Résumé de l'IA
Combien de fois lisez-vous des avis et des témoignages avant d'acheter un produit ou un service ? Probablement assez souvent. Idem ! La preuve sociale peut avoir un impact important, mais saviez-vous qu'il est assez facile de l'ajouter à votre propre site ? Avec quelques outils seulement, vous pouvez recueillir des témoignages de clients et les afficher sur votre site web.
Dans cet article, je vais vous montrer comment vous pouvez créer des formulaires de témoignages personnalisés et afficher vos commentaires sur votre site en 3 étapes faciles.
Créez votre formulaire de témoignage WordPress dès maintenant
Recueillir des témoignages de clients à partir de formulaires WordPress
Je sais que votre temps est précieux et que vous voulez passer directement aux choses sérieuses. Voici donc un bref aperçu de ma méthode pour afficher des témoignages et des avis authentiques de clients.
Vous voyez qu'il n'y a que trois étapes à suivre pour mettre en place ce système ? Je détaille chacune d'entre elles pour que vous puissiez suivre plus facilement, mais une fois que vous aurez pris le coup de main, vous verrez que cela ne prend vraiment que quelques minutes.
Allons-y !
Ce dont vous aurez besoin pour ce tutoriel
Ma procédure est très simple, mais vous devrez installer les 2 plugins suivants :
- WPForms: Bien sûr, je suis peut-être partial, mais WPForms est le plugin de construction de formulaire le plus facile que j'ai jamais utilisé. Je peux créer un formulaire de collecte de commentaires d'utilisateurs en moins de 2 minutes, et c'est exactement ce que nous devons faire ici.
- Critiques alimentées par Smash Balloon: Non seulement vous pouvez utiliser ce plugin pour afficher les avis que vous obtenez sur les médias sociaux, mais il s'intègre également à WPForms pour vous permettre de collecter facilement des avis directement sur votre site web.
Une fois les deux plugins téléchargés et installés sur votre site web, revenez nous voir et nous allons commencer.
Étape 1 : Créer un formulaire de témoignage dans WPForms
La première chose à faire est de créer un formulaire de témoignage dans WPForms. Heureusement, cela ne prendra pas beaucoup de temps car il y a plusieurs modèles disponibles pour accélérer le processus.
Tout d'abord, avec votre tableau de bord WordPress ouvert, naviguez vers WPForms " Add New.
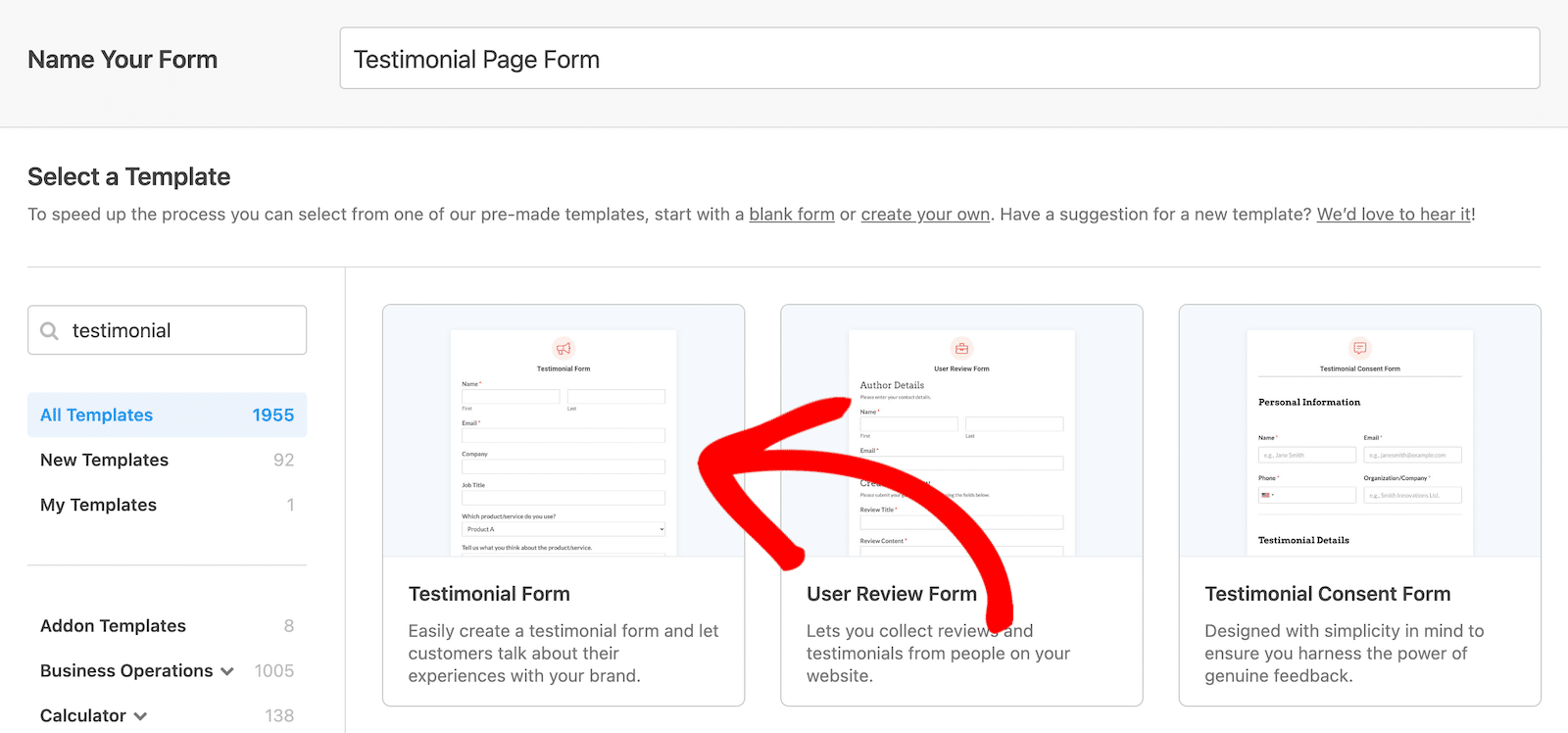
Le générateur de formulaires s'ouvrira et vous demandera de nommer votre formulaire et de commencer par un formulaire vierge ou de sélectionner un modèle de formulaire. Vous pouvez rechercher des formulaires de témoignage et plusieurs options vous seront proposées.
J'utilise le modèle appelé Formulaire de témoignage pour tous les exemples de ce guide, mais vous pouvez choisir le modèle qui convient le mieux à votre site !

Tous les modèles de WPForms sont 100% personnalisables, vous pouvez donc les utiliser tels quels ou les faire vôtres. En pensant au contenu des témoignages que je souhaite afficher, je vais apporter quelques modifications à mon formulaire comme suit :
- Supprimer la liste déroulante "Quel produit/service utilisez-vous ?"
- Supprimez les boutons radio pour "Pouvons-nous publier votre témoignage sur notre site web ?".
- Modifiez le titre du champ de texte du paragraphe "Dites-nous ce que vous pensez du produit/service" en "Témoignage".
- Ajoutez un champ de texte d'une seule ligne intitulé "Titre".
- Ajouter un champ d'évaluation.
- Ajoutez une case à cocher en bas de page que les utilisateurs doivent sélectionner pour reconnaître que les témoignages peuvent être publiés.
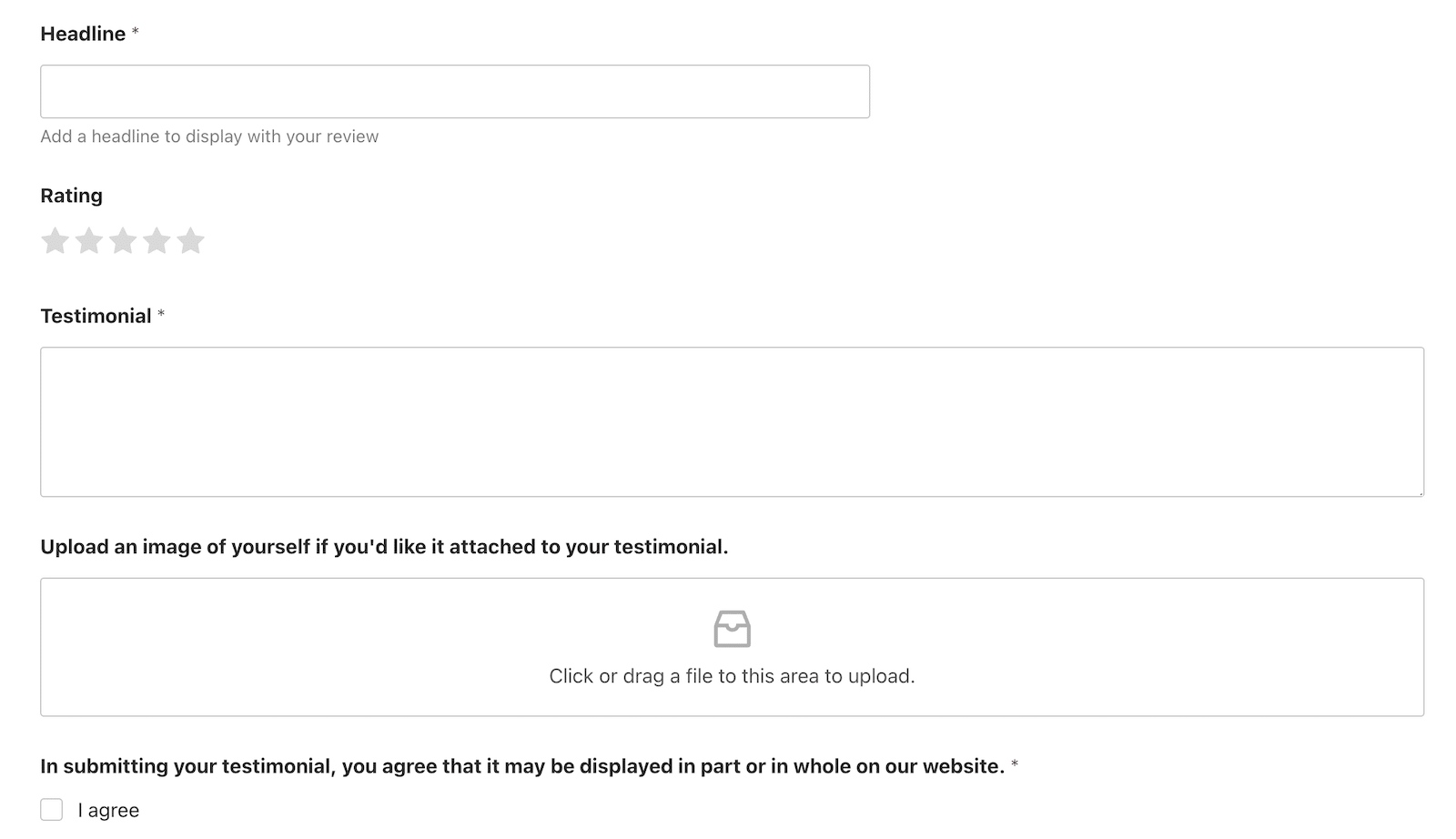
Voici à quoi ressemble maintenant la moitié inférieure de mon formulaire, après avoir effectué ces mises à jour.

Facile, n'est-ce pas ? Le fait de commencer par un modèle accélère nettement le processus. L'ensemble du processus m'a pris environ 2 minutes. Si cela vous a pris plus de temps, ne vous inquiétez pas. Une fois que vous vous serez familiarisé avec le générateur de formulaires, vous vous déplacerez à toute allure 🙂 .
Si vous souhaitez aller plus loin, vous pouvez également cliquer sur Paramètres dans le menu de gauche et configurer les paramètres de votre choix.
- Général : Mise à jour du nom du formulaire, de la description, des balises, du texte du bouton et du CSS
- Protection contre le spam et sécurité : Activez la protection contre le spam en utilisant les outils intégrés de WPForms, reCAPTCHA, hCaptcha, Custom Captcha, ou Akismet.
- Notifications : Définissez les courriels de notification qui sont envoyés lorsque quelqu'un soumet votre formulaire.
- Confirmations : Ajustez la façon dont les utilisateurs voient les confirmations de soumission et l'endroit où ils les voient.
Lorsque vous êtes satisfait, intégrez votre formulaire sur votre site web afin qu'il puisse commencer à recueillir ces précieux témoignages !
Etape 2 : Connecter WPForms au flux de commentaires et collecter les témoignages des clients
Le plugin Reviews Feed de Smash Balloon va vous permettre de publier très facilement les témoignages ou les avis que vous recueillez dans votre formulaire. Il y a juste un peu de configuration à faire d'abord. Ne vous inquiétez pas. Je vais vous montrer !
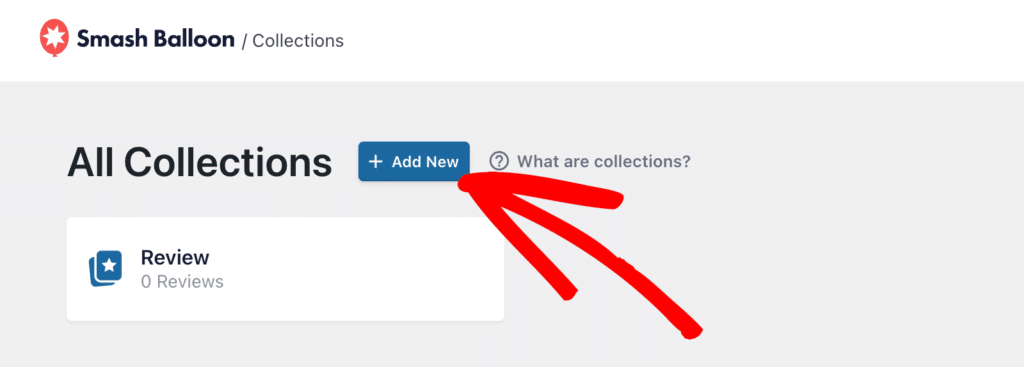
Tout d'abord, à partir de votre tableau de bord WordPress, naviguez jusqu'à Reviews Feed " Collections. Cliquez sur Ajouter nouveau.

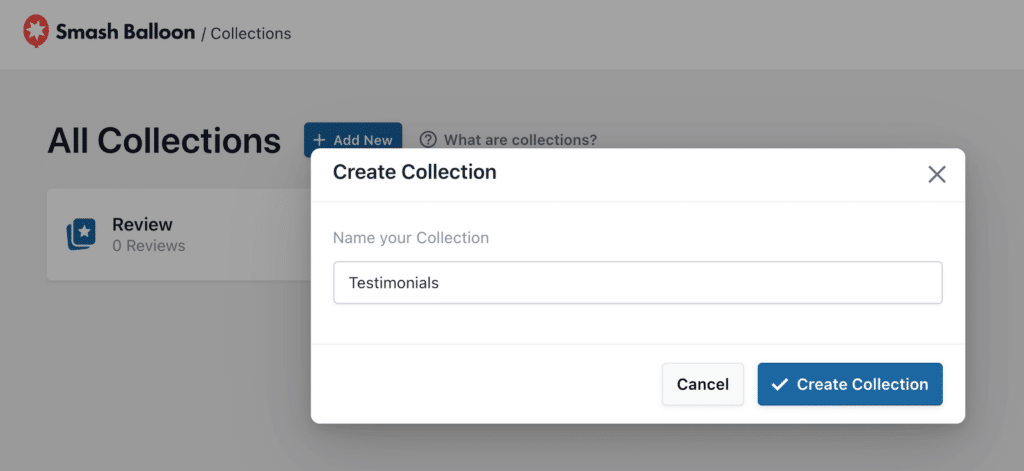
Une fois que vous aurez cliqué sur le bouton Ajouter un nouveau, vous serez invité à donner un nom à votre nouvelle collection. Ce nom étant réservé à un usage interne, vous pouvez lui donner le nom que vous souhaitez. Dans l'idéal, il s'agit d'un nom qui indique ce que contient votre collection. J'ai nommé la mienne "Témoignages".

Après avoir donné un nom à votre collection, cliquez sur le bouton Créer une collection.
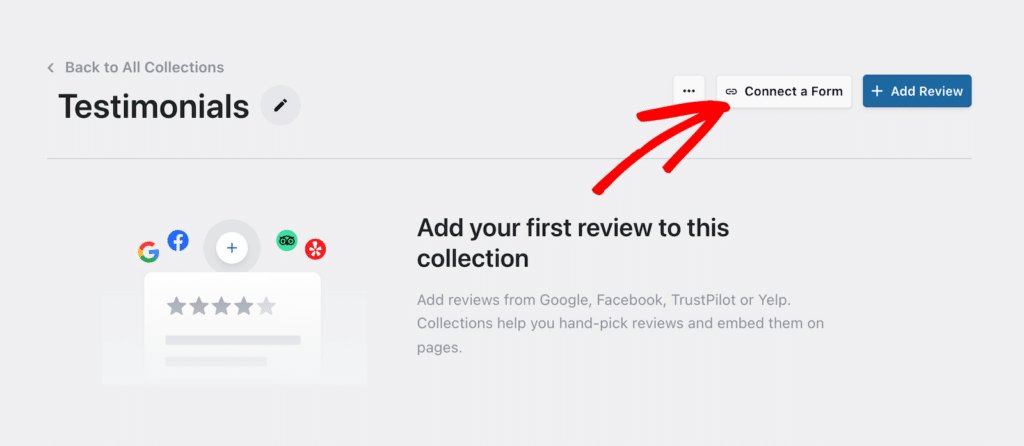
Le prochain écran que vous verrez vous donnera l'impression que vous devriez y trouver des commentaires. C'est le cas, mais nous devons d'abord les connecter ! Pour ce faire, cliquez sur le bouton Connecter un formulaire en haut de la page.

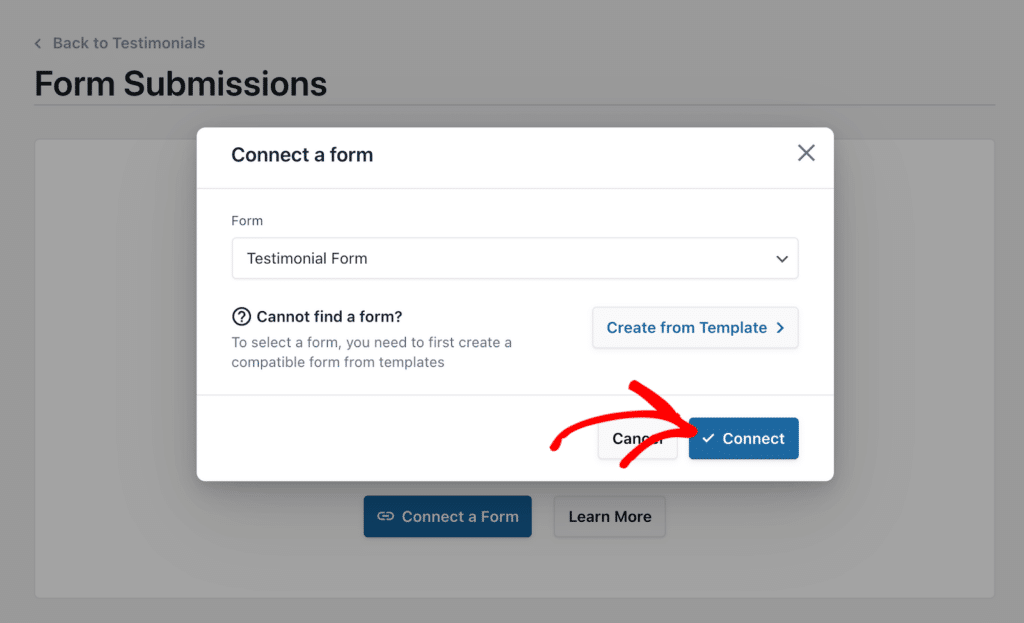
L'écran suivant comprend une liste déroulante de tous vos formulaires sur WPForms afin que vous puissiez sélectionner celui que vous souhaitez utiliser.
Il est également possible de créer un nouveau formulaire à partir d'un modèle si vous n'en avez pas déjà un.
Comme j'ai créé mon formulaire à la première étape, je vais le sélectionner dans la liste déroulante et cliquer sur Connecter.

Après avoir connecté le formulaire, je peux décider d'ajouter ou non des règles d'approbation ou de suppression automatique.
Il s'agit d'une fonction utile si vous ne souhaitez afficher que certaines règles, par exemple uniquement les 5 étoiles ou les 3 étoiles et plus. C'est vous qui décidez ! Si vous ne voulez pas utiliser de règles automatiques, vous n'êtes pas obligé de le faire. Pour mon formulaire, je veux ajouter manuellement des témoignages à ma collection, donc je ne vais rien faire avec les règles.
Votre formulaire est maintenant prêt à recueillir des témoignages que vous pouvez ajouter à votre collection !
Je tiens à vous faire part de ce que j'ai appris ici, afin que vous y soyez préparés. Cela s'applique si, comme moi, vous décidez de sélectionner manuellement le contenu de votre collection plutôt que d'utiliser les règles pour le faire automatiquement.
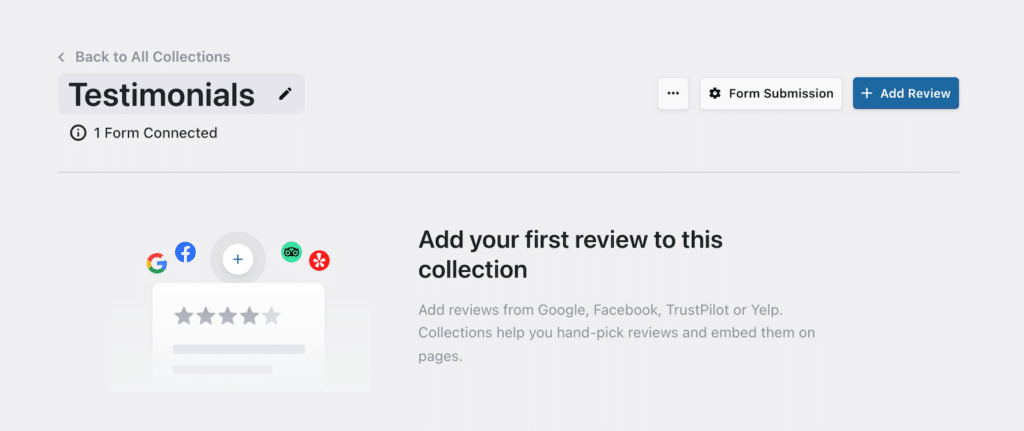
Si vous allez sur votre page Collections et que vous ne voyez pas de commentaires ou de témoignages, ne paniquez pas ! (Pouvez-vous dire que j'ai vraiment paniqué ?)

Ici, vous pouvez voir qu'un formulaire est connecté mais qu'il n'y a rien en termes d'avis. N'oubliez pas que, sauf si vous avez défini une règle d'approbation automatique, vous devez ajouter manuellement des avis à votre collection. Heureusement, ce processus est si simple que vous oublierez que vous avez paniqué dès le départ. Encore une fois, je parle d'expérience.
Tout d'abord, à partir de cet écran, cliquez sur le bouton " Soumission du formulaire".

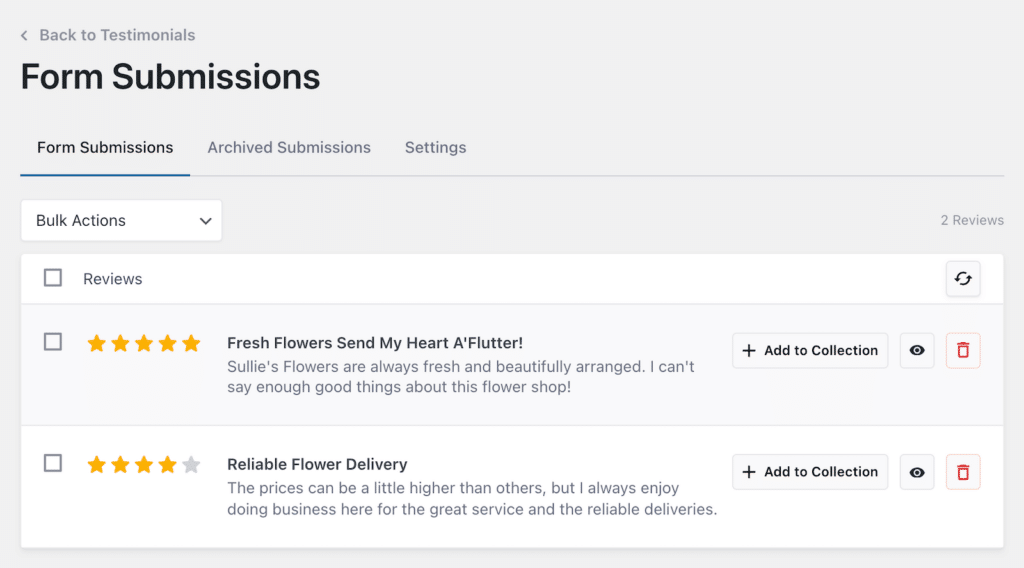
Vous pouvez maintenant voir sur votre site web les témoignages que vous avez reçus par l'intermédiaire du formulaire. Vous l'avez probablement deviné, mais si vous souhaitez ajouter le témoignage à votre collection, il vous suffit de cliquer sur le bouton Ajouter à la collection.
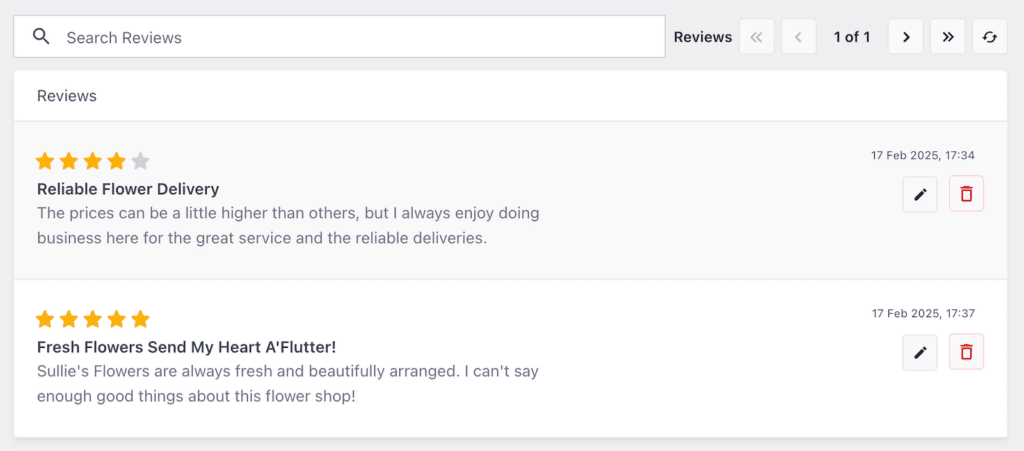
Maintenant, si vous retournez sur votre page Collections, vous verrez les témoignages que vous avez ajoutés.

Vous vous demandez sans doute comment faire pour que ces avis s'affichent sur votre site web. C'est parti !
Étape 3 : Afficher les collections d'avis et de témoignages sur votre site web
Les collections alimentent les flux, et le flux est ce que vous afficherez sur votre site web. Depuis votre tableau de bord WordPress, naviguez jusqu'à " Reviews Feed " " All Feeds ".
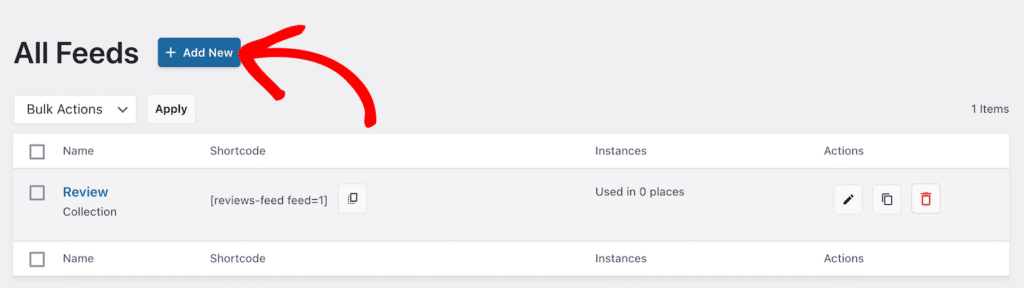
Cliquez sur le bouton Ajouter un nouveau.

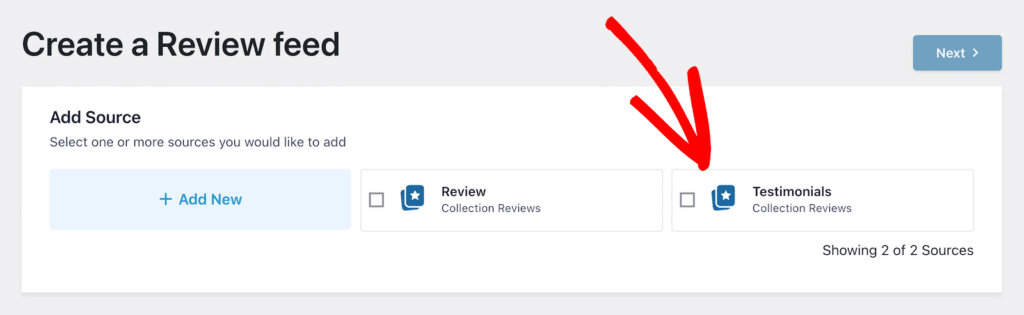
Je vais maintenant sélectionner les sources qui alimenteront mon flux. Dans mon cas, il s'agit de ma collection de témoignages.

Si vous connectez votre plugin de flux d'avis à d'autres sources telles que les plateformes de médias sociaux, Google, Yelp, etc., vous pouvez également les inclure. Vous pouvez ajouter plusieurs collections à votre flux.
Après avoir sélectionné les collections à inclure, cliquez sur Suivant.
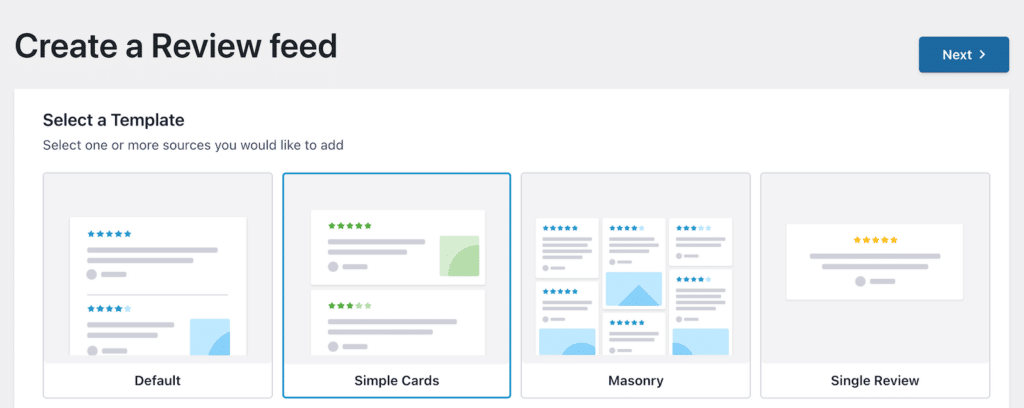
Vous pouvez maintenant choisir le modèle que vous souhaitez utiliser pour l'affichage des commentaires. Plusieurs options s'offrent à vous. Choisissez ce qui convient le mieux à votre site. Je vais utiliser le modèle Simple Cards.

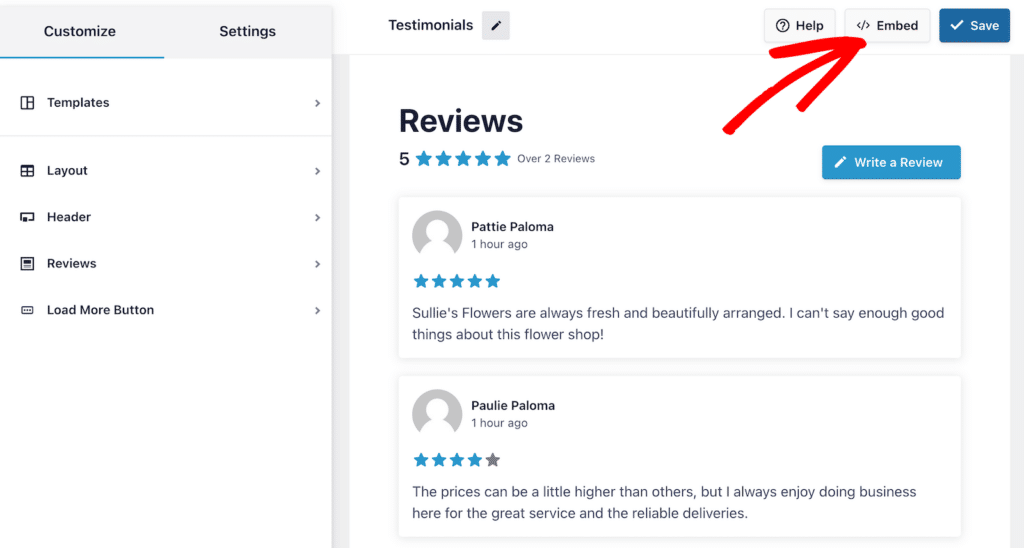
Smash Balloon va opérer sa magie pendant quelques secondes, puis vous aurez votre flux. Considérez-le comme un brouillon. Vous pouvez le personnaliser à l'aide des options situées à gauche. Lorsqu'il est à votre goût, cherchez le bouton Incorporer en haut (vous pouvez aussi l'enregistrer au préalable).

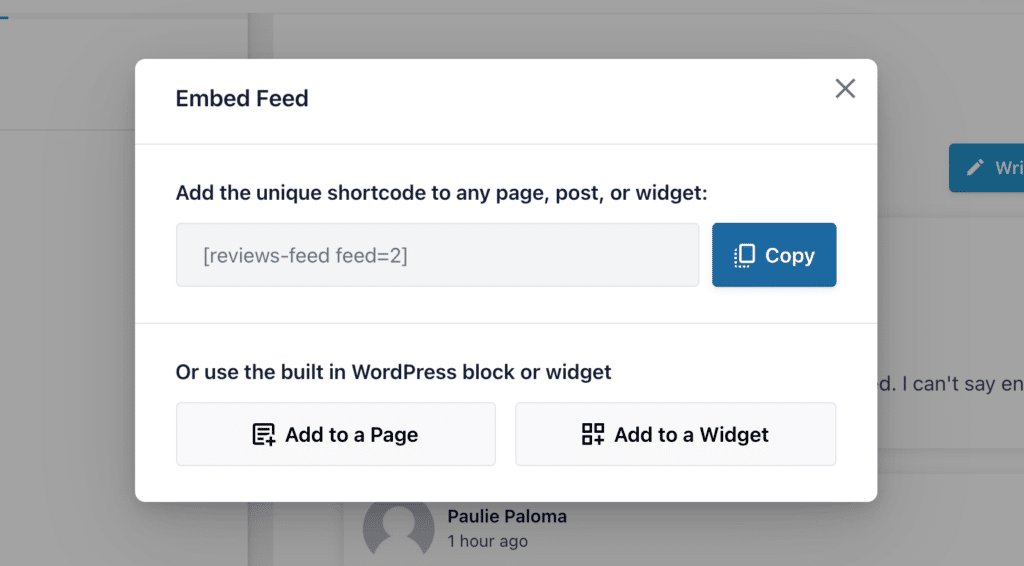
Lorsque vous cliquez sur Embed, des options s'offrent à vous. Qui n'aime pas les options ?
Vous obtenez un code court que vous pouvez copier et coller à l'endroit où vous souhaitez publier votre flux.

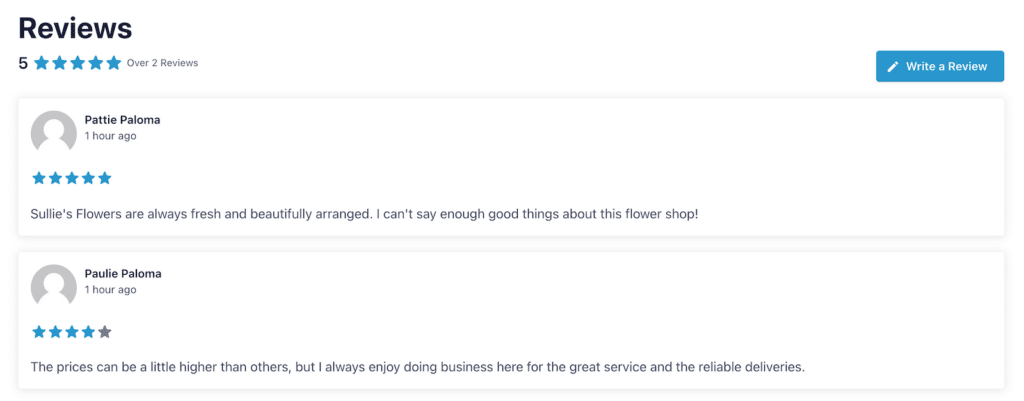
J'ai copié le shortcode, ouvert la page où je voulais publier mes commentaires, et je l'ai ajouté à un bloc de shortcodes dans l'éditeur de blocs de WordPress. J'ai maintenant un joli flux d'avis publié sur mon site.

Et si quelqu'un souhaite laisser un avis, il peut cliquer sur le bouton " Écrire un avis" et accéder directement au formulaire connecté qui recueille les témoignages.
Et le tour est joué ! Vous savez maintenant comment recueillir des témoignages de clients à l'aide d'un formulaire personnalisé et les afficher sur votre site web. C'est du bon travail !
Ensuite, apprenez à gérer votre facturation avec WordPress
Après ce tutoriel, vous êtes en passe de devenir un utilisateur chevronné. Si vous gérez une entreprise qui recueille des témoignages, il y a de fortes chances que vous gériez également la facturation. Cherchez-vous des moyens de le faire avec WordPress ? Si c'est le cas, consultez notre article pour apprendre 2 façons de facturer plus intelligemment, et non plus difficilement.
Vous gérez des événements pour votre entreprise ? Si c'est le cas, vous voudrez également consulter notre guide sur l'utilisation du champ Repeater de WPForms et de Google Sheets pour rationaliser la gestion des événements.
Créez votre formulaire WordPress maintenant
Prêt à créer votre formulaire ? Commencez dès aujourd'hui avec le plugin de construction de formulaire WordPress le plus facile à utiliser. WPForms Pro inclut de nombreux modèles gratuits et offre une garantie de remboursement de 14 jours.
Si cet article vous a aidé, n'hésitez pas à nous suivre sur Facebook et Twitter pour d'autres tutoriels et guides gratuits sur WordPress.




Bonjour
J'ai reçu WPForms et je me demande si la solution ci-dessus fonctionne aussi avec le plugin Strong Testimonials ?
Bonjour Peter,
Nous avons mis à jour cet article pour utiliser le plugin Strong Testimonials.
Est-ce que c'est gratuit ou sous licence ?
Bonjour Satyendra - Le Post Submission Addon est disponible avec les niveaux de licence Pro et supérieur.
Si cela peut vous aider, veuillez vous référer au tableau comparatif complet de chaque niveau de licence et des fonctionnalités et addons qui y sont associés.
Voici également un document sur la comparaison entre Lite et Pro.
J'espère que cela vous sera utile 🙂 .
Le formulaire de retour d'information est prévu sous la forme d'un questionnaire avec des émoticônes. Serez-vous en mesure d'envoyer des photos / des sourires à la revue ?
Bonjour Maksim,
Nous ne disposons pas actuellement d'une fonction intégrée permettant d'envoyer des images ou des smileys dans le message. Je suis d'accord que cela serait très utile et j'ai ajouté votre vote pour que cette fonctionnalité soit considérée comme une amélioration pour l'avenir.
En attendant, si cela peut vous aider, voici un guide pour mettre en place des champs méta personnalisés.
J'espère que cela vous sera utile 🙂 .
Le plugin Easy Testimonial n'est plus disponible. Des suggestions ?
Bonjour Lawrence, merci d'avoir remarqué cela. Notre équipe mettra à jour le tutoriel dès que possible. En attendant, vous pouvez consulter cet article sur les meilleurs plugins de témoignages pour WordPress pour vous aider à prendre une décision.
Bonjour Lawrence, merci encore de nous l'avoir fait savoir. Nous avons mis à jour l'article avec de nouvelles informations et le tutoriel utilise maintenant Strong Testimonials. J'espère que cela vous aidera !
J'ai besoin d'un moyen d'autoriser uniquement les utilisateurs connectés / les utilisateurs disposant d'un compte à soumettre un avis... est-ce possible dans cette configuration ?