Résumé de l'IA
Voulez-vous laisser les visiteurs choisir le destinataire de votre formulaire de contact ?
L'ajout d'une liste déroulante de sélection permet de s'assurer que les messages parviennent à la bonne personne ou au bon service.
Dans cet article, nous allons vous montrer comment créer un formulaire de contact WordPress avec une liste déroulante permettant de sélectionner le destinataire du message.
Créez votre formulaire WordPress maintenant
Un formulaire de contact WordPress peut-il être envoyé à différentes adresses e-mail ?
Oui ! Avec WPForms, il est facile de créer un formulaire WordPress qui envoie à différentes adresses email.
Vous pouvez le faire de trois manières :
- Ajouter des notifications de formulaires multiples pour que plusieurs personnes reçoivent un courriel
- Ajouter des adresses électroniques au champ CC ou BCC de la notification
- Ajoutez un champ qui permet au visiteur de choisir le service ou la personne qui recevra le message.
Dans ce tutoriel, nous nous concentrerons sur la troisième méthode : l'ajout d'un champ qui permet au visiteur de choisir le service ou la personne qui recevra le message. C'est la meilleure solution si vous voulez avoir un seul formulaire pour tous vos messages, mais que vous voulez aussi que les messages soient acheminés vers la bonne personne lorsqu'ils sont envoyés.
Comment permettre aux utilisateurs de sélectionner les destinataires dans un formulaire de contact WordPress

Si vous préférez lire les instructions, nous avons rédigé ce tutoriel ci-dessous.
Commençons par installer le plugin WPForms afin de pouvoir créer votre nouveau formulaire.
1. Installer le plugin WPForms
Avant de commencer, vous devez télécharger et installer le plugin WPForms.
Comme nous allons utiliser la logique conditionnelle, vous devez choisir la licence Basic ou une licence supérieure.

Nous avons pris cette capture d'écran pendant une vente. Cliquez ici pour voir si la réduction est encore disponible!
Si vous avez besoin d'aide pour installer WPForms sur votre site WordPress, consultez ce guide d'installation d'un plugin WordPress.
Tout est prêt ? C'est parfait ! Créons votre formulaire de contact.
2. Créer un formulaire de contact simple
Commençons par créer un simple formulaire de contact dans WordPress. Allez-y et ajoutez un nouveau formulaire pour commencer.

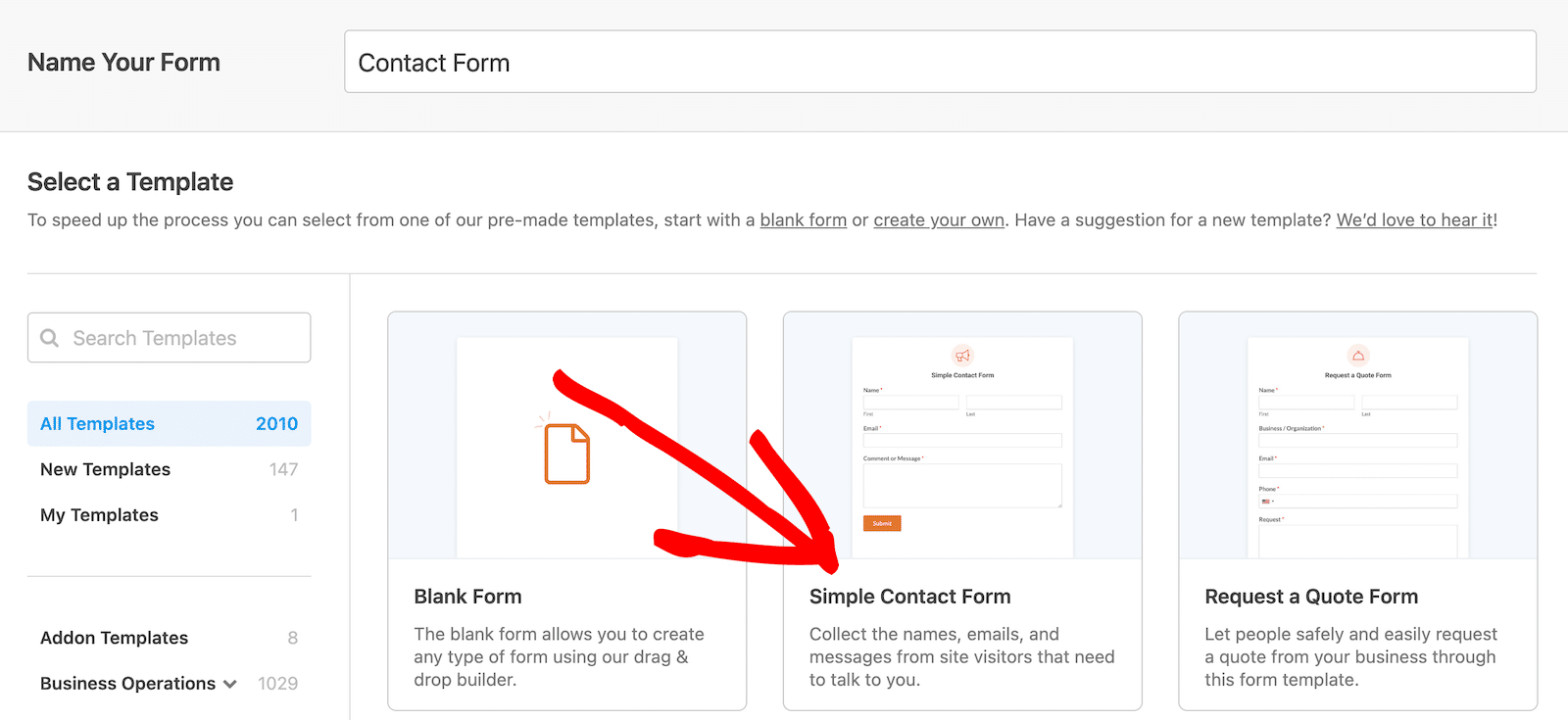
Ensuite, tapez un nom pour votre formulaire. Toutes les versions de WPForms sont livrées avec un modèle de formulaire de contact, alors cliquons dessus pour l'ouvrir dans le constructeur de formulaire.

Comme vous pouvez le constater, votre formulaire de contact de base est configuré et presque prêt à l'emploi.

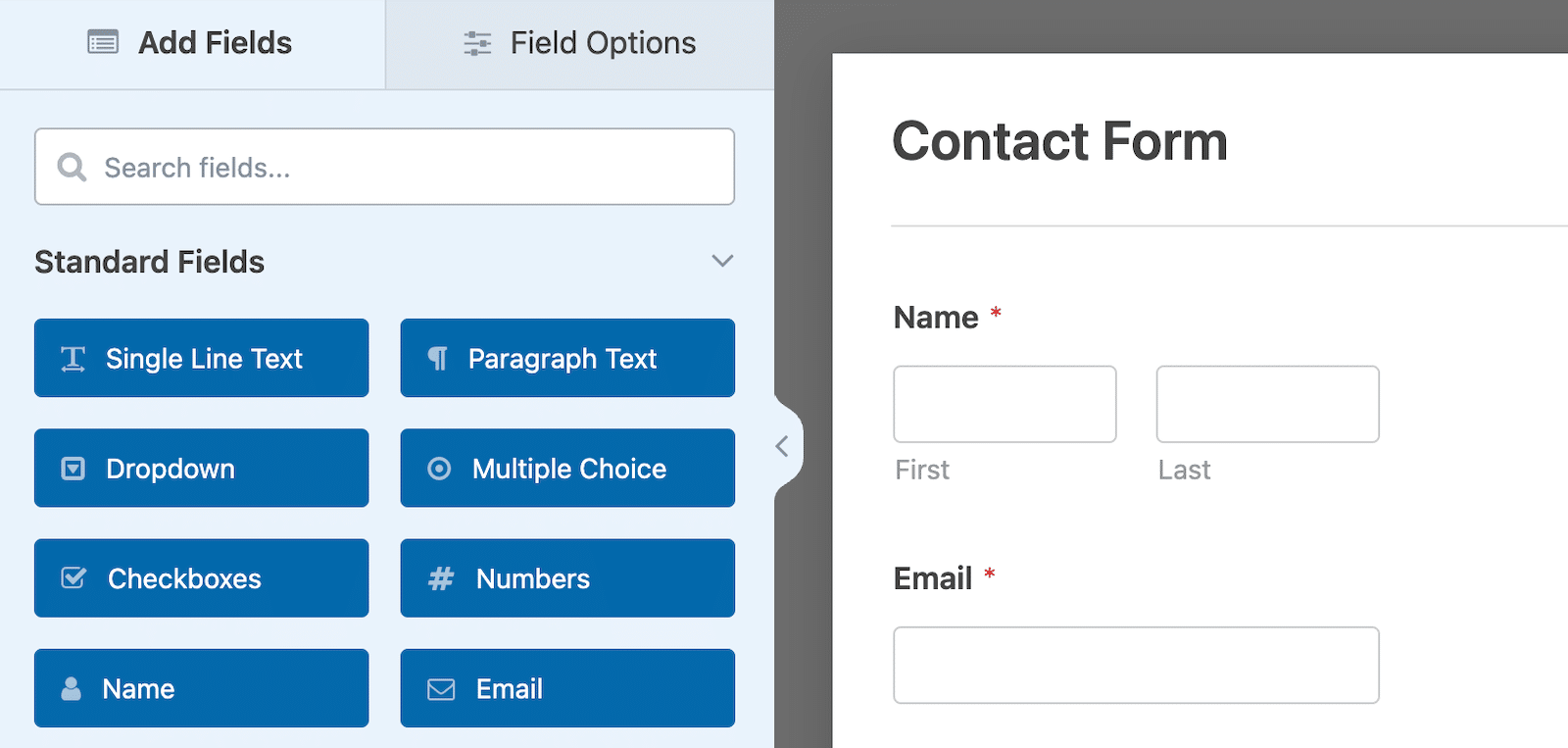
Nous allons ensuite ajouter un champ déroulant pour que l'utilisateur puisse choisir le destinataire.
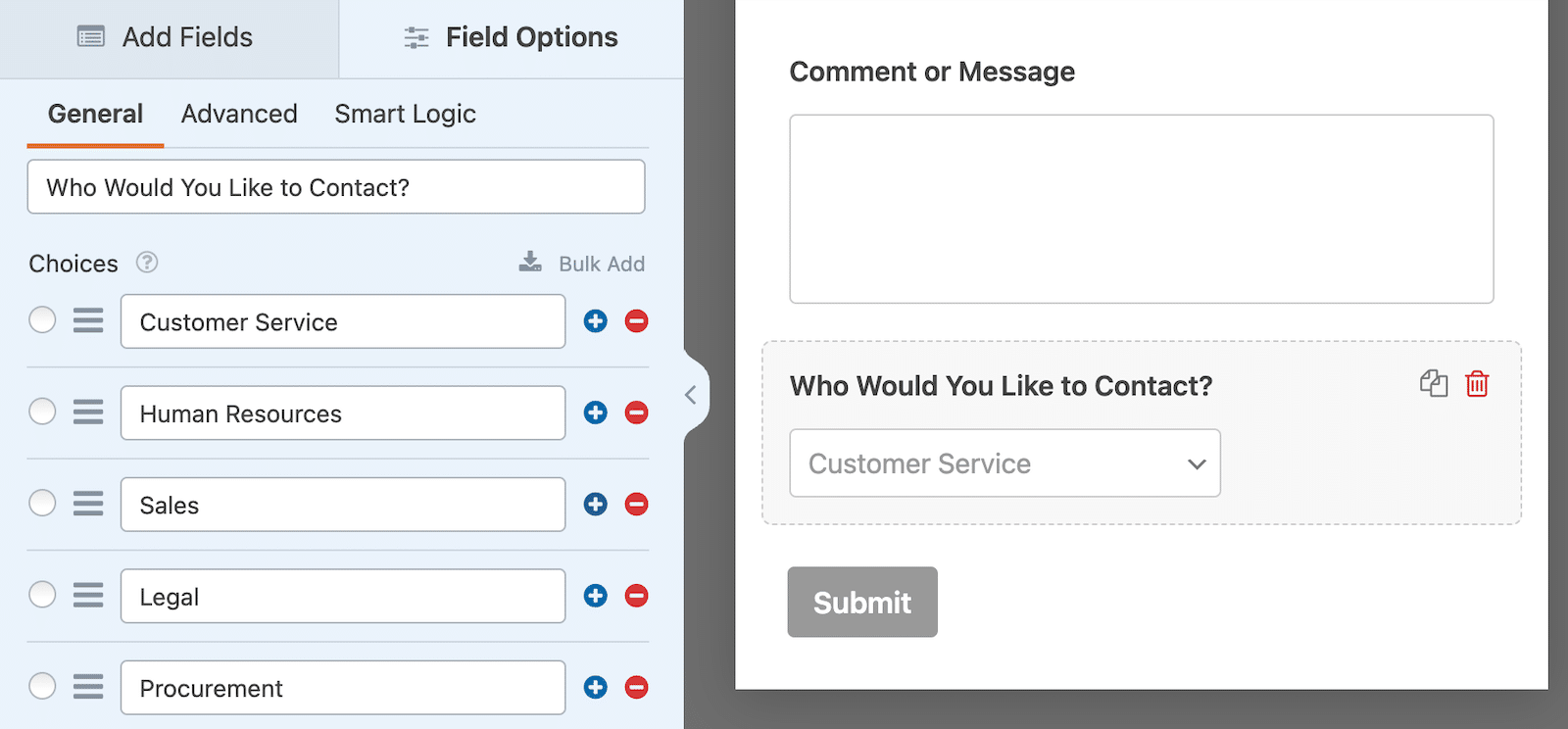
Faites glisser le champ déroulant sur votre formulaire, puis cliquez dessus pour ouvrir les paramètres.

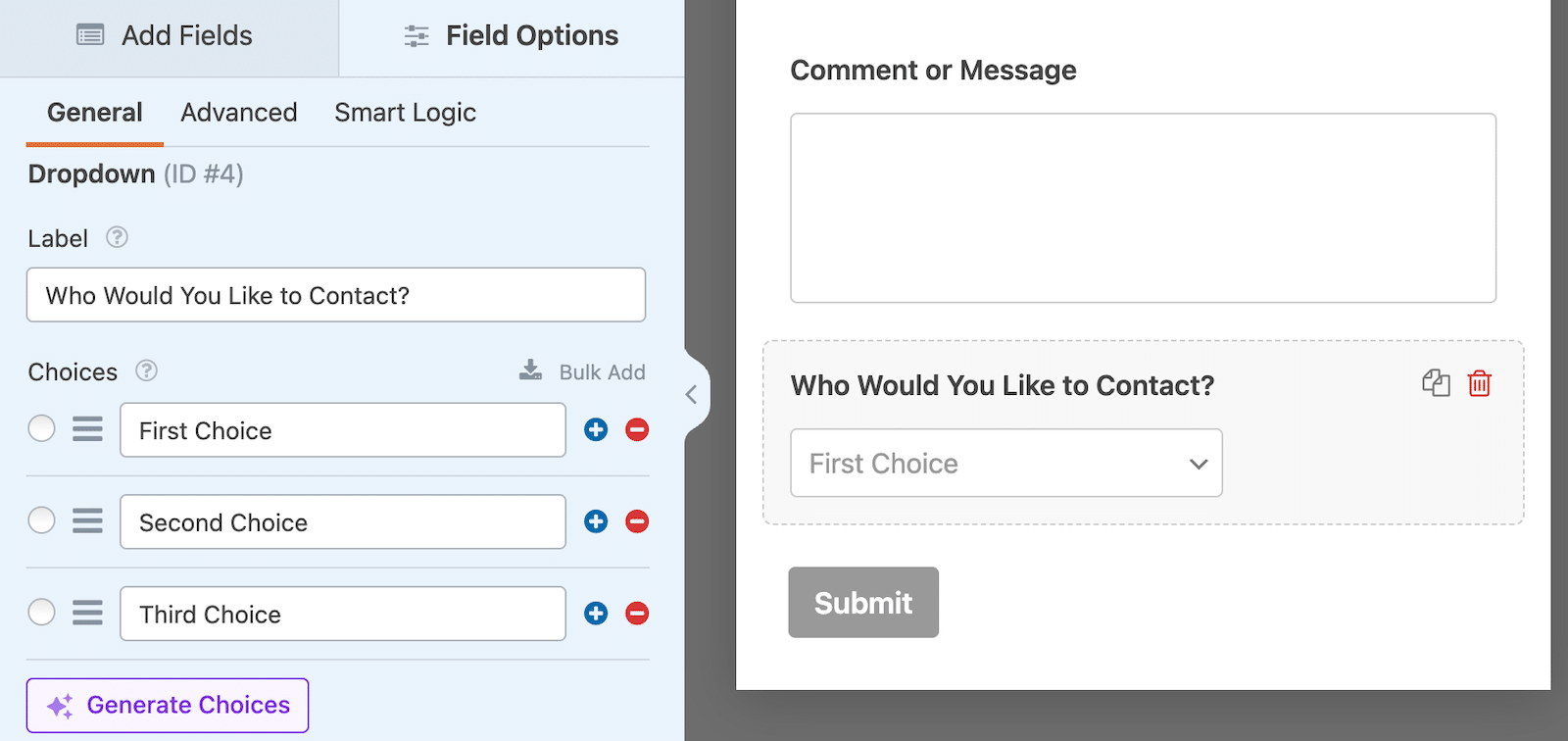
Vous devez d'abord modifier l'étiquette. Nous utilisons ici "Qui souhaitez-vous contacter ?
Vous pouvez ajouter un choix pour chaque personne ou service que vous souhaitez ajouter comme contact. Si vous n'en avez que quelques-uns, vous pouvez les ajouter manuellement.
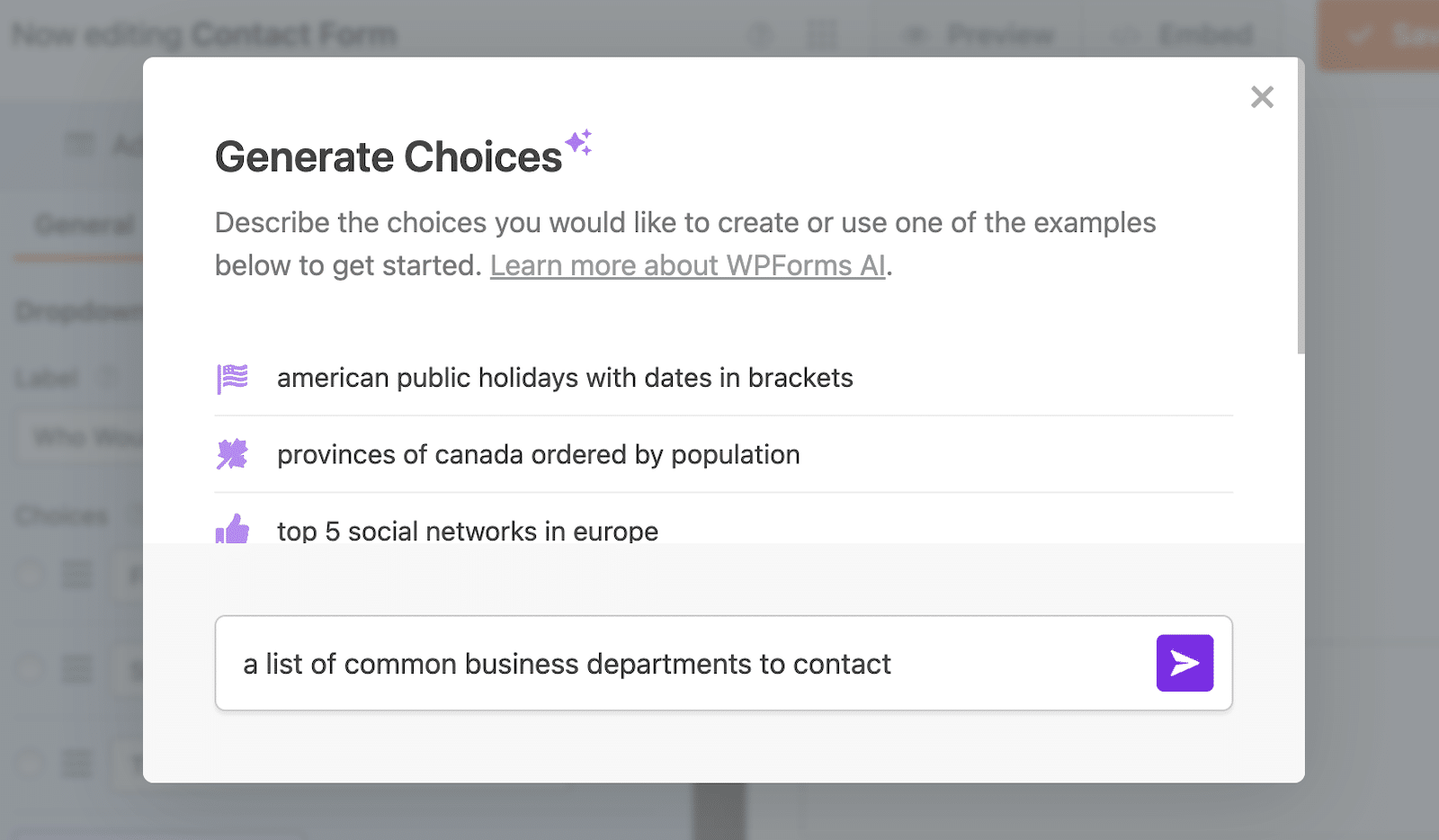
Si vous avez une grande entreprise avec de nombreux départements, envisagez d'utiliser la fonction AI Choices en cliquant sur Generate Choices.

Il génère une liste d'options pour vous et vous pouvez la modifier pour supprimer celles dont vous n'avez pas besoin si nécessaire. Vous pouvez les réorganiser en faisant glisser les options pour qu'elles apparaissent dans l'ordre de votre choix.

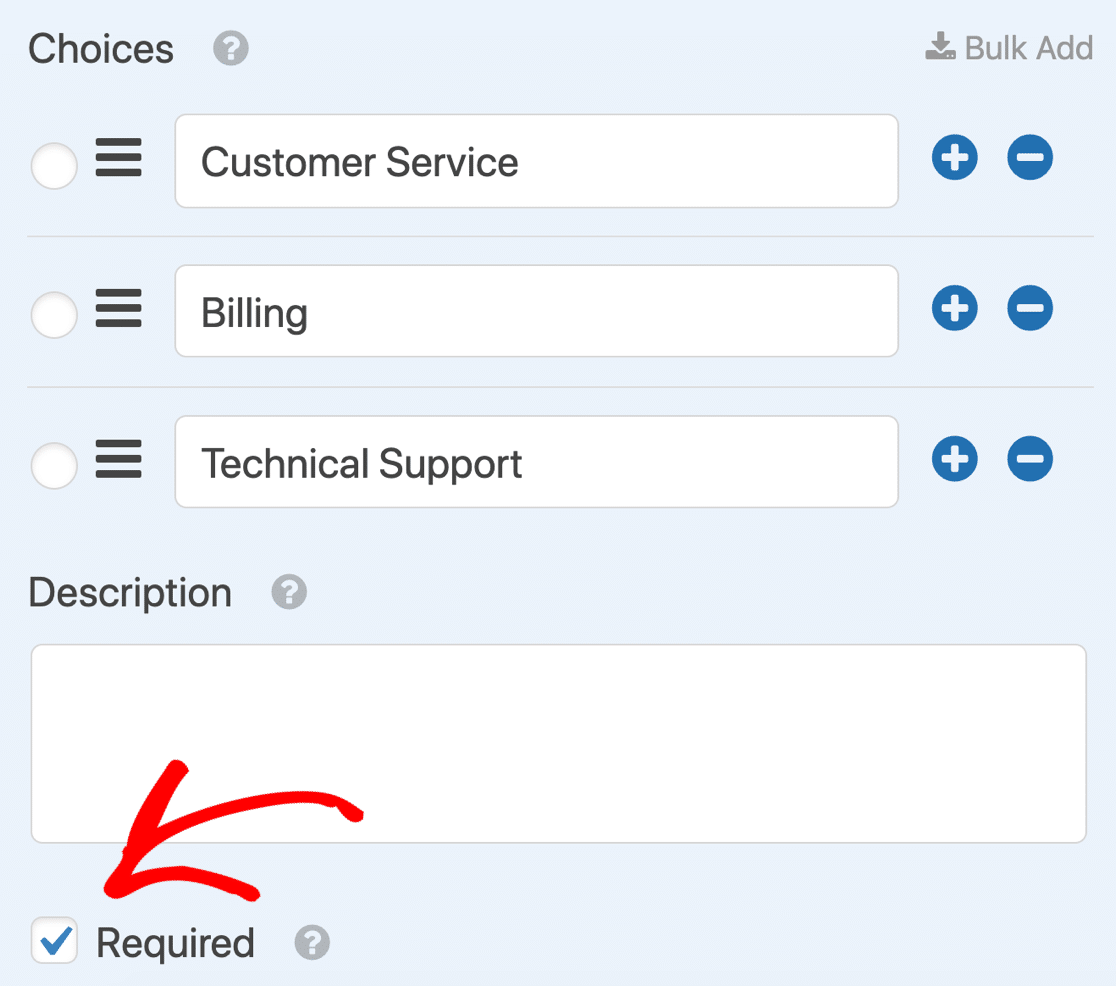
Que vous ajoutiez des options manuellement ou que vous utilisiez la fonction WPForms AI Choices pour générer une liste, une fois votre liste en place, cochez la case pour rendre ce champ obligatoire.
N'oubliez pas d'indiquer que le champ est obligatoire.

Configurons maintenant les notifications pour chacun de vos services ou destinataires.
Sauvegardez votre formulaire avant de passer à l'étape suivante.
3. Mise en place de notifications conditionnelles
Dans cette étape, nous allons créer une logique conditionnelle pour le champ déroulant. Chaque option de la liste déroulante sera associée à une adresse email, et nous dirons à WPForms d'envoyer la notification en fonction de la sélection.
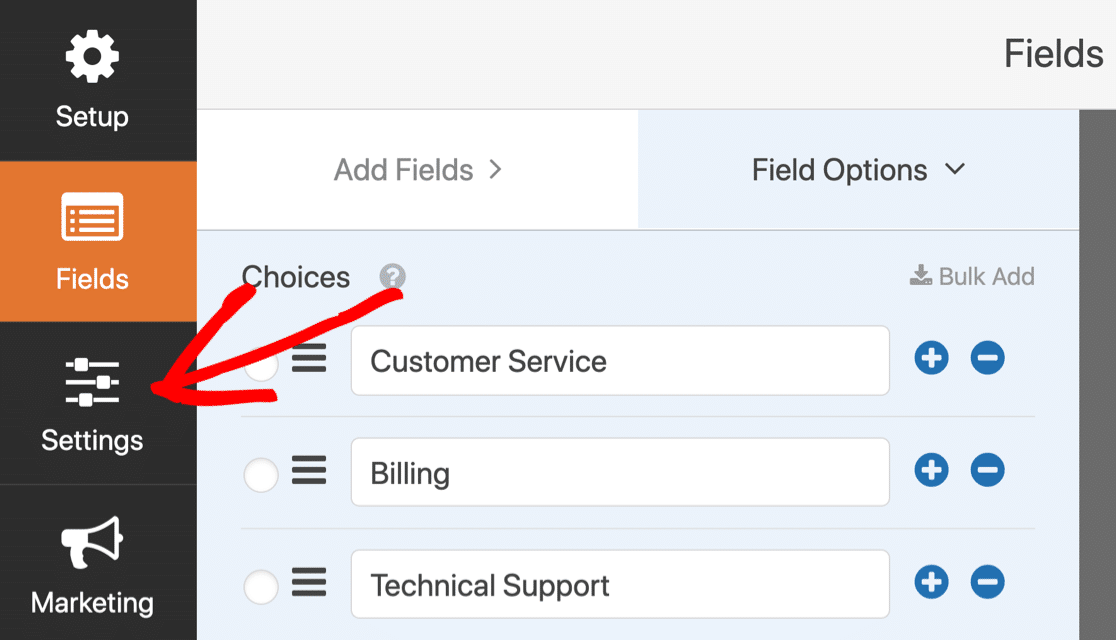
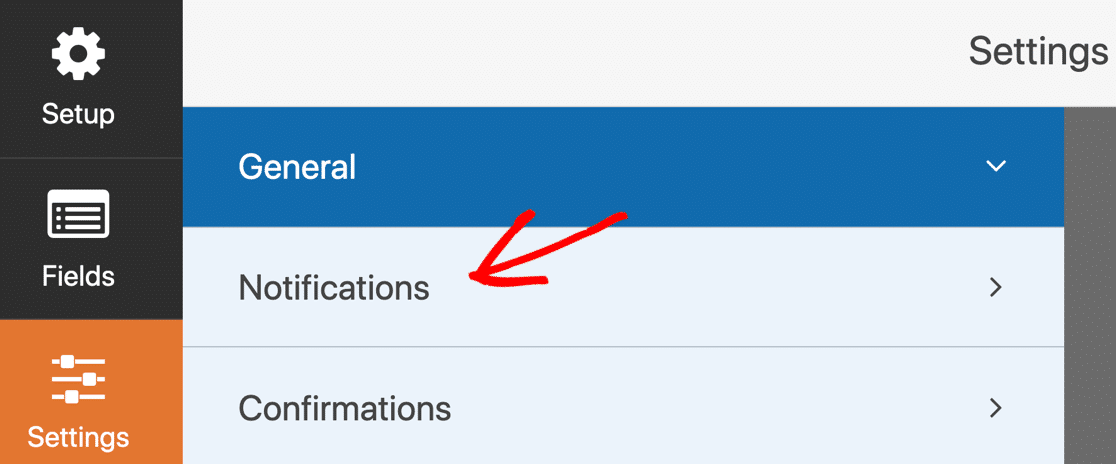
Pour commencer, cliquez sur l'icône Paramètres sur le côté gauche du générateur de formulaires.

Cliquez maintenant sur Notifications pour voir l'e-mail qui sera envoyé lorsque votre formulaire sera soumis.

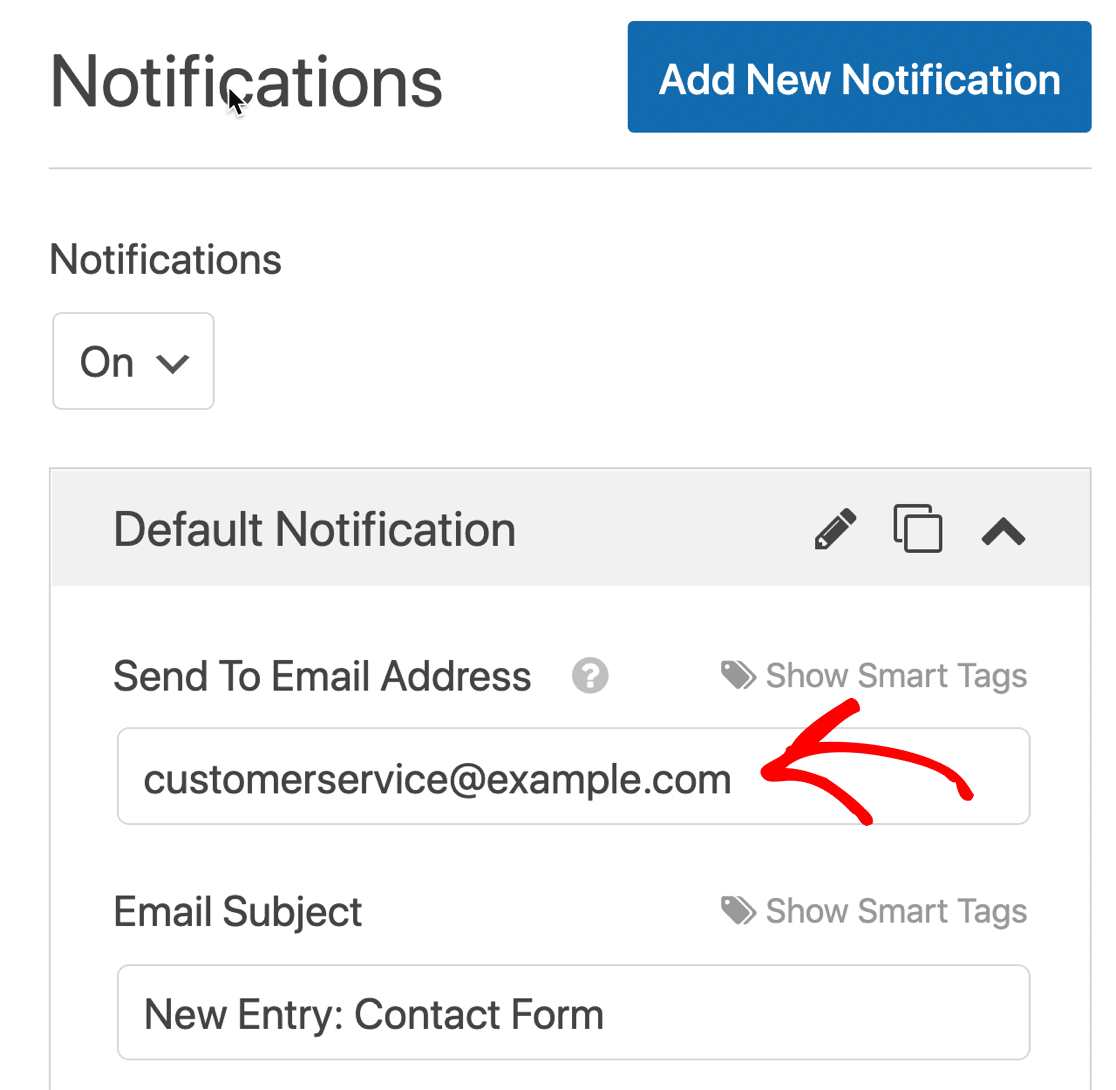
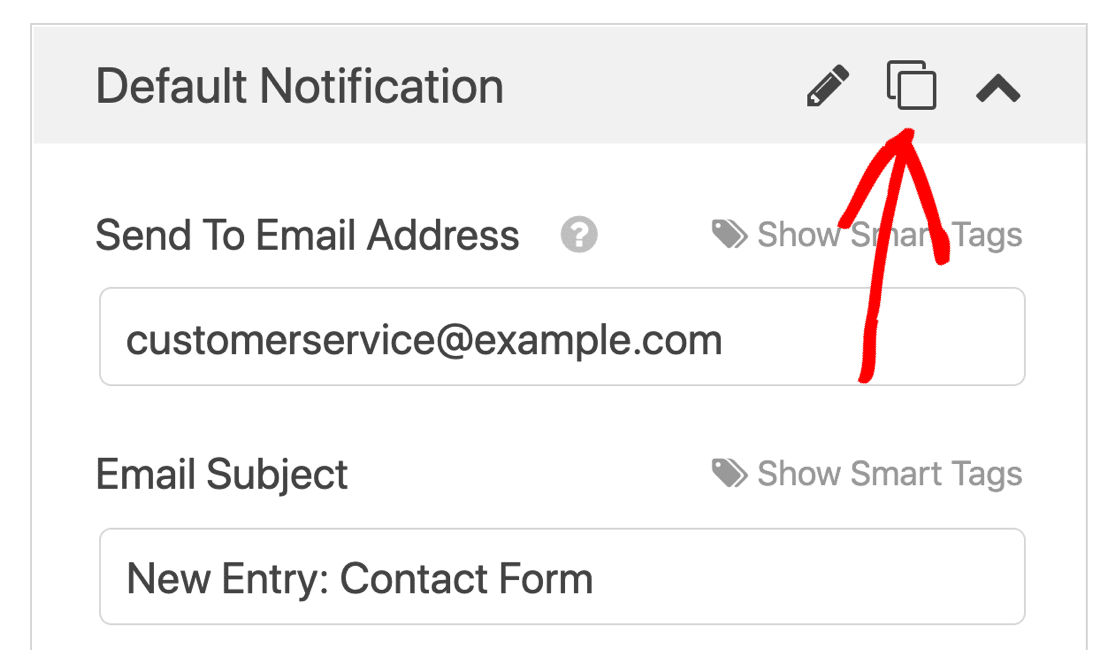
Dans le champ Envoyer à l'adresse électronique, saisissez l'adresse électronique correspondant à la première option de la liste déroulante. Dans notre cas, il s'agit de l'adresse électronique de notre service clientèle.

Vous pouvez modifier le reste du contenu de la notification si vous le souhaitez.
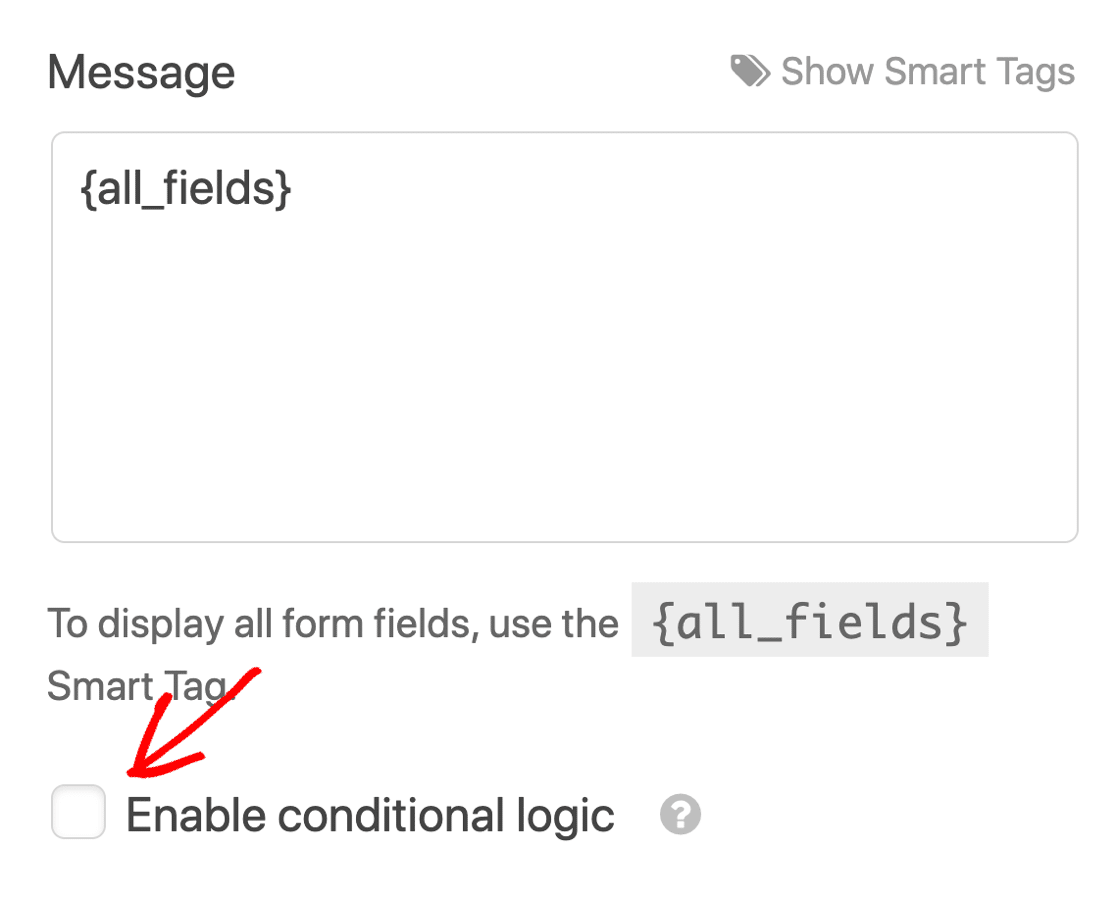
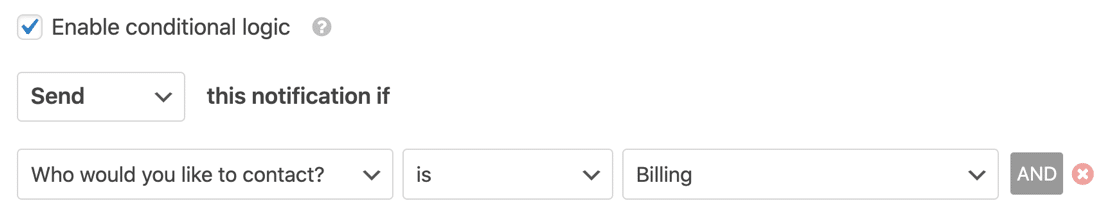
Ensuite, faites défiler la page et activez la logique conditionnelle de votre notification en cochant la case correspondante.

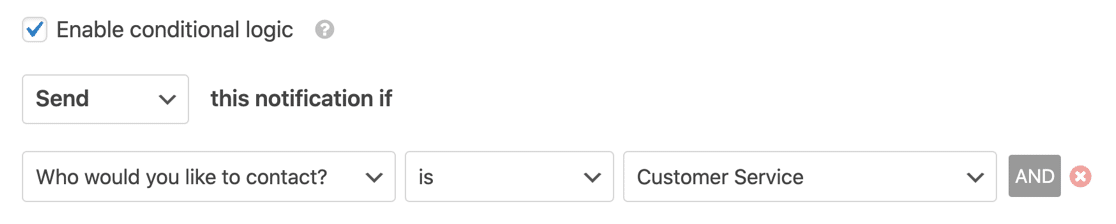
Lorsque vous cochez la case, les options de logique conditionnelle s'ouvrent en dessous. Configurez l'e-mail conditionnel comme suit :
Envoyer cette notification si Qui souhaitez-vous contacter ? est le service clientèle

Remontez ensuite vers le haut en cliquant sur le bouton "clone" en haut de la notification.

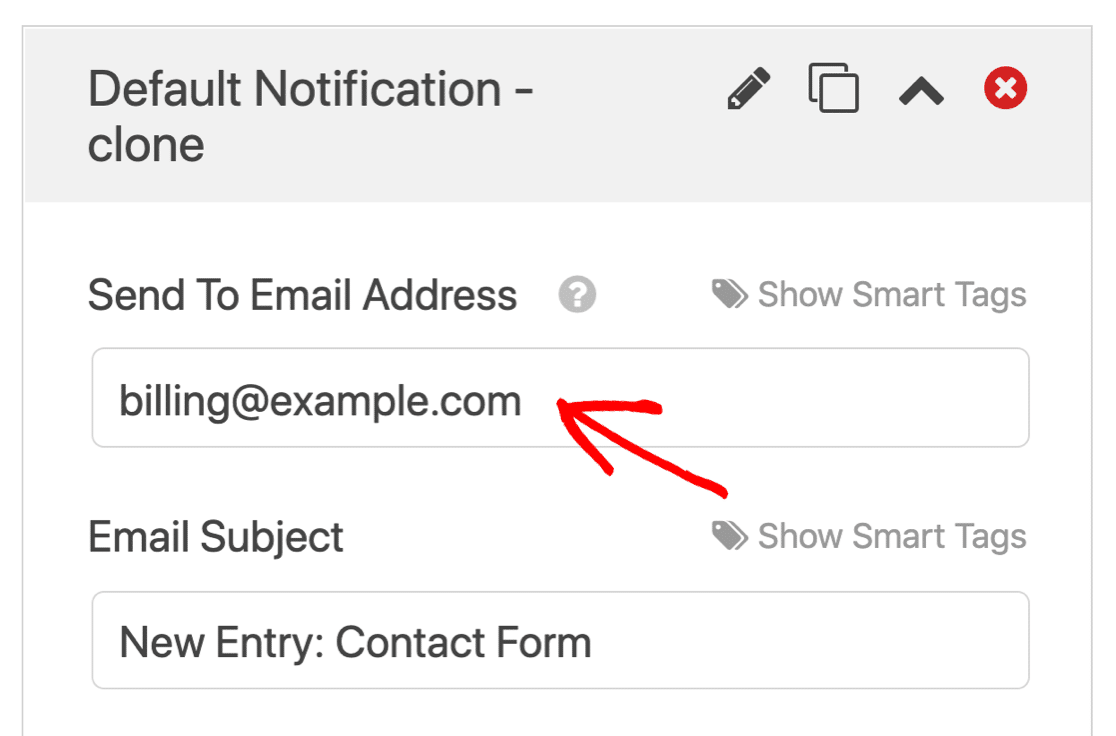
Dans la notification clonée, procédez de la même manière.
Tout d'abord, remplacez l'adresse électronique par la deuxième option de la liste déroulante.

Modifiez ensuite l'instruction logique conditionnelle en Facturation

Répétez ce processus de clonage des notifications jusqu'à ce que vous ayez une notification pour chaque option de votre liste déroulante. Sauvegardez votre formulaire avant de passer à la dernière étape.
4. Publier votre formulaire de contact
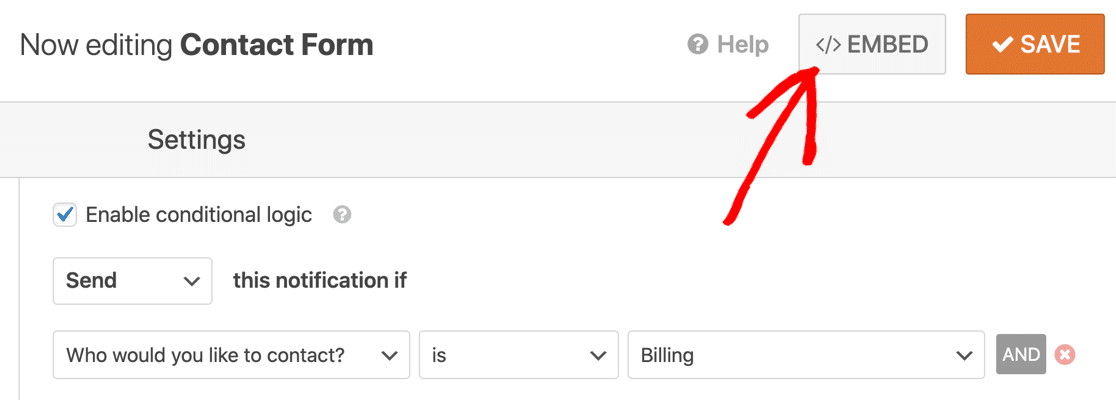
Tout est prêt ! Nous avons créé votre formulaire et mis en place la logique. Publions votre formulaire. Il y a 3 façons d'intégrer un formulaire sur votre site avec WPForms. Pour cet exemple, nous allons utiliser le bouton Embed et créer une nouvelle page.
En haut du générateur de formulaires, cliquez sur Embed.

Ensuite, cliquez sur le bouton Créer une nouvelle page pour créer une nouvelle page pour votre formulaire.

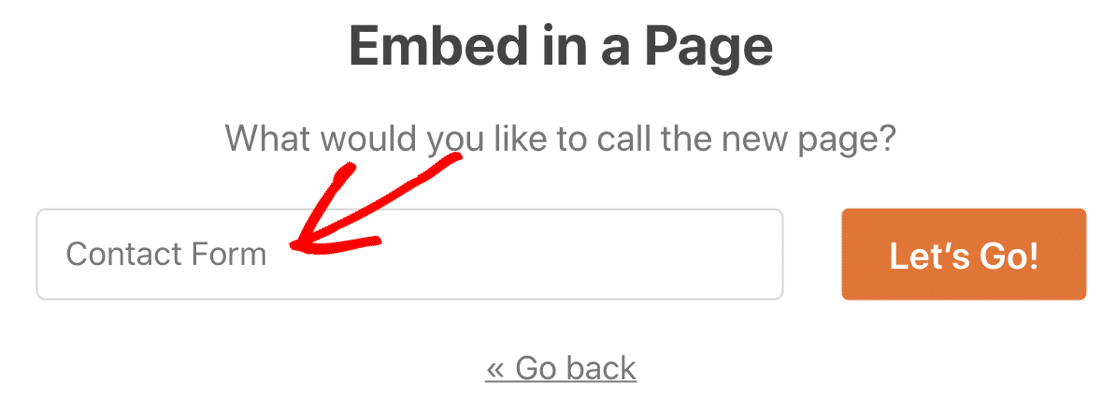
Dans la fenêtre suivante, saisissez un nom pour votre nouvelle page.

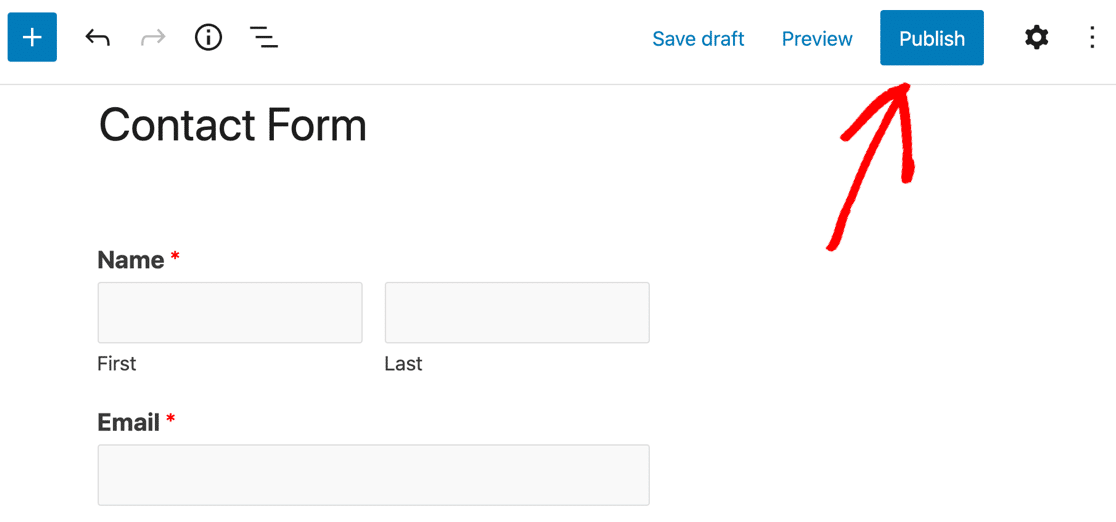
Si tout semble correct, il suffit de cliquer sur Publier pour mettre en ligne !

C'est aussi simple que cela ! Vous avez maintenant un formulaire de contact génial avec des destinataires multiples.
Créez votre formulaire WordPress maintenant
Ensuite, ajoutez un champ de téléchargement de fichiers à votre formulaire
Maintenant que votre formulaire est configuré, vous pouvez y ajouter un champ de téléchargement de fichier. Par exemple, vous pouvez ajouter un champ permettant à un client de télécharger une facture, puis l'afficher de manière conditionnelle s'il sélectionne le département Facturation.
Prêt à créer votre formulaire ? Commencez dès aujourd'hui avec le plugin de construction de formulaire WordPress le plus facile à utiliser. WPForms Pro inclut de nombreux modèles gratuits et offre une garantie de remboursement de 14 jours.
Si cet article vous a aidé, n'hésitez pas à nous suivre sur Facebook et Twitter pour d'autres tutoriels et guides gratuits sur WordPress.




Syed, n'y a-t-il pas un paramètre pour empêcher le formulaire d'être renvoyé lorsque la page est rafraîchie ?
J'ai une page d'annonce avec plusieurs personnes. Je veux mettre un formulaire WP sous chaque annonce pour que les gens puissent les contacter par le biais du formulaire au lieu de mettre les adresses email sur la page.
Existe-t-il une solution utilisant les formulaires WP que je puisse utiliser. Bien sûr, je peux ajouter les formulaires. Cependant, lorsque la page est rafraîchie, les soumissions de formulaires sont renvoyées.
J'espère qu'il y a une réponse à mon dilemme.
J'adore les formulaires WP.
Bonjour Michael,
Si vous constatez que les utilisateurs rafraîchissent la page, je vous recommande d'utiliser une page de remerciement plutôt qu'un message de confirmation. Nous avons un excellent tutoriel avec des exemples sur la façon d'utiliser une page de remerciement à votre avantage. Cette page peut inclure un lien vers la page du formulaire si l'utilisateur souhaite le soumettre à nouveau.
J'espère que cela vous aidera 🙂 .
La version gratuite ne permet pas de choisir le destinataire lors de l'envoi d'un email 🙁.
Dommage, je vais chercher un autre plugin de formulaire.
Bonjour Pierre.
La fonction de logique conditionnelle est disponible avec toutes nos licences payantes.
Si cela peut vous aider, nous offrons actuellement une remise de 50 % pour tout nouvel achat.
Je m'excuse pour toute confusion !
Je vous souhaite une bonne journée 🙂 .
Avez-vous des sélections conditionnelles imbriquées (AND/OR) telles que IF(State = TX) AND IF(Department = QA) puis envoyer à un utilisateur spécifique et avoir une solution de rattrapage au cas où ces options ne seraient pas disponibles ?
Bonjour Carlos !
Vous pouvez tout à fait créer des notifications conditionnelles dans WPForms qui seront envoyées en fonction de la saisie de l'utilisateur dans les champs du formulaire.
Pour plus de détails, veuillez consulter cet article sur notre site. Au cas où cela vous aiderait, nous avons aussi cet article sur l'utilisation des conditions AND/OR dans WPForms.
J'espère que cela vous aidera.
Je vous souhaite une bonne journée de travail 🙂 .
Nous aimerions que nos utilisateurs puissent envoyer leur code de parrainage à n'importe qui dans leurs contacts. Est-ce que nous pouvons le faire en utilisant wp forms ? Si ce n'est pas le cas, quelles sont les suggestions ?
Merci de votre attention !
Bonjour Neil, je suis désolé, nous avons besoin d'un peu plus de détails avant de pouvoir vous dire de manière concluante si notre plugin est l'outil qu'il vous faut. Pourriez-vous nous contacter et nous fournir plus de détails ou un exemple du flux de travail que vous avez à l'esprit ? Des captures d'écran, des screencasts ou même des liens vers un exemple de travail seraient également utiles.
Merci !
Bonjour
Est-il possible pour l'utilisateur de saisir l'adresse électronique à laquelle il souhaite envoyer le formulaire ?
Bonjour Stephen ! Il est tout à fait possible de configurer vos notifications de manière à ce que le formulaire soit envoyé à l'adresse électronique souhaitée. Pour ce faire, vous devez utiliser le numéro d'identification de votre champ d'adresse électronique pour générer la balise intelligente Field ID appropriée, puis la placer dans le champ Send To Email Address (Envoyer à l'adresse électronique) du paramètre Notification de votre formulaire.
Si cela peut vous aider, vous pouvez également trouver des détails sur les paramètres de notification dans cet article.
J'espère que cela vous aidera à clarifier la situation 🙂 Si vous avez d'autres questions à ce sujet, n'hésitez pas à nous contacter si vous avez un abonnement actif. Si ce n'est pas le cas, n'hésitez pas à nous poser des questions dans nos forums de support.
Bonjour
Est-il possible d'avoir un formulaire global réutilisable qui sera placé sur plusieurs posts/pages où le destinataire est déterminé par un champ personnalisé dans le post ?
Ce formulaire sera utilisé pour permettre aux visiteurs de postuler à des offres d'emploi. Chaque page contenant une offre d'emploi comprendra également ce formulaire global. Les soumissions au formulaire doivent être envoyées à un destinataire basé sur le département spécifique de l'emploi (marketing, ventes, etc.). Ce département sera identifié dans un champ personnalisé avancé dans l'offre d'emploi. Est-ce possible ?
De même, nous aimerions que l'objet de l'e-mail soit dynamique et comprenne l'intitulé spécifique du poste - qui serait le titre de la page ou de l'article. Je suppose que si la question du destinataire ci-dessus est possible, la modification dynamique de l'objet devrait l'être également.
Remerciements
Chris, je suis désolé, mais il n'est pas possible de définir dynamiquement l'envoi par courrier électronique comme vous l'avez décrit. Cela est dû à l'ordre dans lequel les données et les tâches sont traitées par le formulaire. Les notifications sont traitées avant certaines valeurs des étiquettes intelligentes. Encore une fois, je m'excuse car nous ne pouvons pas vous fournir ce que vous recherchez pour le moment, mais j'ai pris note de cette demande de fonctionnalité.
En ce qui concerne l'inclusion du titre de la page ou de l'article, il devrait être possible d'utiliser la balise intelligente {page_title} dans la ligne d'objet de l'e-mail.
Ceci étant dit, afin de répondre à votre question de la manière la plus complète possible et d'éviter toute confusion, pourriez-vous contacter notre équipe ?
Si vous avez une licence WPForms, vous avez accès à notre support par email, veuillez donc soumettre un ticket de support. Sinon, nous fournissons un support limité et gratuit sur le forum WPForms Lite WordPress.org.
Merci.
Bonjour !
L'option de liste déroulante pour sélectionner les destinataires est-elle disponible sur la version gratuite de WPForms ?
Hey Jim, le dropdown select est disponible sur la version gratuite de WPForms. Veuillez consulter la liste des champs standards ici.
Il convient de préciser que, si vous suivez ce guide, vous aurez besoin d'une licence de base ou d'une licence supérieure pour mettre en place des notifications conditionnelles. La fonction de logique conditionnelle est disponible avec toutes nos licences payantes.
Si cela peut vous aider, nous offrons actuellement une réduction de 50 % pour tout nouvel achat.
Bonne journée
J'ai 10 départements différents, chacun avec sa propre adresse e-mail. Après avoir configuré le formulaire comme indiqué dans ce guide, existe-t-il un moyen de charger le formulaire avec le bon département déjà sélectionné, peut-être transmis en tant que paramètre d'URL ? Par exemple, si l'utilisateur clique sur le formulaire de contact à partir de ma page web Ventes, le formulaire de contact se chargera avec la valeur Ventes déjà sélectionnée dans la liste déroulante.
Hey Omar - Vous pouvez pré-remplir la liste déroulante avec une URL entrante en utilisant Query String. Vous pouvez ajouter un lien de création sur la page spécifique avec l'URL de la chaîne de requête, et si l'utilisateur clique sur ce lien, l'option correspondante sera présélectionnée dans le champ de la liste déroulante. Pour plus de détails, veuillez consulter notre documentation ici.