Riepilogo AI
Avete mai perso un potenziale cliente perché ha caricato un file ma non ha mai pagato il deposito? O di aver passato ore a rincorrere i pagamenti dopo aver consegnato il lavoro?
Secondo le nostre ricerche, i tassi di abbandono del carrello sono in media del 70% e i moduli di caricamento di file senza pagamento integrato registrano tassi di abbandono ancora più elevati.
Quando il pagamento e il caricamento dei file avvengono insieme, i tassi di completamento aumentano del 40% in base ai nostri studi sull'ottimizzazione dei moduli.
In questa guida vi mostrerò esattamente come creare moduli per il caricamento di file su WordPress che richiedono un pagamento prima dell'invio.
Create subito il vostro modulo di pagamento per il caricamento dei file! 🙂
Come richiedere il pagamento in un modulo di caricamento file di WordPress
Il caricamento di file con obbligo di pagamento è perfetto per tutte le aziende che hanno bisogno di assicurarsi l'impegno prima di esaminare le richieste.
Le agenzie di design raccolgono i brief dei progetti con i relativi depositi, gli studi legali accettano i documenti dei casi con le spese di consulenza e gli appaltatori ricevono i progetti con i pagamenti dei preventivi, tutto in un unico passaggio.
Il processo prevede 7 semplici passaggi che richiedono circa 15 minuti per essere completati. Utilizzeremo WPForms e Stripe per creare un sistema di pagamento sicuro e professionale che funzioni su qualsiasi sito WordPress.
- Passo 1: Installare il plugin WPForms
- Fase 2: Impostazione dell'elaborazione dei pagamenti
- Passo 3: Creare un modulo per il caricamento dei file
- Passo 4: Aggiungere il pagamento Stripe al modulo di caricamento dei file
- Passo 5: Configurare le impostazioni del modulo
- Passo 6: Configurare le impostazioni di pagamento di Stripe
- Passo 7: Pubblicare il modulo di pagamento per il caricamento dei file
Passo 1: Installare il plugin WPForms
Il primo passo per creare un modulo per il caricamento di file a pagamento è l'installazione di WPForms. Questo plugin gestisce sia il caricamento dei file che i pagamenti sicuri in un'unica soluzione.
Per iniziare, installiamo e attiviamo il plugin WPForms. Se avete bisogno di aiuto, consultate questa guida su come installare un plugin in WordPress.

Requisiti per la licenza
Per il caricamento di file con pagamenti, è necessario WPForms Basic o superiore. La versione Lite include i moduli di base, ma non supporta il caricamento di file o l'elaborazione dei pagamenti. Le versioni a pagamento includono invece:
- Moduli di caricamento file illimitati
- Tutte le integrazioni dei gateway di pagamento
- Protezione avanzata dallo spam
- Notifiche via e-mail con allegati di file
- Gestione delle voci e funzionalità di ricerca
Passate subito a WPForms Pro! 🙂
Fase 2: Impostazione dell'elaborazione dei pagamenti
Quindi, impostiamo i pagamenti. Per questa parte rimanete nella dashboard di WordPress. Se state valutando se usare Stripe o PayPal, la buona notizia è che WPForms vi permette di usare entrambi.
Potete anche accettare pagamenti usando Authorize.Net e Square, se preferite. In questo esempio utilizzeremo Stripe, che è incluso in TUTTI i livelli di licenza di WPForms (anche WPForms Lite).
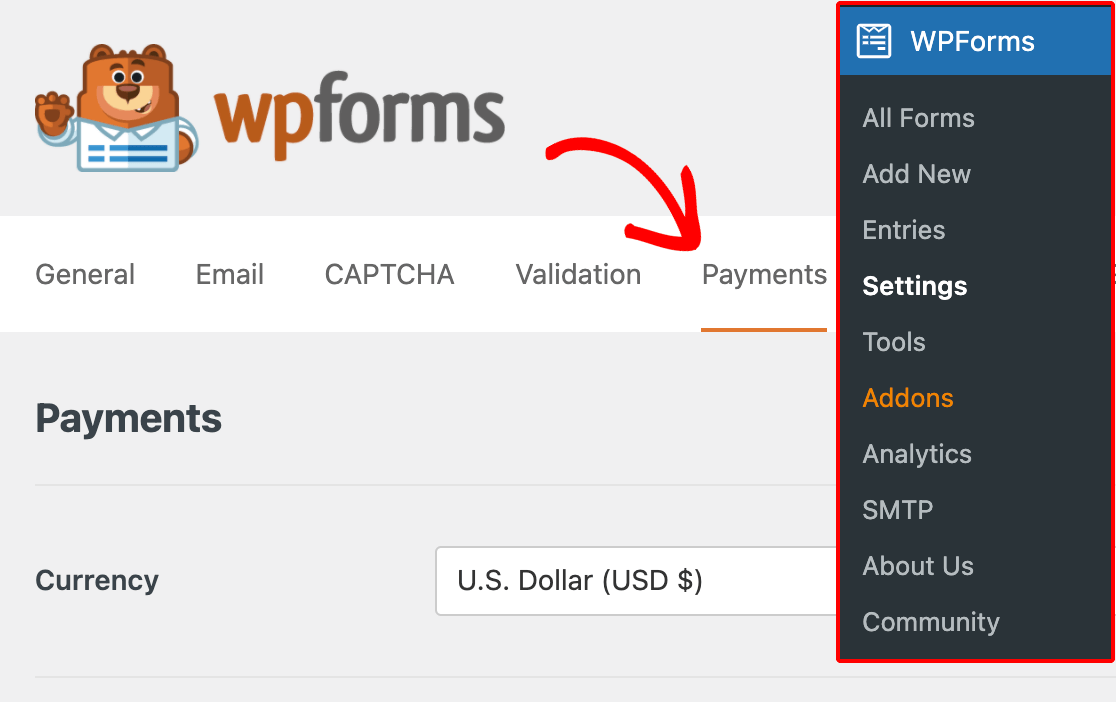
Per iniziare, dovete cliccare su WPForms " Impostazioni nel menu di navigazione a sinistra. Quindi fare clic sulla scheda Pagamenti in alto.

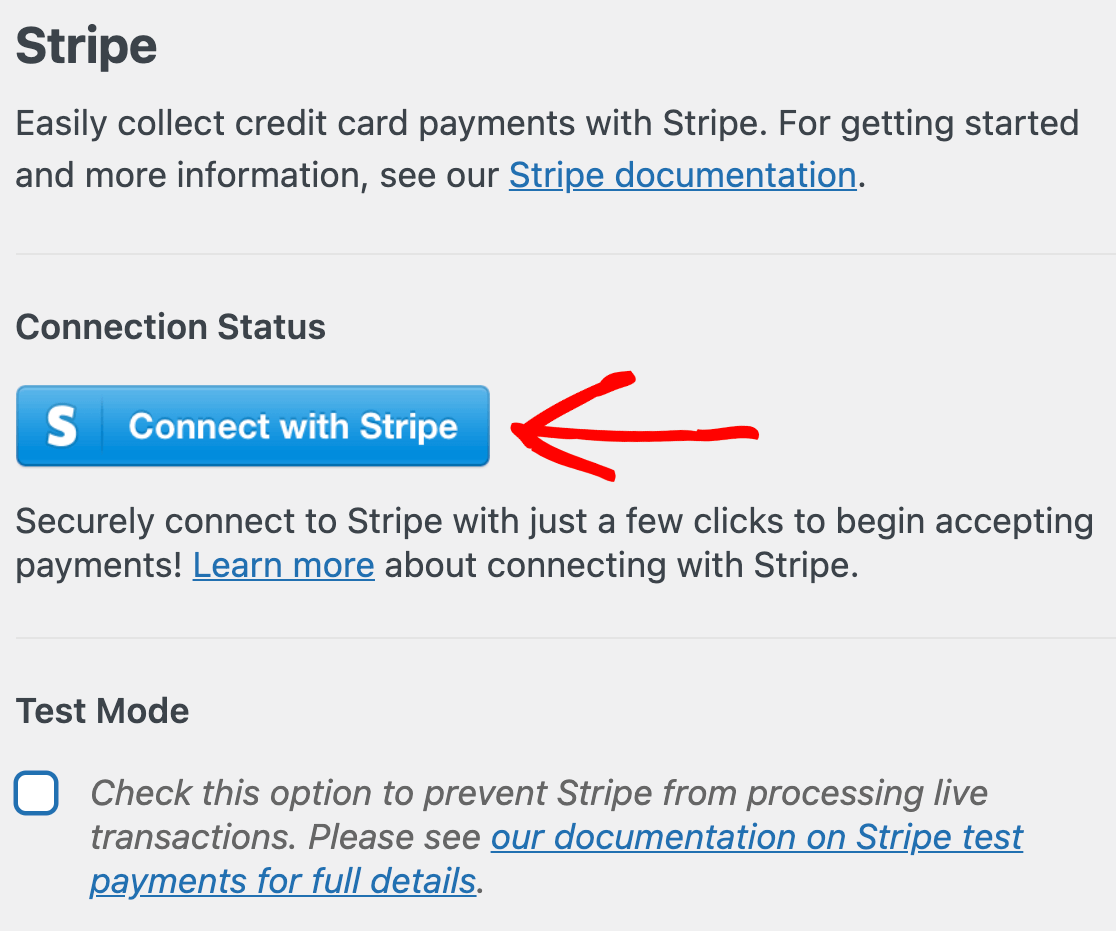
Innanzitutto, verificare che la Valuta sia impostata correttamente. Se non lo è, è possibile modificarla nel menu a tendina. Quindi scorrere fino alla sezione Stripe e fare clic sul pulsante blu Connetti con Stripe.

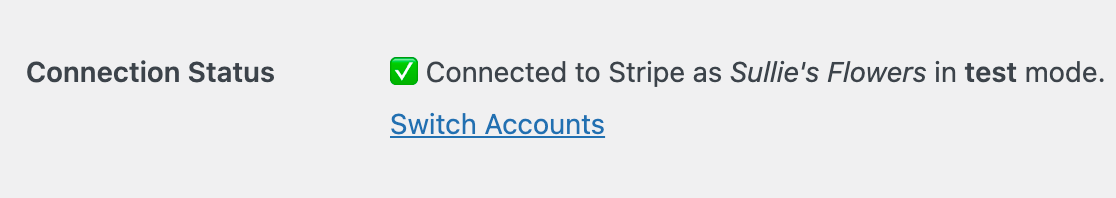
È possibile creare subito un account per Stripe o accedere al proprio account esistente. Una volta che Stripe è stato collegato, vedrete un messaggio nella sezione Stripe della pagina per confermare che è tutto configurato:

Avete notato che stiamo utilizzando Stripe in modalità di prova? Se volete provare il vostro modulo senza effettuare pagamenti reali, potete selezionare la casella Modalità di prova per attivarla.
Per impostazione predefinita, l'integrazione di Stripe è impostata sulla modalità Elemento Pagamenti, che consente pagamenti con carta di credito e metodi di pagamento alternativi come Apple Pay e Google Pay.
Se si sta effettuando l'aggiornamento da una versione precedente di WPForms e in precedenza si usavano gli Elementi scheda, si può passare agli Elementi pagamento (altrimenti è selezionato per impostazione predefinita).
Passo 3: Creare un modulo per il caricamento dei file
Ora creeremo un modulo per i nostri clienti per accettare un preventivo. In questo modulo, dovranno pagare un deposito e allegare un documento.
Il modulo sarà simile a un normale modulo di caricamento di file, ma con alcuni campi aggiuntivi per Stripe. Per iniziare, fate clic su WPForms " Aggiungi nuovo nel menu di amministrazione di WordPress.

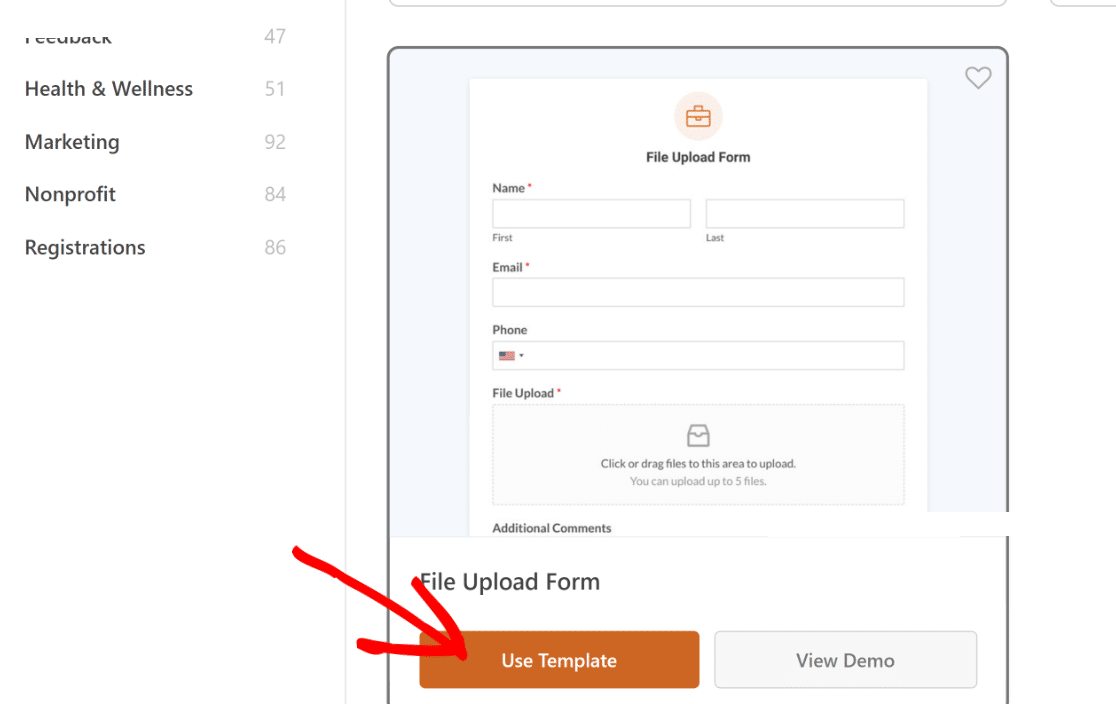
Nel costruttore di moduli, digitate un nome per il vostro modulo nella parte superiore. Quindi trovare il modello di modulo di caricamento file e fare clic su Usa modello. Il costruttore di moduli WPForms si aprirà nel browser.

Si noti che il riquadro di destra mostra sempre un'anteprima del modulo dal vivo, che consente di vedere facilmente l'aspetto del modulo finito. A sinistra, viene visualizzato un elenco di campi che è possibile aggiungere al modulo.
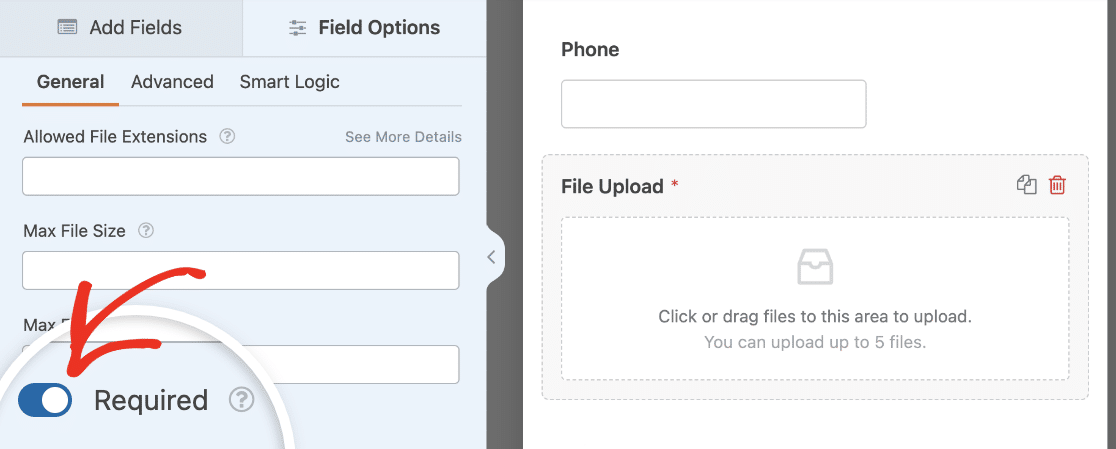
È anche possibile fare clic su qualsiasi campo nell'anteprima per aprire le relative opzioni sul lato sinistro del costruttore. Assicurarsi che l'impostazione Richiesto sia attiva per il campo Caricamento file.

Ora, se l'utente non aggiunge un file, il modulo non verrà inviato. Aggiungete gli altri campi necessari per il modulo e configurate le loro opzioni. Quindi fare clic su Salva nella parte superiore della schermata per salvare i progressi fatti finora.
Passo 4: Aggiungere il pagamento Stripe al modulo di caricamento dei file
Ora che abbiamo un modulo di caricamento file funzionante, dobbiamo solo aggiungere un campo di pagamento sicuro per accettare il deposito dal cliente.
Per questo modulo, facciamo un esempio molto semplice con 2 campi:
- Articolo singolo
- Carta di credito Stripe
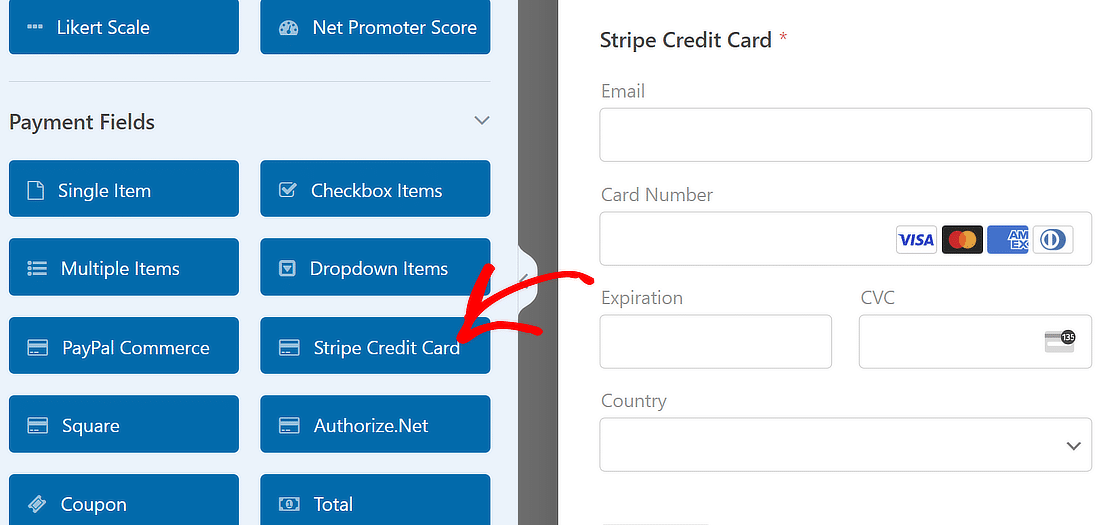
Trascinate questi campi dalla sezione Campi di pagamento nell'anteprima del modulo sul lato destro. Posizionateli in modo logico nel flusso del modulo. In genere dopo le informazioni sul cliente, ma prima del pulsante di invio finale.

Volete rendere il vostro modulo di pagamento più dinamico? WPForms vi permette di mostrare i campi di pagamento in base a date specifiche, il che è perfetto per i prezzi early bird o le tariffe di deposito stagionali.
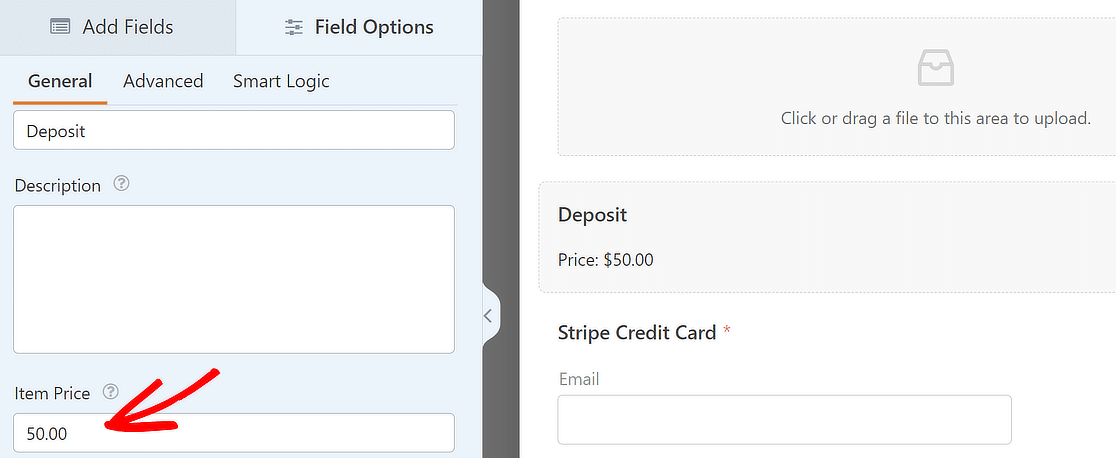
Per il campo Carta di credito Stripe, è possibile fare clic sul campo nell'area di anteprima per modificarne l'etichetta e la descrizione.
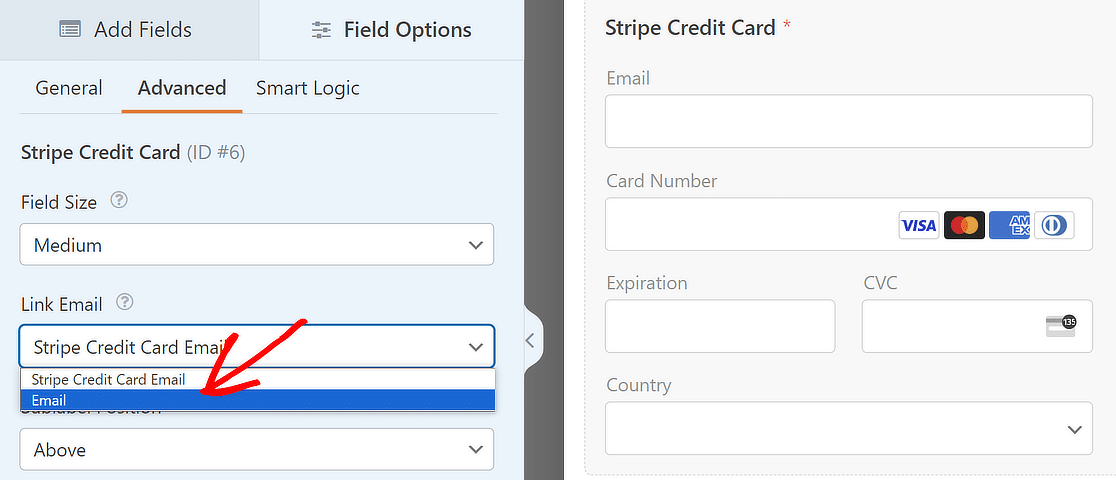
Avrete notato il sottocampo Email nel campo Carta di credito Stripe. Ciò consente ai clienti di utilizzare Stripe Link per effettuare il checkout più rapidamente.
Nelle opzioni del campo avanzato, è possibile scegliere di utilizzare il sottocampo Email della carta di credito Stripe o un campo Email diverso dal proprio modulo.

Una volta terminate le opzioni del campo di credito Stripe, fare clic sul campo Articolo singolo per aprire le impostazioni. In Prezzo articolo, digitare il prezzo che si desidera addebitare al cliente.

Ecco fatto. I campi di pagamento sono pronti! Se volete aggiungere altri campi di pagamento, consultate questa guida su come richiedere un totale di pagamento nel vostro modulo.
L'aggiunta di un campo Totale aiuta a evitare che qualcuno invii un pagamento di 0,00 dollari. In questo caso, non abbiamo bisogno di un campo Totale perché stiamo usando un prezzo fisso.
Passo 5: Configurare le impostazioni del modulo
Ora che tutti i campi del modulo sono stati impostati, è possibile configurarne le impostazioni. Fare clic sulla scheda Impostazioni sul lato sinistro del costruttore, quindi sulla sezione Generale.

Qui è possibile modificare il nome e la descrizione del modulo, aggiungere tag al modulo, cambiare il testo del pulsante di invio e altro ancora. Passare quindi alle impostazioni di Protezione antispam e Sicurezza.

È possibile attivare una serie di opzioni anti-spam, tra cui filtri personalizzati e CAPTCHA. Quindi si può accedere alla sezione Notifiche.
Ogni volta che qualcuno invia il modulo, si riceve un'e-mail con i dettagli dell'inserimento. Nelle impostazioni delle notifiche è possibile personalizzare questa e-mail o aggiungere più e-mail di notifica.

Se si scorre la pagina verso il basso, si può anche includere il caricamento dei file degli utenti nella notifica via e-mail. Infine, le impostazioni di Conferma consentono di creare un messaggio personalizzato da mostrare agli utenti dopo l'invio del modulo.

Per maggiori dettagli, consultate il nostro tutorial su come creare le conferme dei moduli. Ora che le impostazioni del modulo sono a posto, si può passare alle impostazioni di pagamento.
Passo 6: Configurare le impostazioni di pagamento di Stripe
Il lavoro duro è finito! Siamo in dirittura d'arrivo. Dobbiamo solo dire a WPForms esattamente cosa vogliamo fare in Stripe quando il modulo viene inviato.
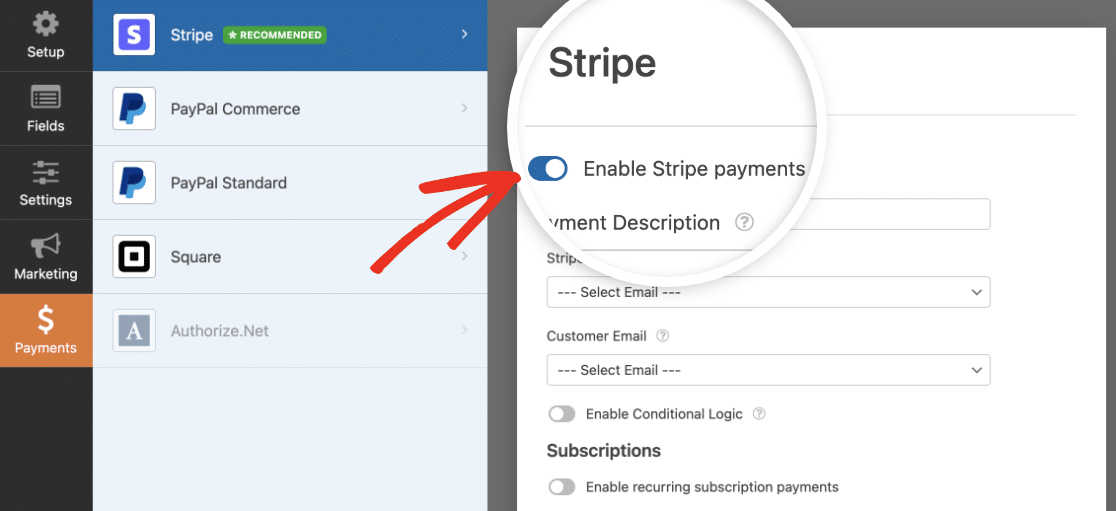
Rimanere nel costruttore di moduli e fare clic su Pagamenti " Stripe. Da qui, attivare l'impostazione Abilita pagamenti Stripe. Qui è possibile personalizzare alcune impostazioni:
- Descrizione del pagamento: È la descrizione che apparirà sull'estratto conto della carta di credito del cliente. Di norma, si dovrebbe scrivere qui il nome della propria azienda.
- Ricevuta di pagamento Stripe: Selezionare Email dal menu a tendina per inviare una ricevuta all'indirizzo e-mail inserito dal visitatore nel modulo.
- Abilitare la logica condizionale: È possibile utilizzare questa opzione per elaborare il pagamento solo se sono soddisfatte determinate condizioni. Questo è utile se si vuole controllare che i campi importanti siano compilati prima di effettuare il pagamento.

Il resto delle impostazioni riguarda i pagamenti ricorrenti, quindi non è necessario modificarle in questo momento. Tutto fatto? Fate clic su Salva nella parte superiore del costruttore di moduli. Manca solo un passo!
Passo 7: Pubblicare il modulo di pagamento per il caricamento dei file
Ora siamo pronti a pubblicare il modulo. Questa è la parte più semplice. Nella parte superiore della finestra del costruttore di moduli, fare clic su Incorpora.

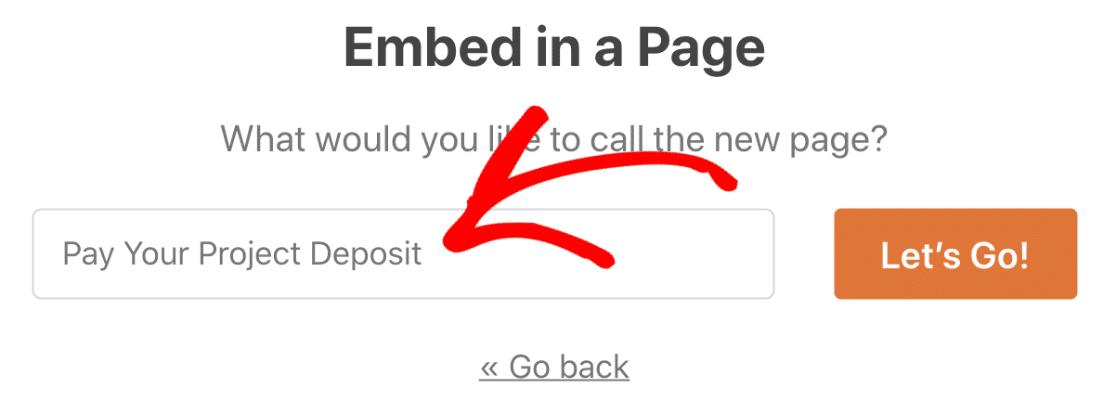
In questo esempio, si procederà alla creazione di una nuova pagina. Chiameremo la nostra pagina Pagare il deposito del progetto. Digitare qui il nome della pagina che si preferisce e poi fare clic su Let's Go.

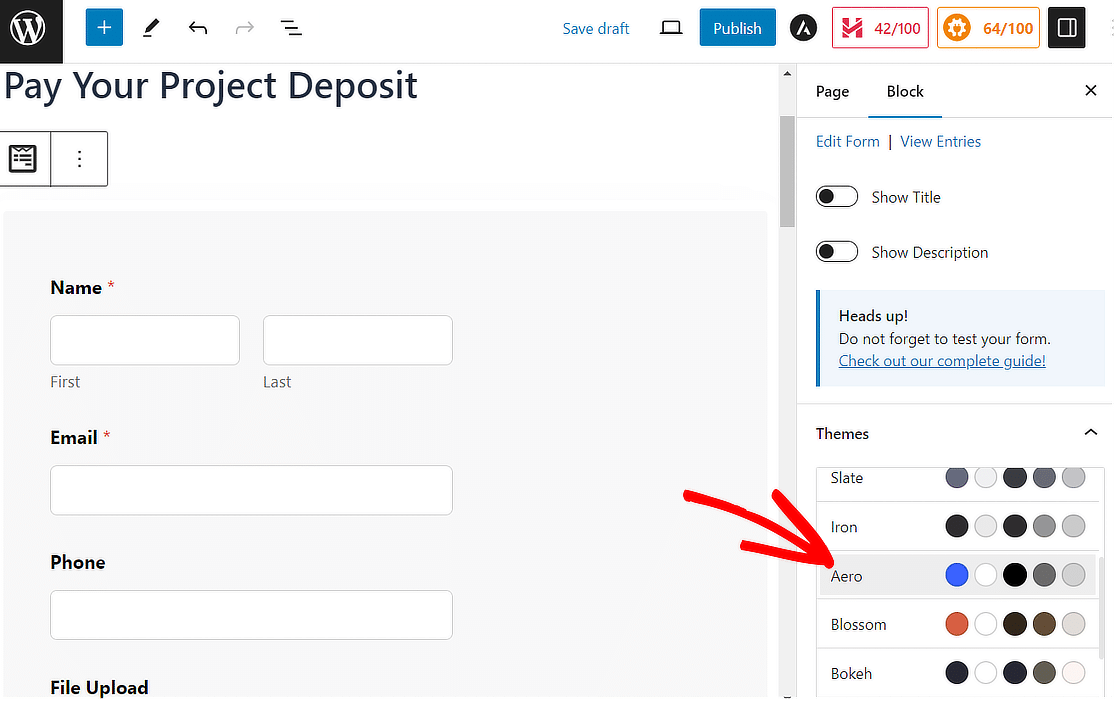
WPForms creerà ora una nuova pagina e vi aggiungerà il modulo creato. Ma prima di pubblicare la pagina, che ne dite di aggiungere un po' di stile al vostro modulo?
Se si fa clic sull'area intorno al modulo, si aprirà il pannello delle impostazioni per il blocco sul pannello di destra. Qui è possibile regolare i pulsanti, i campi e gli stili di sfondo senza alcun codice.

Infatti, è possibile scegliere un tema già pronto per applicare immediatamente stili visivi unici al modulo. Dopo aver personalizzato gli stili, non resta che fare clic sul pulsante Pubblica nell'angolo in alto a destra.

Dopo che i clienti hanno iniziato a inviare il modulo, è possibile cercare le voci in base ai loro dettagli di pagamento, se si ha bisogno di rintracciare un pagamento specifico. Basta andare su WPForms " Inserimenti e utilizzare il campo di ricerca.

Altre domande su Moduli di caricamento file con pagamenti
Se avete altre domande sulla richiesta di pagamento per i moduli di caricamento dei file, le seguenti domande comuni possono aiutarvi a fare chiarezza.
Posso utilizzare gateway di pagamento diversi da Stripe?
Sì, WPForms supporta PayPal, Authorize.Net e Square come opzioni di pagamento aggiuntive. Così potrete godere della flessibilità di avere a disposizione più gateway di pagamento a seconda delle vostre preferenze.
È possibile inviare una notifica via e-mail con il file caricato?
Sì, è facile inviare il file caricato come allegato e-mail dopo l'invio del modulo. In WPForms, questa impostazione si trova andando in Notifiche, scorrendo fino alla sezione Avanzate e facendo clic sul pulsante Abilita allegati di caricamento file.
Come posso garantire che il mio modulo sia protetto dallo spam?
In WPForms è possibile aggiungere diversi livelli di protezione dallo spam, tra cui Akismet, impostare un tempo minimo per l'invio, filtri per parole chiave e opzioni captcha come reCAPTCHA, hCaptcha e Tursntile.
Posso combinare la raccolta dei pagamenti e il caricamento dei documenti per i gruppi?
WPForms supporta il caricamento di più file con pagamenti singoli o multipli per modulo.
È possibile creare moduli in cui i gruppi caricano diversi documenti e pagano collettivamente, oppure in cui ogni membro del gruppo carica i file e paga individualmente.
Utilizzate la logica condizionale per mostrare importi di pagamento diversi in base alle dimensioni del gruppo o ai tipi di file. Questo funziona perfettamente per le registrazioni di gruppo, i progetti di gruppo o gli invii collaborativi.
Cosa succede se il file caricato non può essere spostato in wp-content/uploads/?
Questo errore si verifica in genere a causa di problemi di autorizzazione dei file o di limiti di memoria del server. Innanzitutto, controllate che la cartella uploads di WordPress abbia i permessi di scrittura corretti (755 o 644).
Contattare il provider di hosting se non si è sicuri di come regolare le autorizzazioni. Verificate anche che non abbiate superato il limite di spazio di archiviazione del vostro hosting.
Per i moduli di pagamento, questo è fondamentale perché i clienti pagano ma non possono caricare i file. WPForms include una gestione degli errori che impedisce l'elaborazione del pagamento se il caricamento dei file non riesce, proteggendo sia voi che i vostri clienti.
Posso creare moduli per il caricamento delle ricevute di pagamento?
Sì, è possibile creare moduli in cui i clienti caricano le schermate o le ricevute dei pagamenti per verificarle. Questo è utile per i metodi di pagamento manuali come i bonifici bancari o gli assegni.
Aggiungere un campo di caricamento file limitato ai formati immagine (JPG, PNG) e richiedere ai clienti di caricare la prova di pagamento.
È quindi possibile verificare manualmente i pagamenti prima di elaborare gli ordini o le domande. WPForms consente di contrassegnare le voci come "pagate" per facilitarne la tracciabilità.
Qual è il miglior costruttore di moduli WordPress con funzionalità di upload di file?
WPForms è ampiamente considerato il miglior plugin per moduli WordPress per il caricamento di file, perché include funzioni avanzate di gestione dei file, il supporto di più gateway di pagamento e una sicurezza di livello enterprise.
A differenza dei plugin per moduli di contatto di base, WPForms gestisce file di grandi dimensioni, supporta più tipi di file, include la scansione dei virus e si integra con servizi di archiviazione cloud come Dropbox.
Quindi, aggiungere pagamenti opzionali a un modulo
Volete accettare il caricamento di file con pagamento opzionale? Questo potrebbe essere un buon modo per raccogliere donazioni per un ente di beneficenza o no-profit.
Per sapere come rendere il pagamento facoltativo, consultate questo articolo sull'aggiunta di un campo di pagamento facoltativo a un modulo. Potrebbe interessarvi anche come utilizzare l'addon Zapier per salvare i file caricati su Dropbox o Google Drive.
Costruite ora il vostro modulo WordPress
Siete pronti a creare il vostro modulo? Iniziate oggi stesso con il più semplice plugin per la creazione di moduli per WordPress. WPForms Pro include molti modelli gratuiti e offre una garanzia di rimborso di 14 giorni.
Se questo articolo vi ha aiutato, seguiteci su Facebook e Twitter per altre guide e tutorial gratuiti su WordPress.




è possibile selezionare un file già caricato nella pagina di checkout?
Ciao balhadj, non è possibile in quanto i moduli del nostro plugin non hanno un'integrazione con nessuna pagina di checkout. La procedura descritta in questo articolo è per un processo che viene gestito interamente all'interno di WPForms.
Spero che questo aiuti a chiarire 🙂 Se avete altre domande in merito, contattateci se avete un abbonamento attivo. In caso contrario, non esitate a farci delle domande nei nostri forum di supporto.
È possibile far pagare il cliente in base alla lunghezza dell'audio/video? Se faccio pagare 1 dollaro al minuto e lui carica un file audio di 5 minuti, gliene vengono addebitati 5?
Ciao Thomas! Non disponiamo di alcuna funzione che consenta ai moduli di individuare la lunghezza del file multimediale e di calcolare il totale da addebitare. Potrebbe essere possibile con un codice personalizzato, ma mi scuso perché non siamo in grado di fornire supporto per questo grado di personalizzazione.
Nel caso in cui vogliate valutare opzioni di sviluppo personalizzate, vi consigliamo di utilizzare Codeable. Codeable esamina tutti gli sviluppatori per assicurarsi che siano altamente qualificati e comunicativi, e poi aiuta a guidare l'intero processo di connessione e comunicazione con lo sviluppatore più adatto.
Ecco il nostro tutorial sull'uso di Codeable, che fornisce maggiori dettagli sul funzionamento di questo processo.
Se invece desiderate un team a cui potete continuare a rivolgervi (a lungo termine) per un aiuto nello sviluppo personalizzato, potreste considerare di dare un'occhiata a WPBuffs.
Se avete ulteriori domande in merito, contattateci se avete un abbonamento attivo. In caso contrario, non esitate a farci delle domande nei nostri forum di supporto.
È possibile fare in modo che i dati dei clienti inseriti in un modulo vengano aggiunti alla nostra mailing list di mail chimp?
I pagamenti effettuati sono collegati ai sistemi contabili, ad esempio Xero o simili?
Cosa succede al file caricato? Viene inviato via e-mail o archiviato in un software di gestione delle risorse digitali?
Ciao Michael!
È possibile aggiungere i dati dei clienti dei moduli al database del proprio account Mailchimp utilizzando il nostro addon Mailchimp, disponibile con la nostra licenza di livello Plus (e superiore). Maggiori dettagli a riguardo sono disponibili qui.
Per quanto riguarda il collegamento dei pagamenti ai sistemi di contabilità, al momento non disponiamo di integrazioni di questo tipo, anche se potrebbe essere possibile tramite il nostro addon Zapier. Ad esempio, è possibile collegare WPForms a Quickbooks tramite Zapier, come descritto qui.
I file caricati (insieme a tutti i moduli e ai loro dati) vengono memorizzati direttamente sul server del sito, in modo da avere il controllo su tutti i file e i dati. Per maggiori dettagli su questo aspetto, consultare questo articolo.
Spero che questo aiuti a chiarire 🙂 Se avete altre domande in merito, contattateci se avete un abbonamento attivo. In caso contrario, non esitate a farci delle domande nei nostri forum di supporto.
Ciao, nel post qui sopra hai messo una barra evidenziata che dice "WPForms è il miglior plugin WordPress Form Builder. Prendilo gratis!" Tuttavia la funzione di pagamento che hai descritto in questo post non è disponibile nella versione gratuita, ma solo nella versione Pro. Penso che questo post debba indicare chiaramente all'inizio che questa funzionalità di accettazione dei pagamenti è disponibile solo nella versione Pro.
Ciao Tosin! Il banner a cui ti riferisci non fa parte specificamente di questo articolo, ma è piuttosto riempito dinamicamente per i contenuti di marketing, quindi non è attribuito a questo articolo. Tuttavia, sono d'accordo sul fatto che potremmo fare un lavoro migliore per chiarire in questo articolo che le funzioni di elaborazione dei pagamenti sono disponibili solo con la nostra licenza di livello Pro (o superiore). Ho inoltrato il vostro feedback al nostro team di redazione per un'ulteriore revisione 🙂
Grazie per aver trovato il tempo di darci il tuo feedback qui!
È POSSIBILE FARE IN MODO CHE IL CLIENTE CARICHI PIÙ DI UN FILE E CHE IL PREZZO CAMBI IN BASE ALLA QUANTITÀ DI FILE CARICATI?
Salve,
Mi dispiace informarla che non disponiamo di una funzione integrata che mostri la variazione dei prezzi in base al numero di file caricati. Provvederò ad aumentare la richiesta a nostro nome.
Grazie per la tua pazienza 🙂