AI Zusammenfassung
Möchten Sie Ihre E-Mail-Liste stressfrei erweitern? Wenn Sie Mailchimp und WordPress verwenden, können Sie in nur wenigen Minuten ein leistungsstarkes Anmeldeformular erstellen. Und das ganz ohne Code, ohne Ärger!
Da so viele WPForms Benutzer verlassen sich auf Mailchimp für E-Mail-Marketing, wollte ich schreiben, eine einfache, Schritt-für-Schritt-Anleitung, um Ihre Integration eingerichtet und läuft reibungslos.
Erstellen Sie jetzt Ihr Mailchimp-Anmeldeformular 🚀.
In diesem Artikel
- Schritt 1: Installieren und aktivieren Sie das WPForms Plugin
- Schritt 2: Konfigurieren Sie die Mailchimp-Integration
- Schritt 3: Erstellen eines Mailchimp-Anmeldeformulars in WordPress
- Schritt 4: Verbinden Sie Ihr Newsletter-Formular mit Mailchimp
- Schritt 5: Konfigurieren Sie Ihre Anmeldeformular-Benachrichtigungen und -Bestätigungen
- Schritt 6: Mailchimp-Anmeldeformular in WordPress gestalten und veröffentlichen
- Mailchimp-Anmeldeformular - FAQs
Verfügt Mailchimp über einen Form Builder?
Mailchimp verfügt über einen Formularersteller, mit dem Sie Anmeldeformulare über Ihr Mailchimp-Dashboard erstellen können. Dieser Formularersteller ist jedoch recht einfach und bietet nur begrenzte Funktionen.
Im Gegensatz dazu, eine spezielle Form Builder wie WPForms kommt mit einem umfangreichen Satz von Funktionen, die es Ihnen ermöglichen, einfach zu bedienende und hoch konvertierenden Formen Design.
Außerdem können Sie das Layout Ihrer Formulare ändern und sogar einbettbare Lead-Formulare erstellen, die jeweils nur ein Feld in einem eleganten Format anzeigen, um die Lead-Generierung und die Zahl der Anmeldungen zu maximieren.
WPForms lässt sich auch nativ mit Mailchimp integrieren, so dass Sie problemlos leistungsstarke WPForms-Funktionen nutzen können, um Leads zu erfassen und Ihre Daten an Mailchimp zu senden. Aus diesem Grund empfehle ich dringend, WPForms zu verwenden, um Mailchimp-Formulare auf Ihrer Website einzubetten.
Ein Mailchimp-Abonnementformular in WordPress erstellen
Folgen Sie einfach der folgenden Schritt-für-Schritt-Anleitung, um ein Mailchimp-Anmeldeformular in Ihre WordPress-Website einzubetten.
Schritt 1: Installieren und aktivieren Sie das WPForms Plugin
Als Erstes müssen Sie das WPForms-Plugin installieren und aktivieren. Um auf die Mailchimp-Integration zuzugreifen, benötigen Sie eine WPForms Plus-Lizenz oder mehr.
Ich empfehle immer die WPForms Pro-Lizenz, so dass Sie die mächtigsten WPForms Funktionen und Integrationen, zusammen mit vollem Zugriff auf unsere Form Template-Bibliothek freischalten können.

Wenn Sie WPForms noch nie installiert haben und eine einfache Anleitung benötigen, lesen Sie unsere vollständige Dokumentation zur Installation von WPForms.
Schritt 2: Konfigurieren Sie die Mailchimp-Integration
Nachdem Sie WPForms installiert haben, können Sie es sofort mit Ihrem Mailchimp-Konto integrieren.
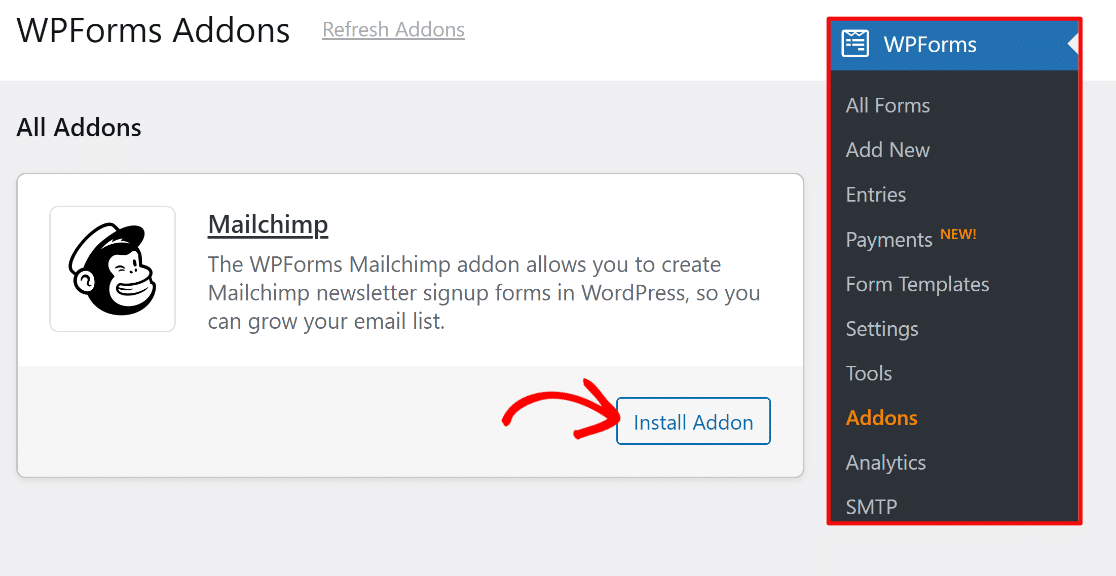
Öffnen Sie dazu Ihr WordPress-Dashboard und navigieren Sie zu WPForms " Addons. Suchen Sie auf dem Bildschirm Addons das Mailchimp-Addon und klicken Sie auf Addon installieren.

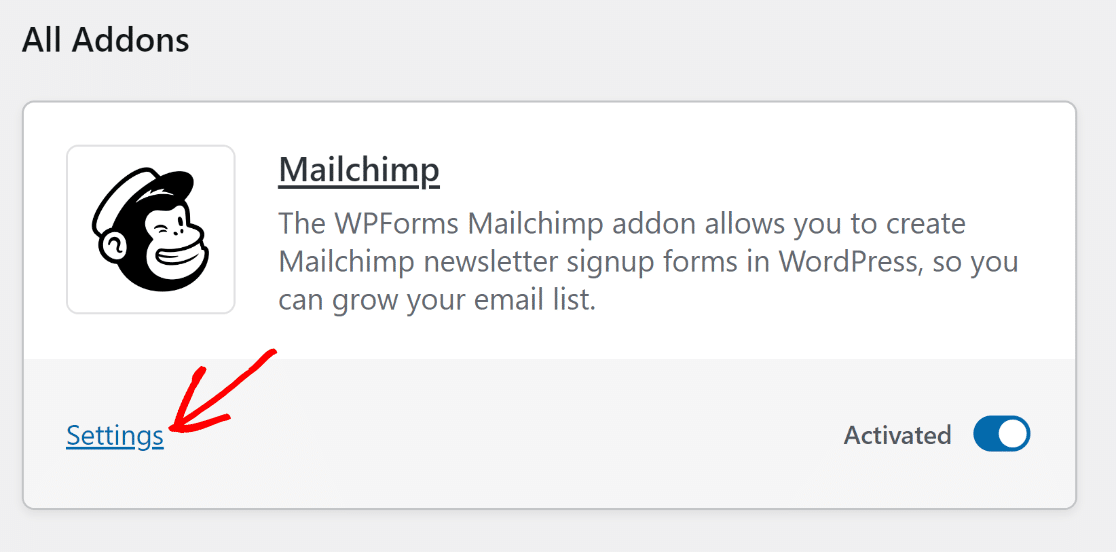
Sobald Sie das Addon installiert haben, ändert sich sein Status zu Aktiviert. Sie können von diesem Punkt aus zur Konfiguration der Mailchimp-Integration wechseln, indem Sie auf Einstellungen klicken.

Sie finden sich nun in der WPForms Integrations Einstellungen Bildschirm. Suchen Sie hier nach Mailchimp und klicken Sie darauf, um die Einstellungen zu erweitern.

Um WPForms mit Ihrem Mailchimp-Konto zu verbinden, benötigen Sie Ihren Mailchimp-API-Schlüssel, den Sie erhalten, wenn Sie sich bei Ihrem Mailchimp-Konto anmelden.
Wenn Sie sich nicht sicher sind, wie Sie Ihren Mailchimp-API-Schlüssel finden, haben wir eine detaillierte Anleitung in unserer Mailchimp-Addon-Anleitung.
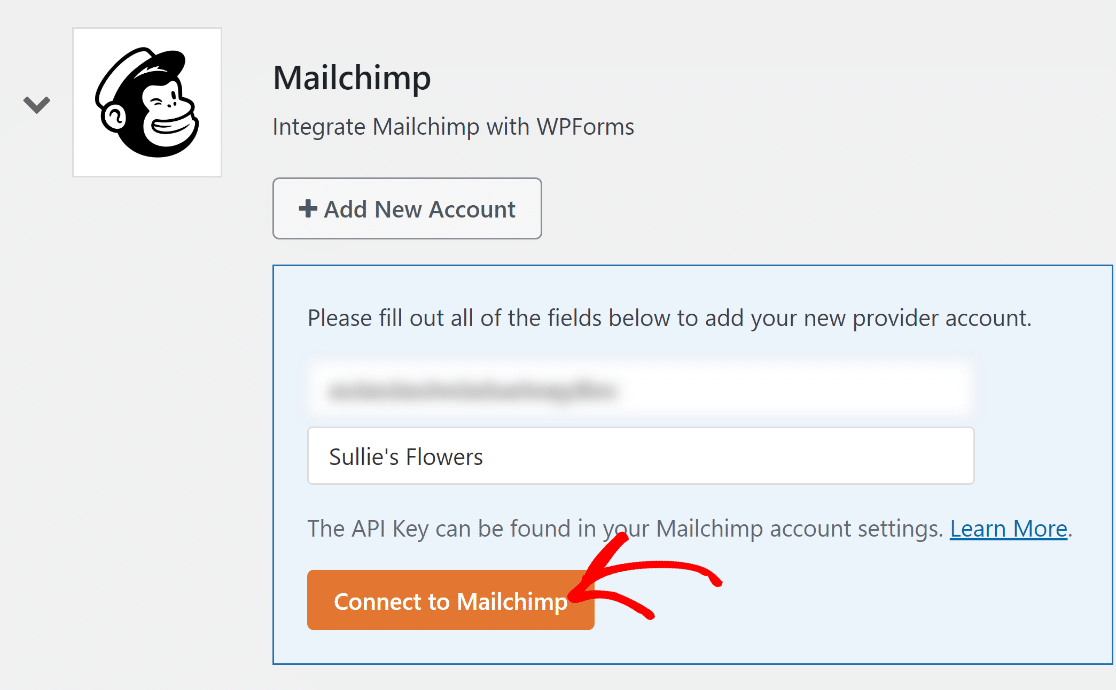
Wenn Sie Ihren Mailchimp-API-Schlüssel haben, geben Sie ihn einfach in die Mailchimp-Integrationseinstellungen ein, zusammen mit einem Konto-Nickname. Klicken Sie dann auf die Schaltfläche Connect to Mailchimp.

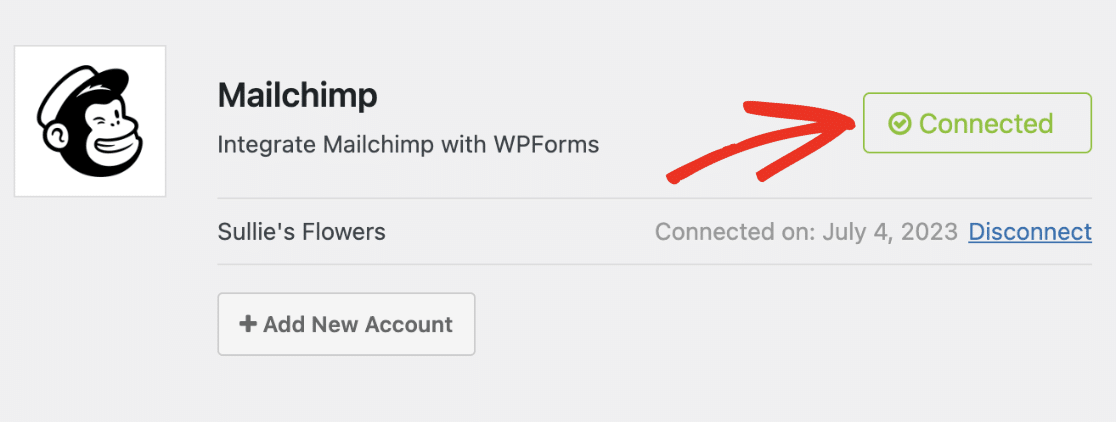
Wenn Ihr API-Schlüssel gültig ist, lautet der Status der Mailchimp-Integration nun Verbunden.

Gute Arbeit! Nun, da Sie WPForms erfolgreich mit Ihrem Mailchimp-Konto integriert haben, ist es an der Zeit, Ihr benutzerdefiniertes Anmeldeformular zu erstellen, um Ihre Mailchimp-Liste aufzubauen.
Schritt 3: Erstellen eines Mailchimp-Anmeldeformulars in WordPress
Sobald Ihr WPForms Mailchimp Addon aktiv ist, gehen Sie zu WPForms " Add New, um ein neues Formular zu erstellen.

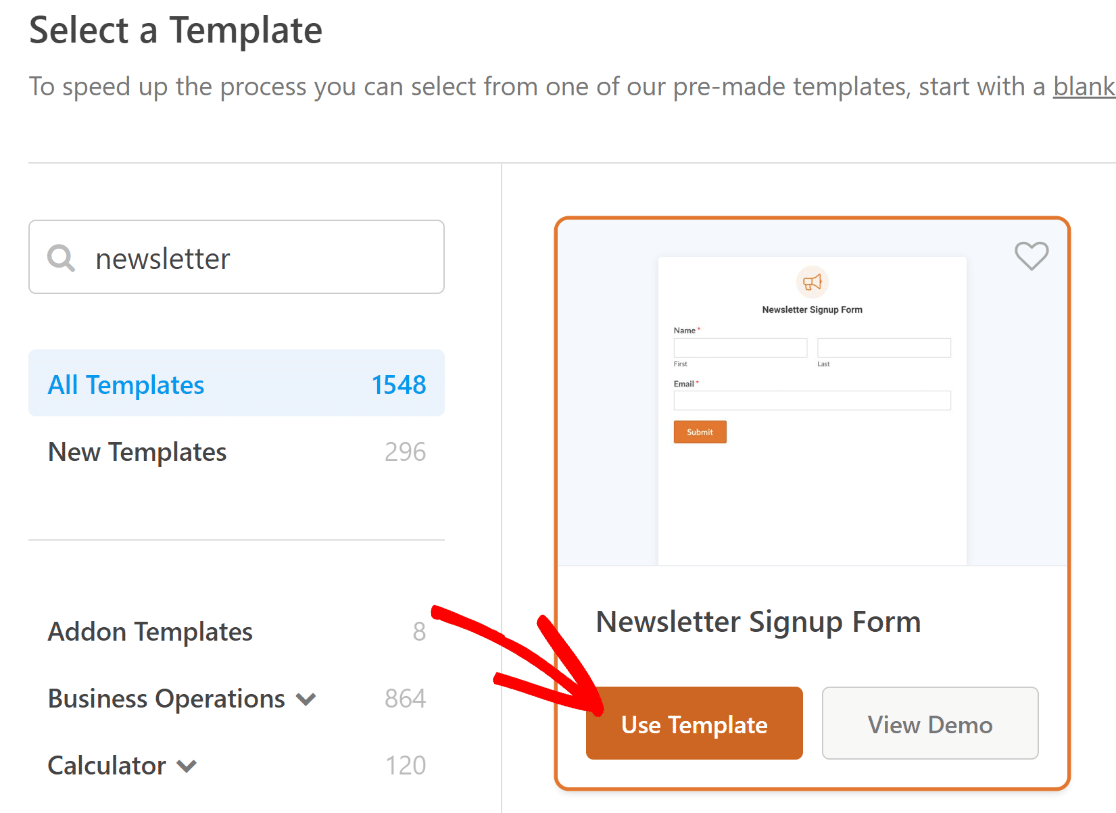
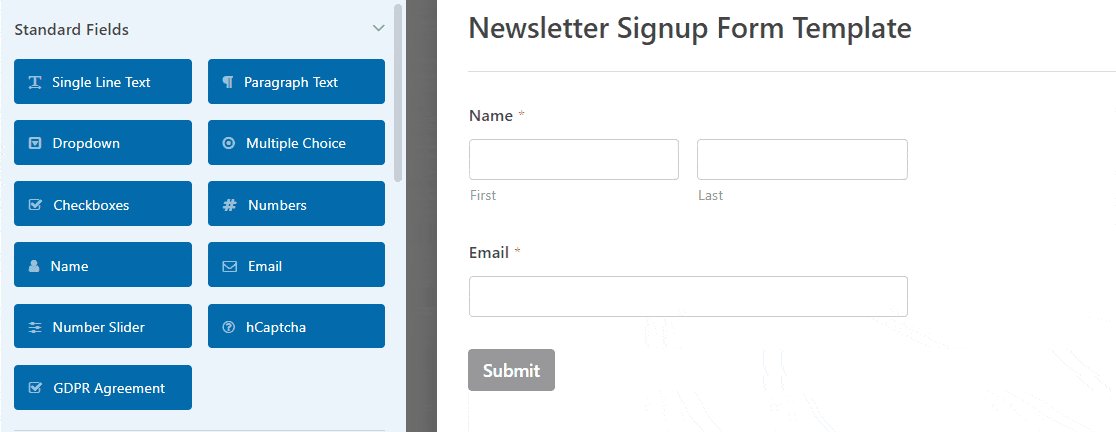
Auf dem Einrichtungsbildschirm geben Sie Ihrem Formular einen Namen und wählen die Vorlage für das Newsletter-Anmeldeformular aus. WPForms wird mit mehr als 2.000 WordPress-Formularvorlagen geliefert, und Sie können jede auswählen, die Ihren Bedürfnissen entspricht.

Sobald Sie die Vorlage ausgewählt haben, wird sie in wenigen Augenblicken geladen.

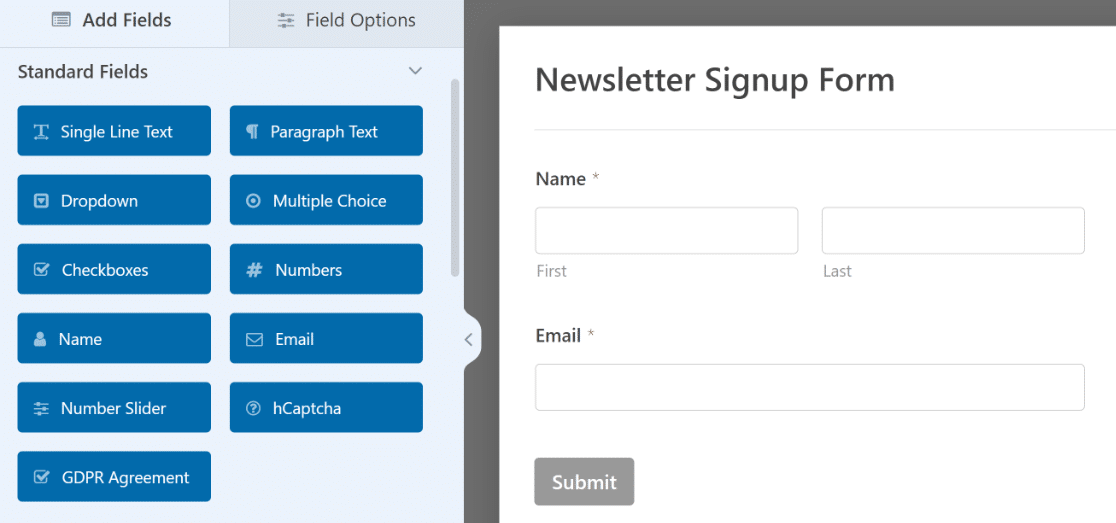
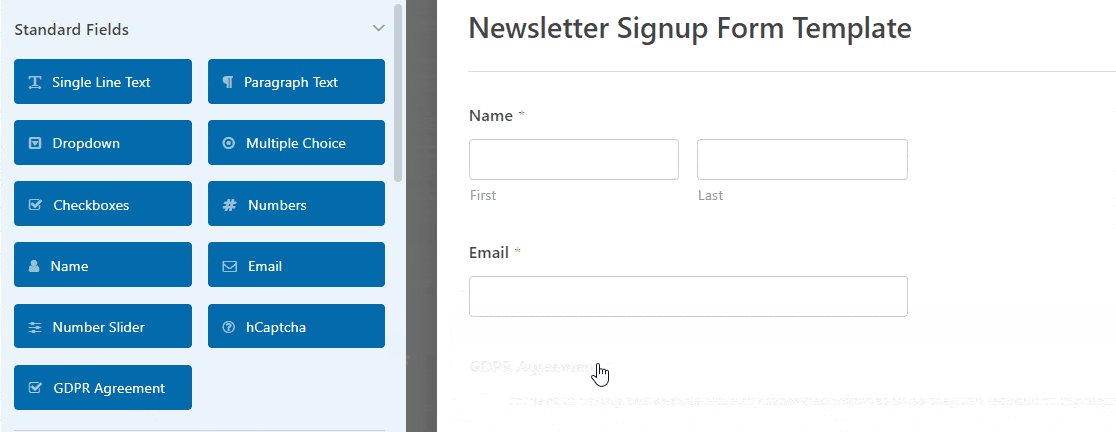
Hier können Sie weitere Felder hinzufügen, indem Sie sie vom linken in den rechten Bereich ziehen.
Klicken Sie dann auf das Feld, um Änderungen vorzunehmen. Sie können auch auf ein Formularfeld klicken und es ziehen, um die Reihenfolge in Ihrem Mailchimp-Abonnementformular neu anzuordnen.
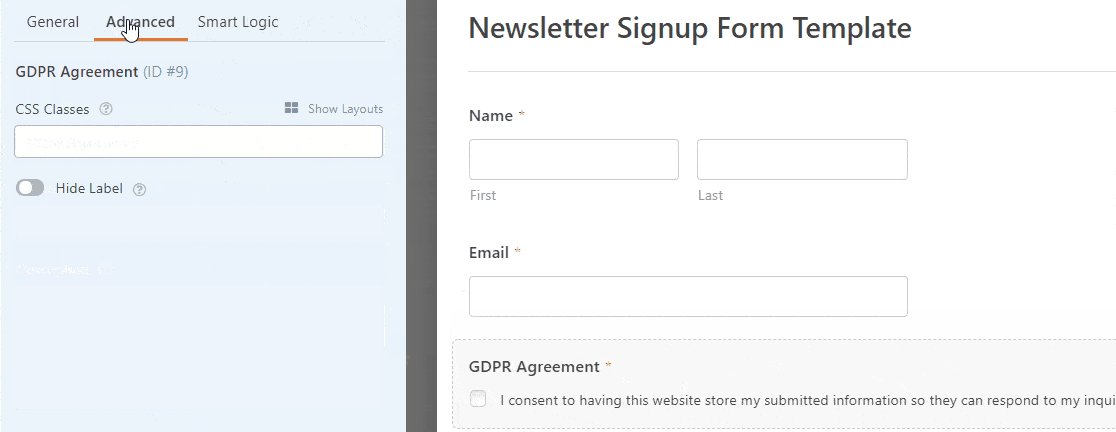
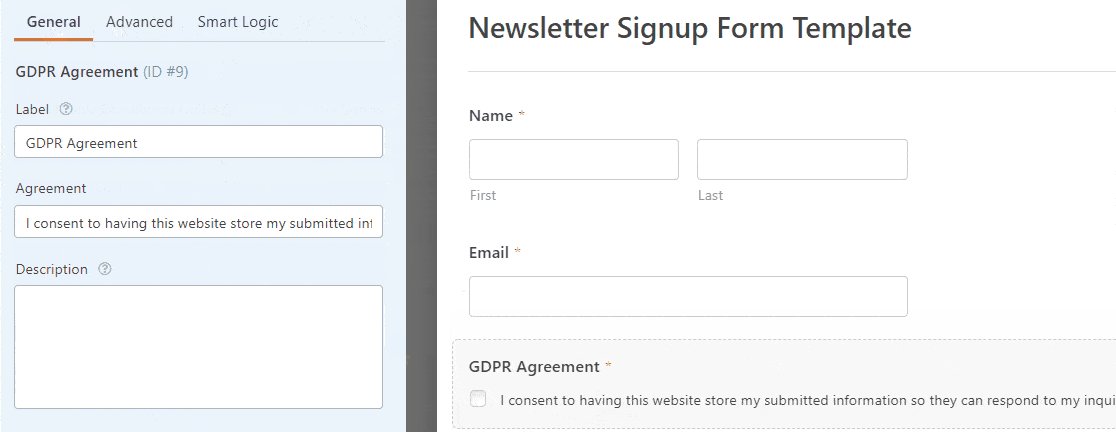
Möchten Sie die Vorschriften einhalten und gleichzeitig das Vertrauen Ihrer Nutzer stärken? Aktivieren Sie einfach die Funktion "GDPR-Erweiterungen", um ein Kontrollkästchen für die Zustimmung hinzuzufügen, Cookies zu deaktivieren und die Speicherung von IP-Adressen zu überspringen.
Sie können dies alles in WPForms " Einstellungen tun.
Dann haben Sie ein GDPR-konformes Formular, mit dem Ihre Website-Besucher der Speicherung ihrer persönlichen Daten und dem Versand von Newslettern ausdrücklich zustimmen.

Sobald Sie Ihr Formular angepasst haben, klicken Sie auf Speichern.
Jetzt schauen wir uns an, wie Sie die Mailchimp-Einstellungen konfigurieren, damit Sie Ihr Anmeldeformular mit Ihrem Newsletter-Dienst verbinden können.
Holen Sie sich die Newsletter-Anmeldeformular-Vorlage 👉.
Schritt 4: Verbinden Sie Ihr Newsletter-Formular mit Mailchimp
Nachdem die Mailchimp-Integration fertig ist, müssen Sie nun festlegen, wie sich die Integration bei jedem Absenden des Formulars verhalten soll.
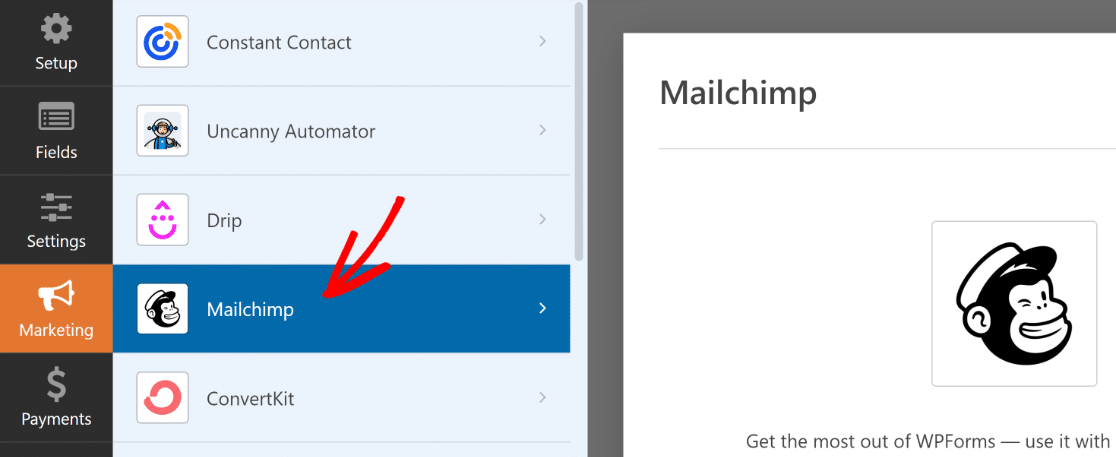
Gehen Sie in Ihrem Formularersteller auf die Registerkarte Marketing und wählen Sie Mailchimp.

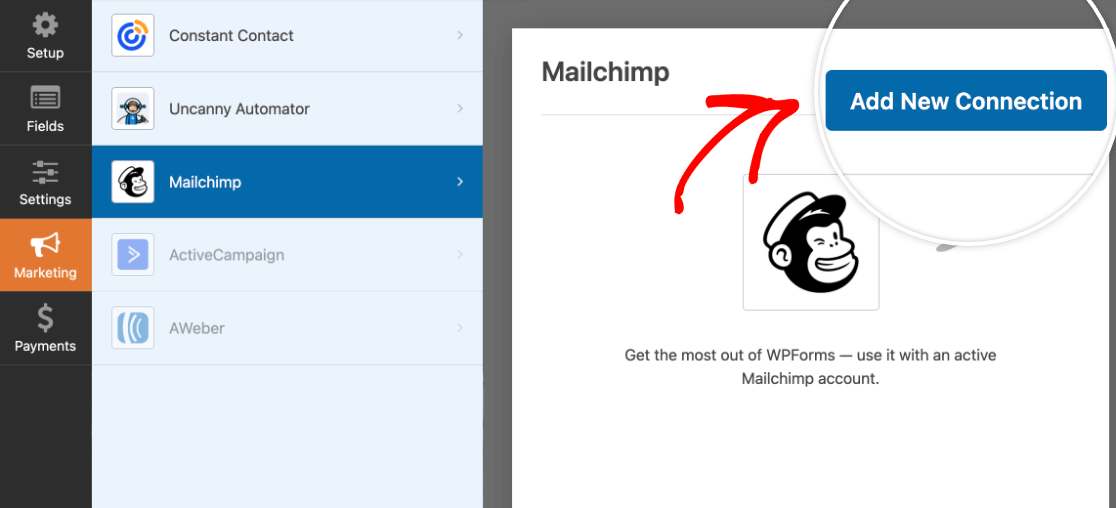
Nun müssen Sie eine neue Verbindung erstellen. Klicken Sie oben rechts auf die Schaltfläche Neue Verbindung hinzufügen.

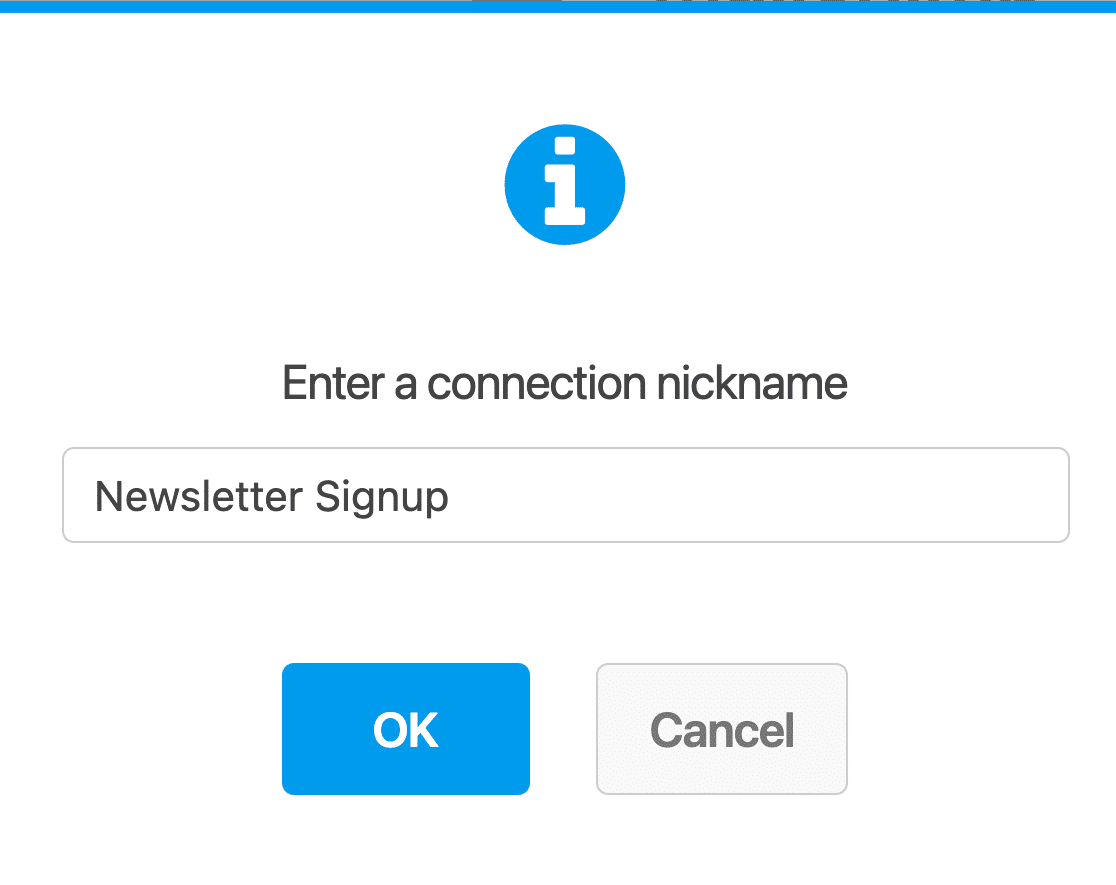
Sie müssen einen Spitznamen für die neue Verbindung eingeben (dieser ist nur für Ihre interne Referenz und kann beliebig sein). Drücken Sie auf OK, nachdem Sie einen Spitznamen für die Verbindung eingegeben haben, um fortzufahren.

Sobald Sie eine neue Verbindung erstellt haben, werden verschiedene Optionen angezeigt, mit denen Sie steuern können, wie dieses Formular mit Ihrem Mailchimp-Konto verbunden werden soll.
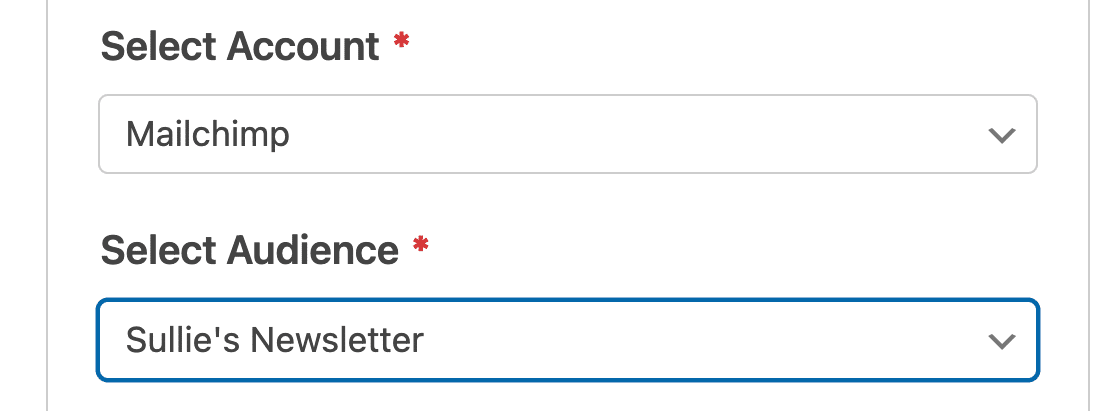
Wählen Sie zunächst Ihr Mailchimp-Konto aus der Dropdown-Liste aus. Dies sollte das Mailchimp-Konto sein, mit dem Sie Ihre E-Mail-Liste erstellen möchten.
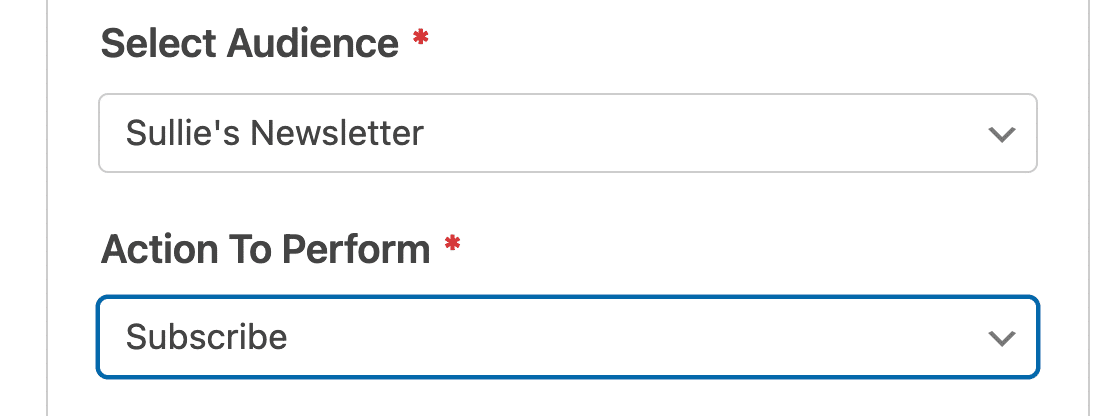
Wenn Sie in Ihrem Mailchimp-Konto Audience-Listen erstellt haben, können Sie diese in der Dropdown-Liste Select Audience auswählen. Personen, die das Formular abschicken, werden dann automatisch zu Ihrer ausgewählten Zielgruppe in Mailchimp hinzugefügt.

Nachdem Sie Ihr Mailchimp-Konto und die Zielgruppe, zu der Sie Abonnenten hinzufügen möchten, ausgewählt haben, müssen Sie eine Aktion auswählen, die jedes Mal ausgeführt werden soll, wenn dieses Formular gesendet wird, indem Sie die Dropdown-Liste Auszuführende Aktion verwenden.

Die WPForms Mailchimp-Integration lässt Sie aus den folgenden Aktionen wählen:
- Abonnieren: Fügt den Benutzer als neuen Kontakt zu Ihrem Mailchimp-Publikum hinzu.
- Abmelden: Meldet einen bestehenden Kontakt von Ihrem Mailchimp-Konto ab.
- Archivieren: Archiviert einen bestehenden Kontakt in Ihrer Mailchimp-Zielgruppe.
- Dauerhaft löschen: Entfernt einen bestehenden Kontakt dauerhaft aus Ihrem Mailchimp-Konto.
- Ereignis aufzeichnen: Zeichnet ein Ereignis für einen bestimmten Kontakt nach dem Absenden des Formulars auf.
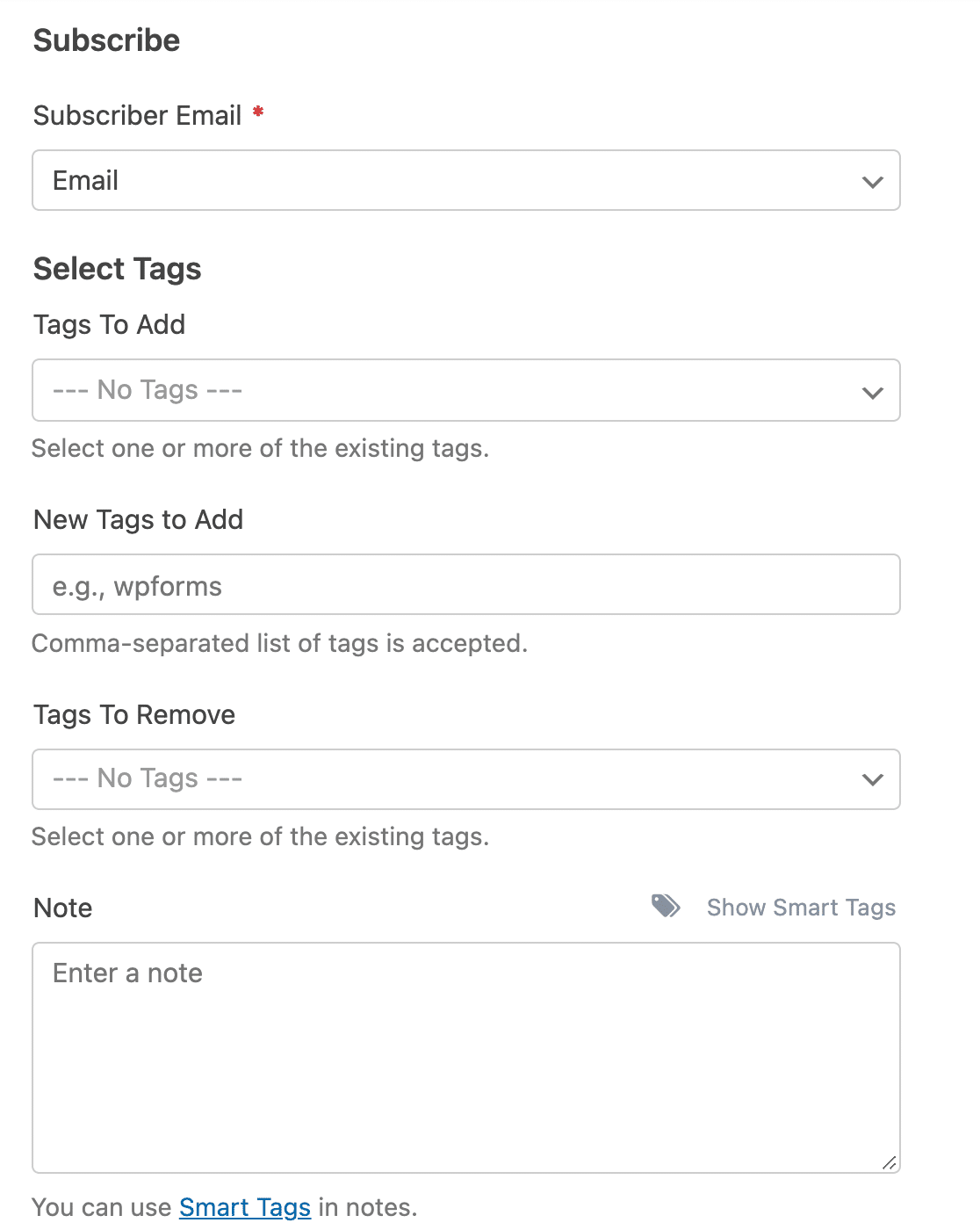
Sobald Sie eine auszuführende Aktion ausgewählt haben, erscheint darunter eine zusätzliche Reihe von Optionen. Hier gibt es nur eine obligatorische Einstellung - Abonnenten-E-Mail.
Dieses Dropdown sollte auf das E-Mail-Feld in Ihrem Formular, so dass WPForms kann direkt ziehen die E-Mail-Adresse in diesem Feld eingegeben und fügen Sie sie zu unserem Mailchimp Publikum.
Außerdem gibt es hier eine Reihe nützlicher Einstellungen, mit denen Sie Prozesse automatisieren können, wie z. B. das Zuweisen (oder Entfernen) eines bestehenden Tags zu jedem Kontakt, nachdem dieser zu Ihrer Mailchimp-Liste hinzugefügt wurde.

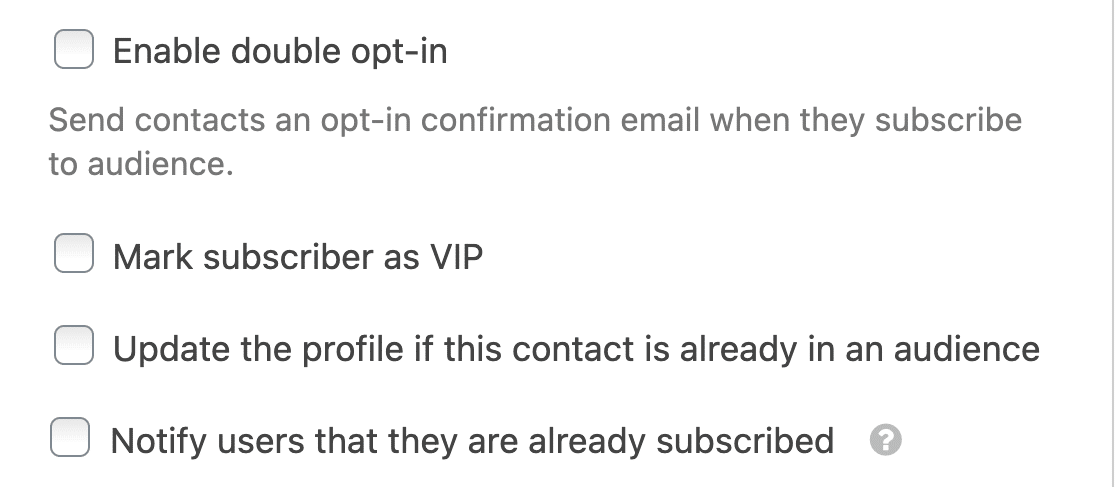
Mit der Aktion Abonnieren haben Sie außerdem Zugriff auf verschiedene andere Optionen, wie z. B. die Aktivierung von Double-Optin, so dass Kontakte erst dann in Ihre Mailchimp-Liste aufgenommen werden, wenn sie ihre Anmeldung per E-Mail bestätigt haben.

"🎩 Profi-Tipp: Erwägen Sie die Verwendung von Double-Opt-In für Ihr Mailchimp-Abonnementformular. Dies hilft bei der Verifizierung der E-Mail-Adressen und stellt sicher, dass Ihre E-Mail-Liste aus wirklich interessierten Abonnenten besteht. Angesichts der strengeren Richtlinien für den E-Mail-Versand, die von Google und Yahoo durchgesetzt werden, ist es wichtig, proaktive Maßnahmen zu ergreifen, um das Risiko zu verringern, dass Ihre E-Mails als Spam markiert werden."
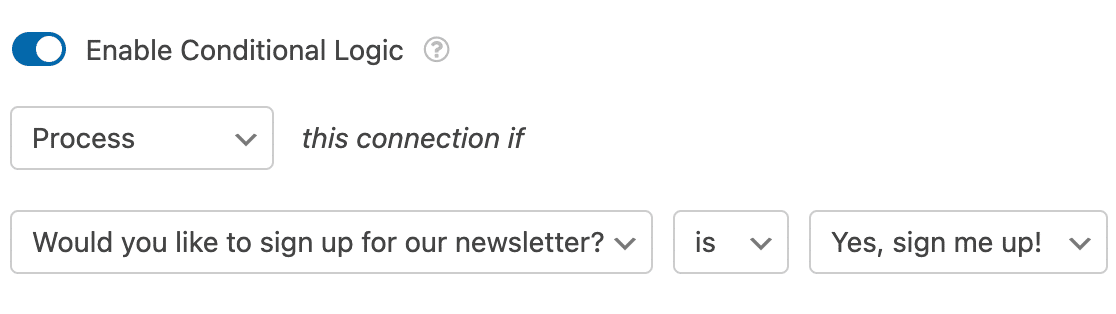
Schließlich können Sie eine bedingte Logik verwenden, um Personen zu einer bestimmten Zielgruppe hinzuzufügen und bestimmte Tags auf der Grundlage der Präferenzen des Benutzers beim Ausfüllen des Formulars zuzuweisen.
Sie könnten ein Feld mit Kontrollkästchen verwenden und es als Kriterium für die Entscheidung nutzen, zu welcher Zielgruppe sie hinzugefügt werden sollen, indem Sie eine bedingte Logik für jede von Ihnen erstellte Mailchimp-Verbindung verwenden.

Nachdem Sie diese Einstellungen vorgenommen haben, klicken Sie auf Speichern.
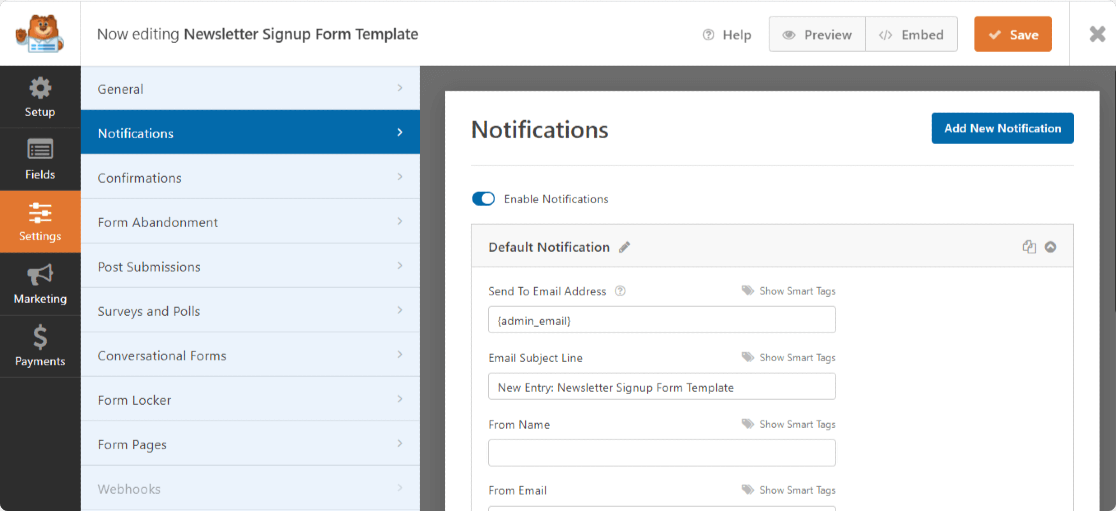
Schritt 5: Konfigurieren Sie Ihre Anmeldeformular-Benachrichtigungen und -Bestätigungen
Benachrichtigungen sind eine gute Möglichkeit, eine E-Mail zu senden, wenn ein Anmeldeformular auf Ihrer Website eingereicht wird.

Sie können eine E-Mail an sich selbst senden, was WPForms automatisch tut, sofern Sie die Formularbenachrichtigungen nicht deaktivieren.
Sie können eine Benachrichtigung auch an ein Mitglied Ihres Teams senden, indem Sie dessen E-Mail in das Feld Senden an E-Mail Adresse eintragen.
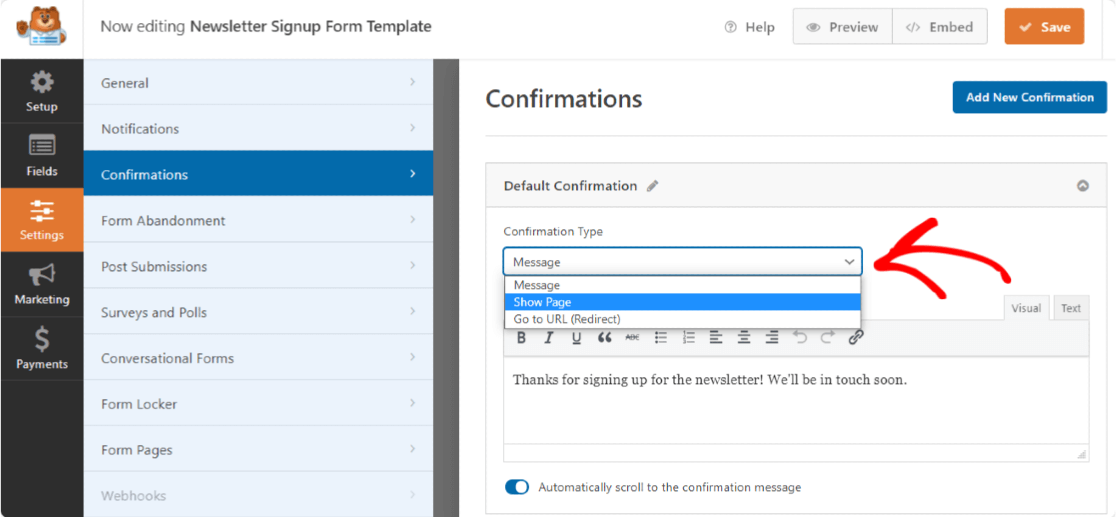
Bestätigungen sind eine gute Möglichkeit, Ihre Website-Besucher sofort wissen zu lassen, dass ihr Formular abgeschickt wurde.

Eine schrittweise Anleitung finden Sie in dieser Dokumentation zur Einrichtung von Formularbestätigungen.
Schritt 6: Mailchimp-Anmeldeformular in WordPress gestalten und veröffentlichen
Nachdem Sie Ihr Mailchimp-Anmeldeformular erstellt haben, müssen Sie es zu Ihrer Website hinzufügen.
Mit WPForms können Sie Ihre Formulare an verschiedenen Stellen einfügen, z. B. in Ihren Blogbeiträgen, auf Seiten und sogar als Widget in der Seitenleiste.
Klicken Sie auf die Schaltfläche Einbetten oben rechts in Ihrem Formularersteller.

Nun wird WPForms Sie fragen, ob Sie Ihr Formular in eine neue Seite oder in eine bestehende Seite einbetten wollen. Für dieses Tutorial wählen wir die Option Neue Seite erstellen.

Wenn Sie auf diese Schaltfläche klicken, werden Sie von WPForms aufgefordert, einen Namen für Ihre neue Seite einzugeben. Geben Sie einen Namen ein und klicken Sie dann auf Los geht's.

WPForms bringt Sie dann zu Ihrem WordPress-Seiteneditor-Fenster, wo Sie Ihr Mailchimp-Formular bereits eingebettet finden.
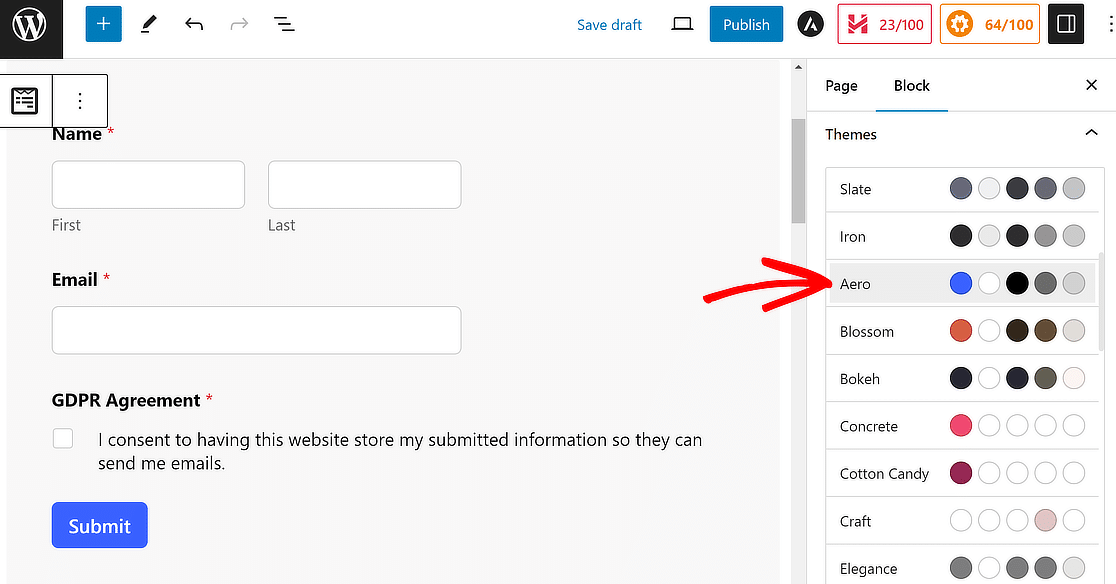
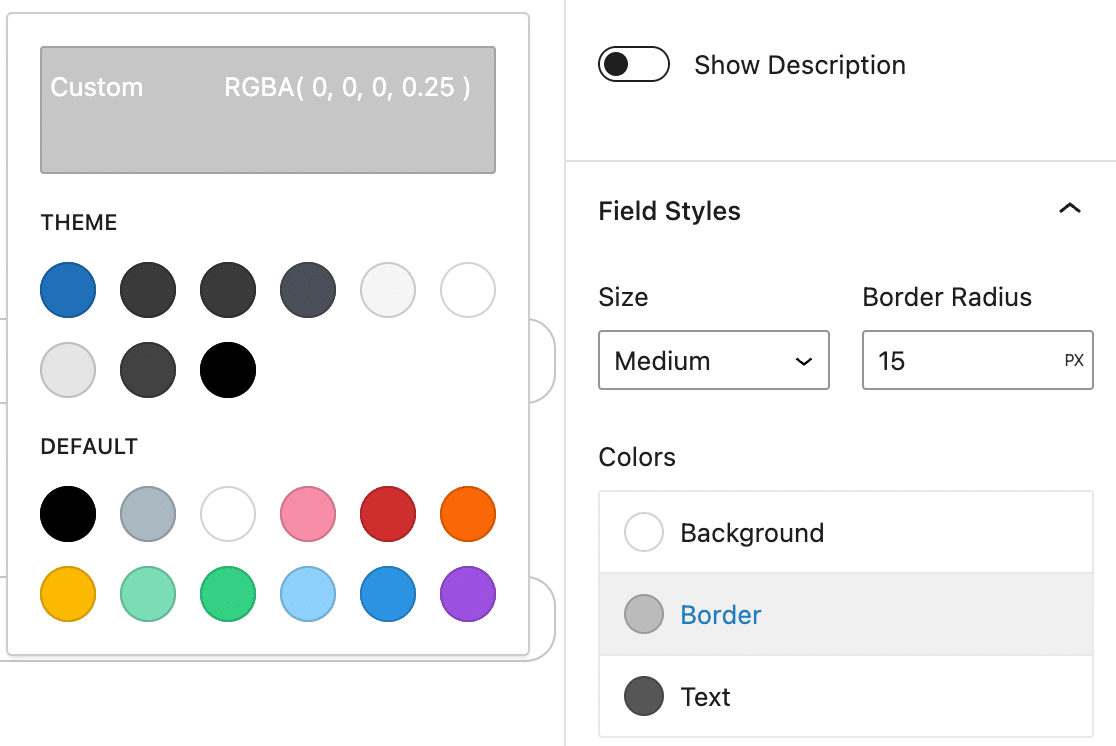
Jetzt können Sie Ihr Formular im WordPress-Blockeditor gestalten. Wählen Sie einfach den eingebetteten Formularblock aus, um Von Styles in der Seitenleiste auf der rechten Seite zu öffnen.
Am einfachsten fügen Sie Ihrem Formular Stile hinzu, indem Sie ein vorgefertigtes Formularthema auswählen. In diesem Beispiel verwende ich das Aero-Formular-Design.

Zusätzlich zur Verwendung eines Themas können Sie die Feldränder, die Farben der Beschriftungen, die Gestaltung der Übermittlungsschaltflächen und vieles mehr ohne Code anpassen.

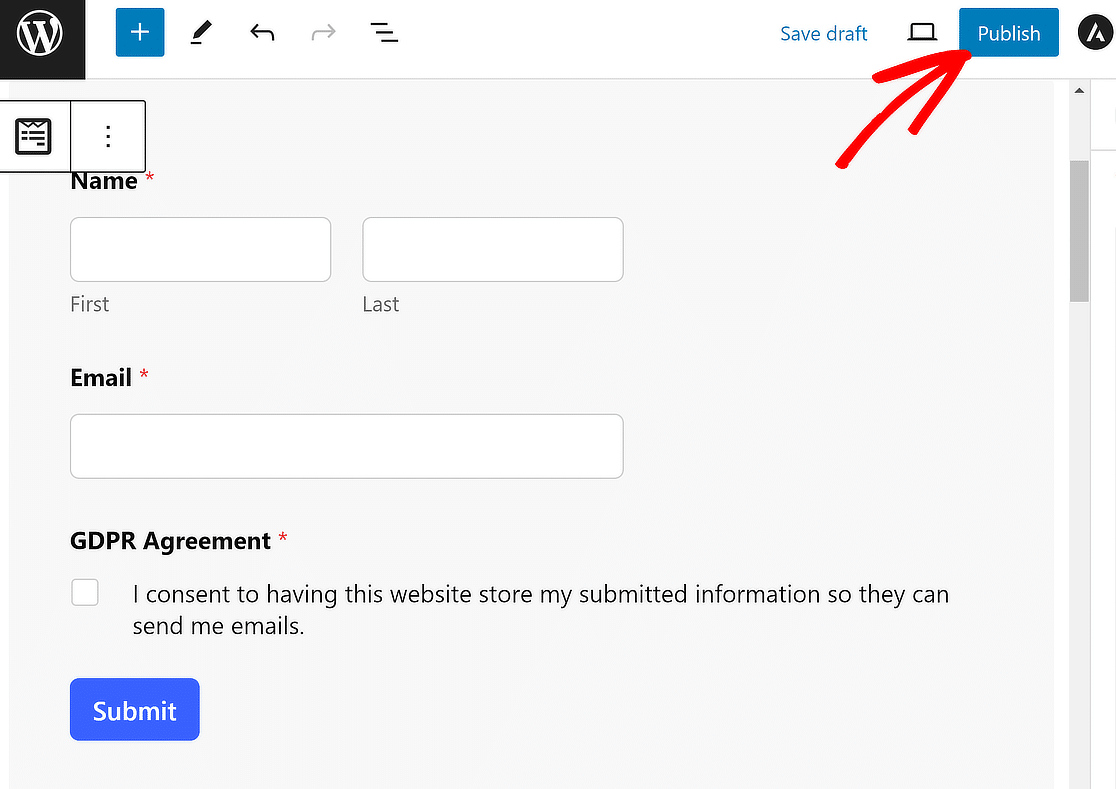
Wenn Sie mit dem Aussehen Ihres Formulars zufrieden sind, können Sie auf Veröffentlichen klicken, um Ihre Seite zu aktivieren.

Und da haben Sie es! Sie wissen jetzt, wie Sie ein Mailchimp-Anmeldeformular in WordPress erstellen können, um Ihre E-Mail-Liste aufzubauen.
Erstellen Sie jetzt Ihr Mailchimp-Anmeldeformular 🚀.
Mailchimp-Anmeldeformular - FAQs
Werfen Sie einen Blick auf einige der am häufigsten gestellten Fragen zur Erstellung von Mailchimp-Anmeldeformularen in WordPress.
Welche Informationen sollte ich in meinem Mailchimp-Anmeldeformular erfassen?
Es ist wichtig, das Anmeldeformular kurz und bündig zu halten und nur die wichtigsten Felder zu verwenden. Die Felder "Name" und "E-Mail" sollten selbstverständlich in Ihrem Anmeldeformular enthalten sein. Sie können auch in Erwägung ziehen, Checkboxen hinzuzufügen, damit die Leute bei der Anmeldung ihre E-Mail-Präferenzen auswählen können.
Auf diese Weise können Sie nur relevante E-Mails an Personen auf der Grundlage ihrer Präferenzen senden, anstatt Massen-E-Mails an Ihre gesamte Liste ohne interessenbasierte Segmentierung zu senden.
Wie kann ich die Leistung meines Mailchimp-Anmeldeformulars in WordPress verfolgen?
Mit WPForms können Sie die Anzahl der Einträge in einem bestimmten Datumsbereich verfolgen. Für Ihr Mailchimp-integriertes Anmeldeformular können Sie ganz einfach die Anzahl der Personen verfolgen, die sich über einen benutzerdefinierten Datumsbereich anmelden.
Sie können diese Funktion nutzen, um direkt in Ihrem WordPress-Dashboard zu messen, wie schnell Ihre E-Mail-Liste wächst.
Was sollte ich tun, nachdem sich jemand über mein Mailchimp-Anmeldeformular auf WordPress angemeldet hat?
Nachdem sich ein Kontakt für den Erhalt von E-Mails von Ihnen angemeldet hat, können Sie damit beginnen, Ihre Kontakte zu pflegen, indem Sie ihnen wertorientierte E-Mails senden, die genau auf ihre Interessen zugeschnitten sind. Wenn Sie zum Beispiel ein SaaS-Tool anbieten, können Sie in Mailchimp eine automatische Einführungs-E-Mail einrichten.
Sobald sich eine neue Person über Ihr WordPress-Formular anmeldet und zu Ihrer Mailchimp-Liste hinzugefügt wird, kann die Automatisierung mit dem Versand von Onboarding-E-Mails beginnen, um neue Benutzer über Ihr Produkt zu informieren.
Entdecken Sie als nächstes weitere Mailchimp-Integrationen
Sie haben bereits Mailchimp mit WPForms mit den oben genannten Schritten integriert. Sie können Ihre Marketing-Workflows noch weiter verbessern, indem Sie diese Mailchimp Integrationen verwenden.
Wenn Sie die Konversionsrate von Formularen erhöhen und mehr Website-Besucher dazu ermutigen möchten, sich in Ihre E-Mail-Liste einzutragen, können Sie den Abonnenten im Austausch für ihre E-Mail-Adresse ein Content-Upgrade anbieten.
Vielleicht möchten Sie auch einige andere Beiträge zu Mailchimp lesen, die wir geschrieben haben:
- WPForms vs Mailchimp Form Builder: Welchen sollten Sie verwenden?
- 5 Mailchimp-Alternativen, die leistungsfähiger sind (+besserer Support)
Erstellen Sie jetzt Ihr WordPress-Formular
Also, worauf warten Sie noch? Starten Sie noch heute mit dem leistungsstärksten WordPress-Formular-Plugin.
Und vergessen Sie nicht: Wenn Ihnen dieser Artikel gefällt, dann folgen Sie uns bitte auf Facebook und Twitter.




Ich würde gerne WPFprms lite ausprobieren, aber es erscheint diese Seite nicht gefunden, wenn ich die Wordpress-Website in das Feld eingebe. Irgendeine Idee, was ich bitte falsch mache?
Danke
Hallo Morag! Ich entschuldige mich, aber ich bin nicht sicher, ob ich das Problem verstanden habe, mit dem Sie konfrontiert sind.
Könnten Sie sich bitte mit uns in Verbindung setzen und uns mehr Details über das Problem mitteilen, das bei Ihnen auftritt?
Danke!
Hallo,
Ich muss wissen, ob Ihr MailChimp Addon meine spezifischen Anforderungen erfüllt:
Mein Newsletter-Anmeldeformular soll es den Abonnenten ermöglichen, mehrere Newsletter (bis zu 4) auszuwählen. Das Formular wird in etwa so aussehen:
Name: _____________________ E-Mail: __________________________
Newsletter-Typ: ____ HTML _____ Text (Optionsfeld)
Newsletter-Abonnements
____ Nein ____ Ja Newsletter für Gemeindeveranstaltungen
____ Nein ____ Ja Newsletter zu Protokollen der Stadtverwaltung
____ Nein ____ Ja Newsletter für Freizeitaktivitäten
____ Nein ____ Ja Newsletter für Notfallwarnungen
Einreichen
Da ein Abonnent also bis zu VIER verschiedene Newsletter auswählen kann, die er mit einem Formular abonnieren möchte, wird Ihr MailChimp Addon die notwendigen Informationen sammeln und diese Informationen in einem Format an MailChimp weitergeben, das es MailChimp ermöglicht, mehrere E-Mails (mit angehängten PDF-Newsletter-Dateien oder zumindest Links zu diesen PDF-Newslettern) zu versenden?
Wird die Auswahl der HTML/Text-Option auch an MailChimp weitergegeben?
Wenn ja, kann MailChimp automatisch unterscheiden, welche Abonnenten die HTML-Version der E-Mail und welche die Textversion der E-Mail erhalten?
Ich hoffe, dass dies alles mit Ihrem MailChimp Addon und MailChimp automatisiert werden kann.
Ich danke Ihnen.
Hallo Larry,
Mit der bedingten Logik können Sie Regeln für Ereignisse festlegen, die auf der Auswahl oder Eingabe der Benutzer in ihren Formulareinträgen basieren. So können Sie z. B. mit Hilfe der bedingten Logik den Benutzern die Möglichkeit geben, auszuwählen, ob sie Ihrer Mailingliste beitreten möchten oder in welche Gruppen sie aufgenommen werden möchten.
Leider können die HTML-Felder nicht an das MailChimp-Konto von WPForms gesendet werden, da das HTML-Feld kein Eingabefeld ist.
Außerdem verfügen wir nicht über eine eingebaute Funktion zur Unterscheidung zwischen der HTML-Version und der reinen Text-E-Mail.
Falls es Ihnen hilft, finden Sie hier eine vollständige Anleitung für das MailChimp-Addon.
Ich hoffe, das hilft 🙂 .