AIサマリー
WordPressのページにWPFormsを追加する方法を学びたいですか?
WPFormsは最も使いやすいWordPressフォーム作成プラグインです。WPFormsを使えば、あなたのウェブサイトのどのページにも、コードなしでオンラインフォームを埋め込むことができます。あなたは、美しい、プロフェッショナルなフォーム、アンケートなどを作成するために使用することができます。
この記事では、WordPressのページにWPFormsを追加する方法をご案内します。
WordPressのページにWPFormsを追加するには?
WordPressのページにWPFormsを追加するのは早くて簡単です。以下のステップに沿って進めば、すぐにすべてを立ち上げて実行することができます!
ステップ1: WPFormsのインストールと有効化
まず最初に行う必要があるのは、WPFormsプラグインをインストールして有効化することです。プラグインのインストールで何か困難に直面した場合は、WordPressにプラグインをインストールする方法についてのステップバイステップガイドをチェックすることができます。
ステップ2:新規フォームの作成
WPFormsのインストールと有効化が完了したら、WPFormsを使って新しいコンタクトフォームを作成します。
これを行うには、WordPressのダッシュボードに移動し、WPForms " Add Newをクリックします。

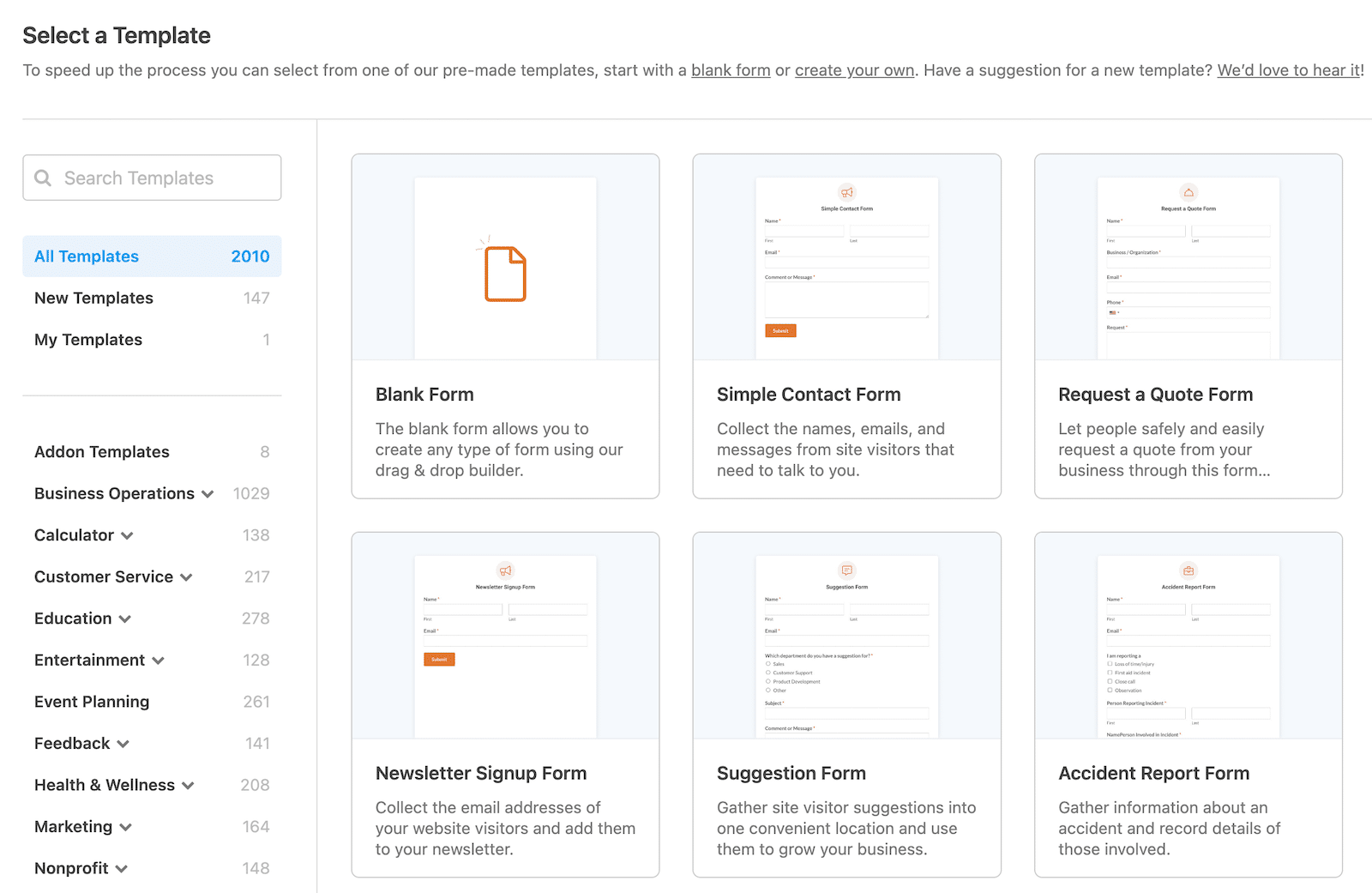
フォーム設定画面が開きます。ここでフォームの名前を追加し、使用するフォームテンプレートを選択する必要があります。WPFormsには2,000以上のフォームテンプレートがあり、検索して選択することができます。これらはすべて完全にカスタマイズ可能なので、そのまま使用することも、必要なものに変更することもできます。

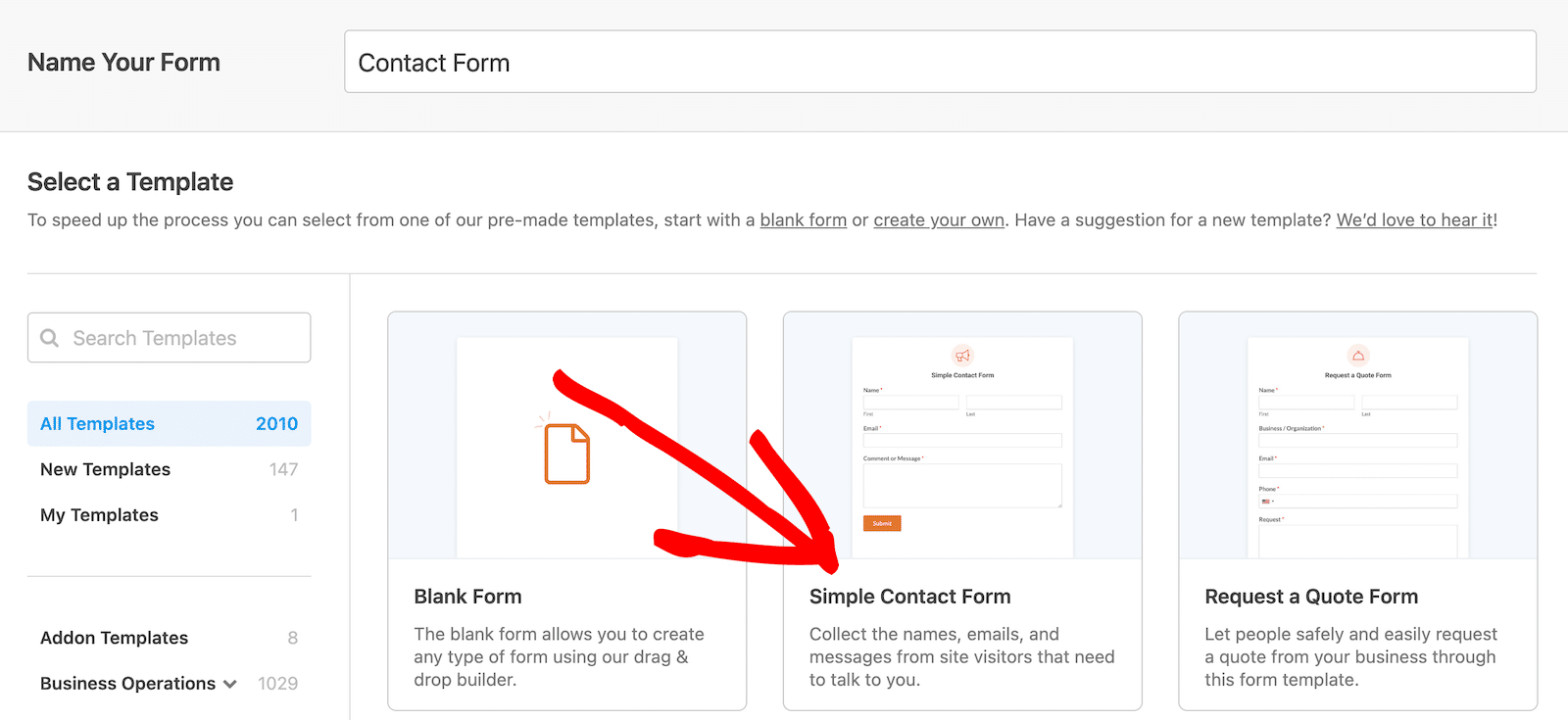
ここではシンプルなコンタクトフォームテンプレートを選びます。

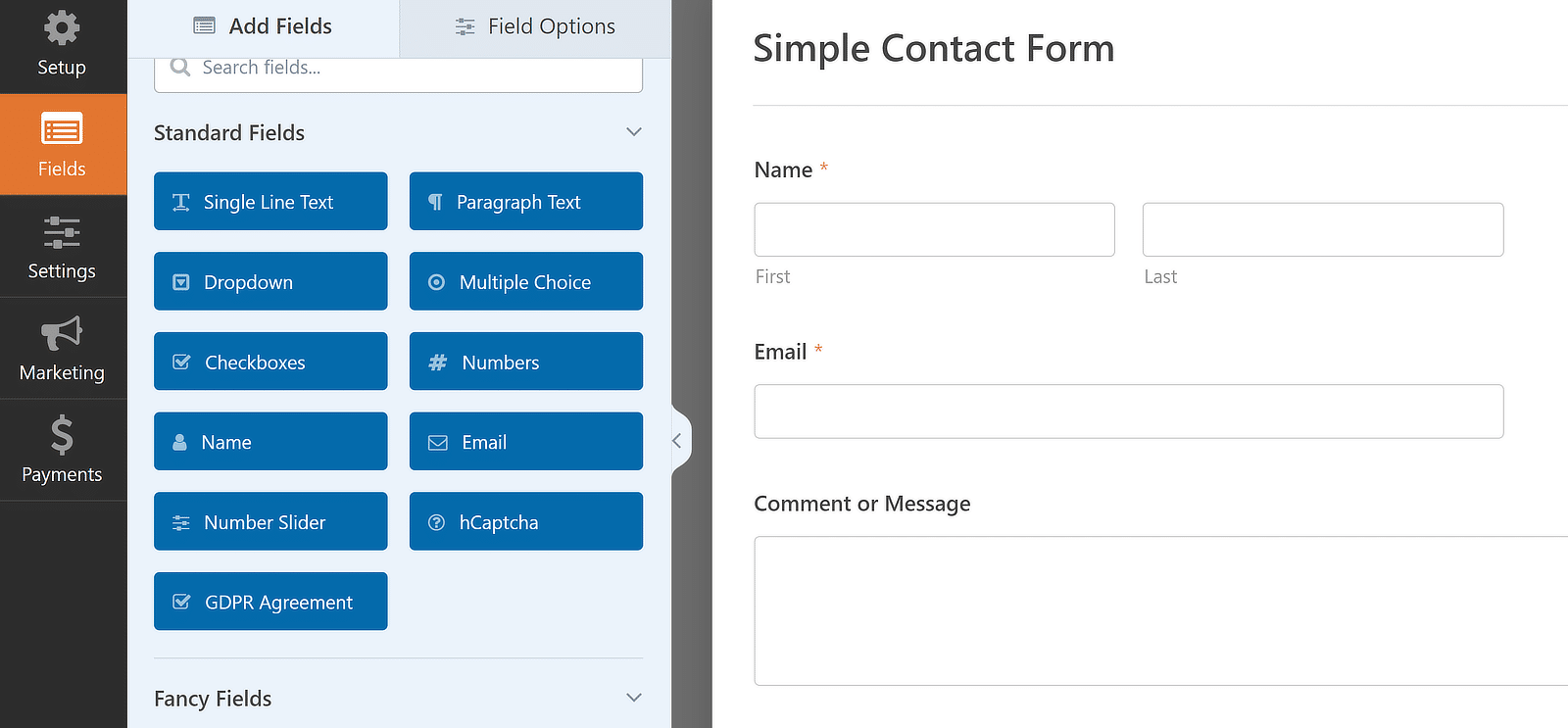
テンプレートをクリックすると、WPFormsフォームビルダーのダッシュボードにリダイレクトされます。

右側にコンタクトフォームが表示され、左側には追加フォームフィールドオプションが表示されます。
WPFormsには簡単なドラッグ&ドロップビルダーがあり、フォームフィールドをドラッグしてコンタクトフォームにドロップすることができます。あなたのフォームが長いものである場合は、ユーザーがそれらを送信する前に、それらのエントリをプレビューできるようにすることをお勧めします。
また、ワンクリックでフォームフィールドの追加、削除、編集が可能です。
WPFormsフォームの設定
WPFormsでは、以下のフォーム設定も柔軟に行うことができます:
- フォームの一般設定を行います:フォームのタイトル、説明、送信ボタンのテキストを変更できます。また、コンタクトフォームのスパムを防ぐために、WPFormsのhCaptchaとアンチスパム機能を有効にすることができます。
- フォーム通知設定のカスタマイズフォーム送信に関する通知を受け取るメールアドレスを追加することができます。また、複数のフォーム通知を追加して、フォームに入力されたお客様に通知メールを送信することもできます。
- フォーム確認の設定ユーザーが注文フォームを送信した際に受け取る確認メッセージをカスタマイズすることができます。パーソナライズされたメッセージを表示したり、美しいサンキューページを表示したり、別のウェブサイトにリダイレクトしたりすることができます。
すべてのカスタマイズオプションが終わったら、ページ右上の保存ボタンを忘れずにクリックしてください。また、プレビューボタンをクリックすることでフォームをプレビューすることができます。

それでは、WordPressウェブサイトのページにフォームを埋め込む方法を見ていきましょう。
WPFormsでは、いくつかの異なる方法でページにフォームを追加することができます。ここではそのうちの2つを見ていきます。
ステップ3: 埋め込みウィザードでWordPressのページにWPFormsを追加する(方法1)
WPFormsには埋め込みボタンが組み込まれており、タブを切り替えたりフォームウィンドウを閉じたりすることなく、任意のWebサイトのページにフォームを追加することができます。
フォームビルダーのダッシュボードから直接コンタクトフォームを追加することができます。フォームを追加するには、フォームビルダーの上部にある埋め込みボタンをクリックしてください。

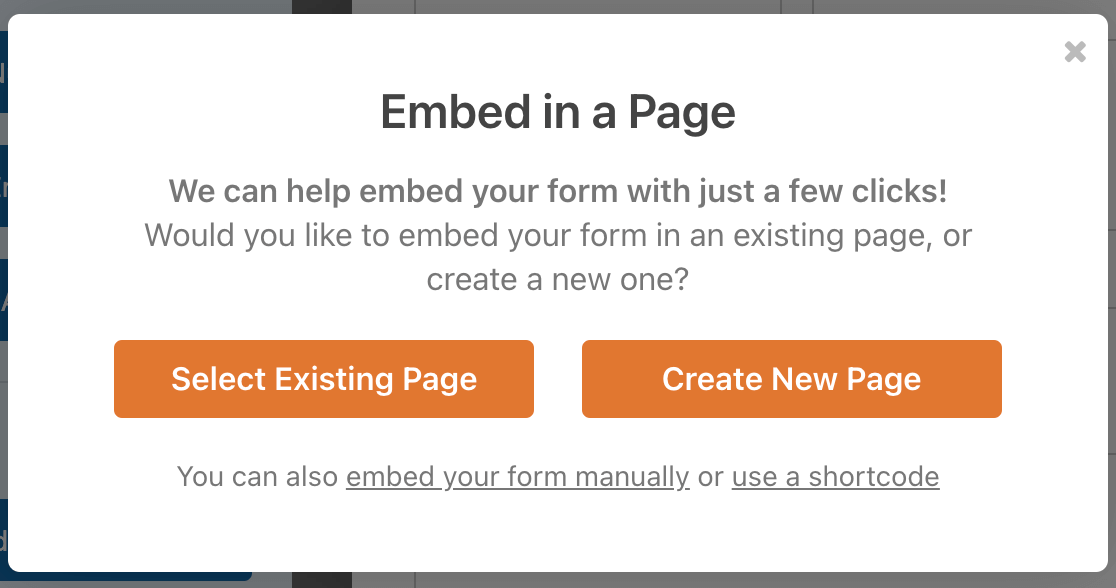
埋め込みボタンをクリックすると、2つのフォーム埋め込みオプションのポップアップウィンドウが開きます。

- 既存のページを選択します:このオプションは、あなたのウェブサイトの既存のページから選択することができます。
- 新しいページを作成する:新しいページにフォームを表示したい場合は、このオプションを使って新しいページを作成し、フォームを追加することができます。
最適なオプションを選択してください。新しいページを作成する場合は、タイトルを入力する必要があります。

そして、Let's Goボタンをクリックします。フォームが自動的にページに追加されますので、あとは公開または更新をクリックするだけです。
ステップ4:ブロックエディタでWordPressのページにWPFormsを追加する(方法2)
この方法では、WPFormsブロックを使ってページにコンタクトフォームを埋め込みます。
まず、コンタクトフォームを追加したいページを開きます。次にプラス(+)アイコンをクリックし、利用可能なオプションからWPFormsブロックを選択します。

フォームを選択し、ドロップダウンからページを更新します。

これがシンプルなコンタクトフォームのライブページでの見え方です。

これでフォームの準備は完了し、ユーザーはフォームへの入力を始めることができます!もうひとつだけチェックすることがあります。
特に多くのフォームを持つ大規模サイトでは、どこにコンタクトフォームを公開したかを追跡するのは難しいでしょう。WPForms はフォームの場所を表示することで、この問題を解決します。
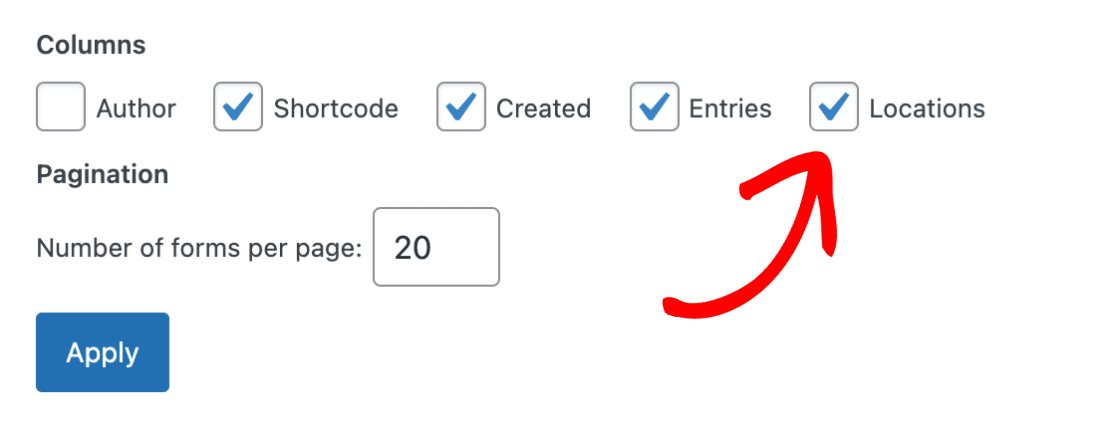
あなたのコンタクトフォームがどこに埋め込まれているかを見るには、WPForms " All Forms にアクセスしてください。次にページ上部の画面オプションを開き、「場所」チェックボックスが選択されていることを確認してください。

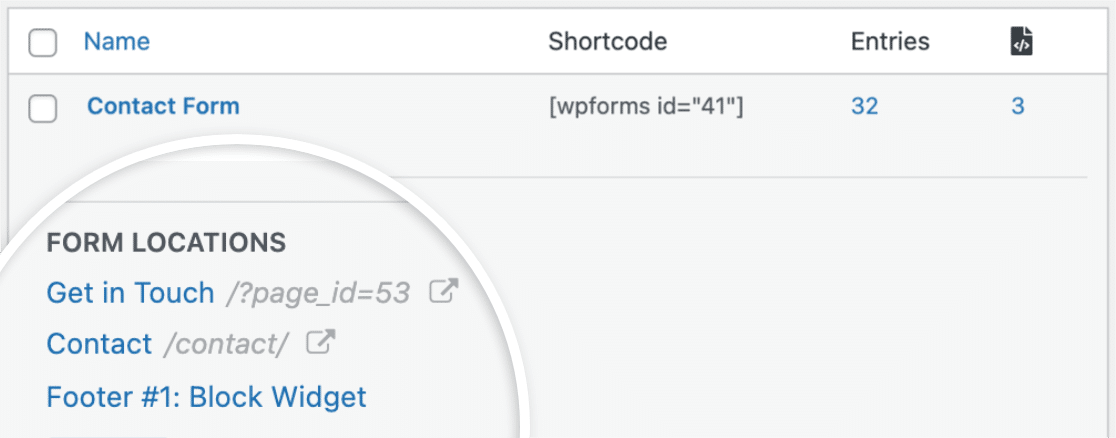
これにより、すべてのフォームが表示されている表に、各フォームを追加した場所の数を示す列が追加されます。これをクリックすると、特定のフォームのすべての場所が表示されます。

こうすることで、あなたのコンタクトフォームがどのページにあるのか、いつでも簡単に確認することができます。
次に、Diviのコンタクトフォームを作成する。
これで完成だ!これがWordPressのページにWPFormsを追加する簡単な方法です。さらに、必要であれば、WordPressの投稿やサイドバーウィジェットにコンタクトフォームを追加することもできます。
また、Diviビルダーでウェブサイトを構築している場合は、 WPFormsでDiviのお問い合わせフォームを作成する方法についての詳細なチュートリアルを学ぶことに興味があるかもしれません。
WPForms Proには、あなたのウェブサイトでのフォーム作成体験を向上させる素晴らしい機能と特徴が含まれています。アンケートや投票、オンライン寄付フォーム、求人応募フォーム、その他多くのオンラインコンタクトフォームのような強力なオンラインフォームを作成することができます。
フォームを作る準備はできましたか?最も簡単なWordPressフォームビルダープラグインで今すぐ始めましょう。WPForms Proにはたくさんの無料テンプレートが含まれており、14日間の返金保証がついています。
この記事がお役に立ちましたら、Facebookや TwitterでWordPressの無料チュートリアルやガイドをフォローしてください。




外部ページ(wordpressではない)に埋め込むコードを生成するためにフォームを埋め込む方法はありますか?
WPFormsはWordPressのプラグインです。これはWPFormsがWordPressのプラグインであるためで、WPFormsを使用するにはWordPressのサイトが必要です。
ありがとう。
商品ページのカートに入れるボタンの横に "リクエストボタン "ポップアップを表示するには?
ありがとう
Mohamamd - ご質問にできるだけ丁寧にお答えし、混乱を避けるために、私どものチームにご連絡いただけますか?
WPFormsのライセンスをお持ちの方は、メールサポートをご利用いただけますので、サポートチケットを送信してください。それ以外の場合は、WPForms Lite WordPress.orgのサポートフォーラムで限定的な無料サポートを提供しています。
ありがとう。
wpformsのコンタクトフォームは、ローカルのウェブサイトにあった場合、メールを送信しますか?
やあ、ハゼム、
はい、サイトがローカル環境でホストされている場合、通知メールを受信し、送信者に送信することができます。
作成したWPformをタブメニューに埋め込むことはできますか? その場合、どのようにすればよいですか?
デイヴ - あなたのご質問にできる限り丁寧にお答えし、混乱を避けるために、私どものチームにご連絡いただけますか?
WPFormsのライセンスをお持ちの方は、メールサポートをご利用いただけますので、サポートチケットを送信してください。それ以外の場合は、WPForms Lite WordPress.orgのサポートフォーラムで限定的な無料サポートを提供しています。
ありがとう。
すべてのページに一度にフォームを追加するには?
申し訳ありませんが、すべてのページに一度にフォームを追加することはできません。
参考になれば幸いだ。
このガイドをありがとうございます。私のようなWordpress初心者にもとてもわかりやすく、理解しやすいです。チュートリアルはこの重要なトピックについて全く触れていません。敬具
マイケル - フォーム通知メールの設定方法については、こちらのドキュメントをご覧ください。メール配信を改善したい場合は、こちらのブログ記事をご覧ください。
会話フォームを特定のページに追加する方法はありますか?私の場合、ホームページに挿入したいのです(少なくとも会話フォームをホームページにしたいのです)。
機能リクエストトラッカーにはあるのですが、現在のところ会話フォームを特定のページに埋め込む機能はありません。代替案として、あなたの WordPress ウェブサイトでリードを獲得するための対話型フォームを作成できるLeads Form アドオンの使用を検討することができます。
Buongiorno, pur avendo correttamente inserito le email di whom de de deve ricevere la notification and essere suree le email sono corrette separandole with a virgola ... la email vengono ricevute solo dall'admin....
Come mai ?
リカルド - ご期待に添えず申し訳ありません。喜んでお手伝いさせていただきます。有料版をご利用の方は、こちらからサポートチケットをお送りください。また、ライト版をご利用の場合は、こちらからサポートスレッドを立ててください。
ありがとう。
リッカート尺度をダウンロードして手動でインストールするには?
シーナ -リッカート尺度フィールドを使用したい場合は、Survey and Polls アドオンを インストールする必要があります。詳細については、こちらのドキュメントをご覧ください。
woocommerceの商品ページにフォームを埋め込む方法はありますか?
Catamaraさん - 残念ながら現在Wooの商品ページにフォームを埋め込む方法はございません。しかし、機能リクエストリストにメモしておきましたので、引き続き検討させていただきます!ありがとうございます。
こんにちは、
ウェブフォームをインストールし、機能していますが、問い合わせが私のメールアドレスに届きません。
Tash-メール配信の問題に直面しているとのこと、大変申し訳ございません。この問題を解決するには、このドキュメントに従ってください。
お役に立てれば幸いです。他に質問があれば教えてください。ありがとうございました。