Résumé de l'IA
Lorsque vous choisissez entre Elementor Forms et WPForms, vous comparez deux approches complètement différentes de la construction de formulaires.
Elementor traite les formulaires comme un simple widget de page, tandis que WPForms est conçu spécifiquement pour créer des formulaires puissants qui supportent de nombreuses intégrations, des capacités de paiement, et bien plus encore !
J'ai passé ces derniers mois à créer des dizaines de formulaires avec les deux outils, du simple formulaire de contact au système d'enregistrement complexe, et les différences sont assez frappantes.
Laissez-moi vous expliquer ce que j'ai trouvé, y compris certaines limites qui pourraient vous surprendre. Mon objectif est d'aller au-delà du bruit du marketing et de partager mon parcours personnel et mes conclusions.
- Premières impressions : Elementor Forms et WPForms
- Pour commencer : Installation et configuration
- Utilisation quotidienne : interface et expérience
- L'essentiel : Caractéristiques et fonctionnalités
- Utiliser WPForms avec Elementor
- Comparaison des plans et des tarifs payants
- Elementor Forms ou WPForms : Lequel est le meilleur ?
Premières impressions : Elementor Forms et WPForms
Lorsque j'ai commencé à explorer Elementor Forms et WPForms, j'étais curieux de voir comment ils se comparaient en termes de convivialité et de configuration initiale. Voici ce que j'ai découvert :
Formulaires Elementor

Lorsque j'ai installé Elementor Pro pour la première fois afin de tester leur constructeur de formulaires, j'ai immédiatement remarqué qu'il ne s'agissait pas d'une solution autonome, mais plutôt d'un widget au sein de leur écosystème de construction de pages.
Vous ne pouvez pas simplement installer "Elementor Forms" comme un plugin. Vous avez besoin de l'ensemble du package Elementor Pro, ce qui revient à acheter un couteau suisse alors que vous n'avez besoin que d'un tournevis.
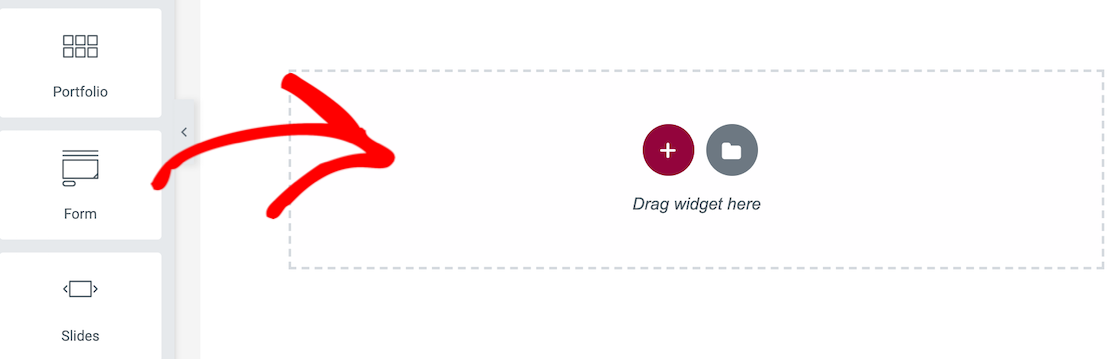
Le widget de formulaire lui-même se trouve dans la barre latérale gauche d'Elementor, aux côtés de dizaines d'autres éléments de page. Ainsi, ma première impression a été que les formulaires semblent être une réflexion après coup dans leur écosystème.

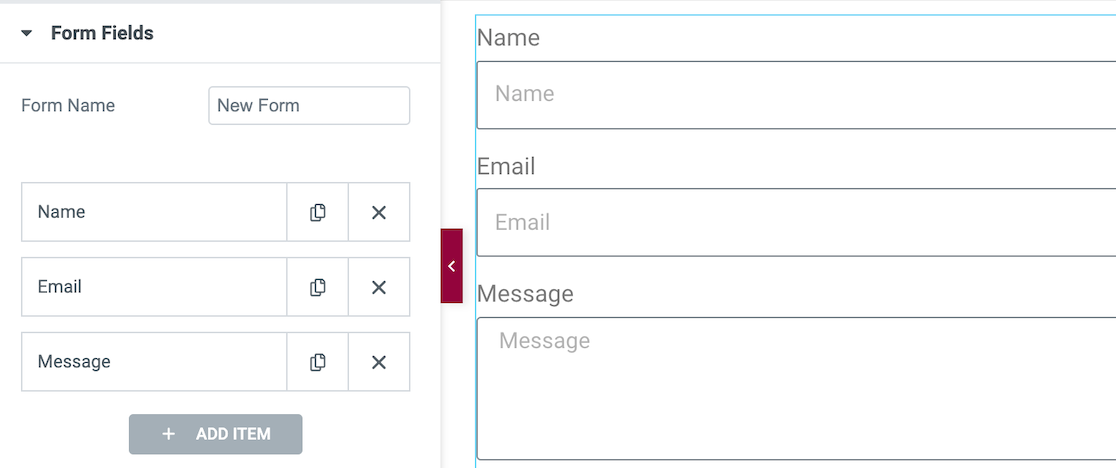
Lorsque vous glissez le widget de formulaire sur une page, vous obtenez un formulaire de contact basique par défaut, et c'est là que j'ai réalisé la première limitation majeure : il n'y a aucun modèle pré-construit.
L'interface est familière si vous utilisez déjà Elementor pour la construction de pages, mais si vous êtes nouveau dans leur écosystème, il y a une courbe d'apprentissage abrupte pour créer un simple formulaire de contact.
WPForms

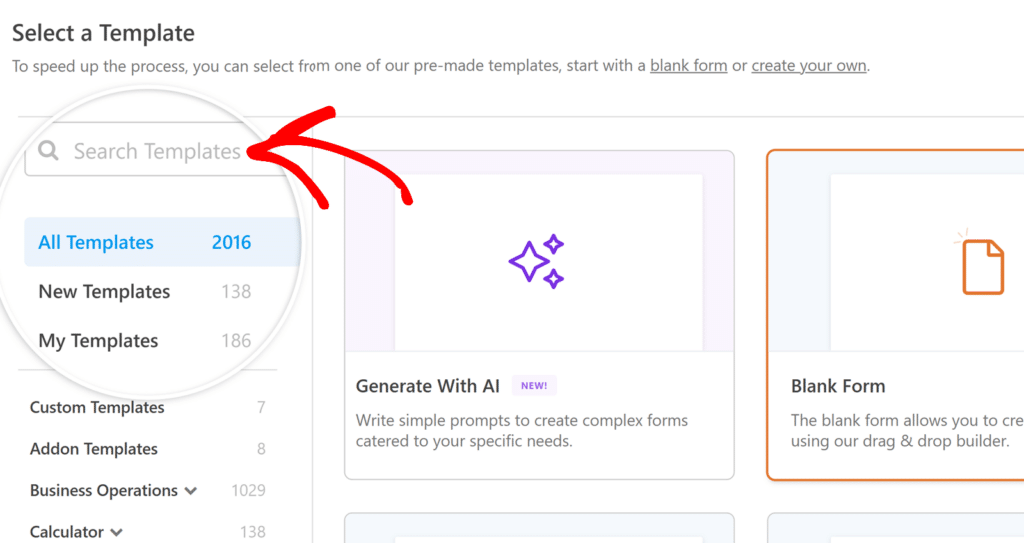
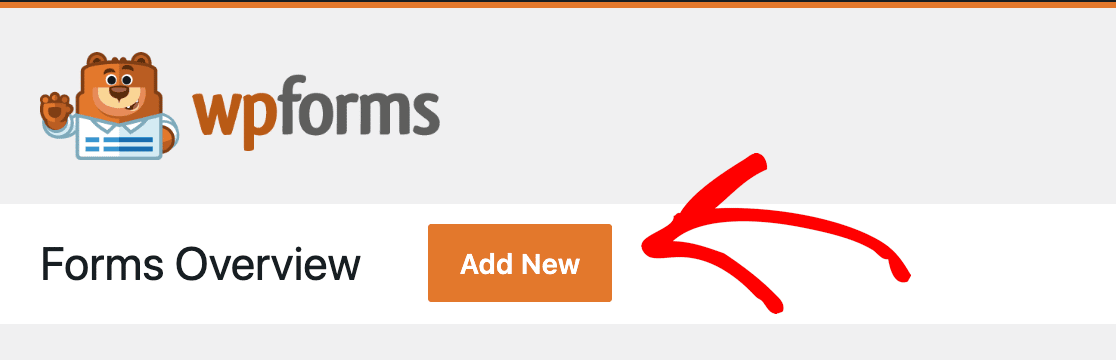
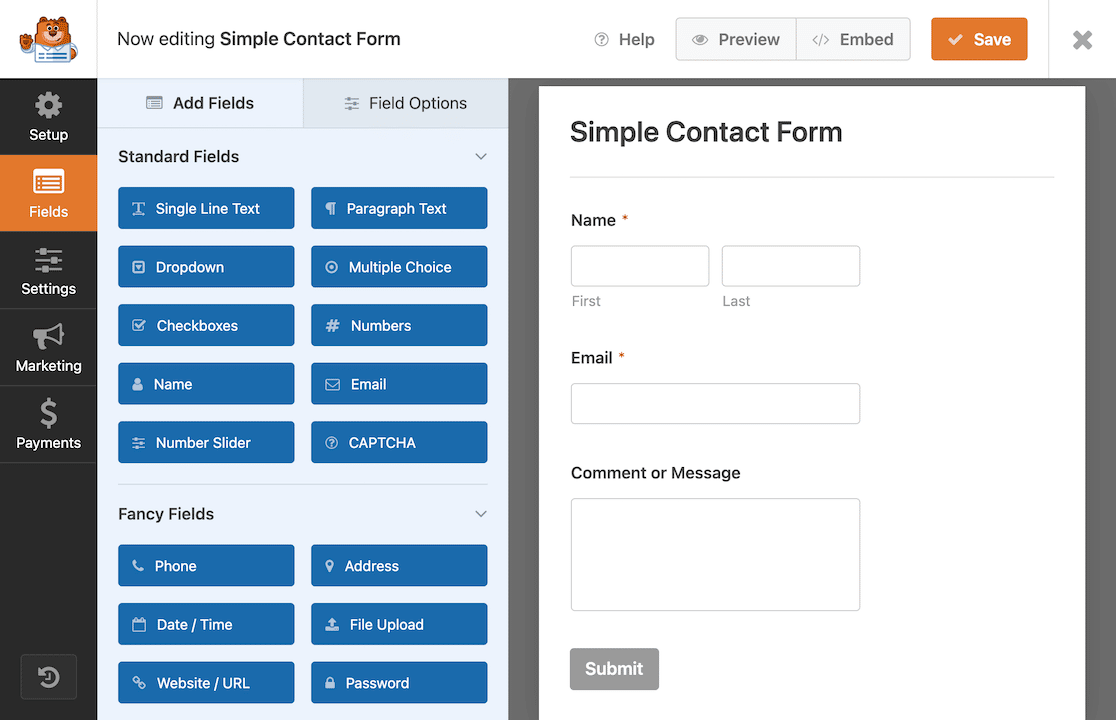
Ma première expérience avec WPForms a été tout le contraire. Après l'installation, j'ai cliqué sur Add New et j'ai été immédiatement confronté à plus de 2 000 modèles préconstruits.
Cela signifie que je pouvais préparer un formulaire de qualité professionnelle en moins de deux minutes, en sélectionnant un modèle et en modifiant quelques champs.

Ce qui m'a le plus frappé, c'est l'interface dédiée à la création de formulaires. Tout est conçu pour les formulaires. Pas de distractions, pas de widgets concurrents, juste un environnement propre concentré sur une seule chose !
L'interface "glisser-déposer" s'est immédiatement révélée intuitive. Je pouvais voir exactement où les champs allaient atterrir, les réorganiser sans effort et prévisualiser les changements en temps réel.
Pour commencer : Installation et configuration
L'expérience d'installation en dit long sur la façon dont chaque plugin aborde la création de formulaires. L'un traite les formulaires comme une fonctionnalité supplémentaire, tandis que l'autre en fait l'événement principal dès l'activation du plugin.
Formulaires Elementor
Tout d'abord, vous devez acheter Elementor Pro (la version gratuite n'inclut pas les formulaires), puis installer le plugin. Mais voici ce qui m'a pris au dépourvu. Après l'activation, il n'y a pas de section "Forms" dans votre menu WordPress.
Les formulaires n'existent que dans l'interface du constructeur de pages d'Elementor. Pour créer un formulaire, vous devez soit éditer une page existante avec Elementor, soit en créer une nouvelle. Ensuite, vous faites glisser le widget Formulaire depuis la barre latérale.

Ce flux de travail me semblait à l'envers. Je voulais d'abord créer un formulaire, puis décider où le placer. Au lieu de cela, je devais commencer par l'emplacement de la page.
Le processus d'installation suppose que vous êtes déjà à l'aise avec l'interface d'Elementor. Si vous êtes nouveau dans leur écosystème, attendez-vous à passer du temps à apprendre leur façon d'organiser le contenu, à comprendre leur système de widgets, et à comprendre leurs contrôles de conception responsive.
WPForms Lite
L'installation de WPForms Lite a été d'une simplicité déconcertante. Téléchargez depuis WordPress.org, activez, et vous obtenez immédiatement un menu dédié "WPForms" dans votre tableau de bord. Cliquez sur Add New et vous construisez des formulaires en quelques secondes.

La version gratuite m'a surpris par son contenu. Vous disposez de tous les types de champs essentiels. Texte, courriel, téléphone, liste déroulante, cases à cocher, boutons radio.
Plus important encore, vous bénéficiez de la même interface de construction par glisser-déposer que la version Pro. J'ai créé un formulaire de contact fonctionnel en moins de trois minutes sans aucune expérience préalable.
WPForms Pro
L'installation Pro ajoute un niveau de capacité tout à fait différent. Après avoir saisi votre clé de licence, le système d'extension s'active automatiquement. Tout à coup, vous avez accès à des types de champs avancés tels que les téléchargements de fichiers, les signatures, et bien plus encore !

Le défi d'intégration vous guide dans la connexion des fournisseurs de messagerie, la configuration de la protection contre le spam et l'optimisation pour vos besoins spécifiques.
J'ai eu l'impression que le plugin m'aidait activement à réussir, plutôt que de m'imposer des fonctionnalités en espérant que je les comprenne.
La bibliothèque de modèles compte plus de 2 000 options couvrant tous les types de formulaires possibles et imaginables. Demandes d'emploi, inscriptions à des événements, enquêtes auprès des clients, formulaires de commande et bien plus encore !
Utilisation quotidienne : interface et expérience
Après la configuration initiale, le véritable test intervient lorsque vous créez régulièrement des formulaires. Dans quelle mesure l'interface est-elle intuitive lorsque vous êtes soumis à des délais serrés ? Combien de temps passez-vous à vous battre avec l'outil plutôt qu'à créer réellement ?
Formulaires Elementor
Chaque fois que je voulais créer un formulaire, je devais d'abord décider de la page sur laquelle il serait intégré. Il n'est pas possible de créer des formulaires isolément et de les intégrer plus tard. Ils sont liés à des pages spécifiques dès le moment où vous les créez.
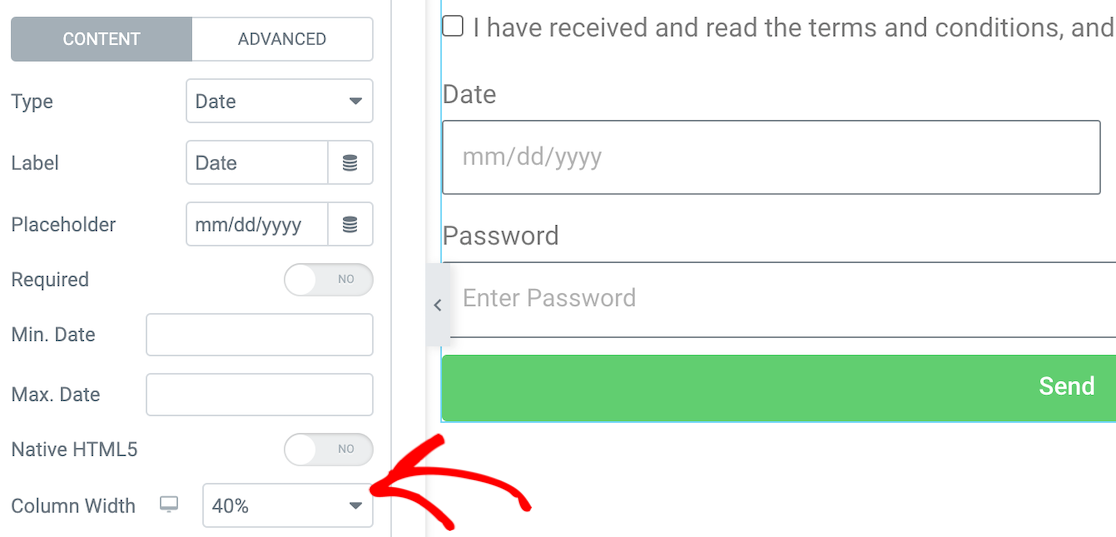
L'expérience d'édition implique de nombreux clics sur la barre latérale. Vous souhaitez modifier l'étiquette d'un champ ? Cliquez sur le champ, trouvez l'onglet de droite dans la barre latérale, faites défiler jusqu'au paramètre d'étiquette.

Besoin d'ajuster l'espacement ? Onglet différent. Vous voulez ajouter une validation ? Un autre onglet. Au bout de quelques semaines, j'avais une mémoire musculaire de l'endroit où tout se trouvait, mais je ne me sentais jamais efficace.
Les mises en page multi-colonnes étaient particulièrement frustrantes. Au lieu d'un système visuel de colonnes, vous réglez les pourcentages de largeur pour chaque champ.
Pour que deux champs soient parfaitement juxtaposés, il fallait calculer que 50 % + 50 % = 100 %, mais il fallait aussi tenir compte des marges et de l'espacement, ce qui faussait les calculs.

Je me retrouvais souvent avec des colonnes légèrement inégales qui n'avaient pas l'air professionnelles. La plus grande gêne quotidienne était la duplication des formulaires. Si je voulais créer un formulaire similaire pour une autre page, je devais copier la page entière, puis la modifier.
WPForms
Créer un formulaire dans WPForms est un jeu d'enfant. Choisissez les champs que vous voulez inclure, puis glissez et déposez-les dans le constructeur de formulaire. Vous pouvez aussi facilement ajuster la mise en page avec des champs de mise en page.
WPForms propose actuellement plus de 2 000 modèles de formulaires que vous pouvez utiliser et personnaliser à votre guise.
Que vous personnalisiez un modèle ou que vous créiez votre formulaire à partir de zéro, vous pouvez choisir d'ajouter plus de 35 champs à votre formulaire.

Dans Elementor, tous les ajustements sont faits à partir d'une barre latérale. Dans WPForms, vous pouvez ajuster les paramètres de plusieurs façons. Les ajustements des champs du formulaire sont faits individuellement par champ. Un exemple de ceci est l'ajout d'une logique conditionnelle.
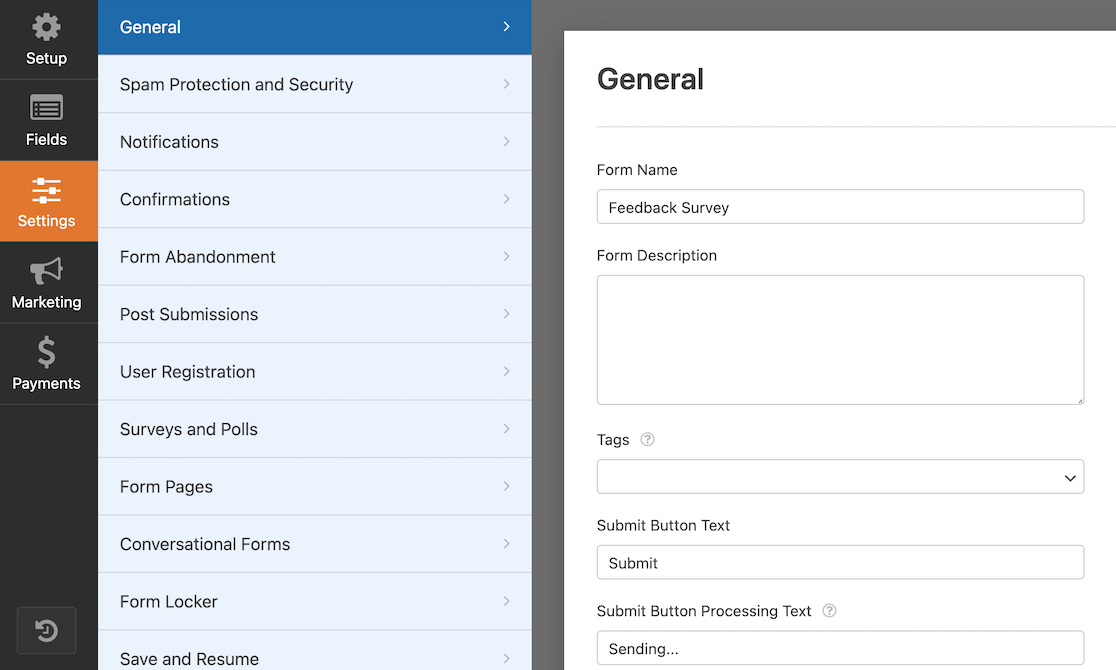
Vous pouvez modifier les paramètres généraux du formulaire en cliquant sur le bouton "Paramètres" dans le menu latéral. C'est également à cet endroit que vous réglez les paramètres relatifs au comportement de soumission, à la protection contre le spam et aux modules complémentaires.

Dans ce même menu latéral, vous pouvez configurer des passerelles de paiement pour utiliser les champs de paiement. Cela permet aux utilisateurs du frontend de payer des biens ou de s'inscrire, par exemple.
Bien que nous ayons trouvé qu'il était un peu long de configurer différentes mises en page dans Elementor, le processus est assez facile dans WPForms.
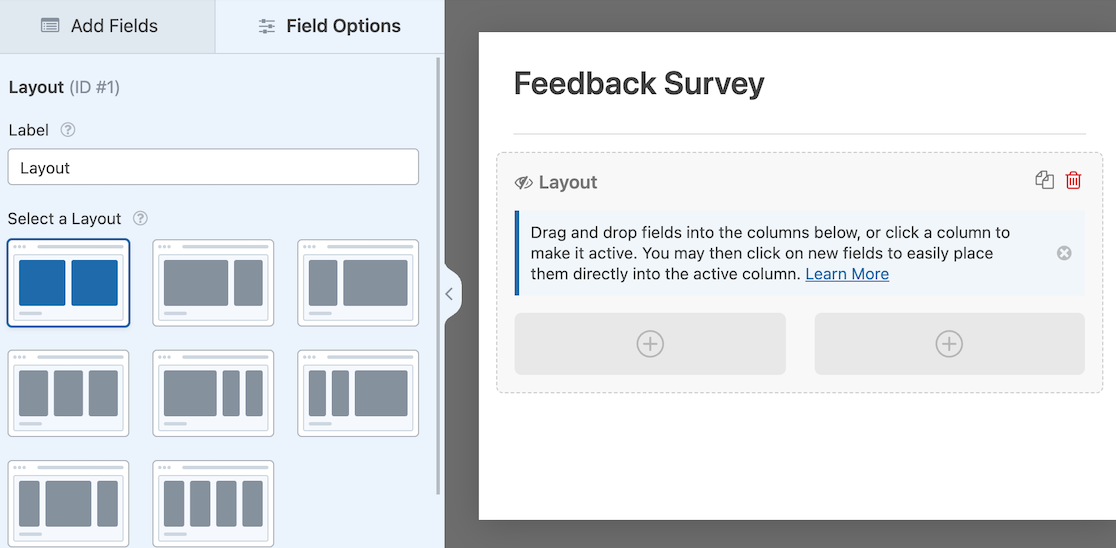
Il vous suffit de sélectionner le champ Dispositions, puis de choisir le nombre et la disposition des colonnes. Ensuite, vous pouvez faire glisser et déposer les champs comme vous le souhaitez.

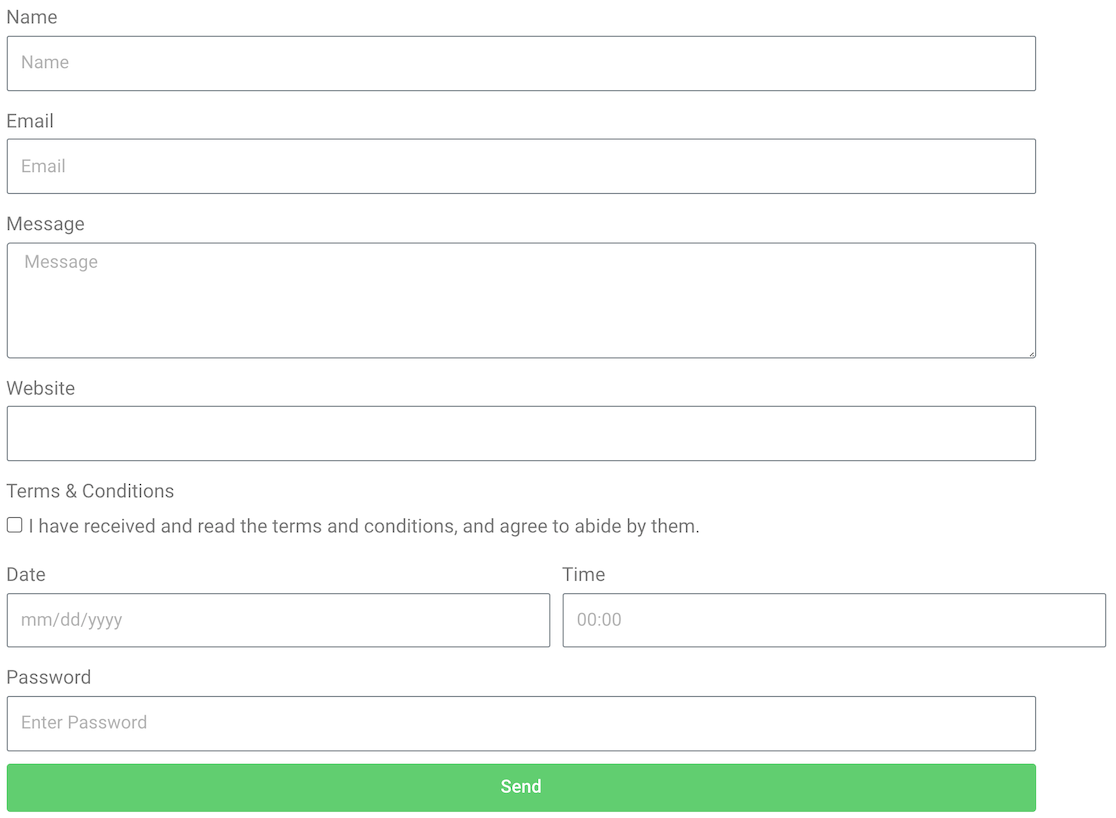
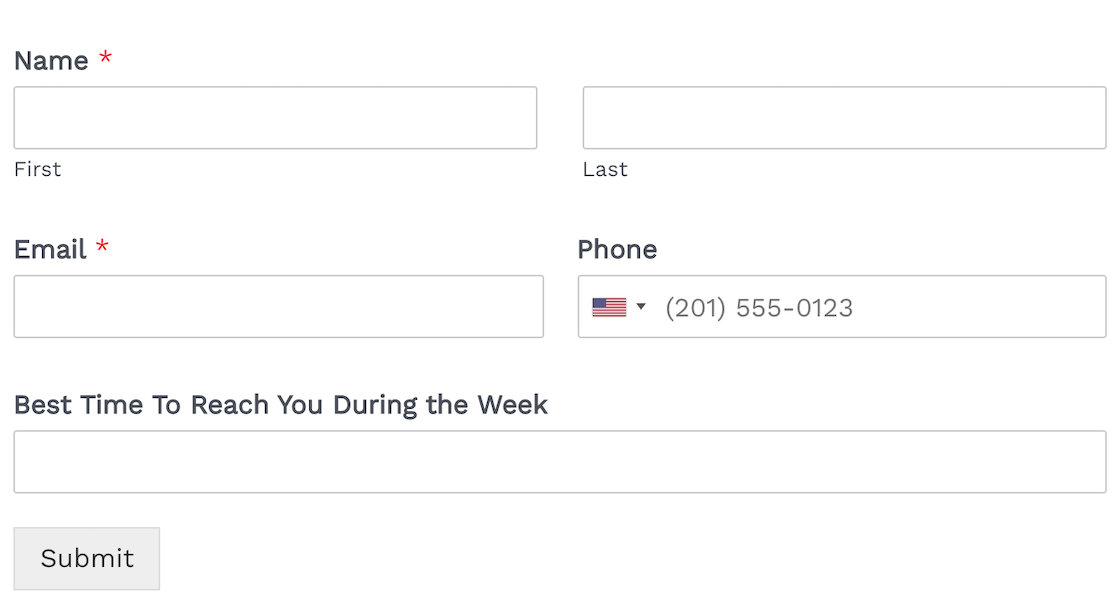
Vous pouvez les combiner pour créer des formulaires attrayants et dynamiques. Voici un exemple de formulaire que nous avons créé à l'aide de la rubrique Modèles.
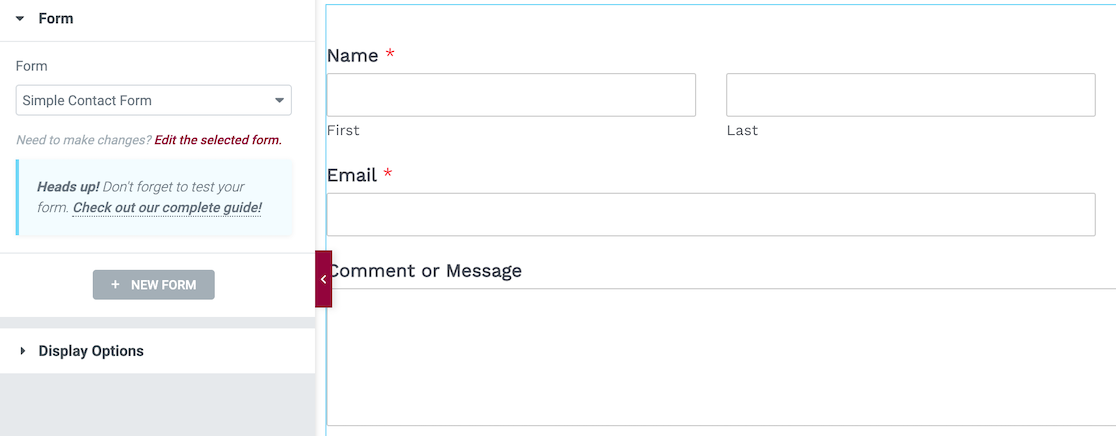
La première ligne comprend un champ unique avec deux conteneurs d'entrée pour les cases du prénom et du nom. La deuxième ligne comporte deux colonnes. La troisième ligne comporte à nouveau une seule colonne.

Les mises en page donnent un aspect agréable à votre formulaire. Avec WPForms, tout se fait par glisser-déposer, vous n'avez donc pas à vous soucier de calculer des pourcentages pour chaque champ.
L'essentiel : Caractéristiques et fonctionnalités
C'est là que les vraies différences deviennent évidentes. Lorsque l'on dépasse le discours marketing et que l'on regarde ce que chaque outil apporte réellement, l'écart est assez important.
Formulaires Elementor
Elementor Forms vous offre 20 types de champs, ce qui semble correct jusqu'à ce que vous réalisiez ce qui manque. Pas de téléchargement de fichiers sans services tiers.
Pas de champs de signature. Pas de traitement des paiements en dehors de l'intégration de Stripe qui nécessite une configuration supplémentaire. Les types de champs qu'ils proposent sont assez basiques : texte, email, liste déroulante, case à cocher, boutons radio.
Les options de style sont nombreuses, ce qui est logique puisque Elementor est avant tout un outil de conception. Vous pouvez ajuster les couleurs, les polices, l'espacement, les bordures et les animations.
Si la personnalisation visuelle est votre priorité, Elementor est à la hauteur. Mais la fonctionnalité des formulaires est reléguée au second plan par rapport à l'esthétique. De plus, la logique conditionnelle n'existe pas dans les formulaires Elementor.
Vous ne pouvez pas afficher ou masquer des champs en fonction des sélections de l'utilisateur. Cette limitation exclut à elle seule la plupart des cas d'utilisation de formulaires avancés - pas d'enquêtes dynamiques, pas de divulgation progressive, pas de formulaires intelligents qui s'adaptent à la saisie de l'utilisateur.

Il existe environ 40 outils qui s'intègrent à Elementor. Il y en a encore plus si vous vous connectez à Zapier. En outre, il y a environ 25 addons tiers disponibles.
Soumissions
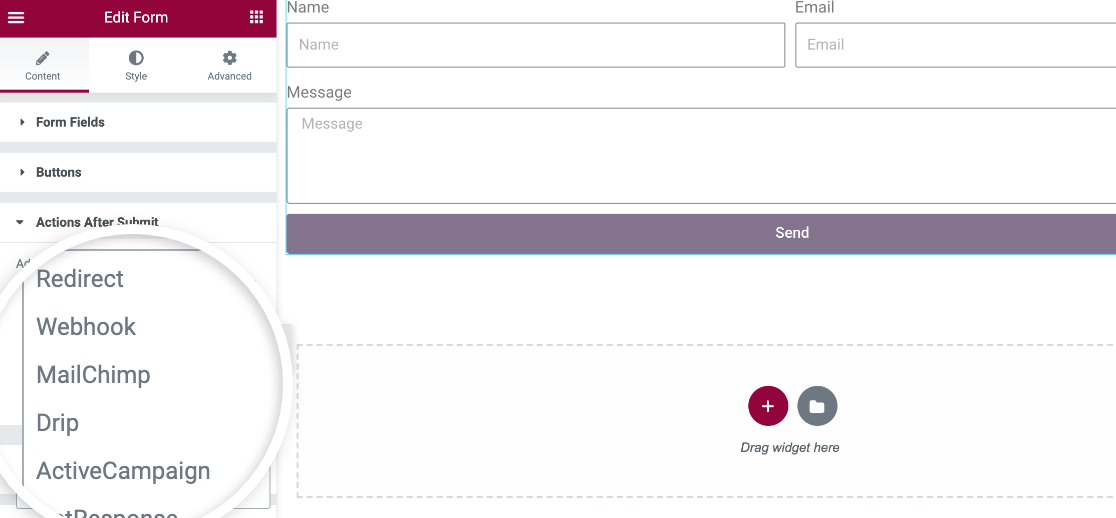
Comme pour les autres paramètres du formulaire, vous pouvez contrôler ce qui se passe avec les soumissions à partir des paramètres de la barre latérale gauche. Le premier que vous rencontrerez est Actions après soumission.
Cette option vous permet de choisir les actions que vous souhaitez voir se produire lorsque les utilisateurs soumettent le formulaire, et où vous pouvez le configurer pour déclencher des emails, des webhooks, ou d'autres actions basées sur vos intégrations.

2 autres paramètres sont importants ici, et vous les trouverez juste après la liste déroulante Actions après la soumission. Le premier est Collecter les soumissions.
Si vous avez modifié les paramètres d'Elementor pour indiquer que vous souhaitez collecter les soumissions de formulaires et les stocker dans Elementor, c'est ce qui s'affichera dans ce champ déroulant.
Vient ensuite l'option Email, qui vous permet de déclencher une notification par courrier électronique lors de la soumission d'un formulaire.
Caractéristiques supplémentaires
Voici quelques fonctionnalités supplémentaires que vous trouverez dans Elementor Forms :
- reCAPTCHA et Honeypot
- Options de style pour ajuster l'espacement, la couleur et la typographie
- Effets de mouvement
- Possibilité de changer les couleurs d'arrière-plan en aplats ou en dégradés
- Comportement réactif
- Ajouter une feuille de style CSS personnalisée
WPForms
WPForms Lite commence avec plus de 35 types de champs, battant déjà le nombre total d'Elementor. Champs de texte, validation d'email, formatage de téléphone, listes déroulantes avec recherche intelligente, cases à cocher multi-sélection, boutons radio, zones de texte, champs de nombres, et plus encore.
La version Lite gère les scénarios de formulaires les plus courants sans aucune limitation. WPForms Pro l'étend à plus de 50 types de champs, y compris des options avancées comme le téléchargement de fichiers, la capture de signatures, le traitement des paiements, les évaluations par étoiles, les échelles de Likert, et les champs de Net Promoter Score.
Il existe de nombreux addons et intégrations disponibles pour WPForms. Il s'intègre avec vos fournisseurs de services d'email préférés, les CRM et les passerelles de paiement.

Il est intéressant de noter que WPForms s'intègre également avec Elementor. Il suffit que les deux plugins soient activés sur votre site, et l'intégration se fera automatiquement.
Elementor propose un bloc WPForms que vous pouvez placer sur n'importe quelle partie de votre page. Cela vous permet de sélectionner simplement n'importe quel formulaire individuel que vous avez précédemment créé avec WPForms pour l'intégrer.
L'utilisation de WPForms dans Elementor ouvre de nouvelles possibilités. Par exemple, vous pouvez même connecter vos formulaires dans Elementor avec Google Sheets pour enregistrer les soumissions de formulaires dans une feuille de calcul.
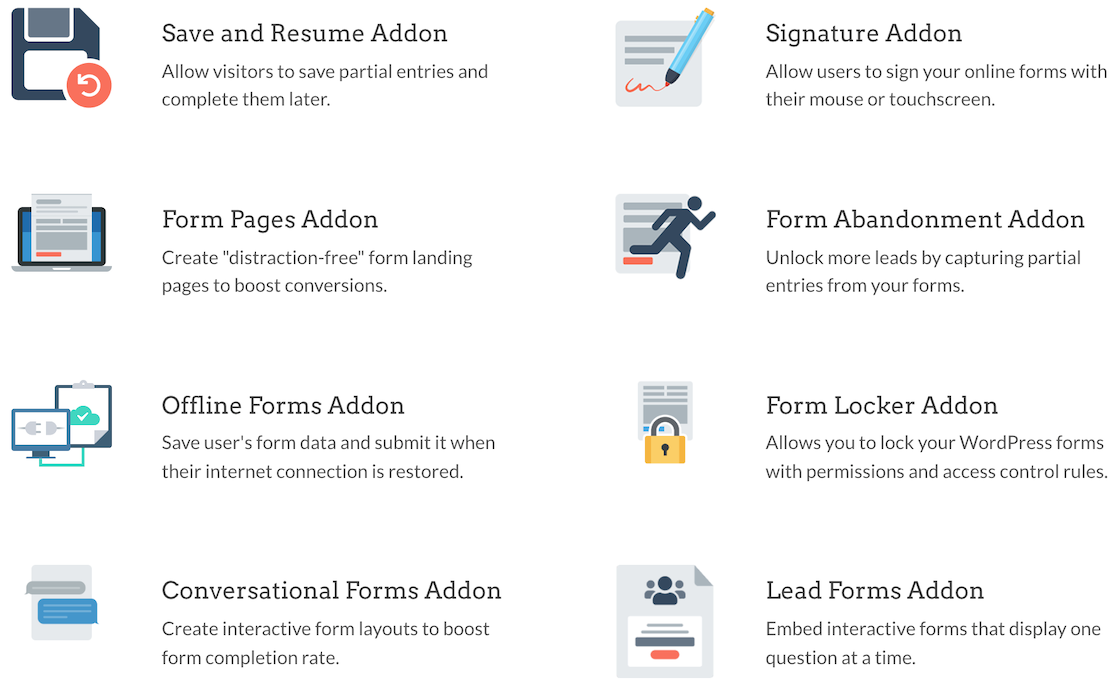
En outre, plusieurs modules complémentaires disponibles améliorent les fonctionnalités en ajoutant des fonctions telles que les signatures, l'enregistrement et la reprise, ainsi que les enquêtes et les sondages.
Les intégrations avec Zapier et Uncanny Automator facilitent la connexion de vos formulaires avec encore plus d'outils que vous aimez.
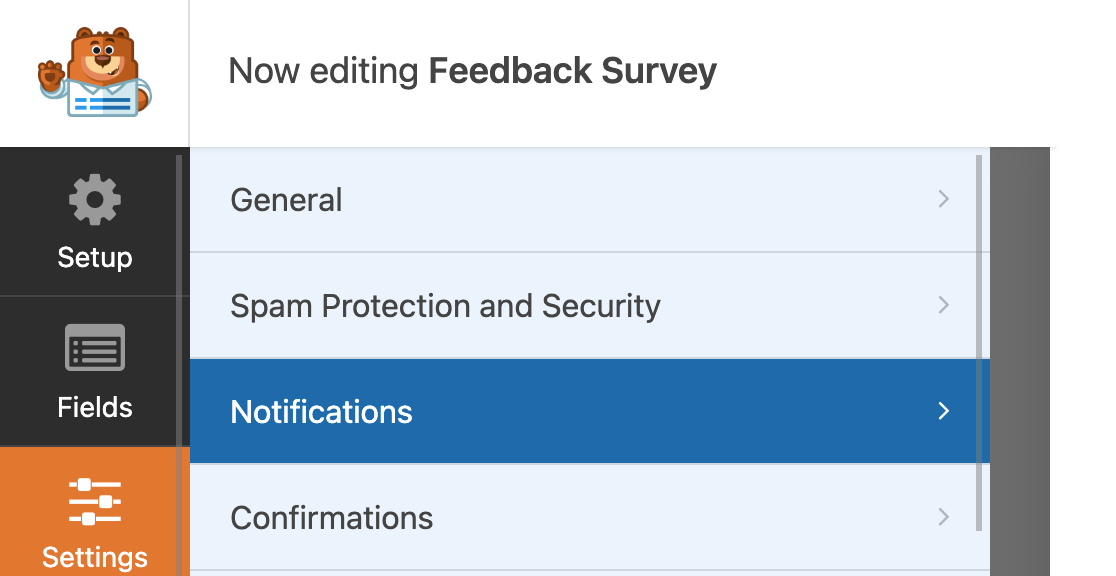
Soumissions
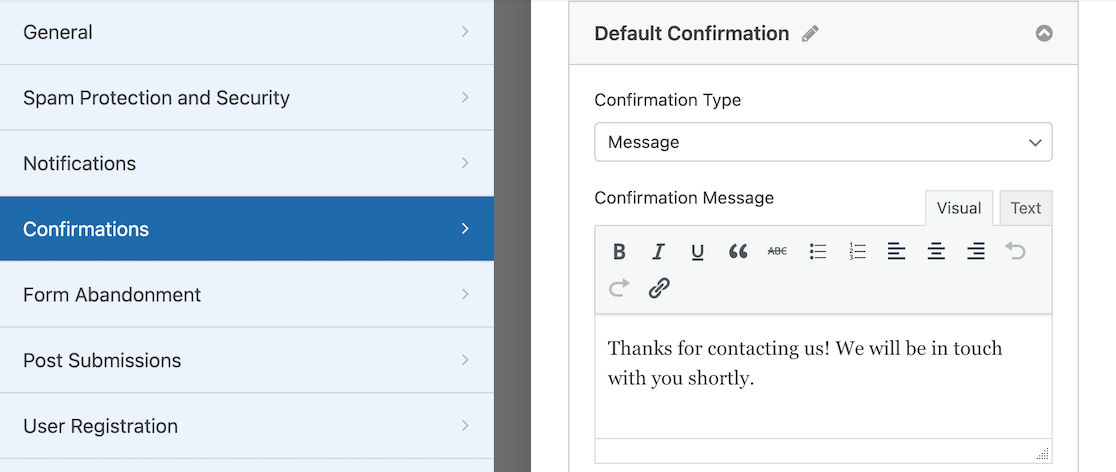
Avec WPForms, 2 paramètres principaux déterminent ce qui se passe après qu'un utilisateur ait soumis votre formulaire. Ces paramètres sont les notifications et les confirmations. Vous pouvez accéder à ces deux paramètres dans les réglages du formulaire.

Le paramètre "notifications" permet d'envoyer une notification par courrier électronique lorsque quelqu'un soumet le formulaire.
Vous pouvez l'ajuster pour déterminer quels champs sont inclus dans la notification, qui la reçoit et si des pièces jointes sont incluses ou non.
Vous pouvez également appliquer une logique conditionnelle si vous ne souhaitez recevoir que certaines notifications en fonction des spécifications que vous avez définies.

Les paramètres de confirmation vous permettent de configurer un message à afficher après que l'utilisateur a soumis le formulaire. Outre l'affichage d'un message, vous pouvez également afficher une page spécifique ou rediriger l'utilisateur vers une autre URL.
Caractéristiques supplémentaires
Voici quelques fonctionnalités supplémentaires que vous trouverez dans WPForms
- Capacité à créer des formulaires multipages, conversationnels et de prospects
- Google reCAPTCHA, hCaptcha, Custom Captcha et Cloudflare Turnstile
- Intégration avec PayPal, Square, Stripe et Authorize.Net pour l'encaissement des paiements.
- Module complémentaire pour les enquêtes et les sondages avec des rapports avancés, ainsi que des champs de formulaire pour le Net Promoter Score et l'échelle de Likert
- Logique conditionnelle
- Accepter les signatures et les téléchargements de fichiers
- Fonctionne avec Elementor
Utiliser WPForms avec Elementor
Comme indiqué plus haut dans cet article, il y a quelques différences entre Elementor et WPForms. La plus grande différence est qu'Elementor est un constructeur de site web avec une option de construction de formulaire, alors que WPForms est une plateforme robuste de construction de formulaire.
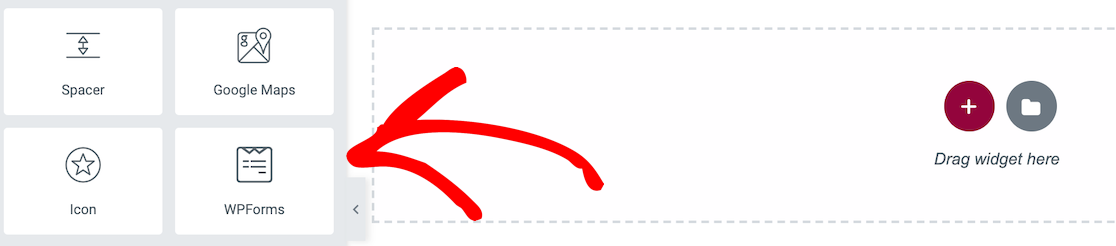
Si vous aimez l'idée d'utiliser Elementor pour concevoir votre site mais que vous voulez des fonctionnalités de formulaire plus puissantes, vous avez de la chance. Vous pouvez utiliser WPForms avec Elementor. Lorsque vous ajoutez des éléments dans le constructeur de site d'Elementor, vous remarquerez qu'il y a une icône WPForms.

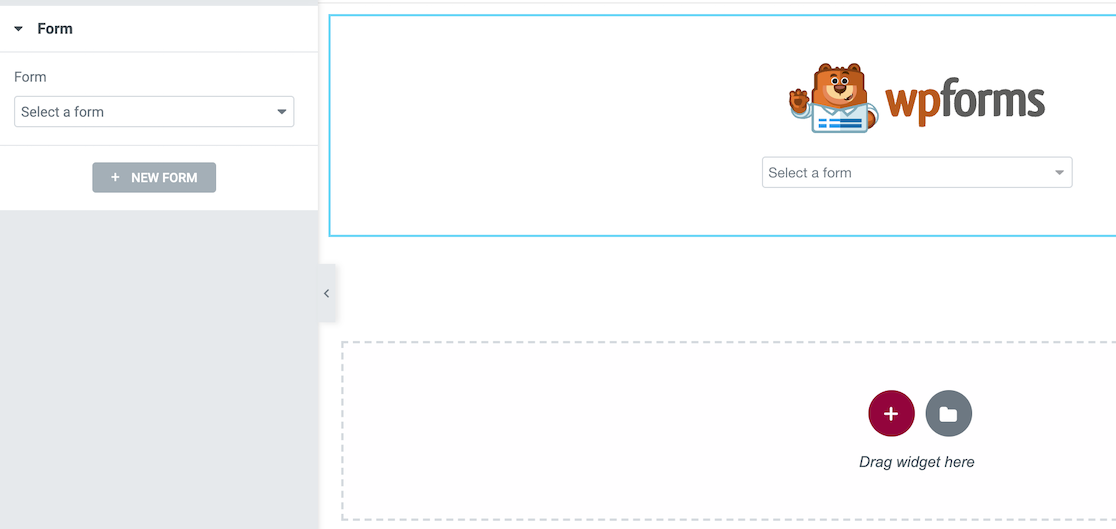
Si vous le faites glisser sur votre page, vous aurez la possibilité de sélectionner un formulaire.

Une fois que vous avez sélectionné le formulaire que vous souhaitez utiliser sur votre page Elementor, il apparaît.

Rappelez-vous que WPForms n'est pas un constructeur de formulaire lorsqu'il est utilisé à l'intérieur d'Elementor. Il n'importe que les formulaires que vous avez déjà créés. Cela signifie que vous devrez créer les formulaires dans WPForms avant de pouvoir les importer dans Elementor.
La meilleure partie est que vous obtenez également les options de personnalisation du style de WPForm dans Elementor. Vous pouvez utiliser ces options pour changer l'apparence de votre formulaire en utilisant des contrôles simples et pointer-cliquer (aucun CSS n'est requis).
Après avoir intégré votre formulaire dans la page à l'aide du constructeur de pages Elementor, cliquez sur le formulaire pour le sélectionner, puis cliquez sur Style dans les options d'édition.

À partir de là, vous pouvez adapter l'apparence de votre site en personnalisant les styles des champs, des étiquettes et des boutons. Lorsque vous aurez terminé, vous disposerez d'un formulaire magnifiquement stylisé qui s'harmonisera avec le thème et les couleurs de votre site.

Consultez notre tutoriel sur la personnalisation des formulaires WordPress dans Elementor pour apprendre comment créer de beaux formulaires en un rien de temps.
Cela fonctionne également avec WPForms Lite. Vous pouvez utiliser la version gratuite d'Elementor avec la version gratuite de WPForms. Bien que les versions gratuites des deux outils soient plus limitées, il s'agit d'un avantage majeur pour les personnes disposant d'un budget limité.
Comparaison des plans et des tarifs payants
La discussion sur les prix en dit long sur la manière dont chaque société positionne ses outils de création de formulaires. L'une traite les formulaires comme une fonction mineure dans un ensemble plus vaste, tandis que l'autre offre une valeur ajoutée en matière de construction de formulaires à tous les niveaux de prix.
Formulaires Elementor
Elementor Forms est inclus dans Elementor Pro à partir de 6,99 $ par mois (84 $ par an) pour un seul site. Cela peut sembler moins cher à première vue, mais vous payez pour un écosystème complet de construction de pages alors que vous n'avez besoin que de la fonctionnalité de formulaire.

Il n'existe pas de version gratuite incluant des formulaires. Le plugin gratuit d'Elementor n'est qu'un constructeur de pages. Vous devez payer pour obtenir la moindre fonctionnalité de formulaire. Cela signifie qu'il n'y a aucun moyen de tester leur système de formulaire avant de s'engager dans un plan payant.
Le véritable coût à prendre en compte est celui de la dépendance vis-à-vis d'un fournisseur. Comme les formulaires sont créés dans le constructeur de pages Elementor, vous ne pouvez pas les exporter facilement pour les utiliser avec d'autres outils.
WPForms
La version Lite est entièrement gratuite et comprend un ensemble de fonctionnalités étonnamment robustes, telles que des formulaires illimités, tous les types de champs essentiels, les paiements, la protection anti-spam, les notifications par e-mail et les intégrations de base.
Les plans payants commencent à 49,50 $ par an (et non par mois) pour le plan de base couvrant 1 site. C'est moins de la moitié du coût annuel d'Elementor avec l'accès à une tonne de fonctionnalités supplémentaires !

WPForms offre également une garantie de remboursement de 14 jours, ce qui vous permet de tester sans risque si leur système répond à vos besoins. Comme les formulaires peuvent être exportés et ne sont pas liés à un constructeur de page spécifique, les coûts de changement sont minimes.
Elementor Forms ou WPForms : Lequel est le meilleur ?
Avant d'annoncer le nom du lauréat, voici quelques-uns des principaux points que nous avons pris en considération.
| Formulaires Elementor | WPForms | |
|---|---|---|
| Plugin autonome ? | Pas de (nécessite Elementor Pro) | Oui |
| Tarification | À partir de 9,99 $/mois | À partir de 49,50 $/an |
| Version gratuite ? | La version gratuite d'Elementor Pro n'inclut pas Elementor Forms | Oui |
| Intégrations | 40 intégrations + Zapier | 40 intégrations + Zapier & Uncanny Automator |
| Passerelles de paiement | Possibilité de connecter Stripe à Elementor Pro pour créer un champ Stripe | PayPal Stripe Square Authorize.Net |
| Modèles de formulaires | 0 | 2,000+ |
| Protection contre le spam | reCAPTCHA Pot de miel | reCAPTCHA hCaptcha Custom Captcha Cloudflare Turnstile |
| Logique conditionnelle ? | Non | Oui |
Bien qu'Elementor Pro soit un outil fantastique pour construire des sites web, la plupart des gens n'auront pas besoin d'un constructeur de site complet juste pour construire des formulaires.
Pour obtenir une grande partie des fonctionnalités de WPForms, vous devez télécharger et installer de nombreux plugins et addons tiers.
WPForms est donc sans conteste la meilleure option parmi les deux et constitue également un excellent choix pour ceux qui disposent d'un budget limité, comme les particuliers ou les petites entreprises.
FAQs sur Elementor Forms vs. WPForms
Nous recevons beaucoup de questions sur la façon dont notre produit se compare à Elementor Forms. Voici quelques-unes des questions les plus fréquemment posées.
Puis-je utiliser WPForms avec Elementor ?
Oui, WPForms s'intègre parfaitement avec Elementor grâce à un widget dédié. Après avoir installé les deux plugins, vous trouverez un widget WPForms dans la barre latérale d'Elementor qui vous permettra d'intégrer n'importe quel formulaire que vous aurez créé.
Cette combinaison vous donne le meilleur des deux mondes. La flexibilité de construction de page d'Elementor avec la fonctionnalité supérieure de formulaire de WPForms.
Je recommande cette approche plutôt que d'utiliser les formulaires intégrés d'Elementor car vous avez accès à des fonctionnalités avancées comme la logique conditionnelle, le traitement des paiements et une meilleure protection contre le spam.
Quelle est la différence entre WPForms Lite et Pro ?
WPForms Lite inclut toutes les fonctionnalités essentielles des formulaires, comme des formulaires illimités, plus de 35 types de champs, des paiements, des modèles de base, une protection anti-spam et des notifications par email.
WPForms Pro ajoute des fonctionnalités avancées telles que le téléchargement de fichiers, la logique conditionnelle, les enquêtes et les sondages, l'enregistrement des utilisateurs et plus de 2 000 modèles.
La version Pro comprend également une assistance premium et des intégrations avec des services de marketing par courriel. Pour la plupart des besoins des entreprises, les fonctionnalités de la version Pro valent l'investissement.
Elementor dispose-t-il d'une logique conditionnelle pour les formulaires ?
Non, Elementor Forms n'inclut pas de fonctionnalité de logique conditionnelle. Vous ne pouvez pas afficher ou masquer des champs en fonction des sélections de l'utilisateur, ce qui limite les types de formulaires que vous pouvez créer.
Il s'agit d'une limitation importante si vous avez besoin d'enquêtes dynamiques, de divulgation progressive ou de formulaires intelligents qui s'adaptent à la saisie de l'utilisateur.
WPForms inclut une logique conditionnelle robuste même dans la version Lite, ce qui le rend beaucoup plus polyvalent pour les scénarios de formulaires complexes.
Elementor Forms peut-il gérer les paiements ?
Elementor Forms dispose d'une intégration Stripe de base, mais elle nécessite une configuration supplémentaire et des services tiers pour fonctionner correctement. La fonctionnalité de paiement est limitée par rapport aux plugins de formulaires dédiés.
WPForms Pro inclut des intégrations directes avec PayPal, Stripe, Square, et Authorize.Net sans aucun service supplémentaire.
Vous pouvez mettre en place des paiements uniques, des abonnements ou des dons avec un suivi complet des transactions et la génération automatique de reçus.
Quel est le meilleur modèle de formulaire - Elementor ou WPForms ?
WPForms gagne cette comparaison de manière décisive. Elementor Forms n'inclut aucun modèle. Chaque formulaire part de zéro.
WPForms Lite comprend des dizaines de modèles, tandis que WPForms Pro propose plus de 2 000 modèles conçus par des professionnels et couvrant tous les secteurs d'activité et tous les cas d'utilisation.
Ces modèles comprennent des formulaires de contact, des demandes d'emploi, des inscriptions à des événements, des enquêtes, des formulaires de commande, et bien plus encore. Chaque modèle est entièrement personnalisable et adapté aux mobiles.
Puis-je exporter des formulaires d'Elementor vers WPForms ?
Malheureusement, il n'y a pas d'option d'exportation directe d'Elementor Forms vers WPForms. Comme les formulaires d'Elementor sont construits dans leur système de construction de pages, ils ne sont pas facilement portables.
Vous devrez recréer manuellement les formulaires dans WPForms. Cependant, la bibliothèque de modèles et le constructeur intuitif de WPForms rendent ce processus beaucoup plus rapide que de partir de zéro.
Qu'est-ce qui est mieux pour l'analyse des formulaires - Elementor ou WPForms ?
WPForms offre de bien meilleures capacités d'analyse et de reporting. Vous obtenez des analyses de formulaires intégrées montrant les taux de conversion, les taux de remplissage des champs, et les points d'abandon.
Elementor Forms a des fonctions d'analyse très limitées, principalement un stockage basique des soumissions. Pour une optimisation sérieuse des formulaires, les fonctions d'analyse de WPForms sont essentielles.
WPForms fonctionne-t-il avec la version gratuite d'Elementor ?
Oui, WPForms fonctionne parfaitement avec la version gratuite d'Elementor. Vous pouvez utiliser le widget WPForms pour intégrer des formulaires dans n'importe quelle page construite par Elementor, même avec les versions gratuites des deux plugins.
Il s'agit en fait d'une combinaison avantageuse pour le budget. Vous obtenez une fonctionnalité de formulaire professionnelle avec WPForms Lite et une construction de page basique avec Elementor gratuit sans avoir à payer Elementor Pro.
Ensuite, apprenez à utiliser la logique conditionnelle
La logique conditionnelle permet une bonne expérience utilisateur en ne montrant aux répondants que les questions qui s'appliquent à eux. Découvrez comment utiliser la logique conditionnelle avec WPForms pour amener vos formulaires et enquêtes à un niveau supérieur.
Et si vous souhaitez adopter une approche plus conversationnelle pour vos formulaires et enquêtes, lisez comment créer des enquêtes qui affichent une question à la fois.
Créez votre formulaire WordPress maintenant
Prêt à créer votre formulaire ? Commencez dès aujourd'hui avec le plugin de construction de formulaire WordPress le plus facile à utiliser. WPForms Pro inclut de nombreux modèles gratuits et offre une garantie de remboursement de 14 jours.
Si cet article vous a aidé, n'hésitez pas à nous suivre sur Facebook et Twitter pour d'autres tutoriels et guides gratuits sur WordPress.