Riepilogo AI
State utilizzando le migliori pratiche di progettazione dei moduli per ottenere il massimo dai vostri moduli WordPress?
Quando si progettano i moduli, è fondamentale creare moduli semplici, snelli e reattivi che gli utenti si divertano a compilare.
È probabile che otterrete un maggior numero di invii e di contatti se i vostri moduli seguono le migliori pratiche che hanno superato la prova del tempo nel corso degli anni.
Questo articolo vi mostrerà le migliori pratiche di progettazione dei moduli web per aumentare la conversione e far sì che i visitatori amino i vostri moduli.
Migliori pratiche di progettazione dei moduli per aumentare le conversioni
Seguire le migliori pratiche di progettazione dei moduli è più facile se si utilizza uno strumento di creazione di moduli dotato di tutte le funzionalità associate ai moduli professionali.
WPForms è il miglior plugin per la costruzione di moduli per WordPress, apprezzato da oltre 6 milioni di aziende basate su WordPress che lo utilizzano attivamente.

Grazie a un'interfaccia semplice per la creazione di moduli con il drag-and-drop e a oltre 2.000 modelli di moduli, WPForms ha tutti gli strumenti necessari per creare moduli che applicano le migliori pratiche di progettazione dei moduli.
Costruite subito dei moduli di grande impatto 🚀
In questo articolo
- 1. Utilizzare la logica condizionale
- 2. Aggiunta di un campo di caricamento file per i moduli di richiesta
- 3. Stop agli invii di spam con CAPTCHA personalizzati
- 4. Acquisizione di quantità variabili di dati con i ripetitori
- 5. Utilizzare stili di forma professionali
- 6. Consentire ai visitatori di scegliere importi di donazione personalizzati
- 7. Lasciare alcuni campi come facoltativi
- 8. Ridurre i moduli in layout a più colonne
- 9. Utilizzare il campo Smart Phone di WPForms
- 10. Utilizzare il completamento automatico dell'indirizzo
- 11. Utilizzare il layout a più pagine per i moduli più lunghi
- 12. Utilizzare il tipo di campo giusto per un determinato scopo
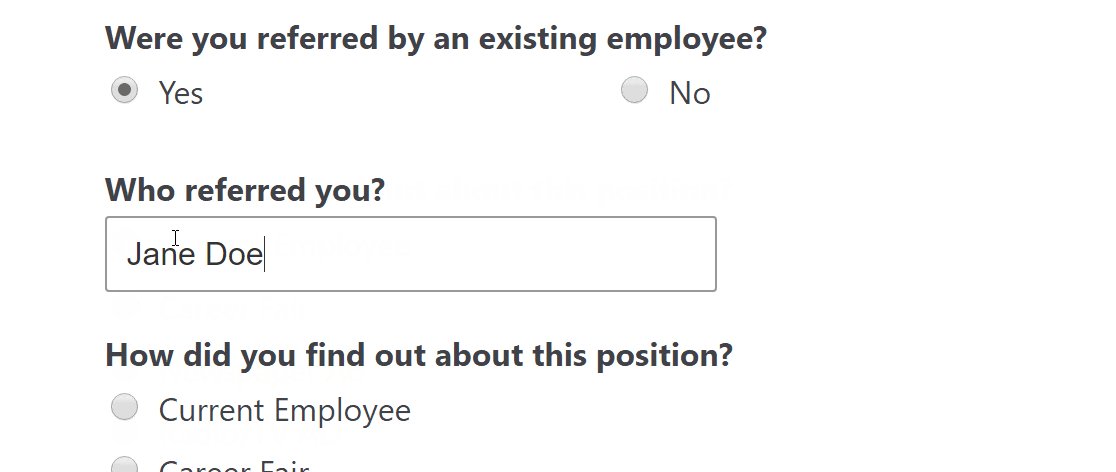
1. Utilizzare la logica condizionale
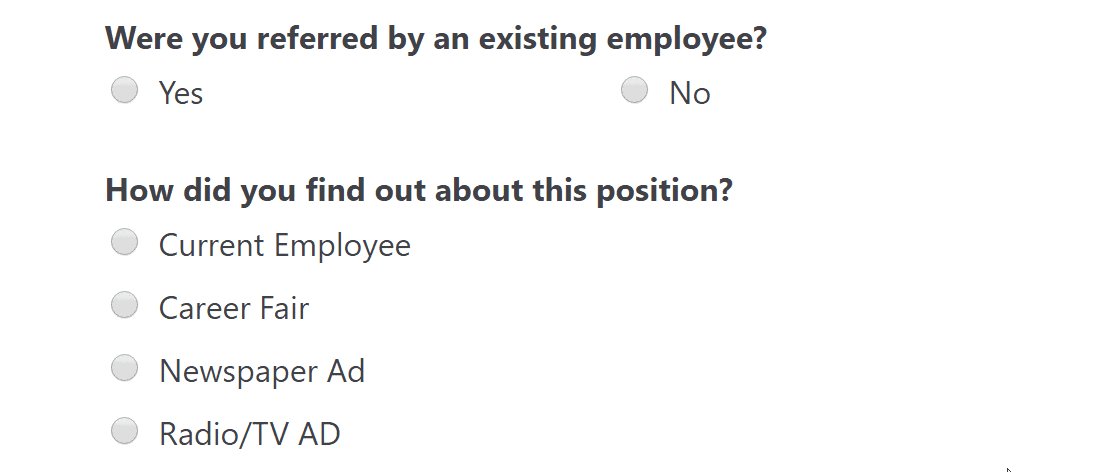
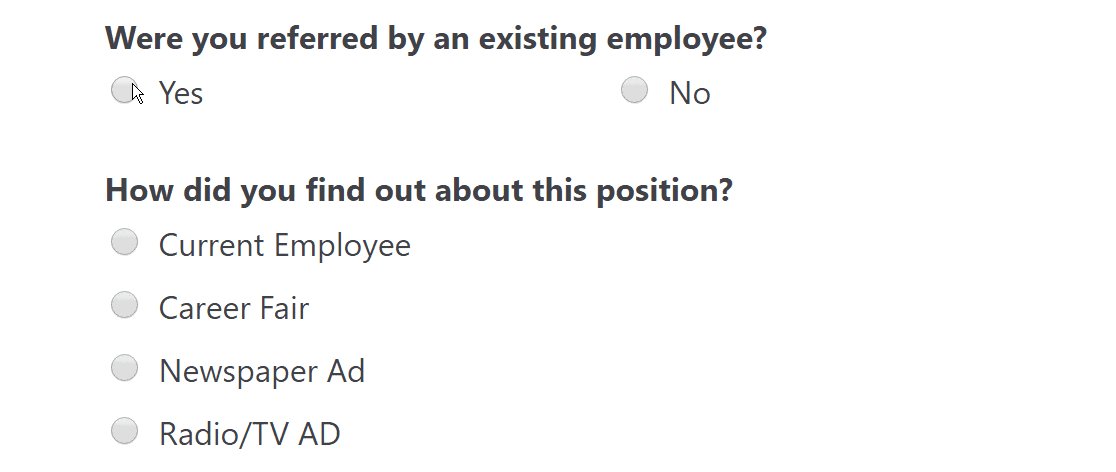
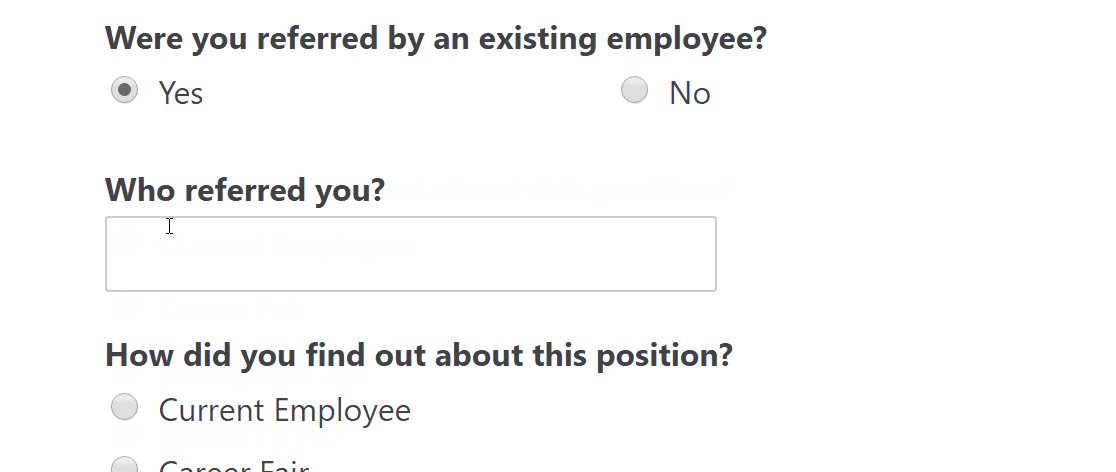
La logica condizionale consente di creare moduli dinamici, visualizzare testo personalizzato o impostare valori di campi personalizzati in base alla selezione dell'utente.
Il motivo per cui la logica condizionale è un'ottima funzione per la progettazione efficiente dei moduli è che consente di mostrare campi aggiuntivi solo quando le risposte dell'utente li richiedono.

Senza logica condizionale, spesso ci si trova costretti a includere gli stessi campi per tutti i visitatori, anche se questi campi potrebbero non essere rilevanti per loro. Ciò introduce inutili distrazioni per questi visitatori, aumentando le probabilità di abbandono.
I casi d'uso più comuni della logica condizionale nei moduli di WordPress sono:
- Aggiungete un utente alla vostra lista di e-mail solo se ha selezionato la casella per iscriversi alla lista di e-mail dal modulo di contatto (ottimo per le aziende).
- Nascondere intere domande se il cliente non seleziona un'opzione specifica (ottimo per i sondaggi di lunga durata).
- Mostrare un campo Contenuto con un'offerta esclusiva se l'utente acquista l'opzione con il prezzo più alto (ottimo per gli upsell).
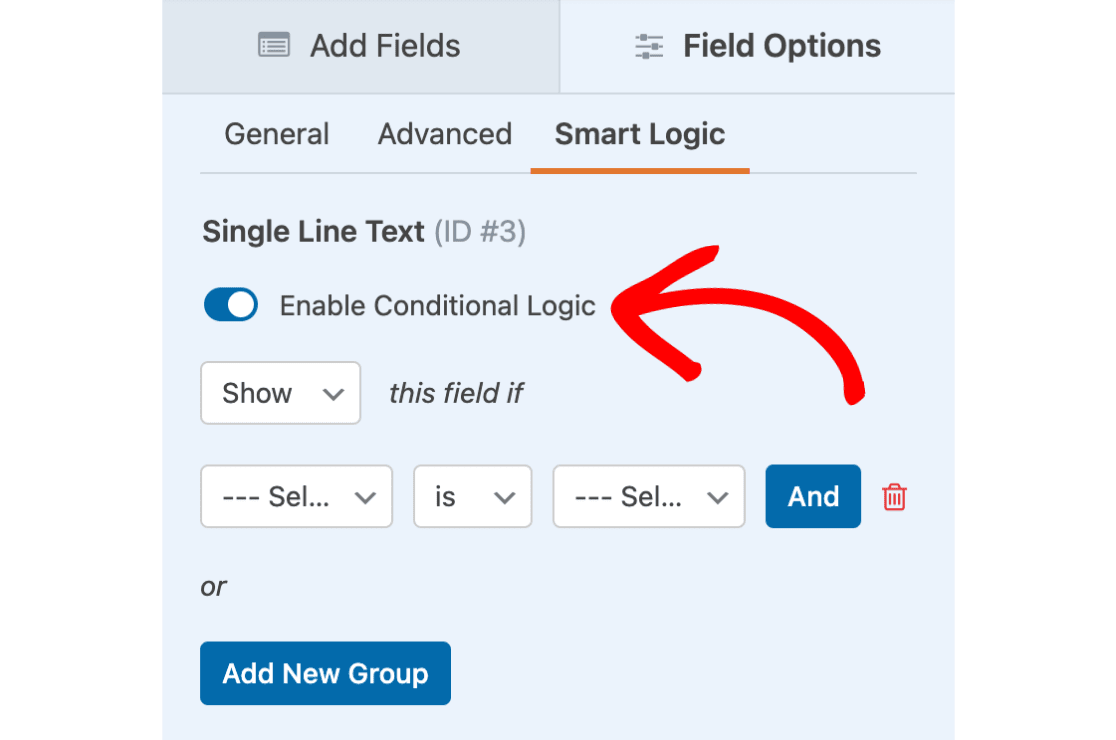
WPForms include un facile sistema di logica condizionale che potete usare per controllare il comportamento di visualizzazione di qualsiasi campo del vostro modulo.

È possibile definire la logica in modo che sia semplice o complessa a piacere,
Con la logica condizionale, i moduli appaiono più puliti, più mirati e più snelli. Quindi, ogni volta che avete un modulo in cui avete bisogno di campi che potrebbero essere rilevanti solo per una frazione dei vostri visitatori, provate ad aggiungere la logica condizionale per offrire una migliore esperienza all'utente.
2. Aggiunta di un campo di caricamento file per i moduli di richiesta
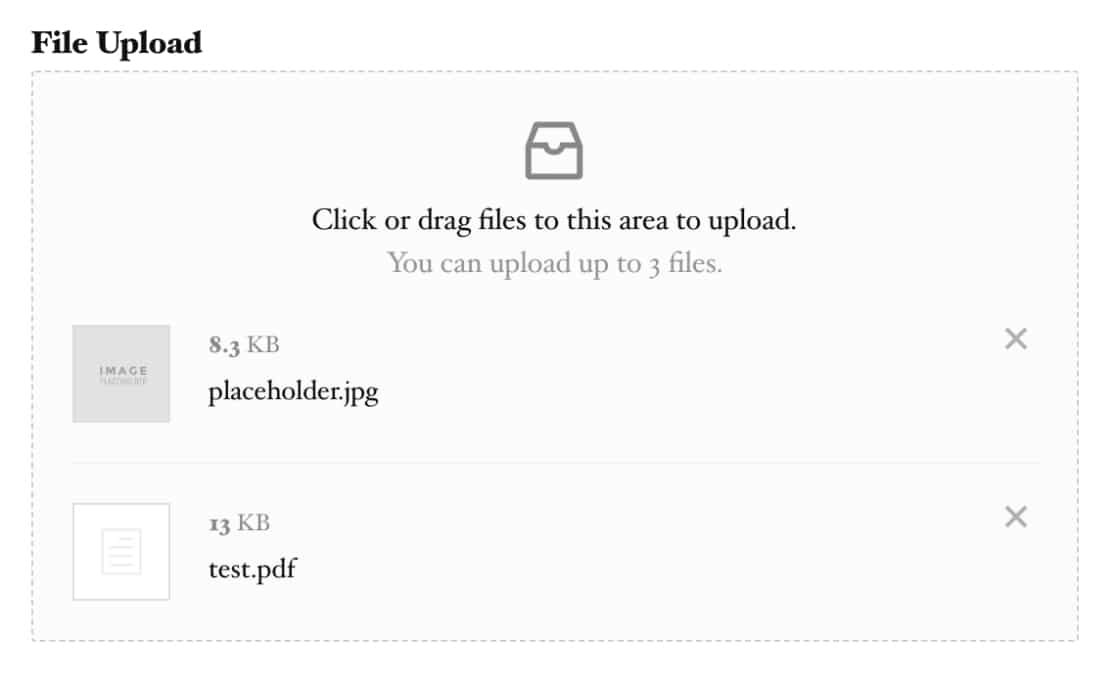
Se state creando un modulo di domanda di lavoro, ha senso dare ai candidati la possibilità di caricare il loro curriculum e altri file direttamente attraverso il modulo.
WPForms è dotato di un campo di caricamento file che consente di raccogliere file attraverso i moduli online.

💡 S uggerimento per i professionisti: Per garantire la sicurezza del caricamento dei file, è opportuno stabilire dei limiti di dimensione e dei tipi di file accettabili. In questo modo si evita che il server venga sovraccaricato da file di grandi dimensioni e si accettano solo i formati che si possono elaborare. Per maggiori dettagli, consultate la nostra guida sulla creazione di moduli per il caricamento di file.
Quando un utente invia una richiesta, è possibile accedere facilmente ai file inviati e visualizzare il resto dei dettagli della richiesta dalla stessa interfaccia.
Questo è utile per tenere organizzate le candidature, con i file completi e i dettagli di ogni candidato archiviati separatamente all'interno della dashboard di WordPress.
Inoltre, semplifica le cose per i richiedenti, che possono fornire tutti i dettagli e allegare tutti i documenti necessari dallo stesso posto.
3. Stop agli invii di spam con CAPTCHA personalizzati
Lo spam dei moduli è un problema importante che ogni sito web deve affrontare. Se da un lato il reCAPTCHA di Google ha contribuito a combattere lo spam dei moduli di contatto, dall'altro può essere invasivo per la privacy e frustrante per gli utenti risolvere i problemi di immagine.
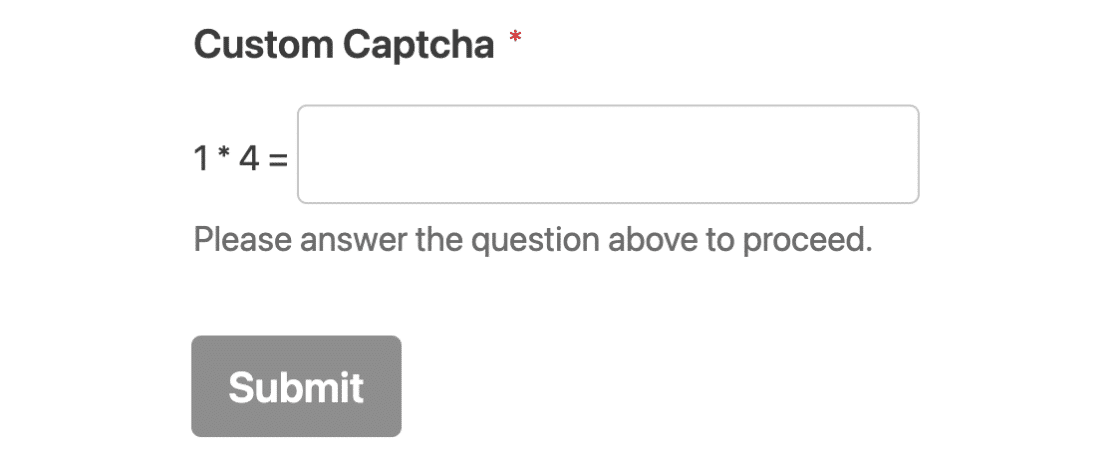
WPForms è dotato di molti strumenti anti-spam, oltre a reCAPTCHA. Un metodo efficace e molto semplice da usare è l'utilizzo di captcha personalizzati.
L'addon Captcha personalizzato di WPForms consente di creare una semplice domanda e di definirne la risposta. Può trattarsi di qualcosa di semplice come una somma matematica, che gli esseri umani possono risolvere senza sforzo, ma che i bot di spam di solito non riescono a risolvere.

Consultate questa guida sulla creazione di moduli di contatto WordPress privi di spam per conoscere altri modi per prevenire l'invio di moduli indesiderati.
🎩 S uggerimento per i professionisti: Le domande CAPTCHA personalizzate possono essere adattate al vostro pubblico. Utilizzate domande semplici e pertinenti a cui l'utente tipo può rispondere facilmente, mentre i bot non possono farlo. Non vi viene in mente nulla di buono? Provate a ispirarvi a queste domande dell'intelligenza artificiale.
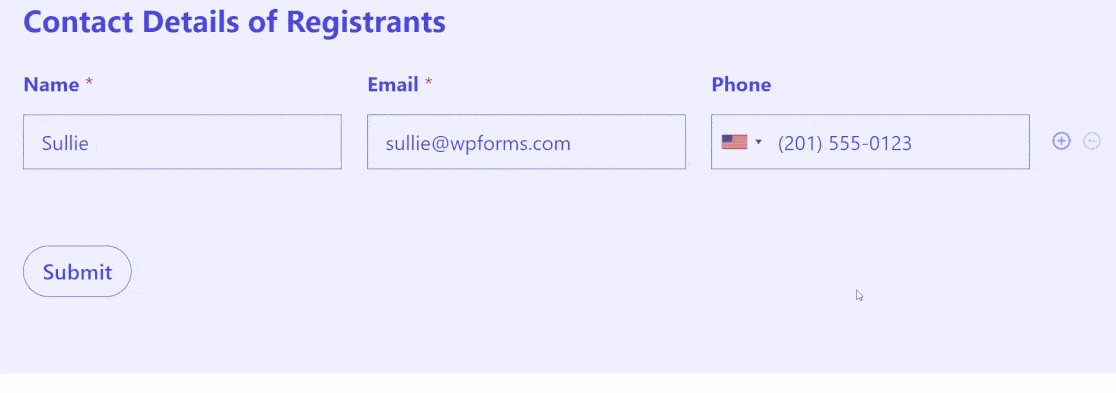
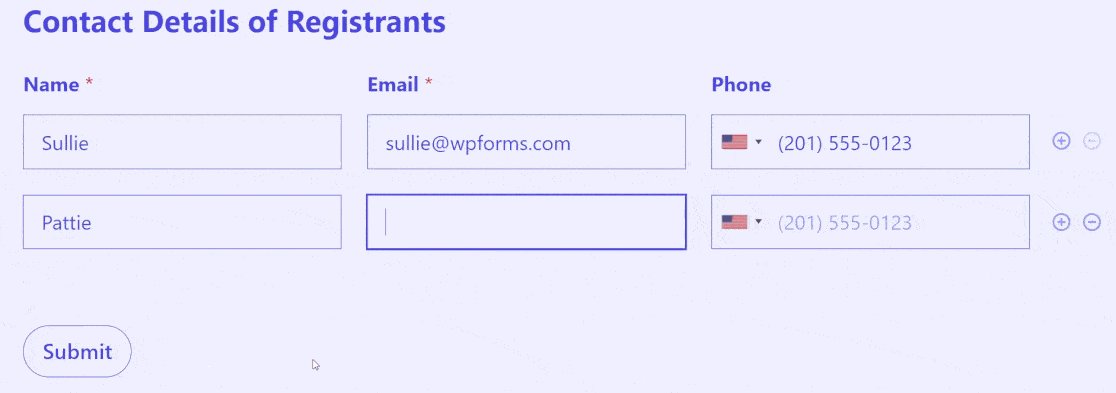
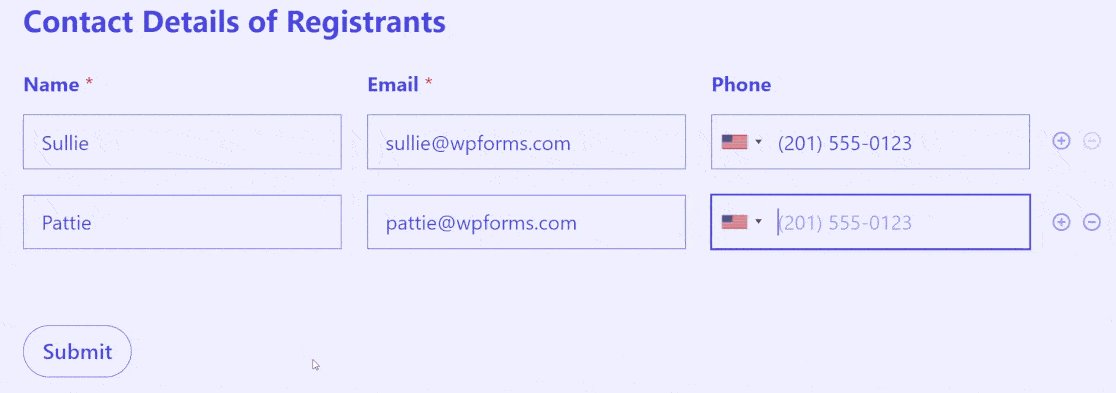
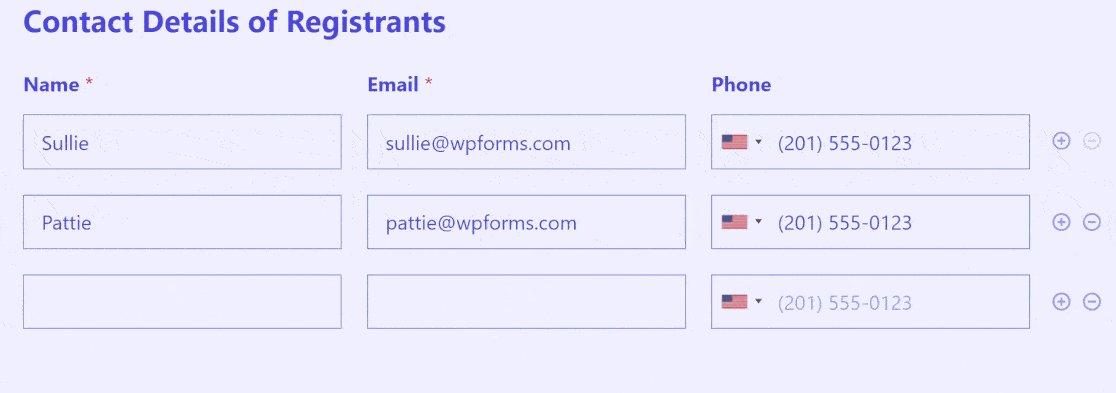
4. Acquisizione di quantità variabili di dati con i ripetitori
I campi ripetitori sono molto utili quando un sito web non sa quante volte un visitatore dovrà compilare lo stesso tipo di informazioni. Ad esempio, l'aggiunta dei dettagli di più partecipanti a un evento o l'inserimento di righe aggiuntive di campi per aggiungere registranti di esperienze lavorative.
Il campo ripetitore è un esempio perfetto di elemento incentrato sull'utente, perché dà il controllo al visitatore, consentendogli di creare più copie dello stesso tipo di campo, a seconda delle necessità.

Quando si configura il modulo con un campo ripetitore, è possibile impostare il numero massimo e minimo di volte che un visitatore può duplicare la sezione ripetuta del modulo.
Inoltre, è possibile scegliere layout a più colonne per il ripetitore e selezionare se deve essere visualizzato come blocchi più grandi o come singole righe.
Poiché i ripetitori sono dinamicamente interattivi, sono elementi potenti da includere nei moduli per migliorare l'esperienza dell'utente.
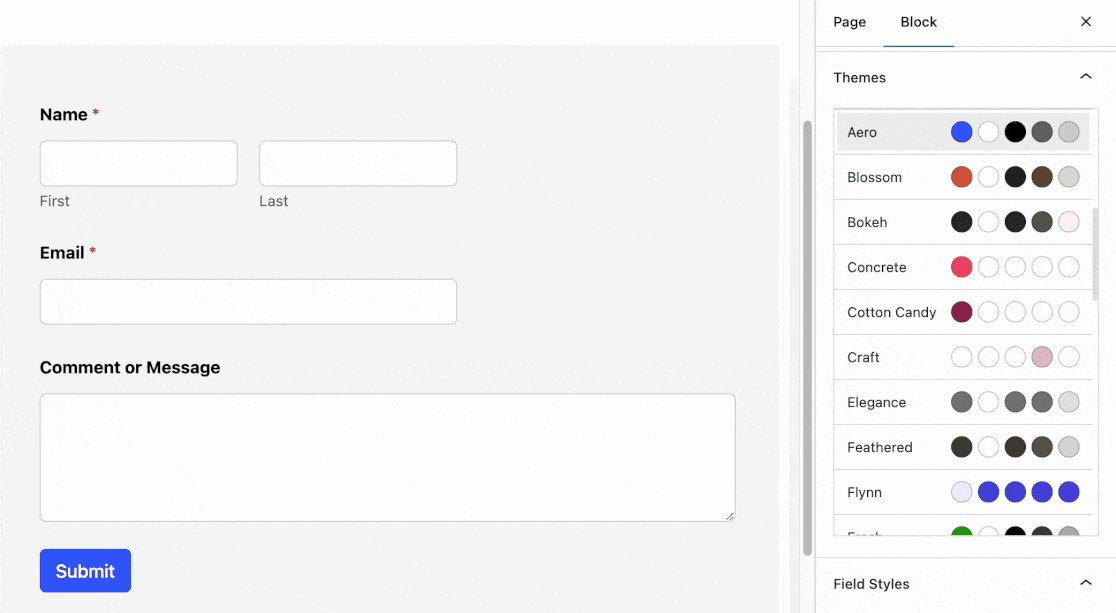
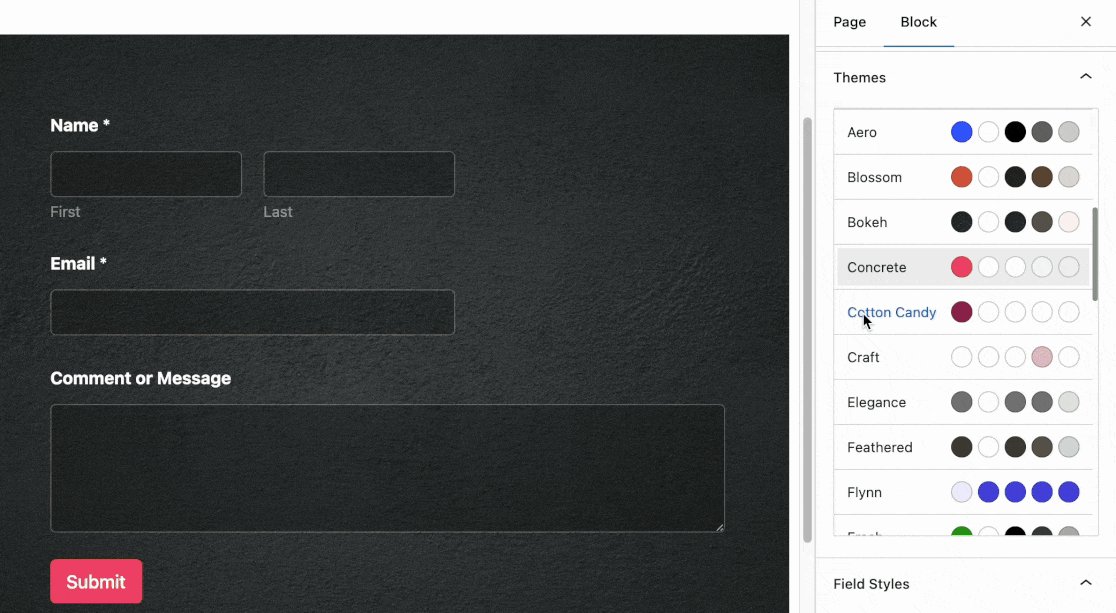
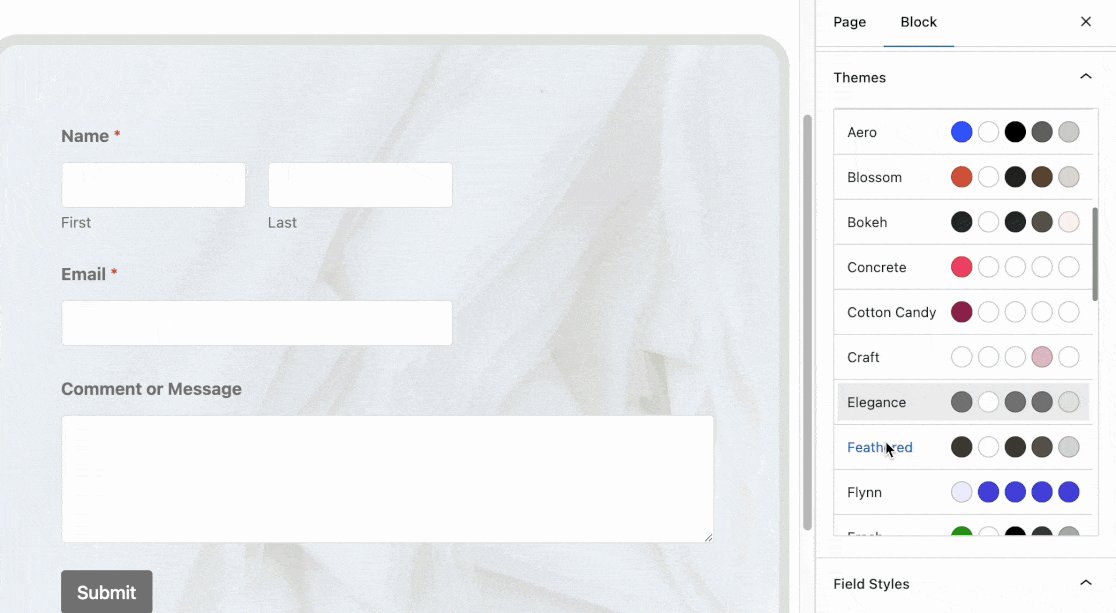
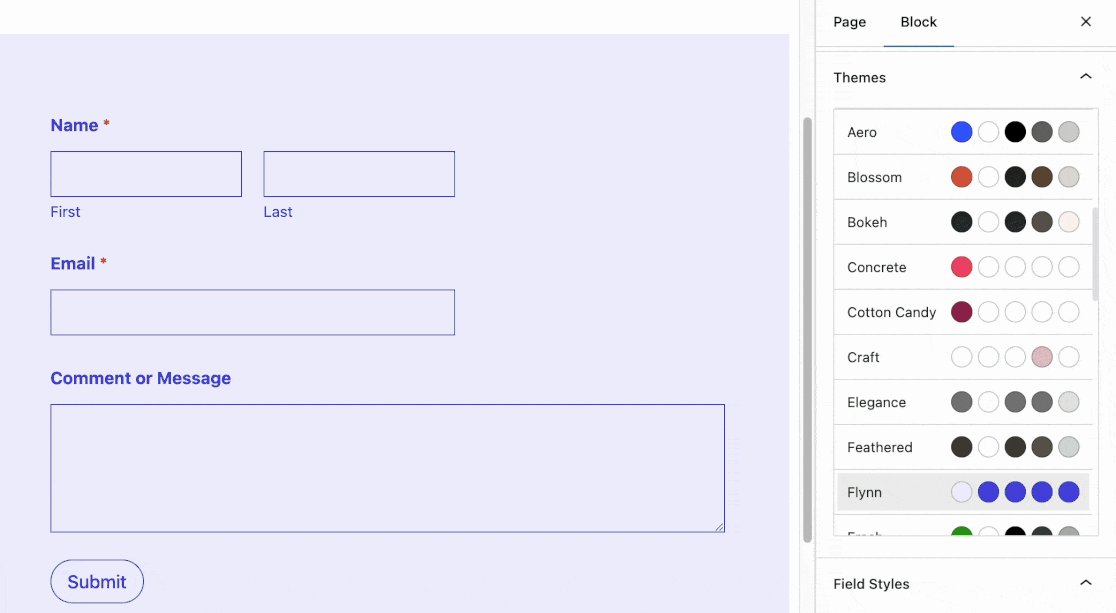
5. Utilizzare stili di forma professionali
Un modulo ben progettato riflette la professionalità del vostro marchio e può portare a tassi di completamento più elevati. Un modo efficace per migliorare il design dei moduli è quello di utilizzare stili personalizzati che corrispondano al vostro marchio.
WPForms vi offre la flessibilità di personalizzare ogni elemento importante del vostro modulo individualmente senza alcun codice. Ciò significa che potete personalizzare il colore e la forma del pulsante di invio, le etichette dei campi, i bordi dei campi, il contenitore del modulo, lo sfondo e molto altro ancora!
Se siete alla ricerca di una soluzione più rapida ma ugualmente d'effetto, c'è un'altra opzione: i temi per moduli già pronti.

Non c'è assolutamente alcun motivo per cui i vostri moduli debbano apparire semplici e noiosi.
Quindi non abbiate timore di sperimentare stili diversi e riuscirete a catturare l'attenzione del visitatore molto meglio di prima.
6. Consentire ai visitatori di scegliere importi di donazione personalizzati
Quando raccogliete fondi sulla vostra landing page per le donazioni, non dovete costringerli a donare un determinato importo. Al contrario, è meglio dare loro la libertà di scegliere quanto desiderano donare, in base a ciò che è gestibile per loro.
WPForms offre diversi tipi di campi di pagamento. Il campo Voce singola può essere impostato in modo da accettare input definiti dall'utente, il che consente all'utente di inserire qualsiasi importo di donazione di sua scelta e di farsi addebitare esattamente lo stesso importo.

In quanto organizzazione senza scopo di lucro, la vostra pagina di donazione dovrebbe incoraggiare i visitatori a contribuire in qualsiasi modo, e specificare importi fissi per le donazioni può talvolta limitare la libertà di donazione.
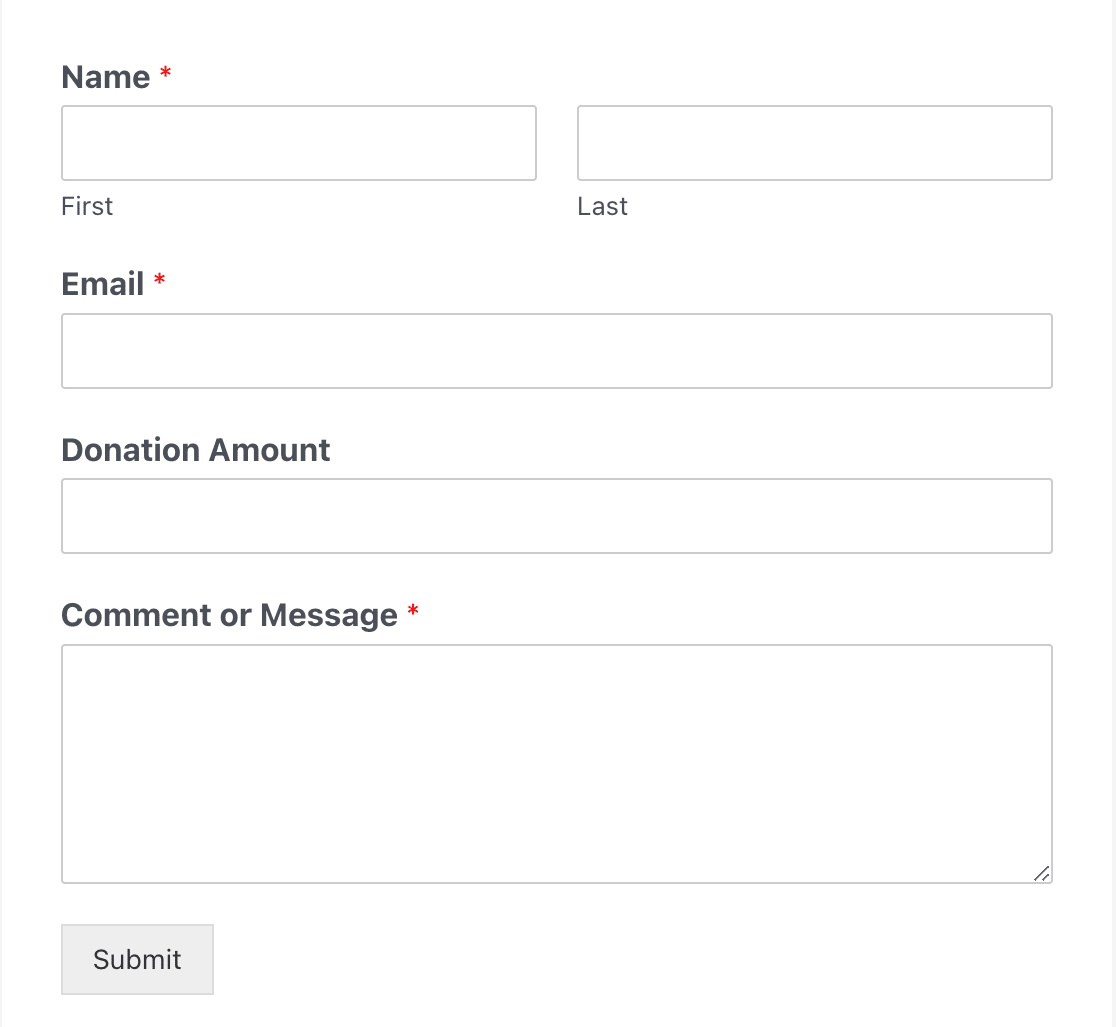
7. Lasciare alcuni campi come facoltativi
Dovete sempre cercare di mantenere i vostri moduli il più possibile brevi e semplici. Ciò significa assicurarsi di contrassegnare come obbligatori solo i campi che sono assolutamente necessari per le proprie esigenze.
Contrassegnare troppi campi del modulo come obbligatori è una pratica di progettazione scorretta e può allontanare i visitatori che vogliono compilare il modulo rapidamente.

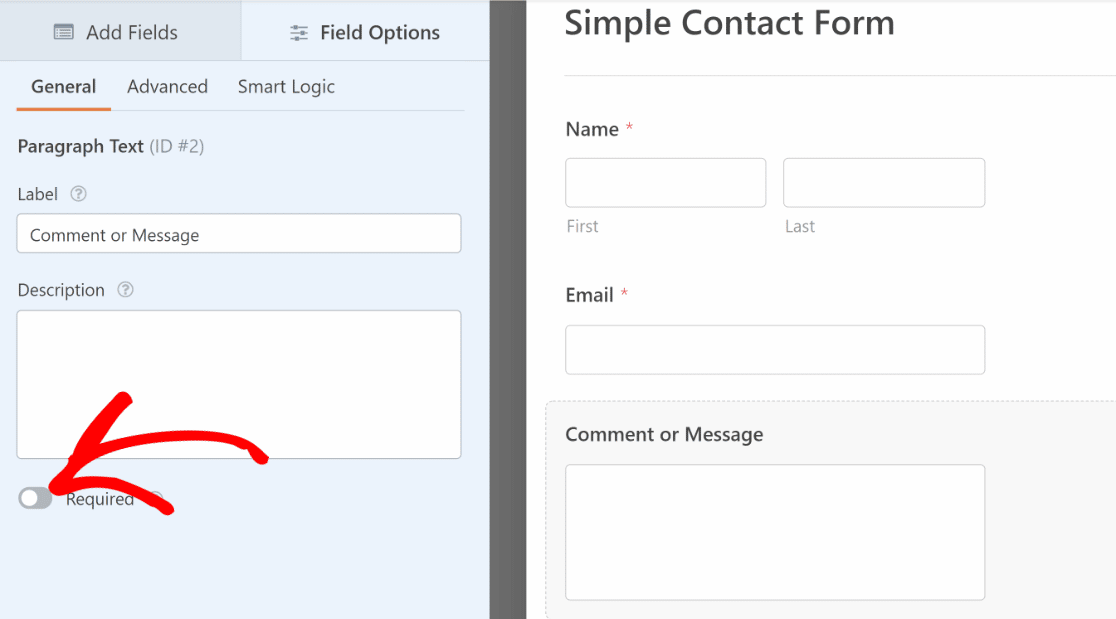
In WPForms, è possibile contrassegnare qualsiasi campo come obbligatorio o lasciarlo facoltativo utilizzando un pulsante di selezione dalle Opzioni campo.

Se si desidera che i visitatori compilino più informazioni, è possibile contrassegnare i campi opzionali invece di quelli obbligatori.
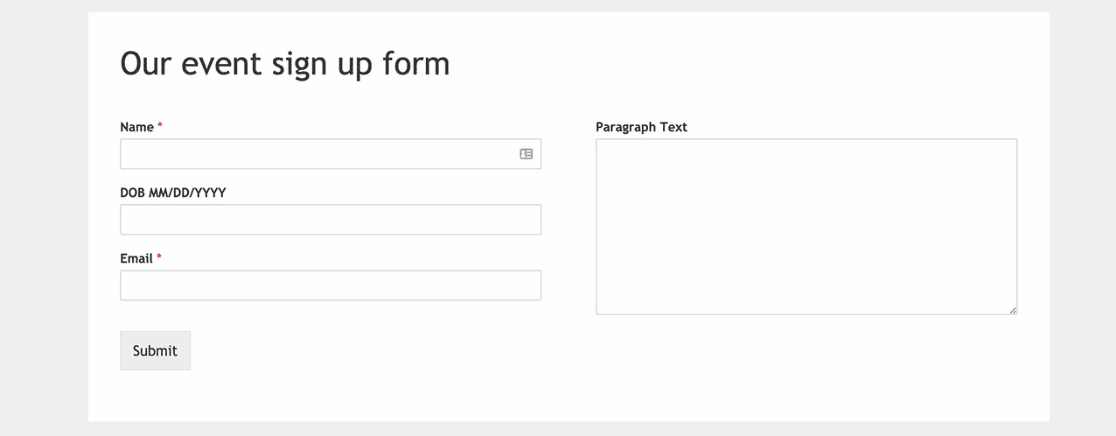
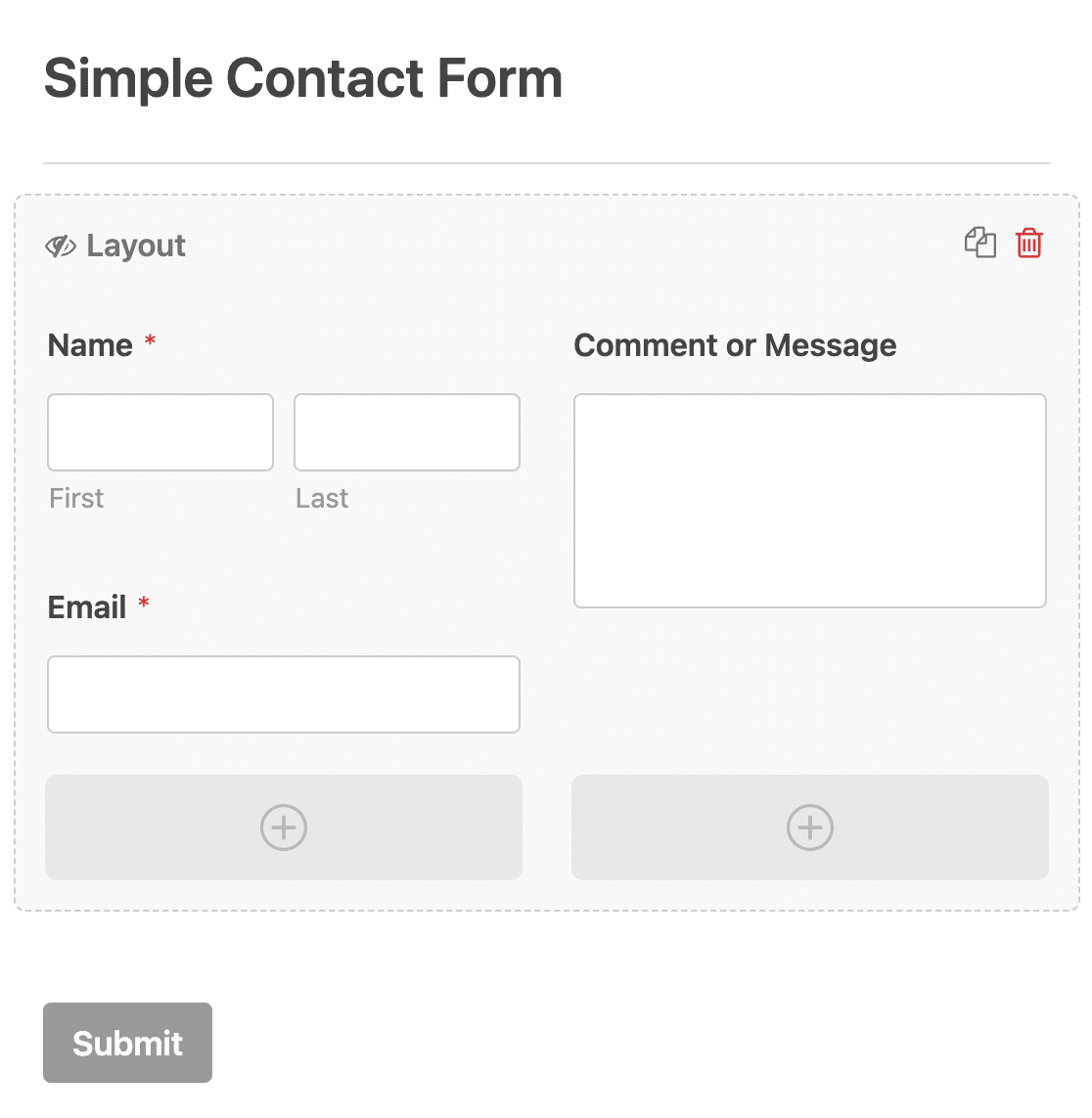
8. Ridurre i moduli in layout a più colonne
A volte si desidera che un modulo occupi il minor spazio possibile. Ciò è particolarmente vero quando si aggiunge un modulo a un post del blog o a un'area widget.
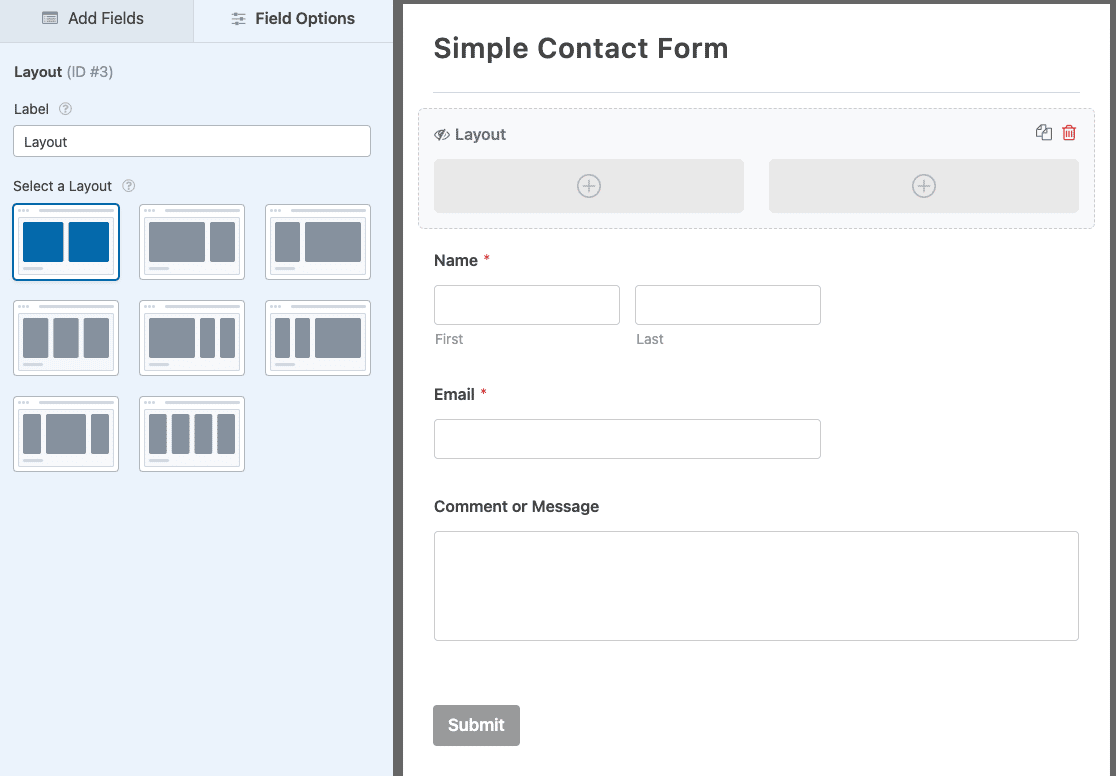
Quando non si dispone di molto spazio per il modulo, può essere utile utilizzare un layout a più colonne. WPForms lo rende facile con il campo Layout.

Una volta trascinato nel modulo, è possibile scegliere un layout nella scheda Opzioni campo.

Quindi trascinare i campi del modulo nelle colonne per creare il layout personalizzato.

Questa è un'ottima scelta di design se si desidera aggiungere un modulo di contatto al piè di pagina del sito web. Per altre idee sul layout dei moduli, date un'occhiata alla nostra guida sulle migliori pratiche di layout dei moduli. Inoltre, poiché può capitare di preferire un layout a colonna singola, non dimenticate di esplorare i nostri esempi di moduli a colonna singola e le nostre ispirazioni.
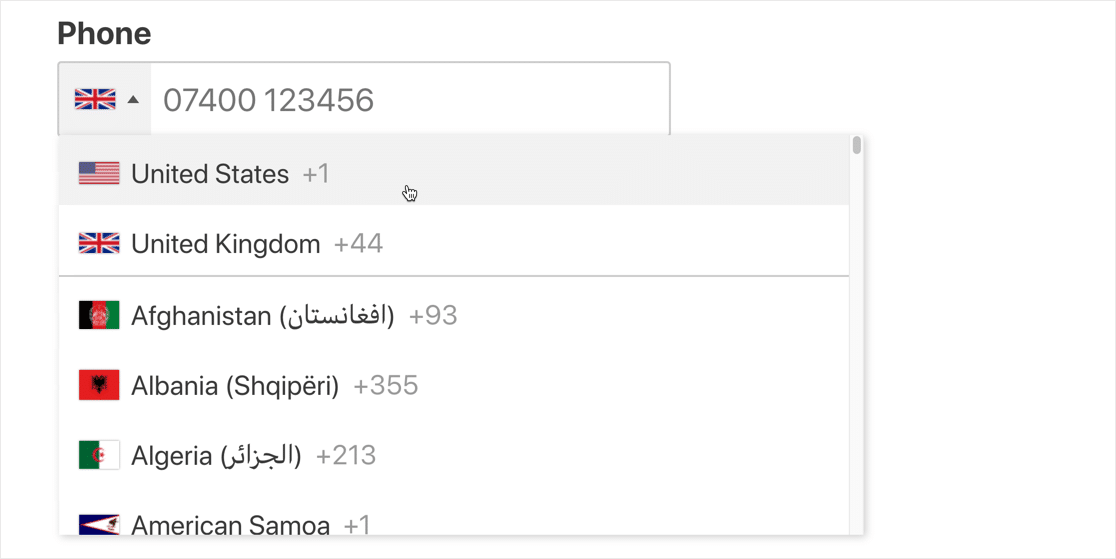
9. Utilizzare il campo Smart Phone di WPForms
Per incrementare le conversioni, è necessario che il processo di compilazione del modulo sia semplice e richieda il minor numero di clic e di pulsanti da parte dell'utente.
Il campo Telefono di WPForms può visualizzare automaticamente il formato corretto del numero di telefono in base alla geolocalizzazione. Quindi, indipendentemente dalla provenienza dell'utente, il campo Telefono aggiungerà automaticamente il formato del numero di telefono utilizzato nel paese del visitatore.

Si tratta di una semplice comodità, ma i vostri utenti apprezzeranno sicuramente l'esperienza personalizzata di avere il codice paese corretto precompilato dal vostro modulo.
10. Utilizzare il completamento automatico dell'indirizzo
Il completamento automatico degli indirizzi è un'altra funzione che può migliorare notevolmente l'esperienza utente dei vostri moduli web, rendendo più veloce l'inserimento degli indirizzi da parte degli utenti.
È un modo semplice per aiutare i visitatori a risparmiare tempo, riducendo così l'abbandono dei moduli.

WPForms funziona molto bene come plugin di geolocalizzazione per WordPress, in quanto è in grado di rilevare la posizione dei vostri utenti, consentendo loro di individuare la propria posizione su una mappa interattiva.
Per accedere a questa funzionalità è necessario l' addon WPForms Geolocation. WPForms può integrarsi con Google Places o Mapbox per abilitare le funzioni di geolocalizzazione per i vostri moduli.
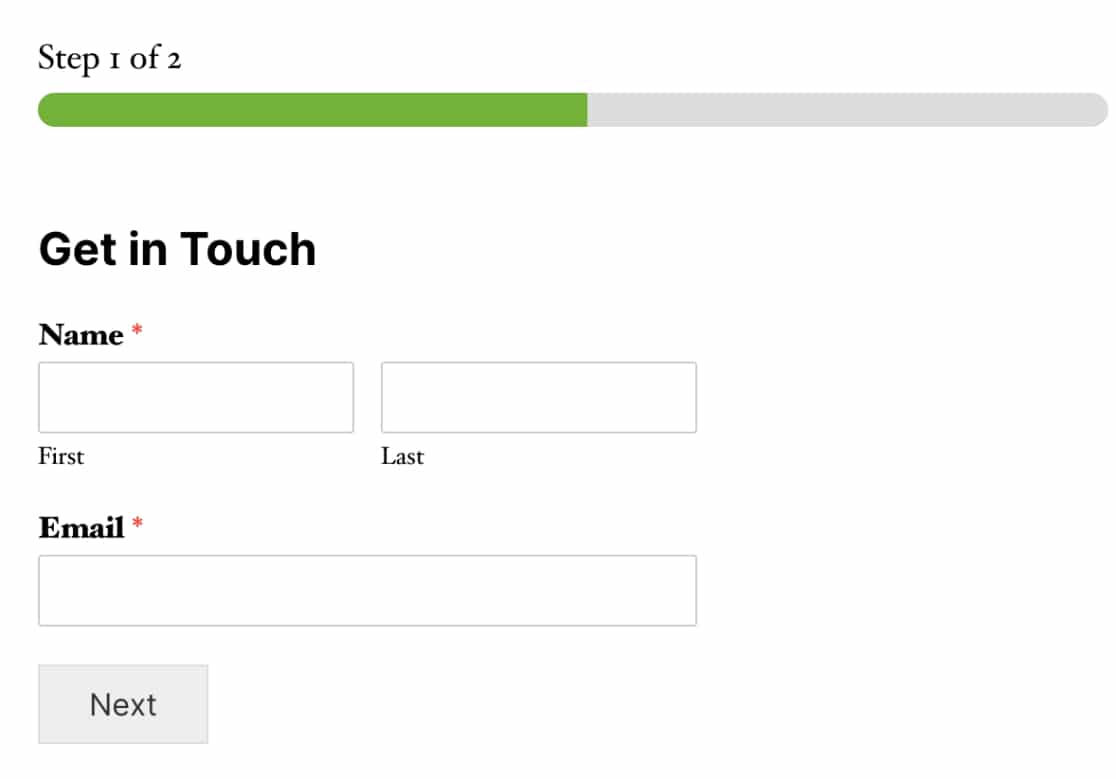
11. Utilizzare il layout a più pagine per i moduli più lunghi
I moduli lunghi possono risultare opprimenti per i visitatori. Una delle migliori pratiche di progettazione di moduli web lunghi è quella di suddividere i moduli in più pagine. Questo è davvero positivo per la conversione, perché riesce a trattenere l'attenzione dell'utente per un tempo più lungo.
Il layout multipagina di WPForms aggiunge anche una barra di avanzamento al modulo, che incoraggia efficacemente gli utenti a superare il traguardo e a completare il modulo. Questo ha un grande impatto sul miglioramento dei tassi di conversione dei moduli web più lunghi.

Una buona regola è quella di non includere più di 3-4 campi in una singola pagina del modulo web. Ecco una guida alla creazione di moduli a più fasi in WordPress.
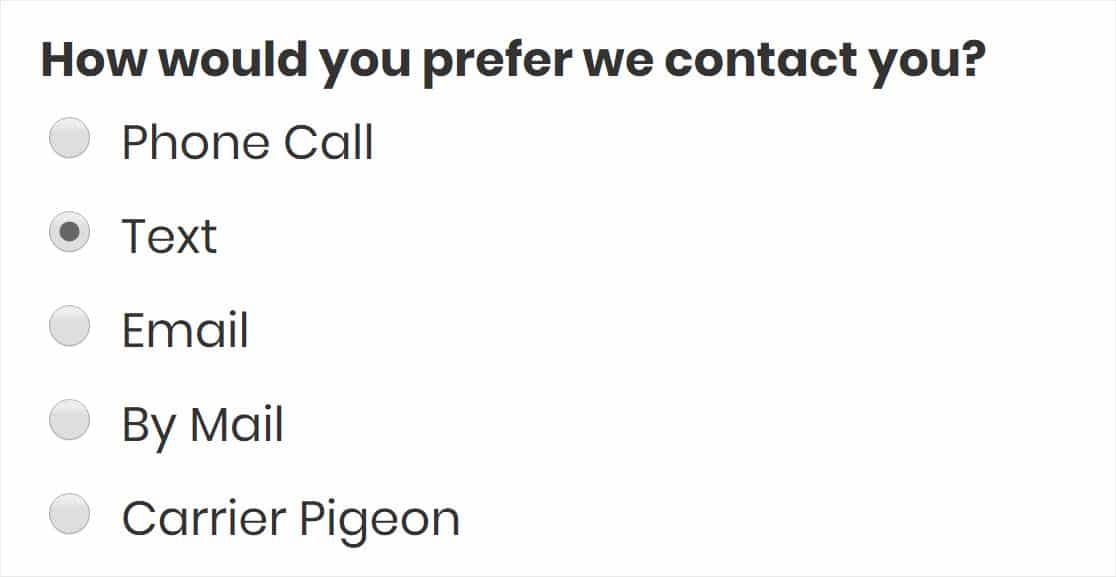
12. Utilizzare il tipo di campo giusto per un determinato scopo
I moduli web contengono in genere diversi tipi di campi, a seconda della natura della domanda che il campo pone.
Ad esempio, i campi a scelta multipla (noti anche come pulsanti di opzione) sono ideali quando si desidera che gli utenti effettuino una sola selezione da un elenco di varie opzioni disponibili.

D'altra parte, i campi checkbox sono ideali se si desidera che l'utente selezioni una o più opzioni tra quelle disponibili.

Il campo a discesa è più adatto quando si desidera condensare più opzioni in un unico menu a discesa che si espande solo quando l'utente fa clic su di esso. È l'ideale se si vuole ridurre lo scorrimento verticale del modulo.
Come per il campo Scelte multiple, è possibile selezionare solo un'opzione alla volta da un campo a discesa.

Se volete saperne di più sui pulsanti di opzione e sulle caselle di controllo, consultate il nostro articolo sui pulsanti di opzione e le caselle di controllo.
Ed ecco fatto! Queste sono alcune pratiche collaudate di progettazione dei moduli web che i migliori marketer hanno utilizzato per aumentare le conversioni.
Utilizzateli nel prossimo modulo web che progetterete e probabilmente vedrete un'impressionante percentuale di completamento dei vostri moduli!
Quindi, applicare le migliori pratiche per i moduli delle pagine di atterraggio
Quando qualcuno visita la vostra pagina di destinazione, avete una sola possibilità di convertirlo, quindi il vostro modulo deve essere progettato per avere il massimo impatto.
Date un'occhiata a questo articolo sulle migliori pratiche per i moduli delle landing page per imparare a ottenere ottimi risultati con la vostra landing page ed evitare di perdere lead preziosi. Potreste anche essere interessati a sapere come mostrare un campo per l'indirizzo e-mail di conferma nei moduli di WordPress.
Inoltre, potete dare un'occhiata a questo confronto tra Gravity Forms e Typeform e WPForms per capire quale sia il costruttore di moduli più adatto alla vostra attività.
Siete pronti a costruire il vostro modulo web? Iniziate oggi stesso con il più semplice plugin per la creazione di moduli per WordPress. WPForms Pro include molti modelli gratuiti e offre una garanzia di rimborso di 14 giorni.
Se questo articolo vi ha aiutato, seguiteci su Facebook e Twitter per altre guide e tutorial gratuiti su WordPress.



