Resumen de la IA
Rellenar un formulario largo puede parecer una tarea pesada. Cuando los visitantes ven demasiados campos apiñados en una sola pantalla, es más probable que abandonen el sitio sin completarlo.
Llevo años trabajando con formularios y, por lo que he visto, los formularios de varios pasos casi siempre funcionan mejor, sobre todo cuando se recopila mucha información.
Al dividir el formulario en secciones, se facilita que la gente se concentre, paso a paso. Esto aumenta la participación, al tiempo que combate la fatiga del formulario.
Si te estás preguntando cómo configurar uno en WordPress, no te preocupes, no es tan complicado como parece. Te guiaré a través de cómo suelo hacerlo usando WPForms.
¡Crear un formulario de varios pasos ahora! 🚀
Cómo crear un formulario de varios pasos en WordPress
También he compartido un video a continuación que describe todas las instrucciones que debe seguir para crear un formulario de varios pasos en WordPress utilizando WPForms.
No obstante, si prefiere instrucciones escritas, siga leyendo a continuación y utilice el práctico índice para navegar por la guía.
Paso 1: Instalar un plugin constructor de formularios multipaso
Para crear un formulario de varios pasos en WordPress, necesitará un plugin que pueda hacer el trabajo pesado, y WPForms es el que yo siempre recomiendo.
Lo que más me gusta de WPForms es la cantidad de formas que te ofrece para crear formularios multipaso. Usted no está atascado con un método.
¿Quiere dividir su formulario en páginas claras? Sólo tiene que arrastrar el campo Salto de página. ¿Necesita guiar a los usuarios a través de una pregunta a la vez, como un embudo? Aquí es donde el complemento Lead Forms resulta útil.
Y si tienes poco tiempo, puedes utilizar el creador de formularios AI de WPForms para configurarlo todo en unos segundos. Yo mismo lo he utilizado y es un verdadero ahorro de tiempo.

Si aún no ha instalado WPForms, hágalo primero. Sólo le llevará un minuto. Y si no está seguro de cómo instalar un plugin en WordPress, puede consultar esta guía paso a paso para obtener ayuda.
Una vez instalado y listo para funcionar, tendrá todo lo que necesita para empezar a crear un formulario de varios pasos que realmente funcione, sección por sección.
Paso 2: Crear un nuevo formulario y añadir campos
Ahora, vamos a crear tu formulario multi-paso en WordPress. Desde tu panel de control, ve a WPForms " Añadir nuevo para crear un nuevo formulario.

A continuación, dale un nombre a tu formulario. Puedes llamarlo como más te convenga. Para este tutorial, he llamado el mío "WordPress Multi Step Form" sólo para mantener las cosas claras.
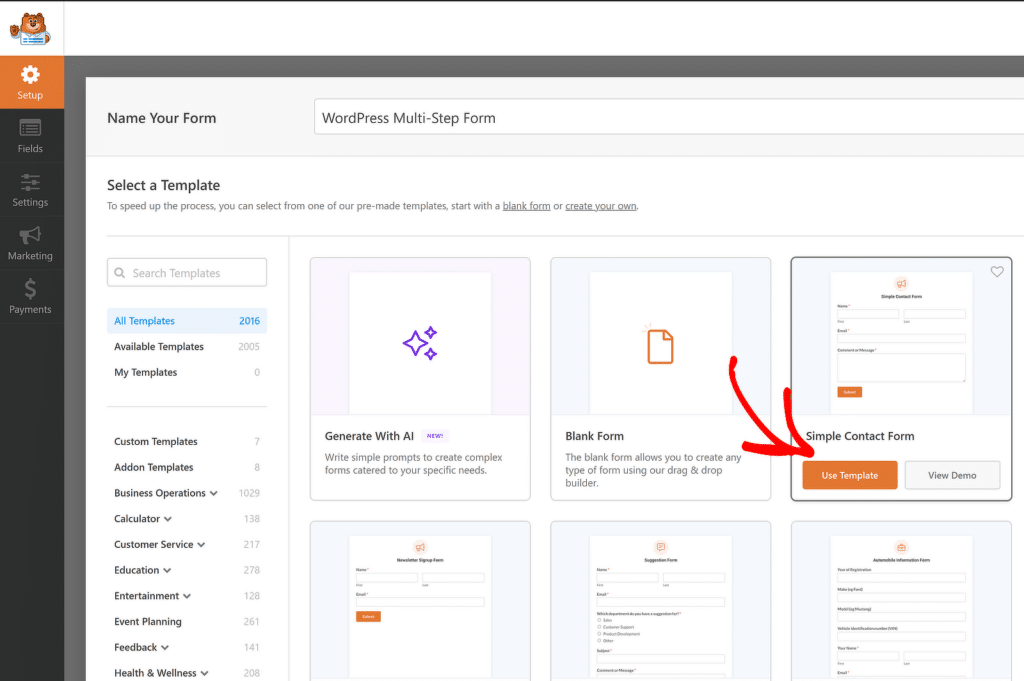
Ahora verás unas cuantas opciones. Puedes empezar desde cero con el Formulario en blanco, pero si quieres un comienzo rápido (que es lo que yo suelo hacer), elige una plantilla como Formulario de contacto simple y haz clic en Usar plantilla.

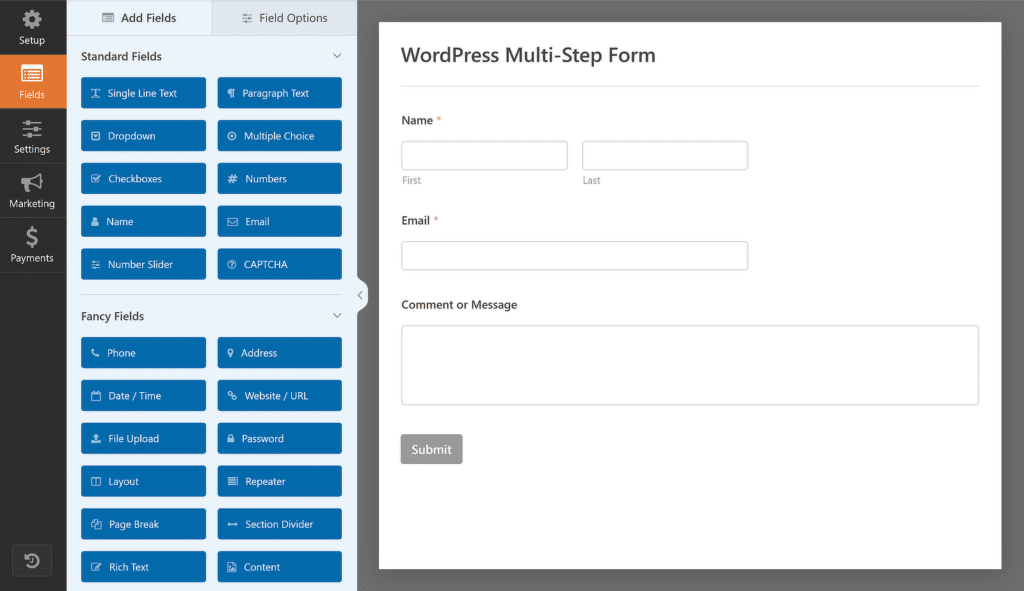
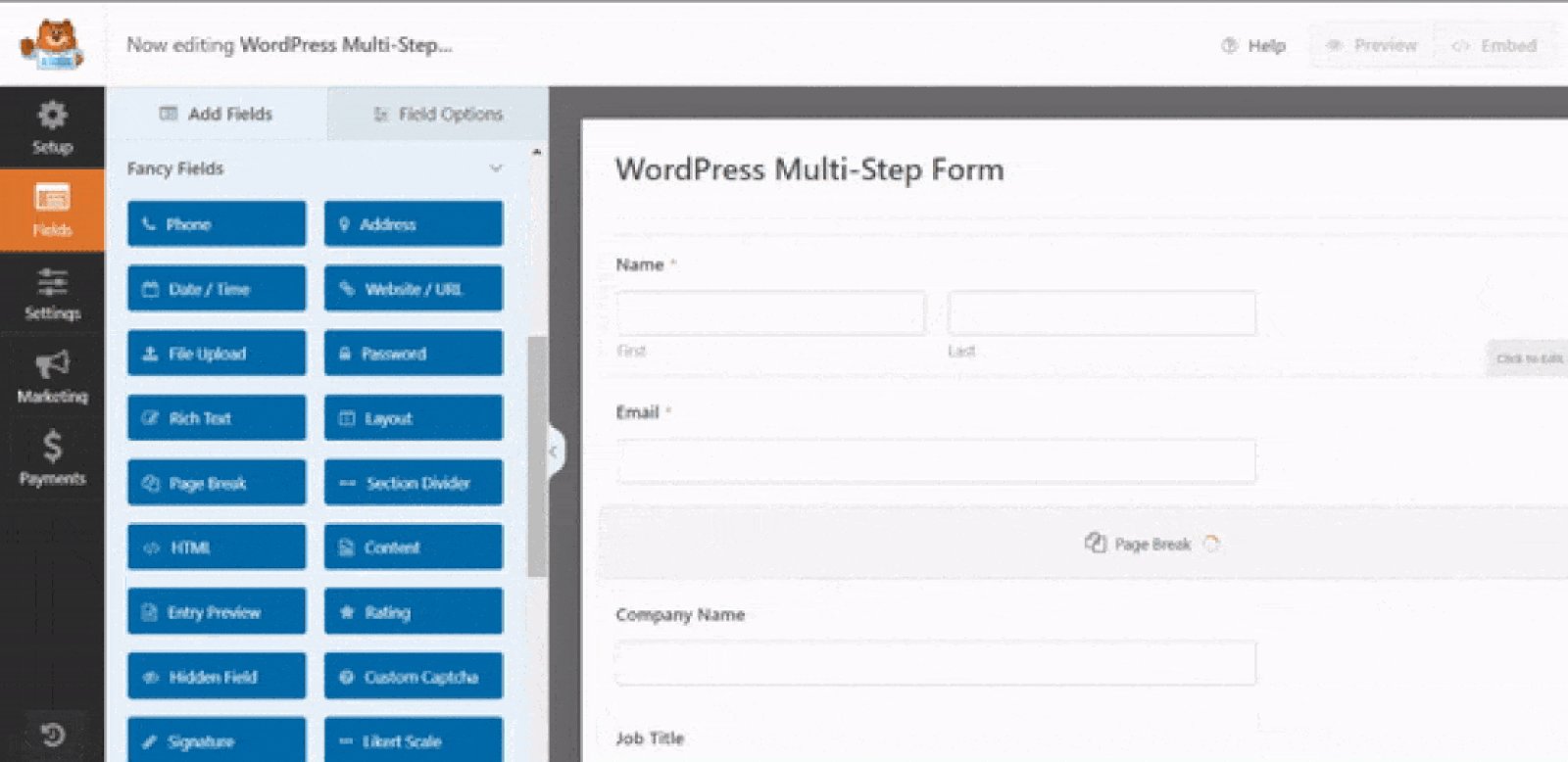
Esto te da una base con la que trabajar para que no empieces de cero. Una vez que se abre el constructor de formularios, notarás dos áreas principales. A la izquierda, encontrarás la lista de campos que puedes añadir.
Mientras tanto, en la parte derecha de la pantalla, puedes ver una vista previa editable de tu formulario, donde puedes arrastrar y soltar otros campos a tu gusto.

El formulario de contacto simple ya incluye datos básicos como el nombre, el correo electrónico y el mensaje. Es un buen comienzo, pero yo siempre lo amplío en función del tipo de formulario que esté creando.
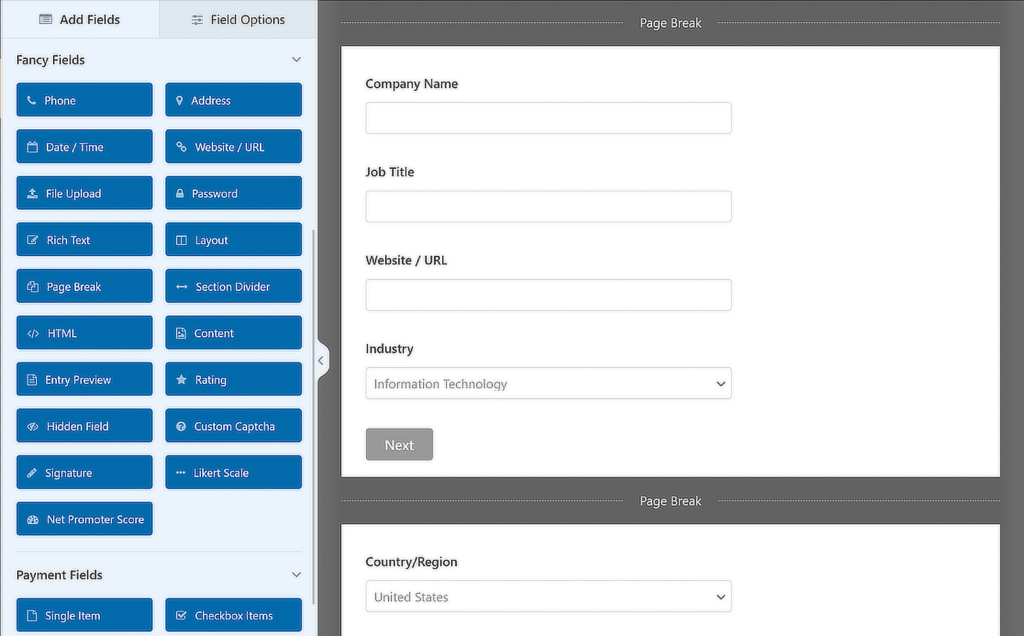
Para uno de mis formularios recientes, he añadido algunos campos más:
- Nombre de la empresa - Utilizando el campo Texto de una línea
- Título del puesto - Utilizando el mismo campo de texto de una sola línea
- Sitio web - Utilizando el campo Sitio web/URL de la sección Campos de fantasía
- Industria - Utilizando un campo de casilla de verificación con opciones como TI, Fabricación, Comercio minorista y Sanidad.
- País/Región - Utilizando un desplegable con opciones como Estados Unidos, Canadá, Australia y Reino Unido.
- ¿Cómo nos ha conocido? - Usando otro desplegable con opciones como Google, Facebook y LinkedIn
Puede hacer clic en cualquier campo para editarlo o añadir los suyos propios. La idea es recopilar la información que realmente necesitas. Ni más ni menos.
Una vez que tengas tus campos en su lugar, estás listo para empezar a dividir tu formulario en pasos. Ahí es donde las cosas empiezan a ponerse interesantes.
Paso 3: Divida el formulario en varias partes
Ahora que tu formulario está listo, es hora de dividirlo en partes más pequeñas, y créeme, WPForms hace esta parte bastante fácil. Tienes un par de maneras diferentes de hacerlo, dependiendo de lo que vas para.
Si quieres dividir tu formulario en secciones con una barra de progreso y botones atrás/siguiente, el campo Salto de Página es el camino a seguir. Yo lo utilizo la mayoría de las veces cuando construyo formularios largos en los que los usuarios necesitan ver hasta dónde han llegado.
Pero si usted está más centrado en la creación de formularios que hacen una pregunta a la vez, usted querrá echa un vistazo a la Lead Forms Addon. Lo he utilizado cuando necesitaba un diseño más centrado, especialmente en móviles, y funciona realmente bien.
Por último, puedes crear tu formulario multipaso completo utilizando el constructor de formularios AI. Usted no tiene que elegir uno de inmediato. Voy a caminar a través de todas las opciones para que pueda elegir lo que mejor se adapte a su forma.
Método 1: Añadir el campo de salto de página
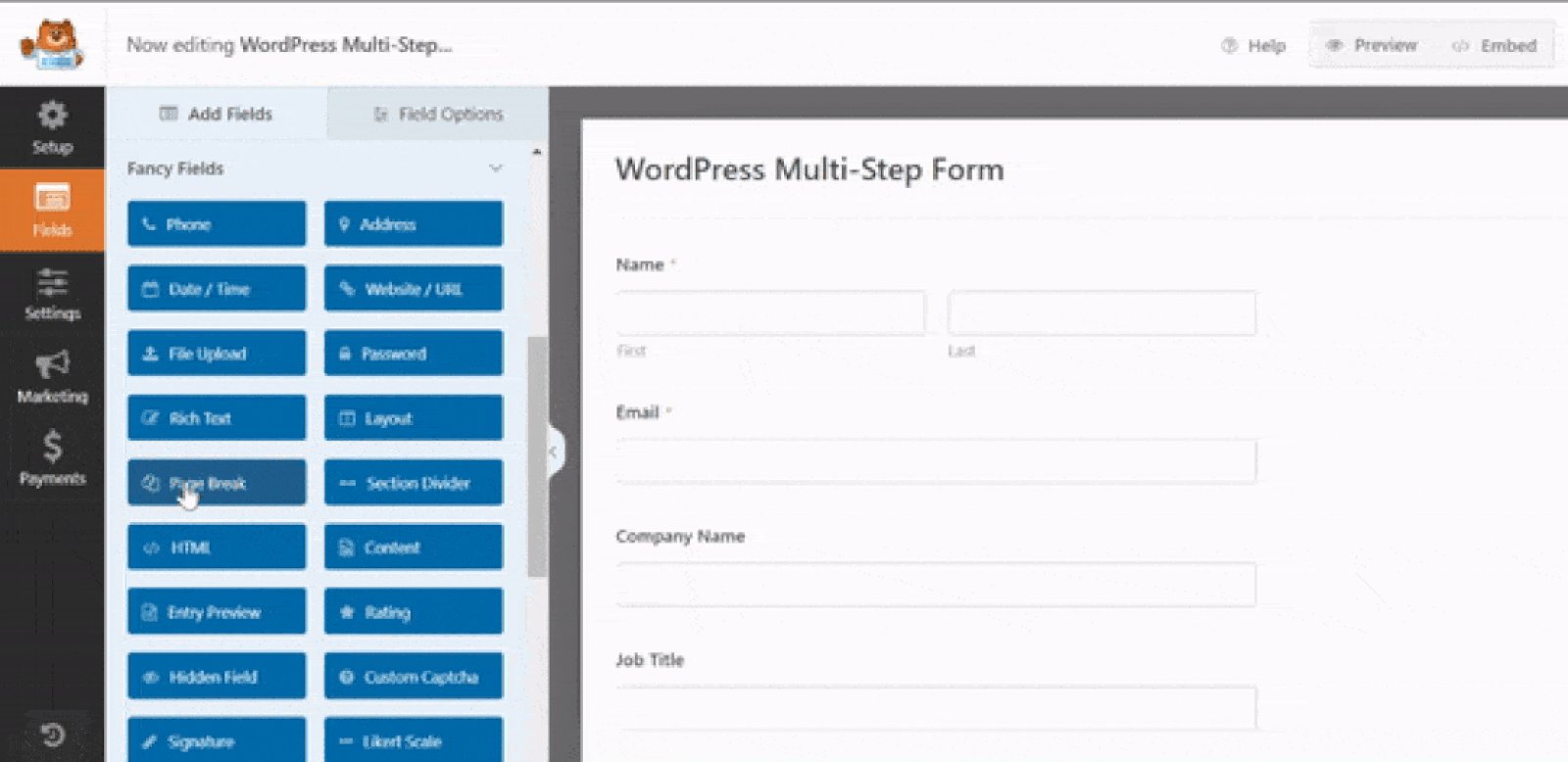
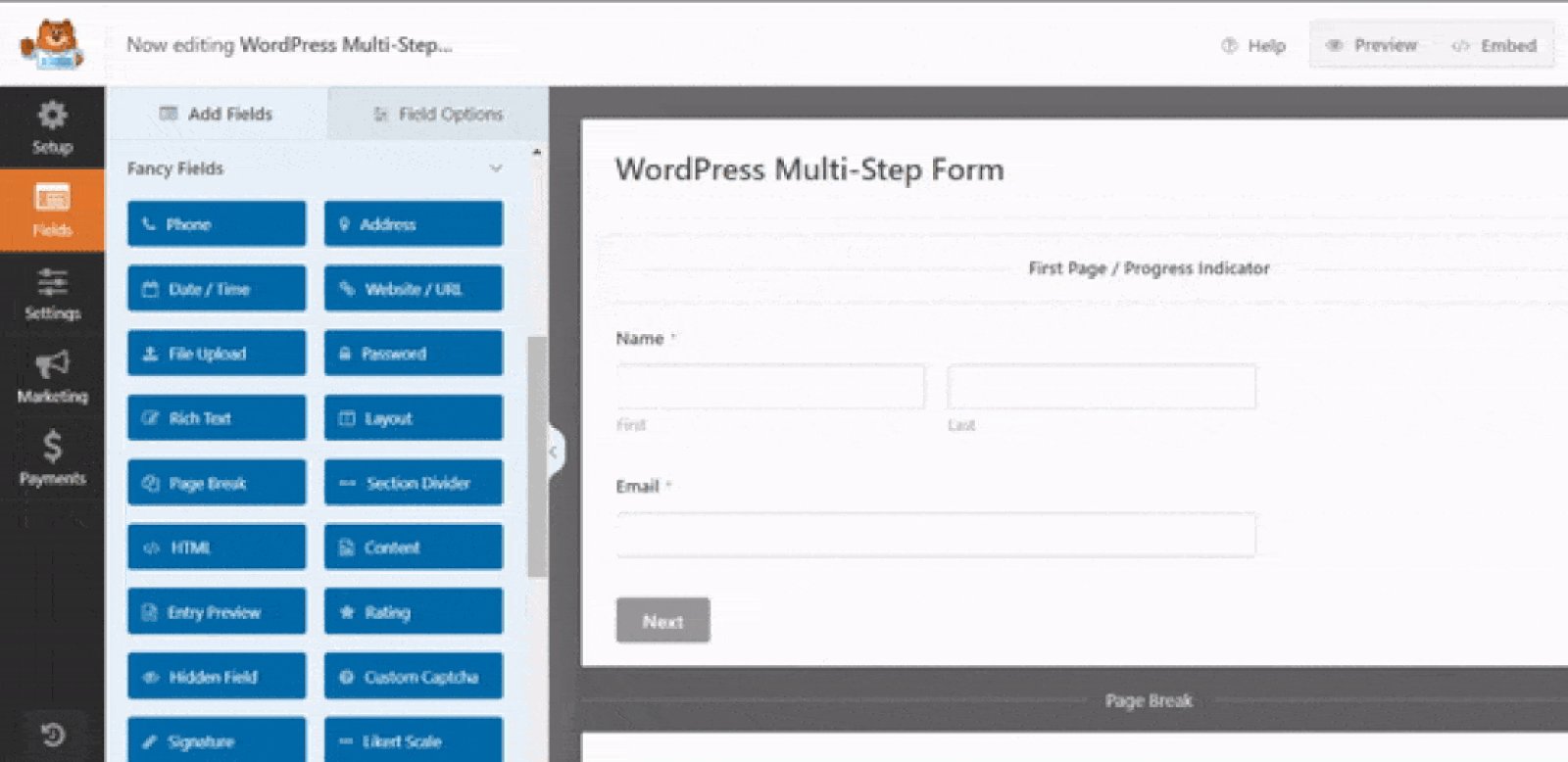
Una vez que haya añadido y personalizado todos los campos de su formulario, deberá añadir el campo de formulario Salto de Página a su sitio. Cada vez que añadas un salto de página, el formulario se dividirá y se creará una nueva página.
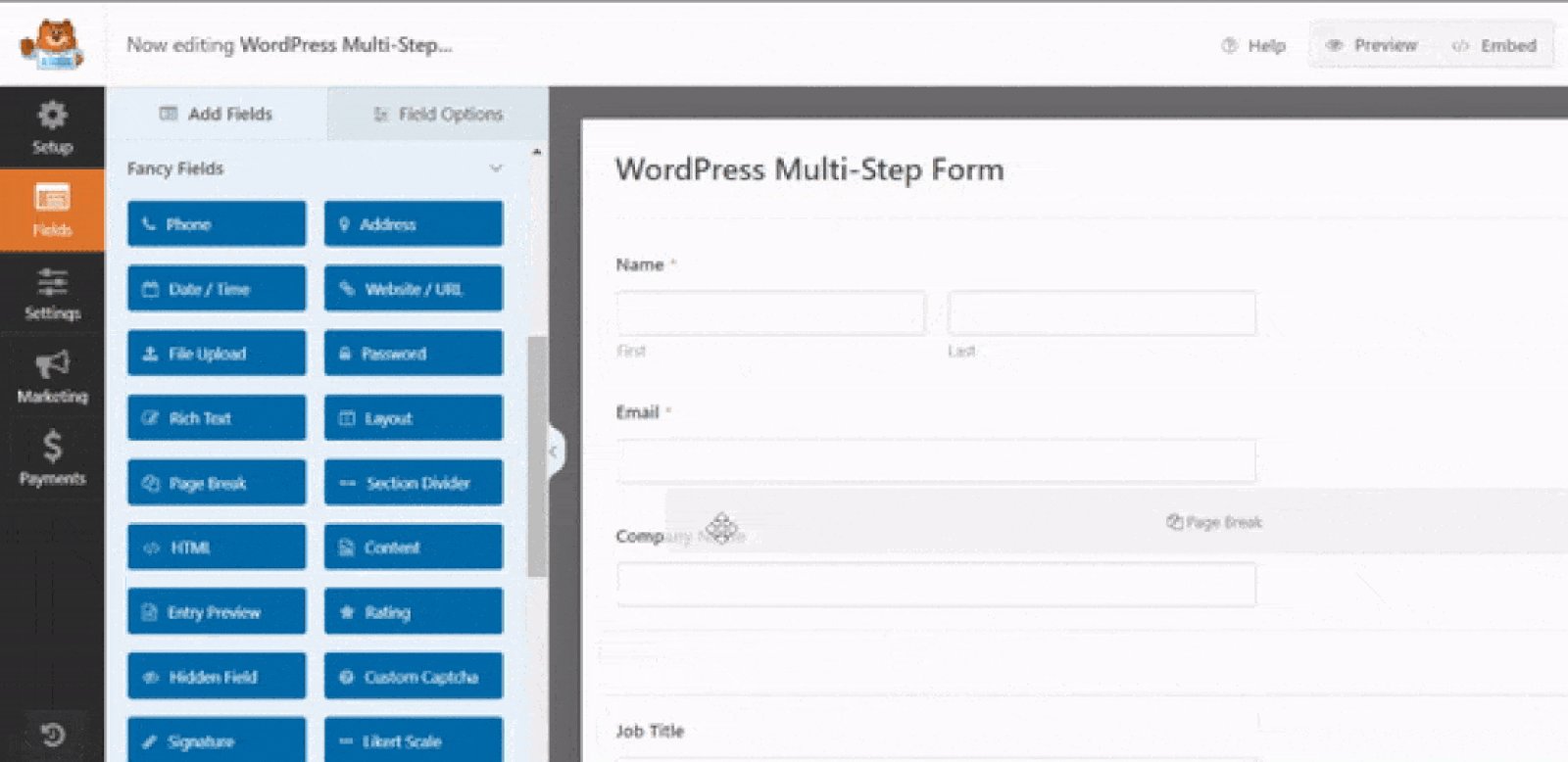
Para empezar a dividir el formulario, arrastre el campo de formulario Salto de página, que se encuentra en Campos de fantasía, del panel izquierdo al panel derecho.
Asegúrate de colocarlo exactamente donde quieres que se produzca la primera pausa. Suelo pensar en el flujo de preguntas antes de añadirlo, esto ayuda a evitar confusiones posteriores.

" 💡 Consejo profesional: Utiliza secciones lógicas para los saltos de página para conseguir una experiencia de usuario intuitiva y sin fricciones. Por ejemplo, agrupe la información personal en una página, las preferencias en otra y las preguntas detalladas en la página final para evitar abrumar a los usuarios."
Si su formulario tiene más de dos partes, simplemente repita el mismo paso donde necesite la siguiente pausa. WPForms no limita el número de pasos que puede crear, por lo que es libre de construir tantas secciones como necesite.
Dicho esto, he descubierto que un menor número de pasos suele funcionar mejor. Intenta no excederte, ya que demasiadas páginas pueden cansar a la gente y hacer que abandonen a mitad de camino.

Una vez establecidos los pasos, puedes hacer que la barra de progreso tenga el aspecto que desees. Yo siempre la modifico un poco para mantener a los usuarios en el buen camino.
Personalizar la barra de progreso de formularios multipágina
Cuando alguien empieza a rellenar un formulario largo, es muy útil mostrarle en qué punto se encuentra. Utilizando un indicador de progreso en tu formulario, puedes informar a los usuarios sobre las diferentes secciones del mismo.
De este modo, siempre sabrán en qué parte del formulario se encuentran y cuánto les queda por rellenar antes de hacer clic en Enviar.
Para facilitarle las cosas, WPForms viene con tres barras indicadoras diferentes para sus formularios multi-paso:
- Conectores: muestra una barra de conexión y los títulos de las páginas de cada parte de su formulario.
- Círculos: muestra un círculo y el título de la página por página en su formulario de varios pasos.
- Barra de progreso: indica el progreso del formulario a medida que el usuario lo rellena.
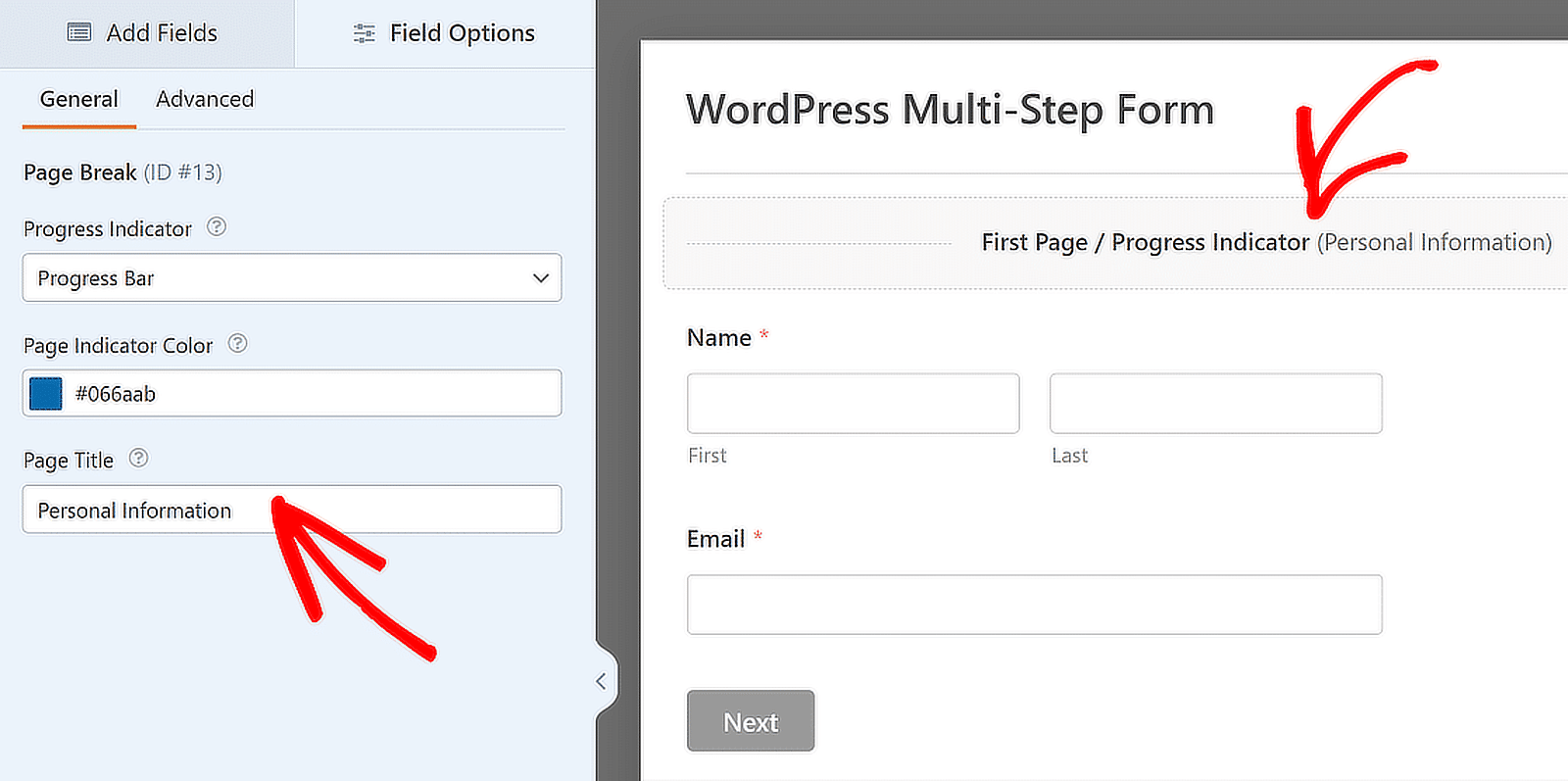
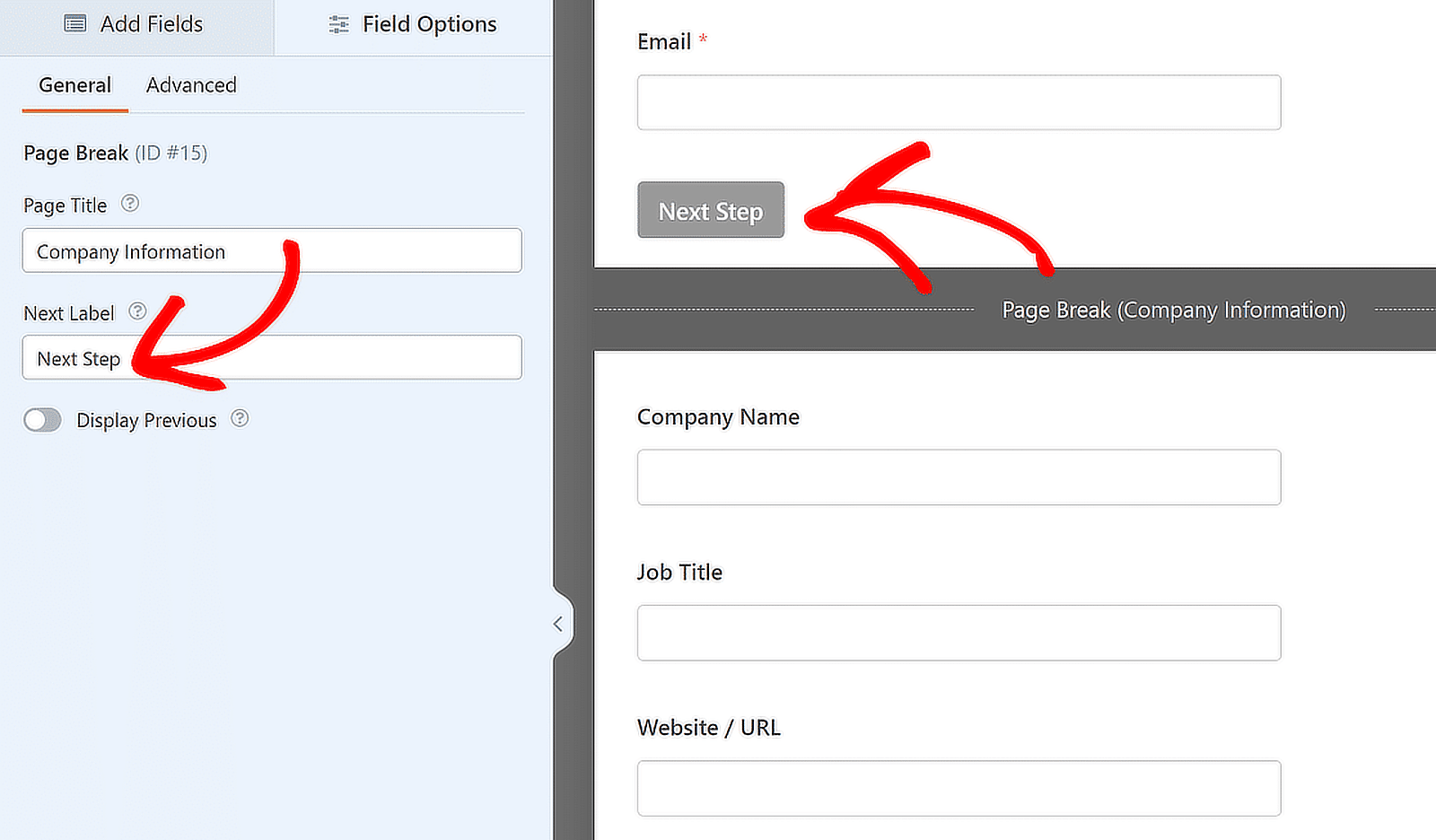
Para personalizar la barra de progreso y el título de página de la primera página de su formulario multipaso, haga clic en la sección Salto de primera página.
Aparecerá un nuevo panel en el panel de vista previa. Desde aquí, puede:
- Elija el tipo de indicador de progreso que desee
- Cambiar el color del indicador de página mediante un selector de color
- Cambia el título de la página para que los usuarios sepan en qué parte del formulario se encuentran si eliges la opción Círculos o Conectores.

💬 C onsejo profesional: Una barra de progreso con etiquetas claras puede reducir significativamente el abandono de formularios y establecer expectativas adecuadas desde el principio. ¡Utilízala con inteligencia!
Personalizar el título de la página siguiente y el texto del botón
Para personalizar el título de la página siguiente y el botón que lleva a los visitantes del sitio a la página siguiente de su formulario, haga clic en la sección Salto de Página que ha creado.

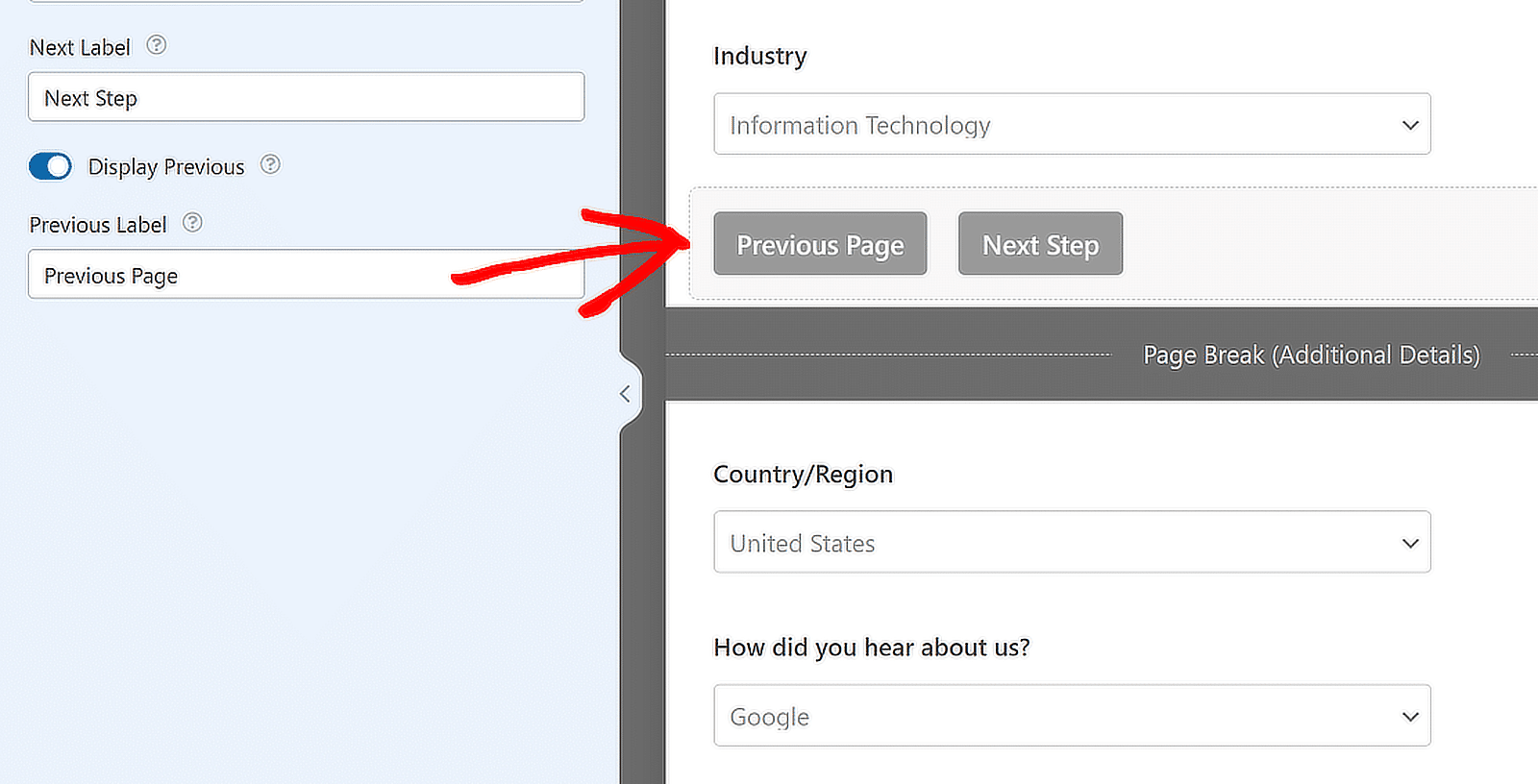
También puedes activar la función que te permite mostrar a los visitantes del sitio un botón de Página anterior. Así podrán volver a la página anterior de tu formulario si lo necesitan.

Cuando hagas esto, tendrás la oportunidad de cambiar el texto usando el botón. Cuando hayas terminado de crear todos los saltos de página, haz clic en Guardar.
Método 2: Utilizar el complemento Lead Forms
Aunque el campo Salto de página funciona bien para la mayoría de los formularios de varios pasos, a veces necesita algo más específico, especialmente si su objetivo es recopilar clientes potenciales de pregunta en pregunta.
Aquí es donde el complemento Lead Forms puede ser de gran ayuda. He utilizado este complemento cuando quería guiar a los visitantes a través de pasos cortos y específicos, como un cuestionario o un formulario de registro rápido.
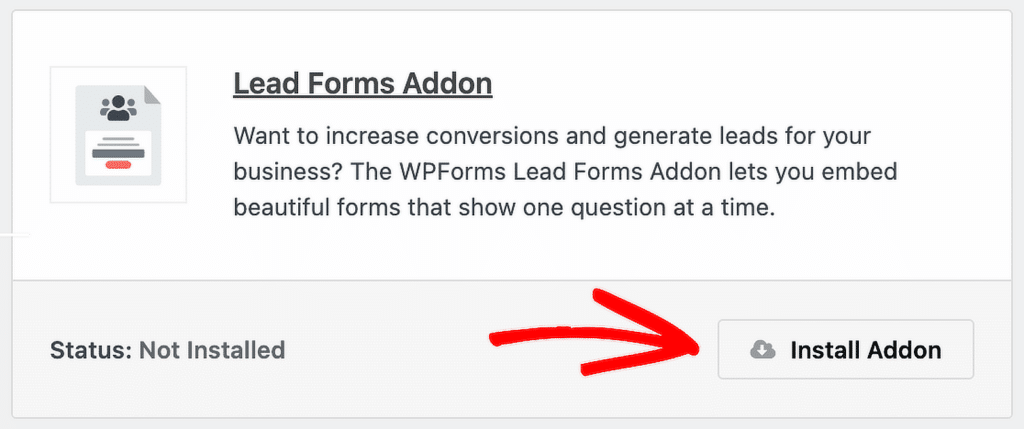
Para empezar, diríjase a su panel de WordPress y vaya a WPForms " Addons. En la barra de búsqueda, escriba Lead Forms. Una vez que aparezca, haga clic en Instalar complemento y luego Activarlo.

Activar el modo de formulario
Una vez que haya instalado y activado el complemento Lead Forms, vuelva al formulario en el que está trabajando.
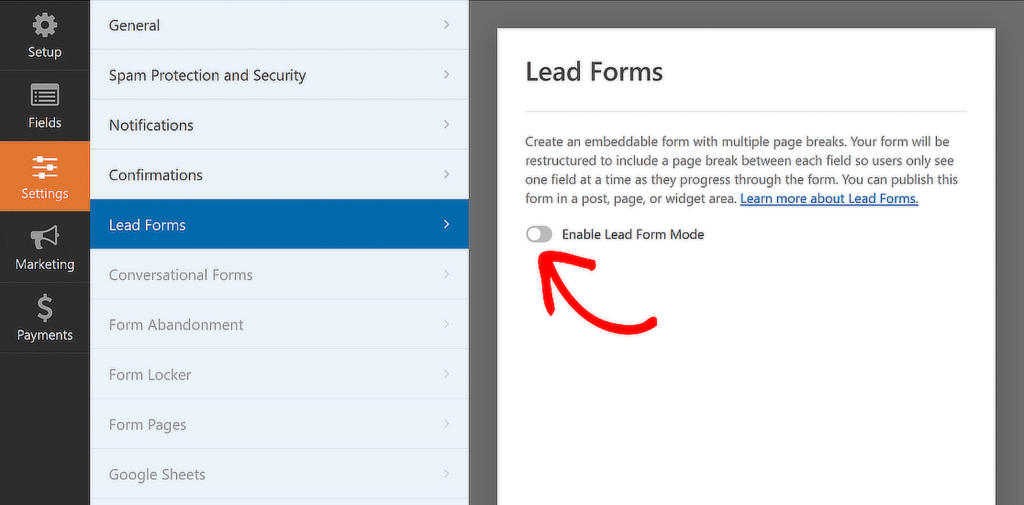
Haga clic en la pestaña Configuración dentro del generador de formularios y, a continuación, seleccione Formularios de clientes potenciales en el menú. Verá una opción llamada Activar el modo de formulario de clientes potenciales. Adelante, actívela.

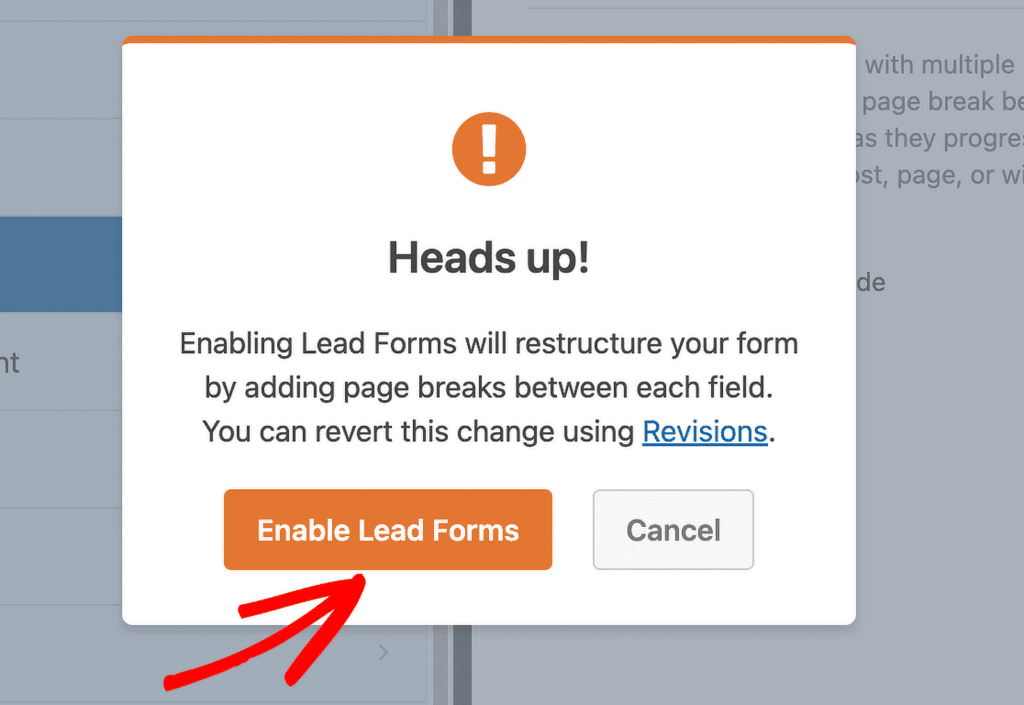
En este punto, aparecerá un mensaje informándole de que el diseño de su formulario está a punto de cambiar. Esto es normal. Simplemente haga clic en el botón Habilitar formularios de clientes potenciales para continuar.

He hecho esto muchas veces, y a menos que su formulario esté repleto de campos, el cambio suele ocurrir en sólo unos segundos. WPForms ahora dividirá automáticamente su formulario en pasos.

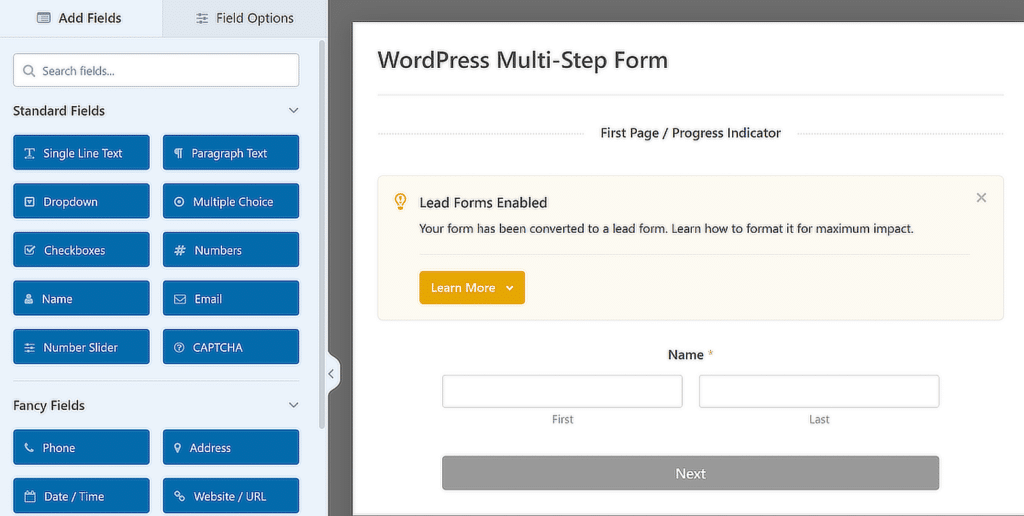
Una vez hecho esto, verás tu formulario reestructurado en secciones ordenadas e individuales. Puedes seguir arrastrando cosas, añadir nuevos campos o modificar el orden, lo que mejor se adapte a tu flujo.

Una vez que su formulario está configurado, puede ajustar cómo se ve en su sitio. Esta es una de las razones por las que me gusta usar Lead Forms Addon.
Estiliza tu formulario de captación de clientes potenciales
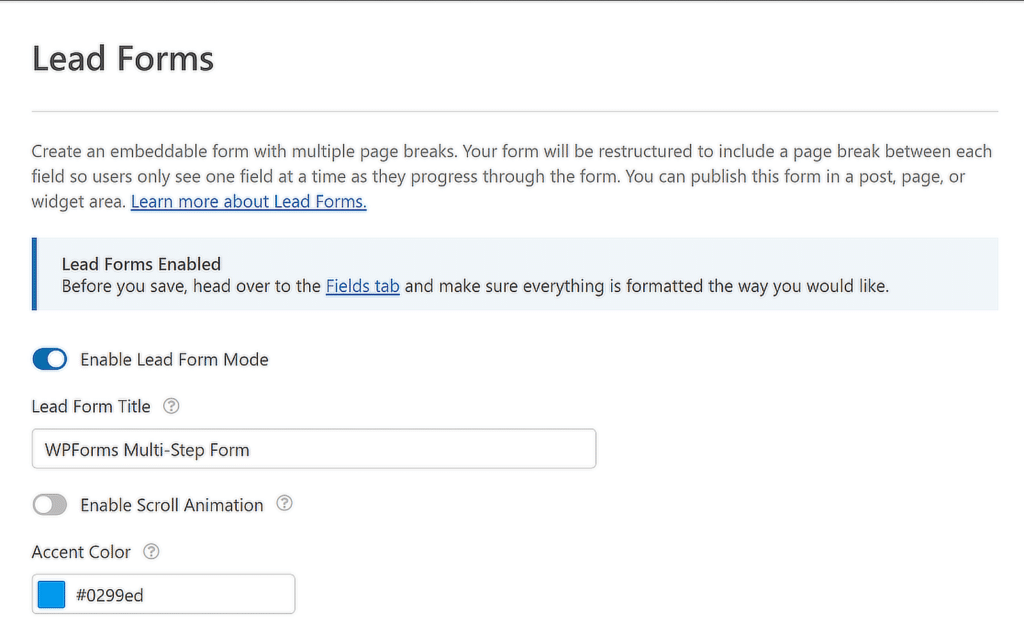
Dentro de la configuración de Lead Forms, encontrará varias opciones para actualizar el diseño. Estos cambios se mostrarán en el front-end, por lo que ayudan a dar a su formulario una sensación más pulida sin necesidad de ningún código.
Esto es lo que puedes controlar:
- Título del formulario: Puedes añadir un título personalizado en la parte superior de tu formulario. Yo suelo utilizar este espacio para dar a los usuarios una idea rápida de para qué sirve el formulario.
- Color de acento: Cambia el aspecto de los botones, la línea de progreso y los iconos. El selector de color integrado facilita la adaptación al estilo de su sitio web.
- Animación de desplazamiento: Cuando está activada, los usuarios vuelven a la parte superior del formulario después de hacer clic en el botón "Siguiente". Me ha resultado útil para páginas más largas en las que el formulario podría parecer inconexo.

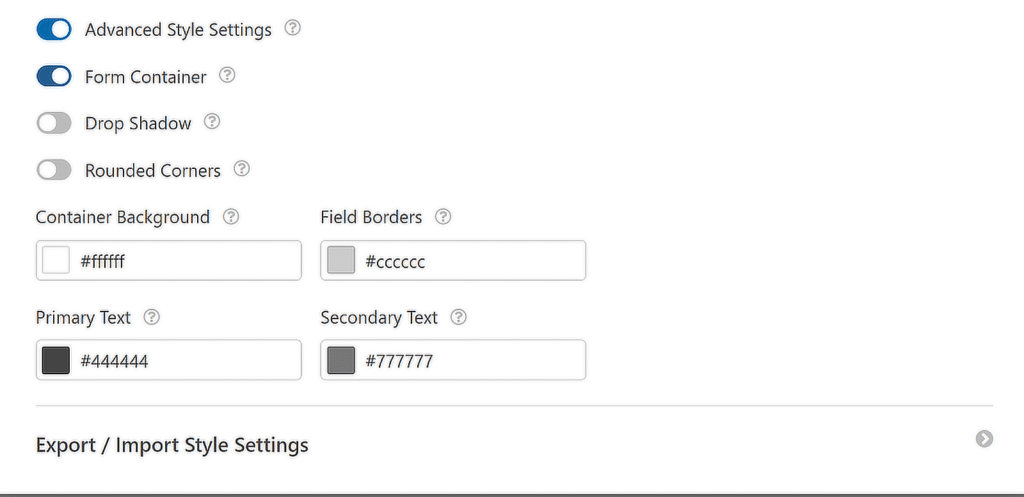
Su formulario de clientes potenciales puede personalizarse aún más con la ayuda de ajustes adicionales. . Para acceder a estos ajustes, debe activar los Ajustes de estilo avanzados.
Para separar el formulario de captación de clientes potenciales de los demás elementos de la página, también puede activar la opción Contenedor de formulario, que lo encerrará en un contenedor.

Método 3: Generar formulario con IA
Si prefieres no construir tu formulario desde cero, puedes dejar que la IA lo haga por ti. He utilizado esta función varias veces cuando necesitaba tener un formulario listo rápidamente, y es honestamente una de las herramientas más prácticas dentro del constructor.
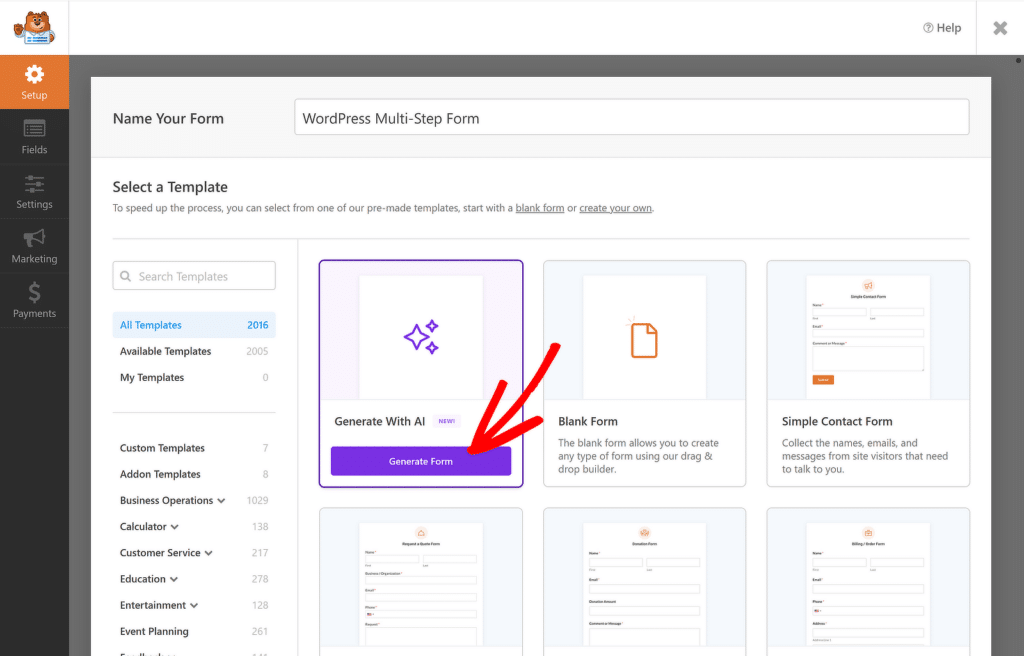
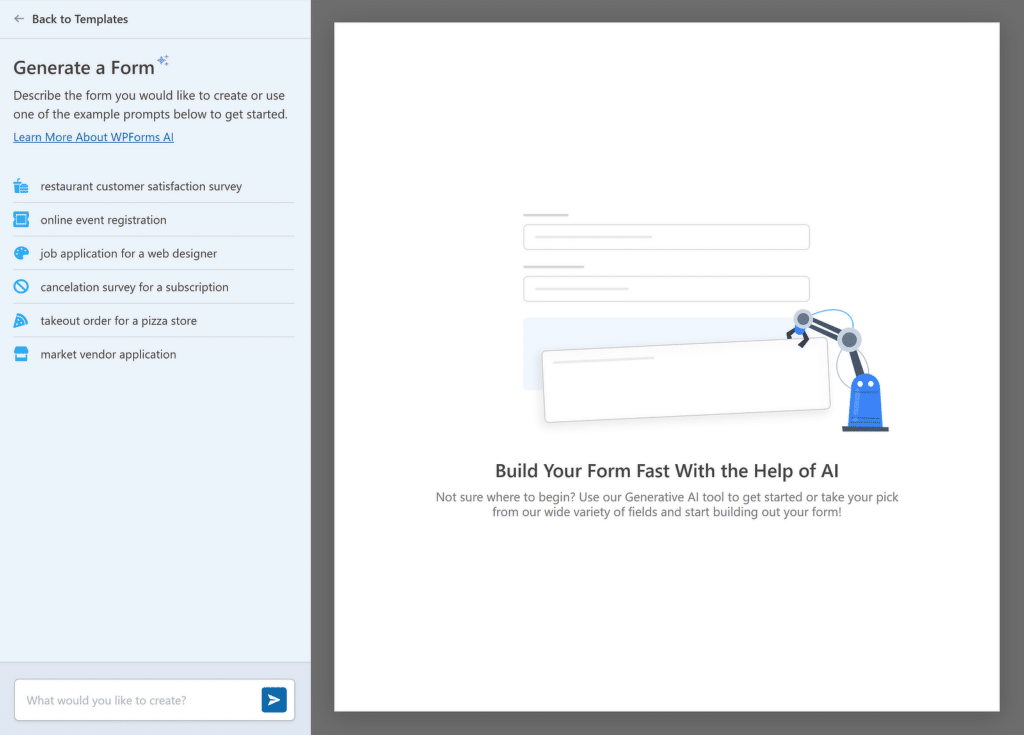
Comience por ir a WPForms " Agregar Nuevo, y pase el cursor sobre el botón púrpura Generar con AI . A continuación, haga clic en el botón Generar formulario para pasar al generador de formularios AI.

Aquí puede describir el tipo de formulario que desea. Puede escribir su propio mensaje o elegir entre las sugerencias de la izquierda, como el registro en un evento o una encuesta de satisfacción del cliente.

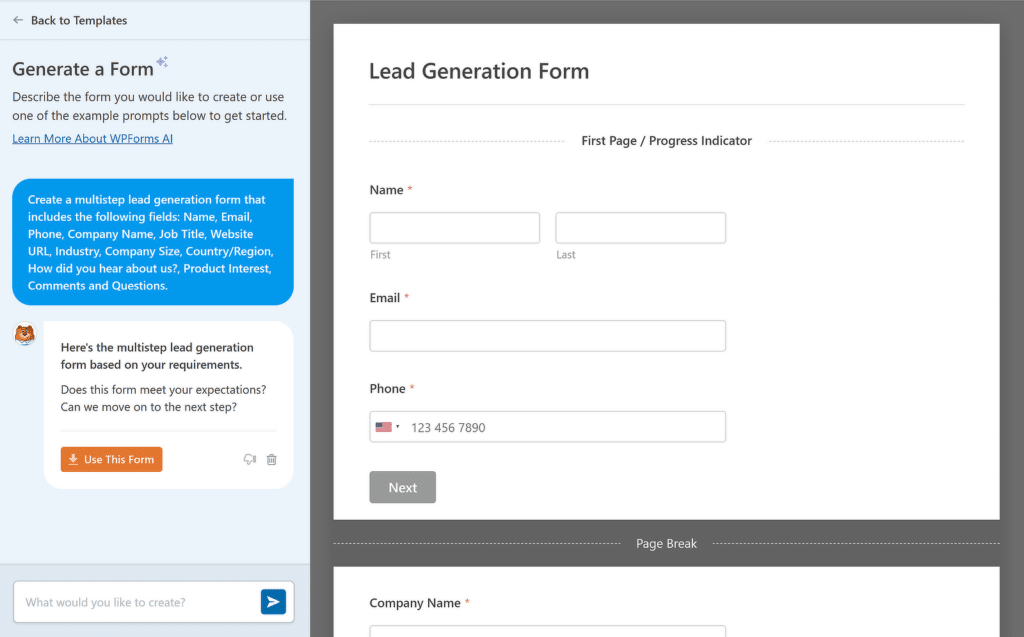
Una vez que haya introducido su solicitud, algo así como "Crear un formulario de generación de prospectos de varios pasos con campos para nombre, correo electrónico, empresa, país e interés en el producto", la IA tardará unos segundos en crearlo por usted.
Lo mejor es que no se limita a volcar todos los campos en un formulario largo. Si su solicitud incluye varios temas, la herramienta utiliza automáticamente saltos de página para dividir el formulario en pasos.

Puedes previsualizarlo todo ahí mismo. Si el formulario se ve bien, haga clic en Usar este formulario, y se cargará en el constructor donde se pueden hacer cambios, reorganizar los campos, o ajustar los títulos de las secciones.
He utilizado este método cuando tenía poco tiempo o necesitaba construir algo para probarlo. Elimina las conjeturas y te da un punto de partida sólido en cuestión de segundos.
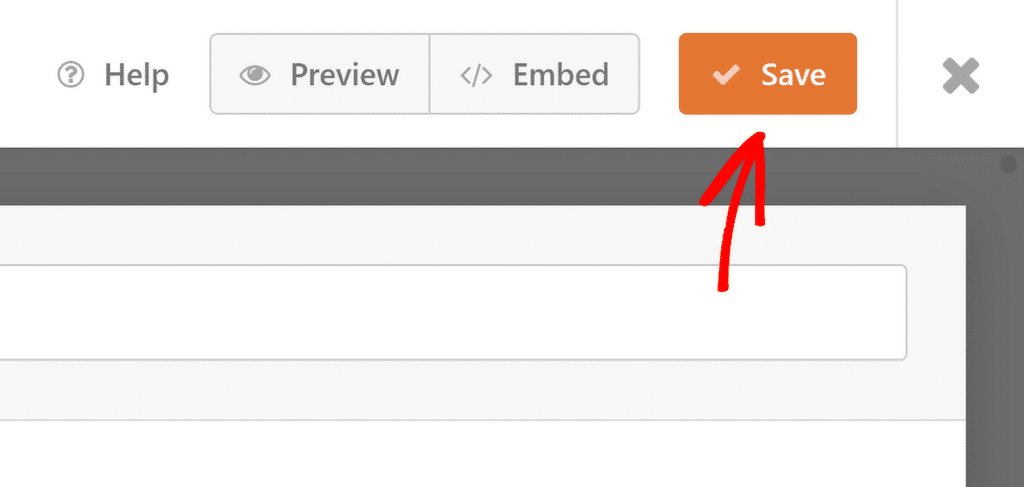
Una vez que hayas hecho tus ajustes al formulario generado por la IA, asegúrate de pulsar Guardar. Este paso es fácil de olvidar, ¡yo lo aprendí por las malas!

Paso 4: Personalizar las notificaciones y confirmaciones
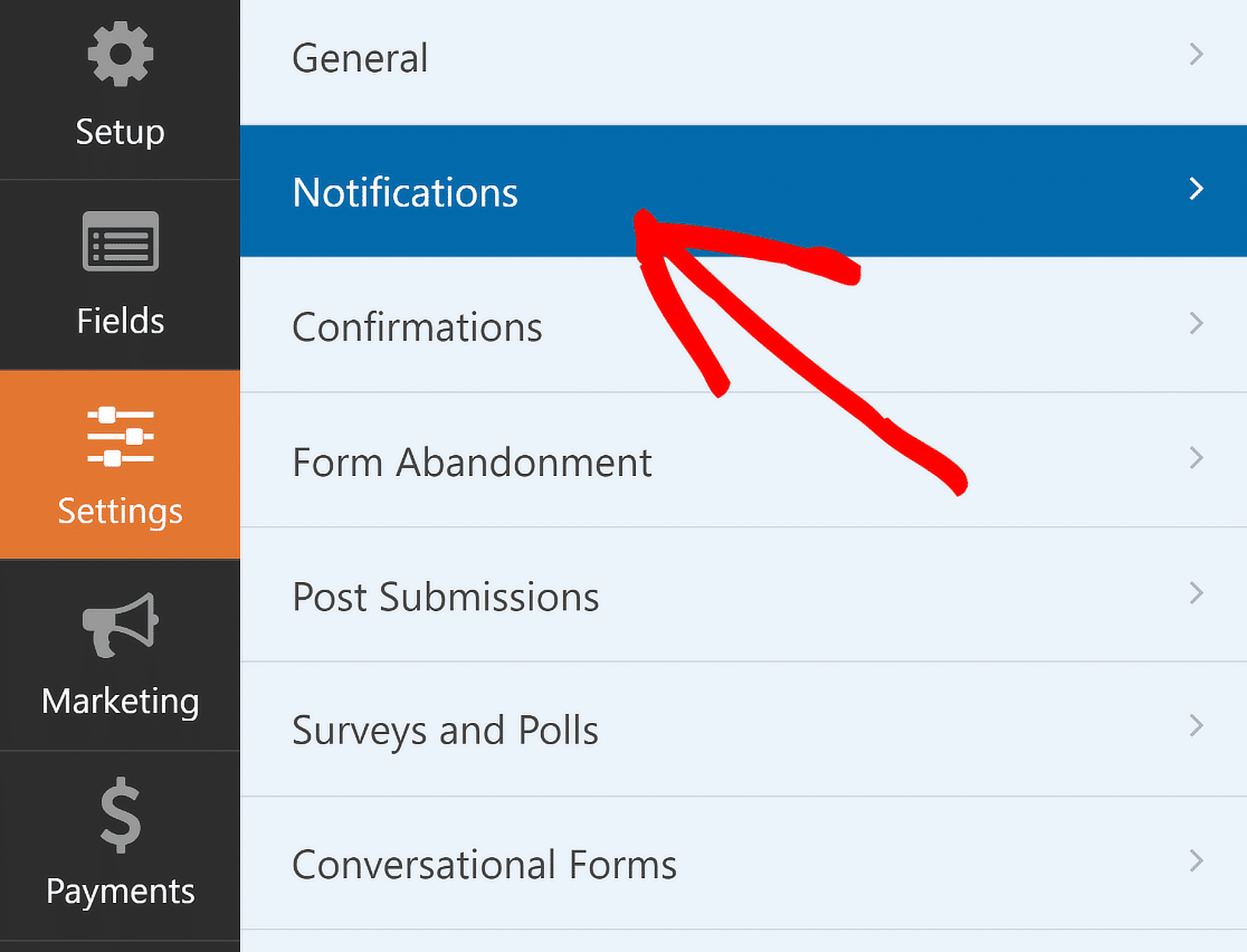
El siguiente paso importante es personalizar las notificaciones y los mensajes de confirmación de tu formulario multipaso. Empieza por navegar hasta la opción Notificaciones desde la pestaña Configuración, a la izquierda del constructor de formularios.

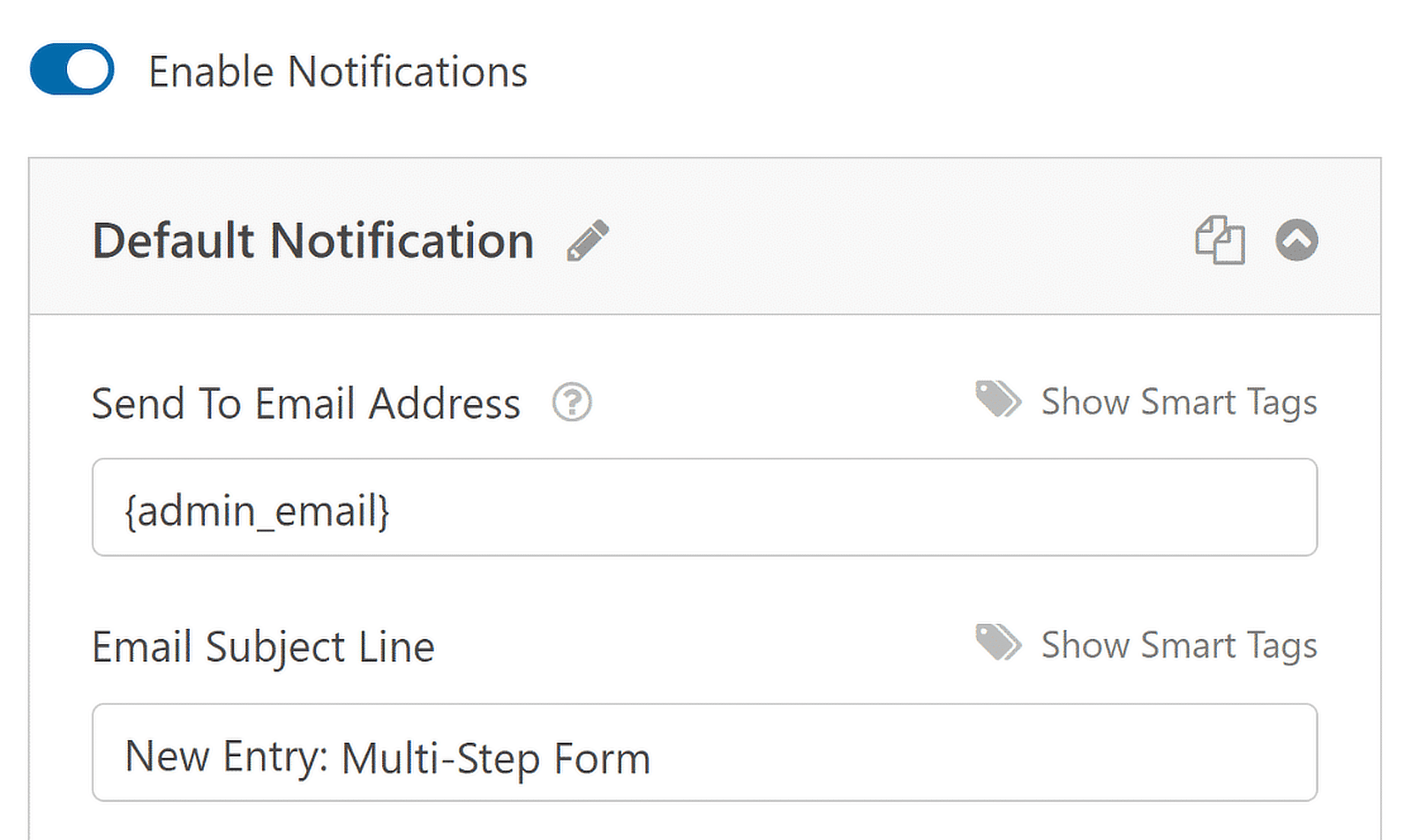
Desde aquí puede editar la configuración predeterminada de las notificaciones, como la línea de asunto, o cambiar los correos electrónicos de los destinatarios según sea necesario.

Si utiliza etiquetas inteligentes, también puede notificar a la dirección de correo electrónico del usuario cuando envíe un formulario, haciéndole saber que lo ha recibido y que se pondrá en contacto con usted en breve.
Esto es especialmente cierto para formularios multipágina en WordPress. Si necesitas ayuda con este paso, consulta nuestra documentación sobre cómo configurar las notificaciones de formularios en WordPress.
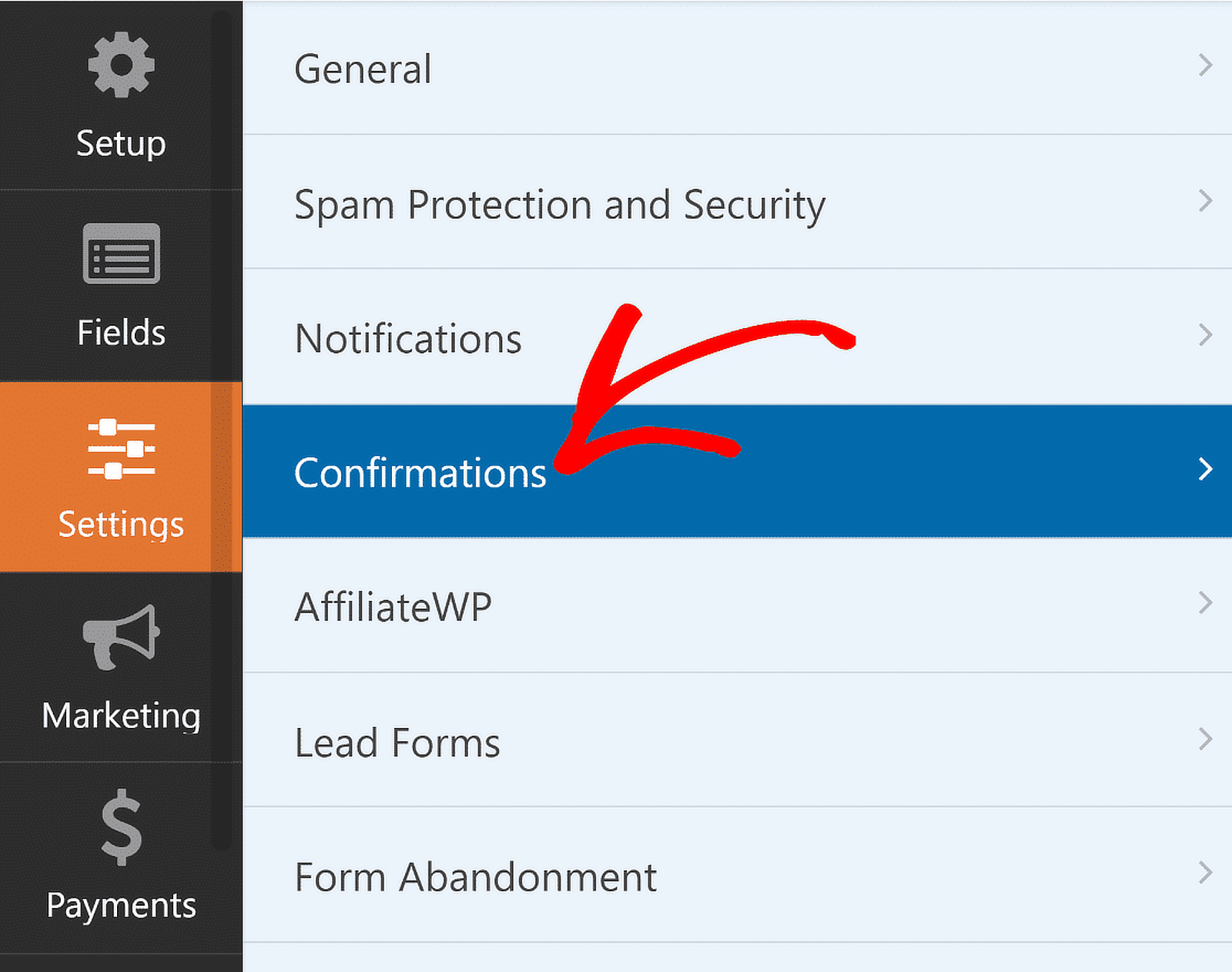
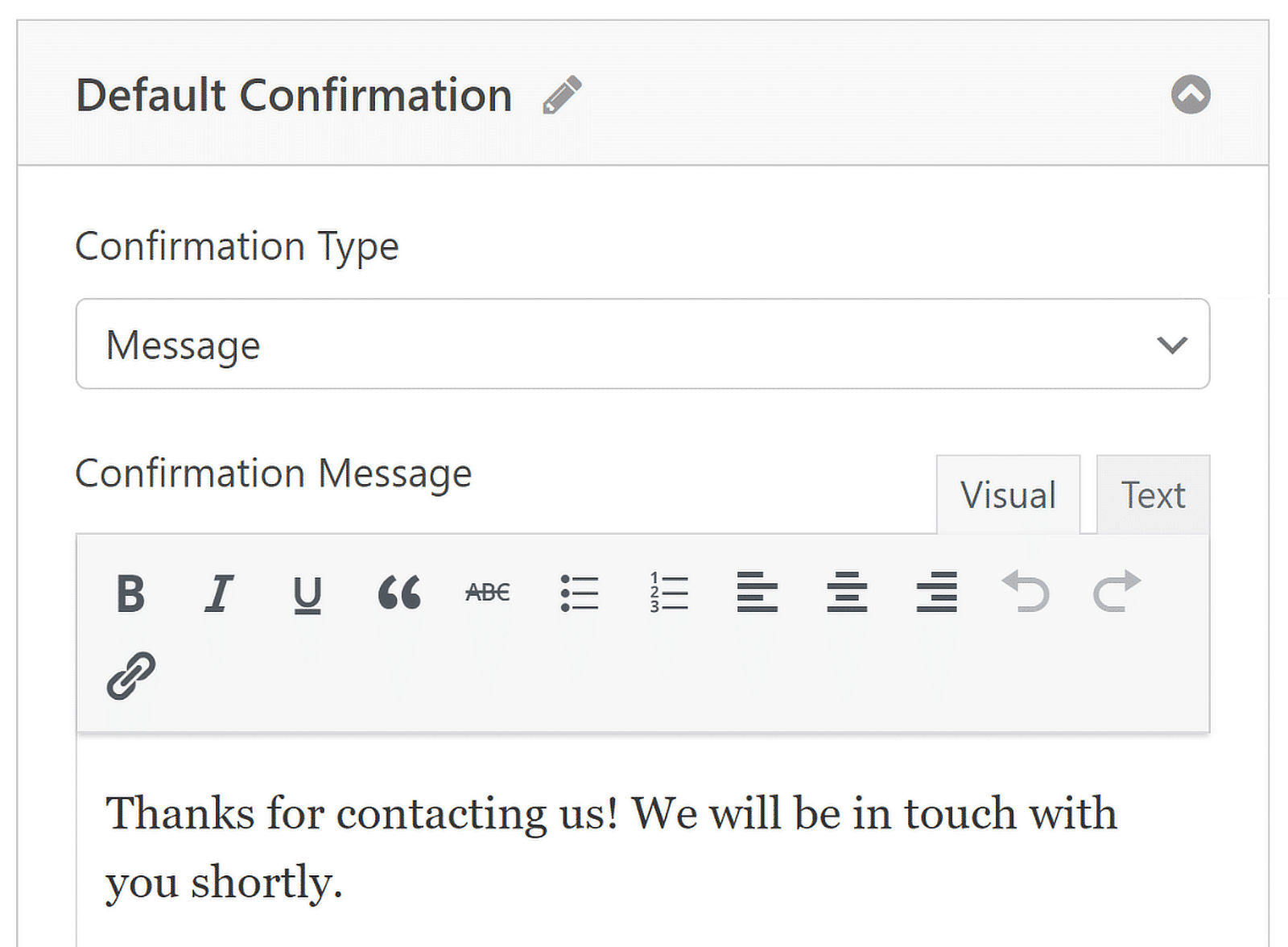
Una vez hecho esto, sólo tiene que ir a Confirmaciones en el menú Configuración para configurar las respuestas a los envíos correctos de formularios.

Ahora, seleccione el tipo de confirmación (mensaje, visualización de página o redirección) que mejor se adapte a su sitio web y configure sus opciones.

Puede editar fácilmente el mensaje de éxito e informar a los clientes sobre los siguientes pasos. Para obtener ayuda con otros tipos de confirmación, consulte nuestra documentación sobre la configuración de confirmaciones de formularios.
Paso 5: Añadir el formulario multipaso a su sitio web WordPress
WPForms le permite añadir sus formularios a múltiples lugares en su sitio web, incluyendo sus páginas, entradas de blog, y los widgets de la barra lateral.
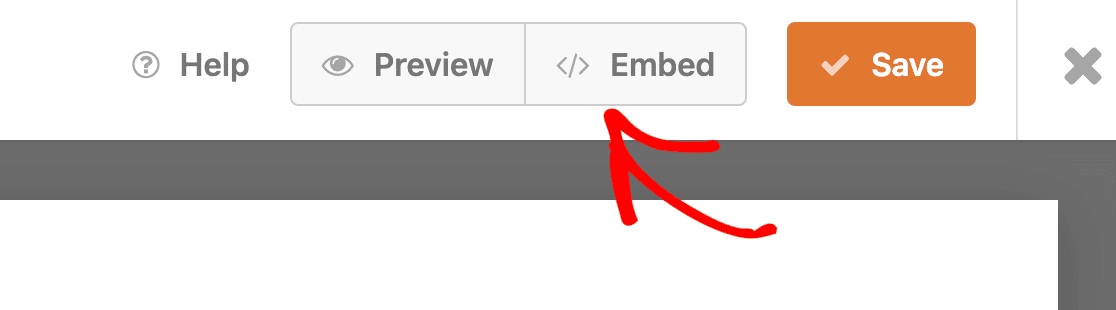
Echemos un vistazo a la opción de colocación más común: incrustación de página/post.Para empezar, haga clic en el botón Incrustar en la parte superior del constructor de formularios.

Puede elegir publicar el formulario en una página existente o crear una página nueva, tras lo cual será redirigido al editor de bloques de WordPress.

A continuación, elige un nombre para la página en la que quieres incrustar tu formulario y haz clic en el botón Let's Go. Inmediatamente, verás que se abre el editor de bloques de WordPress. Tu formulario multiparte ya estará incrustado dentro.

Ahora, puedes publicar esta página directamente para lanzar tu formulario o intentar hacer algunos cambios de estilo para darle un empuje extra.
Usar un formulario bien diseñado es una buena práctica para hacerlo destacar y captar la atención del visitante. Y WPForms hace que sea increíblemente fácil de hacer eso.
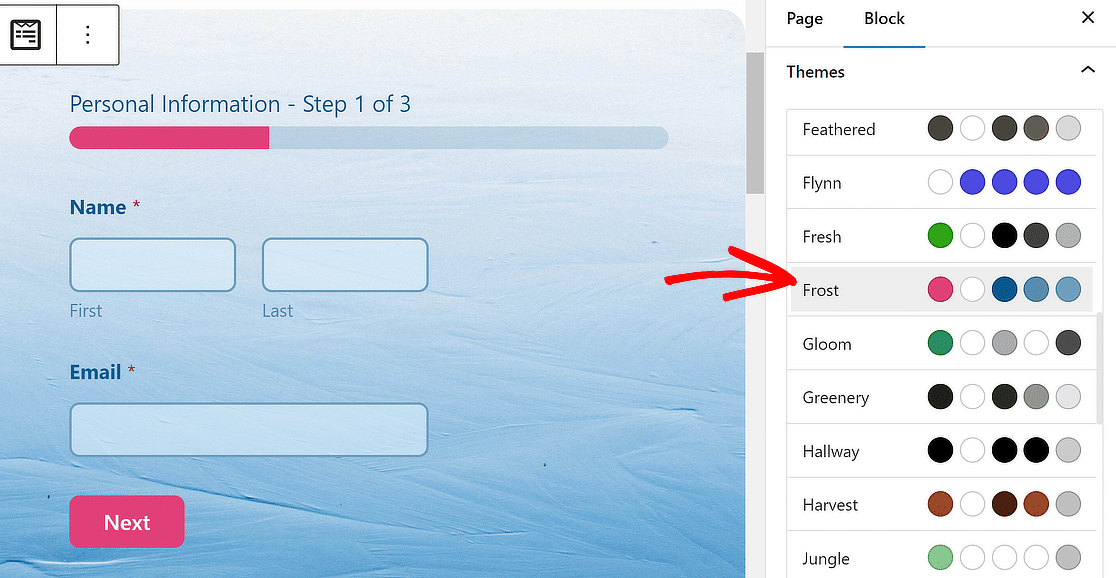
Simplemente haga clic en el área alrededor del formulario incrustado en el editor de páginas para abrir un nuevo panel a la derecha. Aquí encontrarás todas las opciones de estilo básicas y avanzadas para WPForms.
Para estilizar rápidamente tu formulario, puedes seleccionar un tema predeterminado en la sección Tema del formulario. En este ejemplo, estoy usando el tema Frost (que es uno de mis favoritos).

No dudes en probar otros temas; tienes muchas opciones. Si te gusta experimentar directamente, también puedes personalizar manualmente distintos elementos del formulario de forma más precisa.
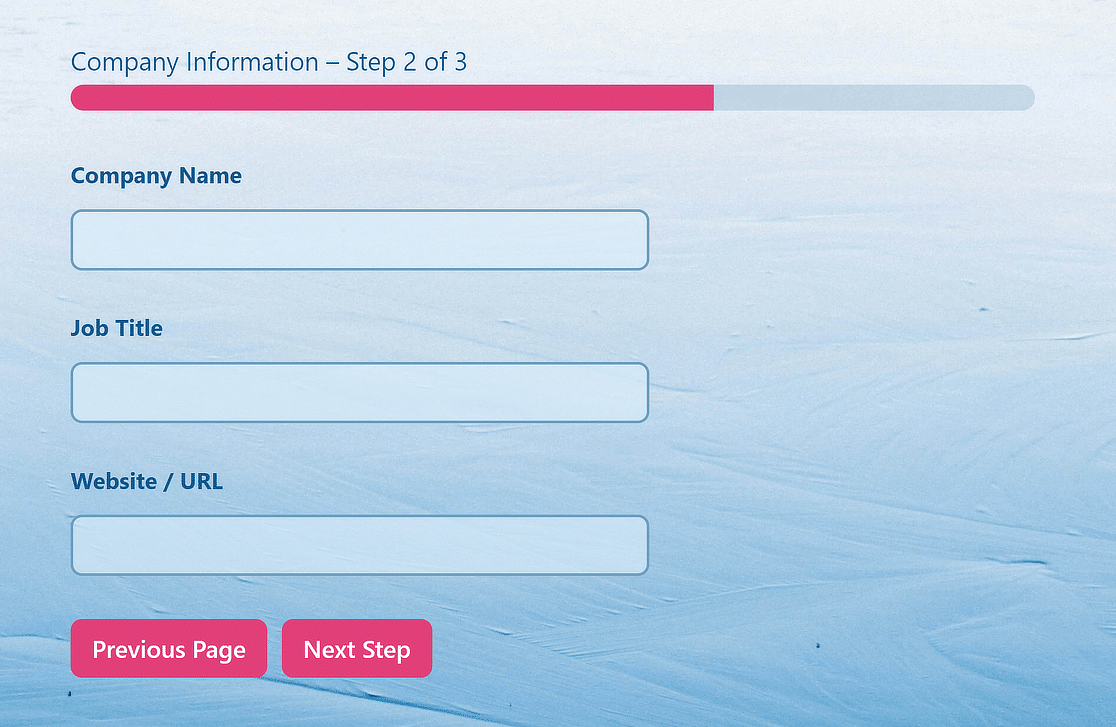
Cuando esté listo para seguir adelante, haga clic en el botón Publicar, ¡y su formulario de WordPress de varios pasos estará activo! Así es como aparece mi formulario en el frontend después de la publicación.

Y ya está. Ahora ya sabes cómo crear un formulario de varios pasos en WordPress y puedes empezar a mejorar tu experiencia de usuario y tu tasa de conversión de inmediato.
Crea ahora elegantes formularios de varios pasos 🚀.
Preguntas frecuentes sobre los formularios de varios pasos
Los formularios multipaso son un tema muy popular entre nuestros lectores. Estas son algunas de las preguntas más frecuentes que nos hacen al respecto.
¿Qué es un formulario de varias etapas?
Un formulario de varios pasos reduce la fatiga del usuario que lo rellena. Cuando se dispone de un gran número de campos en un único formulario largo, es mucho más probable que los usuarios abandonen sus entradas a mitad de camino.
A veces, los formularios de varios pasos se denominan formularios de varias páginas. En cualquier caso, significan que el formulario está dividido en partes más pequeñas y tienen elementos como una barra de progreso que ayuda a los usuarios a ver que están cada vez más cerca de terminar el formulario.
De hecho, las investigaciones demuestran que tener más de 3 campos de formulario en una sola página puede reducir su tasa de conversión.
Como ejemplo real, podemos tomar WhatIsMyComfortZone.com. Tras dividir lo que antes era un formulario de página de destino de un solo paso en varios pasos, consiguieron que el 53 % de los visitantes del sitio se convirtieran en suscriptores.

Estas son algunas razones más para considerar la creación de un formulario multipaso en WordPress:
- Fomentar la concentración: al agrupar preguntas de formularios similares, puede desglosar la información en áreas de interés para el usuario.
- Reduzca el abandono de formularios: Es más probable que los usuarios completen la información solicitada si está dividida en páginas en lugar de presentarse como un formulario largo.
- Recoge sólo lo que necesitas: Puedes tener un formulario WordPress multipaso con campos condicionales usando Lógica Condicional. Muestra diferentes páginas del formulario en función de las respuestas de los usuarios.
¿Un formulario de varios pasos ralentizará mi sitio web?
Los formularios multipaso creados con WPForms son altamente responsivos y están optimizados para no afectar a la velocidad de su página.
Como resultado, no ralentizarán su sitio web, tanto si utiliza formularios multipágina clásicos como formularios multipágina más modernos diseñados para aumentar las conversiones.
Sin embargo, no podemos garantizar cómo se verá afectada la velocidad de su página si utiliza plugins de formularios de contacto que no sean WPForms.
¿Cuándo debo utilizar un formulario de varias etapas?
Para acortar la longitud de una forma compleja, conviene utilizar formas de varios pasos. Aunque no existe una regla general sobre cuándo es ideal utilizar un formulario de varios pasos, es una decisión que debe tomarse después de medir el rendimiento de tu formulario.
Si tiene un formulario bastante largo y la tasa de abandono es alta, una de las primeras cosas que debe probar es dividir el formulario en varios pasos.
¿Qué tipos de formularios se convierten mejor en el diseño multipaso?
El diseño en varios pasos es excelente para un formulario largo y que requiere muchos detalles por parte del encuestado.
Algunos tipos comunes de formularios para los que puede considerar utilizar el diseño multipaso y los campos condicionales incluyen formularios de solicitud de empleo, encuestas detalladas, formularios de pago y formularios de atención al cliente.
¿Cómo crear un formulario multipaso en Elementor?
¡El proceso es muy similar! Echa un vistazo a nuestra guía sobre cómo crear un formulario de varios pasos en Elementor.
A continuación, vea algunos ejemplos de formularios de varios pasos
Si buscas inspiración para un formulario multipágina, echa un vistazo a este resumen de ejemplos de formularios multipágina.
Y si buscas más plugins de WordPress que faciliten el uso de tu sitio web, echa un vistazo a estos resúmenes:
- Los mejores plugins gratuitos para WordPress
- Los mejores plugins para redes sociales
- Los mejores plugins para crear páginas
- Los mejores plugins de copia de seguridad
- Las mejores herramientas sin código
- Los mejores plugins de registro de correo electrónico
Aumenta las conversiones con un formulario de varios pasos ¡Ahora! 🚀
¿Listo para crear tu formulario? Empieza hoy mismo con el plugin más sencillo para crear formularios en WordPress. WPForms Pro incluye un montón de plantillas gratuitas y ofrece una garantía de devolución de dinero de 14 días.
Si este artículo te ha ayudado, síguenos en Facebook y Twitter para más tutoriales y guías gratuitas sobre WordPress.





No consigo descifrar la barra de progreso. Cuando hago clic en el primer salto de página, no obtengo ninguna opción para una barra de progreso.
¡Hola Joseph! Puede seleccionar sus opciones para la barra de progreso haciendo clic en la primera sección de salto de página, como se muestra aquí:
Pero creo que tienes razón, sería una buena idea tener también esas opciones al hacer clic en Salto de Página. ¡Gracias por la sugerencia! Se lo comentaré a los desarrolladores 🙂 .
Pregunta:
¿Se puede "navegar" a las distintas "páginas" del formulario, estableciendo enlaces en una barra lateral o en la parte superior o inferior?
Buena pregunta. Lamentablemente, no es posible en este momento, pero es una idea estupenda. Se la transmitiré a nuestros desarrolladores. Muchas gracias. Puedes suscribirte a nuestro boletín semanal (mediante el formulario de la barra lateral o al final de esta página) si quieres que te avisemos cuando se publiquen nuevas funciones.
Estaría bien recibir una notificación o mensaje por cada parte completada. En otras palabras, si el cliente abandona la segunda parte, al menos recibimos la información que rellenó en la parte 1.
¡Hola Luis!
Usted puede lograr esto en parte, comprar el uso de nuestro formulario de abandono addon. Puede enviarle notificaciones por correo electrónico de abandono una vez que un usuario se da por vencido y cierra la pestaña del navegador con el formulario o se ha movido a otra pestaña del navegador.
Espero que esto te ayude.
Que tengas un buen día 🙂 .
En el caso de los formularios largos de varias páginas, sería estupendo que el usuario pudiera volver más tarde a rellenar un formulario parcialmente cumplimentado.
Hola, Mark,
Es una gran sugerencia. Gracias. La transmitiré a nuestro equipo. Por ahora, puede utilizar el nuevo complemento de Abandono de formularios para realizar un seguimiento de los usuarios que no completen todo el formulario.
Hola,
¿Puedo descargar todas las entradas del formulario juntas en un archivo Excel?
Hola Moiz,
Aunque no podemos exportar directamente a un archivo Excel, ofrecemos una opción de exportación CSV que permite exportar fácilmente todas las entradas de un formulario a la vez. Aquí está nuestro tutorial sobre las exportaciones CSV, que comparte cómo funciona con un poco más de detalle.
A partir de ahí, puede abrir el CSV con un programa de hoja de cálculo como Excel y convertir el archivo a un formato diferente si lo desea.
¡Espero que esto te ayude! Si tienes más preguntas sobre los CSV o cualquier otra cosa, háznoslo saber 🙂 .
Hola, me encantaría ser capaz de utilizar el plugin, pero no puede permitirse el pro o agencia de planes de precios. Me preguntaba si hay una manera con la versión de $ 39 al año para agregar las características de paypal o raya junto con ser capaz de romper el formulario en un formulario de varias páginas que funciona muy parecido a lo que vi en un video de demostración en este punto de precio? Si no ... ¿Hay algún plan de pago como soy discapacitado y con un ingreso fijo y no puede permitirse estos precios de una sola vez, por año. Gracias
Hola Don,
No hay problema: toda la funcionalidad multipágina, como la que se describe en este tutorial, está incluida en cualquier nivel de licencia de pago.
¡Espero que te sirva de ayuda! Si tienes alguna duda, háznoslo saber 🙂 .
Hola,
Quiero utilizar su plugin, pero primero tengo que dejar claro mi requisito.
Necesito un campo de correo electrónico, pero el usuario debe agregar ID de correo electrónico único. Quiero decir que si el correo electrónico existe en la base de datos, entonces no habrá el error
Necesito dos páginas foem, significa que después de llenar la primera página de datos de usuario se redirige a la segunda relación a continuación, enviar el formulario y se enviará por correo electrónico el administrador y el usuario junto con los datos que el usuario llena en la página anterior.
Por favor, avísenme lo antes posible para poder comprarlo.
Gracias
Hola a todos,
Parece que podemos ofrecerle lo que describe mediante una combinación de nuestro complemento de registro de usuarios y nuestros formularios multipágina (descritos anteriormente).
Nuestros formularios multipágina pueden crearse con cualquier nivel de licencia de pago, y el registro de usuarios está disponible con nuestro nivel de licencia Pro o superior.
¡Espero que te sirva de ayuda! Si quieres más detalles o tienes alguna otra pregunta, ponte en contacto con nosotros y nuestro equipo estará encantado de ayudarte 🙂 .
¿Admite WP Form varios idiomas?
Hola Shanur,
Muy buena pregunta. Actualmente tenemos varias opciones de idioma integradas en nuestros formularios, y hay una serie de plugins/herramientas de traducción para ayudar a proporcionar más opciones de traducción. Aquí está nuestro tutorial sobre la traducción de formularios que proporciona muchos más detalles.
Espero que te sirva de ayuda 🙂 .
HI,
Creo que su plugin puede resolver mis problemas, pero tengo algunas preguntas antes de comprarlo. ¿Con su plan de precios básico es posible hacer un formulario de varios pasos con entradas obligatorias que impiden al usuario ver el siguiente paso antes de llenar estas mismas entradas? Otra cosa, ¿es posible enviar el formulario del paso actual en lugar de enviar sólo al final? Lo que quiero es recoger los datos del usuario paso a paso para evitar que se pierda el seguimiento de él en caso de que el usuario sólo llene uno de los pasos.
Por favor, hágamelo saber lo antes posible.
Gracias
Hola Luis,
Claro, para evitar que el usuario avance sin completar una página, sólo tendría que requerir esos campos. Cuando los campos son obligatorios, el usuario no puede pasar a la página siguiente hasta que los haya completado (verá mensajes de validación, como los que se muestran aquí).
Aunque actualmente no tenemos una forma de enviar el formulario cada vez que el usuario va a una nueva página de formulario, tenemos una herramienta para capturar entradas que no se completan: nuestro complemento de Abandono de formulario. Cuando se utiliza, esto capturará entradas incluso si el usuario no envía el formulario.
Si tienes alguna otra pregunta o quieres más detalles, ponte en contacto con nosotros y estaremos encantados de ayudarte 🙂 .
Hola, me preguntaba cómo cambiar el texto de "Paso". Por ejemplo en la opción de la barra de progreso podría tener Título de la página - Paso 1 de 3. Pero cómo puedo cambiar la palabra "Paso" por otra cosa como "Pregunta".
Gracias.
Hola, Mark,
Actualmente no disponemos de una forma integrada de cambiar este texto. Sin embargo, puede utilizar un complemento de sustitución de cadenas como Say What. Utilizado más a menudo para traducciones, este plugin te permitirá reemplazar trozos de texto como éste. No puedo decir que lo haya probado manteniendo el inglés (sólo para cambiar a otro idioma), pero eso es lo que sugeriría investigar.
¡Espero que esto te ayude! Si tienes más preguntas, ponte en contacto con nosotros 🙂 .
Hola,
¿Es posible enviar partes de un formulario cumplimentado a varias direcciones de correo electrónico?
la primera página va a [email protected]
la segunda parte a [email protected]
etc
También necesito el nombre en cada mensaje de correo electrónico.
Hola Stefan,
Estaremos encantados de ayudarte a configurarlo. Cuando puedas, escríbenos para que podamos ayudarte.
Si tiene una licencia de WPForms, tiene acceso a nuestro soporte por correo electrónico, así que envíe un ticket de soporte.
De lo contrario, ofrecemos soporte gratuito limitado en el foro de soporte de WPForms Lite WordPress.org.
Gracias 🙂 .
Me gustaría crear, por ejemplo, un formulario de factura en el que hay un subformulario incrustado dentro del formulario principal.
Por ejemplo, el formulario principal contendrá la factura de venta y la fecha, y el subformulario contendrá la información de los artículos, como los números de pieza, la descripción, la cantidad, el precio unitario y el precio total. El subformulario puede contener muchas filas de artículos.
¿Puede su plugin WPform diseñar este tipo de formularios?
Hola Joe - No parece que WPForms sea una buena opción para este proyecto, pero le agradecemos su consideración.
¿Hay alguna manera de dar una respuesta preestablecida dependiendo de la opción que el usuario elija en el formulario? Estamos buscando tener un formulario de opción múltiple, pero dar una salida pre-escrito en función de su selección, para que puedan ver esto antes de hacer clic a la siguiente pregunta. Muchas gracias.
Hola J,
No tenemos forma de mostrar respuestas preestablecidas en función de la selección de un usuario mientras sigue rellenando el formulario. Lo que puedes hacer, sin embargo, es crear correos electrónicos de notificación condicionales basados en las selecciones de un formulario. Todo lo que esto requiere es lógica condicional, que está incorporada en todas nuestras licencias de pago.
Tenemos un gran tutorial sobre cómo configurar esto aquí.
Espero que te sirva de ayuda.
Hola, ¿es posible tener 2 opciones de "letra pequeña" debajo del botón de envío? Queremos pedir a las personas que se registren con nosotros que seleccionen si no quieren recibir noticias nuestras, etc. Si no, puedo dejarlo como está, justo encima del botón de envío, pero ¿es posible personalizar el texto (sólo) a un tamaño de letra más pequeño que el resto del formulario?
Hola Jo,
Actualmente no es posible añadir campos de formulario debajo del botón de envío, pero tengo una sugerencia sobre cómo configurar fácilmente ese texto especial: utilizando nuestra opción especial "Condiciones de servicio". Aquí hay un tutorial que muestra capturas de pantalla y detalles sobre cómo configurar esto.
Espero que te sirva de ayuda 🙂 .
Hola, he comprado una licencia en $ 39 y se supone que tiene la opción de formar multi-páginas, pero cuando pongo el formulario en línea después de la primera pregunta sólo aparece la barra de progreso y no el resto de la forma . ¿Hay alguna configuración especial para corregir esto?
Hola Lyron,
Siento los problemas. Suena un poco raro, así que, cuando puedas, ponte en contacto con nuestro equipo de asistencia para que investiguen el problema.
Gracias.
Estoy buscando la siguiente funcionalidad plugin:
Quiero que el usuario rellene el formulario que será de varios pasos, el usuario puede guardar este formulario en cualquier paso para editarlo más tarde desde front-end. Cuando el usuario complete todos los pasos, el formulario se guardará en el perfil del usuario. Si el usuario lo desea, puede editarlo y enviar otro formulario. Y la forma puede ser muchos para el usuario que él / ella puede llenar.
Cada paso de usuario debe ser guardado en el tablero de instrumentos para realizar un seguimiento del registro de usuario.
Hágamelo saber si usted tiene esta funcionalidad.
Hola Awais, ¡gracias por las preguntas!
Actualmente, no disponemos de una opción integrada que permita a los usuarios guardar y seguir enviando formularios más tarde. Disculpe la confusión.
En caso de que desee guardar donde el usuario ha dejado el formulario, puede intentar utilizar nuestro addon de Abandono de Formulario.
Espero que esto te ayude 🙂 .
Una vez enviado el formulario, ¿podrá el usuario ver y editar este formulario en el perfil de edición más adelante?
Hola Manan,
Actualmente, no tenemos una opción incorporada en WPForms para permitir a los usuarios editar sus entradas enviadas en el área de perfil de usuario. Sin embargo, estoy de acuerdo en que sería muy útil. He tomado nota de la solicitud de función y la mantendremos en nuestro radar mientras planificamos nuestra hoja de ruta para el futuro.
Disculpad las molestias.
Que lo paséis bien 🙂 .
Antes de decidirme a comprar este producto me gustaría saber si la lógica condicional se puede utilizar también en otra página dependiendo de lo que el usuario haya introducido en la primera. No sólo para la misma página. Por ejemplo, lo que necesito es que si el usuario selecciona las dos primeras opciones se le dirija como siempre pero si selecciona las 3 últimas opciones en la primera página la tercera página se vea un poco diferente. Espero que tenga sentido. Agradecería mucho una respuesta.
¡Hola Manjinder!
Sí, funcionará de esta manera. Lo único es que la lógica condicional no se puede aplicar a las páginas, me refiero al campo Salto de Página.
Sin embargo, puede mostrar/ocultar un campo en la página 2 en función de la entrada del usuario en un campo de la página 1.
Espero que esto ayude.
Que tengas un buen día 🙂 .
¿Es posible distribuir un formulario multipágina en diferentes páginas de wordpress?
Por ejemplo, ¿poner la primera parte del formulario (tres campos) en la "página de inicio" y la segunda parte del formulario (los cinco campos siguientes) en otra página del sitio wordpress?
Gracias de antemano por su respuesta.
Hola Manuel
Actualmente, no hay ninguna opción integrada para conseguir esto.
Como alternativa, puede crear dos formularios separados y una vez que el usuario envíe el primero, se redirigirá al segundo con la función de redirección de confirmación.
Espero que esto ayude.
Que tengas un buen día 🙂 .
¿Es posible tener una barra de progreso entre los 2 formularios separados, es decir, Formulario 1 (50%) > enviar redirección >Formulario 2 (100%)?
Gracias de antemano.
Hola Matthew - Actualmente no tenemos la función de mostrar el indicador de porcentaje entre dos formularios separados. Estoy de acuerdo en que esto sería útil, y voy a añadir esto a nuestro rastreador de peticiones de características.
Hola, he creado un formulario de registro de varios pasos utilizando WP formulario - plantilla en blanco. pero ahora Wordpress no lo reconoce como un formulario de registro por lo que cada vez que los usuarios se registren, admin no puede aprobar. ¿cómo resolver? gracias
Hola Lisa.
El formulario de registro WPForms no reemplazará completamente el formulario de registro de WordPress. Puede crear una página de registro en su sitio e incrustar un WPForms allí. Luego ponga un enlace a esta página en algún lugar del encabezado de su sitio para que los usuarios puedan acceder a ella simplemente para registrarse en su sitio.
Espero que esto ayude.
Que tengas un buen día 🙂 .
Hola, ¿es posible pasar a la página siguiente en cuanto el usuario hace su selección? Tengo una selección de imágenes donde el usuario puede hacer una elección entre las opciones - idealmente se procede al siguiente paso del formulario sin necesidad de que el usuario haga clic en "siguiente". Gracias.
Hola Robin - Actualmente no disponemos de esta función de desplazamiento automático. Sin embargo, estoy de acuerdo en que sería muy útil. He tomado nota de la solicitud y la tendremos en cuenta a la hora de planificar nuestra hoja de ruta para el futuro.
Gracias por la sugerencia.
A mí también me gustaría mucho ver esa función. Tengo un formulario con una docena de páginas y creo que es demasiado trabajo para los visitantes tener que hacer clic en SIGUIENTE después de cada opción de imágenes.
Hola Ronald - Entiendo lo útil que puede ser. He añadido tu voto a la solicitud de funcionalidad. Si te sirve de ayuda, tenemos un formulario conversacional que se desplaza a la siguiente pregunta después de rellenar las preguntas actuales. Sin embargo, no tiene el formato multipágina.
Espero que te sirva de ayuda y gracias por la sugerencia.
Hola a todos,
¿Es posible que el formulario active una ventana emergente en un formulario de varios pasos? Aquí hay un ejemplo [URL Removed]
Gracias, señor.
Salud,
Myles.
Hola Myles - ¡Buena pregunta!
Hay varios plugins de tipo popup/lightbox disponibles en WordPress.org, como Popup Maker, con el que nuestros clientes han tenido éxito.
Realmente, cualquier plugin que te permita usar un shortcode debería funcionar con el shortcode WPForms. Si quieres un tutorial más general, te recomiendo este artículo de WPBeginner
¡Espero que esto te ayude! Si necesitas más ayuda, ponte en contacto con nuestro servicio de asistencia 🙂 .
¿Puede el usuario guardar el formulario y continuar más tarde?
¿Existe la posibilidad de guardar y continuar más tarde? ¿Pueden hacer cambios y volver a enviarlo?
¿Puede guardar la información de cada paso para disponer de ella en caso de que no se envíe el formulario?
Hola Dinesh- Actualmente, no tenemos una opción integrada que permita a los usuarios guardar y seguir enviando formularios más tarde. He tomado nota de la solicitud de función y la mantendremos en nuestro radar mientras planificamos nuestra hoja de ruta para el futuro.
En caso de que desee guardar donde el usuario ha dejado el formulario, puede intentar utilizar nuestro addon de Abandono de Formulario.
Espero que esto te ayude 🙂 .
cómo añadir automáticamente el paso siguiente en un formulario de varios pasos
Hola Muhammad- Actualmente, no tenemos una forma integrada para que los usuarios avancen automáticamente a otra página sin un botón 'Enviar' o 'Siguiente'. Sin embargo, estoy de acuerdo en que sería muy útil. He tomado nota de la solicitud de función y la tendremos en cuenta a la hora de planificar nuestra hoja de ruta para el futuro.
Si tienes alguna otra pregunta o necesitas ayuda, no dudes en ponerte en contacto con nuestro equipo de asistencia y estarán encantados de ayudarte 🙂 .
Estoy utilizando un formulario de varios pasos
El usuario hace clic en Siguiente y aparece el siguiente paso, pero el primer campo de la página no recibe el foco, sino que el usuario debe hacer clic en la casilla.
¿Es esto un error o el efecto deseado?
Hey Yoni - ¡Gran pregunta! No tenemos una forma incorporada para añadir autofoco a los campos de formulario, pero se puede hacer con un poco de código si usted está dispuesto a añadir. Aquí hay un buen artículo sobre cómo agregar autofoco a los campos de formulario. Por favor, asegúrese de revisar la sección de preguntas frecuentes de este artículo, ya que proporciona el código para el formulario Multi-Paso.
Que lo pases bien 🙂 .
¿Puedo crear más de 1 formulario y utilizarlo en el plugin wpform lite libremente?
por favor señor ayuda a saber para confirmar.
Hola Safiqul - Si, usted puede crear más de un formulario en WPForms Lite. Sin embargo, el formulario multi-paso es una característica Pro.
Espero que te sirva de ayuda.
Hola. Tengo preguntas sobre la preventa. ¿Cómo podemos ponernos en contacto en línea? por favor escriba ona mi correo electrónico (escrito abajo en enviar formulario)
Hola Vlad- ¡Estaremos encantados de ayudarte! ¿Podrías ponerte en contacto con nosotros en el servicio de asistencia y darnos más detalles sobre lo que te gustaría poder hacer?
Gracias 🙂 .
Tengo una tienda online que vende trajes a medida. Necesito integrar un formulario para los clientes donde puedan añadir sus medidas y luego verlo desde la sección Mi Cuenta. Tenéis algún plugin o addons que haga esta configuración?
Hola Naya - Lo siento, no tenemos una forma integrada para hacer esto, sin embargo, la solución más cercana sería crear una página privada que sólo sea visible para los usuarios registrados, entonces usted podría utilizar el código personalizado como se explica en este documento para mostrar las entradas a ese usuario.
Si tiene más preguntas al respecto, no dude en ponerse en contacto con nuestro equipo de asistencia.
Que lo pases bien 🙂 .
¿Hay alguna forma de que el salto de página envíe la primera página como un formulario propio? Y entonces el usuario tendría la posibilidad de enviar la segunda parte/página como su propio formulario también.
Hola Kylie- No tenemos una función para enviar el primer formulario y el segundo formulario individualmente como has mencionado. He añadido tu voto a la lista de peticiones para futuras mejoras.
Mientras tanto, para lograr lo que has mencionado, la alternativa más cercana que puedo sugerir es:
- podrías utilizar el método de población dinámica de campos para enviar los datos del primer formulario al segundo utilizando la URL de redirección del primer formulario.
- Para ello, configure el método de confirmación del primer formulario como "Ir a URL (Redirigir)".
- A continuación, para construir la URL con query string, puede consultar nuestro tutorial
Si necesitas más ayuda, escríbenos al servicio de asistencia para que podamos ayudarte.
Si tiene una licencia de WPForms, tiene acceso a nuestro soporte por correo electrónico, así que envíe un ticket de soporte. De lo contrario, ofrecemos soporte gratuito limitado en el foro de soporte de WPForms Lite WordPress.org.
Gracias.
Hola, necesito el botón anterior en la última página del formulario multipaso junto con el botón de envío. Así que en 2 páginas multistep debe haber capacidad de volver atrás. Por favor necesito esta funcionalidad.
Hola Dapo - Para habilitar el botón "Anterior" para la última página de tu formulario multipágina, necesitarás hacer clic en la línea punteada sobre el botón Enviar en el constructor de formularios. Por favor, consulte este screencast. Esto abrirá las opciones de campo para añadir un botón "Anterior" a la última página del formulario.
Espero que te sirva de ayuda.
Hola,
¿Es posible enviar un correo electrónico de verificación en el primer formulario y un correo electrónico de confirmación en el segundo formulario al mismo cliente sin pedir el correo electrónico del cliente en el segundo formulario?
Un buen ejemplo es, quiero que un cliente envíe información personal en el primer formulario, a continuación, a través del enlace de verificación proporcionada por el correo electrónico de verificación, ir a la siguiente forma que es la información corporativa y recibe un correo electrónico de confirmación después de enviar.
¿Tengo que poner el correo electrónico del cliente como "obligatorio" en ambos formularios o hay alguna forma de que el segundo formulario haga referencia a la dirección de correo electrónico añadida en el primero?
Hola Lekan Si su correo electrónico de verificación está siendo generado por nuestra función de Notificaciones, puede generar una URL dentro del cuerpo del mensaje que enlace a su segundo formulario e incluya valores de cadena de consulta para rellenar previamente los campos de su segundo formulario.
Tenemos alguna información sobre cómo configurar su segundo formulario para aceptar valores de cadena de consulta, y cómo construir la URL en este artículo.
Para configurar el correo electrónico de su primer formulario con la URL, tenemos un artículo aquí que está configurando con una idea similar.
Espero que te sirva de ayuda 🙂 Si tienes más preguntas al respecto, ponte en contacto con nosotros si tienes una suscripción activa. Si no, no dudes en dejarnos alguna pregunta en nuestros foros de soporte.
Gracias.
¿Se guardará el progreso por paso? Si el usuario no envía el formulario, ¿los pasos que ha completado se guardarán y serán visibles para mí?
¡Hola Adebayo!
El formulario multipágina por sí mismo no tiene la capacidad de guardar el progreso del formulario, sin embargo tenemos dos complementos que pueden ayudarle con esto.
El primero es nuestro complemento Form Abandonment, del que puede ver más información aquí: https://wpforms.com/docs/how-to-install-and-use-form-abandonment-with-wpforms/
El otro es nuestro addon Save and Resume (Guardar y reanudar), que acaba de salir al mercado y del que puedes ver más información en: https://wpforms.com/docs/how-to-install-and-use-the-save-and-resume-addon-with-wpforms/
Funcionan de formas ligeramente distintas, pero ambas podrán capturar información parcial para que usted la revise.
Espero que esto te ayude a aclararte 🙂 Si tienes más preguntas al respecto, ponte en contacto con nosotros si tienes una suscripción activa. Si no la tienes, no dudes en dejarnos alguna pregunta en nuestros foros de soporte.
Este formulario ha sido realmente útil, pero ese botón siguiente necesita ser mejorado. He estado buscando un nuevo constructor de formularios porque la tasa de conversión de mi sitio web ha caído y es principalmente debido a esa opción de botón siguiente. Ustedes tienen que encontrar una manera de evitarlo.
Hola Nj- ¡Lamentamos los problemas a los que te enfrentas!
Cuando tengas la oportunidad, ¿podrías ponerte en contacto con nuestro equipo de asistencia y facilitarnos más detalles sobre los problemas que tienes con el botón Siguiente? y estaremos encantados de ayudarte con posibles soluciones y opiniones.
Gracias, y por favor, háznoslo saber 🙂 .
Estoy tratando de encontrar una manera de hacer tres cosas con el mismo formulario:
1. Página 1: Tener un campo en la primera pantalla que diga "¿De qué es esta foto?" y luego un campo para el nombre del artículo.
2. Página 2: Nombre y dirección de correo electrónico....pero el campo de dirección de correo electrónico tiene que pedir a la persona que añada su dirección de correo electrónico de nuevo y verificar que es la misma que introdujo antes.
3. 3. Añadir el nombre y la dirección de correo electrónico a mi CRM, que tiene un generador de formularios pero no tiene estas características. Por lo tanto, tengo curiosidad por saber cómo vincular la salida con el código proporcionado por el código del formulario del CRM para que el contenido se añada al CRM.
¡Hola Marty!
Por lo que has descrito, nuestro plugin debería ser capaz de ofrecerte lo que necesitas. Sin embargo, no está claro con qué CRM quieres integrarte, así que no puedo responderte.
¿Podrías ponerte en contacto con nosotros para darnos algunos detalles más específicos sobre esto y decirnos con qué CRM estás intentando integrarte para que podamos proporcionarte más claridad?
Gracias.
Como omitir un salto de pagina y solo enviar el formulario donde no se muestra ningun campo debido a la logica condicional. Por ejemplo. en la primera página tenemos un campo que dice "Quiero saber más" otro campo dice "no gracias." así que si el usuario selecciona "no gracias". debe enviar el formulario... en lugar de eso. después de seleccionar "no gracias" Se está moviendo a la siguiente página donde hemos puesto un campo "más detalles" pero que sólo condicionalmente aparece cuando el usuario selecciona "Quiero saber más"... como aparece condicionalmente.... el formulario se muestra vacío en la página siguiente justo después de seleccionar "no gracias"... Espero que lo tengas.
¡Hola Jekesh!
Actualmente, no tenemos una manera de aplicar la lógica condicional a una página entera. Sin embargo, estoy de acuerdo en que sería muy útil. He tomado nota de la solicitud de función y la tendremos en cuenta a la hora de planificar nuestra hoja de ruta para el futuro.
Por si te sirve de ayuda, aquí tienes dos ideas que puedes considerar como posibles alternativas:
1) Podría incluir todo el contenido condicional en una página existente (una página que tenga otro contenido). De esta forma, ninguna página aparecería vacía. Por ejemplo, si la segunda página aparece vacía para algunos usuarios y la tercera para otros, puede intentar combinar estos campos en una sola página.
2) Como alternativa, puede incluir un campo HTML que aparezca condicionalmente sólo cuando el otro contenido esté oculto. De esta forma, podría añadir un texto para que el usuario sepa que no se está perdiendo nada y que puede pasar a la página siguiente.
Siento que no tengamos la opción que buscas, pero espero que alguna de estas ideas te ayude. Si tienes más preguntas al respecto, ponte en contacto con nosotros.
Gracias.
Tengo formularios multipaso de 5 pasos.
Si mi usuario abandonó mi sitio en el paso 3. Cuando vuelva ¿puedo redirigirlo al paso 3?
Hola, Al reanudar los formularios multipaso, por el momento no tenemos una función incorporada para redirigir a los usuarios en la versión que has descrito.
He tomado nota de tu interés por esta función y he añadido tu dirección de correo electrónico a nuestra lista para recibir actualizaciones sobre ella.
Gracias.
¿Puedo añadir los botones "Guardar" y "Siguiente" en cada paso, porque a veces no se completan todos los pasos a la vez?
Hola Bhagwat, Sí, el addon Guardar y Reanudar funciona en todas las páginas de los formularios Multi-Paso. Para habilitar la función Guardar y Reanudar, por favor, echa un vistazo a esta gran guía.
Havig saed that, in case you are facing some difficulties with the same, and in order to make sure we answer your question as thoroughly as possible, could you please contact our team with some additional details?
Por favor, envíe un ticket de soporte aquí y estaremos encantados de ayudarle.
Gracias.
He creado un formulario multipaso pero no encuentro el botón siguiente una vez incrustado en la página.
Hola Bilal - puedes añadir un botón Siguiente mientras usas el salto de página para tu formulario como se muestra en esta captura de pantalla.
Aquí hay un gran artículo que explica los Títulos de Página, Texto de Botón, y Botones Anteriores en un formulario de múltiples pasos.
Para obtener más ayuda al respecto, le sugiero que se ponga en contacto con nuestro equipo de asistencia .
Gracias 🙂 .
¿Es posible obtener una exportación de los datos en formato xml? ¿O hay otras formas de importar los datos a otro software?
Hola Joans, Actualmente, no tenemos una forma incorporada para exportar entradas en formato XML. Sin embargo, estoy de acuerdo en que sería muy útil. He tomado nota de la solicitud de función y la tendremos en cuenta a la hora de planificar nuestra hoja de ruta para el futuro.
Gracias y que tenga un buen día.
Después de guardar el formulario, ¿es posible mostrar la entrada y tiene dos botones, uno para "Confirmación" y otro para "editar"
Hola Elaina,
No tenemos una función incorporada para añadir los botones que ha mencionado. Sin embargo, por ahora, pulsando el botón Atrás, el usuario puede hacer cambios / editar el formulario de nuevo y para la confirmación, el formulario tendrá que ser enviado a través del botón Enviar.
Sin embargo, sigo considerando que sería una gran petición de funcionalidad y seguiré adelante y añadiré su voto para la misma.
Gracias 🙂 .
Mi página de Contacto tiene 2 casillas de verificación:
"Sí, quiero ser voluntario" y "Sí, quiero hacer una donación".
Después de hacer clic en el botón Enviar, quiero que el usuario vaya a mi página Donar sólo si hace clic en "Sí, quiero donar",
Hola Anthony,
Esto se puede lograr permitiendo a los usuarios ver diferentes eventos de confirmación del formulario (lo que sucede después de que el formulario es enviado) basado en la entrada del formulario. Tenemos un tutorial detallado aquí.
Gracias,
OK - No estaba seguro de si los eventos de confirmación se producían DESPUÉS de enviar el formulario. Lo probaré.