Riepilogo AI
Siete alla ricerca di ottimi esempi di moduli per landing page? Quando qualcuno visita la vostra landing page, avete una sola possibilità di convertirlo, quindi il vostro modulo deve essere progettato per ottenere il massimo impatto.
Sebbene non esista una landing page perfetta, esistono sicuramente delle best practice che possono aiutarvi a ottenere ottimi risultati e a evitare di perdere lead preziosi.
In questo articolo esamineremo alcuni fantastici esempi di moduli per landing page. Vi mostreremo anche come rubare e utilizzare facilmente le stesse idee nei vostri moduli.
Create ora il modulo della vostra pagina di destinazione
Cosa rende una buona Landing Page?
L'obiettivo di ogni landing page è far sì che il cliente porti a termine un obiettivo. Tutto ciò che è presente sulla pagina deve essere orientato a ottenere questa conversione.
Ad esempio, il modulo della vostra landing page potrebbe essere progettato per ottenere:
- Iscritti alle mailing list
- Conducenti
- Vendite
- Iscrizioni ai webinar
Ognuno di questi eventi necessita di un tipo di modulo leggermente diverso.
Prima di iniziare a progettare il modulo della landing page, è utile capire il tipo di conversione che si spera di ottenere. A livello di base, possiamo dividere le conversioni in due gruppi:
- Conversione primaria: Questo tipo di conversione avviene quando il cliente è pronto ad acquistare. Ad esempio, il modulo della vostra pagina di destinazione potrebbe essere un modulo d'ordine o di prenotazione di un appuntamento.
- Conversione secondaria: Questo tipo di conversione avviene molto più in alto nell'imbuto, quando il cliente sta ancora controllando le sue opzioni. Quindi, se sperate di creare un modulo di iscrizione alla newsletter via e-mail, questo è un buon esempio di conversione secondaria.
Come regola generale, si può avere un modulo leggermente più lungo per una conversione primaria che per una secondaria. Perché quando un cliente ha preso la sua decisione d'acquisto, o è molto vicino ad essa, sarà probabilmente più disposto a dedicare tempo alla compilazione di un modulo.
Ora che abbiamo capito come decidere la struttura della vostra landing page, esaminiamo alcune best practice per i moduli della vostra landing page.
Migliori pratiche per i moduli delle pagine di destinazione
In questo articolo
1. Vendete i vantaggi accanto al vostro modulo
In una landing page, dovrete rendere molto chiari i vantaggi della vostra offerta.
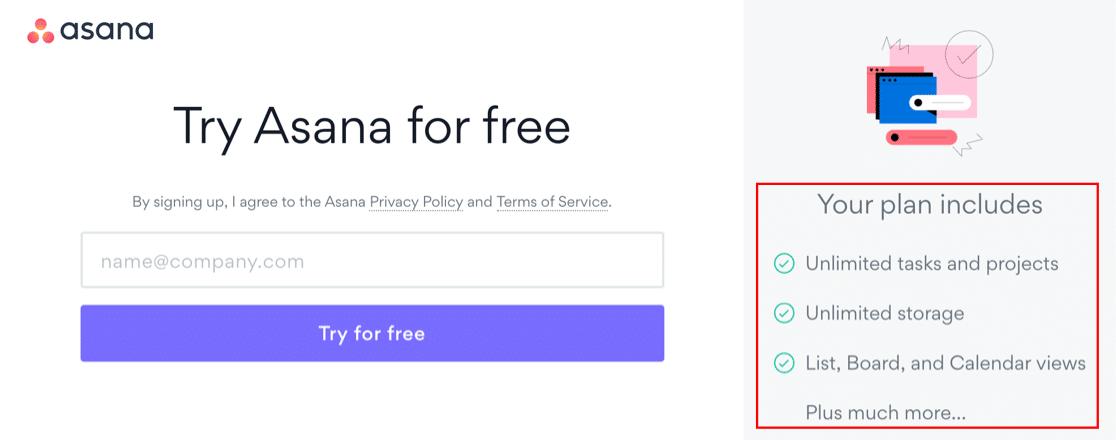
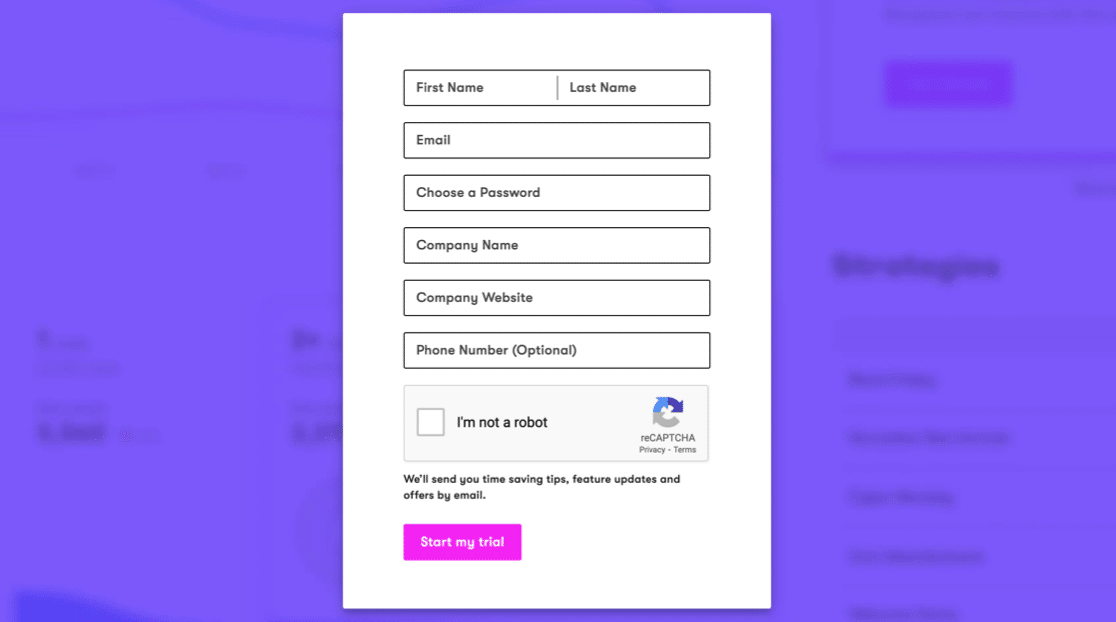
Questo modulo di Asana chiede ai visitatori di iscriversi a una prova gratuita. Ma non si basa su questo per convertire i visitatori. Ha anche una sezione a destra della landing page per spiegare l'offerta con alcuni brevi punti.

Avete notato che la parola "illimitato" compare più di una volta?
Se l'utente è entusiasta del potenziale della vostra offerta, sarà più entusiasta di inviare il modulo.
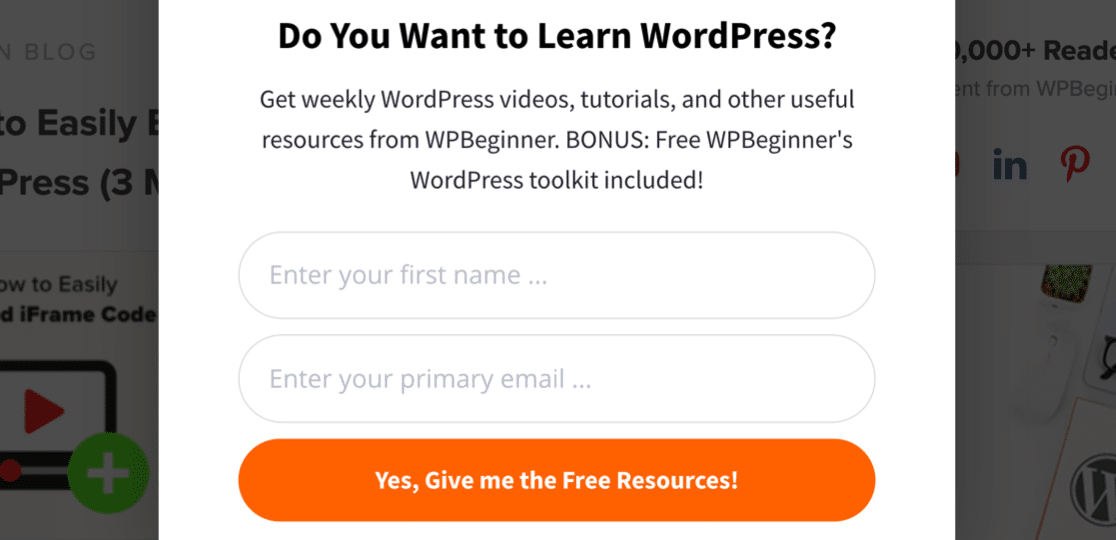
Date un'occhiata anche a questo fantastico esempio di WPBeginner:

Riceverete una tonnellata di omaggi e un kit di strumenti bonus, quindi dietro il modulo si nascondono tonnellate di valore. Tutto ciò che dovete fare è cliccare!
Ricordate: voi sapete che quello che state offrendo è fantastico, ma il cliente potrebbe non saperlo. Quindi, vendere i vantaggi della compilazione del modulo è un ottimo modo per ricordarglielo.
Volete imparare a usare Asana con altri strumenti? Consultate il nostro elenco delle migliori integrazioni di Asana.
Come vendere i vantaggi del vostro modulo
Questa è una delle best practice più semplici da implementare.
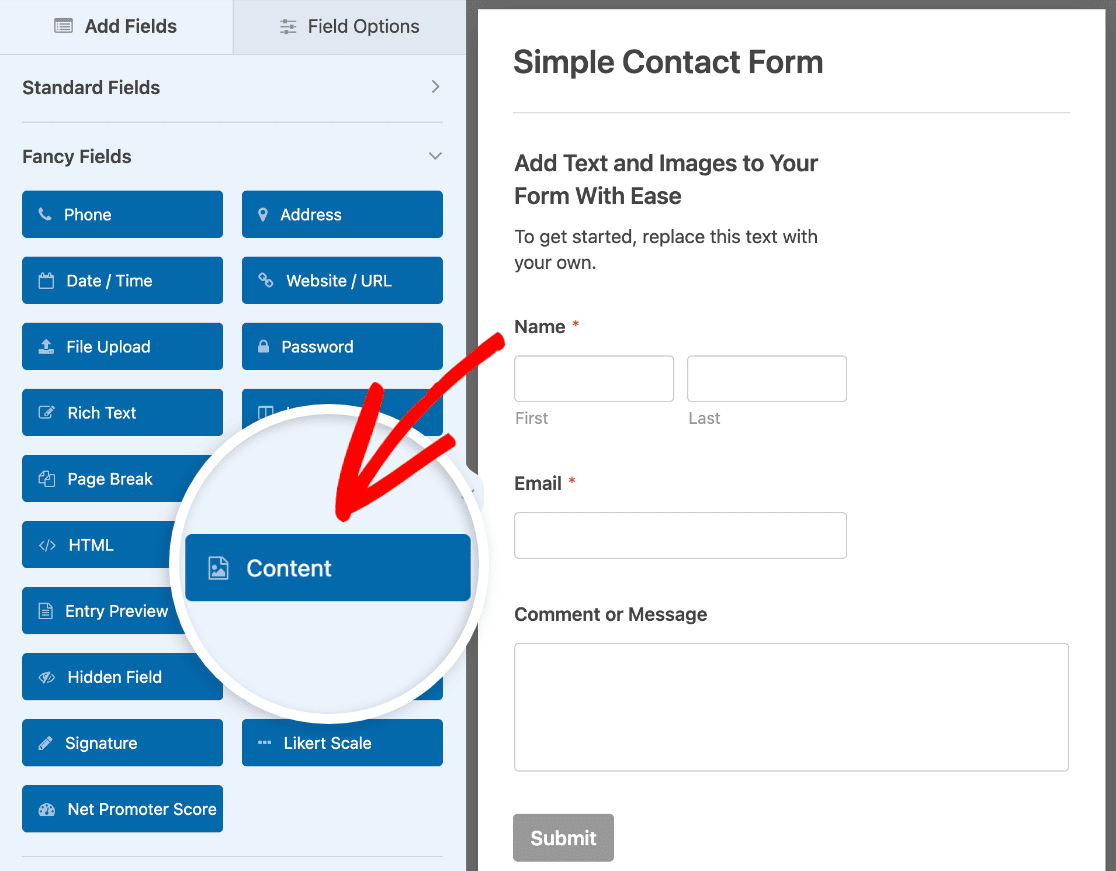
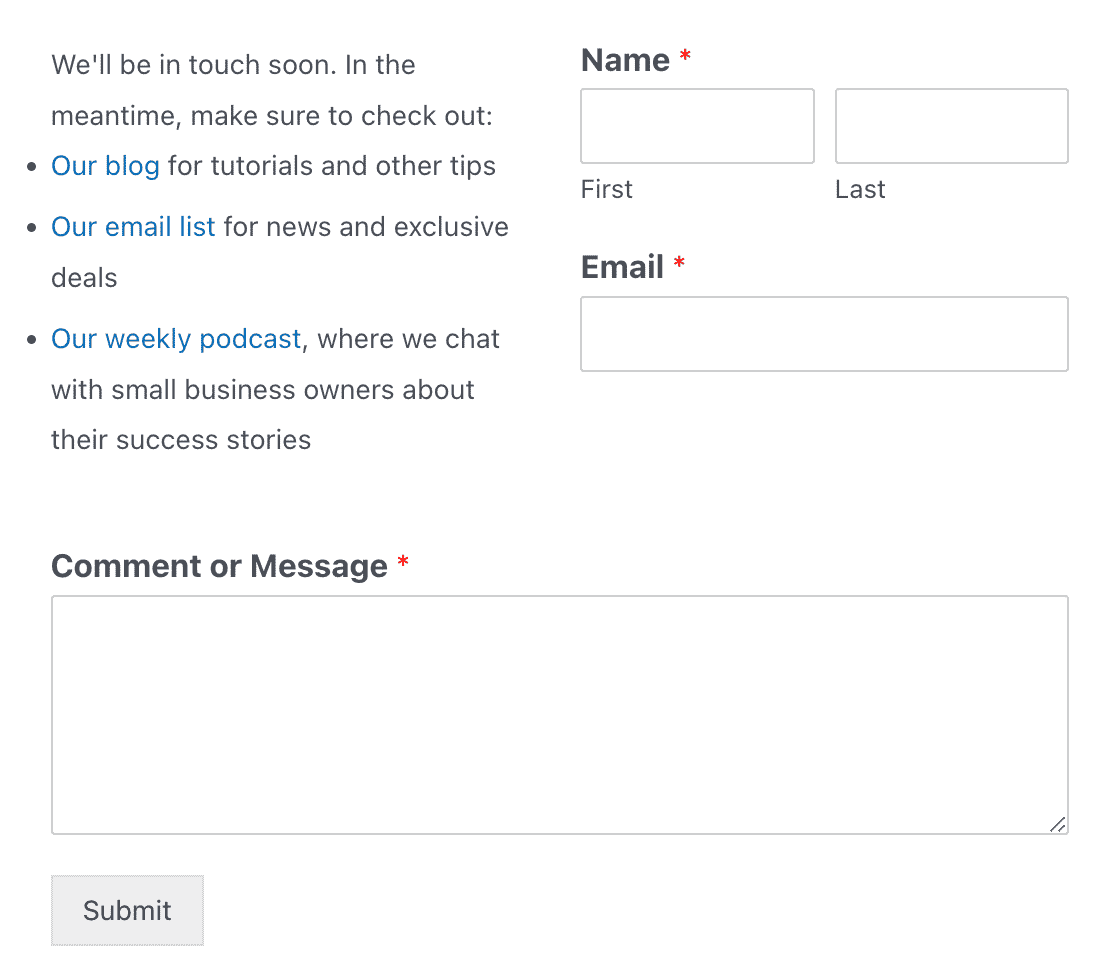
Con WPForms, potete facilmente trascinare un campo Contenuto sul vostro modulo per aggiungere testo extra ovunque vogliate. Inoltre, è possibile utilizzare questo campo per aggiungere immagini e link.

Ecco il nostro esempio. Abbiamo utilizzato un layout a due colonne e abbiamo inserito il nostro campo Contenuto sul lato sinistro di questo semplice modulo di contatto con un elenco di risorse di marca che gli utenti possono consultare in attesa di una risposta.

2. Rassicurare il visitatore
Se il cliente è preoccupato per qualcosa, probabilmente si tirerà indietro e cercherà risposte altrove.
Ad esempio, la maggior parte di noi non vorrebbe essere ingannata:
- Ricevere e-mail per le quali non ci siamo registrati
- Ci è stato addebitato più di quanto ci aspettassimo
- Spendere denaro per un prodotto che si rivela inadeguato
Ecco perché i moduli delle landing page ad alta conversione offrono rassicurazioni. L'idea è quella di anticipare queste preoccupazioni e di affrontarle. Rassicurare il cliente direttamente nel modulo aumenta la fiducia e dimostra che comprendete i suoi problemi.
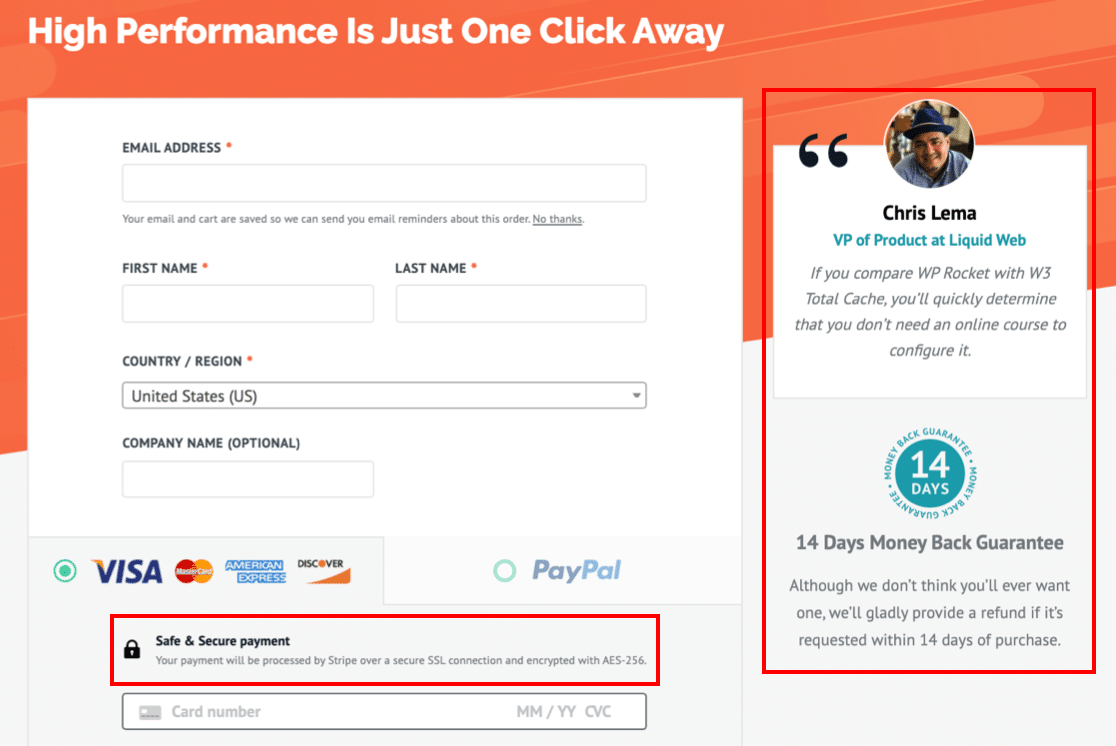
Ecco un ottimo esempio di modulo per landing page di WP Rocket che offre molte rassicurazioni al visitatore:

In questo modulo sono presenti 3 aree distinte che rendono il visitatore più sicuro di effettuare un acquisto:
- Testimonianza del cliente: Aggiunge una prova sociale al modulo. L'uso di una foto e di un nome reale contribuisce ad aggiungere autenticità, mostrando che altri clienti hanno già compilato il modulo e sono soddisfatti del risultato. Date un'occhiata a questi fantastici esempi di prova sociale per i vostri moduli.
- Garanzia di rimborso: Offrire una sorta di garanzia è importante, soprattutto se il cliente non ha la possibilità di provare il prodotto prima di pagarlo. Quest'area della landing page consente al cliente di sapere che può ottenere il rimborso se non è soddisfatto, quindi non può sbagliare provando il prodotto.
- Un promemoria per i pagamenti sicuri: Se il cliente viene a trovarvi per la prima volta, è utile ricordargli che avete impostato la giusta sicurezza per i pagamenti.
Se si osservano i moduli delle landing page, si noterà che quasi tutti utilizzano una o più di queste rassicurazioni.
Come aggiungere rassicurazioni al vostro modulo
WPForms semplifica l'aggiunta di informazioni supplementari al modulo utilizzando un campo HTML o un divisore di sezione.
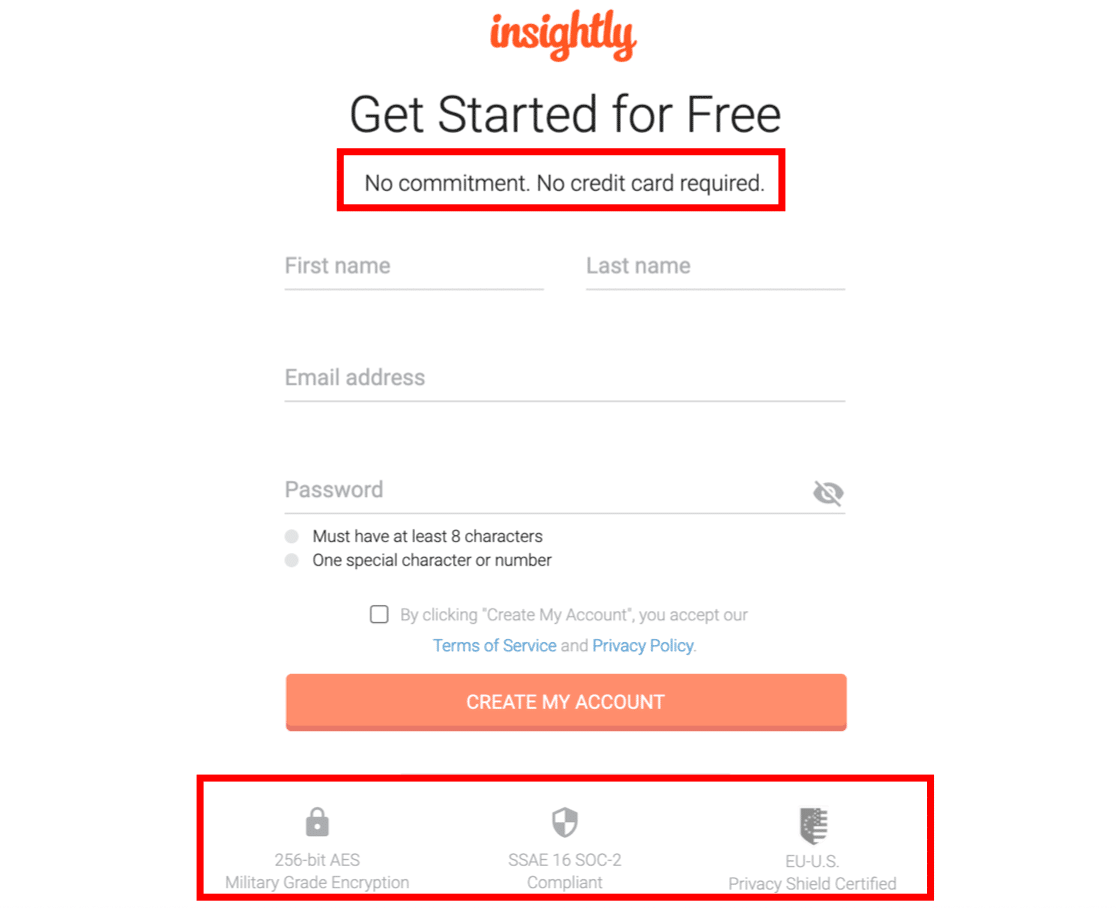
Quindi, se state offrendo qualcosa di generoso, come una prova gratuita, aumentate la fiducia del cliente e menzionatela in modo evidente nel vostro modulo. Insightly fa un ottimo lavoro per rassicurare il cliente all'inizio e alla fine del modulo:

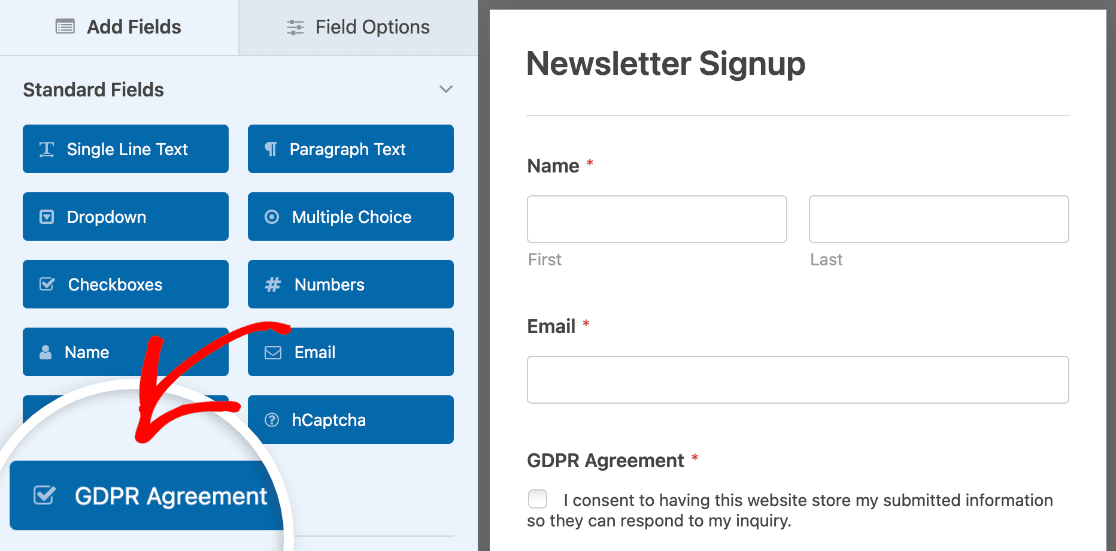
Infine, non dimenticate di ricordare ai vostri visitatori che memorizzerete i loro dati personali in modo sicuro. WPForms consente di aggiungere facilmente un accordo GDPR ai vostri moduli.

È possibile personalizzare la formulazione per spiegare esattamente le modalità di trattamento o conservazione dei dati personali.
3. Rimuovere i campi extra
Le statistiche del commercio elettronico dimostrano che si ottengono più conversioni se si hanno 3 campi o meno.
Non si tratta di una regola ferrea. Nel caso di una conversione primaria, si potrebbero utilizzare più campi perché il cliente è più investito.
Ma per la maggior parte delle conversioni secondarie, è utile ridurre la quantità di informazioni richieste.
Ecco un ottimo esempio di modulo breve di Pardot. Questo modulo consente al cliente di prenotare una demo.
Sarebbe allettante raccogliere tonnellate di informazioni sulla loro azienda o sul caso d'uso previsto. Ma Pardot lo fa bene e si limita a un campo:

Se avete bisogno di prenotare un orario, potete anche aggiungere un selezionatore di data o ora, in modo che il visitatore possa programmare la demo senza dover digitare. Quando un visitatore si sta informando sulla vostra azienda, un modulo breve elimina molti attriti.
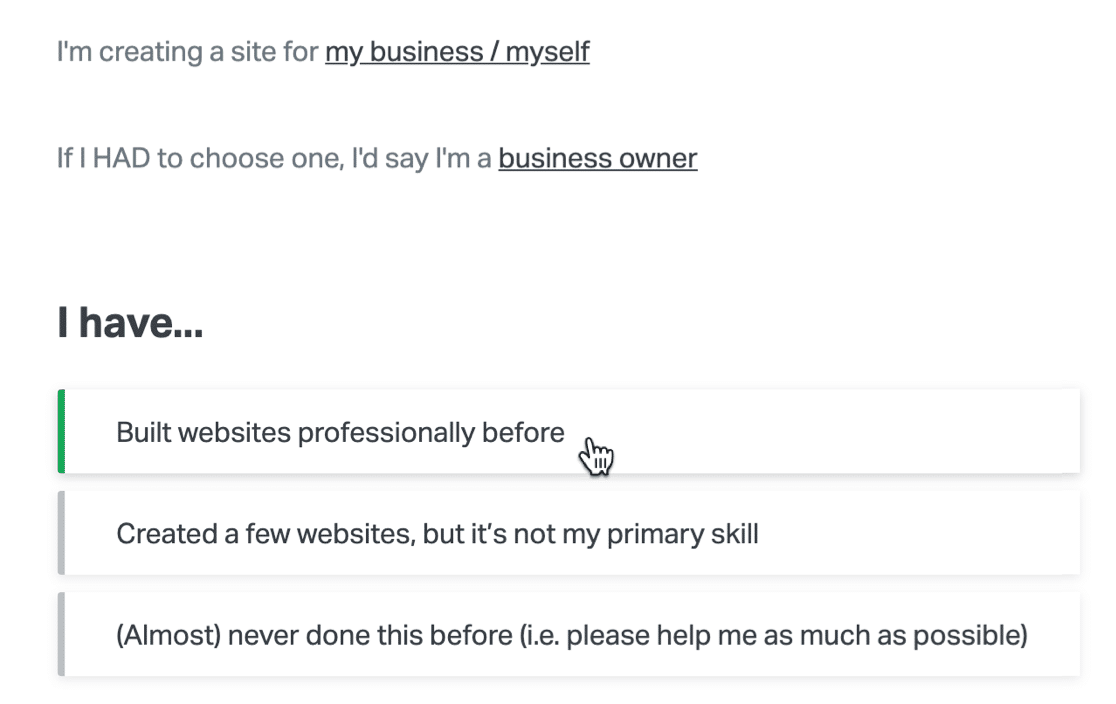
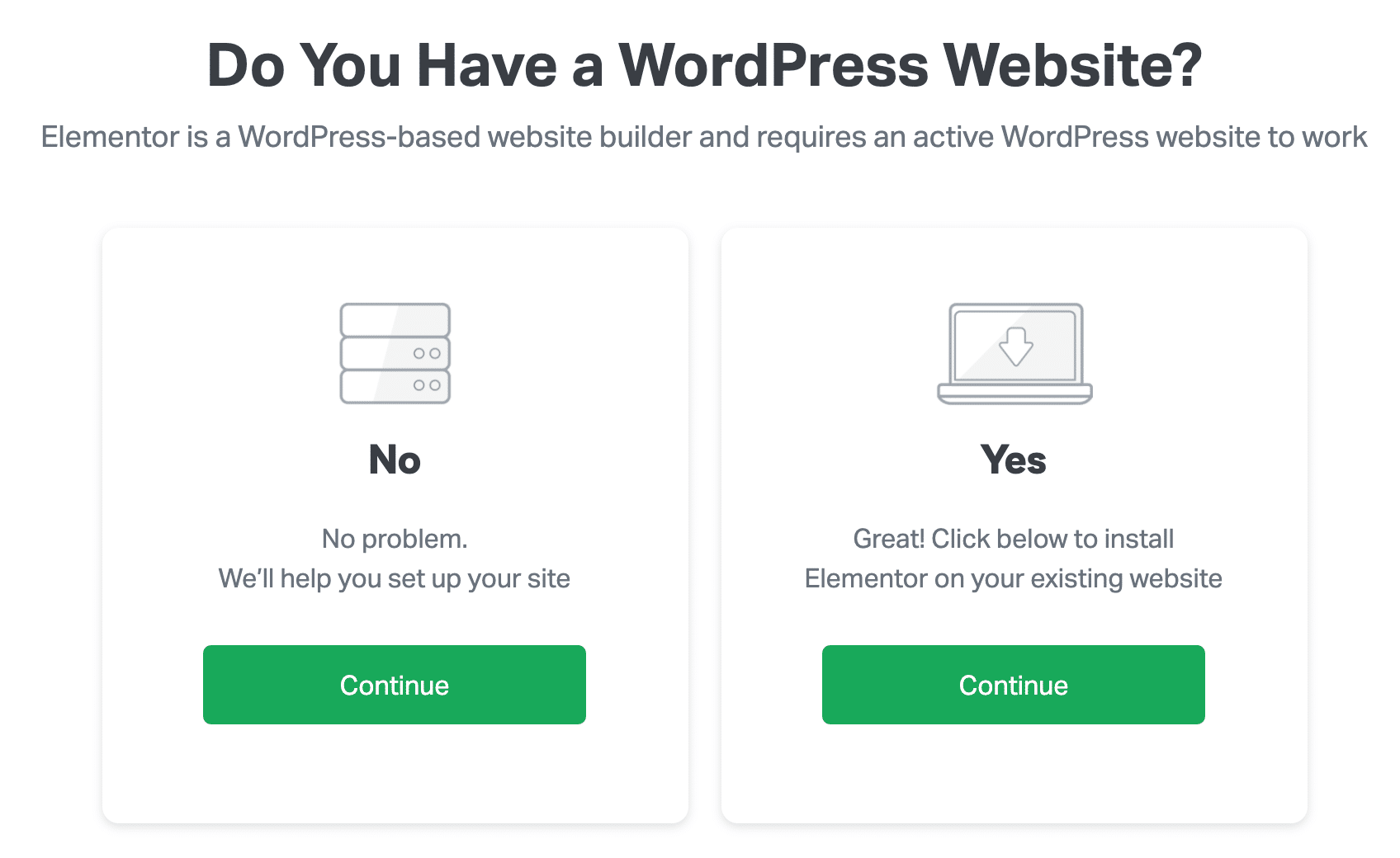
Ecco un altro grande esempio di Elementor. Si tratta di un modulo a più fasi con 1 domanda a scelta multipla su ogni pagina. Anche in questo caso, il modulo è perfetto perché si possono fornire tutte le informazioni senza doverle digitare.

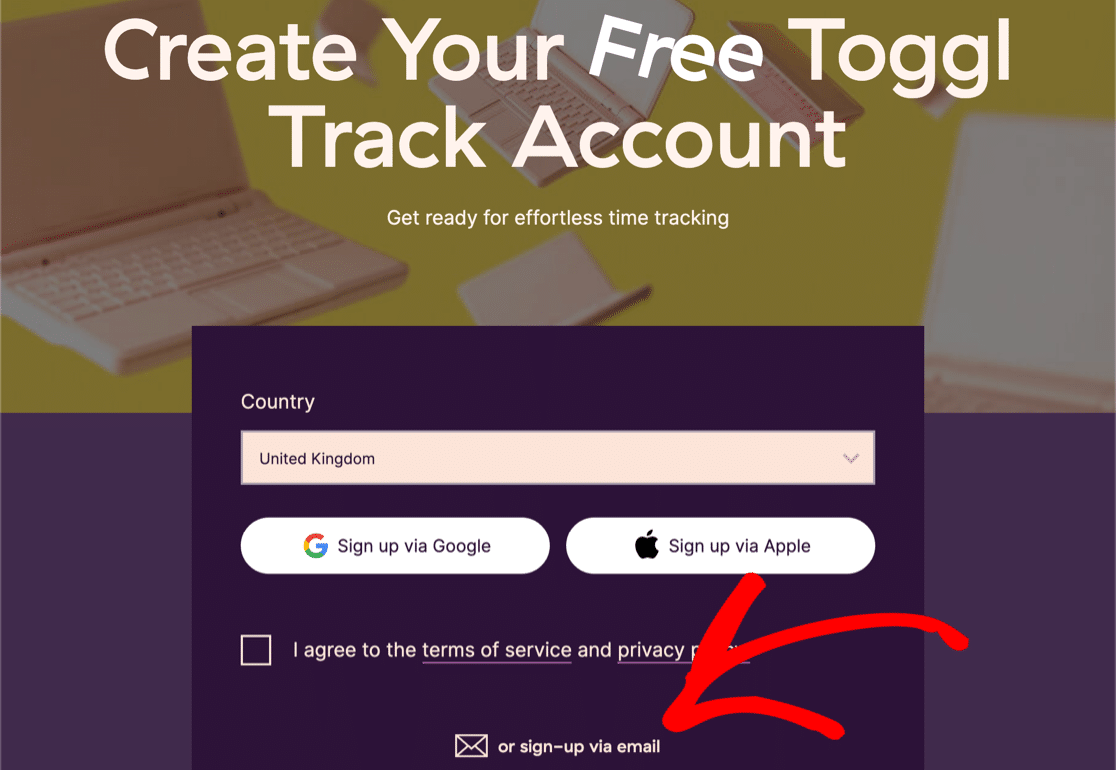
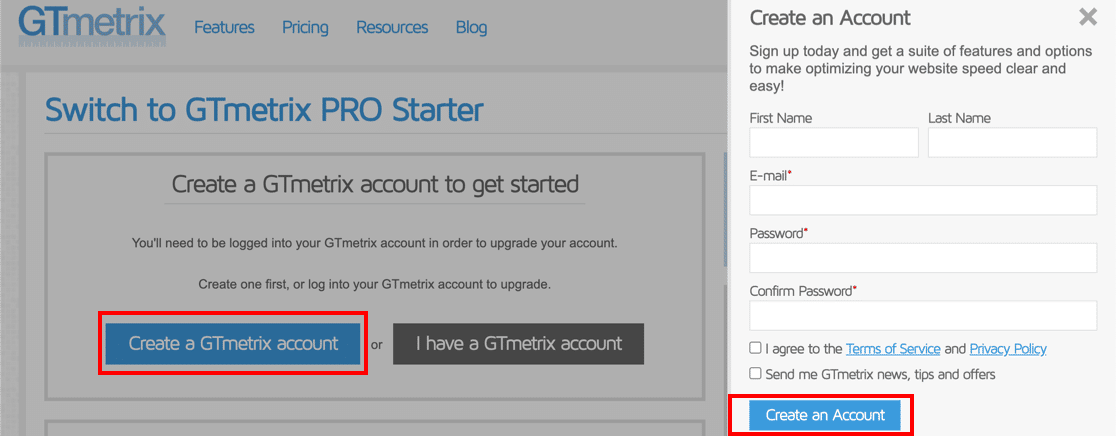
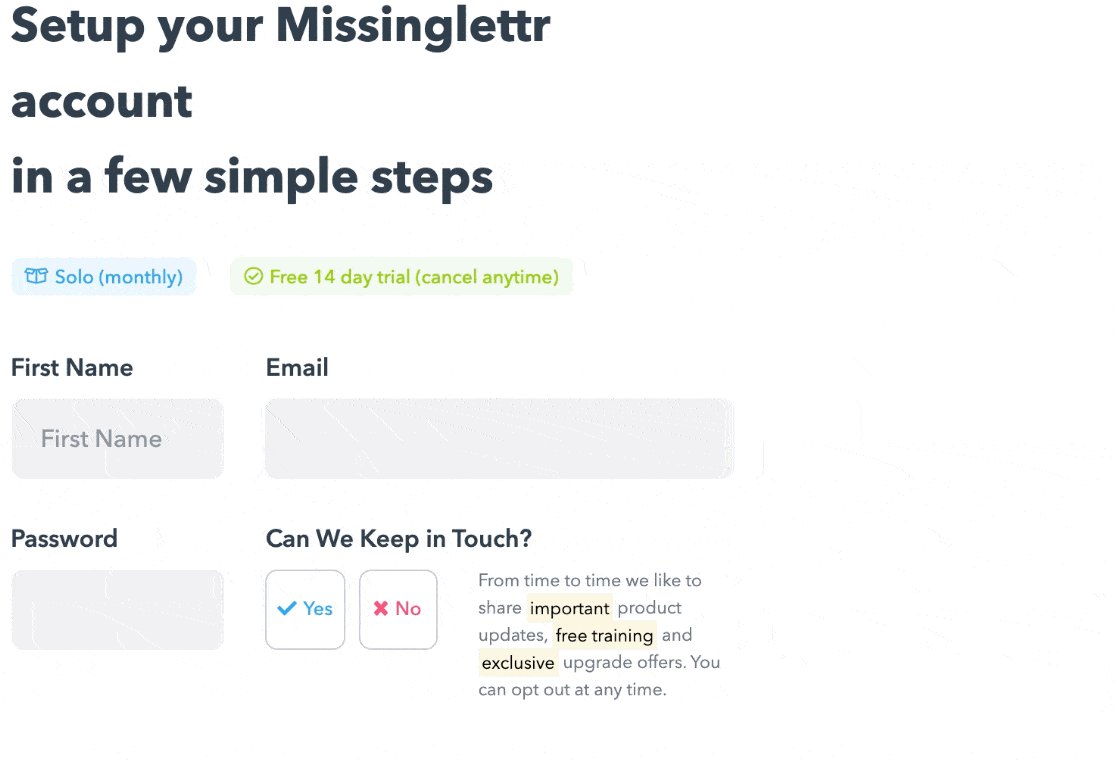
Infine, date un'occhiata a questo fantastico esempio di Toggl. Con questo modulo, è possibile iscriversi a un account gratuito senza toccare la tastiera. Ma se volete iscrivervi via e-mail, c'è un secondo modulo nascosto dietro il link in basso.

Se avete tonnellate di campi e non potete proprio rimuoverli, ci sono alcuni trucchi che potete usare per rendere il vostro modulo meno intimidatorio.
Come accorciare i moduli lunghi
WPForms consente di accorciare il modulo in 3 modi.
Il primo è il nostro preferito: il modulo a più fasi.
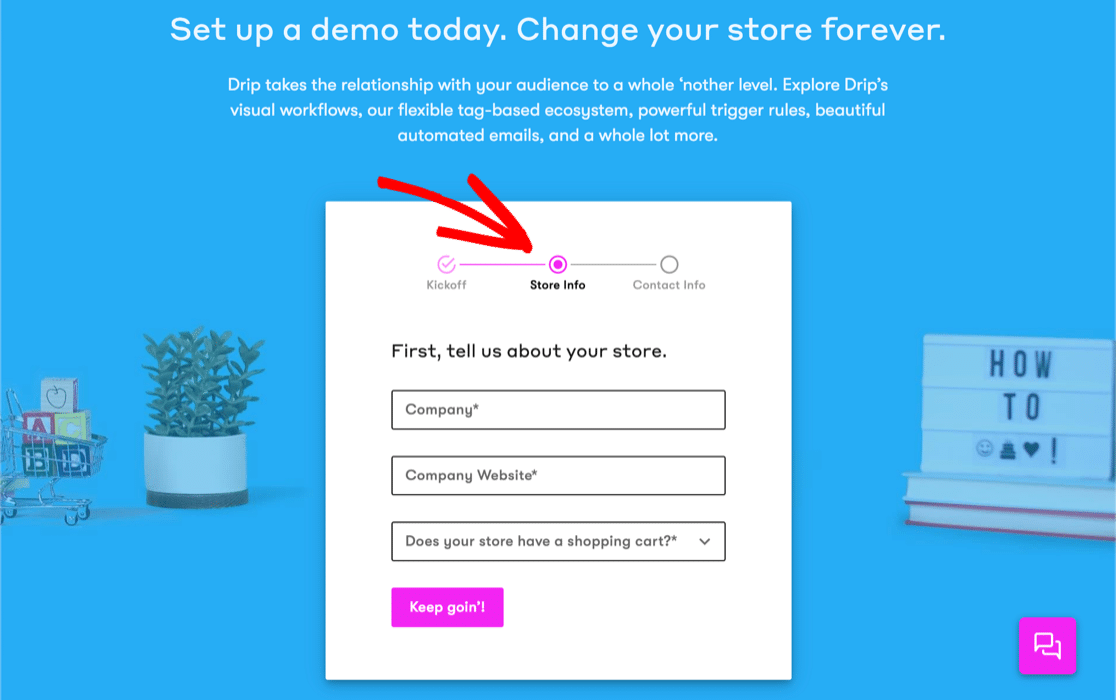
Questo formato fa apparire il modulo meno spaventoso, nascondendo alcuni campi dietro una barra di avanzamento. La pagina di iscrizione di Driputilizza questa tattica e ha un aspetto fantastico.

La seconda opzione consiste nello scegliere i campi del modulo giusti, in modo da ridurre il più possibile la digitazione e i clic. Ad esempio, si possono usare le scelte delle immagini per imitare il modulo di Elementor che abbiamo appena visto.

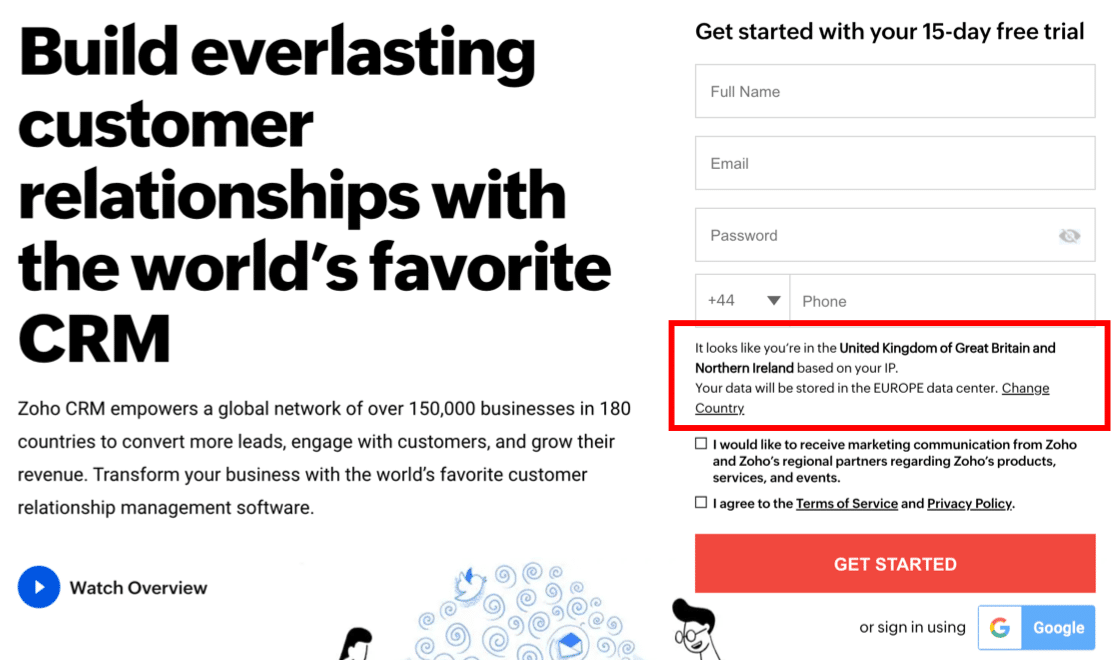
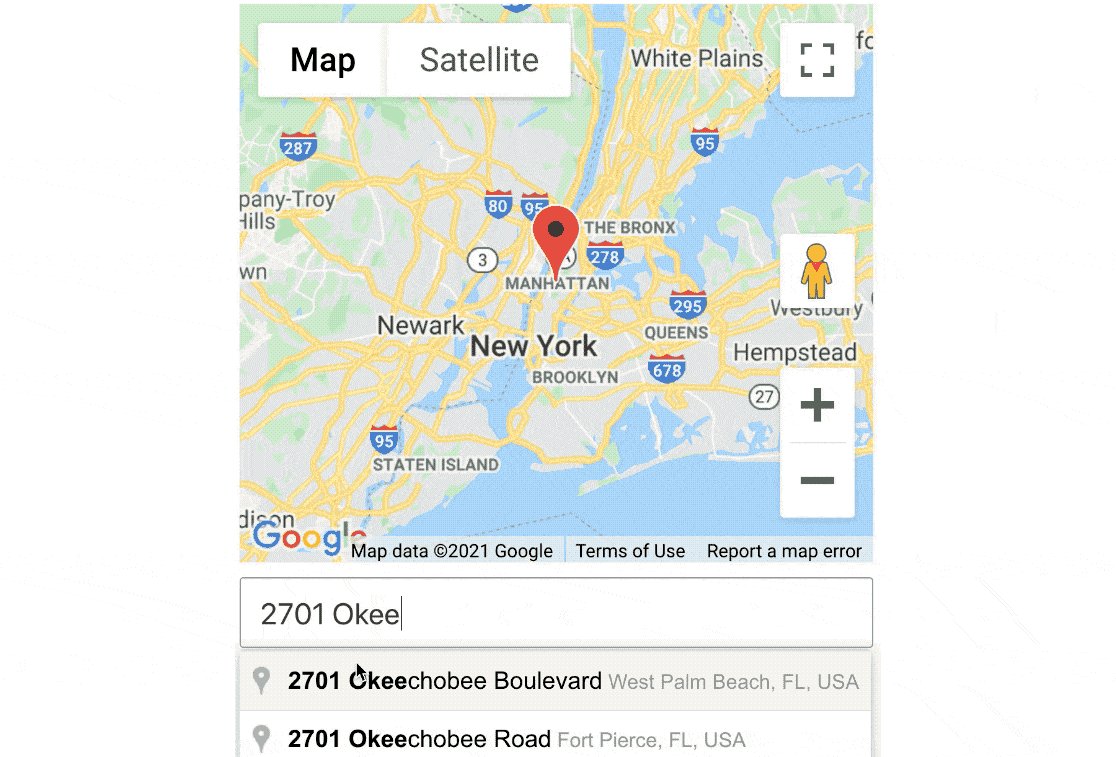
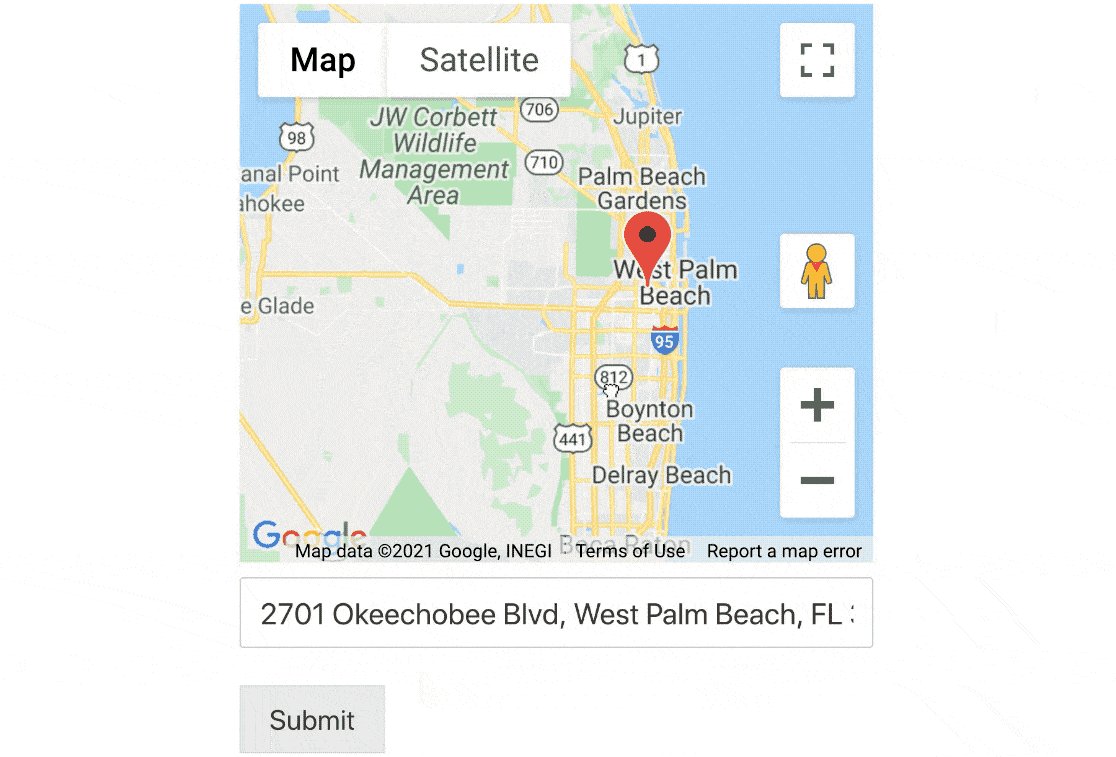
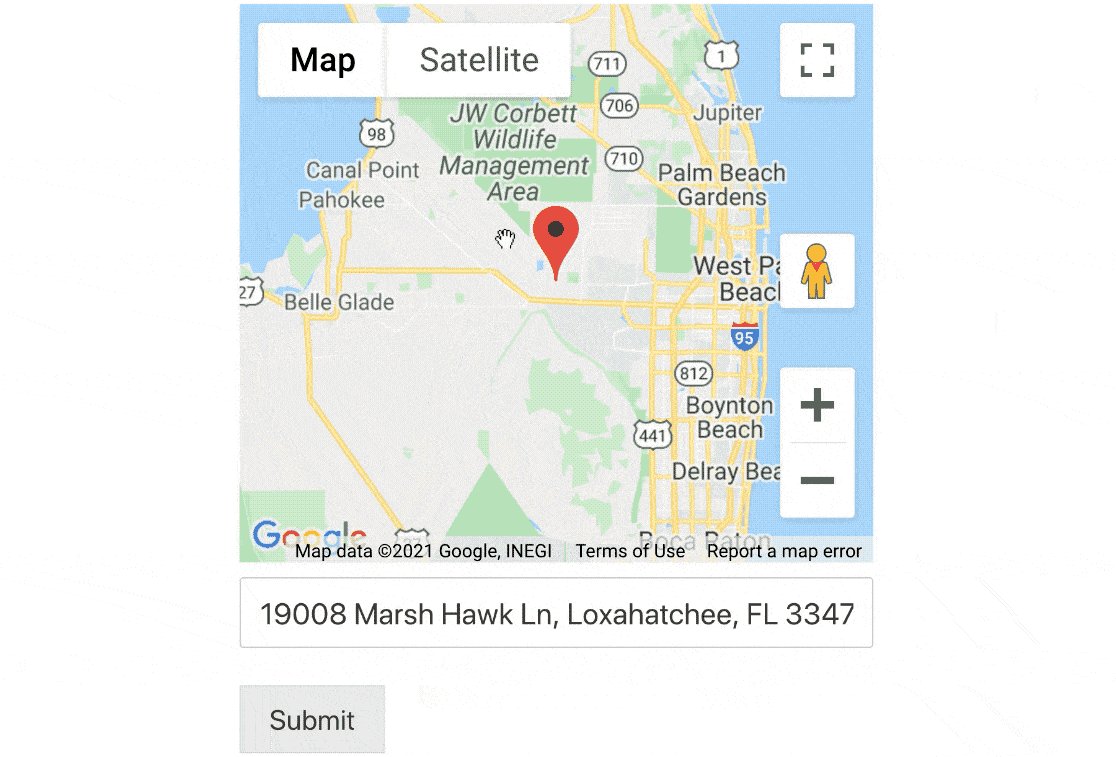
Infine, date un'occhiata a questo esempio di Zoho CRM.
Zoho ha bisogno di conoscere la nostra posizione, ma invece di chiederci di digitare l'indirizzo, utilizza la geolocalizzazione per rilevarlo automaticamente.

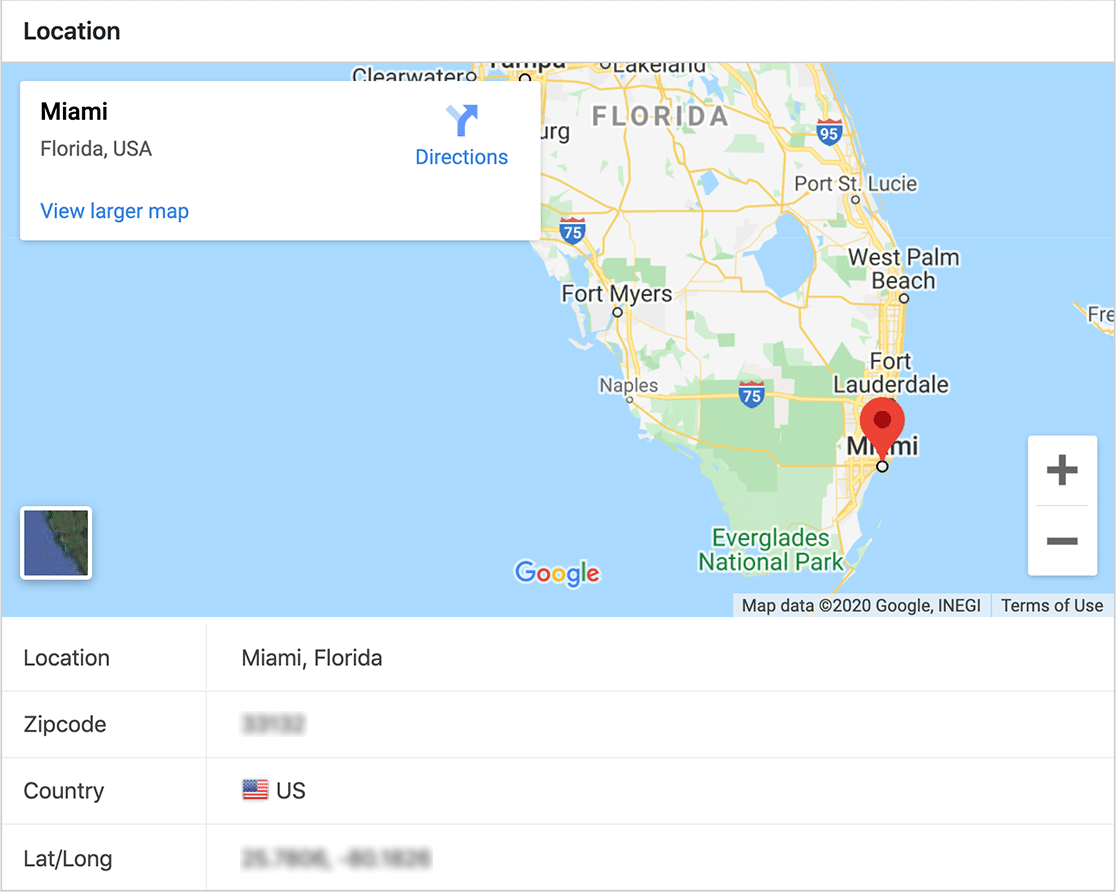
È possibile copiare facilmente questa tecnica utilizzando l'addon WPForms Geolocation. Esso consente di salvare automaticamente la posizione di ogni visitatore.
Basta attivarlo e l'addon salverà la posizione dei visitatori nella dashboard di WordPress.

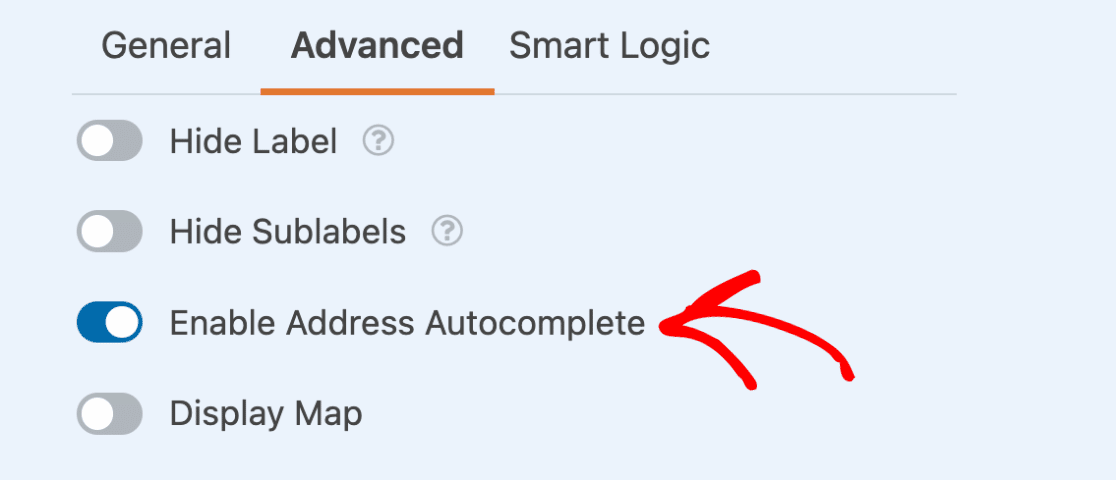
È inoltre possibile utilizzare l'addon Geolocation per abilitare il completamento automatico degli indirizzi nei moduli. Basta collegarlo a Google Map o Mapbox e attivare il completamento automatico per il campo Indirizzo o Testo a riga singola.

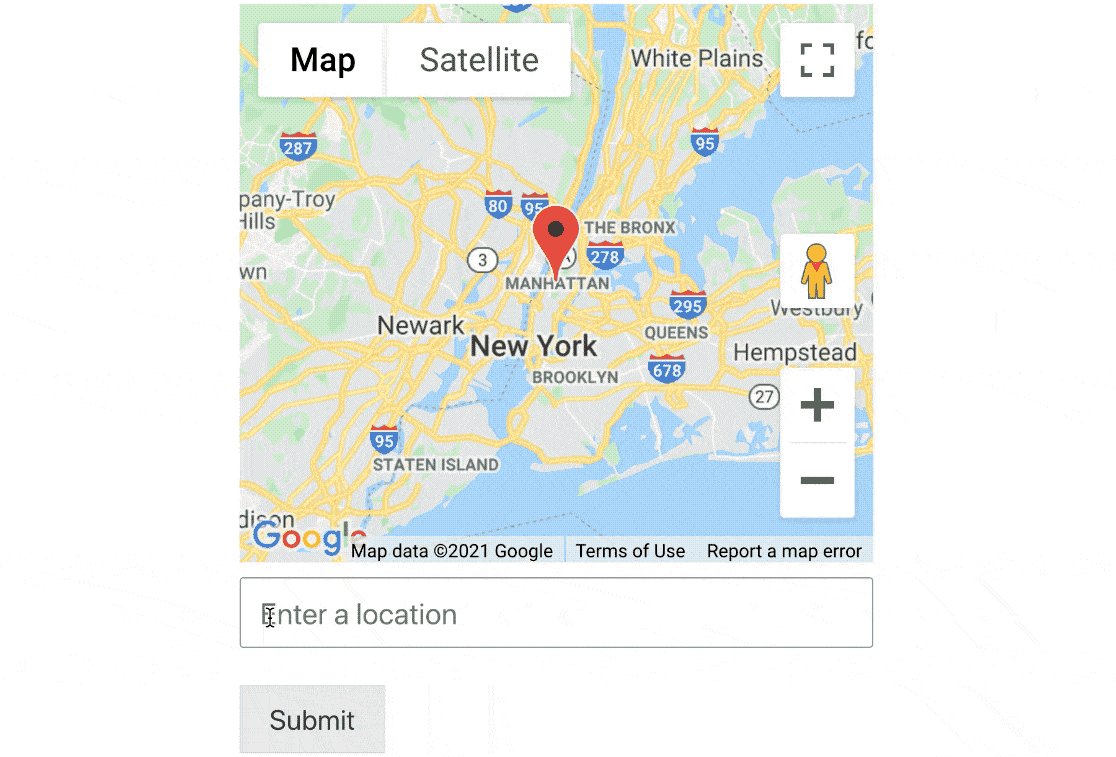
Se volete, potete anche visualizzare una mappa accanto al campo, in modo che possano trovare la loro posizione spostando il pin.

Se volete utilizzare la geolocalizzazione e il geotargeting, consultate la nostra guida ai migliori plugin di geolocalizzazione per WordPress.
4. Creare un invito all'azione convincente
L'invito all'azione (CTA) è il punto focale del modulo della vostra pagina di destinazione. Per scrivere una CTA convincente, dovete innanzitutto pensare al problema principale del vostro utente.
Quindi, assicuratevi che le parole sul pulsante CTA offrano loro esattamente ciò che desiderano.
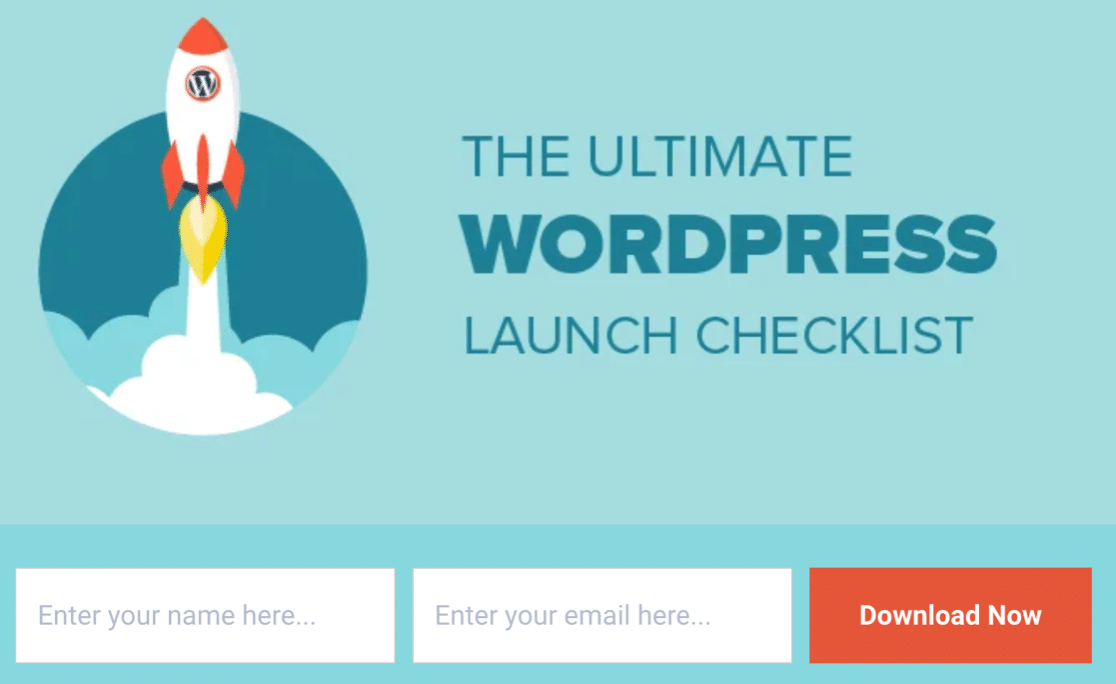
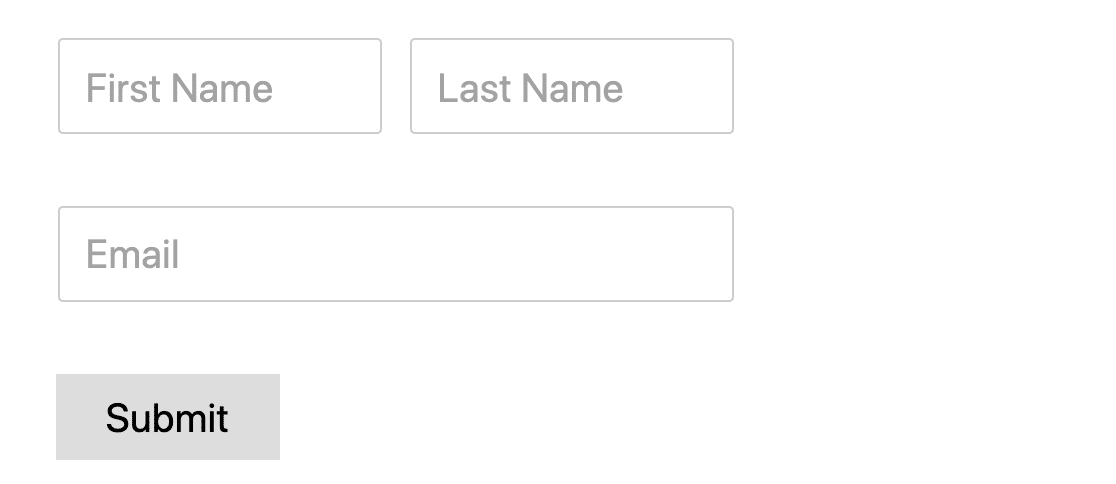
Questo modulo di IsItWP combina un colore contrastante con un testo personalizzato sul pulsante Invia.

L'uso delle parole "Scarica ora" invece di "Invia" è potente. Sottolinea il fatto che state ottenendo l'accesso immediato alla lista di controllo di WordPress che desiderate.
In effetti, questo modulo è un ottimo esempio di lead magnet in azione.
Se vi state chiedendo se sia meglio utilizzare una landing page completa o un modulo di lead, consultate il nostro articolo su lead form vs landing page.
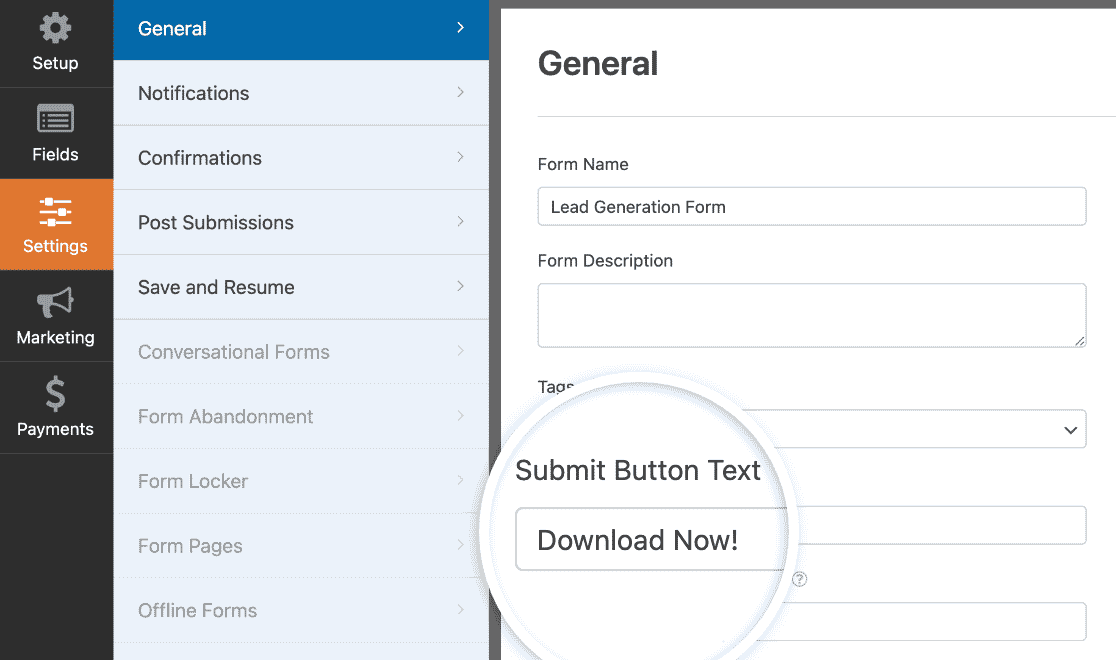
Come personalizzare l'invito all'azione
Con WPForms, è possibile modificare facilmente il testo del pulsante di invio nelle impostazioni del modulo.
In questo modo, i visitatori sapranno esattamente cosa aspettarsi quando faranno clic sul pulsante.

Non dimenticate di usare il colore per attirare l'attenzione. Mentre IsItWP ha utilizzato un pulsante arancione su sfondo blu, questo modulo utilizza un pulsante blu per farlo risaltare sullo sfondo grigio.

Se si desidera creare uno stile per il pulsante di invio, aggiungendo un colore contrastante, è semplice. È sufficiente utilizzare uno snippet di codice.
Ecco un documento sulla personalizzazione del pulsante di invio in WPForms.
5. Sfruttare il potere della FOMO
Quando si è occupati, i compiti più urgenti e pressanti tendono a essere svolti per primi.
Incontrare la FOMO.
La FOMO, o "fear of missing out", è una tecnica che potete utilizzare per indurre i vostri visitatori ad agire subito. Incoraggia il visitatore ad agire immediatamente, anziché abbandonare il sito e dimenticarsene.
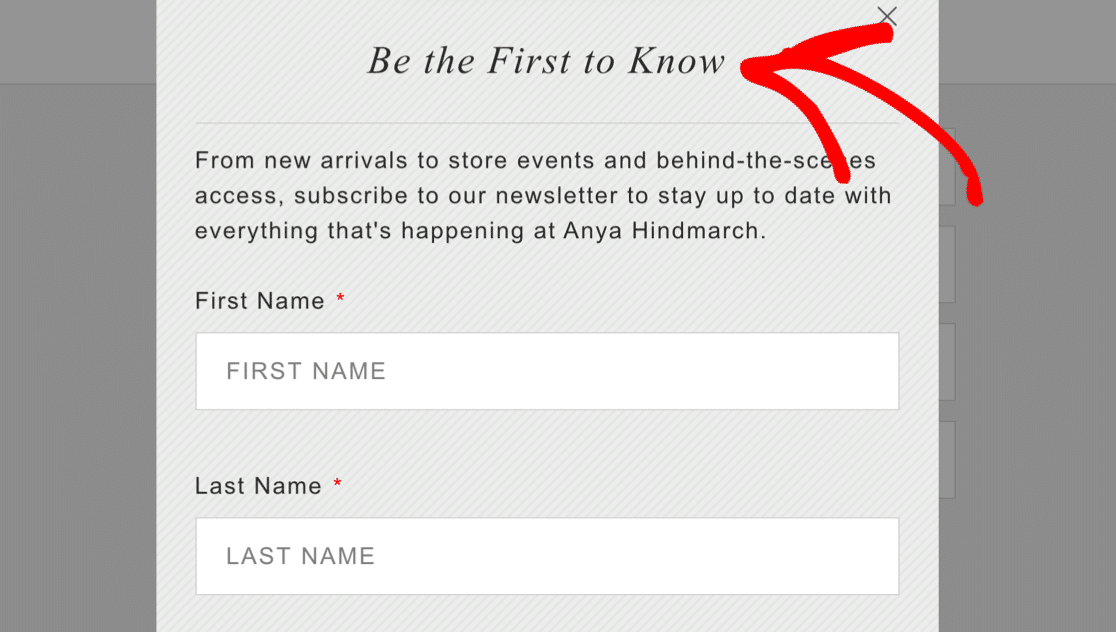
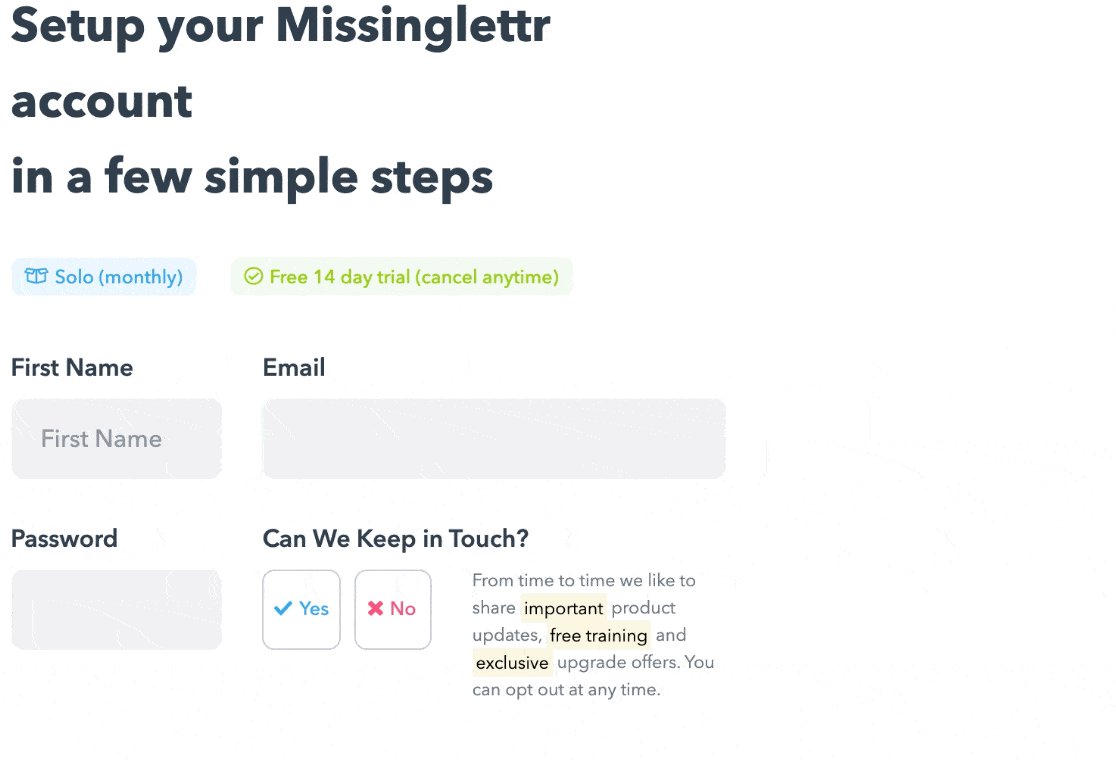
Le esclusive sono una grande tattica FOMO. A tutti noi piace essere i primi della fila, giusto?
Questo modulo della pagina di destinazione chiarisce che riceverete sempre gli aggiornamenti prima di chiunque altro.

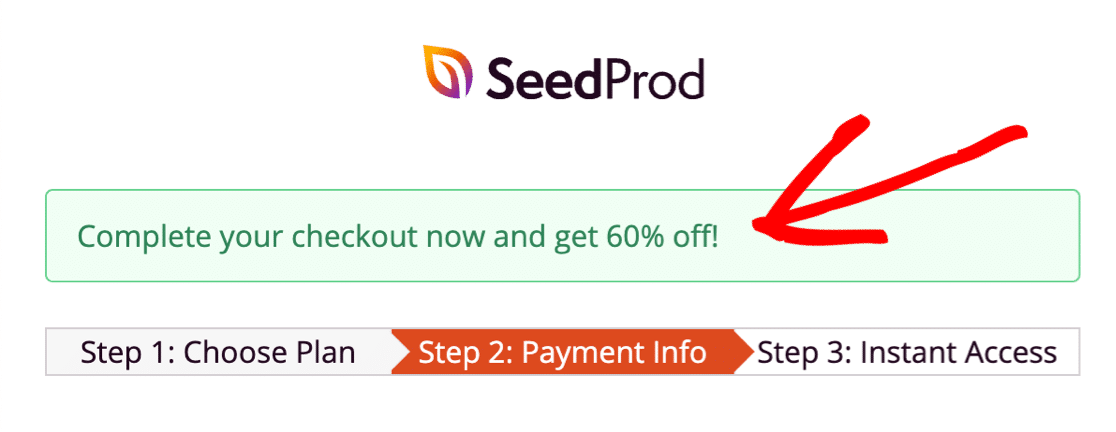
Inoltre, pensate di offrire uno sconto sul vostro modulo. Se è limitato nel tempo, incoraggerà il visitatore ad agire subito.
Ecco un ottimo esempio da SeedProd. Effettuate il check-out ora e risparmiate il 60%, oppure andate via e perdete lo sconto. Quale scegliereste?

Come aggiungere la FOMO al modulo della vostra pagina di atterraggio
WPForms semplifica l'aggiunta di limiti ai vostri moduli, come le date di scadenza.
Quando si combinano queste caratteristiche con un testo convincente per la pagina di destinazione, si può incoraggiare il visitatore ad agire subito.
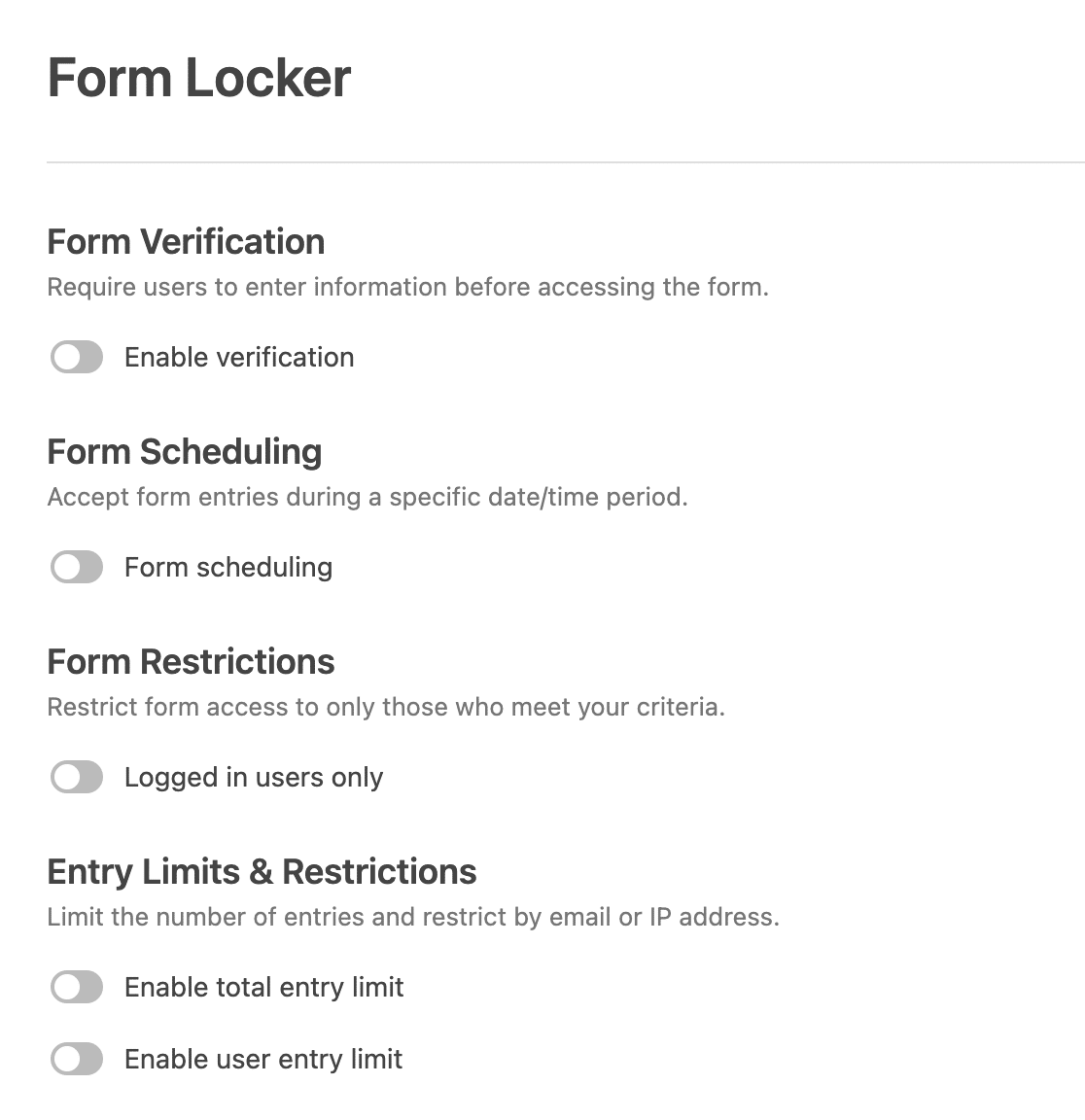
Utilizzando l'addon Form Locker, è possibile:
- Limitare in base al tempo: impostate un'offerta a tempo limitato e aggiungete una data di scadenza del modulo, in modo che i visitatori abbiano solo un breve periodo di tempo per iscriversi. Questo metodo può essere utilizzato efficacemente anche per i moduli di richiesta di lavoro, per i moduli di richiesta di pegno o per qualsiasi altro tipo di modulo WordPress con una scadenza.
- Limitare per quantità: Impostate un codice sconto e inviatelo nelle conferme dei moduli. Utilizzate poi l'armadietto del modulo per limitare il numero di volte in cui il modulo può essere inviato. Questa è un'ottima opzione anche per i moduli RSVP, se avete uno spazio limitato nella vostra sede.

Volete aumentare la FOMO? Potete utilizzare entrambe le funzioni insieme.
Ad esempio, nella pagina di destinazione di un webinar, è possibile impostare un limite per il numero di posti e un limite di tempo per la scadenza del modulo.
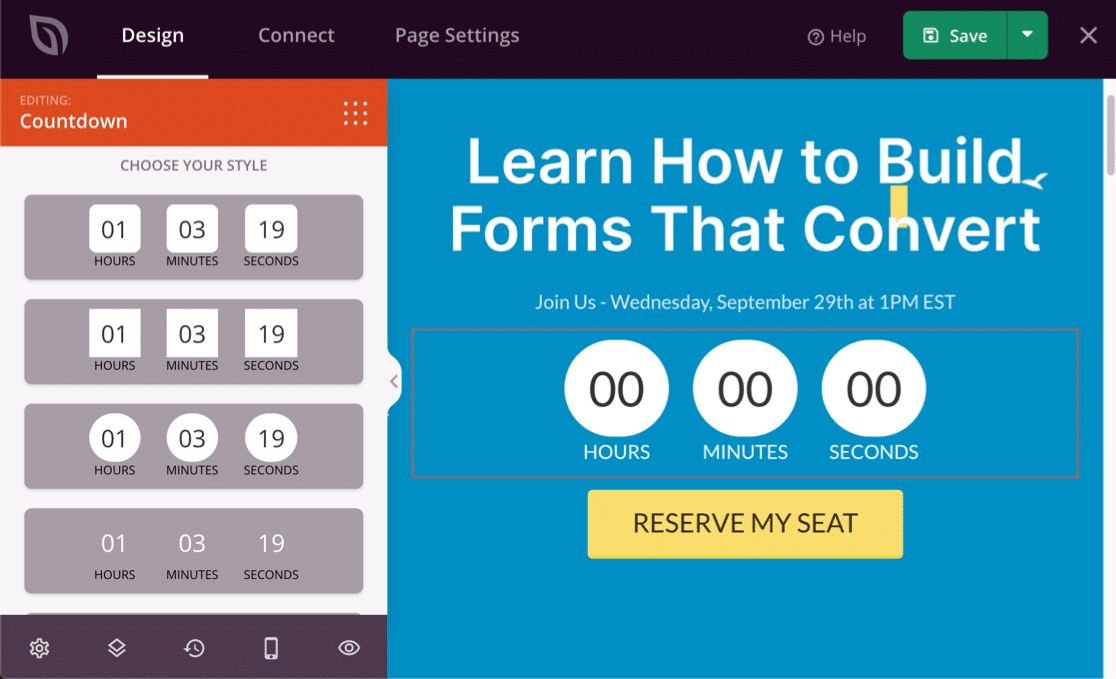
Volete mostrare visivamente la data di scadenza del modulo? Ci piacciono molto i timer per il conto alla rovescia di SeedProd. È possibile utilizzare il facile costruttore a trascinamento per aggiungere un timer in qualsiasi punto e far sì che il conto alla rovescia venga eseguito automaticamente fino alla scadenza.

Siete interessati a saperne di più sull'utilizzo di SeedProd per la FOMO? Date un'occhiata a questa recensione di SeedProd.
6. Aggiungere prompt e segnaposto
I segnaposto sono utilissimi se volete aiutare i vostri visitatori senza aggiungere tonnellate di testo alla vostra landing page.
Questo modulo di iscrizione Drip utilizza un testo segnaposto all'interno dei campi. Aiuta a guidare il visitatore e fa sembrare il modulo più breve, perché tutte le etichette dei campi sono state rimosse.

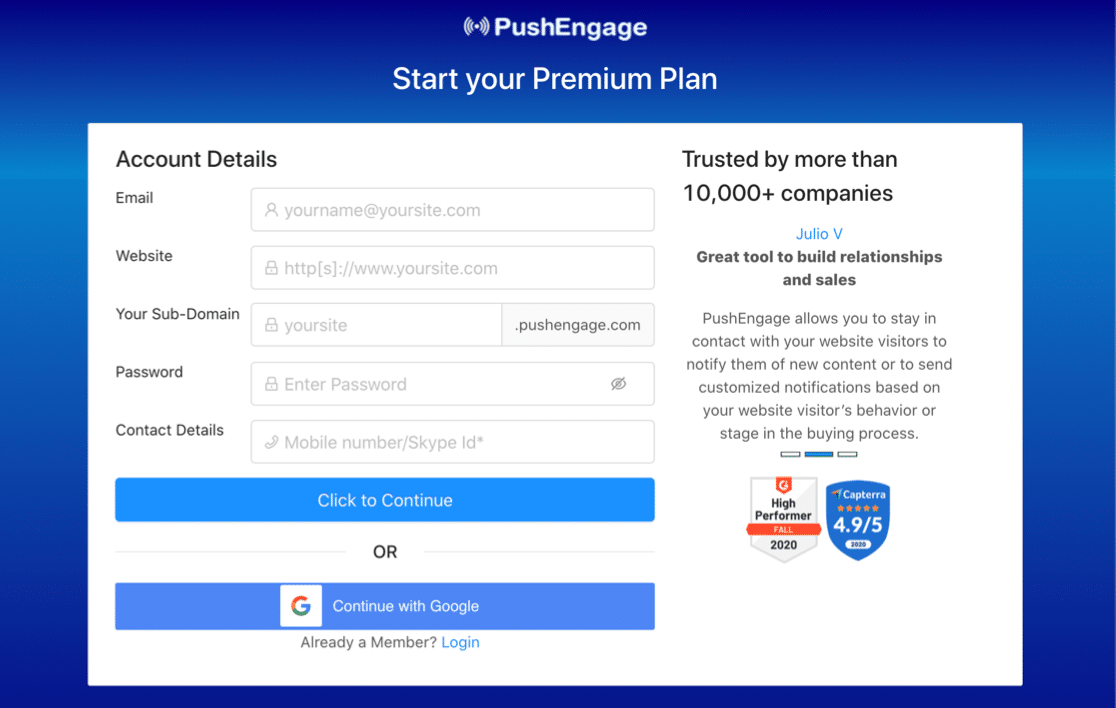
Diamo poi un'occhiata a questo esempio di PushEngage. È davvero facile compilare il modulo di questa landing page, perché tutto è spiegato chiaramente.
I segnaposto hanno anche delle icone, in modo da poter vedere facilmente ciò che è necessario:

Come utilizzare i segnaposto nei moduli della pagina di atterraggio
Utilizzate i segnaposto come prompt, in modo che il visitatore digiti le informazioni giuste. Questo è un ottimo modo per evitare la frustrazione, perché è più probabile che il modulo venga inviato al primo tentativo.
WPForms consente di aggiungere facilmente un testo segnaposto per guidare i visitatori nella compilazione del modulo. Qui abbiamo aggiunto un indirizzo e-mail come segnaposto, in modo che il visitatore sappia esattamente cosa digitare.

Una volta aggiunti i segnaposto ai campi, WPFforms consente anche di nascondere facilmente le etichette dei campi.
7. Rendere i moduli reattivi ai dispositivi mobili
Avete mai provato a compilare un modulo sul vostro telefono, ma poi vi siete resi conto che i campi sono troppo piccoli? Se il vostro modulo non è mobile responsive, potrebbe essere difficile anche solo toccarlo per digitare.
È molto importante assicurarsi che tutti i moduli possano essere compilati su qualsiasi dispositivo. Questo aiuta a garantire che non ci siano barriere per gli utenti mobili.
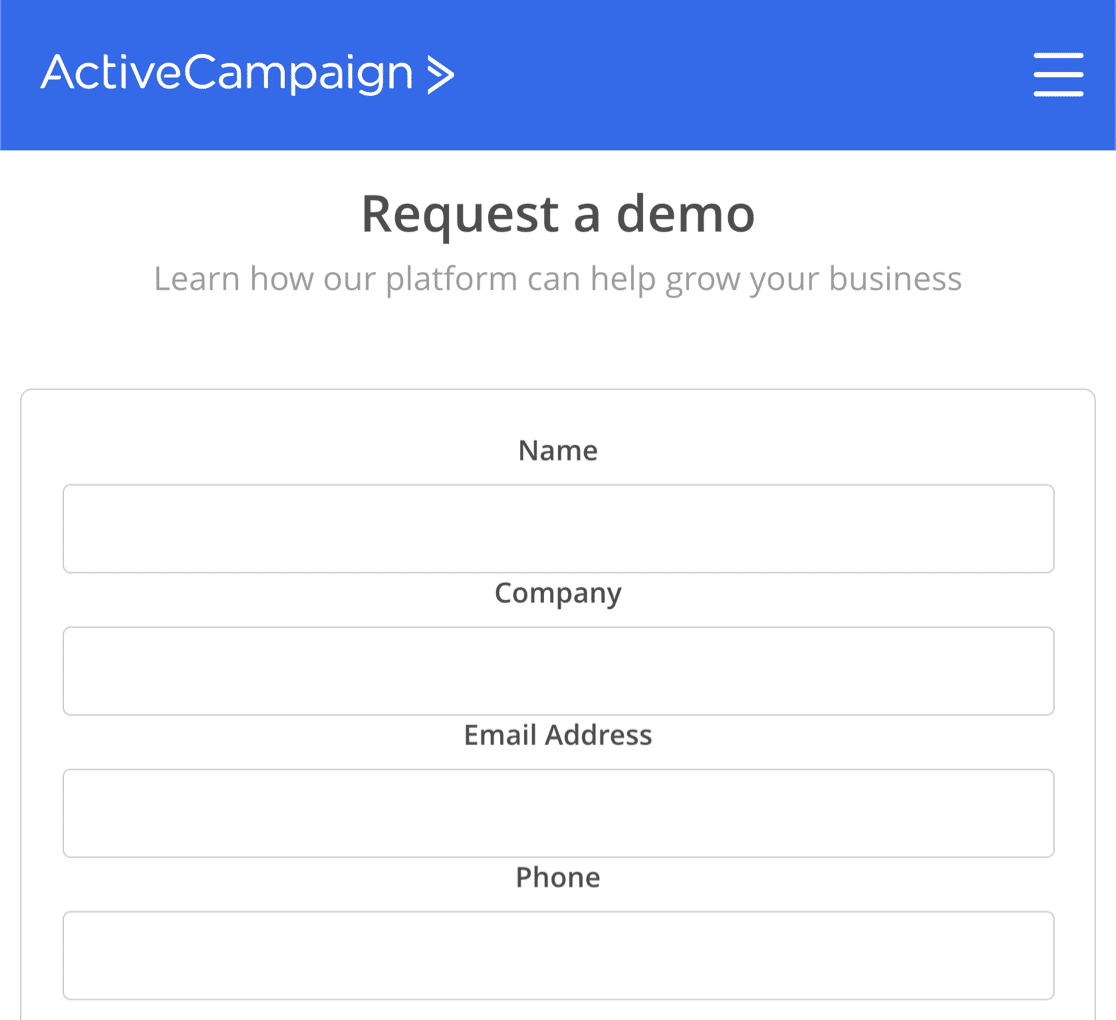
Ecco un ottimo esempio di modulo chiaro per una landing page di ActiveCampaign.

Un'altra grande tattica per i dispositivi mobili consiste nell'utilizzare scelte di immagini o pulsanti di grandi dimensioni facili da selezionare su un touchscreen.
Come creare un modulo reattivo per i dispositivi mobili
Tutti i moduli creati con WPForms sono reattivi ai dispositivi mobili per impostazione predefinita. In questo modo i vostri visitatori li troveranno facili da usare su qualsiasi dispositivo o dimensione dello schermo.
Questo è molto utile se volete usare WPForms per integrarlo con altri servizi. Per esempio, i normali moduli di GetResponse non sono reattivi per i dispositivi mobili, ma potete costruire un modulo di iscrizione di GetResponse con WPForms per ovviare a questo problema.
In questo modulo, Elementor ha utilizzato un pulsante CTA e un'immagine, in modo che ci sia un'area enorme da toccare. Sarebbe impossibile scegliere per sbaglio l'opzione sbagliata:

Se siete disposti a lavorare con un po' di codice, potete creare un layout come questo trasformando le caselle di controllo in pulsanti.
Considerate anche la possibilità di creare un layout sovrapposto. Con questo trucco, tutti i campi hanno la stessa larghezza su mobile.
Osservate la differenza tra il layout impilato e quello regolare di questo modulo di landing page.

Se siete disposti ad aggiungere uno snippet di codice, potete ottenere questo risultato facilmente utilizzando WPForms e un po' di CSS personalizzato. Date un'occhiata al nostro documento che spiega come creare un layout sovrapposto per il vostro modulo.
Create ora il modulo della vostra pagina di destinazione
Quindi, creare una pagina di destinazione in WordPress
Ora che sapete come creare moduli ottimizzati per le landing page, è il momento di creare la vostra prima landing page in WordPress.
WPForms ha un addon per le pagine di destinazione dei moduli che consente di trasformare qualsiasi modulo in una pagina di destinazione indipendente. Se avete già costruito il vostro modulo e volete un modo semplice per trasformarlo in una pagina di destinazione, questo sarà perfetto per voi.
Se volete aggiungere altri elementi ai moduli delle vostre landing page, vi consigliamo SeedProd. SeedProd è il miglior costruttore di landing page per WordPress e consente anche di collegare più domini alle vostre landing page da un solo sito WordPress.
Siete pronti a creare il vostro modulo? Iniziate oggi stesso con il più semplice plugin per la creazione di moduli per WordPress. WPForms Pro include molti modelli gratuiti e offre una garanzia di rimborso di 14 giorni.
Se questo articolo vi ha aiutato, seguiteci su Facebook e Twitter per altre guide e tutorial gratuiti su WordPress.