Résumé de l'IA
La création d'un formulaire de demande d'emploi dans WordPress est un excellent moyen de collecter les informations essentielles des candidats à un poste dans un endroit organisé.
Un plugin comme WPForms rend cela facile, offrant tout ce dont vous avez besoin pour construire et gérer un formulaire de demande d'emploi professionnel. Et sans avoir besoin de coder !
Créez votre formulaire de demande d'emploi dès à présent 🙂 .
Dans ce guide, je vous montrerai comment créer un formulaire de demande d'emploi dans WordPress, afin que vous soyez prêt à collecter des CV, des lettres de motivation et bien plus encore.
Faire un formulaire de demande d'emploi en ligne [Tutoriel vidéo]
J'utiliserai le meilleur plugin WordPress de demande d'emploi pour vous montrer comment créer un simple formulaire de demande d'emploi.

Vous préférez lire ? Les étapes écrites ci-dessous contiennent les informations les plus récentes.
Comment créer un formulaire de demande d'emploi sur WordPress
Voici ce que nous allons couvrir :
- 1. Installer et activer le plugin WPForms
- 2. Sélectionner un modèle de formulaire de demande d'emploi
- 3. Personnalisez votre formulaire de demande d'emploi
- 4. Configurer le message de notification et de confirmation
- 5. Ajoutez votre formulaire de demande d'emploi à votre site web
- FAQ : Plus de questions sur les formulaires de demande d'emploi
1. Installer et activer le plugin WPForms
WPForms est l'un des meilleurs plugins de construction de formulaires. Il vous permet de créer des formulaires de demande d'emploi qui sont très esthétiques et entièrement personnalisés pour répondre à vos besoins spécifiques et à vos objectifs. Pour commencer, vous pouvez acheter une licence WPForms Pro.
La version payante de WPForms est dotée d'une multitude de fonctionnalités utiles, notamment la possibilité de créer des formulaires de demande d'emploi, des calculs et des intégrations pratiques avec Google Sheets et d'autres plateformes de marketing.

Ces fonctionnalités font de WPForms la solution idéale pour rationaliser votre processus d'embauche.
Après avoir acheté la licence, vous devez installer WPForms sur votre site. Si vous avez besoin d'aide pour installer un plugin sur votre site, vous pouvez consulter ce guide étape par étape sur l'installation d'un plugin WordPress.
Passez à WPForms Pro maintenant ! 🚀
2. Sélectionner un modèle de formulaire de demande d'emploi
Une fois le plugin installé, vous pouvez facilement créer votre formulaire de demande d'emploi. Depuis votre tableau de bord WordPress, naviguez simplement vers WPForms et cliquez sur le bouton Ajouter un nouveau.

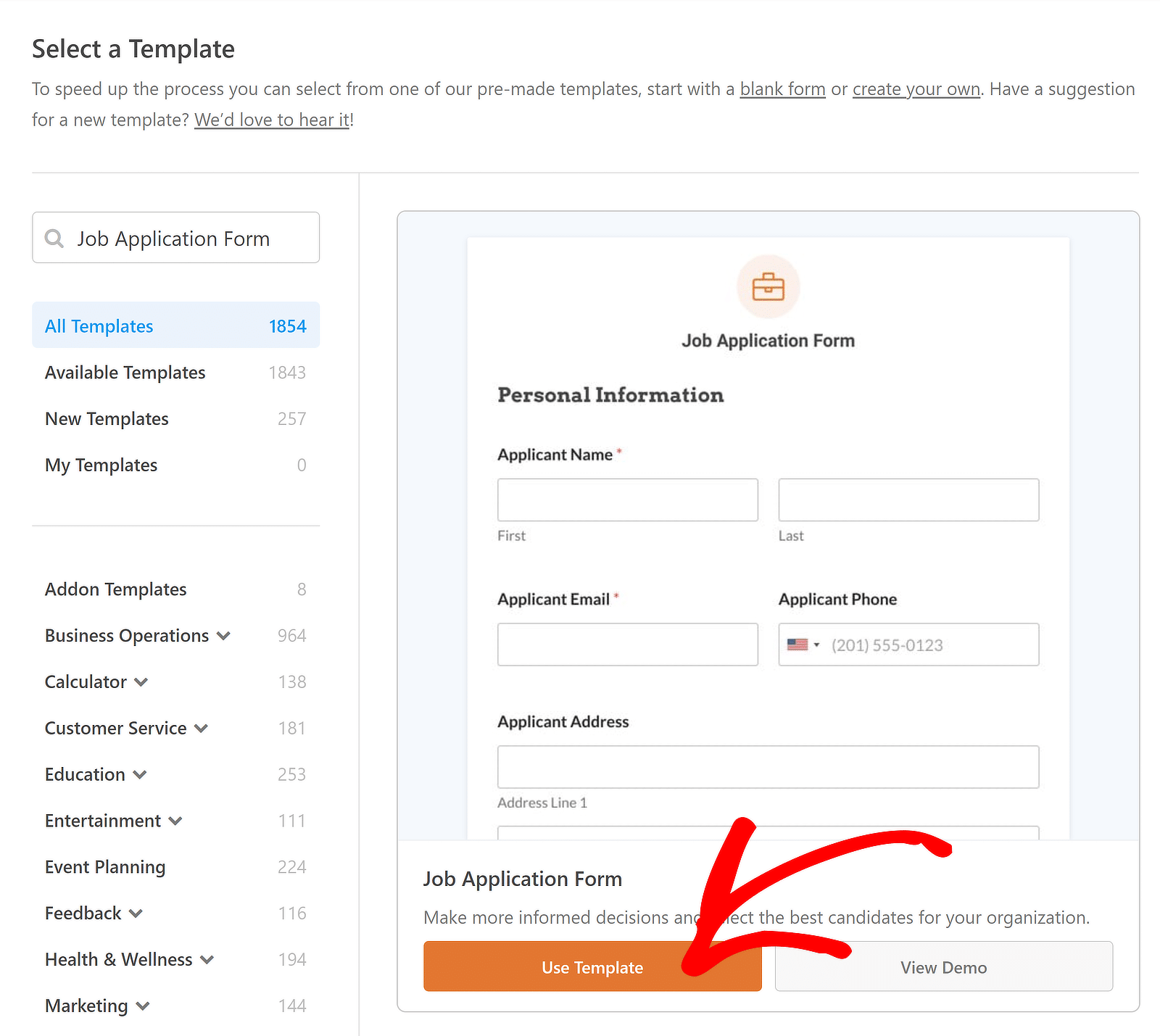
Donnez un nom à votre formulaire, puis faites défiler vers le bas pour sélectionner un modèle. Pour votre confort, WPForms inclut plus de 2 000 modèles de formulaires à choisir, y compris des modèles pour les formulaires d'entreprise et les demandes d'emploi, tels que :
- Formulaire de demande d'emploi simple
- Formulaire de demande d'emploi simple
- Formulaire de demande pour les restaurants
- Formulaire de téléchargement de la demande d'emploi
Pour simplifier les choses dans ce tutoriel, je nommerai mon formulaire "Formulaire de demande d'emploi" et je sélectionnerai le modèle de formulaire de demande d'emploi en cliquant sur le bouton Utiliser le modèle.

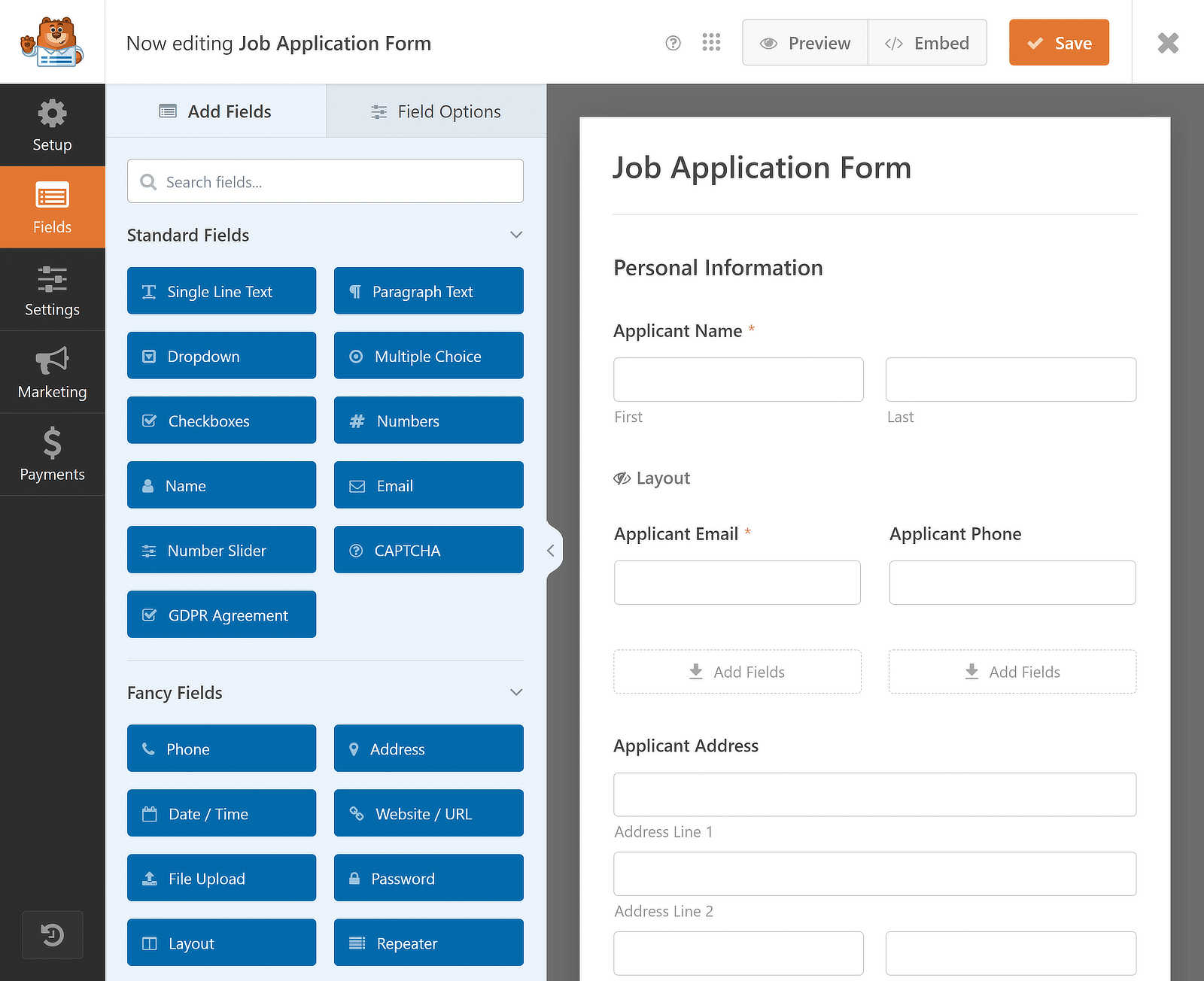
Une fois le modèle sélectionné, il se chargera dans votre générateur de formulaires en quelques instants. Vous remarquez qu'il contient déjà presque tous les champs dont vous aurez besoin dans votre demande d'emploi ? C'est l'avantage d'utiliser un modèle WPForms.

La meilleure partie est que même si vous voulez ajouter, supprimer ou changer quoi que ce soit à propos de ce modèle, vous pouvez facilement le faire avec le constructeur de formulaire par glisser-déposer. Je vous montrerai comment dans l'étape suivante.
3. Personnalisez votre formulaire de demande d'emploi
WPForms permet de créer très facilement un formulaire à partir de zéro ou de personnaliser un formulaire existant. Parmi les personnalisations simples, citons la spécification des types de fichiers, l'ajout d'un champ Repeater et d'un aperçu de la saisie.
Ajouter un champ répétiteur à votre formulaire
Si vous souhaitez recueillir davantage de détails auprès des candidats qui postulent à votre emploi, voici quelques idées de champs de formulaire supplémentaires que vous pourriez ajouter à l'aide du générateur de formulaires par glisser-déposer et du champ Repeater en particulier :
- Organisation - Vous pouvez utiliser un champ de texte d'une ligne pour demander aux personnes de préciser l'organisation pour laquelle elles ont travaillé précédemment.
- Titre du poste - Ajoutez un champ pour le titre du poste et faites en sorte qu'il puisse être répété pour voir les nombreuses expériences de vos candidats à l'emploi.
- Date de début - Un champ sélecteur de date est idéal pour collecter des informations sur les dates d'entrée en fonction pour un emploi particulier.
- Date de fin - Cette date vous donnera une brève idée de la durée pendant laquelle le candidat a travaillé dans l'organisation.
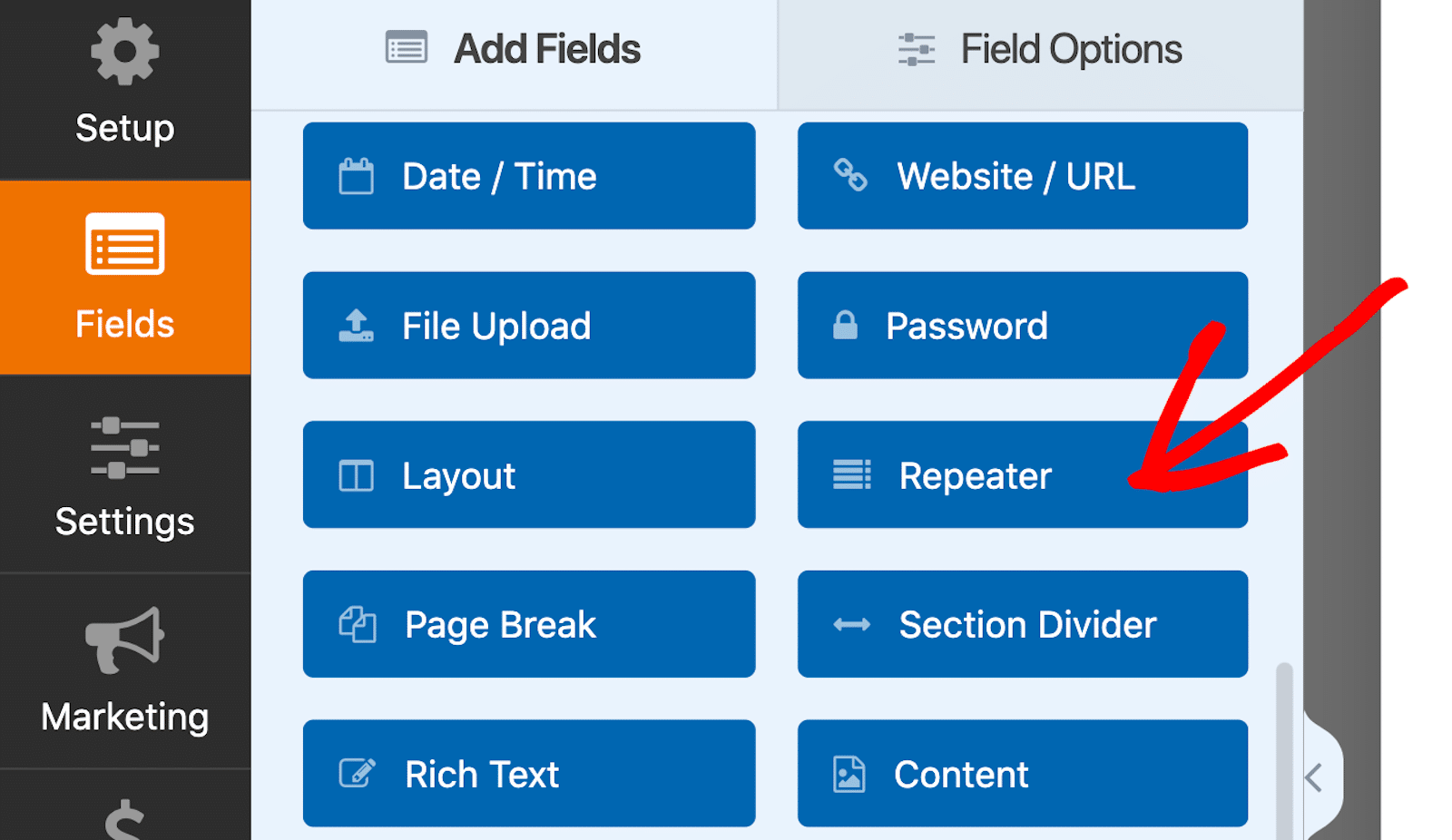
Ces champs devraient déjà être disponibles dans le modèle, mais il vous suffit de les ajouter à un champ Repeater. Il vous suffit de faire glisser le champ Répétiteur de la partie gauche de l'écran vers la partie droite.

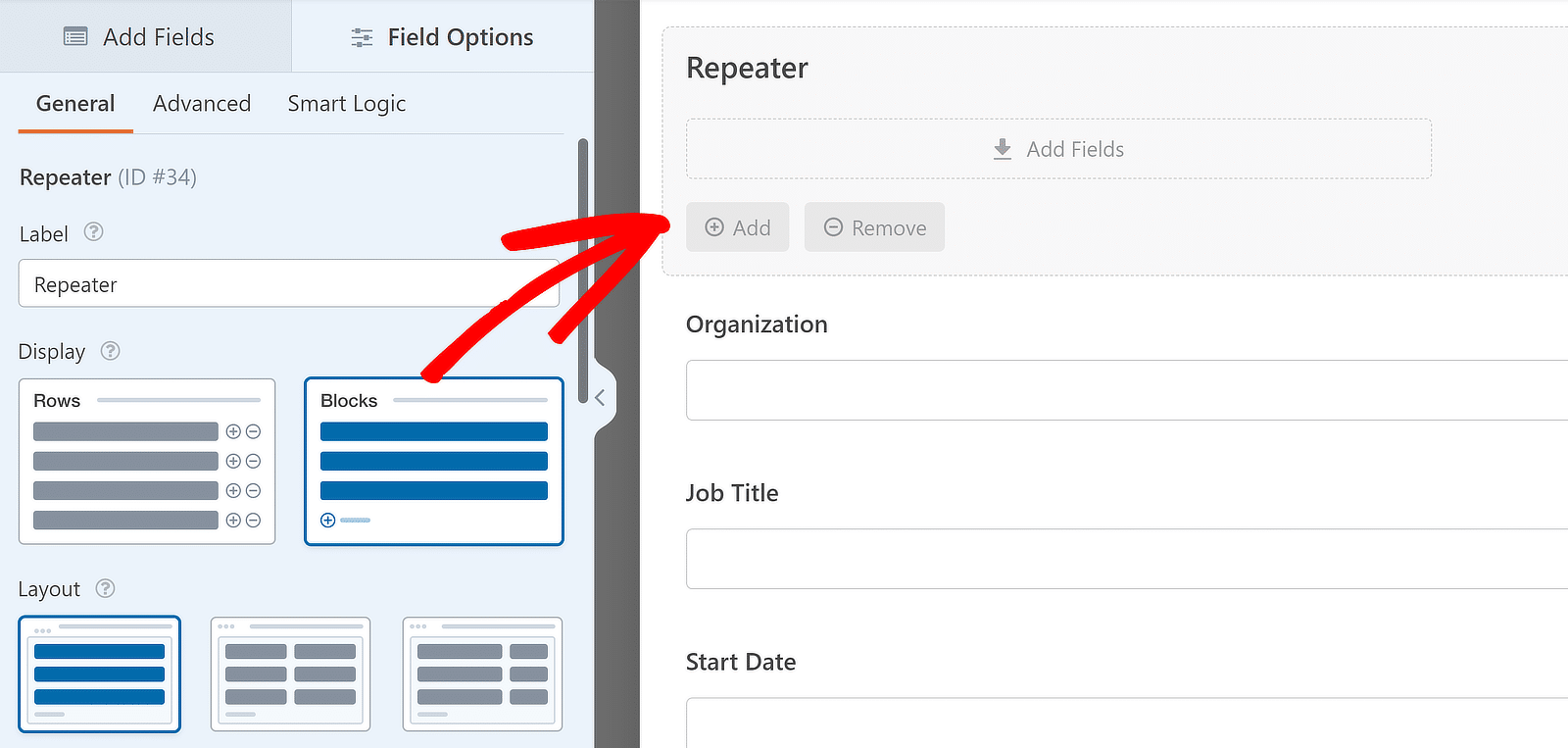
Une fois le champ Répétiteur inséré, cliquez dessus pour afficher les options de champ associées sur la gauche. Pour l'affichage, je recommande de choisir l'option Blocs pour faciliter l'ajout de plusieurs ensembles de données dans une seule ligne.

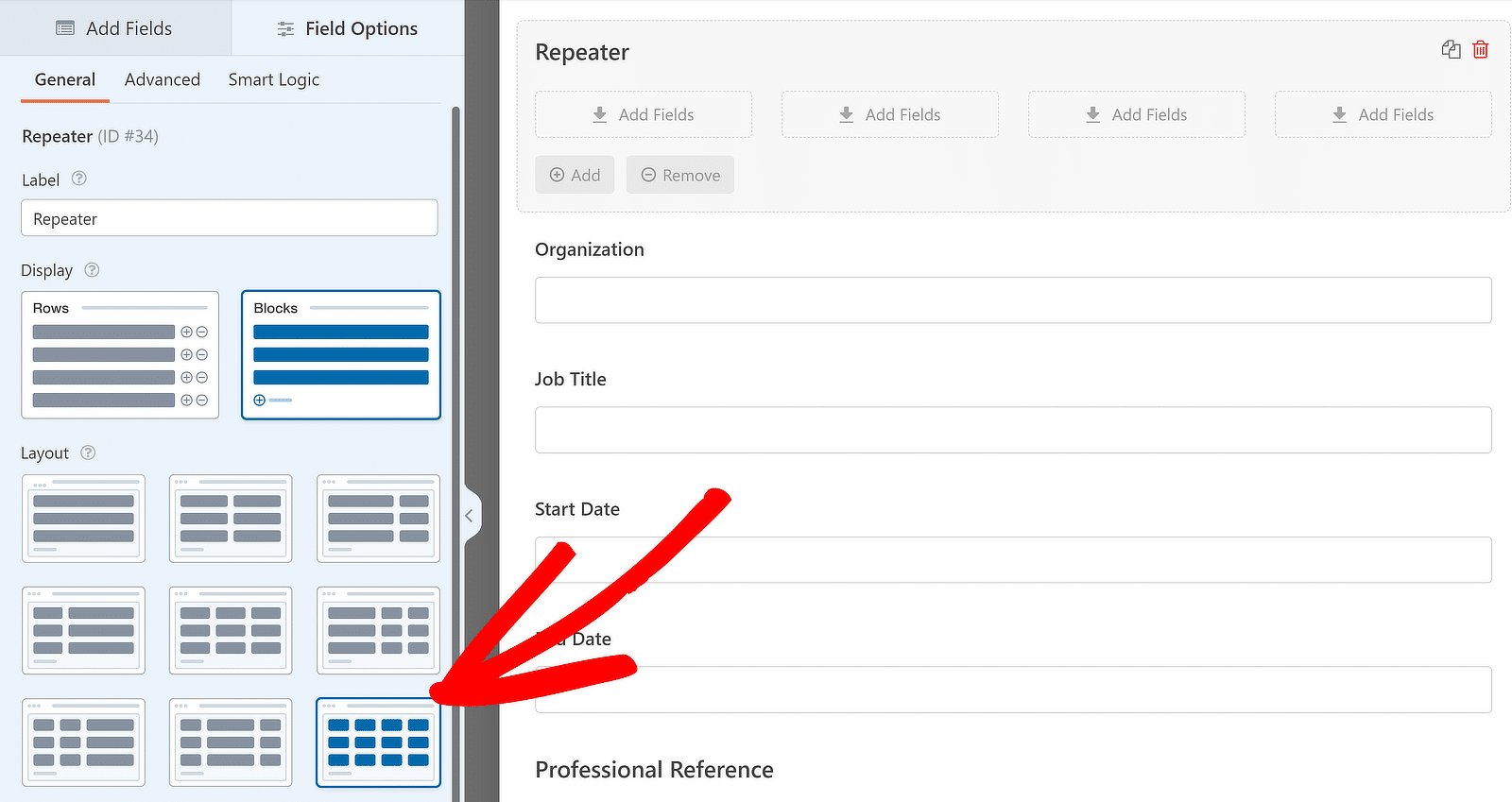
En ce qui concerne la mise en page, je choisirai la mise en page à quatre colonnes, mais vous êtes libre de choisir celle qui vous convient le mieux. Il y a 9 presets de mise en page différents disponibles pour le champ Repeater.

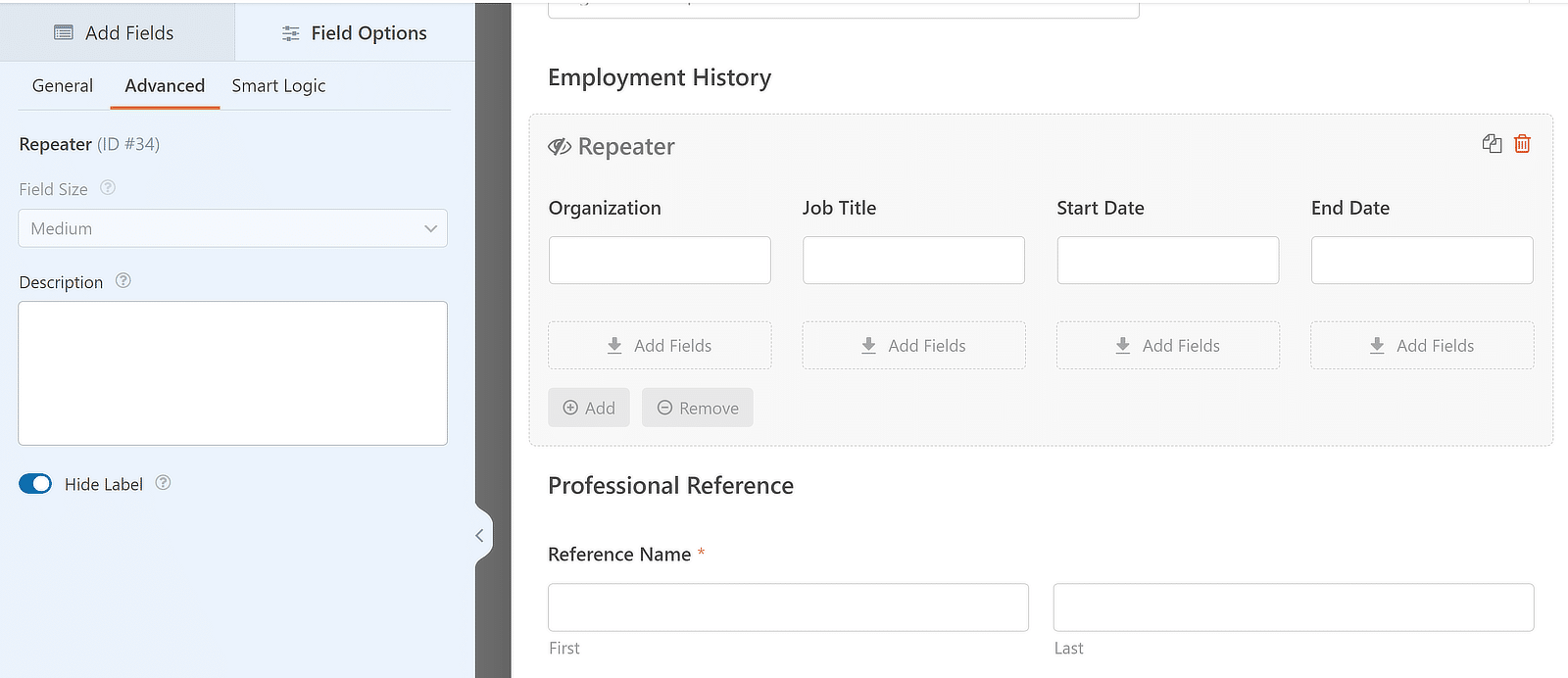
Après avoir choisi l'affichage et la disposition et modifié l'étiquette, vous pouvez ajouter des rubriques aux colonnes de la rubrique Répétiteur. Pour ajouter une rubrique à n'importe quelle colonne de la rubrique Répétiteur, cliquez sur la rubrique et faites-la glisser de la barre latérale vers la colonne souhaitée.
Pour ce tutoriel, je vais faire glisser les champs Organisation, Titre du poste, Date de début et Date de fin un par un dans les zones de dépôt des champs Répétiteur et masquer l'étiquette pour lui donner un aspect complet. Voici à quoi cela ressemble :

Personnaliser les paramètres des champs de téléchargement de fichiers
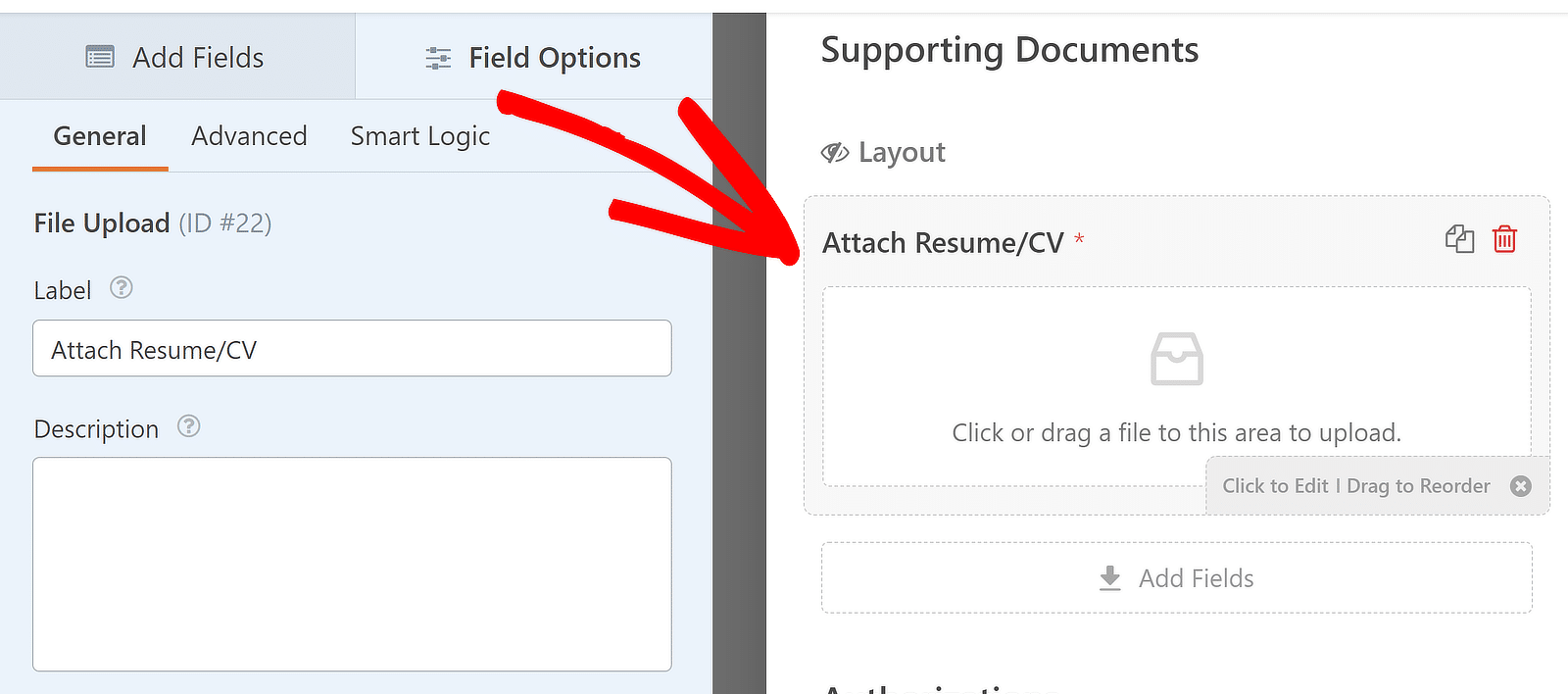
Vous pouvez également personnaliser les champs de téléchargement de fichiers pour joindre des CV et des lettres de motivation. Pour modifier les paramètres du champ de téléchargement de fichier, cliquez d'abord sur le champ dans votre formulaire. Le menu des options de champ s'ouvre alors sur la gauche.

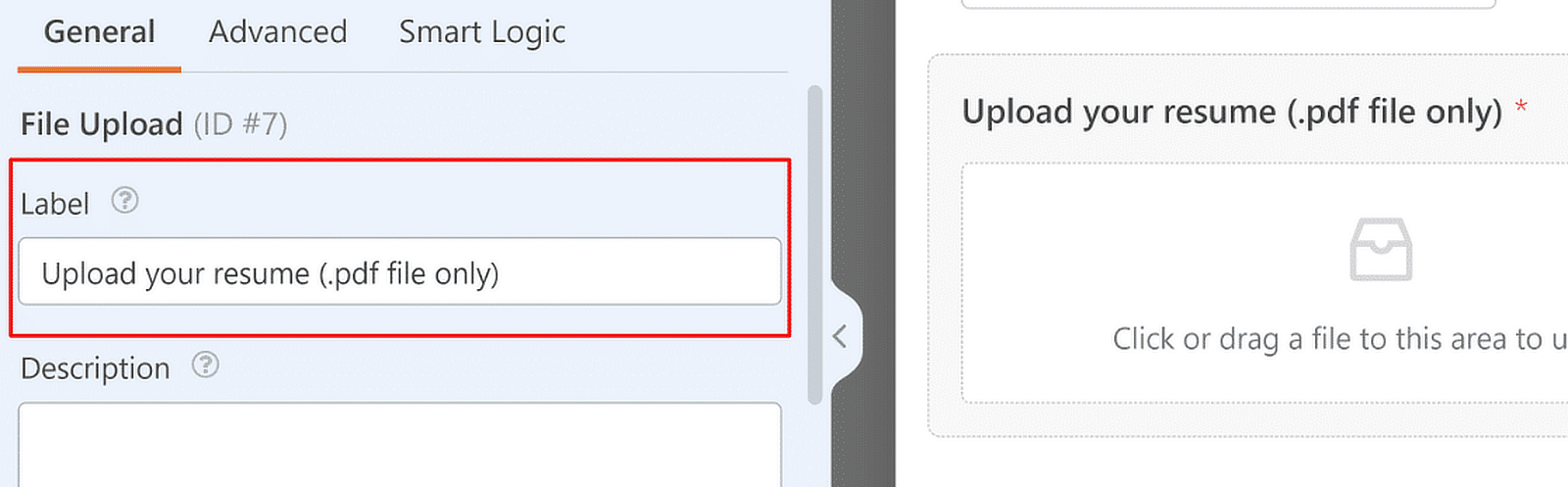
Vous trouverez maintenant diverses options dans le volet gauche du générateur de formulaires. Je vous suggère de modifier l'intitulé du champ pour spécifier le type de fichier auquel vous souhaitez limiter les candidats.
Vous pouvez facilement modifier l'étiquette en mettant à jour le texte à l'intérieur de la case Étiquette de vos options de champ. L'étiquette s'affichera immédiatement dans l'aperçu du formulaire sur votre droite afin que vous puissiez voir les changements en temps réel.

En mentionnant clairement vos exigences dans l'intitulé du champ, vous éliminez toute confusion, car les candidats sauront exactement quels types de fichiers ils doivent télécharger lorsqu'ils postulent.
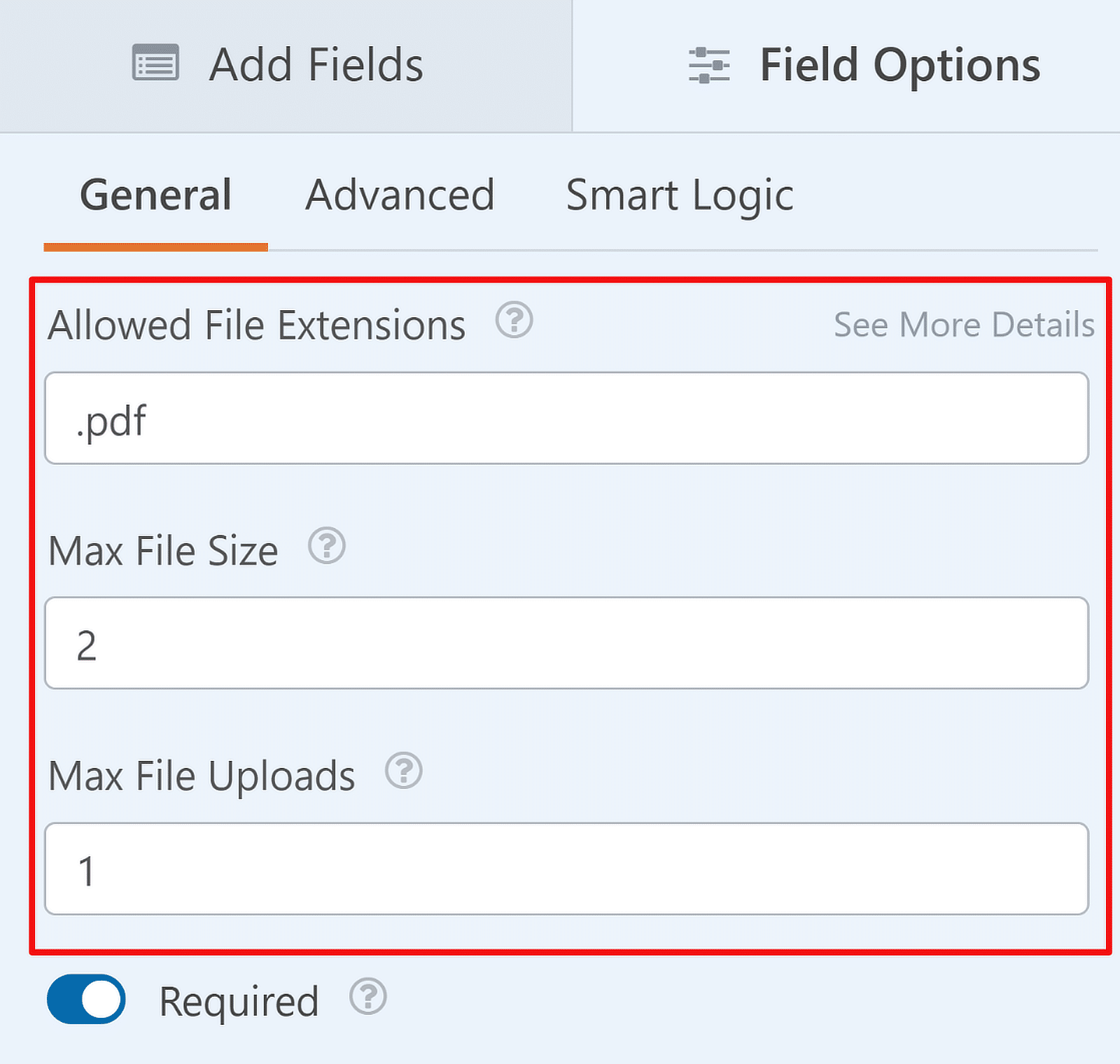
Mais l'étiquette n'indique qu'une exigence. Si vous souhaitez réellement imposer des restrictions à votre champ de téléchargement de fichiers, vous trouverez quelques options en descendant sous les paramètres d'étiquette et de description, telles que :
- Extensions de fichiers autorisées - En saisissant ici les noms des extensions de fichiers, le champ n'acceptera que ces types de fichiers. Veillez à séparer les types de fichiers par des virgules (.pdf, .docx, etc.).
- Taille maximale des fichiers - Saisissez un nombre inférieur à vos paramètres par défaut de taille maximale des fichiers pour limiter la taille des fichiers pouvant être téléchargés dans ce champ. Cette option accepte les valeurs en mégaoctets (Mo).
- Max File Uploads - Indiquez le nombre total de fichiers qui peuvent être téléchargés dans le champ. Par exemple, vous pouvez fixer la limite à 1, car vous avez seulement besoin que le candidat télécharge son CV dans ce champ.

Vous pouvez répéter les mêmes étapes que ci-dessus pour le deuxième champ de téléchargement de fichier de ce formulaire (qui concerne les lettres de motivation). Il est toujours utile de modifier les étiquettes des champs pour refléter des détails importants tels que le type de fichier !
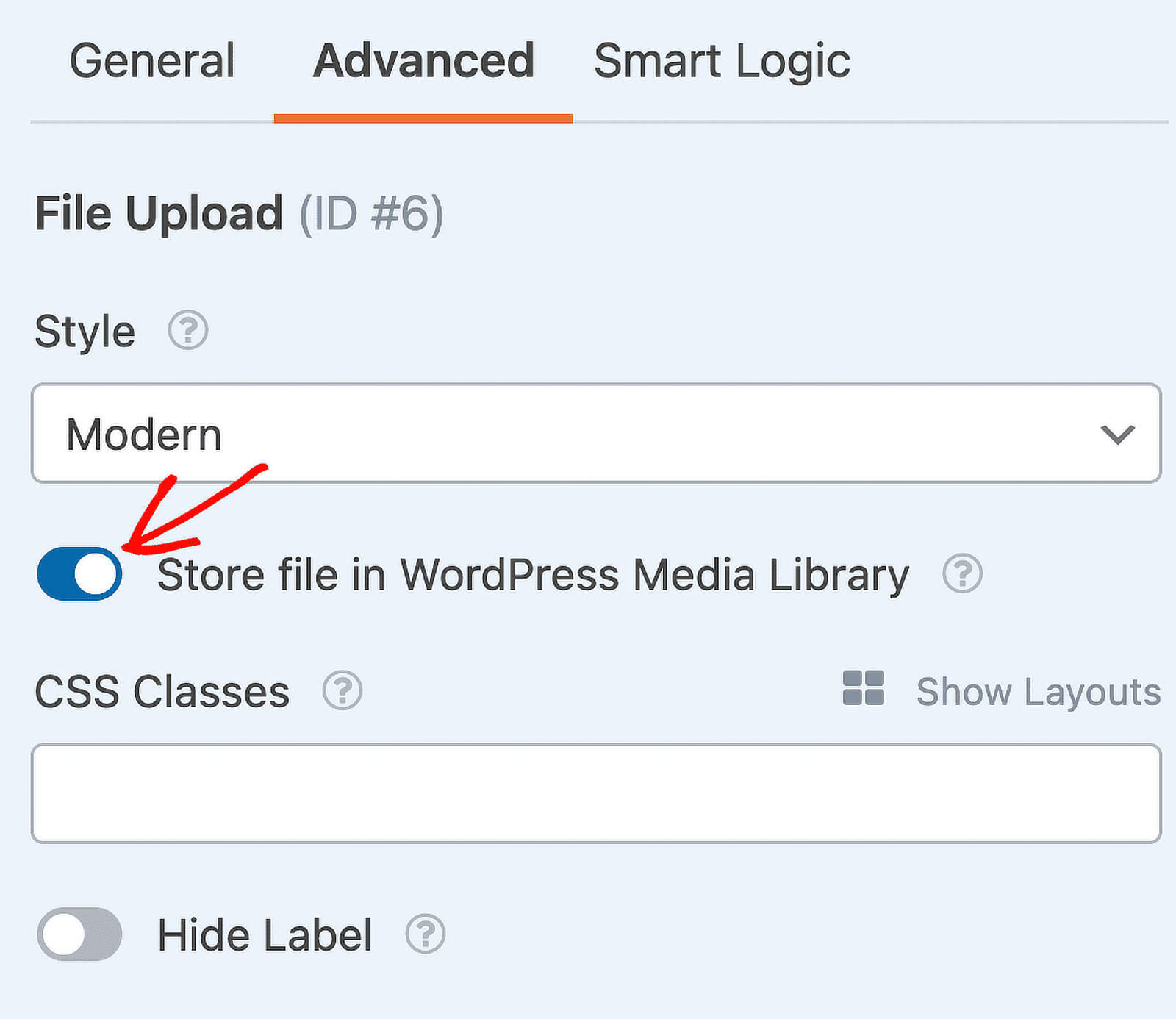
WPForms vous permet également de stocker un fichier téléchargé dans votre bibliothèque de médias WordPress. Pour activer cette fonctionnalité pour vos champs de téléchargement de fichiers, déplacez la bascule vers la position ON à côté de Store file in WordPress Media Library.

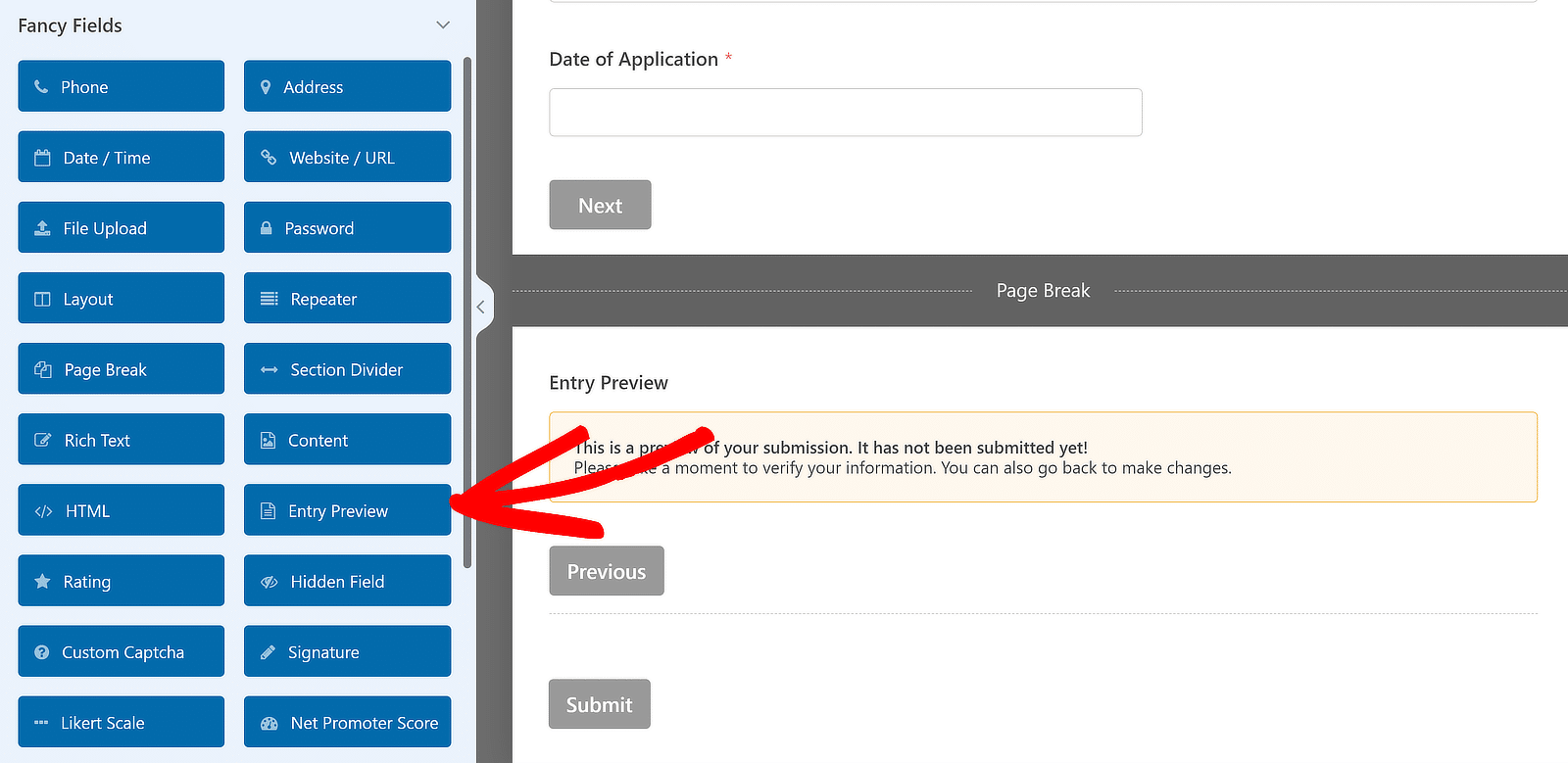
Ajouter un champ de prévisualisation
Enfin, les demandeurs voudront certainement vérifier les informations qu'ils ont ajoutées dans chaque champ du formulaire et avoir la possibilité de revenir en arrière et de modifier quoi que ce soit avant de soumettre la demande.
Vous pouvez facilement ajouter cette fonctionnalité à votre formulaire en ajoutant le champ Aperçu de la saisie, qui informera le demandeur de la possibilité de vérifier les informations ajoutées avant de soumettre le formulaire.

4. Configurer le message de notification et de confirmation
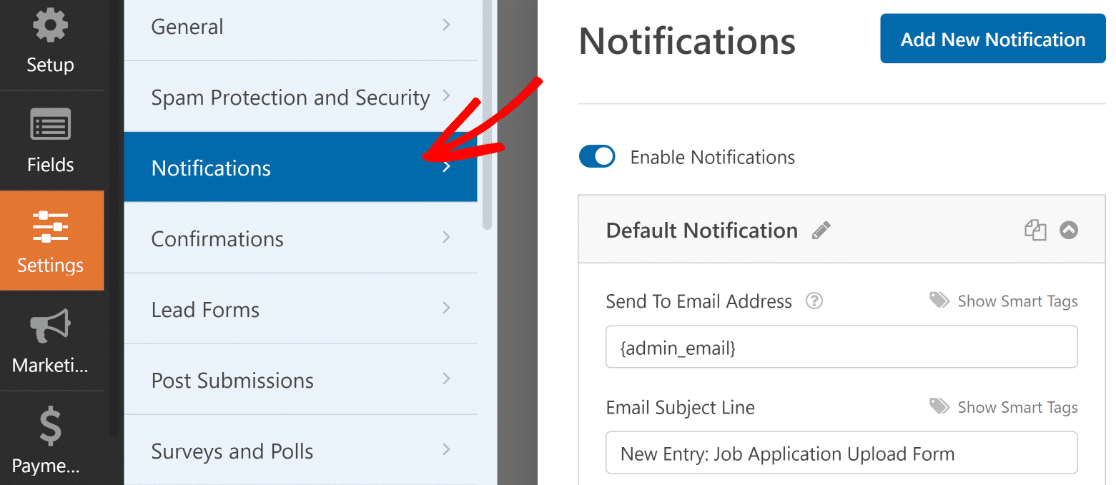
Par défaut, WPForms vous enverra une notification par email à votre adresse d'administration WordPress par défaut chaque fois qu'un candidat soumettra le formulaire. Vous pouvez vérifier vos paramètres de notification en allant dans Réglages " Notifications.

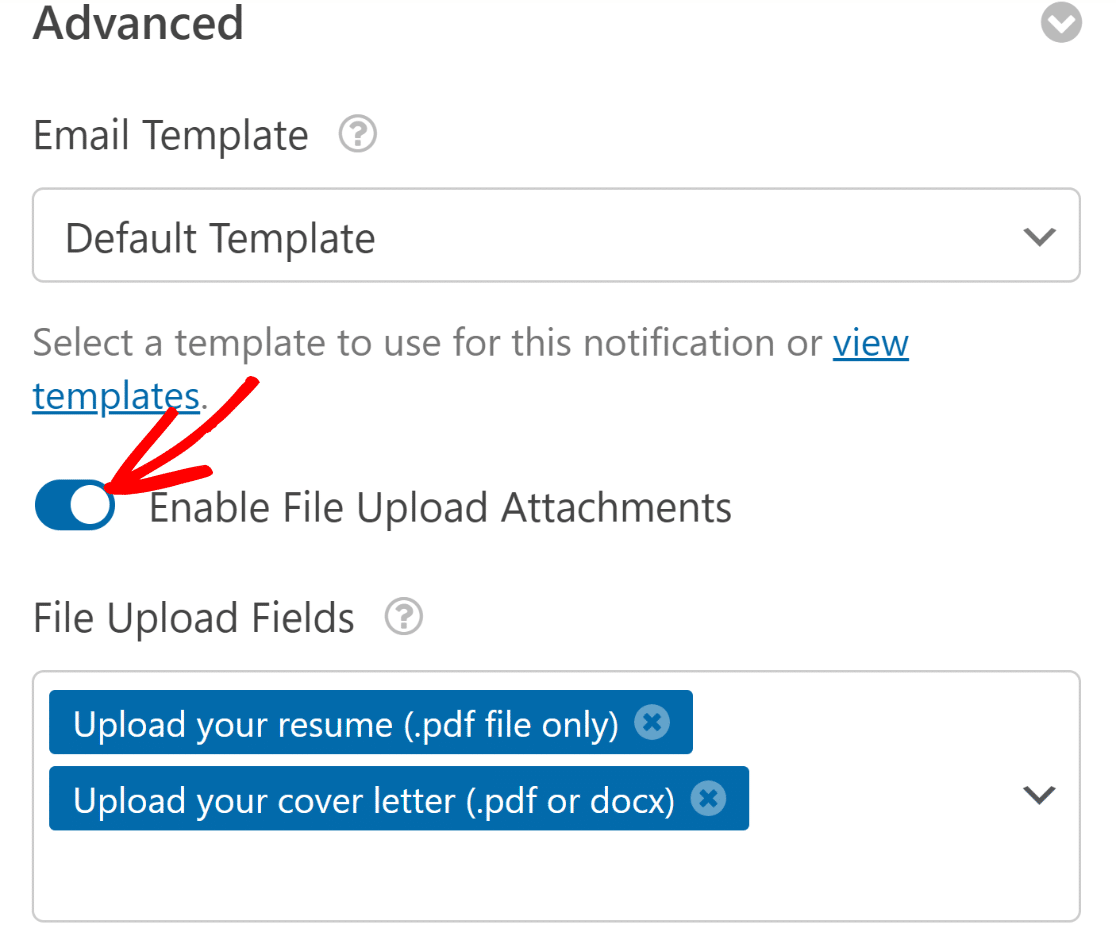
À partir de ces options, vous pouvez modifier l'objet, l'adresse électronique de l'expéditeur, le contenu de la notification, etc. Vous pouvez également recevoir facilement les fichiers de CV et de lettres de motivation en pièces jointes dans vos notifications.
Il suffit de faire défiler la section Avancé des paramètres de notification et d'activer le bouton Activer le téléchargement de fichiers en pièce jointe. Ensuite, utilisez le menu déroulant pour sélectionner les champs de téléchargement de fichiers contenant les pièces jointes.

Lorsque vous aurez terminé, je vous recommande de configurer une autre notification, destinée aux candidats qui soumettent le formulaire de demande d'emploi. De cette façon, les candidats seront assurés que leurs documents ont été soumis avec succès.
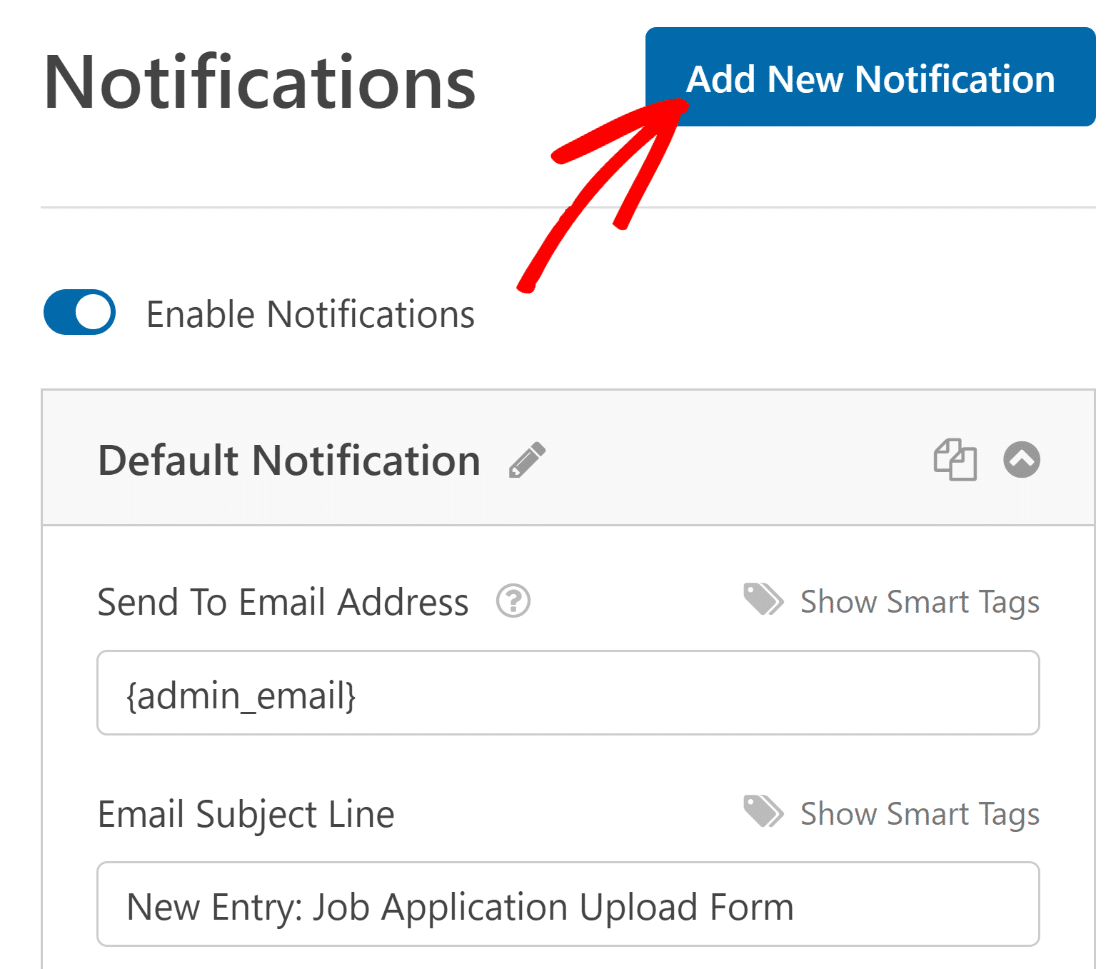
Mise en place d'une deuxième notification (facultatif)
Si vous ne souhaitez pas envoyer de notification aux candidats, vous pouvez ignorer cette partie. Vous pouvez configurer la deuxième notification en défilant jusqu'en haut des paramètres de notification et en cliquant sur Ajouter une nouvelle notification.

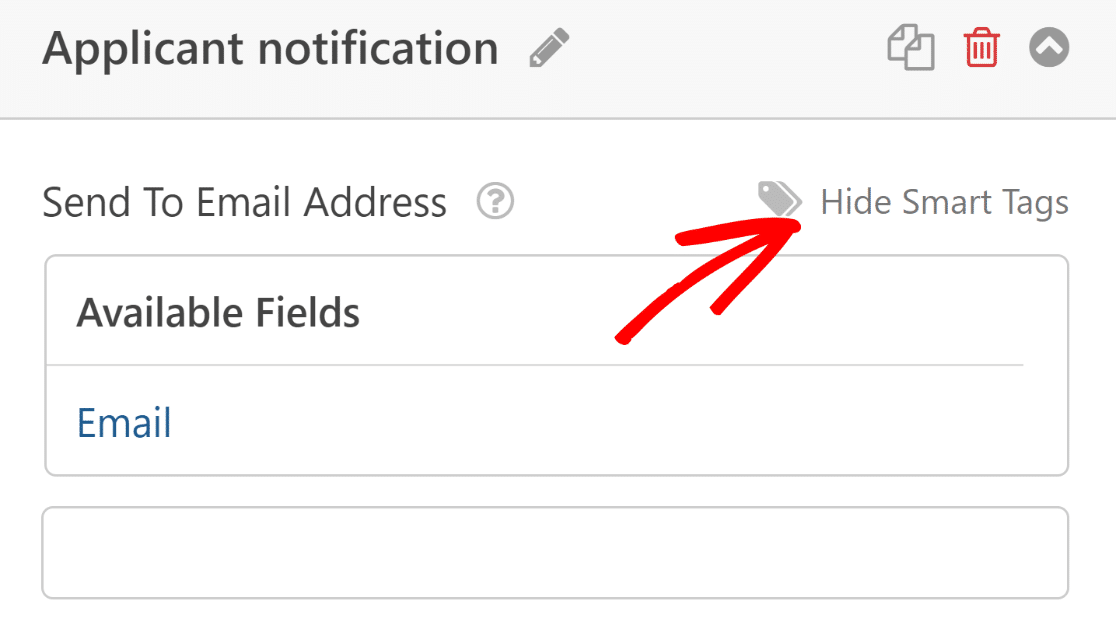
Donnez un nom à la nouvelle notification et appuyez sur OK. Comme cette notification est destinée à la personne qui remplit le formulaire, j'utiliserai l'adresse électronique fournie par le demandeur dans le formulaire comme adresse électronique d'envoi.
Cliquez sur le lien Afficher les étiquettes intelligentes à côté de l'option Envoyer à l'adresse électronique (ce lien deviendra Masquer les étiquettes intelligentes après que vous aurez cliqué dessus) et sélectionnez le champ Email.

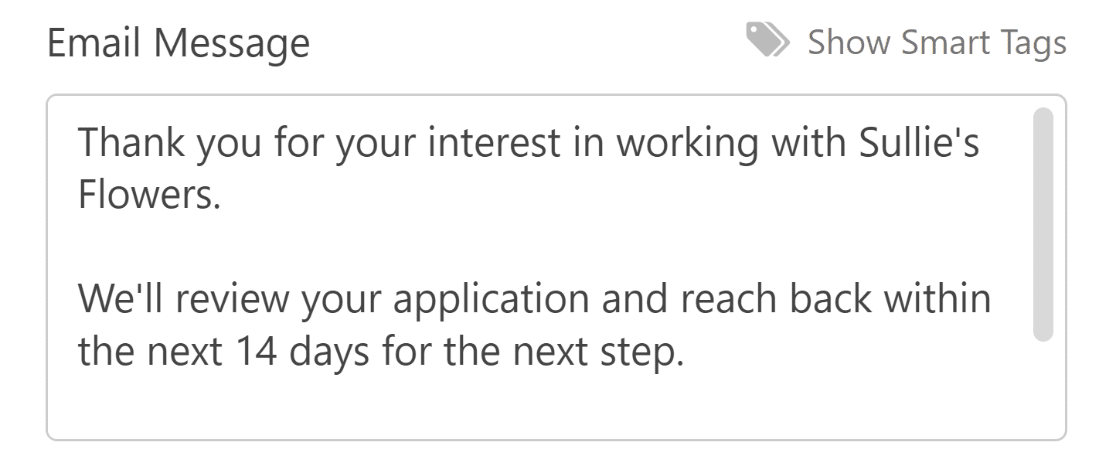
Une fois que c'est fait, modifiez les autres parties de l'e-mail, comme l'objet et le nom de l'expéditeur, pour qu'il soit approprié et pertinent du point de vue du candidat. Faites défiler la page vers le bas et modifiez le message électronique.

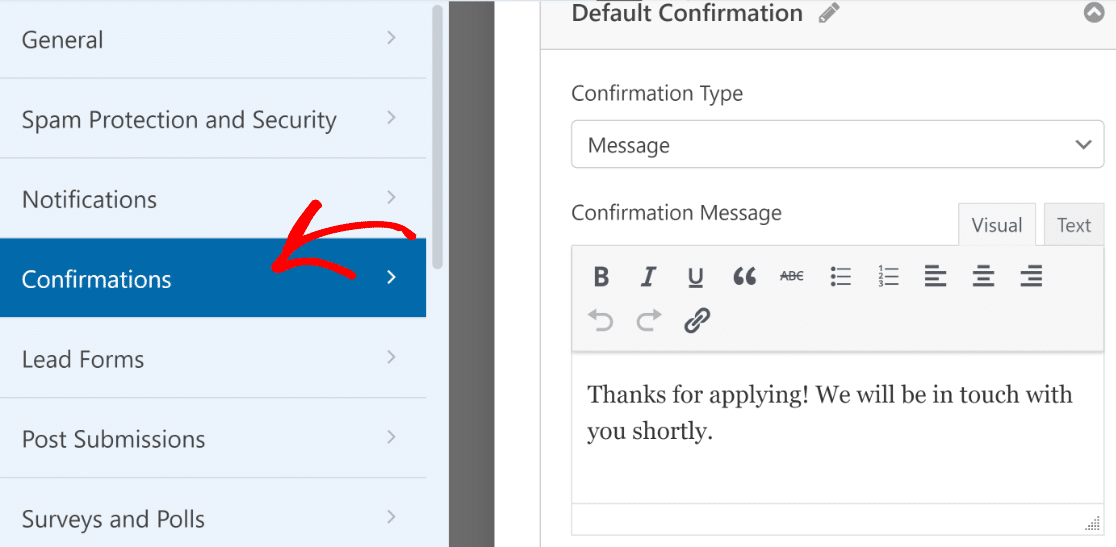
Le message de confirmation sur la page est une autre zone que vous pouvez utiliser pour fournir des détails supplémentaires sur les prochaines étapes de la candidature. Pour vérifier le message de confirmation, cliquez sur Confirmations dans les Paramètres.
Utilisez l'éditeur de texte à droite pour modifier le message de confirmation. Vous pouvez même ajouter un lien pour rediriger les personnes vers une page sur les antécédents de votre entreprise afin d'aider les candidats à en savoir plus sur vous.

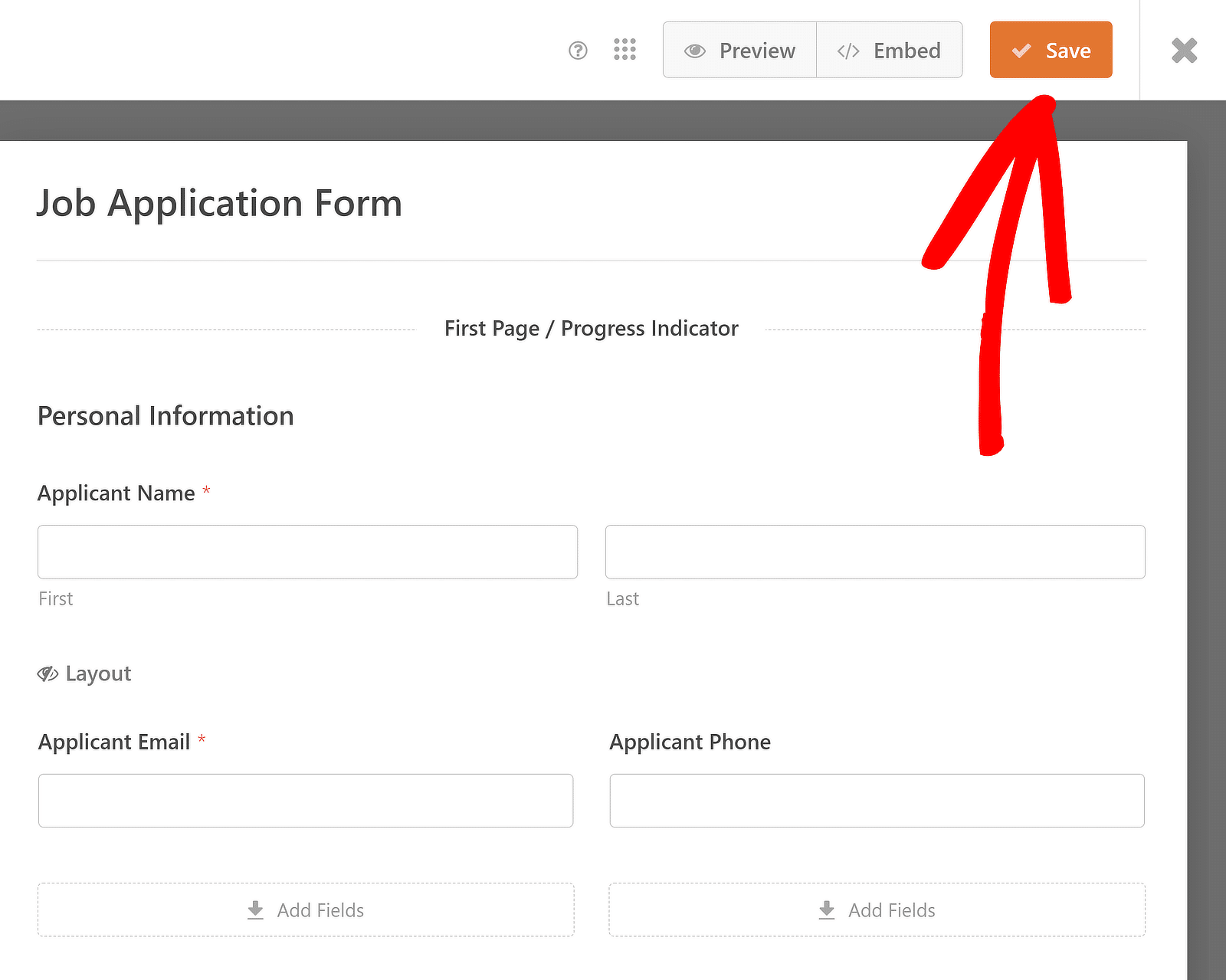
Vous avez ainsi terminé la personnalisation de votre formulaire de demande d'emploi. Toutefois, n'oubliez pas que vous devez enregistrer tous vos progrès. Par conséquent, après avoir effectué vos modifications, cliquez sur le bouton Enregistrer pour sauvegarder toutes vos modifications de formulaire.

5. Ajoutez votre formulaire de demande d'emploi à votre site web
La manière la plus rapide de publier votre formulaire de demande d'emploi WordPress est d'utiliser l'assistant d'intégration de WPForms. Pour commencer, cliquez sur le bouton Embed (qui se trouve juste à côté de Save en haut).

Une fois que vous avez fait cela, choisissez si vous souhaitez intégrer le formulaire à une page existante ou à une nouvelle page. À titre d'illustration, je choisirai l'option Créer une nouvelle page (bien que les deux étapes soient similaires).

Ensuite, vous verrez une invite vous demandant de nommer votre page. Le nom que vous saisissez ici sera utilisé comme H1 de votre page de formulaire lorsque vous la publierez. Une fois le nom saisi, cliquez sur " Let's Go".

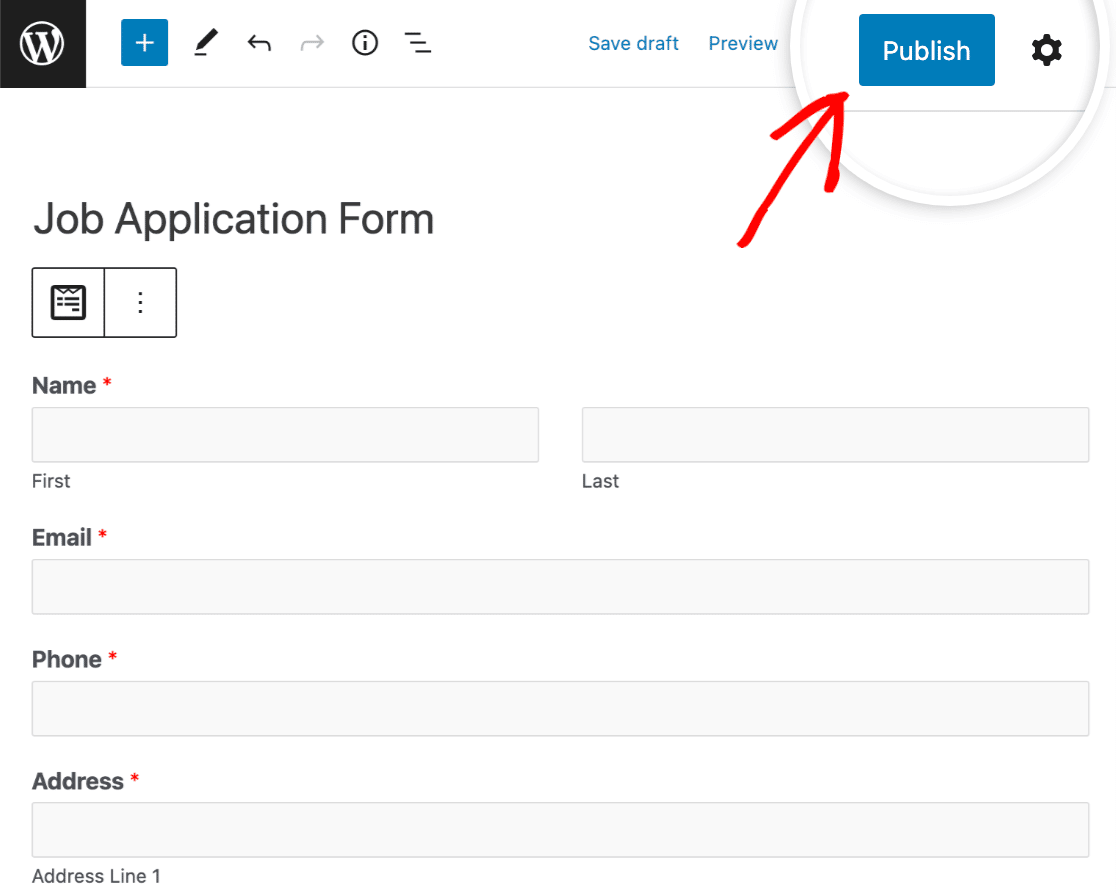
Vous vous retrouverez dans l'éditeur de blocs de WordPress avec le formulaire intégré à l'intérieur. À partir de là, vous pouvez prévisualiser votre formulaire pour y jeter un dernier coup d'œil. Lorsque vous êtes satisfait, cliquez sur le bouton Publier.

Pour consulter les entrées du formulaire de demande après les avoir envoyées, consultez ce guide complet sur les entrées de formulaire. Par exemple, vous pouvez :
- Visualiser, rechercher, filtrer, imprimer et supprimer toutes les entrées du formulaire de demande.
- Exportez toutes vos candidatures dans un fichier CSV.
Créez votre formulaire de demande d'emploi dès à présent 🙂 .
FAQ : Plus de questions sur les formulaires de demande d'emploi
Les formulaires de demande d'emploi sont un sujet d'intérêt populaire parmi nos lecteurs. Voici quelques réponses rapides aux questions les plus fréquentes :
Comment créer un formulaire de candidature dans WordPress ?
Pour créer un formulaire de candidature dans WordPress, utilisez le plugin WPForms. Installez et activez le plugin, puis sélectionnez le modèle Job Application Form.
Personnalisez les champs du formulaire selon vos besoins et ajoutez le champ Repeater pour permettre des entrées multiples dans des sections telles que l'expérience professionnelle ou la formation. Enfin, intégrez le formulaire sur la page de votre choix en utilisant le bloc WPForms.
Comment ajouter une offre d'emploi dans WordPress ?
Ajouter une offre d'emploi dans WordPress est simple avec WPForms. Créez un nouvel article ou une nouvelle page, puis utilisez le bloc WPForms pour intégrer votre formulaire de demande d'emploi.
Remplissez les détails du poste, tels que le titre, la description et les exigences, et publiez le poste. Cela permet aux candidats de postuler directement sur votre site.
Comment créer un site web de recrutement sur WordPress ?
Pour créer un site de recrutement sur WordPress, commencez par choisir un thème de recrutement. Installez WPForms pour gérer efficacement les formulaires de candidature.
Utilisez le champ Répétiteur pour des informations détaillées sur les candidats. Créez des pages pour les offres d'emploi, les formulaires de candidature et les informations sur l'entreprise. Personnalisez le site avec des plugins de référencement et de sécurité, puis publiez votre site de recrutement.
Ensuite, faites passer vos formulaires WordPress à la vitesse supérieure
Vous avez probablement réalisé maintenant que WPForms est un constructeur de formulaires extrêmement polyvalent. Si vous voulez en savoir plus, voici quelques articles qui présentent d'autres capacités impressionnantes que vous obtenez avec WPForms :
- Si votre demande d'emploi est longue et que vous souhaitez diviser le formulaire en sections plus faciles à digérer, n'oubliez pas de vérifier comment créer un formulaire en plusieurs parties dans WordPress.
- Nous avons également d'autres conseils sur la création d'un formulaire de parrainage et sur l'ajout de primes.
- Si un employé quitte l'entreprise, vous pouvez facilement obtenir son avis en lui posant les questions de l'enquête de départ.
- Consultez nos suggestions pour intégrer les formulaires de demande d'emploi sur les sites web éducatifs.
Créez votre formulaire WordPress maintenant
Prêt à créer votre formulaire ? Commencez dès aujourd'hui avec le plugin de construction de formulaire WordPress le plus facile à utiliser. WPForms Pro inclut de nombreux modèles gratuits et offre une garantie de remboursement de 14 jours.
Si cet article vous a aidé, n'hésitez pas à nous suivre sur Facebook et Twitter pour d'autres tutoriels et guides gratuits sur WordPress.