AIサマリー
ランディングページのフォームの素晴らしい例をお探しですか?誰かがランディングページにアクセスしたら、コンバージョンさせるチャンスは一度きりです。
完璧なランディングページというものは存在しないが、素晴らしい結果を出し、貴重なリードを失わないためのベストプラクティスは間違いなく存在する。
この記事では、素晴らしいランディングページのフォーム例を見ていきます。また、同じアイデアを簡単に盗んで自分のフォームに使う方法も紹介します。
良いランディングページとは?
ランディングページのゴールは、顧客にゴールを達成してもらうことです。ページ上のすべては、そのコンバージョンを獲得することに向けられている必要があります。
例えば、ランディングページのフォームをデザインする:
- メーリングリスト購読者
- リード
- 売上高
- ウェビナーの申し込み
これらのイベントには、それぞれ微妙に異なるタイプのフォームが必要だ。
ランディングページのフォームのデザインを始める前に、どのようなコンバージョンを得たいのかを理解することが役立ちます。基本的なレベルでは、コンバージョンを2つのグループに分けることができます:
- 一次コンバージョン:このタイプのコンバージョンは、顧客が購入する準備ができたときに起こります。例えば、ランディングページのフォームは注文フォームや予約フォームになります。
- セカンダリーコンバージョン:このタイプのコンバージョンは、顧客がまだ選択肢をチェックしている時に、ファネルのかなり上の方で起こります。ですから、メールマガジン登録フォームを作りたいと思っているなら、それはセカンダリーコンバージョンの良い例です。
一般的なルールとして、一次コンバージョンには二次コンバージョンよりも少し長いフォームを用意することができます。なぜなら、顧客が購買の意思決定をしたとき、あるいはそれに非常に近いとき、フォームへの入力に時間を費やすことを厭わない可能性が高いからです。
ランディングページの構成を決める方法を理解したところで、ランディングページのフォームのベストプラクティスを見てみましょう。
ランディングページのフォームのベストプラクティス
この記事で
1.フォームの次にメリットを売る
ランディングページでは、オファーのメリットを明確にすることが大切です。
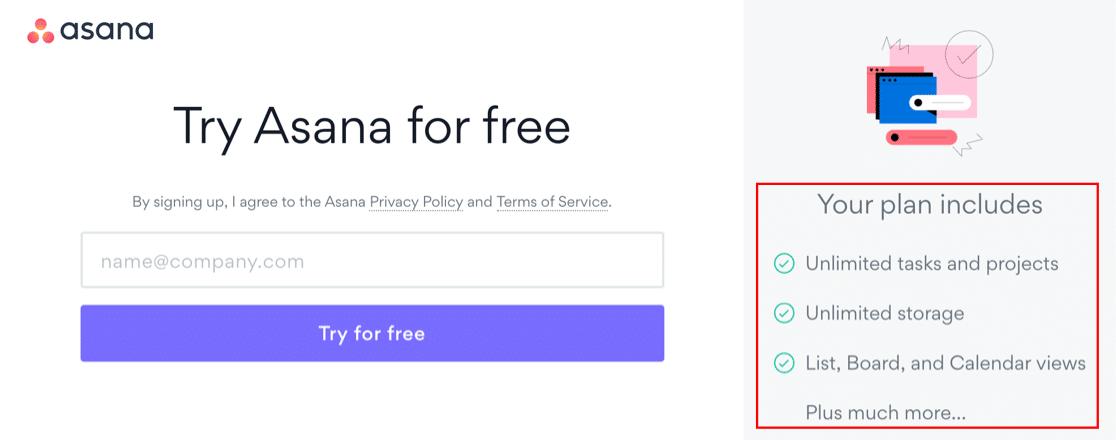
Asanaのこのフォームは、訪問者に無料トライアルへのサインアップを求めます。しかし、訪問者のコンバージョンをそれだけに頼っているわけではありません。また、ランディングページの右側に短い箇条書きでオファーを説明するセクションがあります。

"無制限 "という言葉が複数回出てくることにお気づきだろうか?
もしユーザーがあなたの提供するものの可能性に興奮すれば、フォームを送信することにもっと興奮するでしょう。
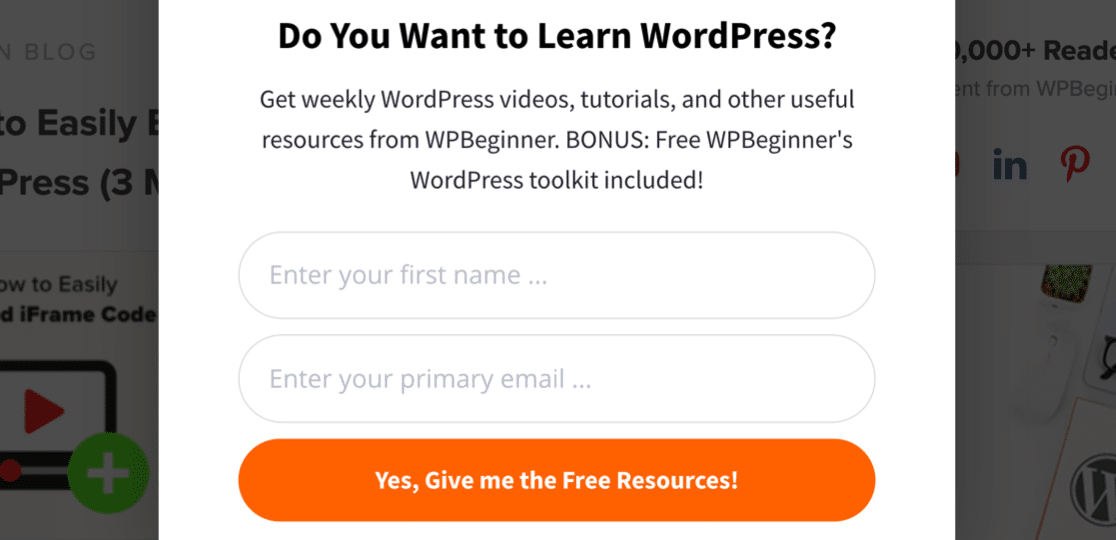
WPBeginnerのこの素晴らしい例もご覧ください:

たくさんのフリーペーパーとボーナス・ツールキットがもらえるので、フォームの裏側にはたくさんの価値が隠れています。クリックするだけです!
覚えておいてほしいのは、あなたはあなたの提供するものが素晴らしいことを知っているが、顧客は知らないかもしれないということだ。ですから、フォームに記入することのメリットを売り込むことは、顧客に気づきを与える素晴らしい方法なのです。
他のツールとの Asana の使い方を知りたいですか?Asana との統合トップリストをご覧ください。
フォームでメリットをアピールする方法
これは、最も簡単に実施できるベストプラクティスのひとつである。
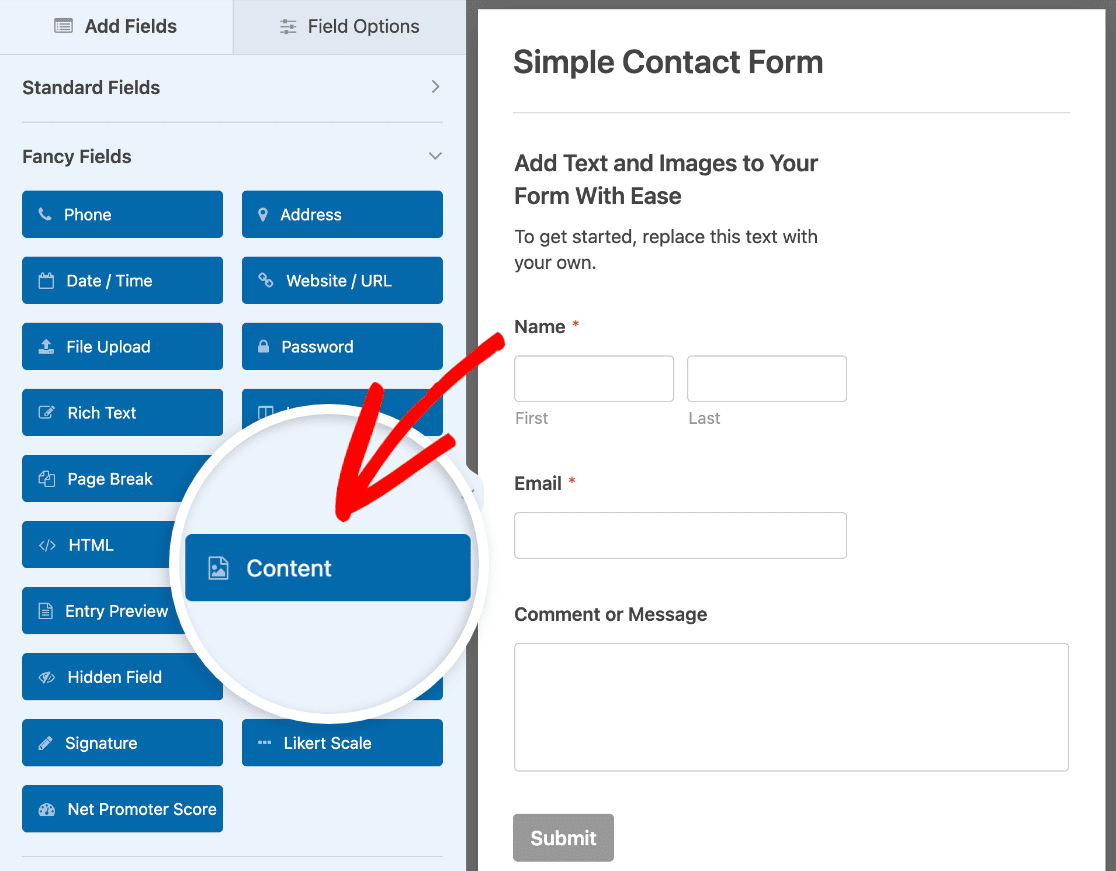
WPFormsではContentフィールドを簡単にフォームにドラッグすることができます。また、このフィールドを使って画像やリンクを追加することもできます。

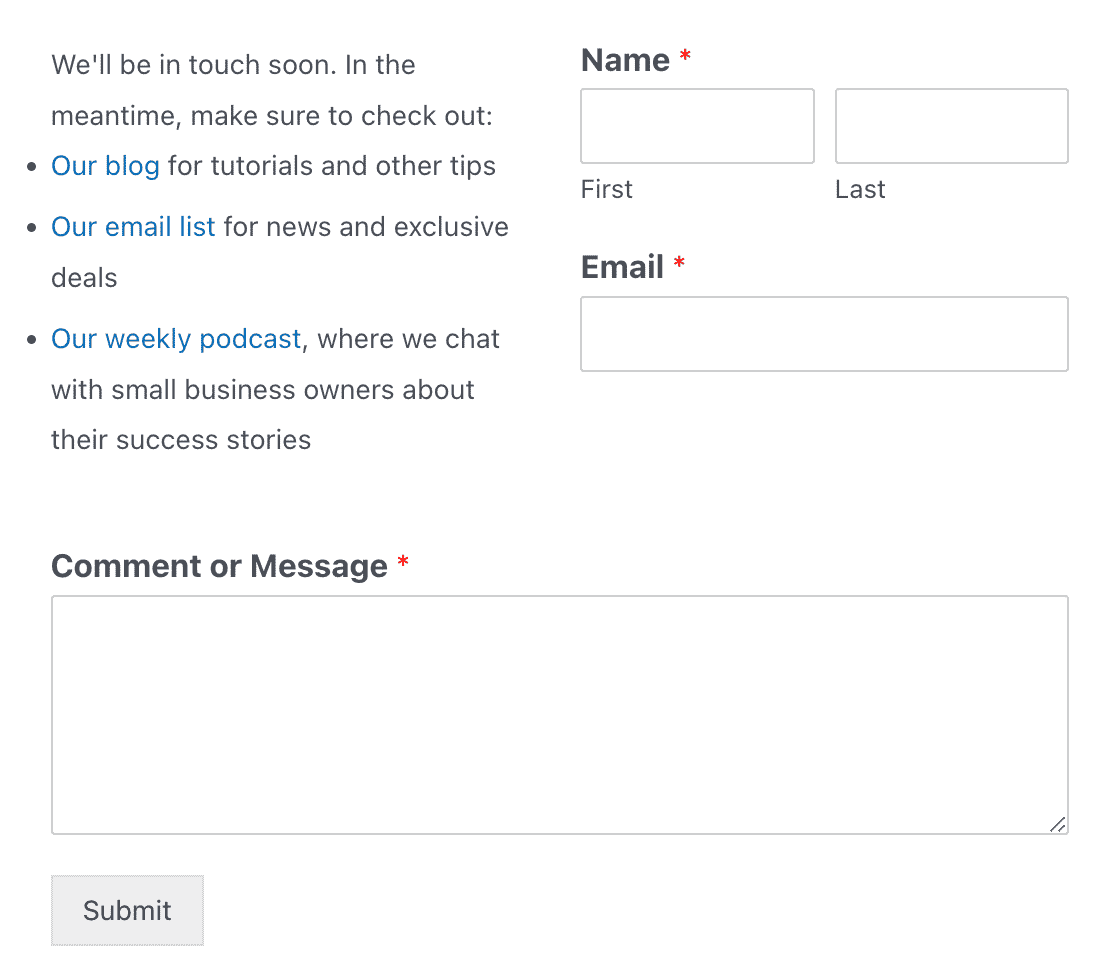
これがその例です。2カラムレイアウトを使用し、シンプルなお問い合わせフォームの左側にコンテンツフィールドを配置しました。

2.訪問者を安心させる
もしあなたの顧客が何かを心配しているのなら、彼らは後ずさりして他の場所で答えを探すだろう。
例えば、ほとんどの人は騙されたくないだろう:
- 登録した覚えのないメールが届く
- 予想以上の請求
- 合わないことが判明した製品に金を使う
だからこそ、コンバージョンの高いランディングページのフォームは安心感を与えるのです。このような不安を予測し、それに対処することです。フォーム上で顧客を安心させることは、信頼を高め、あなたが顧客の問題を理解していることを示す。
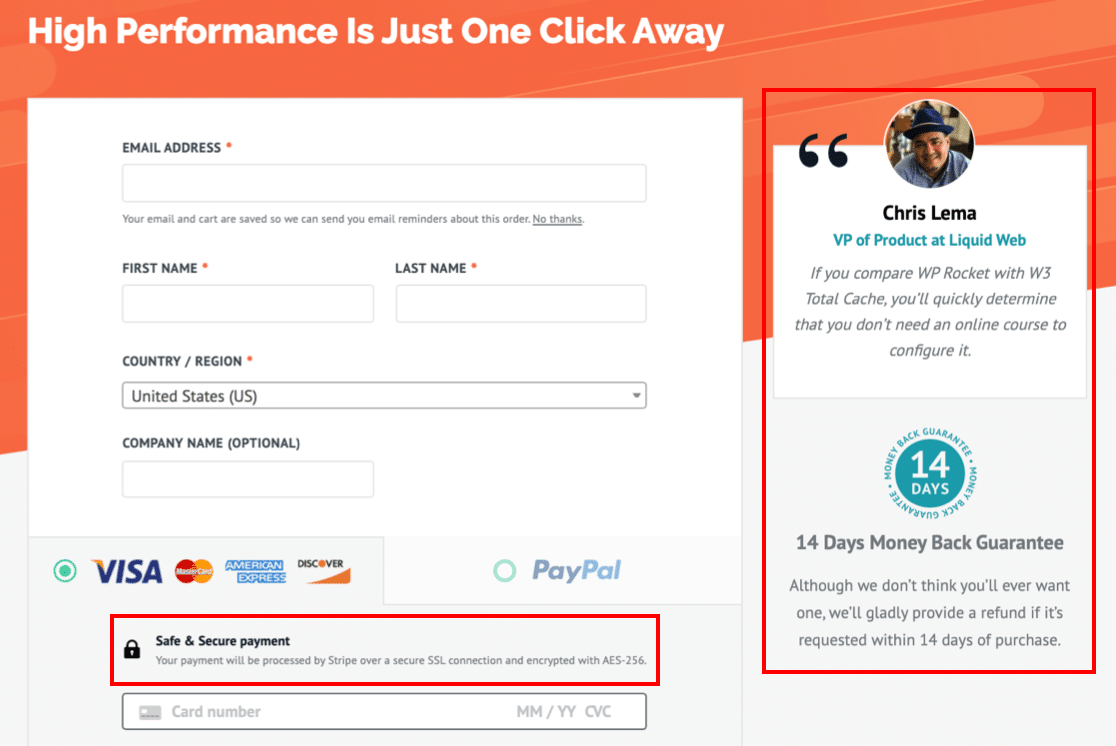
WP Rocketによるランディングページのフォームの素晴らしい例を紹介しよう:

このフォームには3つのエリアがあり、訪問者が安心して購入できるようになっている:
- 顧客の声:これはフォームに社会的証明を加えます。写真と実名を使用することで、他の顧客がすでにフォームに記入し、その結果に満足していることを示し、信憑性を高めることができます。フォームの社会的証明の素晴らしい例をご覧ください。
- 返金保証:顧客がお金を支払う前に製品を試す機会がない場合は特に、何らかの保証を提供することが重要です。ランディングページのこのエリアでは、顧客は満足できなければ返金してもらえることを知ることができる。
- 安全な支払いのリマインダー:顧客が初めて来店する場合、支払いを受ける際に適切なセキュリティが設定されていることを思い出させるのに役立つ。
ランディングページのフォームを見ると、ほとんどすべてのフォームがこれらの安心感を1つ以上使っていることに気づくだろう。
フォームに安心感を加えるには
WPFormsはHTMLフィールドやセクションディバイダを使ってフォームに追加情報を簡単に追加できます。
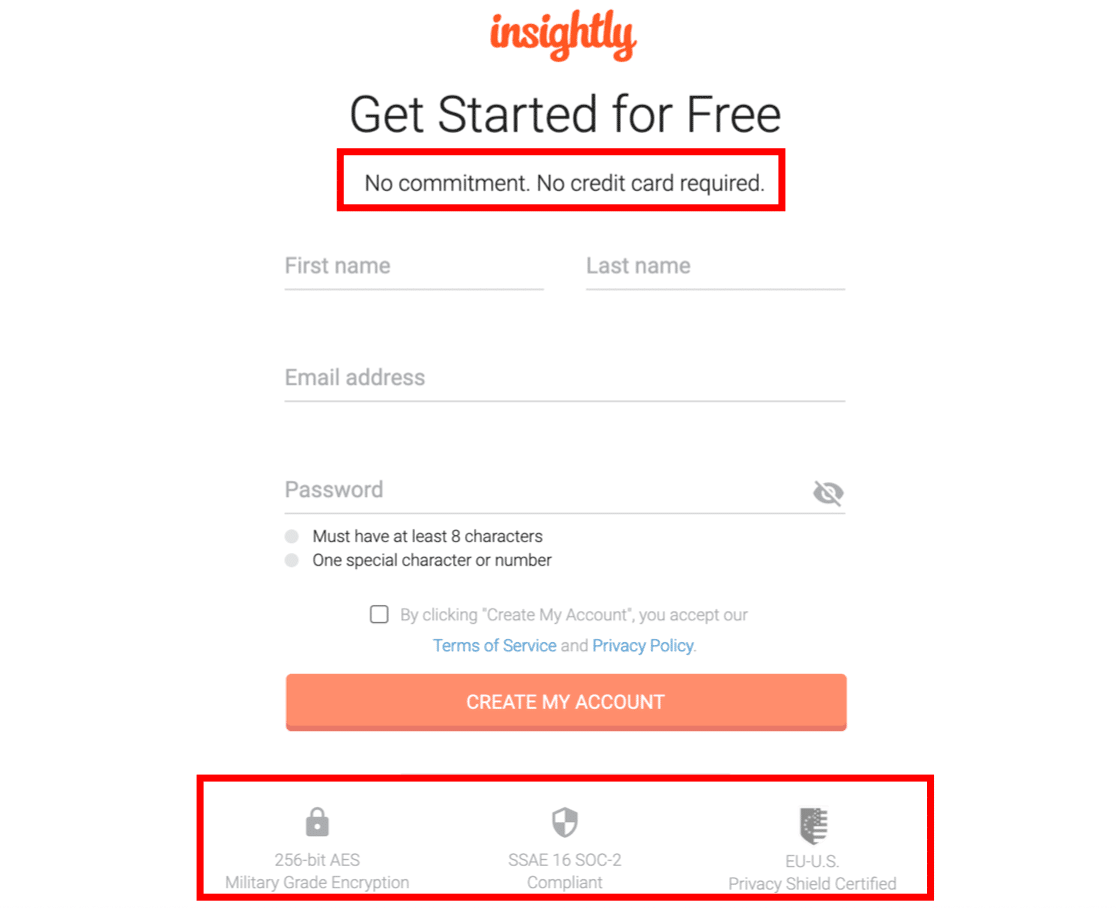
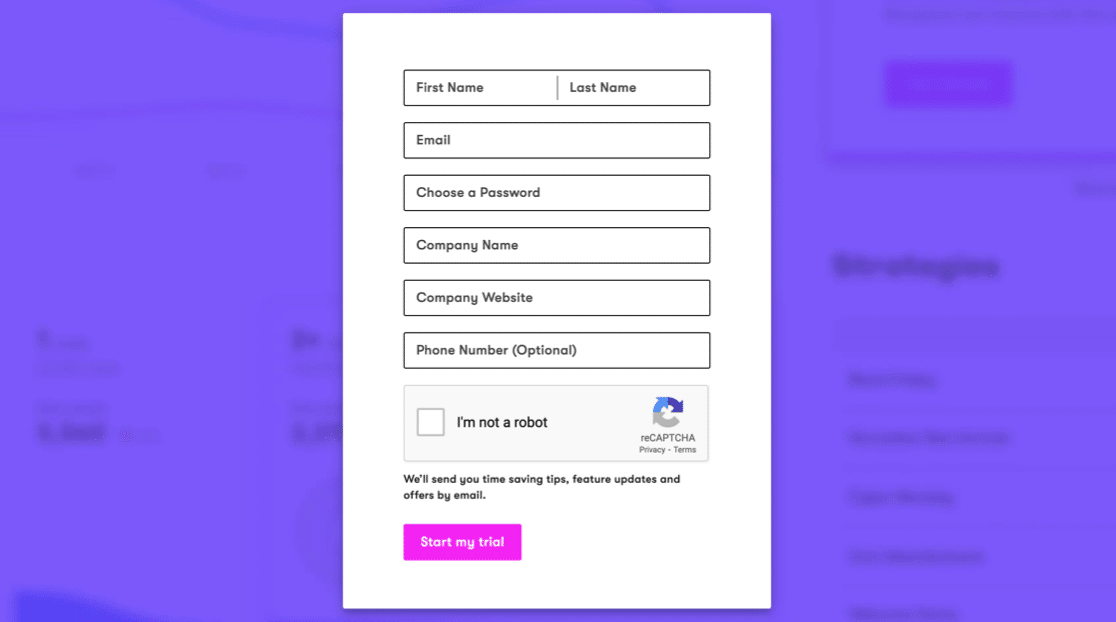
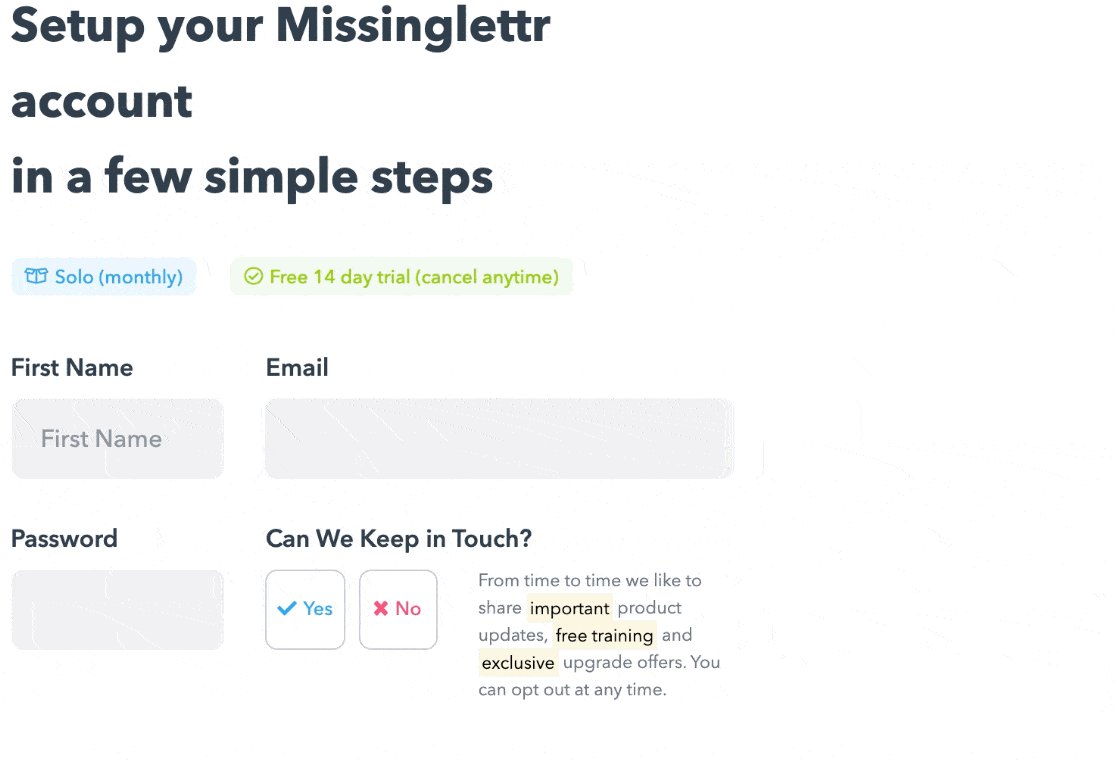
そのため、無料トライアルのような気前の良いものを提供している場合は、顧客の信頼感を高め、フォームの目立つところに記載しましょう。Insightlyは、このフォームの上部と下部で顧客を安心させる素晴らしい仕事をしています:

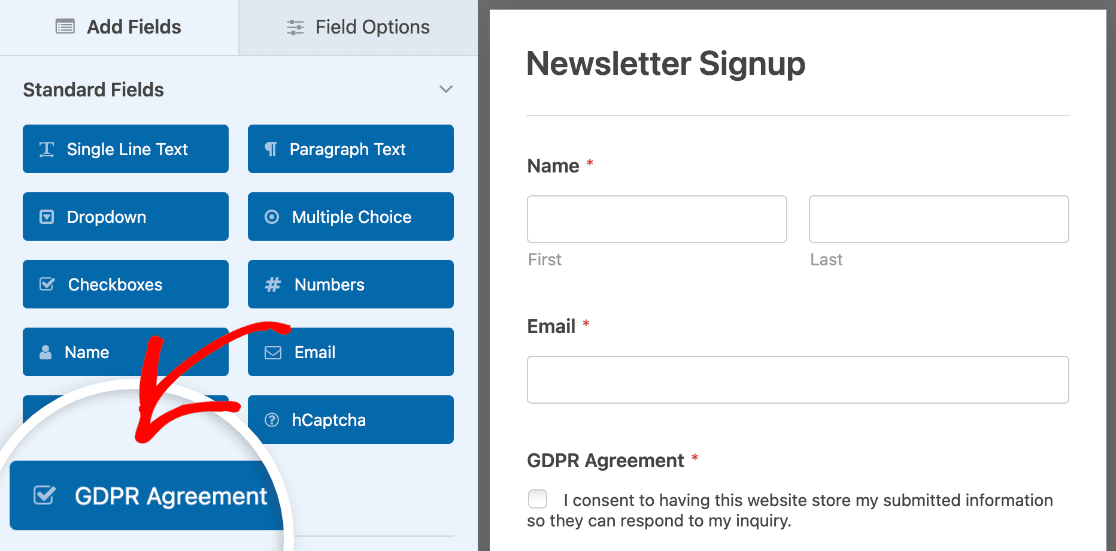
最後に、訪問者の個人データを安全に保管することを忘れないようにしましょう。WPFormsを使えば、フォームにGDPR同意文を簡単に追加することができます。

個人情報がどのように処理または保存されるかを正確に説明するために、文言をカスタマイズすることができます。
3.余分なフィールドを削除する
ECの統計によると、フィールド数が3つ以下であれば、より多くのコンバージョンが得られるという結果が出ています。
これは難しいルールではない。一次コンバージョンの場合、顧客がより投資しているため、より多くのフィールドを使用することができるかもしれません。
しかし、ほとんどの二次コンバージョンでは、求める情報量を減らすことが有効です。
Pardotのショートフォームの素晴らしい例です。これは、顧客にデモを予約させるものです。
その会社や使用目的について、たくさんの情報を集めたくなるでしょう。しかし、Pardotはそれをうまく利用し、シンプルに1つのフィールドを設けています:

予約時間を取る必要がある場合は、訪問者が入力せずにデモを予約できるように、時間や日付のピッカーを追加することもできます。訪問者があなたの会社をチェックするだけの場合、短いフォームは多くの摩擦を取り除きます。
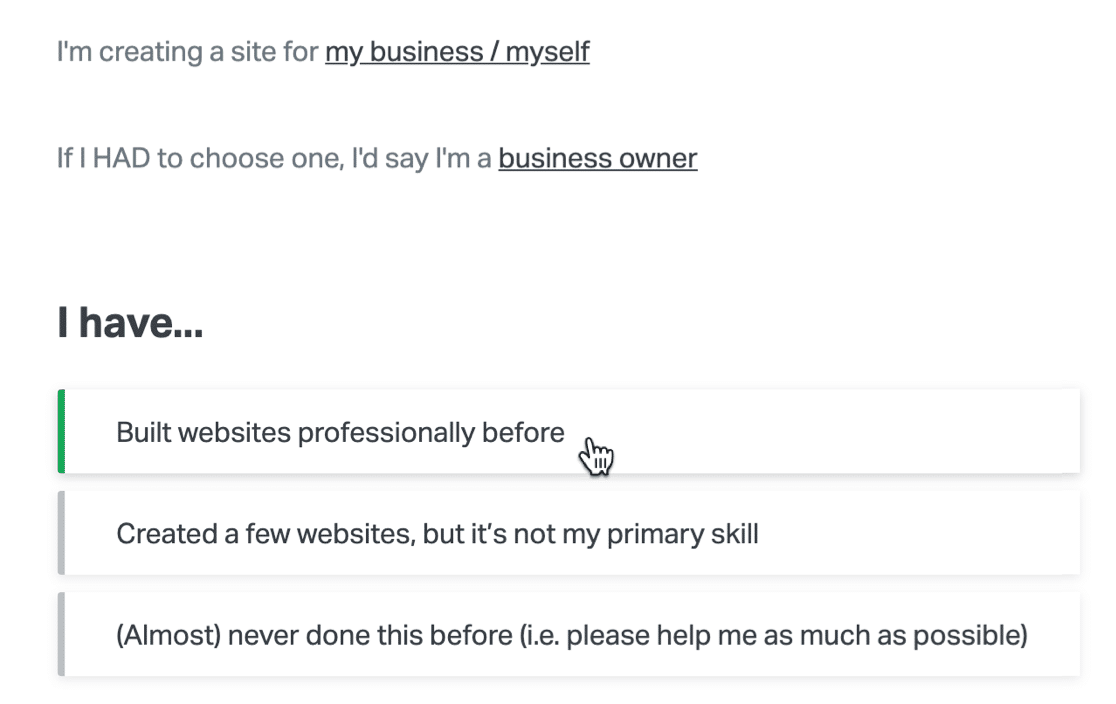
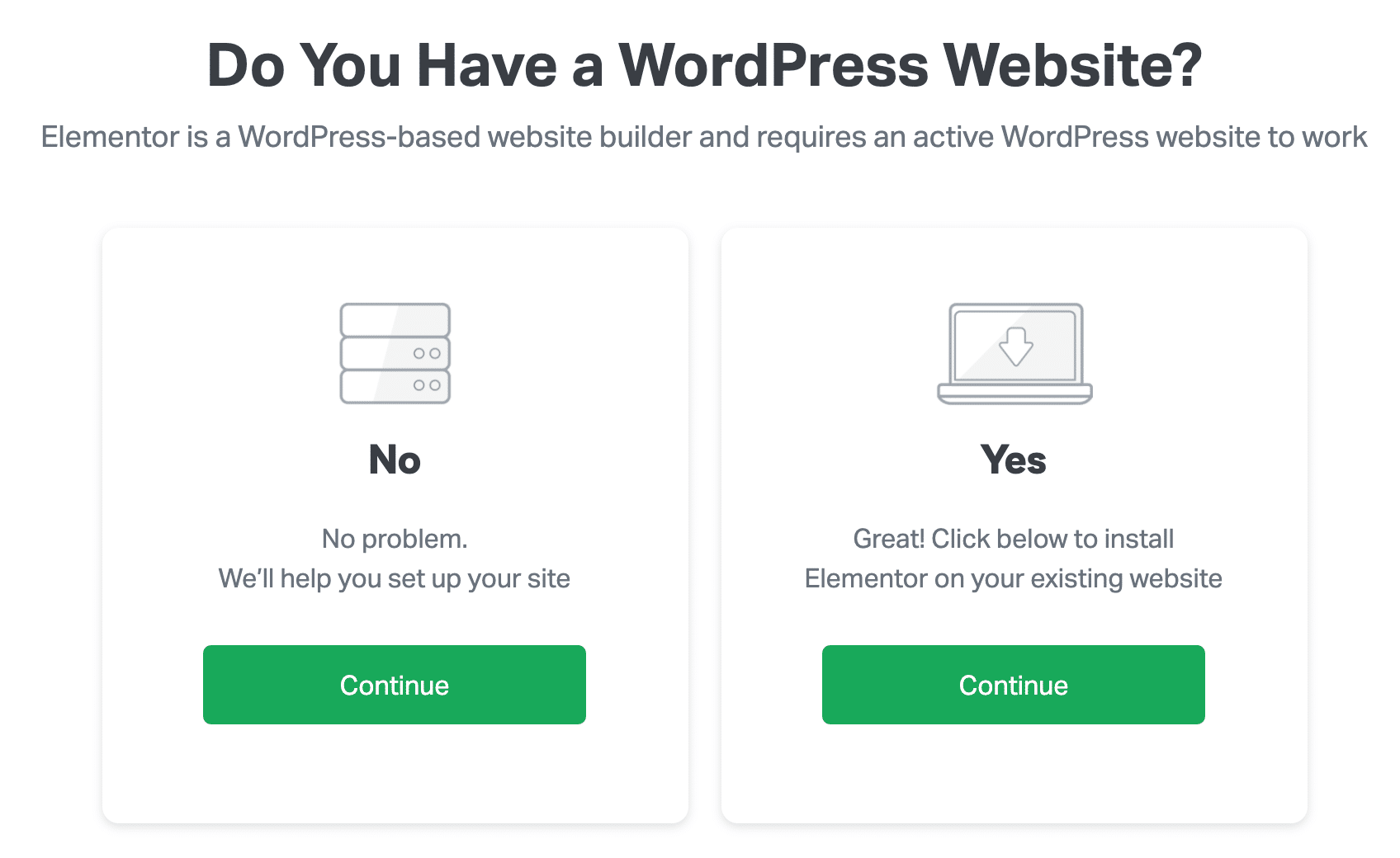
こちらもElementorの素晴らしい例です。これは、各ページに1つの多肢選択式の質問があるマルチステップフォームです。繰り返しになりますが、このフォームは入力なしですべての情報を提供できるので完璧です。

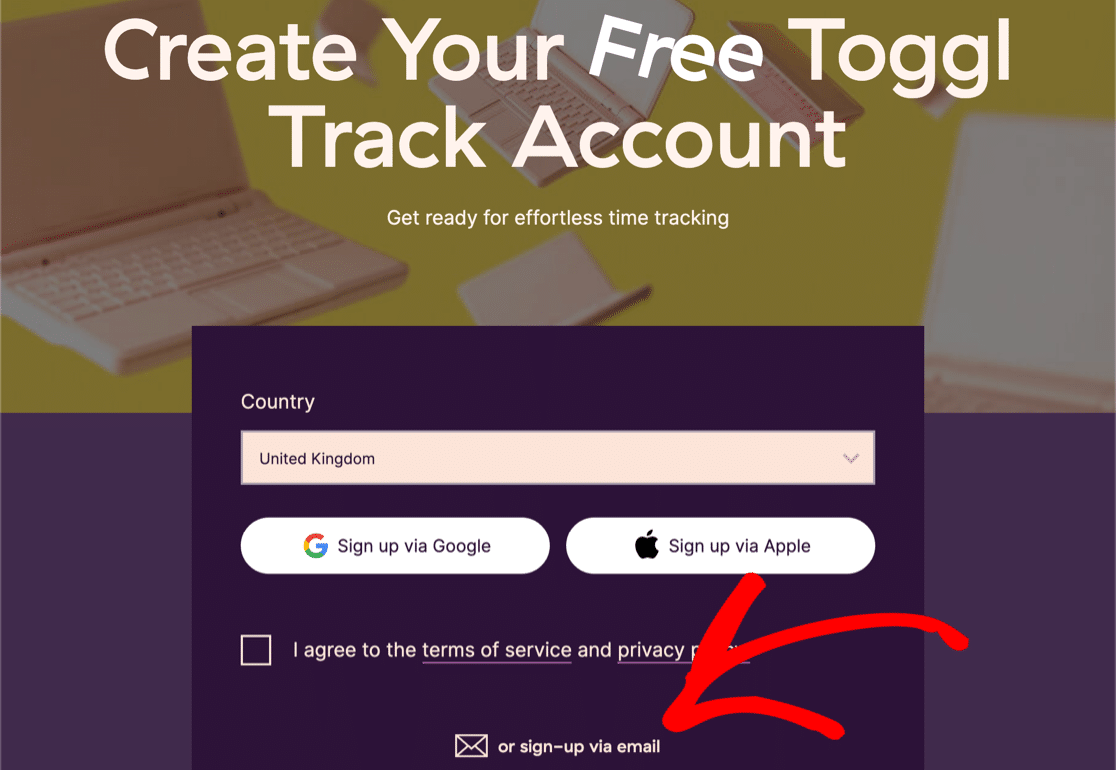
最後に、Togglの素晴らしい例をご覧ください。このフォームを使えば、キーボードに触れることなく無料アカウントにサインアップできます。しかし、Eメールで参加したい場合は、下のリンクの後ろに2つ目のフォームが隠れています。

フィールドの数が多く、どうしても削除できない場合、フォームの見た目を威圧的にしないために使えるトリックがいくつかあります。
長いフォームを短くする方法
WPFormsでは3つの方法でフォームを短くすることができます。
まず、私たちのお気に入り、マルチステップ・フォーム。
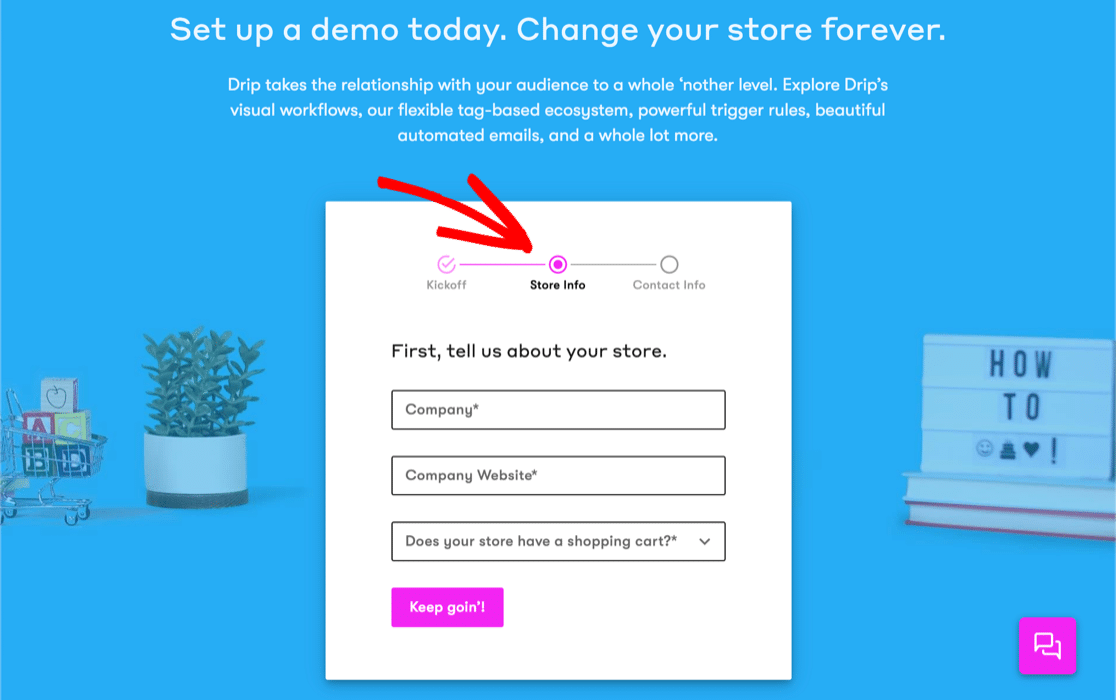
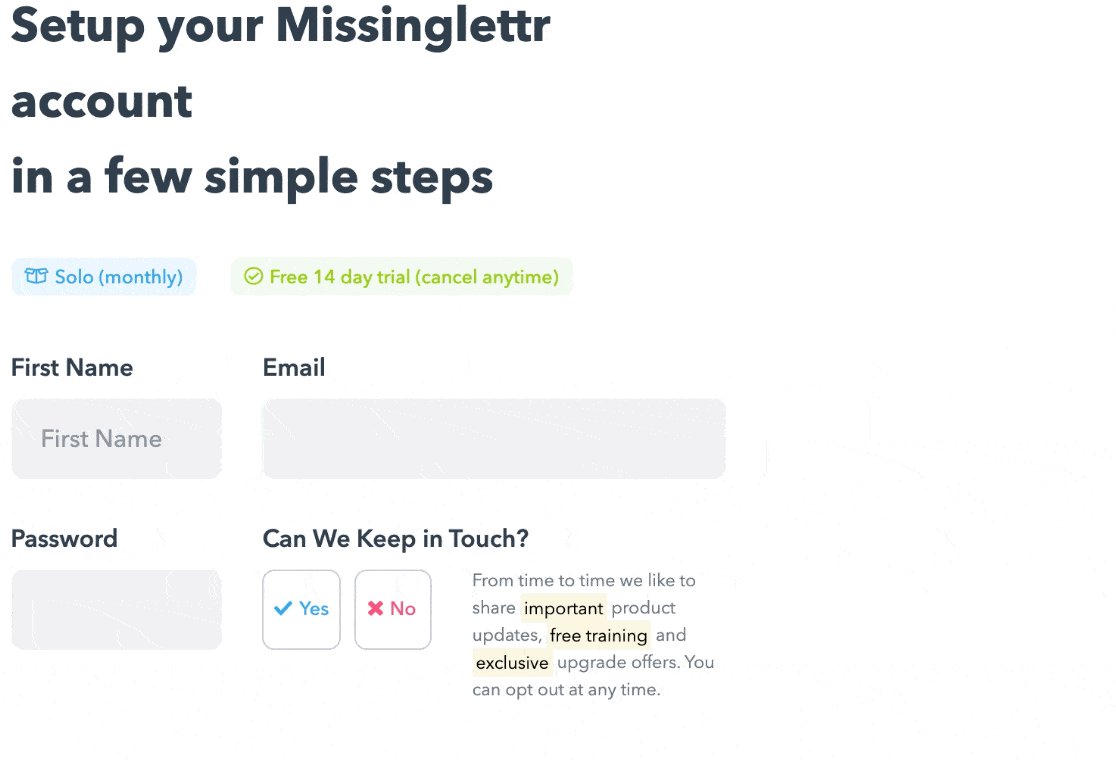
この形式は、いくつかのフィールドをプログレスバーの後ろに隠すことで、フォームを怖くなく見せる。Dripのサインアップページはこの戦術を採用しており、見た目も素晴らしい。

2つ目の選択肢は、入力やクリックをできるだけ減らすように、適切なフォームフィールドを選択することです。例えば、先ほど見たElementorのフォームを真似るために画像の選択肢を使うことができます。

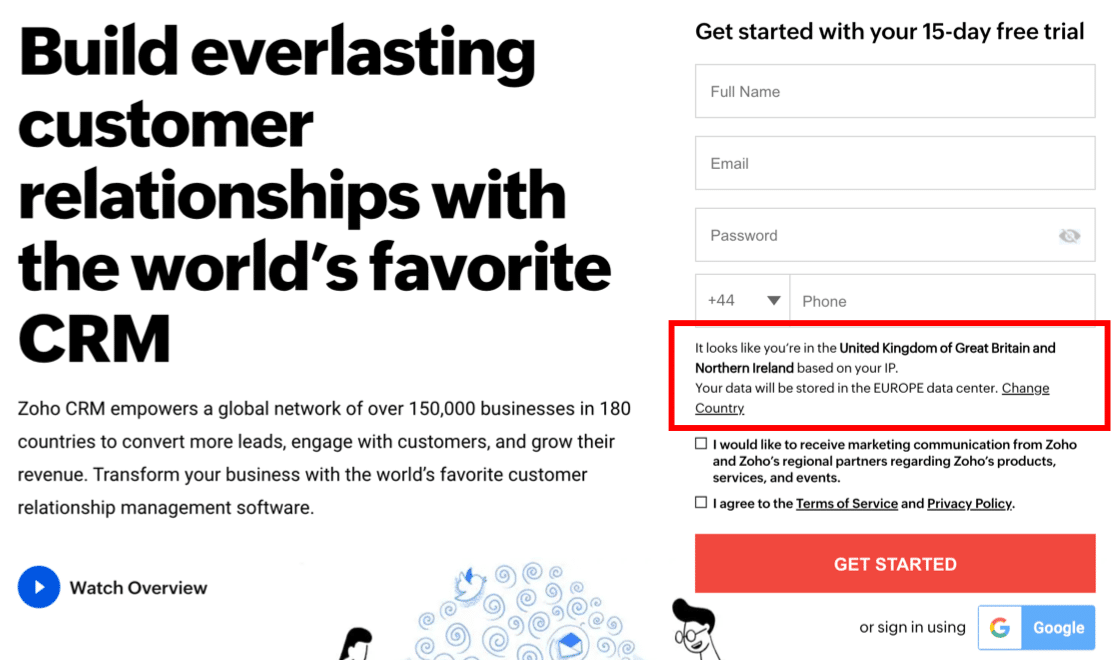
最後に、Zoho CRMの例をご覧ください。
Zohoは私たちの位置を知る必要があるが、住所を入力する代わりに、ジオロケーションを使って自動的に検出する。

WPForms Geolocationアドオンを使えば、このテクニックを簡単にコピーできます。訪問者の位置情報を自動的に保存することができます。
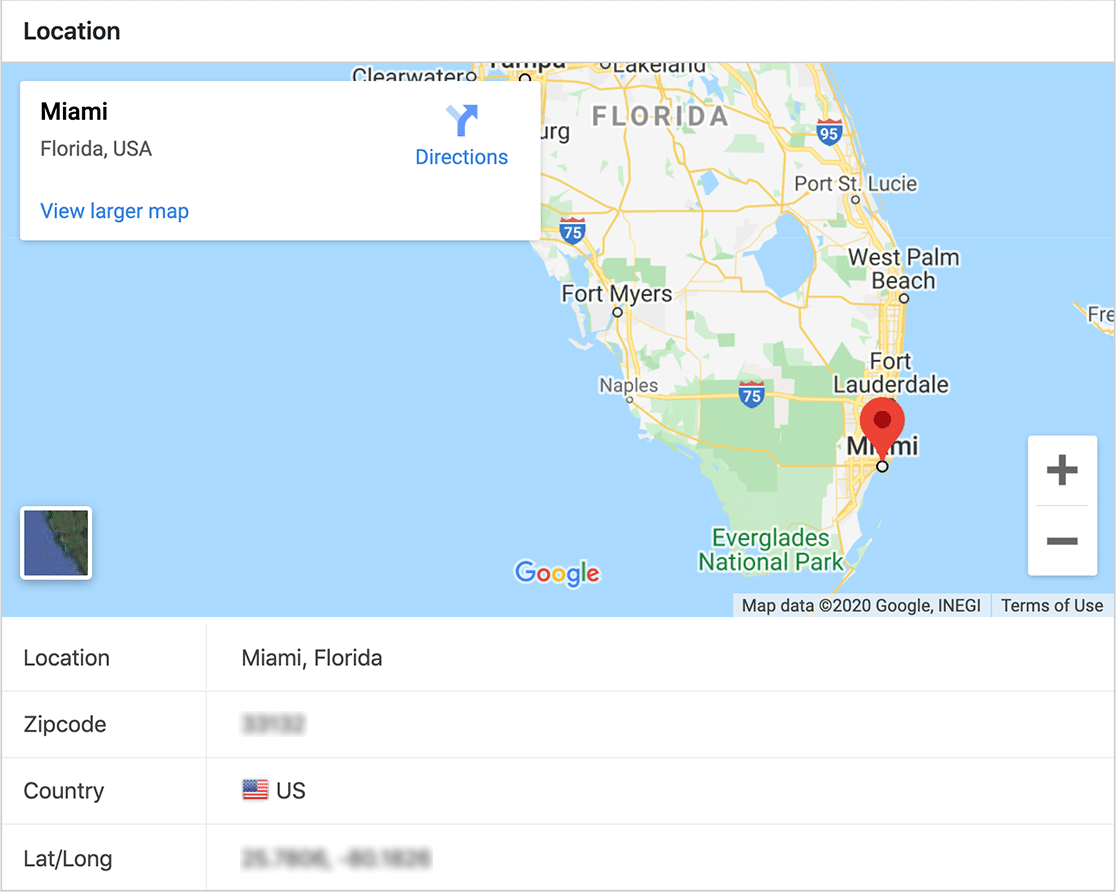
アドオンをオンにするだけで、訪問者の位置情報がWordPressダッシュボードに保存されます。

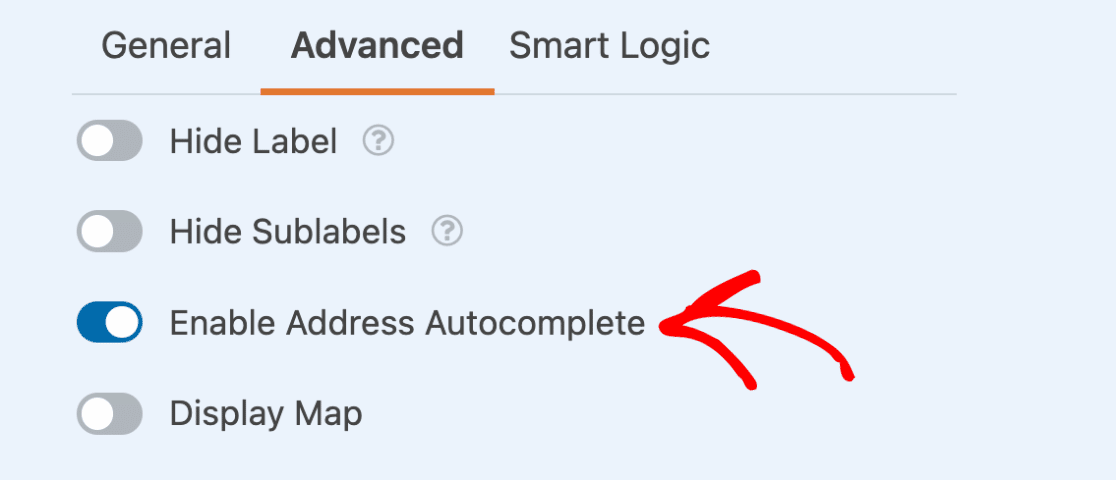
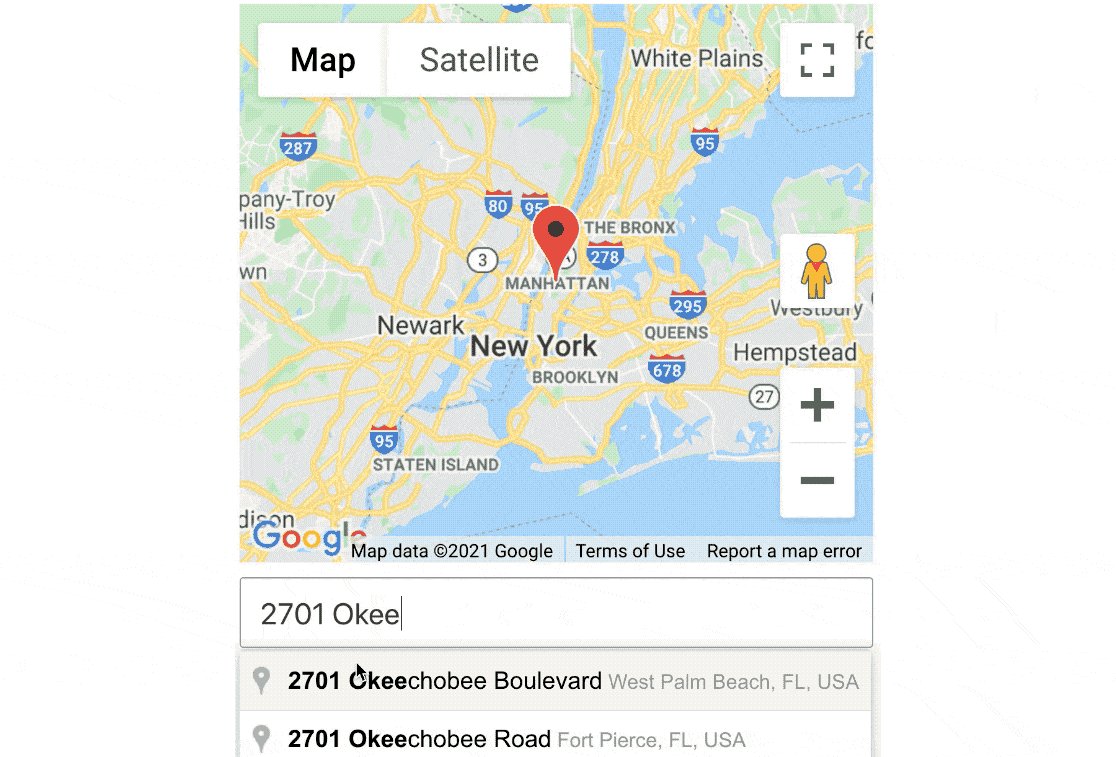
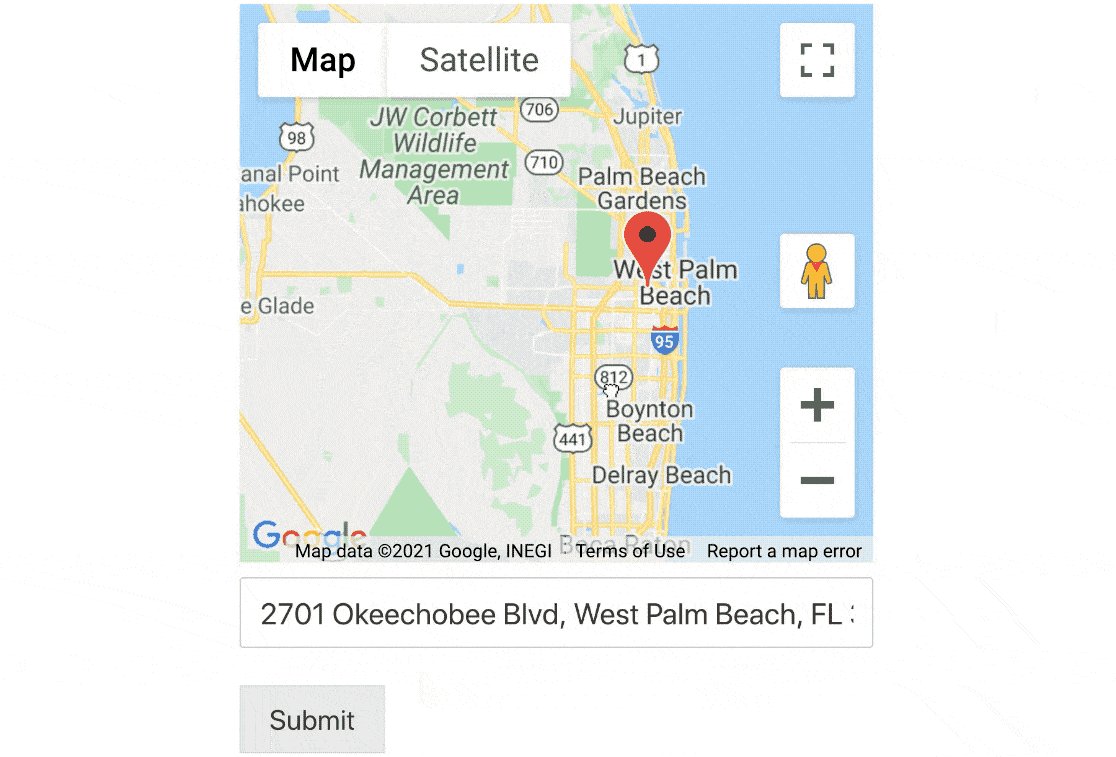
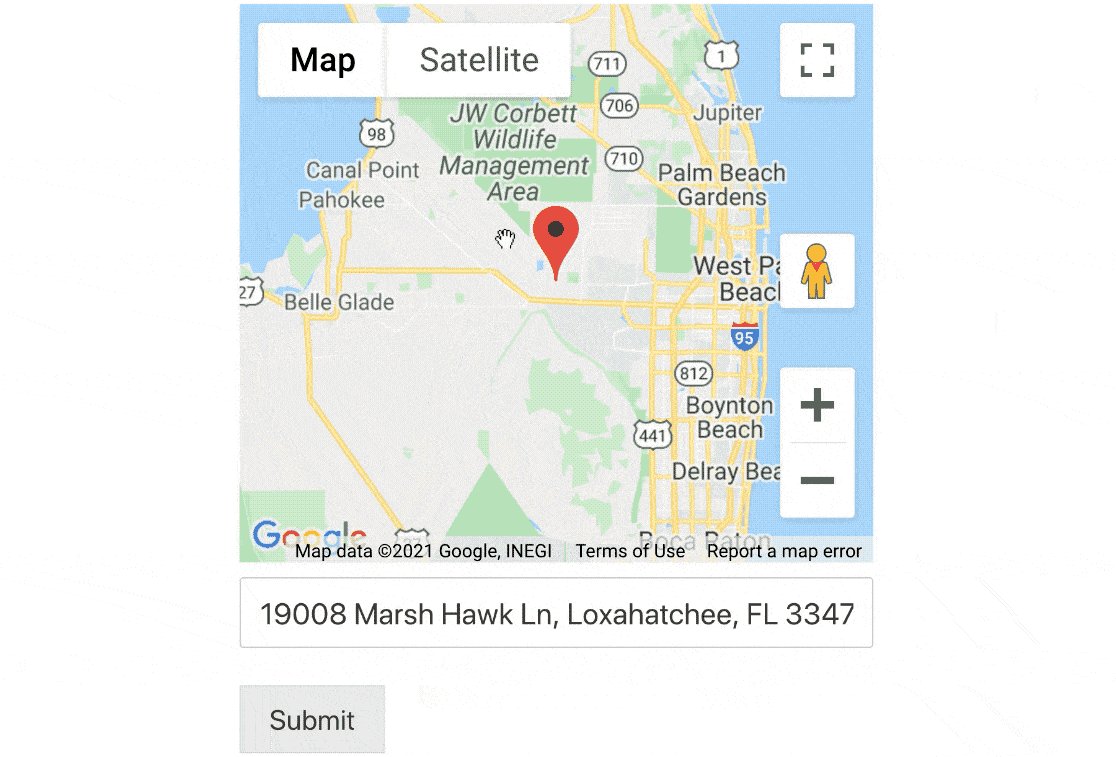
また、Geolocationアドオンを使って、フォームで住所のオートコンプリートを有効にすることもできます。Google Map または Mapbox に接続し、住所または一行テキストフィールドのオートコンプリートを有効にするだけです。

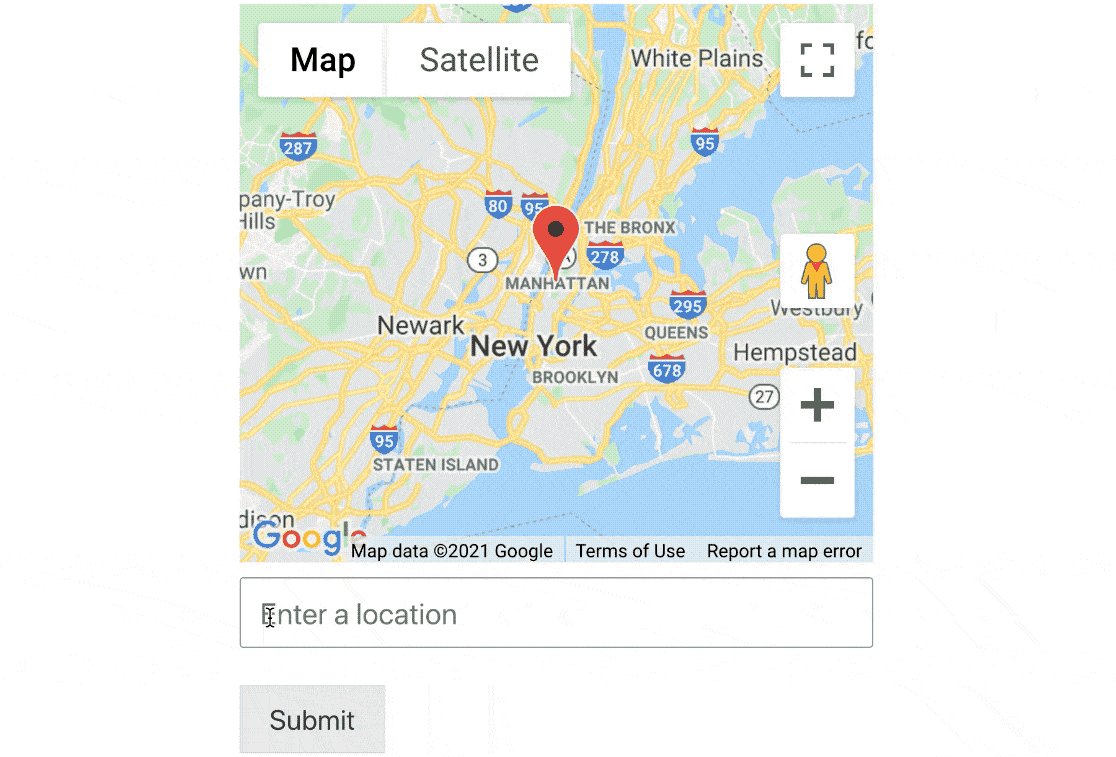
必要であれば、フィールドの横に地図を表示させ、ピンを動かして位置を確認させることもできる。

ジオロケーションとジオターゲティングを使用したい場合は、WordPressに最適なジオロケーションプラグインのガイドをご覧ください。
4.魅力的なCall To Actionを作る
Call To Action (CTA)は、ランディングページのフォームの中心となるものです。そして、説得力のあるCTAを書くには、まずユーザーの最大の問題について考える必要があります。
そして、CTAボタンに書かれている言葉が、彼らが求めているものを的確に提供していることを確認する。
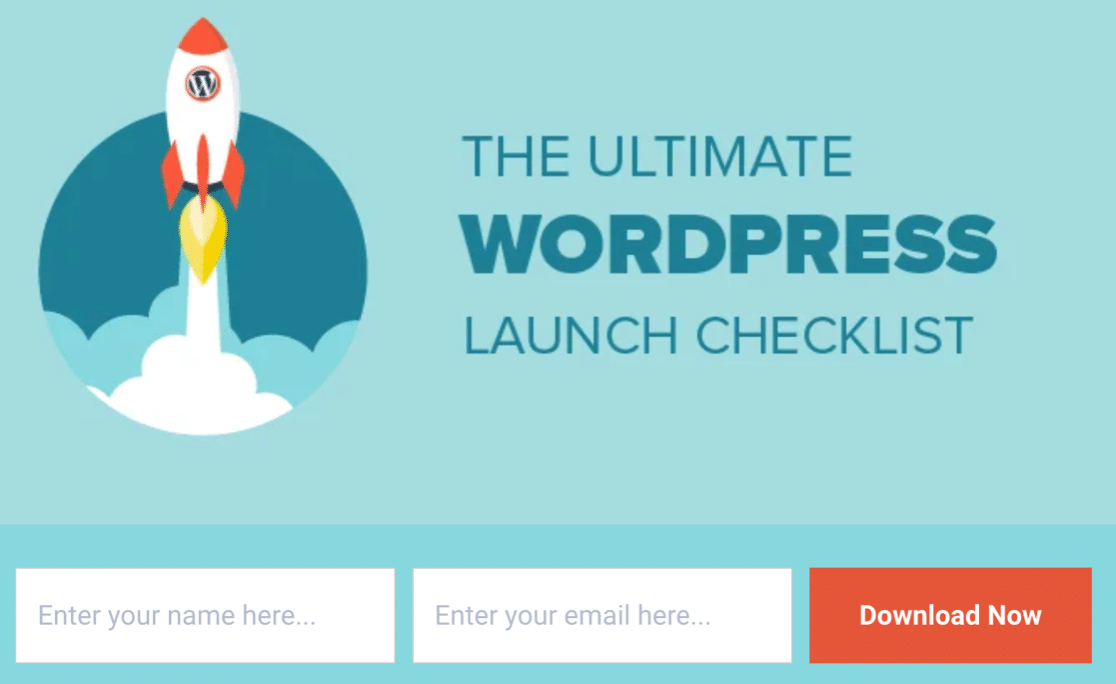
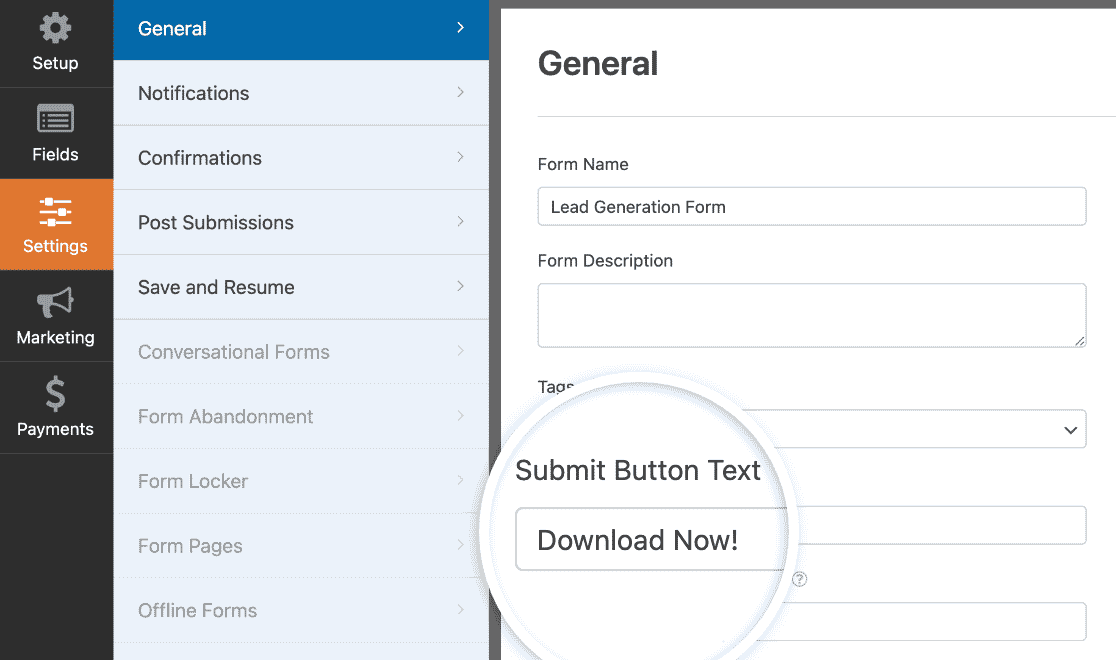
IsItWPのこのフォームは、コントラストカラーと送信ボタンのカスタマイズテキストを組み合わせています。

送信」の代わりに「今すぐダウンロード」という言葉を使うことは強力です。これは、あなたが欲しいWordPressチェックリストに即座にアクセスできるという事実を強調します。
実際、このフォームは優れたリード・マグネットの好例である。
完全なランディングページとリードフォームのどちらを使うべきか迷っている場合は、リードフォームとランディングページについての記事をご覧ください。
行動喚起をカスタマイズする方法
WPFormsでは、フォームの設定で送信ボタンのテキストを簡単に変更できます。
そうすることで、訪問者はボタンをクリックしたときに何を期待すればよいかを正確に知ることができる。

色を使って視線を集めることも忘れずに。IsItWPではブルーの背景にオレンジのボタンを使っていますが、このフォームではグレーの背景から目立つようにブルーのボタンを使っています。

送信ボタンに対照的な色を追加するスタイルにしたい場合は、簡単です。コード・スニペットを使うだけです。
WPFormsの送信ボタンのカスタマイズに関するドキュメントです。
5.FOMOの力を利用する
忙しいと、最も緊急で差し迫った仕事を先に片付けてしまいがちだ。
FOMOとの出会い
FOMO、つまり「見逃す恐れ」は、訪問者にすぐに行動してもらうために使えるテクニックです。訪問者がサイトを離れてすっかり忘れてしまうのではなく、すぐに行動するように促します。
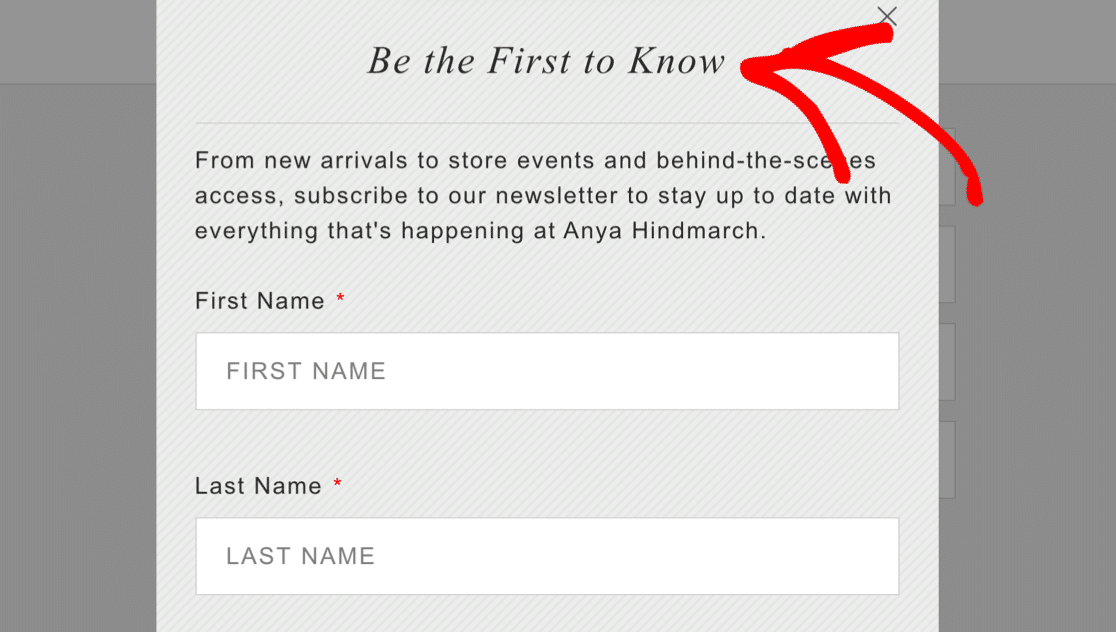
独占販売は素晴らしいFOMO戦術だ。私たちは皆、一番乗りが好きですよね?
このランディングページのフォームを使えば、常に誰よりも早くアップデートを受け取ることができる。

また、フォーム上で割引を提供することも考えてみましょう。期間限定であれば、訪問者がその場ですぐに行動するよう促すことができます。
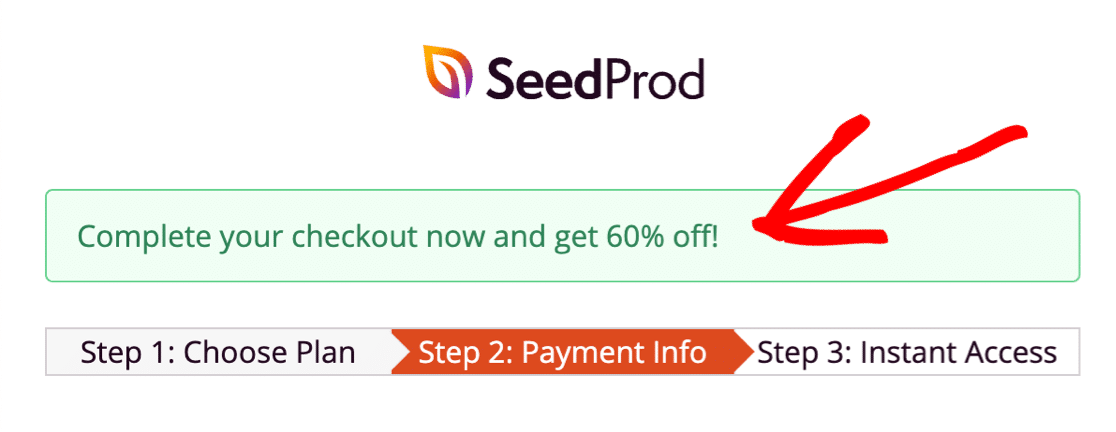
SeedProdからの素晴らしい例です。今すぐチェックアウトして60%割引にするか、それとも退会して割引を失うか。あなたならどちらを選びますか?

ランディングページのフォームにFOMOを追加する方法
WPFormsでは、フォームに有効期限などの制限を簡単に追加することができます。
これらの機能を説得力のあるランディングページのコピーと組み合わせれば、訪問者にすぐに行動を促すことができる。
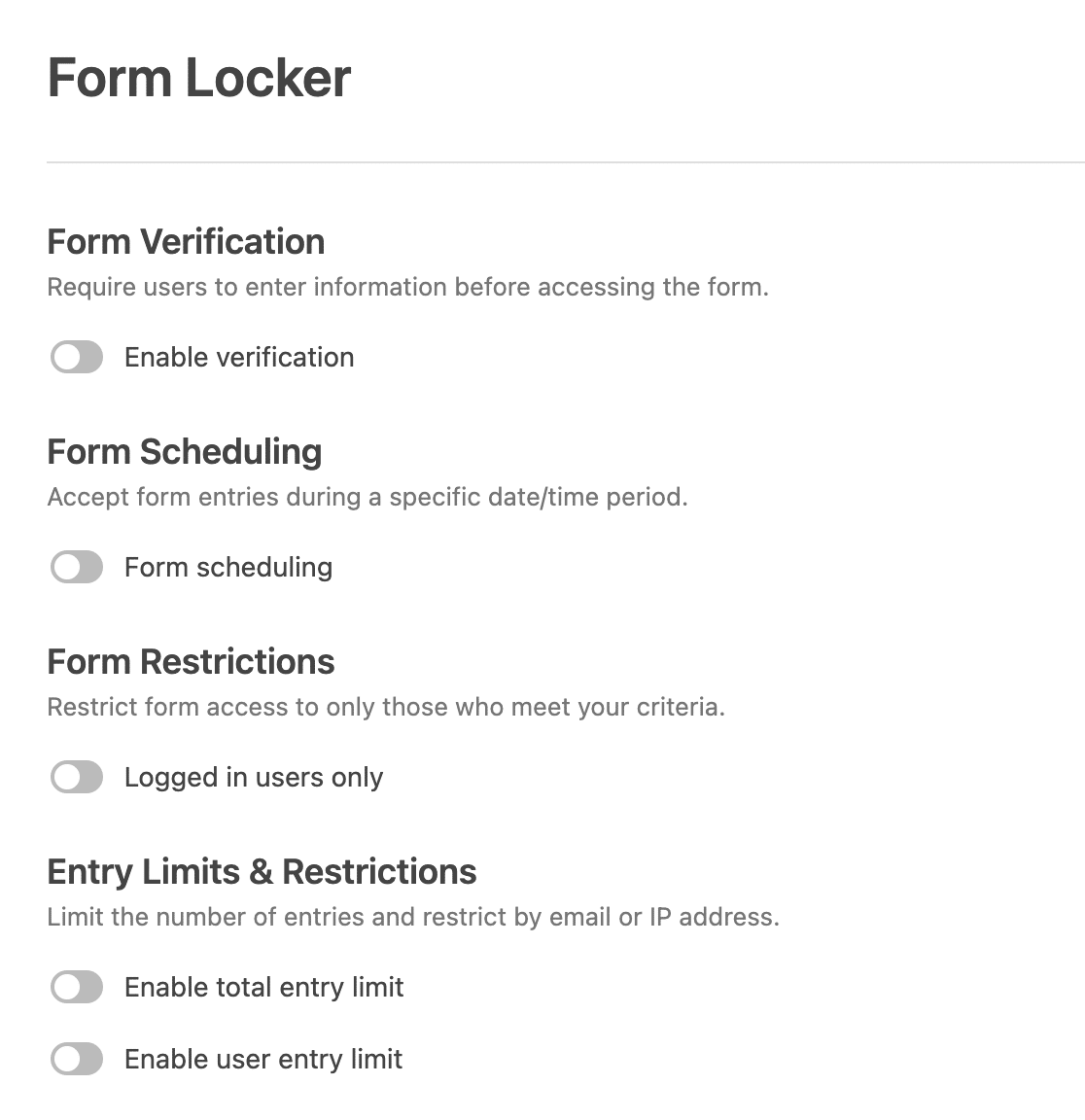
Form Locker アドオンを使用すると、次のことができます:
- 時間による制限:期間限定のオファーを設定し、フォームの有効期限を追加することで、訪問者が短時間でサインアップできるようにします。また、求人応募フォームや 誓約書フォームなど、期限付きのWordPressフォームにも効果的に使用できます。
- 数量で制限する:割引コードを設定し、フォームの確認メールに送信します。その後、フォームロッカーを使用してフォームの送信回数を制限します。これは、会場のスペースが限られている場合のRSVPフォームにも最適なオプションです。

FOMOを高めたい?この2つの機能を一緒に使うことができる。
例えば、ウェビナーのランディングページでは、席数の制限やフォームの有効期限を設定することができます。
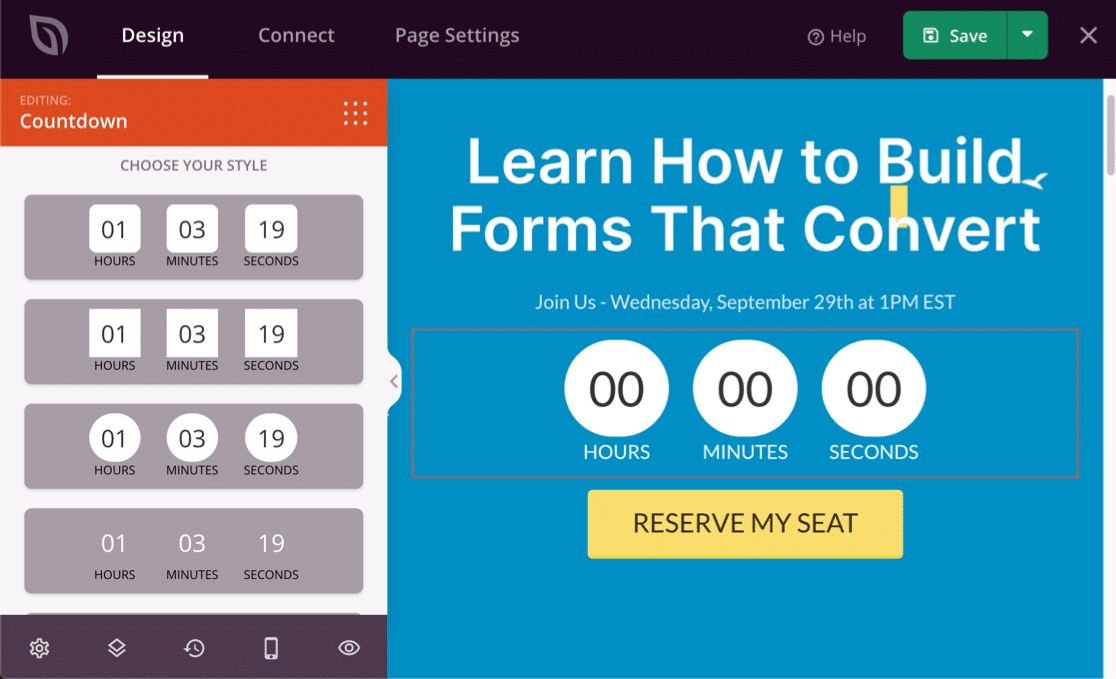
フォームの有効期限を視覚的に表示したいですか?私たちはSeedProdのカウントダウンタイマーが大好きです。ドラッグ&ドロップで簡単にタイマーを追加することができます。

FOMOのためのSeedProdの使用についてもっと知りたいですか?SeedProdのレビューをご覧ください。
6.プロンプトとプレースホルダーを追加する
プレースホルダーは、ランディングページに大量の余分なテキストを追加することなく、訪問者を助けたい場合に非常に便利です。
このDrip登録フォームでは、フィールド内にプレースホルダーテキストを使用しています。これは訪問者を誘導するのに役立ち、またフィールドのラベルがすべて削除されているため、フォームが短く見えます。

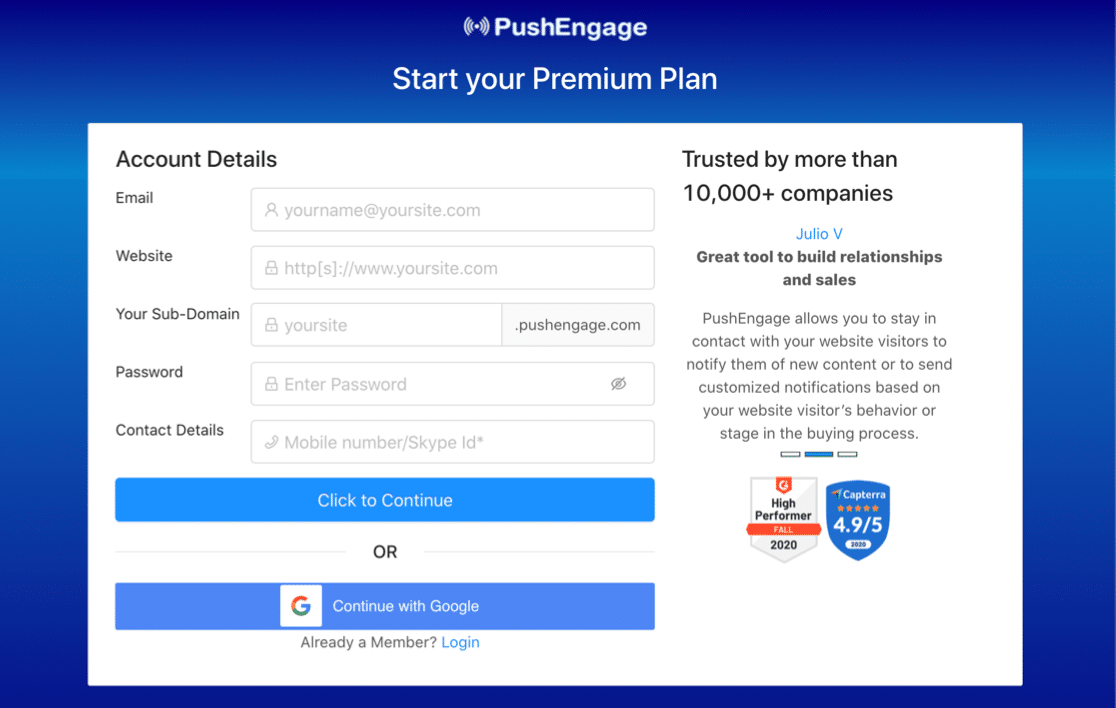
次に、PushEngageの例をご覧ください。このランディングページのフォームに入力するのはとても簡単です。
このプレースホルダーにはアイコンも付いているので、何が必要なのか一目瞭然だ:

ランディングページのフォームでプレースホルダーを使う方法
プレースホルダーをプロンプトとして使用し、訪問者が正しい情報を入力できるようにします。これは、フォームが初回に送信される可能性が高くなるため、フラストレーションを避ける素晴らしい方法です。
WPFormsでは、訪問者がフォームに入力する際にガイドとなるプレースホルダテキストを簡単に追加することができます。ここでは、訪問者が正確に何を入力するかを知るためにプレースホルダとして電子メールアドレスを追加しました。

フィールドにプレースホルダーを追加したら、WPFformsではフィールドラベルを簡単に非表示にすることもできます。
7.フォームをモバイル対応にする
スマホでフォームに入力しようとして、フィールドが小さすぎることに気づいたことはありませんか?フォームがモバイル対応でない場合、タップして入力することすら難しいかもしれません。
すべてのフォームがどのデバイスでも入力できるようにすることは非常に重要です。これにより、モバイルユーザーにとって障壁がないことを確認することができます。
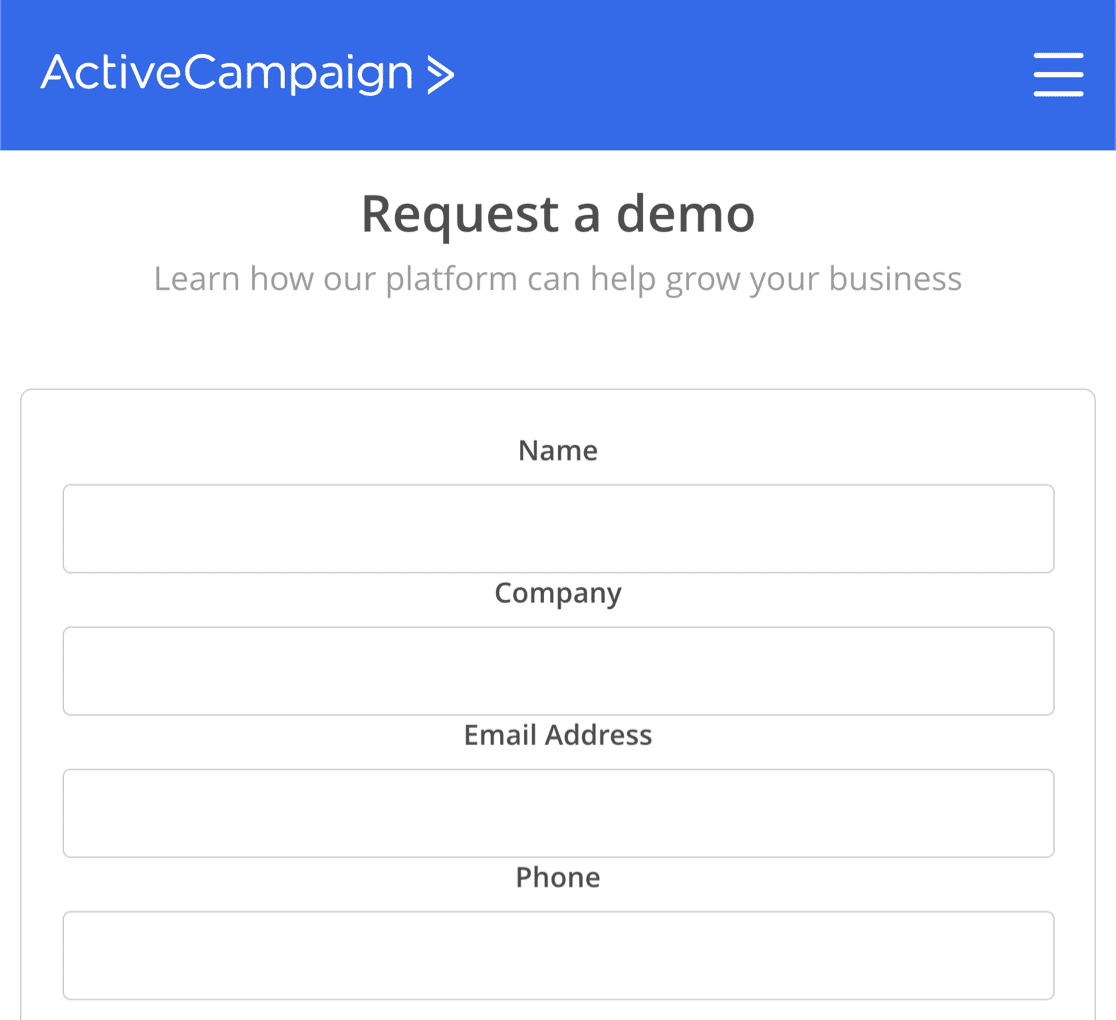
ActiveCampaignの分かりやすいランディングページフォームの素晴らしい例をご紹介します。

モバイル向けのもうひとつの優れた戦術は、タッチスクリーンで選択しやすい画像の選択肢や大きなボタンを使うことだ。
モバイル対応フォームの作り方
WPFormsで作成したフォームはすべてデフォルトでモバイルに対応しています。そのため、訪問者はどのようなデバイスや画面サイズでも簡単に使用することができます。
これはWPFormsを使って他のサービスと統合したい場合に非常に便利です。例えば、通常のGetResponseのフォームはモバイルレスポンシブではありませんが、WPFormsでGetResponseの登録フォームを作成することで、それを克服することができます。
このフォームでは、ElementorはCTAボタンと画像を使用しているため、タップする領域が非常に広くなっています。ここで誤って間違った選択肢を選ぶことは不可能でしょう:

ちょっとしたコードを扱う気になれば、チェックボックスをボタンに変えてこのようなレイアウトを作ることができる。
また、スタックレイアウトを作ることも検討してください。このトリックを使えば、モバイルではすべてのフィールドが同じ幅になります。
このランディングページのフォームのスタックレイアウトと通常レイアウトの違いをご覧ください。

コードスニペットを追加する気があれば、WPFormsと少しのカスタムCSSを使って簡単に実現できます。フォームのスタックレイアウトを作成するドキュメントをご覧ください。
次に、WordPressでランディングページを作成する。
最適化されたランディングページのフォームの作り方がわかったところで、いよいよWordPressで最初のランディングページを作ってみましょう。
WPFormsにはフォームをランディングページにするアドオンがあります。すでにフォームを作成済みで、それを簡単にランディングページにしたい場合、このアドオンは最適です。
ランディングページのフォームにより多くの要素を追加したい場合は、SeedProdをお勧めします。SeedProdはWordPressのための最高のランディングページビルダーで、1つのWordPressサイトから複数のドメインをランディングページに接続することもできます。
フォームを作る準備はできましたか?最も簡単なWordPressフォームビルダープラグインで今すぐ始めましょう。WPForms Proにはたくさんの無料テンプレートが含まれており、14日間の返金保証がついています。
この記事がお役に立ちましたら、Facebookや TwitterでWordPressの無料チュートリアルやガイドをフォローしてください。