indicador de progresso pretendido
- Alterar a cor do indicador de página através de uma ferramenta de seleção de cores
- Altere o título da página para que os utilizadores saibam em que parte do formulário se encontram se escolher a opção Círculos ou Conectores.

Dica profissional: Uma barra de progresso com rótulos claros pode reduzir significativamente o abandono de formulários e definir expectativas adequadas desde o início. Use-a de forma inteligente!
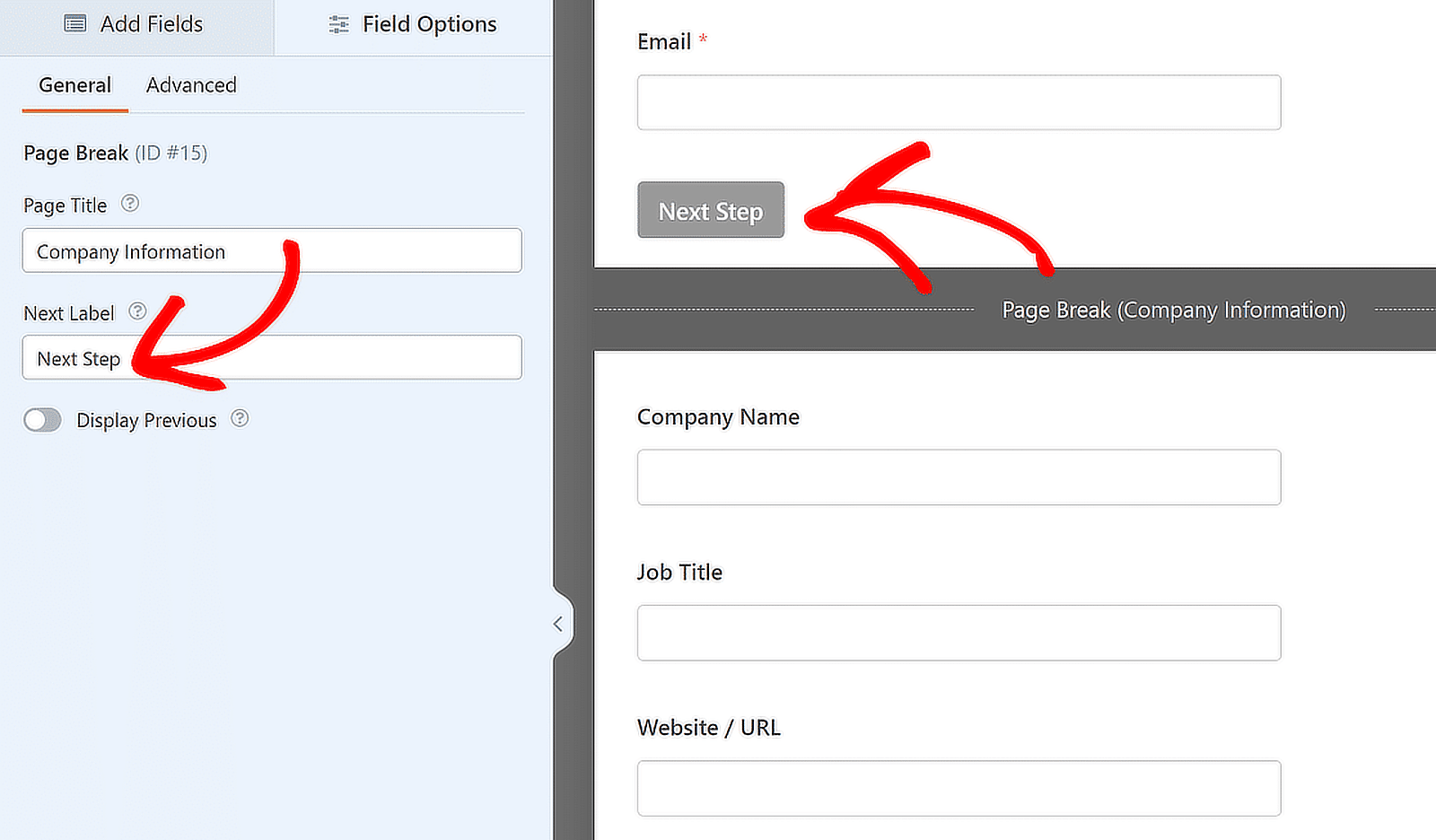
Personalizar o título da página seguinte e o texto do botão
Para personalizar o título da página seguinte e o botão que leva os visitantes do site para a página seguinte do seu formulário, clique na secção Quebra de página que criou.

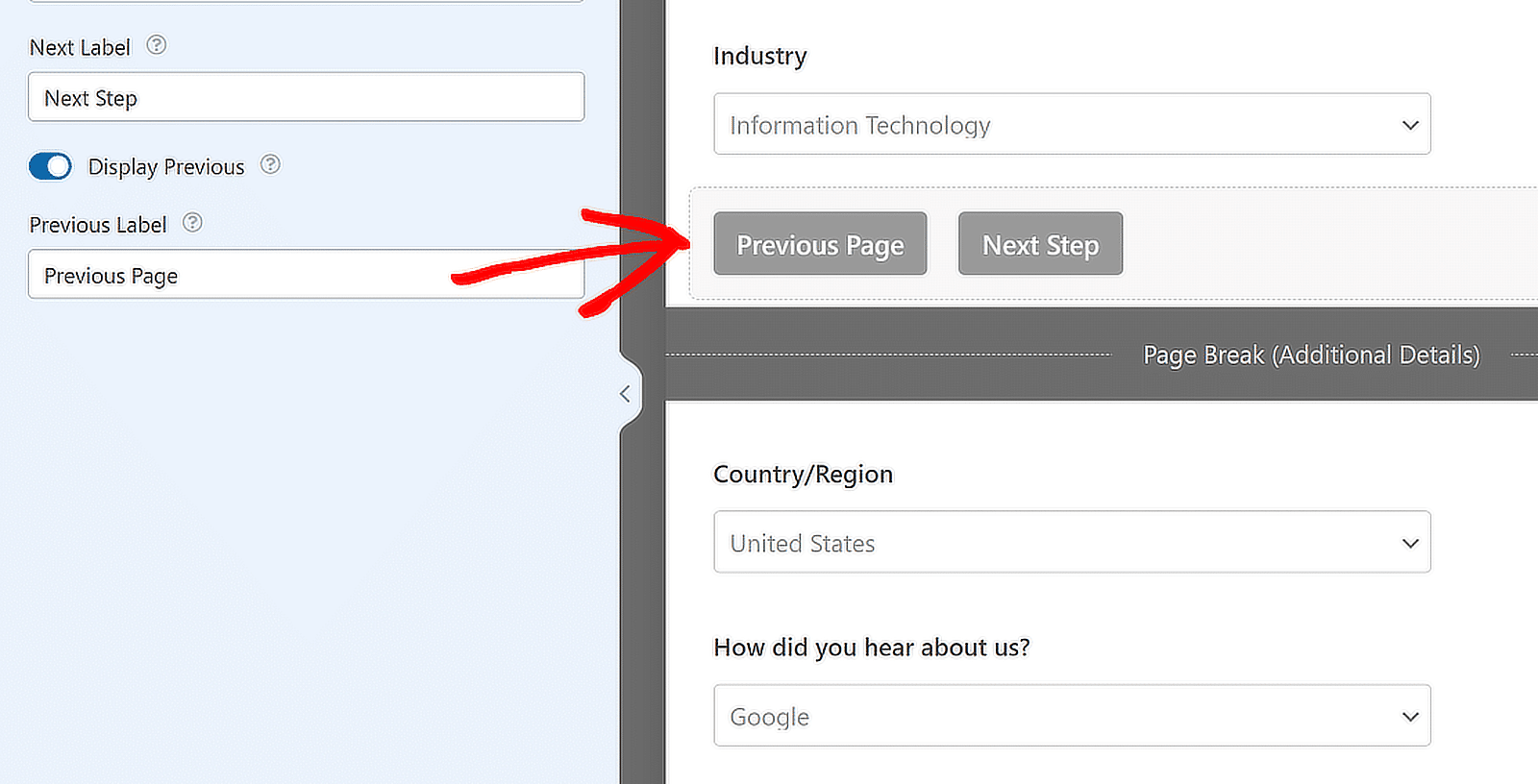
Também pode ativar a funcionalidade que permite mostrar aos visitantes do site um botão Página anterior. Desta forma, podem regressar à página anterior do seu formulário, se necessário.

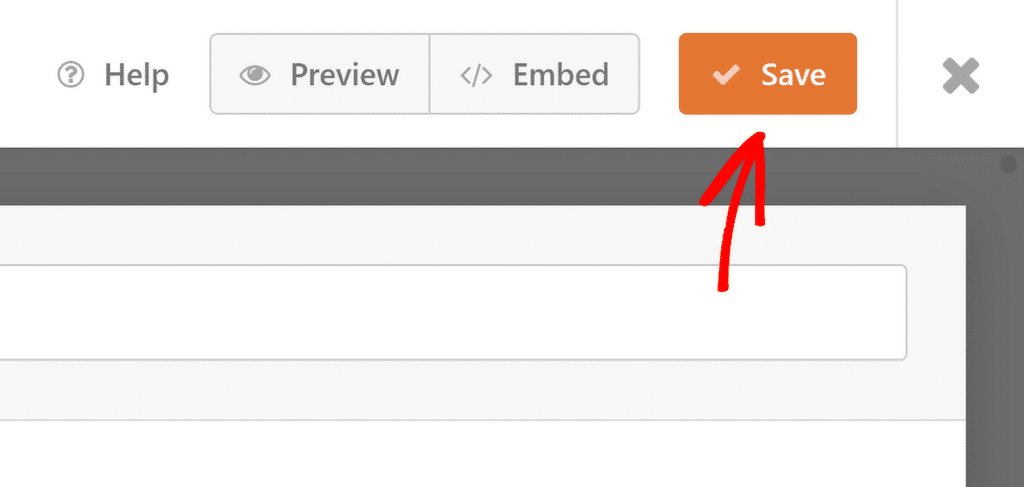
Quando o fizer, terá a oportunidade de alterar o texto utilizando o botão. Quando tiver terminado de criar todas as quebras de página, clique em Guardar.
Método 2: Utilizar o complemento Lead Forms
Embora o campo Quebra de página funcione bem para a maioria dos formulários de várias etapas, às vezes é necessário algo um pouco mais específico, especialmente se o seu objetivo for coletar leads uma pergunta de cada vez
É aí que o addon Lead Forms pode realmente ajudar. Utilizei este addon quando queria guiar os visitantes através de passos curtos e direcionados, como um questionário ou um formulário de inscrição rápido
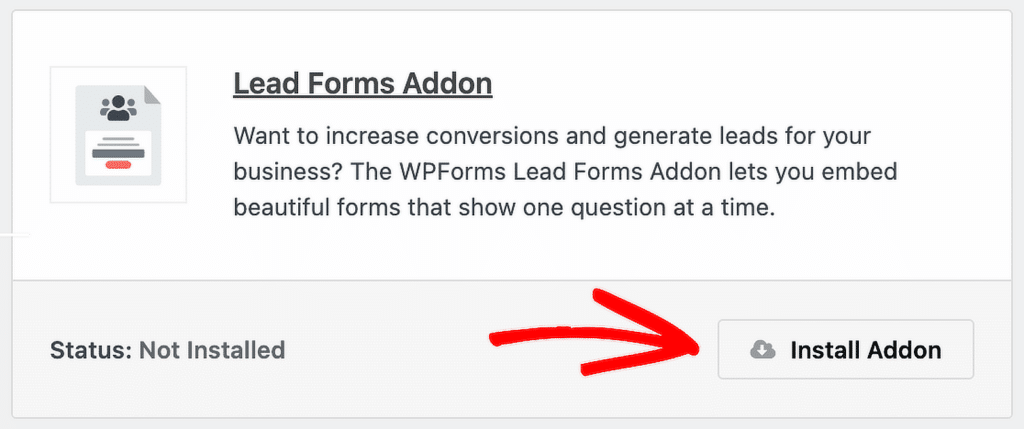
Para começar, vá para o seu painel de controlo do WordPress e aceda a WPForms " Addons. Na barra de pesquisa, digite Lead Forms. Assim que aparecer, clique em Instalar Addon e depois em Ativar.

Ativar o modo de formulário de chumbo
Depois de instalar e ativar a extensão Lead Forms, volte ao formulário em que está a trabalhar.
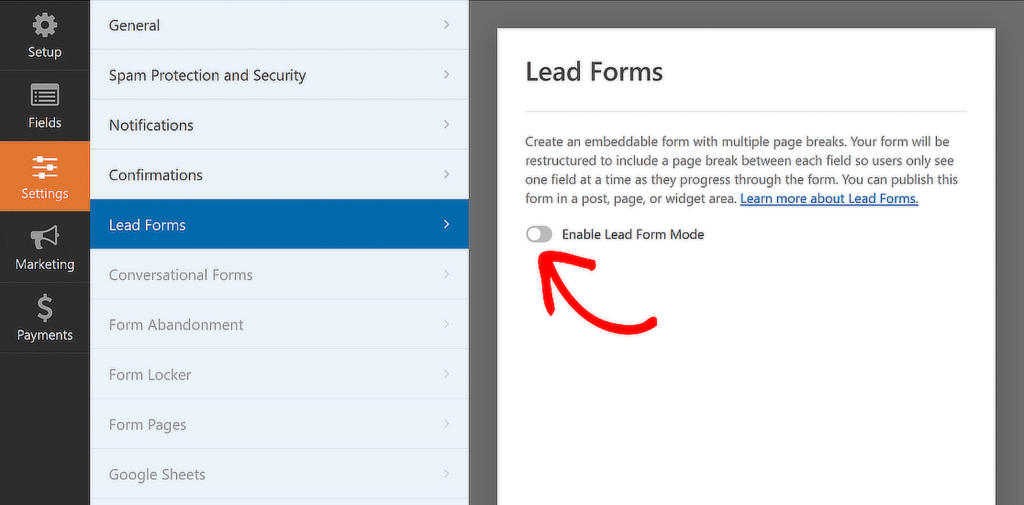
Clique no separador Definições dentro do criador de formulários e, em seguida, escolha Formulários de chumbo no menu. Você verá uma opção chamada Ativar modo de formulário de lead. Vá em frente e ative-a.

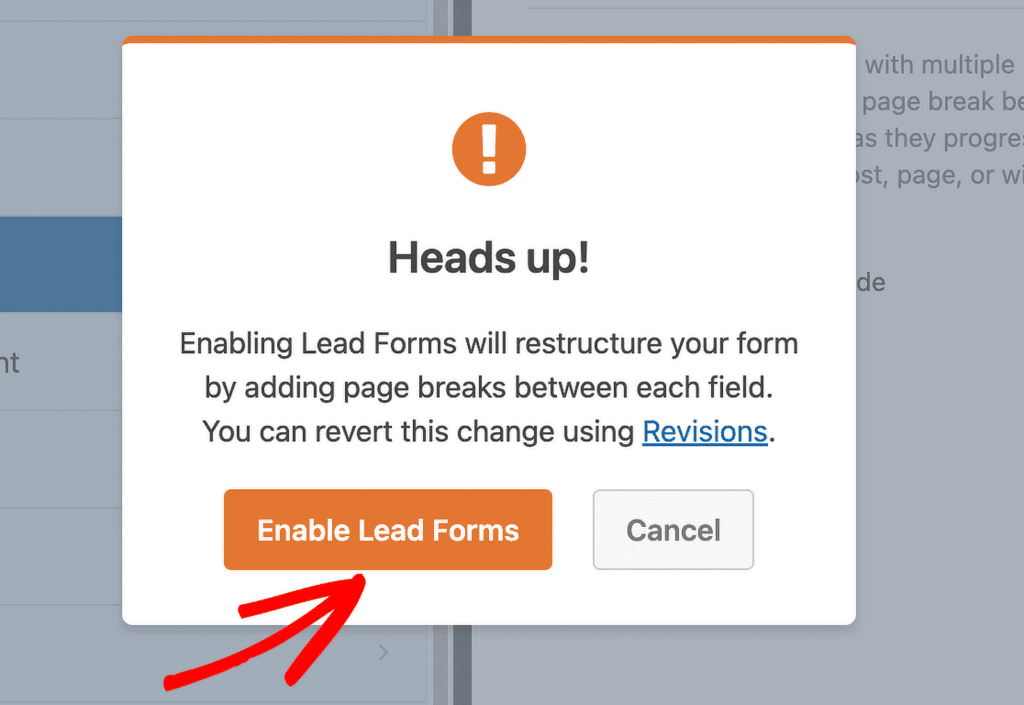
Nesta altura, aparecerá uma mensagem informando-o de que a disposição do formulário está prestes a mudar. Isso é normal. Basta clicar no botão Habilitar formulários de lead para continuar.

Já fiz isso muitas vezes e, a menos que seu formulário esteja cheio de campos, a troca geralmente acontece em apenas alguns segundos. O WPForms agora dividirá automaticamente seu formulário em etapas.

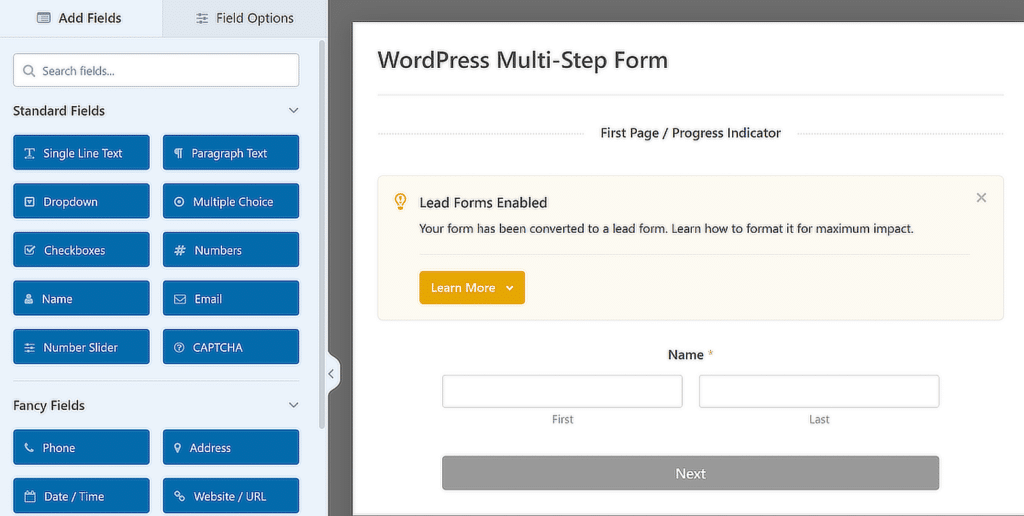
Uma vez feito isso, verá o seu formulário reestruturado em secções individuais e organizadas. Pode ainda arrastar coisas, adicionar novos campos ou ajustar a ordem, o que for melhor para o seu fluxo.

Assim que o formulário estiver configurado, pode ajustar o seu aspeto no seu site. Esta é uma das razões pelas quais gosto de utilizar o Lead Forms Addon.
Estilizar seu formulário de lead
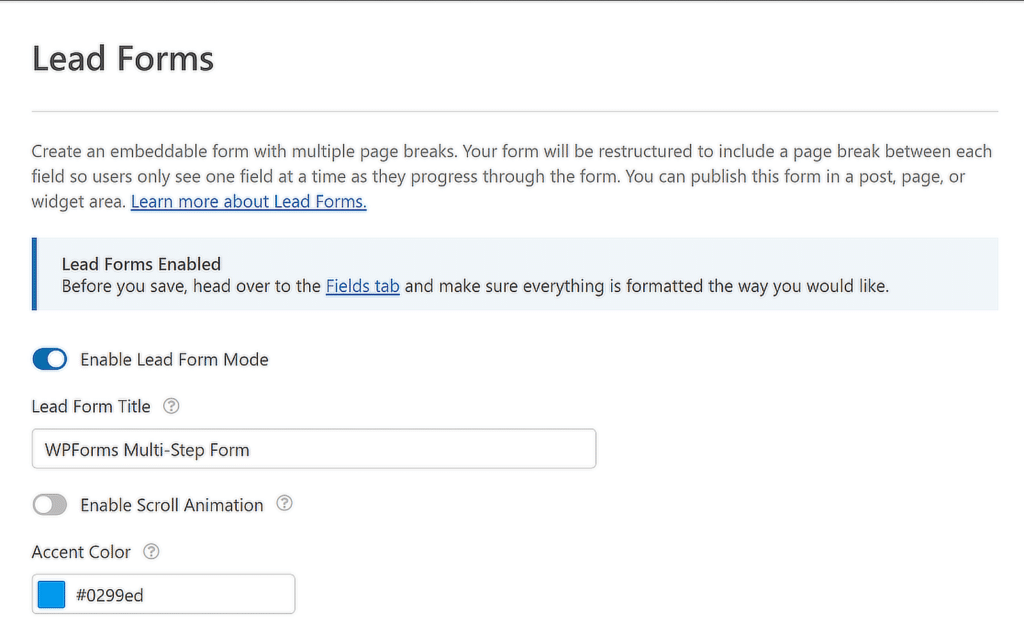
Nas definições dos Formulários de chumbo, encontrará várias opções para atualizar o design. Essas alterações serão exibidas no front-end, portanto, ajudam a dar ao seu formulário uma sensação mais refinada sem precisar de nenhum código.
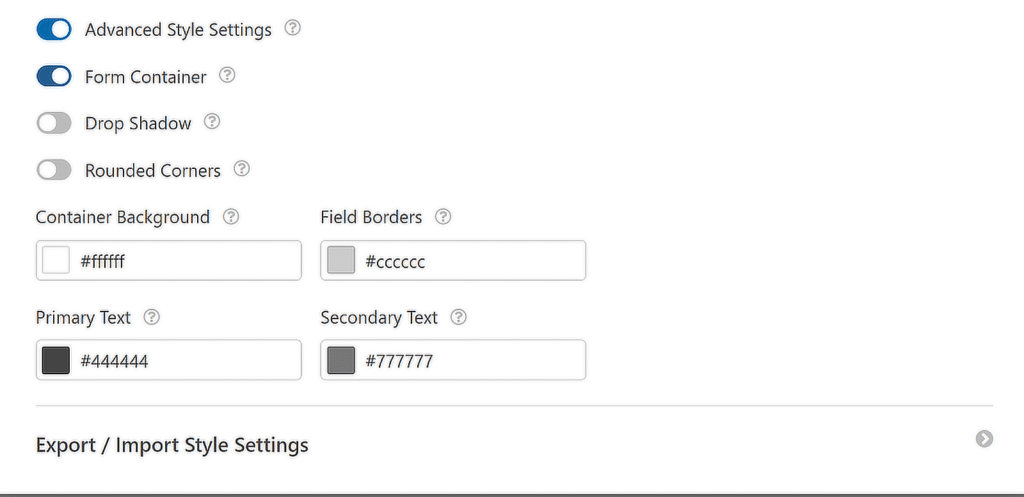
Eis o que pode controlar:
- Título do formulário: Pode adicionar um título personalizado na parte superior do formulário. Normalmente, utilizo este espaço para dar aos utilizadores uma ideia rápida da finalidade do formulário.
- Cor de destaque: Esta opção altera o aspeto dos seus botões, linha de progresso e ícones. O seletor de cores incorporado facilita a correspondência com o estilo do seu sítio.
- Animação de deslocação: Quando esta opção está activada, os utilizadores são levados de volta ao topo do formulário depois de clicarem no botão "Seguinte". Considero esta opção útil para páginas mais longas em que o formulário poderia parecer desarticulado.

O seu Formulário de Contacto pode ser ainda mais personalizado com a ajuda de definições adicionais. . Para aceder a estas definições, tem de ativar as Definições de estilo avançadas.
Para separar o Formulário de chumbo dos outros elementos da página, pode também ativar a opção Contentor de formulário, que o colocará num contentor.

Método 3: Gerar formulário com IA
Se preferir não criar o seu formulário de raiz, pode deixar que a IA o faça por si. Utilizei esta funcionalidade várias vezes quando precisava de ter um formulário pronto rapidamente e é, honestamente, uma das ferramentas mais práticas do construtor.
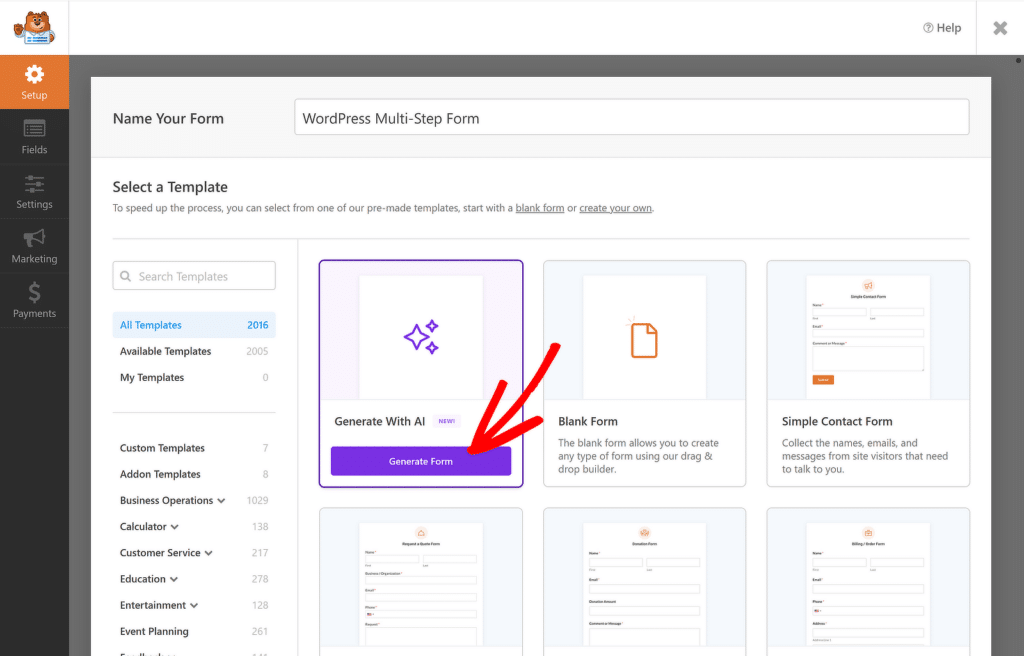
Comece indo para WPForms " Adicionar novo, e passe o mouse sobre o botão roxo Gerar com AI . Em seguida, clique no botão Gerar formulário para ir para o construtor de formulários AI.

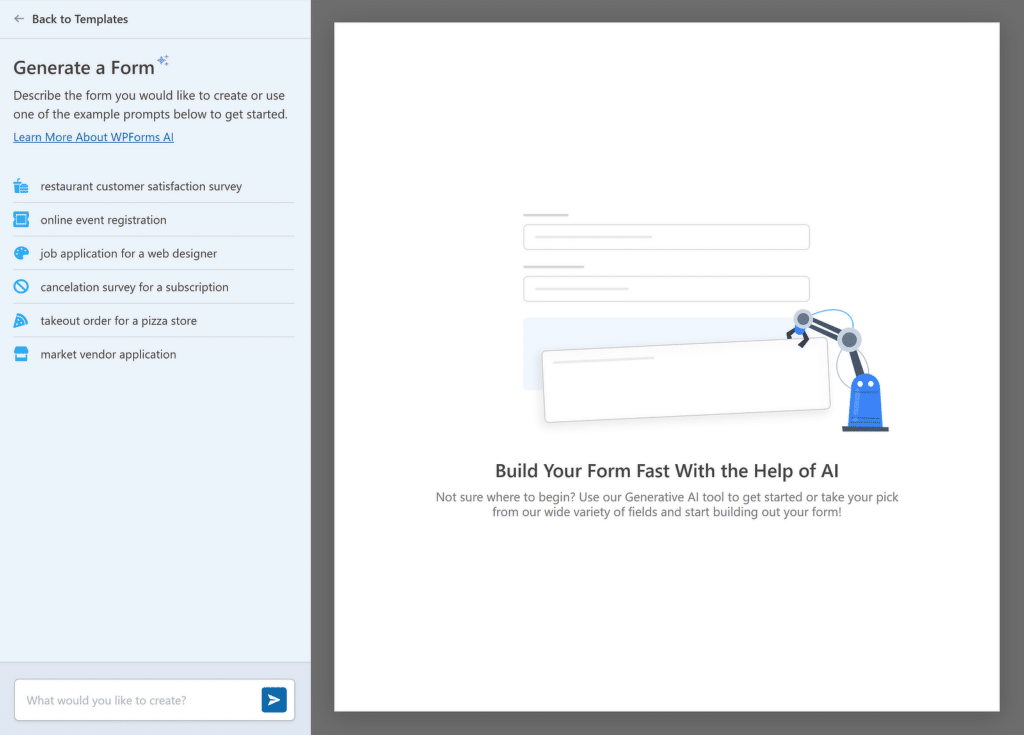
É aqui que pode descrever o tipo de formulário que pretende. Pode escrever o seu próprio pedido ou escolher entre as sugestões à esquerda, como o registo de eventos ou o inquérito de feedback do cliente.

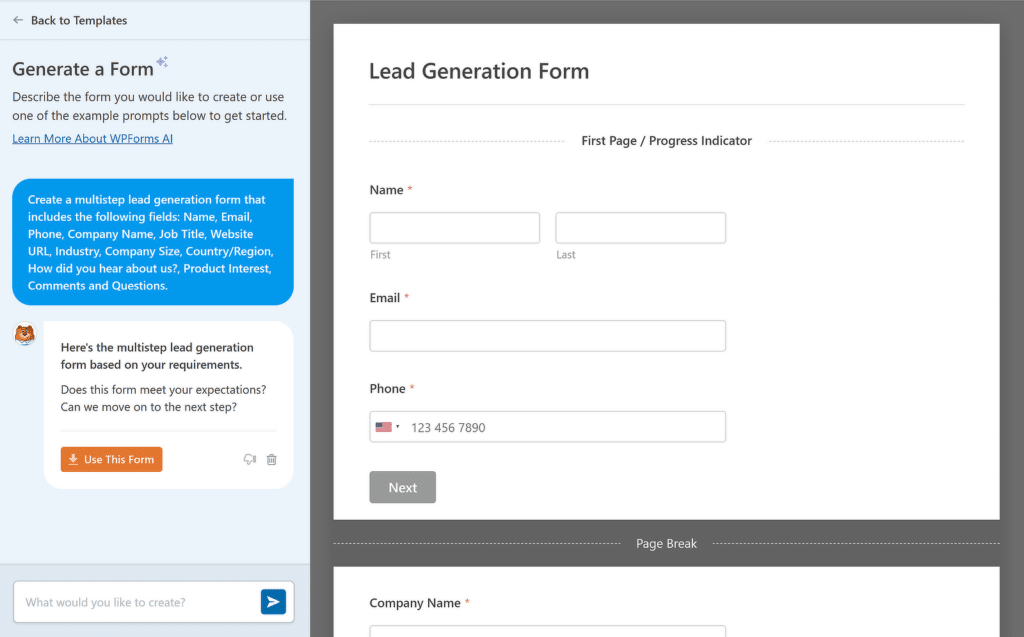
Depois de introduzir o seu pedido, algo como "Criar um formulário de geração de leads em várias etapas com campos para nome, e-mail, empresa, país, interesse no produto", a IA demora alguns segundos a criá-lo para si.
O que é realmente interessante é que ele não despeja todos os campos em um formulário longo. Se o seu pedido incluir vários tópicos, a ferramenta utiliza automaticamente as quebras de página para dividir o formulário em etapas.

Pode pré-visualizar tudo aqui mesmo. Se o formulário tiver bom aspeto, clique em Utilizar este formulário e este será carregado no construtor, onde pode fazer alterações, reorganizar campos ou ajustar os títulos das secções.
Já utilizei este método quando tinha pouco tempo ou precisava de construir algo para testar. Elimina o trabalho de adivinhação e dá-lhe um ponto de partida sólido em segundos.
Depois de fazer os seus ajustes no formulário gerado pela IA, certifique-se de que carrega em Guardar. Este passo é fácil de esquecer, aprendi isso da maneira mais difícil!

Passo 4: Personalizar notificações e confirmações
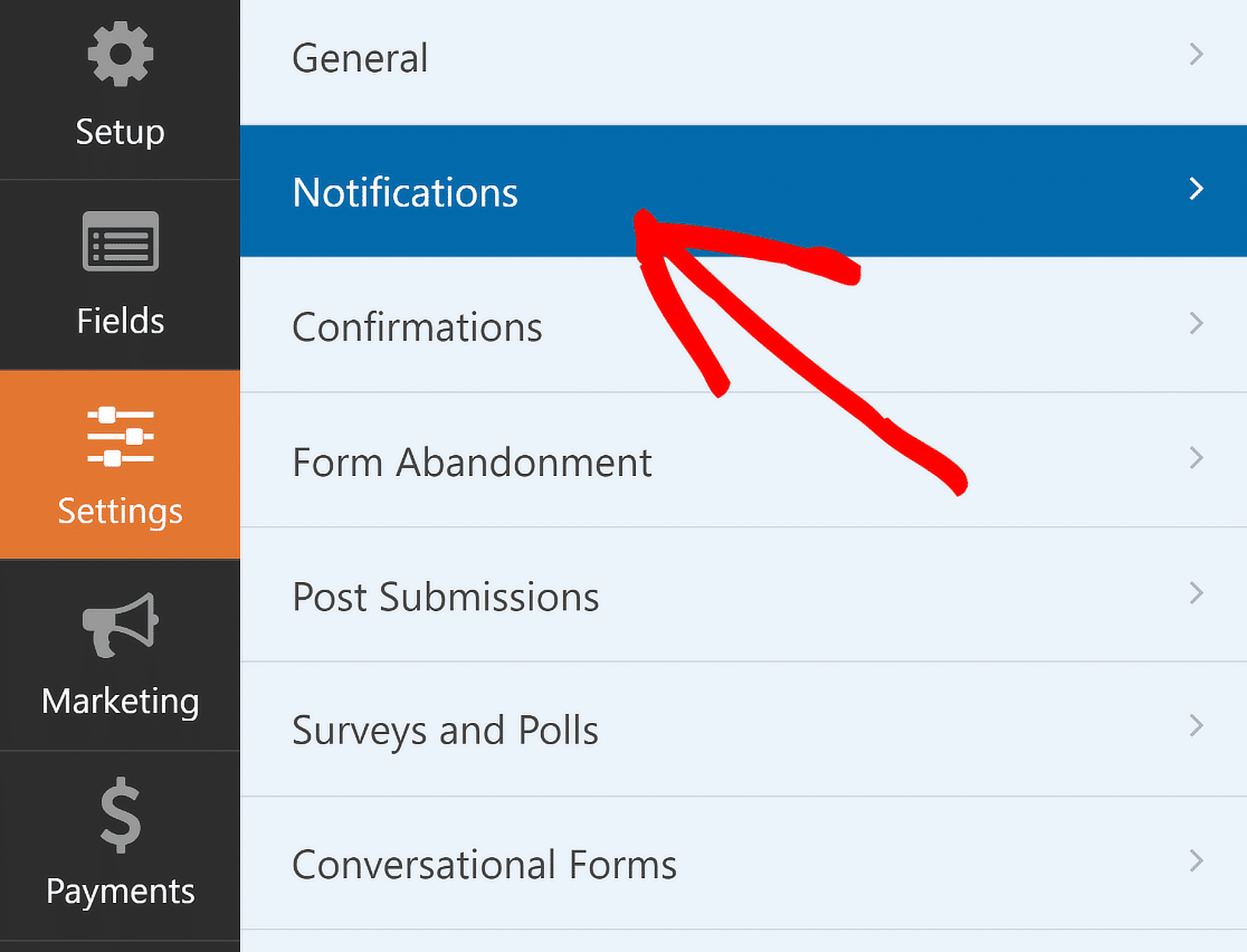
O próximo passo importante é personalizar as notificações e as mensagens de confirmação do seu formulário de várias etapas. Comece por navegar para a opção Notificações no separador Definições, à esquerda do criador de formulários.

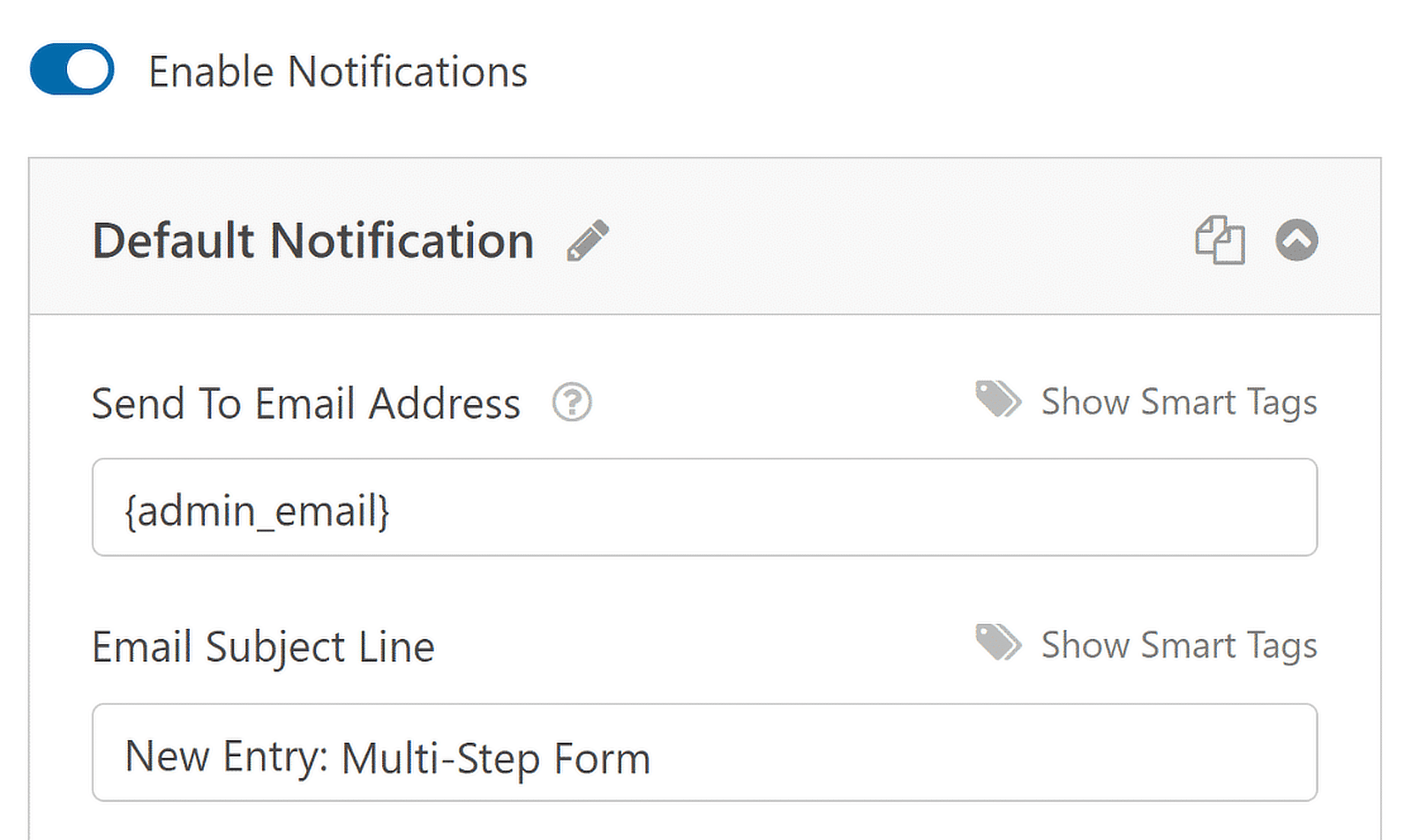
Pode editar as definições de notificação predefinidas, como a linha de assunto, ou alterar os e-mails dos destinatários, conforme necessário, a partir daqui.

Se utilizar etiquetas inteligentes, também pode notificar o endereço de correio eletrónico do utilizador quando este submete um formulário, informando-o de que o recebeu e que entrará em contacto em breve.
Isto é especialmente verdadeiro para formulários de várias páginas no WordPress. Para obter ajuda com este passo, consulte a nossa documentação sobre como configurar notificações de formulários no WordPress.
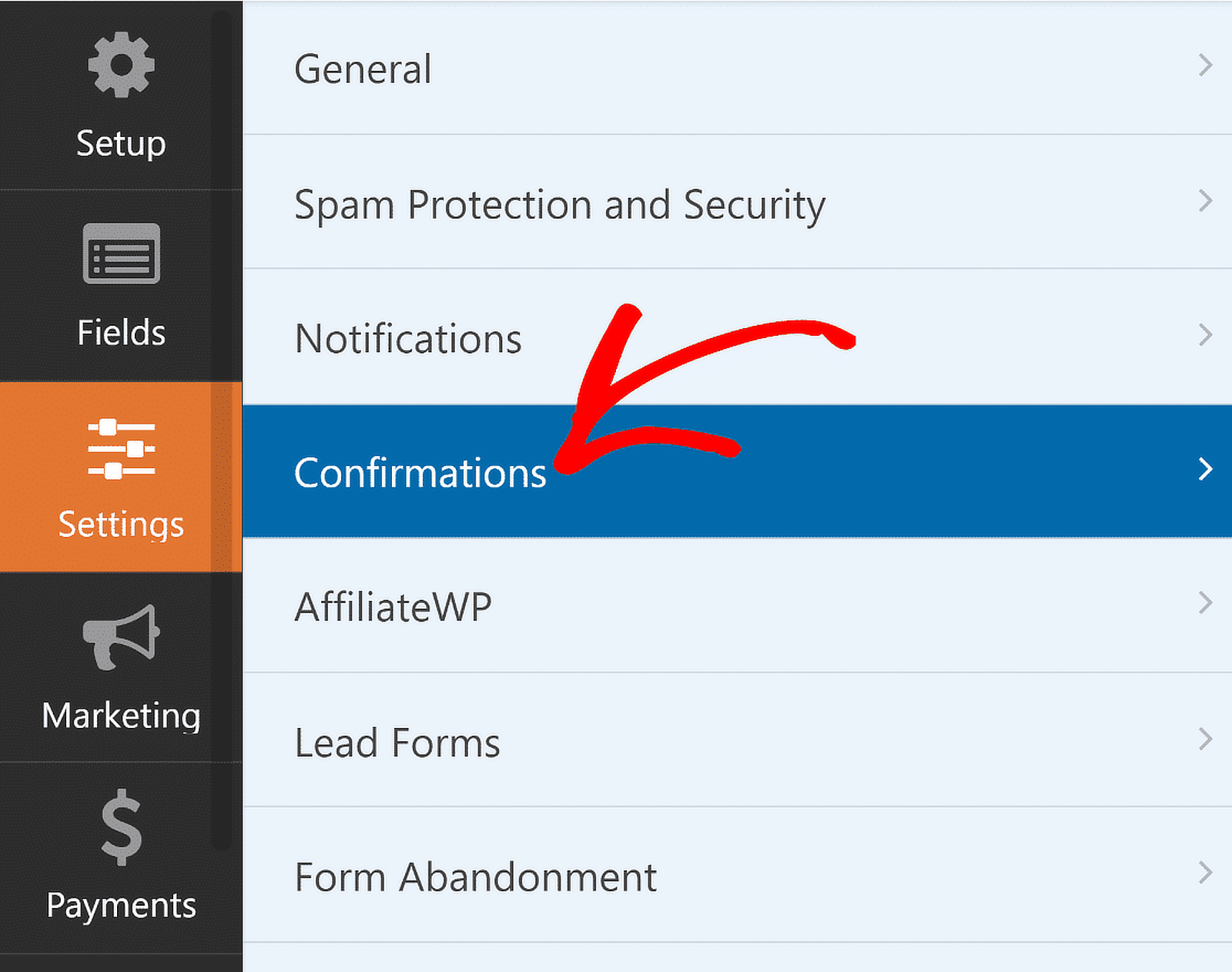
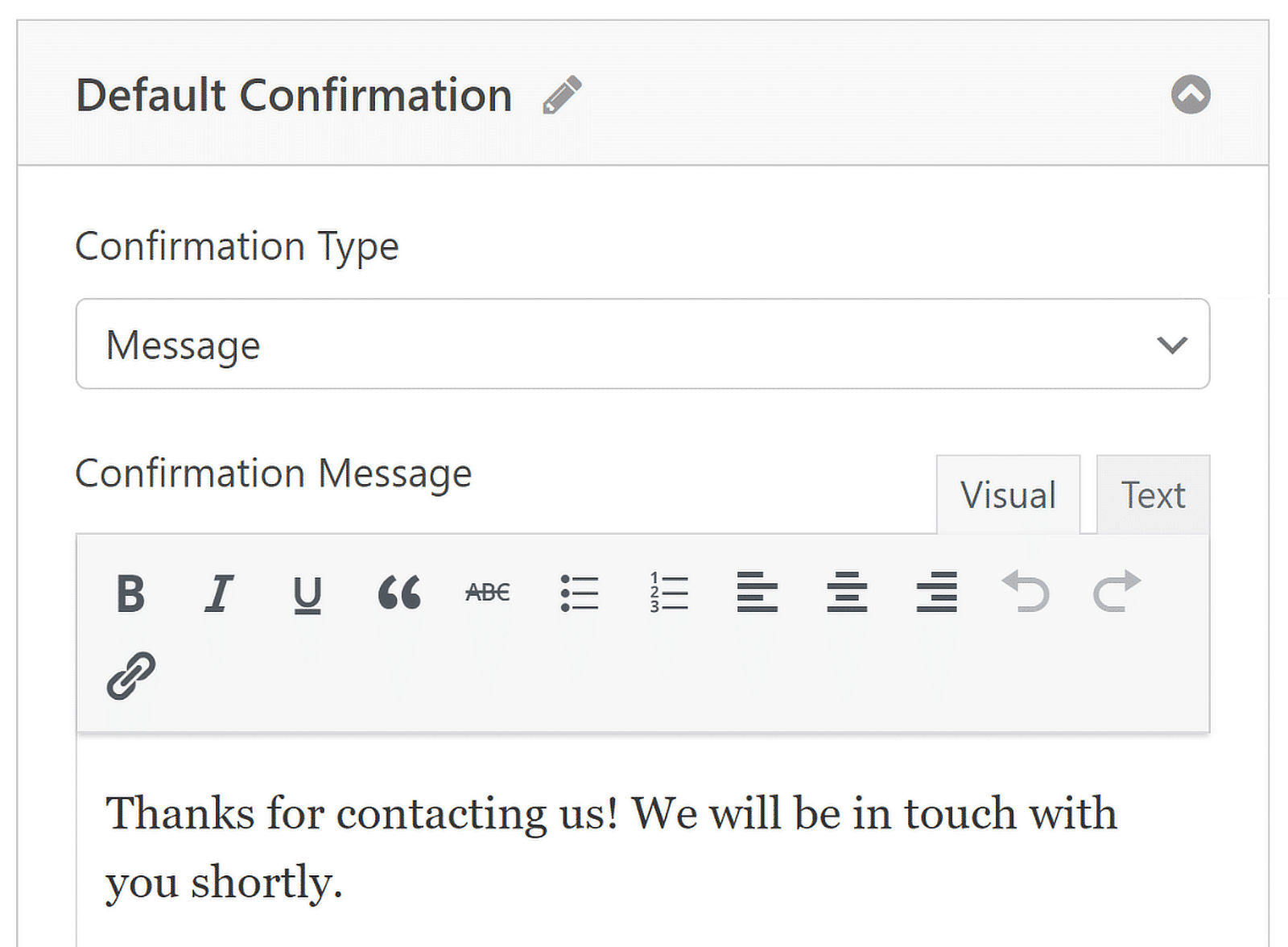
Uma vez concluído, basta navegar para Confirmações no menu Definições para configurar respostas para submissões de formulários bem sucedidas.

Agora, selecione o tipo de confirmação (mensagem, apresentação de página ou redireccionamento) que melhor se adequa ao seu sítio Web e configure as respectivas opções.

Pode editar facilmente a mensagem de sucesso e informar os clientes sobre os passos seguintes. Para obter ajuda com outros tipos de confirmação, consulte a nossa documentação sobre a configuração de confirmações de formulários.
Passo 5: Adicionar o formulário multi-passo ao seu site WordPress
O WPForms permite-lhe adicionar os seus formulários a vários locais do seu sítio Web, incluindo as suas páginas, publicações de blogues e widgets da barra lateral.
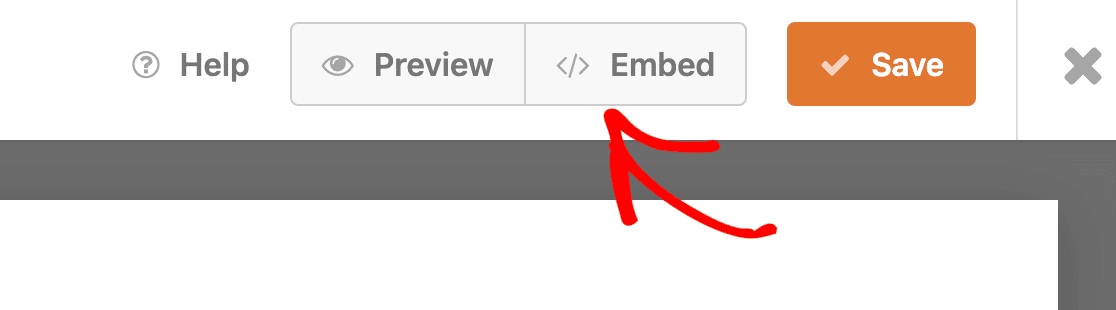
Vamos ver a opção de colocação mais comum: incorporação de página/post. Para começar, clique no botão Incorporar na parte superior do construtor de formulários.

Pode optar por publicar o formulário numa página existente ou criar uma nova página, após o que será redireccionado para o editor de blocos do WordPress.

Em seguida, escolha um nome para a página onde pretende incorporar o seu formulário e clique no botão Let's Go (Vamos lá ). De imediato, verá o editor de blocos do WordPress aberto. O seu formulário de várias partes já estará incorporado.

Agora, pode publicar esta página diretamente para lançar o seu formulário ou tentar fazer algumas alterações de estilo para lhe dar mais força.
Usar um formulário bem estilizado é uma boa prática para fazer com que ele se destaque e chame a atenção do visitante. E o WPForms torna isso incrivelmente fácil de fazer.
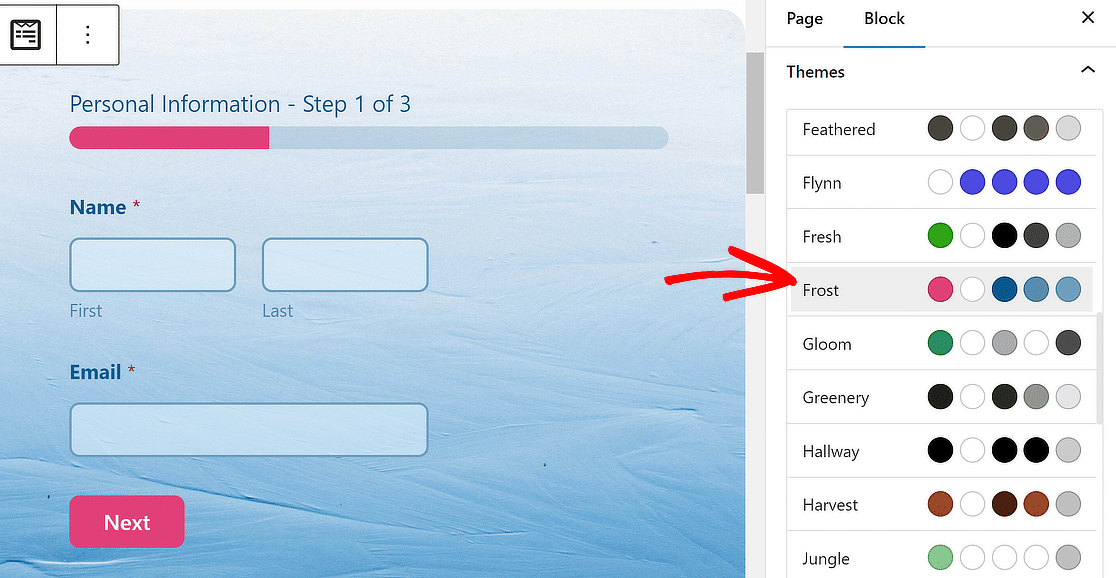
Basta clicar na área em torno do formulário incorporado no editor de páginas para abrir um novo painel à direita. Aqui, encontrará todas as opções de estilo básicas e avançadas para WPForms.
Para criar rapidamente um estilo para o seu formulário, pode selecionar um tema pronto na secção Tema do formulário. Neste exemplo, estou a utilizar o tema Frost (que é um dos meus favoritos).

Não hesite em experimentar outros temas; tem muitas opções. Se gosta de experimentar diretamente, também pode personalizar manualmente diferentes elementos do formulário com mais precisão.
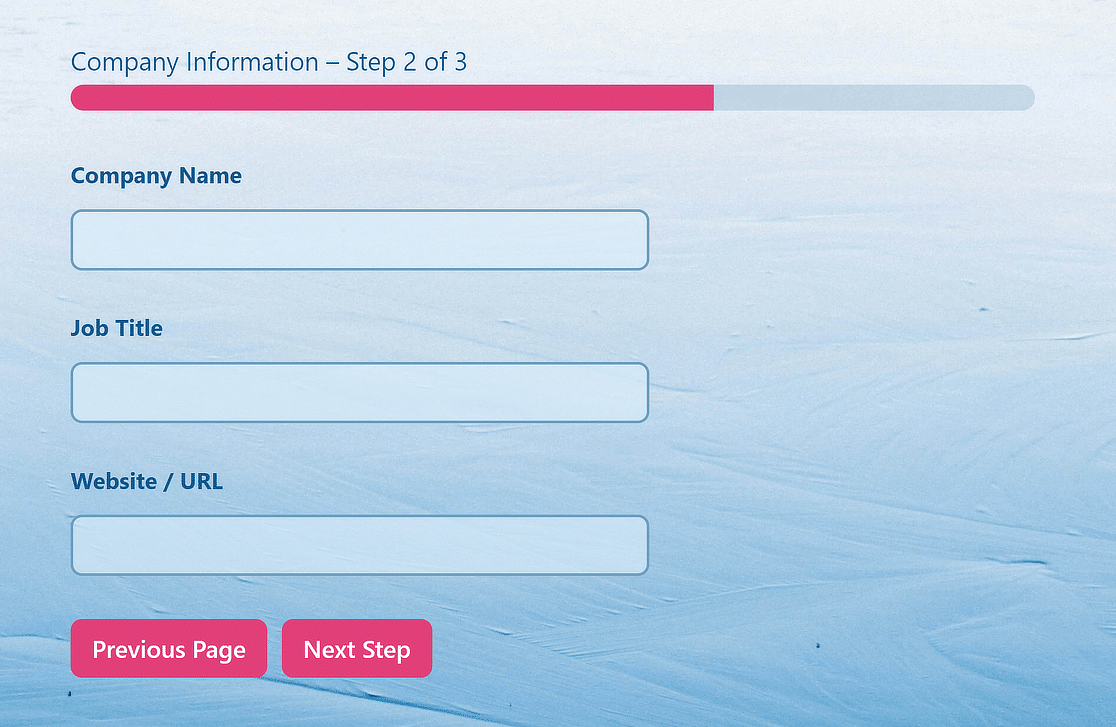
Quando estiver pronto para avançar, clique no botão Publicar e o seu formulário WordPress de várias etapas estará ativo! Aqui está como o meu formulário aparece no frontend após a publicação.

E já está! Agora já sabe como criar um formulário de várias etapas no WordPress e pode começar a melhorar a experiência do utilizador e a taxa de conversão imediatamente.
Crie Formulários Multi-Passo com Estilo Agora 🚀
FAQs sobre formulários de várias etapas
Os formulários em várias etapas são um tema muito popular entre os nossos leitores. Eis algumas das perguntas mais frequentes que nos fazem sobre eles.
O que é um formulário em várias etapas?
Um formulário com várias etapas reduz o cansaço do utilizador que o preenche. Quando se tem um grande número de campos num único formulário longo, é muito mais provável que os utilizadores abandonem as suas entradas a meio.
Por vezes, os formulários de várias etapas são designados por formulários de várias páginas. De qualquer forma, significam que o formulário está dividido em partes mais pequenas e têm elementos como uma barra de progresso que ajuda os utilizadores a verem que estão cada vez mais perto de terminar o formulário.
De facto, os estudos mostram que ter mais de 3 campos de formulário numa única página pode reduzir a sua taxa de conversão.
Como exemplo real, podemos citar WhatIsMyComfortZone.com. Depois de dividir o que antes era um formulário de página de destino de um único passo em vários passos, eles viram 53% dos visitantes do site serem convertidos em assinantes.

Eis mais algumas razões para considerar a criação de um formulário em várias etapas no WordPress:
- Incentivar a concentração: Ao agrupar perguntas de formulários semelhantes, pode dividir a informação em áreas de concentração para o utilizador.
- Reduzir o abandono de formulários: É mais provável que os utilizadores completem as informações solicitadas se estas estiverem divididas em páginas em vez de serem apresentadas como um formulário longo.
- Recolha apenas o que precisa: Pode ter um formulário WordPress de várias etapas com campos condicionais utilizando a lógica condicional. Mostrar diferentes páginas do formulário com base nas respostas dadas pelos utilizadores.
Um formulário em várias etapas tornará o meu sítio Web mais lento?
Os formulários de várias etapas criados com o WPForms são altamente responsivos e otimizados para não afetar a velocidade da sua página.
Como resultado, não tornarão o seu sítio Web mais lento, quer esteja a utilizar formulários clássicos de várias etapas ou os formulários de leads de várias páginas mais modernos, concebidos para aumentar as conversões.
No entanto, não podemos garantir como a velocidade da sua página será afetada se estiver a utilizar outros plugins de formulários de contacto que não o WPForms.
Quando é que devo utilizar um formulário em várias fases?
Deve utilizar formulários com vários passos para encurtar o comprimento de um formulário complexo. Embora não exista uma regra geral sobre quando é ideal utilizar um formulário com várias etapas, esta é uma decisão que deve ser tomada depois de medir o desempenho do seu formulário.
Se tiver um formulário bastante longo e a taxa de abandono for elevada, a divisão do formulário em várias etapas deve ser uma das primeiras coisas a tentar.
Que tipos de formulários convertem melhor na apresentação em várias etapas?
O esquema de várias etapas é excelente para um formulário longo e que requer detalhes consideráveis do inquirido.
Alguns tipos comuns de formulários para os quais pode considerar a utilização do esquema de várias etapas e dos campos condicionais incluem formulários de candidatura a emprego, inquéritos detalhados, formulários de checkout e formulários de apoio ao cliente.
Como posso criar um formulário de várias etapas no Elementor?
O processo é muito semelhante! Consulte o nosso guia sobre como criar um formulário de várias etapas no Elementor.
A seguir, veja alguns exemplos de formulários em várias etapas
Se estiver à procura de inspiração para formulários de várias páginas, consulte este conjunto de exemplos de formulários de várias etapas.
E se estiver à procura de mais plug-ins do WordPress que tornem o seu site mais fácil de utilizar, consulte estes resumos:
- Os melhores plugins WordPress GRATUITOS
- Melhores plug-ins para redes sociais
- Melhores plug-ins de construtor de páginas
- Melhores plug-ins de cópia de segurança
- Melhores ferramentas sem código
- Melhores plug-ins de registo de e-mail
Aumente as conversões com um formulário de várias etapas agora! 🚀
Pronto para criar o seu formulário? Comece hoje mesmo com o plugin de criação de formulários mais fácil do WordPress. O WPForms Pro inclui muitos modelos gratuitos e oferece uma garantia de reembolso de 14 dias.
Se este artigo o ajudou, siga-nos no Facebook e no Twitter para mais tutoriais e guias gratuitos do WordPress.





Não consigo perceber a barra de progresso. Quando clico na primeira quebra de página, não obtenho opções para uma barra de progresso.
Olá, José! Pode selecionar as suas opções para a barra de progresso clicando na primeira secção de quebra de página, como mostrado aqui:
Mas acho que tens razão, seria uma boa ideia ter essas opções também quando clicas em Quebra de página. Obrigado pela sugestão! Vou falar disso com os programadores 🙂
Pergunta:
É possível "navegar" para as diferentes "páginas" do formulário, criando ligações numa barra lateral, na parte superior ou inferior?
Boa pergunta! Infelizmente, isso não é possível neste momento, mas é uma óptima ideia - vou transmiti-la aos nossos programadores. Obrigado! Pode subscrever a nossa newsletter semanal (utilizando o formulário na barra lateral ou no final desta página) se quiser ser alertado para o lançamento de novas funcionalidades.
Seria bom receber uma notificação ou mensagem por cada parte concluída. Por outras palavras, se o cliente desistir na segunda parte, pelo menos recebemos a informação que preencheu na parte 1.
Olá Luis!
Pode conseguir isso em parte, comprando o nosso addon Abandono de Formulário. Pode enviar-lhe notificações por e-mail de abandono quando um utilizador desiste e fecha o separador do navegador com o formulário ou passa para um separador diferente.
Espero que isto ajude.
Tenha um bom dia 🙂
Para formulários longos, com várias páginas, seria ótimo se fosse possível ao utilizador voltar a preencher um formulário parcialmente preenchido numa altura posterior.
Olá, Mark,
É uma óptima sugestão. Obrigado! Vou transmiti-la à nossa equipa. Por enquanto, pode utilizar a nova extensão Abandono de formulário para acompanhar os utilizadores que não preenchem todo o formulário.
Hi,
Posso descarregar todas as entradas do formulário num único ficheiro Excel?
Olá Moiz,
Embora não seja possível exportar diretamente para um ficheiro Excel, oferecemos uma opção de exportação CSV que permite exportar facilmente todas as entradas de um formulário de uma só vez. Aqui está o nosso tutorial sobre exportações de CSV, que mostra como isto funciona com um pouco mais de detalhe.
A partir daí, pode abrir o CSV com um programa de folha de cálculo como o Excel e converter o ficheiro para um formato diferente, se assim o desejar.
Espero que isto ajude! Se tiver mais perguntas sobre CSVs ou sobre qualquer outro assunto, contacte-nos 🙂
Olá, gostaria muito de poder utilizar o vosso plugin mas não posso pagar os planos de preços profissionais ou de agência. Gostaria de saber se existe alguma forma de adicionar as funcionalidades paypal ou stripe à versão de $39 por ano, juntamente com a possibilidade de dividir o formulário num formulário de várias páginas que funciona muito bem como vi num vídeo de demonstração a este preço? Se não... Há algum plano de pagamento, uma vez que sou deficiente e tenho um rendimento fixo e não posso pagar estes preços todos de uma vez, por ano. Obrigado
Olá, Don,
Não há problema - todas as funcionalidades de várias páginas, como as descritas neste tutorial, estão incluídas em qualquer nível de licença paga.
Espero que isso ajude! Se tiveres alguma dúvida, diz-nos 🙂
Hi,
Quero utilizar o vosso plugin, mas primeiro tenho de clarificar os meus requisitos.
Preciso de um campo de e-mail, mas o utilizador tem de adicionar uma identificação de e-mail única. Ou seja, se o e-mail existir na base de dados, haverá um erro
Preciso de um formulário de duas páginas, ou seja, depois de preencher os dados da primeira página, o utilizador será redireccionado para o segundo link e, em seguida, submeterá o formulário e enviará um e-mail ao administrador e ao utilizador, juntamente com os dados que o utilizador preencheu na página anterior.
Por favor, informe-me o mais rapidamente possível para que eu possa comprá-lo.
Agradecimentos
Olá,
Parece que podemos fornecer o que está a descrever através de uma combinação da nossa extensão de registo de utilizador e dos nossos formulários de várias páginas (descritos acima).
Os nossos formulários de várias páginas podem ser criados com qualquer nível de licença paga, e o registo de utilizadores está disponível com o nosso nível de licença Pro ou superior.
Espero que isso ajude! Se desejar mais detalhes ou tiver qualquer outra pergunta, entre em contacto connosco e a nossa equipa terá todo o prazer em ajudar 🙂
O WP Form suporta vários idiomas?
Olá Shanur,
Óptima pergunta. Atualmente, temos várias opções de idioma incorporadas nos nossos formulários e existem vários plug-ins/ferramentas de tradução que ajudam a fornecer mais opções de tradução. Aqui está o nosso tutorial sobre a tradução de formulários, que fornece muito mais pormenores.
Espero que isso ajude! 🙂
HI,
Penso que o vosso plugin pode resolver os meus problemas, mas tenho algumas questões antes de o comprar. Com o vosso plano Basic é possível fazer um formulário Multi Step com inputs obrigatórios que impeçam o utilizador de ver o passo seguinte antes de preencher esses mesmos inputs? Outra coisa, é possível submeter o formulário do passo atual em vez de o submeter apenas no final? O que pretendo é recolher os dados do utilizador passo a passo para evitar que se perca o seguimento do mesmo caso o utilizador só preencha um dos passos.
Por favor, informe-me o mais rapidamente possível.
Agradecimentos
Olá Luís,
Claro, para evitar que o utilizador avance sem completar uma página, basta exigir esses campos. Quando os campos são obrigatórios, o utilizador não pode avançar para a página seguinte até que esses campos tenham sido preenchidos (verá mensagens de validação, como as mostradas aqui).
Embora não tenhamos atualmente uma forma de submeter o formulário sempre que o utilizador vai para uma nova página de formulário, temos uma ferramenta para capturar entradas que não são concluídas: o nosso addon Abandono de formulário. Quando utilizado, este capta entradas mesmo que o utilizador não submeta o formulário.
Se tiver outras dúvidas ou quiser mais detalhes, entre em contacto connosco e teremos todo o gosto em ajudar! 🙂
Olá, gostaria de saber como alterar o texto do "Passo". Por exemplo, na opção da barra de progresso, poderia ter Título da página - Passo 1 de 3. Mas como posso alterar a palavra "Passo" para outra coisa, como "Pergunta".
Obrigado.
Olá, Mark,
Atualmente, não dispomos de uma forma integrada de alterar este texto. No entanto, pode considerar a utilização de um plugin de substituição de cadeias de caracteres, como o Say What. Mais frequentemente utilizado para traduções, este plugin permite-lhe substituir partes de texto como esta. Não posso dizer que o tenha experimentado mantendo o inglês (apenas para mudar para uma língua diferente), mas é isso que sugiro que procure.
Espero que isto ajude! Se tiver mais alguma dúvida, entre em contacto connosco 🙂
Olá,
É possível enviar partes de um formulário preenchido para vários endereços de correio eletrónico?
A primeira página vai para [email protected]
a segunda parte vai para [email protected]
etc
Também preciso do nome em todas as mensagens de correio eletrónico.
Olá, Stefan,
Teremos todo o gosto em ajudá-lo a configurar isto! Quando tiver oportunidade, envie-nos uma mensagem para o suporte para que possamos ajudá-lo.
Se tiver uma licença WPForms, tem acesso ao nosso suporte por e-mail, por isso, envie um ticket de suporte.
Caso contrário, fornecemos suporte gratuito limitado no fórum de suporte do WPForms Lite WordPress.org.
Obrigado 🙂
Gostaria de criar, por exemplo, um formulário de faturação em que existe um subformulário incorporado no formulário principal.
Por exemplo, o formulário principal contém a fatura de venda e a data, e o subformulário contém as informações sobre os itens, tais como números de peça, descrição, quantidade, preço unitário e preço total. O subformulário pode conter muitas linhas de itens.
O vosso plug-in WPform pode conceber este tipo de formulários?
Olá Joe - Não me parece que o WPForms seja uma boa opção para este projeto, mas agradecemos a sua consideração!
Existe alguma forma de dar uma resposta predefinida, dependendo da opção que o utilizador escolher no formulário? Queremos ter um formulário de escolha múltipla, mas dar uma resposta pré-escrita dependendo da seleção do utilizador, para que ele possa ver isso antes de clicar na pergunta seguinte. Obrigado!
Olá J,
Não temos uma forma de mostrar respostas predefinidas dependendo da seleção de um utilizador enquanto este ainda está a preencher o formulário. No entanto, é possível criar emails de notificação condicional com base nas seleções de um formulário. Tudo o que isso requer é a lógica condicional, que está incorporada em todas as nossas licenças pagas.
Temos um ótimo tutorial sobre como configurar isto aqui.
Espero que isto ajude!
Olá, é possível ter 2 opções de caixa de verificação "letras pequenas" por baixo do botão enviar? Pretendemos pedir às pessoas que se registam connosco que seleccionem se não querem receber notícias nossas, etc.? Se não for possível, posso deixar como está, mesmo por cima do botão de envio, mas é possível personalizar o texto destas caixas (apenas) para um tamanho de letra inferior ao do resto do formulário?
Olá, Jo,
Atualmente, não é possível adicionar campos de formulário por baixo do botão de envio, mas tenho uma sugestão sobre como obter esse texto especial facilmente: utilizando a nossa opção especial "Termos de serviço". Aqui está um tutorial que mostra capturas de ecrã e detalhes sobre como configurar isto.
Espero que isto ajude! 🙂
Olá, comprei uma licença por 39 dólares e é suposto ter a opção de criar formulários de várias páginas, mas quando coloco o formulário online, após a primeira pergunta, só aparece a barra de progresso e não o resto do formulário. Existe alguma definição especial para corrigir isto?
Olá Lyron,
Peço desculpa pelo problema! Parece definitivamente um pouco estranho, por isso, quando tiver oportunidade, contacte a nossa equipa de apoio e eles poderão analisar o problema.
Obrigado!
Estou à procura do seguinte plugin de funcionalidade:
Pretendo que o utilizador preencha o formulário em várias etapas, o utilizador pode guardar este formulário em qualquer etapa para o editar mais tarde a partir do front-end. Quando o utilizador concluir todos os passos, o formulário deve ser guardado no perfil do utilizador. Sim, o utilizador pode editá-lo se o quiser editar e pode enviar outro formulário. E o utilizador pode preencher vários formulários.
Cada passo do utilizador deve ser guardado no painel de controlo para acompanhar o registo do utilizador.
Se tiver esta funcionalidade, informe-me.
Olá Awais, obrigado pelas perguntas!
Atualmente, não dispomos de uma opção integrada que permita aos utilizadores guardar e continuar a enviar formulários mais tarde. Peço desculpa por qualquer confusão!
Caso pretenda guardar o local onde o utilizador deixou o formulário, pode tentar utilizar o nosso addon Abandono de Formulário.
Espero que isto ajude 🙂
Assim que o formulário for submetido, o utilizador poderá ver e editar este formulário no perfil de edição mais tarde?
Oi Manan,
Atualmente, não temos uma opção integrada no WPForms para permitir que os utilizadores editem as entradas submetidas na área de perfil do utilizador. No entanto, concordo que seria muito útil. Tomei nota do pedido de funcionalidade e vamos mantê-lo no nosso radar enquanto planeamos o nosso roteiro para o futuro.
Peço desculpa por qualquer incómodo!
Divirtam-se 🙂
Antes de decidir comprar este produto, gostaria de saber se a lógica condicional também pode ser utilizada noutra página, dependendo do que o utilizador introduziu na primeira página. Não apenas para a mesma página. Por exemplo, se o utilizador selecionar as duas primeiras opções, será direcionado como habitualmente, mas se selecionar as últimas 3 opções na primeira página, a terceira página terá um aspeto um pouco diferente. Espero que isto faça sentido. Agradecia muito uma resposta.
Olá, Manjinder!
Sim, funcionará dessa forma. O único problema é que a lógica condicional não pode ser aplicada às páginas, ou seja, ao campo Quebra de página.
No entanto, é absolutamente possível mostrar/ocultar um campo na página 2, dependendo da entrada do utilizador num campo na página 1.
Espero que isto ajude.
Bom trabalho 🙂
É possível distribuir um formulário multi-páginas por diferentes páginas do wordpress?
Por exemplo, colocar a primeira parte do formulário (três campos) na "home-page" e a segunda parte do formulário (cinco campos seguintes) noutra página do site wordpress?
Agradeço desde já a vossa resposta!
Olá Manuel!
Atualmente, não existe uma opção incorporada para o conseguir.
Como alternativa, pode criar dois formulários separados e, assim que um utilizador submeter o primeiro, este será redireccionado para o segundo com a funcionalidade Redireccionamento de confirmação.
Espero que isto ajude.
Tenha um bom dia 🙂
É possível ter uma barra de progresso entre os dois formulários separados, ou seja, Formulário 1 (50%) > enviar redireccionamento >Formulário 2 (100%)?
Obrigado desde já!
Olá, Mateus - Atualmente, não temos a funcionalidade para apresentar o indicador de percentagem entre dois formulários separados. Concordo que isso seria útil e vou adicioná-lo ao nosso rastreador de pedidos de recursos.
oi, criei um formulário de registo em várias etapas utilizando o formulário WP - modelo em branco. mas agora o Wordpress não o reconhece como um formulário de registo, por isso sempre que os utilizadores se registam, o administrador não pode aprovar. como resolver? obrigado
Olá Lisa.
O formulário de registo do WPForms não substitui totalmente o formulário de registo do WordPress. Você pode criar uma página de registro no seu site e incorporar um WPForms lá. Em seguida, coloque um link para esta página em algum lugar no cabeçalho do seu site para que os usuários possam simplesmente acessá-lo para se registrar no seu site.
Espero que isto ajude.
Tenha um bom dia 🙂
Olá! É possível avançar para a página seguinte assim que o utilizador faz a sua seleção? Tenho uma seleção de imagens em que o utilizador pode fazer uma escolha entre opções - o ideal é avançar para o passo seguinte do formulário sem que o utilizador tenha de clicar em "seguinte". Obrigado!
Olá Robin - Atualmente, não dispomos dessa funcionalidade de deslocamento automático. Mas concordo que seria muito útil. Tomei nota do pedido de funcionalidade e vamos mantê-lo no nosso radar enquanto planeamos o nosso roteiro para o futuro.
Obrigado pela sugestão!
Também eu gostaria muito de ver essa funcionalidade. Tenho um formulário com uma dúzia de páginas e acho que é demasiado trabalhoso para os visitantes terem de clicar em SEGUINTE depois de cada opção de imagem.
Oi Ronald - Eu entendo como isso pode ser útil. Adicionei o seu voto ao pedido de recurso. Se ajudar, temos um formulário de conversação que passa para a pergunta seguinte depois de preencher as perguntas actuais. No entanto, ele não está no formato de várias páginas.
Espero que isso ajude e obrigado pela sugestão!
Olá,
É possível que o formulário accione um popup num formulário de várias etapas. Aqui está um exemplo [URL Removido]
Obrigado.
Saúde,
Myles.
Olá Myles - Boa pergunta!
Existem vários plug-ins do tipo popup/lightbox disponíveis no WordPress.org, como o Popup Maker, com o qual os nossos clientes relatam o seu sucesso.
Na verdade, qualquer plugin que permita usar um shortcode deve funcionar com o shortcode WPForms. Se quiser um tutorial mais geral, recomendo este artigo do WPBeginner
Espero que isto ajude! Para obter mais ajuda sobre este assunto, contacte o nosso apoio ao cliente 🙂
O utilizador pode guardar o formulário e continuar mais tarde?
Tem uma funcionalidade para guardar e continuar mais tarde? Podem fazer alterações e voltar a enviar?
É possível guardar as informações de cada passo para as ter sempre à mão caso o formulário não seja apresentado?
Olá Dinesh- Atualmente, não temos uma opção incorporada que permita aos utilizadores guardar e continuar a enviar formulários mais tarde. Tomei nota do pedido de recurso e vamos mantê-lo no nosso radar enquanto planeamos o nosso roteiro para o futuro.
Caso pretenda guardar o local onde o utilizador deixou o formulário, pode tentar utilizar o nosso addon Abandono de Formulário.
Espero que isto ajude 🙂
como adicionar automaticamente a passagem à etapa seguinte num formulário com várias etapas
Muhammad - Atualmente, não dispomos de uma forma integrada de avançar automaticamente os utilizadores para outra página sem um botão "Submeter" ou "Seguinte". No entanto, concordo que seria muito útil. Tomei nota do pedido de funcionalidade e vamos mantê-lo no nosso radar enquanto planeamos o nosso roteiro para o futuro.
Se tiver outras dúvidas ou precisar de ajuda, não hesite em contactar a nossa equipa de apoio, que terá todo o prazer em ajudar 🙂
Estou a utilizar um formulário de várias etapas
O utilizador clica em Seguinte e aparece o passo seguinte, mas o primeiro campo da página não recebe o foco, tendo o utilizador de clicar na caixa.
Isto é um erro ou o efeito pretendido?
Yoni - Ótima pergunta! Não temos uma forma integrada de adicionar foco automático aos campos de formulário, mas isso pode ser feito com um pouco de código se estiver disposto a adicionar. Aqui está um bom artigo sobre como adicionar foco automático a campos de formulário. Não se esqueça de verificar a secção FAQ deste artigo, uma vez que fornece o código para o formulário Multi-Step.
Boa viagem 🙂
Posso criar mais do que um formulário e utilizá-lo livremente no plugin wpform lite?
por favor, ajude-me a confirmar.
Hey Safiqul - Sim, você pode absolutamente criar mais de um formulário no WPForms Lite. No entanto, o formulário Multi-Step é um recurso Pro.
Espero que isto ajude!
Olá. Tenho perguntas sobre a pré-venda. Como podemos entrar em contacto online? Por favor, escreva no meu e-mail (escrito no formulário de envio)
Olá Vlad - Teremos todo o gosto em ajudar! Pode contactar-nos no apoio ao cliente com alguns detalhes adicionais sobre o que gostaria de poder fazer?
Obrigado 🙂
Tenho uma loja em linha que vende fatos por medida. Preciso de integrar um formulário para os clientes onde possam adicionar as suas medidas e depois visualizá-las na secção "A minha conta". Existe algum plugin ou addon que faça esta configuração?
Olá, Naya - Peço desculpa, mas não temos uma forma integrada de o fazer. No entanto, a solução mais próxima seria criar uma página privada que só seja visível para os utilizadores com sessão iniciada e, em seguida, utilizar o código personalizado, conforme explicado neste documento, para mostrar as entradas a esse utilizador.
Se tiver mais alguma dúvida sobre este assunto, não hesite em contactar a nossa equipa de apoio.
Boa viagem 🙂
Existe alguma forma de fazer com que a quebra de página submeta a primeira página como um formulário próprio? E depois o utilizador poderia submeter a segunda parte/página também como um formulário próprio.
Kylie- Não temos uma funcionalidade para enviar o primeiro formulário e o segundo formulário individualmente, como referiu. Adicionei o seu voto à lista de pedidos futuros para futuras melhorias.
Entretanto, para conseguir o que mencionou, a alternativa mais próxima que posso sugerir é:
- poderia utilizar o método de preenchimento dinâmico de campos para publicar os dados do primeiro formulário no segundo formulário utilizando o URL de redireccionamento do primeiro formulário.
- Para tal, deve definir o método de confirmação do primeiro formulário como "Ir para URL (Redirecionar)
- Em seguida, para criar o URL com a cadeia de consulta, pode consultar o nosso tutorial
Para obter mais ajuda sobre este assunto, contacte-nos através do serviço de apoio para que possamos ajudar.
Se você tem uma licença WPForms, você tem acesso ao nosso suporte por e-mail, então por favor envie um ticket de suporte. Caso contrário, oferecemos suporte gratuito limitado no fórum de suporte do WPForms Lite WordPress.org.
Obrigado! 🙂
Olá, preciso do botão anterior na última página do formulário de várias etapas, juntamente com o botão de envio. Assim, em 2 páginas de várias etapas, deve haver a possibilidade de voltar atrás. Por favor, preciso desta funcionalidade.
Olá Dapo - Para ativar o botão "Anterior" para a última página do seu formulário de várias páginas, terá de clicar na linha pontilhada acima do botão Submeter no construtor de formulários. Consulte este screencast. Isto abrirá as Opções de Campo para adicionar um botão "Anterior" à última página do seu formulário.
Espero que isto ajude!
Hi,
É possível enviar uma mensagem de correio eletrónico de verificação no primeiro formulário e uma mensagem de correio eletrónico de confirmação no segundo formulário para o mesmo cliente sem pedir o correio eletrónico do cliente no segundo formulário?
Um bom exemplo é o seguinte: pretendo que um cliente submeta informações pessoais no primeiro formulário e, em seguida, através da ligação de verificação fornecida pelo e-mail de verificação, passe para o formulário seguinte, que contém informações sobre a empresa, e receba um e-mail de confirmação após a submissão.
Preciso de ter o e-mail do cliente como "obrigatório" em ambos os formulários ou há alguma forma de o segundo formulário fazer referência ao endereço de e-mail adicionado no primeiro formulário?
Olá, Lekan! Se o seu e-mail de verificação estiver a ser gerado pela nossa funcionalidade de Notificações, pode gerar um URL dentro do corpo da mensagem que liga ao seu segundo formulário e inclui valores de cadeia de consulta para preencher previamente os campos no seu segundo formulário.
Temos algumas informações sobre como configurar o segundo formulário para aceitar valores de cadeia de caracteres de consulta e como criar o URL neste artigo.
Para configurar o e-mail do seu primeiro formulário com o URL, temos um artigo aqui que está a ser configurado com uma ideia semelhante.
Espero que isto ajude 🙂 Se tiver mais alguma dúvida sobre este assunto, contacte-nos se tiver uma subscrição ativa. Se não tiver, não hesite em colocar-nos algumas questões nos nossos fóruns de apoio.
Obrigado!
O progresso será guardado por passo. Se o utilizador não submeter o formulário, os passos que completou serão guardados e visíveis para mim?
Olá Adebayo!
O formulário Multi-page por si só não tem a capacidade de guardar o progresso do formulário, no entanto, temos dois addons que o podem ajudar com isso.
A primeira é a nossa extensão Abandono de Formulário, sobre a qual pode ver mais aqui: https://wpforms.com/docs/how-to-install-and-use-form-abandonment-with-wpforms/
A outra é a nossa extensão Guardar e retomar, recentemente lançada, sobre a qual pode ver mais em: https://wpforms.com/docs/how-to-install-and-use-the-save-and-resume-addon-with-wpforms/
Estes funcionam de formas ligeiramente diferentes, mas ambos poderão captar informações parciais para análise.
Espero que isto ajude a esclarecer 🙂 Se tiver mais alguma dúvida sobre este assunto, contacte-nos se tiver uma subscrição ativa. Se não tiver, não hesite em colocar-nos algumas questões nos nossos fóruns de apoio.
Este formulário tem sido muito útil, mas o botão seguinte precisa de ser melhorado. Tenho andado à procura de um novo criador de formulários porque a taxa de conversão do meu sítio Web baixou e isso deve-se principalmente à opção do botão seguinte. Vocês precisam de encontrar uma forma de o contornar.
Olá Nj- Lamento saber que está a ter problemas!
Quando tiver oportunidade, pode contactar a nossa equipa de apoio com mais pormenores sobre os problemas que está a enfrentar com o botão Seguinte? e teremos todo o gosto em ajudá-lo com possíveis soluções e ideias!
Obrigado e, por favor, informe-nos 🙂
Estou a tentar encontrar uma forma de fazer três coisas com o mesmo formulário:
1. Página 1: Ter um campo no primeiro ecrã que diga "Isto é uma fotografia de quê?" e, em seguida, um campo para o nome do item.
2. Página 2: Nome e endereço de correio eletrónico....mas o campo do endereço de correio eletrónico tem de pedir à pessoa para adicionar novamente o seu endereço de correio eletrónico e verificar se é o mesmo que introduziu anteriormente.
3. Adicionar o nome e o endereço de correio eletrónico ao meu CRM, que tem um gerador de formulários mas não tem estas funcionalidades. Por isso, tenho curiosidade em saber como ligar o output ao código fornecido pelo código do formulário do CRM para que o conteúdo seja adicionado ao CRM.
Olá Marty!
Pelo que descreveu, o nosso plugin deve ser capaz de fornecer o que precisa. No entanto, não ficou claro com que CRM pretende integrar-se, pelo que não posso responder a essa questão.
Pode contactar-nos com alguns pormenores mais específicos sobre esta questão e dizer-nos com que CRM está a tentar integrar-se, para que possamos esclarecer melhor esta questão?
Obrigado!
Como saltar uma quebra de página e enviar apenas o formulário onde não é apresentado nenhum campo devido à lógica condicional. Por exemplo, na primeira página, temos um campo que diz "Se quiser saber mais" e outro que diz "Não, obrigado". Por isso, se o utilizador selecionar "Não, obrigado", deve submeter o formulário... em vez disso, depois de selecionar "Não, obrigado", passa para a página seguinte, onde colocámos um campo "Mais detalhes", mas que só aparece condicionalmente quando o utilizador seleciona "Se quiser saber mais"... como aparece condicionalmente...., o formulário aparece vazio na página seguinte, logo depois de selecionar "Não, obrigado"... Espero que tenha percebido.
Olá Jekesh!
Atualmente, não temos uma forma de aplicar a lógica condicional a uma página inteira. Mas concordo que seria muito útil. Tomei nota do pedido de funcionalidade e vamos mantê-lo no nosso radar enquanto planeamos o nosso roteiro para o futuro.
Caso ajude, aqui ficam duas ideias a considerar como potenciais alternativas:
1) Pode incluir todo o conteúdo condicional numa página existente (uma página que tenha outro conteúdo). Dessa forma, nenhuma página aparecerá vazia. Por exemplo, se a segunda página apareceria vazia para alguns utilizadores e a terceira apareceria vazia para outros, pode tentar combinar estes campos numa única página.
2) Em alternativa, pode incluir um campo HTML que aparece condicionalmente apenas quando o outro conteúdo está oculto. Desta forma, pode adicionar texto para que o utilizador saiba que não está a perder nada e que pode continuar para a página seguinte.
Peço desculpa por não termos a opção que procura, mas espero que uma destas ideias o ajude! Se tiver mais perguntas sobre este assunto, contacte-nos.
Obrigado! 🙂
Tenho formulários de 5 passos em várias etapas.
Se o meu utilizador sair do meu sítio no passo 3. Quando ele voltar, posso redireccioná-lo para o passo 3
Olá, ao retomar os formulários de várias etapas, de momento não temos uma funcionalidade incorporada para redirecionar os utilizadores na versão que descreveu.
Registei o seu interesse nesta funcionalidade e adicionei o seu e-mail à nossa lista para receber actualizações sobre esta funcionalidade.
Obrigado!
Posso adicionar o botão "Guardar" e "Seguinte" em cada passo, porque por vezes nem todos os passos são concluídos de uma só vez.
Olá Bhagwat, Sim, o addon Guardar e continuar funciona em todas as páginas dos formulários Multi-Step. Para ativar a funcionalidade Guardar e continuar, consulte este excelente guia.
Havig disse que, no caso de estar a enfrentar algumas dificuldades com o mesmo, e para garantir que respondemos à sua pergunta da forma mais completa possível, poderia contactar a nossa equipa com alguns detalhes adicionais?
Envie um pedido de assistência aqui e teremos todo o gosto em ajudar!
Obrigado.
Criei um formulário de várias etapas, mas não consigo encontrar o botão seguinte depois de incorporado na página.
Bilal - pode adicionar um botão Next (Seguinte ) enquanto utiliza a quebra de página para o seu formulário, como mostra esta captura de ecrã.
Aqui está um excelente artigo que explica os títulos de página, o texto do botão e os botões anteriores num formulário de várias etapas.
Para obter mais ajuda sobre este assunto, sugiro que contacte a nossa equipa de apoio .
Obrigado 🙂
É possível obter uma exportação dos dados em formato xml. Ou existem outras formas de importar os dados para outro software?
Joans, Atualmente, não dispomos de uma forma integrada de exportar entradas em formato XML. Mas concordo que seria muito útil. Tomei nota do pedido de funcionalidade e vamos mantê-lo no nosso radar enquanto planeamos o nosso roteiro para o futuro.
Obrigado e bom proveito!
Depois de guardar o formulário, é possível apresentar a entrada e tem dois botões, um para "Confirmação" e outro para "editar"
Olá Elaina,
Não temos uma funcionalidade incorporada para adicionar os botões que mencionou. No entanto, por agora, ao premir o botão Voltar, o utilizador pode fazer alterações/editar o formulário novamente e, para confirmação, o formulário terá de ser enviado através do botão Submeter.
No entanto, continuo a considerar que seria um ótimo pedido de funcionalidade e vou acrescentar o teu voto para o mesmo.
Obrigado 🙂
A minha página "Contacte-nos" tem 2 caixas de verificação:
'Sim, quero ser voluntário' e 'Sim, quero fazer um donativo'
Depois de clicar no botão Enviar, gostaria que o utilizador fosse encaminhado para a minha página de donativos apenas se clicar em "Sim, quero fazer um donativo",
Olá, Anthony,
Isto pode ser conseguido permitindo que os utilizadores vejam diferentes eventos de confirmação de formulário (o que acontece depois de o formulário ser submetido) com base na sua entrada de formulário. Temos um tutorial detalhado aqui.
Obrigado,
OK - não tinha a certeza se os eventos de confirmação aconteciam DEPOIS de o formulário ser submetido. Vou experimentar.