AI Summary
Would you like to create dedicated landing pages just for your forms? The Form Pages addon for WPForms lets you easily generate custom, standalone pages for any new or existing form.
This tutorial will show you how to use the Form Pages addon with WPForms.
Requirements:
- You will need a Pro license level or higher to access the Form Pages addon
- Ensure that you’ve installed the latest version of WPForms to meet the minimum required version for the Form Pages addon
1. Installing the Form Pages Addon
If you’d like to see an example of what a form page looks like before you create your own, check out our live demo.
Before you jump into this tutorial, be sure to install and activate WPForms on your WordPress site.
Once the core WPForms plugin is in place and you’ve verified your license, you’ll be able to quickly install and activate the Form Pages addon.
2. Setting Up Form Pages
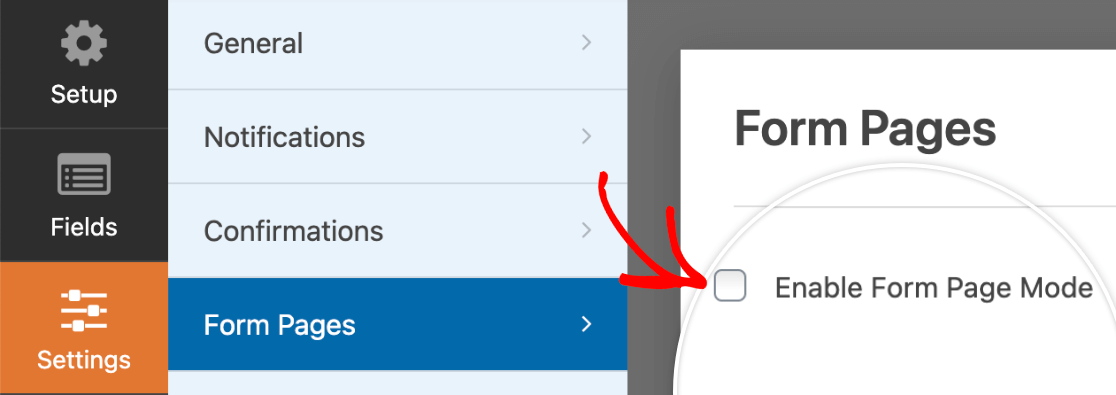
After you’ve installed the Form Pages addon, you’ll need to create a new form or edit an existing one. In the form builder, go to Settings » Form Pages. Then check the box labeled Enable Form Page Mode.

Once this box is checked, many additional options will appear. We’ll cover each in detail below.
Preview Form Page
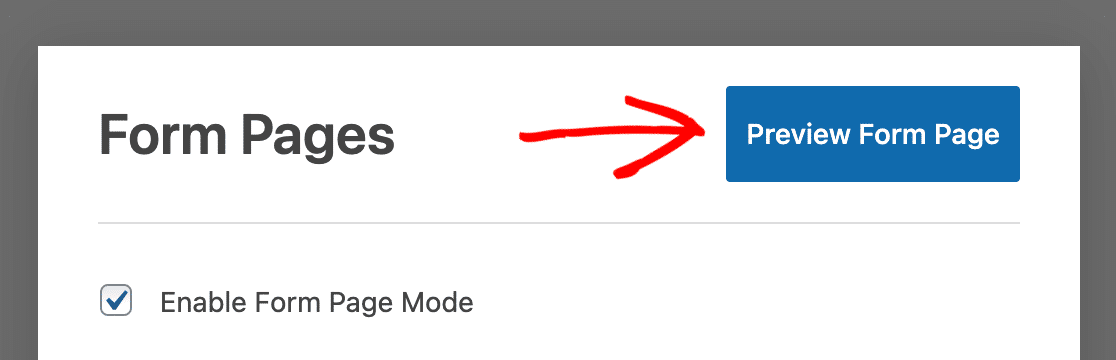
If you’d like to see what the form page looks like at any point as you edit it, Save the form and then click the blue Preview Form Page button.

Form Page Title and Message
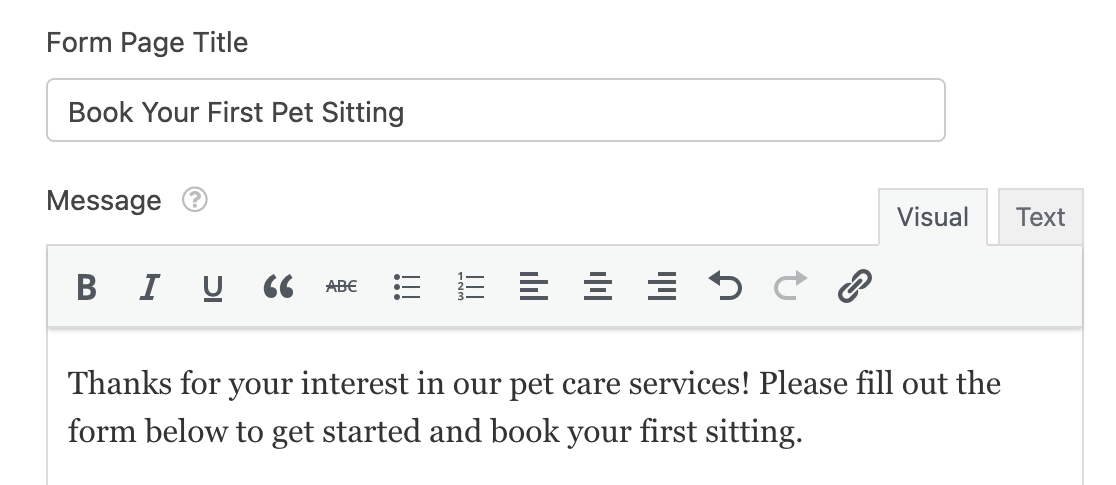
First, add a Form Page Title. You can also choose to add a Message if you’d like. In most cases, this text is used to share instructions or other details with users filling out the form.

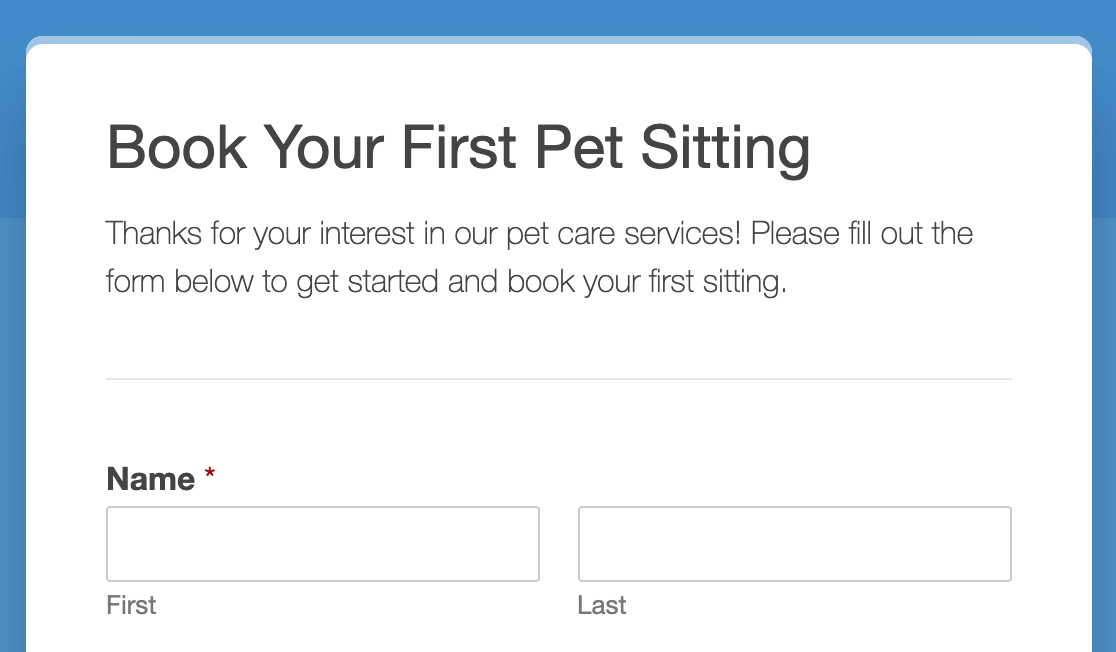
Both the Form Page Title and Message will appear at the top of your page, above the form.

Permalink
The Permalink is the URL where visitors can view your form page. You’ll share this link with your users, so it’s generally a good idea to keep it short and simple.

Header Logo
For the Header Logo, you can optionally add an image or logo that will display above the Form Page Title. After you click the Upload Image button and choose a logo, a preview of the image will appear.

If you’d like to use a large image, please consider the size restrictions below. The image will automatically be scaled to fit these limits. The maximum width will depend on the Style you select further down in the settings.
- Maximum Logo Width (Modern Style): 660 pixels
- Maximum Logo Width (Classic Style): 570 pixels
The maximum logo height is always 125 pixels.
Here’s an example of what a header logo might look like on the frontend.

Footer Text
The form page footer text is a simple line of text that appears at the bottom of the page. By default, it reads, “This content is neither created nor endorsed by WPForms.”

You can customize the footer text by entering your own in the field provided in the Form Pages settings.

To remove the footer text, just leave this field blank.
Hide WPForms Branding
By default, your form page will feature the phrase, “created with WPForms” below its footer text.

You can remove this by checking the Hide WPForms Branding box.

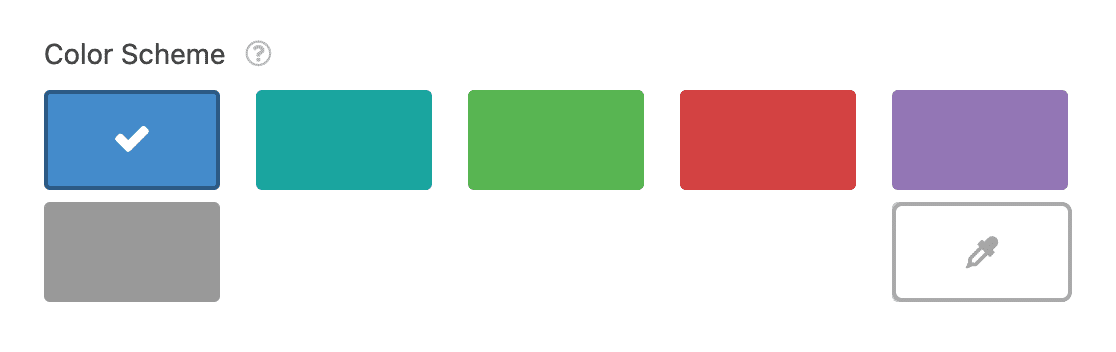
Color Scheme
The Color Scheme you choose will determine the color of your form page’s background and submit button.
There are several popular default color scheme options that you can choose from.

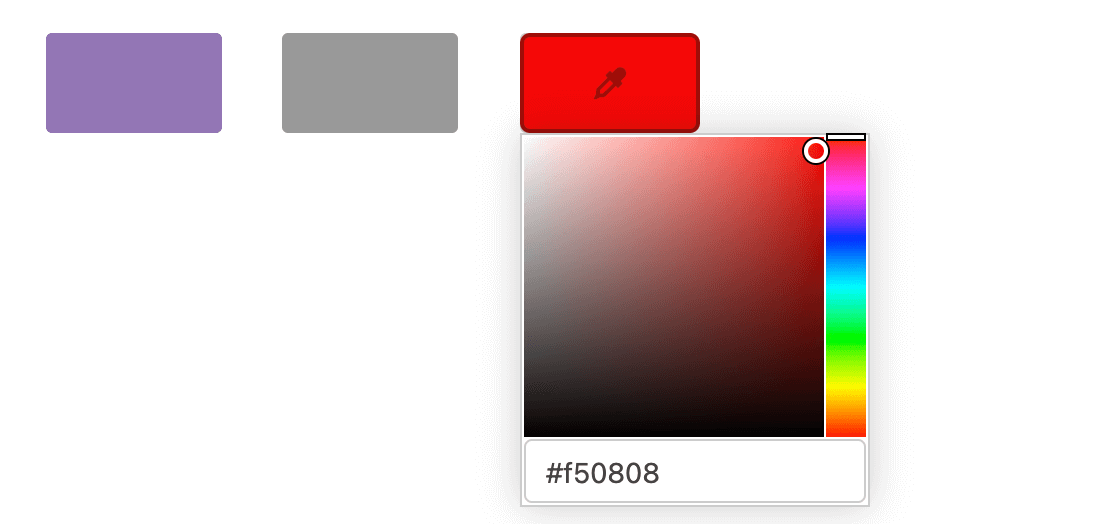
Or you can click the eyedropper icon to choose any custom color.

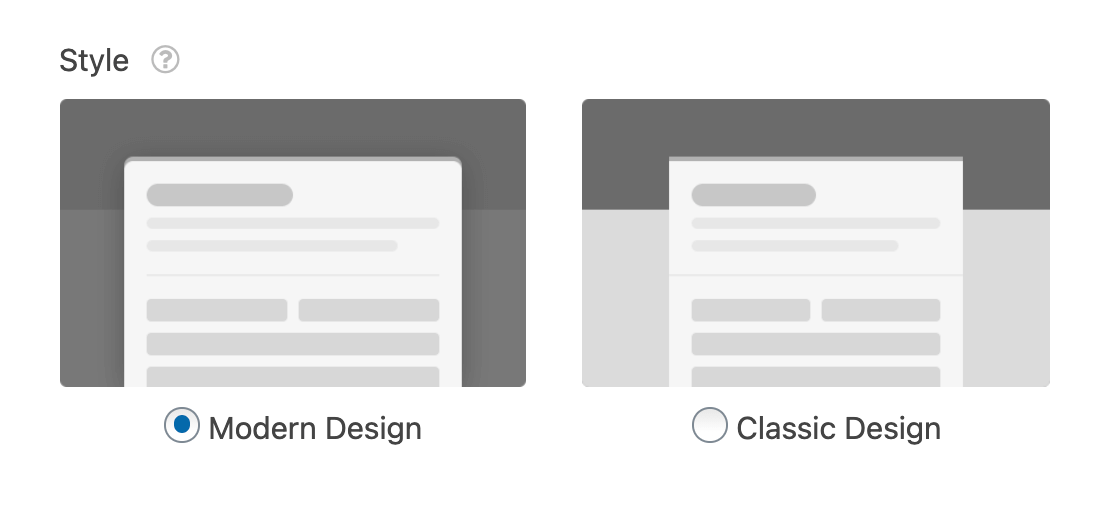
Style
You’ll have the choice of two styles for your form page: Modern or Classic.

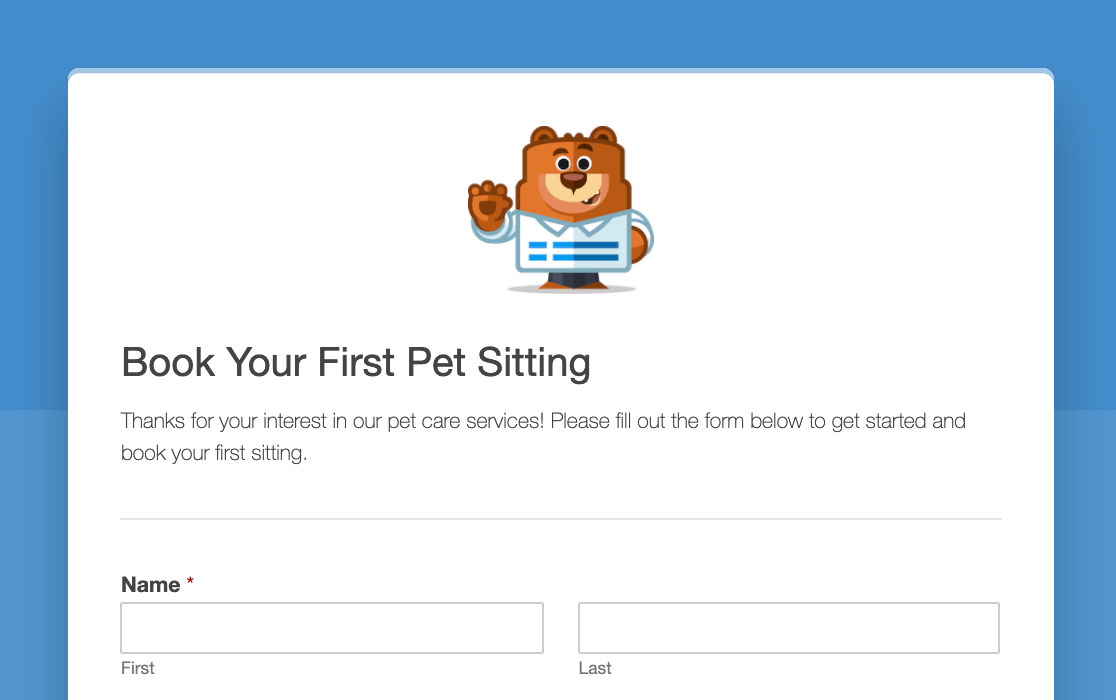
The Modern Design style will display a wider layout with rounded corners. Also, the lower part of the page background will use a darker color within your color scheme.

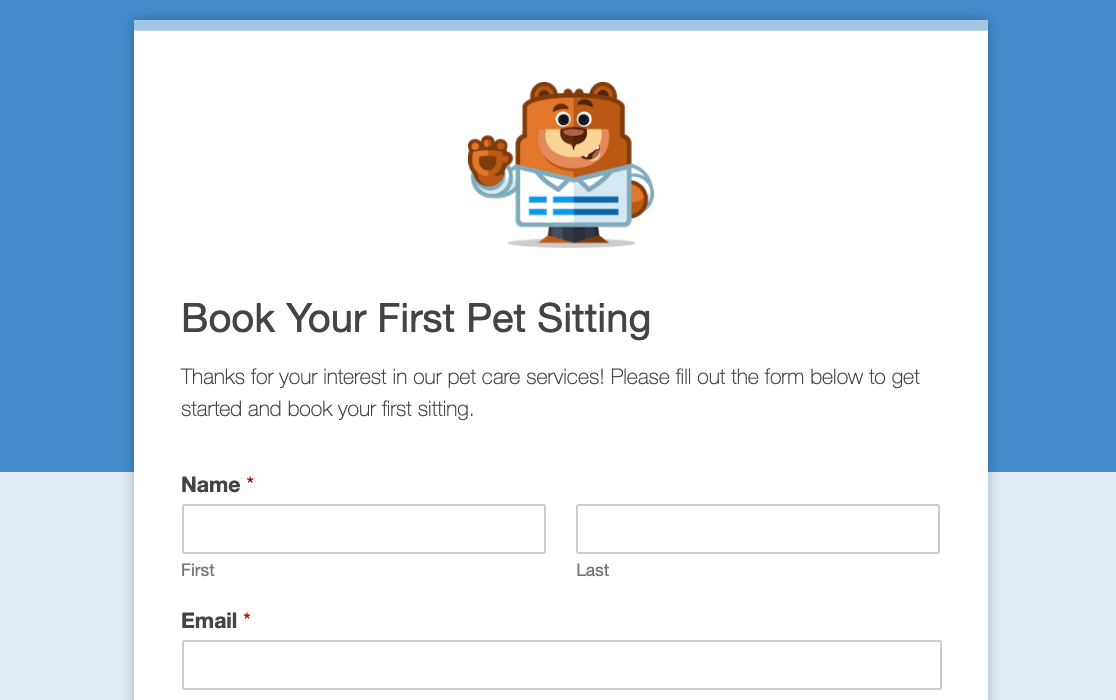
The Classic Design style will display a narrower form with square corners. Also, the lower part of the page background will use a lighter color within your color scheme.

That’s it! Now you know how to create a standalone form page for any form on your site.
Next, would you like to connect your form to a marketing service so that you can more easily collect and follow up with leads? Be sure to check out our marketing integration addons, including Mailchimp, Constant Contact, AWeber, Drip, Campaign Monitor, and GetResponse.

