Resumen de la IA
¿Busca ejemplos de formularios para páginas de destino? Cuando alguien visita su página de aterrizaje, sólo tiene una oportunidad de convertirlo, por lo que su formulario debe estar diseñado para lograr el máximo impacto.
Aunque no existe la página de aterrizaje perfecta, sí hay buenas prácticas que pueden ayudarle a obtener buenos resultados y evitar la pérdida de clientes potenciales valiosos.
En este artículo vamos a ver algunos ejemplos de formularios de páginas de aterrizaje. También le mostraremos cómo robar y utilizar fácilmente las mismas ideas en sus propios formularios.
Cree ahora su formulario de página de destino
¿Qué debe tener una buena página de aterrizaje?
El objetivo de cualquier página de aterrizaje es conseguir que su cliente complete un objetivo. Todo en la página debe estar orientado a conseguir esa conversión.
Por ejemplo, el formulario de su página de aterrizaje podría estar diseñado para obtener:
- Suscriptores de listas de correo
- Plomos
- Ventas
- Inscripciones a seminarios web
Cada uno de estos acontecimientos requiere un tipo de formulario ligeramente diferente.
Antes de empezar a diseñar el formulario de su página de destino, es útil comprender el tipo de conversión que espera obtener. En un nivel básico, podemos dividir tus conversiones en 2 grupos:
- Conversión primaria: Este tipo de conversión se produce cuando el cliente está listo para comprar. Por ejemplo, el formulario de tu página de aterrizaje podría ser un formulario de pedido o un formulario de reserva de cita.
- Conversión secundaria: Este tipo de conversión se produce mucho más arriba en el embudo, cuando el cliente todavía está comprobando sus opciones. Por ejemplo, si quieres crear un formulario de suscripción a un boletín por correo electrónico, este es un buen ejemplo de conversión secundaria.
Como regla general, puede tener un formulario ligeramente más largo para una conversión primaria que para una secundaria. Porque cuando un cliente ya ha tomado su decisión de compra, o está muy cerca de hacerlo, es probable que esté más dispuesto a dedicar tiempo a rellenar un formulario.
Ahora que sabemos cómo decidir la estructura de su página de destino, veamos algunas prácticas recomendadas para los formularios de su página de destino.
Mejores prácticas para formularios de páginas de destino
En este artículo
1. Venda las ventajas junto a su formulario
En una página de aterrizaje, querrá dejar muy claros los beneficios de su oferta.
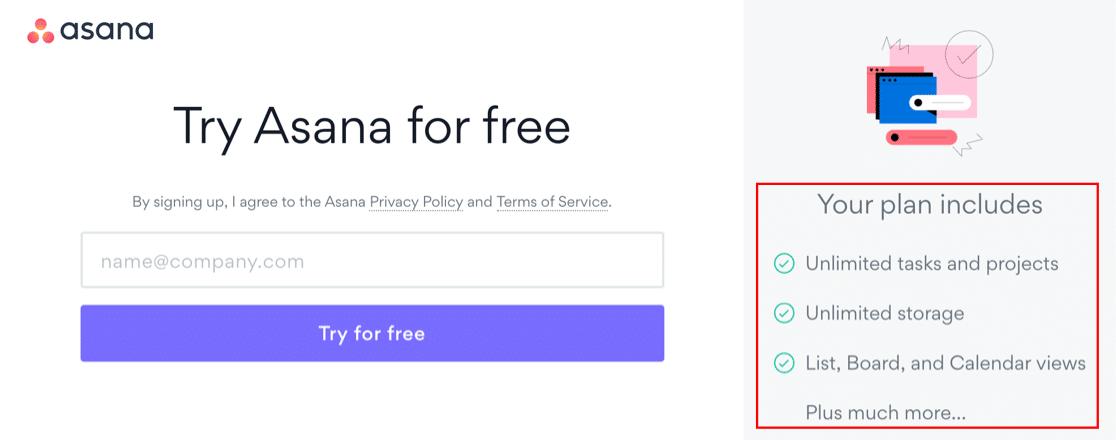
Este formulario de Asana pide a los visitantes que se registren para una prueba gratuita. Pero no se basa en eso para convertir a los visitantes. También tiene una sección a la derecha de la página de destino para explicar la oferta con algunas viñetas breves.

¿Se ha dado cuenta de que la palabra "ilimitado" aparece más de una vez?
Si el usuario está entusiasmado con el potencial de lo que usted ofrece, estará más dispuesto a enviar el formulario.
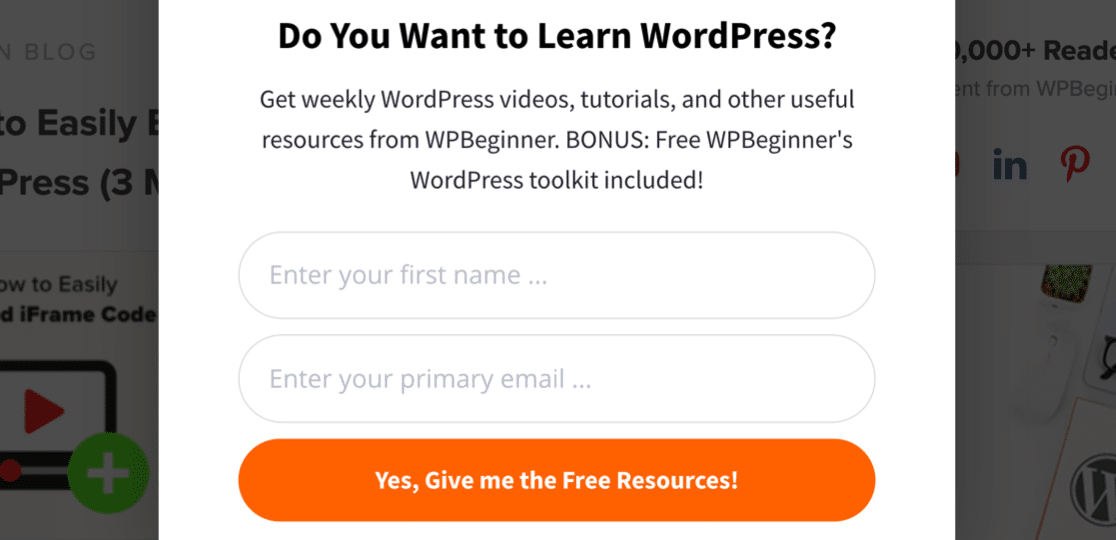
Echa un vistazo a este impresionante ejemplo de WPBeginner también:

Recibirás un montón de regalos y un kit de herramientas adicional, así que detrás del formulario se esconde mucho valor. Sólo tienes que hacer clic.
Recuerde: usted sabe que lo que ofrece es fantástico, pero puede que el cliente no. Así que vender las ventajas de rellenar el formulario es una buena forma de recordárselo.
¿Quieres aprender a usar Asana con otras herramientas? Echa un vistazo a nuestra lista de las mejores integraciones de Asana.
Cómo vender las ventajas de su formulario
Esta es una de las mejores prácticas más fáciles de aplicar.
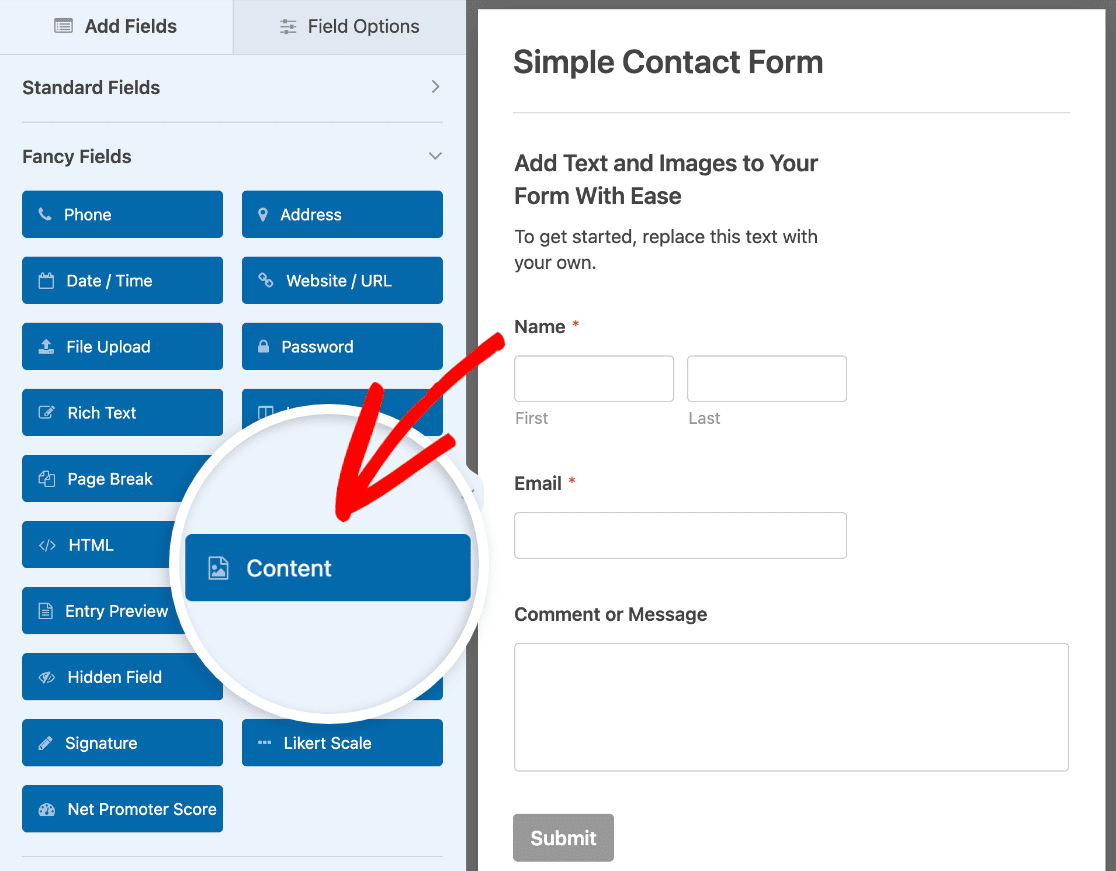
Con WPForms, puede arrastrar fácilmente un campo Contenido a su formulario para añadir texto extra donde quiera. Y también puedes usar este campo para añadir imágenes y enlaces.

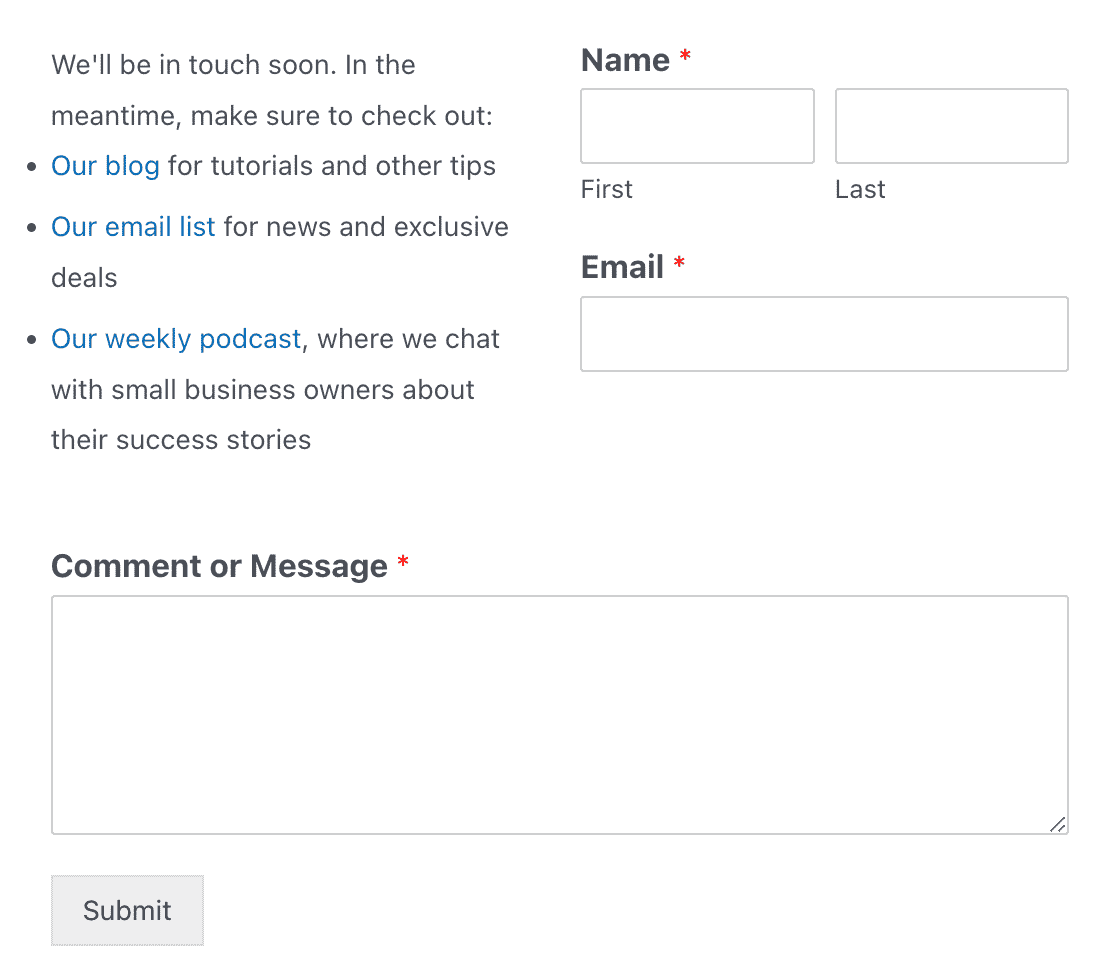
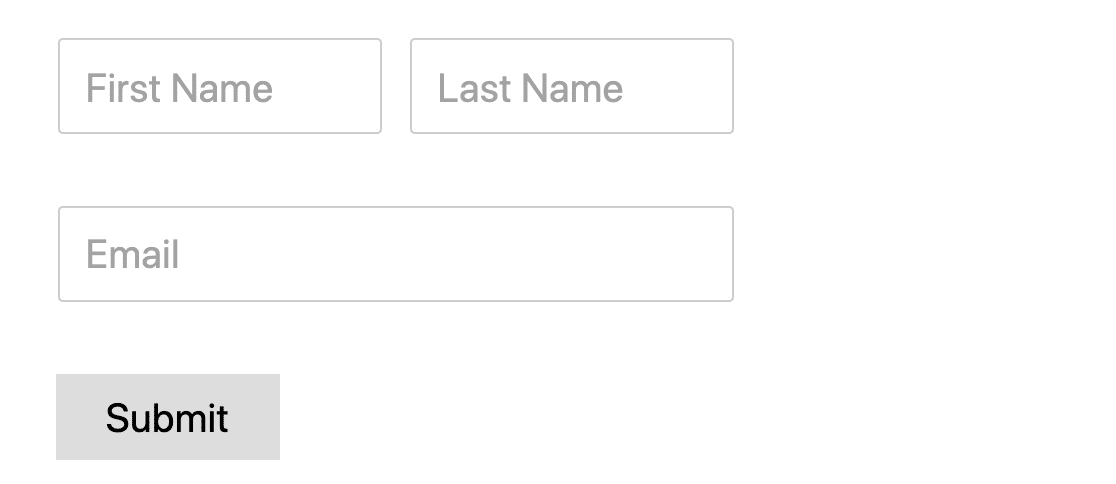
Este es nuestro ejemplo. Hemos utilizado un diseño de 2 columnas y hemos colocado nuestro campo Contenido en el lado izquierdo de este sencillo formulario de contacto con una lista de recursos de marca que los usuarios pueden consultar mientras esperan una respuesta.

2. Tranquilice a su visitante
Si a su cliente le preocupa algo, lo más probable es que se eche atrás y busque respuestas en otra parte.
Por ejemplo, a la mayoría de nosotros no nos gustaría que nos engañaran:
- Recibir correos electrónicos no deseados
- Cobrar más de lo previsto
- Gastar dinero en un producto que resulta ser inadecuado
Por eso los formularios de las páginas de aterrizaje de alta conversión ofrecen tranquilidad. La idea es anticiparse a estas preocupaciones y abordarlas. Tranquilizar al cliente directamente en el formulario aumenta la confianza y demuestra que entiendes sus problemas.
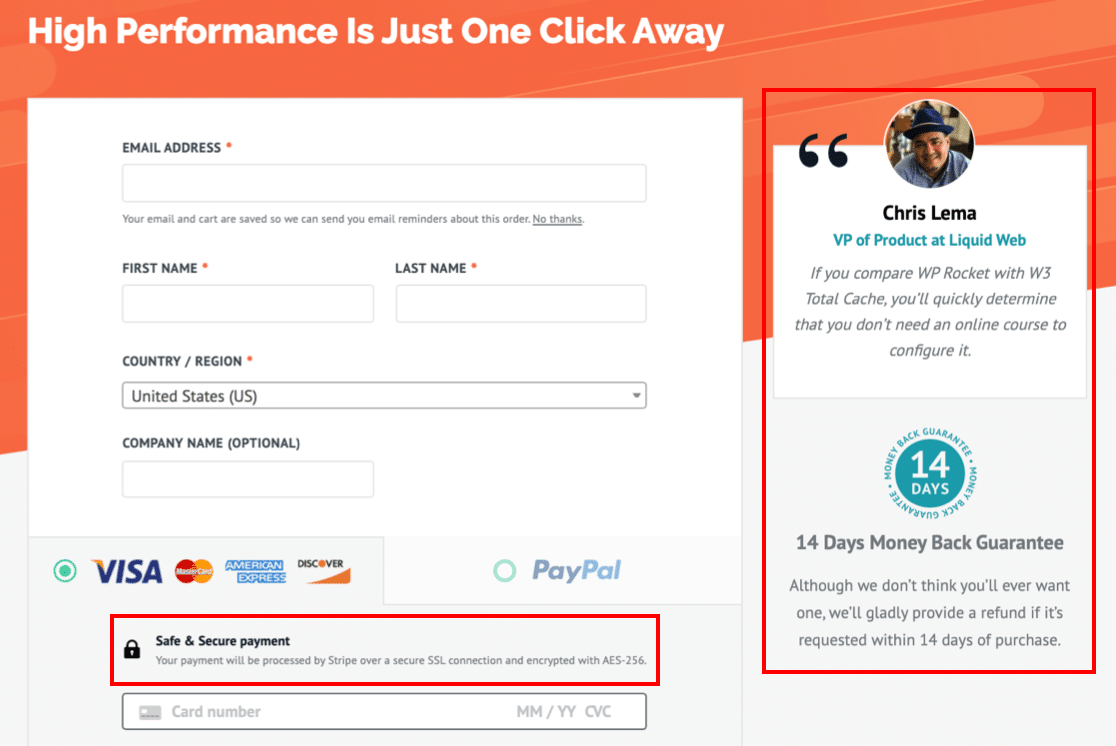
Este es un buen ejemplo de formulario de página de aterrizaje de WP Rocket que ofrece mucha seguridad al visitante:

Hay 3 áreas separadas en este formulario que hacen que el visitante se sienta mejor al realizar una compra:
- Testimonios de clientes: Esto añade prueba social al formulario. Usar una foto y un nombre real ayuda a añadir autenticidad, mostrando que otros clientes ya han rellenado el formulario y están contentos con el resultado. Echa un vistazo a estos increíbles ejemplos de prueba social para tus formularios.
- Garantía de devolución del dinero: Ofrecer algún tipo de garantía es importante, sobre todo si el cliente no tiene la oportunidad de probar el producto antes de pagar. Esta parte de la página de aterrizaje permite al cliente saber que puede recuperar su dinero si no está satisfecho, por lo que es imposible que se equivoque al probarlo.
- Un recordatorio de pago seguro: Si el cliente te visita por primera vez, ayuda recordarle que tienes bien configurada la seguridad a la hora de aceptar pagos.
Si observa los formularios de las páginas de aterrizaje, se dará cuenta de que casi todos utilizan una o varias de estas garantías.
Cómo añadir seguridad a su formulario
WPForms facilita la adición de información adicional a su formulario utilizando un campo HTML o un divisor de sección.
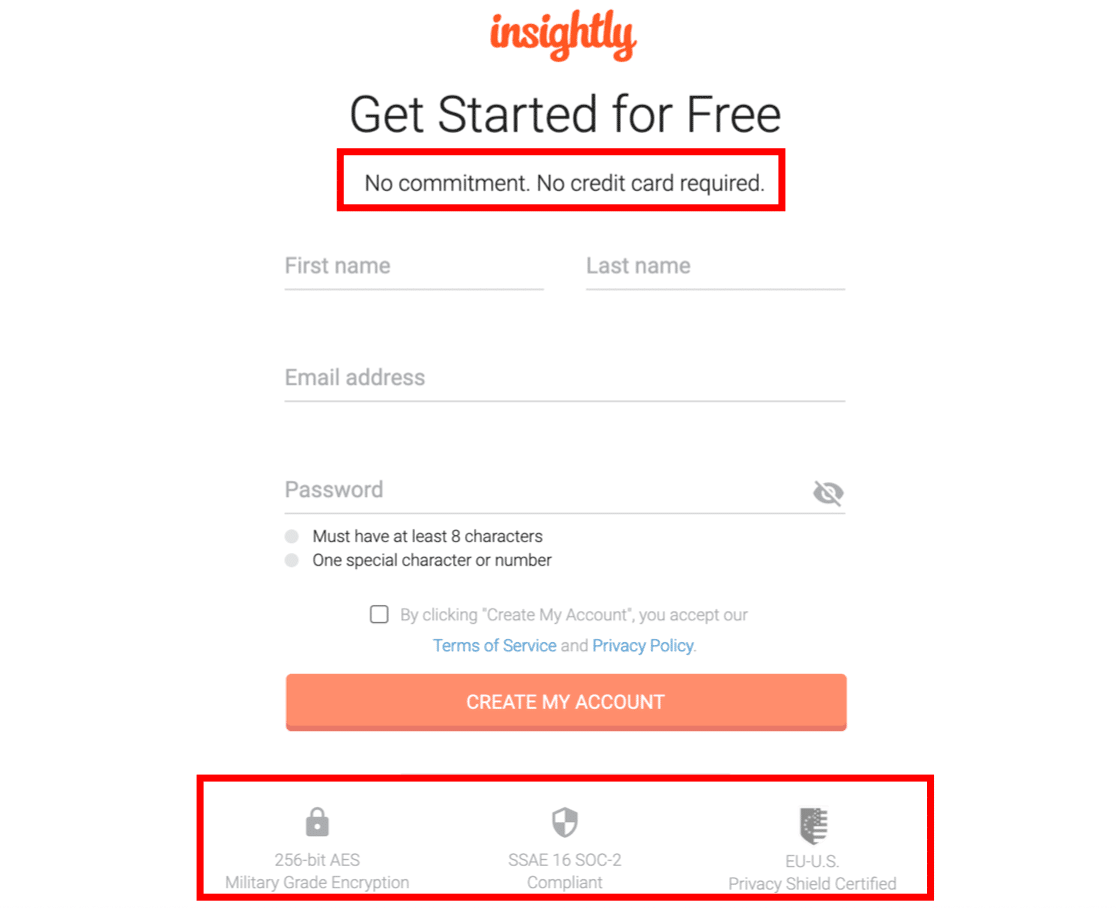
Así que si ofreces algo generoso, como una prueba gratuita, aumenta la confianza del cliente y menciónalo de forma destacada en tu formulario. Insightly hace un trabajo impresionante tranquilizando al cliente en la parte superior e inferior de este formulario:

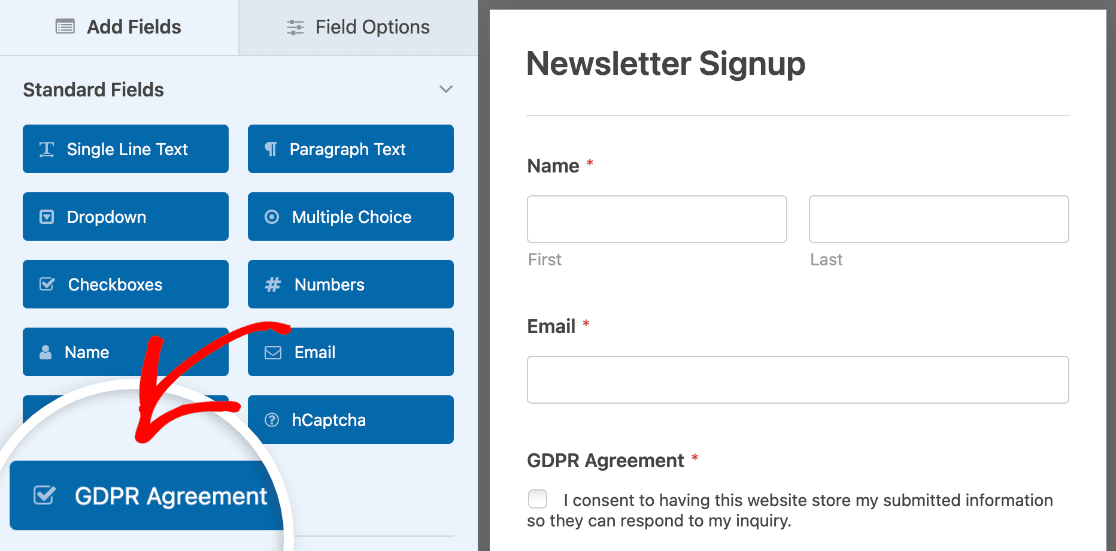
Por último, no olvide recordar a su visitante que almacenará sus datos personales de forma segura. WPForms hace que sea fácil añadir un acuerdo GDPR a tus formularios.

Puede personalizar la redacción para explicar exactamente cómo se procesará o almacenará la información personal.
3. Eliminar campos adicionales
Las estadísticas de comercio electrónico muestran que se obtienen más conversiones si se tienen 3 campos o menos.
No es una regla rígida. Para una conversión primaria, es posible que pueda utilizar más campos porque el cliente está más implicado.
Pero para la mayoría de las conversiones secundarias, ayuda reducir la cantidad de información que se pide.
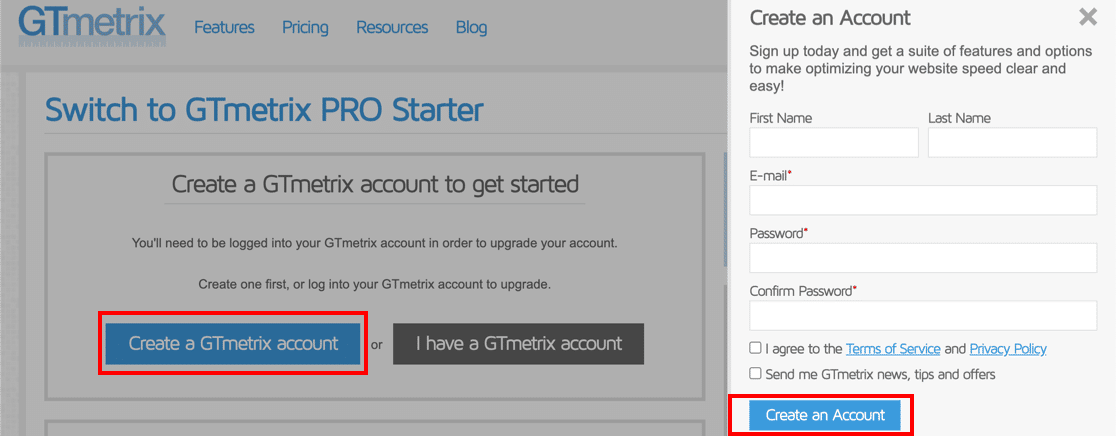
Aquí hay un gran ejemplo de un formulario corto de Pardot. Este permite al cliente reservar una demostración.
Sería tentador recopilar toneladas de información sobre su empresa o caso de uso previsto. Pero Pardot lo hace bien y simplemente tiene 1 campo:

Si necesita una hora de reserva, también puede añadir un selector de hora o fecha para que el visitante pueda programar la demostración sin tener que escribir. Cuando un visitante acaba de conocer tu empresa, un formulario breve elimina muchas fricciones.
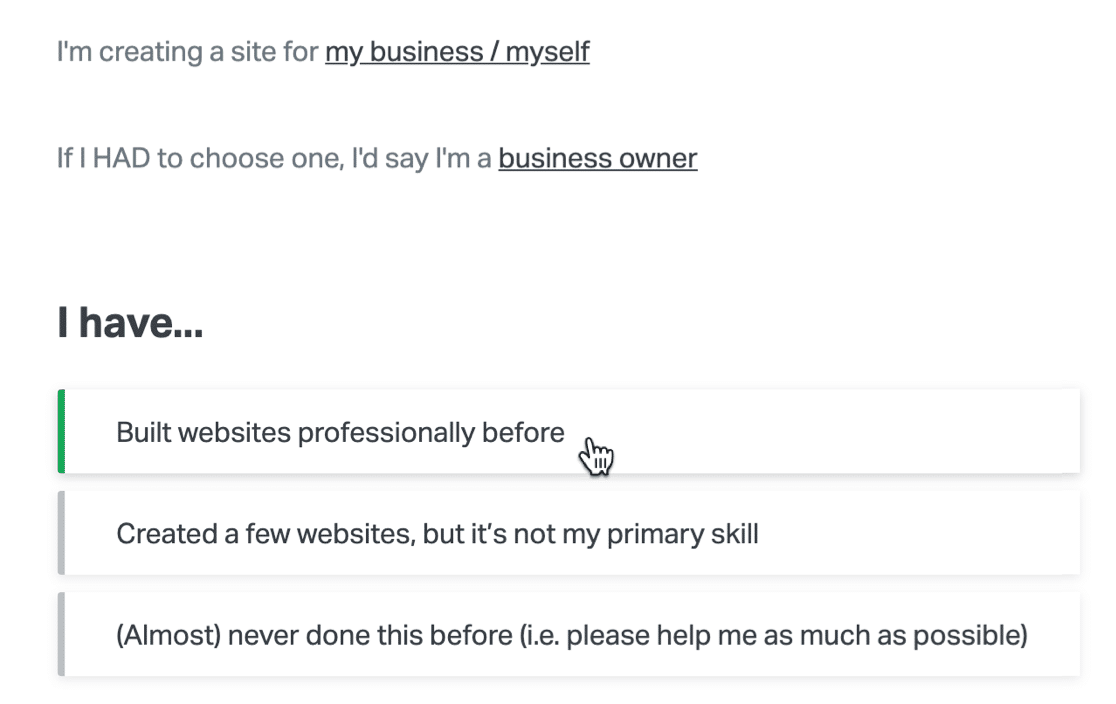
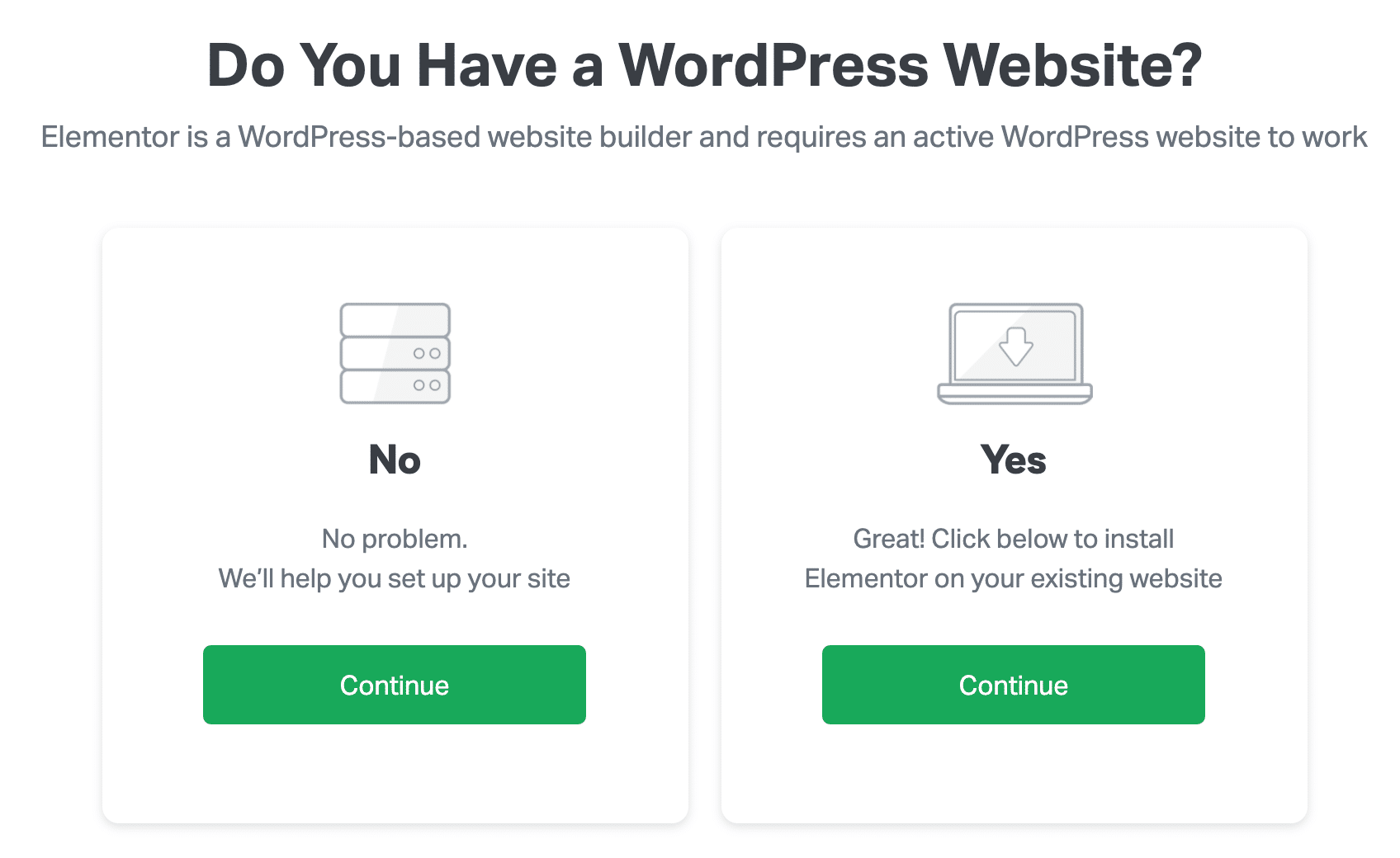
Aquí hay otro gran ejemplo de Elementor. Se trata de un formulario de varios pasos con 1 pregunta de opción múltiple en cada página. Una vez más, este formulario es perfecto porque se puede proporcionar toda la información sin necesidad de escribir.

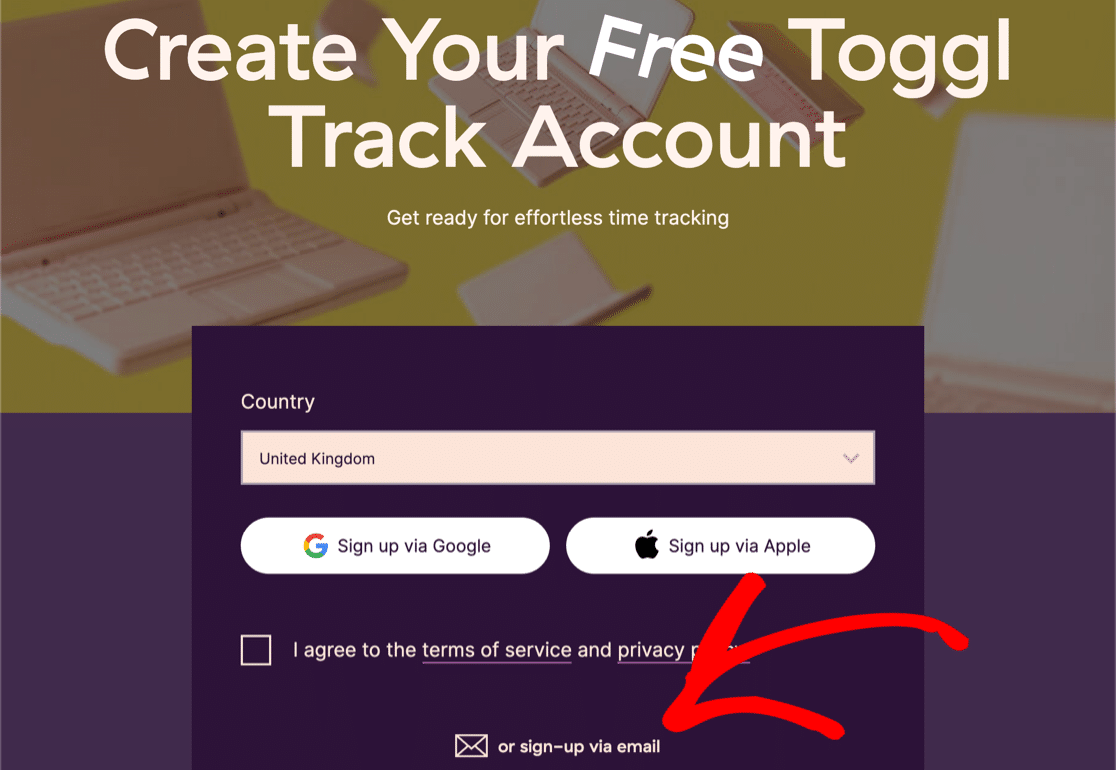
Por último, echa un vistazo a este impresionante ejemplo de Toggl. Con este formulario, puedes registrarte para obtener una cuenta gratuita sin tocar el teclado. Pero si quieres unirte por correo electrónico, hay un segundo formulario escondido detrás del enlace en la parte inferior.

Si tienes montones de campos y realmente no puedes eliminarlos, hay algunos trucos que puedes utilizar para que tu formulario parezca menos intimidante.
Cómo acortar los formularios largos
WPForms le permite hacer su formulario más corto de 3 maneras.
En primer lugar, nuestro favorito: el formulario de varios pasos.
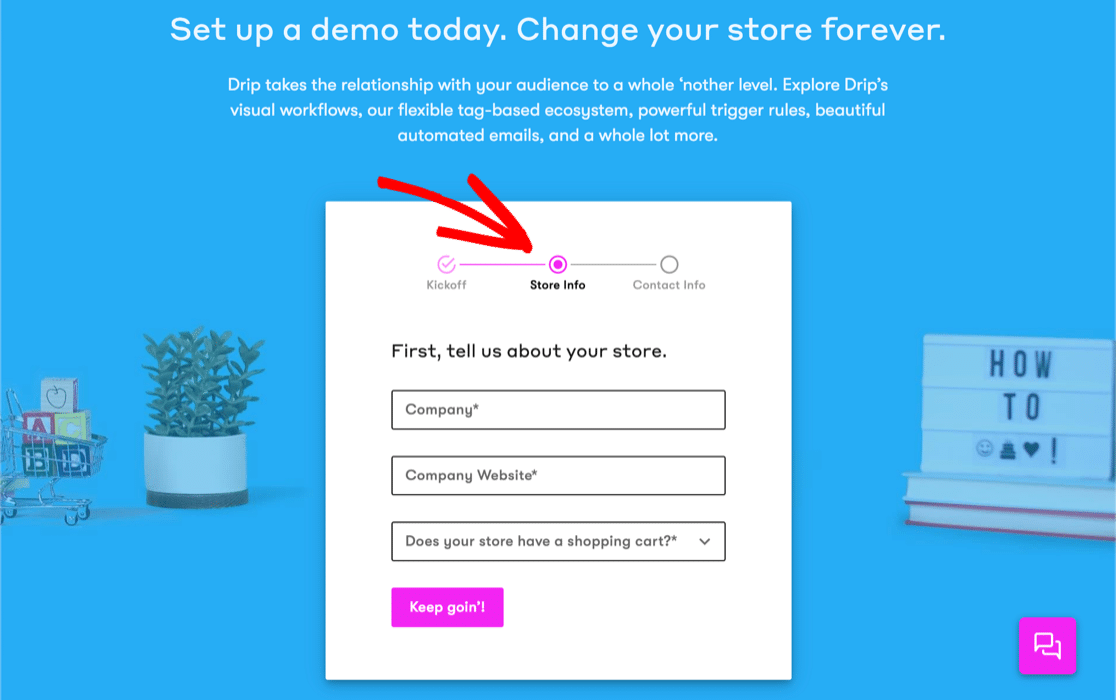
Este formato hace que el formulario parezca menos aterrador al ocultar algunos campos detrás de una barra de progreso. La página de registro de Driputiliza esta táctica y tiene un aspecto impresionante.

La segunda opción es elegir los campos de formulario adecuados para reducir al máximo el tecleo y los clics. Por ejemplo, puedes usar opciones de imagen para imitar el formulario de Elementor que acabamos de ver.

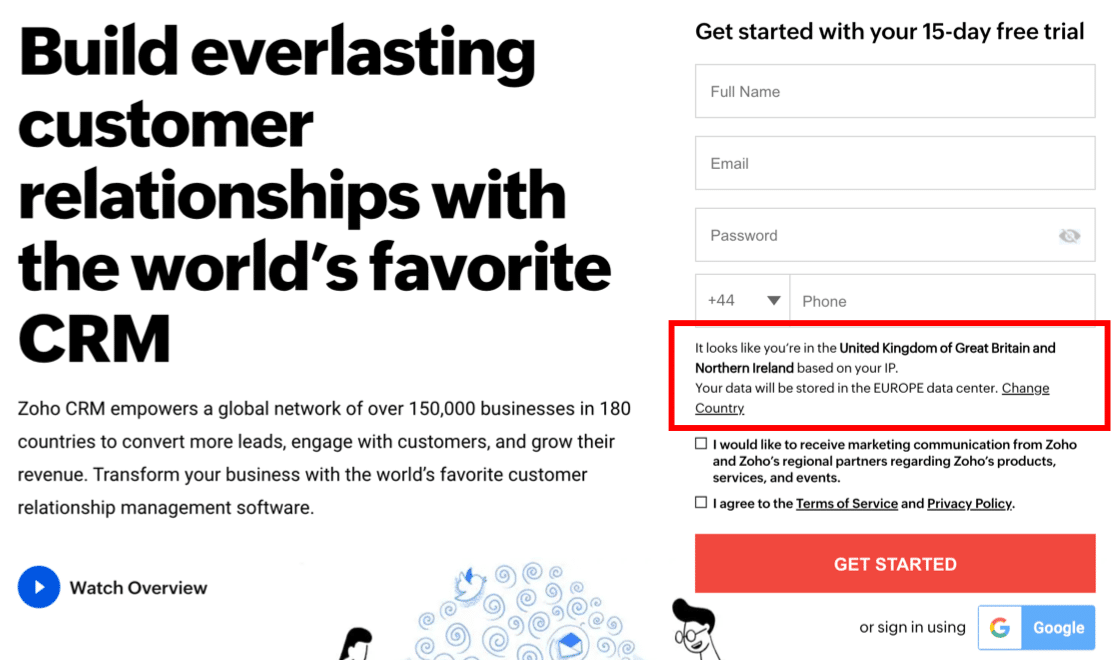
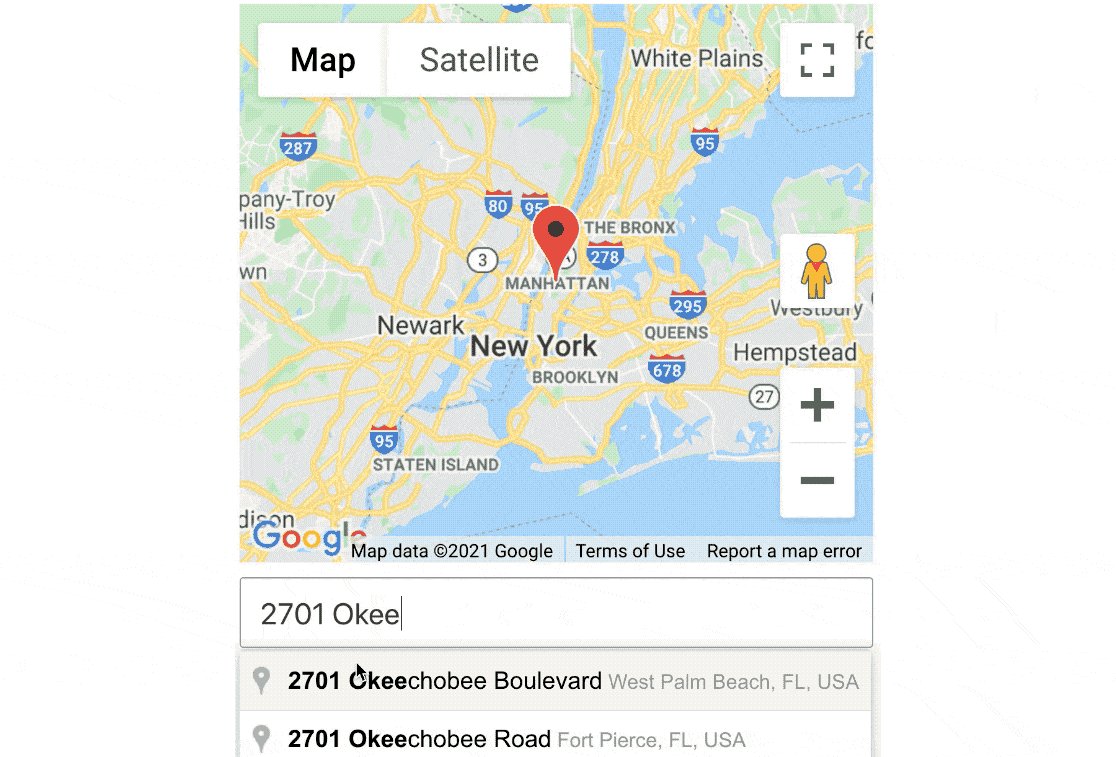
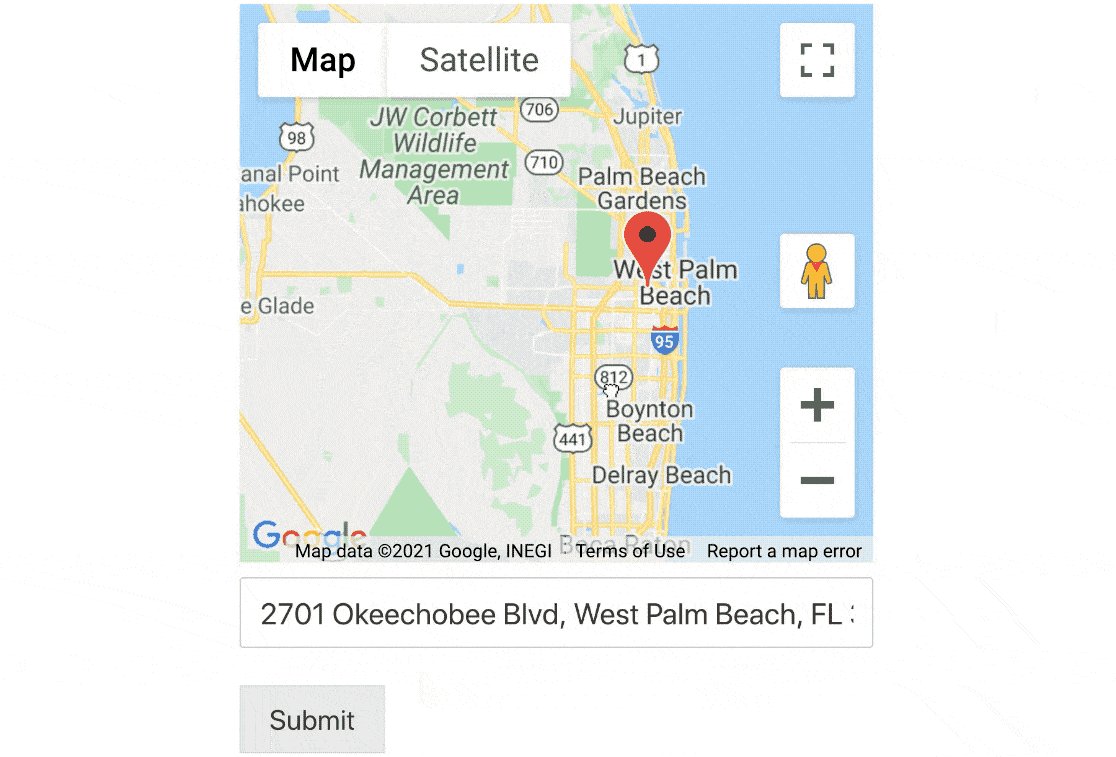
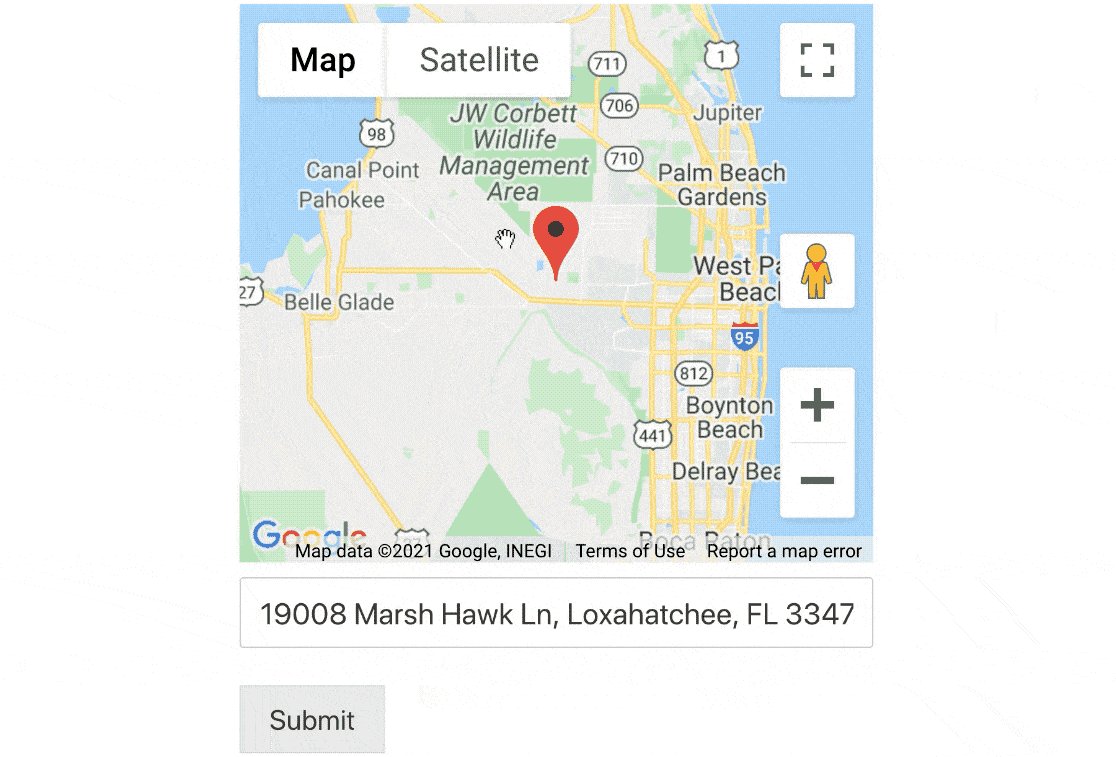
Por último, echa un vistazo a este ejemplo de Zoho CRM.
Zoho necesita conocer nuestra ubicación, pero en lugar de pedirnos que tecleemos la dirección, utiliza la geolocalización para detectarla automáticamente.

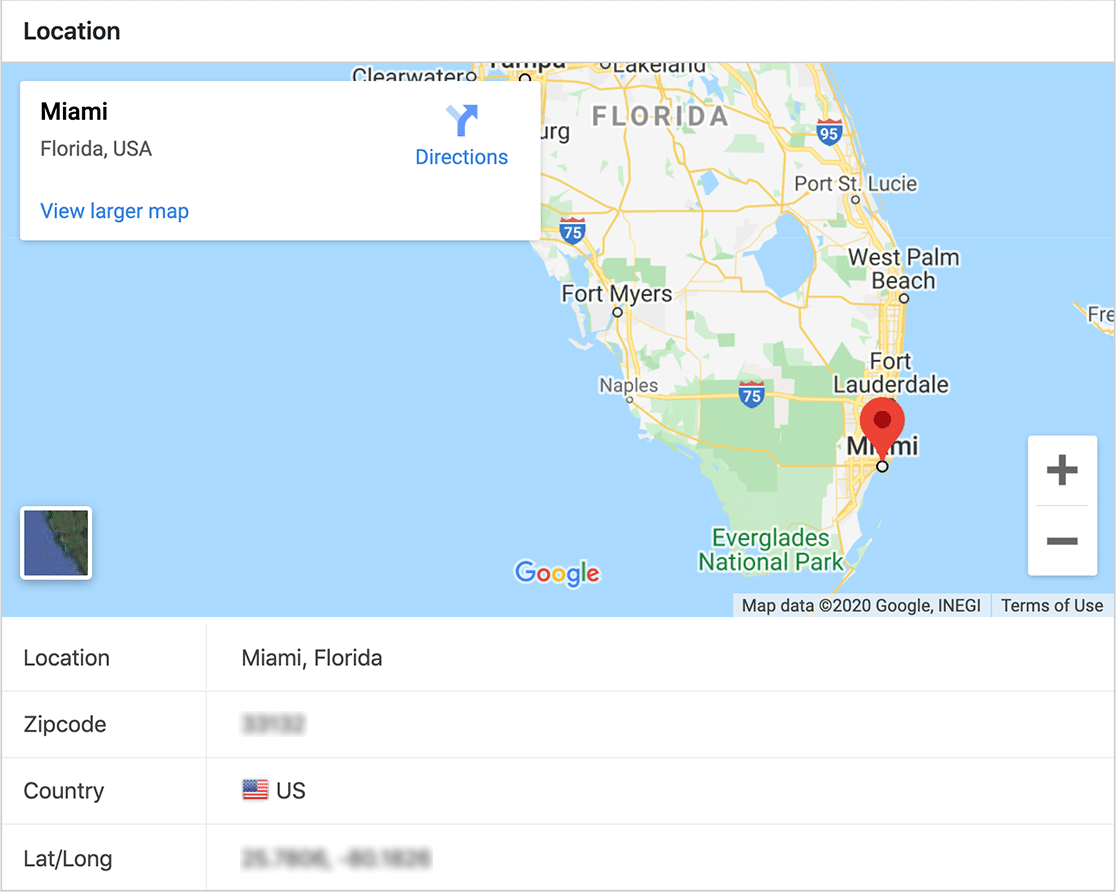
Puede copiar fácilmente esta técnica utilizando el complemento WPForms Geolocation. Le permite guardar la ubicación de cada visitante automáticamente.
Sólo tiene que activarlo y el addon guardará la ubicación de sus visitantes en el panel de WordPress.

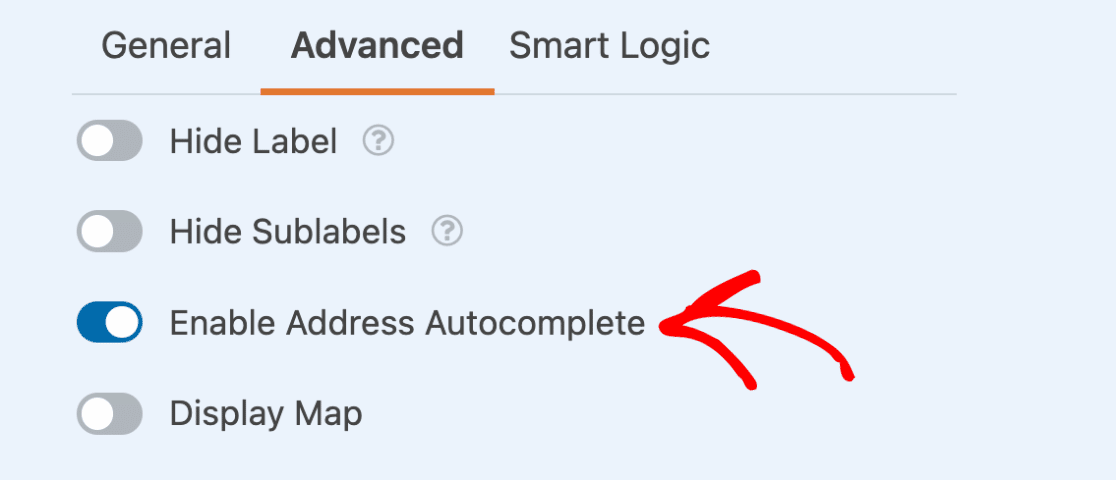
También puede utilizar el complemento Geolocalización para activar la función de autocompletar direcciones en sus formularios. Solo tienes que conectarlo a Google Map o Mapbox y activar la función de autocompletar para el campo Dirección o Texto de una línea.

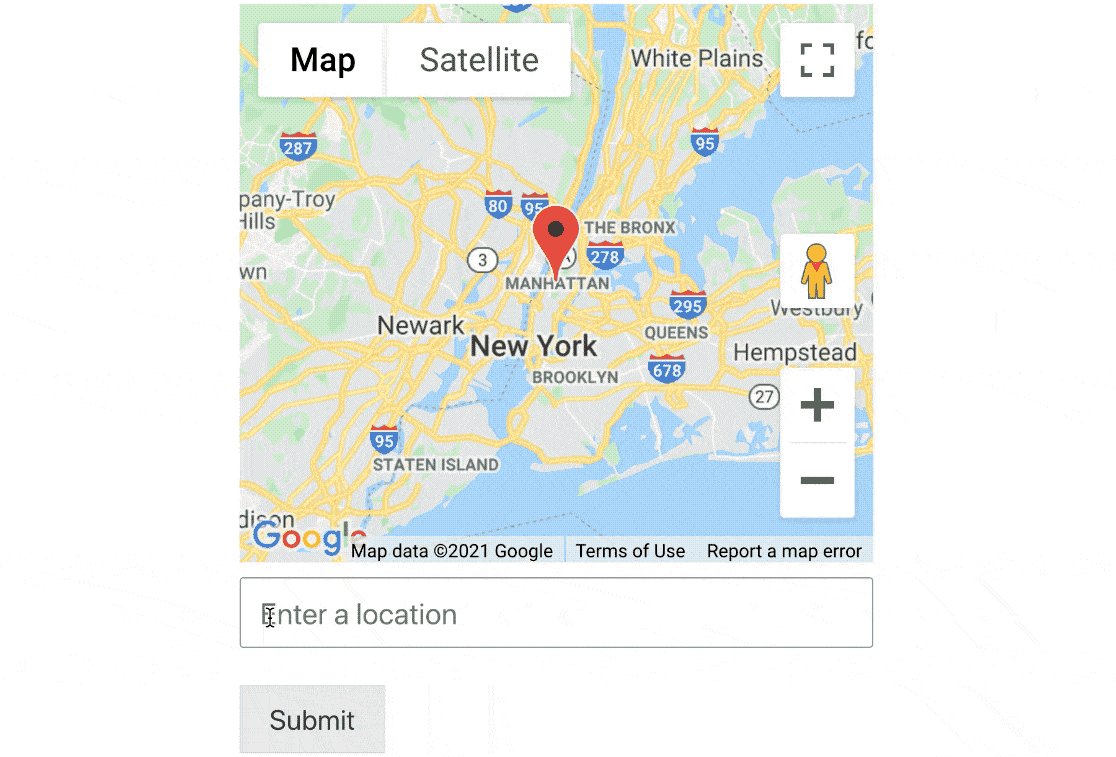
Si lo desea, también puede mostrar un mapa junto al campo para que puedan encontrar su ubicación moviendo la chincheta.

Si desea utilizar la geolocalización y el geotargeting, consulte nuestra guía sobre los mejores plugins de geolocalización para WordPress.
4. Crear una llamada a la acción convincente
Su llamada a la acción (CTA) es el punto central del formulario de su página de destino. Y para escribir una CTA convincente, primero tienes que pensar en el mayor problema de tu usuario.
A continuación, asegúrese de que las palabras del botón CTA les ofrecen exactamente lo que desean.
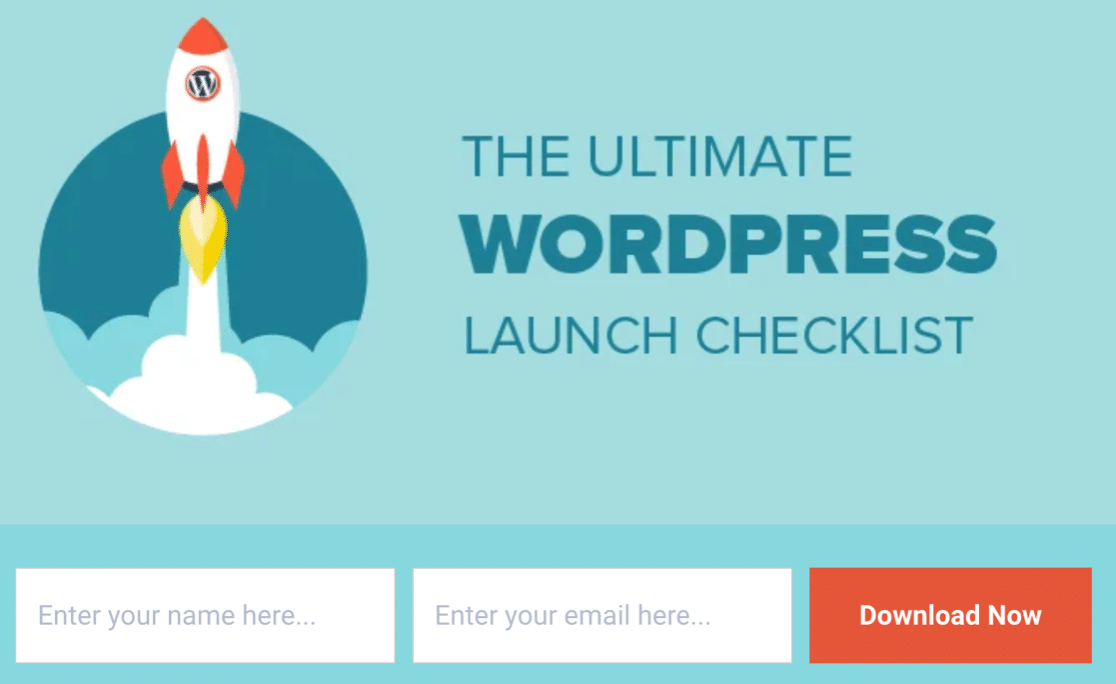
Este formulario de IsItWP combina un color de contraste con texto personalizado en el botón Enviar.

Utilizar las palabras "Descargar ahora" en lugar de "Enviar" es poderoso. Enfatiza el hecho de que estás obteniendo acceso instantáneo a la lista de control de WordPress que deseas.
De hecho, este formulario es un claro ejemplo de un gran imán de clientes potenciales en acción.
Si se pregunta si debería utilizar una página de aterrizaje completa o un formulario de captación de clientes potenciales, consulte nuestro artículo sobre formulario de captación de clientes potenciales frente a página de aterrizaje.
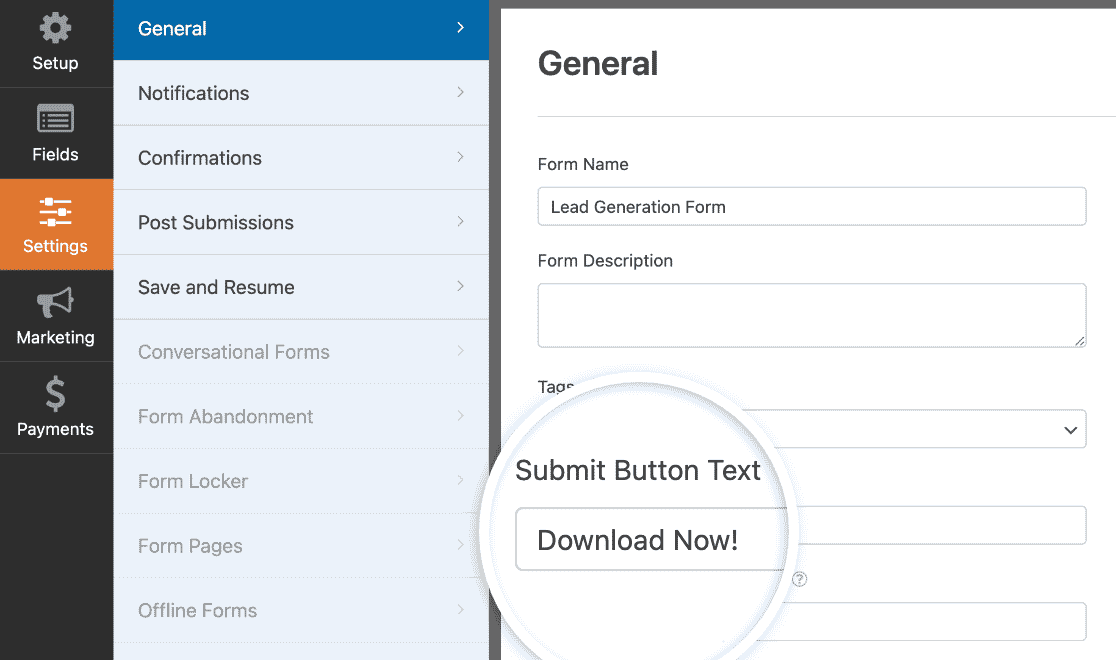
Cómo personalizar su llamada a la acción
Con WPForms, puede cambiar fácilmente el texto del botón de envío en la configuración del formulario.
De este modo, sus visitantes sabrán exactamente qué esperar cuando hagan clic en el botón.

No olvides utilizar el color para atraer la mirada. Mientras que IsItWP utilizaba un botón naranja sobre fondo azul, este formulario utiliza un botón azul para que destaque sobre el fondo gris.

Si quieres dar estilo al botón de envío para añadir un color de contraste, es muy sencillo. Sólo tendrá que utilizar un fragmento de código.
Aquí hay un documento sobre la personalización del botón de envío en WPForms.
5. Aprovecha el poder del FOMO
Cuando estás ocupado, las tareas más urgentes y apremiantes tienden a hacerse primero.
Te presento a FOMO.
FOMO, o "fear of missing out" (miedo a perderse algo), es una técnica que puede utilizar para conseguir que sus visitantes actúen de inmediato. Anima al visitante a actuar de inmediato, en lugar de abandonar su sitio y olvidarse de él.
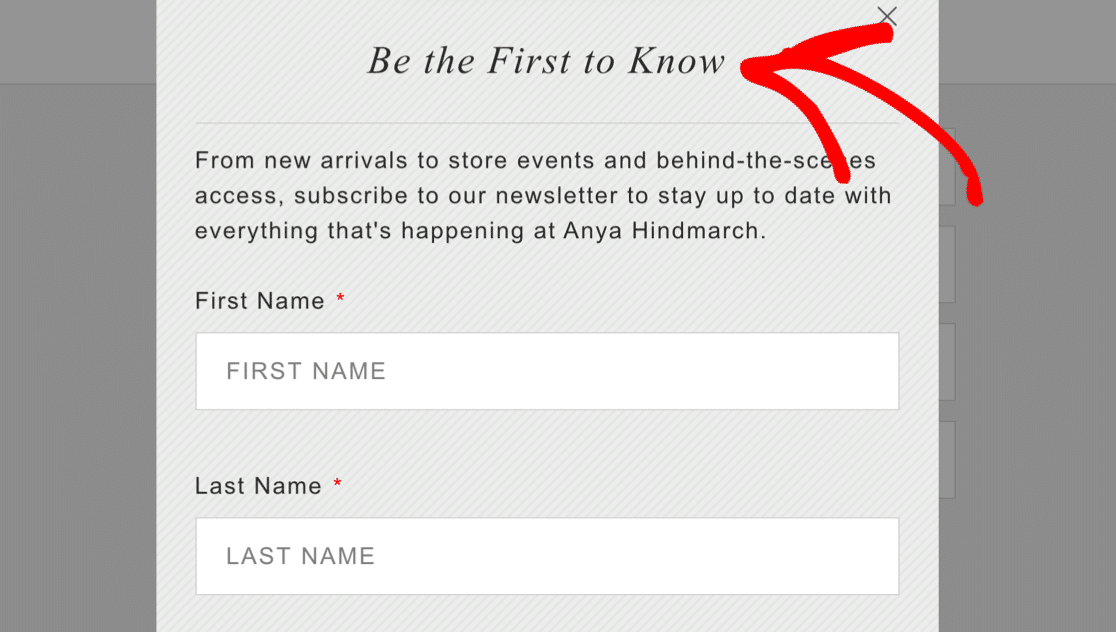
Las exclusivas son una gran táctica de FOMO. A todos nos gusta ser los primeros de la fila, ¿verdad?
Este formulario de página de aterrizaje deja claro que siempre recibirás las actualizaciones antes que nadie.

Piense también en ofrecer un descuento en su formulario. Si es por tiempo limitado, animará al visitante a actuar en ese mismo momento.
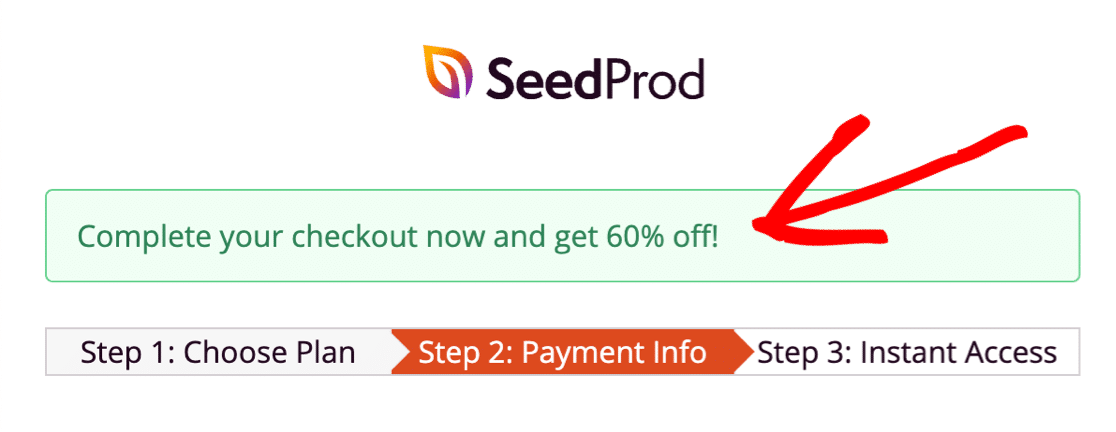
Aquí tienes un gran ejemplo de SeedProd. Compruébalo ahora y ahorra un 60%, o vete y pierde el descuento. ¿Qué elegirías?

Cómo añadir FOMO al formulario de su página de destino
WPForms facilita la adición de límites a sus formularios, como fechas de caducidad.
Si combina estas funciones con un texto convincente en la página de destino, podrá animar al visitante a actuar de inmediato.
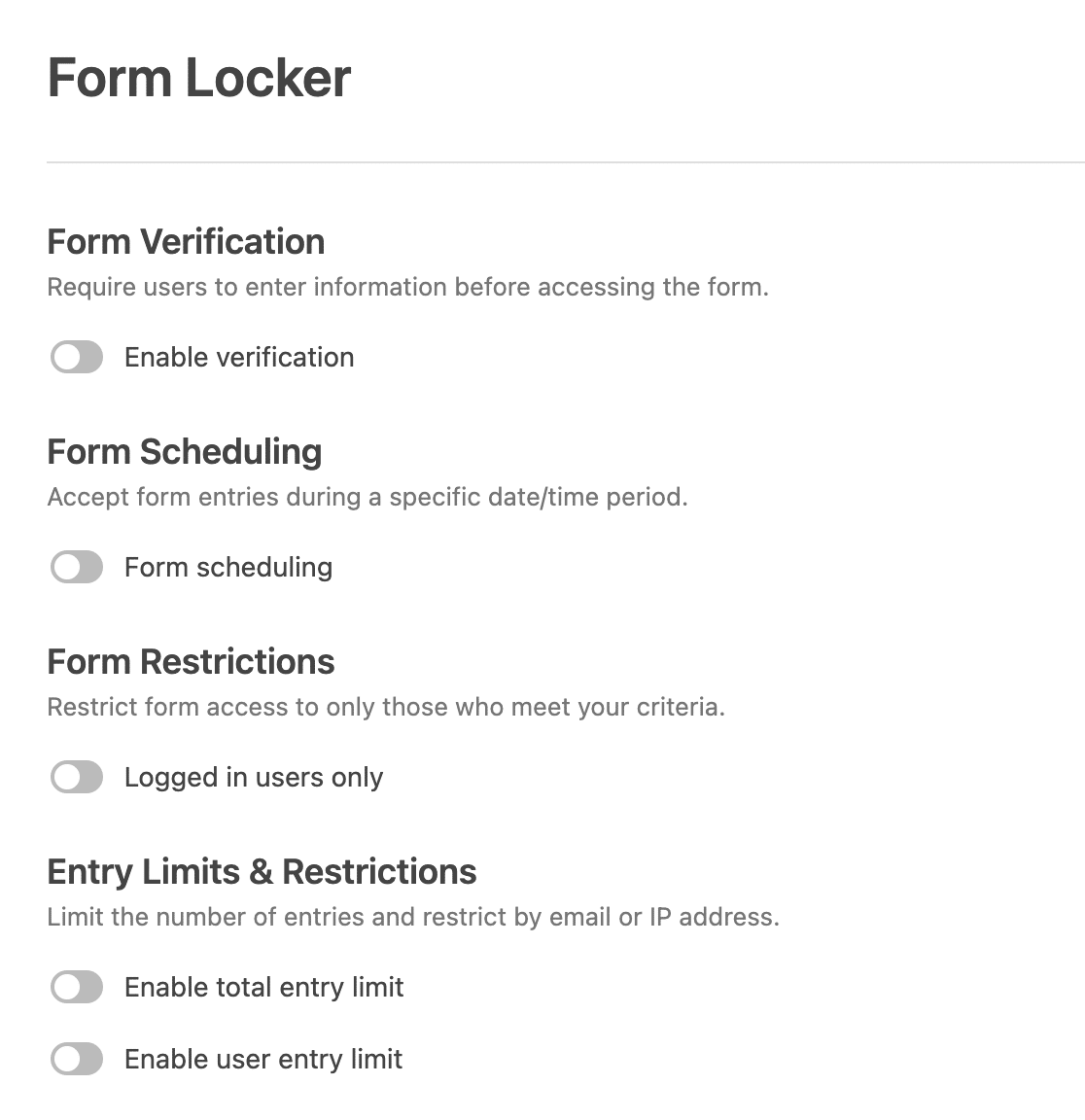
Con el complemento Form Locker, puede:
- Limitar por tiempo: Configure una oferta por tiempo limitado y añada una fecha de caducidad al formulario para que los visitantes sólo dispongan de un breve periodo de tiempo para registrarse. También puedes usar esto de forma efectiva para formularios de solicitud de empleo, formularios de compromiso o cualquier tipo de formulario de WordPress con una fecha límite.
- Limite por cantidad: Configura un código de descuento y envíalo en las confirmaciones de tus formularios. A continuación, utilice el bloqueador de formularios para limitar el número de veces que se puede enviar el formulario. Esta es también una gran opción para los formularios de RSVP si tienes espacio limitado en tu local.

¿Quieres aumentar el FOMO? Puedes utilizar ambas funciones a la vez.
Por ejemplo, en una página de aterrizaje de un seminario web, puede establecer un límite para el número de plazas y un límite de tiempo para que caduque el formulario.
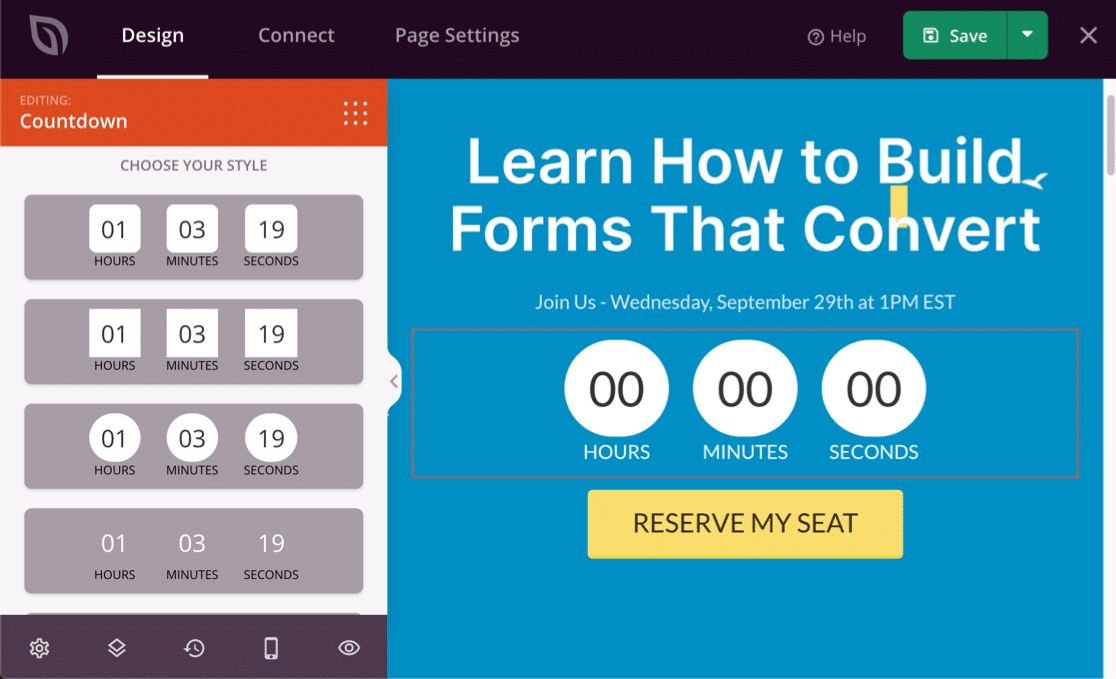
¿Quiere mostrar visualmente la fecha de caducidad de su formulario? Nos encantan los temporizadores de cuenta atrás en SeedProd. Usted puede utilizar el fácil arrastrar y soltar constructor para agregar un temporizador en cualquier lugar y que automáticamente la cuenta atrás hasta una fecha límite.

¿Interesado en aprender más sobre el uso de SeedProd para FOMO? Echa un vistazo a esta revisión SeedProd.
6. Añadir avisos y marcadores de posición
Los marcadores de posición son muy útiles si desea ayudar a sus visitantes sin añadir toneladas de texto adicional a su página de destino.
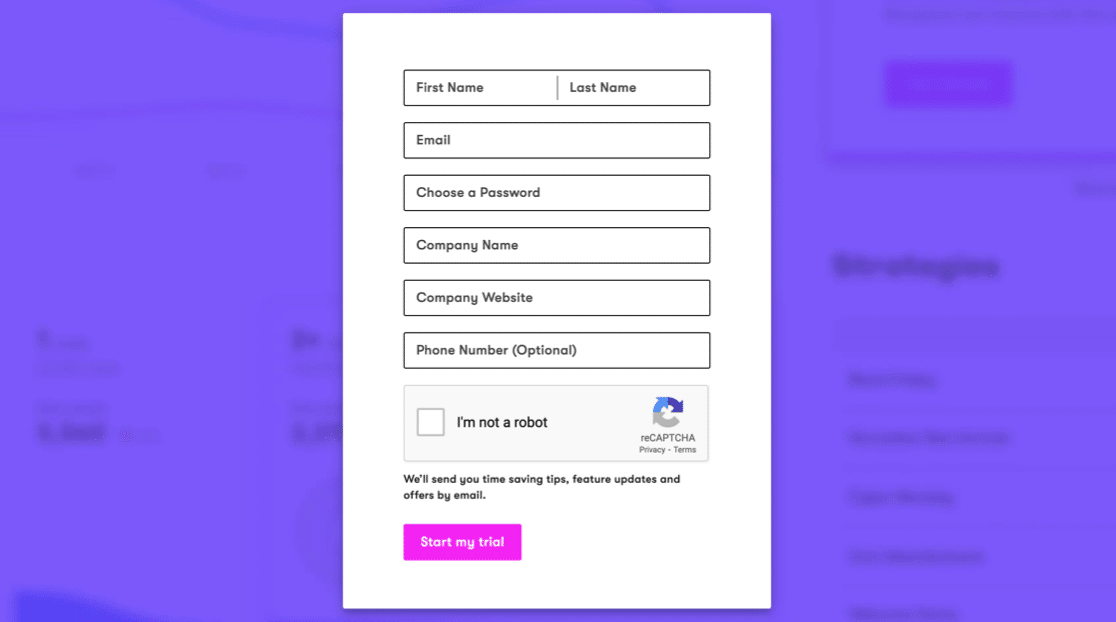
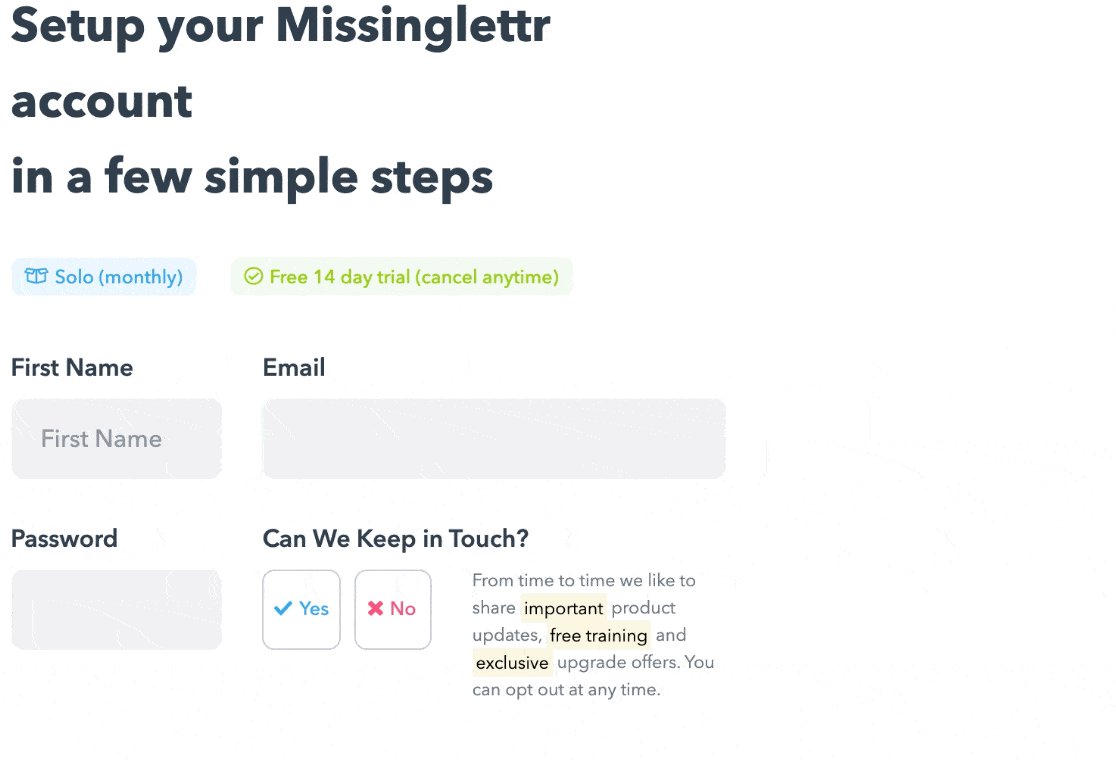
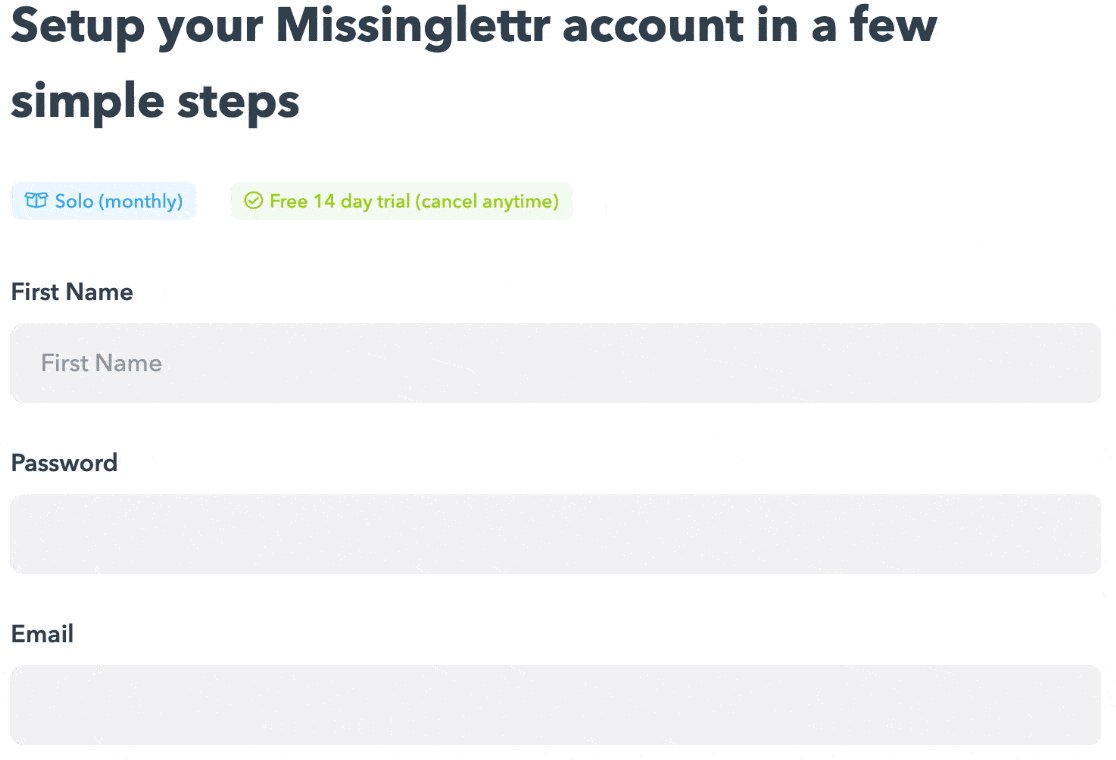
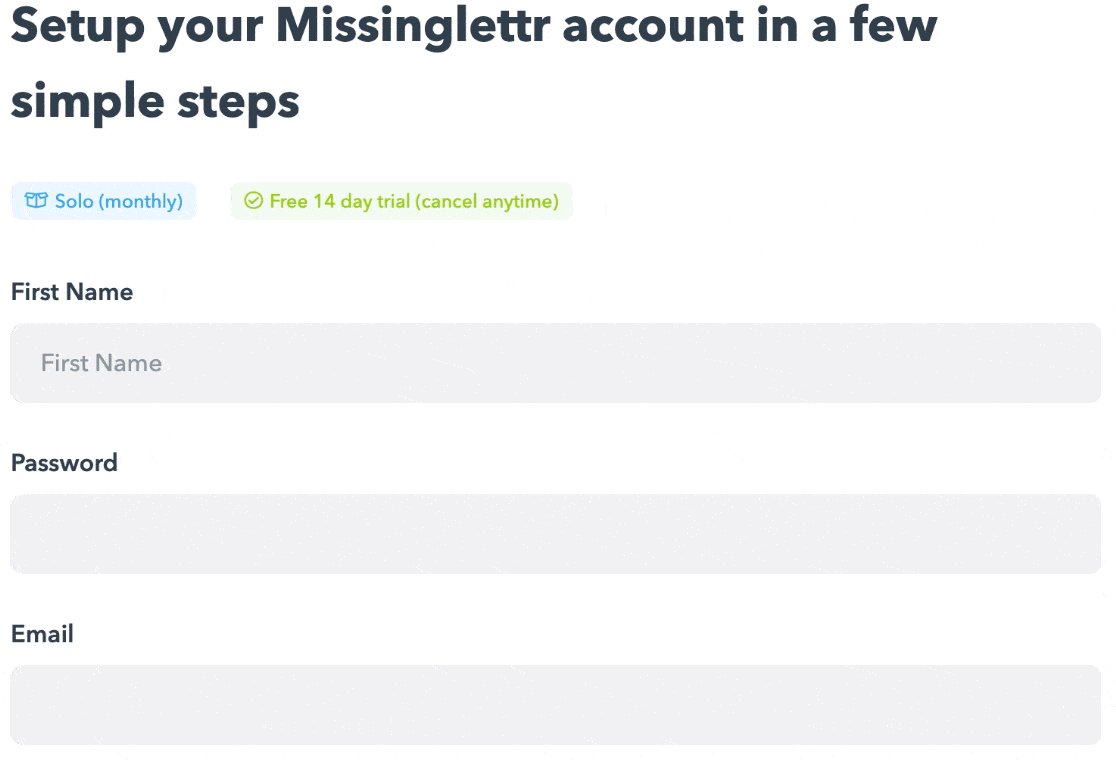
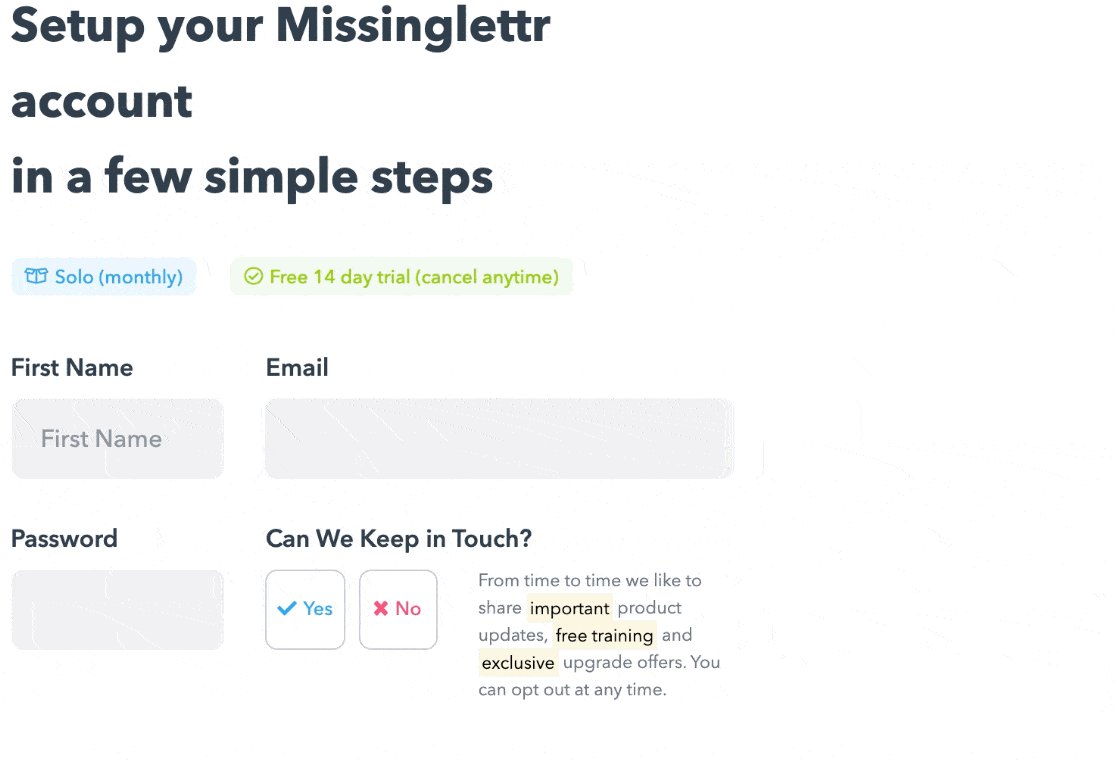
Este formulario de registro por goteo utiliza texto de marcador de posición dentro de los campos. Ayuda a guiar al visitante, y también hace que el formulario parezca corto porque se han eliminado todas las etiquetas de los campos.

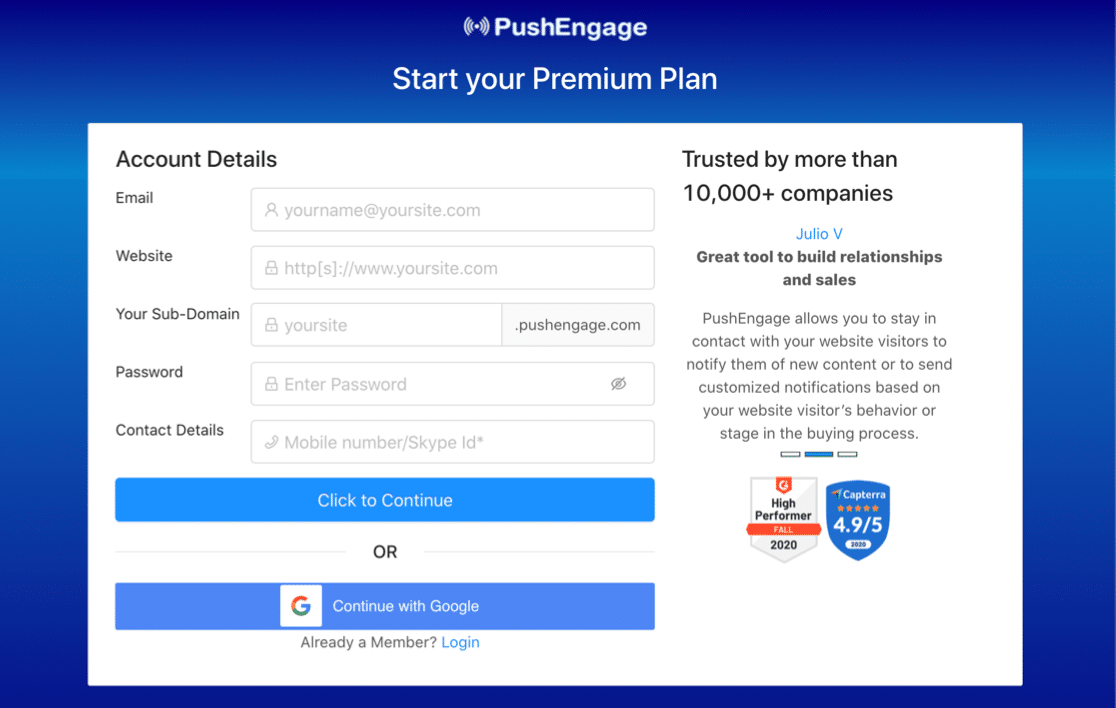
A continuación, echa un vistazo a este ejemplo de PushEngage. Es realmente fácil rellenar este formulario de página de aterrizaje porque todo está claramente explicado.
Los marcadores de posición tienen incluso iconos para que puedas ver fácilmente lo que se necesita:

Cómo utilizar marcadores de posición en los formularios de su página de destino
Utilice marcadores de posición para que el visitante introduzca la información correcta. Es una buena forma de evitar frustraciones, ya que es más probable que el formulario se envíe a la primera.
WPForms le permite añadir fácilmente texto de marcador de posición para guiar a sus visitantes a medida que rellenan el formulario. Aquí, hemos añadido una dirección de correo electrónico como marcador de posición para que el visitante sepa exactamente qué escribir.

Una vez que hayas añadido los marcadores de posición a tus campos, WPFforms también te permite ocultar las etiquetas de los campos fácilmente.
7. Adapte sus formularios a dispositivos móviles
¿Alguna vez has intentado rellenar un formulario en tu teléfono, pero te has dado cuenta de que los campos son demasiado pequeños? Si tu formulario no es apto para móviles, podría ser difícil incluso tocarlos para escribir.
Es muy importante asegurarse de que todos los formularios puedan rellenarse desde cualquier dispositivo. Esto ayuda a garantizar que no haya barreras para los usuarios móviles.
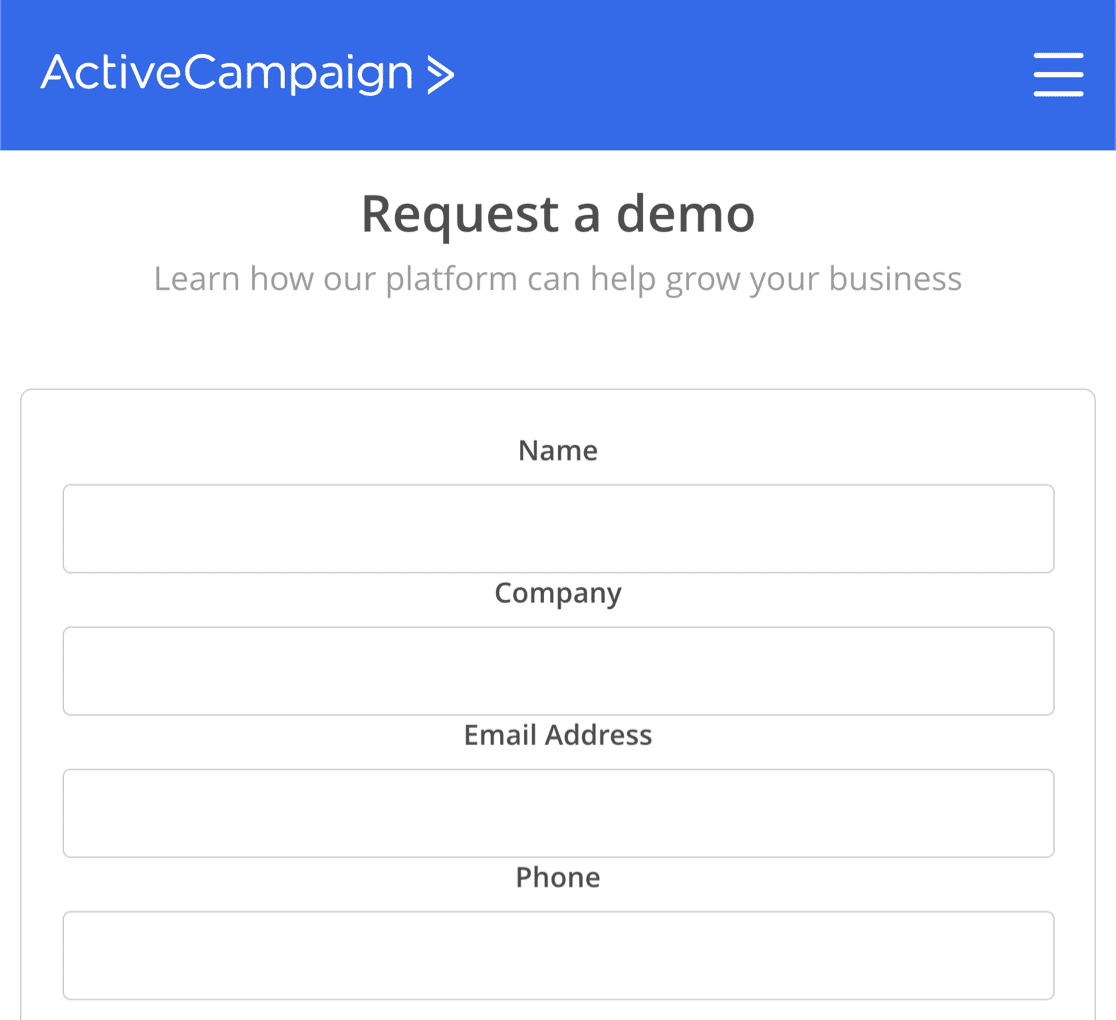
Este es un buen ejemplo de un formulario de página de destino claro de ActiveCampaign.

Otra gran táctica para móviles es utilizar opciones de imagen o botones grandes que sean fáciles de seleccionar en una pantalla táctil.
Cómo crear un formulario adaptable a dispositivos móviles
Todos los formularios que haga con WPForms son responsivos para móviles por defecto. Así que sus visitantes encontrarán fácil de usar en cualquier dispositivo o tamaño de pantalla.
Esto es muy útil si desea utilizar WPForms para integrarse con otros servicios. Por ejemplo, los formularios normales de GetResponse no son responsivos para móviles, pero puede construir un formulario de registro GetResponse con WPForms para superar eso.
En este formulario, Elementor ha utilizado un botón CTA y una imagen, por lo que hay una gran área para pulsar. Sería imposible elegir accidentalmente la opción equivocada aquí:

Si estás dispuesto a trabajar con un poco de código, puedes hacer un diseño como éste convirtiendo las casillas de verificación en botones.
Considera también la posibilidad de hacer un diseño apilado. Con este truco, todos los campos tienen la misma anchura en el móvil.
Compruebe la diferencia entre el diseño apilado y el normal en este formulario de página de destino.

Si estás dispuesto a añadir un fragmento de código, puedes conseguirlo fácilmente usando WPForms y un poco de CSS personalizado. Echa un vistazo a nuestro doc haciendo un diseño apilado para su forma.
Cree ahora su formulario de página de destino
A continuación, cree una página de destino en WordPress
Ahora que ya sabes cómo hacer formularios de página de aterrizaje optimizados, es hora de hacer tu primera página de aterrizaje en WordPress.
WPForms tiene un addon para páginas de aterrizaje de formularios que le permite convertir cualquier formulario en una página de aterrizaje independiente. Si ya has creado tu formulario y quieres una manera fácil de convertirlo en una página de destino, esto será perfecto para ti.
Si quieres añadir más elementos a los formularios de tu página de aterrizaje, te recomendamos SeedProd. SeedProd es el mejor constructor de páginas de aterrizaje para WordPress, e incluso te permite conectar múltiples dominios a tus páginas de aterrizaje desde 1 sitio WordPress.
¿Listo para crear tu formulario? Empieza hoy mismo con el plugin más sencillo para crear formularios en WordPress. WPForms Pro incluye un montón de plantillas gratuitas y ofrece una garantía de devolución de dinero de 14 días.
Si este artículo te ha ayudado, síguenos en Facebook y Twitter para más tutoriales y guías gratuitas sobre WordPress.