Riepilogo AI
Il caricamento dei file è una benedizione e una maledizione. Sono essenziali per raccogliere tutto, dalle domande di lavoro ai documenti dei clienti, ma la gestione di tutti questi file? È qui che le cose si complicano rapidamente.
Scaricare manualmente i file dai moduli di WordPress e organizzarli è una perdita di tempo e quando si è alle prese con più progetti, i documenti importanti hanno l'abitudine di perdersi nella confusione.
WPForms ha appena semplificato l'intero processo con l'integrazione nativa di Dropbox, che si usa per impostare i caricamenti automatici che gestiscono tutto dietro le quinte.
Questa guida vi guida attraverso l'intero processo di configurazione, dall'installazione dell'addon alla configurazione del sistema di organizzazione dei file. Verranno inoltre illustrati alcuni trucchi avanzati che renderanno il vostro flusso di lavoro ancora più fluido.
Crea ora il tuo modulo di caricamento su Dropbox! 🙂
Come aggiungere un modulo di caricamento Dropbox al vostro sito WordPress
Preferite guardare e imparare? Il video qui sopra vi guiderà attraverso l'intero processo, oppure consultate i passaggi qui sotto per avere le informazioni più aggiornate.
Passo 1: Installare il plugin WPForms
La versione gratuita di WPForms è solida per i moduli di contatto di base, ma quando si tratta di caricare e gestire i file, la versione Pro sblocca una potenza notevole.
Con Pro, si ottiene il campo di caricamento dei file che consente agli utenti di caricare documenti, immagini o qualsiasi tipo di file specificato direttamente attraverso i moduli.
Inoltre, è possibile accedere all'integrazione con Dropbox, che invia automaticamente i file al proprio account Dropbox senza alcun intervento manuale.
Inoltre, è possibile impostare limiti di dimensione, limitare i tipi di file e limitare il numero di file che gli utenti possono caricare contemporaneamente. In questo modo si evita di caricare file enormi che consumano spazio.

Avete già installato WPForms? Potete aggiornare la vostra licenza in qualsiasi momento dal cruscotto del vostro account e le nuove funzionalità si attiveranno immediatamente.
Passo 2: Ottenere l'addon Dropbox
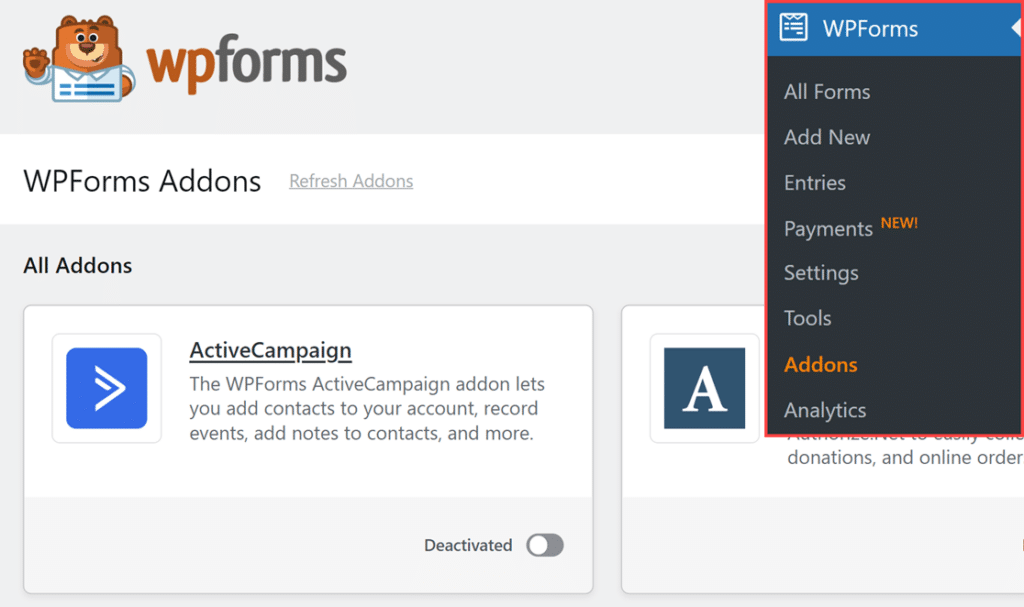
Dal cruscotto di WordPress, andate su WPForms " Addons. Vedrete una serie di addons disponibili, ma noi stiamo cercando quello di Dropbox.

Fare clic su Installa addon accanto all'addon Dropbox. Il download e l'installazione avverranno automaticamente, di solito in pochi secondi.
Una volta installato, verrà visualizzato un messaggio di conferma. L'addon verrà attivato automaticamente, quindi potrete creare il vostro modulo di caricamento file!
Passo 3: Creare il modulo di caricamento dei file
Se sul vostro sito web non avete ancora un modulo con la funzione di caricamento dei file, potete seguire questa guida sulla creazione di un modulo di caricamento dei file.

Se invece preferite un tutorial scritto, potete anche leggere come creare un widget di caricamento di WordPress o consultare uno di questi tutorial più specifici:
Una volta creato un modulo di caricamento, è possibile collegare Dropbox per inviare una copia di tutti i file caricati come backup. Assicuratevi di premere Salva qui.

Passo 4: Collegare WPForms a Dropbox
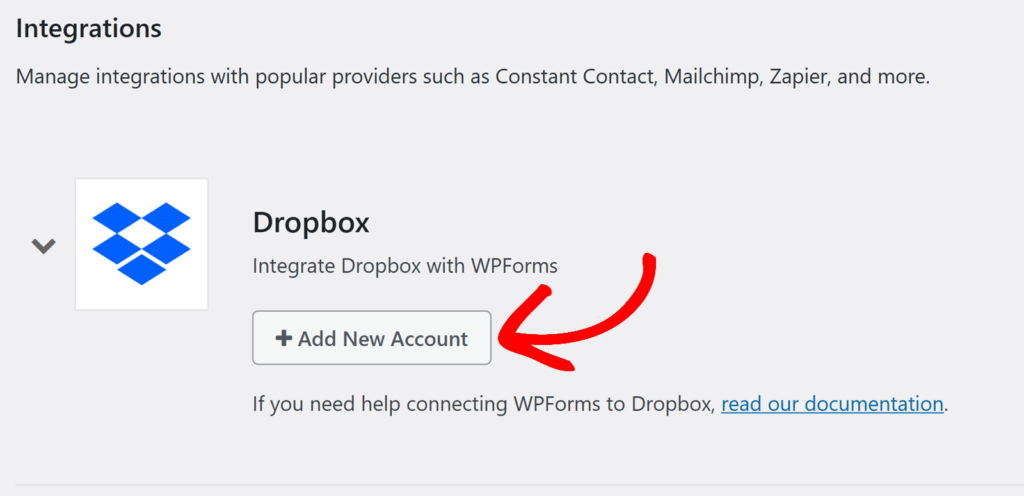
Dopo aver impostato il modulo, cercate la scheda Impostazioni nella parte superiore del costruttore di moduli. Fate clic su di essa, quindi cercate le Integrazioni nella barra laterale sinistra. Vedrete Dropbox tra le integrazioni disponibili.

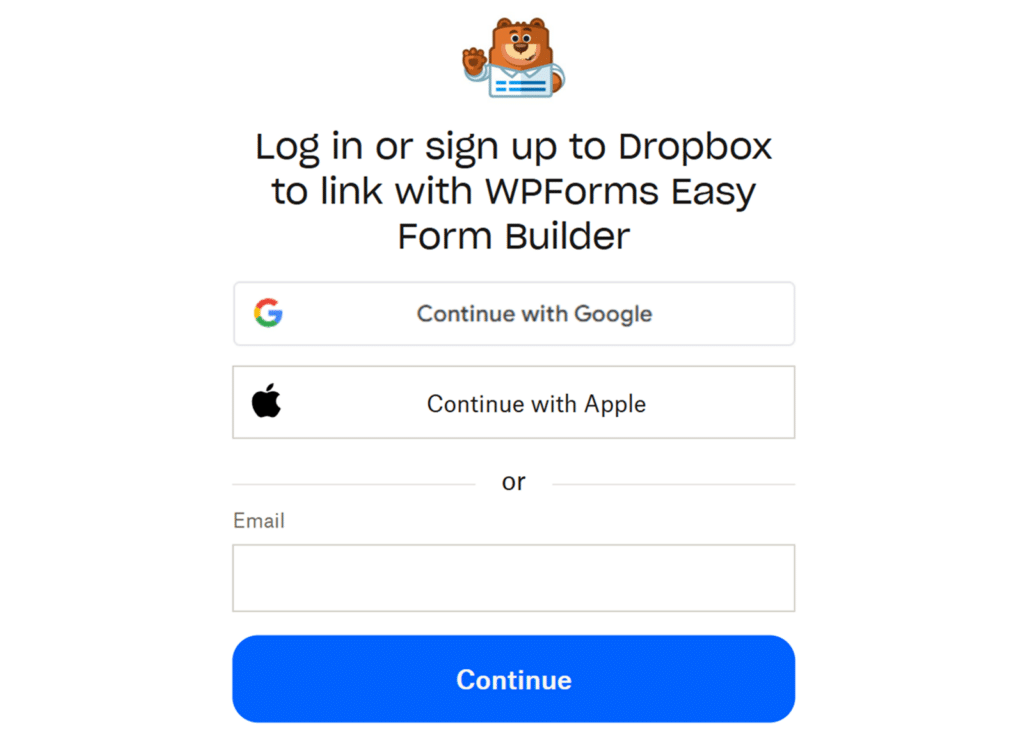
La prima cosa da fare è collegare il proprio account Dropbox facendo clic sul pulsante +Aggiungi nuovo account. Si aprirà una nuova finestra in cui Dropbox chiederà l'autorizzazione per permettere a WPForms di accedere al vostro account.

Procedere con l'autorizzazione della connessione. WPForms ottiene solo il permesso di creare e gestire i file, non di leggere quelli esistenti.

Una volta autorizzato, verrete reindirizzati alle impostazioni del modulo, dove dovreste vedere "Connesso" accanto al vostro account Dropbox.

Passo 5: Aggiungere una connessione Dropbox al modulo
Ora che avete collegato WPForms al vostro account Dropbox, è il momento di aggiungere l'integrazione effettiva al vostro modulo.
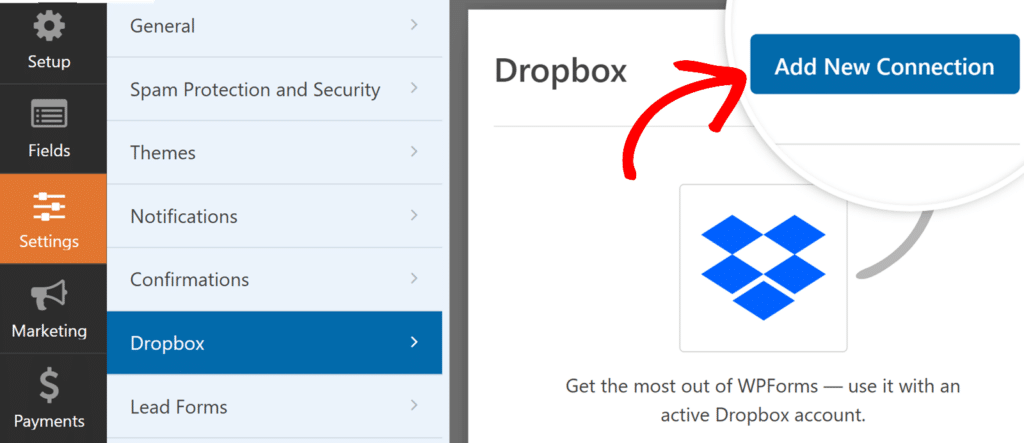
Nel costruttore di moduli, andare su Impostazioni " Dropbox e fare clic sul pulsante Aggiungi nuova connessione. Si apre una finestra in cui è possibile inserire un nickname per la connessione.

Utilizzate qualsiasi cosa sia sensata per voi, dato che i vostri utenti non la vedranno. Qualcosa come "Documenti del cliente" o "Carichi del curriculum" va benissimo. Una volta terminato, premere OK.

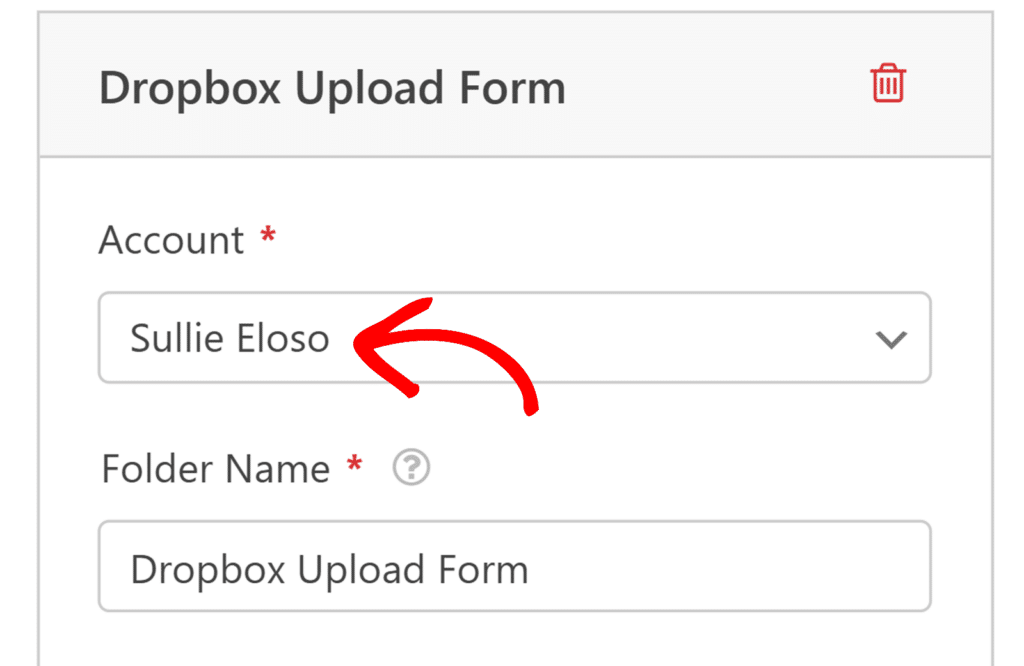
Dopo aver aggiunto il nickname, appariranno altre impostazioni. Innanzitutto, utilizzate il menu a tendina Account per selezionare l'account Dropbox che avete collegato in precedenza.
Quindi, inserire il nome della cartella in cui si desidera memorizzare i file del modulo. Per impostazione predefinita, questo campo mostra il nome del modulo, ma è possibile cambiarlo con qualsiasi cosa si desideri.

Quando i file vengono caricati, WPForms crea automaticamente questa cartella all'interno della directory Apps/WPForms nel vostro account Dropbox.
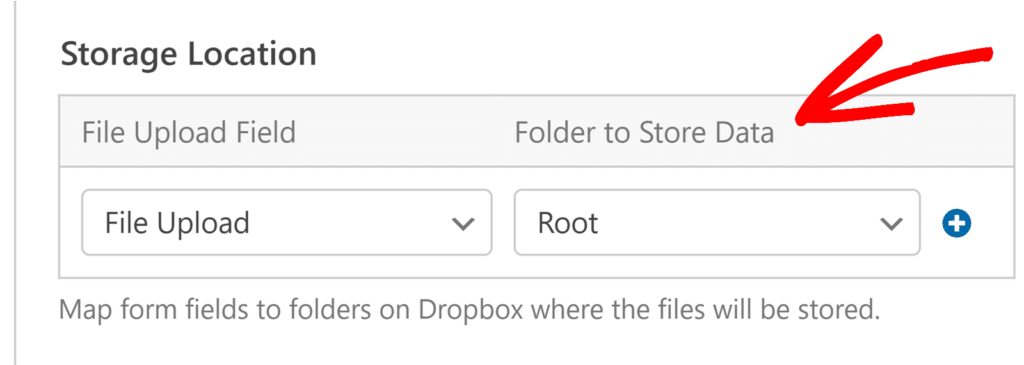
Successivamente, è necessario indicare a WPForms esattamente quali sono i file da inserire in Dropbox. In questa sezione sono presenti due opzioni chiave per la gestione dei file:
- Il menu a tendina Campo di caricamento file consente di scegliere quale campo di caricamento file del modulo deve inviare i file a Dropbox. Se si dispone di più campi di caricamento file, è possibile mappare ciascuno di essi separatamente.
- L'opzione Cartella per l'archiviazione dei dati consente di scegliere dove collocare i file all'interno della cartella Dropbox. È possibile scegliere "Root" (cioè direttamente nella cartella principale) o creare sottocartelle per una migliore organizzazione.

Volete sbizzarrirvi con l'organizzazione? Fate clic sul pulsante blu più (+) per mappare più campi di caricamento dei file in diverse sottocartelle. Ad esempio, potete inviare i curriculum a una sottocartella e le lettere di presentazione a un'altra.
Il sistema crea automaticamente queste sottocartelle se non esistono, quindi non preoccupatevi di impostarle manualmente in Dropbox.
Passo 6: Testare l'integrazione con Dropbox
Prima di lanciare il vostro modulo al mondo, dovete assicurarvi che tutto funzioni correttamente. Credetemi, fare dei test ora risparmia molti grattacapi in seguito.
Salvare prima il modulo facendo clic sul pulsante Salva nel costruttore di moduli. Quindi, prendete lo shortcode del modulo o utilizzate il blocco del modulo per aggiungerlo a una pagina o a un post di prova del vostro sito.
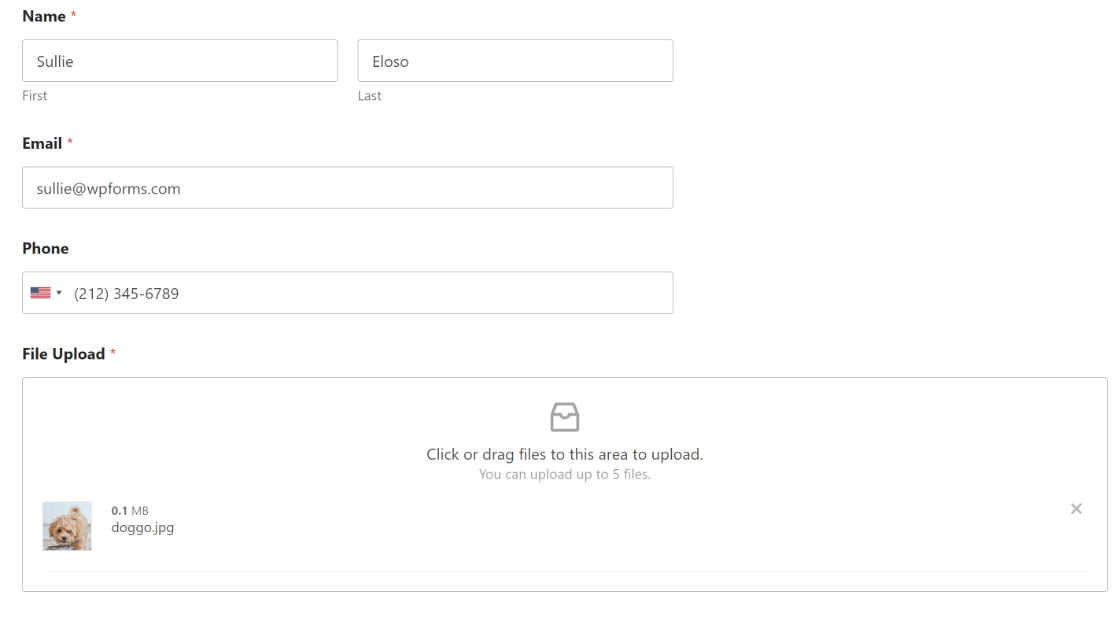
Visitate la pagina in cui è incorporato il vostro modulo e compilatelo come farebbe un utente normale. Caricare un file di prova, come un semplice documento o un'immagine, dal proprio computer. Compilare tutti gli altri campi obbligatori e premere Invia.

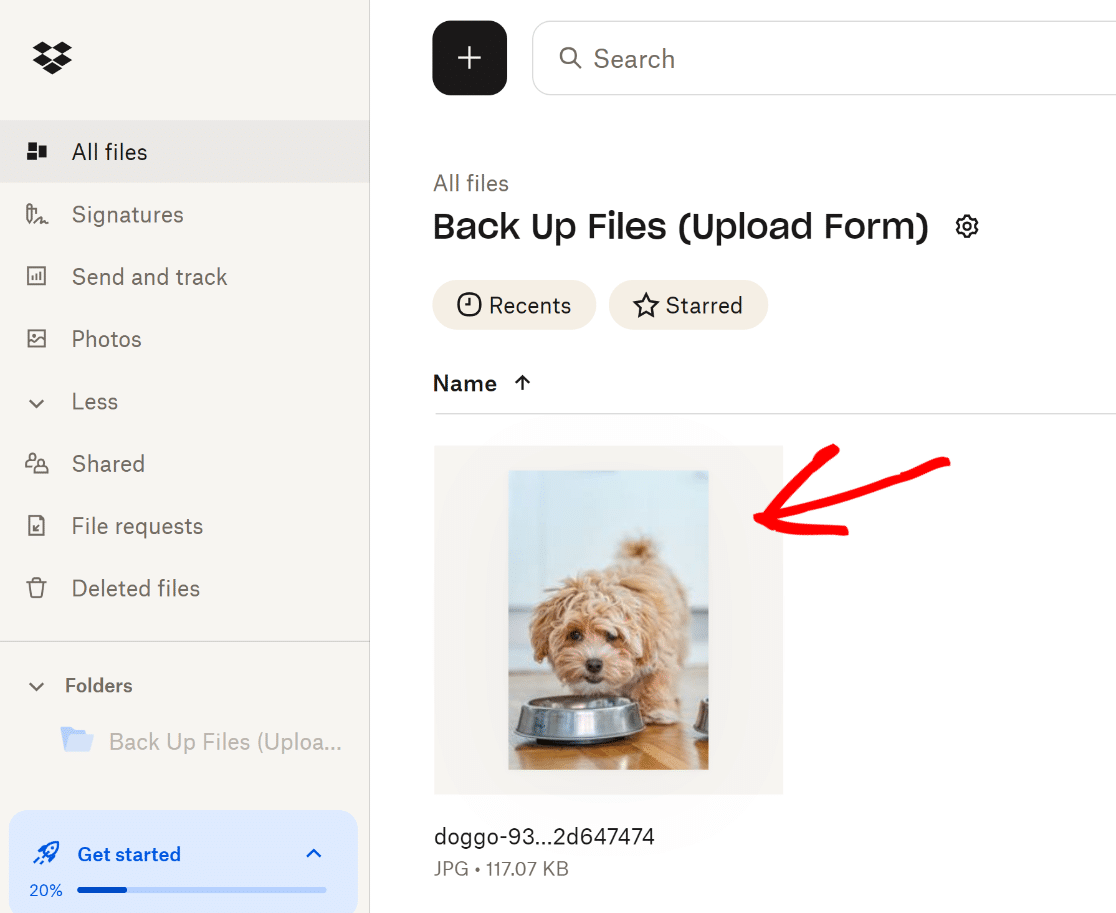
Dopo l'invio, accedere al proprio account Dropbox e navigare nella cartella Apps " WPForms. Dovreste vedere la vostra cartella designata e al suo interno il vostro file di prova dovrebbe essere pronto.

Se avete impostato delle sottocartelle, assicuratevi che il file sia finito nel punto giusto. Controllare anche WPForms " Voci nella dashboard di WordPress.
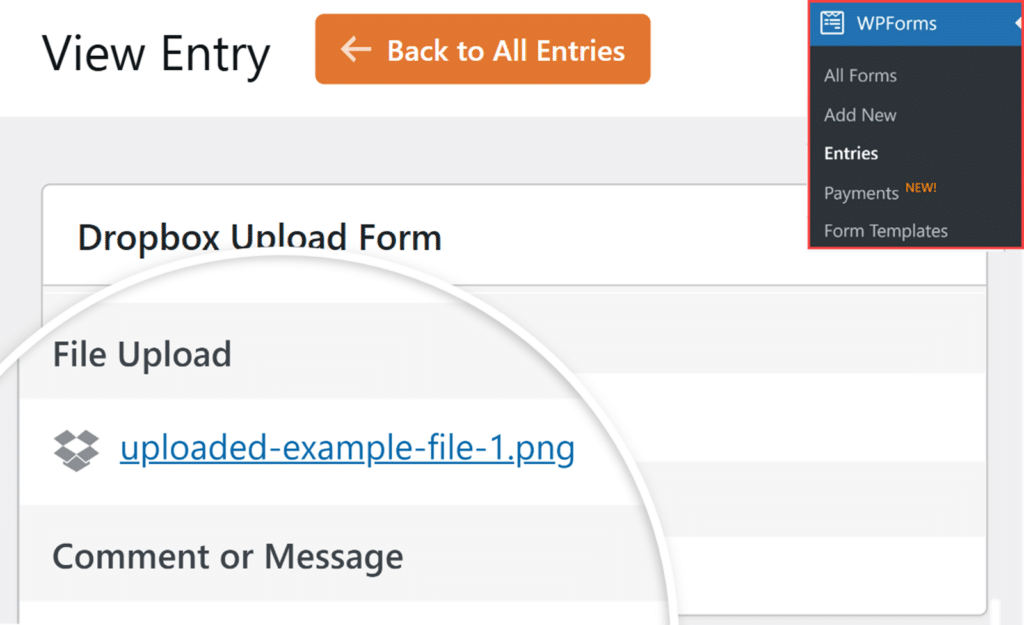
Dovreste vedere il vostro invio di prova e, facendo clic su di esso, vedrete i link per visualizzare il file sia in locale (se avete mantenuto l'archiviazione locale) sia in Dropbox.

Se qualcosa non funziona, non fatevi prendere dal panico. I problemi più comuni sono problemi di autorizzazioni (riautorizzate la connessione a Dropbox) o errori di mappatura delle cartelle (ricontrollate le impostazioni delle cartelle).
Domande frequenti su come aggiungere un modulo di caricamento Dropbox al vostro sito WordPress
Imparare ad aggiungere un modulo di caricamento Dropbox a WordPress è un argomento di grande interesse per i nostri lettori. Ecco le risposte ad alcune domande comuni al riguardo:
Quali tipi di file posso caricare su Dropbox attraverso WPForms?
WPForms supporta un'ampia varietà di tipi di file da caricare su Dropbox, compresi documenti (PDF, DOC, DOCX), immagini (JPG, PNG, GIF), fogli di calcolo (XLS, XLSX) e molti altri.
Per impostazione predefinita, WPForms consente i tipi di file più comuni per motivi di sicurezza, ma è possibile personalizzare le estensioni dei file consentite attraverso le impostazioni del campo Caricamento file.
Per limitare o espandere i tipi di file consentiti, è sufficiente modificare il campo di caricamento dei file nel costruttore di moduli e specificare le estensioni che si desidera consentire.
In questo modo si ha un controllo completo sui tipi di file che gli utenti possono inviare attraverso i moduli, sia che si tratti di raccogliere curriculum, portfolio o documenti aziendali.
Esiste un limite di dimensioni per i file caricati su Dropbox?
Sì, ci sono limiti di dimensione dei file che dipendono sia dalle impostazioni del vostro server WordPress che dal vostro account Dropbox. WPForms rispetta la dimensione massima di caricamento dei file del vostro server, che di solito è impostata dal vostro provider di hosting (di solito tra 2MB e 100MB).
È anche possibile impostare limiti di dimensione dei file personalizzati all'interno di WPForms stesso attraverso le impostazioni del campo di caricamento dei file. Per Dropbox in particolare, i singoli file possono avere una dimensione massima di 50 GB, ma lo spazio di archiviazione complessivo del vostro account dipende dal vostro piano Dropbox.
È possibile organizzare automaticamente i file in diverse cartelle di Dropbox?
Assolutamente! L'addon WPForms Dropbox consente di mappare diversi campi di caricamento dei file a cartelle specifiche all'interno del vostro account Dropbox. Quando si imposta l'integrazione, si può scegliere il nome di una cartella principale e WPForms creerà le sottocartelle necessarie.
Se nello stesso modulo sono presenti più campi per il caricamento di file, è possibile inviare ciascun tipo di file a una sottocartella diversa, ad esempio i curriculum a una cartella e le lettere di presentazione a un'altra. È anche possibile utilizzare la logica condizionale per indirizzare i file a cartelle diverse in base alle selezioni dell'utente.
Tutte le cartelle vengono create automaticamente all'interno della directory Apps/WPForms del vostro account Dropbox, in modo da tenere tutto organizzato e separato dai vostri file personali.
Cosa succede se il mio spazio di archiviazione Dropbox è pieno?
Quando il vostro account Dropbox raggiunge il limite di spazio di archiviazione, il caricamento di nuovi file non riesce e gli utenti che inviano i vostri moduli riceveranno probabilmente un messaggio di errore. Gli account Dropbox Basic (gratuiti) hanno un limite di 2 GB, mentre i piani a pagamento offrono uno spazio di archiviazione significativamente maggiore.
Se vi state avvicinando al limite, avete diverse opzioni: aggiornare il vostro piano Dropbox, eliminare i vecchi file che non vi servono più o attivare l'opzione "Elimina i file locali dopo il caricamento" in WPForms per risparmiare spazio sul vostro server WordPress mantenendo i file solo in Dropbox.
È importante monitorare regolarmente lo spazio di archiviazione Dropbox, soprattutto se si raccolgono file di grandi dimensioni o se si dispone di moduli ad alto volume, per garantire che i moduli di caricamento dei file continuino a funzionare correttamente.
Posso consentire ad altri di caricare file su Dropbox attraverso i moduli?
Sì, l'integrazione Dropbox di WPForms è stata pensata proprio per questo! Quando i visitatori compilano i vostri moduli e caricano dei file, questi vengono inviati automaticamente al vostro account Dropbox, senza che debbano avere un proprio account Dropbox o accedere al vostro.
I file vengono inseriti in una cartella designata all'interno di Dropbox (in particolare nella directory Apps/WPForms) e l'utente mantiene il controllo completo sull'organizzazione e sull'accesso. Questa soluzione è perfetta per raccogliere i documenti dei clienti, le domande di lavoro, i file di progetto o qualsiasi altra situazione in cui sia necessario che altri vi inviino i file in modo sicuro.
I file caricati vengono eliminati dal mio sito WordPress?
Questo dipende dalle vostre impostazioni. Per impostazione predefinita, WPForms memorizza i file caricati sia sul vostro server WordPress che invia copie a Dropbox, offrendo così una ridondanza.
Tuttavia, potete attivare l'opzione "Elimina i file locali dopo il caricamento" nelle impostazioni dell'addon Dropbox, che rimuove automaticamente i file dal vostro server WordPress una volta caricati con successo su Dropbox.
Quando questa opzione è attivata, WPForms aggiorna automaticamente tutti i link ai file nelle voci dei moduli e nelle notifiche e-mail per puntare direttamente alle versioni di Dropbox.
Posso caricare cartelle invece di singoli file?
No, il campo di caricamento dei file di WPForms è progettato solo per singoli file, non per intere cartelle. Si tratta di una limitazione standard per la maggior parte dei sistemi di caricamento di file basati sul web, per motivi tecnici e di sicurezza.
Se gli utenti devono inviare più file, è possibile configurare il campo di caricamento dei file in modo che accetti più file contemporaneamente, attivando l'opzione "Consenti file multipli" nelle impostazioni del campo.
Gli utenti possono quindi selezionare più file dal loro computer in un'unica azione di caricamento. In alternativa, è possibile chiedere agli utenti di comprimere le cartelle in un file ZIP prima del caricamento.
Come posso creare sottocartelle nella mia integrazione con Dropbox?
La creazione di sottocartelle nell'integrazione Dropbox di WPForms è semplice. Nel vostro costruttore di moduli, andate su Impostazioni " Dropbox e cercate il menu a tendina Cartella per archiviare i dati quando mappate i campi di caricamento dei file.
È possibile selezionare "Root" (radice) per archiviare i file direttamente nella cartella principale, oppure digitare i nomi delle sottocartelle per creare un archivio organizzato. Se avete più campi di caricamento dei file, fate clic sul pulsante blu più (+) per mappare ogni campo a diverse sottocartelle.
WPForms crea automaticamente queste sottocartelle all'interno della vostra cartella Apps/WPForms/[Nome cartella] in Dropbox, se non esistono già.
Posso collegare più account Dropbox a diversi moduli?
Sì, è possibile collegare più account Dropbox e assegnarli a moduli diversi o anche a connessioni diverse all'interno dello stesso modulo.
Nelle impostazioni di WPForms Dropbox, è possibile autorizzare più account Dropbox e quindi scegliere quale account utilizzare per ogni integrazione di modulo.
Questo è particolarmente utile per le agenzie o le aziende che hanno bisogno di separare i file dei clienti in diversi account Dropbox, o quando si desidera mantenere completamente separati i caricamenti personali da quelli aziendali.
Ogni modulo può avere una propria connessione a Dropbox con una propria struttura di cartelle e un proprio sistema di organizzazione, offrendo una flessibilità totale nella gestione dei file caricati sul sito web.
Come posso interrompere o annullare il caricamento di file su Dropbox?
Per interrompere il caricamento dei file su Dropbox, è possibile disattivare l'integrazione in diversi modi, a seconda delle esigenze. Per una pausa temporanea, accedere alle Impostazioni del modulo " Dropbox e disattivare la connessione specifica.
Per rimuovere definitivamente l'integrazione, è possibile eliminare completamente la connessione a Dropbox dalla stessa pagina delle impostazioni. Se volete interrompere immediatamente il caricamento di un modulo già pubblicato, potete anche disattivare l'addon Dropbox da WPForms " Addons.
Purtroppo non c'è modo di annullare i caricamenti già in corso, ma se necessario è possibile eliminare manualmente i file dall'account Dropbox.
Successivamente, scoprite altre integrazioni di WPForms
Bravi! Ora è possibile risparmiare una notevole quantità di tempo e di fatica grazie al backup automatico di ogni nuovo file inviato nel vostro account Dropbox.
Volete inviare le voci dei moduli a Google Sheets, in modo da poter visualizzare tutte le informazioni sulle voci in un foglio di calcolo? L'addon WPForms Google Sheets consente di collegare qualsiasi modulo direttamente a Google Sheets.
E per altri modi fantastici di usare WPForms con una serie di integrazioni diverse, date un'occhiata a queste guide passo-passo:
- Come creare un modulo di caricamento di Google Drive
- Come collegare il modulo di contatto di WordPress a Discord
- Come creare un modulo Airtable personalizzato per WordPress
- Come iscrivere gli utenti ai webinar in GoToWebinar
Costruite ora il vostro modulo WordPress
Siete pronti a creare il vostro modulo? Iniziate oggi stesso con il più semplice plugin per la creazione di moduli per WordPress. WPForms Pro include molti modelli gratuiti e offre una garanzia di rimborso di 14 giorni.
Se questo articolo vi ha aiutato, seguiteci su Facebook e Twitter per altre guide e tutorial gratuiti su WordPress.





C'è un modo per inviare le foto a Dropbox? In modo che non occupino spazio all'interno di wordpress?
Ciao Gabriela,
Sebbene sia possibile inviare una copia di tutti i file caricati a Dropbox, come descritto in questa esercitazione, al momento non abbiamo un modo per evitare di caricare anche il file sul vostro sito. Questo perché la nostra integrazione con Dropbox non è diretta, ma utilizza Zapier come intermediario. Tuttavia, abbiamo inserito l'integrazione diretta con Dropbox nel nostro elenco di richieste di funzionalità e la terremo presente come opzione potenziale in futuro.
Se avete ulteriori domande, contattateci 🙂
C'è un modo per bypassare Zapier?
Ciao David,
Purtroppo non abbiamo un'integrazione integrata con DropBox, quindi non sarà possibile inviare i dati dei moduli da WPForms a DropBox senza l'addon Zapier. Ci scusiamo per l'inconveniente!
Esiste un limite di upload? Devo essere in grado di caricare fino a 1gb.
Ciao Hemal!
La limitazione della dimensione dei file caricati nei moduli è predefinita al massimo consentito dal vostro host web. Per la maggior parte degli host web si tratta di 8 o 16 MB, anche se alcuni sono molto più bassi o più alti.
Sebbene vi offriamo la possibilità di diminuire il limite di dimensioni di caricamento nei vostri moduli, non abbiamo alcun controllo sui limiti massimi imposti dal server del vostro host. Per aumentarlo (o per sapere se è possibile aumentarlo), dovrete contattare il vostro provider di hosting.
Spero che questo sia d'aiuto.
Buona continuazione 🙂
È possibile inviare i file a cartelle diverse all'interno di Dropbox? Ad esempio, posso creare due moduli con WPForms e fare in modo che uno invii i file a http://www.dropbox.com/home/Folder1 e l'altro modulo invii i file a http://www.dropbox.com/home/Folder2?
Grazie.
Ciao Chris!
Sì, quando si crea uno Zap per un modulo si sceglie una cartella Dropbox in cui salvare i file. In questo modo, se hai due moduli, puoi creare due Zap diversi e scegliere cartelle diverse per loro.
Spero che questo sia d'aiuto.
Buona continuazione 🙂
C'è un motivo per cui quando si utilizza la versione moderna del campo di caricamento (in cui è possibile caricare più file), viene caricato un file .txt su Dropbox? Quando forzo il .PDF su zapier, viene fuori un file PDF corrotto. C'è un modo per aggirare questo problema?
Ciao Ernesto!
Se hai una licenza WPForms, hai accesso al nostro supporto via e-mail, quindi invia un ticket di supporto.
Altrimenti, forniamo un supporto gratuito limitato nel forum di supporto di WPForms Lite WordPress.org.
Buona continuazione 🙂
Quando si utilizza il nuovo campo di caricamento che consente di caricare più documenti contemporaneamente, finisce per caricare un file .txt. Quando forzo l'estensione del file a .pdf, il file risulta danneggiato.
Credo che questo problema non si verifichi quando il caricamento avviene tramite "campi di caricamento classici" separati.
Quindi, 4 anni dopo e non avete ancora un upload diretto su dropbox? Non voglio una copia del file o usare Zapier, non si può semplicemente caricare su dropbox come Ninja Forms?
Ciao a tutti- Ci scusiamo per la frustrazione che stai affrontando! Questo aspetto è ancora in fase di revisione da parte del nostro team di sviluppo. Ho aggiunto il tuo voto e il tuo indirizzo e-mail all'elenco delle richieste di funzionalità e sarai avvisato quando l'integrazione verrà aggiunta!
Grazie e scusate!
Dopo aver fatto clic su Aggiungi nuovo account, continua a visualizzare la seguente frase di errore:
"Si è verificato un errore, si prega di riprovare dopo qualche tempo o di utilizzare il metodo di connessione manuale".
Ciao a tutti, mi dispiace sapere che hai riscontrato questo errore!
Per un'esperienza più fluida, consigliamo di utilizzare l'integrazione integrata disponibile attraverso il nostro addon Dropbox. È più affidabile e dovrebbe aiutarvi a connettervi senza problemi.
Per le istruzioni passo-passo, potete consultare la documentazione dell'addon Dropbox qui.
Per favore, inviate un ticket di supporto per qualsiasi aiuto nella configurazione!