Résumé de l'IA
L'ajout de paiements Square dans WordPress est un processus assez simple. Tout le monde peut le faire !
En tant que l'une des principales passerelles de paiement pour les petites et moyennes entreprises, il est judicieux d'utiliser Square pour offrir à vos acheteurs une option flexible de paiement par carte de crédit.
Je vais rapidement vous guider à travers les étapes pour créer vos propres formulaires de paiement personnalisés avec Square en utilisant le plugin WPForms !
Créez votre formulaire WordPress Square dès maintenant !
Comment ajouter Square Payments à WordPress
Prêt à collecter des paiements via Square sur votre site WordPress ? Suivez les étapes de la vidéo ci-dessous pour utiliser l'Addon Square de WPForms !
Toutefois, si vous préférez les instructions écrites, continuez à lire ci-dessous et utilisez la table des matières pratique pour naviguer dans le guide.
- Étape 1 : Installer le plugin WPForms
- Étape 2 : Ajouter le module complémentaire Square Pro
- Étape 3 : Connecter Square à votre site WordPress
- Étape 4 : Créer votre formulaire de paiement Square
- Étape 5 : Ajouter le champ de paiement Square à votre formulaire
- Étape 6 : Publier votre formulaire pour accepter les paiements
Étape 1 : Installer le plugin WPForms
Pour commencer à accepter les paiements Square sur votre site WordPress, vous aurez besoin d'un constructeur de formulaire qui peut le gérer, et WPForms rend cela très facile.
Grâce à l'interface "glisser-déposer", vous pouvez créer un simple formulaire de commande, un formulaire de don, ou n'importe quoi d'autre, et connecter Square en quelques clics.
Afin d'accepter les paiements Square, vous devez d'abord obtenir une licence WPForms Pro. Cela vous donnera également accès à une tonne de fonctionnalités supplémentaires, d'addons et d'intégrations.

Une fois que vous avez acheté une licence premium, installez et activez le plugin WPForms sur votre site WordPress.
Si vous avez besoin d'aide pour installer le plugin, vous pouvez suivre ces instructions pas à pas sur l'installation d'un plugin WordPress.
Passez à WPForms Pro dès maintenant ! 🙂 .
Étape 2 : Ajouter le module complémentaire Square Pro
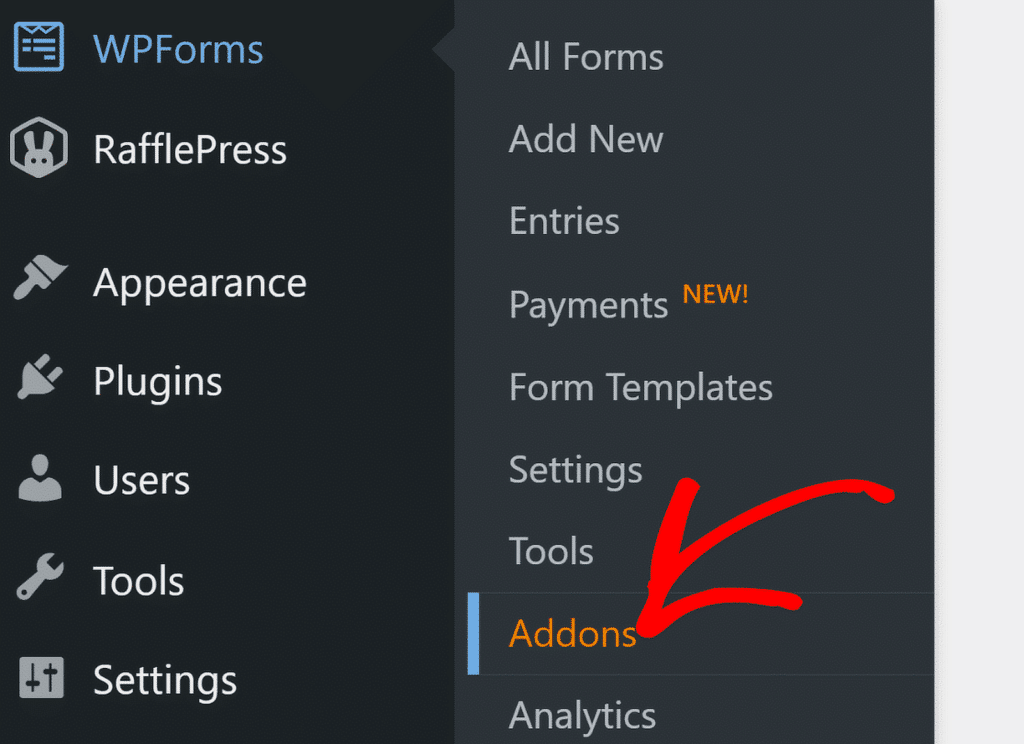
Une fois WPForms installé, vous pourrez activer l'addon Square Pro. Rendez-vous dans votre tableau de bord WordPress et cliquez sur WPForms " Addons.

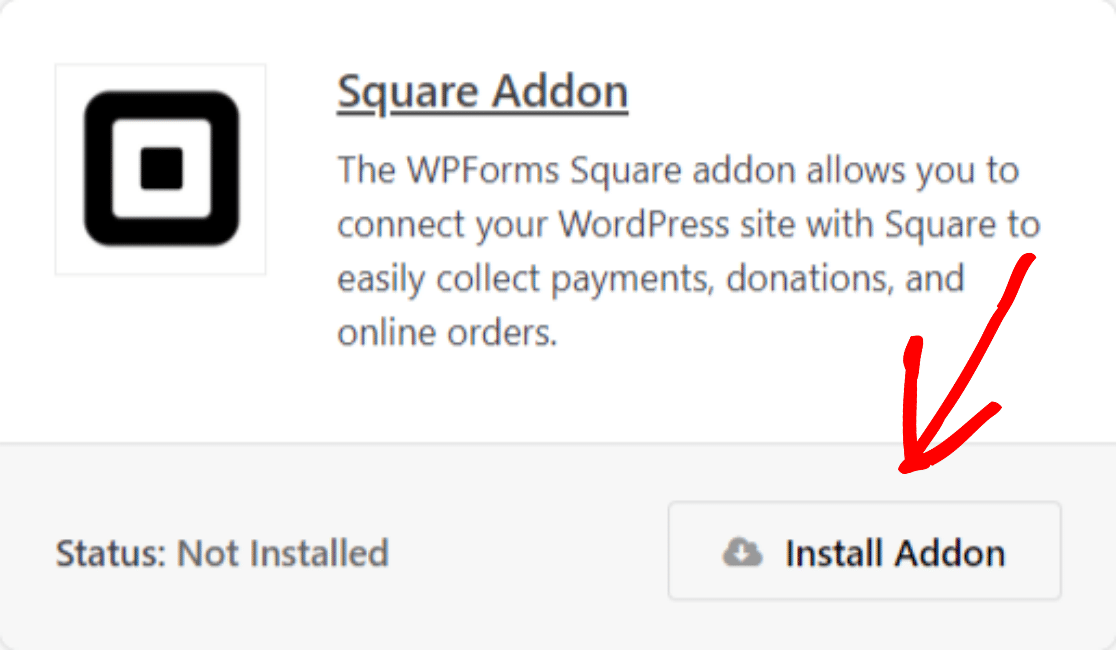
Dans la barre de recherche, tapez Square. Une fois qu'il apparaît, cliquez sur Install Addon et ensuite sur Activate it. Une fois que vous avez activé l'addon Square Pro, vous devez configurer les paramètres de paiement dans WPForms.

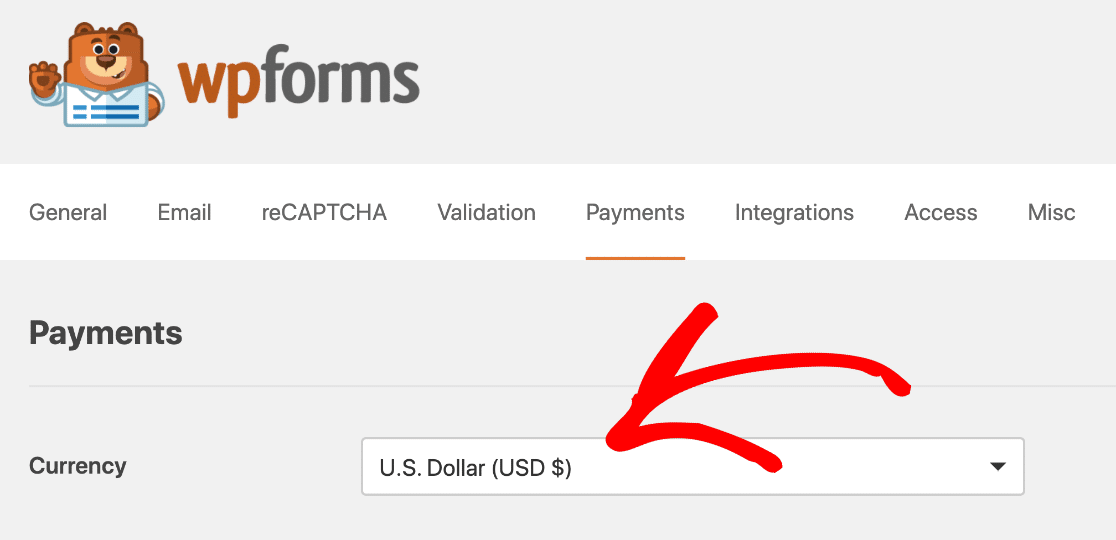
Pour configurer les paramètres de paiement, allez dans votre tableau de bord, cliquez sur WPForms " Settings, puis cliquez sur l'onglet Payments. Dans la liste déroulante Devise, sélectionnez la devise que vous souhaitez utiliser dans vos formulaires de paiement.

Étape 3 : Connecter Square à votre site WordPress
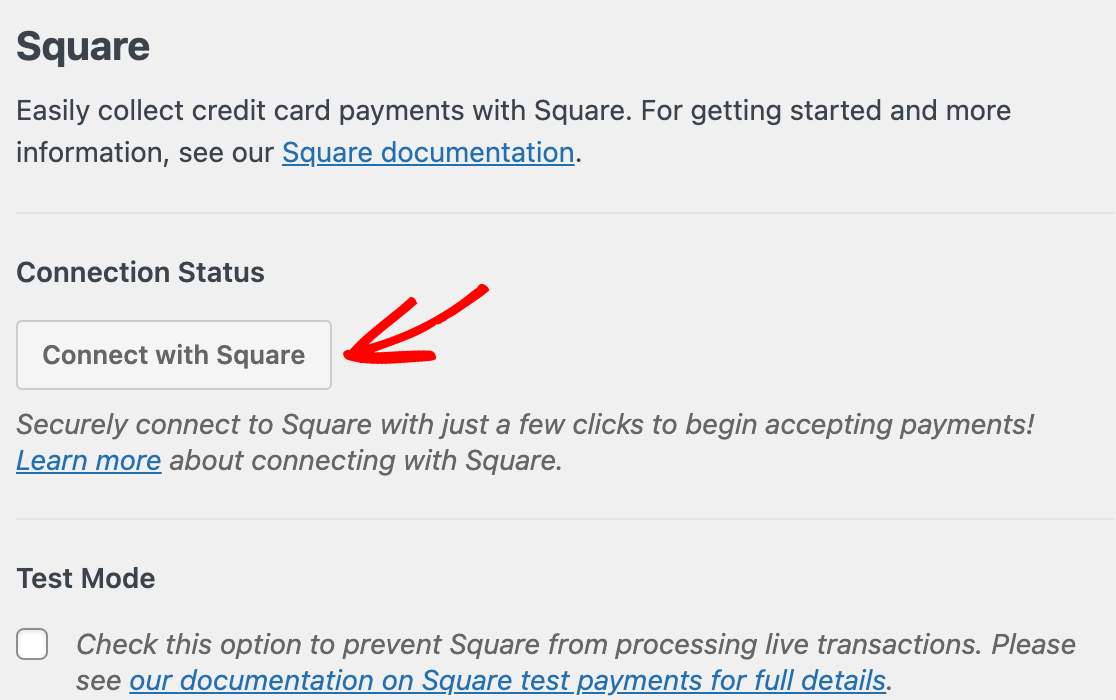
Il est maintenant temps de connecter Square à WPForms. Faites défiler la page des paramètres de paiement jusqu'à la section Square.
Vous verrez un onglet intitulé Connection Status (état de la connexion). Cliquez sur le bouton bleu Connect with Square.

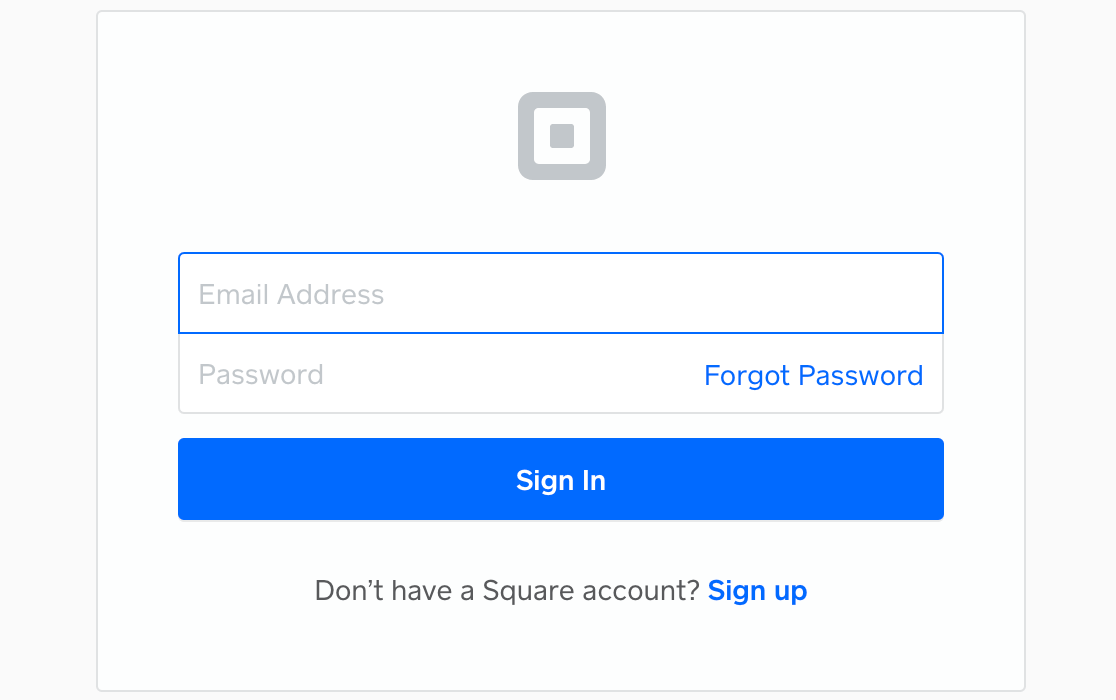
En cliquant sur ce lien, vous serez redirigé vers la page de connexion de Square. Saisissez votre adresse e-mail et votre mot de passe, puis cliquez sur Sign in.

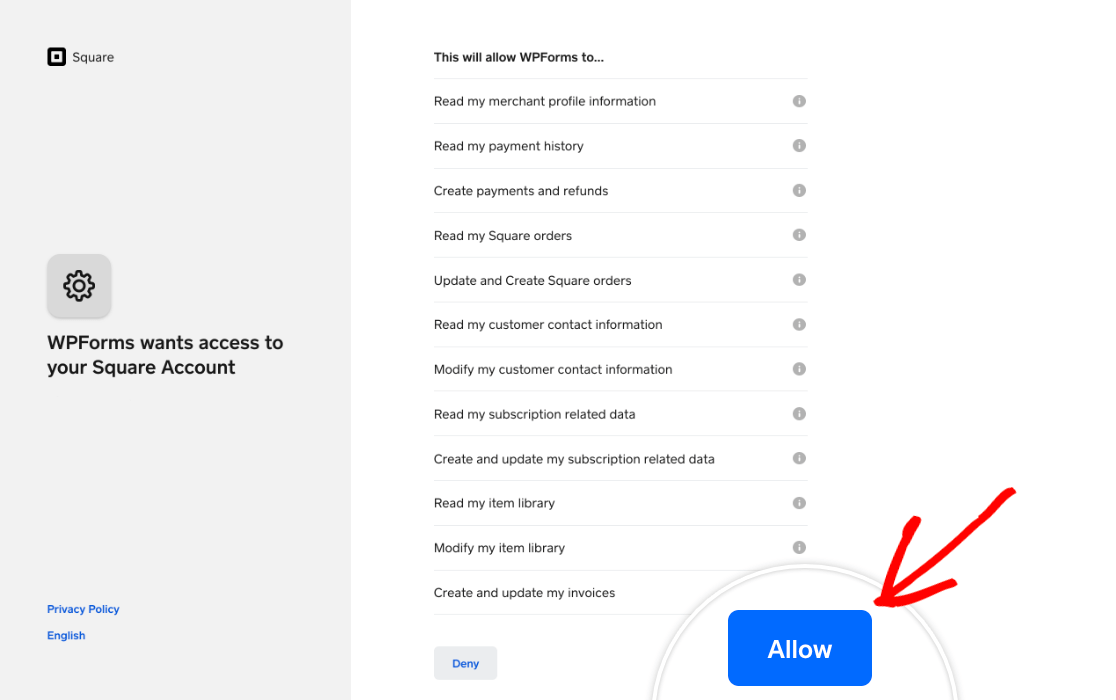
Afin de connecter Square à WPForms, vous devez accorder à WPForms des permissions spécifiques liées à votre compte. Cliquez sur le bouton Autoriser pour continuer.

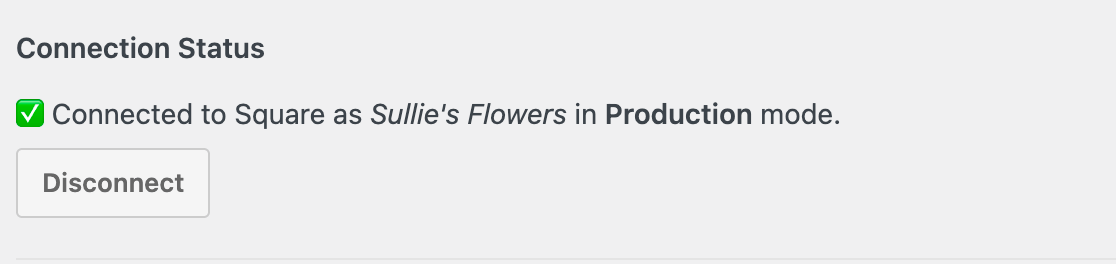
Cela ramènera à vos paramètres de paiements WPForms. Si les paramètres de connexion sont correctement configurés, vous verrez une coche verte et un message de succès à côté de l'état de la connexion.

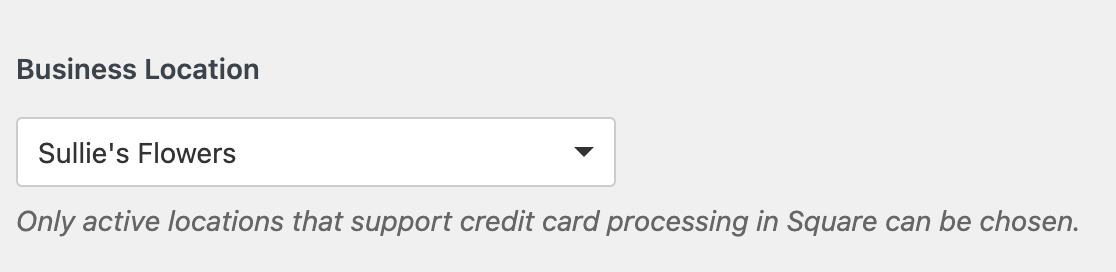
Si vous avez ajouté plusieurs établissements à votre compte Square, vous devrez sélectionner l'un d'entre eux en tant qu'établissement principal à l'aide du menu déroulant Emplacement de l'entreprise.

Une fois les paramètres de connexion définis, n'oubliez pas de cliquer sur le bouton Enregistrer.
Étape 4 : Créer votre formulaire de paiement Square
Maintenant que vous avez connecté Square à votre site WordPress, il est temps de créer votre formulaire de paiement. Depuis votre tableau de bord WordPress, naviguez vers WPForms " Add New.

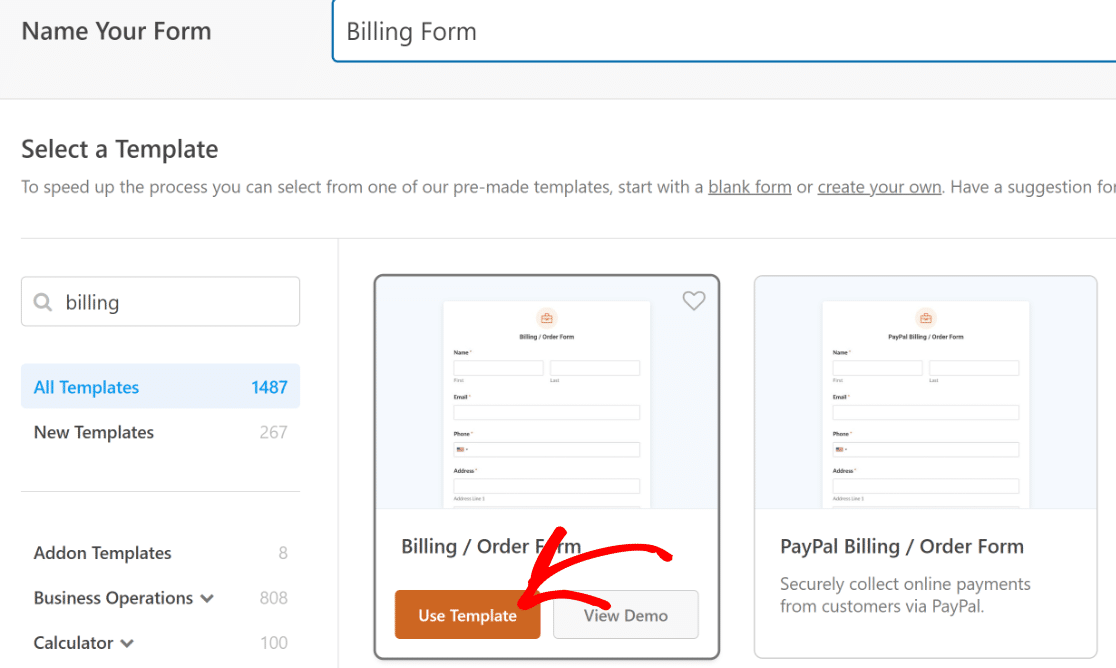
Vous pouvez créer un formulaire de commande simple ou utiliser un modèle de formulaire de commande/facturation préétabli pour accélérer les choses.
WPForms est livré avec une énorme bibliothèque de plus de 2 000 modèles de formulaires WordPress. Je vais choisir le modèle Billing/Order Form pour ce tutoriel.

Le modèle comprend tous les champs essentiels dont vous aurez besoin pour accepter des paiements pour des commandes générales. Vous pouvez ajouter des champs supplémentaires à votre formulaire en les faisant glisser du panneau de gauche vers le panneau de droite.

WPForms est hautement personnalisable, alors n'hésitez pas à expérimenter et à modifier les choses si le modèle ne correspond pas entièrement à votre scénario d'utilisation particulier.
Je vais vous présenter rapidement une option que vous pourriez ajouter à ce formulaire, en fonction de vos besoins. Si vous souhaitez que les internautes précisent la quantité de produits qu'ils souhaitent commander, voici ce que vous pouvez faire.
Ajout du champ Quantité (facultatif)
WPForms supporte les quantités de produits pour les champs "Dropdown Items" et "Singe Items".
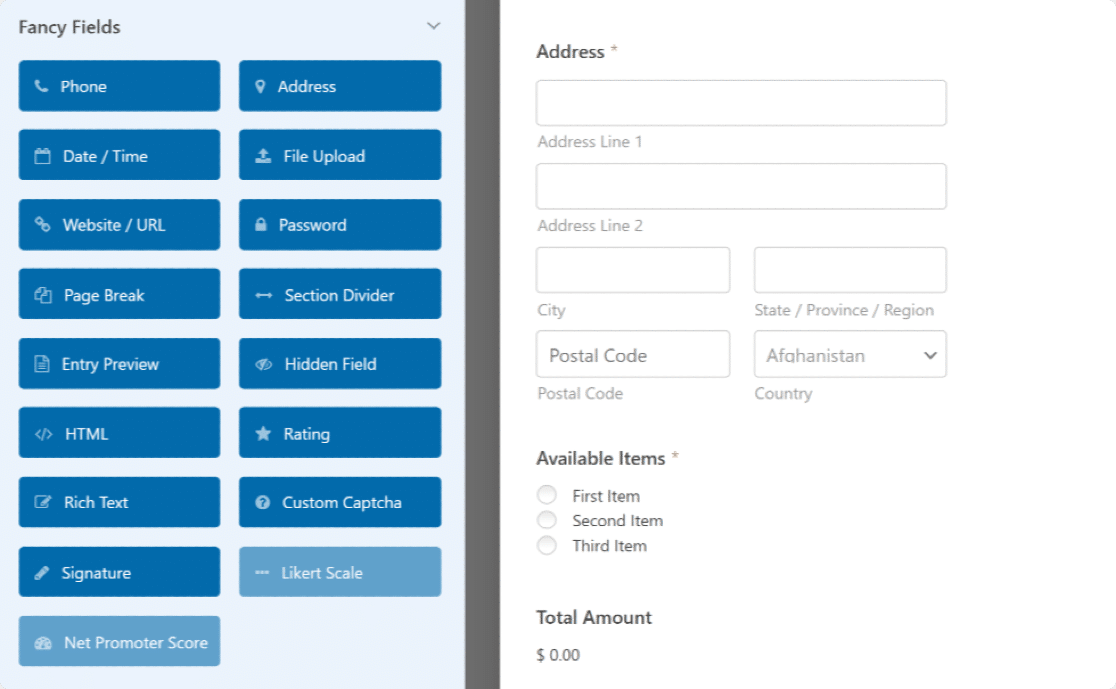
Je vais donc supprimer le champ radio existant (c'est-à-dire le champ "Éléments disponibles") et ajouter trois champs "Élément unique" ici.
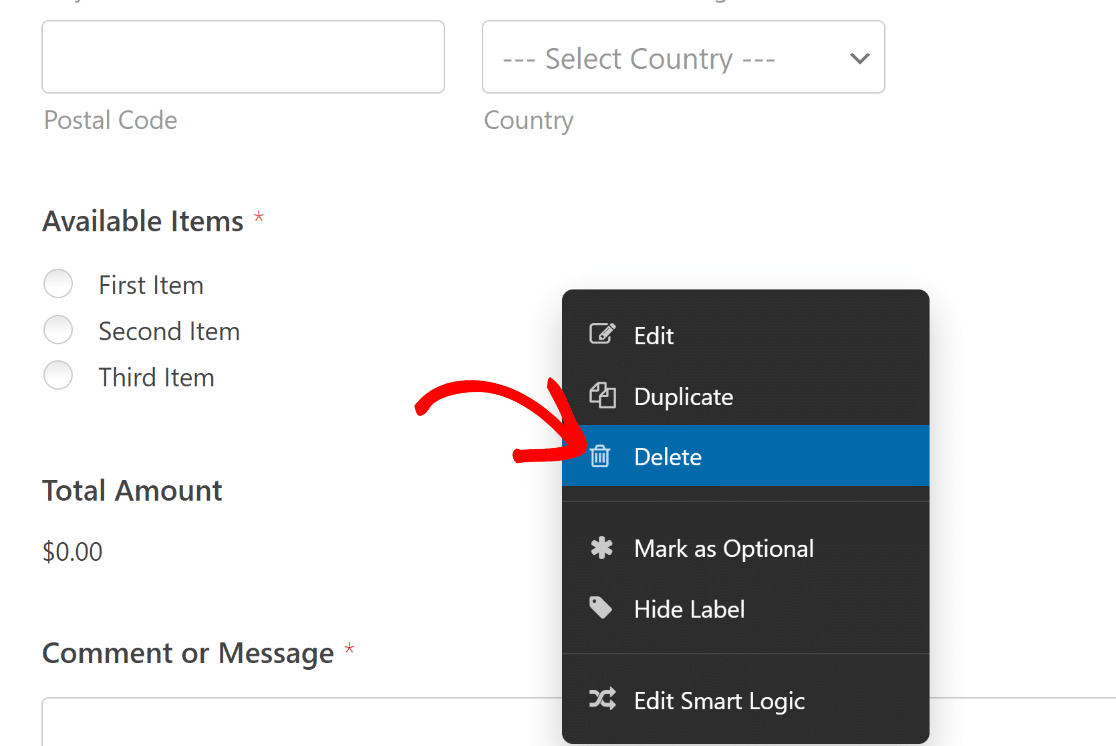
Vous pouvez simplement cliquer avec le bouton droit de la souris sur le champ Éléments disponibles et cliquer sur Supprimer.

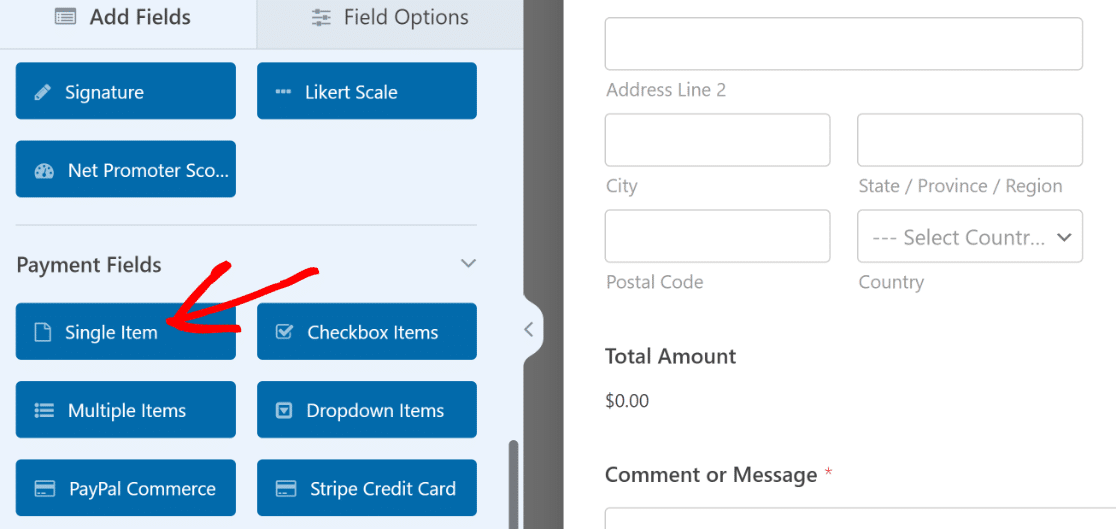
Ensuite, faites glisser le champ Articles individuels du volet de gauche vers la droite, juste au-dessus du champ Montant total.

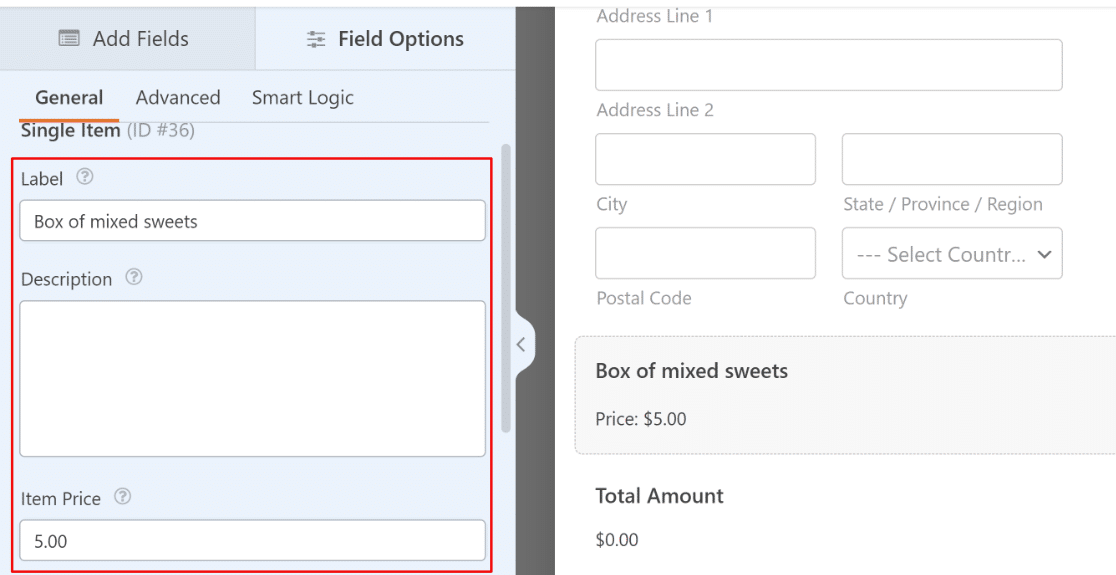
Une fois que vous avez fait cela, cliquez sur le champ Éléments uniques que vous venez d'ajouter pour ouvrir ses options de champ sur la gauche. Vous pourrez y contrôler divers paramètres associés au champ.
Je vous recommande de modifier l'intitulé du champ et d'y ajouter le nom de votre produit. N'oubliez pas non plus d'indiquer le prix du produit dans le champ Prix de l'article.

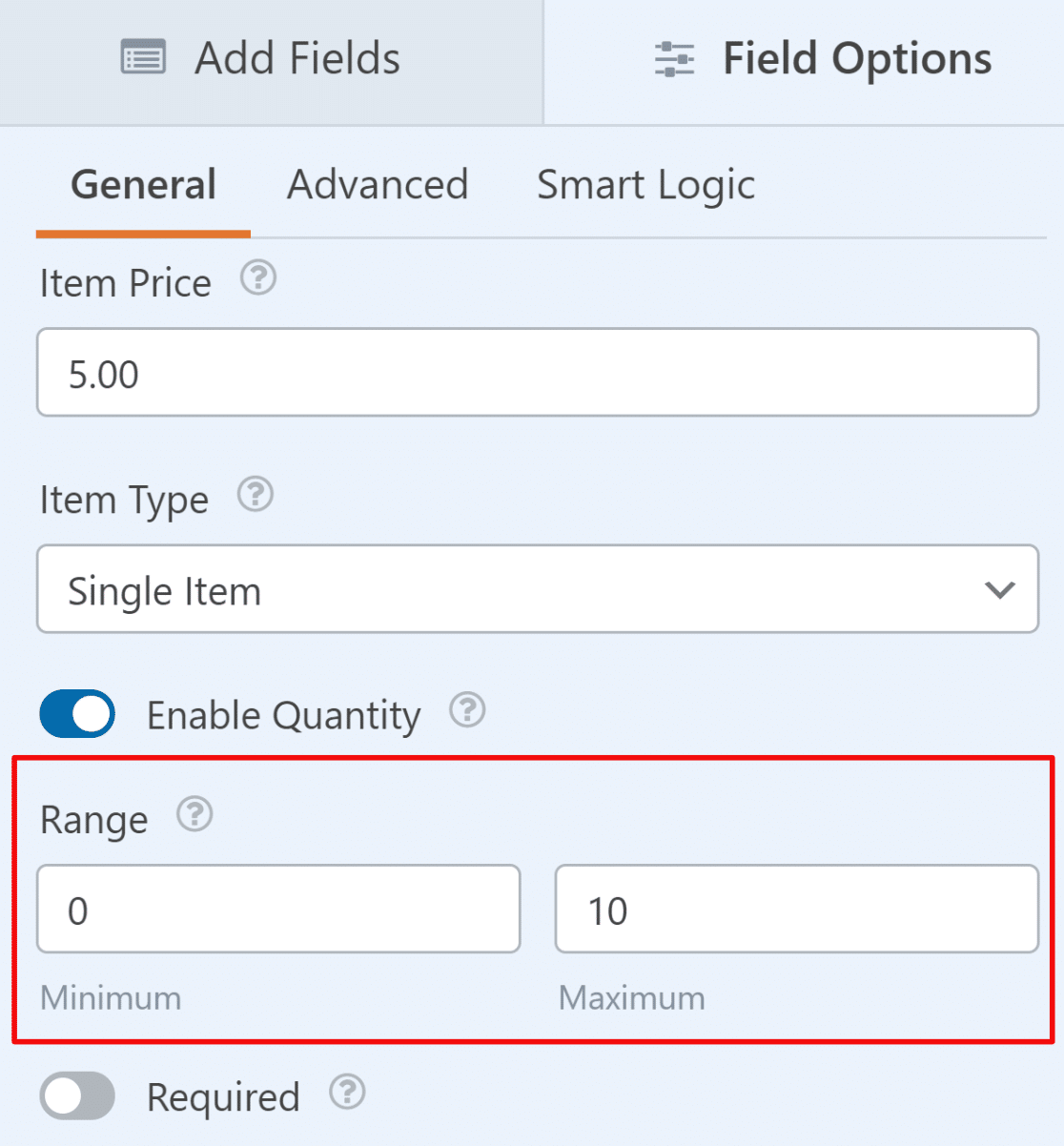
Pour activer la sélection de la quantité pour le produit, utilisez le bouton bascule Activer la quantité . Une fois la sélection activée, vous verrez apparaître un nouveau paramètre de gamme en dessous.

Cela vous permettra de définir la quantité minimale et maximale qu'un utilisateur peut sélectionner pour le produit. Vous pouvez répéter le même processus en ajoutant d'autres champs d'article unique dont les sélections de quantité sont activées.
Étape 5 : Ajouter le champ de paiement Square à votre formulaire
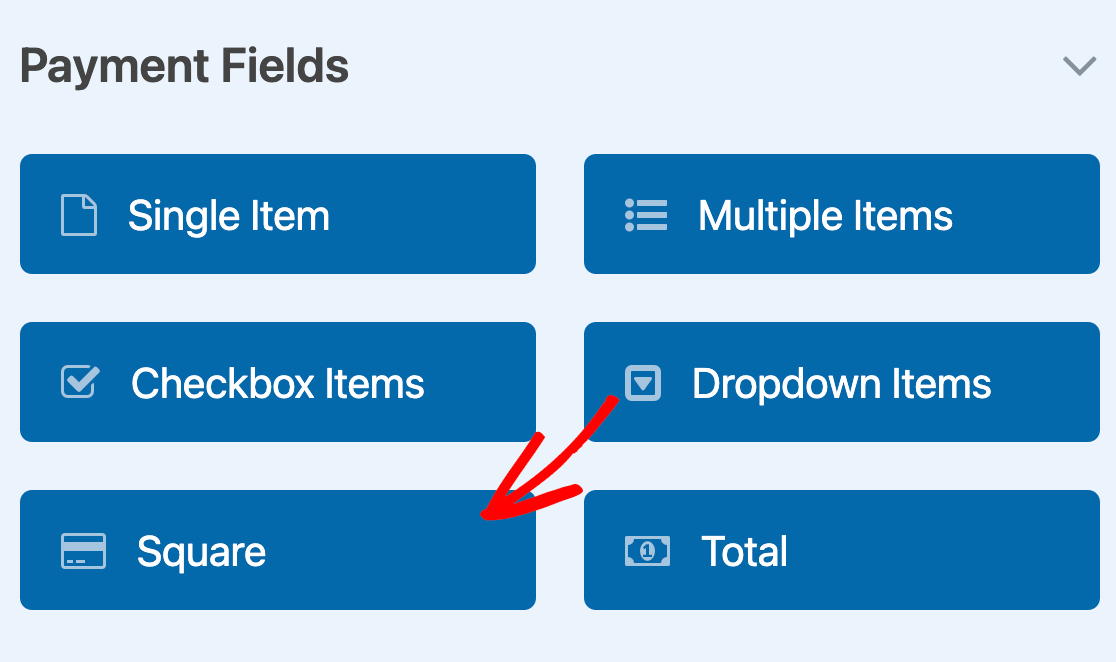
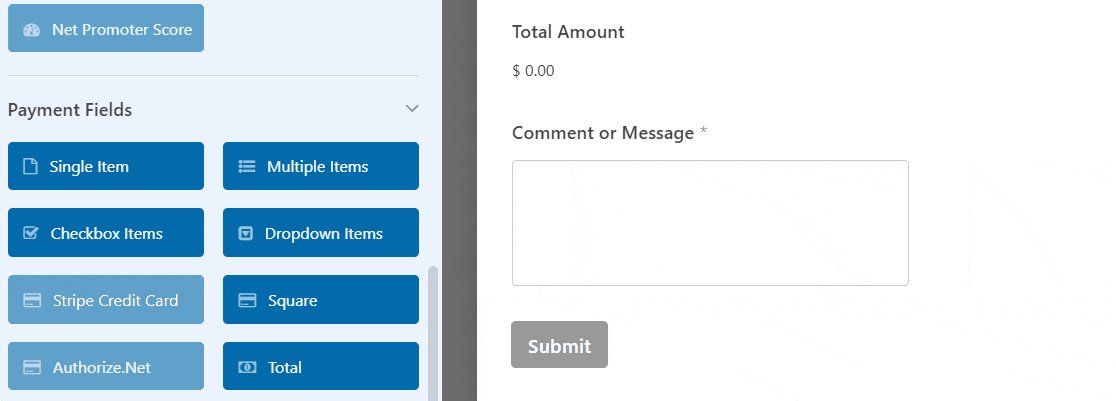
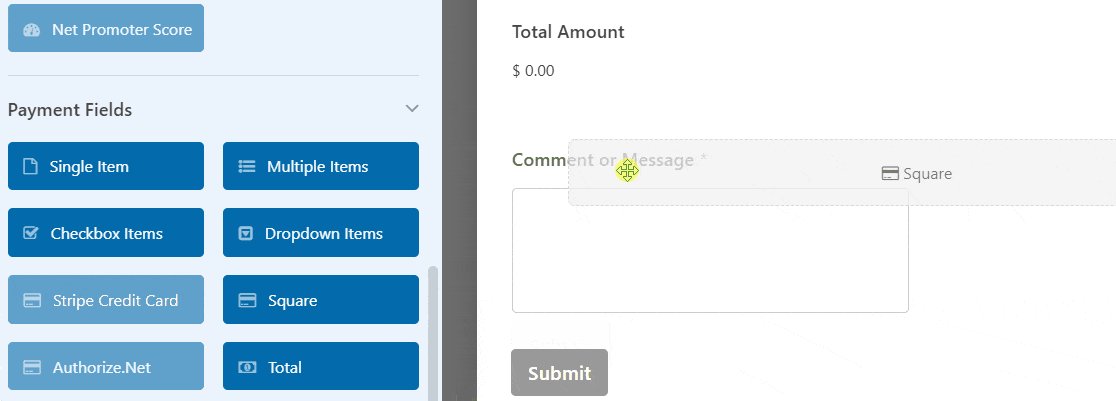
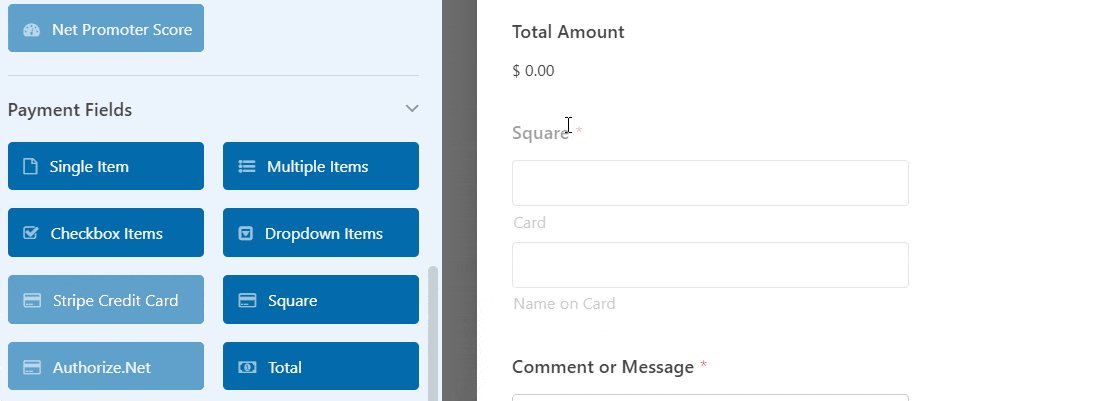
Notre formulaire est prêt ; nous allons maintenant ajouter le champ de paiement Square. À gauche, dans la section Champs de paiement, faites glisser le champ Square et déposez-le n'importe où sur votre formulaire.

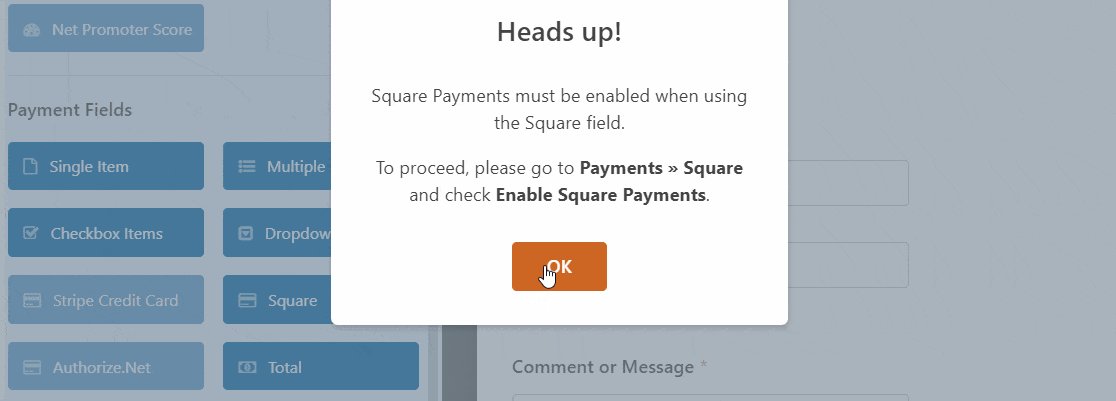
Dès que vous ajoutez le champ Square, une fenêtre contextuelle s'affiche avec un message demandant d'activer les paiements Square.

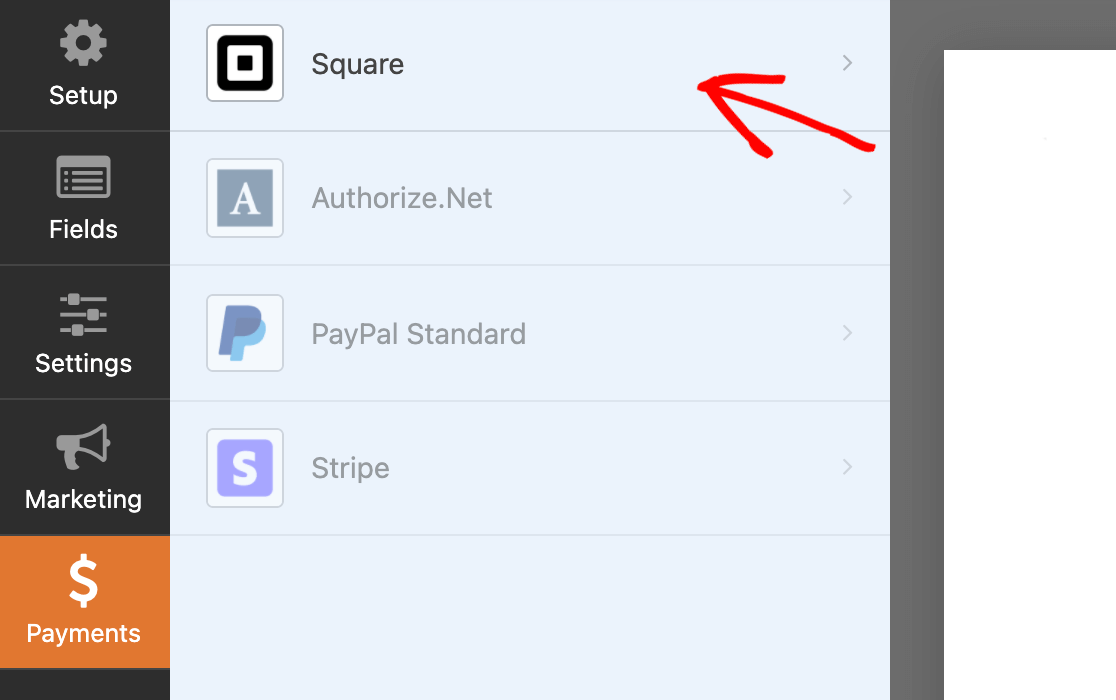
Cliquez sur le bouton OK pour fermer la fenêtre pop-up. Ensuite, nous devons activer les paiements Square. Allez dans les icônes sur le côté gauche, et cliquez sur Paiements. Cliquez ensuite sur Square.

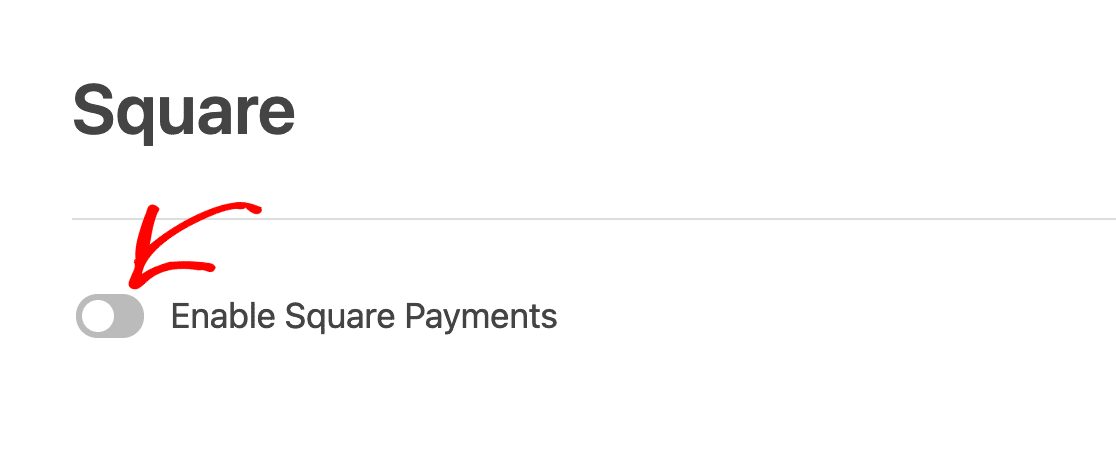
Ensuite, activez l'option Activer le paiement Square. Cela ouvrira les options supplémentaires de paramétrage du paiement.

Examinons-les :
- Description du paiement: Ici, vous pouvez saisir une brève description du paiement qui apparaîtra sur le relevé de la carte de crédit ou de la carte bancaire de votre client.
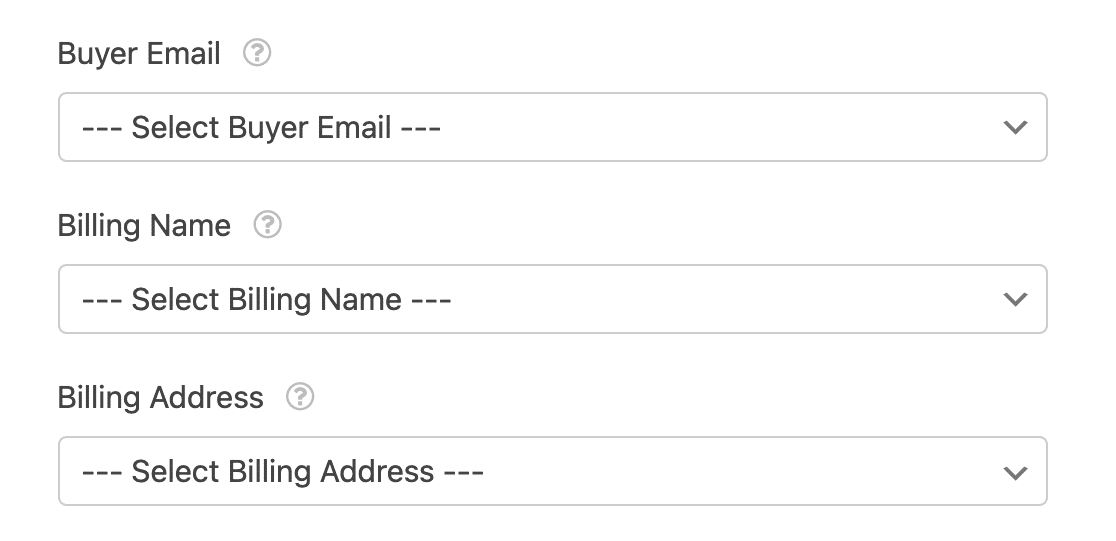
- Email de l'acheteur: Dans le menu déroulant, sélectionnez Email pour que Square envoie un accusé de réception par email.
- Nom de l'acheteur: Dans la liste déroulante, sélectionnez Nom pour que le nom du client soit associé au paiement.
- Adresse de l'acheteur: Sélectionnez Adresse pour que l'adresse du client soit associée au paiement.

Une fois ces options complétées, cliquez sur le bouton Enregistrer pour sauvegarder votre formulaire.
Étape 6 : Publier votre formulaire pour accepter les paiements
Génial ! Vous avez réussi à créer un formulaire de paiement Square dans WordPress. Il est maintenant temps d'ajouter votre formulaire à votre site. Avec WPForms, vous pouvez ajouter votre formulaire à plusieurs endroits, y compris :
- Pages
- Postes et
- Widget Sidebar
Voyons comment vous pouvez ajouter votre formulaire Square à la page WordPress. WPForms dispose d'un bouton " Embed" intégré dans le tableau de bord du constructeur de formulaire.
Grâce à ce bouton, vous pouvez ajouter votre formulaire sur n'importe quelle page de votre site web sans changer d'onglet ni fermer la fenêtre du formulaire. Pour ajouter votre formulaire, cliquez sur le bouton " Embed" en haut de votre page.

Ensuite, vous avez la possibilité d'ajouter votre formulaire à une page existante ou d'en créer une nouvelle. Cliquez sur Créer une nouvelle page.

Ajoutez le nom de votre page et cliquez sur le bouton " Let's Go".

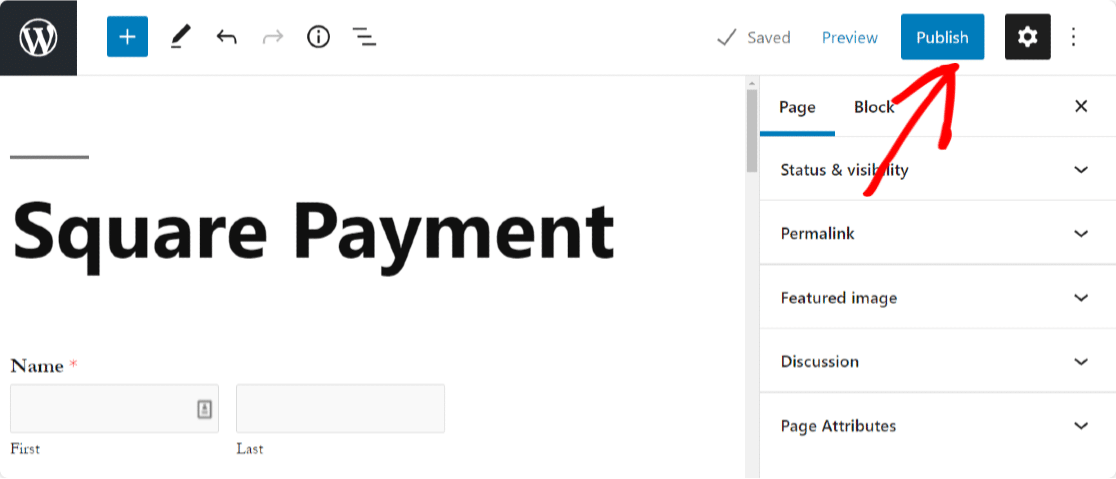
Maintenant WPForms va automatiquement créer une nouvelle page et y ajouter votre formulaire. Pour publier votre page sur la page live, cliquez sur le bouton Publier ou Mettre à jour.

Et c'est tout ! Voilà comment il est facile d'ajouter les paiements Square aux formulaires WordPress. Si vous cherchez une alternative gratuite, consultez ce guide pour accepter les paiements par carte de crédit gratuitement.
Ajout de Square Payments - FAQs
Voici quelques-unes des questions les plus fréquemment posées sur la collecte des paiements Square dans WordPress.
Est-il possible de personnaliser le processus de paiement lors de l'utilisation de Square Payments sur WordPress ?
WPForms est hautement personnalisable, vous donnant la possibilité de changer l'apparence de votre formulaire, d'utiliser différentes mises en page, et d'appliquer une logique conditionnelle pour offrir la meilleure expérience de paiement à vos visiteurs.
Ainsi, si vous utilisez un formulaire de paiement Square avec WPForms, vous avez une grande marge de manœuvre pour le personnaliser afin d'offrir une expérience de paiement satisfaisante.
Existe-t-il des mesures de sécurité pour protéger les informations sensibles des clients lors de l'utilisation de Square Payments sur WordPress ?
WPForms est un plugin sécurisé et prend des mesures pour s'assurer que les détails sensibles des clients restent cachés. Les paiements que vous collectez via WPForms capturent les détails de la soumission du client, mais leur numéro de carte de crédit est caché.
Cela signifie que même vous, en tant que propriétaire de l'entreprise, ne pouvez pas voir les détails sensibles comme les numéros de cartes, vous pouvez donc garantir la confidentialité et la sécurité de vos clients avec vos formulaires de paiement Square créés avec WPForms.
Puis-je suivre et gérer mes transactions directement à partir de mon tableau de bord WordPress avec Square Payments ?
Oui, WPForms inclut des fonctionnalités complètes de suivi des paiements. Vous pouvez visualiser les transactions dans un tableau facile à comprendre, directement depuis votre tableau de bord WordPress.
Ce tableau montre des détails comme le total des paiements, le total des ventes, les abonnements, l'utilisation des coupons, et plus encore. Consultez ce guide pour plus d'informations sur la gestion des paiements avec WPForms.
Puis-je accepter des paiements récurrents avec Square dans WordPress ?
Oui, WPForms vous permet d'accepter des paiements récurrents en utilisant l'addon Square Pro. Vous pouvez facturer vos clients chaque semaine, chaque mois, ou selon un calendrier personnalisé, sans outils supplémentaires.
Quelle est la meilleure façon de tester les paiements Square dans WordPress ?
Le moyen le plus simple est de passer Square en mode bac à sable dans les paramètres de paiement de WPForms. Cela vous permet de passer des commandes de test sans utiliser d'argent réel, de sorte que vous pouvez être sûr que tout fonctionne avant de passer à l'action.
Ai-je besoin d'un certificat SSL pour utiliser Square sur WordPress ?
Oui, vous aurez besoin d'un certificat SSL pour utiliser Square sur votre site WordPress. Il permet de protéger les données de paiement de vos clients et est nécessaire pour se connecter à Square en toute sécurité.
Ensuite, ajoutez le paiement optionnel à vos formulaires WordPress
Si vous êtes une association à but non lucratif, vous cherchez peut-être un moyen d'ajouter un paiement optionnel. Consultez notre guide détaillé sur la façon d'ajouter un paiement optionnel à vos formulaires WordPress pour en savoir plus.
Vous pourriez également être intéressé par l'apprentissage de la création d'un formulaire de commande de cartes de visite sur WordPress. WPForms Pro inclut également d'autres outils de paiement qui vous permettent de :
- Créer un formulaire de paiement Authorize.Net dans WordPress
- Accepter les paiements avec Stripe sur votre site web
- Créer un formulaire de don pour une association à but non lucratif sur WordPress
- Accepter des paiements récurrents sur WordPress
- Et bien plus encore !
Créez votre formulaire WordPress Square dès maintenant !
Prêt à créer votre formulaire ? Commencez dès aujourd'hui avec le plugin de construction de formulaire WordPress le plus facile à utiliser. WPForms Pro inclut de nombreux modèles gratuits et offre une garantie de remboursement de 14 jours.
Si cet article vous a aidé, n'hésitez pas à nous suivre sur Facebook et Twitter pour d'autres tutoriels et guides gratuits sur WordPress.




