AI Zusammenfassung
Möchten Sie ein GoToWebinar-Anmeldeformular auf Ihrer Website einbetten? Die Einbettung Ihres eigenen Anmeldeformulars sieht professionell aus und macht es Ihren Besuchern leicht, sich anzumelden.
In diesem Artikel zeigen wir Ihnen, wie Sie auf einfache Weise ein WordPress-Formular erstellen und es mit GoToWebinar verbinden können. Sie müssen weder einen GoToWebinar-Konnektor verwenden noch HTML-Code schreiben.
Erstellen Sie jetzt Ihr Webinar-Anmeldeformular
So passen Sie die GoToWebinar-Registrierungsseite an
In diesem Tutorial werden wir eine benutzerdefinierte GoToWebinar-Registrierungsseite mit dem WPForms-Plugin erstellen.
Mit WPForms können Sie alle Felder des Registrierungsformulars ändern und benutzerdefinierte Fragen hinzufügen. Es funktioniert effektiv als ein GoToWebinar WordPress-Plugin, weil Sie leicht ein Formular mit WPForms erstellen und es mit Ihrem GoToWebinar-Konto verbinden können.
Mit WPForms können Sie auch:
- Verwenden Sie das Geolocation-Addon, um automatisch zu sehen, wo sich Ihre Anmelder befinden
- Erstellen Sie passwortgeschützte Formulare für interne Webinare
- Fügen Sie Umfragen und Abstimmungen zu Ihren Webinarformularen hinzu
- Speichern Sie Formulareinträge in der WordPress-Datenbank.
Wenn Sie eine benutzerdefinierte Registrierungsseite erstellen, haben Sie auch die Kontrolle über Ihr Design. Wenn Sie Ihr eigenes Firmenlogo verwenden, sieht Ihr Formular professioneller aus.
Nachdem wir nun über die Vorteile der Erstellung eines benutzerdefinierten GoToWebinar-Anmeldeformulars gesprochen haben, lassen Sie uns eintauchen und eines erstellen.
Wenn Sie HubSpot verwenden, um Ihre Kunden zu verwalten, können Sie auch WPForms mit HubSpot verbinden. Weitere Informationen finden Sie in dieser Anleitung zum Erstellen einer HubSpot-Webinar-Landingpage.
Wie man ein GoToWebinar-Anmeldeformular in WordPress einbettet
Um die Sache zu beschleunigen, verwenden wir die Vorlage für das Webinarformular und passen es dann mit einigen zusätzlichen Fragen an.
In diesem Artikel
- Schritt 1: Installieren Sie das WPForms Plugin
- Schritt 2: Erstellen Sie Ihr Webinar in GoToWebinar
- Schritt 3: Erstellen Sie Ihr individuelles GoToWebinar-Anmeldeformular
- Schritt 4: Verbinden Sie WPForms mit Zapier
- Schritt 5: Verbinden Sie GoToWebinar mit Zapier
- Schritt 6: Testen Sie Ihr individuelles GoToWebinar-Anmeldeformular
Schritt 1: Installieren Sie das WPForms Plugin
WPForms ist das beste Formular-Plugin für WordPress. Mit ihm können Sie Formulare für jeden Zweck mit einem einfachen Drag-and-Drop-Builder erstellen.

Installieren Sie zunächst das WPForms-Plugin auf Ihrer Website.
Wenn Sie Hilfe brauchen, schauen Sie sich diese Anleitung zur Installation eines Plugins in WordPress an.
Als nächstes sollten Sie das Zapier-Addon installieren. Wir werden dies später im Tutorial verwenden, um WPForms mit GoToWebinar zu verbinden.
Gehen Sie in Ihrem WordPress-Dashboard zu WPForms " Addons und klicken Sie auf die Schaltfläche Addon installieren unter dem Zapier-Addon.

Großartig! Jetzt haben wir WordPress eingerichtet, lassen Sie uns weitermachen und unser benutzerdefiniertes GoToWebinar-Anmeldeformular erstellen.
Schritt 2: Erstellen Sie Ihr Webinar in GoToWebinar
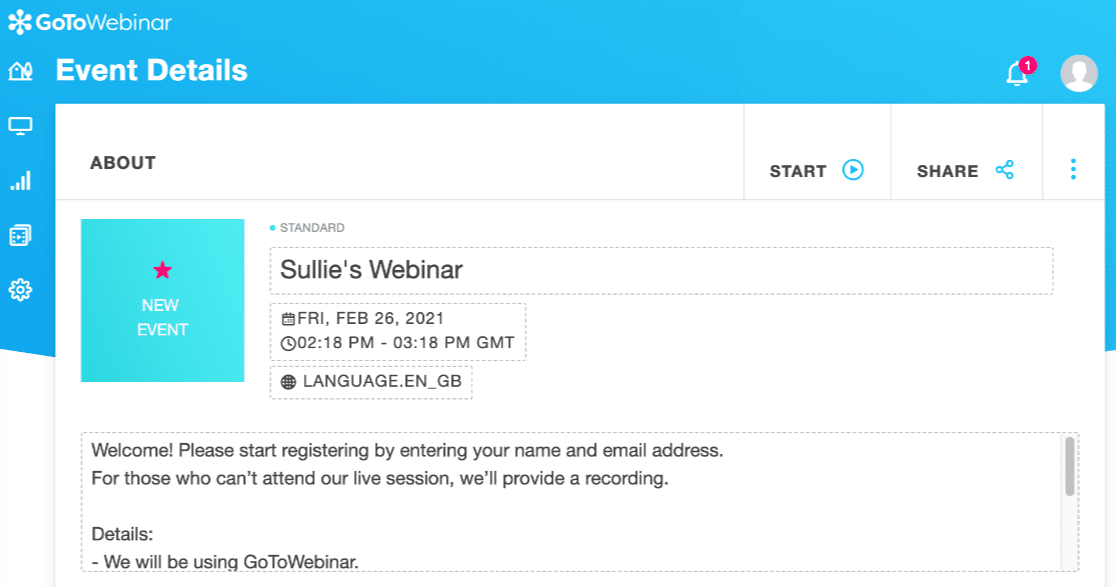
In GoToWebinar müssen Sie ein Webinar erstellen, bevor Sie fortfahren. Hier ist ein Test-Webinar, das wir erstellt haben:

In den Webinareinstellungen können Sie benutzerdefinierte Fragen erstellen, wenn Sie dies möchten.
Um Ihnen zu zeigen, wie das funktioniert, werden wir 4 Fragen stellen:
- An welchem Produkt sind Sie interessiert?
- In welcher Abteilung arbeiten Sie?
- Welche Fragen haben Sie an den Referenten?
- Wie haben Sie von diesem Webinar erfahren?
Denken Sie daran: Wenn Sie zu viele Fragen stellen, kann das ein Hindernis für die Konvertierung sein. Wenn Sie keine Fragen stellen möchten, können Sie den Rest dieses Abschnitts überspringen.
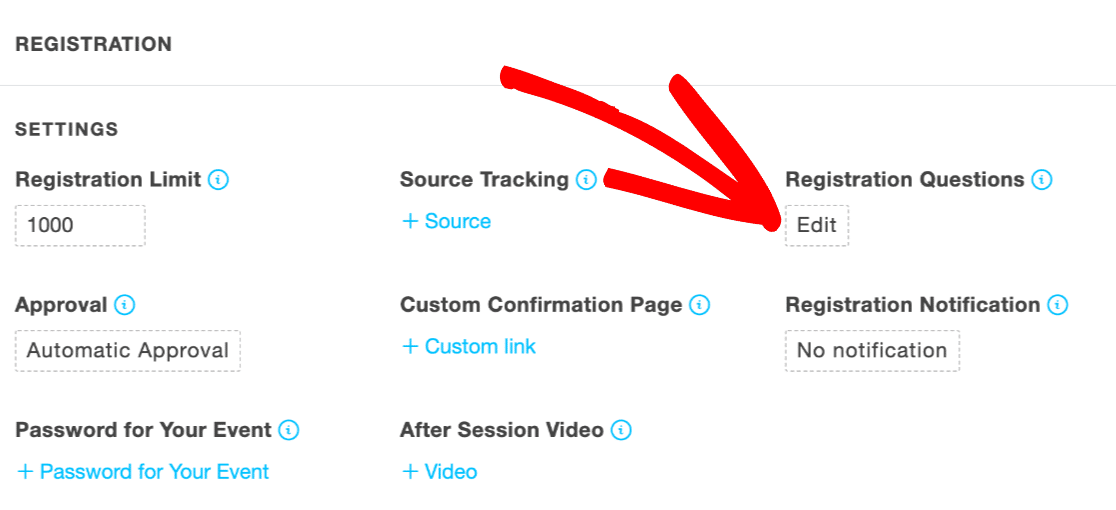
Um Ihre Registrierungsfragen in GoToWebinar anzupassen, scrollen Sie nach unten zum Abschnitt Registrierung und klicken Sie darauf, um ihn zu erweitern. Klicken Sie unter Registrierungsfragen auf Bearbeiten:

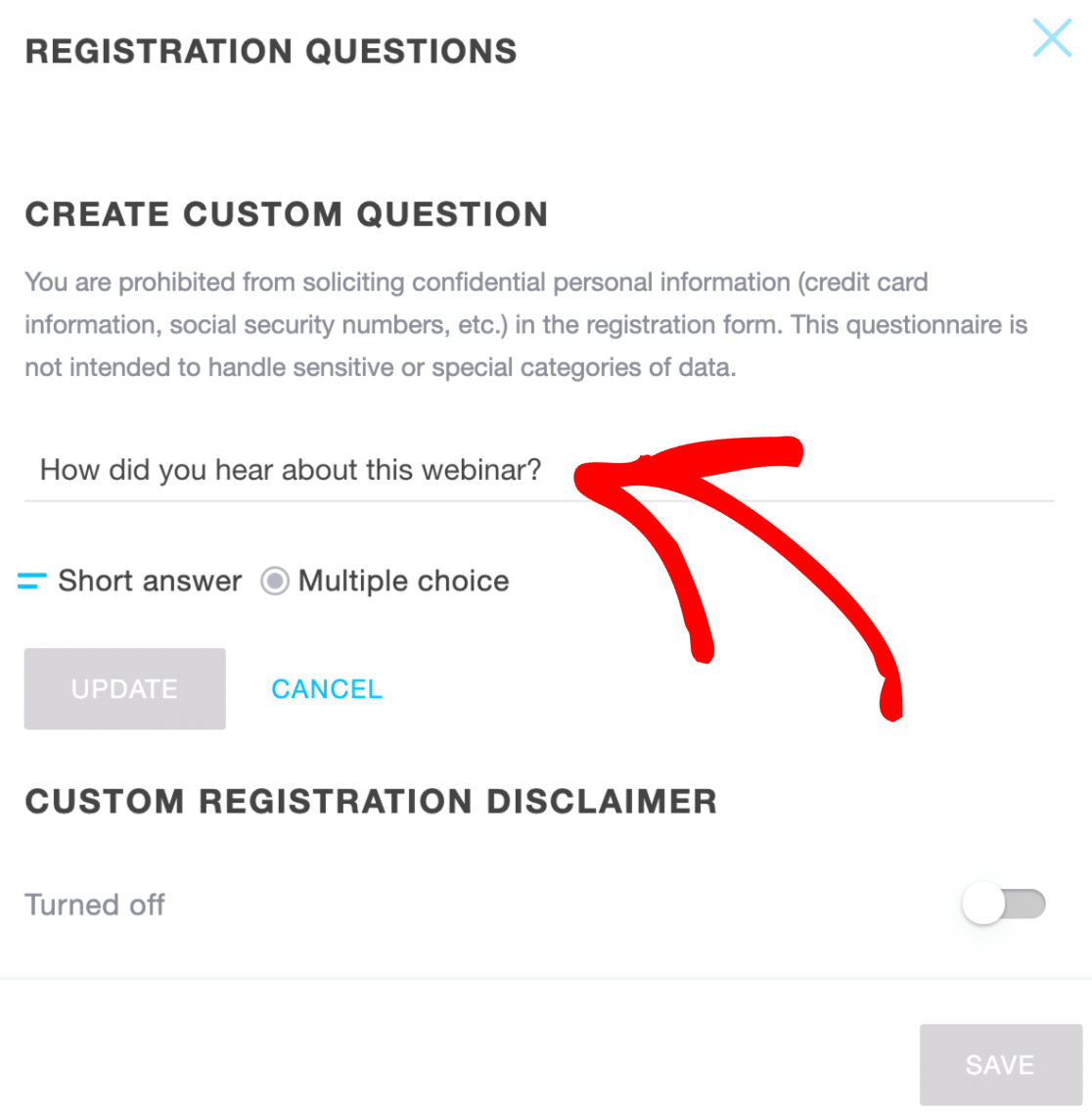
Jetzt können Sie Ihre benutzerdefinierten Fragen hinzufügen, indem Sie sie in das Feld Benutzerdefinierte Frage erstellen eingeben:

Die anderen 3 Fragen sind bereits für uns vorbereitet, das ist alles, was wir tun müssen.
Jetzt können wir unser benutzerdefiniertes GoToWebinar-Formular erstellen. Dies dauert nur ein paar Minuten, da wir keinen Code schreiben müssen.
Schritt 3: Erstellen Sie Ihr individuelles GoToWebinar-Anmeldeformular
In diesem Schritt werden wir ein benutzerdefiniertes GoToWebinar-Formular in WordPress erstellen.
Starten Sie im WordPress-Dashboard und klicken Sie auf WPForms " Add New. Geben Sie im oberen Bereich des Formularerstellungsfensters einen Namen für Ihr Formular ein.
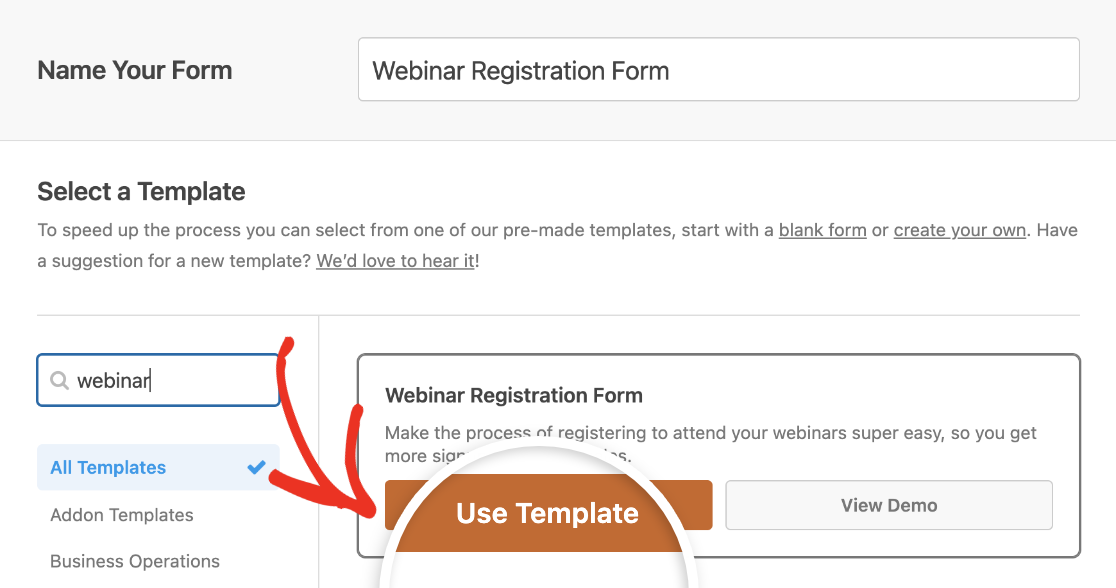
Scrollen Sie nun nach unten zum Abschnitt Vorlagen. WPForms kommt mit 2.000+ WordPress Formularvorlagen. Wir werden die Webinar-Registrierungsformular-Vorlage verwenden.

Jetzt können wir das Formular anpassen.
Erinnern Sie sich an die Fragen, die wir in GoToWebinar eingerichtet haben? Sie müssen für jede Frage in diesem Formular ein entsprechendes Feld erstellen.
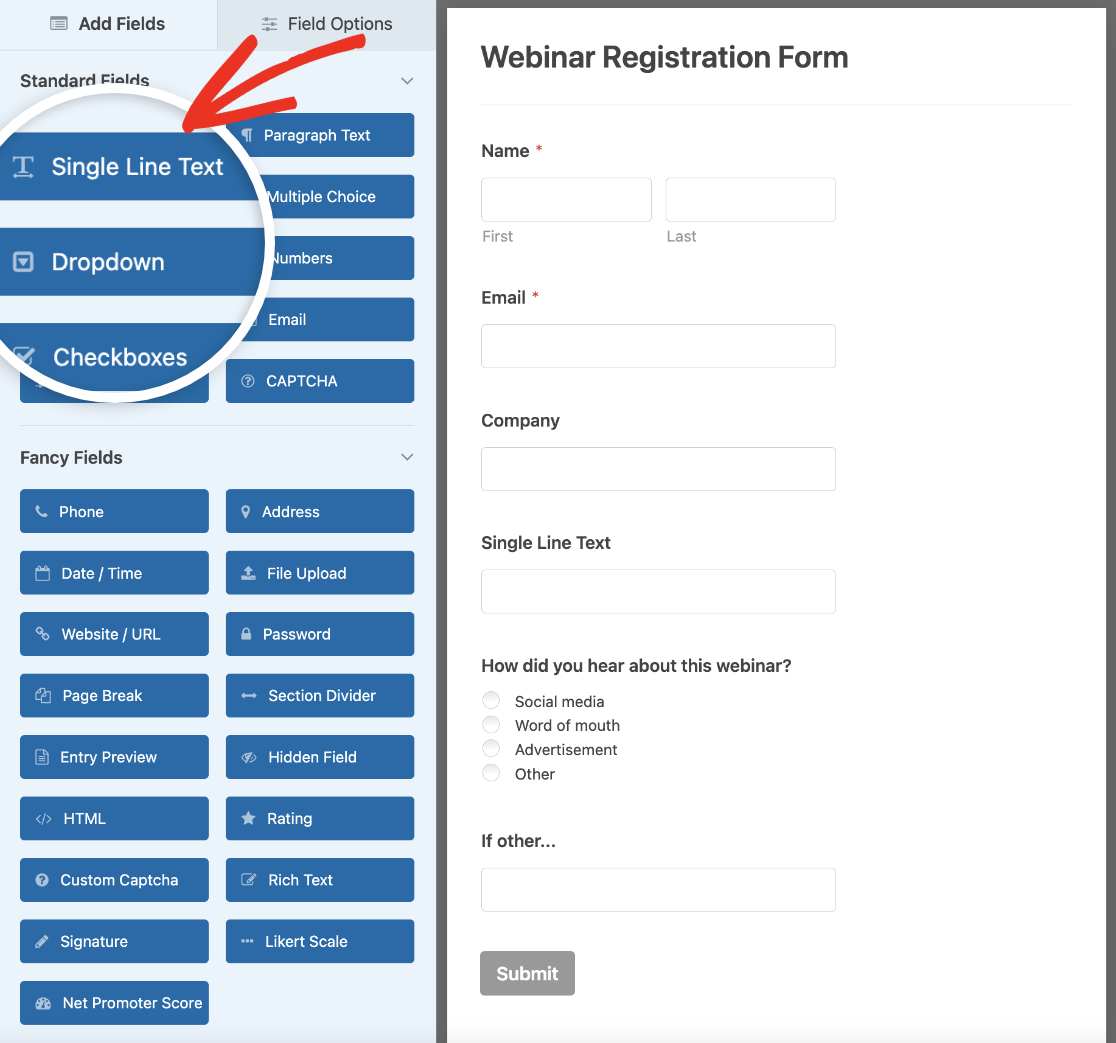
Um ein Feld für eine Frage hinzuzufügen, ziehen Sie einfach ein einzeiliges Text- oder Absatztextfeld aus dem linken Bereich in die Formularvorschau auf der rechten Seite.

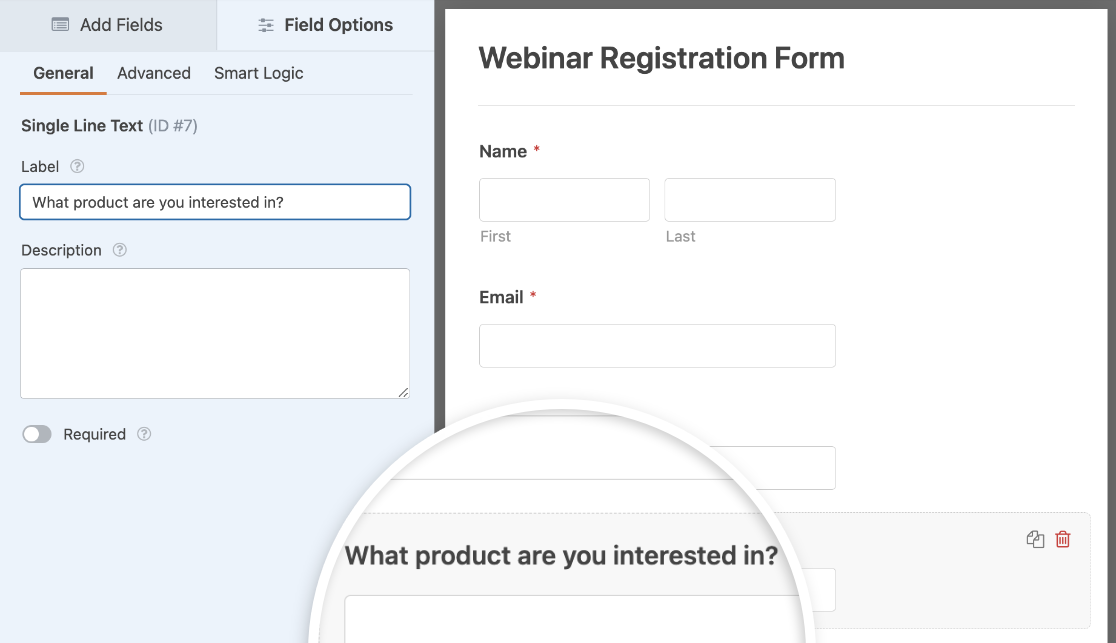
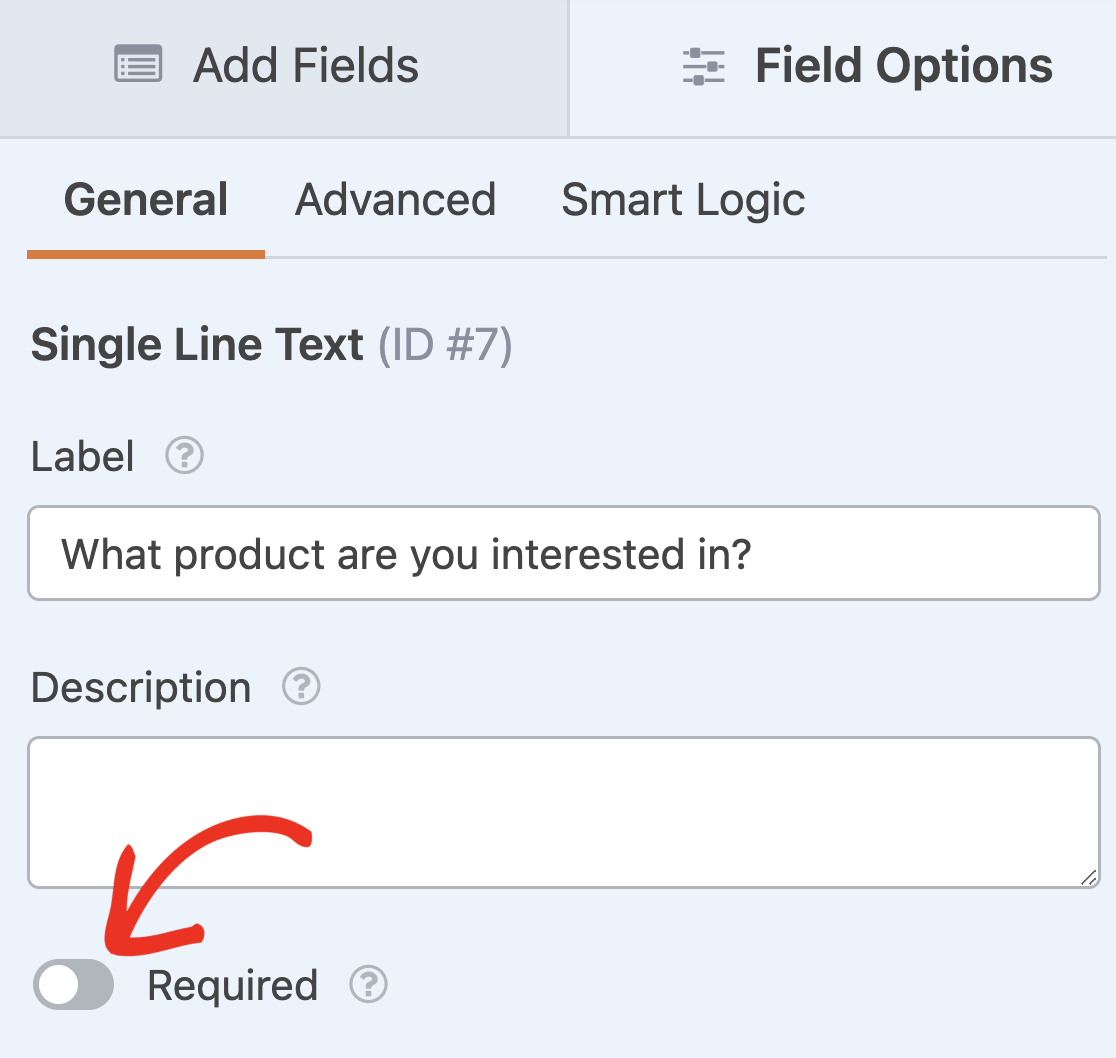
Ändern Sie dann die Beschriftung so, dass sie mit Ihrer benutzerdefinierten Frage in GoToWebinar übereinstimmt.

Wir wollen die Registranten nicht zwingen, diese Fragen zu beantworten, weil wir die Abbruchraten nicht erhöhen wollen. Daher haben wir die Option " Erforderlich" ausgeschaltet.

Sie können auch eine Länder-Dropdown-Liste hinzufügen, wenn Sie kein vollständiges Adressfeld in Ihrem Formular haben möchten.
Jetzt haben wir unser fertiges Formular eingerichtet und können es in eine Seite unserer Website einbetten. Das ist ganz einfach und erfordert nur ein paar Klicks.
Klicken Sie zunächst oben im Formularersteller auf Speichern.

Klicken Sie dann auf die Schaltfläche " Einbetten" gleich links daneben.

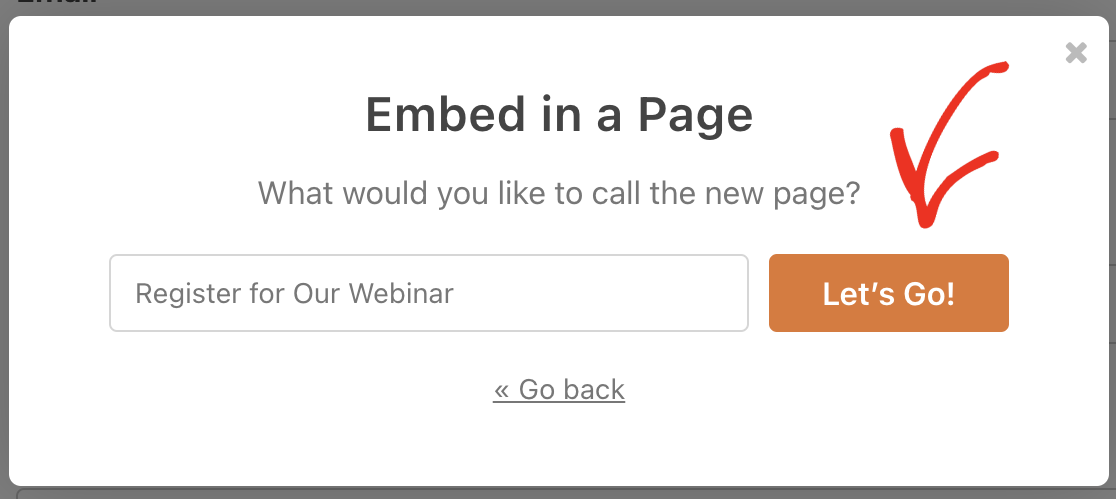
Es erscheint ein Popup-Fenster, mit dem Sie Ihr Formular schnell in eine Seite einbetten können. Klicken wir im Popup auf Neue Seite erstellen.

Hier können Sie einen Namen für Ihre Seite eingeben. Klicken Sie dann auf Los geht's.

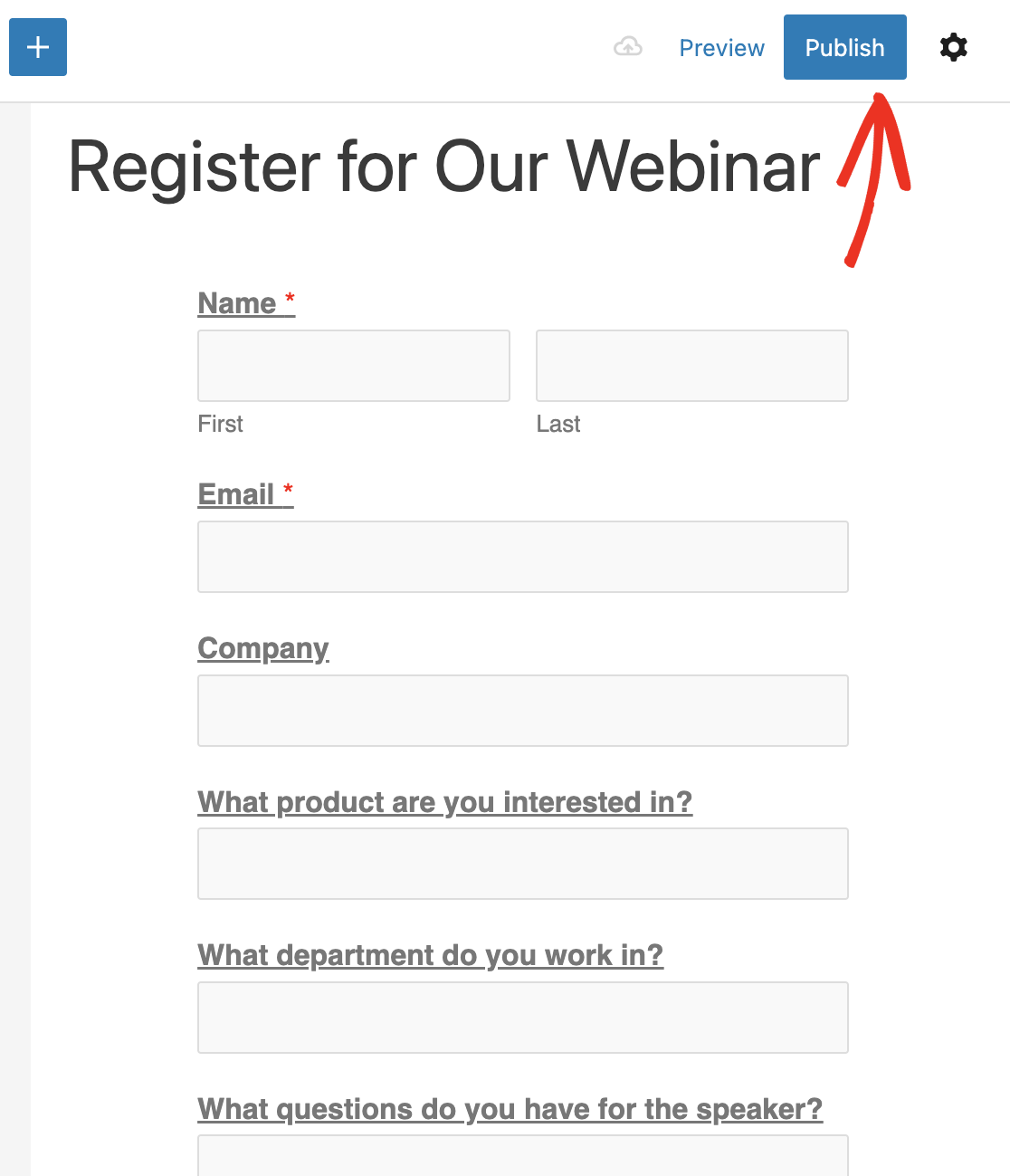
Klicken Sie schließlich auf die blaue Schaltfläche Veröffentlichen, um Ihr eingebettetes benutzerdefiniertes GoToWebinar-Formular zu veröffentlichen.

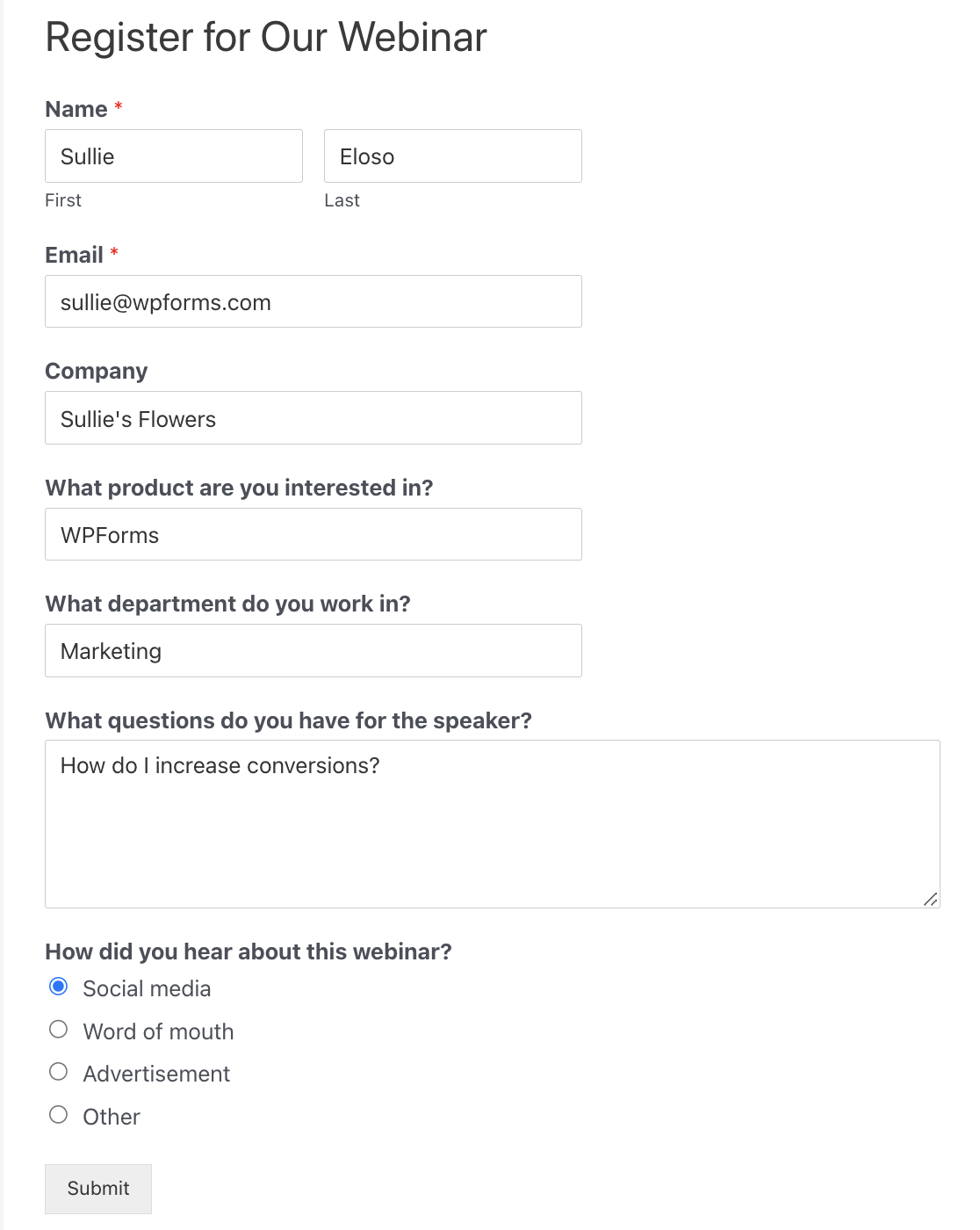
Und das war's! Wir haben jetzt ein benutzerdefiniertes GoToWebinar-Anmeldeformular auf unserer Website.
Bevor Sie mit dem nächsten Schritt fortfahren, sollten Sie das Formular ausfüllen und abschicken, um einen Testeintrag zu erstellen. Diesen werden wir später im Lernprogramm verwenden, um WPForms mit GoToWebinar zu verbinden.

Lassen Sie außerdem das WordPress-Dashboard in einer Registerkarte geöffnet. Im nächsten Schritt müssen wir wieder zu WPForms wechseln.
Schritt 4: Verbinden Sie WPForms mit Zapier
Zapier ist ein Dienst, der verschiedene Websites und Dienste miteinander verbindet. Mit ihm können Sie einen Dienst verwenden, um eine Aktion in einem anderen auszulösen.
Wenn Sie Zapier verwenden, müssen Sie keine GoToWebinar-Konnektoren oder APIs verwenden. Wir können einfach eine GoToWebinar-Integration mit WPForms mit Zapier erstellen.
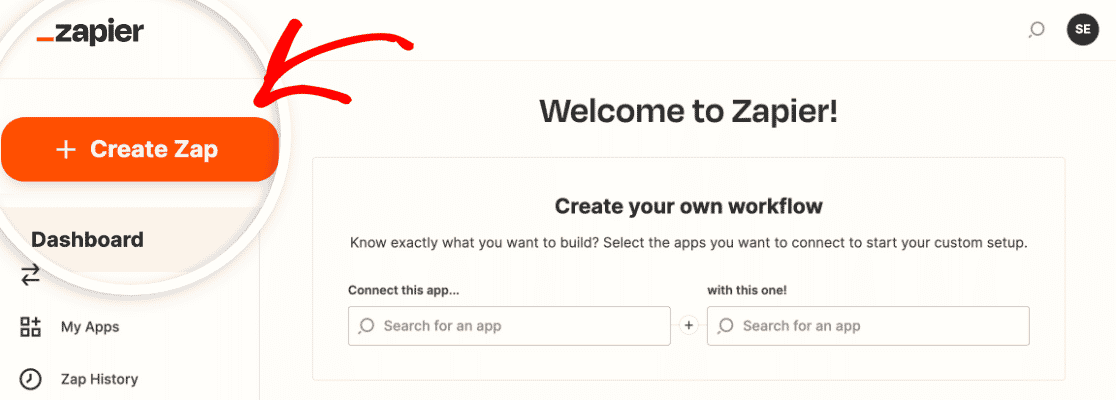
Melden Sie sich in einer neuen Registerkarte bei Ihrem Zapier-Konto an und klicken Sie dann auf Zap erstellen.

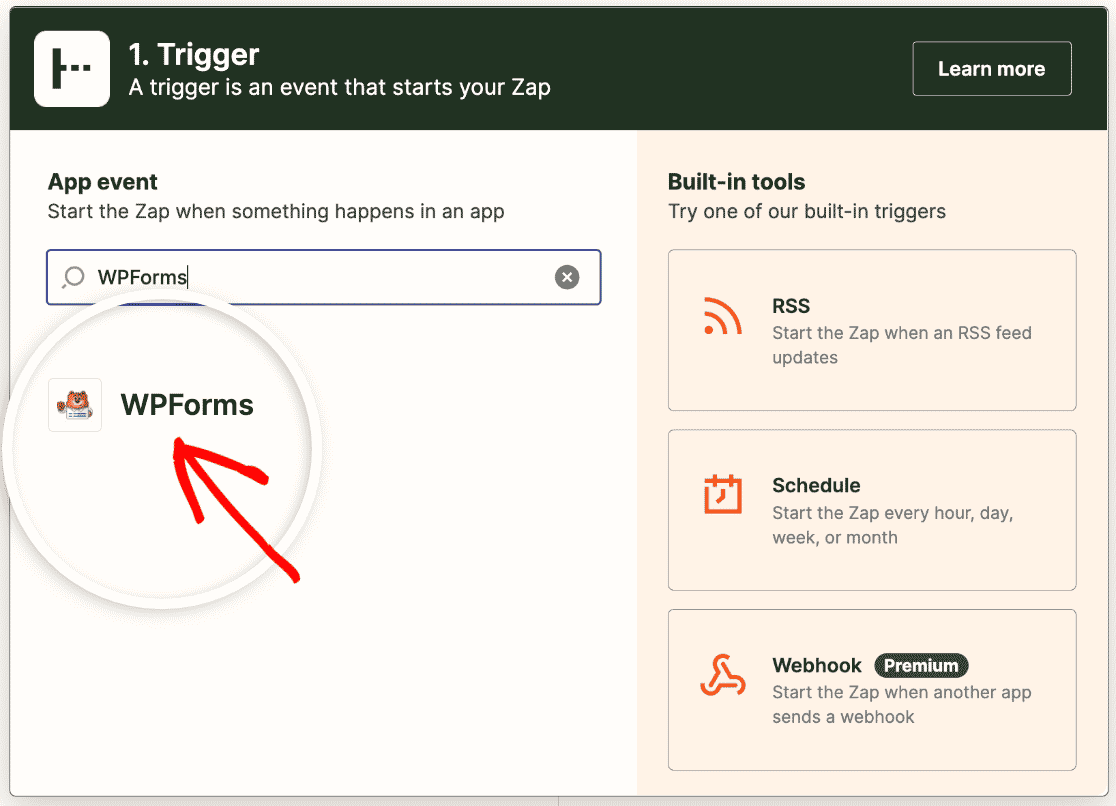
Richten Sie zunächst WPForms als Ihre Trigger-App ein. Suchen Sie nach dem WPForms-Symbol und klicken Sie darauf, um es auszuwählen.

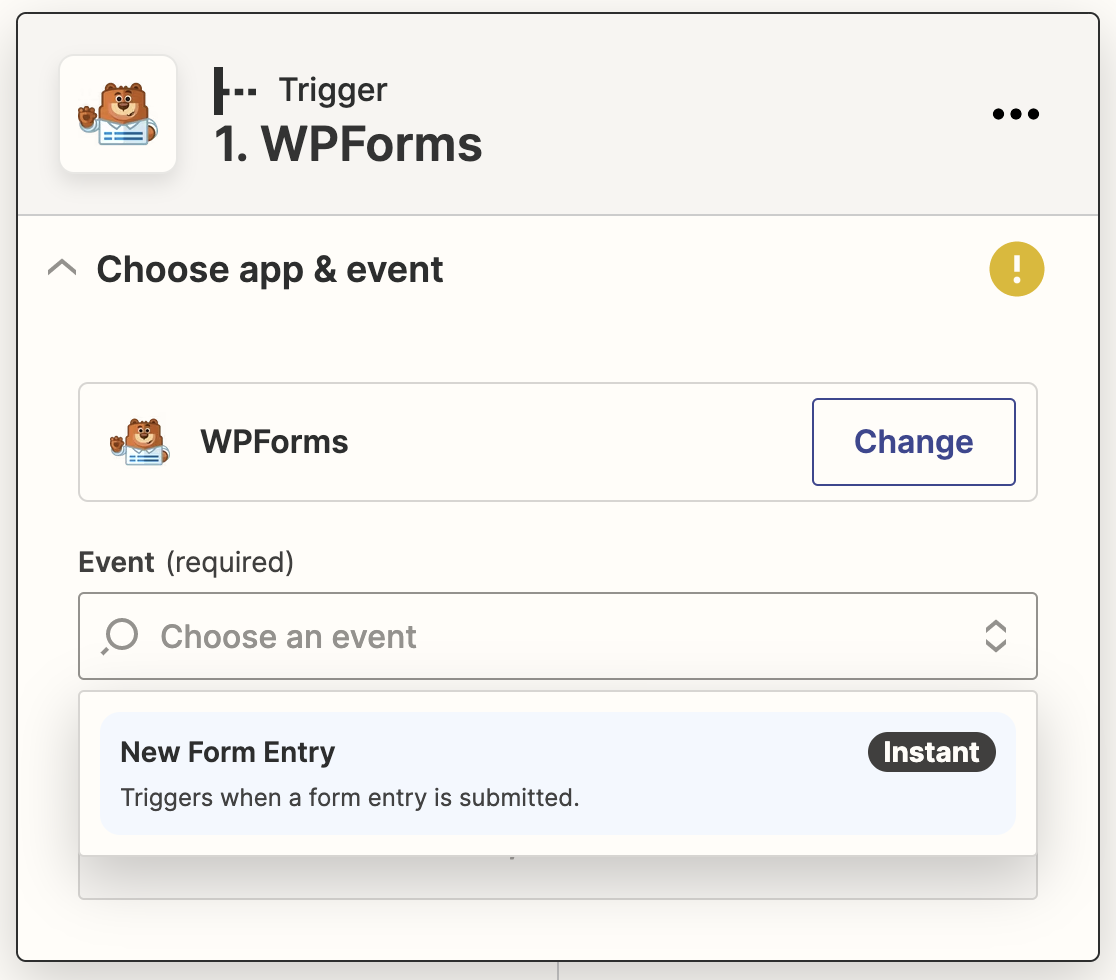
Das auslösende App-Ereignis wird ein neuer Formulareintrag sein. Wählen Sie ihn aus und klicken Sie hier auf Weiter.

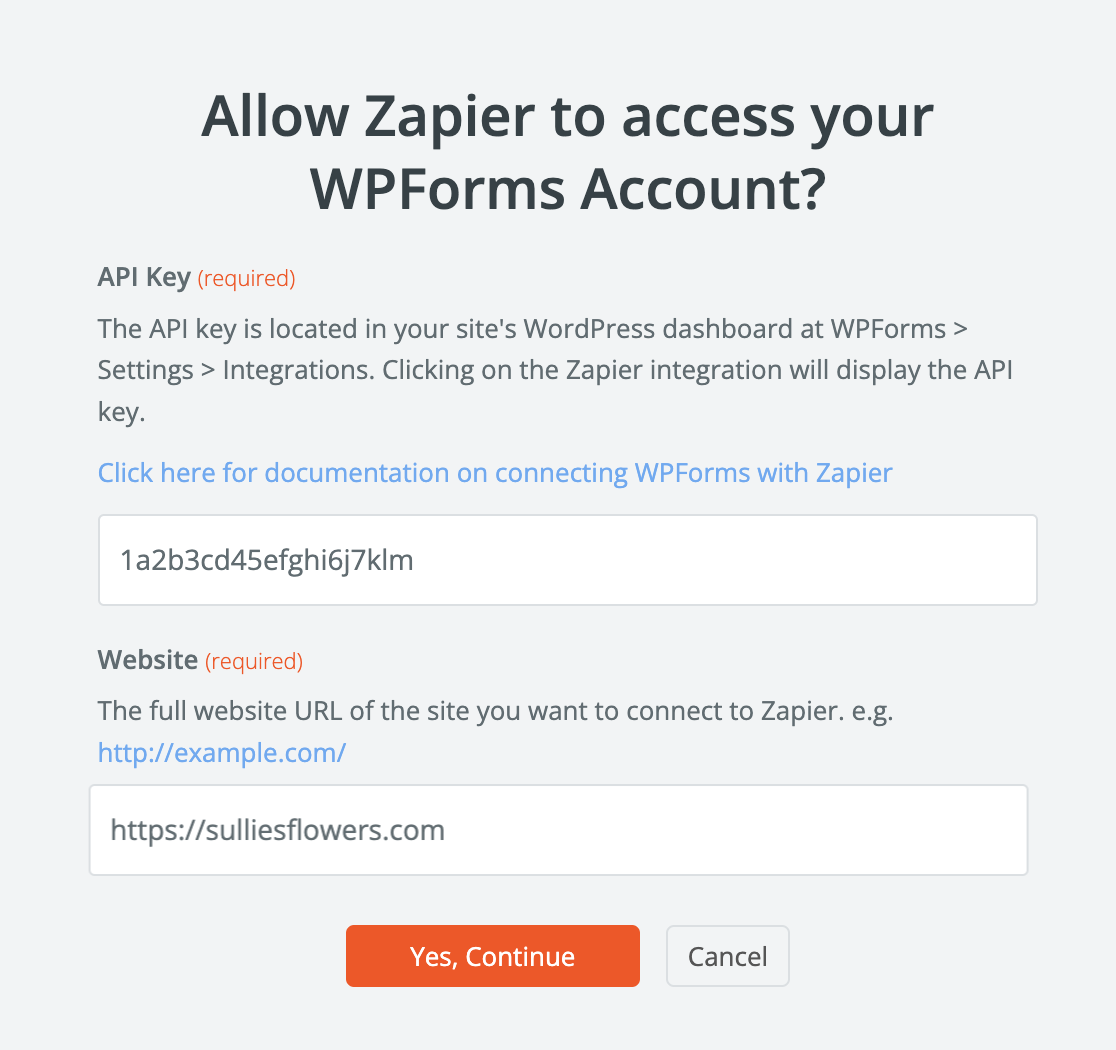
Jetzt wird Zapier Sie auffordern, ein WPForms-Konto auszuwählen. Klicken Sie zunächst auf die Schaltfläche Sign in. Daraufhin öffnet sich ein Popup-Fenster, in das Sie einige Informationen eingeben müssen.
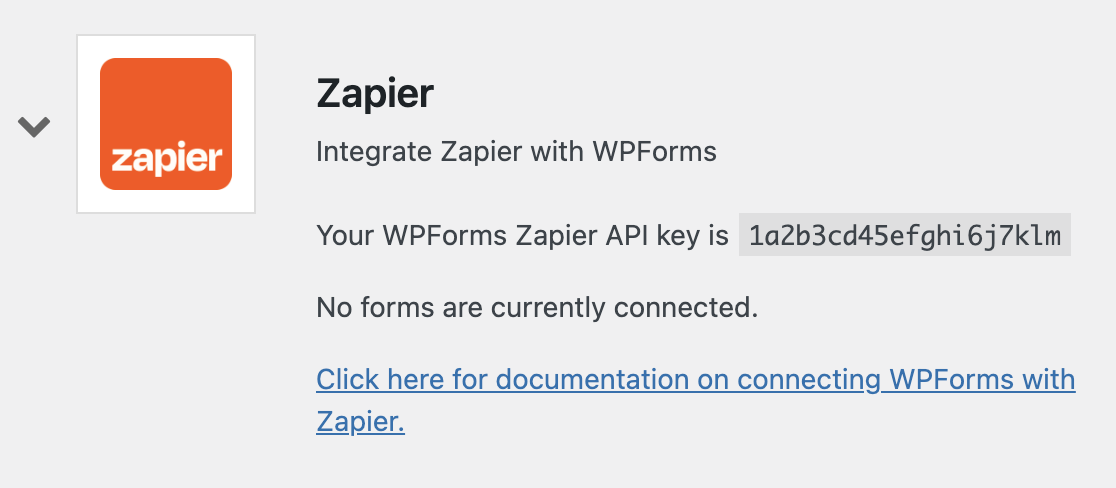
Für diesen Schritt benötigen Sie Ihren API-Schlüssel.
Wechseln Sie zurück zum WordPress-Dashboard und klicken Sie auf WPForms " Einstellungen " Integrationen. Klicken Sie auf den Abschnitt Zapier, um ihn zu erweitern, und kopieren Sie Ihren API-Schlüssel.

Kopieren Sie den Zapier-API-Schlüssel und fügen Sie ihn in das Popup-Fenster ein. Geben Sie dann die URL Ihrer Website ein und klicken Sie auf Ja, Weiter.

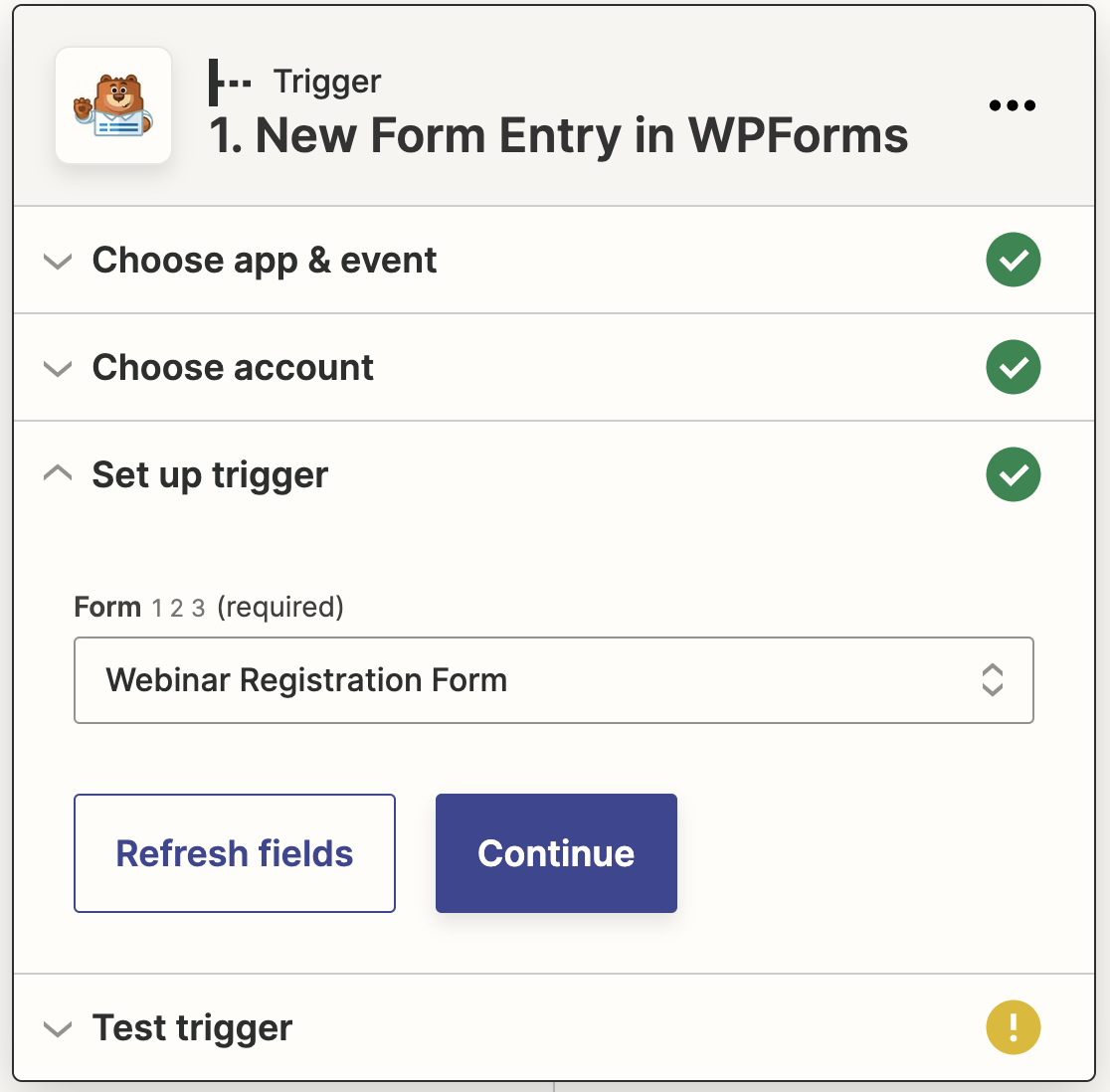
Da Ihre Website nun verbunden ist, können Sie erneut auf Weiter klicken. Als nächstes müssen wir Zapier mitteilen, welches Formular wir für GoToWebinar-Registrierungen verwenden.
Wählen Sie in der Dropdown-Liste das benutzerdefinierte GoToWebinar-Formular, das wir in Schritt 1 erstellt haben.

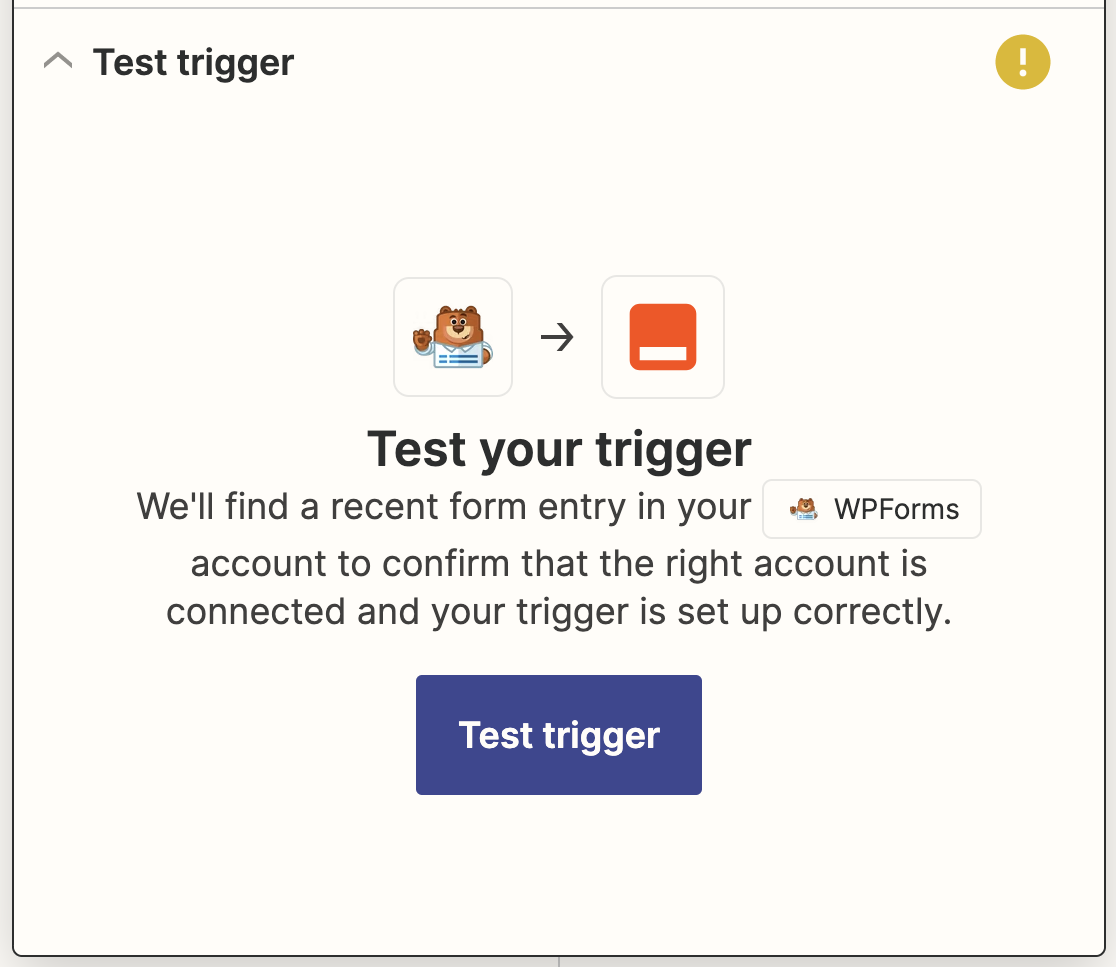
Klicken Sie dann auf Weiter. Jetzt testet Zapier Ihre Verbindung zu WPForms, um sicherzustellen, dass alles richtig funktioniert. Klicken Sie auf Auslöser testen, um den Test zu starten.

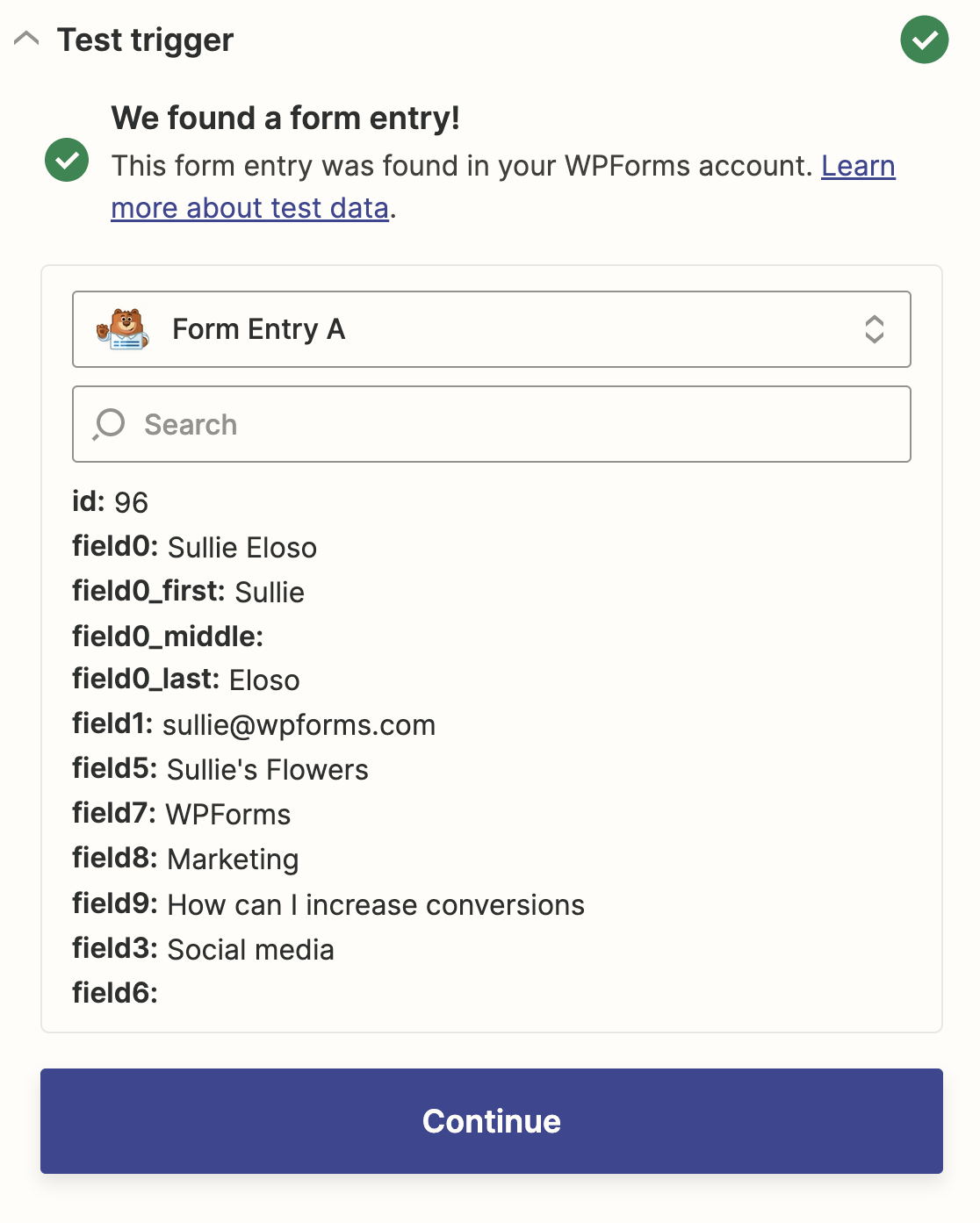
Zapier stellt eine Verbindung zu Ihrer Website her und zieht den Testeintrag, den Sie zuvor erstellt haben, ein.
Wenn alles richtig funktioniert, sehen Sie eine Erfolgsmeldung und die Daten Ihres Testeintrags.

Damit ist die Verbindung zu WPForms abgeschlossen! Klicken wir erneut auf Weiter, um Zapier und GoToWebinar zu verbinden.
Schritt 5: Verbinden Sie GoToWebinar mit Zapier
Wenn Zapier einen neuen Eintrag in WPForms erkennt, wird automatisch ein Webinar-Registrant erstellt.
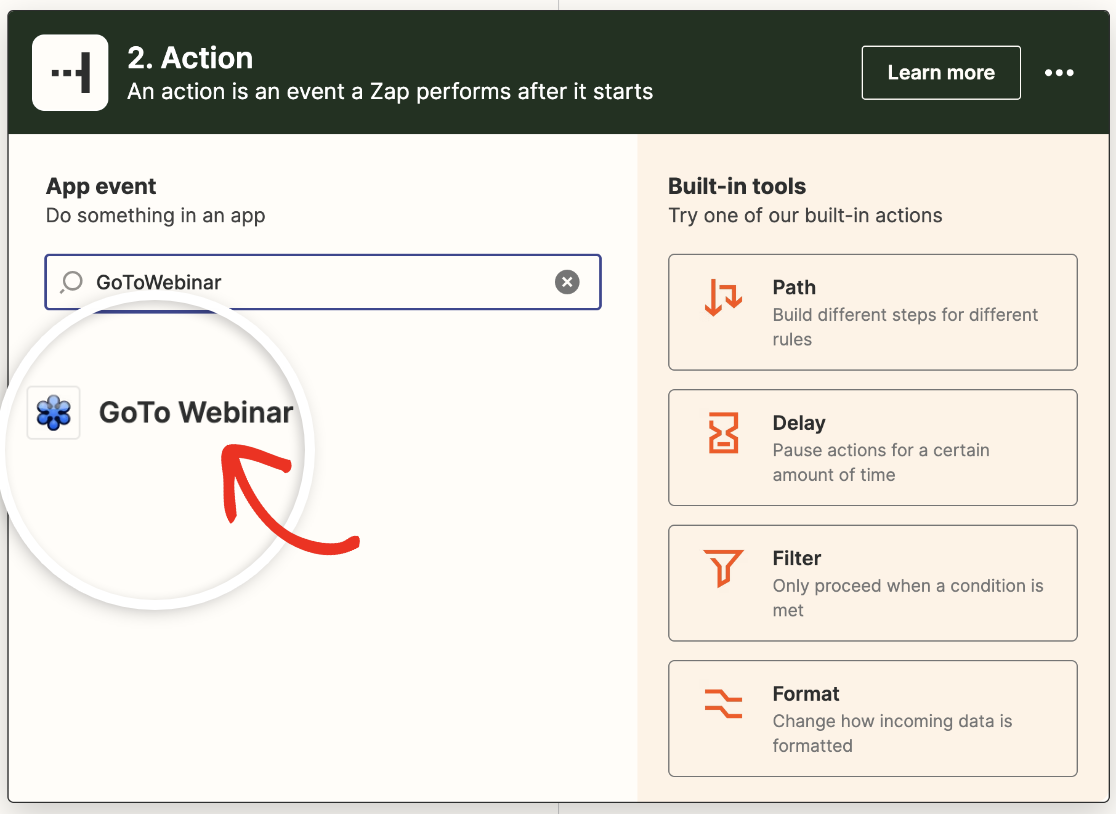
Richten wir nun den Rest unseres Zaps ein. Suchen Sie zunächst nach GoToWebinar und klicken Sie auf das Symbol, um es als Aktions-App auszuwählen.

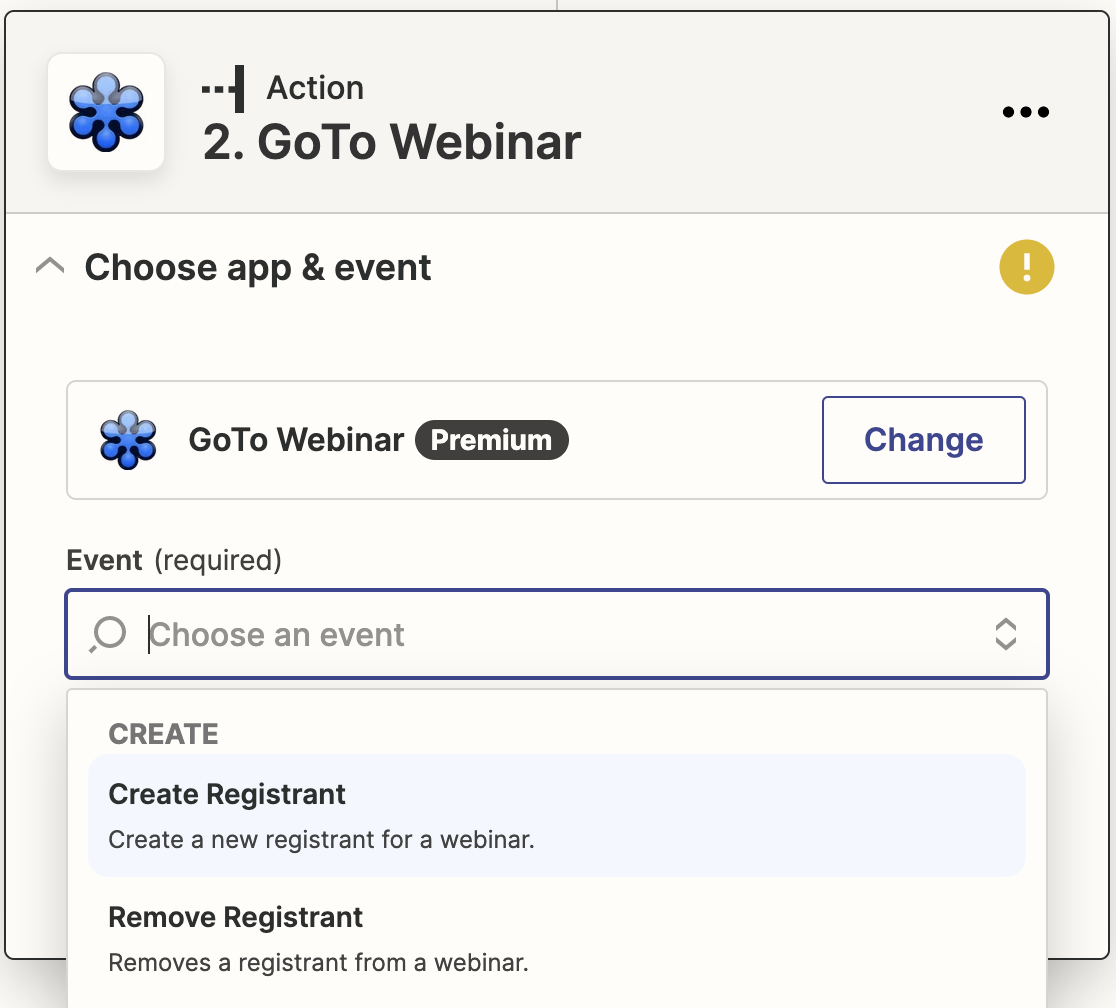
Als Nächstes müssen Sie auswählen, welche Aktion durchgeführt werden soll, wenn jemand Ihr Webinar-Anmeldeformular abschickt. Wählen Sie aus dem Dropdown-Menü die Option Registrant erstellen.

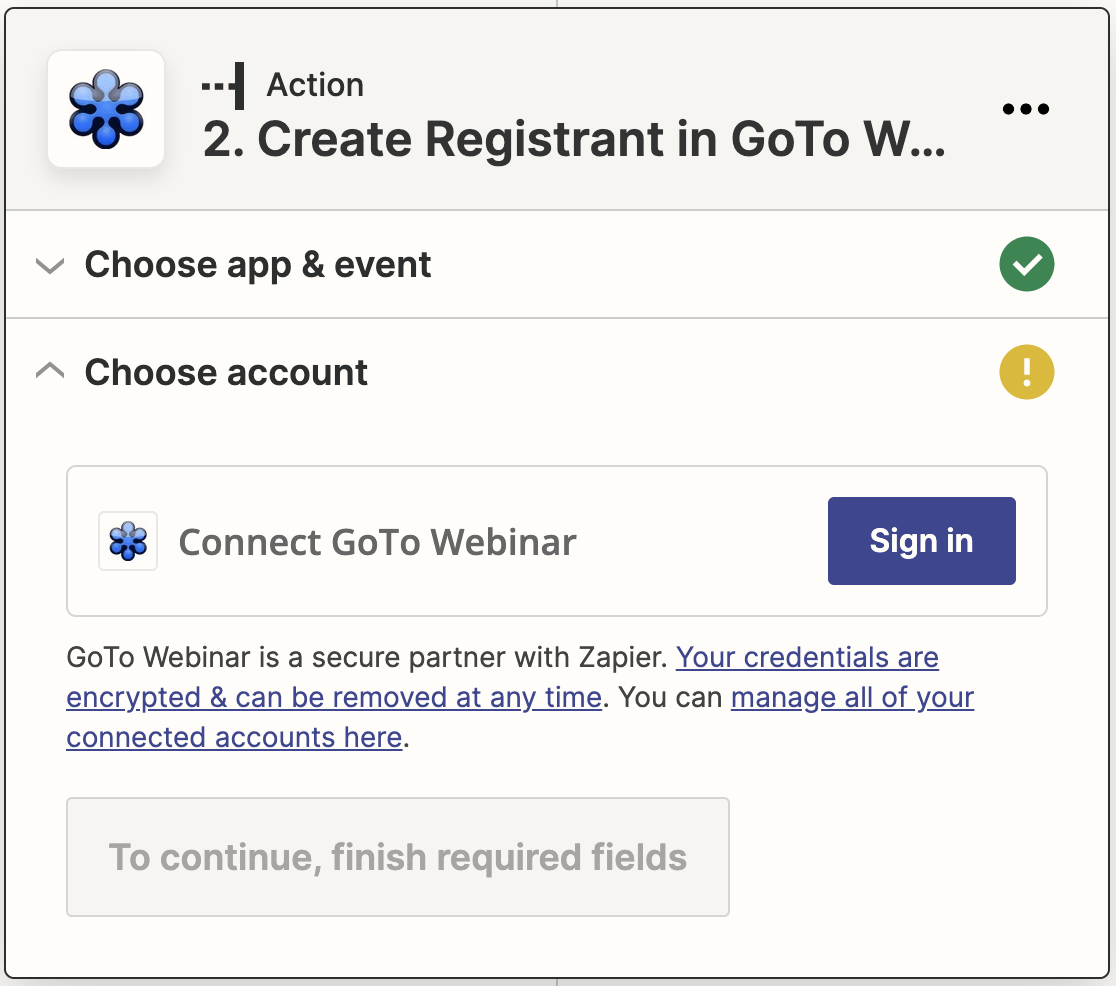
Klicken Sie dann auf Fortfahren. Jetzt melden wir uns bei unserem GoToWebinar-Konto an. Klicken Sie auf die Schaltfläche Sign in.

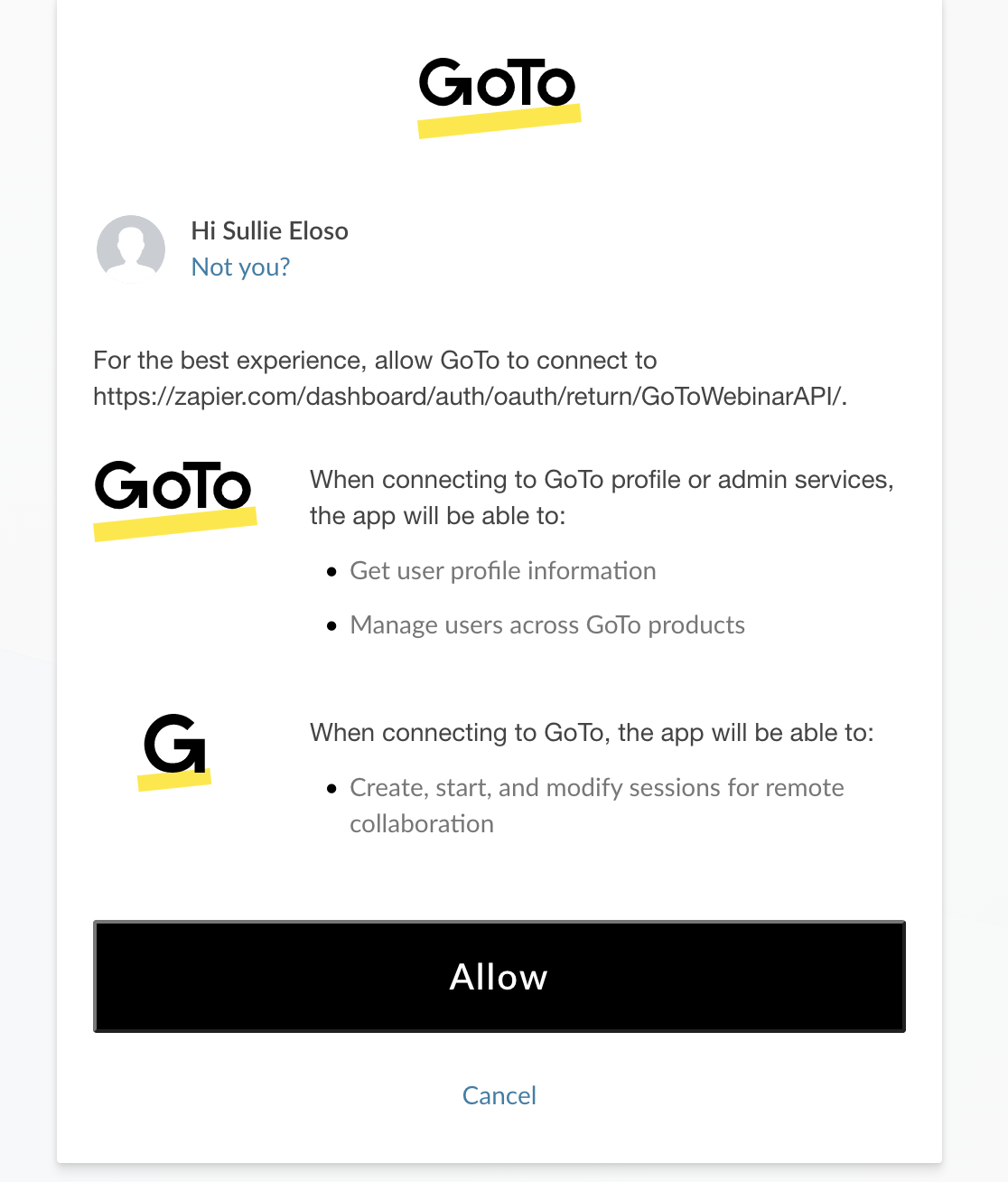
Daraufhin öffnet sich ein weiteres Popup-Fenster, in das Sie Ihren Benutzernamen und Ihr Passwort für GoToWebinar eingeben können.

Klicken Sie dann auf Zulassen, wenn das Berechtigungsfeld angezeigt wird.

Zurück in Zapier klicken Sie auf Weiter, um zu bestätigen und fortzufahren.
Großartig! Jetzt können wir alles zusammenbringen.
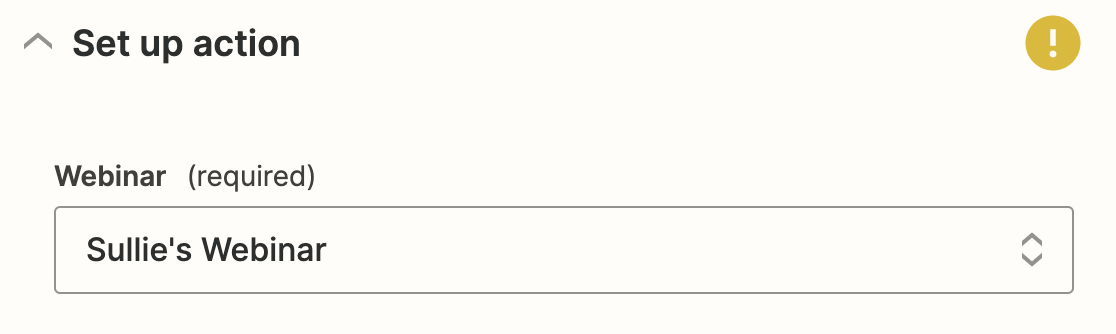
Wählen Sie auf dem nächsten Bildschirm das Webinar aus, für das sich die Teilnehmer über Ihr Formular anmelden sollen.

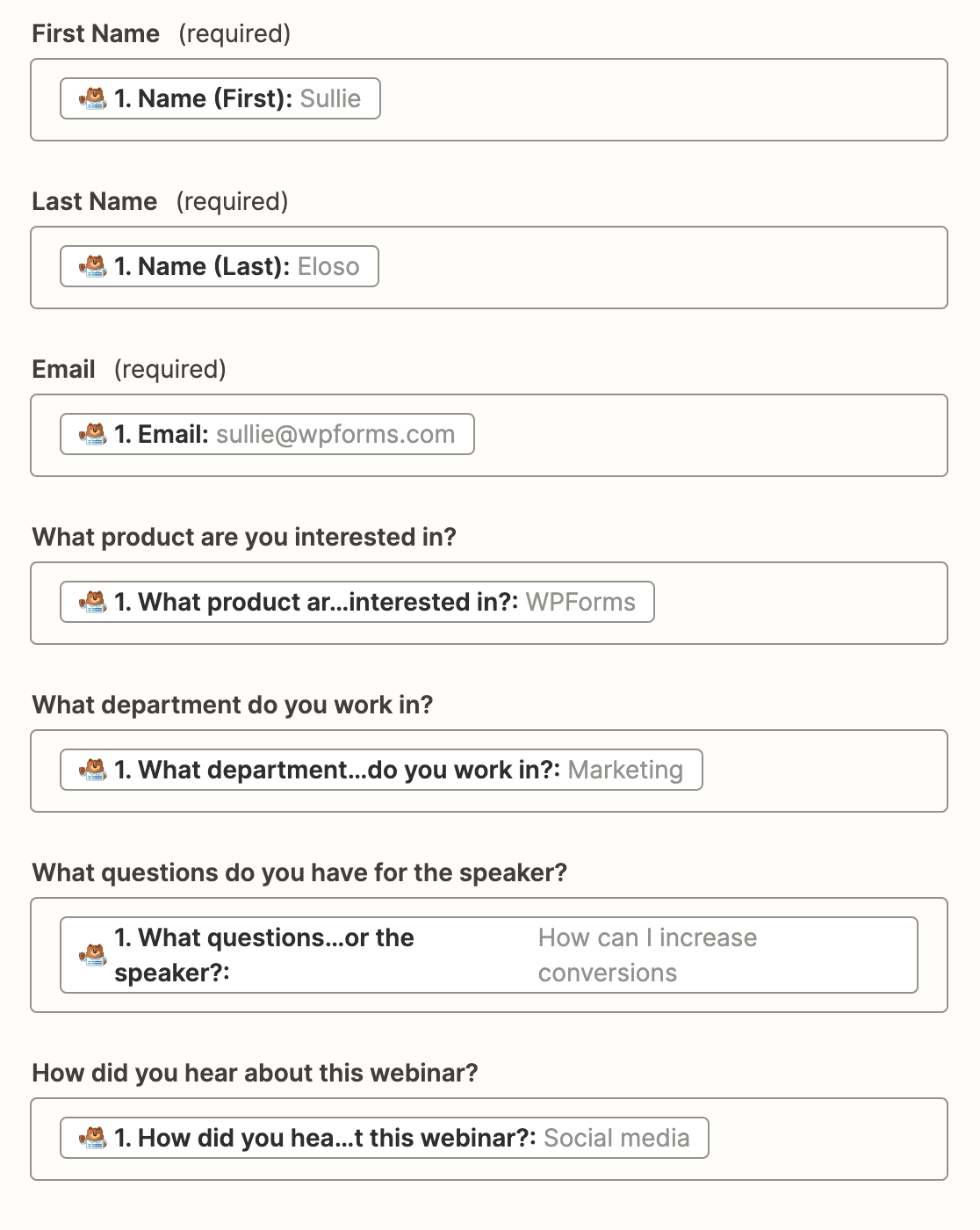
Dann sehen Sie die in GoToWebinar verfügbaren Felder für jeden Teilnehmer. Wenn Sie in Schritt 2 benutzerdefinierte Fragen erstellt haben, werden diese hier aufgeführt.
Stimmen Sie jedes Feld von GoToWebinar mit den Informationen im Formular ab, indem Sie die Dropdowns verwenden.

Haben Sie bemerkt, wie Zapier Ihnen den Testeintrag neben den Feldnamen anzeigt? Das ist sehr hilfreich. Sie können die Felder leicht zuordnen, wenn Sie die Liste abarbeiten.
Wenn Sie fertig sind, klicken Sie auf Weiter.
Schritt 6: Testen Sie Ihr individuelles GoToWebinar-Anmeldeformular
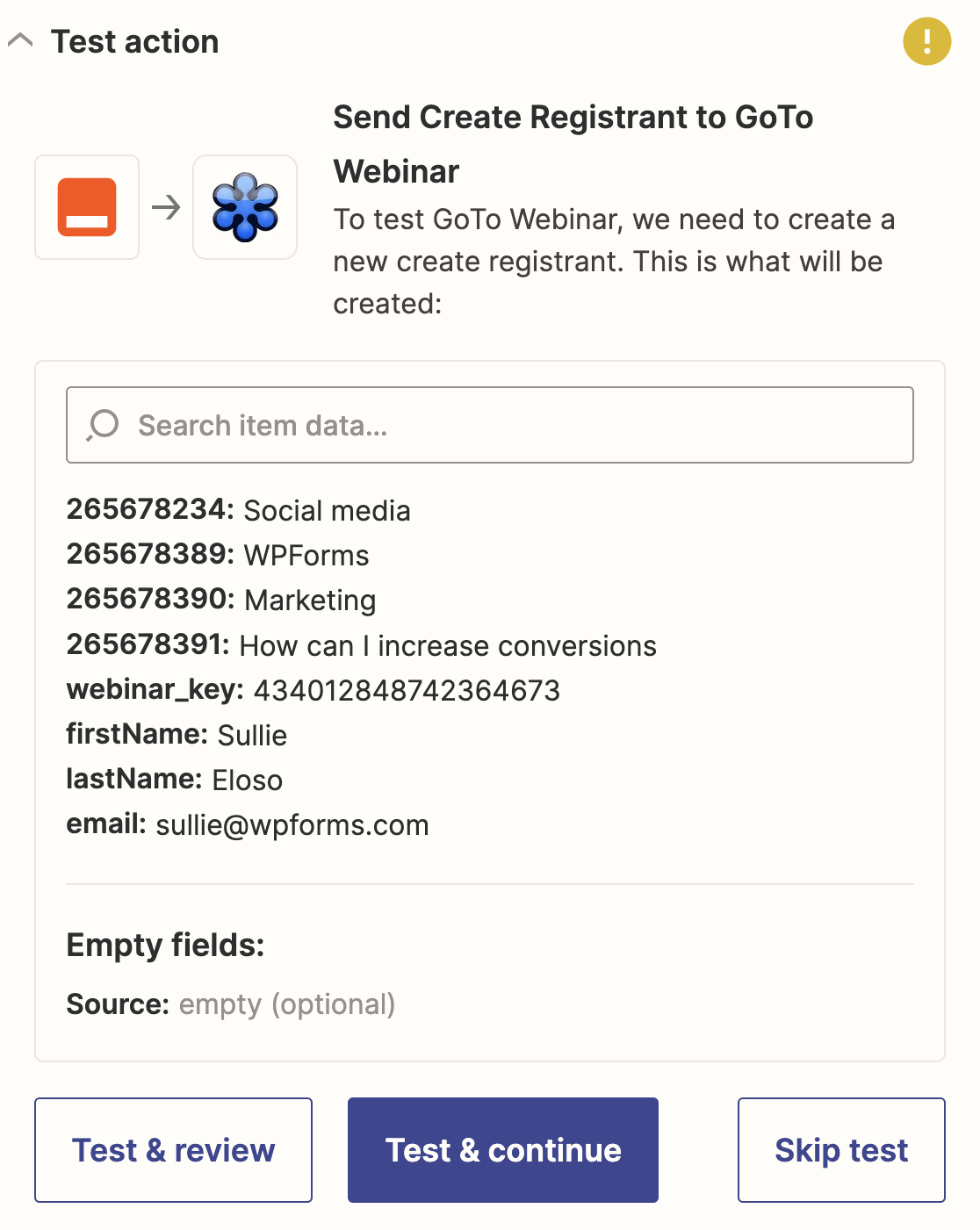
Sie sind jetzt mit der Einrichtung fertig. Wir werden nun den Testeintrag von Zapier an GoToWebinar senden, um sicherzustellen, dass alles funktioniert.
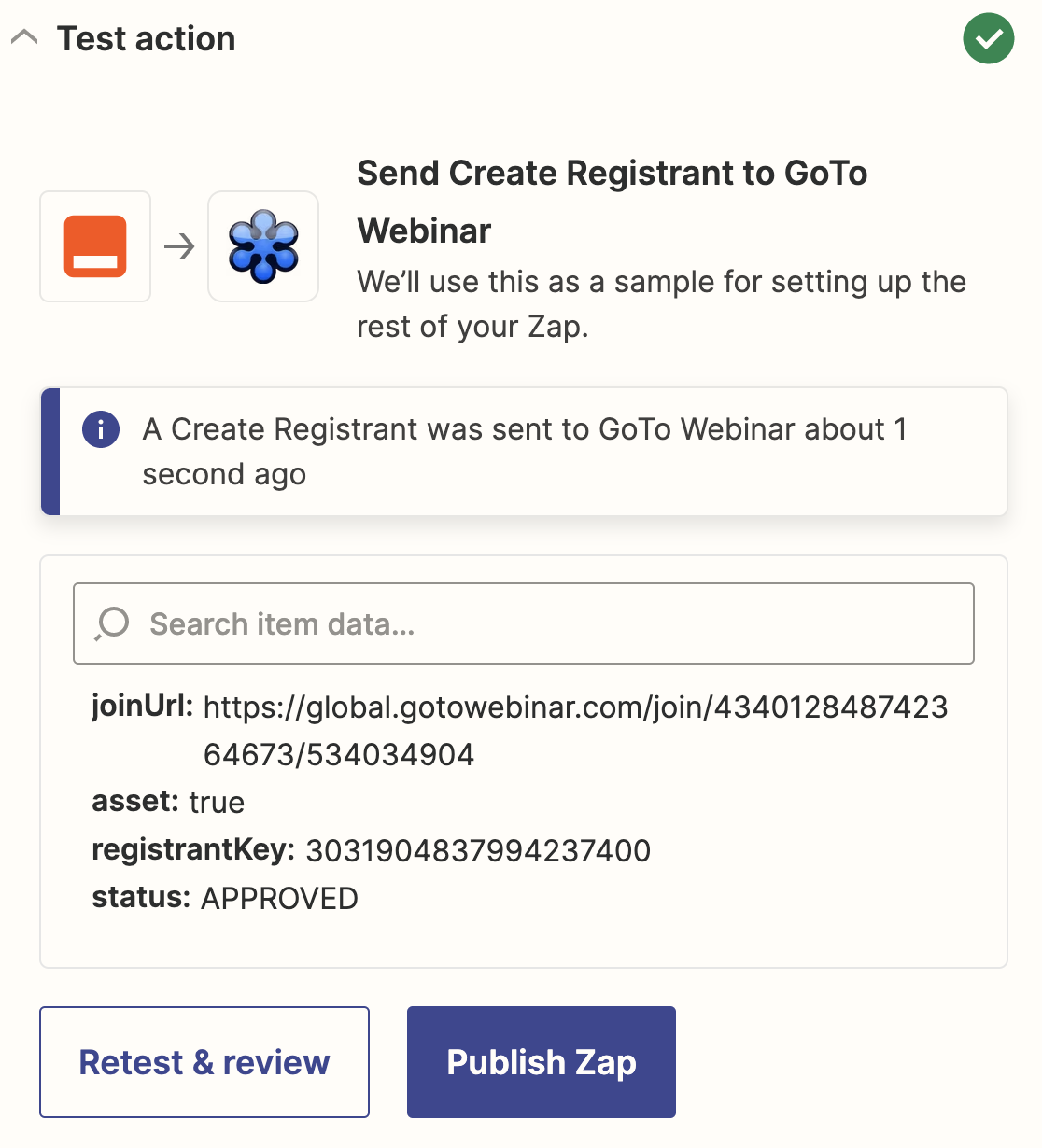
Klicken Sie auf Testen & weiter, um Ihre GoToWebinar-Verbindung zu testen.

Wenn es funktioniert, erhalten Sie eine Erfolgsmeldung.

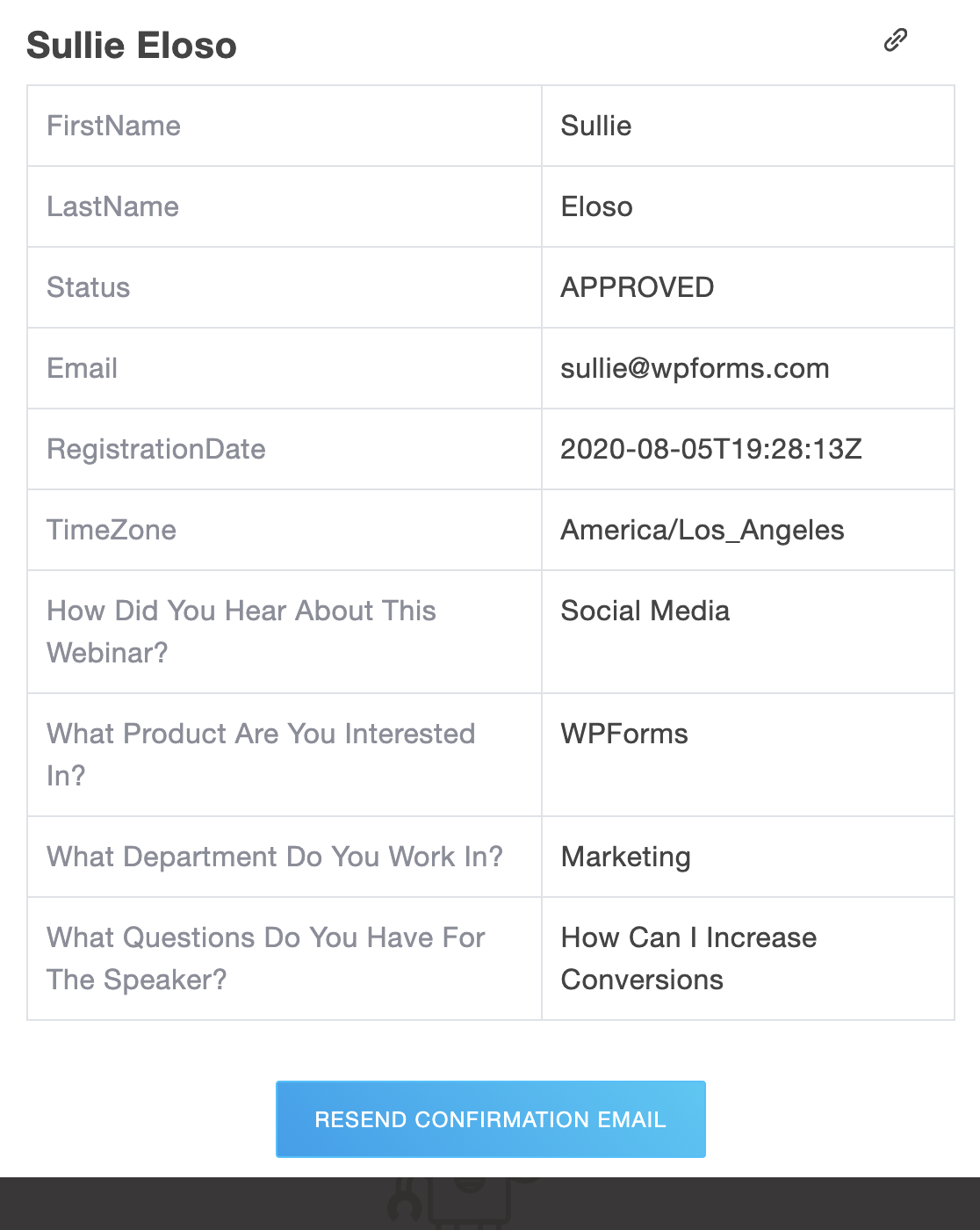
Sie können Ihren Testanmelder auch in GoToWebinar sehen.

Sie können hier auf den Namen klicken, um den Datensatz zu öffnen und zu überprüfen, ob alles an der richtigen Stelle zugeordnet wurde.
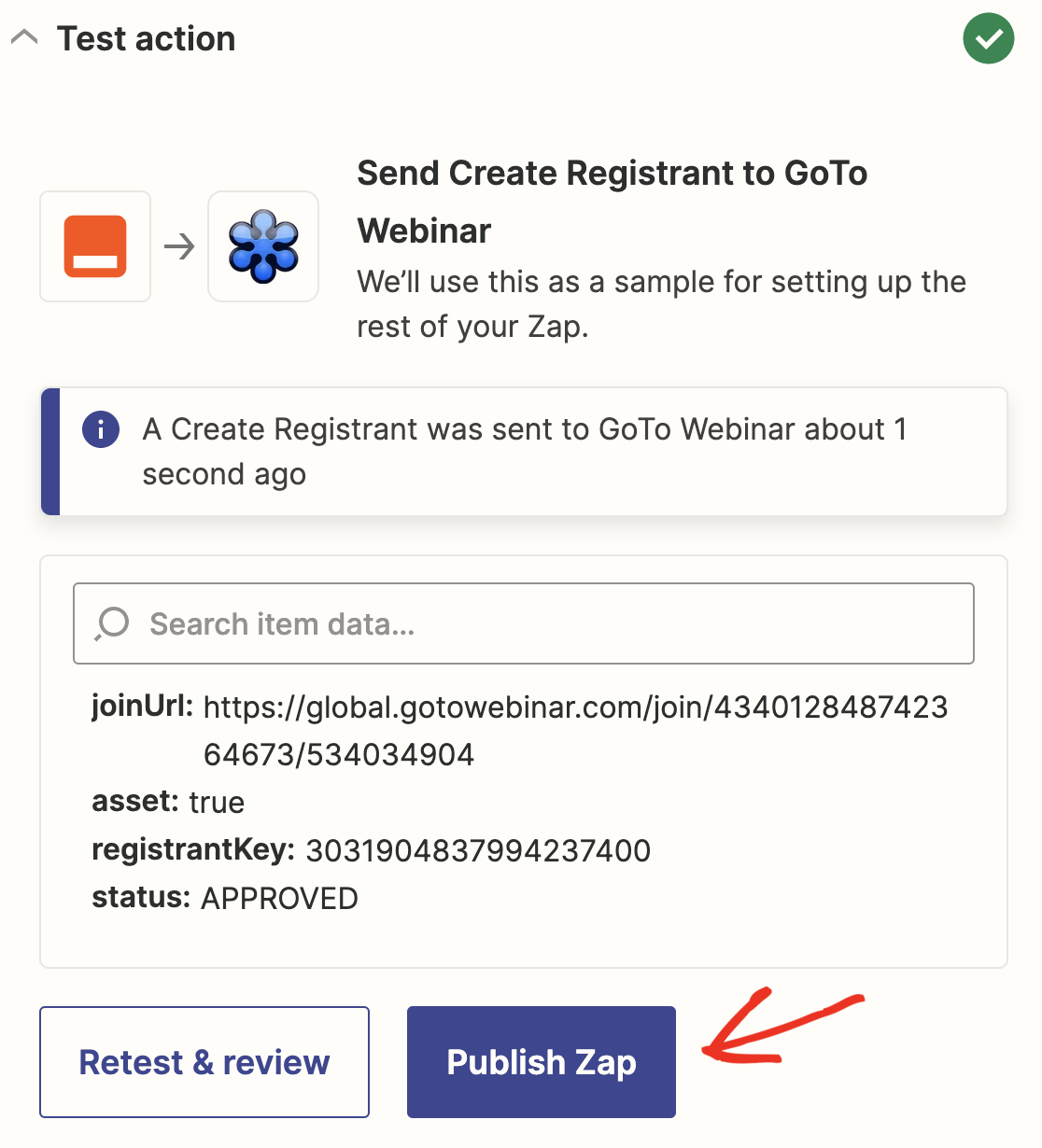
Vergessen Sie nicht, Ihr ZAP zu veröffentlichen, damit alle Ihre Teilnehmer automatisch zu GoToWebinar weitergeleitet werden.

Das war's! Sie haben erfolgreich ein benutzerdefiniertes Registrierungsformular für GoToWebinar erstellt, ohne einen Code zu verwenden. Jetzt können Sie Ihre Registrierungs-URL per E-Mail oder über soziale Medien weitergeben.
Sie können viele nützliche Dinge mit WPForms in Zapier tun. Zum Beispiel:
- Sie können Zapier verwenden, um Pardot-Formulare in WordPress zu erstellen
- Mit der Podio-WordPress-Integration können Sie Webinar-Teilnehmer in den Arbeitsbereichen Ihres Unternehmens speichern.
- Verbinden Sie Ihr Formular mit Discord, um einen Community-Bereich für Ihre Webinar-Teilnehmer zu schaffen
All diese Integrationen machen WPForms lohnenswert, wenn Sie Ihre Formulardaten auf unterschiedliche Weise nutzen wollen.
Erstellen Sie jetzt Ihr Webinar-Anmeldeformular
Erstellen Sie als Nächstes eine überzeugende Webinar-Landing Page
Möchten Sie mehr Besucher dazu bewegen, sich für Ihr Webinar anzumelden? Sie können Ihr Formular in eine ansprechende Webinar-Landingpage einbetten, um mehr Menschen zur Anmeldung zu bewegen. Hier finden Sie eine Liste der besten Landing Page Plugins für WordPress, die Ihnen dabei helfen.
Sind Sie bereit, Ihr eigenes GoToWebinar-Formular zu erstellen? Beginnen Sie noch heute mit dem einfachsten WordPress-Formularerstellungs-Plugin. WPForms Pro enthält eine kostenlose Webinar-Formularvorlage und bietet eine 14-tägige Geld-zurück-Garantie.
Wenn dieser Artikel Ihnen geholfen hat, folgen Sie uns bitte auf Facebook und Twitter für weitere kostenlose WordPress-Tutorials und -Anleitungen.