Résumé de l'IA
Avez-vous besoin d'envoyer automatiquement à vos clients un email de réception de formulaire de commande WordPress à partir de votre site web WordPress ?
Cela vous permettra non seulement de mieux communiquer avec vos consommateurs, mais aussi de gagner du temps en évitant d'envoyer des accusés de réception distincts.
Chaque fois que vous fournissez automatiquement des informations à un utilisateur concernant la soumission d'un formulaire, vous contribuez à établir votre réputation de fiabilité et de confiance.
Dans cet article, nous allons vous montrer comment envoyer automatiquement un email de réception à un formulaire de commande WordPress.
Pourquoi les accusés de réception du formulaire de commande WordPress sont-ils importants ?
L'envoi automatique aux clients de l'accusé de réception du formulaire de commande WordPress est un instrument de communication essentiel pour les entreprises et les clients, même si le paiement n'est pas effectué sur le formulaire.
Ils peuvent contribuer à améliorer l'expérience globale de l'utilisateur, à faciliter les transactions et à assurer la transparence grâce à un certain nombre de facteurs, tels que
- Confirmation des achats : Des courriels de confirmation de commande générés automatiquement et contenant des détails tels que le produit/service acheté, la quantité, le prix et les taxes applicables, confirment qu'un achat a bien eu lieu, réduisant ainsi les doutes ou les incertitudes que les clients pourraient avoir.
- Vérification des paiements : Les accusés de réception du formulaire de commande permettent aux clients de savoir exactement quand le paiement a été effectué avec succès et comprennent généralement des informations telles que la méthode de paiement utilisée, l'horodatage et les identifiants de transaction, ce qui peut les aider pour toute considération future.
- Tenue d'archives : Les accusés de réception des bons de commande par courrier électronique facilitent la tenue des dossiers pour les entreprises et les clients. Ils fournissent un historique documenté des achats permettant aux clients de suivre les livraisons et de demander de l'aide (si nécessaire), tout en aidant les entreprises à suivre leurs stocks et à tenir leurs registres financiers.
- Service clientèle : En cas de problème lié à un achat, à une commande ou à une livraison, les accusés de réception par courrier électronique constituent un point de référence pratique pour les clients qui souhaitent obtenir de l'aide. Dans le même temps, les entreprises peuvent utiliser les accusés de réception par courrier électronique pour inclure des canaux d'assistance, améliorant ainsi l'accessibilité du service à la clientèle.
- Possibilités de marketing : En plaçant stratégiquement des offres promotionnelles, des suggestions de vente incitative ou croisée et des messages personnalisés, les accusés de réception des bons de commande par courrier électronique peuvent constituer un outil de marketing précieux. Ils peuvent en outre favoriser les ventes répétées et les relations à long terme avec les clients.
Si vous souhaitez apprendre comment envoyer automatiquement des accusés de réception par email à un formulaire de commande WordPress, consultez nos instructions étape par étape ci-dessous.
Comment envoyer automatiquement un accusé de réception par email à un formulaire de commande WordPress
Pour envoyer automatiquement des emails de réception de formulaire de commande WordPress, vous pouvez compter sur les fonctionnalités avancées de WPForms. Suivez les étapes ci-dessous pour commencer :
Dans cet article
- 1. Installer et activer WPForms
- 2. Connecter WPForms à Stripe Pro
- 3. Créez votre commande avec WPForms
- 4. Configurer les paiements Stripe dans votre formulaire
- 5. Configurer les paramètres du formulaire de commande
- 6. Personnalisez la confirmation de votre formulaire de commande
- 7. Personnaliser les notifications de votre formulaire de commande
- 8. Ajoutez votre formulaire de commande à votre site web
1. Installer et activer WPForms
WPForms est un plugin WordPress facile à utiliser, qui vous permet de créer des formulaires de commande et de générer des reçus par e-mail.
Vous pouvez également intégrer vos formulaires de commande à Stripe en utilisant le plugin gratuit WPForms Lite.
Cependant, le traitement des cartes de crédit entraîne généralement des frais minimes. Des frais de 3% seront ajoutés à chaque transaction en plus des tarifs standards de Stripe.

Si vous souhaitez supprimer les frais supplémentaires, envisagez une mise à niveau vers WPForms Pro pour accéder à des fonctionnalités plus avancées et économiser des coûts sur le long terme.
Par exemple, les abonnés de WPForms Pro peuvent accéder à des modèles de formulaires pré-fabriqués comme notre exemple de formulaire de commande. En outre, il vous permet d'utiliser Stripe Pro, un module complémentaire qui offre des fonctionnalités avancées telles que la logique conditionnelle.
Dans ce guide, nous allons utiliser WPForms Pro pour créer un formulaire de commande rapidement et facilement et personnaliser l'email de réception auto-généré envoyé aux clients.

Après avoir choisi la version de WPForms qui vous convient, il est temps d'installer et d'activer le plugin sur votre site WordPress.
Une fois qu'il est activé, vous pouvez rapidement commencer à créer un formulaire de commande avec des accusés de réception par courriel personnalisables en suivant les étapes ci-dessous.
2. Connecter WPForms à Stripe Pro
Bravo pour l'installation de WPForms ! L'étape suivante est d'intégrer le plugin avec Stripe. Nous allons vous montrer comment faire.
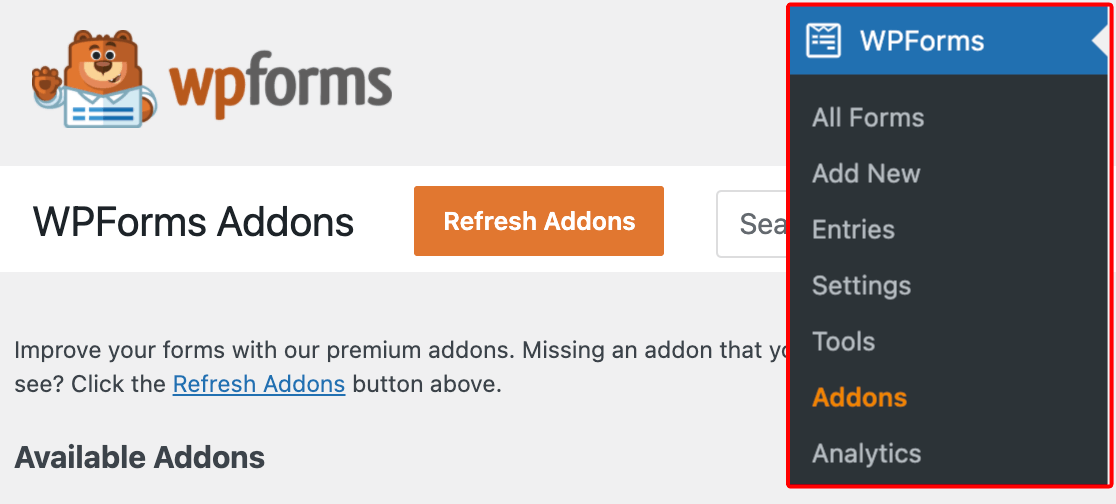
Depuis votre tableau de bord d'administration WordPress, naviguez vers WPForms et cliquez sur Addons dans la liste des options.

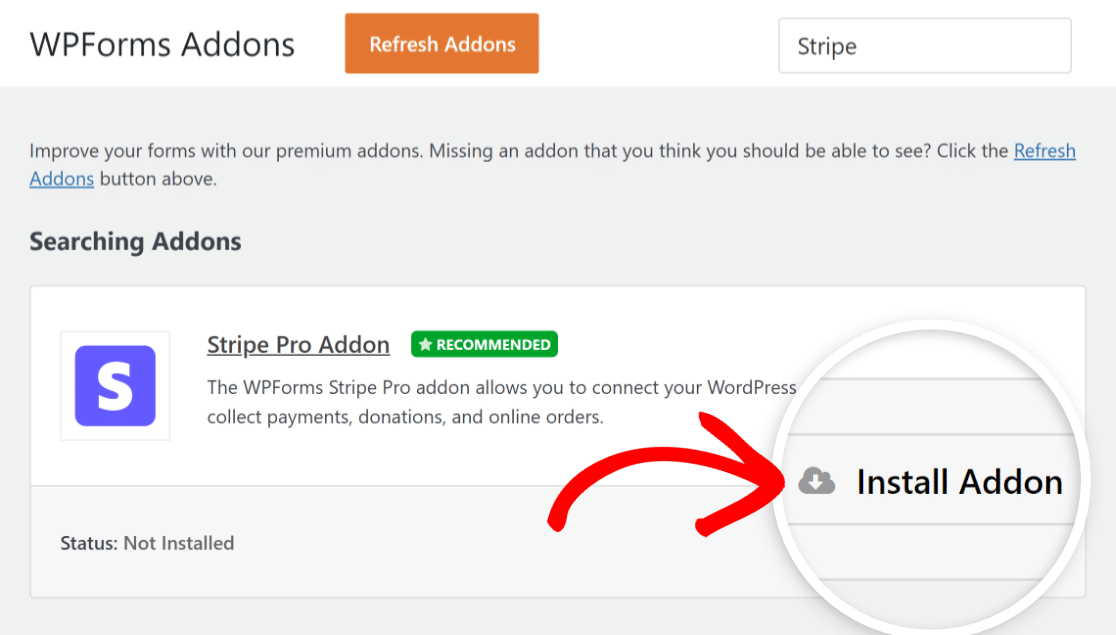
Ensuite, recherchez l'addon Stripe Pro Addon en tapant son nom dans le champ Search Addons. Ensuite, cliquez sur Install Addon et ensuite sur le bouton Activate.

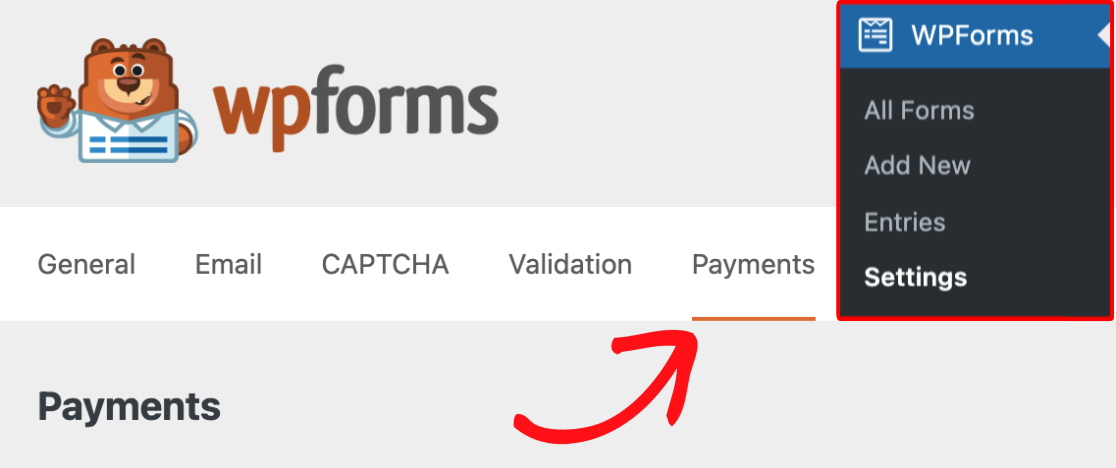
Maintenant, vous pouvez configurer vos paramètres de paiement Stripe en allant dans WPForms " Settings et en cliquant sur l'onglet Payments.

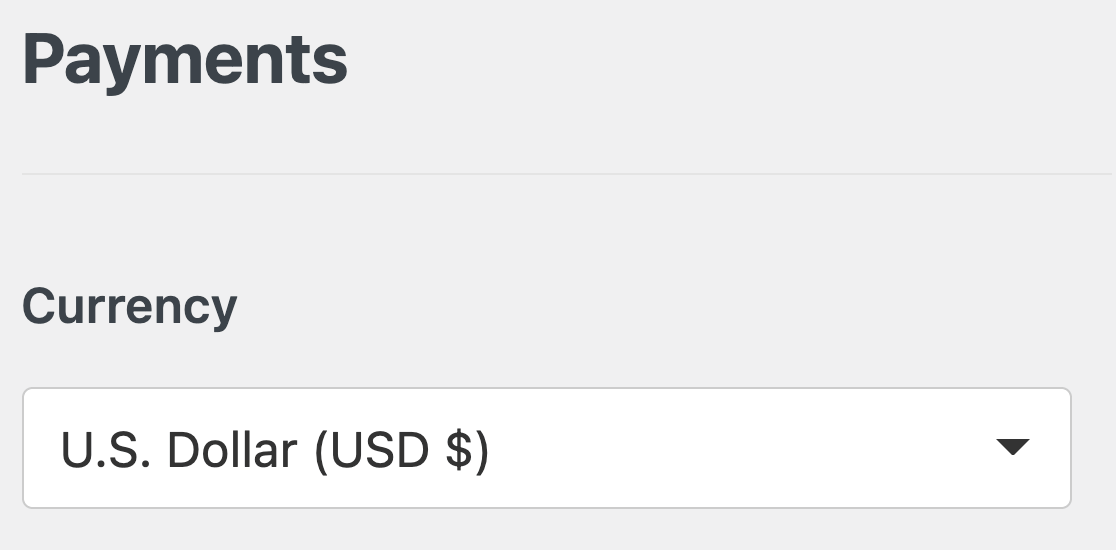
Si vous souhaitez changer la devise utilisée sur votre site web, sélectionnez la devise souhaitée dans le menu déroulant avant de continuer.

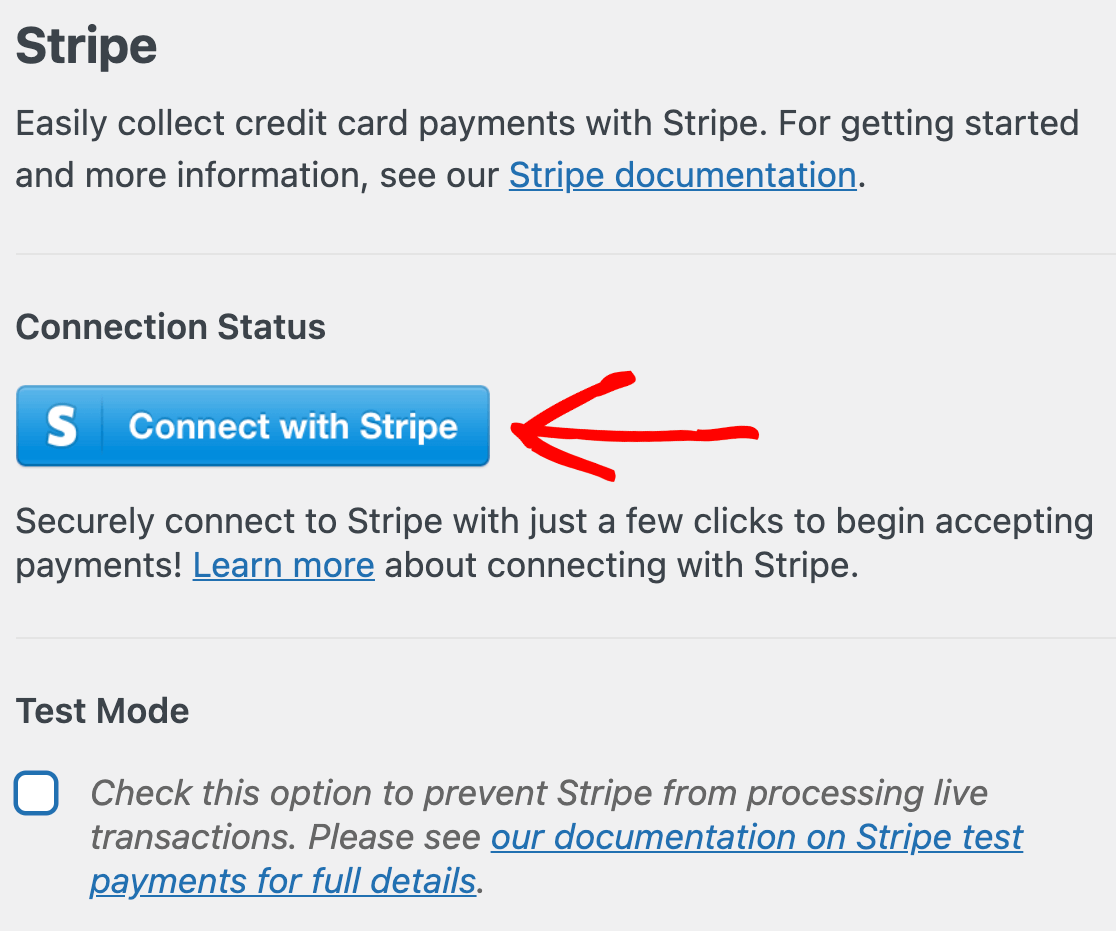
Excellent travail ! Le moment est venu d'intégrer la passerelle de paiement Stripe à votre site. Cliquez sur le bouton bleu Connect with Stripe sous la rubrique Stripe.

Ensuite, vous devrez fournir vos identifiants Stripe afin de lier votre compte WPForms à votre compte Stripe.
Si vous n'avez pas encore de compte Stripe, pensez à en créer un dès que possible et inscrivez-vous.

Vous serez maintenant renvoyé au panneau d'administration de votre site une fois que vous aurez complété toutes les étapes de l'assistant Stripe Connect.
Si tout fonctionne correctement, une case à cocher verte apparaîtra à côté de l'état de la connexion avec votre nom d'identification Stripe.

Gardez à l'esprit que vous ne pouvez pas utiliser l'addon Stripe Pro avec WPForms Lite ; vous devrez passer à WPForms Pro pour cela.
Dans le cas de l'utilisation de WPForms Lite, au lieu d'installer l'add-on, vous pouvez simplement aller sur la page Paiements et y entrer vos identifiants Stripe.
Stripe est configuré comme élément de paiement par défaut pour les nouveaux utilisateurs de WPForms, ce qui leur permet d'accepter des méthodes de paiement, telles que Apple Pay, Google Pay, et plus encore.
Si vous utilisiez auparavant le mode Card Elements et que vous mettez à jour WPForms 1.8.2, vous aurez la possibilité de passer au mode Payment Elements.
3. Créez votre commande avec WPForms
Maintenant, nous pouvons aller de l'avant et créer votre formulaire de commande. Depuis votre tableau de bord WordPress, naviguez vers WPForms " Add New.

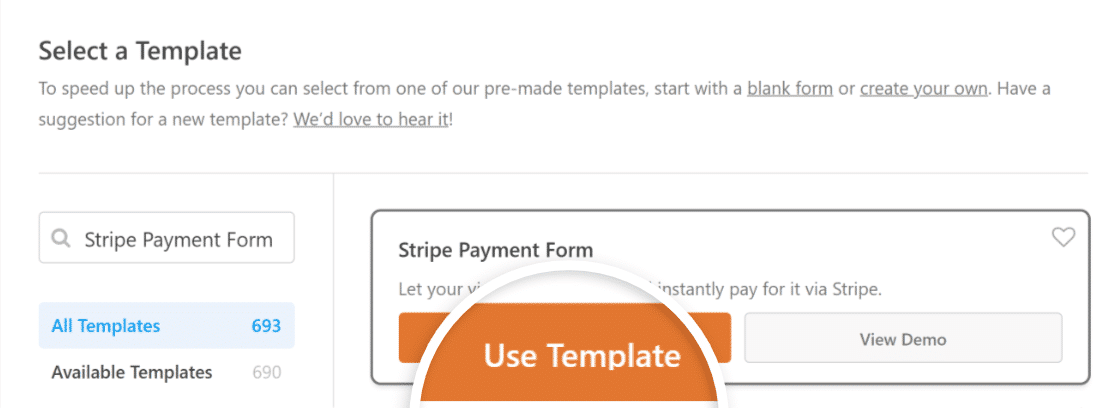
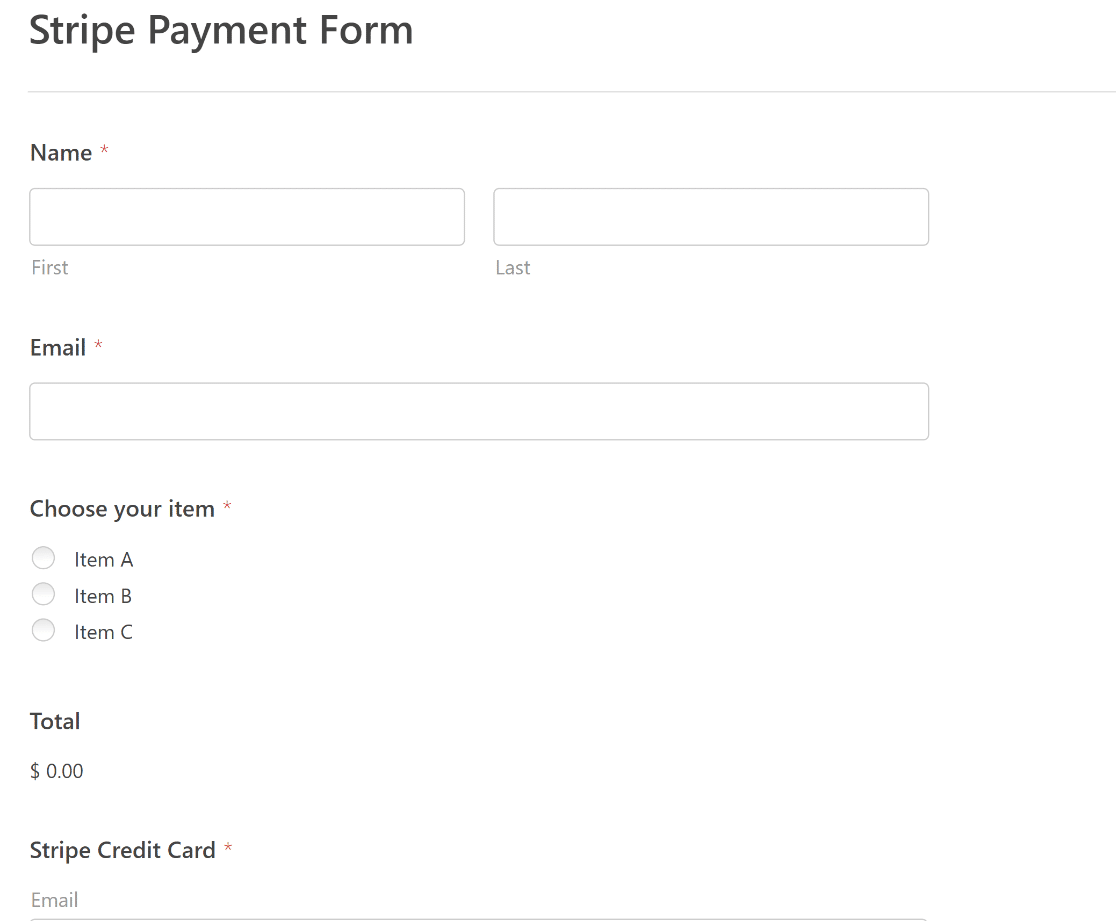
Dans l'écran de configuration, nommez votre formulaire et sélectionnez le modèle Stripe Payment Form. Une fois le modèle affiché, cliquez sur le bouton Utiliser le modèle.

Comme vous pouvez le voir, le modèle est préconstruit avec des champs qui capturent les détails du client, la sélection de la commande, le total et les détails de la carte de crédit Stripe.

N'hésitez pas à utiliser le constructeur de formulaire intuitif de WPForms pour ajouter, modifier et arranger facilement les champs afin d'adapter le formulaire d'ordre de paiement à vos besoins.
Dans l'étape suivante, nous allons activer les paiements Stripe afin que le champ Carte de crédit puisse commencer à traiter les transactions.
4. Configurer les paiements Stripe dans votre formulaire
Après avoir ajouté tous les champs obligatoires à votre formulaire de paiement Stripe, vous pouvez activer l'intégration des paiements Stripe.
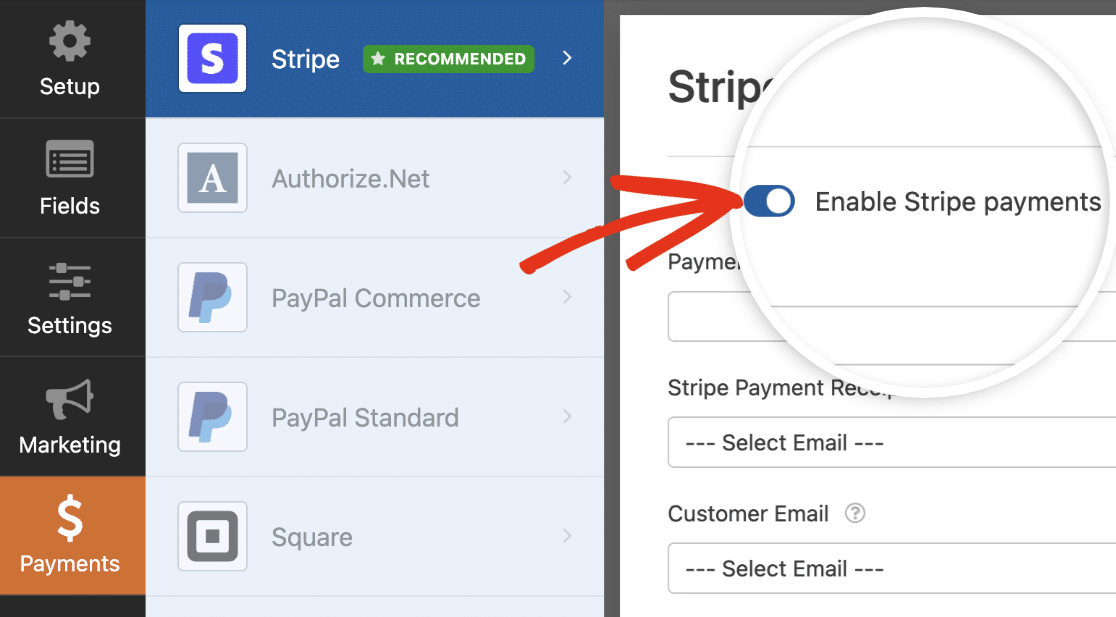
Vous pouvez facilement le faire en allant dans Paiements " Stripe dans votre générateur de formulaires. Ensuite, cliquez sur le bouton Activer les paiements Stripe dans le panneau de droite.

Une fois que vous avez activé les paiements Stripe, une série d'options supplémentaires s'affichent pour vous permettre d'adapter le processus de paiement de votre formulaire de commande à chaque client.
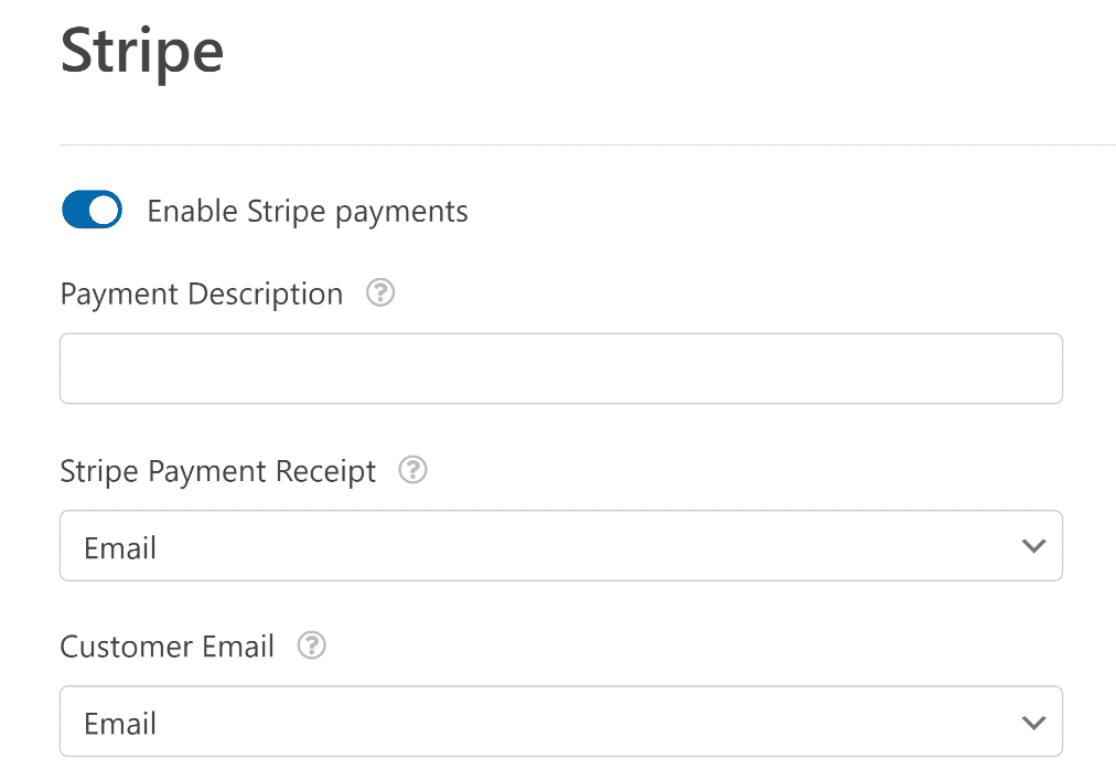
Voyons ce que signifient ces différentes options :
- Description du paiement : La description saisie ici apparaîtra sur les relevés bancaires de vos clients. Choisissez donc une description que vos clients pourront identifier rapidement.
- Reçu de paiement Stripe : En choisissant le champ Email approprié dans votre formulaire, vous pouvez autoriser Stripe à envoyer des reçus de paiement automatisés dans la boîte aux lettres électronique de vos clients.
- Email du client : Identifiez le champ Email contenant les données de l'email du client. Cela vous aidera à suivre les paiements directement à partir de l'interface de votre compte Stripe.

Nous y sommes presque ! Avant de continuer, assurez-vous de cliquer sur le bouton Enregistrer pour ne pas perdre vos modifications.

5. Configurer les paramètres du formulaire de commande
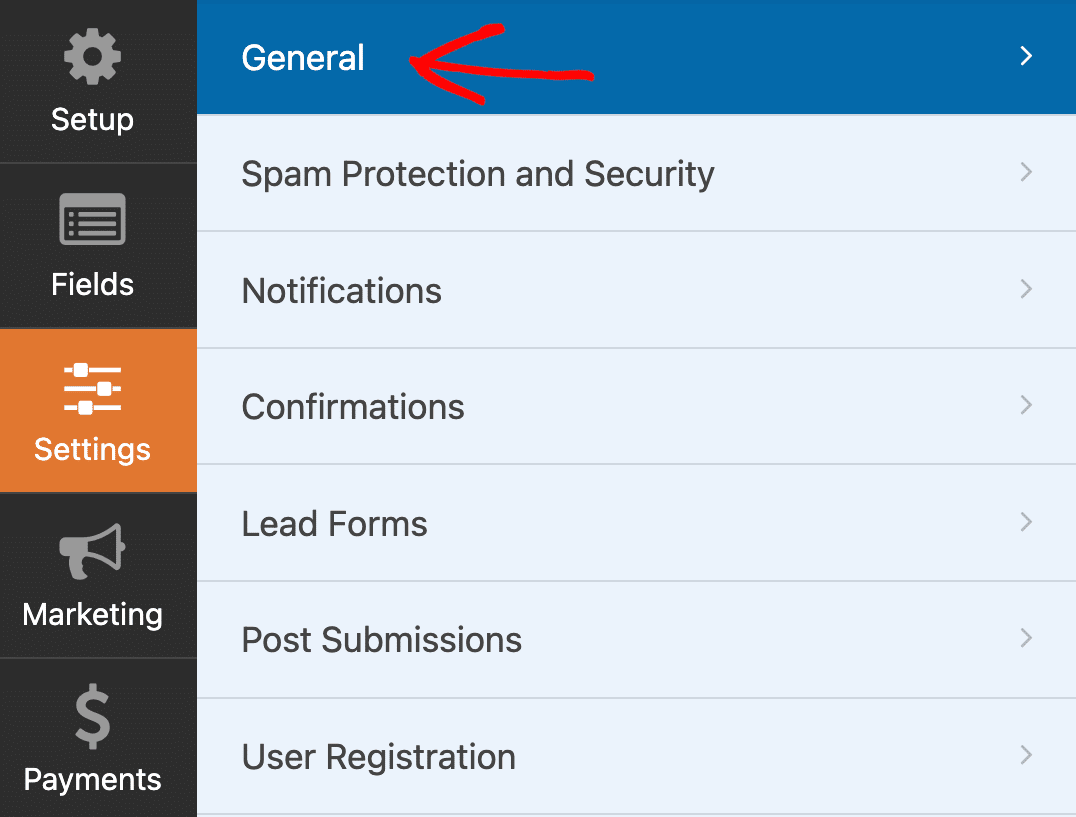
Il y a quelques paramètres à configurer une fois que vous avez personnalisé les champs de votre formulaire et activé les paiements Stripe. Commencez par naviguer vers Paramètres " Général.

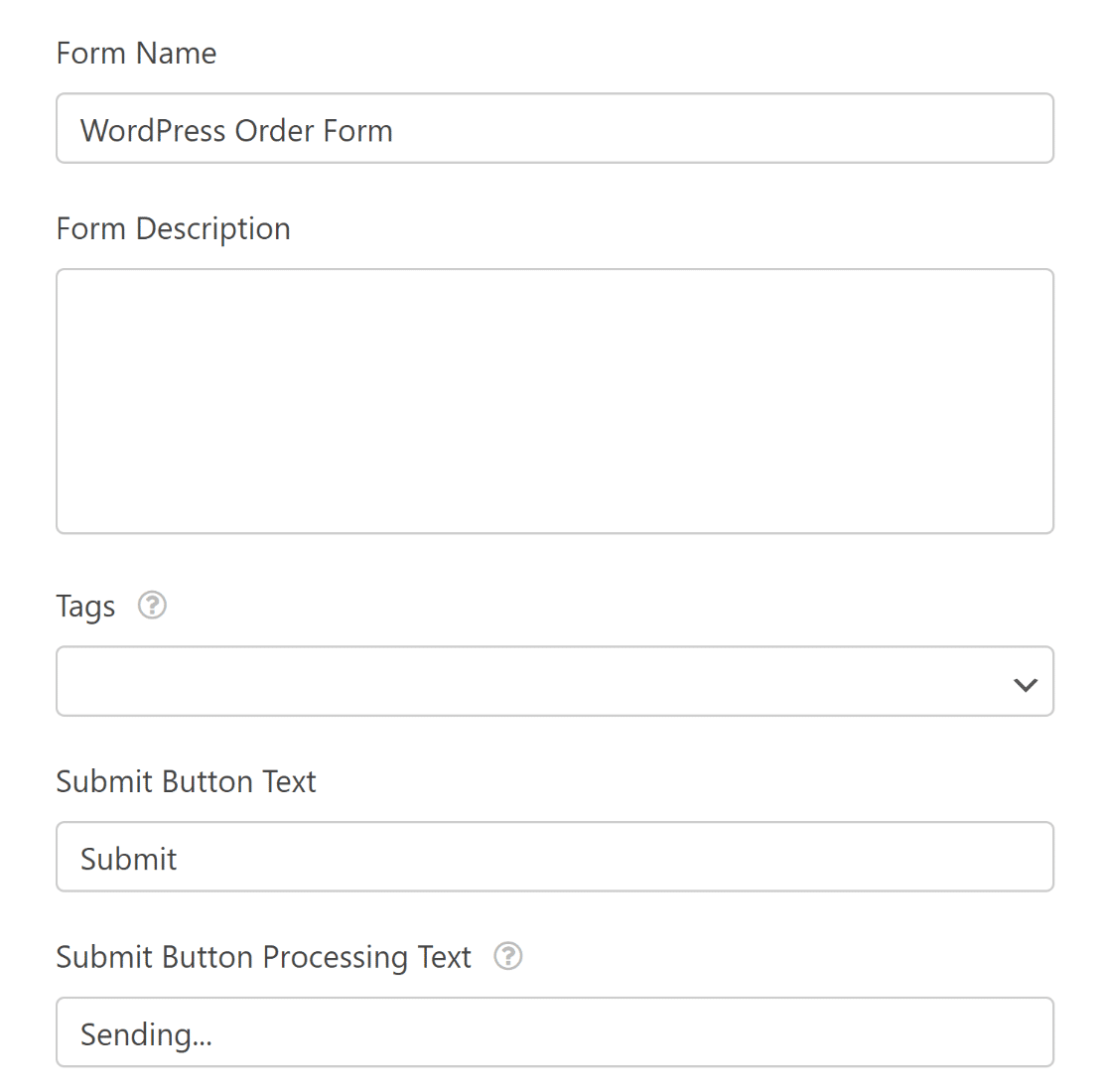
Vous pouvez y configurer les éléments suivants :
- Nom du formulaire - Modifiez ici le nom de votre formulaire si vous le souhaitez.
- Description du formulaire - Donnez une description à votre formulaire.
- Balises - Utilisez des balises pour organiser les formulaires de votre site.
- Texte du bouton de soumission - Personnalisez le texte du bouton de soumission.
- Texte de traitement du bouton de soumission - Modifiez le texte qui sera visible lorsque votre formulaire sera soumis.

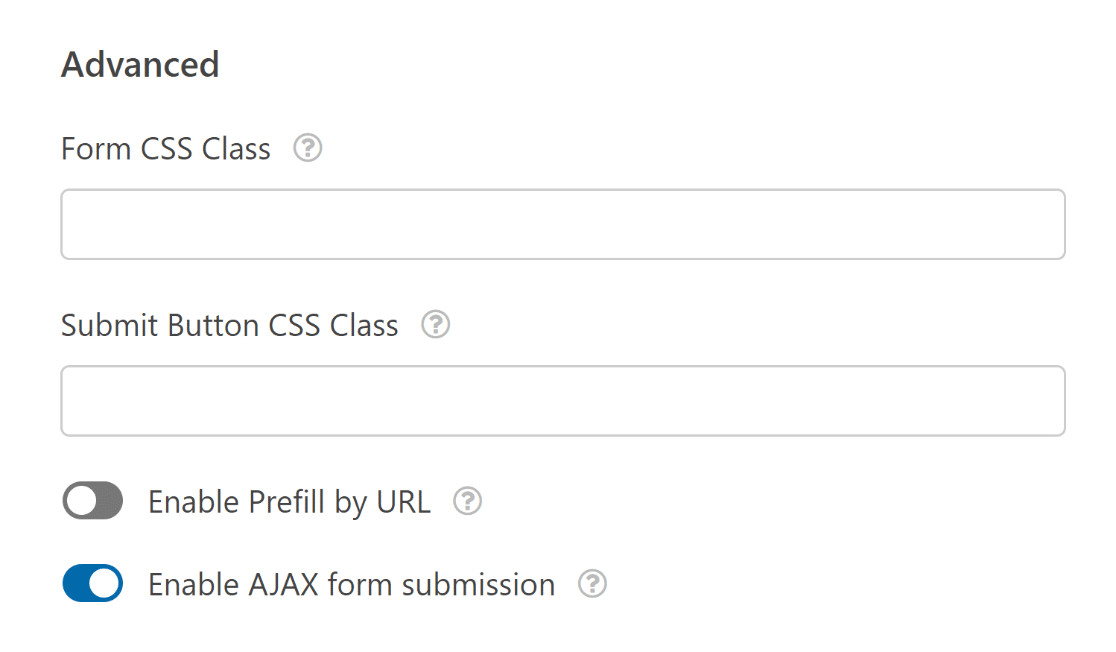
Si vous développez la section Avancé de l'écran, vous pouvez également configurer ces options :
- Classe CSS du formulaire - Ajoutez une CSS personnalisée à votre formulaire.
- Classe CSS du bouton de soumission - Ajoutez une feuille de style CSS à votre bouton de soumission.
- Activer le pré-remplissage par URL - Vous pouvez utiliser ce paramètre pour remplir automatiquement certains champs de votre formulaire.
- Activer la soumission de formulaire AJAX - Activer les paramètres AJAX sans recharger la page.

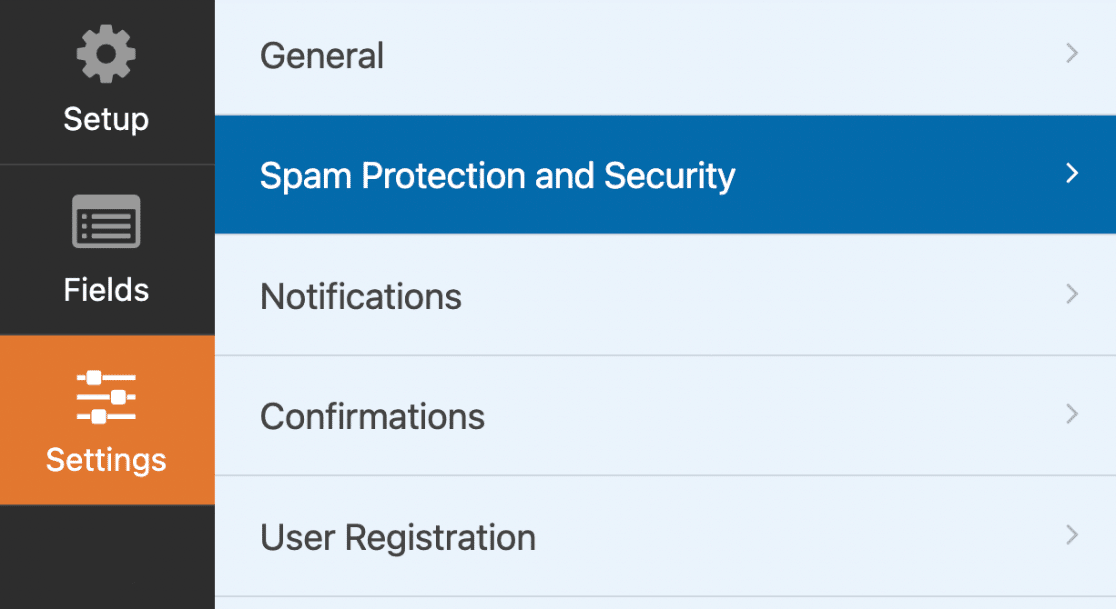
Ensuite, vous devrez configurer les paramètres de protection contre le spam et de sécurité pour garantir un filtrage correct du spam.

Vous pouvez également vous connecter facilement avec WPForms Custom Captcha, Google reCAPTCHA, hCaptcha, ou Cloudflare Turnstile pour empêcher les soumissions de spam.
Dans l'étape suivante, nous expliquerons comment configurer les paramètres de notification et de confirmation de votre formulaire pour envoyer automatiquement un email de réception du formulaire de commande WordPress.
Vous pouvez également consulter ce guide pour plus d'informations sur la manière de personnaliser les notifications de formulaire avec des modèles d'e-mail, une typographie, etc.
6. Personnalisez la confirmation de votre formulaire de commande
Vous devez maintenant ajuster les paramètres de confirmation du formulaire qui s'affichent aux visiteurs du site lorsqu'ils soumettent un formulaire de commande sur votre site web.
Ils permettent aux personnes de savoir que leur commande a été traitée et vous offrent la possibilité de les informer des étapes suivantes.
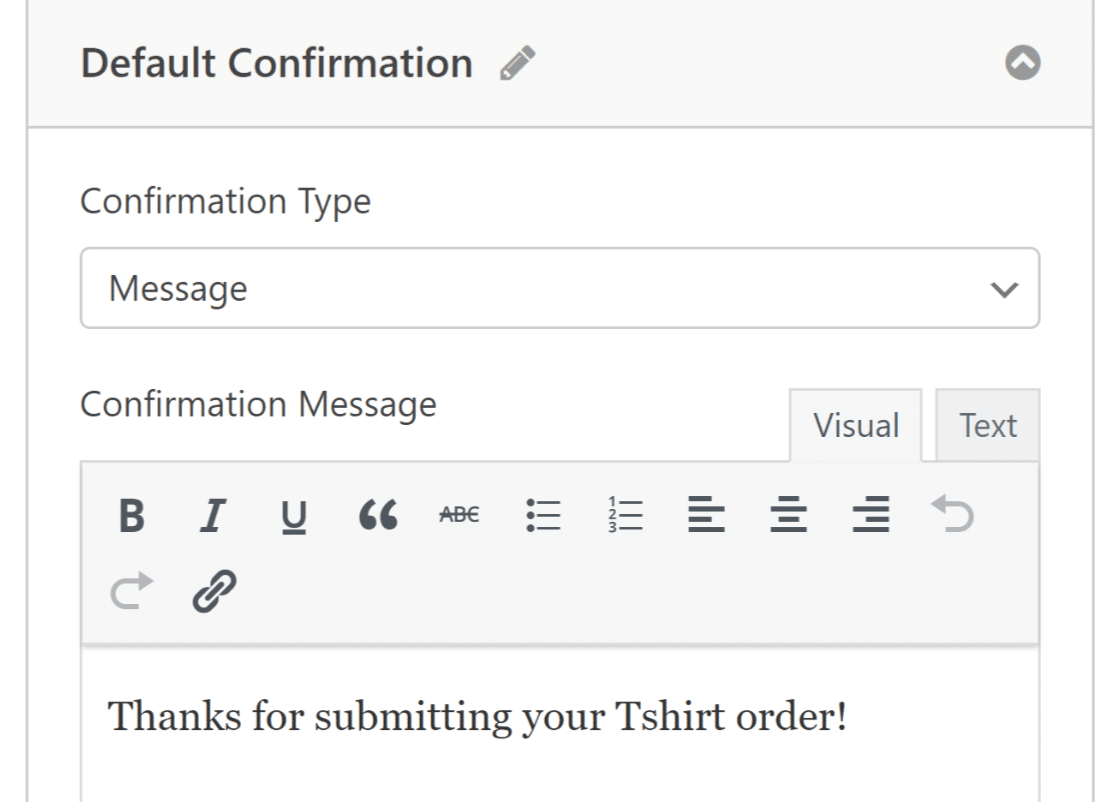
Pour personnaliser le message de confirmation généré automatiquement et envoyé aux clients, allez dans Paramètres et cliquez sur Confirmations.

WPForms dispose de trois types de confirmation :
- Message. Un message simple qui s'affiche lorsque quelqu'un soumet un formulaire sur votre site web pour le remercier et lui indiquer les prochaines étapes.
- Afficher la page. Rediriger les utilisateurs vers une autre page de votre site web, par exemple une page de remerciement.
- Aller à l'URL (Redirection). Renvoyer les visiteurs du site vers un autre site web.

Si vous souhaitez afficher des confirmations différentes aux visiteurs en fonction du type de produits qu'ils commandent, lisez comment créer des confirmations de formulaire conditionnelles.
7. Personnaliser les notifications de votre formulaire de commande
Les notifications sont un excellent moyen d'envoyer des courriels lorsqu'un formulaire de commande est soumis sur votre site web. Pour configurer les vôtres, allez dans Paramètres " Notifications.

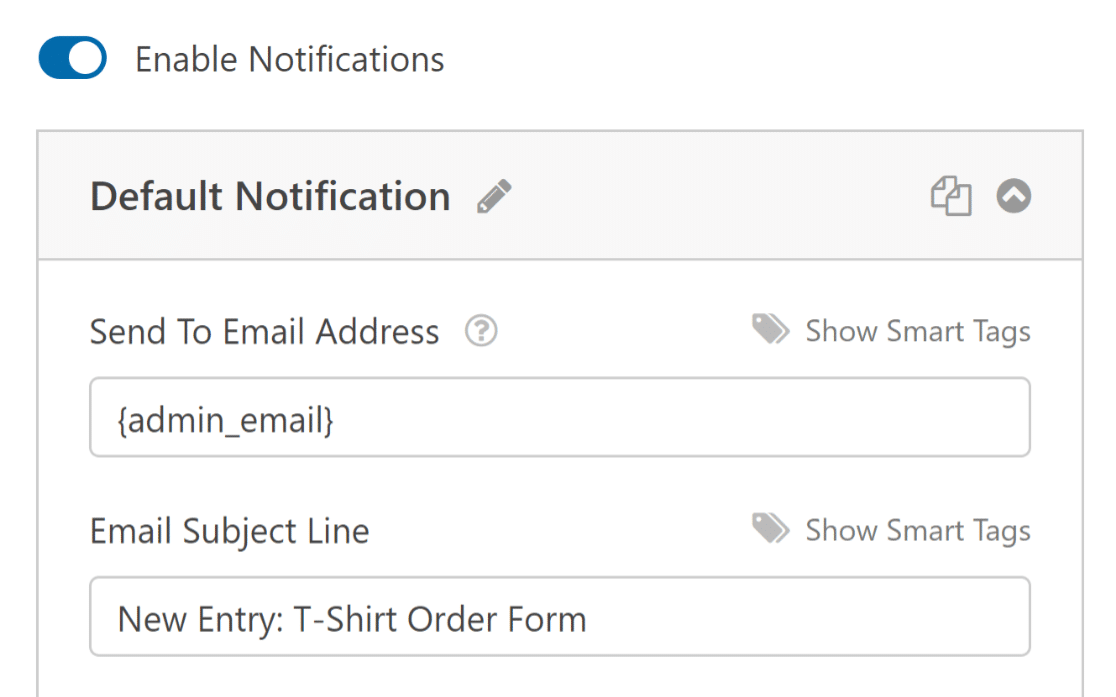
Bien que les notifications administratives soient activées par défaut, vous pouvez modifier l'objet, le message et ajouter ou modifier les adresses électroniques des destinataires de ces notifications.

Les notifications de formulaire sont également un excellent moyen d'envoyer des accusés de réception par courrier électronique aux clients après qu'ils ont soumis une commande et que le formulaire a été traité.
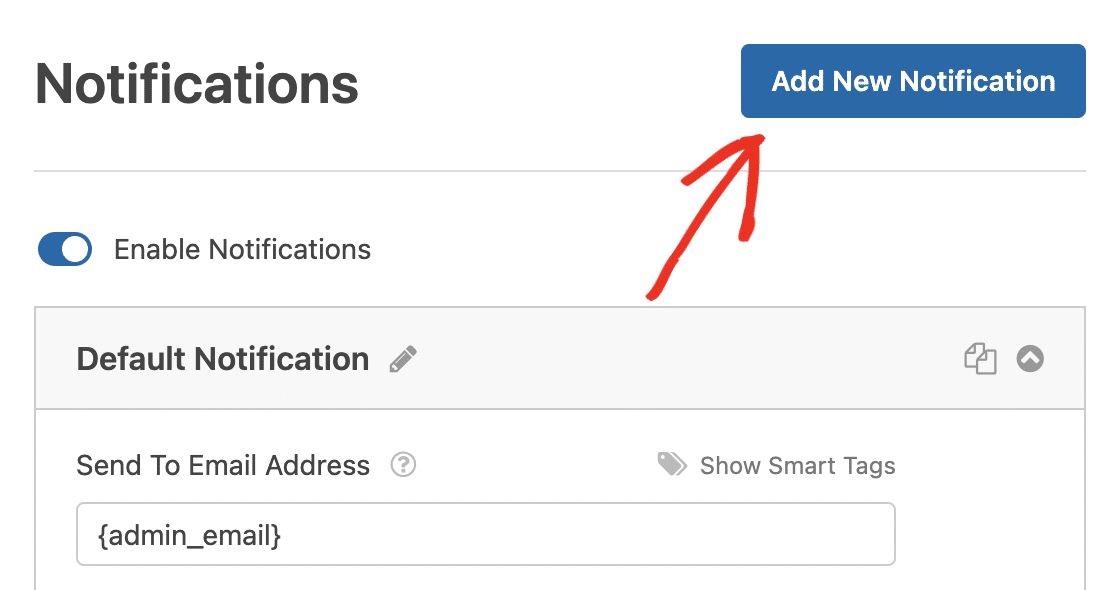
C'est une bonne idée d'envoyer un courriel de confirmation aux utilisateurs lorsqu'ils soumettent votre formulaire. Pour configurer cette option, sélectionnez Ajouter une nouvelle notification.

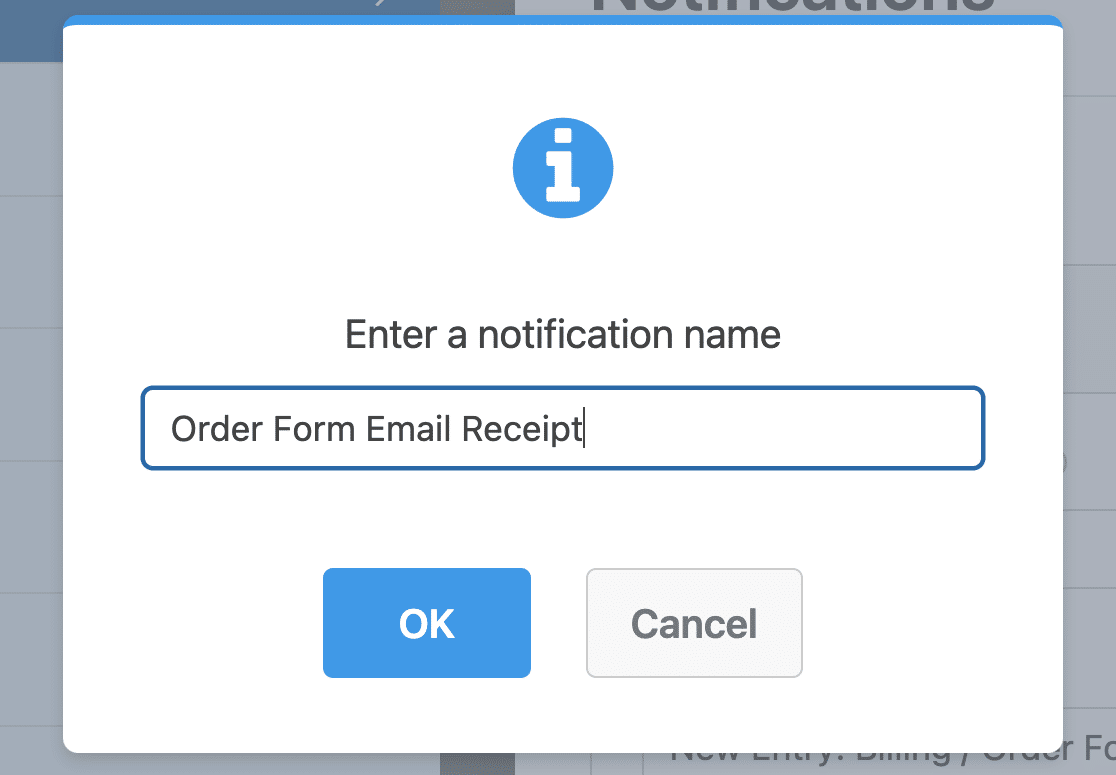
Une fenêtre modale s'ouvre pour vous demander de donner un nom à votre notification. Donnez-lui le nom que vous voulez, puisqu'elle n'est destinée qu'à vous servir de référence, et cliquez sur OK.

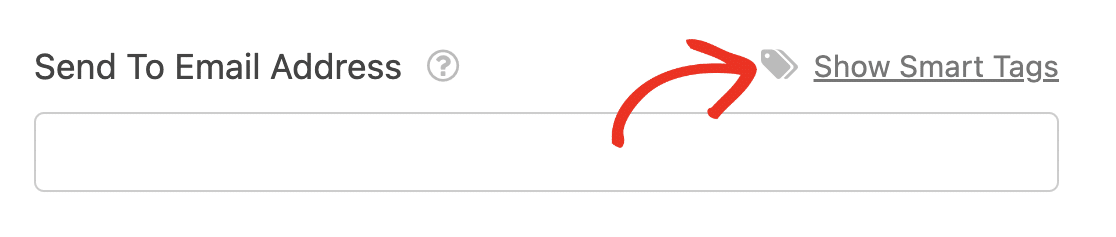
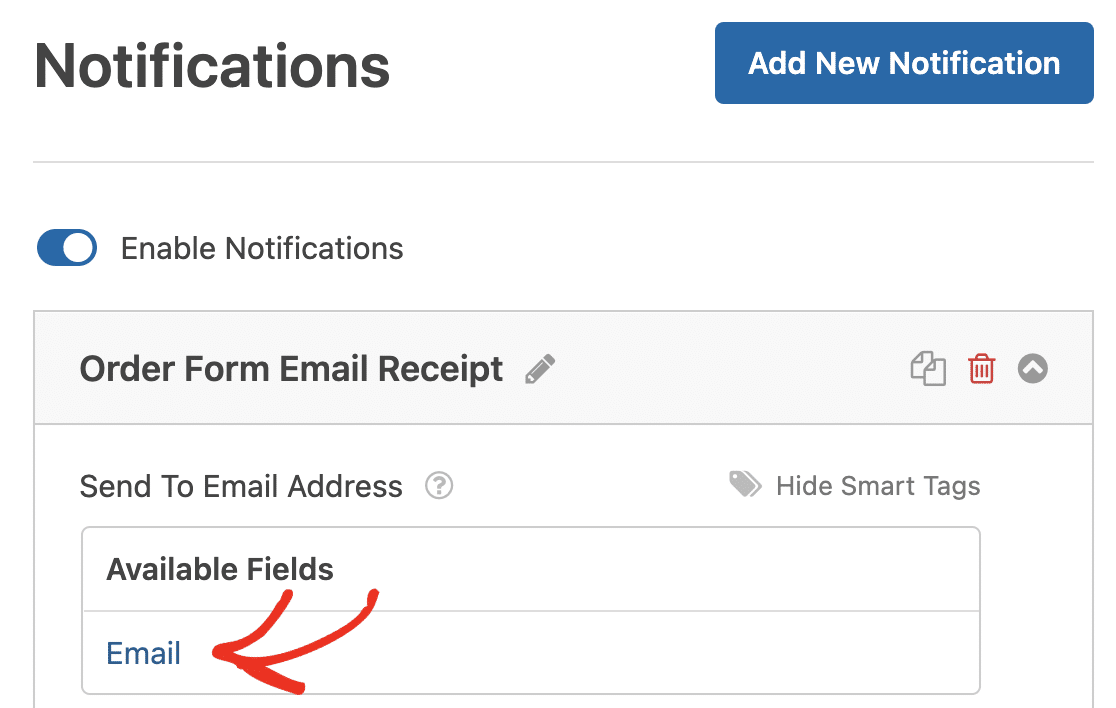
Ensuite, cliquez sur le lien Afficher les étiquettes intelligentes à côté du champ intitulé Envoyer à l'adresse e-mail pour le personnaliser.

Ensuite, choisissez Email dans le menu déroulant pour vous assurer qu'une notification par email est envoyée à l'email que votre client a indiqué dans votre formulaire de commande.

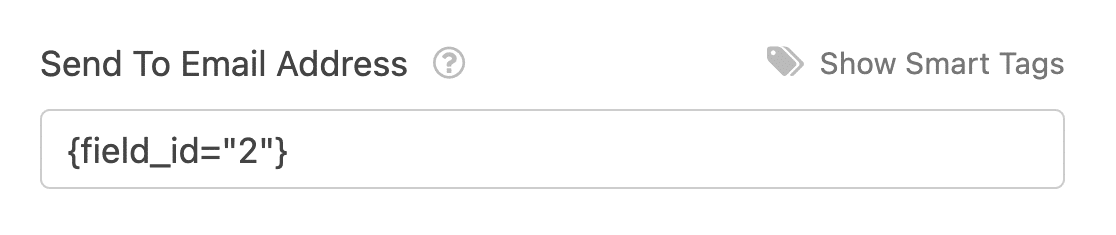
N'oubliez pas que le numéro de l'étiquette intelligente représente le numéro du champ de votre formulaire. Par exemple, le deuxième champ de notre formulaire de commande est un champ de courrier électronique.

Vous pouvez ensuite personnaliser les champs Objet de l'e-mail, Nom de l'expéditeur, E-mail de l'expéditeur et Réponse à l'aide d'étiquettes intelligentes.
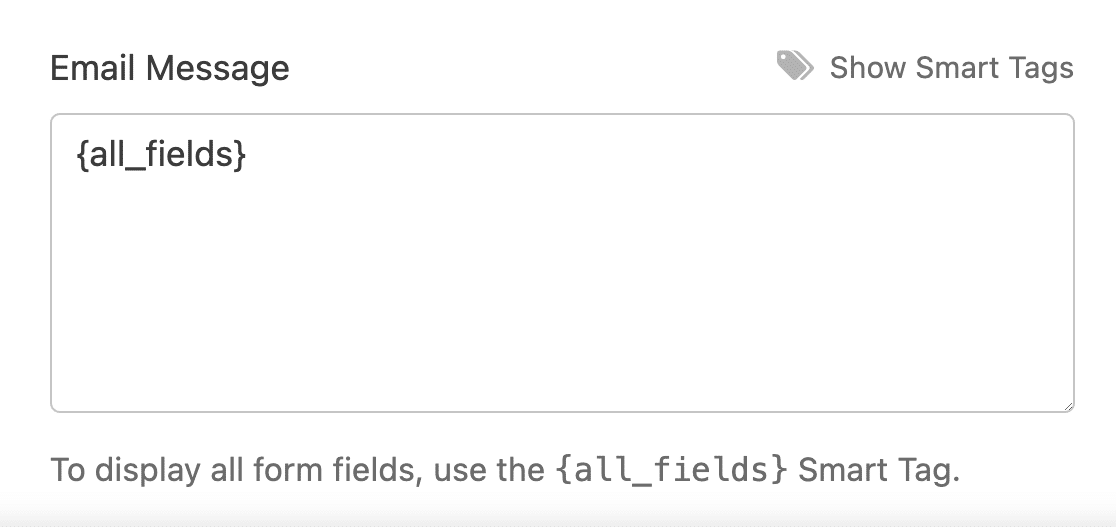
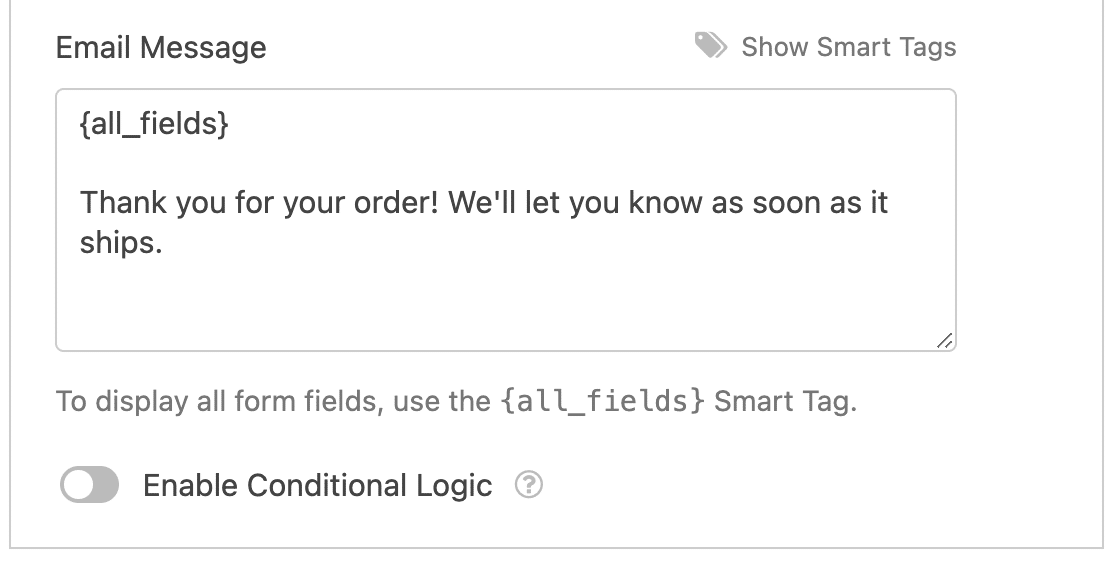
Ensuite, dans la section Message e-mail, personnalisez le message que votre client verra dans l'e-mail de réception de la commande.

Par exemple, remerciez-les, informez-les que leur commande a été traitée, dites-leur que vous les contacterez sous peu, etc.
Ensuite, sélectionnez des étiquettes intelligentes individuelles dans la liste déroulante pour insérer des éléments spécifiques d'information sur la soumission du formulaire dans l'accusé de réception du courrier électronique.
Par exemple, vous pouvez ajouter les articles achetés et le montant total payé pour que votre client sache exactement ce qu'il a acheté et pour quel montant.
Ou, si vous souhaitez inclure tous les champs du formulaire dans le message de votre commande WordPress à partir de l'email de réception, cliquez sur l'étiquette intelligente étiquetée {all_fields}.

Enfin, si vous souhaitez conserver une image de marque cohérente dans vos courriels, vous pouvez consulter ce guide sur l'ajout d'un en-tête personnalisé à votre modèle de courriel.
WPForms fournit également de nombreux modèles que vous pouvez utiliser pour personnaliser l'apparence de vos emails de notification.
Super, les notifications et confirmations de votre formulaire sont prêtes ! Il ne vous reste plus qu'à cliquer à nouveau sur le bouton Enregistrer, et nous pourrons ajouter le formulaire à votre site web.
8. Ajoutez votre formulaire de commande à votre site web
Après avoir créé un formulaire de commande et personnalisé l'e-mail de réception du formulaire de commande, vous devez l'ajouter à votre site web WordPress.
Créez une nouvelle page/un nouvel article ou mettez simplement à jour une page existante. Ensuite, cliquez sur le bouton Ajouter un bloc et sélectionnez l'icône WPForms.

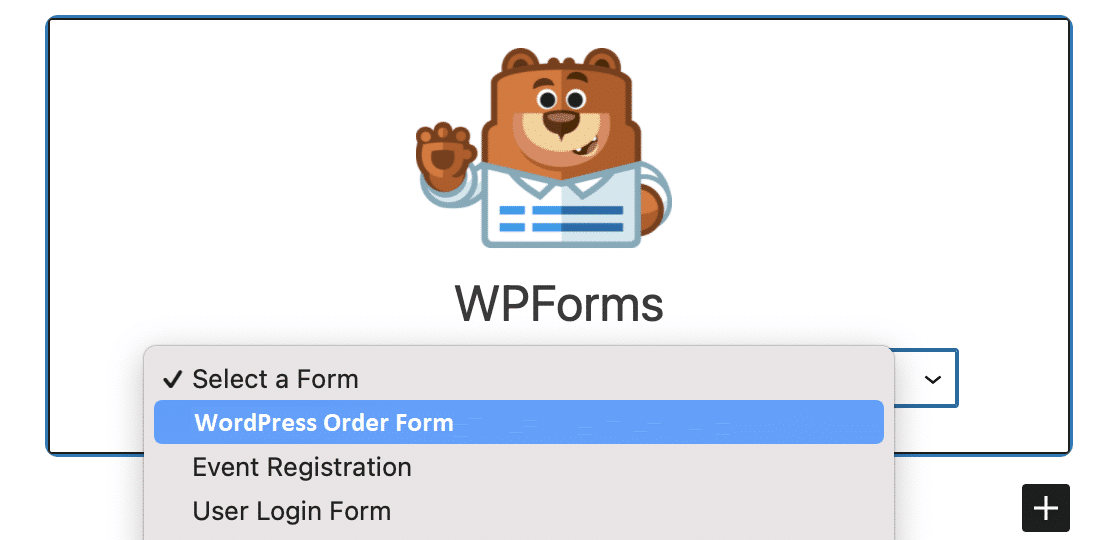
Ensuite, sélectionnez votre formulaire de commande personnalisé dans le menu déroulant du widget WPForms pour l'attacher à votre page/poste.

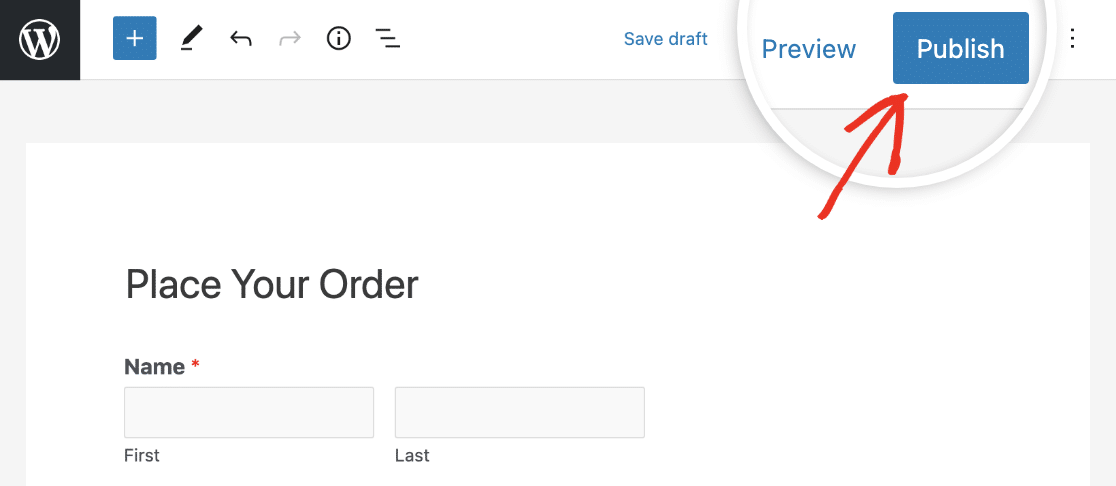
Si vous êtes satisfait de l'aspect et du fonctionnement de votre formulaire, cliquez sur Publier ou Mettre à jour en haut de la page pour le publier.

Après avoir publié le formulaire, il ne reste plus qu'à s'assurer qu'il fonctionne comme prévu en testant le formulaire intégré.
Ensuite, apprenez à créer des formulaires interactifs et attrayants.
Si vous souhaitez améliorer l'apparence du formulaire, nous vous aidons à le faire. Découvrez comment vous pouvez contribuer à une meilleure expérience de commande pour vos clients en apprenant comment styliser les WPForms en utilisant l'éditeur de blocs.
Vous cherchez une façon plus propre et plus organisée de présenter des données complexes dans vos formulaires WordPress ? Vous pouvez également consulter notre guide sur la création de formulaires en accordéon pour améliorer la fonctionnalité et l'expérience utilisateur de votre site web.
Créez votre formulaire de commande WordPress dès maintenant
Prêt à créer votre formulaire ? Commencez dès aujourd'hui avec le plugin de construction de formulaire WordPress le plus facile à utiliser. WPForms Pro inclut de nombreux modèles gratuits et offre une garantie de remboursement de 14 jours.
Si cet article vous a aidé, n'hésitez pas à nous suivre sur Facebook et Twitter pour d'autres tutoriels et guides gratuits sur WordPress.