Riepilogo AI
Dare agli utenti la possibilità di aggiungere file e media ai moduli del vostro sito può rendere molto più facile la raccolta delle informazioni necessarie. Ecco perché è necessario un widget per il caricamento dei file.
Potreste essere preoccupati di come rendere il processo continuo senza avere a che fare con codici complessi o plugin inaffidabili. Lo capisco perfettamente: nessuno vuole passare ore a risolvere problemi che dovrebbero essere semplici.
Ecco perché in questa guida vi mostrerò come creare un widget per il caricamento di file in WordPress per accettare i file dai visitatori del vostro sito web.
Create ora il vostro modulo widget per il caricamento dei file su WordPress! 🙂
Come creare un widget per il caricamento di file in WordPress
A seconda del tipo di informazioni che si desidera raccogliere nel modulo, l'utilizzo di un widget di caricamento di WordPress è uno dei modi migliori per semplificare l'ottenimento di ulteriori informazioni da parte degli utenti in modo rapido.
Ad esempio, questo sarebbe un ottimo posizionamento del modulo per consentire ai visitatori di caricare immagini su WordPress. Rendere i moduli più facili da compilare e più accessibili aiuta a ridurre il tasso di abbandono dei moduli, in modo che il vostro sito WordPress possa generare maggiori entrate.
Potete anche imparare ad accettare altri tipi di file nei vostri moduli di caricamento di WordPress o potete passare a un'altra guida se volete richiedere un pagamento per il caricamento dei file.
Se siete pronti a iniziare, ecco un video tutorial su come creare un widget per il caricamento di file in WordPress oppure potete seguire le istruzioni scritte.
Prima di creare il widget di caricamento di WordPress, dovrete creare un modulo di caricamento dei file di WordPress. Se lo avete già fatto, potete passare al punto 6.
- Passo 1: Creare il modulo di caricamento dei file in WordPress
- Passo 2: Configurare le opzioni del campo di caricamento dei file
- Passo 3: personalizzare le impostazioni del modulo di caricamento dei file
- Passo 4: Configurare le notifiche del modulo
- Passo 5: Configurare le conferme del modulo di caricamento dei file
- Passo 6: Aggiungere il modulo di caricamento dei file a un widget
- Fase 7: Visualizzazione dei file inviati
Passo 1: Creare il modulo di caricamento dei file in WordPress
WPForms è il miglior plugin per il caricamento dei file. A differenza della funzione di caricamento dei file di Google Forms, WPForms consente di aggiungere il caricamento di file in qualsiasi punto del sito, non solo nelle pagine dei moduli.

La prima cosa da fare è installare e attivare il plugin WPForms. Per maggiori dettagli su come installarlo, consultate questa guida passo passo su come installare un plugin in WordPress.
Quindi, andate nella vostra dashboard di WordPress e cliccate su WPForms " Aggiungi nuovo nel menu di sinistra per creare un nuovo modulo e chiamarlo come volete.

Quindi, scorrere la sezione Seleziona un modello e cercare il modello del modulo di caricamento dei file. Quindi fare clic su Usa modello per aprirlo.

A questo punto, WPForms popolerà un modulo di caricamento dei file precostituito e visualizzerà il costruttore di trascinamento.

Qui è possibile aggiungere ulteriori campi al modulo trascinandoli dal pannello di sinistra all'area di anteprima di destra. Oppure, è possibile rimuovere i campi per assicurarsi che il modulo si adatti bene al widget di caricamento, una volta aggiunto al passaggio 6.
Con il modello di modulo per il caricamento di file, avrete già i campi Nome, Email, Telefono, Caricamento file e Commenti aggiuntivi.
Fare clic su uno qualsiasi dei campi del modulo per apportare modifiche. È anche possibile fare clic su un campo del modulo e trascinarlo per riorganizzare l'ordine del modulo di contatto.
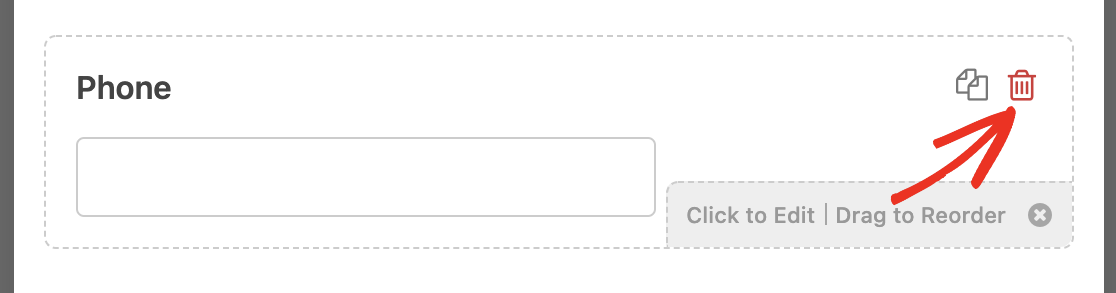
Per il nostro esempio, rimuoveremo i campi Telefono e Commenti aggiuntivi per rimpicciolire il modulo e adattarlo meglio al nostro widget. Basta fare clic sull'icona del cestino per rimuovere un campo.

Tenete presente che potete anche aggiungere il campo di caricamento file a qualsiasi modulo WordPress creato. Basta trascinare il campo del modulo File Upload, che si trova sotto la voce Fancy Fields, dal pannello di sinistra all'area di anteprima.

Passo 2: Configurare le opzioni del campo di caricamento dei file
È possibile personalizzare il campo di caricamento dei file facendo clic su di esso per aprire le opzioni del campo.

Qui è possibile modificare le impostazioni:
- Etichetta - Assegnare un nome al campo del modulo, in modo che i visitatori del sito sappiano a cosa serve.
- Descrizione - Aggiungere una descrizione che spieghi i dettagli agli utenti. Ad esempio, se volete che gli utenti carichino solo un'immagine, diteglielo.
- Estensioni di file consentite - Se volete limitare i tipi di file che possono essere caricati nel vostro modulo WordPress, inseriteli qui, ciascuno separato da una virgola
- Dimensione massima del file - Specificate, in megabyte, la dimensione massima del file che permetterete agli utenti di caricare. Se non si digita un numero, WPForms utilizzerà di default la dimensione massima del file consentita dal server. Se avete bisogno di modificarla, consultate questo tutorial su come aumentare la dimensione massima di caricamento dei file in WordPress.
- Caricamento massimo dei file - Se si utilizza il campo di caricamento dei file in stile moderno, è possibile impostare un limite al numero di file che gli utenti possono caricare alla volta.
- Richiesto - Se si desidera richiedere agli utenti di caricare un file prima di poter inviare il modulo, selezionare questa casella di controllo.
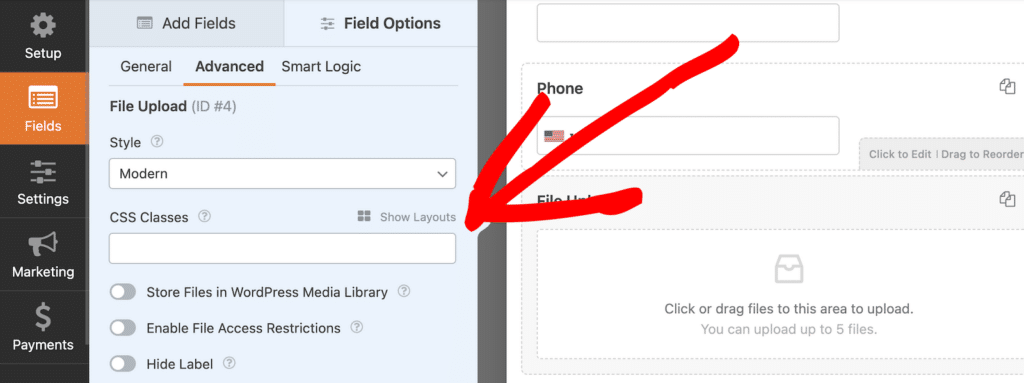
Nella scheda Avanzate sono disponibili altre opzioni.

- Stile - È possibile passare dallo stile Moderno predefinito allo stile Classico. Il campo di caricamento moderno consente agli utenti di trascinare e rilasciare i file nel modulo e permette il caricamento di più file. Lo stile Classico offre agli utenti un pulsante Scegli file per selezionare un file dal proprio computer.
- Memorizzare i file nella libreria multimediale di WordPress - Per impostazione predefinita, tutti i file caricati dagli utenti sono memorizzati nella cartella WPForms all'interno della directory Uploads del vostro sito. Per semplificare le cose, è possibile memorizzare questi file anche nella libreria multimediale di WordPress.
- Abilita le restrizioni di accesso ai file - Limita l'accesso ai file caricati in base ai ruoli degli utenti o aggiungendo una password di protezione.
- Nascondi etichetta - Nasconde l'etichetta del campo del modulo
Potete anche rendere i moduli più belli seguendo i passaggi del nostro post su come creare un modulo a più fasi in WordPress. Ma per il bene di questo tutorial, ci limiteremo a una singola pagina.
Una volta che il modulo ha l'aspetto desiderato, fare clic su Salva nell'angolo in alto a destra del costruttore.
Passo 3: personalizzare le impostazioni del modulo di caricamento dei file
Per iniziare, andare su Impostazioni " Generali".

Qui è possibile configurare quanto segue:
- Nome del modulo - Modificare qui il nome del modulo, se lo si desidera.
- Descrizione del modulo - Fornite al vostro modulo una descrizione.
- Tag - Aggiungete tag ai vostri moduli per organizzarli.
- Testo del pulsante di invio - Personalizzare la copia del pulsante di invio.
- Testo di elaborazione del pulsante Invia - Modifica il testo visualizzato durante l'invio del modulo.
Espandere quindi la sezione Avanzate per configurare anche le seguenti impostazioni:
- Classi CSS - Aggiungete CSS personalizzati al vostro modulo o pulsante di invio.
- Prefill by URL - Compila automaticamente alcuni campi in base a un URL.
- Abilita invio modulo AJAX - Abilita le impostazioni AJAX senza ricaricare la pagina.
- Disabilitare la memorizzazione delle informazioni di iscrizione in WordPress - È possibile disabilitare la memorizzazione delle informazioni di iscrizione e dei dettagli dell'utente, come gli indirizzi IP e gli agenti utente, nel tentativo di conformarsi ai requisiti del GDPR. Consultate le nostre istruzioni passo-passo su come aggiungere un campo di accordo GDPR al vostro semplice modulo di contatto.
Una volta terminate le impostazioni generali, passare alle impostazioni di Protezione antispam e Sicurezza.

Qui sono presenti alcune impostazioni aggiuntive che possono essere configurate:
- Abilita la protezione anti-spam - Blocca lo spam dei moduli di contatto con la funzione anti-spam, hCaptcha o Google reCAPTCHA. La casella di controllo anti-spam viene selezionata automaticamente su tutti i nuovi moduli.
- Abilitare la protezione anti-spam di Akismet - Se si utilizza il plugin Akismet per gestire lo spam, è possibile collegarlo a questo modulo per evitare inserimenti falsi.
- Abilita il filtro per paese - Impedisce le voci provenienti da paesi specifici.
- Abilita il filtro delle parole chiave: blocca gli invii che includono determinate parole o frasi.
Al termine, fare clic su Salva.
Passo 4: Configurare le notifiche del modulo
Le notifiche sono un modo eccellente per sapere quando qualcuno invia un file al vostro widget di caricamento di WordPress.
Inoltre, a meno che non si disabiliti la funzione di notifica, si riceverà una notifica via e-mail ogni volta che qualcuno invia un modulo sul proprio sito.

Per ricevere un messaggio e-mail quando qualcuno completa il modulo, è necessario impostare le notifiche del modulo in WordPress e fornire il proprio indirizzo e-mail.
Inoltre, se si utilizzano gli Smart Tag, è possibile inviare una notifica personalizzata ai visitatori del sito una volta terminato il modulo, per informarli che è stato ricevuto. Questo assicura agli utenti che il modulo sia stato compilato correttamente, insieme al caricamento del file.
Per saperne di più, consultate la nostra guida passo passo su come inviare notifiche multiple di moduli in WordPress.
È inoltre possibile utilizzare gli Smart Tag per includere nella notifica via e-mail un link al file caricato della voce.

Oppure, se preferite, potete includere il file come allegato. Basta scorrere le impostazioni avanzate della notifica e abilitare il caricamento dei file allegati.

Tenete presente che i provider di posta elettronica a volte hanno restrizioni sulle dimensioni degli allegati. Gli allegati di grandi dimensioni possono impedire la corretta consegna delle e-mail.
Infine, si ha la possibilità di marcare facilmente le proprie email di notifica aggiungendo il proprio logo o qualsiasi immagine scelta nell'area dell'immagine personalizzata dell'intestazione. Il logo/immagine scelto apparirà nella parte superiore delle notifiche via e-mail, come il logo di WPForms qui sotto.

Passo 5: Configurare le conferme del modulo di caricamento dei file
Le conferme dei moduli sono modi per agire immediatamente (e automaticamente) dopo che l'utente ha inviato informazioni al widget di caricamento di WordPress. Per un ulteriore aiuto in questa fase, consultate il nostro tutorial su come impostare le conferme dei moduli.
In WPForms esistono 3 diversi tipi di conferma:
- Messaggio - È il tipo di conferma predefinito che appare dopo che qualcuno ha premuto invio sul vostro modulo, ed è personalizzabile. Consultate i nostri suggerimenti su come personalizzare il messaggio di conferma per aumentare la felicità dei visitatori del sito.
- Pagina di visualizzazione - Invia automaticamente gli utenti a qualsiasi pagina del vostro sito, come una pagina di ringraziamento.
- Reindirizzamento - Utile se si vuole portare l'utente a un sito web diverso o a un URL specializzato per uno sviluppo più complesso.
Vediamo quindi come impostare una semplice conferma del modulo in WPForms, in modo da poter personalizzare il messaggio di successo che i visitatori del sito vedranno quando invieranno un modulo sul vostro sito.
Per iniziare, fare clic sulla scheda Conferme nell'editor del modulo, alla voce Impostazioni.
Quindi, selezionare il tipo di conferma che si desidera creare. In questo esempio, selezioneremo Messaggio.

Quindi, personalizzare il messaggio di conferma a proprio piacimento e fare clic su Salva al termine.
Ora siete pronti ad aggiungere il vostro modulo ai widget del vostro sito web.
Passo 6: Aggiungere il modulo di caricamento dei file a un widget
Dopo aver creato il modulo, è possibile aggiungerlo a un'area widget del sito WordPress.
WPForms vi consente di aggiungere i vostri moduli a più punti del vostro sito web, tra cui le pagine, i post del blog e i widget di WordPress.
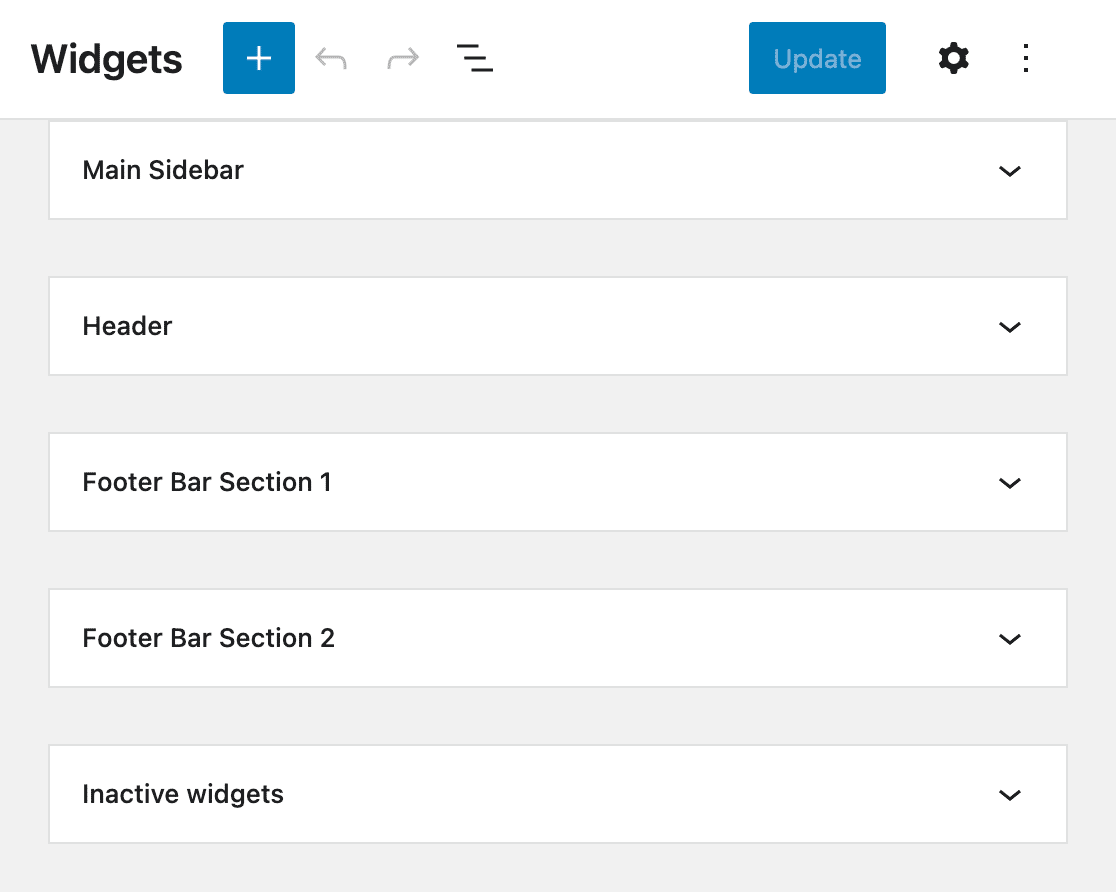
Per aggiungere il modulo di caricamento file a un widget e creare il vostro widget di caricamento personale, andate nel menu a sinistra della vostra dashboard di WordPress e fate clic su Aspetto " Widget.
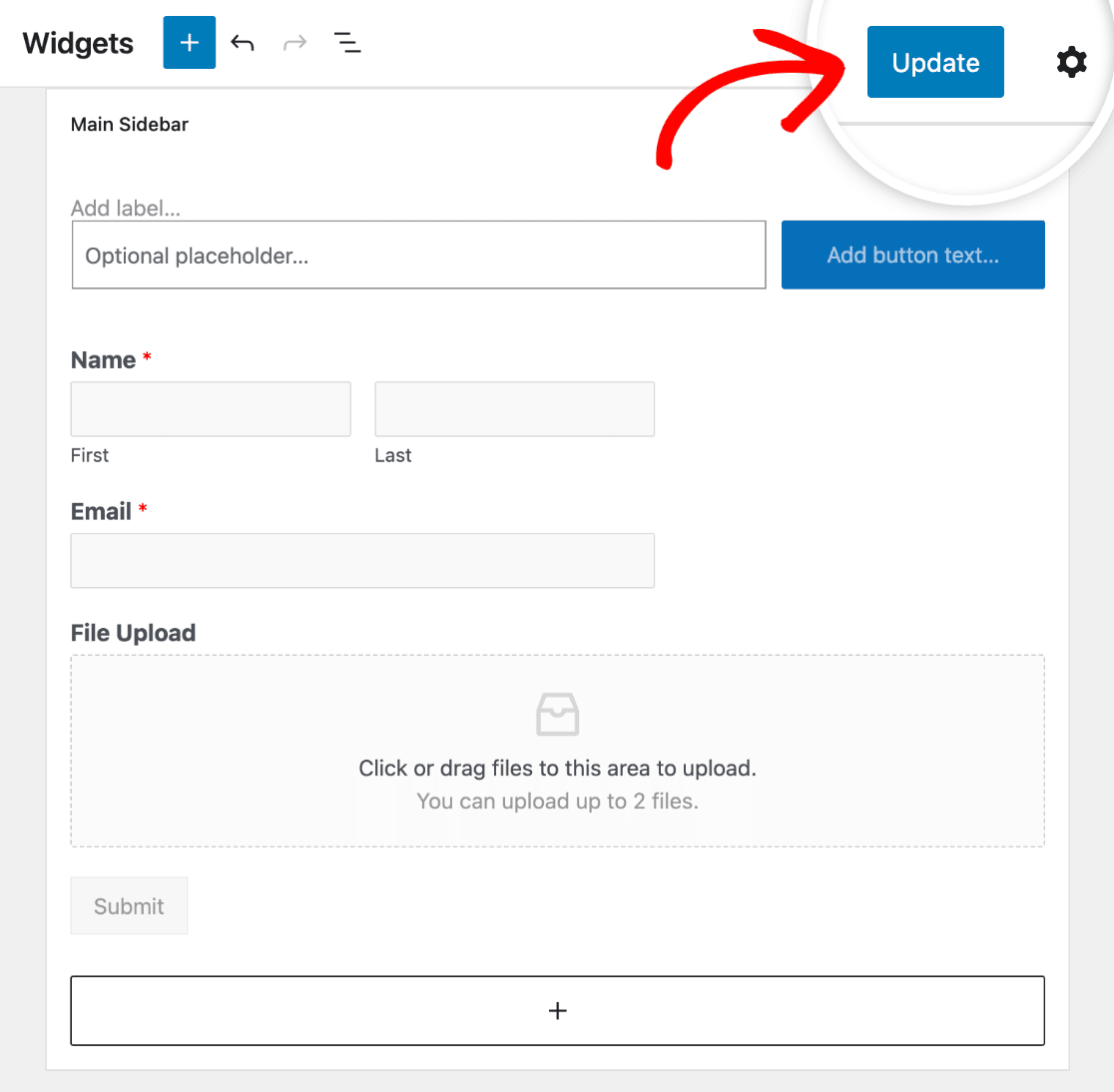
Qui si vedranno diverse sezioni per le aree widget che il tema WordPress mette a disposizione. Espandete la sezione relativa all'area in cui desiderate aggiungere il modulo di caricamento dei file. Nel nostro esempio, lo inseriremo nella barra laterale.

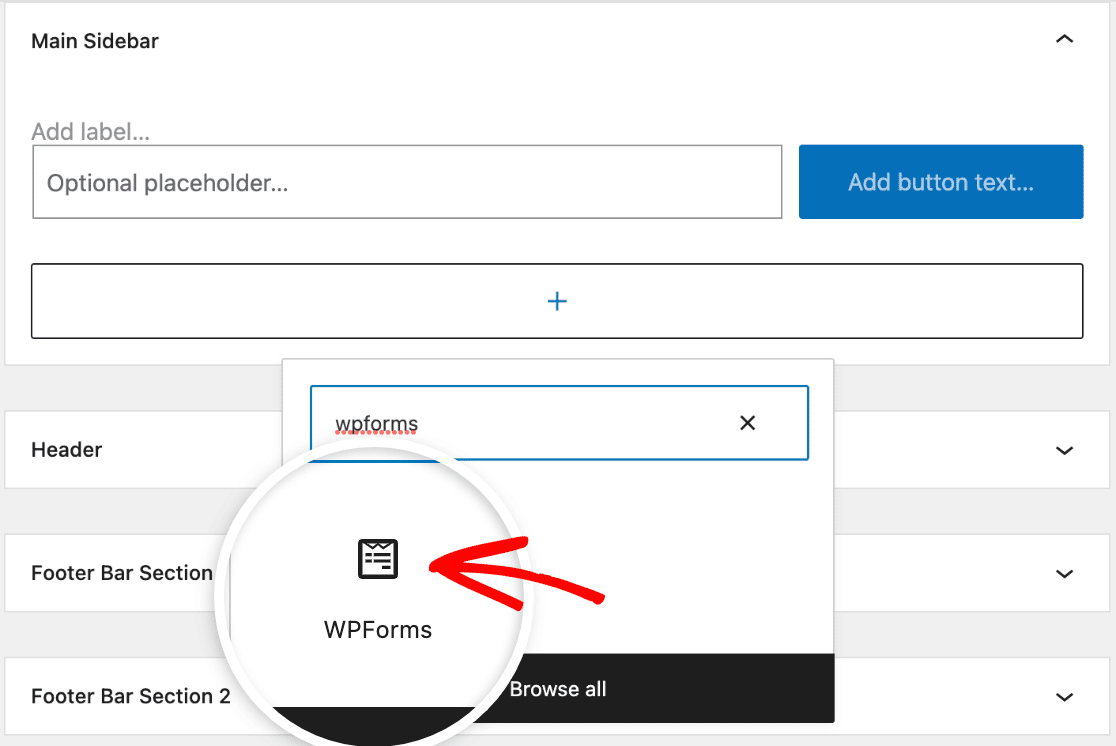
Fare clic sul pulsante più (+) per aggiungere un nuovo blocco all'area widget e selezionare il blocco WPForms . Potete cercarlo se non lo vedete subito.

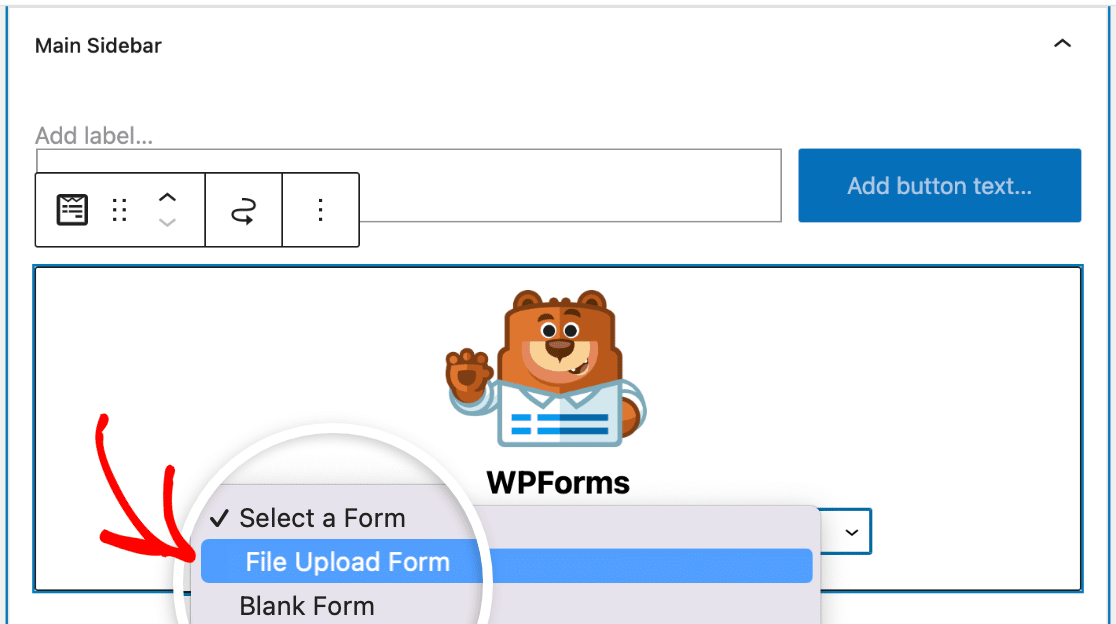
Quindi, scegliere il modulo di caricamento dei file dall'elenco a discesa del blocco WPForms.

Il modulo di caricamento dei file verrà caricato nel widget. Ora è sufficiente fare clic sul pulsante Aggiorna per rendere attivo il widget per il caricamento dei file.

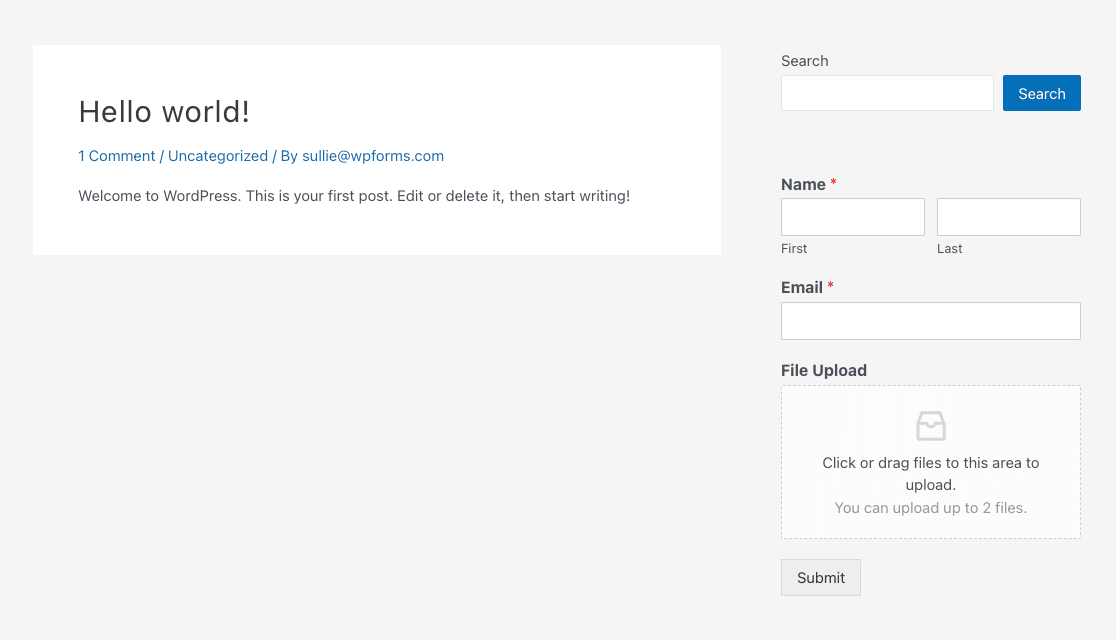
Ecco fatto! Il modulo di caricamento dei file è ora su un widget di WordPress sul vostro sito web.

Fase 7: Visualizzazione dei file inviati
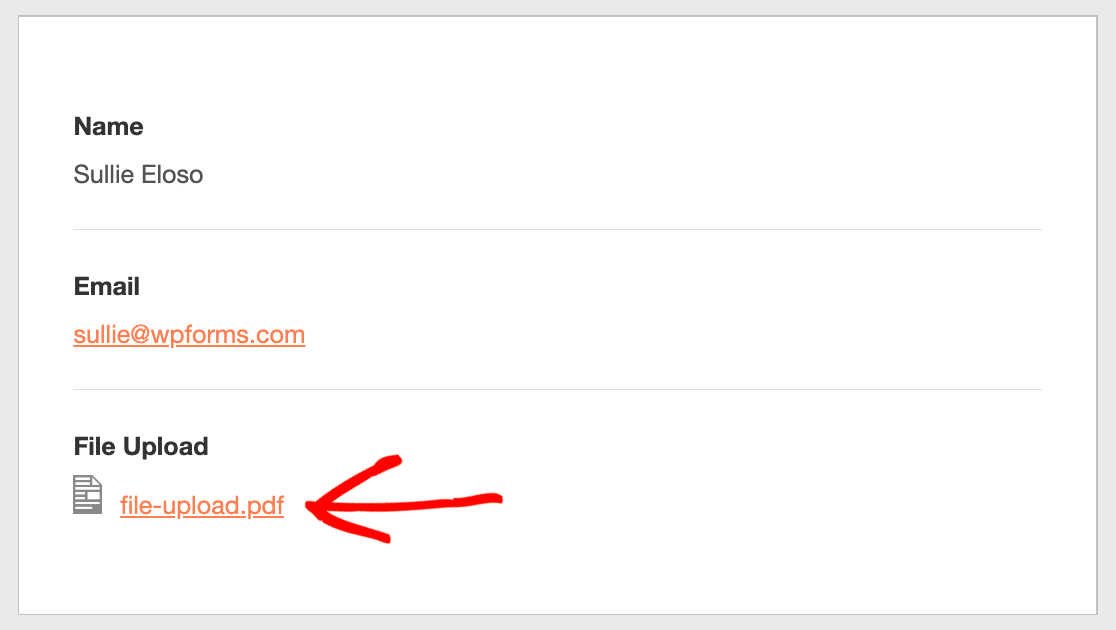
WPForms memorizza ogni invio di modulo come una voce nel database di WordPress. Per visualizzare i file caricati, andare su WPForms " Voci. Poi cliccate sul nome del vostro modulo widget per il caricamento dei file.
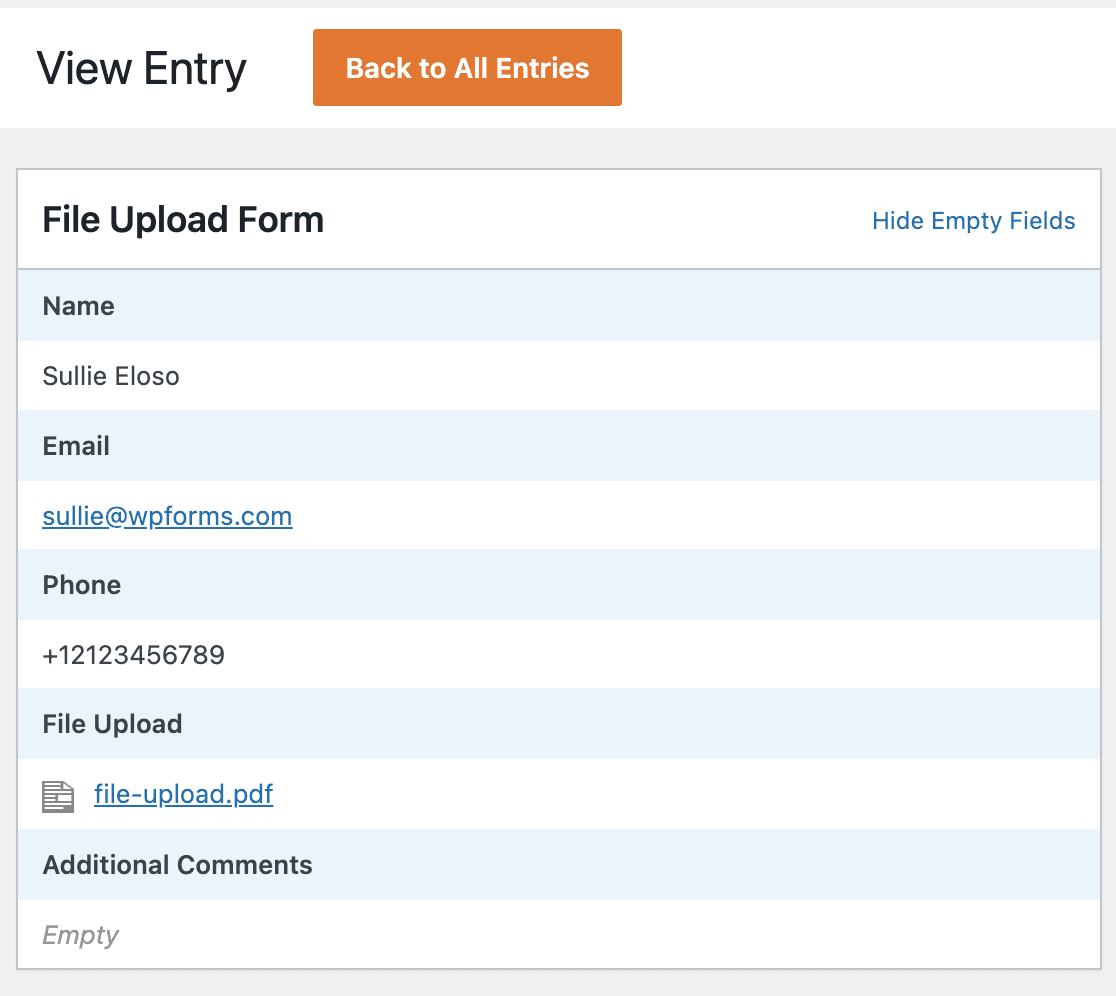
Una volta visualizzate tutte le voci, è possibile fare clic su Visualizza nella colonna Azioni di una singola voce per accedere al file caricato tramite il widget di caricamento di WordPress.

A questo punto, è possibile fare clic con il tasto destro del mouse sul file per scaricarlo, oppure fare clic su di esso per visualizzarlo nel browser.

Meglio ancora, è possibile utilizzare il nostro addon Zapier, per salvare automaticamente tutti i file caricati in:
- Google Drive
- Dropbox
- e molti altri servizi di cloud storage
Per scoprire come le persone trovano il vostro modulo di caricamento e il vostro sito web, leggete la nostra guida su come installare Google Analytics su WordPress.
Domande frequenti - Come creare un widget per il caricamento di file in WordPress
Come si aggiunge una funzione di caricamento dei file in WordPress?
Per aggiungere una funzione di caricamento di file in WordPress, è possibile utilizzare un plugin come WPForms. È sufficiente installare WPForms, creare un nuovo modulo e aggiungervi il campo di caricamento dei file. Quindi, incorporare il modulo nella pagina o nell'area widget desiderata.
WordPress supporta il caricamento di file?
Sì, WordPress supporta il caricamento dei file per impostazione predefinita, ma è possibile migliorare questa funzionalità con plugin come WPForms, che consente di creare facilmente moduli con opzioni di caricamento dei file, rendendo semplice per gli utenti l'invio di file direttamente attraverso il vostro sito.
Come posso permettere a qualcuno di caricare un file su WordPress?
Per consentire a qualcuno di caricare un file sul vostro sito WordPress, utilizzate WPForms. Create un modulo con un campo di caricamento file e inseritelo nel vostro sito. I visitatori possono quindi utilizzare il modulo per caricare i loro file direttamente nella libreria multimediale di WordPress.
Come faccio ad aggiungere un pulsante per il caricamento delle immagini in WordPress?
Per aggiungere un pulsante di caricamento delle immagini in WordPress, è possibile utilizzare WPForms. Create un modulo e includete il campo File Upload, che può essere configurato per accettare file immagine. In questo modo gli utenti possono caricare facilmente le immagini sul vostro sito.
Quindi, consentire i caricamenti di Adobe Illustrator in WordPress
Se desiderate accettare file dai designer, assicuratevi di controllare come abilitare il caricamento di Adobe Illustrator (AI) in WordPress. Non dimenticate di dare un'occhiata anche al nostro post con ottimi consigli sul marketing delle piccole imprese che potete provare oggi stesso.
Create ora il vostro modulo WordPress
Siete pronti a creare il vostro modulo? Iniziate oggi stesso con il più semplice plugin per la creazione di moduli per WordPress. WPForms Pro include molti modelli gratuiti e offre una garanzia di rimborso di 14 giorni.
Se questo articolo vi ha aiutato, seguiteci su Facebook e Twitter per altre guide e tutorial gratuiti su WordPress.