Résumé de l'IA
Vous souhaitez développer votre liste d'adresses électroniques sans vous soucier de quoi que ce soit ? Si vous utilisez Mailchimp et WordPress, vous pouvez créer un formulaire d'inscription puissant en quelques minutes. Et sans code, sans tracas !
Puisque de nombreux utilisateurs de WPForms utilisent Mailchimp pour leur marketing par email, j'ai voulu écrire un guide simple, étape par étape, pour mettre en place votre intégration et la faire fonctionner sans problème.
Créez votre formulaire d'inscription Mailchimp dès maintenant 🚀
Dans cet article
- Étape 1 : Installer et activer le plugin WPForms
- Étape 2 : Configurer l'intégration de Mailchimp
- Étape 3 : Créer un formulaire d'inscription Mailchimp dans WordPress
- Étape 4 : Connecter votre formulaire de newsletter à Mailchimp
- Étape 5 : Configurer les notifications et confirmations de votre formulaire d'abonnement
- Étape 6 : Style et publication du formulaire d'inscription Mailchimp dans WordPress
- Formulaire d'inscription Mailchimp - FAQ
Mailchimp dispose-t-il d'un créateur de formulaire ?
Mailchimp dispose d'un générateur de formulaires qui vous permet de créer des formulaires d'inscription à partir de votre tableau de bord Mailchimp. Cependant, ce générateur de formulaires est assez basique et n'offre que des fonctionnalités limitées.
En revanche, un constructeur de formulaires comme WPForms est doté d'un ensemble complet de fonctionnalités qui vous permettent de concevoir des formulaires faciles à utiliser et à fort taux de conversion.
De plus, vous pouvez modifier la mise en page de vos formulaires et même créer des formulaires de prospects intégrables qui n'affichent qu'un seul champ à la fois dans un format élégant afin de maximiser la génération de prospects et les inscriptions.
WPForms s'intègre aussi nativement avec Mailchimp, vous pouvez donc facilement utiliser les puissantes fonctionnalités de WPForms pour capturer des prospects et envoyer vos données à Mailchimp. Pour cette raison, je recommande fortement d'utiliser WPForms pour intégrer des formulaires Mailchimp sur votre site.
Créer un formulaire d'abonnement Mailchimp dans WordPress
Il suffit de suivre le tutoriel pas à pas ci-dessous pour intégrer un formulaire d'inscription Mailchimp sur votre site WordPress.
Étape 1 : Installer et activer le plugin WPForms
La première chose à faire est d'installer et d'activer le plugin WPForms. Pour accéder à l'intégration de Mailchimp, vous aurez besoin d'une licence WPForms Plus ou plus.
Je vous recommande d'acquérir la licence WPForms Pro afin de bénéficier des fonctionnalités et des intégrations les plus puissantes de WPForms, ainsi que d'un accès complet à notre bibliothèque de modèles de formulaires.

Si vous n'avez jamais installé WPForms et que vous avez besoin d'un guide simple, consultez notre documentation complète sur l'installation de WPForms.
Étape 2 : Configurer l'intégration de Mailchimp
Après avoir installé WPForms, vous pouvez immédiatement l'intégrer à votre compte Mailchimp.
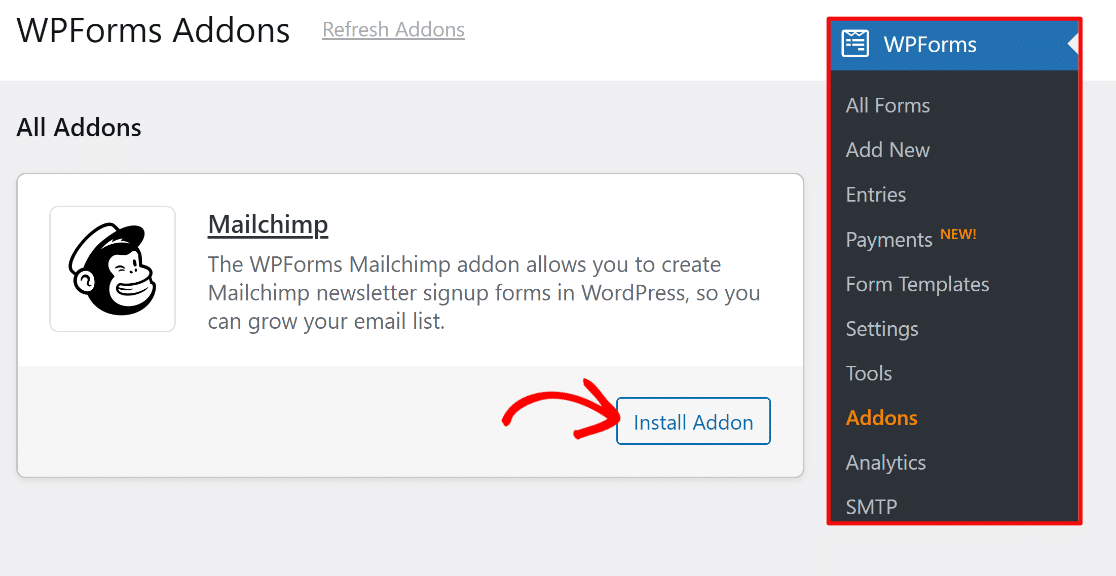
Ceci peut être fait en ouvrant votre tableau de bord WordPress et en naviguant vers WPForms " Addons. Sur l'écran des modules complémentaires, trouvez le module complémentaire Mailchimp et cliquez sur Installer le module complémentaire.

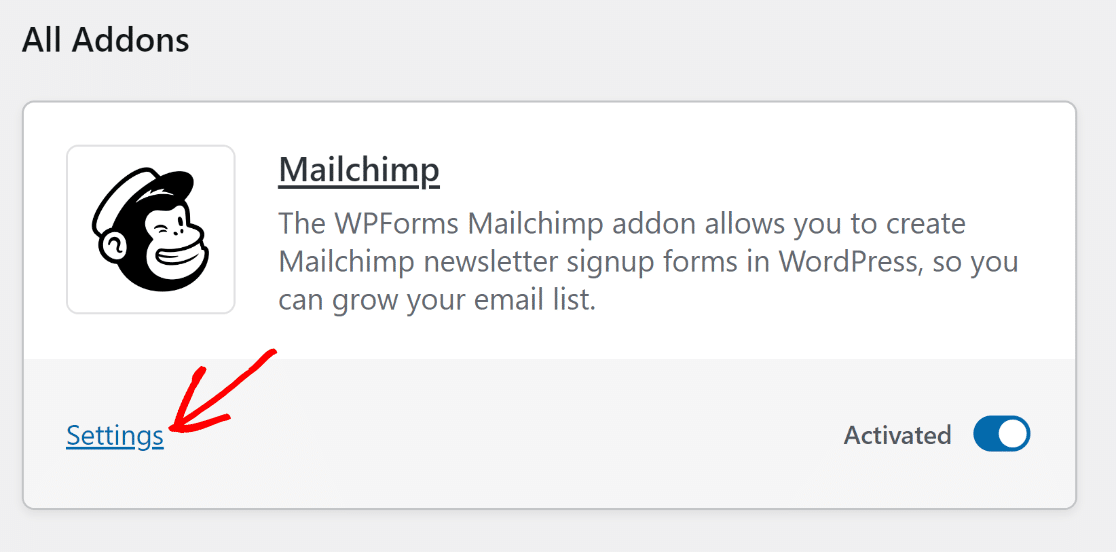
Une fois que vous avez installé l'addon, vous verrez son statut passer à Activé. Vous pouvez passer à la configuration de l'intégration de Mailchimp à partir de ce point en cliquant sur Paramètres.

Vous vous trouvez maintenant dans l'écran de paramétrage des intégrations de WPForms. Cherchez Mailchimp ici et cliquez dessus pour étendre les paramètres.

Pour connecter WPForms à votre compte Mailchimp, vous aurez besoin de votre clé API Mailchimp, que vous pouvez obtenir en vous connectant à votre compte Mailchimp.
Si vous ne savez pas comment localiser votre clé API Mailchimp, vous trouverez des instructions détaillées dans le guide de documentation de l'addon Mailchimp.
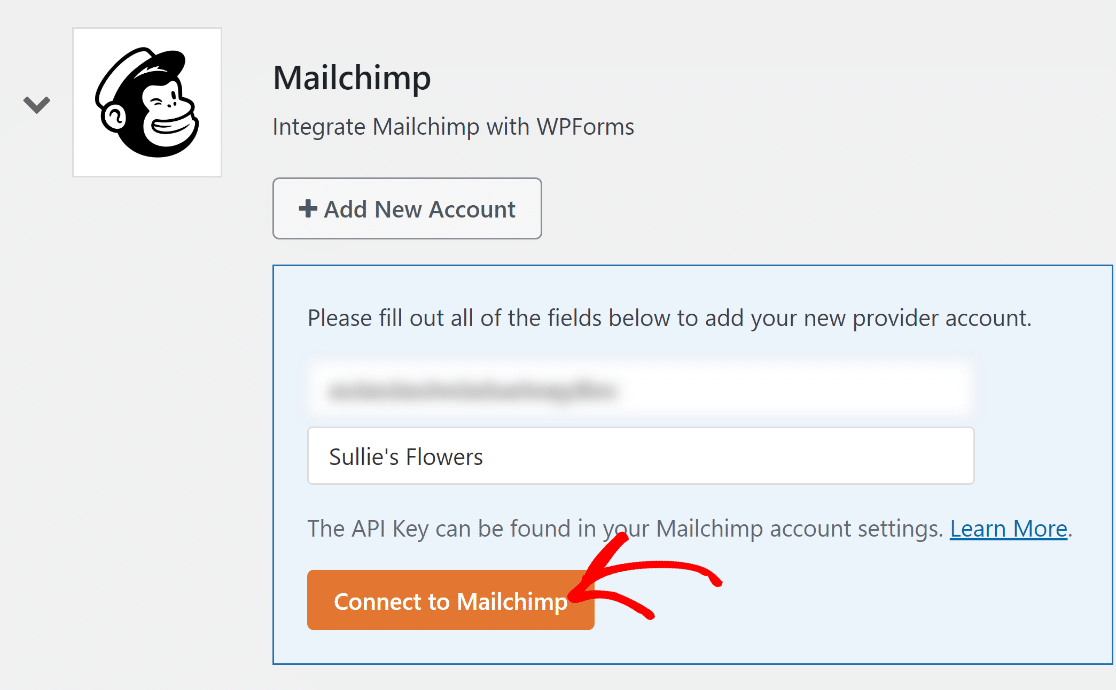
Lorsque vous disposez de votre clé API Mailchimp, il vous suffit de la saisir dans les paramètres d'intégration de Mailchimp, ainsi qu'un pseudonyme de compte. Cliquez ensuite sur le bouton Connecter à Mailchimp.

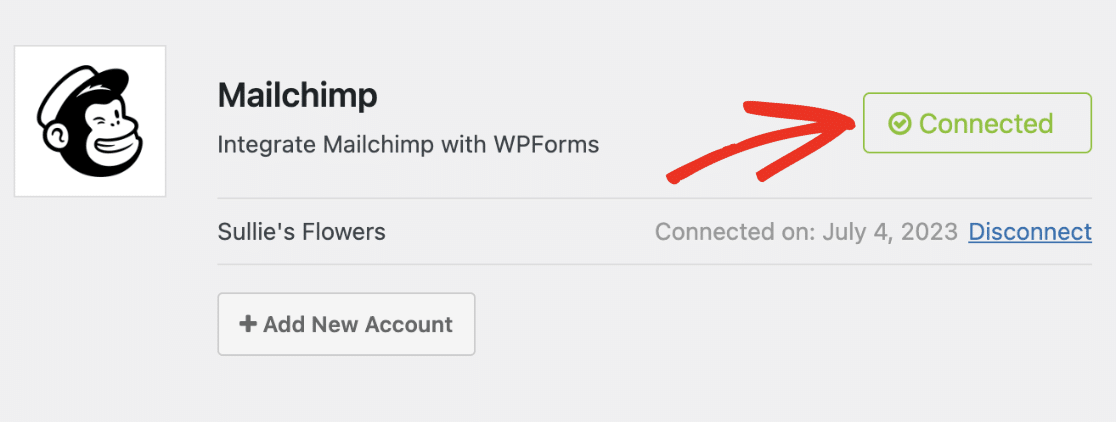
Si votre clé API est valide, l'état de l'intégration de Mailchimp est maintenant connecté.

Bon travail ! Maintenant que vous avez réussi à intégrer WPForms avec votre compte Mailchimp, il est temps de créer votre formulaire d'abonnement personnalisé pour construire votre liste Mailchimp.
Étape 3 : Créer un formulaire d'inscription Mailchimp dans WordPress
Une fois que votre addon WPForms Mailchimp est actif, allez dans WPForms " Add New pour créer un nouveau formulaire.

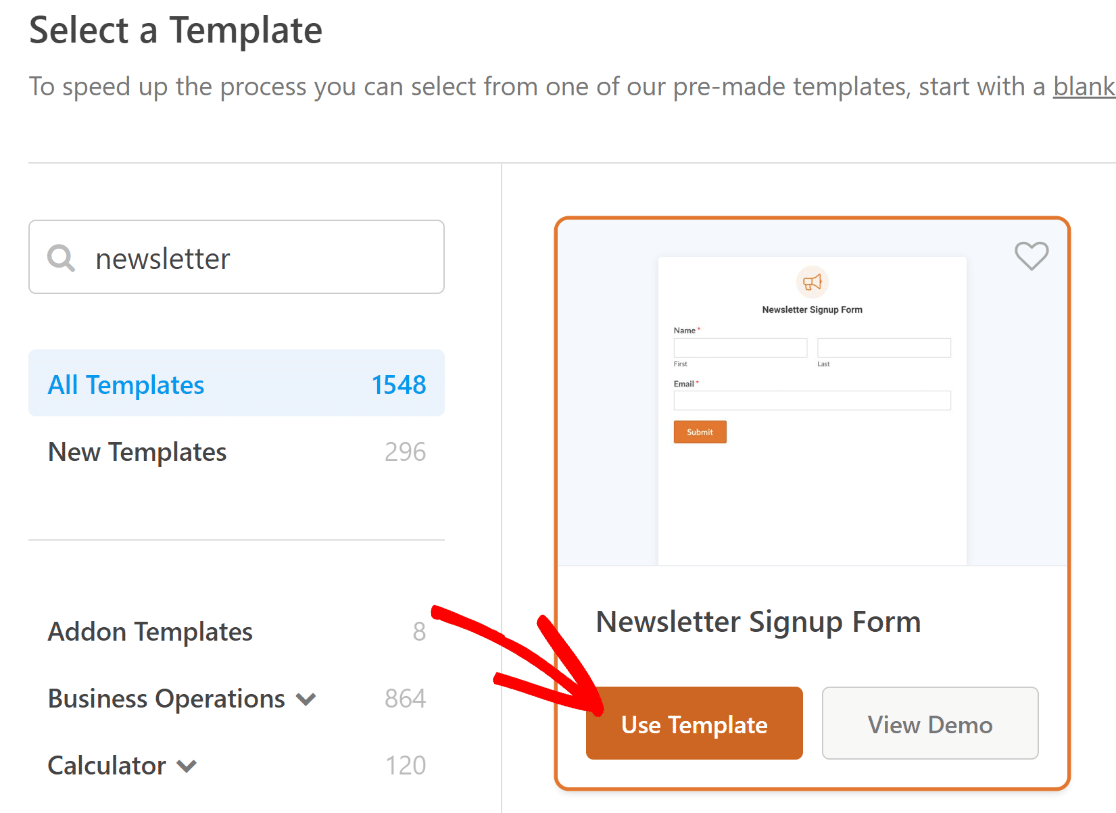
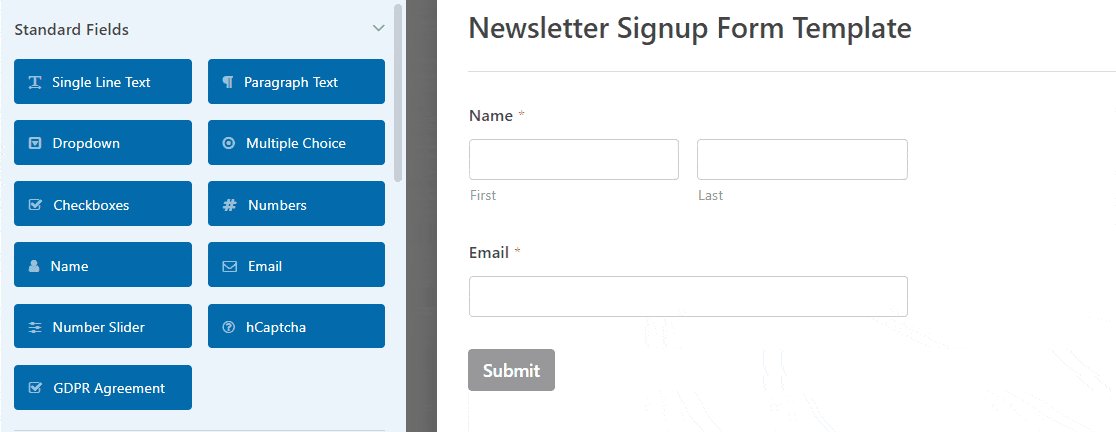
Sur l'écran de configuration, nommez votre formulaire et sélectionnez le modèle Newsletter Signup Form. WPForms est livré avec plus de 2 000 modèles de formulaires WordPress, et vous êtes libre de sélectionner celui qui correspond à vos besoins.

Une fois le modèle sélectionné, il se chargera en quelques instants.

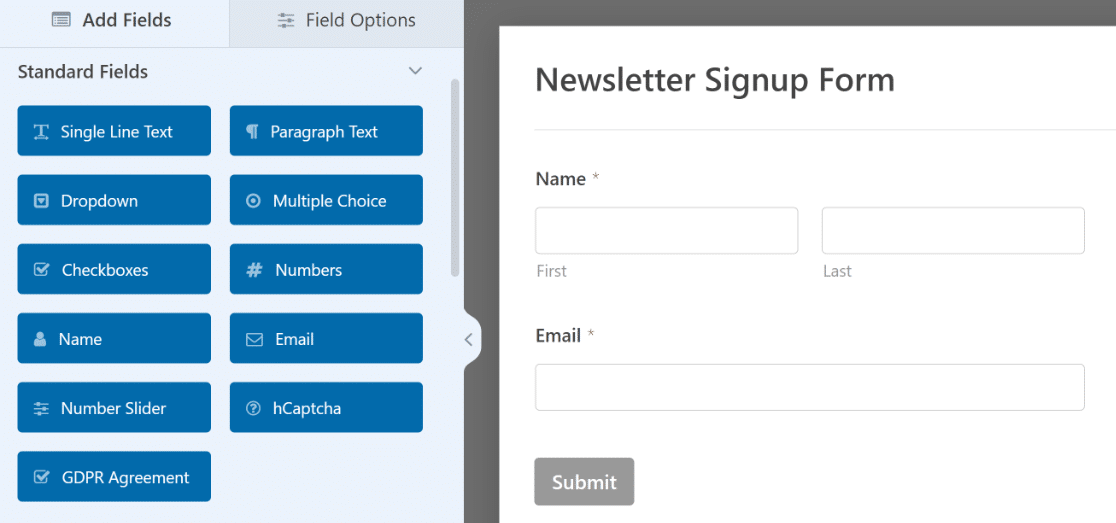
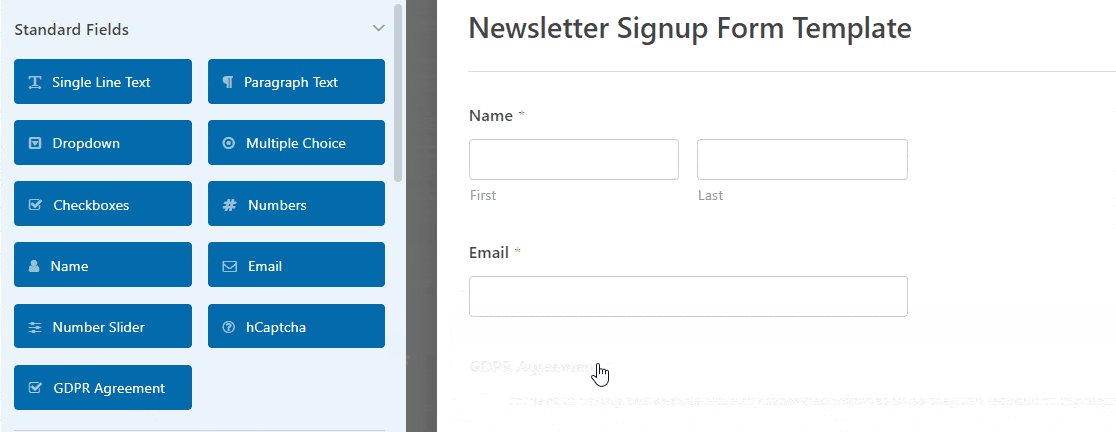
Ici, vous pouvez ajouter des champs supplémentaires en les faisant glisser du panneau de gauche vers le panneau de droite.
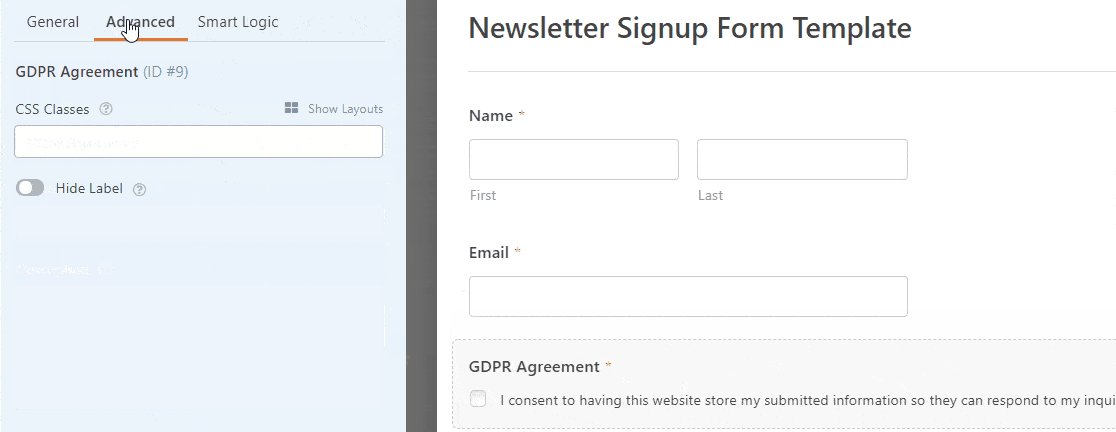
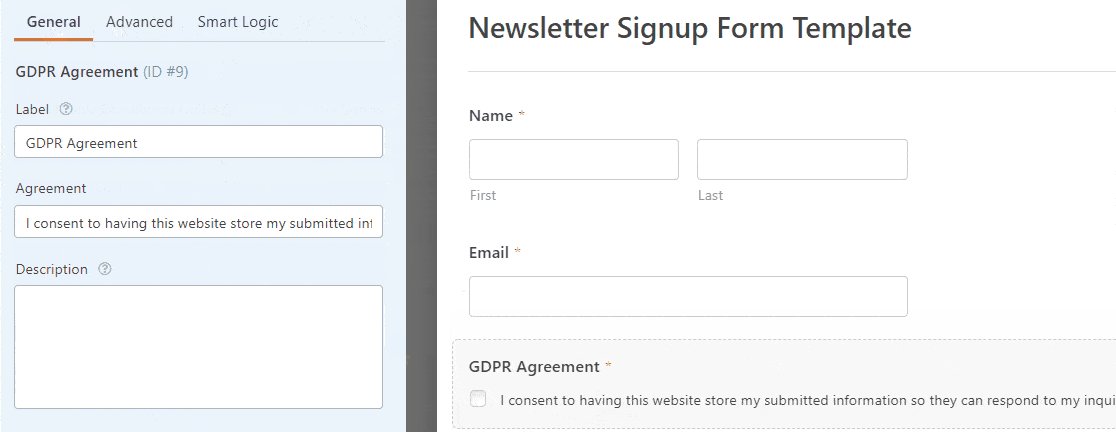
Cliquez ensuite sur le champ pour effectuer des modifications. Vous pouvez également cliquer sur un champ de formulaire et le faire glisser pour réorganiser l'ordre dans votre formulaire d'abonnement Mailchimp.
Vous souhaitez rester en conformité tout en instaurant la confiance avec vos utilisateurs ? Il vous suffit d'activer la fonction Améliorations GDPR pour ajouter facilement une case à cocher de consentement, désactiver les cookies et ne pas stocker les adresses IP.
Vous pouvez le faire dans WPForms " Settings.
Vous disposerez alors d'un formulaire conforme au GDPR qui permettra aux visiteurs de votre site de consentir expressément à ce que vous conserviez leurs informations personnelles et à ce que vous leur envoyiez des lettres d'information.

Une fois que vous avez fini de personnaliser votre formulaire, cliquez sur Enregistrer.
Nous allons maintenant voir comment configurer les paramètres de Mailchimp pour que vous puissiez connecter votre formulaire d'inscription à votre service de newsletter.
Obtenir le modèle de formulaire d'inscription à la newsletter 👉
Étape 4 : Connecter votre formulaire de newsletter à Mailchimp
L'intégration de Mailchimp étant prête, vous devez maintenant définir comment l'intégration doit se comporter chaque fois qu'une personne soumet ce formulaire.
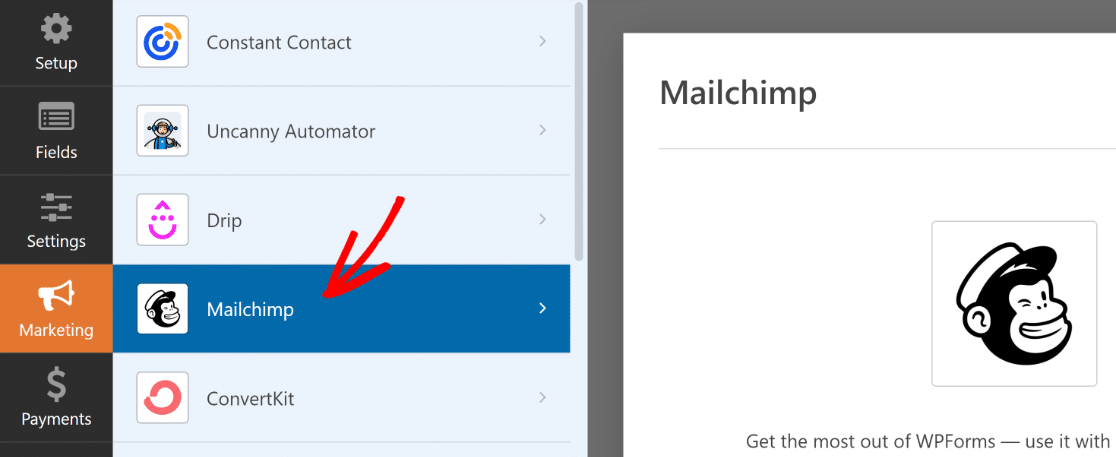
Depuis votre générateur de formulaires, allez dans l'onglet Marketing et sélectionnez Mailchimp.

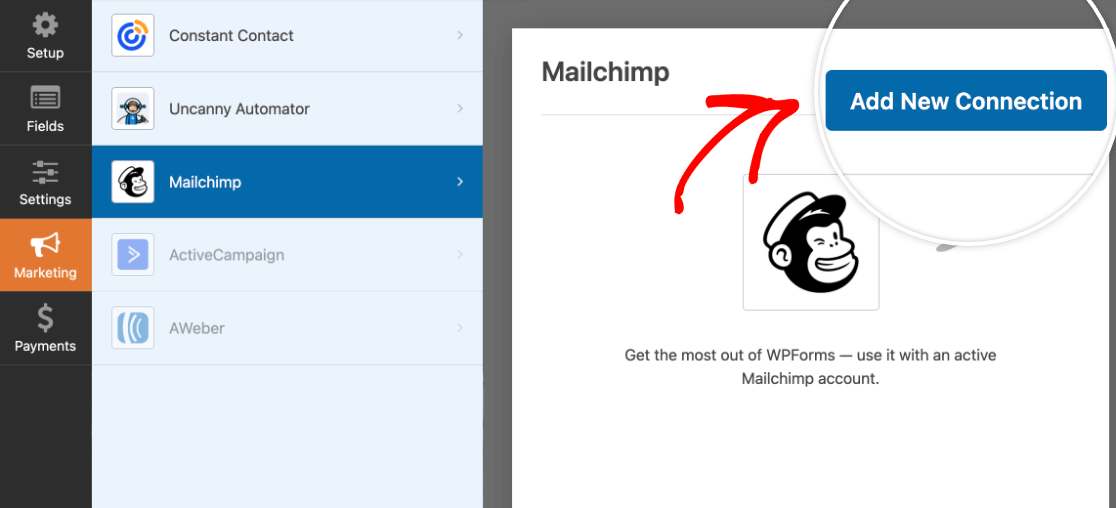
Vous devez maintenant créer une nouvelle connexion. Cliquez sur le bouton Ajouter une nouvelle connexion en haut à droite.

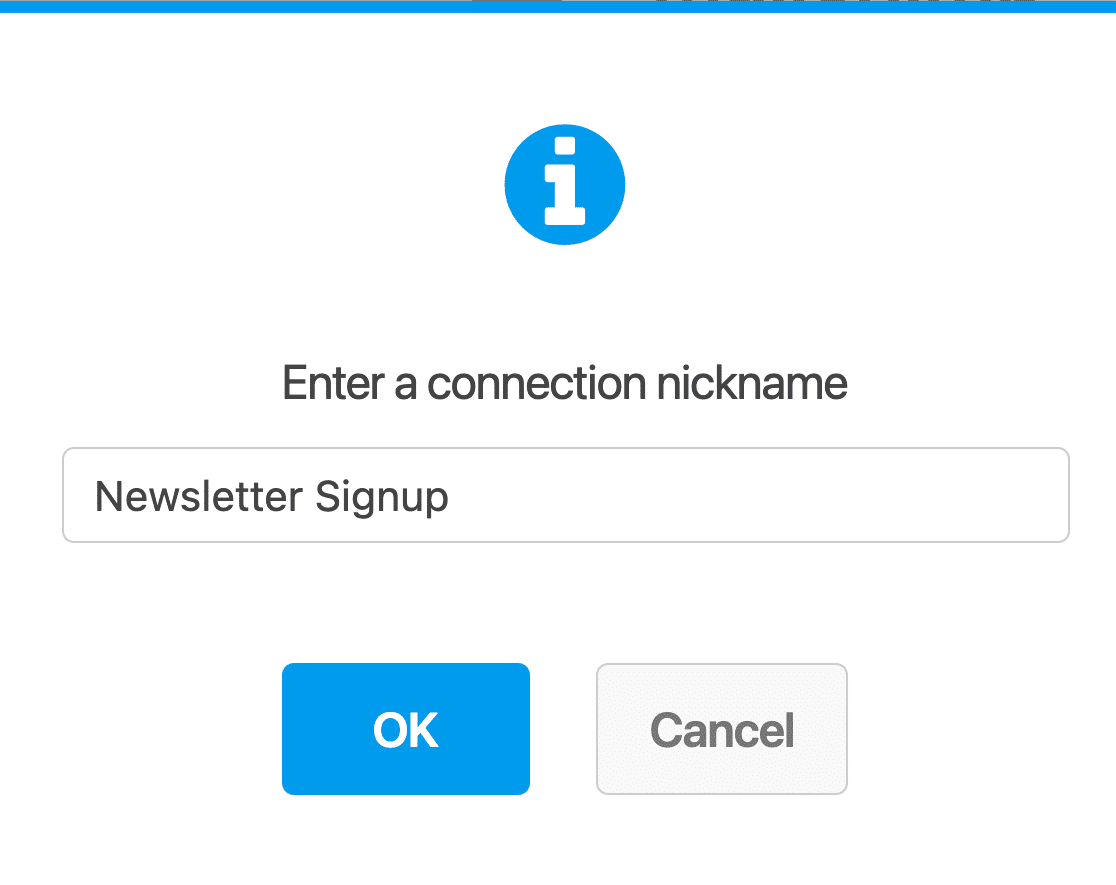
Vous devrez saisir un pseudonyme pour la nouvelle connexion (il s'agit d'une référence interne uniquement et peut être n'importe quoi). Appuyez sur OK après avoir saisi un pseudonyme de connexion pour continuer.

Dès que vous aurez créé une nouvelle connexion, vous verrez apparaître différentes options qui vous permettront de contrôler la façon dont ce formulaire doit se connecter à votre compte Mailchimp.
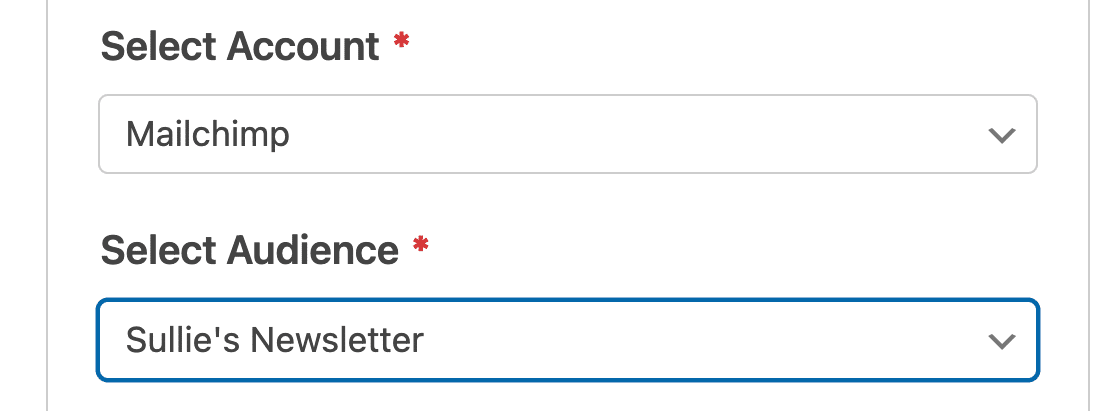
Commencez par sélectionner votre compte Mailchimp dans la liste déroulante. Il doit s'agir du compte Mailchimp dans lequel vous prévoyez de créer votre liste d'adresses électroniques.
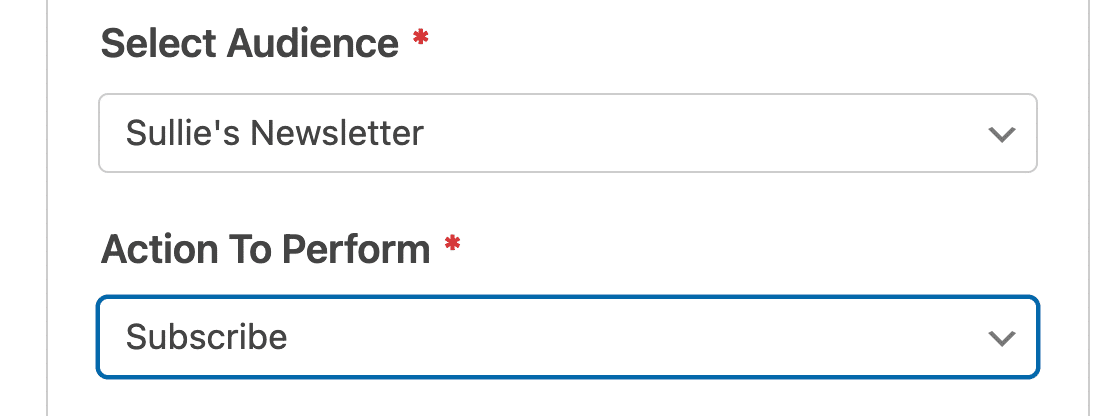
Si vous avez créé des listes d'audience dans votre compte Mailchimp, vous pourrez les sélectionner dans le menu déroulant Sélectionner une audience. Les personnes qui soumettent le formulaire seront alors automatiquement ajoutées à l'audience sélectionnée dans Mailchimp.

Après avoir sélectionné votre compte Mailchimp et l'audience à laquelle vous souhaitez ajouter des abonnés, vous devez choisir une action à effectuer à chaque fois que ce formulaire est soumis en utilisant le menu déroulant Action à effectuer.

L'intégration de WPForms Mailchimp vous permet de choisir parmi les actions suivantes :
- S'abonner : Ajoute l'utilisateur à votre audience Mailchimp en tant que nouveau contact.
- Se désabonner : Désabonne un contact existant de votre compte Mailchimp.
- Archive : Archivage d'un contact existant dans votre audience Mailchimp.
- Supprimer définitivement : Supprime définitivement un contact existant de votre compte Mailchimp.
- Enregistrer un événement : Enregistre un événement pour un contact spécifique après la soumission d'un formulaire.
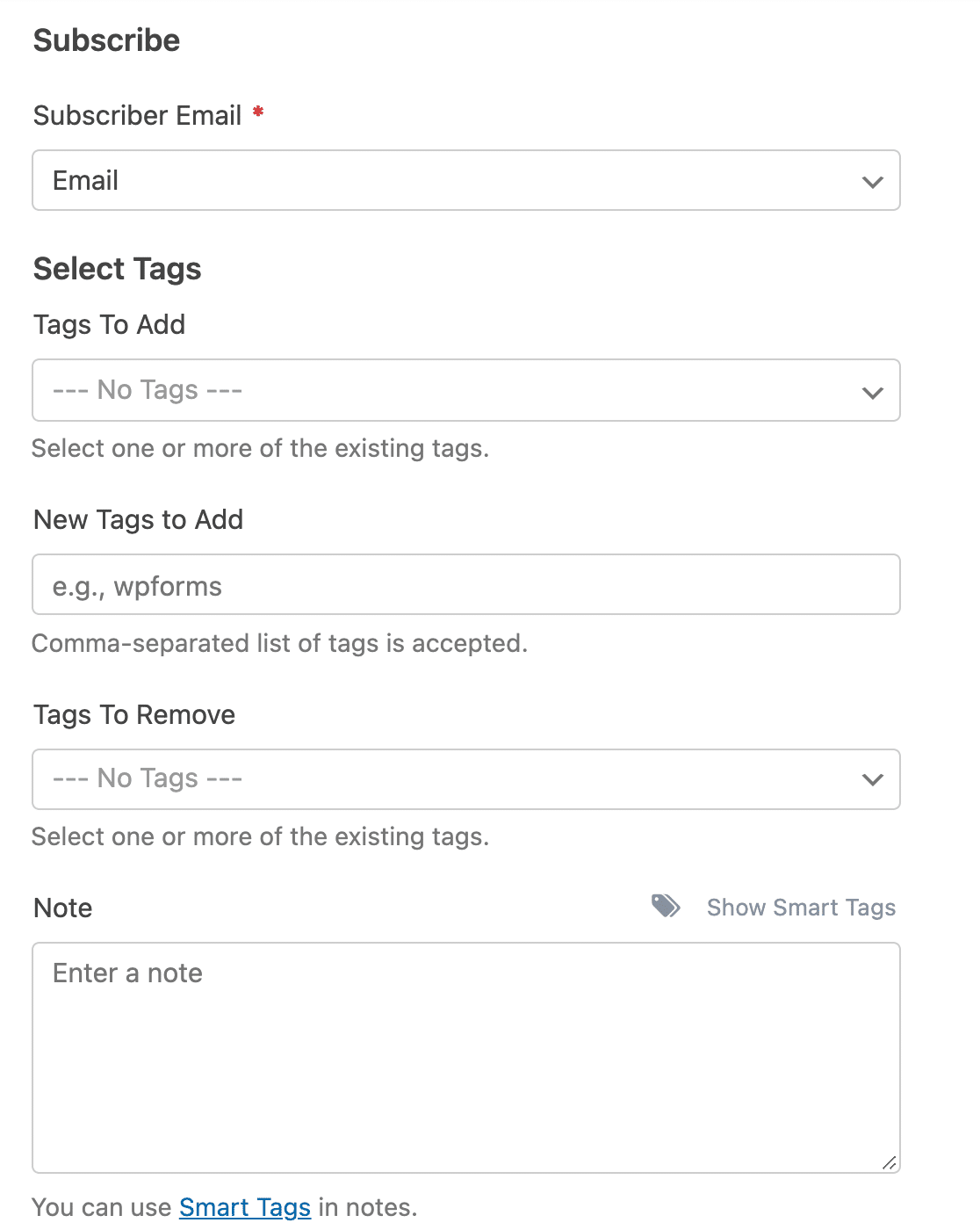
Dès que vous sélectionnez une action à effectuer, une série d'options supplémentaires apparaît en dessous. Il n'y a qu'un seul paramètre obligatoire : l'adresse électronique de l'abonné.
Cette liste déroulante doit être positionnée sur le champ Email de votre formulaire, afin que WPForms puisse directement récupérer l'adresse email saisie dans ce champ et l'ajouter à notre audience Mailchimp.
En outre, il existe un grand nombre de paramètres utiles que vous pouvez utiliser pour automatiser des processus tels que l'attribution d'une balise existante (ou sa suppression) à chaque contact après qu'il ait été ajouté à votre liste Mailchimp.

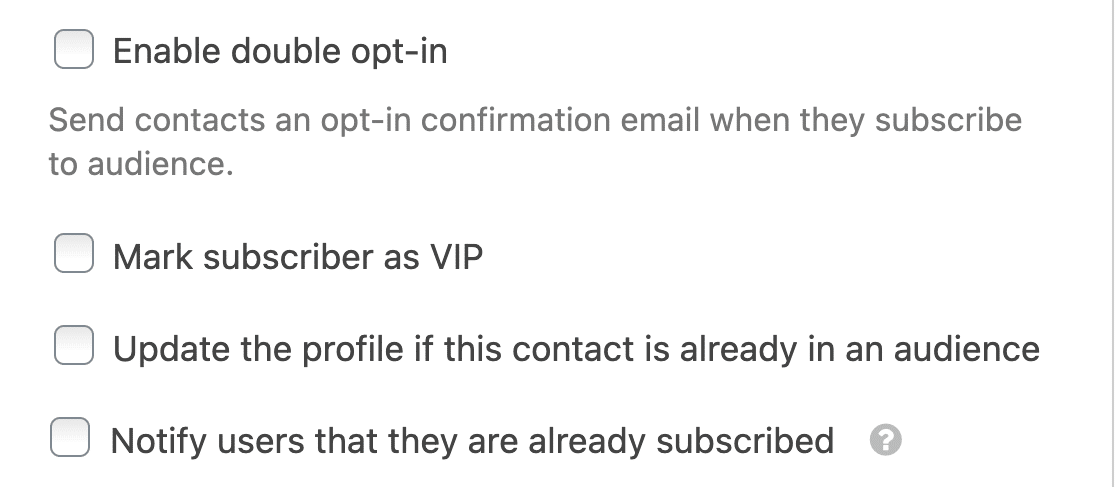
De plus, l'action S'abonner vous donne accès à plusieurs autres options, telles que l'activation du double optin afin que les contacts ne soient ajoutés à votre liste Mailchimp qu'après avoir confirmé leur abonnement par e-mail.

"🎩 Pro Tip : Pensez à utiliser le double opt-in pour votre formulaire d'abonnement Mailchimp. Cela permet de vérifier les adresses électroniques et de s'assurer que votre liste d'adresses électroniques est composée d'abonnés réellement intéressés. Google et Yahoo appliquant des règles plus strictes en matière d'envoi d'e-mails, il est essentiel de prendre des mesures proactives pour réduire les risques que vos e-mails soient considérés comme des spams."
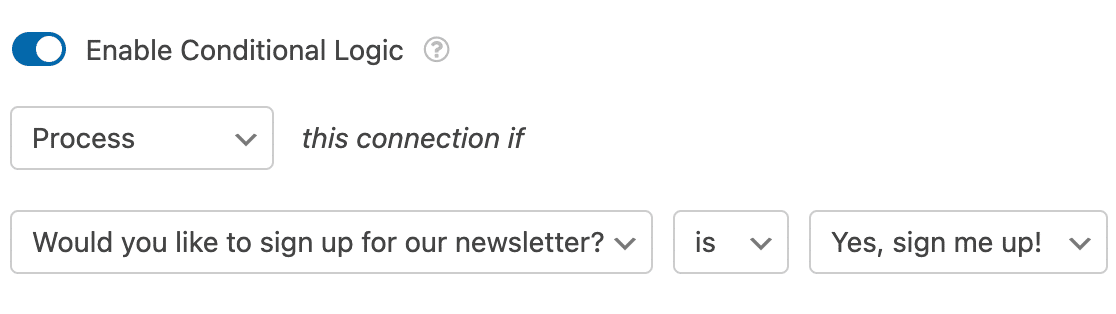
Enfin, vous pouvez utiliser la logique conditionnelle pour ajouter des personnes à une audience particulière et attribuer certaines étiquettes en fonction des préférences de l'utilisateur lorsqu'il remplit le formulaire.
Vous pouvez utiliser un champ de cases à cocher et l'utiliser comme critère pour décider à quelle audience ils doivent être ajoutés en utilisant une logique conditionnelle pour chaque connexion Mailchimp que vous avez créée.

Après avoir configuré ces paramètres, cliquez sur Enregistrer.
Étape 5 : Configurer les notifications et confirmations de votre formulaire d'abonnement
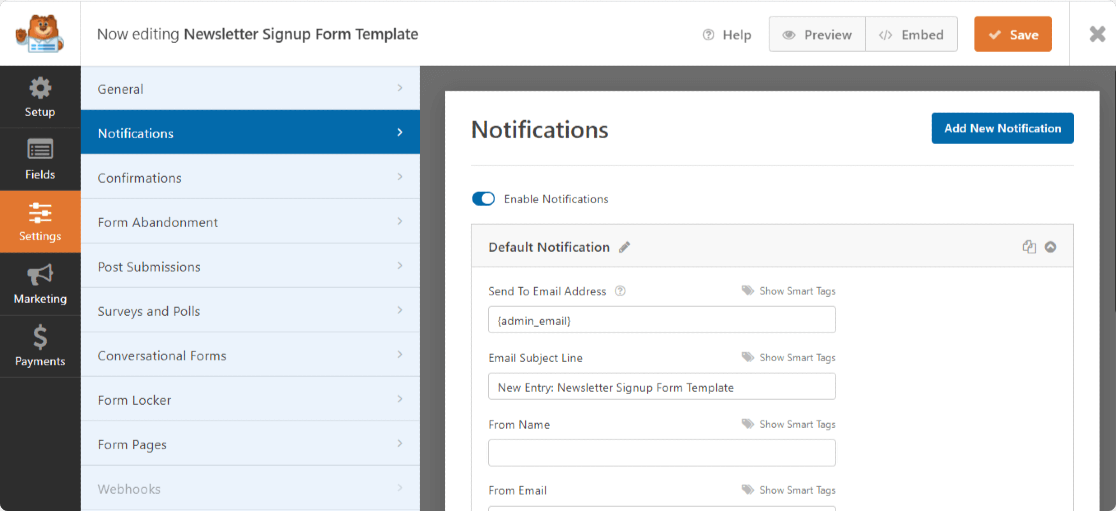
Les notifications sont un excellent moyen d'envoyer un courrier électronique chaque fois qu'un formulaire d'inscription est soumis sur votre site web.

Vous pouvez vous envoyer un email, ce que WPForms fait automatiquement à moins que vous ne désactiviez les notifications de formulaire.
Vous pouvez également envoyer une notification à un membre de votre équipe en ajoutant son adresse électronique dans le champ Envoyer à l'adresse électronique.
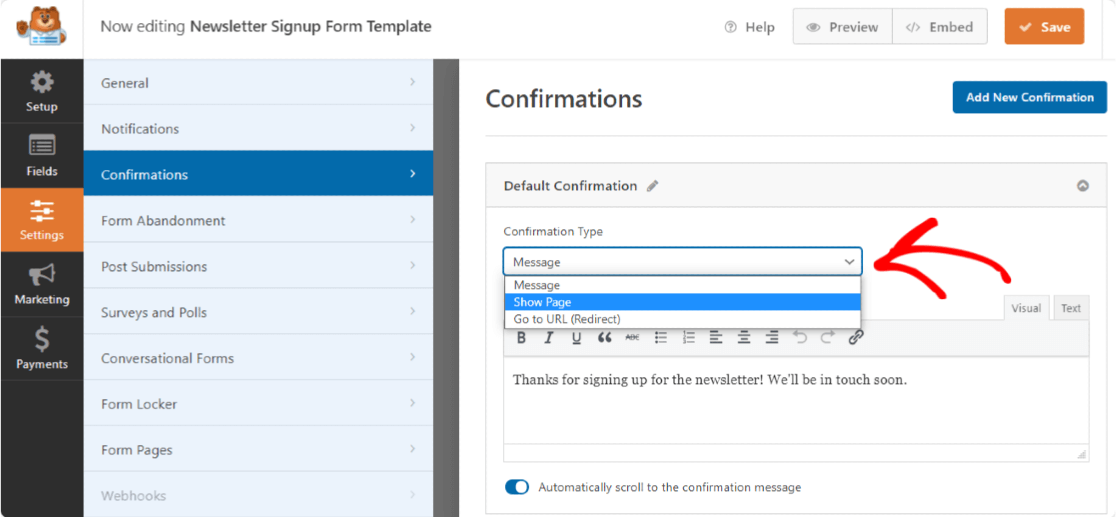
Les confirmations sont un excellent moyen de faire savoir immédiatement aux visiteurs de votre site que leur formulaire a été envoyé.

Pour obtenir des instructions étape par étape, consultez cette documentation sur la configuration des confirmations de formulaires.
Étape 6 : Style et publication du formulaire d'inscription Mailchimp dans WordPress
Après avoir créé votre formulaire d'abonnement Mailchimp, vous devez l'ajouter à votre site.
WPForms vous permet d'ajouter vos formulaires à plusieurs endroits, y compris dans les articles de votre blog, les pages, et même en tant que widget dans la barre latérale.
Cliquez sur le bouton Embed en haut à droite de votre générateur de formulaires.

Maintenant, WPForms vous demandera si vous voulez intégrer votre formulaire dans une nouvelle page ou dans une page existante. Pour ce tutoriel, nous allons sélectionner Créer une nouvelle page.

Lorsque vous cliquez sur ce bouton, WPForms vous demandera d'entrer un nom pour votre nouvelle page. Entrez un nom et cliquez sur " Let's Go".

WPForms vous amènera ensuite à la fenêtre de l'éditeur de page WordPress, où vous trouverez votre formulaire Mailchimp déjà intégré.
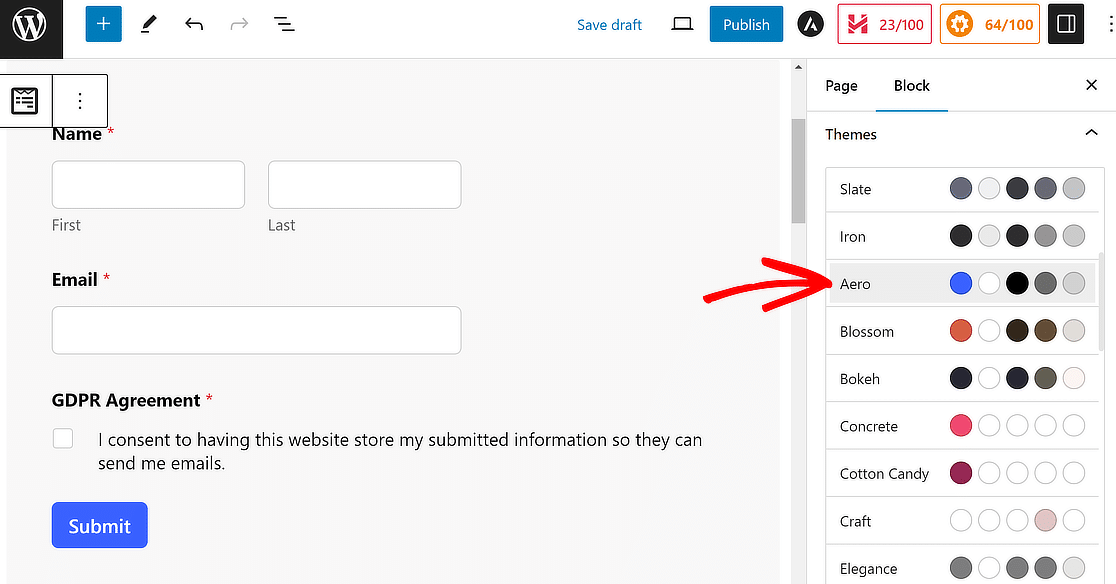
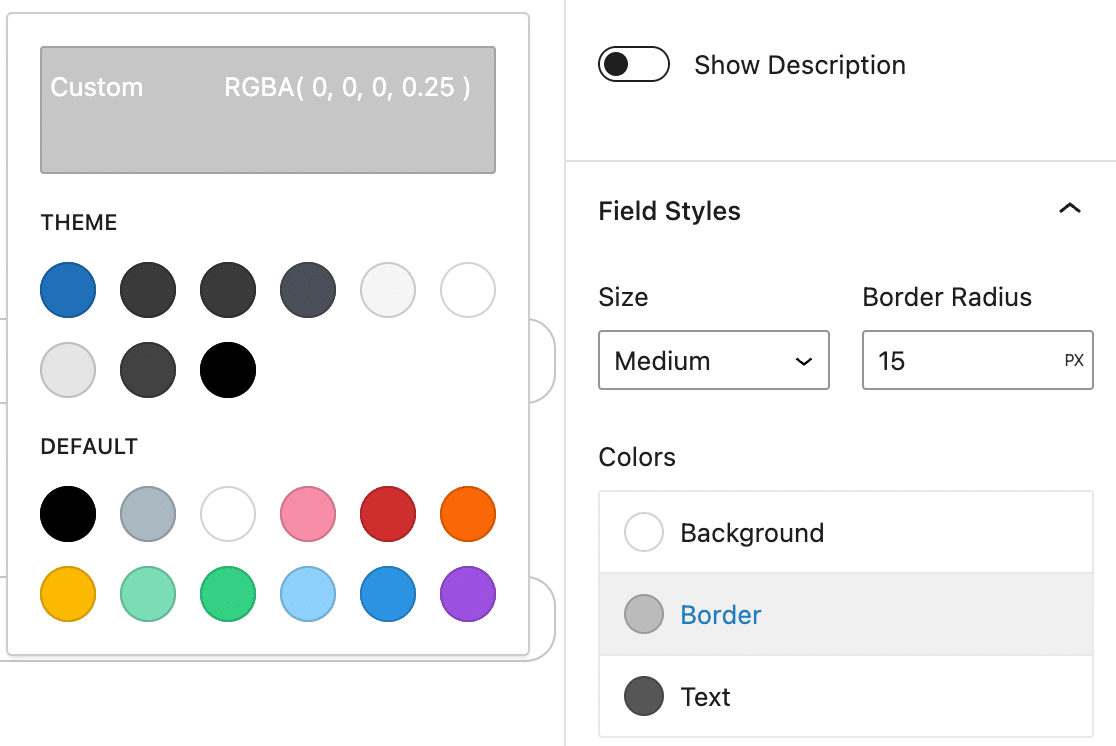
A ce stade, vous pouvez styliser votre formulaire dans l'éditeur de blocs de WordPress. Il vous suffit de sélectionner le bloc de formulaire intégré pour ouvrir la section Styles dans la barre latérale à votre droite.
La manière la plus simple d'ajouter des styles à votre formulaire est de sélectionner un thème de formulaire prêt à l'emploi. Dans cet exemple, j'utilise le thème de formulaire Aero.

Outre l'utilisation d'un thème, vous pouvez personnaliser les bordures des champs, les couleurs des étiquettes, les styles des boutons d'envoi, etc. sans aucun code.

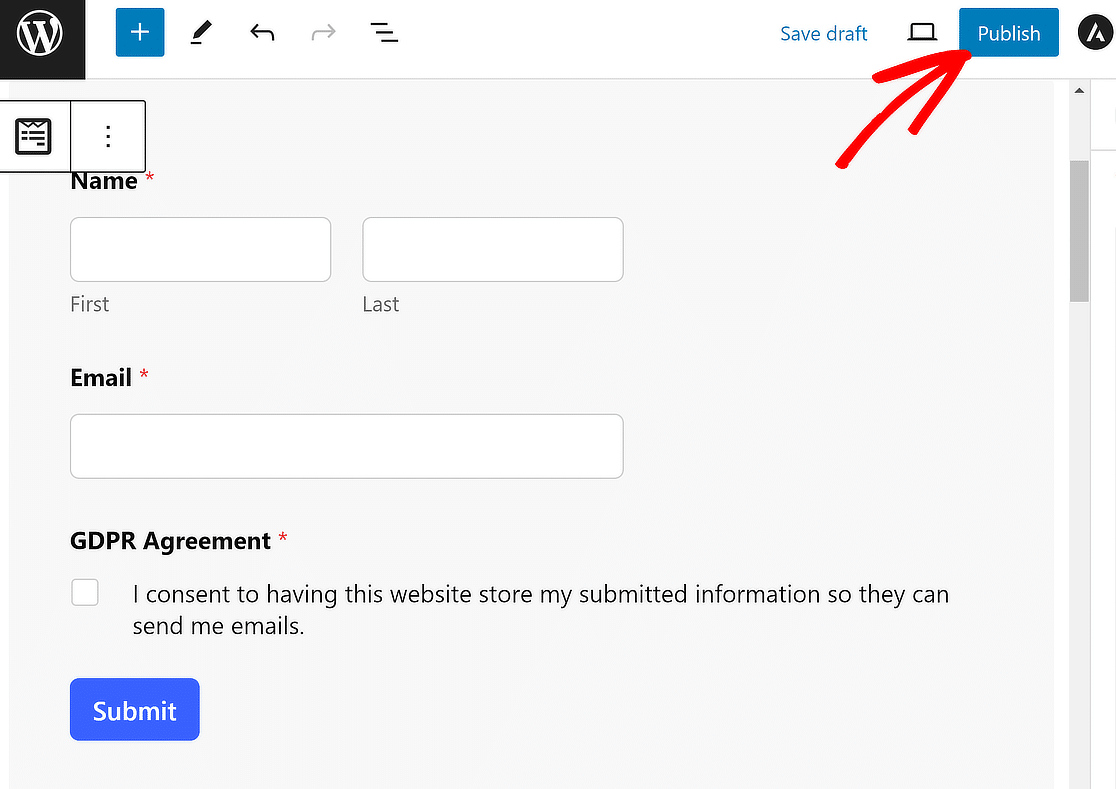
Lorsque vous êtes satisfait de l'aspect de votre formulaire, vous pouvez cliquer sur Publier pour mettre votre page en ligne.

Et voilà, c'est fait ! Vous savez maintenant comment créer un formulaire d'abonnement Mailchimp dans WordPress pour vous aider à construire votre liste d'emails.
Créez votre formulaire d'inscription Mailchimp dès maintenant 🚀
Formulaire d'inscription Mailchimp - FAQ
Jetez un coup d'œil aux questions les plus fréquemment posées sur la création de formulaires d'inscription Mailchimp dans WordPress.
Quelles informations dois-je collecter dans mon formulaire d'inscription Mailchimp ?
Il est important que le formulaire d'inscription soit concis et ne comporte que les champs essentiels. Les champs Nom et Adresse électronique doivent évidemment figurer dans votre formulaire d'inscription. Vous pouvez également envisager d'ajouter des cases à cocher pour permettre aux utilisateurs de sélectionner leurs préférences en matière d'e-mail lors de l'inscription.
De cette manière, vous pouvez envoyer des courriels pertinents aux personnes en fonction de leurs préférences plutôt que d'envoyer des courriels en masse à l'ensemble de votre liste sans aucune segmentation basée sur les intérêts.
Comment puis-je suivre la performance de mon formulaire d'inscription Mailchimp dans WordPress ?
WPForms vous permet de suivre le nombre d'entrées sur n'importe quelle plage de dates. Pour votre formulaire d'inscription intégré à Mailchimp, vous pouvez facilement suivre le nombre de personnes s'inscrivant sur une plage de dates personnalisée.
Vous pouvez utiliser cette fonctionnalité pour mesurer la vitesse de croissance de votre liste d'emails directement dans votre tableau de bord WordPress.
Que dois-je faire lorsque quelqu'un s'est inscrit via mon formulaire d'inscription Mailchimp sur WordPress ?
Une fois qu'un contact s'est inscrit pour recevoir des courriels de votre part, vous pouvez commencer à entretenir vos contacts en leur envoyant des courriels de valeur qui correspondent à leurs intérêts. Par exemple, si vous proposez un outil SaaS, vous pouvez mettre en place une automatisation des courriels d'accueil dans Mailchimp.
Dès qu'une nouvelle personne s'inscrit via votre formulaire WordPress et qu'elle est ajoutée à votre liste Mailchimp, l'automatisation peut commencer à envoyer des courriels d'accueil pour informer les nouveaux utilisateurs sur votre produit.
Ensuite, explorez d'autres intégrations Mailchimp
Vous avez déjà intégré Mailchimp avec WPForms en suivant les étapes ci-dessus. Vous pouvez améliorer vos flux de travail marketing en utilisant ces intégrations Mailchimp.
Si vous souhaitez augmenter les conversions de formulaires et encourager les visiteurs de votre site à s'inscrire à votre liste d'adresses électroniques, envisagez de proposer une amélioration du contenu aux abonnés en échange de leur adresse électronique.
Vous pouvez également consulter d'autres articles sur Mailchimp que nous avons rédigés :
- WPForms vs Mailchimp Form Builder : Lequel utiliser ?
- 5 alternatives à Mailchimp plus puissantes (+meilleur support)
Créez votre formulaire WordPress maintenant
Alors, qu'attendez-vous ? Commencez dès aujourd'hui à utiliser le plugin de formulaires WordPress le plus puissant.
Et n'oubliez pas, si vous avez aimé cet article, suivez-nous sur Facebook et Twitter.




J'aimerais essayer WPFprms lite mais j'obtiens cette page non trouvée lorsque j'entre le site Wordpress dans la case. Une idée de ce que je fais mal, s'il vous plaît ?
Merci de votre compréhension.
Bonjour Morag ! Je vous prie de m'excuser, mais je ne suis pas sûr d'avoir compris le problème que vous rencontrez.
Pourriez-vous nous contacter et nous donner plus de détails sur le problème que vous rencontrez ?
Merci !
Bonjour,
J'ai besoin de savoir si votre MailChimp Addon répondra à mes besoins spécifiques :
Mon formulaire d'inscription à la newsletter permettra aux abonnés de sélectionner plusieurs newsletters (jusqu'à 4). Le formulaire ressemblera à ceci :
Nom : _____________________ Courriel : __________________________
Type de lettre d'information : ____ HTML _____ Texte (bouton radio)
Abonnement au bulletin d'information
____ Non ____ Oui Lettre d'information sur les événements communautaires
____ Non ____ Oui Bulletin d'information sur les procès-verbaux du conseil municipal
____ Non ____ Oui Bulletin d'information sur les loisirs
____ Non ____ Oui Bulletin d'information sur les alertes d'urgence
Soumettre
Ainsi, puisqu'un abonné peut choisir jusqu'à QUATRE lettres d'information différentes auxquelles s'abonner sur un seul formulaire, votre module complémentaire MailChimp collectera-t-il les informations nécessaires et les transmettra-t-il à MailChimp dans un format qui permettra à MailChimp d'envoyer plusieurs courriels (avec des fichiers de lettres d'information PDF en pièce jointe, ou au moins des liens vers ces lettres d'information PDF) ?
Par ailleurs, la sélection de l'option HTML/Text sera-t-elle transmise à MailChimp ?
Si oui, MailChimp sera-t-il en mesure de distinguer automatiquement les abonnés qui reçoivent la version HTML de l'e-mail de ceux qui reçoivent la version texte de l'e-mail ?
J'espère que tout cela pourra être automatisé en utilisant votre Addon MailChimp et MailChimp.
Nous vous remercions.
Bonjour Larry,
La logique conditionnelle vous permet de définir des règles pour les événements en fonction des sélections des utilisateurs ou des données saisies dans leur formulaire. Par exemple, vous pouvez utiliser la logique conditionnelle pour permettre aux utilisateurs de choisir s'ils souhaitent s'inscrire à votre liste de diffusion ou quels sont les groupes auxquels ils souhaitent appartenir.
Malheureusement, les champs HTML ne peuvent pas être envoyés au compte MailChimp depuis WPForms car le champ HTML n'est pas un champ de saisie.
De plus, nous ne disposons pas d'une fonction intégrée permettant de distinguer la version HTML de l'e-mail en texte brut.
Si cela peut vous aider, voici un guide complet sur l'addon MailChimp.
J'espère que cela vous aidera 🙂 .