Resumo da IA
Dar aos utilizadores a possibilidade de adicionar ficheiros e suportes de dados aos formulários do seu site pode facilitar a recolha das informações de que necessita. É por isso que precisa de um widget de carregamento de ficheiros.
Poderá estar preocupado com a forma de tornar o processo simples sem ter de lidar com códigos complexos ou plug-ins pouco fiáveis. Compreendo perfeitamente - ninguém quer passar horas a resolver problemas de algo que deveria ser simples.
É por isso que, neste guia, vou mostrar-lhe como criar um widget de carregamento de ficheiros no WordPress para aceitar ficheiros dos visitantes do seu site.
Crie já o seu Formulário de Widget de Carregamento de Ficheiros para WordPress! 🙂
Como criar um widget de upload de arquivos no WordPress
Dependendo do tipo de informação que pretende recolher no seu formulário, a utilização de um widget de carregamento do WordPress é uma das melhores formas de facilitar a obtenção rápida de mais informações dos seus utilizadores.
Por exemplo, esta seria uma óptima colocação de formulário para permitir que os visitantes carreguem imagens para o WordPress. Tornar os formulários mais fáceis de preencher e mais acessíveis ajuda a reduzir a taxa de abandono de formulários para que o seu sítio Web WordPress possa gerar mais receitas.
Também pode aprender a aceitar tipos de ficheiros adicionais nos seus formulários de carregamento do WordPress ou pode saltar para outro guia se pretender exigir o pagamento de carregamentos de ficheiros.
Se estiver pronto para começar, aqui está um tutorial em vídeo sobre como criar um widget de carregamento de ficheiros no WordPress ou pode seguir as instruções escritas.
Antes de criar o seu widget de carregamento do WordPress, terá de criar um formulário de carregamento de ficheiros do WordPress. Se já tiver feito isso, pode avançar para o Passo 6.
- Passo 1: Crie o seu formulário de carregamento de ficheiros no WordPress
- Passo 2: Configurar as opções do campo de carregamento de ficheiros
- Passo 3: Personalizar as definições do formulário de carregamento de ficheiros
- Passo 4: Configurar as notificações do seu formulário
- Passo 5: Configurar as confirmações do seu formulário de carregamento de ficheiros
- Passo 6: Adicione o seu formulário de carregamento de ficheiros a um widget
- Passo 7: Ver ficheiros enviados
Passo 1: Crie o seu formulário de carregamento de ficheiros no WordPress
WPForms é o melhor plugin para upload de arquivos. Ao contrário da funcionalidade de upload de ficheiros do Google Forms, o WPForms permite-lhe adicionar uploads de ficheiros em qualquer parte do seu site, não apenas em páginas de formulários.

A primeira coisa que você precisa fazer é instalar e ativar o plugin WPForms. Para obter mais detalhes sobre como instalá-lo, consulte este guia passo a passo sobre como instalar um plugin no WordPress.
Em seguida, aceda ao seu painel de controlo do WordPress e clique em WPForms " Adicionar novo no menu do lado esquerdo para criar um novo formulário e dar-lhe o nome que desejar.

Em seguida, desloque-se para a secção Selecionar um modelo e procure o modelo de formulário de carregamento de ficheiros. Depois, clique em Utilizar modelo para o abrir.

Agora, o WPForms irá preencher um formulário pré-construído de upload de arquivos e exibir o construtor de arrastar e soltar.

Aqui, pode adicionar campos adicionais ao seu formulário arrastando-os do painel esquerdo para a área de pré-visualização direita. Ou pode remover campos para se certificar de que o formulário se encaixa bem no widget de carregamento depois de o adicionar no Passo 6.
Com o modelo de Formulário de carregamento de ficheiros, já tem os campos Nome, Email, Telefone, Carregamento de ficheiros e Comentários adicionais.
Clique em qualquer um dos campos do formulário para efetuar alterações. Também pode clicar num campo de formulário e arrastá-lo para reorganizar a ordem no seu formulário de contacto.
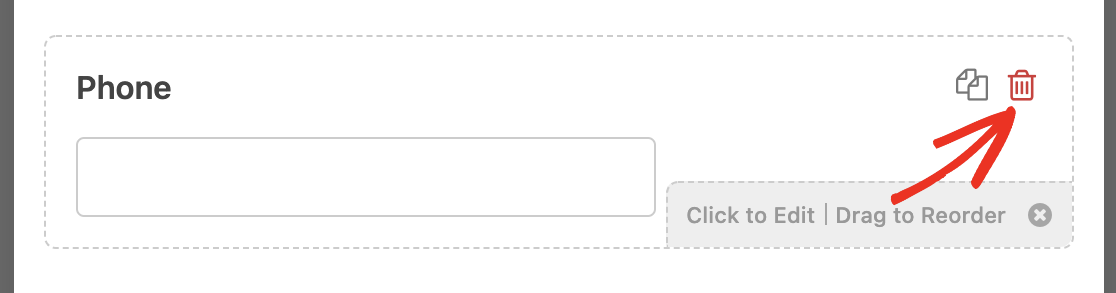
Para o nosso exemplo, vamos remover os campos Telefone e Comentários adicionais para tornar este formulário mais pequeno, de modo a caber melhor no nosso widget. Basta clicar no ícone da lixeira para remover um campo.

Não se esqueça de que também pode adicionar o campo File Upload a qualquer formulário WordPress que crie. Basta arrastar o campo do formulário File Upload, que se encontra em Fancy Fields, do painel esquerdo para a área de pré-visualização.

Passo 2: Configurar as opções do campo de carregamento de ficheiros
Pode personalizar o seu campo de carregamento de ficheiros clicando nele para abrir as suas opções de campo.

Aqui pode alterar o:
- Etiqueta - Dê um nome ao campo de formulário para que os visitantes do seu sítio saibam para que serve.
- Descrição - Adicione uma descrição que explique os pormenores aos utilizadores. Por exemplo, se só quiser que as pessoas carreguem uma imagem, diga-lhes isso.
- Extensões de ficheiros permitidas - Se pretender restringir os tipos de ficheiros que podem ser carregados para o seu formulário WordPress, coloque-os aqui, cada um separado por uma vírgula
- Max File Size - Especifique, em megabytes, o tamanho máximo do arquivo que você permitirá que os usuários carreguem. Se você não digitar um número aqui, o WPForms usará como padrão o tamanho máximo de arquivo permitido pelo seu servidor. Se você precisar mudar isso, veja este tutorial sobre como aumentar o tamanho máximo de upload de arquivos no WordPress.
- Máximo de carregamentos de ficheiros - Se estiver a utilizar o campo de carregamento de ficheiros de estilo moderno, pode definir um limite para o número de ficheiros que os utilizadores podem carregar de cada vez.
- Obrigatório - Se pretender exigir que os utilizadores carreguem um ficheiro antes de poderem submeter o formulário, selecione esta caixa de verificação.
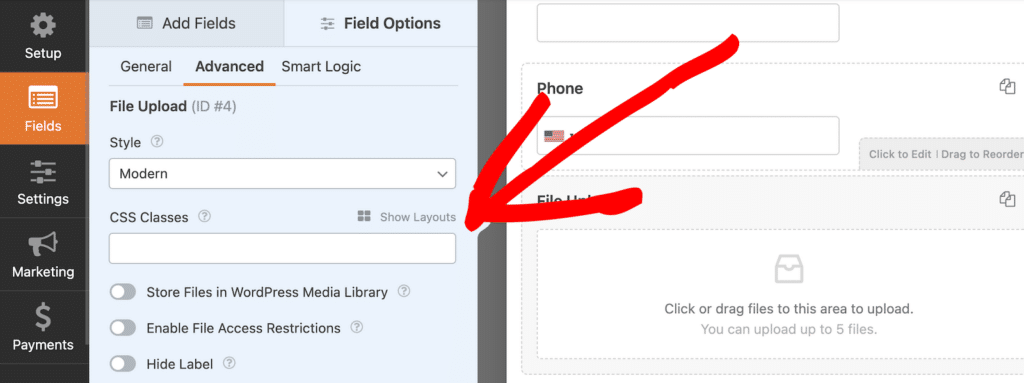
Também existem mais opções disponíveis no separador Avançadas.

- Estilo - Pode alternar entre o estilo Moderno predefinido e o estilo Clássico. O campo Moderno permite aos utilizadores arrastar e largar ficheiros no seu formulário e permite o carregamento de vários ficheiros. O estilo Clássico dá aos utilizadores um botão Escolher Ficheiro para selecionar um ficheiro do seu computador.
- Armazenar ficheiros na Biblioteca Multimédia do WordPress - Por predefinição, todos os ficheiros carregados pelos utilizadores são armazenados na pasta WPForms dentro do diretório Uploads do seu site. Para facilitar as coisas, também pode armazenar estes ficheiros na sua Biblioteca Multimédia do WordPress.
- Ativar restrições de acesso aos ficheiros - Restringir o acesso aos ficheiros carregados com base nas funções do utilizador ou adicionando proteção por palavra-passe.
- Ocultar rótulo - Ocultar o rótulo do campo do formulário
Também pode fazer com que os formulários tenham um ótimo aspeto, seguindo os passos do nosso post sobre como criar um formulário de várias etapas no WordPress. Mas, para efeitos deste tutorial, vamos limitar-nos a uma única página.
Quando o formulário tiver o aspeto pretendido, clique em Guardar no canto superior direito do construtor.
Passo 3: Personalizar as definições do formulário de carregamento de ficheiros
Para começar, aceda a Definições " Geral.

Aqui pode configurar o seguinte:
- Nome do formulário - Altere o nome do seu formulário aqui, se pretender.
- Descrição do formulário - Dê uma descrição ao seu formulário.
- Etiquetas - Adicione etiquetas aos seus formulários para os organizar.
- Texto do botão Enviar - Personalize a cópia do botão Enviar.
- Texto de processamento do botão Enviar - Altere o texto que aparece enquanto o formulário está a ser enviado.
Em seguida, expanda a secção Avançadas para configurar também as seguintes definições:
- Classes CSS - Adicione CSS personalizado ao seu formulário ou botão de envio.
- Preenchimento prévio por URL - Preencher automaticamente alguns campos com base num URL.
- Ativar envio de formulário AJAX - Ativar definições AJAX sem recarregar a página.
- Desativar o armazenamento de informações de entrada no WordPress - Pode desativar o armazenamento de informações de entrada e detalhes do utilizador, tais como endereços IP e agentes do utilizador, num esforço para cumprir os requisitos do RGPD. Consulte as nossas instruções passo a passo sobre como adicionar um campo de acordo com o RGPD ao seu formulário de contacto simples.
Quando tiver terminado as definições Gerais, desça até às definições de Proteção contra spam e Segurança.

Aqui existem algumas definições adicionais que pode configurar:
- Ativar a proteção anti-spam - Impeça o spam nos formulários de contacto com a funcionalidade anti-spam, hCaptcha ou Google reCAPTCHA. A caixa de verificação anti-spam é automaticamente assinalada em todos os novos formulários.
- Ativar a proteção anti-spam Akismet - Se utilizar o plugin Akismet para gerir o spam, pode ligá-lo a este formulário para evitar entradas falsas.
- Ativar o filtro de países - Impedir entradas de países específicos.
- Ativar o filtro de palavras-chave - Bloquear envios que incluam determinadas palavras ou frases.
E quando terminar, clique em Guardar.
Passo 4: Configurar as notificações do seu formulário
As notificações são uma excelente forma de saber quando alguém submete um ficheiro ao seu widget de carregamento do WordPress.
E, a menos que desactive a funcionalidade de notificação, receberá uma notificação por correio eletrónico sempre que alguém submeter um formulário no seu sítio.

Para receber uma mensagem de correio eletrónico quando alguém preenche o seu formulário, terá de configurar as notificações de formulário no WordPress e fornecer o seu endereço de correio eletrónico.
Além disso, se utilizar Smart Tags, pode enviar uma notificação personalizada aos visitantes do seu site assim que terminarem o formulário, para que saibam que o recebeu. Isto assegura aos utilizadores que o seu formulário foi corretamente preenchido, juntamente com o carregamento do ficheiro.
Para mais informações sobre este assunto, consulte o nosso guia passo a passo sobre como enviar várias notificações de formulários no WordPress.
Também pode utilizar as etiquetas inteligentes para incluir um link para o ficheiro carregado da entrada na notificação por correio eletrónico.

Ou, se preferir, pode incluir o ficheiro como anexo. Basta deslocar-se para baixo até às definições Avançadas da sua notificação e Ativar anexos de carregamento de ficheiros.

Tenha em atenção que os fornecedores de correio eletrónico têm, por vezes, restrições relativamente ao tamanho dos anexos de correio eletrónico. Anexos grandes podem impedir que as suas mensagens sejam entregues corretamente.
Finalmente, você tem a opção de marcar facilmente seus e-mails de notificação adicionando seu logotipo ou qualquer imagem que você escolher na área de imagem de cabeçalho personalizada. O logotipo/imagem que escolher aparecerá no topo das notificações por e-mail, como o logotipo do WPForms abaixo.

Passo 5: Configurar as confirmações do seu formulário de carregamento de ficheiros
As confirmações de formulário são formas de agir imediatamente (e automaticamente) depois de o utilizador ter enviado informações para o seu widget de carregamento do WordPress. Para obter ajuda extra com esta etapa, consulte nosso tutorial sobre como configurar confirmações de formulário.
Existem 3 tipos diferentes de confirmações no WPForms:
- Mensagem - Este é o tipo de confirmação padrão que aparece depois que alguém clica em enviar no seu formulário, e é personalizável. Confira nossas dicas sobre maneiras de personalizar sua mensagem de confirmação para aumentar a satisfação dos visitantes do seu site.
- Página de exibição - Envie automaticamente os utilizadores para qualquer página do seu site, como uma página de agradecimento.
- Redirecionar - Útil se quiser levar o utilizador para um website diferente ou para um URL especializado para um desenvolvimento mais complexo.
Por isso, vamos ver como configurar uma confirmação de formulário simples no WPForms para que possa personalizar a mensagem de sucesso que os visitantes do site verão quando submeterem um formulário no seu site.
Para começar, clique no separador Confirmações no Editor de Formulários, em Definições.
Em seguida, selecione o tipo de confirmação que pretende criar. Para este exemplo, seleccionaremos Mensagem.

Em seguida, personalize a mensagem de confirmação a seu gosto e clique em Guardar quando tiver terminado.
Agora está pronto para adicionar o seu formulário aos widgets do seu sítio Web.
Passo 6: Adicione o seu formulário de carregamento de ficheiros a um widget
Depois de ter criado o seu formulário, pode adicioná-lo a uma área de widget no seu sítio WordPress.
O WPForms permite-lhe adicionar os seus formulários a vários locais do seu sítio Web, incluindo as suas páginas, publicações de blogues e widgets do WordPress.
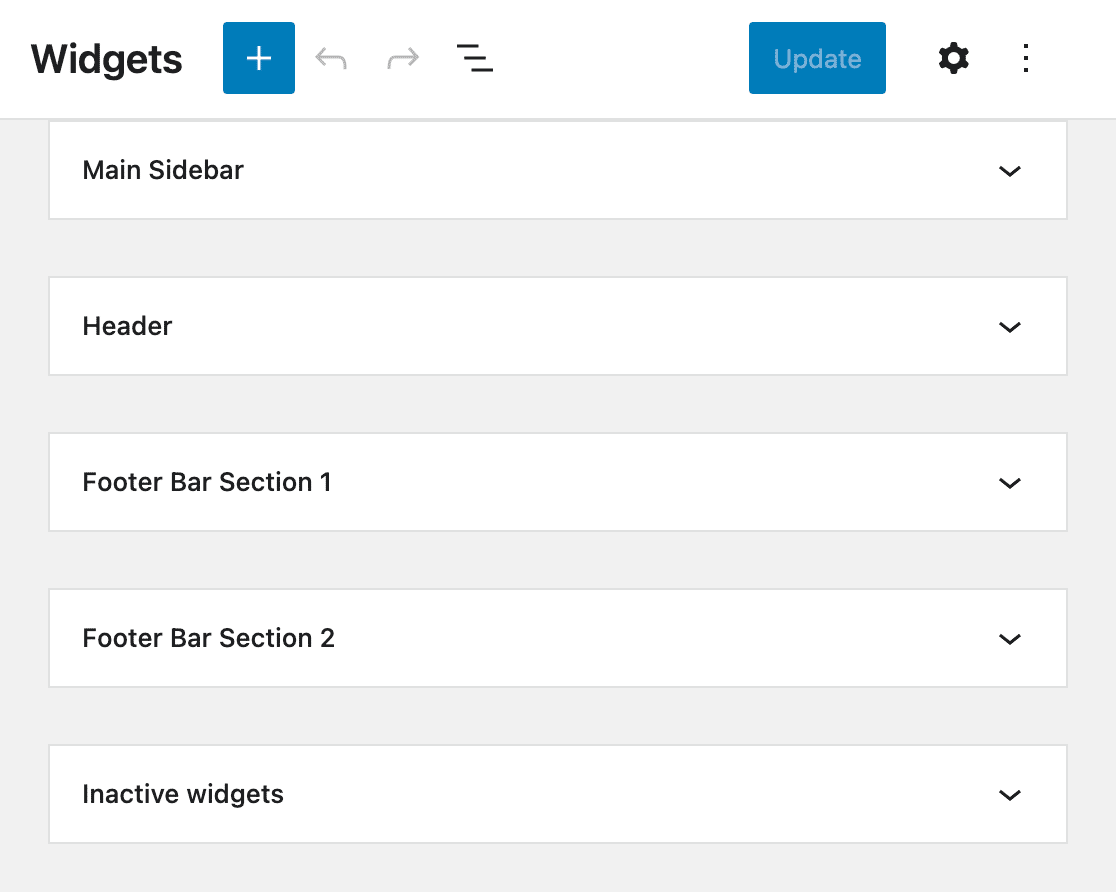
Para adicionar o formulário de carregamento de ficheiros a um widget e criar o seu próprio widget de carregamento, vá ao menu do lado esquerdo do seu painel de controlo do WordPress e clique em Aparência " Widgets.
Aqui verá diferentes secções para as áreas de widgets que o seu tema WordPress fornece. Expanda a secção para a área onde pretende adicionar o seu formulário de carregamento de ficheiros. No nosso exemplo, vamos colocá-lo na barra lateral.

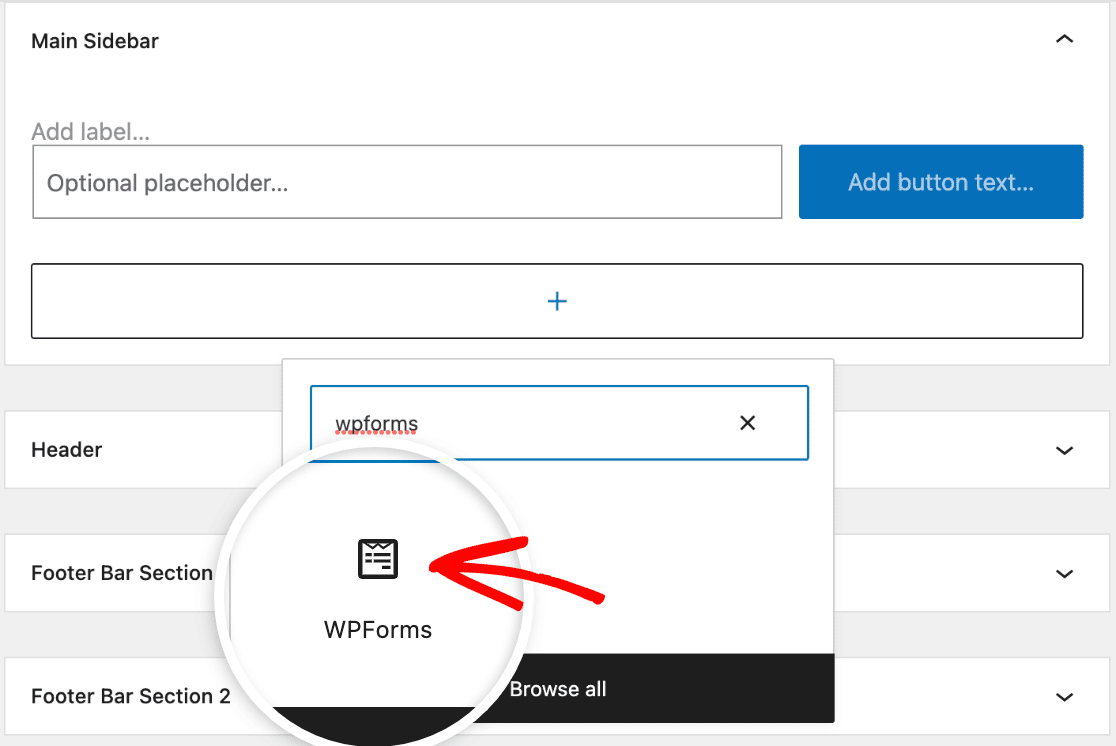
Clique no botão de mais (+) para adicionar um novo bloco à sua área de widgets e selecione o bloco WPForms . Pode procurar por ele se não o vir de imediato.

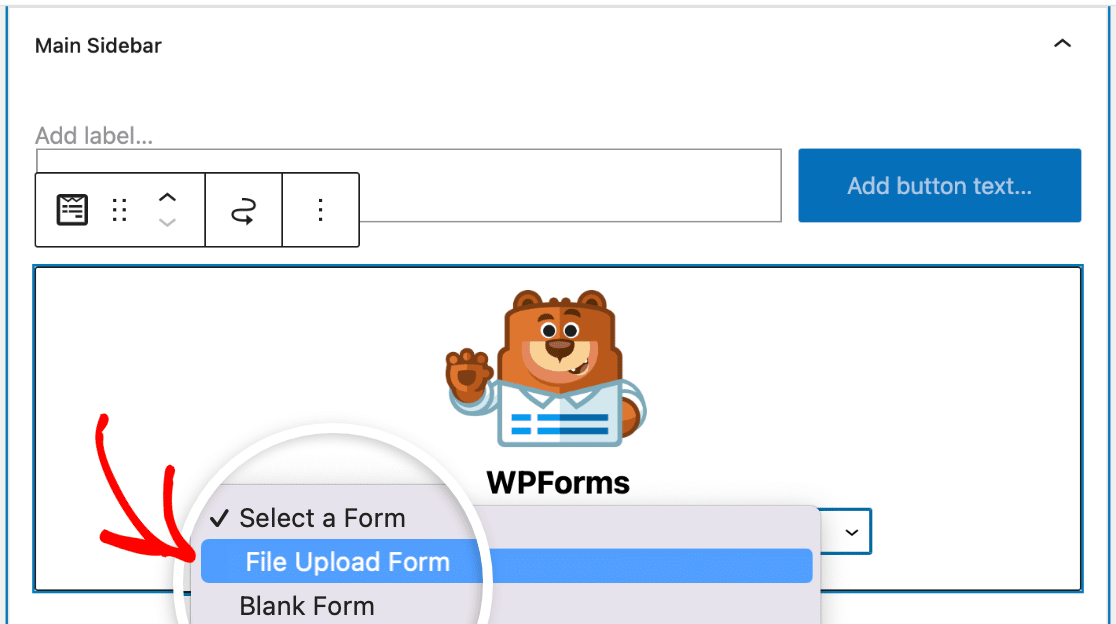
Em seguida, escolha o seu formulário de carregamento de ficheiros a partir do menu pendente no bloco WPForms.

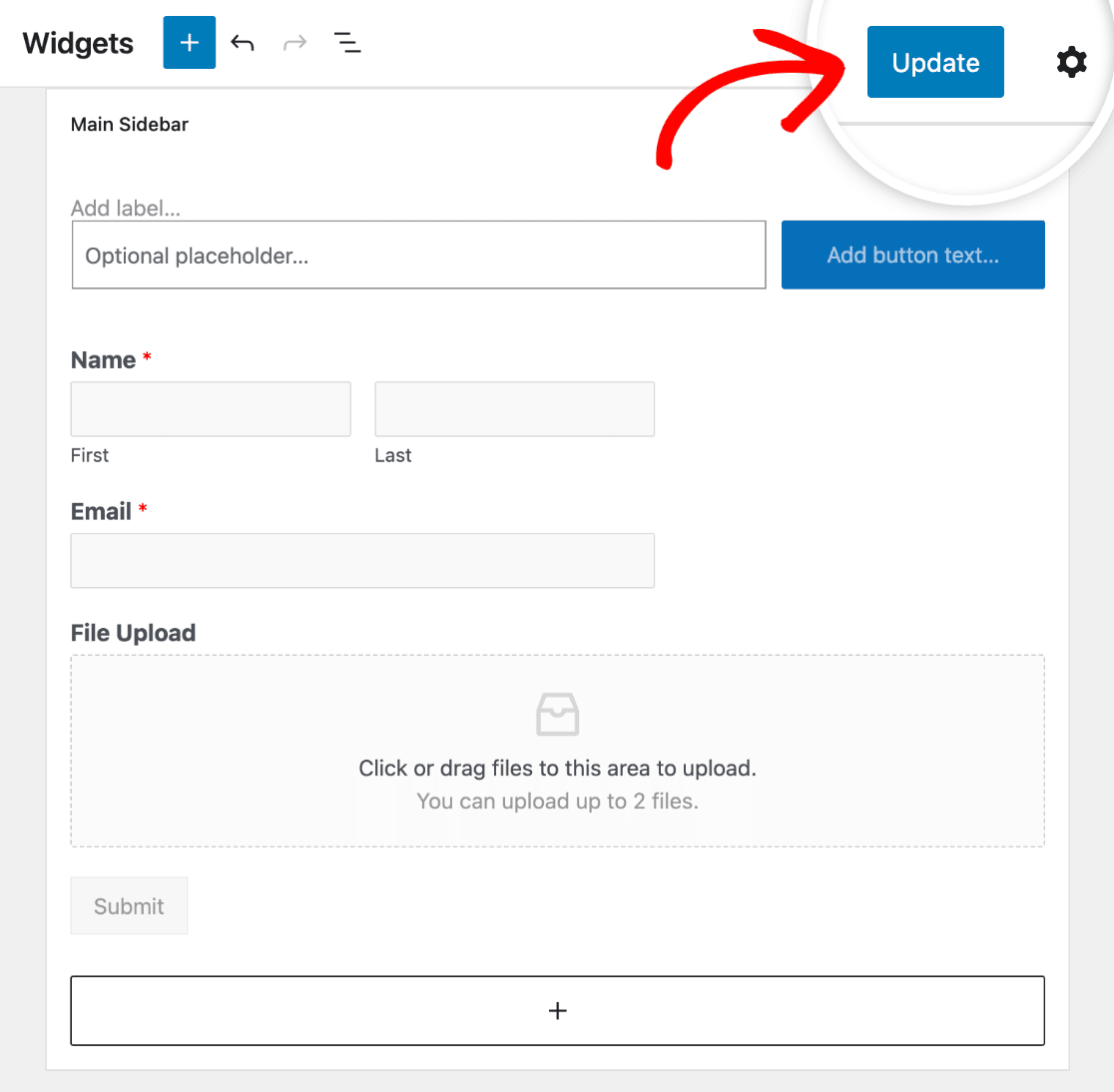
O seu formulário de carregamento de ficheiros será carregado no widget. Agora só precisa de clicar no botão Update (Atualizar ) para ativar o widget de carregamento de ficheiros.

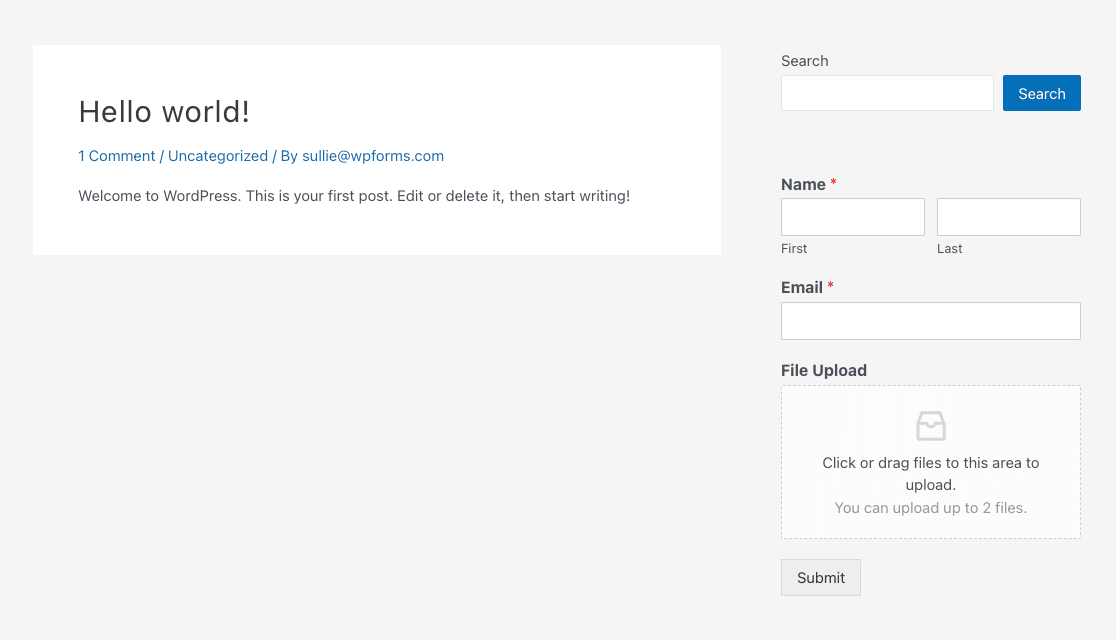
E pronto! O seu formulário de carregamento de ficheiros está agora num widget WordPress no seu site.

Passo 7: Ver ficheiros enviados
O WPForms armazena cada envio de formulário como uma entrada no banco de dados do WordPress. Para ver os arquivos enviados, vá para WPForms " Entradas. Em seguida, clique no nome do formulário do widget de upload de arquivos.
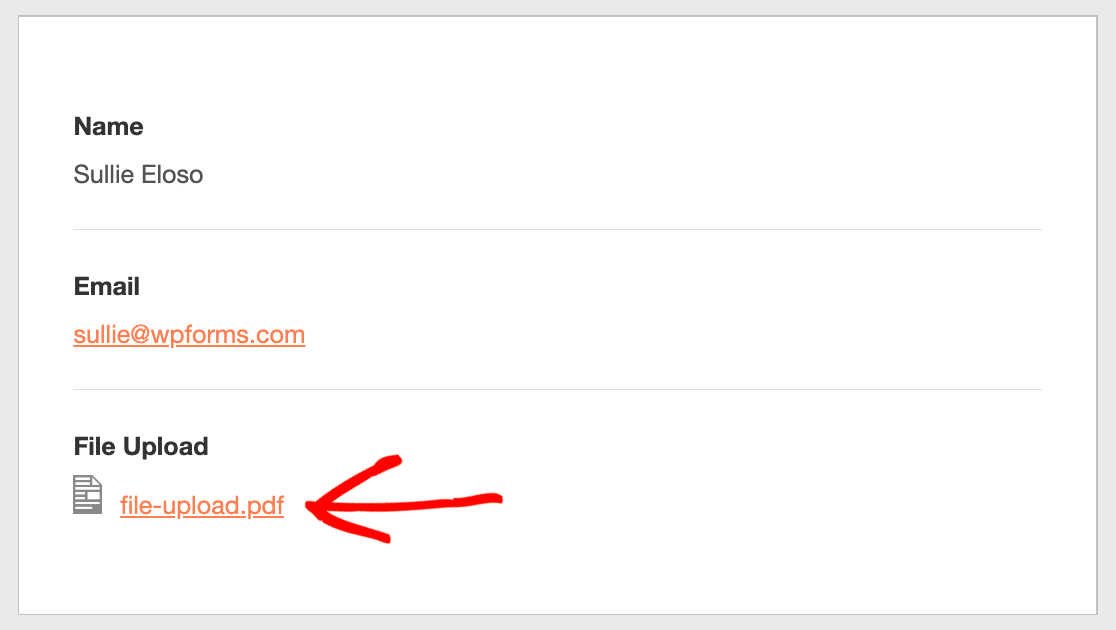
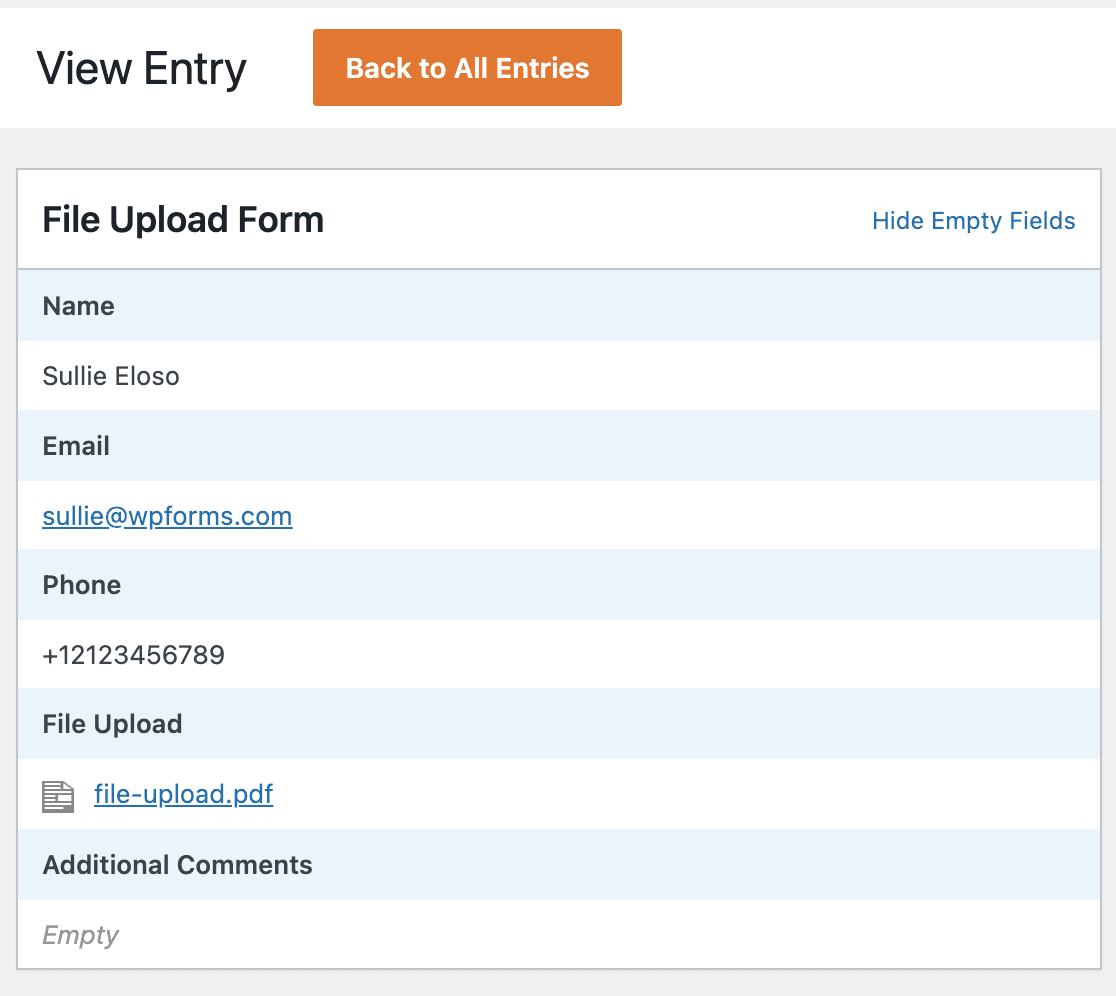
Quando estiver a ver todas as entradas, pode clicar em Ver na coluna Acções de uma entrada individual para aceder ao ficheiro que foi carregado através do widget de carregamento do WordPress.

Agora, pode clicar com o botão direito do rato no ficheiro para o transferir ou clicar no ficheiro para o visualizar no seu browser.

Melhor ainda, pode utilizar o nosso addon Zapier para guardar automaticamente todos os carregamentos de ficheiros:
- Google Drive
- Dropbox
- e muitos outros serviços de armazenamento na nuvem
E para saber como as pessoas estão a encontrar o seu formulário de carregamento e o seu sítio Web, leia o nosso guia sobre como instalar o Google Analytics no WordPress.
FAQs - Como criar um widget de carregamento de ficheiros no WordPress
Como é que adiciono uma funcionalidade de carregamento de ficheiros no WordPress?
Para adicionar uma funcionalidade de carregamento de ficheiros no WordPress, pode utilizar um plugin como o WPForms. Basta instalar o WPForms, criar um novo formulário e adicionar o campo File Upload a ele. Em seguida, incorpore o formulário na página desejada ou na área do widget.
O WordPress suporta o carregamento de ficheiros?
Sim, o WordPress suporta o carregamento de ficheiros por predefinição, mas pode melhorar esta funcionalidade com plugins como o WPForms, que lhe permite criar facilmente formulários com opções de carregamento de ficheiros, tornando simples para os utilizadores submeterem ficheiros diretamente através do seu site.
Como é que permito que alguém carregue um ficheiro para o WordPress?
Para permitir que alguém carregue um arquivo no seu site WordPress, use o WPForms. Crie um formulário com um campo File Upload e coloque-o no seu site. Os visitantes podem então utilizar o formulário para carregar os seus ficheiros diretamente para a sua biblioteca multimédia do WordPress.
Como é que adiciono um botão de carregamento de imagens no WordPress?
Para adicionar um botão de upload de imagem no WordPress, você pode usar o WPForms. Crie um formulário e inclua o campo File Upload, que pode ser configurado para aceitar arquivos de imagem. Isto cria uma forma fácil para os utilizadores carregarem imagens através do seu site.
Em seguida, permitir carregamentos do Adobe Illustrator no WordPress
Se quiser aceitar ficheiros de designers, não se esqueça de verificar como ativar os carregamentos do Adobe Illustrator (AI) no WordPress. Não se esqueça de consultar também o nosso post com excelentes dicas sobre marketing para pequenas empresas que pode experimentar hoje.
Crie o seu formulário WordPress agora
Pronto para criar o seu formulário? Comece hoje mesmo com o plugin de criação de formulários mais fácil do WordPress. O WPForms Pro inclui muitos modelos gratuitos e oferece uma garantia de reembolso de 14 dias.
Se este artigo o ajudou, siga-nos no Facebook e no Twitter para mais tutoriais e guias gratuitos do WordPress.