Résumé de l'IA
Vous vous demandez comment créer un calculateur de prix pour votre site web qui permette aux utilisateurs de sélectionner des produits et d'effectuer des paiements instantanément ?
Vous serez heureux d'apprendre que WPForms permet aux utilisateurs de créer des formulaires de commande pour une variété d'entreprises et de cas d'utilisation qui calculent automatiquement les prix.
Créez votre calculateur de prix maintenant
Alors, sans plus attendre, plongeons dans les étapes à suivre pour créer un calculateur de prix pour votre site web !
Comment créer un calculateur de prix pour votre site web
Créer un calculateur de prix pour votre site web en utilisant WPForms est incroyablement simple. Suivez les étapes ci-dessous pour commencer !
Dans cet article
1. Installer et activer le plugin WPForms
WPForms est un excellent outil pour créer des formulaires tels que des formulaires de contact et des formulaires de commande. Il dispose de plus de 2 000 modèles de formulaires WordPress que vous pouvez utiliser.
Pour utiliser l'addon Calculs, vous devez obtenir WPForms Pro. Cela vous donne plus de fonctionnalités comme les formulaires de commande avec des champs totaux personnalisables.

Pour commencer, achetez la licence Pro. Ensuite, installez WPForms sur votre site web. Si vous avez besoin d'aide, suivez ces instructions pour ajouter un plugin à WordPress.
2. Connecter WPForms à Stripe
Après avoir installé WPForms, vous devez ajouter l'addon Stripe Pro.
Si vous le souhaitez, vous pouvez installer l'addon pour un autre processeur de paiement, tel que PayPal ou Square, mais nous recommandons Stripe pour la création de formulaires de calcul de prix.
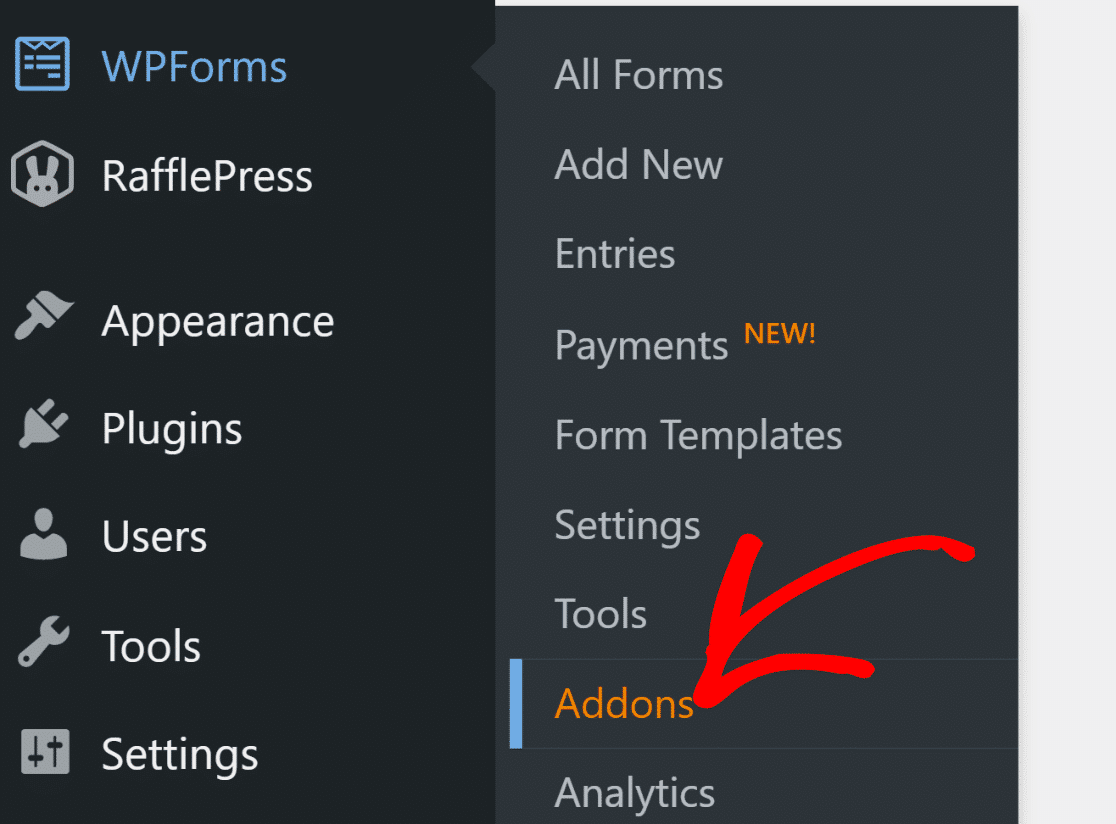
Cela dit, allez dans WPForms dans votre menu WordPress et cliquez sur Addons.

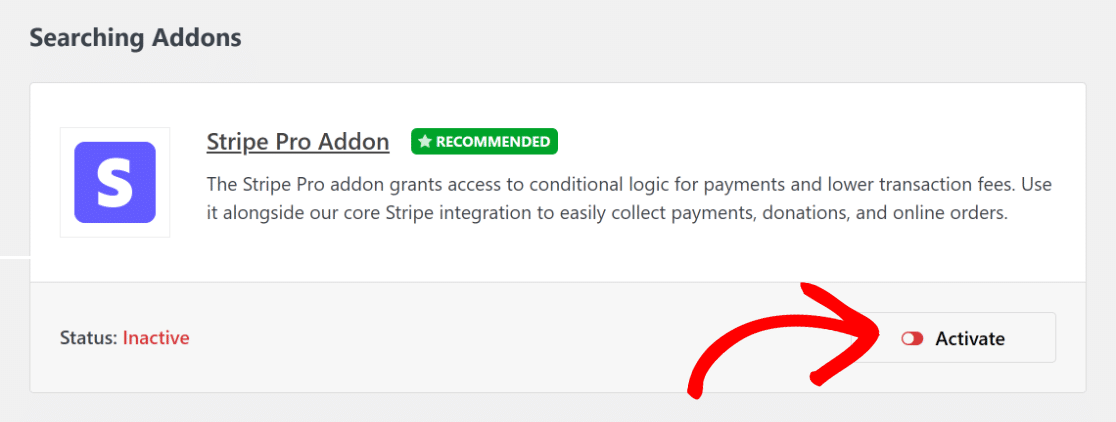
Recherchez l'addon Stripe Pro et installez-le sur votre site web. Pour ce faire, il vous suffit de cliquer sur le bouton Installer puis sur le bouton Activer.

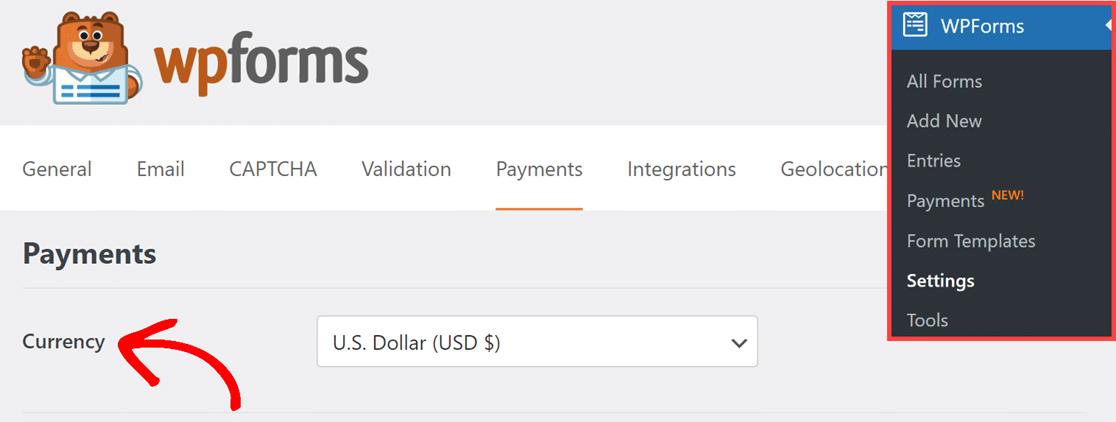
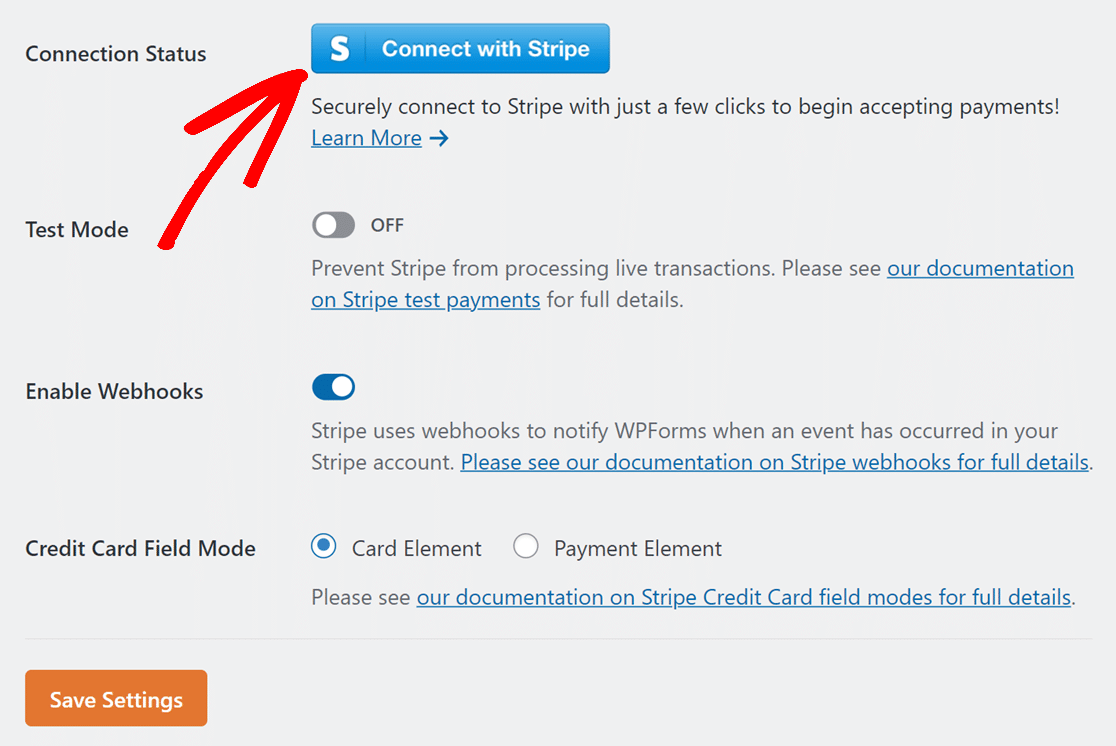
Ensuite, allez dans WPForms " Settings et cliquez sur Payments. Ici, vous pouvez choisir le type de devise que vous souhaitez utiliser.

Ensuite, connectez votre site à Stripe en cliquant sur le bouton bleu et en saisissant vos coordonnées Stripe. Si vous n'avez pas de compte Stripe, vous pouvez en créer un maintenant.

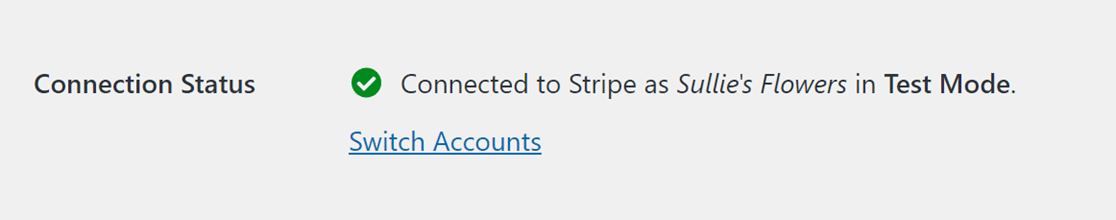
Une fois que vous êtes connecté à Stripe, retournez dans WPForms " Settings " Payments. Vous devriez voir une coche verte indiquant que vous êtes connecté.

Désormais, vous pouvez intégrer un calculateur de prix à votre formulaire de commande et obtenir des paiements avec Stripe instantanément !
3. Sélectionner un modèle de bon de commande
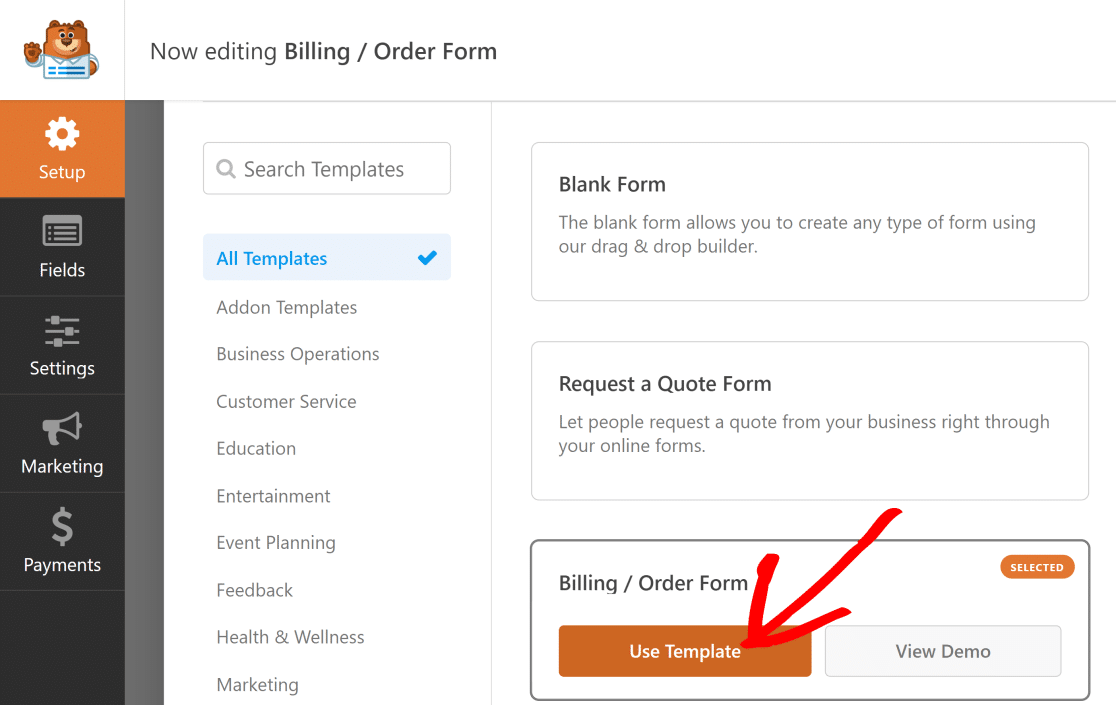
Créons maintenant votre formulaire de commande. Allez sur WPForms depuis votre tableau de bord WordPress et cliquez sur l'option Ajouter un nouveau .

Ensuite, donnez un nom à votre formulaire et choisissez un modèle. Pour ce guide, nous choisirons le formulaire de facturation / commande afin d'accélérer la création du formulaire.

Ce modèle comporte un champ " articles multiples" et un champ " total". Vous pouvez modifier le formulaire pour ajouter différents types de produits et calculer le prix total.
Modifier le champ Éléments multiples
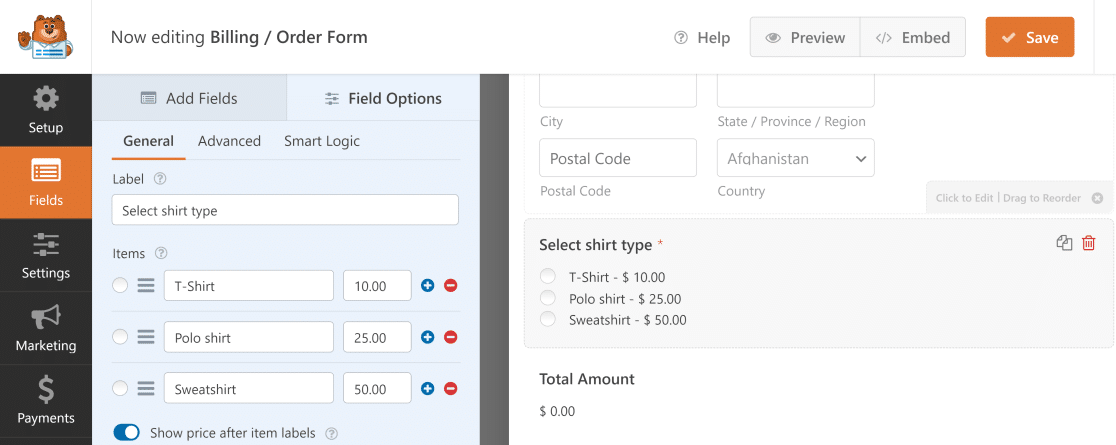
Dans ce guide, nous partons d'un champ normal d'articles multiples et nous le modifions pour y inclure différents types de chemises.
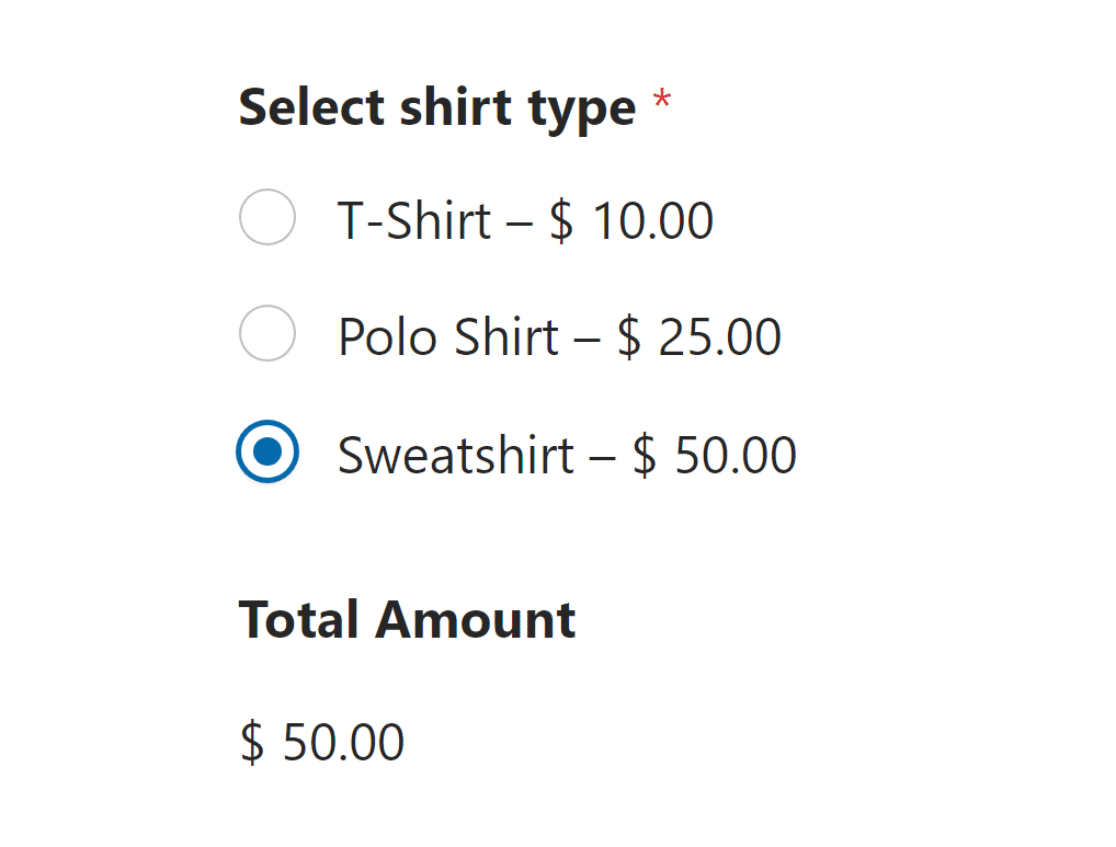
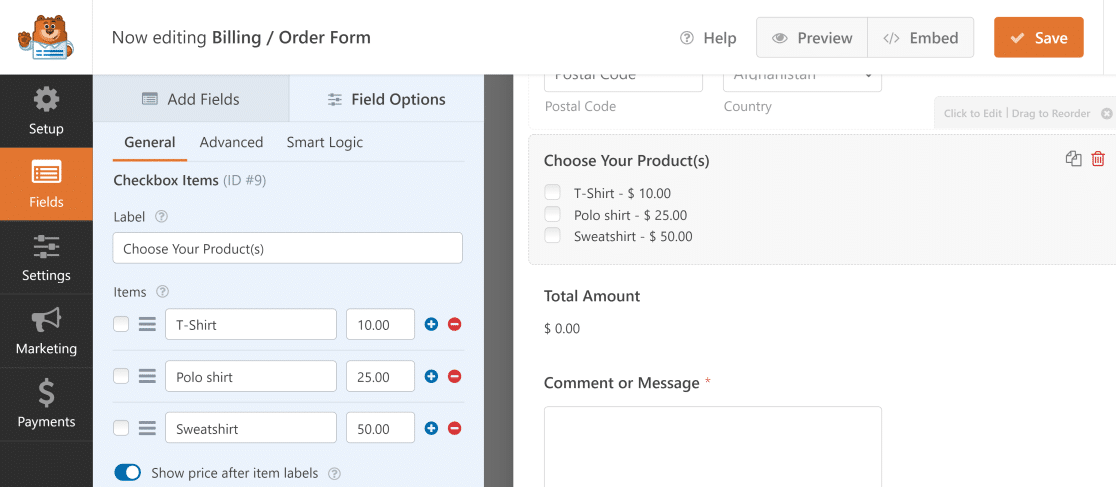
Cliquez sur le champ Éléments multiples pour en modifier le contenu. Voici ce que vous pouvez faire pour rendre le formulaire plus pertinent pour votre entreprise :
- Étiquette : Il s'agit du nom des choix.
- Les objets : Il s'agit des différents objets que vous pouvez choisir et de leur coût.
- Afficher le prix après les étiquettes des articles : Cochez cette case si vous souhaitez afficher le prix de chaque article.

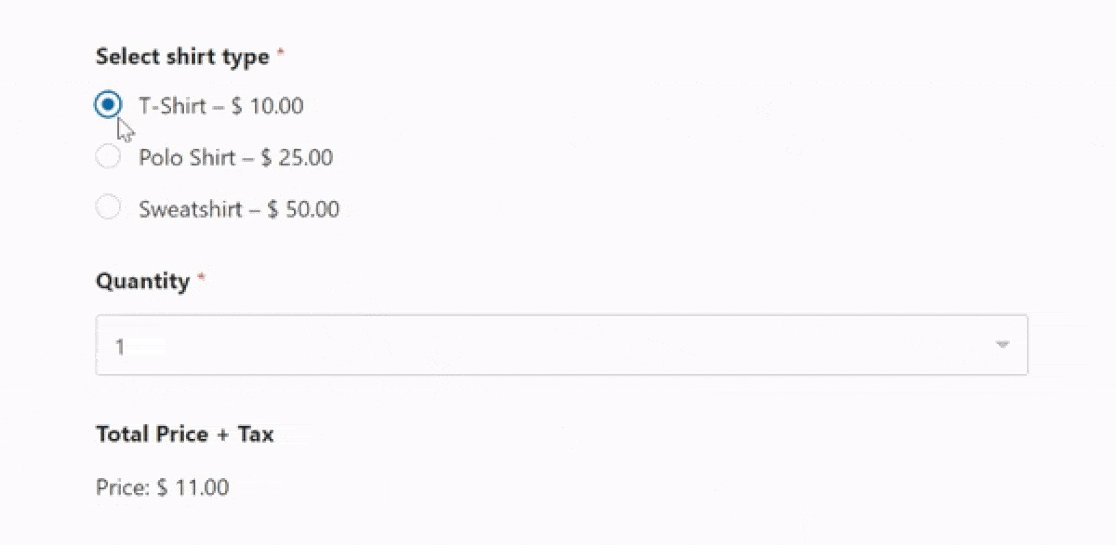
Une fois que vous avez terminé, lorsque quelqu'un choisit un produit, le prix total change immédiatement pour correspondre à ce qu'il a choisi.

Vous pouvez également créer un code de réduction que les clients peuvent utiliser pour bénéficier d'une remise sur le montant total de leur commande.
Choisir plus d'un produit
Vous souhaitez peut-être permettre aux internautes de choisir plus d'un produit. Vous pouvez le faire facilement grâce à divers champs et options de personnalisation.
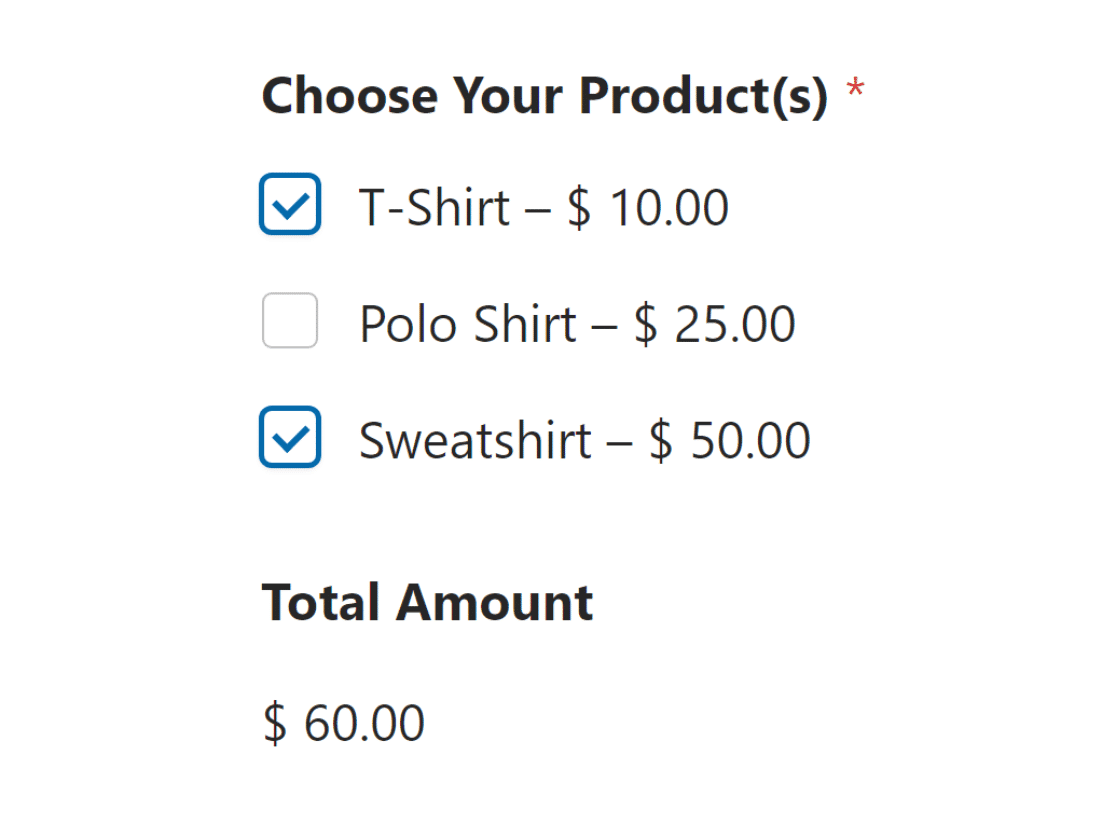
Par exemple, si quelqu'un veut acheter un T-shirt et un sweat-shirt, il peut choisir les deux sur le même formulaire.
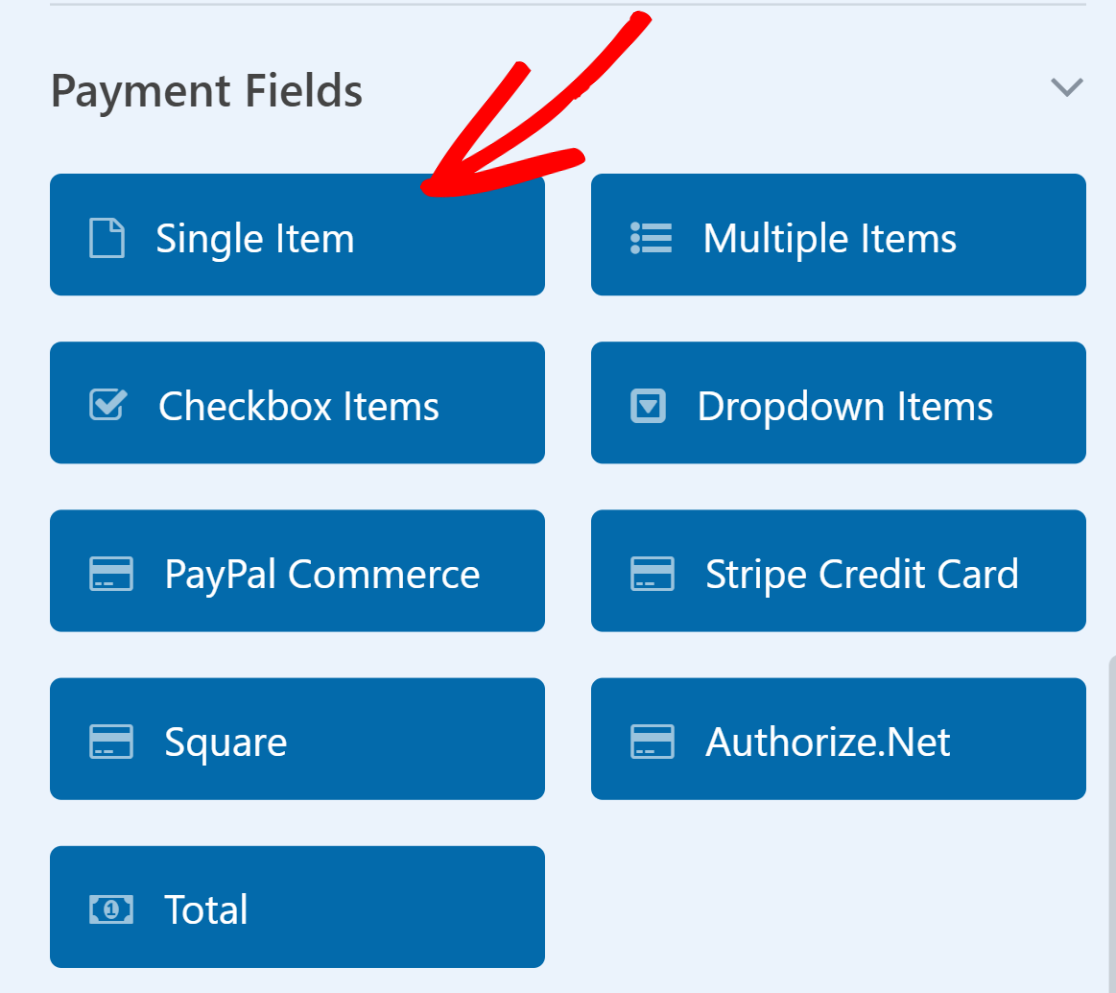
Allez dans la section Champs de paiement et utilisez le champ Articles à cocher. Vous pouvez alors dresser la liste de tous les produits.

Désormais, lorsque quelqu'un choisit plus d'un produit, le prix total additionne tous ses choix.

Ajouter un champ de carte de crédit Stripe
La partie la plus importante d'un bon de commande est de permettre aux clients de payer facilement en ligne afin de s'assurer que vous recevez les paiements et que vous pouvez procéder à l'expédition de la commande.
Précédemment, nous avons ajouté Stripe Pro et l'avons connecté à WPForms pour vous permettre d'accepter des paiements sur votre site. Maintenant, il est temps d'ajouter Stripe à votre formulaire.
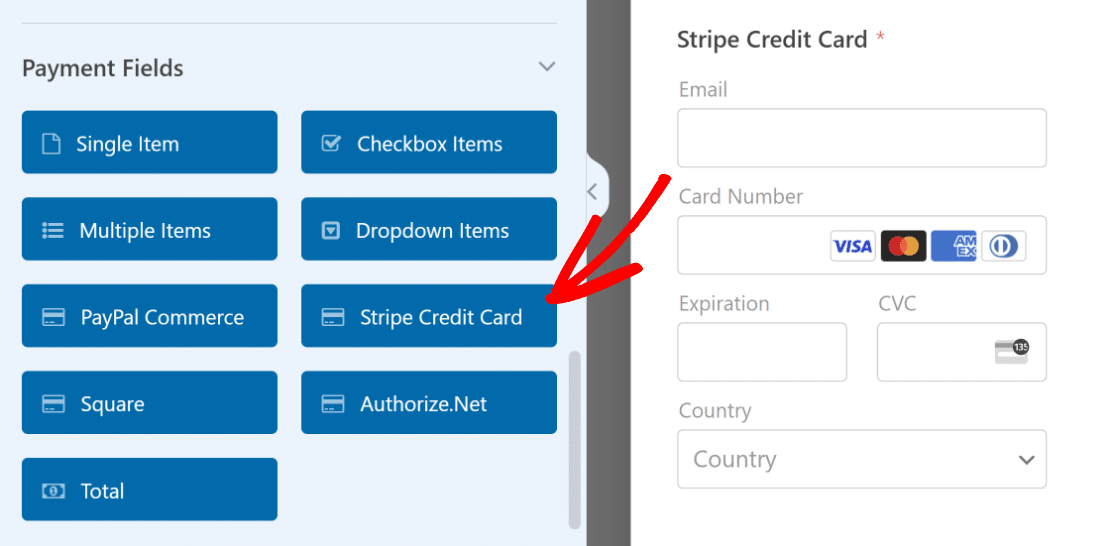
Pour configurer les paiements Stripe sur votre formulaire, trouvez le champ Carte de crédit Stripe sous Champs de paiement et ajoutez-le à votre formulaire.

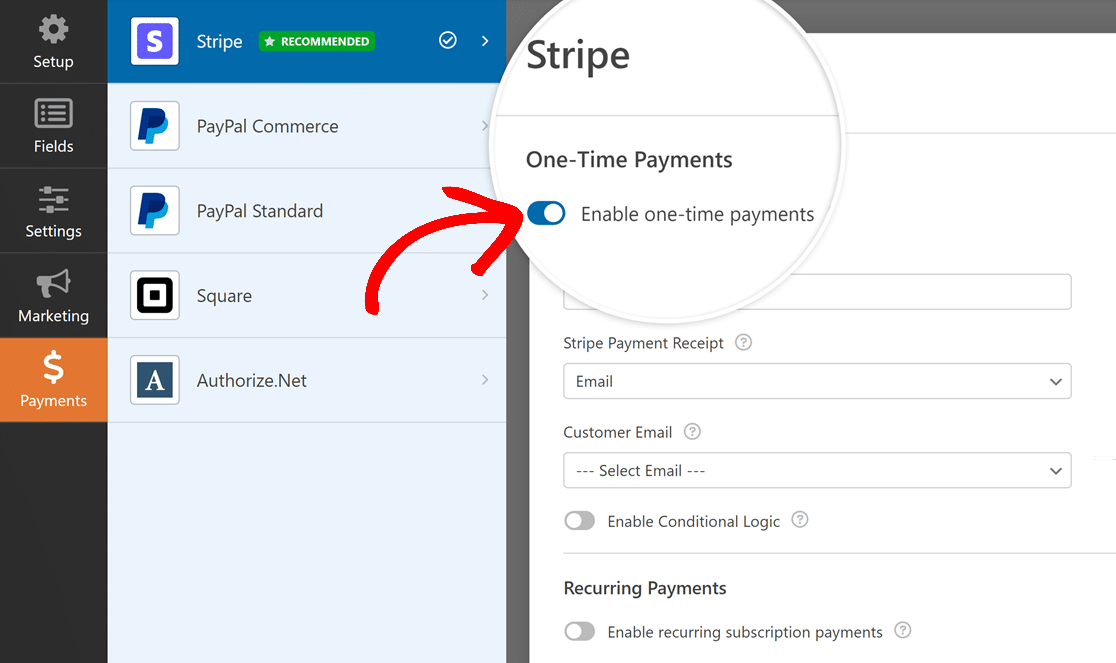
Ensuite, allez dans la section Paiements et regardez les paramètres Stripe. Activez l'option Activer les paiements uniques.

Désormais, vos clients peuvent choisir différents produits, voir le prix total et effectuer leurs paiements en un seul formulaire !
4. Utiliser des formules personnalisées pour les totaux avancés
Si vous voulez en faire plus avec les prix totaux affichés à vos clients sur le formulaire de commande, vous pouvez utiliser le module complémentaire Calculs.
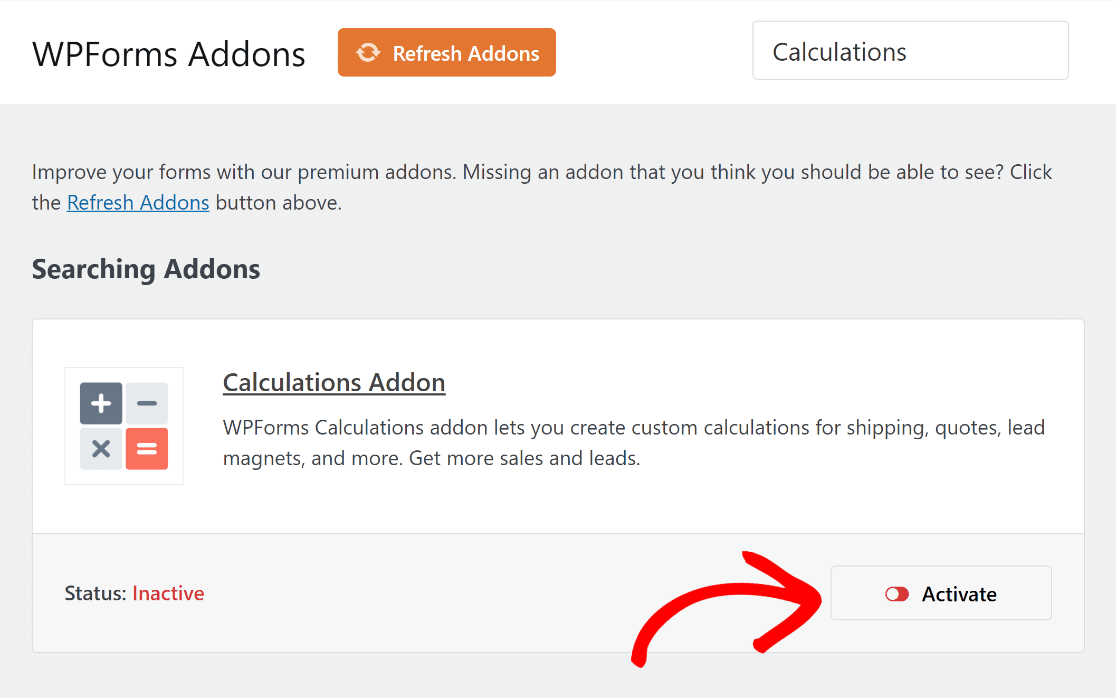
Allez dans WPForms " Addons et cherchez l'Addon Calculs. Cliquez ensuite sur le bouton Install Addon. Ensuite, cliquez sur le bouton Activer.

Désormais, vous pouvez créer des formules complexes pour votre prix total. Par exemple, vous pouvez ajouter un champ pour la quantité ou insérer une déduction de la taxe de vente.
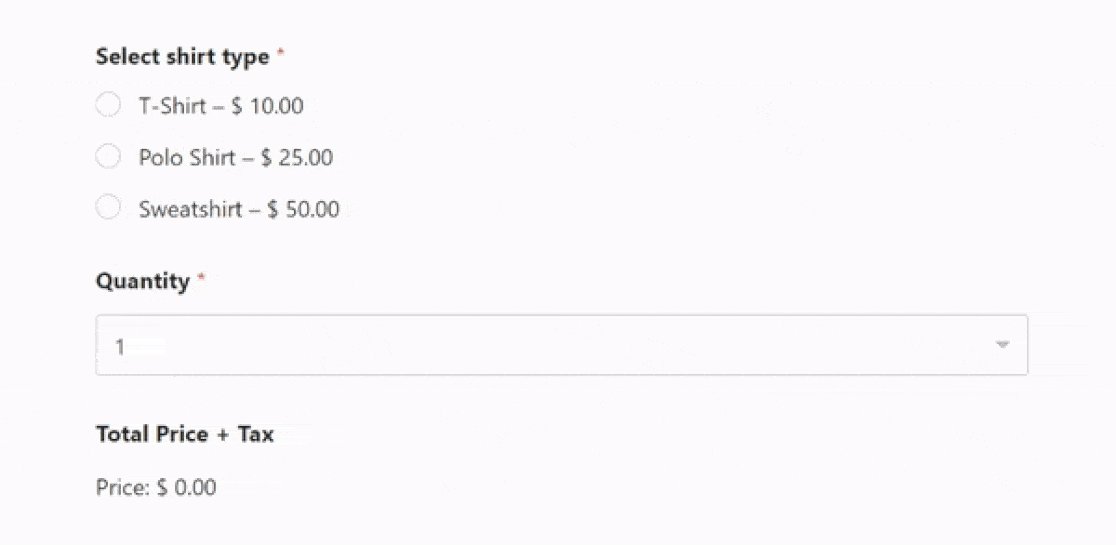
Ajout d'un champ de quantité
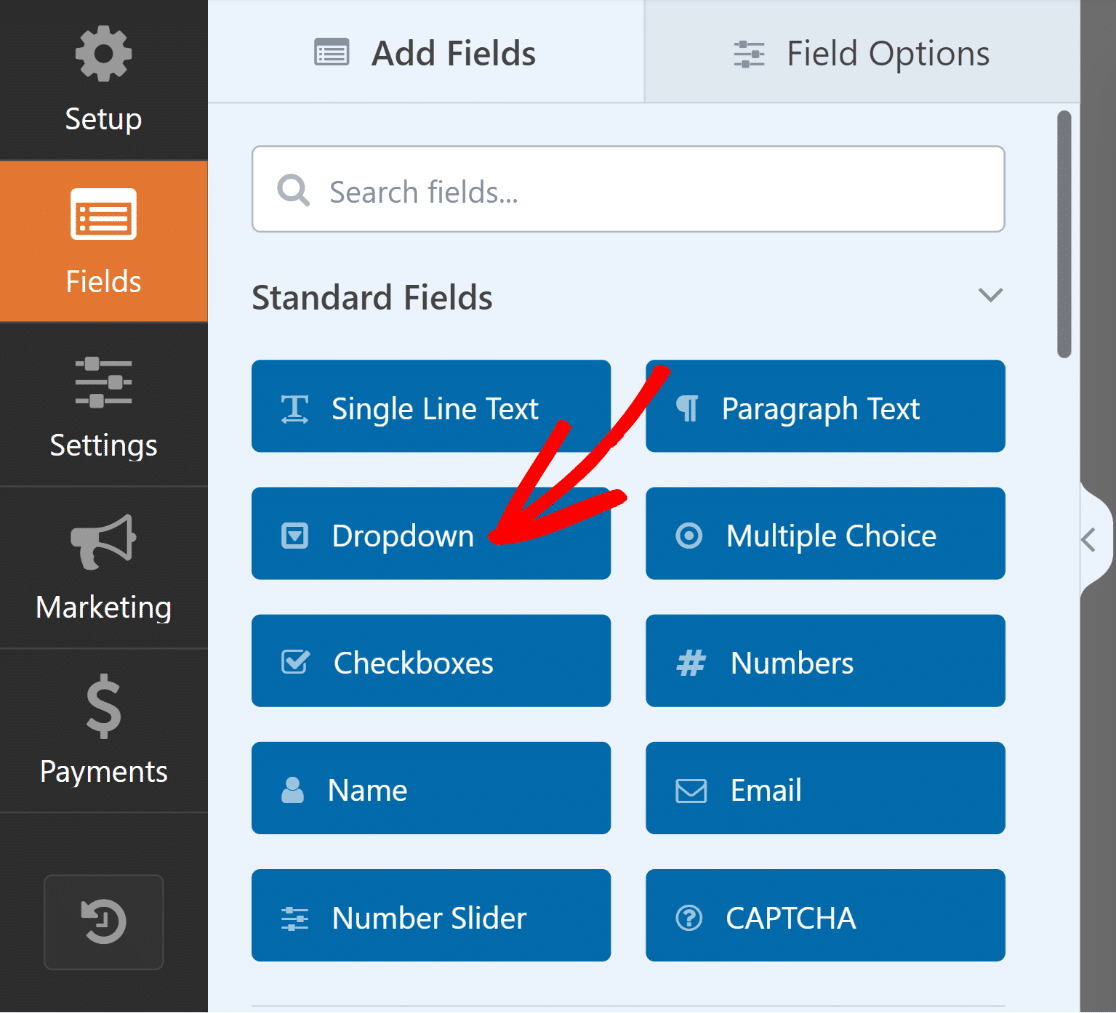
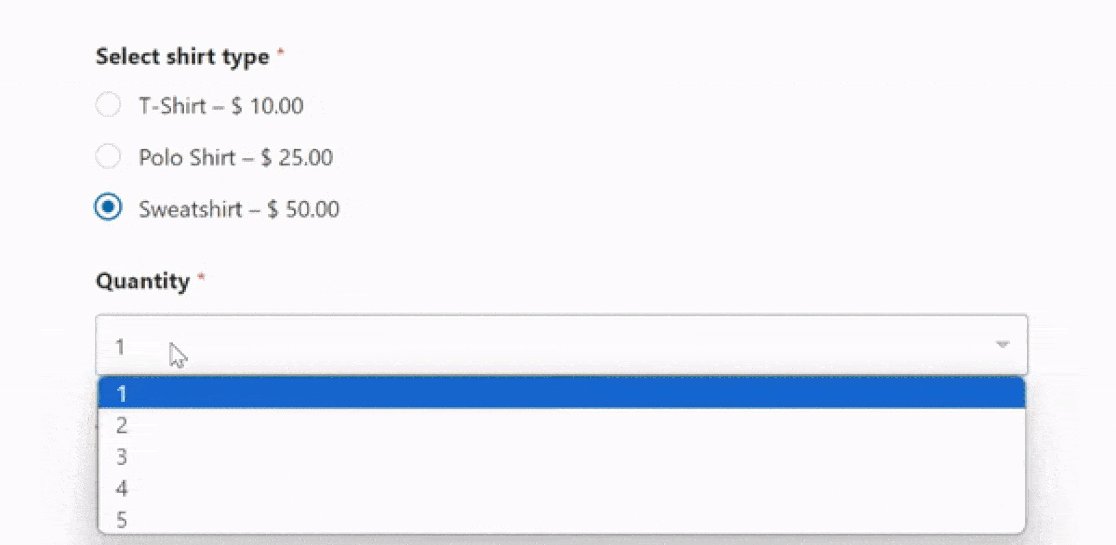
Vous voulez laisser les gens choisir le nombre de produits qu'ils veulent ? Ajoutez un champ de quantité à votre formulaire. Il suffit de déplacer un champ de type Dropdown dans la zone de formulaire à droite.

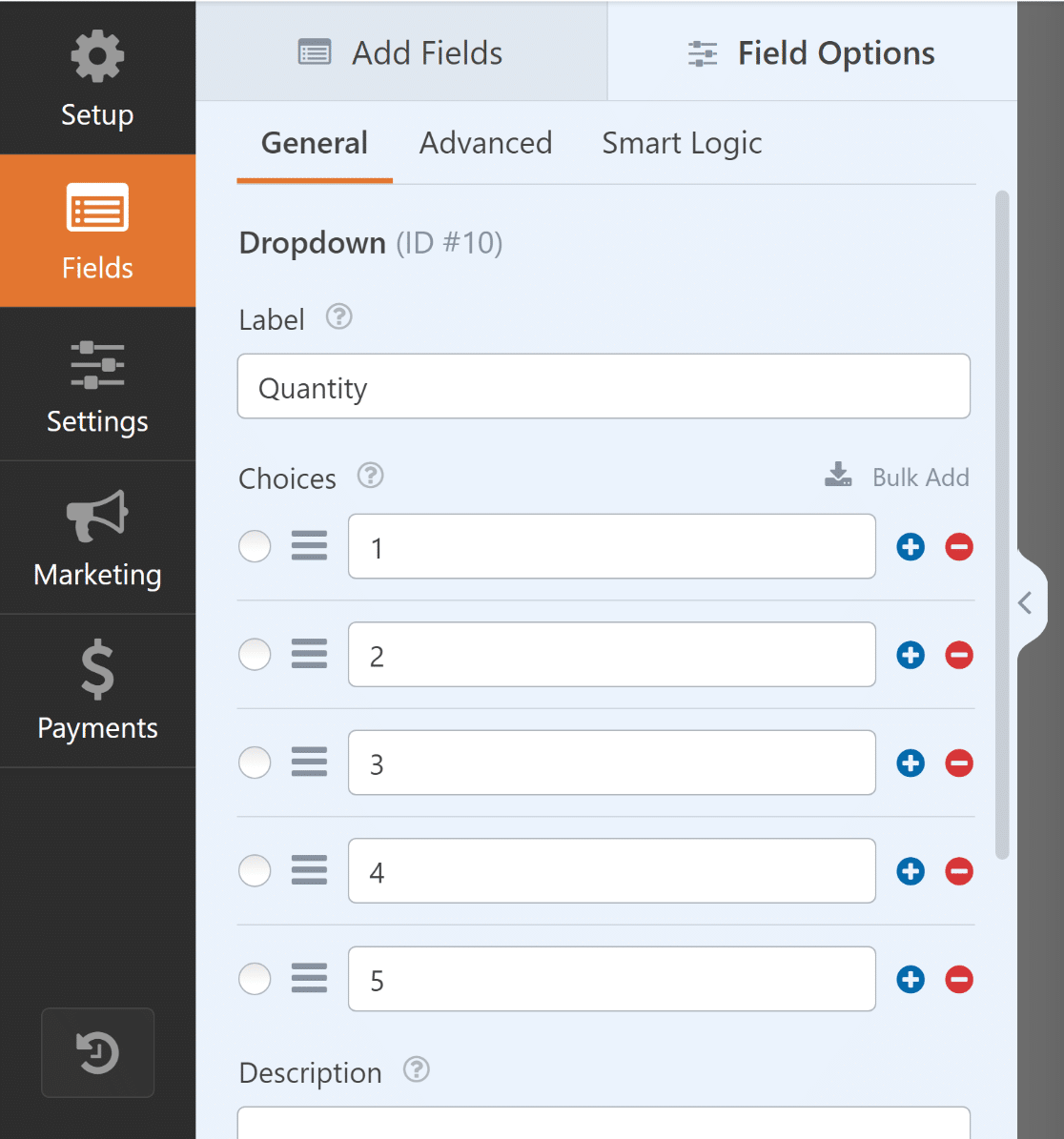
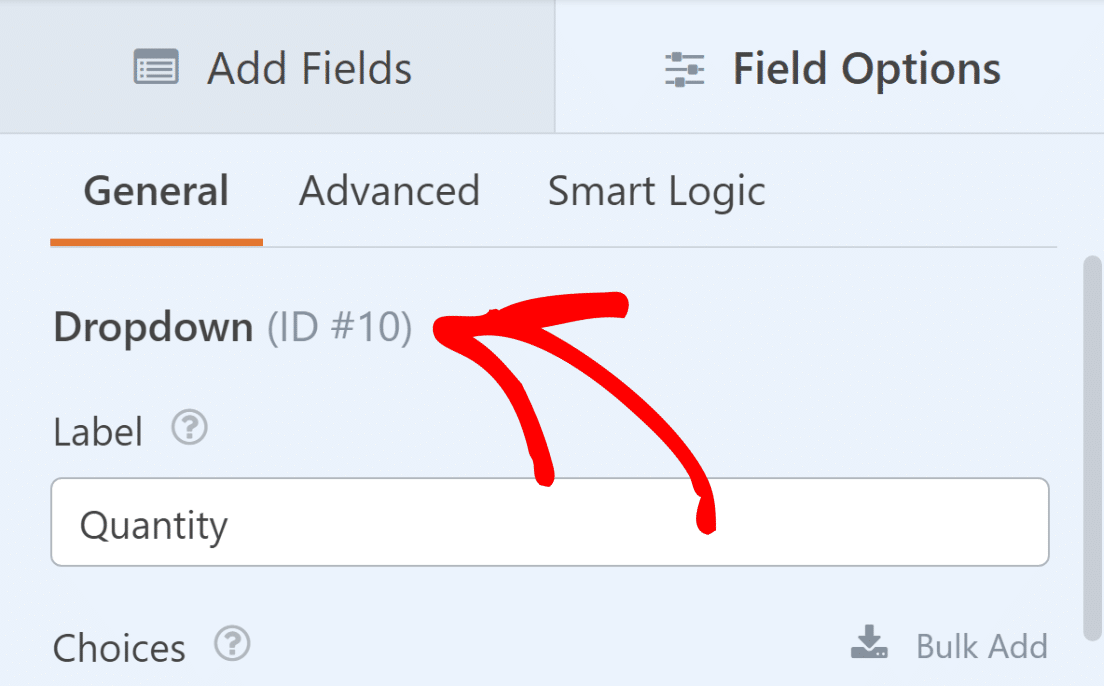
Ensuite, allez dans les options de champ pour ce champ déroulant. Changez son nom en "Quantité" et indiquez les nombres parmi lesquels les utilisateurs peuvent choisir.

Ajoutez maintenant un champ Single Item à votre formulaire. Vous pouvez le faire en le faisant glisser et en le déposant sur l'aperçu ou en cliquant simplement dessus.

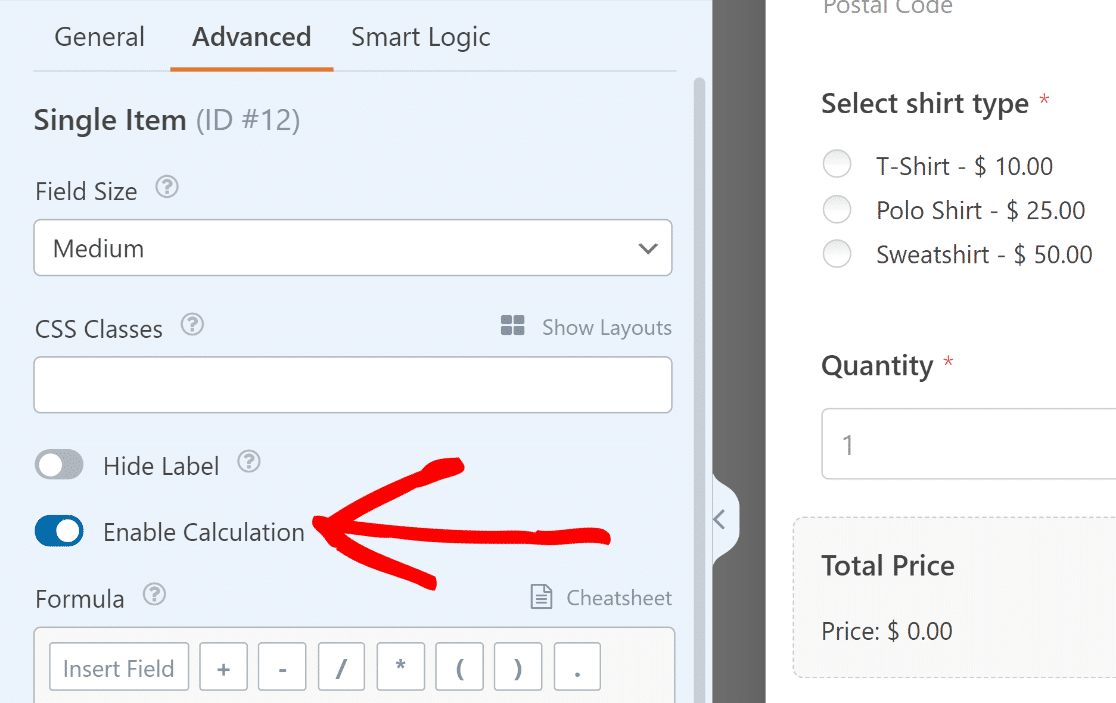
Changez l'étiquette de ce champ d'article unique en quelque chose comme "Prix total". Ensuite, allez dans l'onglet Avancé et activez l'option Activer le calcul.

Dans la case Formule, reliez le champ Multiple Items au champ Quantité Dropdown. Pour ce faire, vous pouvez utiliser une simple formule de multiplication.
$FX_amount * $FX
Ici, $FX est la valeur du champ avec l'ID #X, et $FX_amount est la valeur du prix du champ de paiement avec l'ID #X.
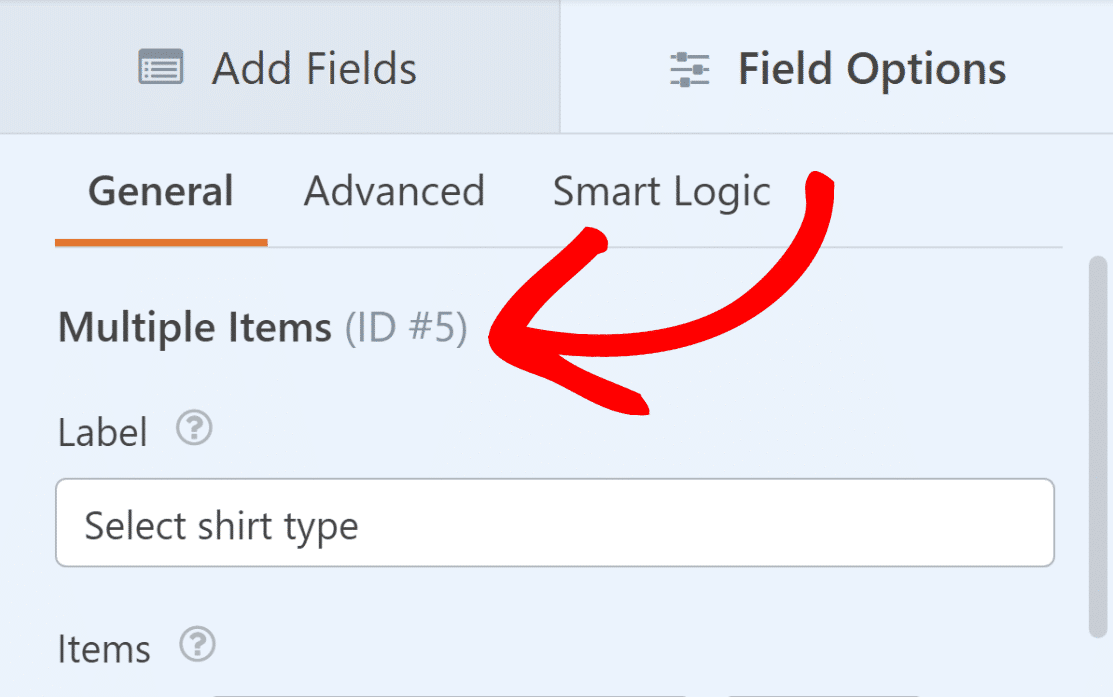
Ouvrez le champ Éléments multiples et notez son ID de champ. Vous le trouverez dans les Options de champ, sous l'onglet Général.

Faites de même pour le champ de la liste déroulante intitulé "Quantité". C'est important pour l'étape suivante, car c'est là que nous créons la formule.

Il ne vous reste plus qu'à introduire ces identifiants dans la formule (prix du produit multiplié par la quantité). C'est ainsi que $FX_amount * $FX deviendra $F5_amount * $F10.
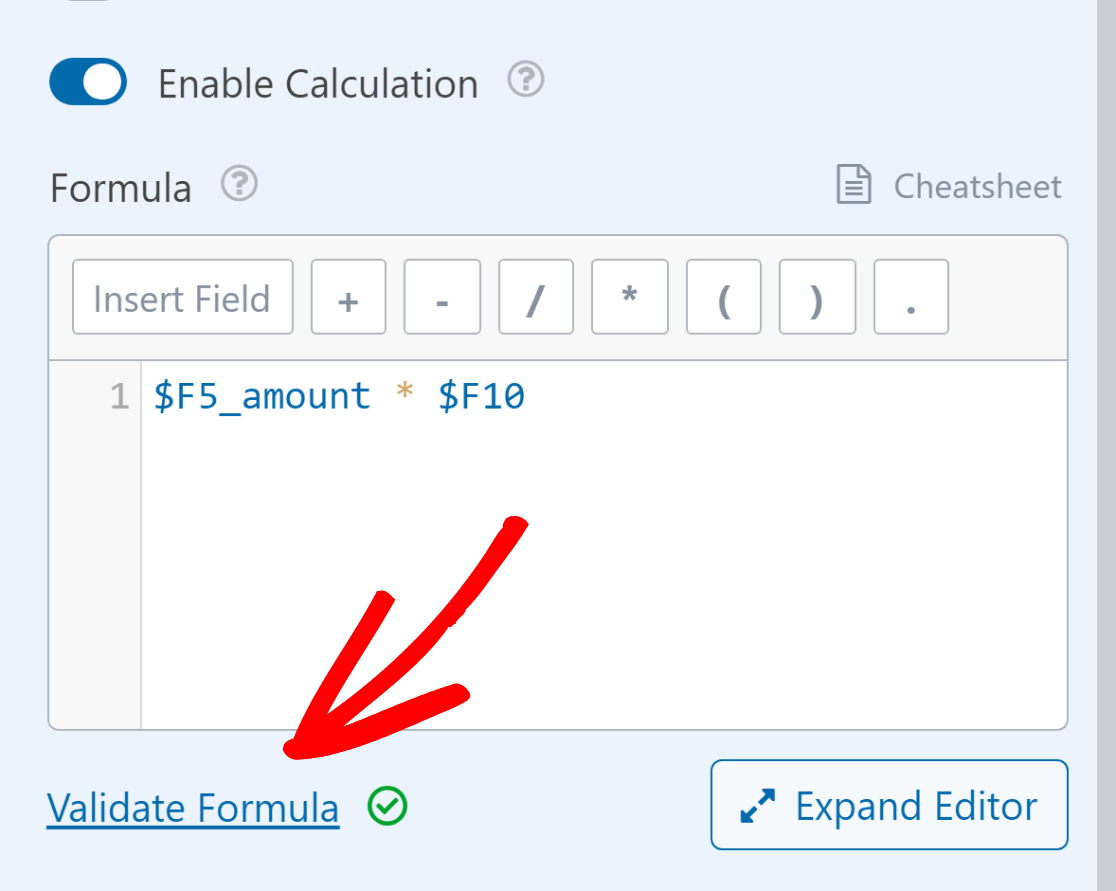
Tapez la formule $F5_amount * $F10 dans le Formule de la boîte de Article unique Le champ "Prix total". Cliquez ensuite sur Valider la formule pour s'assurer qu'il est correct.

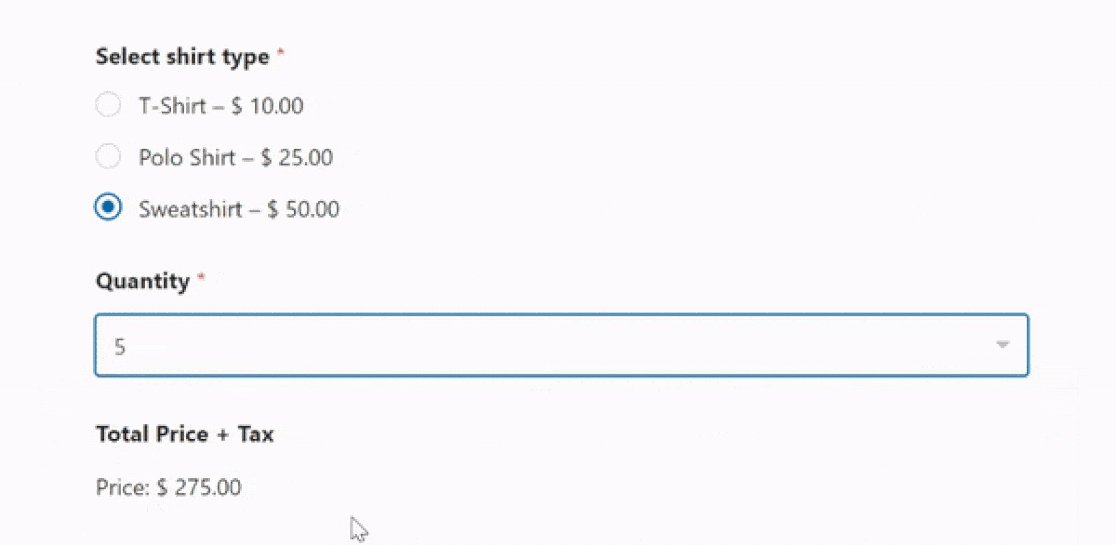
Désormais, lorsque quelqu'un choisit un produit et sa quantité, le prix total sera automatiquement calculé, grâce à la formule personnalisée que vous avez ajoutée !
Insertion d'une déduction de la taxe sur les ventes
Jetez un coup d'œil à notre modèle de formulaire de calcul de la taxe de vente si vous souhaitez que la taxe de vente de votre État ou de votre pays soit automatiquement calculée sur vos formulaires de commande.
Pour calculer les taxes, on multiplie généralement le sous-total (prix de l'article multiplié par le nombre d'articles) par le taux de taxe.
Comme vous l'avez appris à la dernière étape, la formule pour notre cas d'utilisation (prix de l'article multiplié par le nombre d'articles) est la suivante :
$F5_amount * $F10
Supposons que le montant de la taxe sur les ventes corresponde à 10 % du sous-total. La formule standard de calcul de la taxe est la suivante :
0.10 * ($F5_amount * $F10)
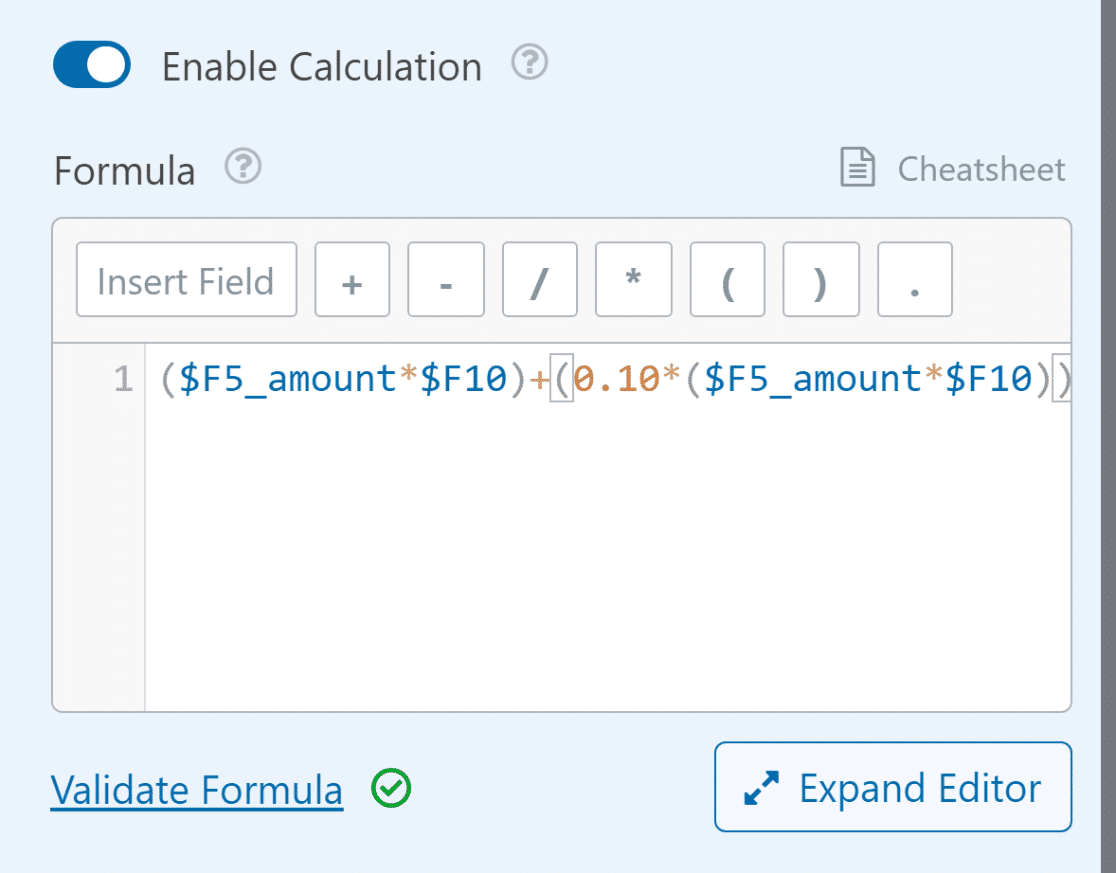
Le total général, qui incorpore la taxe, est déterminé en additionnant le sous-total et la taxe. L'équation se présente comme suit :
($F5_amount * $F10) + (0.10 * ($F5_amount * $F10))
Ce champ peut être ajouté à n'importe quel endroit où vous souhaitez afficher le montant final. Nous utiliserons le champ " Article unique" que nous avons nommé "Prix total + taxe".

N'oubliez pas que lorsque vous créez une formule, vous devez utiliser le bon identifiant de champ pour que le calcul soit correct. Pour plus d'informations et pour obtenir de l'aide sur la création de formules, consultez cette feuille de calcul.
Bon travail ! Vous avez réussi à créer un calculateur de prix pour WordPress avec WPForms, mais les avantages ne s'arrêtent pas là.
Grâce à l'intégration du webhook Stripe, vous pouvez également consulter l'état de vos remboursements Stripe, vos données d'abonnement ou l'historique de vos transactions directement depuis votre tableau de bord WordPress.
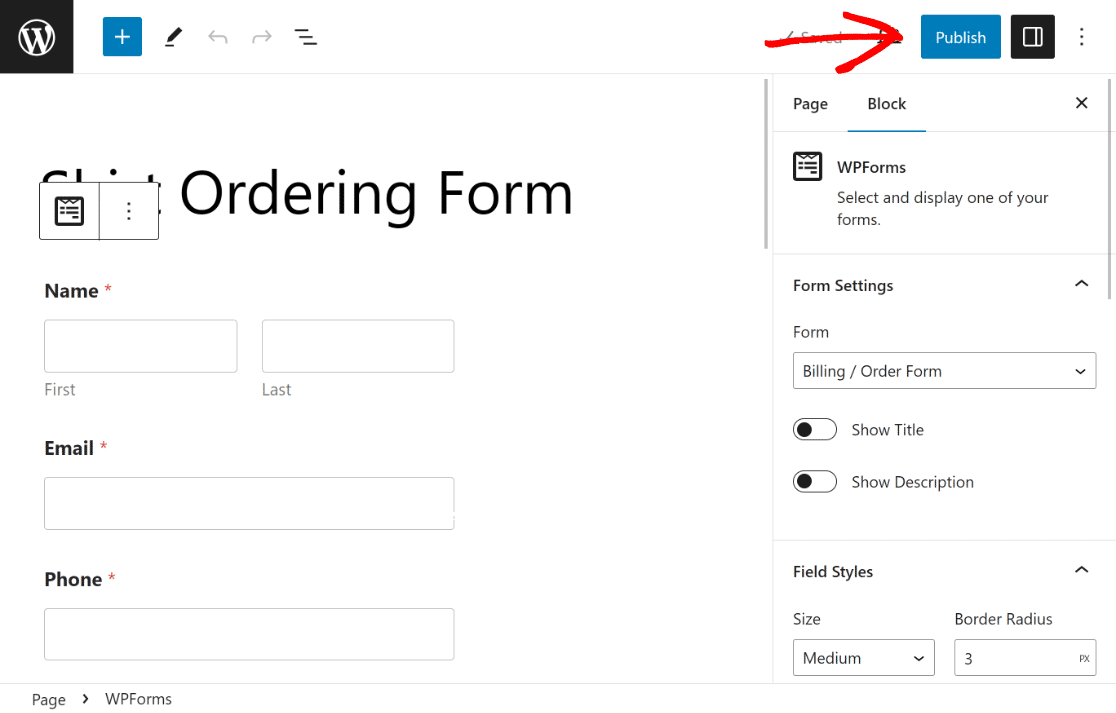
5. Publier votre formulaire de facturation / commande
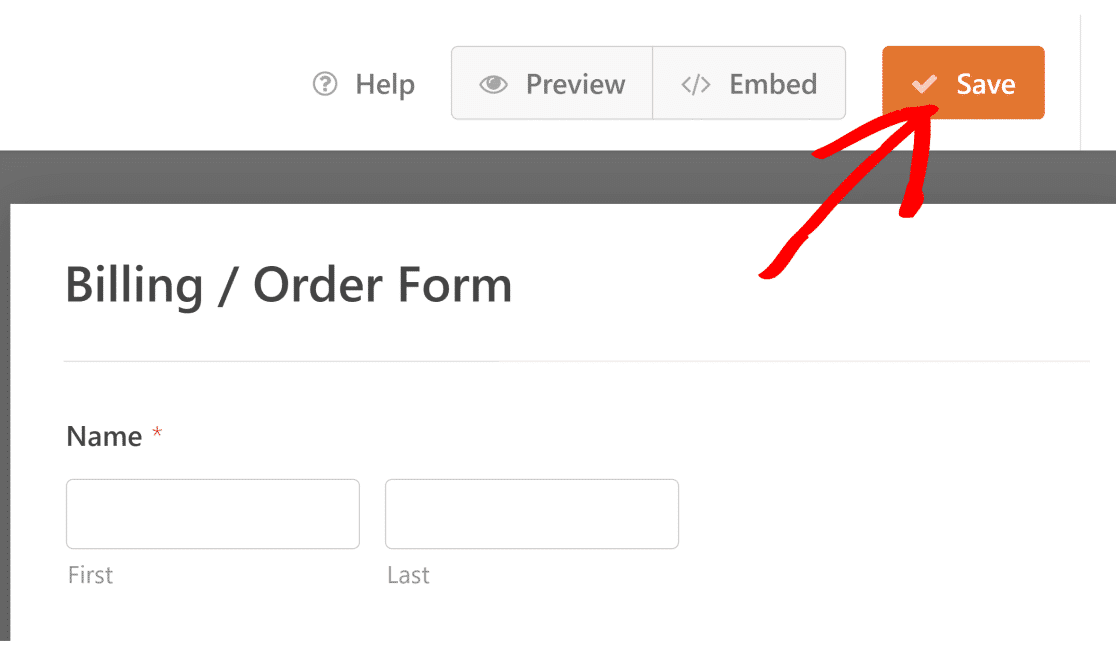
WPForms facilite la publication de votre formulaire et sa mise en ligne sur votre site web. Une fois que vous avez fini de créer votre formulaire, cliquez sur le bouton Enregistrer .

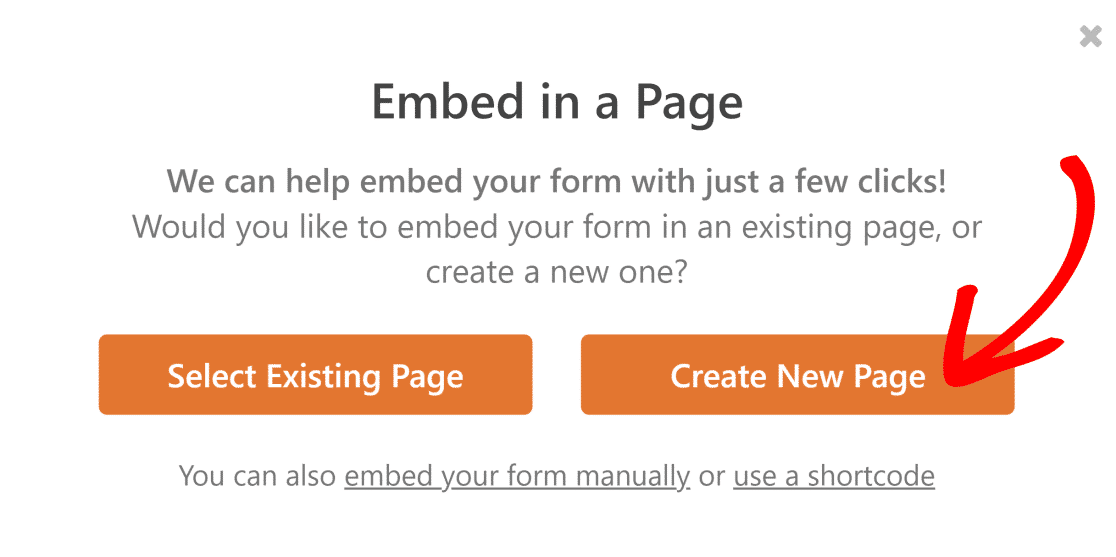
Cliquez ensuite sur Embed à côté du bouton Save. Vous pouvez choisir de publier votre formulaire sur une nouvelle page ou sur une page existante.

WPForms vous amènera à l'éditeur WordPress sans que vous ayez à faire quoi que ce soit. Votre formulaire sera déjà présent sur la nouvelle page.
Pour activer votre formulaire de commande et votre calculatrice en ligne avec les calculs de WPForms, il vous suffit de cliquer sur le bouton Publier.

Après la publication, par mesure de précaution, testez le formulaire intégré pour vous assurer qu'il fonctionne comme prévu et pour écarter tout problème.

FAQ sur la création d'un calculateur de prix pour votre site web
Les calculs sont un sujet populaire parmi nos lecteurs. Voici les réponses à plusieurs questions fréquemment posées à ce sujet.
Comment créer un calculateur personnalisé pour mon site web ?
Pour créer une calculatrice personnalisée pour votre site web, vous pouvez utiliser WPForms Pro avec l'addon Calculs. Tout d'abord, installez WPForms Pro sur votre site WordPress.
Ensuite, utilisez le générateur de glisser-déposer pour ajouter des champs d'entrée tels que les quantités et les sélections de produits afin de compléter votre formulaire de commande.
Une fois cela fait, activez le module complémentaire Calculs pour créer des calculatrices personnalisées, par exemple une calculatrice de macronutriments pour un site web consacré à la santé et au fitness,
Comment ajouter des calculs à un site web ?
Pour ajouter des calculs à un site web, envisagez d'utiliser un générateur de formulaires comme WPForms Pro, qui propose un module complémentaire de calcul.
Après avoir installé WPForms, créez un nouveau formulaire et utilisez la fonction Calculs pour ajouter des opérations mathématiques à vos champs.
Vous pouvez créer diverses formules en utilisant l'arithmétique de base ou des expressions complexes pour calculer des valeurs de manière dynamique en fonction des données saisies par l'utilisateur, ce qui est idéal pour les formulaires de commande, les formulaires de réservation, etc.
Comment créer une formule de prix ?
Pour créer une formule de prix sur votre site web, vous pouvez utiliser WPForms Pro avec l'addon Calculs.
Commencez par créer un formulaire avec des champs pour les articles ou les services que vous proposez. Attribuez des prix à ces articles.
Ensuite, utilisez le module complémentaire Calculs pour créer une formule qui multiplie les prix des articles par les quantités et ajoute les frais ou remises supplémentaires.
Ensuite, apprenez à créer une calculatrice hypothécaire personnalisée.
Vous souhaitez créer une calculatrice hypothécaire personnalisée pour votre site web ? En utilisant une calculatrice hypothécaire en ligne, les agents de crédit peuvent présélectionner les candidats plus rapidement et réduire la paperasserie. Consultez ce guide sur la création d'une calculatrice hypothécaire personnalisée à l'aide d'un modèle WordPress.
Créez votre calculateur de prix maintenant
Prêt à créer votre formulaire ? Commencez dès aujourd'hui avec le plugin de construction de formulaire WordPress le plus facile à utiliser. WPForms Pro inclut de nombreux modèles gratuits et offre une garantie de remboursement de 14 jours.
Si cet article vous a aidé, n'hésitez pas à nous suivre sur Facebook et Twitter pour d'autres tutoriels et guides gratuits sur WordPress.