AI Summary
Would you like to change how your form behaves based on what the user selects or enters into a field? Conditional logic allows you to change what the user sees in your forms, what notification email gets sent out, and more.
This tutorial will introduce you to conditional logic in WPForms.
Before getting started, you’ll first need to make sure WPForms is installed and activated on your WordPress site and that you’ve verified your license. Then you can create a new form or edit an existing one to access the form builder.
Basic Conditional Logic
The most common use of conditional logic is to show or hide fields depending on a user’s selection. For this example, we’ll make a single field appear when the user selects a specific option from a Dropdown field.
Let’s get started by opening the form builder. From there, click on the form field you want to show or hide. This will open its Field Options panel.
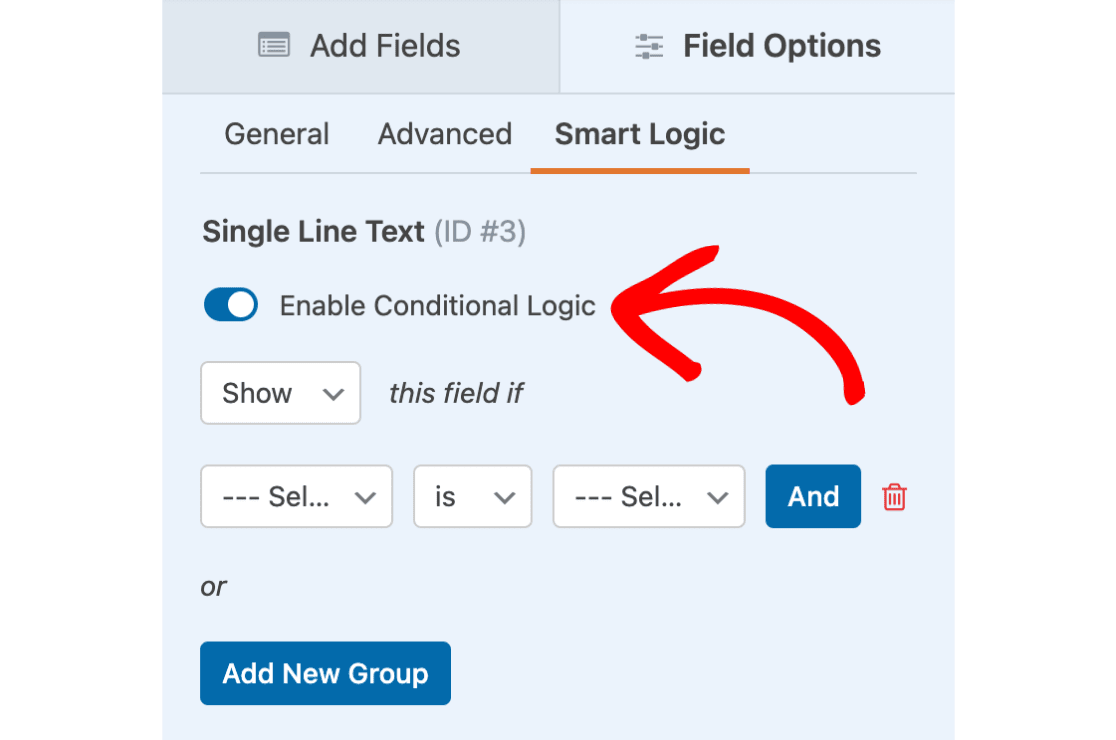
You’ll see a Smart Logic tab when you open the Field Options panel. Go ahead and click this to open it, then select Enable Conditional Logic.

Now that conditional logic has been enabled, you should see a few dropdowns to set your condition rule. Here are the questions you’ll need to consider when filling in these dropdowns:
- Show/Hide: Would you like this logic to cause the field to be shown or hidden when conditions are met?
- Select Field: Which field would you like this logic to depend on?
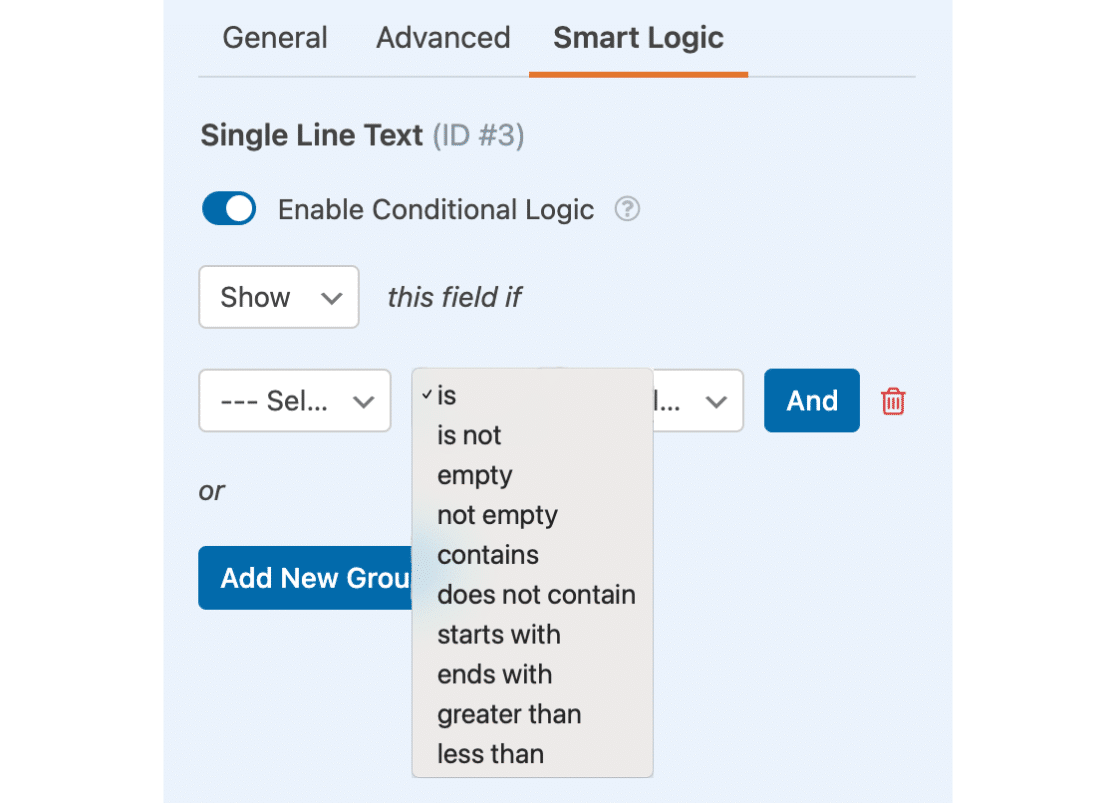
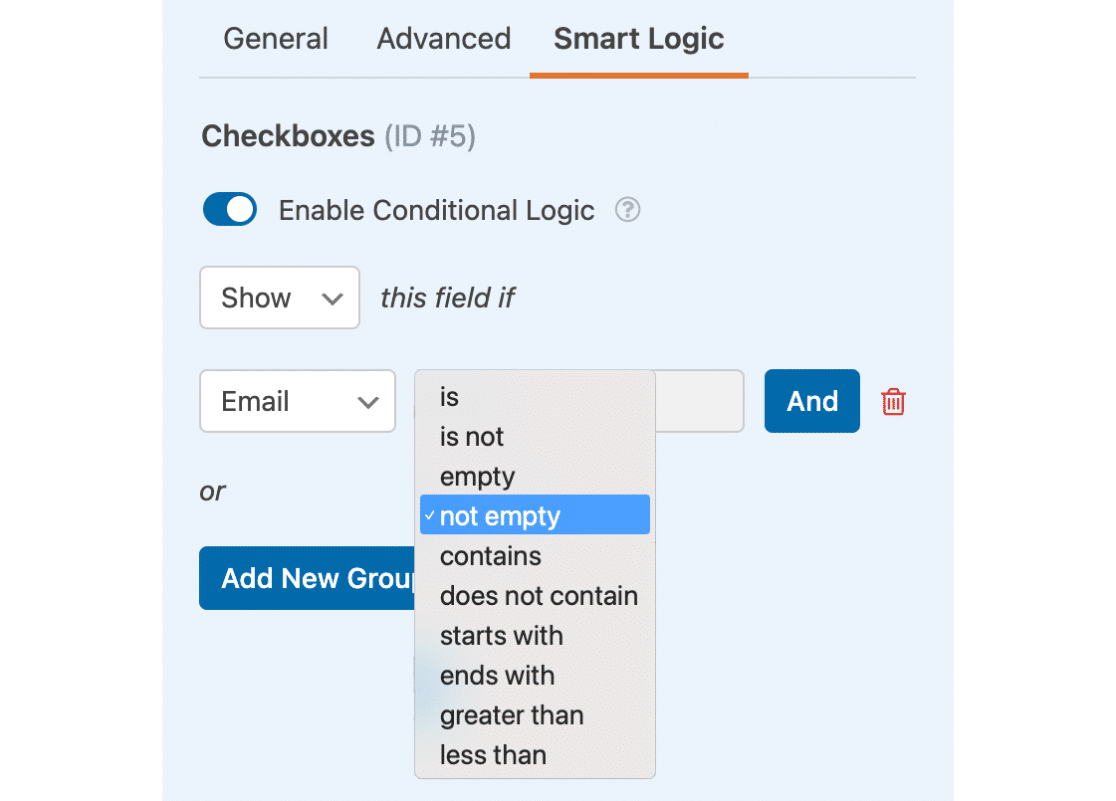
- Comparison: What comparison would you like to use on this field? Options include: is, is not, empty, not empty, contains, does not contain, starts with, ends with, greater than, and less than.

Note: Conditional logic comparisons are not case-sensitive.
- Select Choice: What value would you like the field to contain for this condition to apply? This field will deactivate if you select empty or not empty from the comparison dropdown.
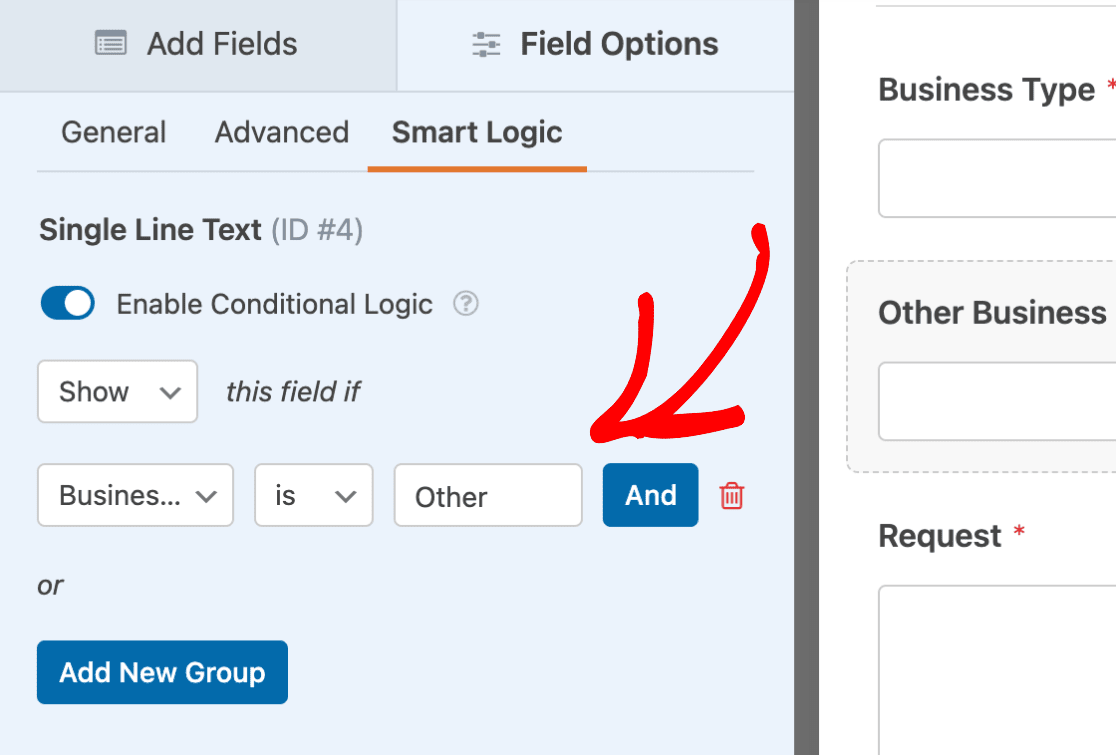
Go ahead and fill out each of these dropdowns. For our example, we’ll apply conditional logic to our Other Business Type field. We’ll set the logic to say: Show this field if the Business Type dropdown is set to Other.

Now, when a user selects the Other option in this field, the Other Business Type field will display. Otherwise, the extra field will remain hidden.
Complex Conditional Logic
You may find that a single conditional logic rule isn’t complex enough for some situations. However, it’s possible to add as many conditions as you’d like.
Note: When adding multiple conditions, be careful that they don’t conflict with one another. It’s always a good idea to test your form before adding to a live page or post.
For example, we’ll ask users if they’d like to subscribe to our Retail Marketing newsletter. However, we only want to display this option if they’ve shared an email address and chosen Retail as their Business Type.
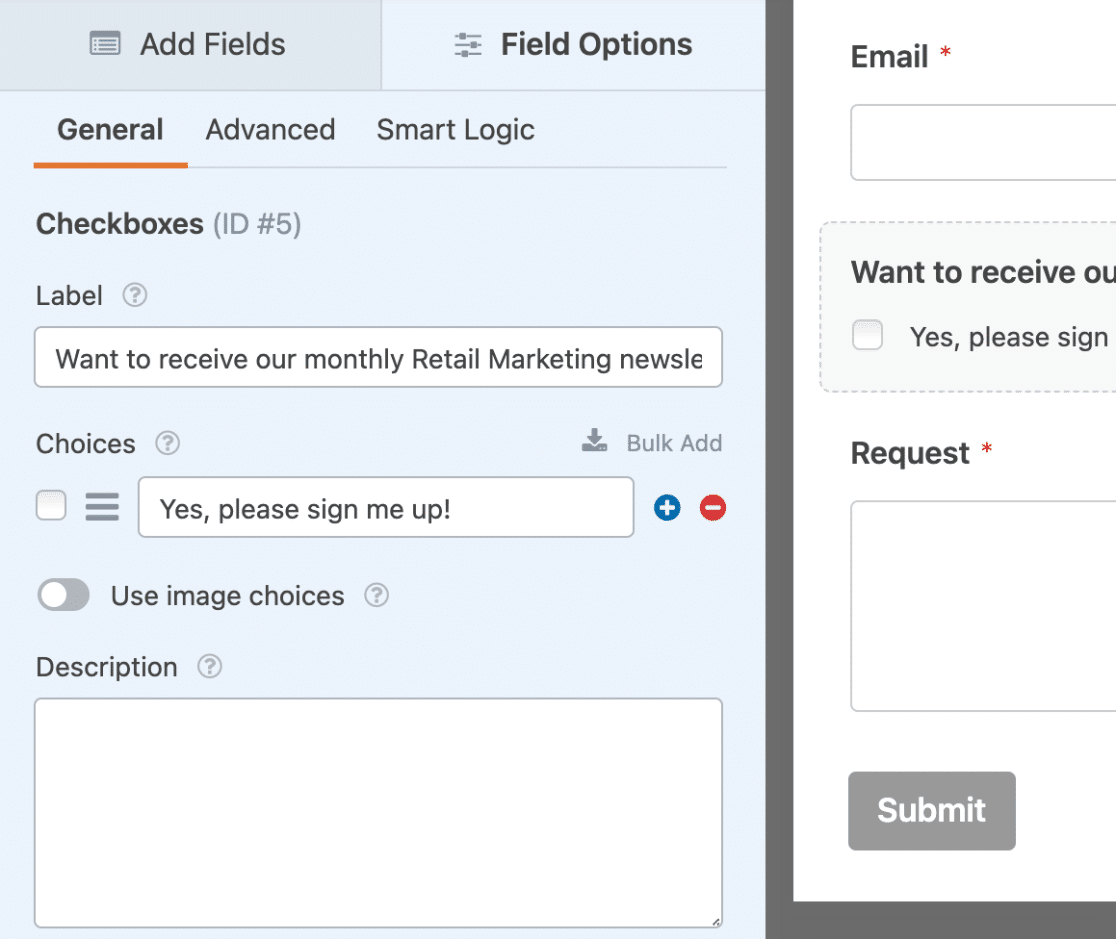
To set this up, we’ll first add a Checkboxes field to our form. Then, we’ll customize the field label and options to fit our needs.

Next, we’ll repeat the process from the section above to enable conditional logic and add our 1st rule. This rule will state: Show this field if Email is not empty.

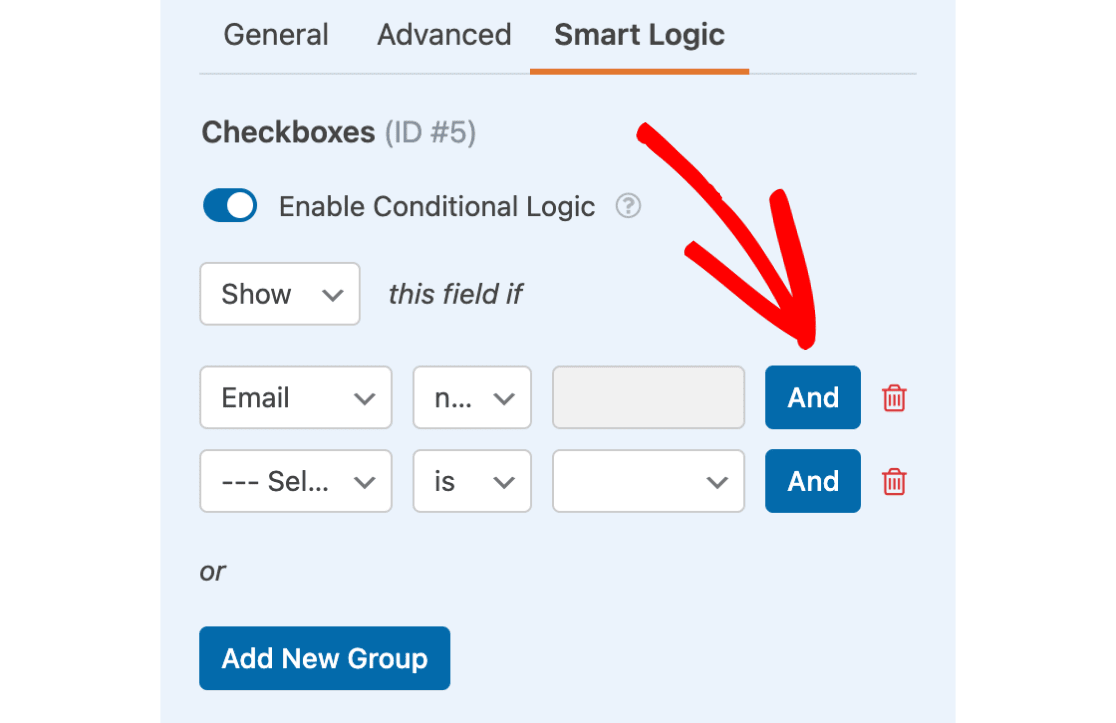
Now that we have the 1st condition set, we need to decide whether to use AND or OR conditional logic for the 2nd condition.
For our example, we want the checkbox to display if the user enters an email and chooses Retail, so we’ll click the AND button to add AND logic.

Now we need to set up our 2nd rule and save the form. With our AND logic in place, our checkbox field will only display if both conditions are met.
Choosing Individual Matches From Multivalued Fields
Conditional logic does not search multivalued fields for individual matches. You’ll need additional rules to exclude the values you don’t want to be matched.
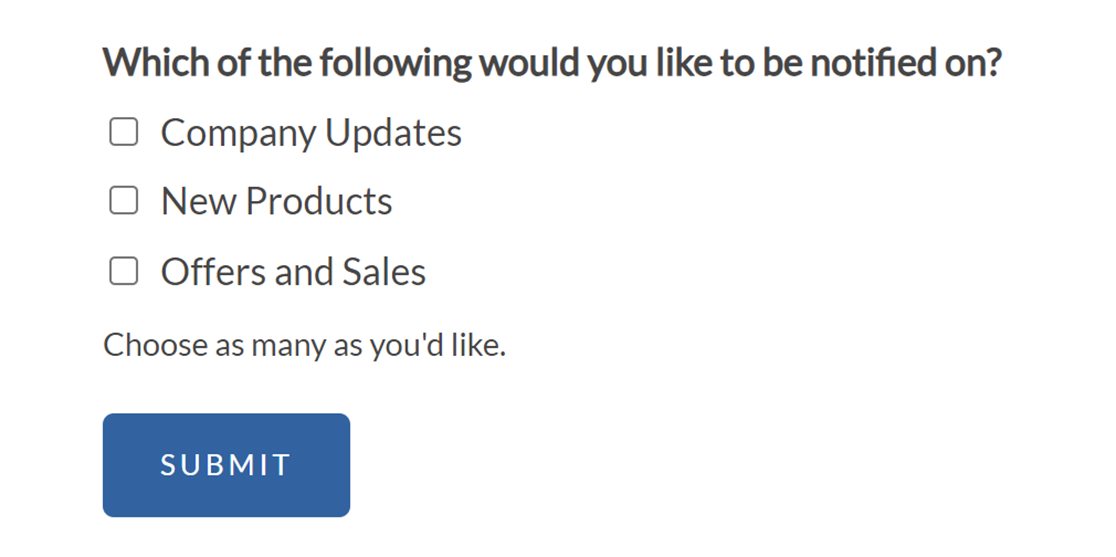
In this example, we’ll show you how to display a new Multiple Choice field with frequency options when the user only selects Offers and Sales.

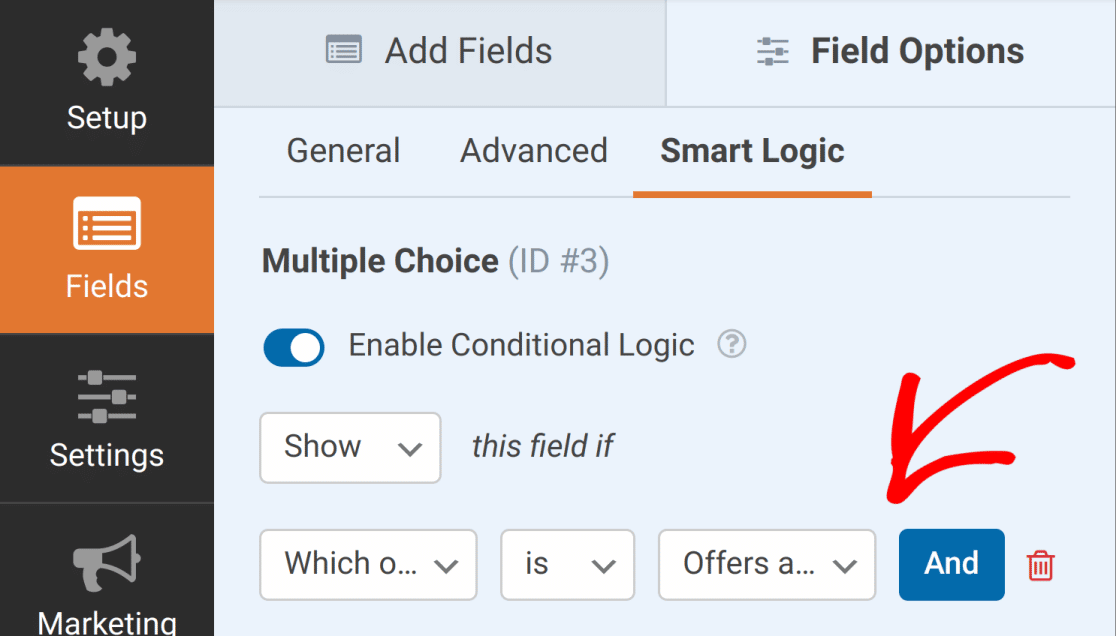
To achieve this result, we need to add 3 conditional logic rules for the Multiple Choice field we intend to show.
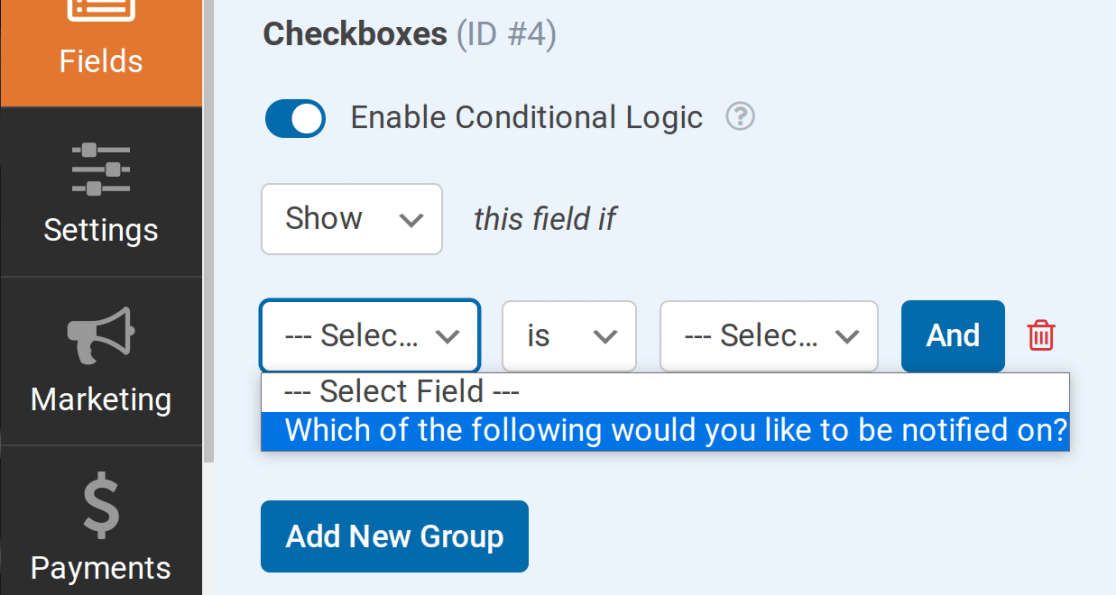
First, we’ll set the field to Show if the option Offers and Sales is selected.

Next, we need 2 additional rules that tell our form to exclude the first 2 options from our conditional logic. For each rule, we’ll use the checkbox field from our example.

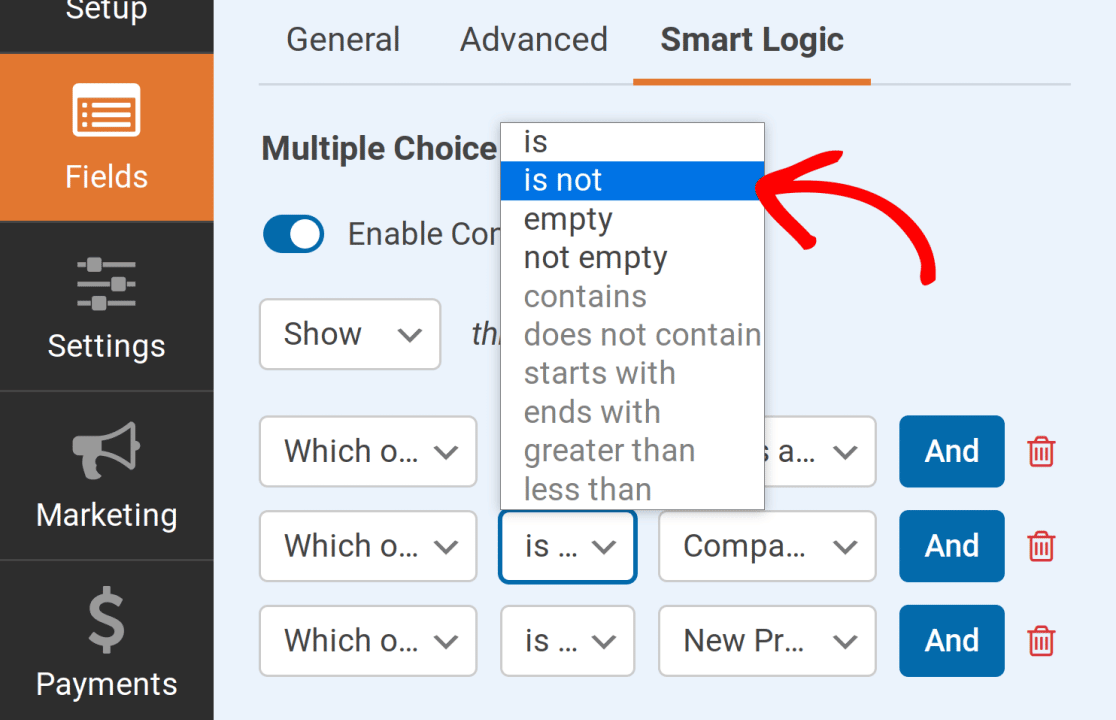
Next, we’ll set the Select Choice to Company Updates for the 1st rule and New Products for the 2nd. For the comparison in each rule, we’ll use is not.

Note: If any multiple choice (Dropdown, Checkboxes, or Multiple Choice) field is used as the parameter, only the is, is not, empty, and not empty options will be available.
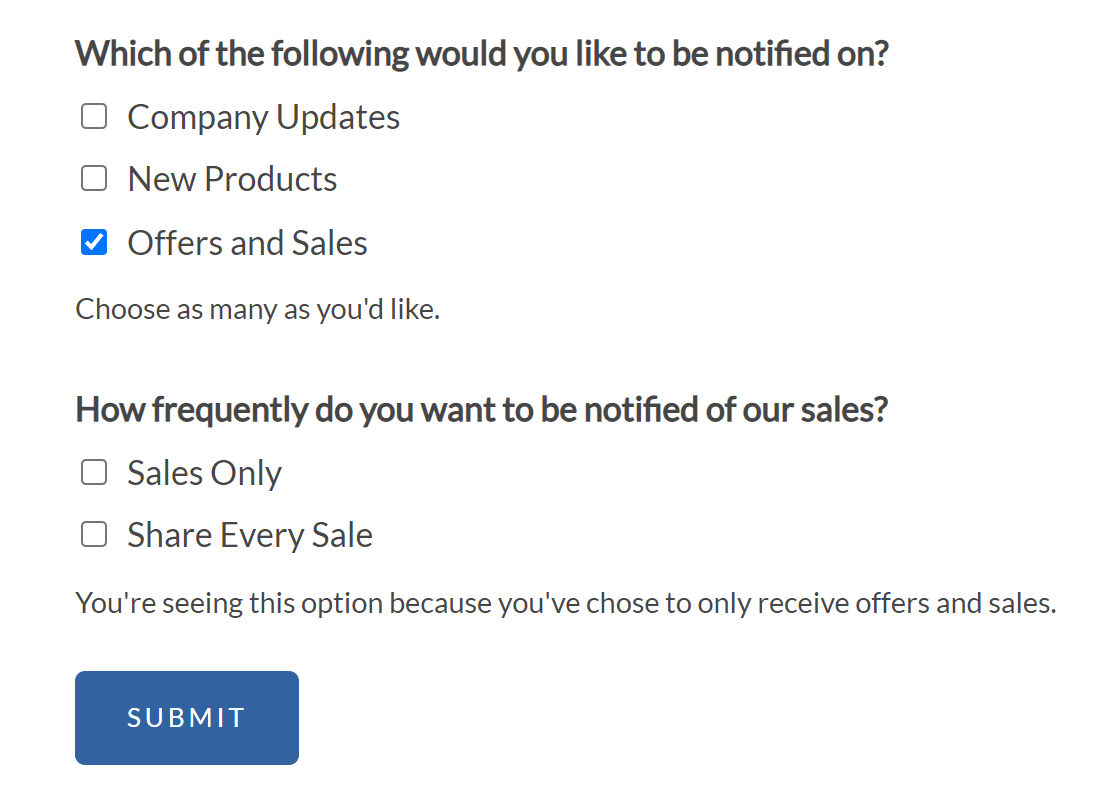
With these rules in place, the Multiple Choice field will only be available if only Offers and Sales is selected.

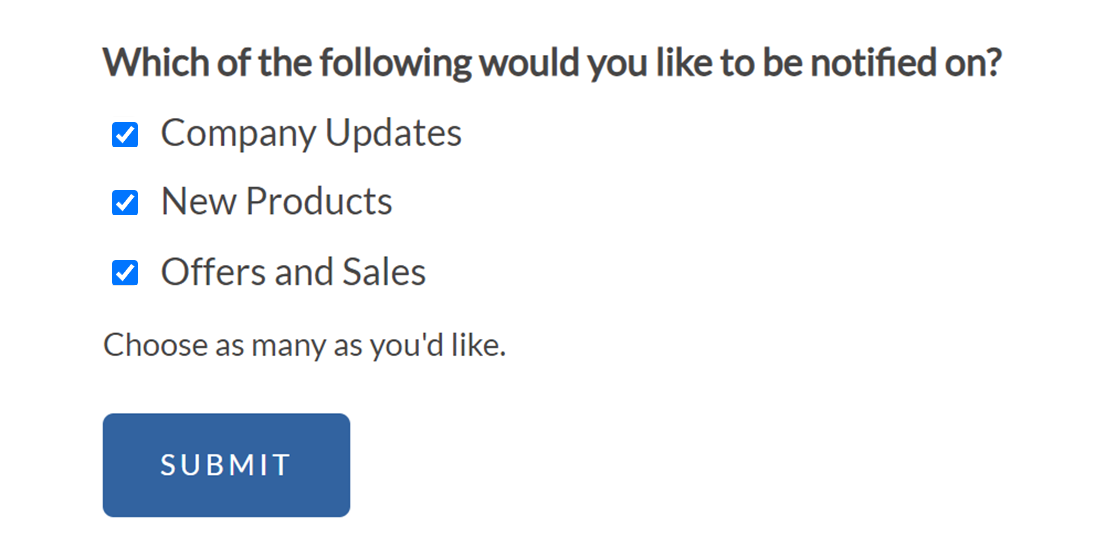
It won’t show when Company Updates or New Products are selected.

More Examples
There are so many ways to use conditional logic in your forms that it would be hard to cover them all in a single tutorial. Instead, we’ve shared detailed examples in many other docs and blog posts.
Below is a list linking to some of our most popular tutorials showing examples of how to use conditional logic in WPForms:
- General Instructions/Inspiration
- Examples for Specific Goals
- Examples for Email Marketing Integrations
Frequently Asked Questions
These are answers to some top questions about using Conditional Logic in WPForms.
Which form fields can be used when setting up conditional logic to hide/display other fields?
Below is a list of the fields that can be used with conditional logic:
- Single Line Text
- Paragraph Text
- Number Slider
- Dropdown
- Multiple Choice
- Website / URL
- Checkboxes
- Numbers
- Multiple Items
- Checkbox Items
- Dropdown Items
- Hidden Field
- Rating
- Net Promoter Score
That’s it! We hope this article helped you learn how to use conditional logic with WPForms.
Next, would you like to learn about the available field types in WPForms? Be sure to check our complete guide to WPForms standard fields for more details.

