Riepilogo AI
Compilare un modulo lungo può sembrare una fatica. Quando i visitatori vedono troppi campi stipati in un'unica schermata, è più probabile che abbandonino il sito senza completarlo.
Lavoro con i moduli da anni e, da quello che ho visto, i moduli a più fasi funzionano quasi sempre meglio, soprattutto quando si raccolgono molte informazioni.
Suddividendo il modulo in sezioni, è più facile per le persone concentrarsi, un passo alla volta. In questo modo si aumenta il coinvolgimento e si combatte l'affaticamento da modulo!
Se vi state chiedendo come impostarne uno in WordPress, non preoccupatevi, non è così complicato come sembra. Vi spiegherò come lo faccio di solito utilizzando WPForms.
Crea subito un modulo a più fasi! 🚀
Come creare un modulo multi-fase in WordPress
Ho anche condiviso un video che descrive tutte le istruzioni da seguire per creare un modulo multi-fase in WordPress utilizzando WPForms.
Tuttavia, se preferite le istruzioni scritte, continuate a leggere qui sotto e utilizzate il pratico indice per navigare nella guida.
Passo 1: Installare un plugin per la creazione di moduli in più fasi
Per costruire un modulo a più fasi in WordPress, è necessario un plugin che possa effettivamente svolgere il lavoro pesante, e WPForms è quello per cui garantisco sempre.
Ciò che mi piace di più di WPForms è il numero di modi che offre per creare moduli a più fasi. Non si è bloccati con un solo metodo.
Volete suddividere il modulo in pagine distinte? Basta trascinare il campo Interruzione di pagina. Avete bisogno di guidare gli utenti attraverso una domanda alla volta, come in un imbuto? In questo caso, l'addon Lead Forms è utile.
E se avete poco tempo, potete anche usare il costruttore di moduli AI di WPForms per configurare tutto in pochi secondi. L'ho usato anch'io ed è un vero e proprio risparmio di tempo.

Se non avete ancora installato WPForms, fatelo prima. Ci vuole solo un minuto. Se non siete sicuri di come installare un plugin in WordPress, potete consultare questa guida passo passo.
Una volta installato e pronto per l'uso, avrete tutto ciò che vi serve per iniziare a costruire un modulo a più fasi che funzioni davvero, una sezione alla volta.
Ottenete subito WPForms Pro! 🙂
Passo 2: Creare un nuovo modulo e aggiungere i campi
Ora creiamo il nostro modulo multi-step in WordPress. Dalla vostra dashboard, andate su WPForms " Aggiungi nuovo per creare un nuovo modulo.

Quindi, date un nome al vostro modulo. Potete chiamarlo come volete. Per questa guida, ho chiamato il mio "WordPress Multi Step Form", solo per mantenere le cose chiare.
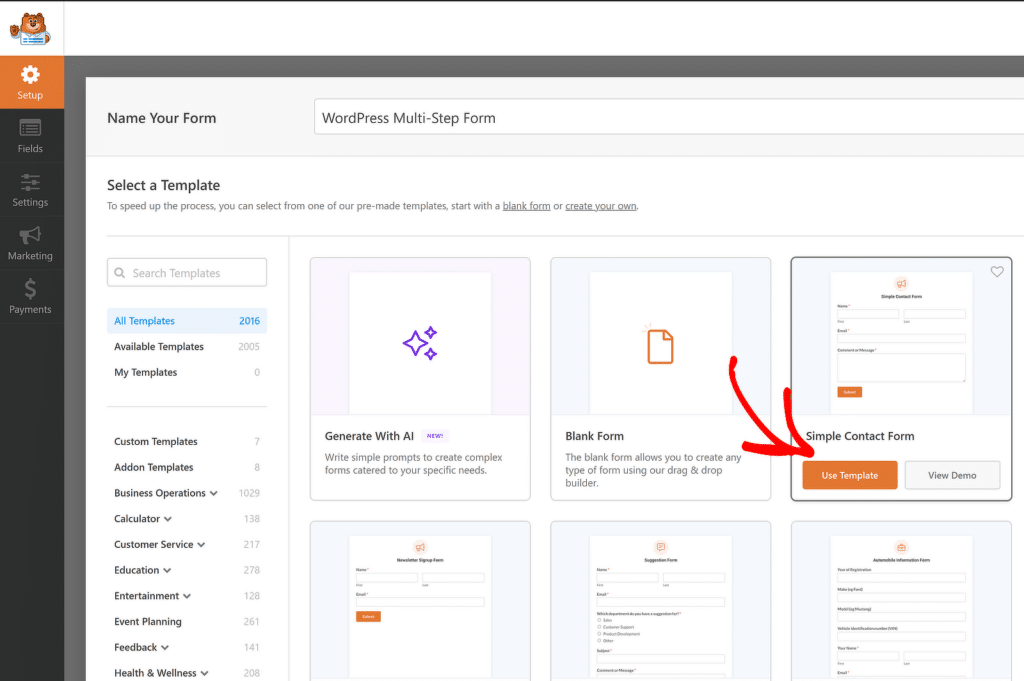
Ora vedrete alcune opzioni. Potete iniziare da zero con il modulo vuoto, ma se volete iniziare rapidamente (cosa che faccio di solito), scegliete un modello come Simple Contact Form e fate clic su Use Template.

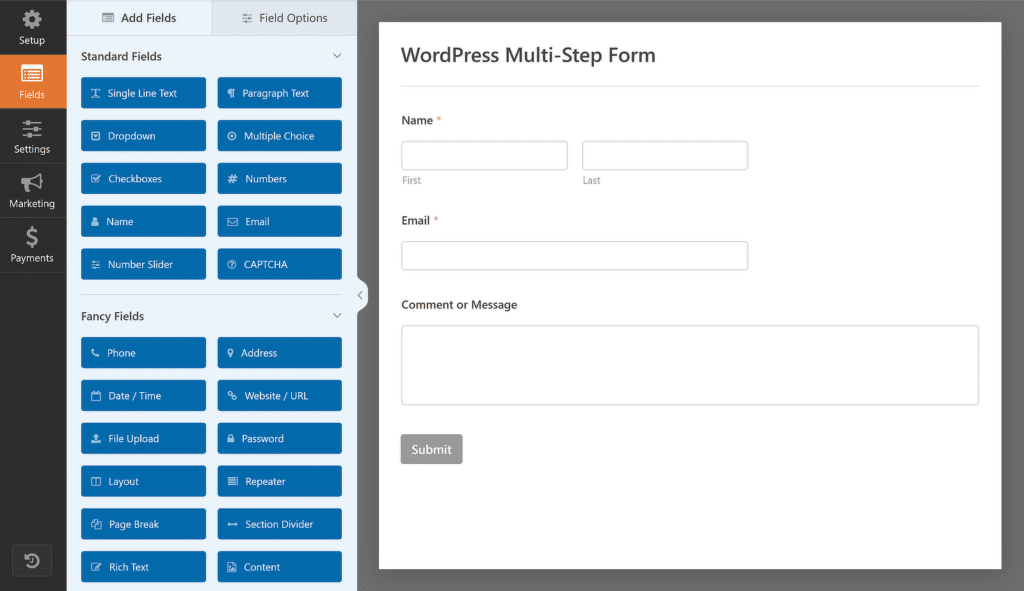
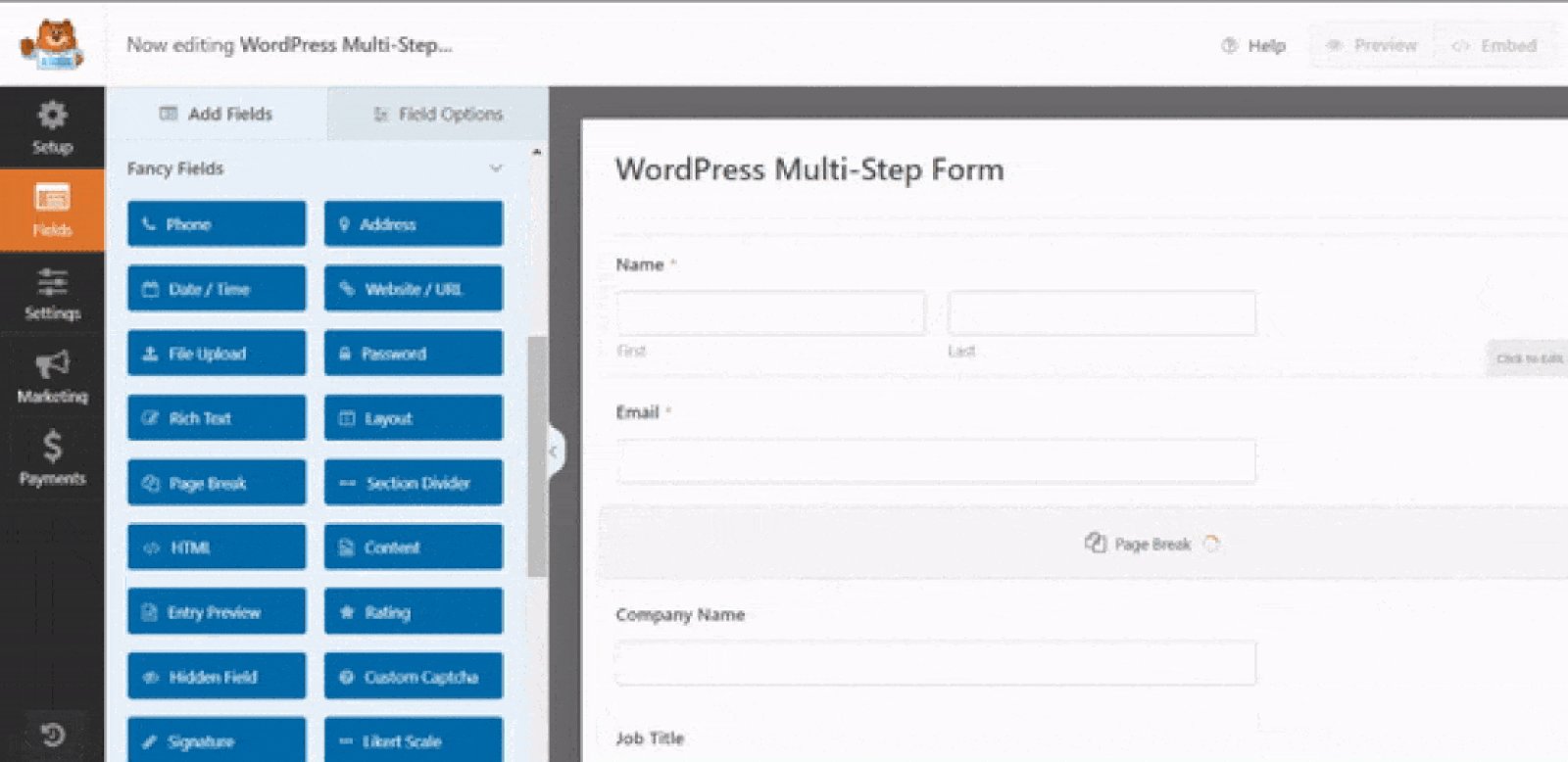
In questo modo si ha una base di partenza per non partire da zero. Una volta aperto il costruttore di moduli, noterete due aree principali. A sinistra, si trova l'elenco dei campi che si possono aggiungere.
Nel frattempo, sul lato destro dello schermo, è possibile vedere un'anteprima modificabile del modulo, dove è possibile trascinare e rilasciare altri campi a proprio piacimento.

Il modulo di contatto semplice è già dotato di elementi di base come nome, e-mail e messaggio. È un buon inizio, ma io ci costruisco sempre sopra in base al tipo di modulo che sto creando.
Per uno dei miei moduli recenti, ho aggiunto alcuni campi:
- Nome della società - Utilizzando il campo di testo a riga singola
- Titolo del lavoro - Utilizzando lo stesso campo di testo a riga singola
- Sito web - Utilizzando il campo Sito web/URL della sezione Campi fantasia
- Settore - Utilizzando un campo Checkbox con scelte come IT, Manufacturing, Retail e Healthcare.
- Paese/Regione - Utilizzando un menu a tendina con opzioni quali Stati Uniti, Canada, Australia e Regno Unito.
- Come ha sentito parlare di noi? - Utilizzando un altro menu a tendina con opzioni quali Google, Facebook e LinkedIn
È possibile fare clic su qualsiasi campo per modificarlo o aggiungerne di propri. L'idea è quella di raccogliere le informazioni effettivamente necessarie. Niente di più, niente di meno.
Una volta che i campi sono stati posizionati, si è pronti per iniziare a suddividere il modulo in fasi. È qui che le cose iniziano a farsi interessanti.
Passo 3: suddividere il modulo in più parti
Ora che il vostro modulo è pronto, è il momento di dividerlo in parti più piccole e, credetemi, WPForms rende questa parte piuttosto facile. Ci sono un paio di modi diversi per farlo, a seconda di ciò che si vuole ottenere.
Se si desidera suddividere il modulo in sezioni con una barra di avanzamento e pulsanti indietro/successivi, il campo Interruzione di pagina è la soluzione ideale. Lo uso quasi sempre quando costruisco moduli più lunghi in cui gli utenti devono vedere a che punto sono.
Ma se siete più orientati alla creazione di moduli che pongono una domanda alla volta, vi conviene dare un'occhiata al Lead Formson Addon. L'ho usato quando avevo bisogno di un layout più mirato, soprattutto su mobile, e funziona molto bene.
Infine, è possibile creare l'intero modulo in più fasi utilizzando il costruttore di moduli AI. Non è necessario sceglierne subito uno. Vi illustrerò tutte le opzioni in modo che possiate scegliere quella più adatta al vostro modulo.
Metodo 1: Aggiungere il campo dell'interruzione di pagina
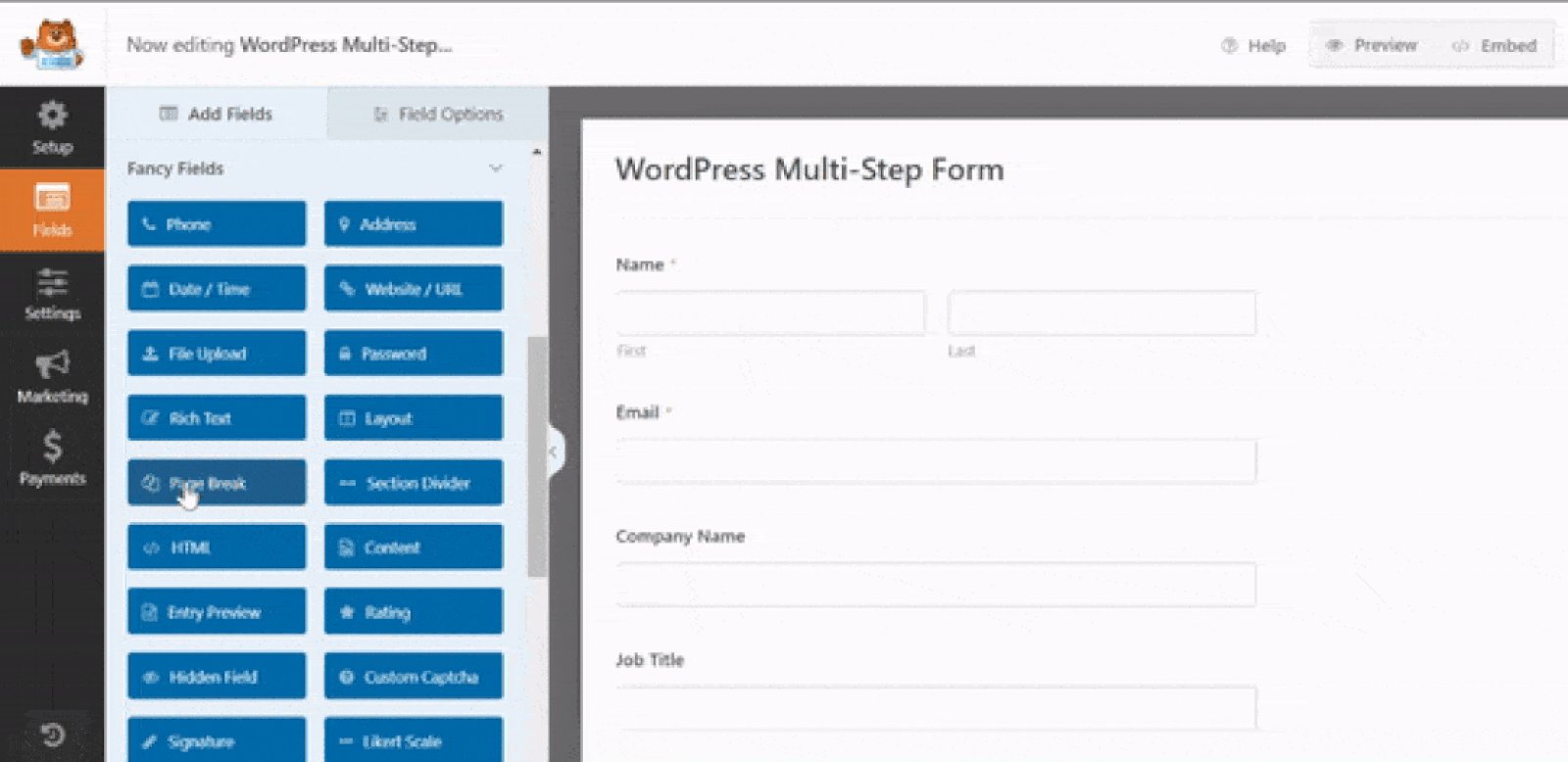
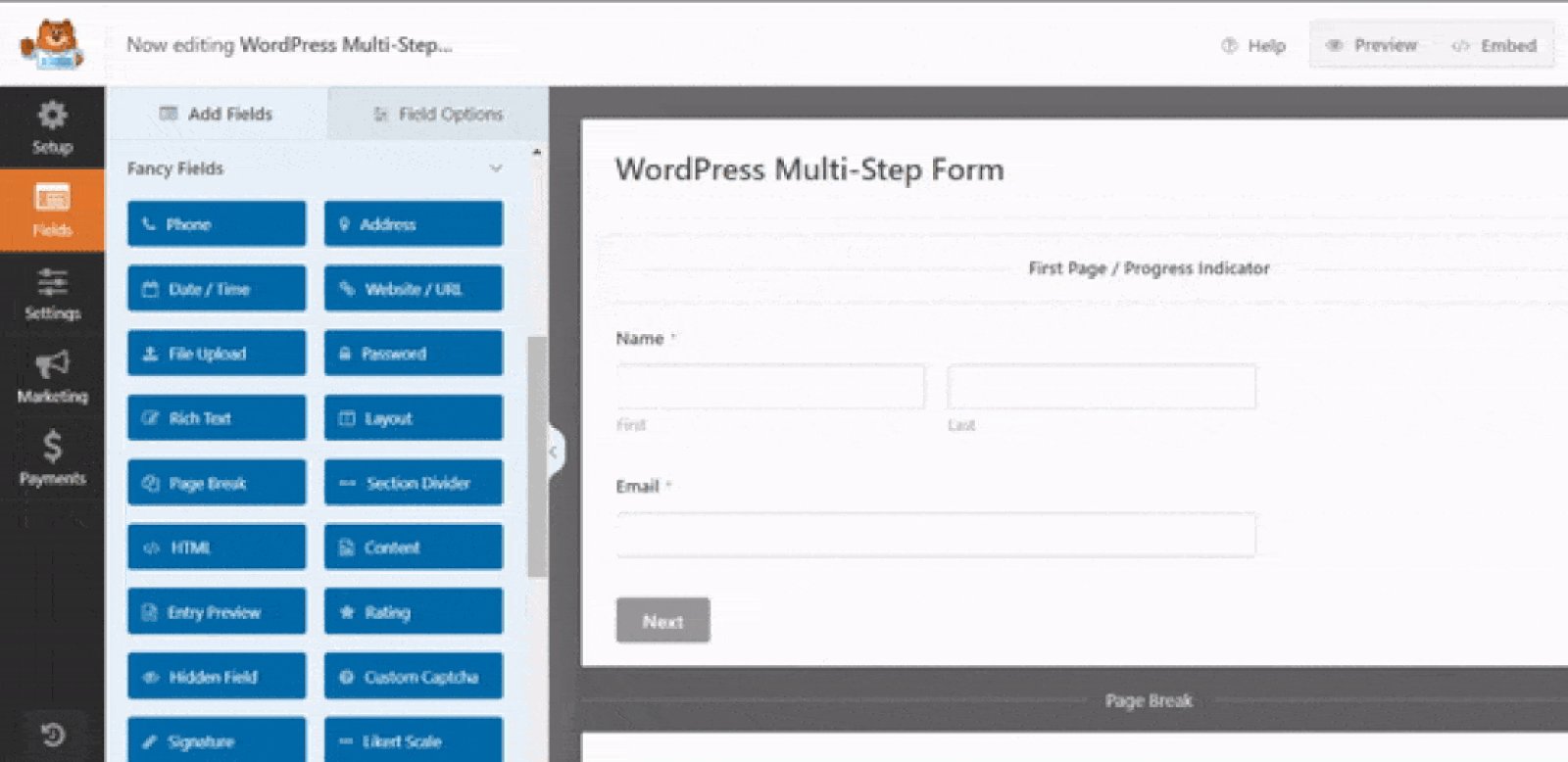
Dopo aver aggiunto e personalizzato tutti i campi del modulo, è necessario aggiungere al sito il campo del modulo Interruzione di pagina. Ogni volta che si aggiunge un'interruzione di pagina, il modulo si divide e viene creata una nuova pagina.
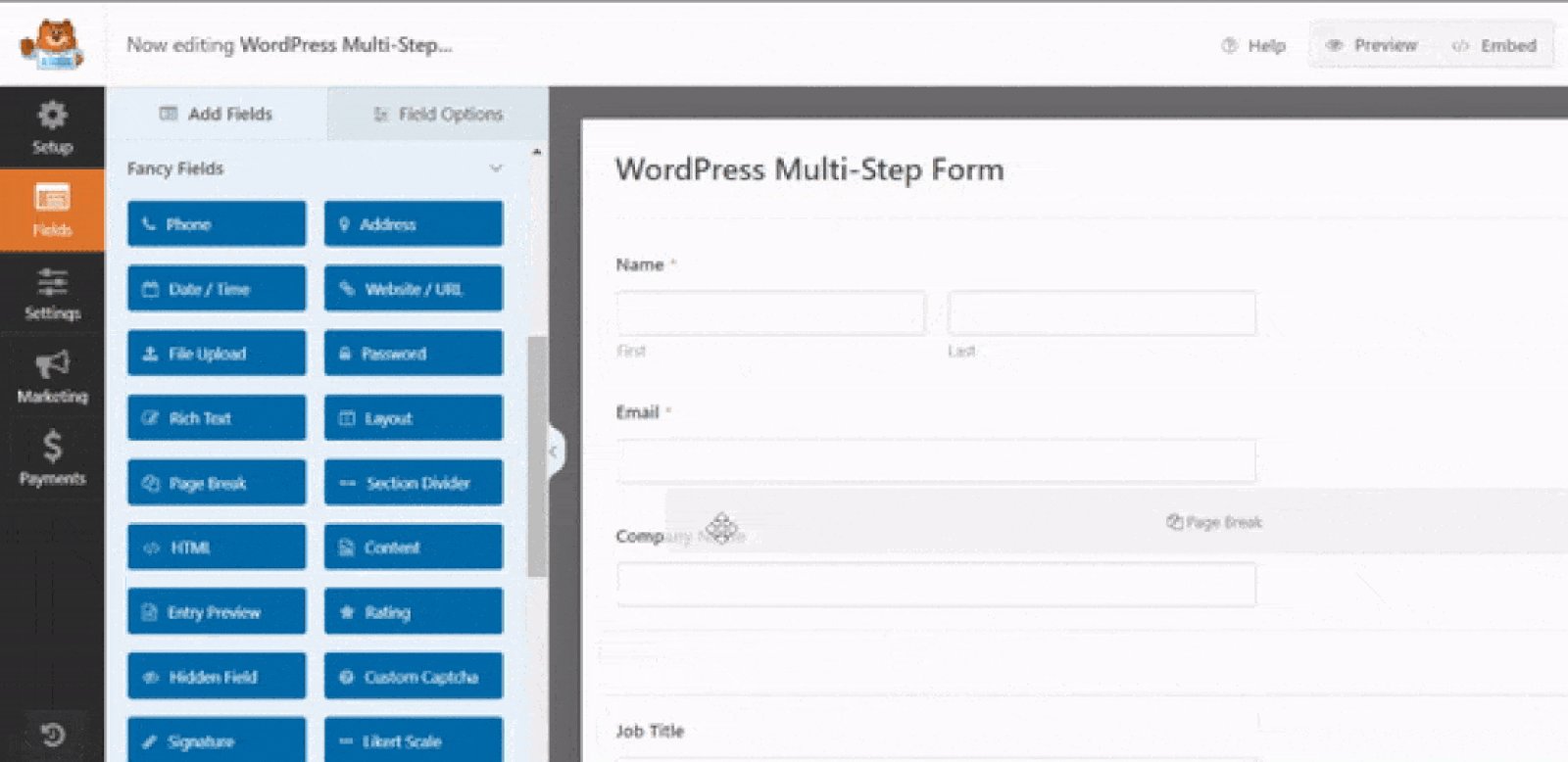
Per iniziare a dividere il modulo, trascinare il campo del modulo Interruzione di pagina, che si trova sotto Campi fantasia, dal pannello di sinistra a quello di destra.
Assicuratevi di posizionarlo esattamente nel punto in cui volete che avvenga la prima interruzione. Di solito penso al flusso delle domande prima di aggiungerlo, per evitare confusione in seguito.

"💡 Suggerimento per i professionisti: Utilizzate sezioni logiche per le interruzioni di pagina per un'esperienza utente intuitiva e senza attriti. Ad esempio, raggruppate le informazioni personali in una pagina, le preferenze in un'altra e le domande dettagliate nell'ultima pagina per evitare di sovraccaricare gli utenti".
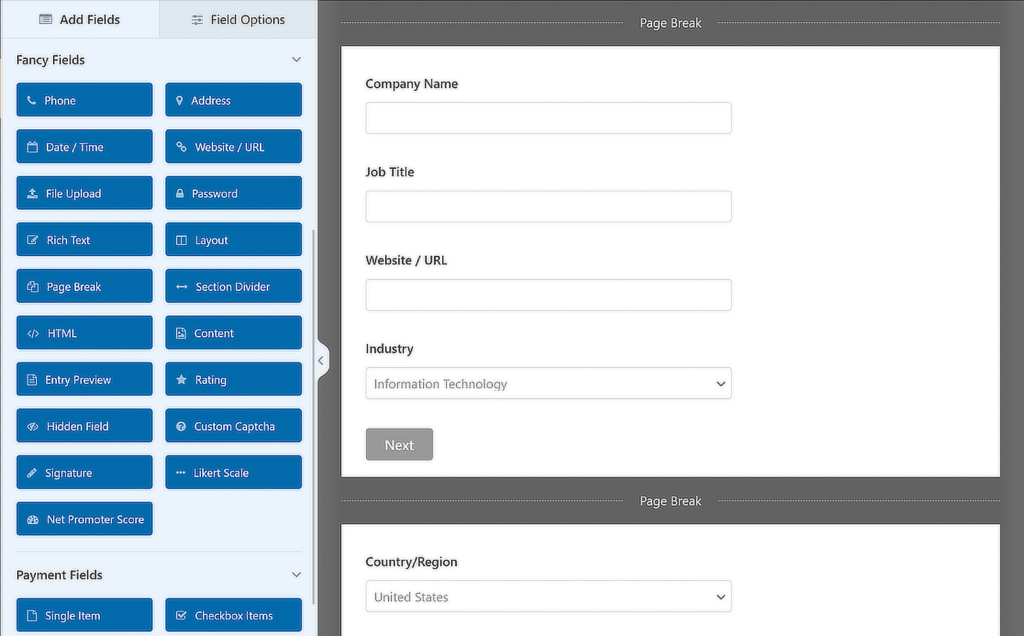
Se il modulo è composto da più di due parti, basta ripetere lo stesso passaggio ovunque sia necessaria la pausa successiva. WPForms non limita il numero di passi che si possono creare, quindi siete liberi di creare tutte le sezioni che vi servono.
Detto questo, ho scoperto che un numero minore di passi tende a funzionare meglio. Cercate di non esagerare, perché troppe pagine possono stancare le persone e farle abbandonare a metà strada.

Una volta che i passi sono stati completati, è possibile modificare la barra di avanzamento nel modo desiderato. Io la modifico sempre un po' per mantenere gli utenti in carreggiata.
Personalizzare la barra di avanzamento dei moduli multipagina
Quando qualcuno inizia a compilare un modulo lungo, è molto utile mostrargli a che punto è. Utilizzando un indicatore di avanzamento sul modulo, è possibile far conoscere agli utenti le diverse sezioni del modulo.
In questo modo, sapranno sempre a che punto sono del modulo e quanto gli resta da compilare prima di fare clic su Invia.
Per rendere le cose più semplici, WPForms è dotato di tre diverse barre di indicatori in stile breadcrumb per i vostri moduli a più fasi:
- Connettori: mostra una barra di collegamento e i titoli delle pagine di ogni parte del modulo.
- Cerchi: mostra un cerchio e il titolo della pagina per ogni pagina del modulo a più fasi.
- Barra di avanzamento: indica l'avanzamento del modulo man mano che l'utente lo compila.
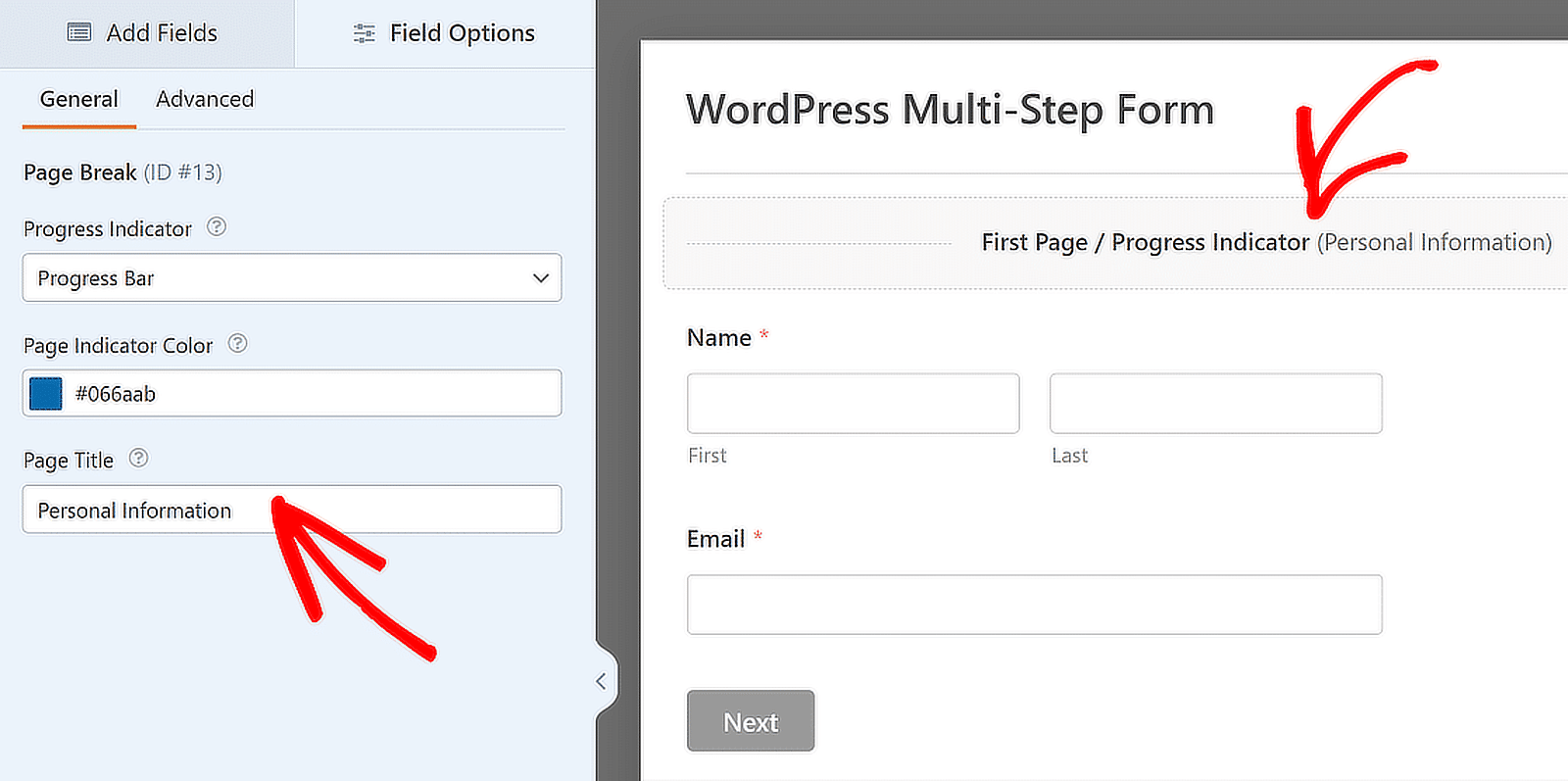
Per personalizzare la barra di avanzamento e il titolo della prima pagina del modulo multifase, fare clic sulla sezione Interruzione prima pagina.
Nel riquadro di anteprima apparirà un nuovo pannello. Da qui è possibile:
- Scegliere il tipo di Indicatore di avanzamento desiderato
- Modificare il colore dell'indicatore di pagina attraverso uno strumento di selezione del colore
- Modificate il titolo della pagina in modo che gli utenti sappiano in quale parte del modulo si trovano se scegliete l'opzione Cerchi o Connettori.

💬 S uggerimento utile: Una barra di avanzamento con etichette chiare può ridurre in modo significativo l'abbandono dei moduli e creare aspettative corrette fin dall'inizio. Usatela in modo intelligente!
Personalizzare il titolo della pagina successiva e il testo del pulsante
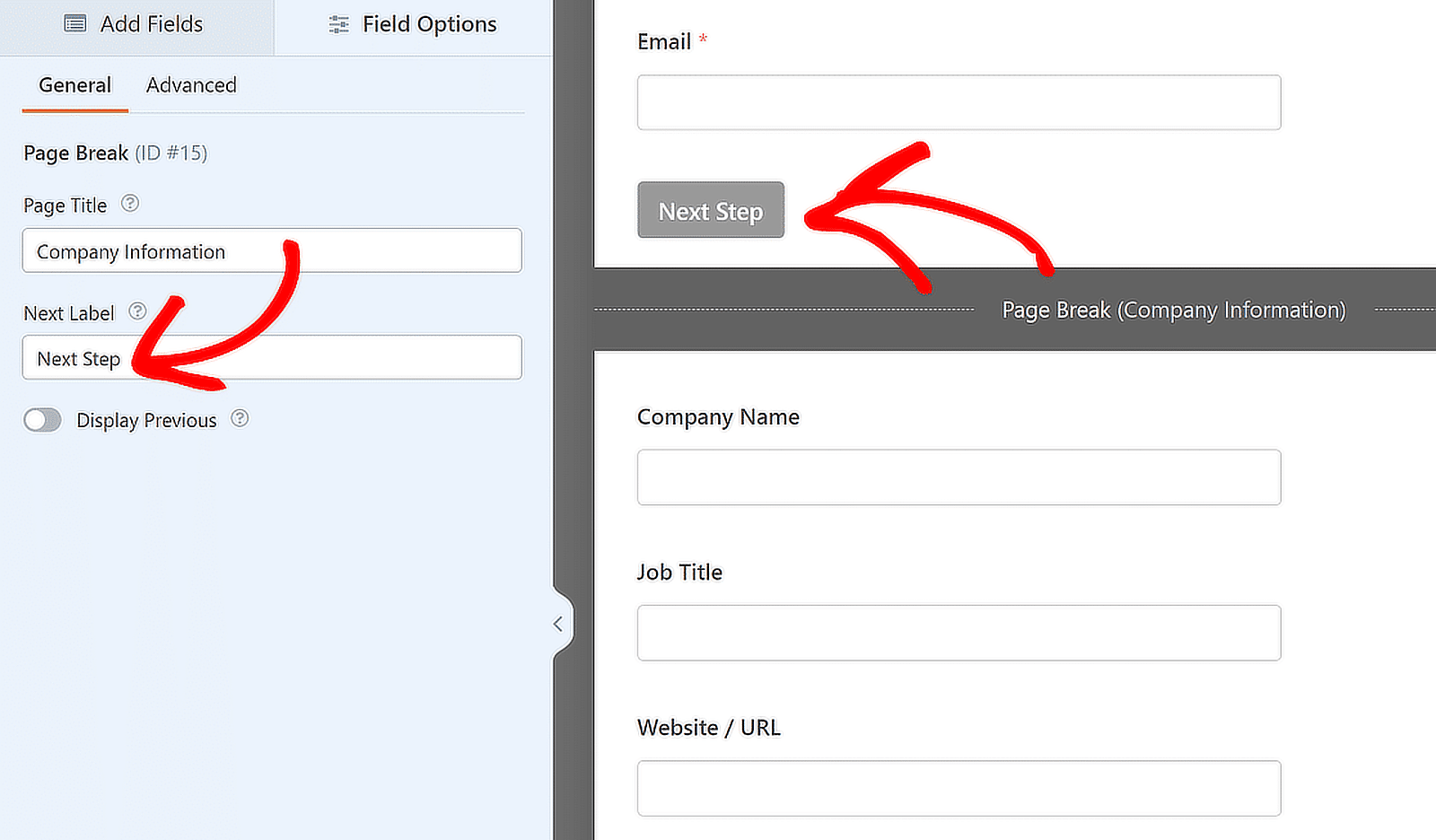
Per personalizzare il titolo della pagina successiva e il pulsante che porta i visitatori del sito alla pagina successiva del modulo, fare clic sulla sezione Interruzione di pagina creata.

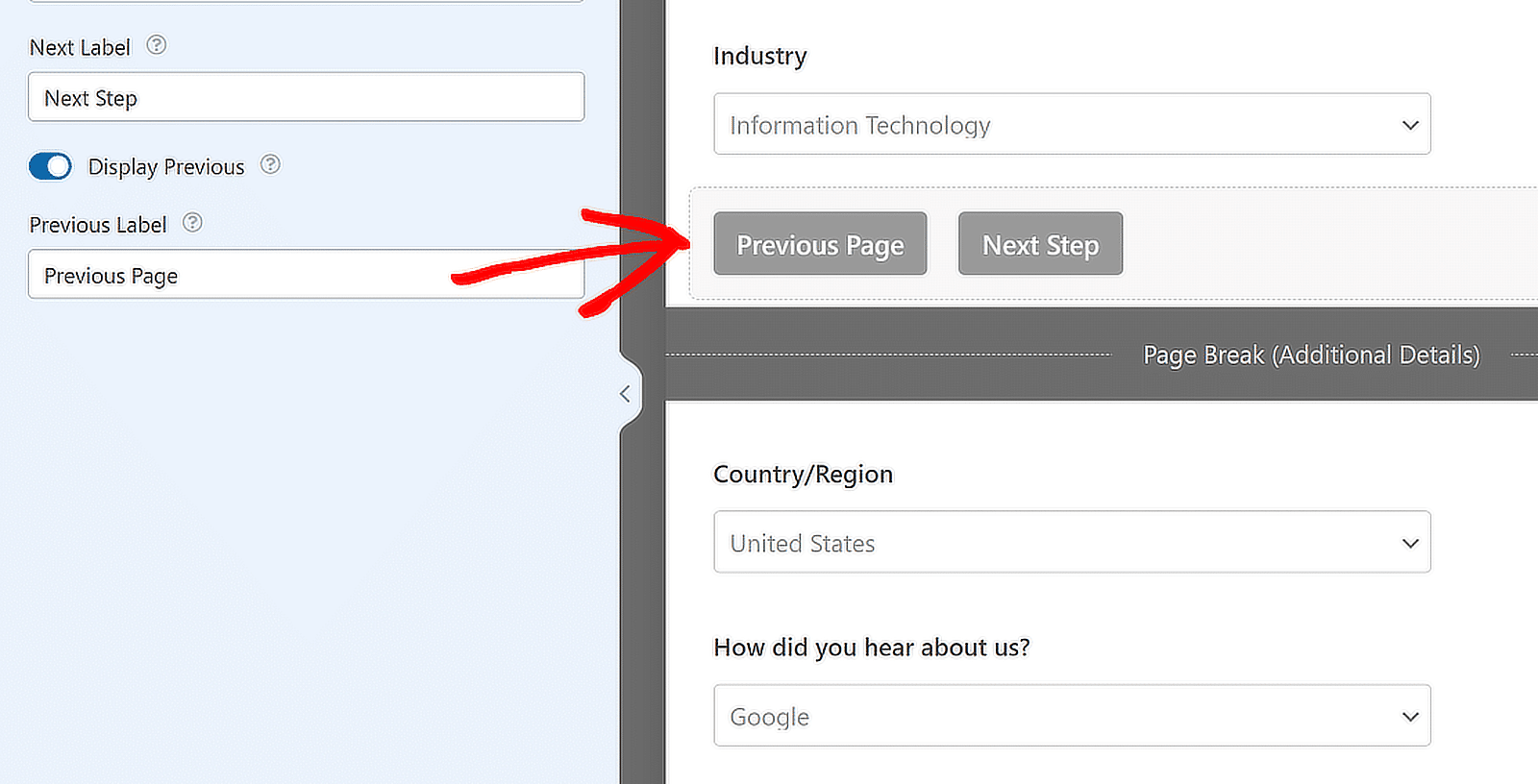
È inoltre possibile attivare la funzione che consente di mostrare ai visitatori del sito un pulsante Pagina precedente. In questo modo possono tornare alla pagina precedente del modulo se ne hanno bisogno.

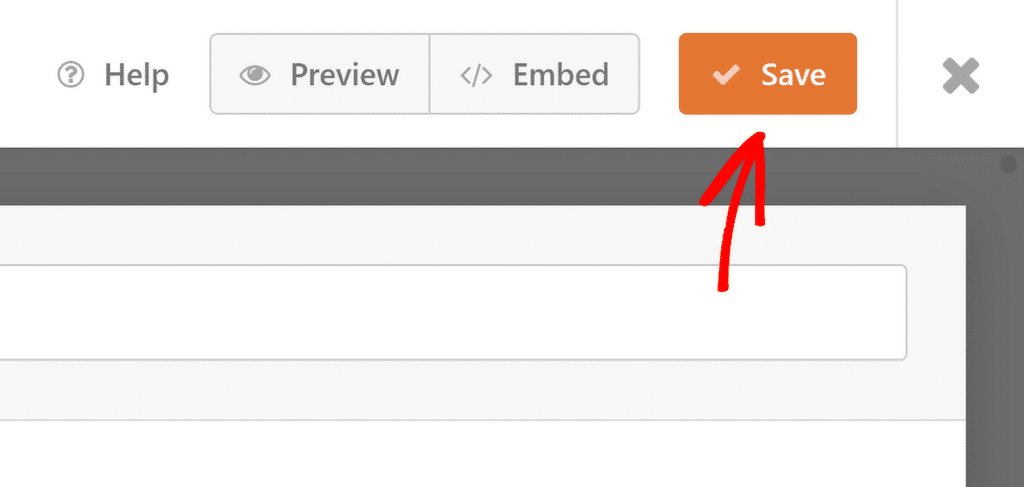
In questo modo, si avrà la possibilità di modificare il testo utilizzando il pulsante. Una volta terminata la creazione di tutte le interruzioni di pagina, fare clic su Salva.
Metodo 2: utilizzare l'addon Lead Forms
Mentre il campo Interruzione di pagina funziona bene per la maggior parte dei moduli a più fasi, a volte è necessario qualcosa di più mirato, soprattutto se l'obiettivo è quello di raccogliere lead una domanda alla volta.
È qui che l'addon Lead Forms può essere davvero d'aiuto. Ho usato questo addon quando volevo guidare i visitatori attraverso passaggi brevi e mirati, come un quiz o un rapido modulo di iscrizione.
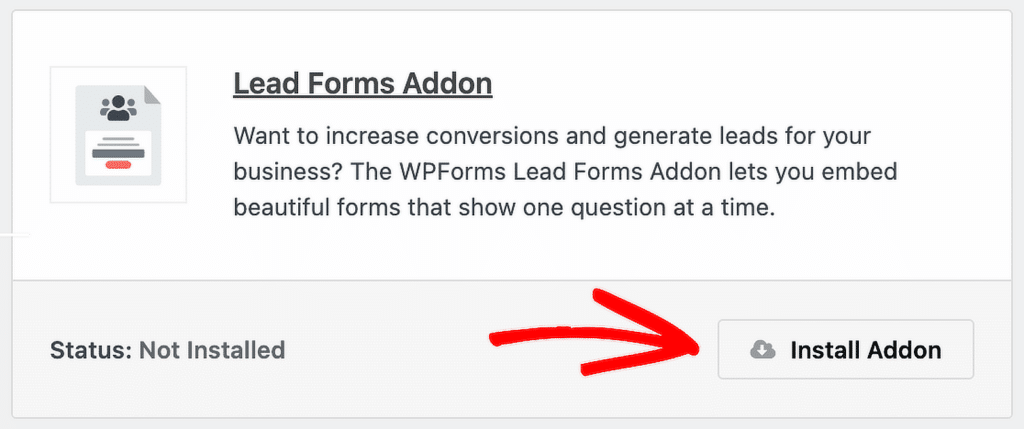
Per iniziare, accedete alla vostra dashboard di WordPress e andate su WPForms " Addons. Nella barra di ricerca, digitate Lead Forms. Una volta visualizzato, fate clic su Installa addon e poi su Attiva.

Abilita la modalità Lead Form
Una volta installato e attivato il Lead Forms Addon, tornate al modulo su cui state lavorando.
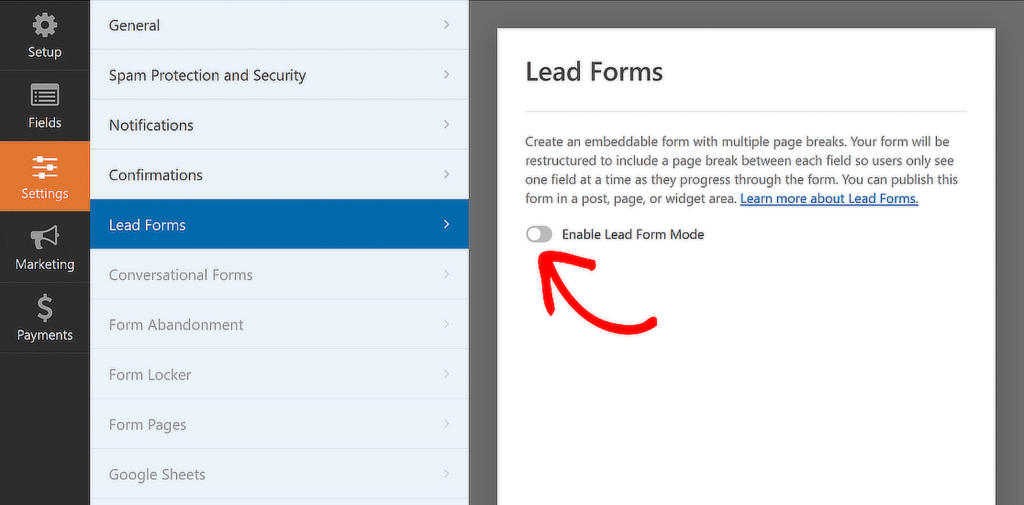
Fare clic sulla scheda Impostazioni all'interno del costruttore di moduli, quindi scegliere Moduli di compilazione dal menu. Vedrete un'opzione chiamata Abilita la modalità Lead Form. Attivatela.

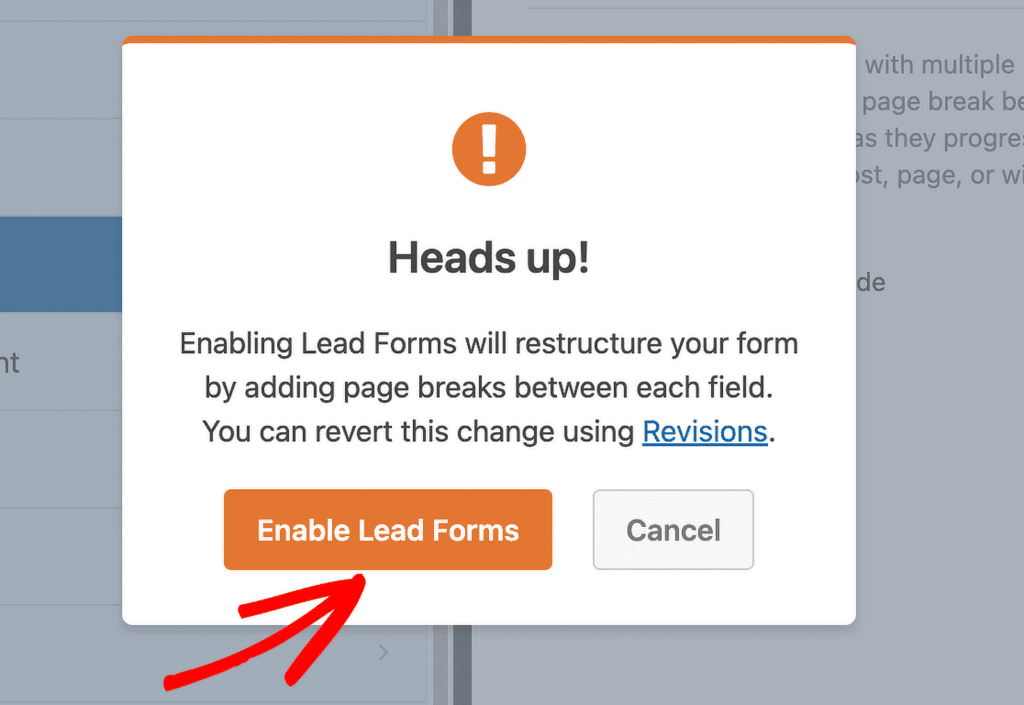
A questo punto, apparirà un messaggio che informa che il layout del modulo sta per essere modificato. È normale. Fare clic sul pulsante Abilita moduli di piombo per continuare.

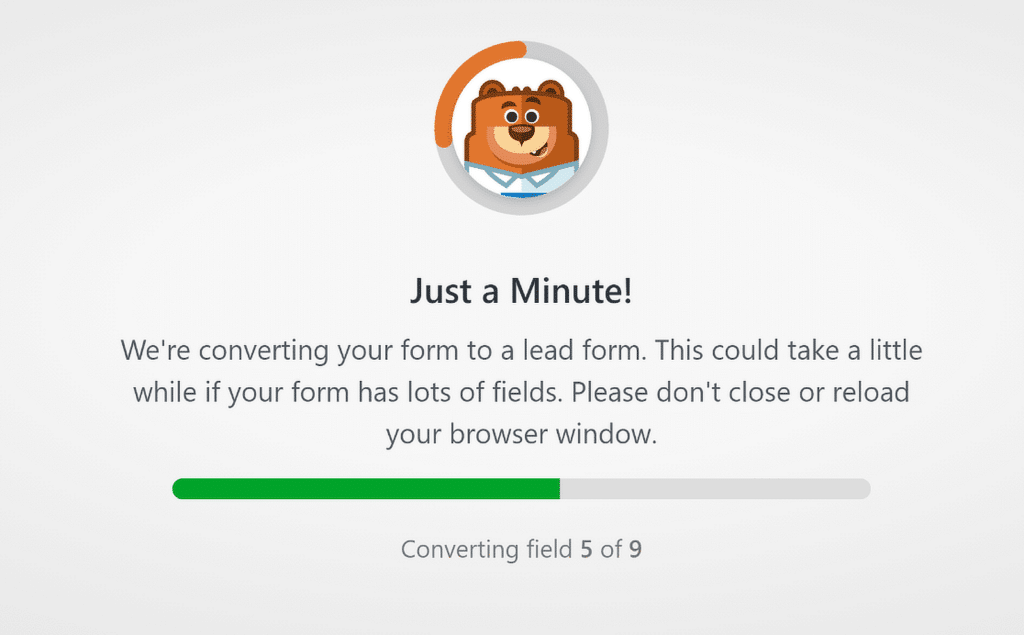
L'ho fatto molte volte e, a meno che il vostro modulo non sia pieno di campi, il passaggio avviene di solito in pochi secondi. WPForms ora suddivide automaticamente il modulo in fasi.

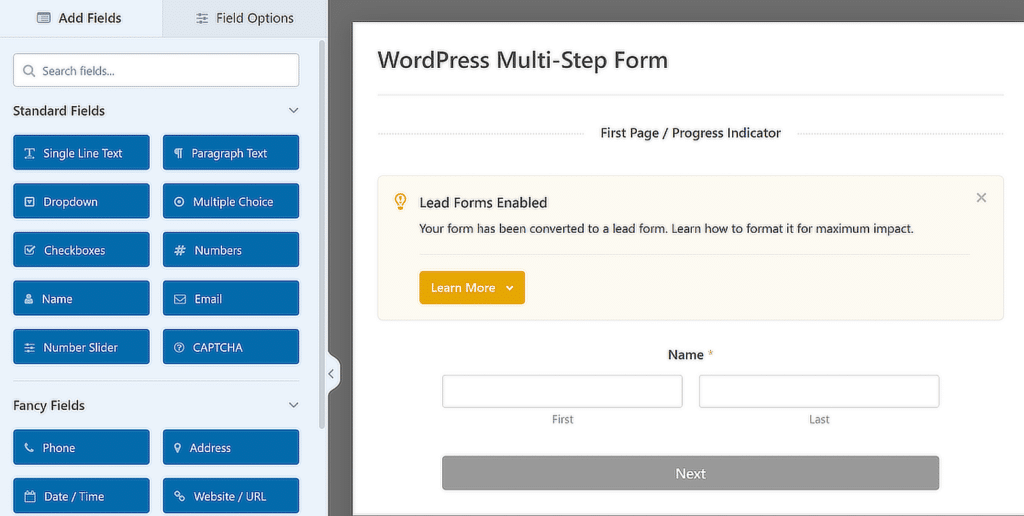
Una volta terminato, il modulo verrà ristrutturato in sezioni ordinate e individuali. È ancora possibile trascinare le cose, aggiungere nuovi campi o modificare l'ordine, in base a ciò che funziona meglio per il vostro flusso.

Una volta impostato il modulo, è possibile modificarne l'aspetto sul sito. Questo è uno dei motivi per cui mi piace usare l'addon Lead Forms.
Stile del vostro modulo di candidatura
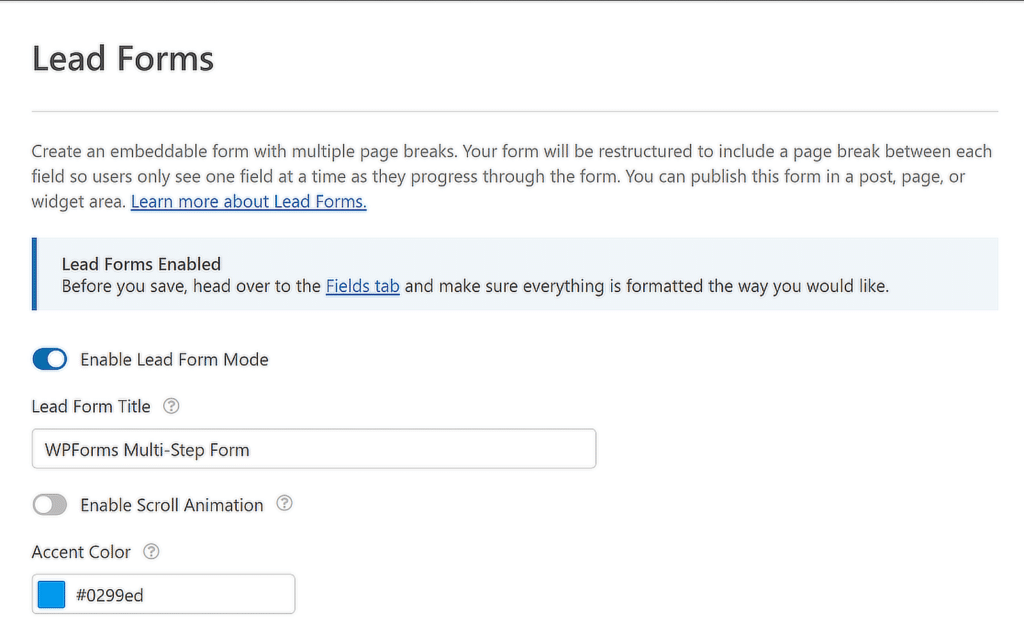
Nelle impostazioni di Lead Forms si trovano diverse opzioni per aggiornare il design. Queste modifiche verranno visualizzate sul front-end e contribuiranno a dare al modulo un aspetto più curato senza bisogno di codice.
Ecco cosa potete controllare:
- Titolo del modulo: È possibile aggiungere un titolo personalizzato nella parte superiore del modulo. Di solito uso questo spazio per dare agli utenti una rapida idea dello scopo del modulo.
- Colore d'accento: cambia l'aspetto dei pulsanti, delle linee di avanzamento e delle icone. Il selezionatore di colori incorporato consente di abbinare facilmente lo stile del sito.
- Animazione di scorrimento: Quando è attivata, gli utenti vengono riportati all'inizio del modulo dopo aver fatto clic sul pulsante "Avanti". L'ho trovata utile per le pagine più lunghe, in cui il modulo potrebbe altrimenti sembrare disarticolato.

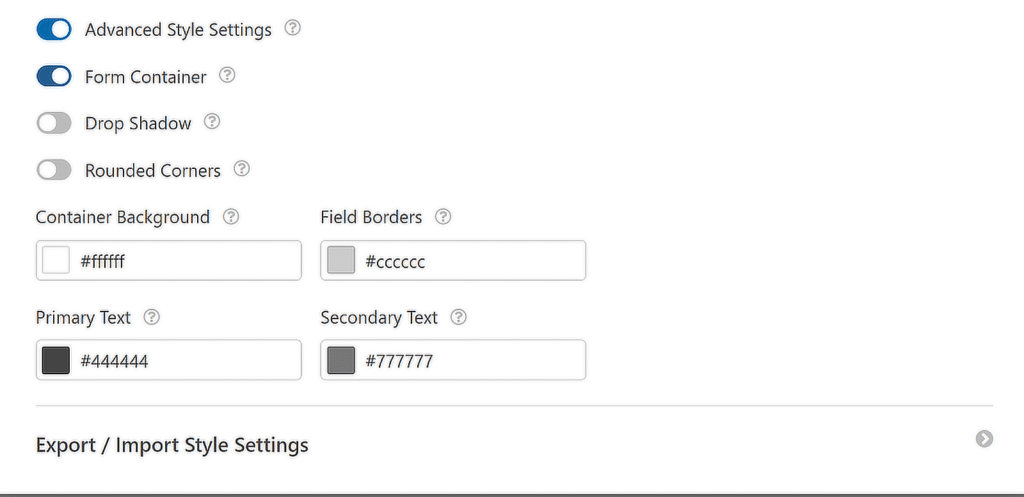
Il modulo Lead può essere ulteriormente personalizzato con l'aiuto di impostazioni aggiuntive. . Per accedere a queste impostazioni, è necessario attivare le Impostazioni di stile avanzate.
Per separare il modulo Lead dagli altri elementi della pagina, è possibile attivare l'opzione Contenitore modulo, che lo racchiuderà in un contenitore.

Metodo 3: Generare un modulo con l'intelligenza artificiale
Se non volete costruire il vostro modulo da zero, potete lasciare che l'intelligenza artificiale lo faccia per voi. Ho usato questa funzione diverse volte quando avevo bisogno di preparare un modulo in fretta e sinceramente è uno degli strumenti più pratici del costruttore.
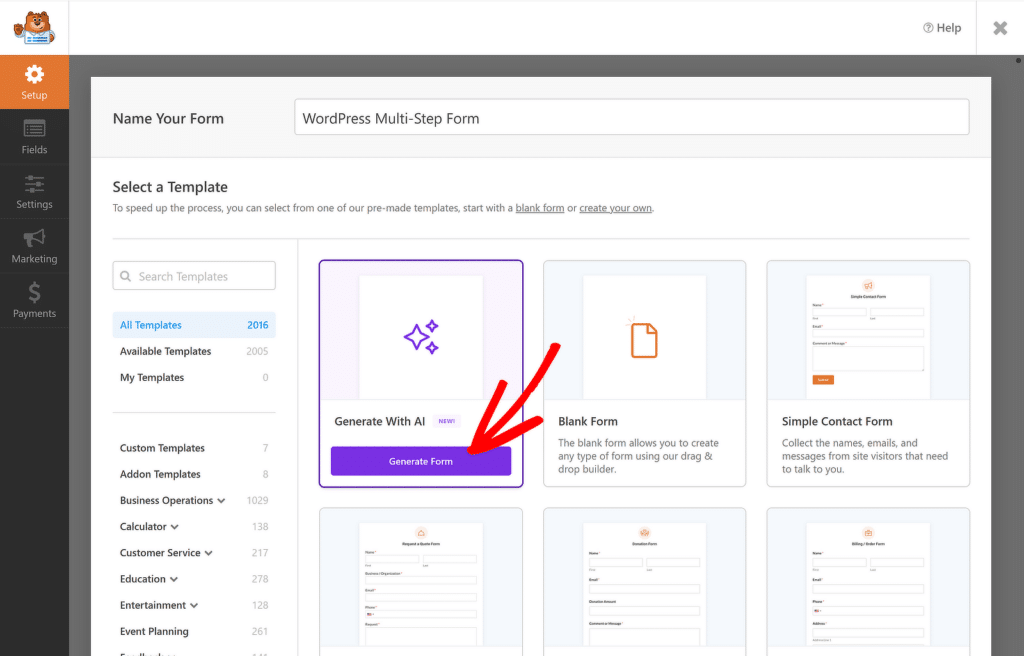
Iniziare andando su WPForms " Aggiungi nuovo e passare il mouse sul pulsante viola Genera con AI . Quindi, fare clic sul pulsante Genera modulo per passare al costruttore di moduli AI.

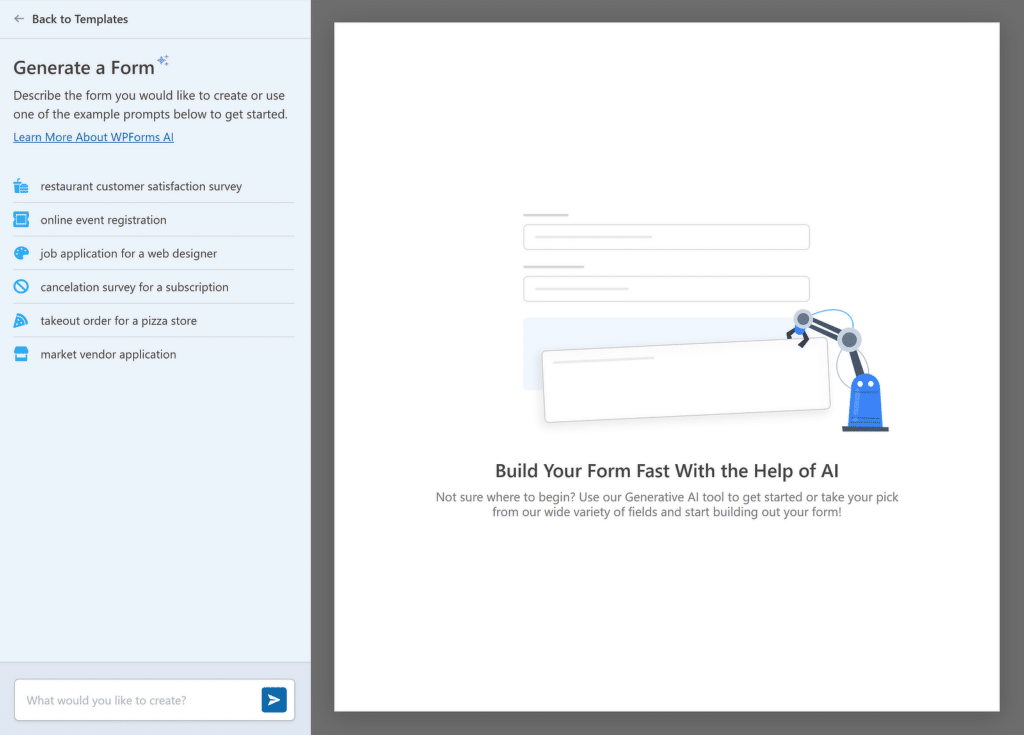
Qui è possibile descrivere il tipo di modulo desiderato. È possibile digitare la propria richiesta o scegliere tra i suggerimenti a sinistra, come la registrazione a un evento o un sondaggio di feedback per i clienti.

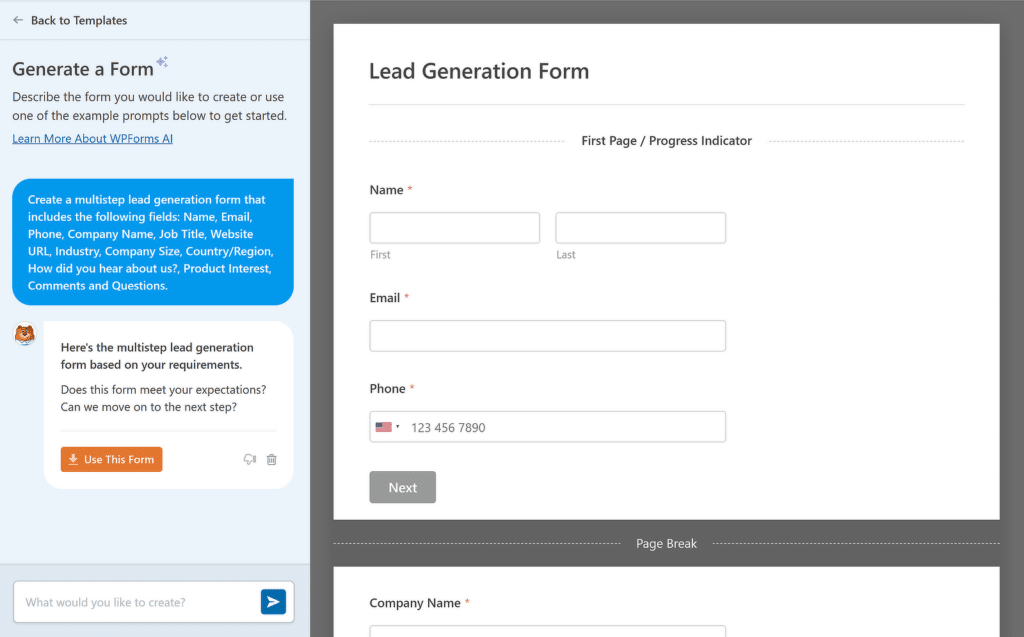
Una volta inserita la richiesta, qualcosa come "Crea un modulo di generazione di lead a più fasi con campi per nome, e-mail, azienda, paese, interesse per il prodotto", l'intelligenza artificiale impiega pochi secondi a costruirlo per voi.
L'aspetto più interessante è che non scarica tutti i campi in un unico lungo modulo. Se la richiesta comprende più argomenti, lo strumento utilizza automaticamente le interruzioni di pagina per suddividere il modulo in fasi.

È possibile visualizzare l'anteprima di tutto. Se il modulo sembra buono, fate clic su Usa questo modulo e verrà caricato nel costruttore, dove potrete apportare modifiche, riorganizzare i campi o modificare i titoli delle sezioni.
Ho usato questo metodo quando avevo poco tempo o dovevo costruire qualcosa da testare. Elimina le congetture e fornisce un solido punto di partenza in pochi secondi.
Una volta apportate le modifiche al modulo generato dall'intelligenza artificiale, assicurarsi di premere Salva. È facile dimenticare questo passaggio, l'ho imparato a mie spese!

Passo 4: personalizzare notifiche e conferme
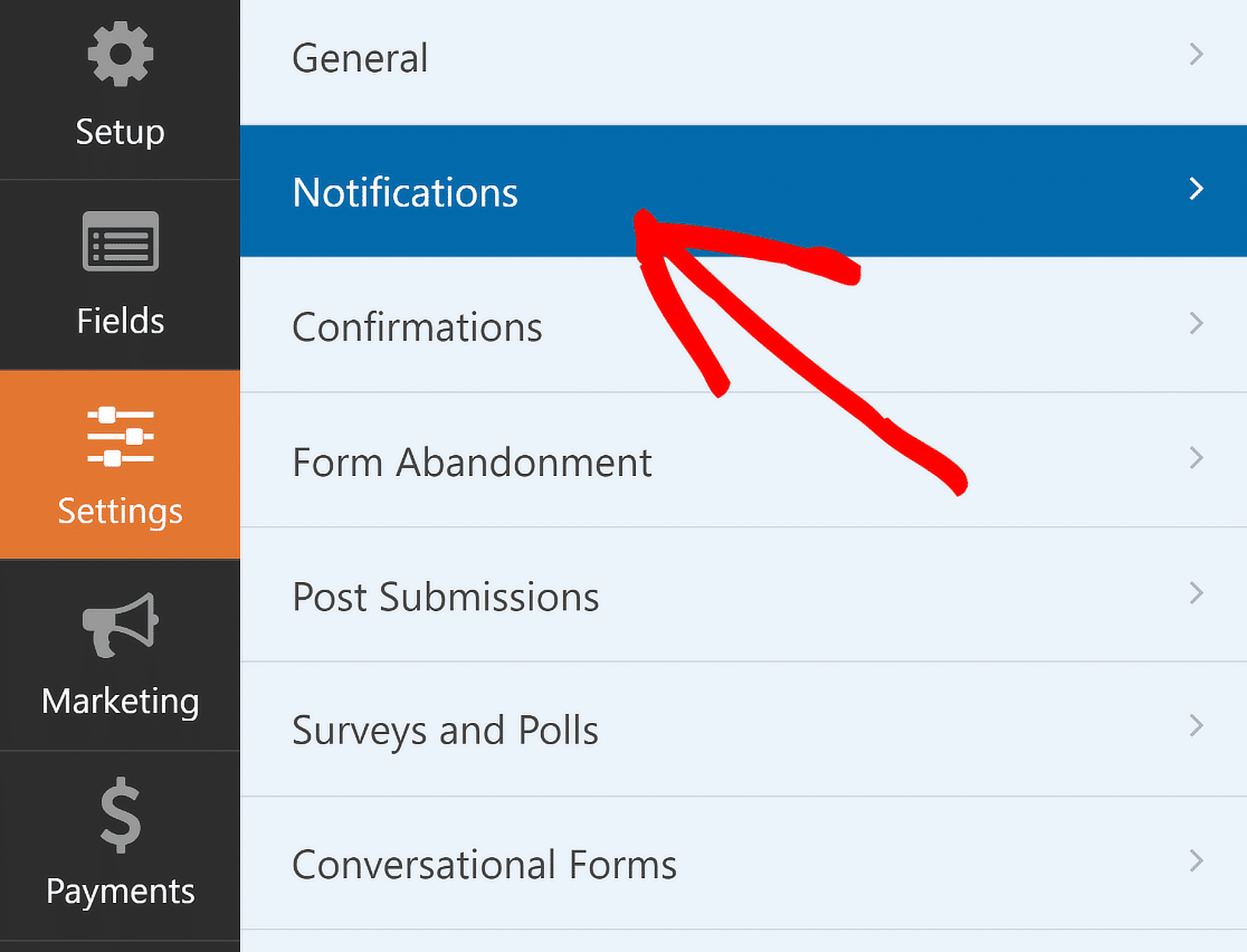
Il passo successivo è quello di personalizzare le notifiche e i messaggi di conferma del modulo multi-step. Iniziate navigando verso l'opzione Notifiche dalla scheda Impostazioni a sinistra del costruttore di moduli.

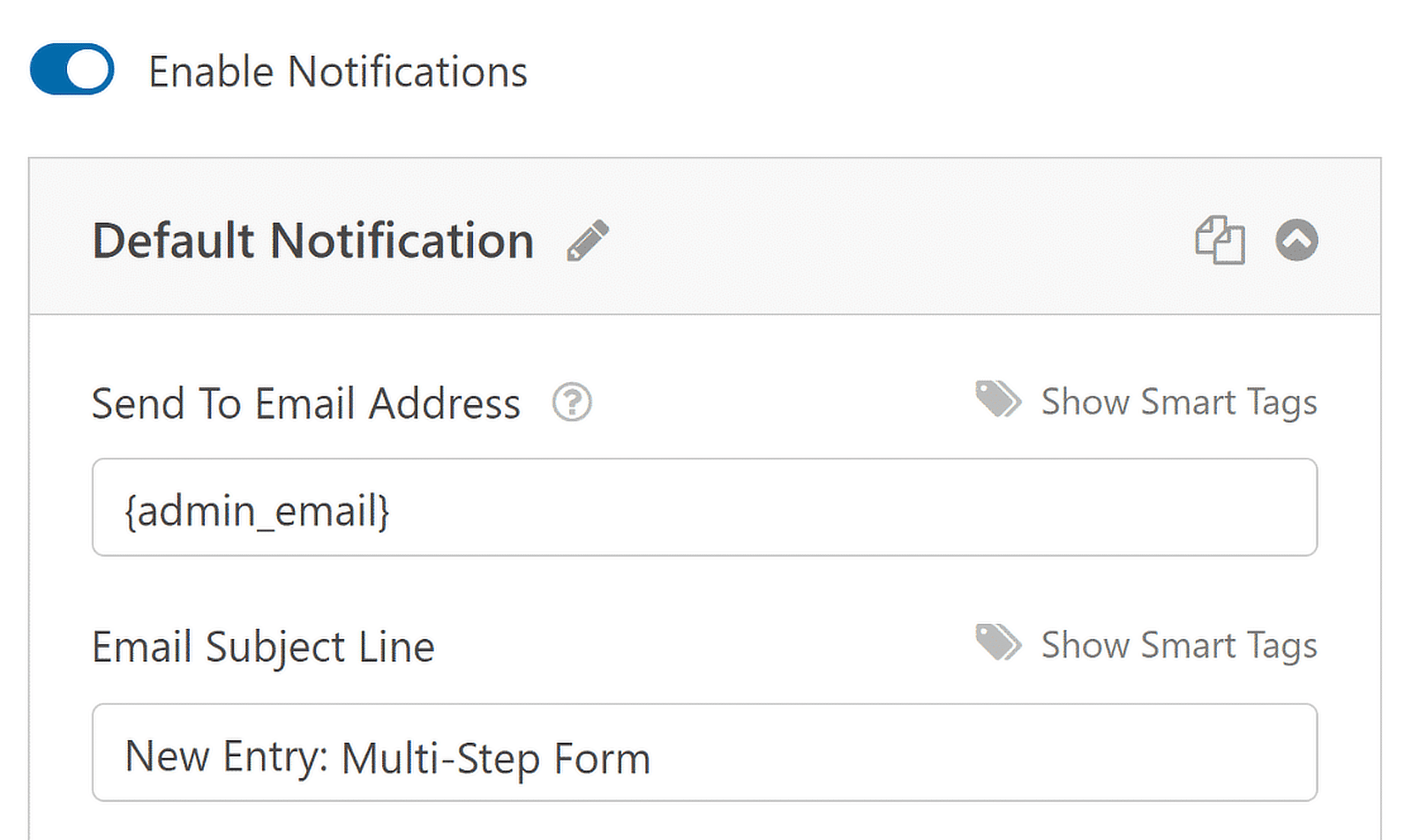
Da qui è possibile modificare le impostazioni di notifica predefinite, come l'oggetto, o cambiare le e-mail dei destinatari secondo le necessità.

Se utilizzate gli Smart Tag, potete anche notificare l'indirizzo e-mail dell'utente quando invia un modulo, informandolo che lo avete ricevuto e che vi contatterete a breve.
Questo è particolarmente vero per i moduli a più pagine in WordPress. Per un aiuto in questa fase, consultate la nostra documentazione su come impostare le notifiche dei moduli in WordPress.
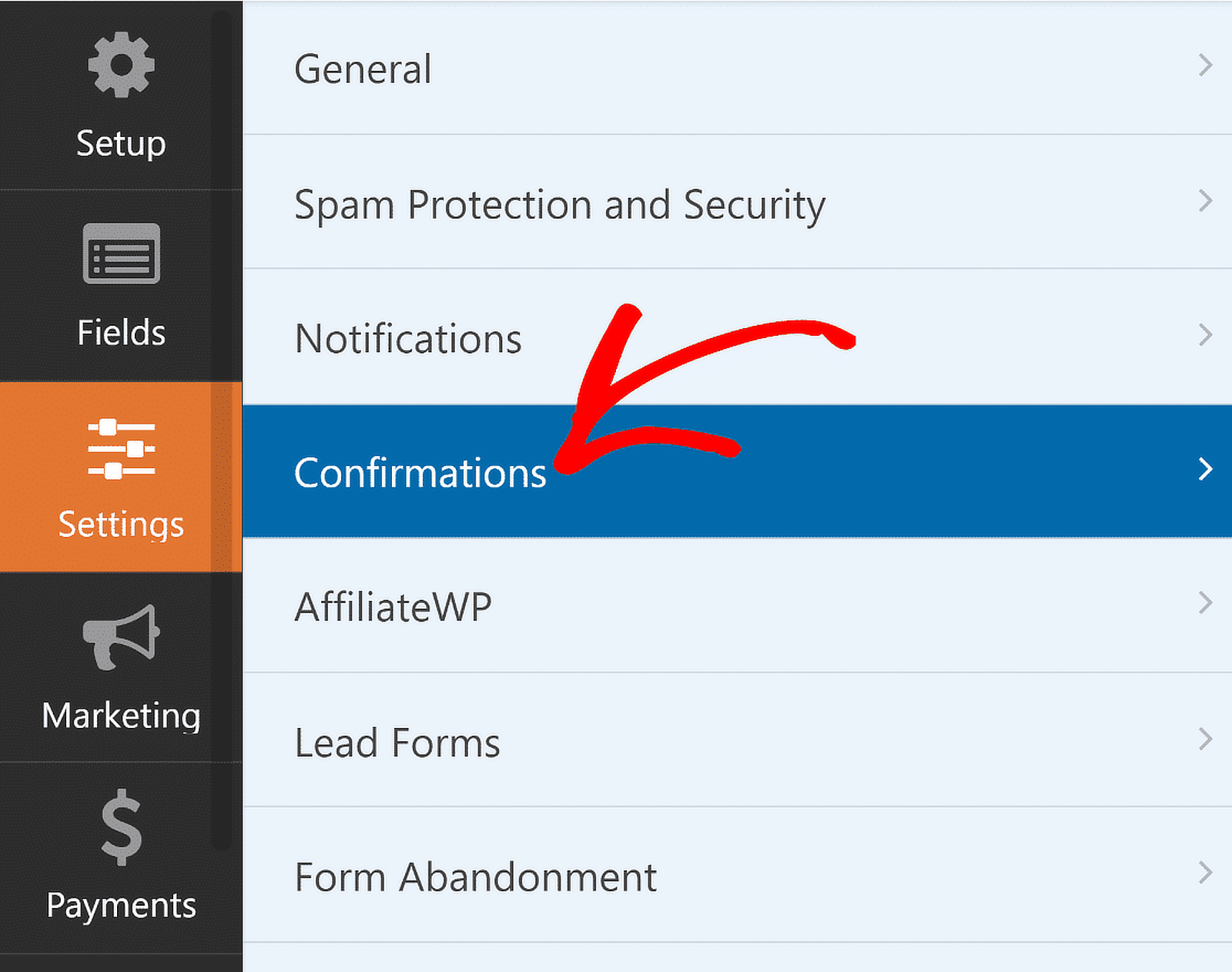
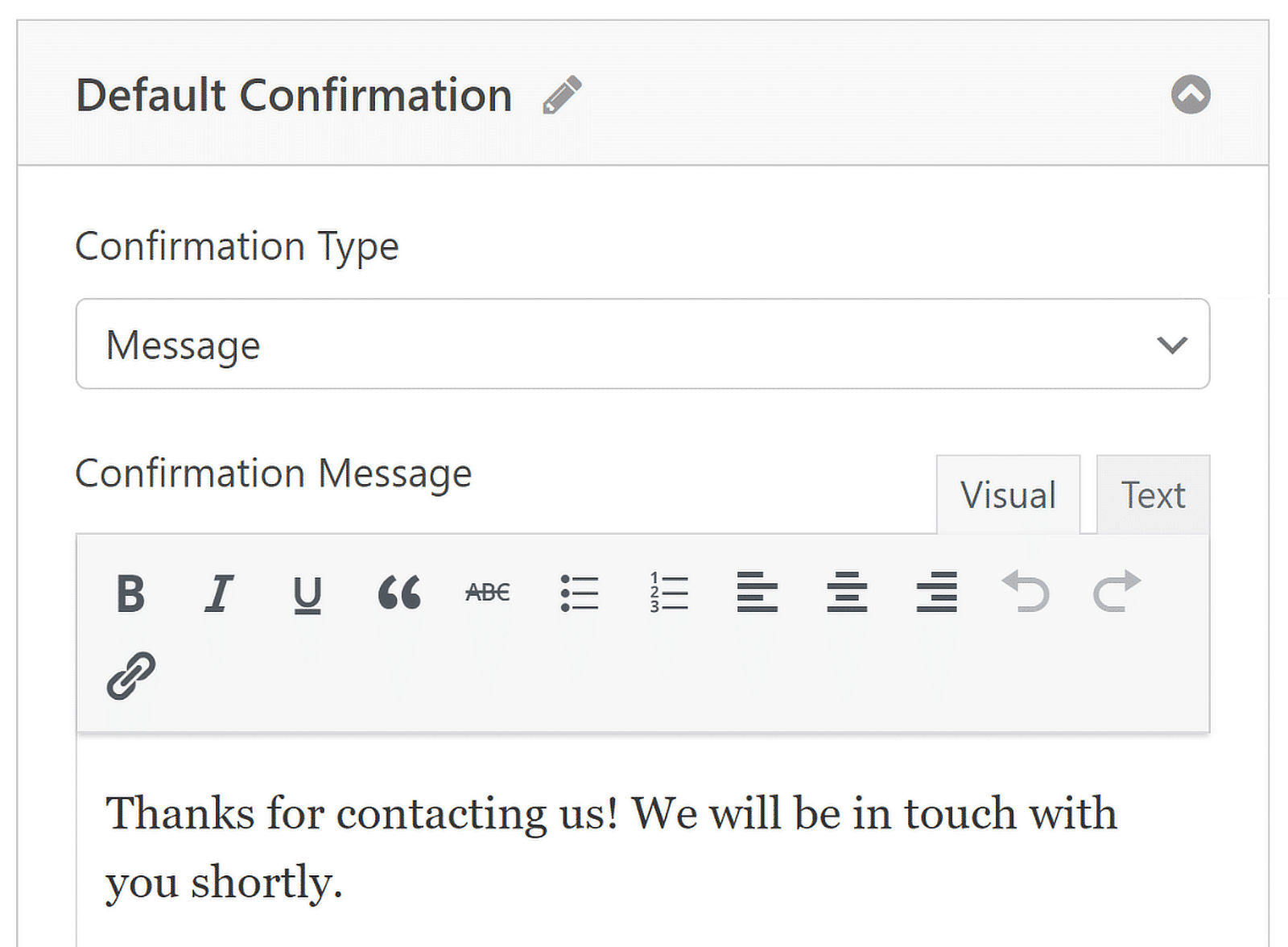
Una volta fatto, è sufficiente navigare in Conferme nel menu Impostazioni per impostare le risposte per gli invii di moduli andati a buon fine.

A questo punto, selezionate il tipo di conferma (messaggio, visualizzazione della pagina o reindirizzamento) più adatto al vostro sito web e configuratene le opzioni.

È possibile modificare facilmente il messaggio di successo e informare i clienti sui passi successivi. Per informazioni su altri tipi di conferma, consultare la nostra documentazione sull'impostazione delle conferme dei moduli.
Passo 5: Aggiungere il modulo a più fasi al vostro sito web WordPress
WPForms consente di aggiungere i moduli a più punti del sito web, tra cui le pagine, i post del blog e i widget della barra laterale.
Vediamo l'opzione di posizionamento più comune: l'incorporamento di pagine/post. Per iniziare, fare clic sul pulsante Incorpora nella parte superiore del costruttore di moduli.

Si può scegliere di pubblicare il modulo su una pagina esistente o di creare una nuova pagina, dopodiché si verrà reindirizzati all'editor di blocchi di WordPress.

Quindi, scegliere un nome per la pagina in cui si desidera incorporare il modulo e fare clic sul pulsante Let's Go. Immediatamente si aprirà l'editor di blocchi di WordPress. Il vostro modulo a più parti sarà già incorporato al suo interno.

A questo punto, si può pubblicare direttamente questa pagina per lanciare il modulo o provare ad apportare alcune modifiche di stile per dare un tocco in più.
Utilizzare un modulo ben strutturato è una buona pratica per farlo risaltare e catturare l'attenzione del visitatore. E WPForms lo rende incredibilmente facile.
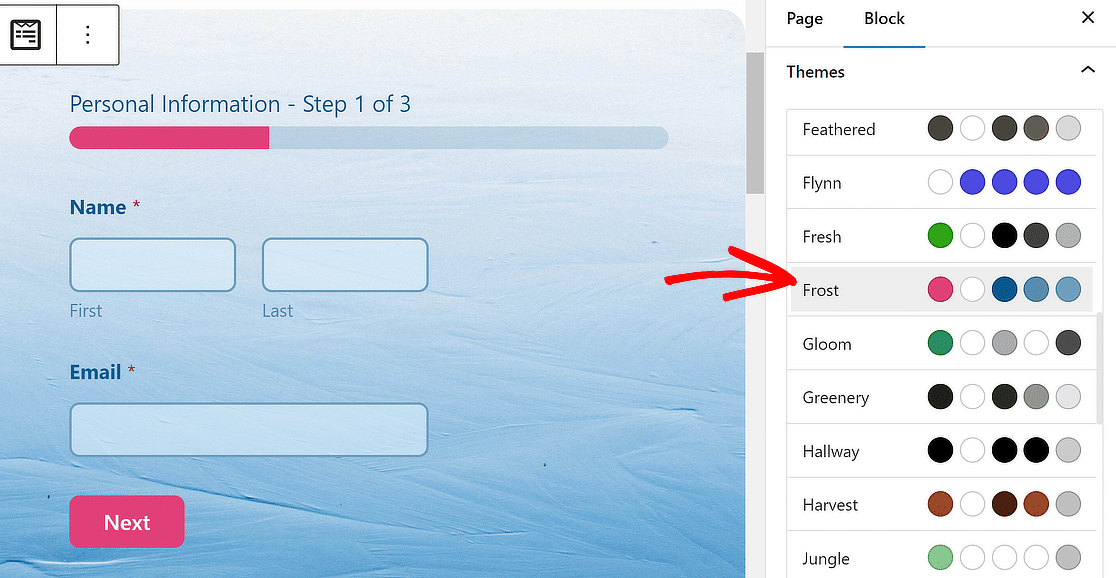
È sufficiente fare clic sull'area intorno al modulo incorporato nell'editor di pagina per aprire un nuovo pannello a destra. Qui troverete tutte le opzioni di stile di base e avanzate per WPForms.
Per velocizzare lo stile del modulo, è possibile selezionare un tema già pronto nella sezione Tema del modulo. In questo esempio, ho utilizzato il tema Frost (uno dei miei preferiti).

Sentitevi liberi di provare altri temi; avete molte opzioni. Se vi piace sperimentare direttamente, potete anche personalizzare manualmente i diversi elementi del modulo in modo più preciso.
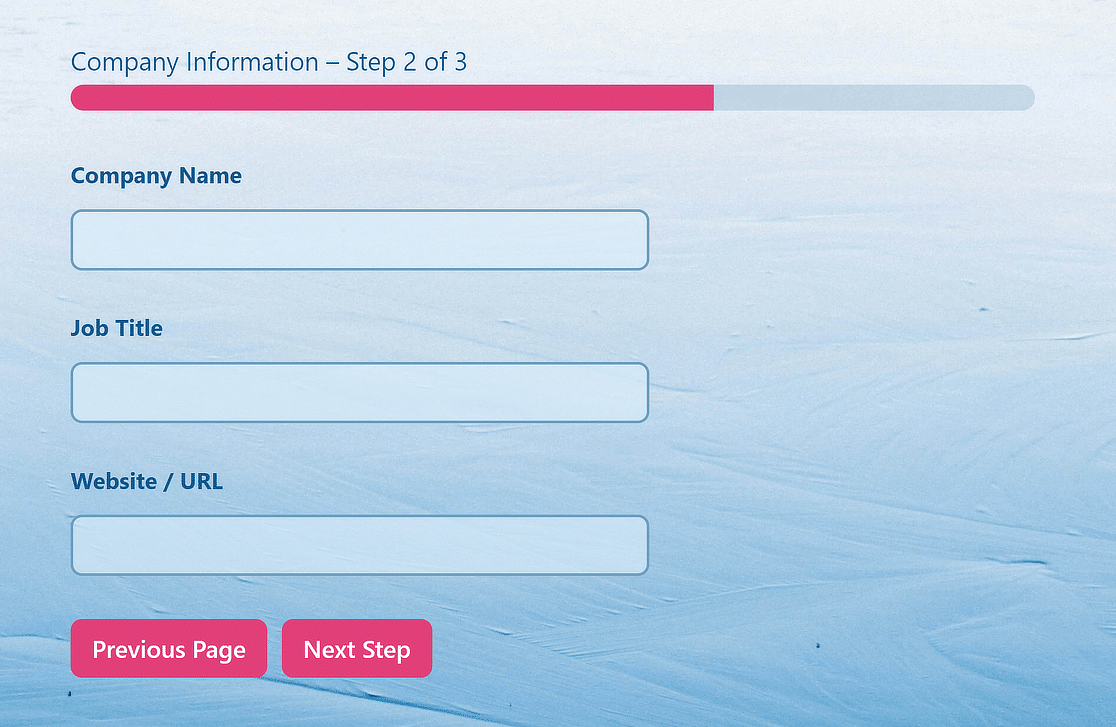
Quando siete pronti a procedere, fate clic sul pulsante Pubblica e il vostro modulo WordPress a più fasi sarà attivo! Ecco come appare il mio modulo sul frontend dopo la pubblicazione.

Ed ecco fatto! Ora sapete come creare un modulo multi-step in WordPress e potete iniziare subito a migliorare la vostra esperienza utente e il tasso di conversione.
Creare ora eleganti moduli a più fasi 🚀
Domande frequenti sui moduli multifase
I moduli a più fasi sono un argomento molto popolare tra i nostri lettori. Ecco alcune delle domande più frequenti che ci vengono poste.
Che cos'è un modulo a più fasi?
Un modulo a più fasi riduce la fatica dell'utente che lo compila. Quando si dispone di un gran numero di campi in un unico modulo lungo, è molto più probabile che gli utenti abbandonino la compilazione a metà.
A volte i moduli a più fasi sono chiamati moduli a più pagine. In ogni caso, significa che il modulo è suddiviso in parti più piccole e presenta elementi come una barra di avanzamento che aiutano gli utenti a capire che si stanno avvicinando alla conclusione del modulo.
In effetti, le ricerche dimostrano che avere più di 3 campi modulo in una singola pagina può ridurre il tasso di conversione.
Come esempio reale, possiamo prendere WhatIsMyComfortZone.com. Dopo aver suddiviso in più fasi quello che una volta era un modulo per una landing page a passo unico, ha visto il 53% dei visitatori del sito convertirsi in abbonati.

Ecco altri motivi per prendere in considerazione la creazione di un modulo multi-fase in WordPress:
- Incoraggiare la concentrazione: raggruppando le domande di un modulo simile, è possibile suddividere le informazioni in aree di interesse per l'utente.
- Ridurre l'abbandono dei moduli: Gli utenti saranno più propensi a completare le informazioni richieste quando queste sono suddivise in pagine piuttosto che presentate come un unico lungo modulo.
- Raccogliere solo ciò che serve: È possibile creare un modulo WordPress in più fasi con campi condizionali utilizzando la Logica condizionale. Mostrate pagine diverse del modulo in base alle risposte fornite dagli utenti.
Un modulo a più fasi rallenterà il mio sito web?
I moduli a più fasi creati con WPForms sono altamente reattivi e ottimizzati per non influire sulla velocità della pagina.
Di conseguenza, non rallenteranno il vostro sito web, sia che utilizziate i classici moduli a più fasi, sia i più moderni moduli di lead a più pagine, progettati per aumentare le conversioni.
Tuttavia, non possiamo garantire che la velocità della pagina sia influenzata dall'uso di plugin per moduli di contatto diversi da WPForms.
Quando è opportuno utilizzare un modulo a più fasi?
È consigliabile utilizzare forme a più fasi per ridurre la lunghezza di una forma complessa. Sebbene non esista una regola generale per stabilire quando sia ideale utilizzare un modulo a più fasi, è una decisione che dovrebbe essere presa dopo aver misurato le prestazioni del modulo.
Se avete un modulo piuttosto lungo e il tasso di abbandono è elevato, la suddivisione del modulo in più fasi dovrebbe essere una delle prime cose da provare.
Quali tipi di moduli si convertono meglio nel layout multi-step?
Il layout a più fasi è eccellente per un modulo lungo e che richiede notevoli dettagli da parte del rispondente.
Alcuni tipi comuni di moduli per i quali si può prendere in considerazione l'uso del layout a più fasi e dei campi condizionali sono i moduli di richiesta di lavoro, i sondaggi dettagliati, i moduli di pagamento e i moduli di assistenza clienti.
Come si crea un modulo a più fasi in Elementor?
Il processo è molto simile! Consultate la nostra guida su come creare un modulo multi-fase in Elementor.
Successivamente, date un'occhiata ad alcuni esempi di moduli in più fasi
Se state cercando ispirazione per un modulo a più pagine, date un'occhiata a questa raccolta di esempi di moduli a più fasi.
Se cercate altri plugin per WordPress che rendano il vostro sito più facile da usare, date un'occhiata a queste raccolte:
- I migliori plugin GRATUITI per WordPress
- I migliori plugin per i social media
- I migliori plugin per la creazione di pagine
- I migliori plugin di backup
- I migliori strumenti senza codice
- I migliori plugin per il registro delle e-mail
Aumenta le conversioni con un modulo a più fasi! 🚀
Siete pronti a creare il vostro modulo? Iniziate oggi stesso con il più semplice plugin per la creazione di moduli per WordPress. WPForms Pro include molti modelli gratuiti e offre una garanzia di rimborso di 14 giorni.
Se questo articolo vi ha aiutato, seguiteci su Facebook e Twitter per altre guide e tutorial gratuiti su WordPress.





Non riesco a capire come funziona la barra di avanzamento. Quando faccio clic sulla prima interruzione di pagina, non ottengo alcuna opzione per la barra di avanzamento.
Ciao Giuseppe! È possibile selezionare le opzioni per la barra di avanzamento facendo clic sulla prima sezione dell'interruzione di pagina, come mostrato qui:
Ma credo che tu abbia ragione, sarebbe una buona idea avere queste opzioni anche quando si fa clic su Interruzione di pagina. Grazie per il suggerimento! Ne parlerò con gli sviluppatori 🙂
Domanda:
È possibile "navigare" tra le diverse "pagine" del modulo, impostando i link in una barra laterale o in alto o in basso?
Ottima domanda! Purtroppo al momento non è possibile, ma è un'ottima idea che sottoporrò ai nostri sviluppatori. Grazie! È possibile iscriversi alla nostra newsletter settimanale (utilizzando il modulo nella barra laterale o in fondo a questa pagina) se si desidera essere avvisati quando vengono rilasciate nuove funzionalità.
Sarebbe bello ricevere una notifica o un messaggio per ogni parte completata. In altre parole, se il cliente rinuncia alla seconda parte, almeno riceviamo le informazioni che ha compilato nella prima parte.
Ciao Luis!
È possibile ottenere questo risultato in parte, utilizzando il nostro addon Form Abandonment. Può inviare notifiche di abbandono via e-mail una volta che l'utente si arrende e chiude la scheda del browser con il modulo o si sposta in un'altra scheda del browser.
Spero che questo sia d'aiuto.
Buona continuazione 🙂
Per i moduli lunghi e a più pagine, sarebbe fantastico se l'utente potesse tornare a completare un modulo parzialmente compilato in un secondo momento.
Ciao Mark,
È un ottimo suggerimento. Grazie! Lo trasmetterò al nostro team. Per il momento, è possibile utilizzare il nuovo addon Form Abandonment per seguire gli utenti che non completano l'intero modulo.
Ciao,
Posso scaricare tutte le voci del modulo in un unico file Excel?
Ciao Moiz,
Anche se non siamo in grado di esportare direttamente in un file Excel, offriamo un'opzione di esportazione CSV che consente di esportare facilmente tutte le voci di un modulo in una sola volta. Ecco il nostro tutorial sulle esportazioni CSV, che illustra il funzionamento in modo più dettagliato.
Da qui, è possibile aprire il CSV con un programma di foglio di calcolo come Excel e convertire il file in un formato diverso, se lo si desidera.
Spero che questo sia d'aiuto! Se avete altre domande sui CSV o su qualsiasi altra cosa, fatecelo sapere 🙂
Salve, mi piacerebbe poter utilizzare il vostro plugin ma non posso permettermi i piani tariffari pro o agency. Mi chiedevo se con la versione da 39 dollari all'anno ci sia un modo per aggiungere le funzionalità di paypal o stripe insieme alla possibilità di suddividere il modulo in un modulo a più pagine che funzioni molto come ho visto in un video dimostrativo a questo prezzo? Se no... Ci sono piani di pagamento, dato che sono disabile e con un reddito fisso e non posso permettermi questi prezzi tutti in una volta, all'anno. Grazie
Ciao Don,
Nessun problema: tutte le funzionalità multi-pagina, come quelle descritte in questo tutorial, sono incluse in qualsiasi livello di licenza a pagamento.
Spero che questo sia d'aiuto! Se avete domande, fatecelo sapere 🙂
Ciao,
Voglio usare il vostro plugin ma prima devo chiarire il mio requisito.
Ho bisogno di un campo email ma l'utente deve aggiungere un unico id email. Voglio dire che se l'email esiste nel database allora ci sarà un errore.
Ho bisogno di due pagine foem, significa che dopo aver compilato i dati della prima pagina l'utente sarà reindirizzato al secondo link e poi inviare il modulo e sarà e-mail l'amministratore e l'utente insieme con i dati che l'utente ha compilato nella pagina precedente.
Vi prego di farmelo sapere il prima possibile in modo che possa acquistarlo.
Grazie
Salve,
Sembra che possiamo fornire ciò che descrivete attraverso una combinazione del nostro addon Registrazione utente e dei nostri moduli multipagina (descritti sopra).
I nostri moduli multipagina possono essere creati con qualsiasi livello di licenza a pagamento e la registrazione degli utenti è disponibile con il livello di licenza Pro o superiore.
Spero che questo sia d'aiuto! Se desiderate maggiori dettagli o avete altre domande, contattate il nostro team che sarà lieto di aiutarvi 🙂
WP Form supporta più lingue?
Ciao Shanur,
Ottima domanda. Attualmente abbiamo diverse opzioni linguistiche integrate nei nostri moduli e ci sono diversi plugin/strumenti di traduzione che ci aiutano a fornire ulteriori opzioni di traduzione. Ecco il nostro tutorial sulla traduzione dei moduli, che fornisce molti altri dettagli.
Spero che questo sia d'aiuto! 🙂
HI,
Penso che il vostro plugin possa risolvere i miei problemi, ma ho alcune domande prima di acquistarlo. Con il vostro piano tariffario Basic è possibile realizzare un modulo Multi Step con input obbligatori che impediscono all'utente di vedere il passo successivo prima di compilare questi stessi input? Inoltre, è possibile inviare il modulo del passo corrente invece di inviare solo alla fine? Quello che voglio è raccogliere i dati dall'utente passo dopo passo per evitare di perdere il tracciamento di lui nel caso in cui l'utente compili solo uno dei passi.
Vi prego di farmelo sapere al più presto.
Grazie
Ciao Luis,
Certo, per impedire all'utente di andare avanti senza aver completato una pagina, è sufficiente richiedere quei campi. Quando i campi sono obbligatori, all'utente non è consentito procedere alla pagina successiva finché i campi non sono stati completati (vedranno messaggi di convalida, come quello mostrato qui).
Anche se attualmente non abbiamo un modo per inviare il modulo ogni volta che l'utente passa a una nuova pagina del modulo, abbiamo uno strumento per catturare le voci che non vengono completate: il nostro addon Abbandono del modulo. Se utilizzato, questo strumento cattura le voci anche se l'utente non invia il modulo.
Se avete altre domande o desiderate maggiori dettagli, contattateci e saremo felici di aiutarvi! 🙂
Salve, mi chiedevo come modificare il testo "Fase". Ad esempio nell'opzione della barra di avanzamento si potrebbe avere Titolo della pagina - Fase 1 di 3. Ma come posso cambiare la parola "Fase" con qualcos'altro come "Domanda".
Grazie.
Ciao Mark,
Al momento non esiste un modo integrato per modificare questo testo. Tuttavia, si può prendere in considerazione l'uso di un plugin per la sostituzione delle stringhe, come Say What. Utilizzato più spesso per le traduzioni, questo plugin consente di sostituire pezzi di testo come questo. Non posso dire di averlo provato mantenendo l'inglese (solo per passare a una lingua diversa), ma è quello che suggerirei di esaminare.
Spero che questo sia d'aiuto! Se avete altre domande, contattateci 🙂
Salve,
È possibile inviare parti di un modulo compilato a diversi indirizzi e-mail?
La prima pagina va a [email protected]
la seconda parte va a [email protected]
ecc.
Inoltre ho bisogno del nome in ogni messaggio di posta elettronica.
Ciao Stefan,
Saremo lieti di aiutarvi a configurarlo! Quando ne avete la possibilità, scriveteci una riga in assistenza, in modo da potervi aiutare.
Se avete una licenza WPForms, avete accesso al nostro supporto via e-mail, quindi inviate un ticket di supporto.
Altrimenti, forniamo un supporto gratuito limitato nel forum di supporto di WPForms Lite WordPress.org.
Grazie 🙂
Vorrei creare, ad esempio, un modulo fattura in cui una sottomaschera è incorporata nel modulo padre.
Ad esempio, il modulo padre conterrà la fattura di vendita e la data, mentre la sottomaschera conterrà le informazioni sugli articoli, come i numeri di parte, la descrizione, la quantità, il prezzo unitario e il prezzo totale. La sottomaschera può contenere molte righe di articoli.
Il plug-in WPform può progettare questi tipi di moduli?
Ciao Joe - Non sembra che WPForms sia adatto a questo progetto, ma apprezziamo la considerazione!
Esiste un modo per dare una risposta predefinita a seconda dell'opzione scelta dall'utente nel modulo? Stiamo cercando di avere un modulo a scelta multipla, ma di dare un output pre-scritto a seconda della selezione, in modo che l'utente possa vederlo prima di cliccare sulla domanda successiva. Grazie!
Ciao J,
Non abbiamo un modo per mostrare risposte predefinite in base alla selezione dell'utente mentre sta ancora compilando il modulo. Tuttavia, è possibile creare e-mail di notifica condizionali in base alle selezioni effettuate in un modulo. Tutto ciò richiede una logica condizionale, che è integrata in tutte le nostre licenze a pagamento.
Qui trovate un ottimo tutorial su come configurarlo.
Spero che questo sia d'aiuto!
Ciao a tutti, è possibile avere 2 opzioni di casella di controllo "stampa fine" sotto il pulsante di invio? Vogliamo chiedere alle persone che si registrano con noi di selezionare se non vogliono sentirci, ecc. Se no, posso lasciarle così come sono, appena sopra il pulsante di invio, ma è possibile personalizzare il testo di queste (solo) con una dimensione di carattere più piccola rispetto al resto del modulo?
Ciao Jo,
Al momento non è possibile aggiungere campi del modulo sotto il pulsante di invio, ma ho un suggerimento su come impostare facilmente quel testo speciale: utilizzare la nostra opzione speciale "Termini di servizio". Ecco un tutorial che mostra schermate e dettagli su come impostarla.
Spero che questo sia d'aiuto! 🙂
Salve, ho acquistato una licenza a $ 39 e si suppone che abbia l'opzione di formare più pagine, ma quando metto il modulo online dopo la prima domanda appare solo la barra di avanzamento e non il resto del modulo. C'è un'impostazione speciale per correggere questo problema?
Ciao Lyron,
Mi dispiace per il problema! Sembra sicuramente un po' strano, quindi, quando ne ha la possibilità, contatti il nostro team di assistenza che sarà in grado di esaminare il problema.
Grazie!
Sto cercando il seguente plugin di funzionalità:
Voglio che l'utente compili il modulo che sarà a più passi, l'utente può salvare questo modulo in qualsiasi passo per modificarlo in seguito dal front-end. Quando l'utente completa tutti i passaggi, il modulo deve essere salvato nel profilo dell'utente. L'utente può modificarlo se lo desidera e può inviare un altro modulo. E i moduli possono essere molti e possono essere compilati dall'utente.
Ogni passo dell'utente deve essere salvato nella dashboard per tenere traccia del record dell'utente.
Fatemi sapere se avete questa funzionalità.
Ciao Awais, grazie per le domande!
Attualmente non disponiamo di un'opzione integrata che consenta agli utenti di salvare e continuare a inviare i moduli in un secondo momento. Mi scuso per la confusione!
Se si desidera salvare il punto in cui l'utente ha lasciato il modulo, si può provare a utilizzare il nostro addon Form Abandonment.
Spero che questo sia d'aiuto 🙂
Quindi, una volta inviato il modulo, l'utente sarà in grado di vedere e modificare questo modulo in modifica del profilo in un secondo momento?
Ciao Manan,
Attualmente, non abbiamo un'opzione integrata in WPForms per consentire agli utenti di modificare le voci inviate nell'area del profilo utente. Tuttavia, sono d'accordo che sarebbe molto utile. Ho preso nota della richiesta di funzionalità e la terremo in considerazione mentre pianifichiamo la nostra roadmap per il futuro.
Mi scuso per l'inconveniente!
Buona continuazione 🙂
Prima di decidere di acquistare questo prodotto vorrei sapere se la logica condizionale può essere utilizzata anche in un'altra pagina a seconda di ciò che l'utente ha inserito nella prima pagina. Non solo per la stessa pagina. Per esempio, quello che mi serve è che se l'utente seleziona le prime due opzioni viene indirizzato come al solito, ma se seleziona le ultime 3 opzioni sulla prima pagina la terza pagina avrà un aspetto leggermente diverso. Spero che questo abbia senso. Apprezzerei molto una risposta.
Ciao Manjinder!
Sì, funziona in questo modo. L'unica cosa è che la logica condizionale non può essere applicata per le pagine, intendo per il campo Page Break.
Tuttavia, è assolutamente possibile visualizzare/nascondere un campo nella pagina 2 a seconda dell'input dell'utente in un campo nella pagina 1.
Spero che questo sia d'aiuto.
Buona continuazione 🙂
È possibile distribuire un modulo multipagina su diverse pagine di wordpress?
Per esempio mettere la prima parte del modulo (tre campi) nella "home-page" e la seconda parte del modulo (i cinque campi successivi) in un'altra pagina del sito wordpress?
Grazie per la risposta in anticipo!
Ciao Manuel!
Attualmente non esiste un'opzione integrata per ottenere questo risultato.
In alternativa, è possibile creare due moduli separati e una volta che l'utente ha inviato il primo, verrà reindirizzato al secondo con la funzione di reindirizzamento di conferma.
Spero che questo sia d'aiuto.
Buona continuazione 🙂
E' possibile avere una barra di avanzamento tra i 2 moduli separati, cioè Modulo 1 (50%) > invio redirect >Form 2 (100%)?
Grazie in anticipo!
Ciao Matthew - Al momento non disponiamo della funzione per visualizzare l'indicatore di percentuale tra due moduli separati. Sono d'accordo che sarebbe utile e lo aggiungerò al nostro tracker delle richieste di funzionalità.
Salve, ho creato un modulo di registrazione multi-step utilizzando WP form - blank template. ma ora Wordpress non lo riconosce come modulo di registrazione e quindi ogni volta che gli utenti si registrano, l'amministratore non può approvare. come risolvere? grazie
Ciao Lisa.
Il modulo di registrazione WPForms non sostituisce completamente il modulo di registrazione di WordPress. Potete creare una pagina di registrazione sul vostro sito e incorporarvi un WPForms. Poi metti un link a questa pagina da qualche parte nell'intestazione del tuo sito in modo che gli utenti possano accedervi semplicemente per registrarsi sul tuo sito.
Spero che questo sia d'aiuto.
Buona continuazione 🙂
È possibile passare alla pagina successiva non appena l'utente ha effettuato la sua selezione? Ho una selezione di immagini in cui l'utente può fare una scelta tra le opzioni - l'ideale sarebbe che procedesse al passo successivo del modulo senza richiedere all'utente di cliccare su "next". Grazie!
Ehi Robin - Al momento non abbiamo una funzione di scorrimento automatico. Tuttavia, sono d'accordo che sarebbe molto utile. Ho preso nota della richiesta di funzionalità e la terremo in considerazione mentre pianifichiamo la nostra roadmap per il futuro.
Grazie per il suggerimento!
Anche a me piacerebbe molto vedere questa funzione. Ho un modulo con una dozzina di pagine e ritengo che sia troppo faticoso per i visitatori dover fare clic su AVANTI dopo ogni opzione di immaginazione.
Ciao Ronald - Capisco quanto possa essere utile. Ho aggiunto il tuo voto alla richiesta di funzionalità. Se può essere d'aiuto, abbiamo un modulo di conversazione che scorre alla domanda successiva dopo aver compilato le domande correnti. Tuttavia, non è in formato multipagina.
Spero che sia d'aiuto e grazie per il suggerimento!
Salve,
È possibile che il modulo attivi un popup in un modulo a più fasi. Ecco un esempio [URL rimosso]
Grazie.
Salute,
Myles.
Ciao Myles - Bella domanda!
Su WordPress.org sono disponibili diversi plugin di tipo popup/lightbox, come Popup Maker, con il quale i nostri clienti ci hanno riferito di aver avuto successo.
In realtà, qualsiasi plugin che permetta di usare uno shortcode dovrebbe funzionare con lo shortcode di WPForms. Se volete un tutorial più generale, vi consiglio questo articolo di WPBeginner
Spero che questo sia d'aiuto! Per ulteriore assistenza, contattate il nostro servizio di supporto 🙂
L'utente può salvare il modulo e continuare in seguito?
Avete una funzione di salvataggio e continuazione in seguito? Possono apportare modifiche e ripresentarsi?
È possibile salvare le informazioni su ogni fase in modo da averle ancora a disposizione nel caso in cui il modulo non venga inviato?
Ehi Dinesh- Attualmente non abbiamo un'opzione integrata che consenta agli utenti di salvare e continuare a inviare i moduli in un secondo momento. Ho preso nota della richiesta di funzionalità e la terremo in considerazione mentre pianifichiamo la nostra roadmap per il futuro.
Se si desidera salvare il punto in cui l'utente ha lasciato il modulo, si può provare a utilizzare il nostro addon Form Abandonment.
Spero che questo sia d'aiuto 🙂
come aggiungere il passaggio automatico al passo successivo in un modulo a più fasi
Ehi Muhammad- Attualmente non abbiamo un modo integrato per far avanzare automaticamente gli utenti a un'altra pagina senza un pulsante "Invia" o "Avanti". Tuttavia, sono d'accordo che sarebbe molto utile. Ho preso nota della richiesta di funzionalità e la terremo in considerazione mentre pianifichiamo la nostra roadmap per il futuro.
Se avete altre domande o avete bisogno di aiuto, non esitate a contattare il nostro team di supporto e saranno felici di aiutarvi 🙂
Sto utilizzando un modulo a più fasi
L'utente fa clic su Avanti e viene visualizzato il passaggio successivo, ma il primo campo della pagina non viene messo a fuoco e l'utente deve fare clic sulla casella.
Si tratta di un bug o dell'effetto desiderato?
Ehi Yoni - Ottima domanda! Non abbiamo un modo integrato per aggiungere l'autofocus ai campi del modulo, ma è possibile farlo con un po' di codice se si è disposti ad aggiungerlo. Ecco un buon articolo su come aggiungere l'autofocus ai campi del modulo. Assicuratevi di controllare la sezione FAQ di questo articolo, in quanto fornisce il codice per il modulo Multi-Step.
Buona continuazione 🙂
Posso creare più di un modulo e utilizzarlo liberamente nel plugin wpform lite?
per favore, signore, mi aiuti a sapere per la conferma.
Ehi Safiqul - Sì, è assolutamente possibile creare più di un modulo in WPForms Lite. Tuttavia, il modulo multi-fase è una funzione Pro.
Spero che questo sia d'aiuto!
Salve. Ho delle domande sulla prevendita. Come possiamo metterci in contatto online? Per favore, scrivetemi la mia email (scritta in basso nel modulo di invio).
Ciao Vlad- Saremo felici di aiutarti! Potresti per favore contattarci al supporto con qualche dettaglio in più su ciò che vorresti essere in grado di fare?
Grazie 🙂
Ho un negozio online che vende abiti su misura. Ho bisogno di integrare un modulo per i clienti in cui possano aggiungere le loro misure e poi visualizzarle dalla sezione Il mio account. Avete qualche plugin o addon che faccia questa configurazione?
Ehi Naya - Mi scuso, non abbiamo un modo integrato per farlo, tuttavia la soluzione più vicina sarebbe quella di creare una pagina privata visibile solo agli utenti che hanno effettuato l'accesso, quindi si potrebbe usare il codice personalizzato come spiegato in questo documento per mostrare le voci a quell'utente.
Se avete ulteriori domande in merito, non esitate a contattare il nostro team di assistenza.
Buona continuazione 🙂
Esiste un modo per far sì che l'interruzione di pagina invii la prima pagina come modulo a sé stante? E poi l'utente avrebbe la possibilità di inviare anche la seconda parte/pagina come modulo a sé stante.
Ehi Kylie- Non abbiamo una funzione che consenta di inviare il primo modulo e il secondo modulo singolarmente, come hai indicato. Ho aggiunto il tuo voto all'elenco delle richieste per futuri miglioramenti.
Nel frattempo, per ottenere ciò che avete menzionato, l'alternativa più vicina che posso suggerire è:
- si potrebbe usare il metodo di popolamento dinamico dei campi per inviare i dati dal primo modulo al secondo modulo usando l'URL di reindirizzamento del primo modulo.
- Per fare ciò, si dovrebbe impostare il metodo di conferma del primo modulo su 'Vai all'URL (reindirizzamento)'.
- Quindi, per costruire l'URL con la stringa di query, si può consultare il nostro tutorial
Per ulteriore assistenza, vi preghiamo di contattarci in assistenza, in modo da potervi aiutare.
Se avete una licenza WPForms, avete accesso al nostro supporto via e-mail, quindi inviate un ticket di supporto. Altrimenti, forniamo un supporto gratuito limitato nel forum di supporto di WPForms Lite WordPress.org.
Grazie! 🙂
Salve, ho bisogno del pulsante precedente nell'ultima pagina del form multistep insieme al pulsante di invio. Così su 2 pagine multistep ci dovrebbe essere la possibilità di tornare indietro. Per favore, ho bisogno di questa funzionalità.
Ciao Dapo - Per abilitare il pulsante "Precedente" per l'ultima pagina del modulo a più pagine, è necessario fare clic sulla linea tratteggiata sopra il pulsante Invia nel costruttore di moduli. Fare riferimento a questo screencast. Si apriranno le Opzioni di campo per aggiungere un pulsante "Precedente" all'ultima pagina del modulo.
Spero che questo sia d'aiuto!
Ciao,
È possibile inviare allo stesso cliente un'e-mail di verifica sul primo modulo e un'e-mail di conferma sul secondo modulo senza richiedere l'e-mail del cliente sul secondo modulo?
Un buon esempio: voglio che un cliente invii le informazioni personali nel primo modulo, poi, attraverso il link di verifica fornito dall'e-mail di verifica, passi al modulo successivo, che contiene le informazioni aziendali e riceva un'e-mail di conferma dopo l'invio.
Devo inserire l'email del cliente come "obbligatorio" in entrambi i moduli o c'è un modo in cui il secondo modulo può fare riferimento all'indirizzo email aggiunto nel primo modulo?
Ciao Lekan! Se l'e-mail di verifica viene generata dalla nostra funzione Notifiche, è possibile generare un URL all'interno del corpo del messaggio che rimanda al secondo modulo e include i valori delle stringhe di query per prepopolare i campi del secondo modulo.
In questo articolo sono riportate alcune informazioni su come impostare il secondo modulo in modo che accetti i valori delle stringhe di query e su come costruire l'URL.
Per impostare l'e-mail del vostro primo modulo con l'URL, abbiamo un articolo qui che si basa su un'idea simile.
Spero che questo sia d'aiuto 🙂 Se avete altre domande in merito, contattateci se avete un abbonamento attivo. In caso contrario, non esitate a farci delle domande nei nostri forum di supporto.
Grazie!
I progressi saranno salvati per ogni passo. Se l'utente non invia il modulo, i passi che ha completato saranno salvati e visibili?
Ciao Adebayo!
Il modulo multipagina da solo non ha la possibilità di salvare l'avanzamento del modulo, ma abbiamo due addon che possono aiutarvi in questo senso.
Il primo è il nostro addon Form Abandonment, di cui potete vedere di più qui: https://wpforms.com/docs/how-to-install-and-use-form-abandonment-with-wpforms/
L'altro è il nostro addon Salva e Riprendi, rilasciato di recente, di cui potete trovare maggiori informazioni su: https://wpforms.com/docs/how-to-install-and-use-the-save-and-resume-addon-with-wpforms/
Funzionano in modo leggermente diverso, ma entrambi sono in grado di acquisire informazioni parziali da esaminare.
Spero che questo aiuti a chiarire 🙂 Se avete altre domande in merito, contattateci se avete un abbonamento attivo. In caso contrario, non esitate a farci delle domande nei nostri forum di supporto.
Questo modulo è stato davvero utile, ma il pulsante successivo deve essere migliorato. Ho cercato un nuovo form builder perché il tasso di conversione del mio sito web è calato ed è principalmente a causa dell'opzione del pulsante successivo. Dovete trovare un modo per aggirarlo.
Ciao Nj- Mi dispiace sapere dei problemi che stai incontrando qui!
Quando ne hai la possibilità, potresti contattare il nostro team di assistenza con ulteriori dettagli sui problemi che stai riscontrando con il pulsante Avanti? e saremo lieti di aiutarti con possibili soluzioni e approfondimenti!
Grazie e fateci sapere 🙂
Sto cercando di trovare un modo per fare tre cose con lo stesso modulo:
1. Pagina 1: avere un campo nella prima schermata che dice "Di cosa si tratta?" e poi un campo per il nome dell'oggetto.
2. Pagina 2: Nome e indirizzo e-mail.... ma il campo dell'indirizzo e-mail deve chiedere alla persona di aggiungere nuovamente il proprio indirizzo e-mail e verificare che sia lo stesso inserito in precedenza.
3. Aggiungere il nome e l'indirizzo e-mail al mio CRM, che ha un generatore di moduli, ma non ha queste caratteristiche. Quindi, sono curioso di sapere come collegare l'output con il codice fornito dal codice del modulo del CRM in modo che il contenuto venga aggiunto al CRM.
Ciao Marty!
Da quanto descritto, il nostro plugin dovrebbe essere in grado di fornire ciò di cui avete bisogno. Tuttavia, non era chiaro con quale CRM volesse integrarsi, quindi non posso fornire una risposta in merito.
Potrebbe contattarci con alcuni dettagli più specifici e farci sapere con quale CRM sta cercando di integrarsi, in modo che possiamo fornirle maggiore chiarezza?
Grazie!
Come saltare un'interruzione di pagina e inviare solo il modulo in cui non è visualizzato alcun campo a causa della logica condizionale. Per esempio, nella prima pagina abbiamo un campo che dice "se vuoi saperne di più" e un altro campo che dice "no grazie", quindi se l'utente seleziona "no grazie" dovrebbe inviare il modulo... invece dopo aver selezionato "no grazie" si sposta alla pagina successiva dove abbiamo inserito un campo "ulteriori dettagli", ma questo appare solo condizionatamente quando l'utente seleziona "se vuoi saperne di più"... poiché appare condizionatamente.... il modulo viene visualizzato vuoto nella pagina successiva subito dopo aver selezionato "no grazie"... Spero che abbiate capito.
Ciao Jekesh!
Attualmente, non abbiamo un modo per applicare la logica condizionale a un'intera pagina. Tuttavia, sono d'accordo che sarebbe molto utile. Ho preso nota della richiesta di funzionalità e la terremo in considerazione mentre pianifichiamo la nostra roadmap per il futuro.
In caso di aiuto, ecco due idee da considerare come potenziali alternative:
1) È possibile includere tutti i contenuti condizionali in una pagina esistente (una pagina che ha altri contenuti). In questo modo, nessuna pagina apparirà mai vuota. Ad esempio, se la seconda pagina appare vuota per alcuni utenti e la terza per altri, si può provare a combinare questi campi in un'unica pagina.
2) In alternativa, si potrebbe includere un campo HTML che appare in modo condizionato solo quando l'altro contenuto è nascosto. In questo modo, si potrebbe aggiungere del testo per far capire all'utente che non si sta perdendo nulla e che può proseguire alla pagina successiva.
Mi scuso se non abbiamo l'opzione che state cercando, ma spero che una di queste idee vi sia d'aiuto! Se avete altre domande in merito, contattateci.
Grazie! 🙂
Ho dei moduli multi-step a 5 passi.
Se il mio utente ha lasciato il mio sito al passo 3. Quando torna indietro posso reindirizzarlo al passo 3
Ciao, Quando si riprendono i moduli multi-step, al momento non abbiamo una funzione integrata per reindirizzare gli utenti nella versione che hai descritto.
Ho preso nota del suo interesse per questa funzione e ho aggiunto il suo indirizzo e-mail alla nostra lista per ricevere aggiornamenti su questa funzione.
Grazie!
Posso aggiungere il pulsante di salvataggio e il pulsante successivo in ogni passaggio, perché a volte non vengono completati tutti i passaggi in una sola volta.
Ciao Bhagwat, Sì, l'addon Salva e riprendi funziona su tutte le pagine dei moduli Multi-Step. Per abilitare la funzione Salva e riprendi, si prega di dare un'occhiata a questa ottima guida.
Havig saed che, nel caso in cui si trovasse in difficoltà con lo stesso, e al fine di assicurarsi che rispondiamo alla sua domanda nel modo più completo possibile, potrebbe contattare il nostro team con alcuni dettagli aggiuntivi?
Inviate un ticket di supporto qui e saremo lieti di aiutarvi ulteriormente!
Grazie.
Ho creato un modulo a più fasi ma non riesco a trovare il pulsante successivo una volta incorporato nella pagina.
Ciao Bilal - puoi aggiungere un pulsante Avanti utilizzando l'interruzione di pagina per il tuo modulo, come mostrato in questa schermata.
Ecco un ottimo articolo che spiega i titoli di pagina, il testo dei pulsanti e i pulsanti precedenti in un modulo a più fasi.
Per ulteriore assistenza, suggerisco di contattare il nostro team di supporto .
Grazie 🙂
È possibile ottenere un'esportazione dei dati in formato xml. Oppure ci sono altri modi per importare i dati in un altro software?
Ehi Joans, attualmente non abbiamo un modo integrato per esportare le voci in formato XML. Tuttavia, sono d'accordo che sarebbe molto utile. Ho preso nota della richiesta di funzionalità e la terremo in considerazione mentre pianifichiamo la nostra roadmap per il futuro.
Grazie e buona continuazione!
Dopo aver salvato il modulo, è possibile visualizzare la voce e ha due pulsanti, uno per la "conferma" e uno per la "modifica".
Ciao Elaina,
Non disponiamo di una funzione integrata per aggiungere i pulsanti indicati. Tuttavia, per ora, premendo il pulsante Indietro, l'utente può apportare modifiche/modificare nuovamente il modulo e per la conferma, il modulo dovrà essere inviato tramite il pulsante Invia.
Tuttavia, ritengo che si tratti di un'ottima richiesta di funzionalità e aggiungerò il vostro voto per la stessa.
Grazie 🙂
La mia pagina Contatti ha 2 caselle di controllo:
'Sì, voglio fare il volontario' e 'Sì, voglio fare una donazione'.
Dopo aver fatto clic sul pulsante Invia, vorrei che l'utente venisse portato alla mia pagina delle donazioni solo se fa clic su "Sì, voglio fare una donazione",
Ciao Anthony,
Questo si può ottenere consentendo agli utenti di vedere diversi eventi di conferma del modulo (ciò che accade dopo l'invio del modulo) in base al loro input. Abbiamo un tutorial dettagliato qui.
Grazie,
OK - Non ero sicuro che gli eventi di conferma avvenissero DOPO l'invio del modulo. Proverò.