AIサマリー
従業員に関する情報を収集する簡単で整理された方法が必要ですか?WordPressで従業員情報フォームを作成すれば、必要な情報を柔軟に収集し、その情報を便利な場所に保存して、必要なときにいつでもアクセスできます。
この記事では、WPFormsを使用してWordPressで従業員情報フォームを作成する簡単な方法を紹介します。
従業員情報フォームとは?
従業員情報フォームは、あなたの会社で働く人々が、自分自身に関する重要なデータを記入するフォームです。基本的な個人情報、緊急時の連絡先、社内での役職に関するデータなどを記入します。
ここでは、新入社員が社員情報用紙に記入する際に尋ねるべき最も重要な事項をいくつか紹介します:
- 氏名
- 電子メールと電話を含む連絡先情報
- 住所
- 生年月日
- 役職名
- 部署および監督
- オフィスの連絡先
- 入社日と給与
- 緊急連絡先
入社後、従業員から情報を収集することが重要です。また、従業員に定期的に情報を更新するよう促し、常に最新の情報を入手できるようにするのもよい方法です。
それでは、WordPressで従業員情報フォームを作成する方法を見てみましょう。
WordPressで社員情報フォームを作成する方法
ステップ1:新規フォームの作成
WPFormsを使用すると、WordPressで新しい従業員情報フォームを作成する最も簡単な方法です。WPFormsには、従業員情報フォームのテンプレートを含む、あらゆるニッチや業界のための2,000以上のWordPressフォームテンプレートが付属しています。
まず最初にWPFormsプラグインをインストールして有効化します。詳しくはWordPressにプラグインをインストールする方法のステップバイステップガイドをご覧ください。
次に、新しいフォームを作成する必要があります。
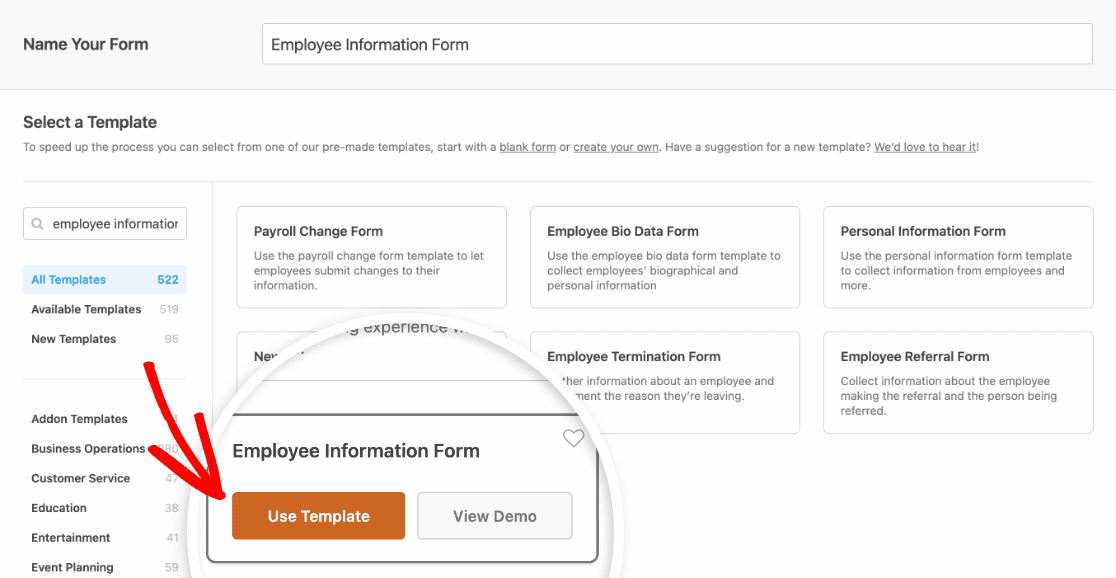
これを行うには、WPForms"Add New に行き、フォームに名前を付けます。次に、テンプレートを選択と書かれたセクションまでスクロールダウンし、検索バーに "従業員情報フォーム "と入力します。
ここにはたくさんの選択肢があります。あなたのニーズに合わせてテンプレートをカスタマイズすることができます。
この例では、Employee Information Formテンプレートを使用します。

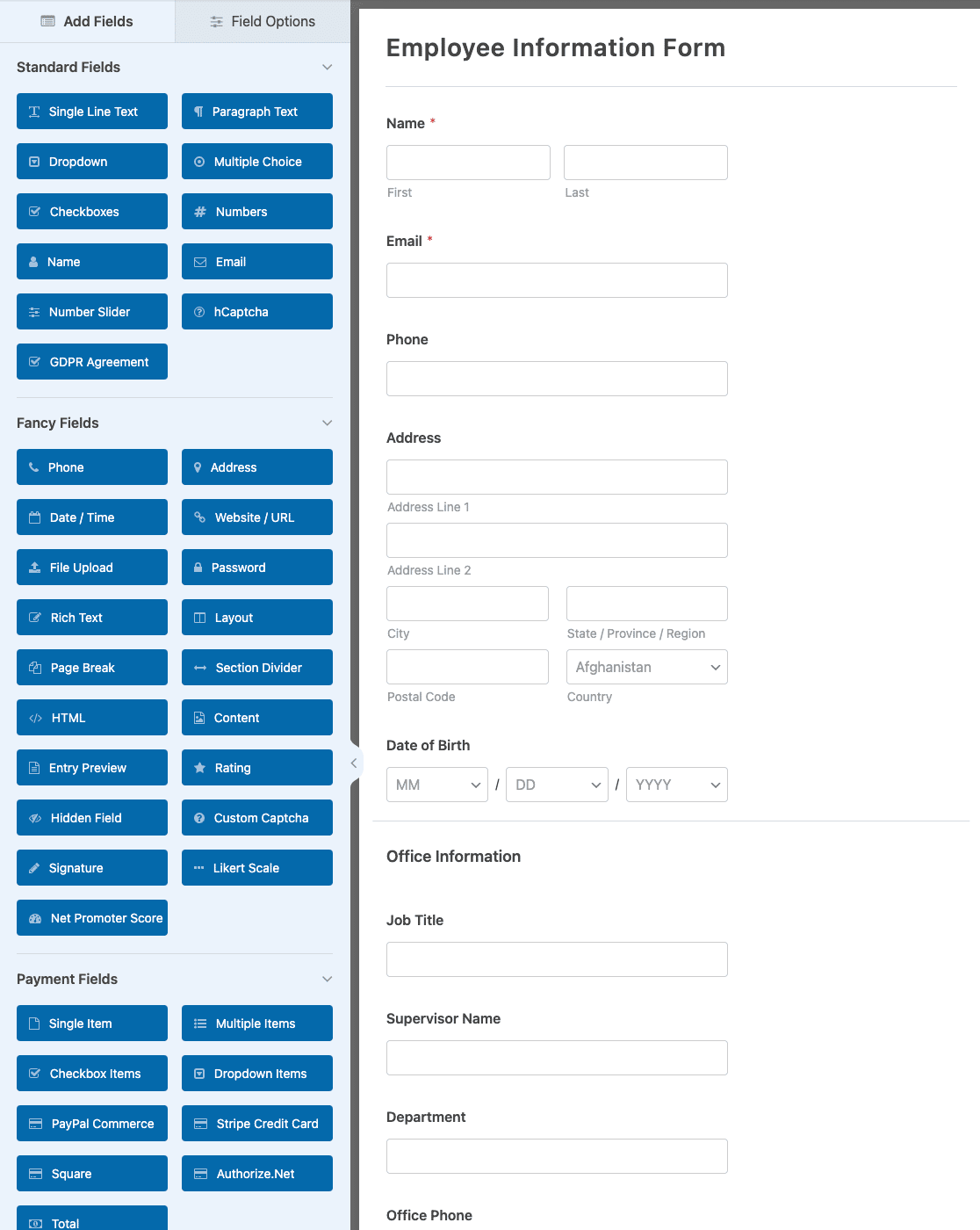
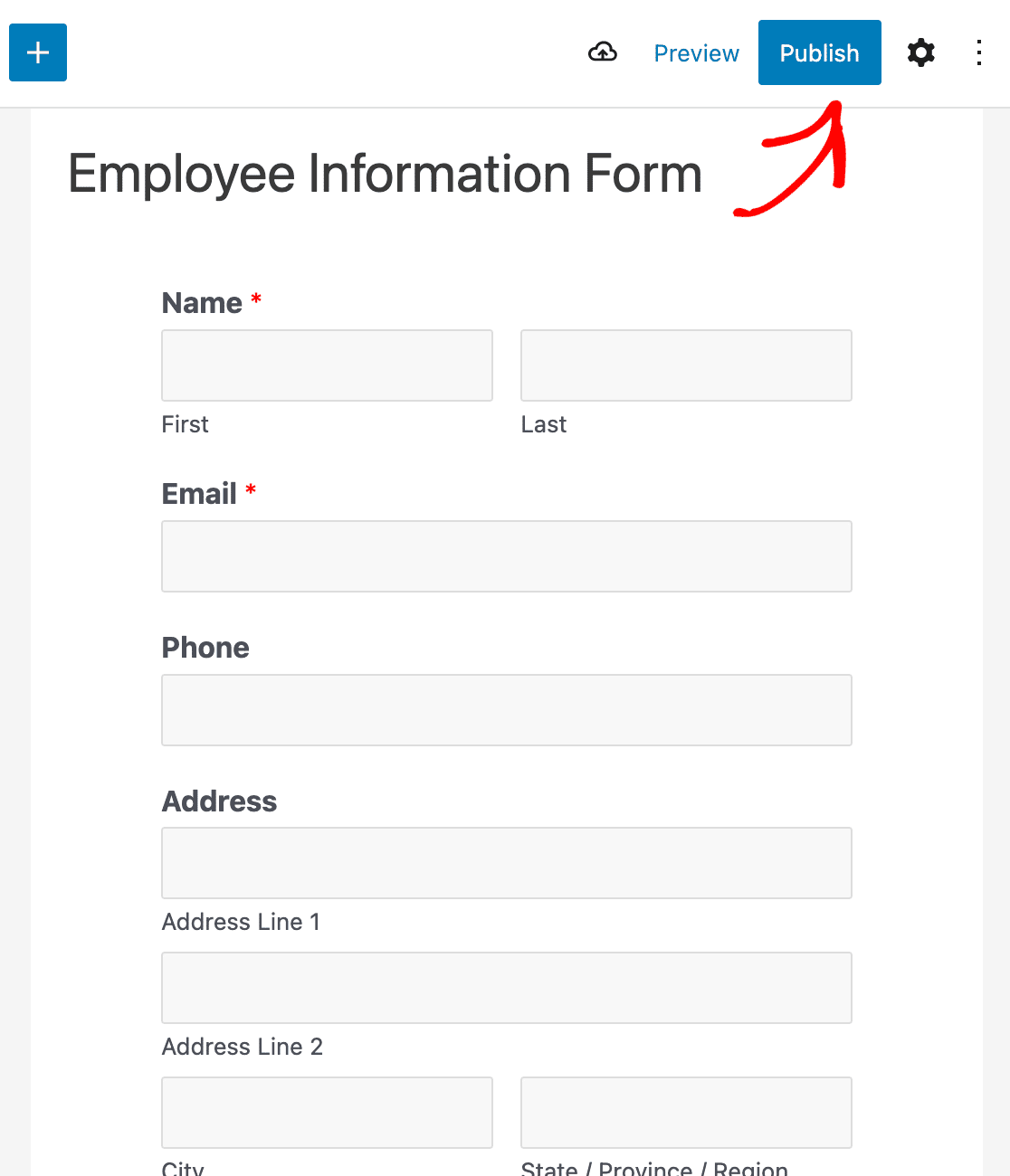
作成済みの従業員情報フォームテンプレートがロードされると、ほとんどの作業はすでに完了しています。実際、フォームには以下のフィールドがあります:
- セクション・デバイダー
- 名称
- 電子メール
- 電話
- 住所
- 日時
- 単一行テキスト
- 単品

従業員情報フォームのテンプレートを実際にご覧になりたい方は、従業員情報フォームのサンプルデモをご覧ください。
左側のパネルから右側のパネルにドラッグすることで、フォームにフィールドを追加することができます。
次に、フィールドをクリックして変更します。また、フォームフィールドをクリックしてドラッグすると、従業員情報フォームの順序を並べ替えることができます。
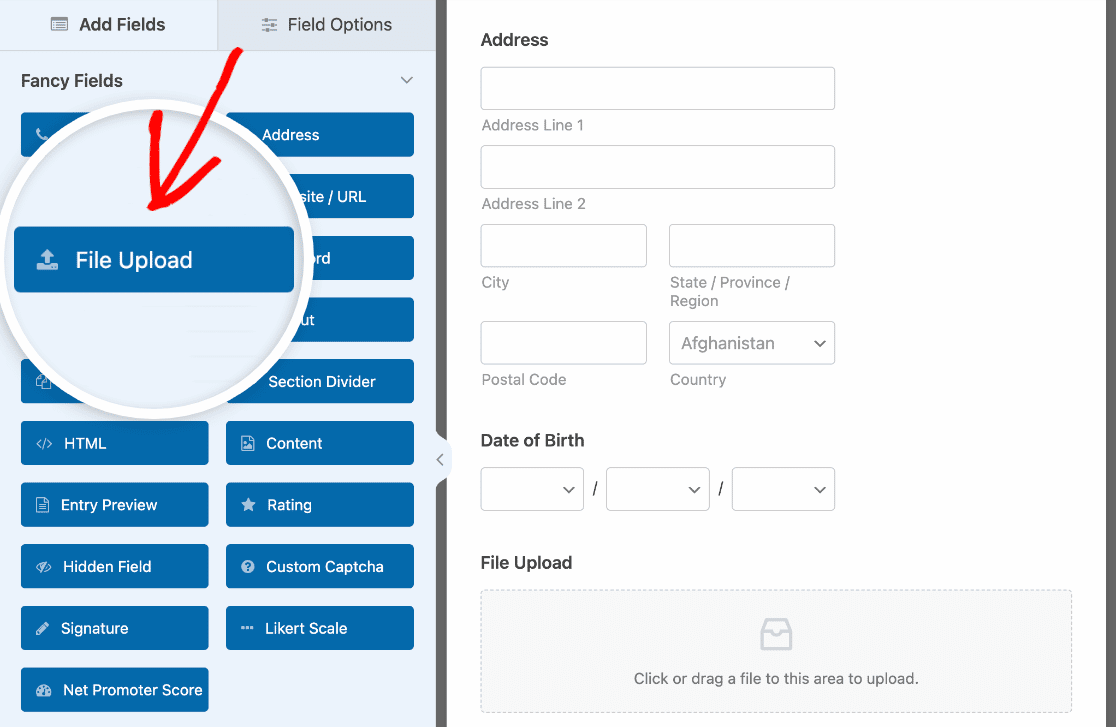
例えば、IDバッジに使用する自分の画像をアップロードしてもらいたい場合、従業員情報フォームテンプレートにファイルアップロードフォームフィールドを追加します。

この方法で、人々は好きな写真を選ぶことができる。ファイルをアップロードするか、ドロップゾーンにドラッグ&ドロップするだけです。さらに、新入社員の写真を撮るためにカメラマンを雇う手間も省ける。
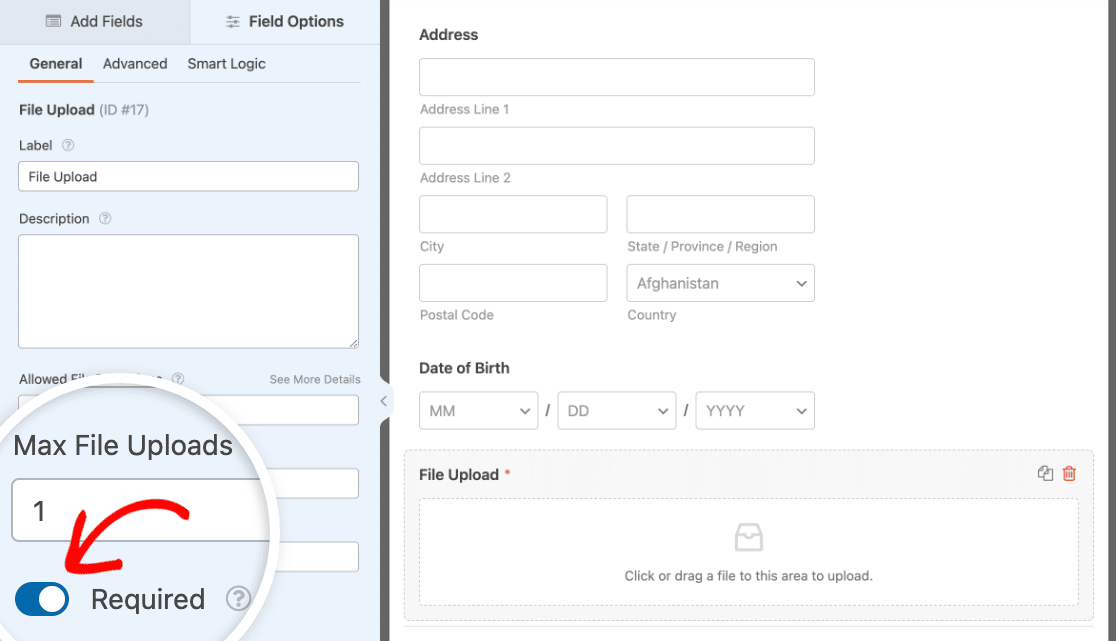
新入社員が写真をアップロードせずに社員情報フォームを送信できないように、必ず「必須」設定をオンにしてください。

従業員情報フォームが思い通りに表示されたら、「保存」をクリックします。
ステップ2:従業員情報フォームの設定
開始するには、設定"一般に進みます。

ここでは以下の設定ができる:
- フォーム名 - 必要であれば、ここでフォーム名を変更してください。
- フォームの説明 -フォームに説明を付けます。
- タグ - WordPressのフォームを整理するためにタグを追加します。
- 送信ボタンテキスト -送信ボタンのコピーをカスタマイズします。
- 送信ボタン処理テキスト -フォームの送信中に表示されるテキストを変更します。
Advanced(上級者向け)セクションを展開すると、こんなこともできる:
- CSS クラスの追加 - カスタム CSS を使用して、フォームまたは送信ボタンのスタイルを設定します。
- URL による事前入力を有効にする -カスタム URL を使用して一部のフィールドを自動的に入力します。
- AJAXフォーム送信を有効にする - ページリロードなしでAJAX設定を有効にします。
- WordPress で入力情報の保存を無効にする -GDPR の要件に準拠するために、IP アドレスやユーザーエージェントなどの入力情報やユーザー情報の保存を無効にすることができます。シンプルなお問い合わせフォームにGDPRの同意フィールドを追加する方法については、ステップバイステップの説明をご覧ください。
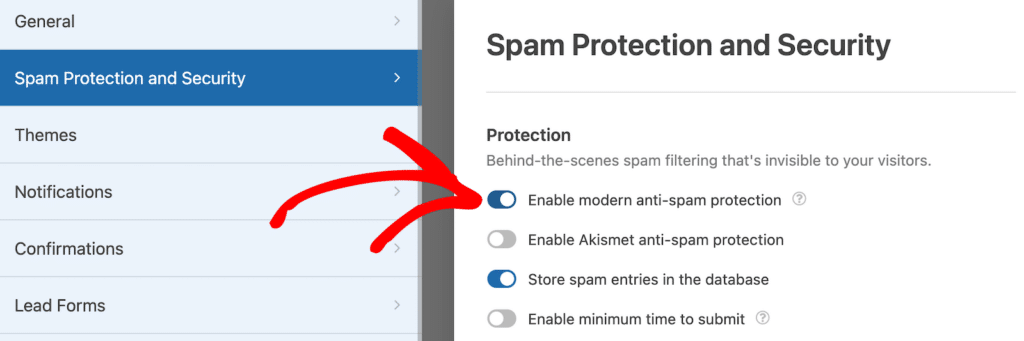
設定が完了したら、スパム対策とセキュリティ設定に移動します。

ここでならできる:
- 最新のスパム対策機能を有効にする -WPFormsに組み込まれたスパム対策機能でコンタクトフォームのスパムを阻止しましょう。スパム対策機能はすべての新規フォームで自動的に有効になります。この機能はバックグラウンドでシームレスに動作し、フォームをスパムから保護します。
- Akismet アンチスパムプロテクションを有効にする -Akismet アンチスパムプラグインを使用している場合、フォームに接続することができます。
- カントリーフィルターを有効にする -特定の国からの投稿をブロックします。
- キーワードフィルタを有効にする -指定した語句を含むエントリーを防ぐ。
お好みのCAPTCHAを設定することもできます。詳しくはフォームスパム対策完全ガイドをご覧ください。
保存をクリックする。
ステップ3:従業員情報フォームの通知設定
通知機能は、あなたのウェブサイトで従業員情報フォームが送信されるたびにメールを送信するのに最適な方法です。

実際、この機能を無効にしない限り、誰かがあなたのサイトでフォームを送信すると、その通知が届きます。
スマートタグを使用すれば、新入社員がフォームに入力した際に通知を送信することもできます。これにより、入力が適切に行われたことが保証されます。
この手順については、WordPressでフォーム通知を設定する方法をご覧ください。
あなたのサイトで新入社員情報フォームが送信されると、複数の通知を送信することができます。例えば、あなた自身、従業員、人事部または他の管理者に通知を送ることができます。
この方法については、WordPressで複数のフォーム通知を送信する方法のステップバイステップのチュートリアルをご覧ください。
最後に、メール全体のブランディングを統一したい場合は、メールテンプレートにカスタムヘッダーを追加する方法をご覧ください。

ステップ4:従業員情報フォームの確認設定
フォームの確認は、あなたのウェブサイトで従業員情報フォームを送信すると、従業員に表示されるメッセージです。このメッセージは、従業員の情報が収集されたことを知らせるとともに、次のステップについて従業員に知らせる機会を提供します。
WPFormsには3つの確認タイプがあります:
- メッセージこれはWPFormsのデフォルトの確認タイプです。誰かが従業員情報フォームを送信すると、フォームが処理されたことを知らせるシンプルな確認メッセージが表示されます。
- ページを表示。この確認タイプは、サイト訪問者をあなたのサイトの特定のウェブページに誘導し、フォーム入力に対するお礼を述べます。この方法については、チュートリアルのサンキューページへのリダイレクトをご覧ください。
- URLに移動(リダイレクト)。このオプションは、サイト訪問者を別のウェブサイトに送りたい場合に使用します。
WPFormsで簡単なフォーム確認を設定し、サイト訪問者があなたのウェブサイトの従業員情報フォームに入力する際に表示されるメッセージをカスタマイズする方法を見てみましょう。
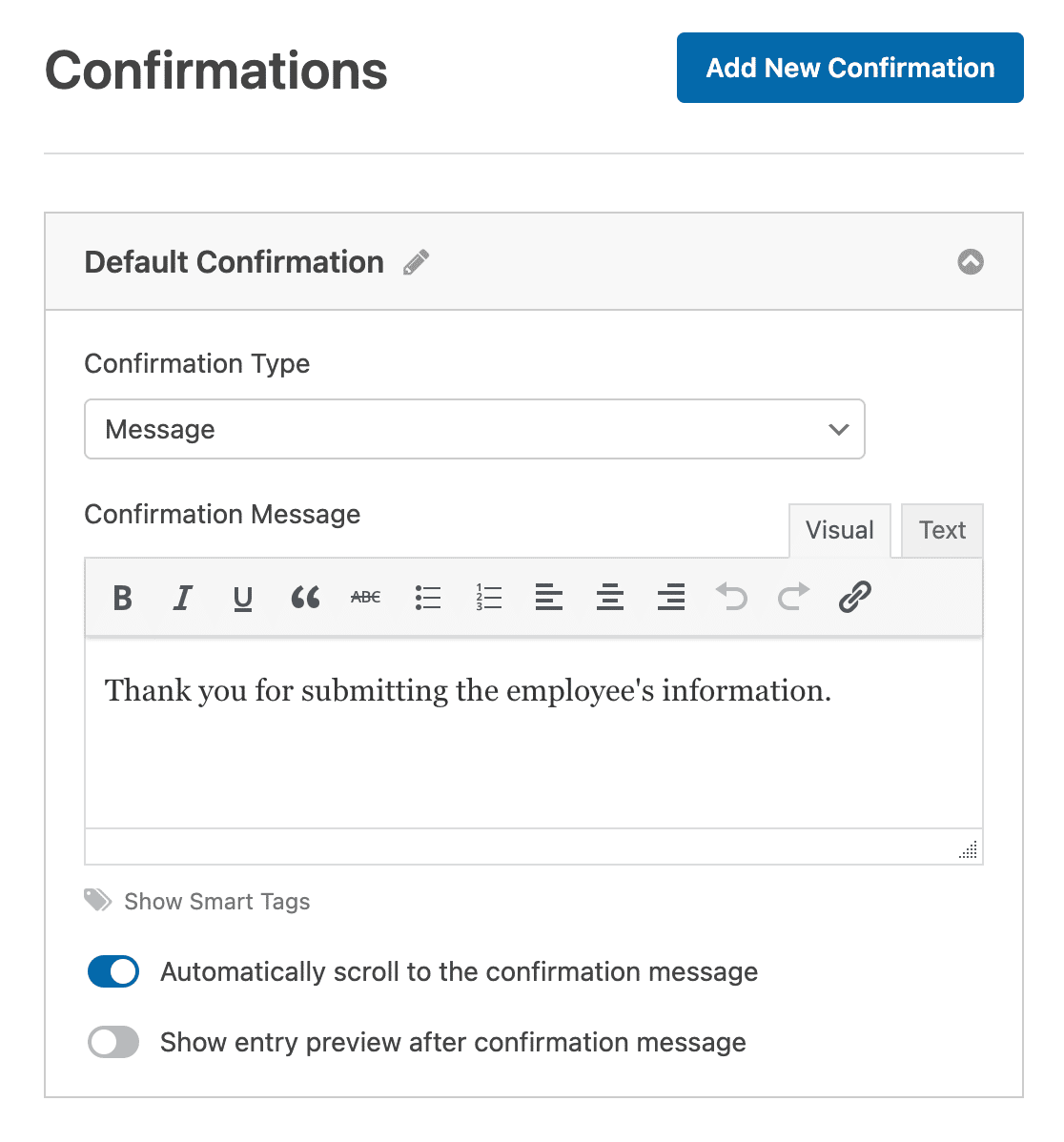
まず、「設定」の「確認」タブをクリックします。
次に、作成したい確認タイプを選択します。この例では、「メッセージ」を選択します。

その後、確認メッセージをお好みに合わせてカスタマイズし、「保存」をクリックします。
サイト訪問者の行動に基づいて異なる確認を表示したい場合は、条件付きフォーム確認の作成方法をお読みください。
ステップ5:従業員情報フォームのアクセス制御の設定
WPForms にはForm Locker アドオンが付属しており、ウェブサイトの所有者にフォームのパーミッションとアクセスコントロールを設定する方法を提供します。
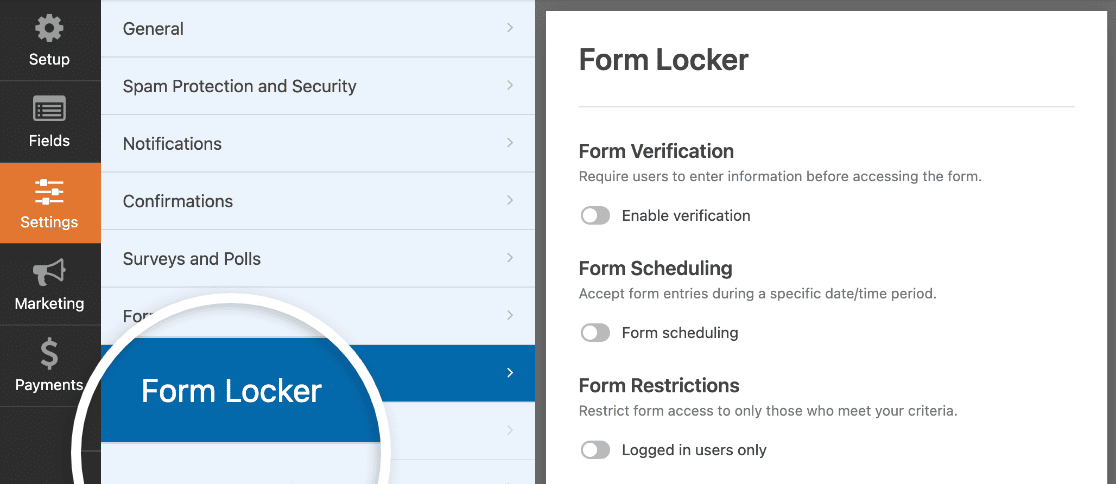
これらの設定にアクセスするには、設定"フォームロッカーにアクセスしてください。

ここでは、4つの異なる設定が表示されます:
- フォームの確認 パスワード保護を有効にして、従業員などパスワードを知っている人だけがフォームに記入できるようにします。
- フォームのスケジューリング: 従業員情報フォームの開始日と終了日をスケジュールします。
- フォームの制限 ウェブサイトにログインした人だけが従業員情報フォームを送信できるようにします。
- エントリーの制限と制約 受け付けるフォームエントリーの数を制限する。
もちろん、これらの設定をすべて使うとは限りません。しかし、スパムフォームの送信を防ぎたいのであれば、従業員がフォームに入力する際にパスワードを要求したり、フォームの送信をログインしている人に制限したりすることは有効です。
ステップ6:ウェブサイトに従業員情報フォームを追加する
従業員情報フォームを作成したら、WordPressウェブサイトに追加する必要があります。
WPFormsを使えば、ブログ記事、ページ、サイドバーウィジェットなど、ウェブサイト上の様々な場所にフォームを追加することができます。
最も一般的な投稿やページの埋め込みオプションを見てみましょう。
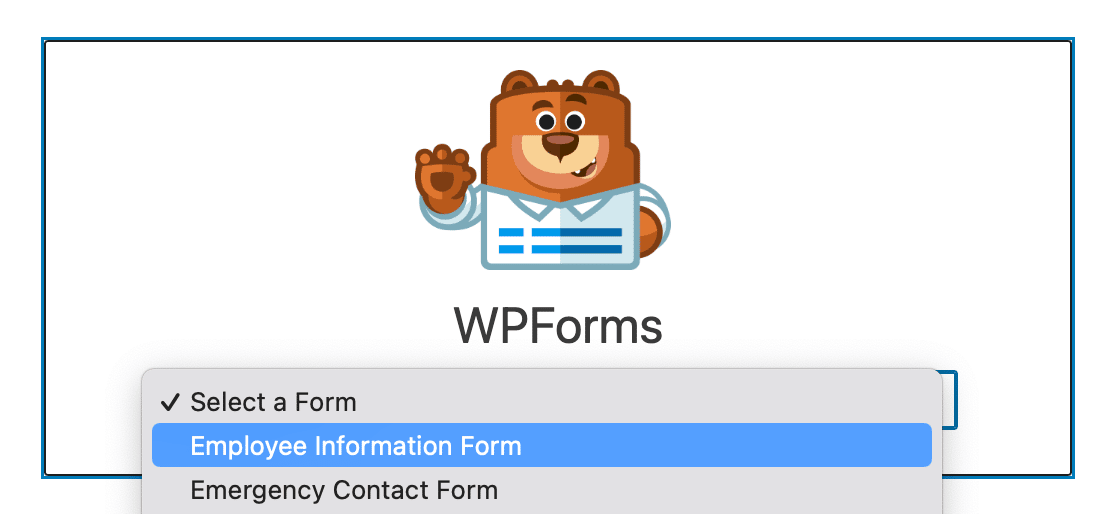
まず、新しいページを作成するか、エディタで既存のページを開きます。そして新しいブロックを追加し、WPFormsを選択します。

WPFormsブロックが表示されたら、ドロップダウンから従業員情報フォームを選択します。

その後、投稿またはページを公開または更新 し、フォームがウェブサイトに表示されるようにします。

従業員はフォームに必要事項を記入し、送信することができます。
次に、リモートワークの設定を改善する
これで完成です!これでWordPressで従業員情報フォームを作成する方法がわかりました。
あなたの会社で働くリモート社員を雇いたいと思っているなら、ビジネスの成功に役立つ最高のリモートワークツールのまとめをご覧ください。
フォームを作る準備はできましたか?最も簡単なWordPressフォームビルダープラグインで今すぐ始めましょう。WPForms Proにはたくさんの無料テンプレートが含まれており、14日間の返金保証がついています。
この記事がお役に立ちましたら、Facebookや TwitterでWordPressの無料チュートリアルやガイドをフォローしてください。



