AI Summary
Would you like to change the appearance or functionality of your form’s Multiple Choice fields? In WPForms, there are plenty of options available to help you adapt this field type to your specific needs.
This tutorial will cover all the different ways you can customize a Multiple Choice field.
- Adding the Multiple Choice Field to a Form
- Editing the Field Label and Description
- Editing, Adding, and Removing Choices
- Generating Choices with WPForms AI
- Requiring the Field
- Randomizing Choices
- Displaying Choices in a Multi-Column Layout
- Using Multiple Choice Dynamic Choices
- Hiding the Field Label
- Frequently Asked Questions
Note: The Multiple Choice field allows users to select only one option at a time. If you’d like to allow users to choose multiple options at a time, we suggest using the Checkboxes field instead.
Before you get started, make sure WPForms is installed and activated on your site. Then, you can create a new form or edit an existing one to access the form builder.
Adding the Multiple Choice Field to a Form
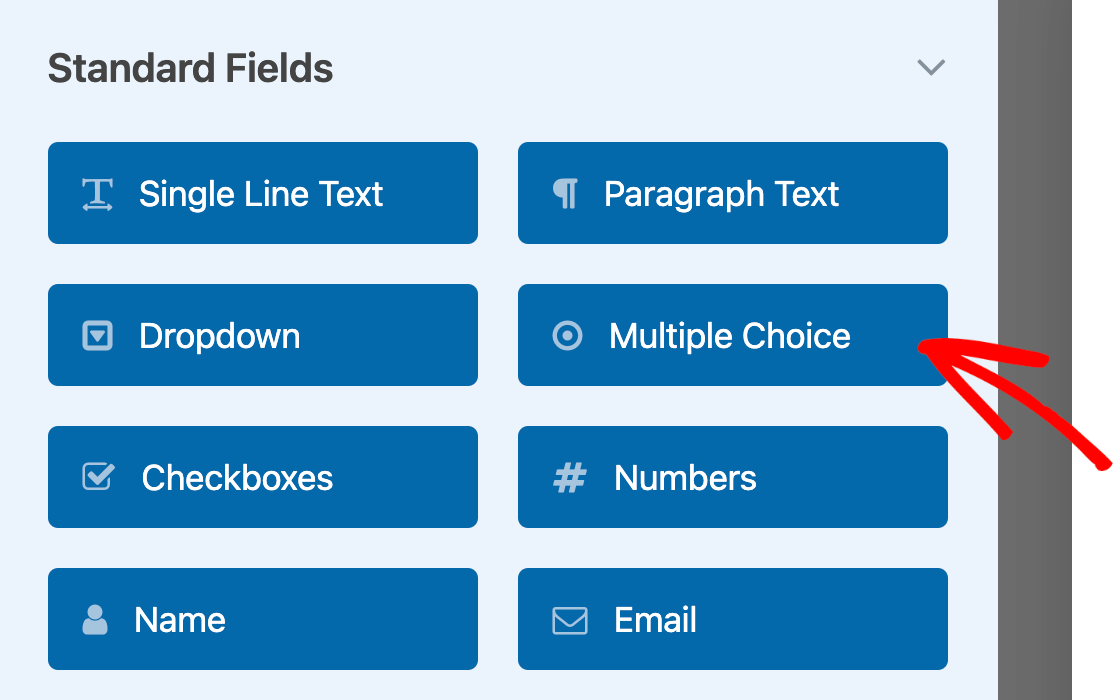
Once you’re in the form builder, add a Multiple Choice field to your form if you haven’t done so already. You can click on this option under Standard Fields or drag and drop it into the preview area.

To access all the options for your Multiple Choice field, click on it in the preview area to open the Field Options panel.
Note: Want more details on all the customization options available in WPForms? See our complete guide to field options for additional tips.
Editing the Field Label and Description
First, you can change the field label and description.
Changing the Field Label
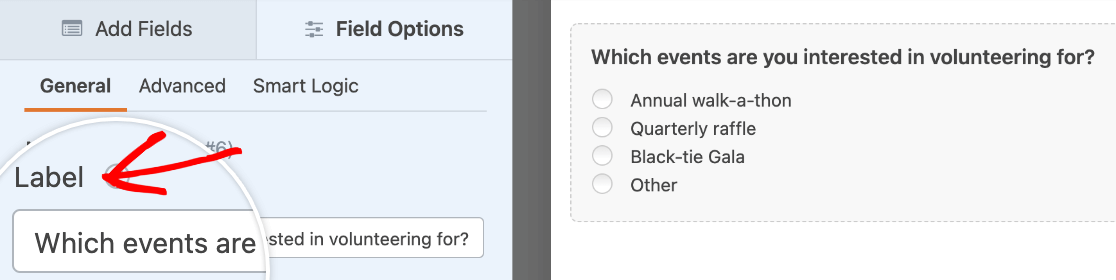
By default, the field label will be “Multiple Choice.” You can change this to whatever you’d like by entering custom text in the Label field.

Adding a Description
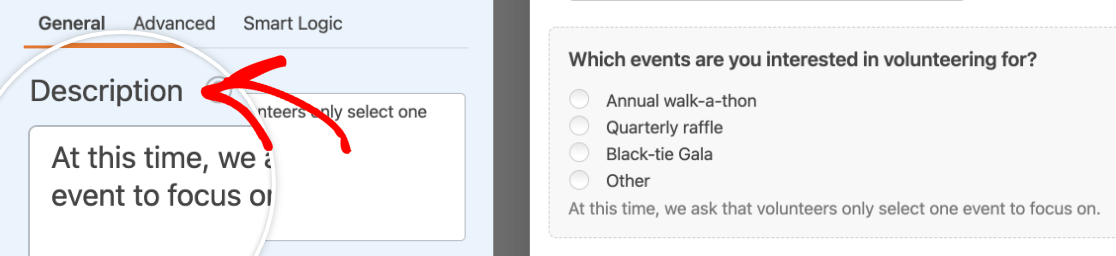
Adding a field description is a great way to give users instructions or other information on how to fill out your Multiple Choice field. You can enter your custom text in the Description field.

Note: Looking for more ways to include instructions or other information in your forms? Check out our tutorial on adding extra text in WPForms for details.
Editing, Adding, and Removing Choices
Your Multiple Choice field’s choices are naturally one of its most important features. You can customize these items in the Field Options panel.
Editing Multiple Choice Choices
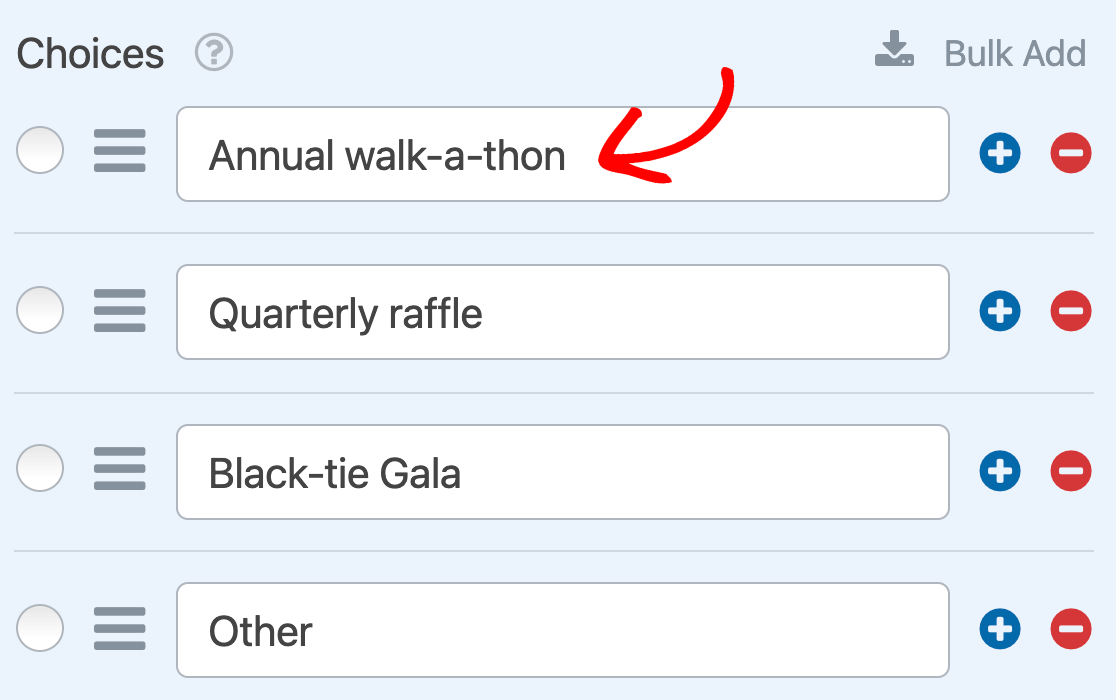
To change the label of any existing choice, just type your desired text into the field provided.

To reorder your choices, simply drag and drop them into the order in which you want them to appear.
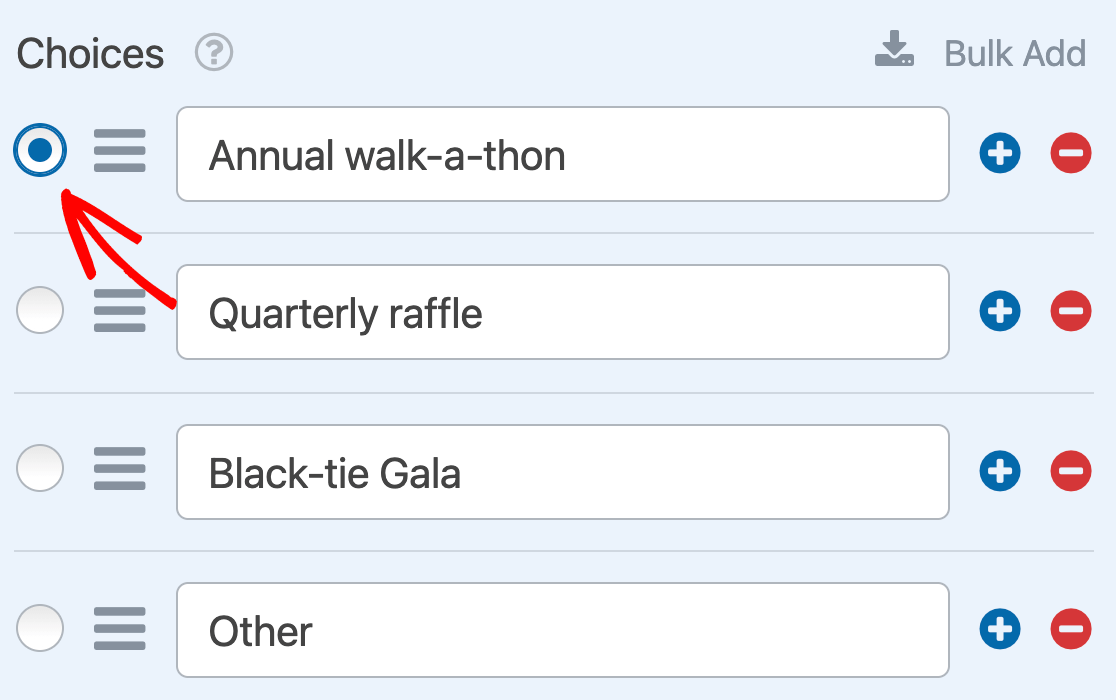
Finally, if you would like to preselect an option, click on the radio button to the left of its label.

Note: For more information on preselecting choices, see our tutorial on adding default values to fields in WPForms.
Adding and Removing Multiple Choice Choices
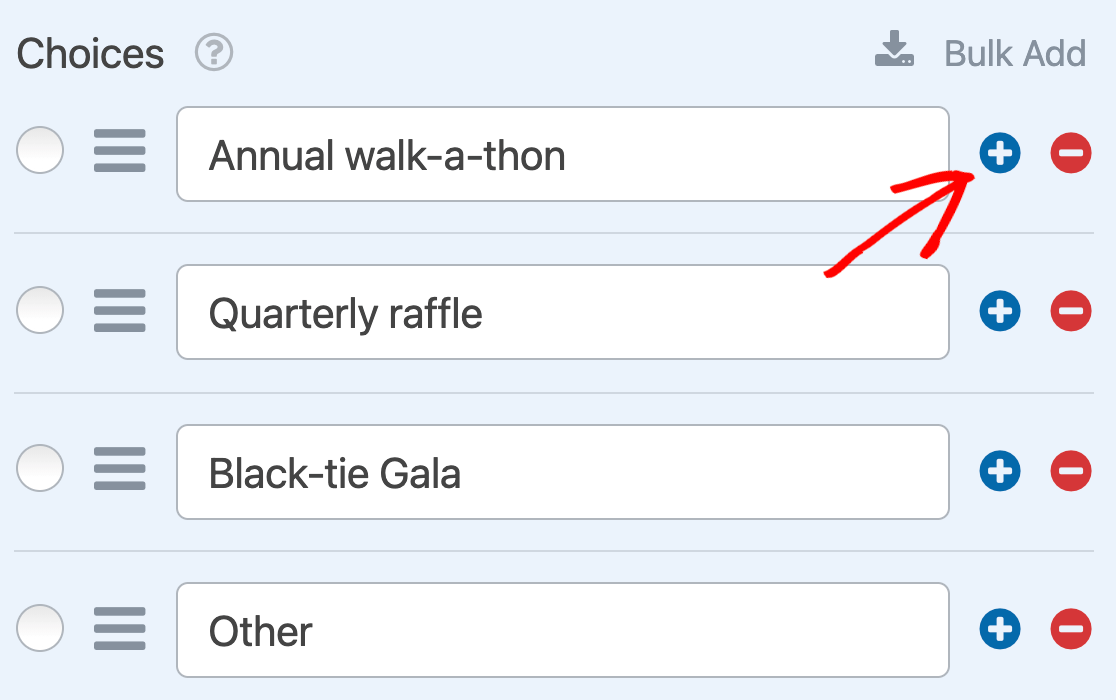
To add a new choice to your field, click on the blue plus (+) button next to any existing option.

The new choice will appear immediately below the one whose plus (+) button you click.
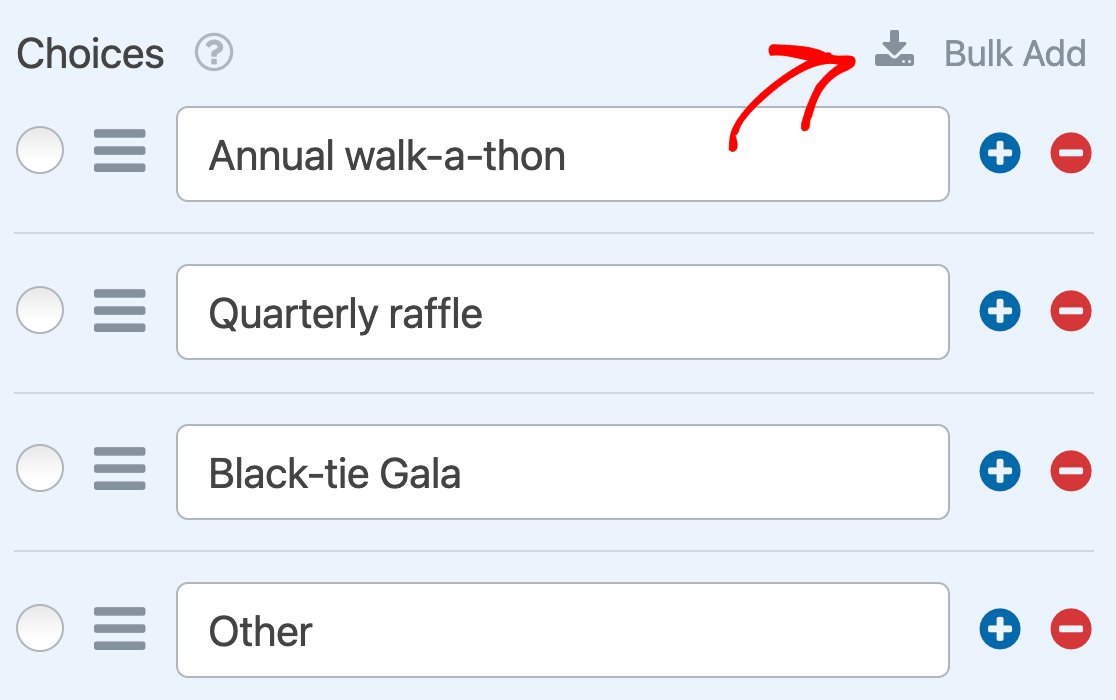
If you want to add multiple choices all at once, click on Bulk Add.

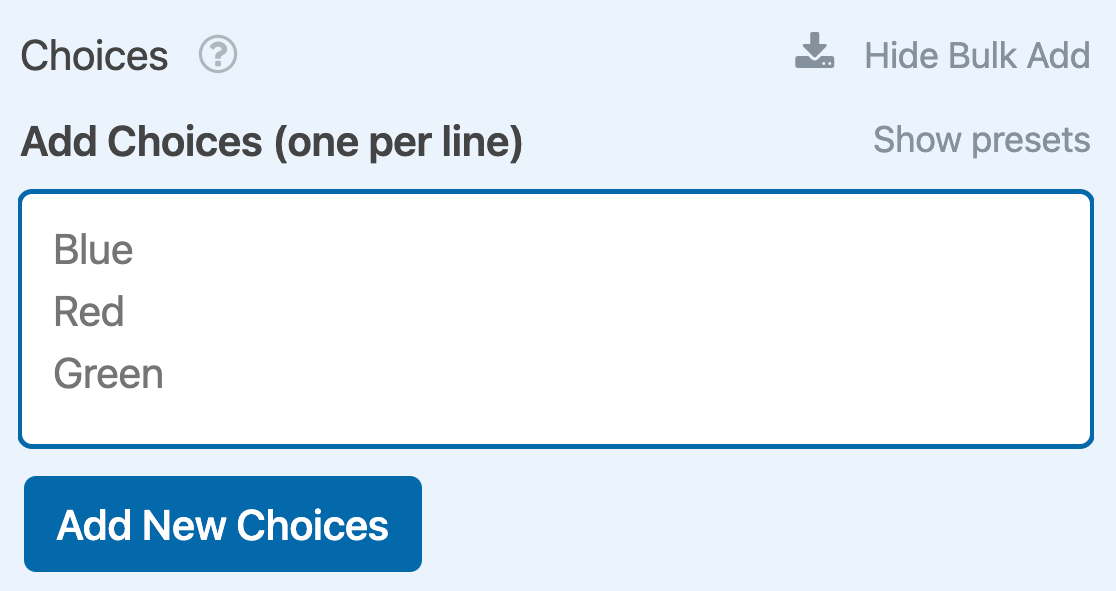
Then enter each of your new choices on its own line in the field provided. Once you’re done, click on Add New Choices.

All of your bulk choices will be added to the end of your list of choices.
Note: Need help adding choices to your Multiple Choice field? Our full tutorial on the Bulk Add feature has more details.
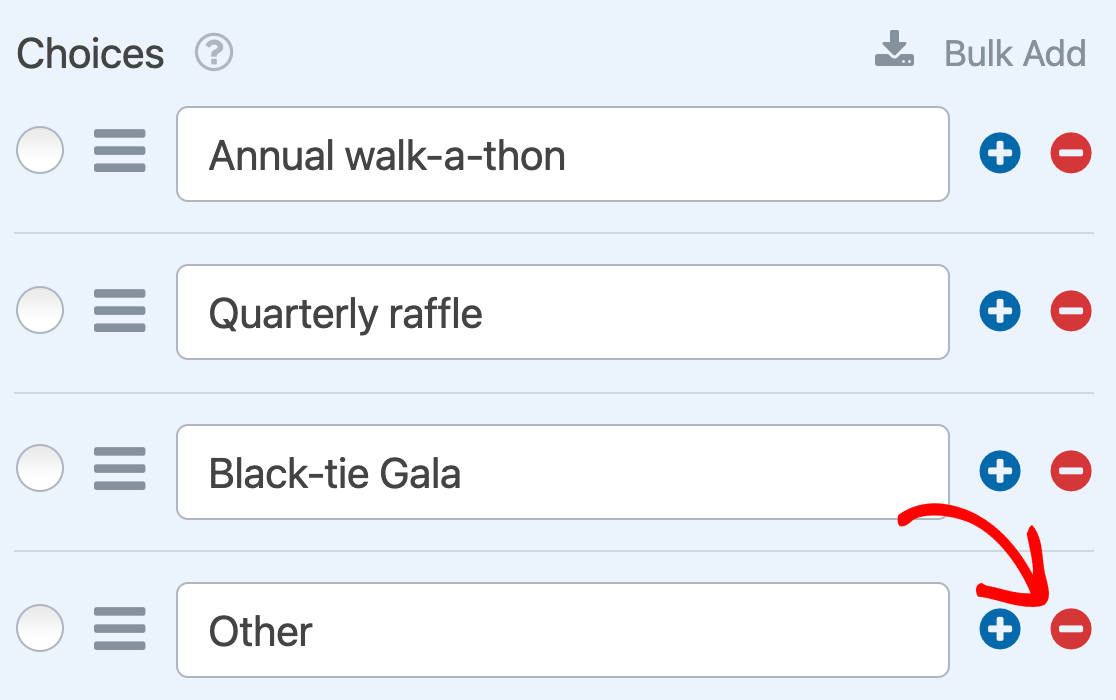
If you would like to remove a choice from your field, just click on the red minus (-) button next to it in the Field Options panel.

Adding an “Other” Choice
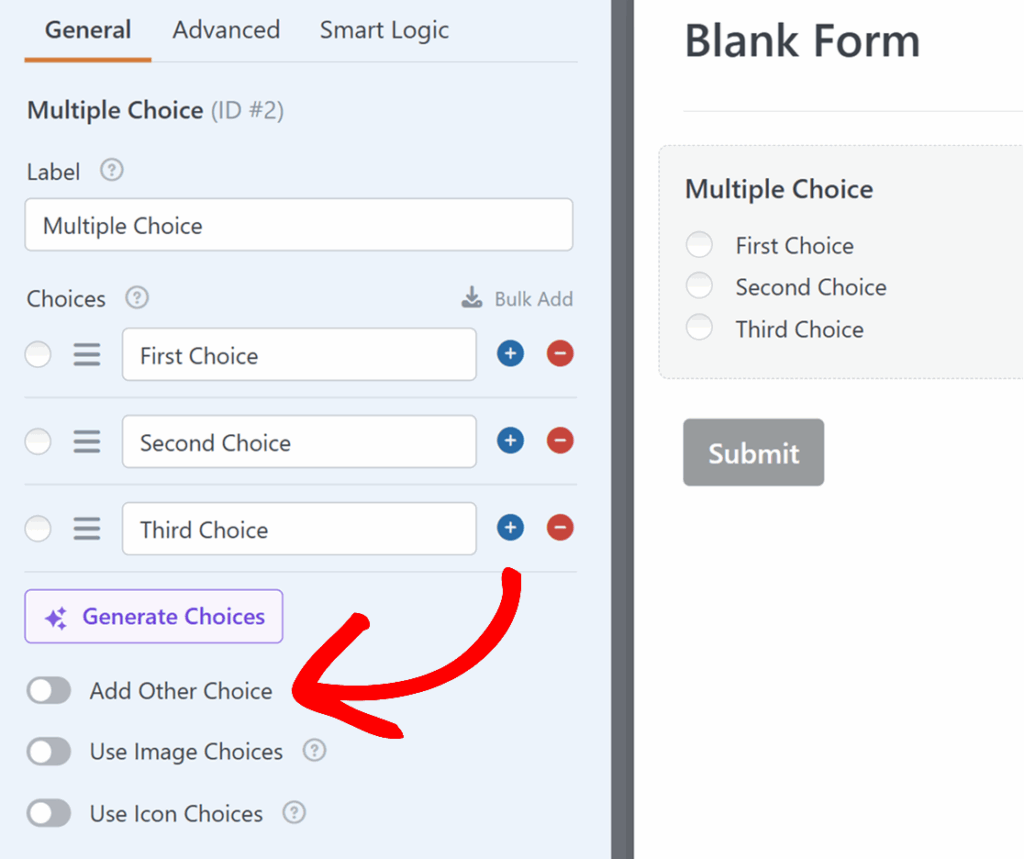
The Multiple Choice field also allows you to include an “Other” option so users can type their own response. To enable this feature, toggle on the Add Other Choice option.

Once you’ve turned on this setting, an “Other” choice will automatically appear at the end of your list of options. You can click on its label to rename it if you’d like to use different text.
When someone selects the “Other” option in your form, a small text box will appear below it where they can enter their custom answer.
Using Image Choices
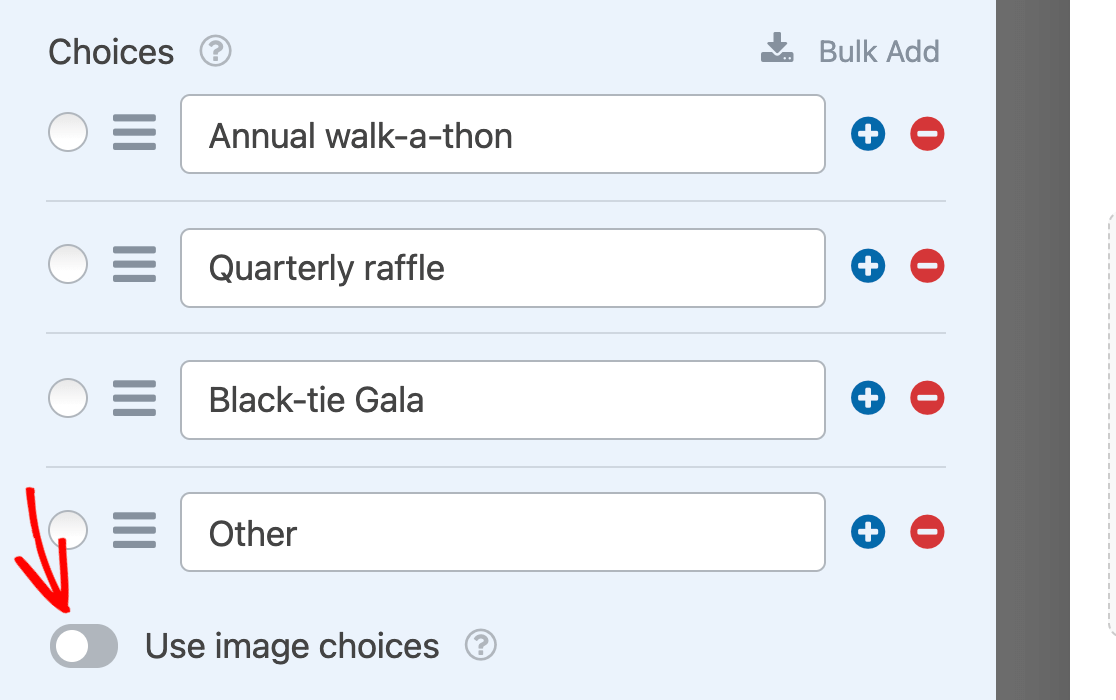
The Multiple Choice field enables you to add images to your choices. To do so, toggle on the Use image choices option.

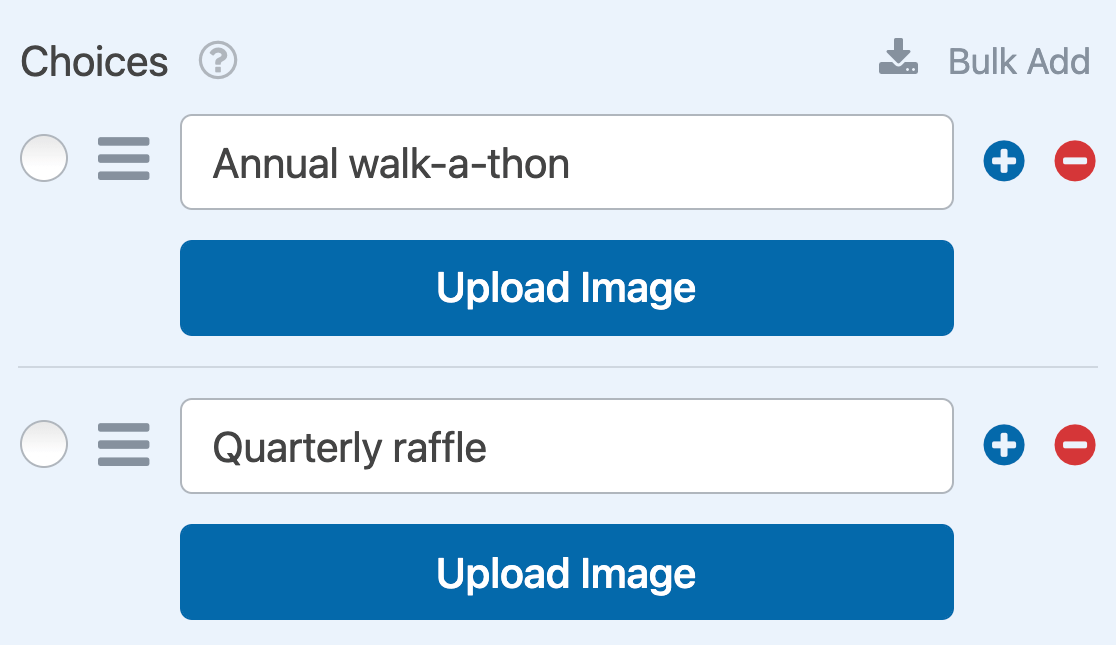
When this option is on, each choice will have its own Upload Image button. Click on it to select a file from your Media Library or computer.

Note: Image choices are not cropped or resized when added to your form. For the best look, use images that are 250px square or smaller, and make sure all of your images are the same size.
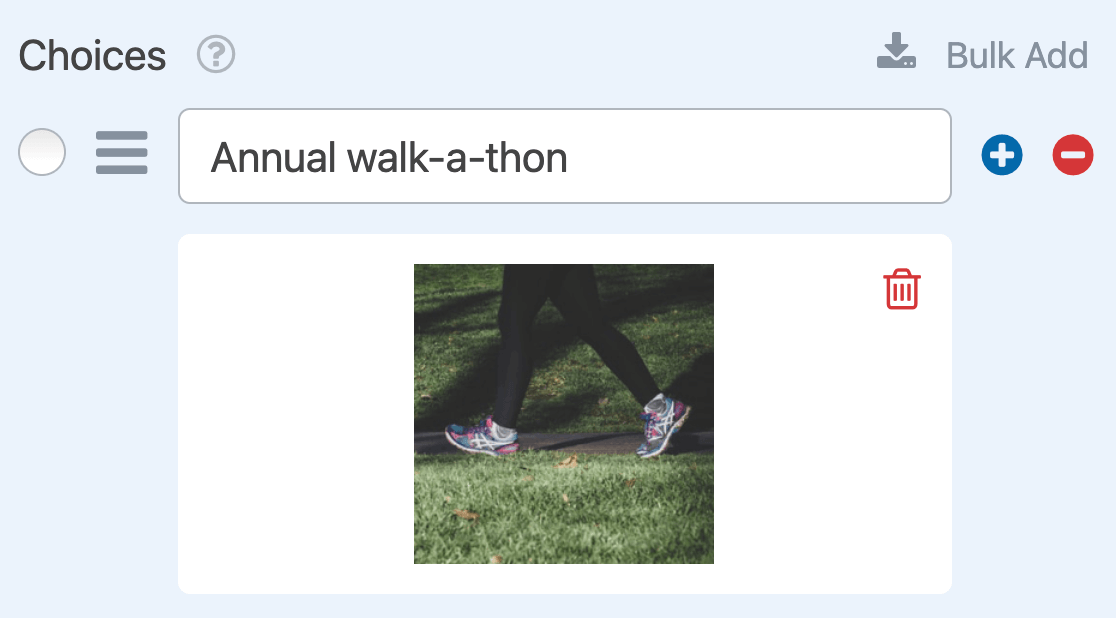
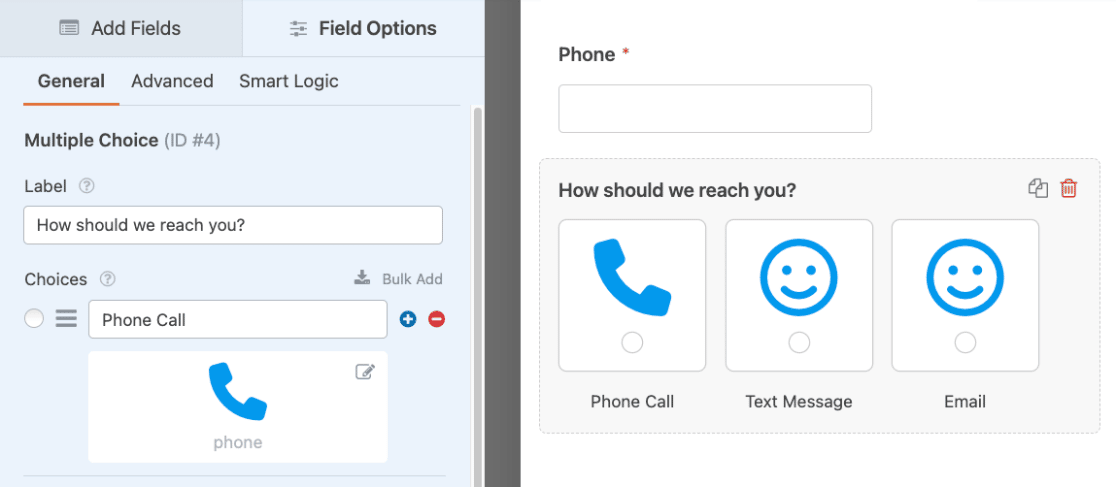
After you upload your image file, you’ll see a preview of it in the Field Options panel.

Note: Want more guidance on using image choices? Check out our tutorial on how to add image choices in WPForms for step-by-step instructions.
Using Icon Choices
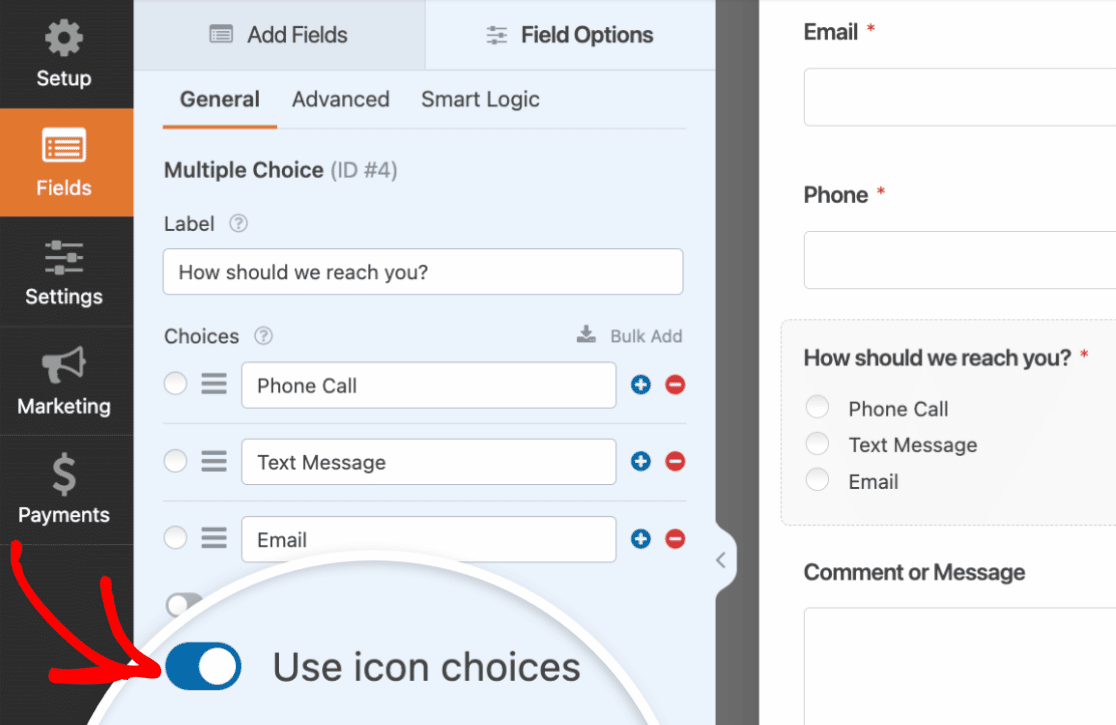
The Multiple Choice field also enables you to add icons to your choices. To enable this feature, toggle on the Use icon choices option.

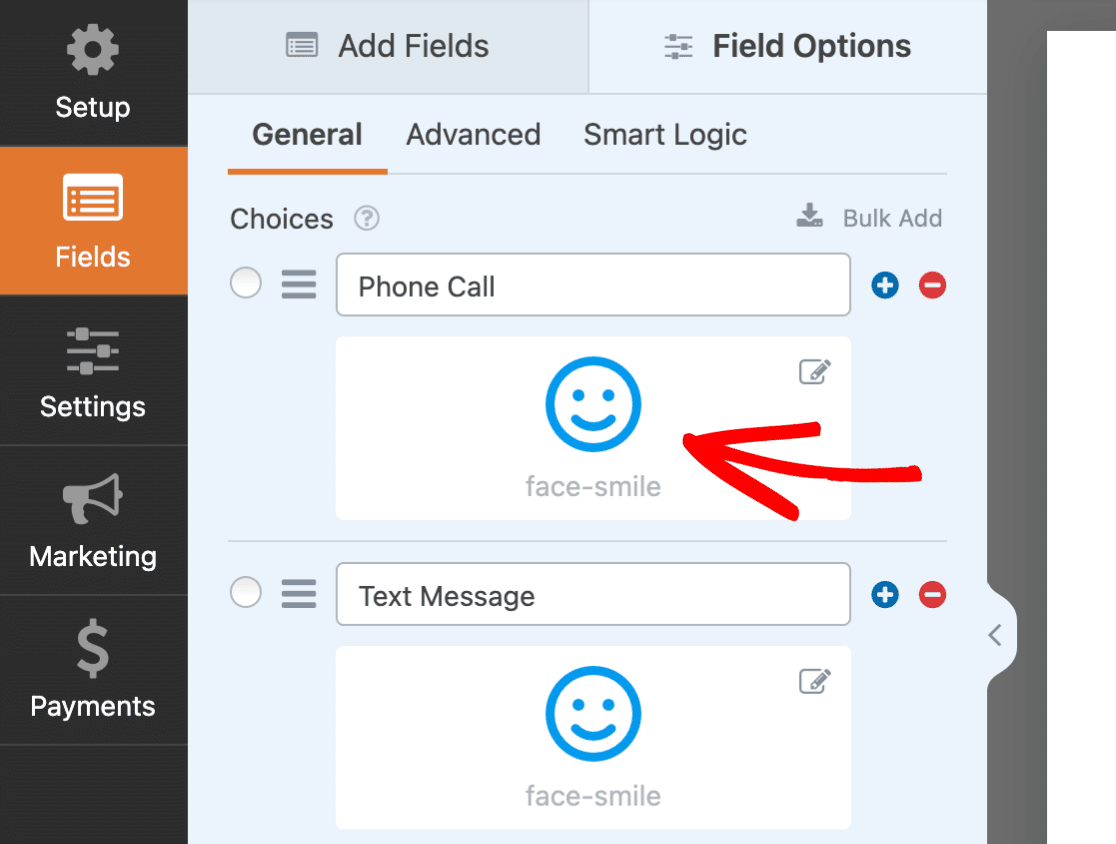
Once you’ve enabled icon choices, you’ll see default icons added to each choice in your Multiple Choice field. Go ahead and click on one of the default icons to replace it with your preferred icon.

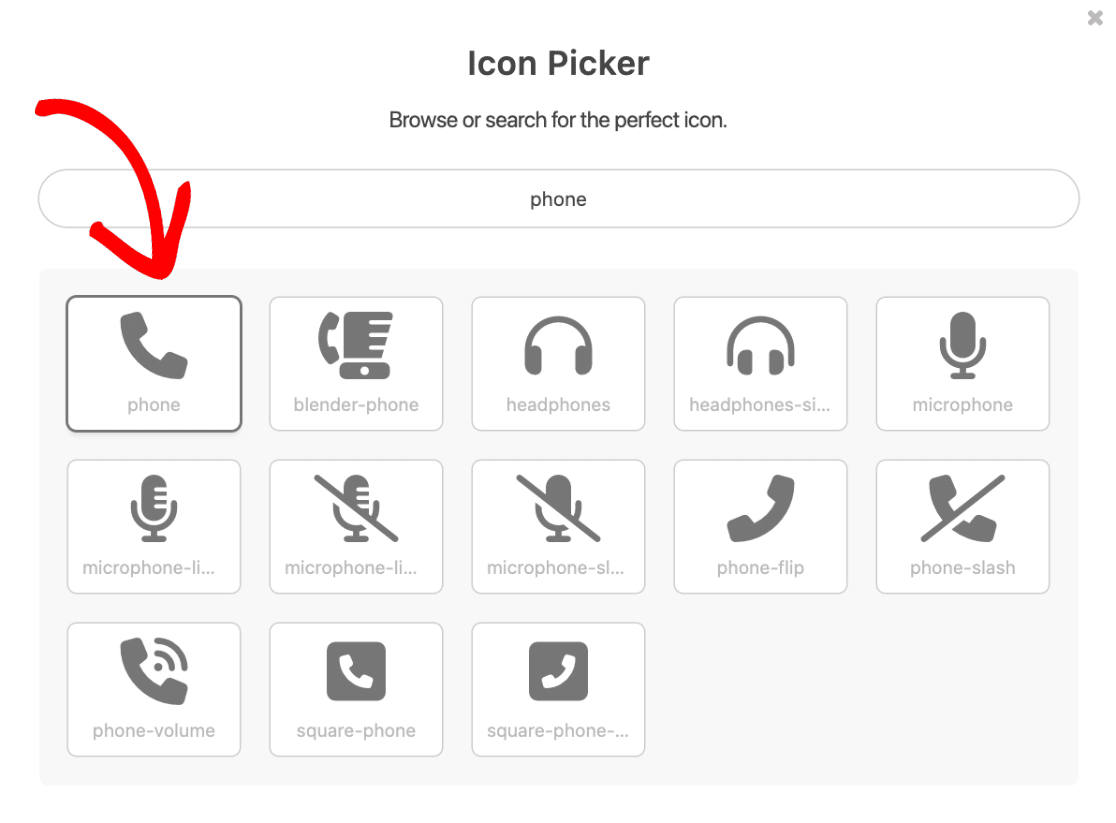
Next, the Icon Picker will appear where you can browse and search over 2,000 icons. Once you find an icon that you like, click on it to add it to your form.

After selecting an icon from the Icon Picker, it will appear in the form builder.

Note: Want to learn more about icon choices? Be sure to check out our step-by-step guide to using icon choices for more details.
Generating Choices with WPForms AI
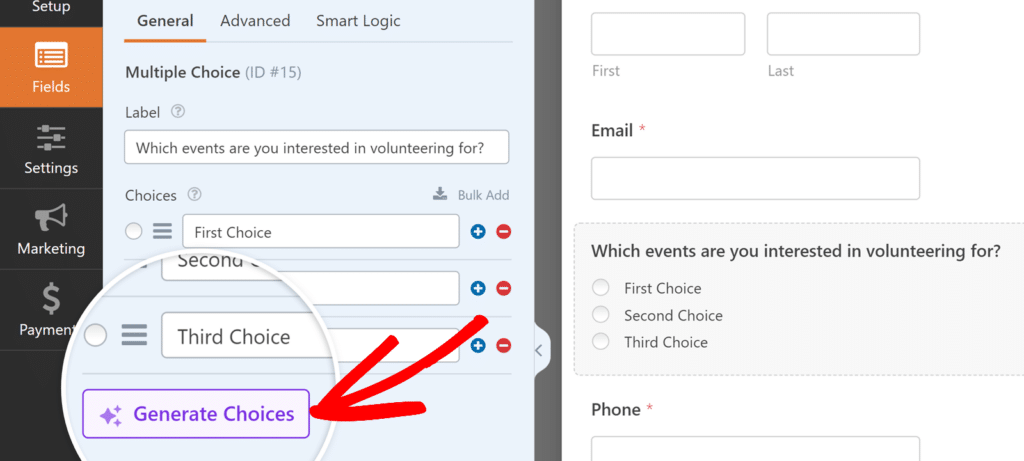
You can also add choices to your Multiple Choice field using WPForms AI. This feature allows you to quickly generate relevant choices based on your prompt. To use WPForms AI, simply click the Generate Choices button below the Choices section.

Note: To learn more about generating choices with WPForms AI, be sure to check our tutorial on using AI Choices.
Requiring the Field
If you want to ensure users have to make a selection from your Multiple Choice field before they submit your form, you need to make it required.
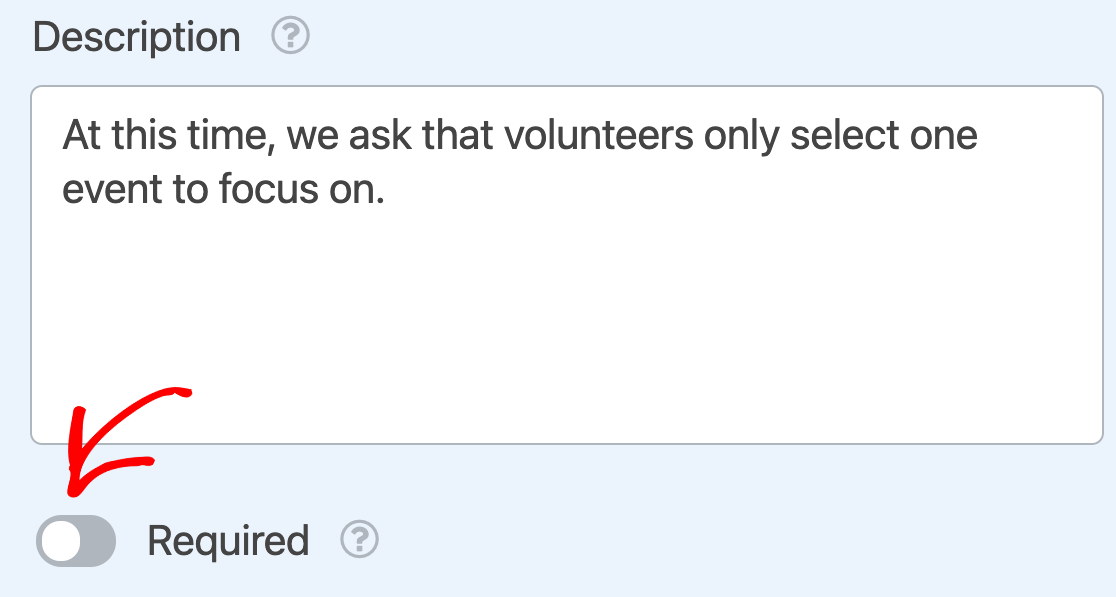
Just toggle on the Required option to do so.

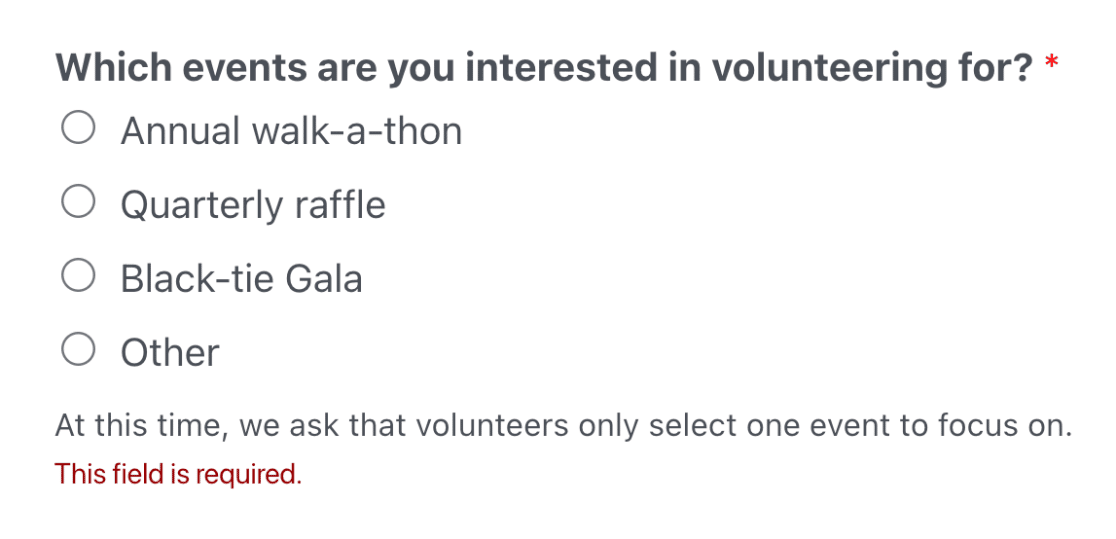
When you publish your form, users will see a message that reads, “This field is required” if they try to submit your form without selecting a choice.

Note: Want to customize the validation messages that appear for required fields in your forms? Our tutorial on changing validation messages has all the details.
Randomizing Choices
Loading your Multiple Choice items in a random order each time can prevent order bias in your entries. You can enable this feature in the advanced field options.
To access these settings, click on Advanced at the top of the Field Options panel.

Then toggle on the option labeled Randomize Choices.

Note: For a detailed guide to randomizing choices for selection fields, see our full tutorial on this option.
Displaying Choices in a Multi-Column Layout
Organizing your Multiple Choice items in a multi-column layout condenses the amount of space the field takes up. Especially if your Multiple Choice field has a lot of options for users to select from, this can be quite helpful.
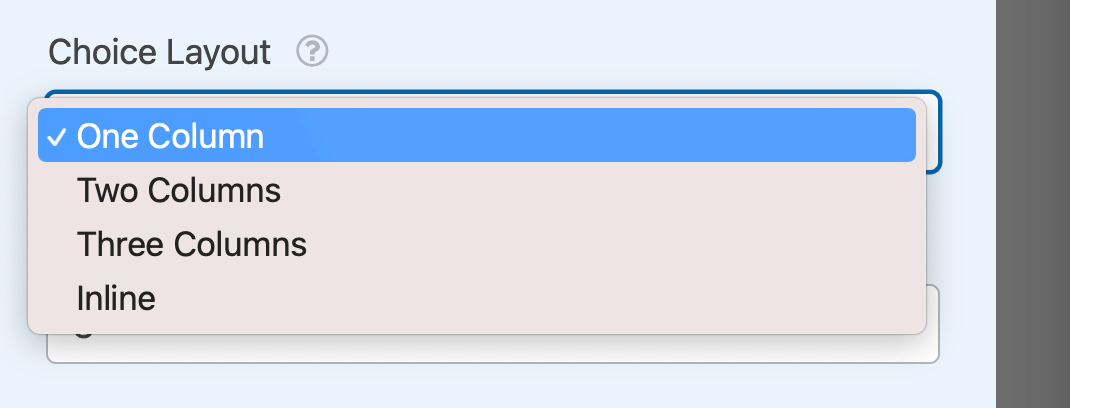
Using the Choice Layout dropdown, you can create a 1, 2, or 3-column layout for your choices.

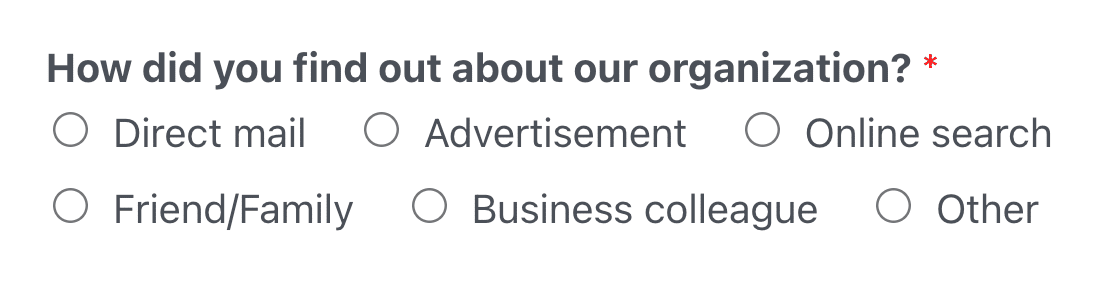
You can also choose the Inline layout, which will put as many choices as possible in a single row. If you have more choices than can fit in one row, they will wrap into another one like so.

Note: For more details on creating multi-column layouts for Multiple Choice options, see our full tutorial on this option.
Using Multiple Choice Dynamic Choices
WPForms enables you to pull data, such as taxonomies or post titles, from your WordPress site to use as choices in your selection fields. As you update this information elsewhere on your site, it will update in your forms, too.
To set this up, select either Taxonomy or Post Type from the Dynamic Choices dropdown.

Note: Need some more help setting up your dynamic choices? Check out our complete guide to dynamic choices for all the details.
Hiding the Field Label
Finally, if you would like to prevent the field label from appearing on the frontend, you can hide it by toggling on the option at the bottom of the advanced field options.

Note: Even if you hide the field label, we recommend entering one in the general field options. This will ensure this field is still labeled in your form’s entries so you can identify it.
Frequently Asked Questions
Below, we’ve answered some of the most common questions we receive regarding the Multiple choice field.
Can I configure my form to automatically submit when a Multiple Choice field is selected?
Yes, your form can be set up to submit automatically once a selection is made in a Multiple Choice field. To learn how to set this up, please see our developer documentation on triggering form submission with a field choice.
Note: Please be aware that this requires advanced functionality, such as adding code to your site, and is therefore recommended for developers.
Can I assign specific values to Multiple Choice field options like Yes or No?
Yes, you can! By default, WPForms uses the option label as the field value. However, if you’d like to assign custom values (for example, “1” for Yes and “0” for No), you can do so by enabling the Show Values setting which will show after adding the following code snippet.
add_filter( 'wpforms_fields_show_options_setting', '__return_true' );
Once this code is active, a new Show Values checkbox will appear for your Multiple Choice, Dropdown, and Checkboxes fields in the builder. You can then add custom values for each option.
For detailed instructions, see our developer documentation on using the wpforms_fields_show_options_setting filter.
That’s it! Now you know how to customize the field options for Multiple Choice fields in WPForms.
Next, would you like to learn how to hide or show your Multiple Choice field based on users’ input or selections? Check out our tutorial on how to use WPForms conditional logic.
