AI Zusammenfassung
Möchten Sie den Besuchern Ihres Kontaktformulars die Wahl des Empfängers überlassen?
Durch Hinzufügen einer Dropdown-Liste kann sichergestellt werden, dass die Nachrichten die richtige Person oder Abteilung erreichen.
In diesem Beitrag zeigen wir Ihnen, wie Sie ein WordPress-Kontaktformular mit einem Dropdown-Menü erstellen können, um auszuwählen, an wen es gesendet werden soll.
Erstellen Sie jetzt Ihr WordPress-Formular
Kann ein WordPress-Kontaktformular an verschiedene E-Mail-Adressen gesendet werden?
Ja! Mit WPForms ist es einfach, ein WordPress-Formular zu erstellen, das an verschiedene E-Mail-Adressen gesendet wird.
Sie können dies auf 3 Arten tun:
- Mehrere Formularbenachrichtigungen hinzufügen, damit mehrere Personen eine E-Mail erhalten
- Hinzufügen von E-Mail-Adressen zum CC- oder BCC-Feld in der Benachrichtigung
- Fügen Sie ein Feld hinzu, in dem der Besucher auswählen kann, welche Abteilung oder Person die Nachricht erhält.
In diesem Tutorial konzentrieren wir uns auf die dritte Möglichkeit: das Hinzufügen eines Feldes, mit dem der Besucher auswählen kann, welche Abteilung oder Person die Nachricht erhält. Dies ist die beste Lösung, wenn Sie ein Formular für alle Ihre Nachrichten haben möchten, aber auch möchten, dass die Nachrichten bei der Übermittlung an die richtige Person weitergeleitet werden.
Wie man Benutzern die Auswahl von Empfängern in einem WordPress-Kontaktformular ermöglicht

Wenn Sie es vorziehen, die Anleitung zu lesen, haben wir diese unten aufgeschrieben.
Beginnen wir mit der Installation des WPForms-Plugins, damit wir Ihr neues Formular erstellen können.
1. Installieren Sie das WPForms Plugin
Bevor wir beginnen, müssen Sie das WPForms-Plugin herunterladen und installieren.
Da wir bedingte Logik verwenden werden, sollten Sie die Basic-Lizenz oder höher wählen.

Wir haben diesen Screenshot während einer Aktion gemacht. Klicken Sie hier, um zu sehen, ob der Rabatt noch verfügbar ist!
Wenn Sie Hilfe bei der Installation von WPForms auf Ihrer WordPress-Website benötigen, sehen Sie sich diese Anleitung zur Installation eines WordPress-Plugins an.
Alles bereit? Prima! Jetzt können wir Ihr Kontaktformular erstellen.
2. Erstellen Sie ein einfaches Kontakt-Formular
Beginnen wir mit der Erstellung eines einfachen Kontaktformulars in WordPress. Fügen Sie ein neues Formular hinzu, um zu beginnen.

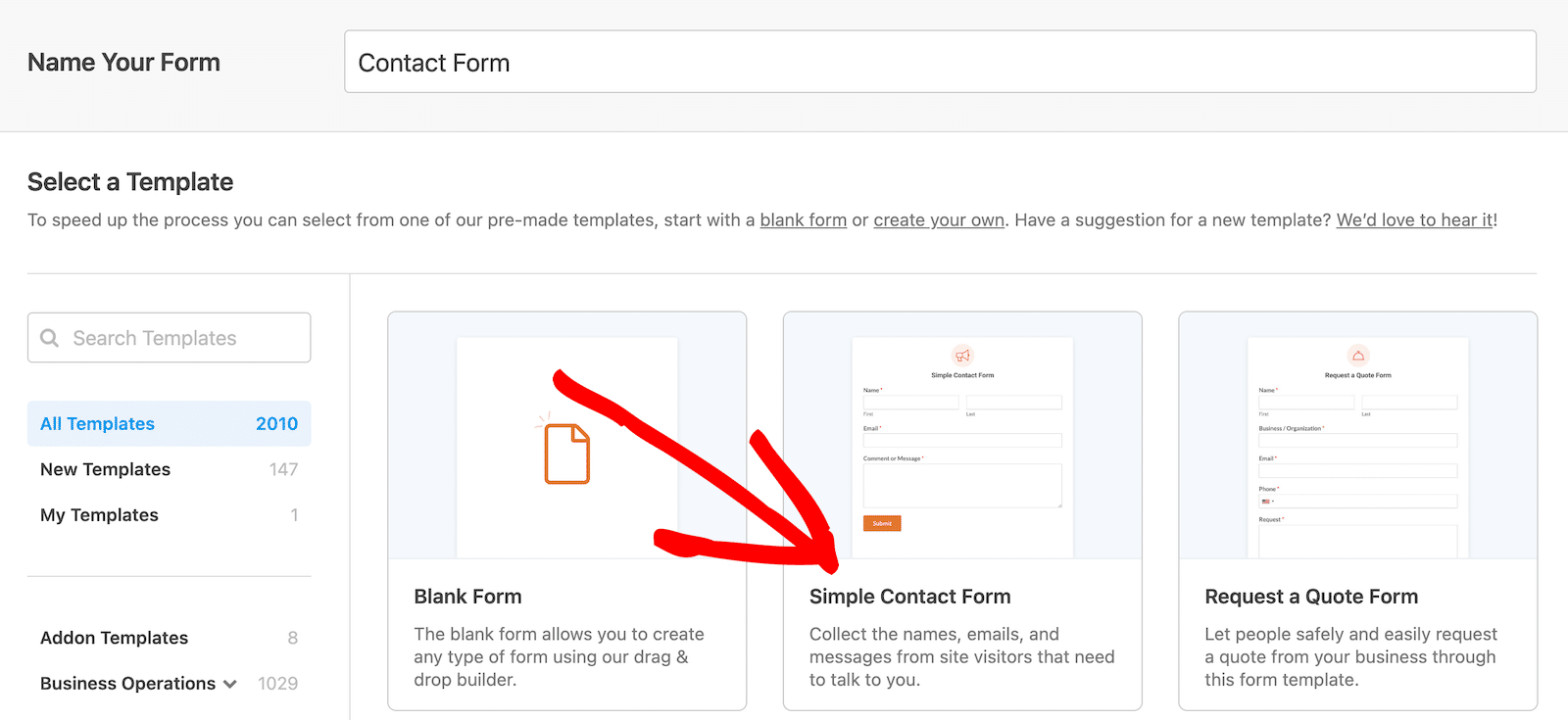
Als nächstes geben Sie einen Namen für Ihr Formular ein. Alle Versionen von WPForms kommen mit einem Kontaktformular Vorlage, so lassen Sie uns darauf klicken, um es in der Form Builder zu öffnen.

Wie Sie sehen können, ist Ihr grundlegendes Kontaktformular eingerichtet und fast fertig.

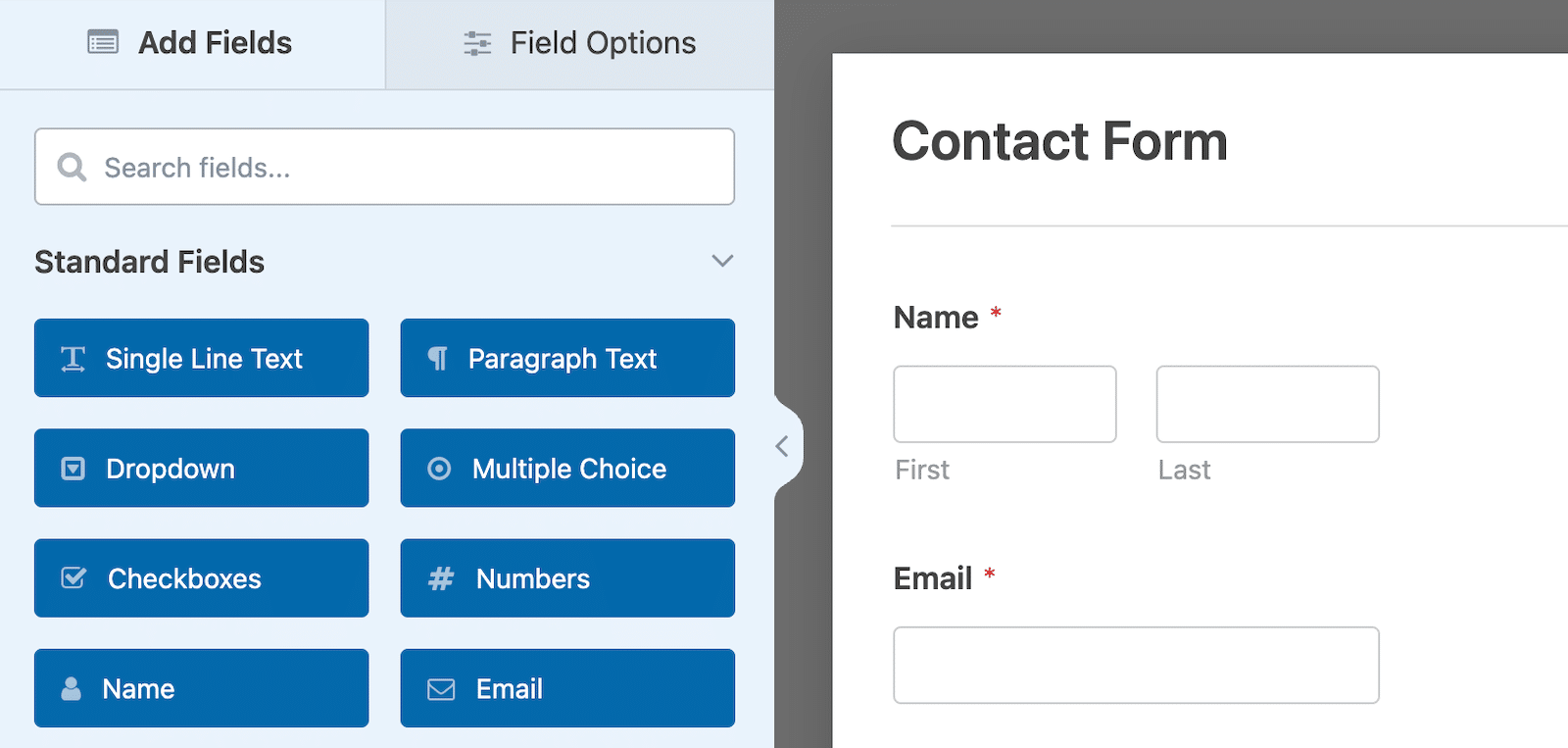
Als Nächstes fügen wir ein Dropdown-Feld hinzu, damit der Benutzer den Empfänger auswählen kann.
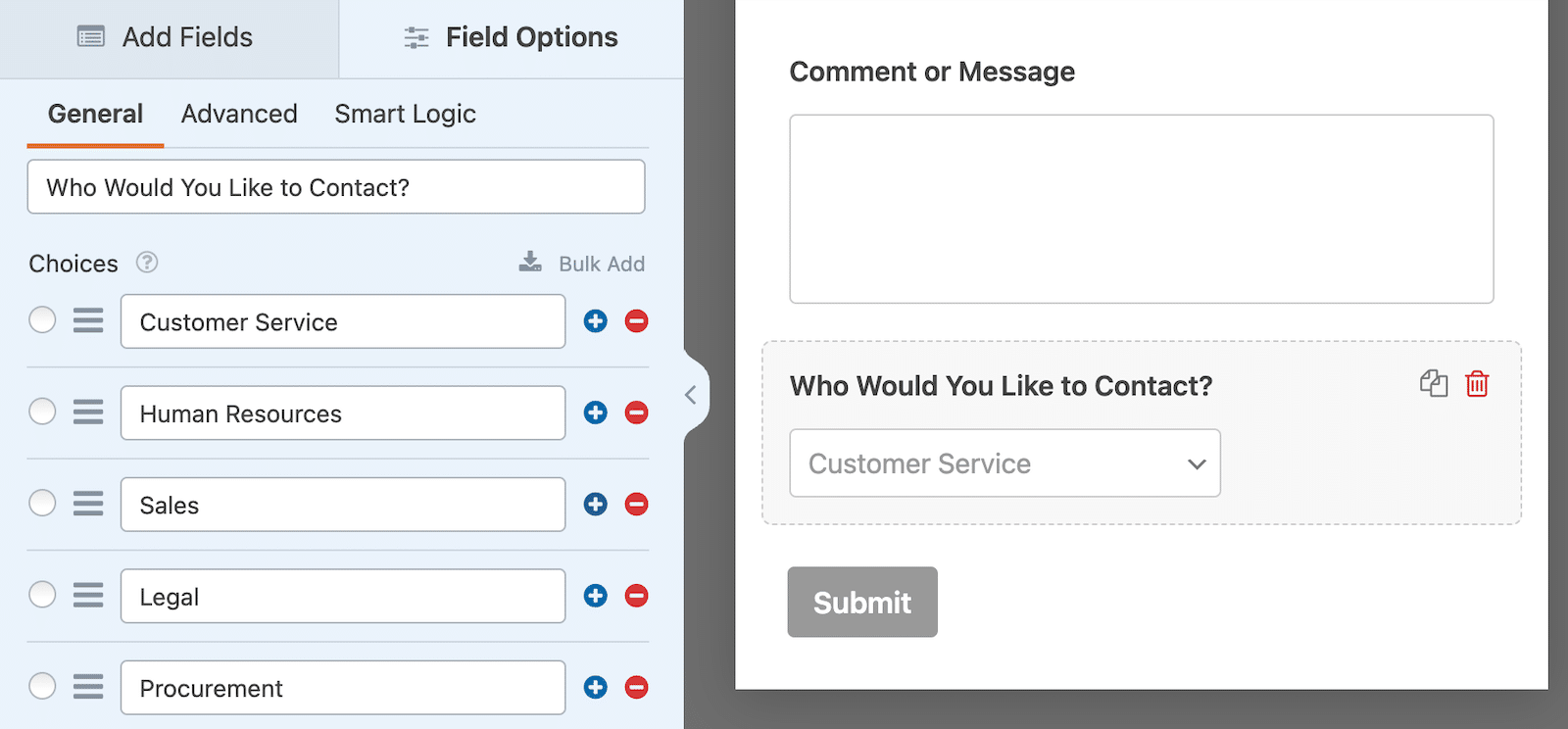
Ziehen Sie das Dropdown-Feld auf Ihr Formular und klicken Sie dann darauf, um die Einstellungen zu öffnen.

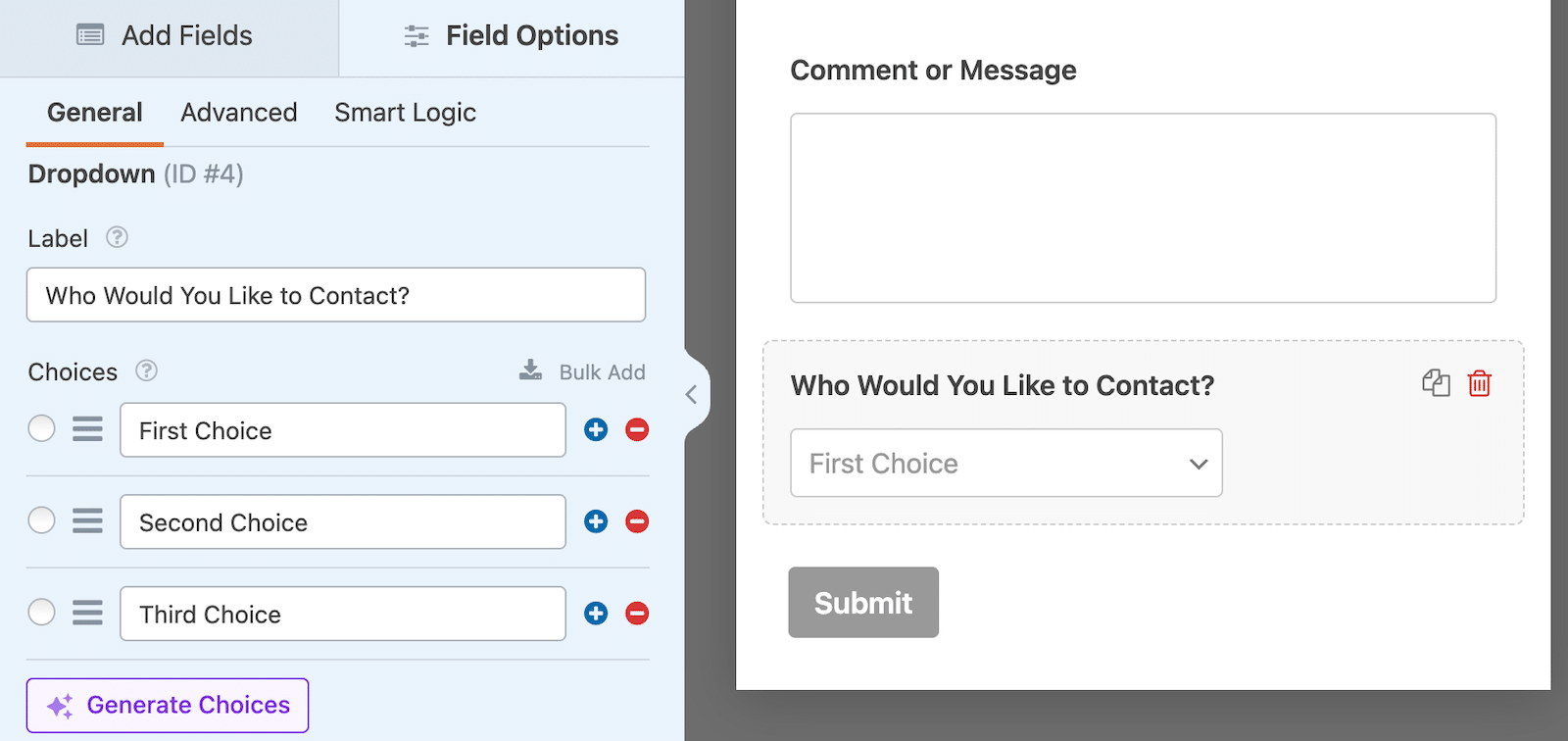
Ändern Sie zuerst das Label. Wir verwenden hier "Wen möchten Sie kontaktieren?".
Sie können für jede Person oder Abteilung, die Sie als Kontakt hinzufügen möchten, eine Auswahl treffen. Wenn Sie nur einige wenige haben, können Sie sie manuell hinzufügen.
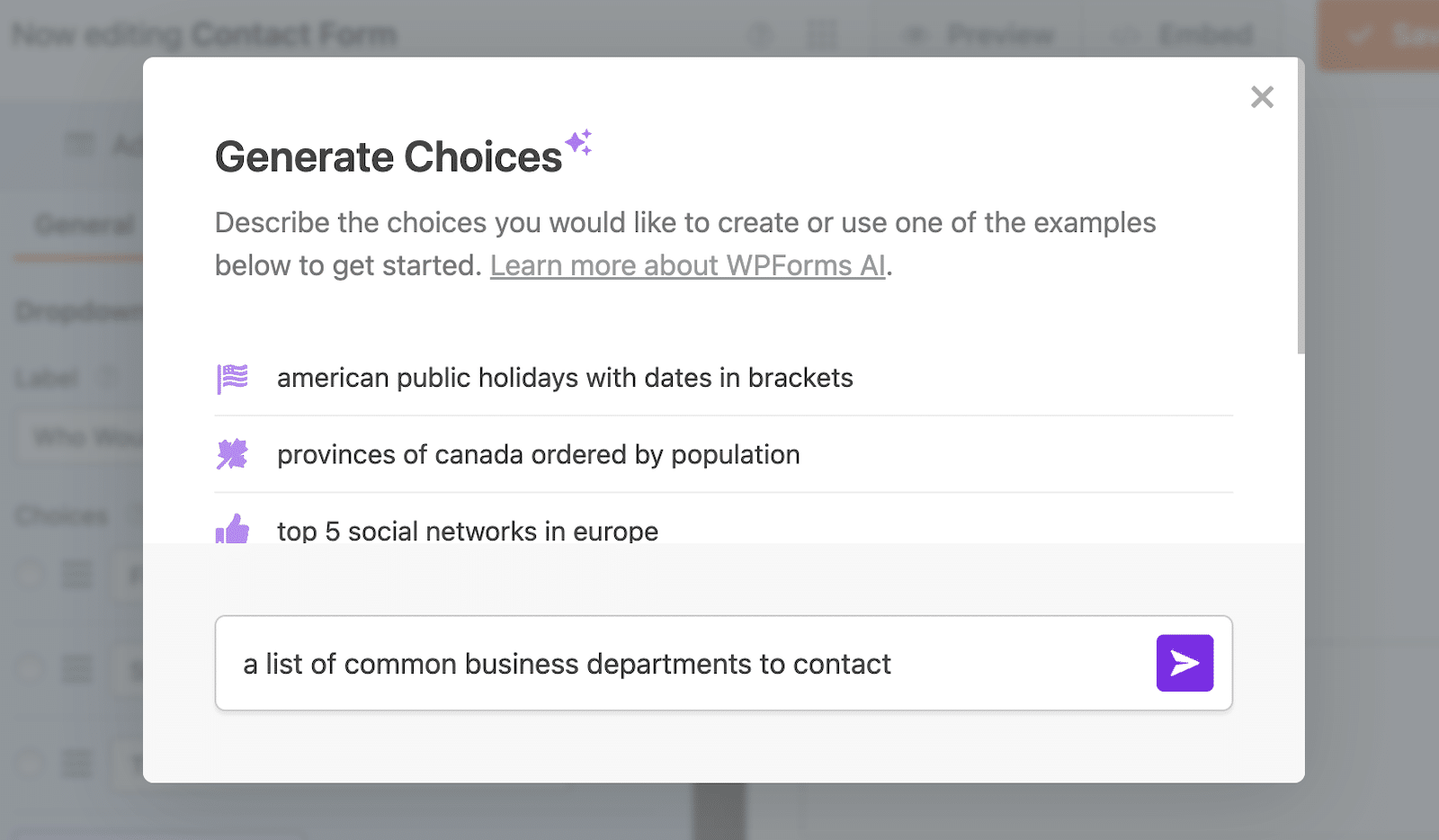
Wenn Sie ein großes Unternehmen mit vielen Abteilungen haben, sollten Sie die Funktion KI-Auswahlen verwenden, indem Sie auf Auswahlen generieren klicken.

Es wird eine Liste von Optionen für Sie erstellt, die Sie bei Bedarf bearbeiten können, um nicht benötigte Optionen zu entfernen. Sie können sie neu anordnen, indem Sie die Optionen in die von Ihnen gewünschte Reihenfolge ziehen.

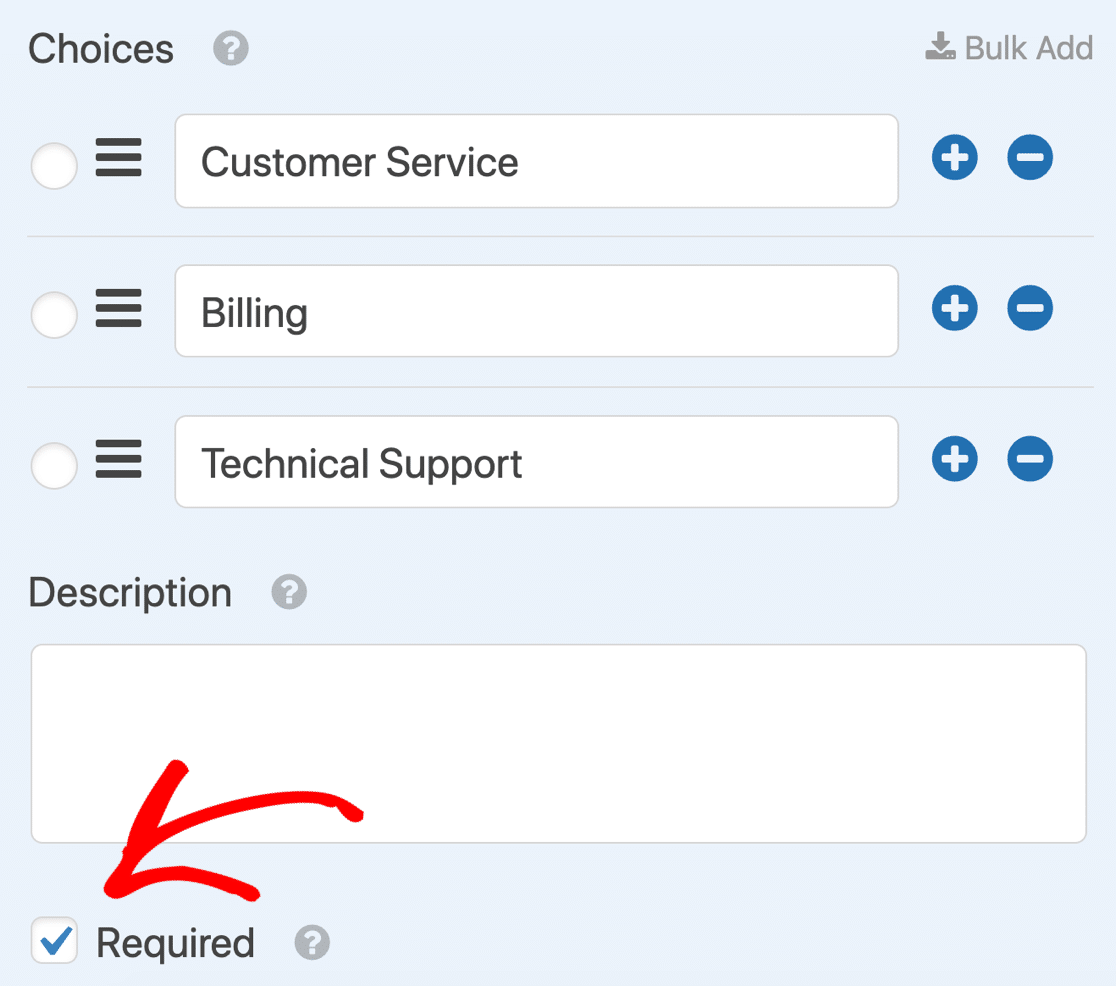
Egal, ob Sie Optionen manuell hinzufügen oder die WPForms AI Choices-Funktion verwenden, um eine Liste zu generieren, sobald Sie Ihre Liste erstellt haben, aktivieren Sie das Kästchen, um dieses Feld erforderlich zu machen.
Vergessen Sie nicht, das Feld als erforderlich zu markieren.

Lassen Sie uns nun die Benachrichtigungen für jede Ihrer Abteilungen oder Empfänger einrichten.
Speichern Sie Ihr Formular, bevor Sie mit dem nächsten Schritt fortfahren.
3. Einrichten von bedingten Benachrichtigungen
In diesem Schritt werden wir eine bedingte Logik für das Dropdown-Feld erstellen. Jede Option im Dropdown-Feld wird mit einer E-Mail-Adresse verknüpft, und wir werden WPForms mitteilen, dass die Benachrichtigung auf der Grundlage der Auswahl gesendet werden soll.
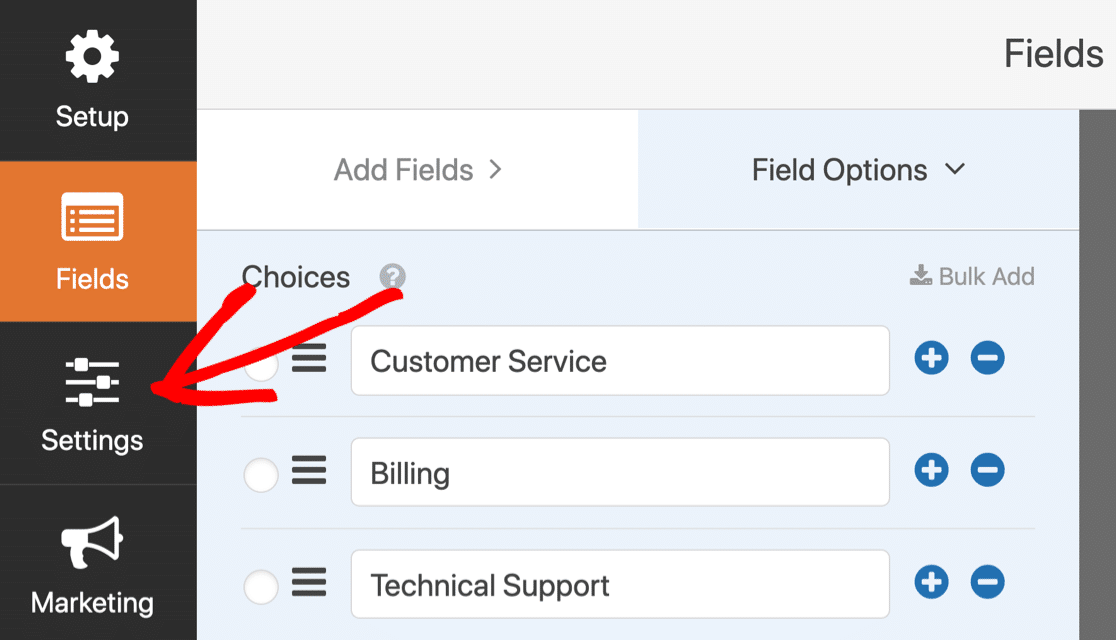
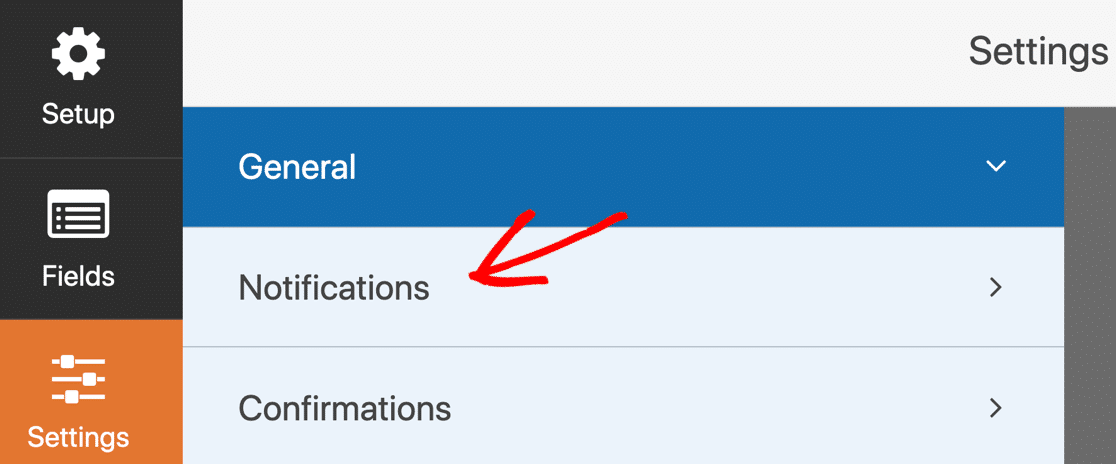
Klicken Sie zunächst auf das Symbol Einstellungen auf der linken Seite des Formularerstellers.

Klicken Sie nun auf Benachrichtigungen , um die E-Mail zu sehen, die gesendet wird, wenn Ihr Formular abgeschickt wurde.

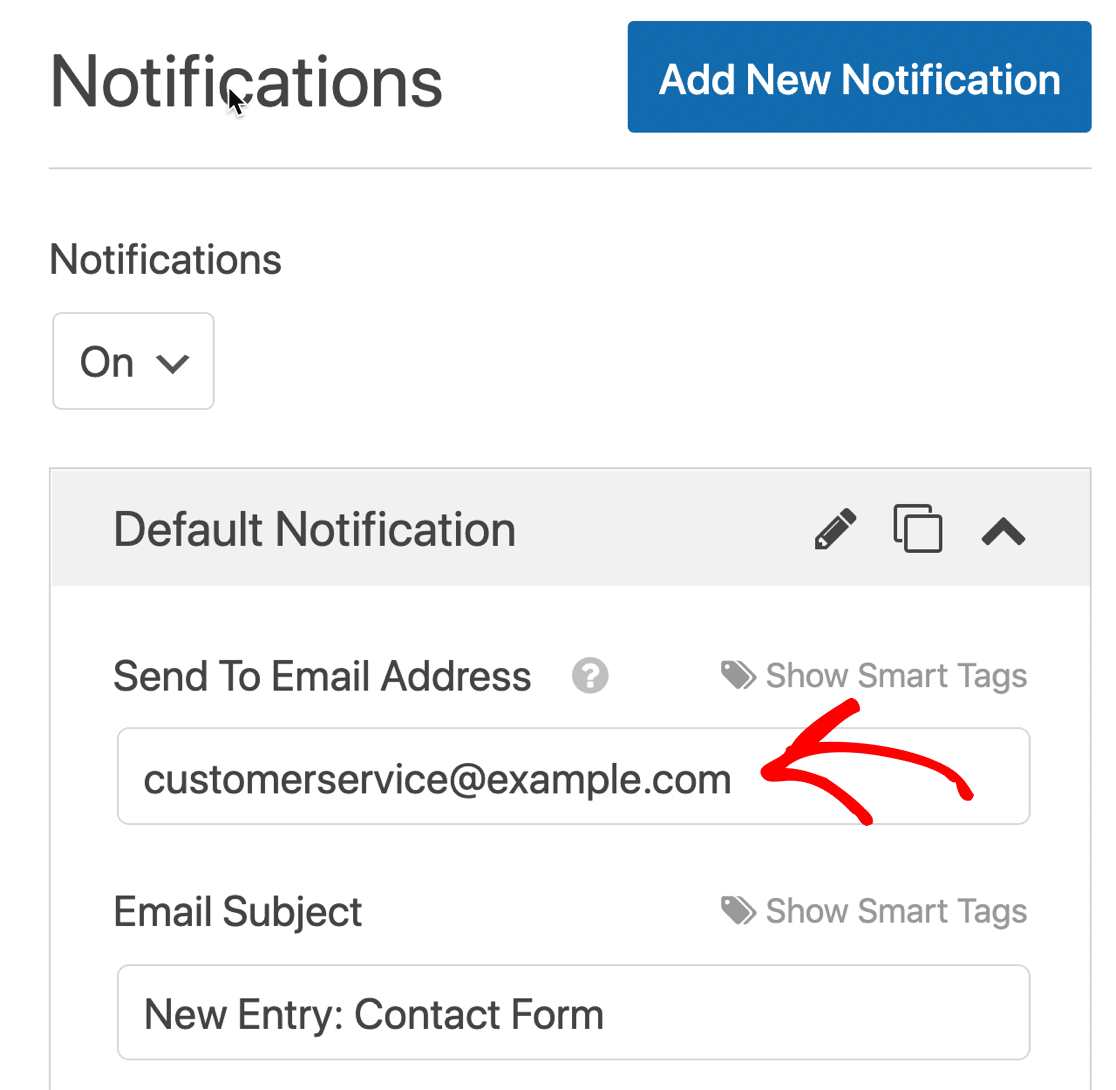
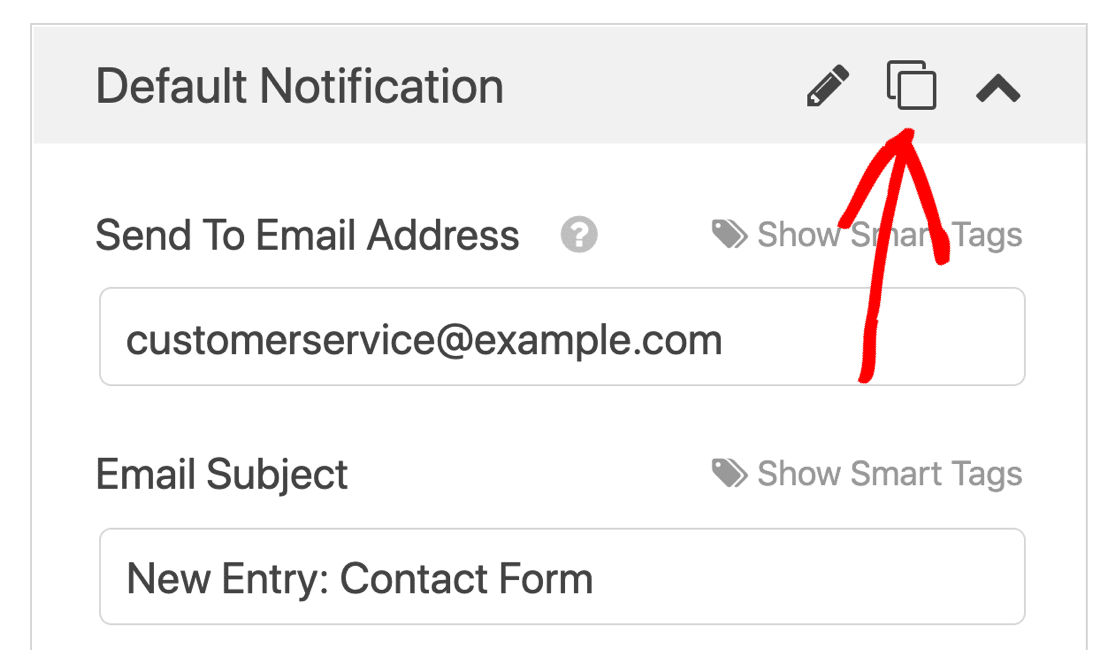
Geben Sie in das Feld Senden an die E-Mail-Adresse die E-Mail-Adresse der ersten Dropdown-Option ein. In unserem Fall ist es die E-Mail-Adresse unseres Kundendienstes.

Wenn Sie möchten, können Sie die anderen Inhalte in der Benachrichtigung anpassen.
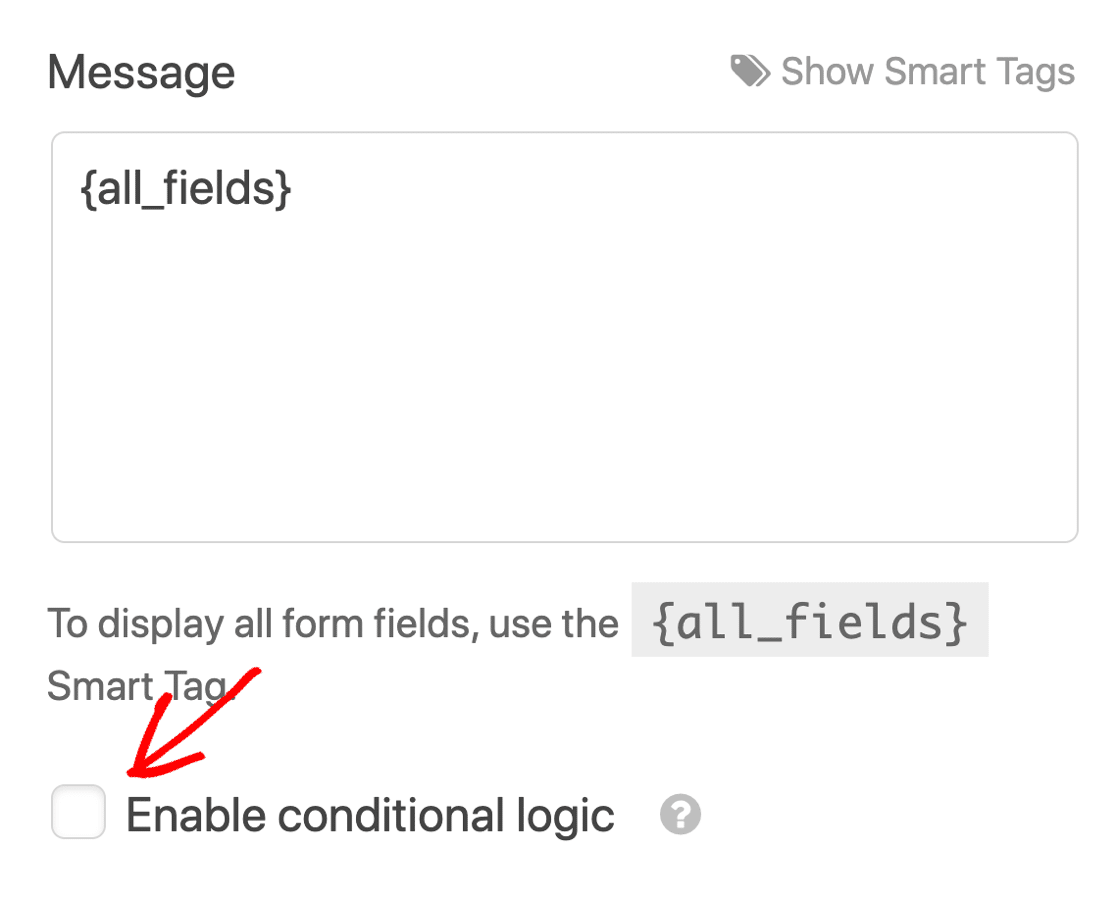
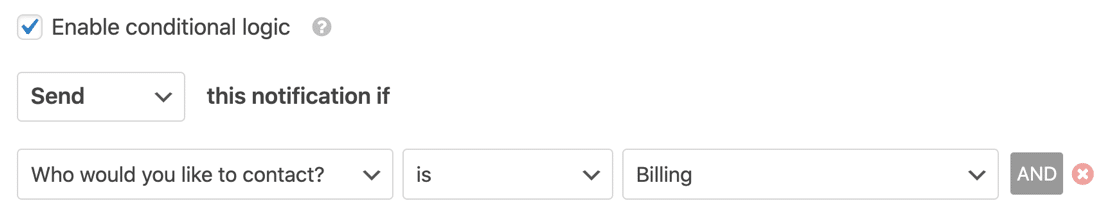
Blättern Sie dann nach unten und aktivieren Sie die bedingte Logik für Ihre Benachrichtigung, indem Sie das Kontrollkästchen aktivieren.

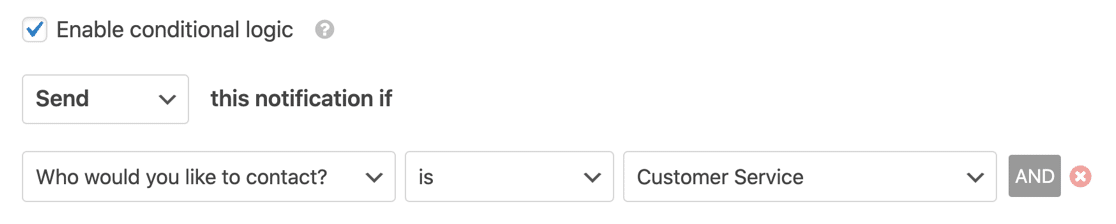
Wenn Sie das Kästchen markieren, werden darunter die Optionen für die bedingte Logik angezeigt. Richten Sie die bedingte E-Mail wie folgt ein:
Senden Sie diese Benachrichtigung, wenn Sie den Kundendienst kontaktieren möchten.

Scrollen Sie nun wieder nach oben und klicken Sie auf die Schaltfläche "Klonen" am oberen Rand der Benachrichtigung.

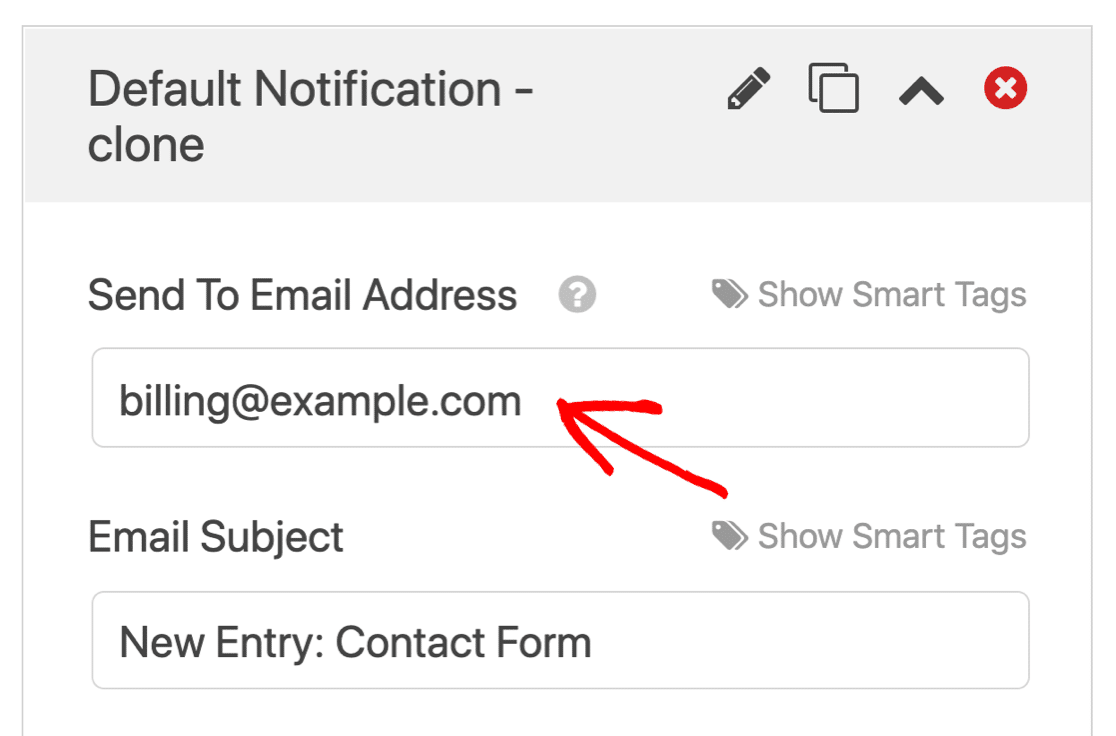
Führen Sie in der geklonten Meldung den gleichen Prozess erneut durch.
Ändern Sie zunächst die E-Mail auf die zweite Option in der Dropdown-Liste.

Ändern Sie dann die Anweisung der bedingten Logik in Billing

Wiederholen Sie diesen Vorgang des Klonens von Benachrichtigungen, bis Sie für jede Option in Ihrer Auswahlliste eine Benachrichtigung haben. Speichern Sie Ihr Formular, bevor Sie mit dem letzten Schritt fortfahren.
4. Veröffentlichen Sie Ihr Kontakt-Formular
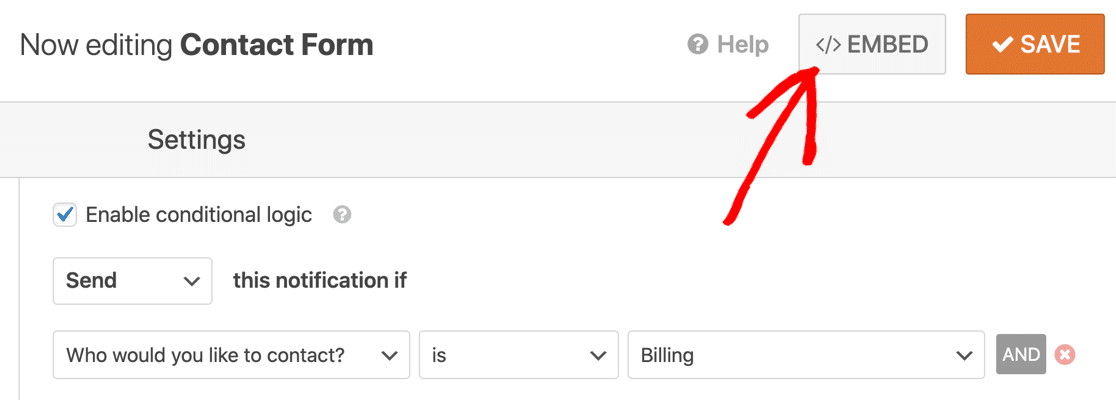
Sie sind fertig! Wir haben Ihr Formular erstellt und die Logik eingerichtet. Lassen Sie uns Ihr Formular veröffentlichen. Es gibt 3 Möglichkeiten, wie Sie ein Formular mit WPForms auf Ihrer Website einbetten können. Für dieses Beispiel werden wir die Schaltfläche Einbetten verwenden und eine neue Seite erstellen.
Klicken Sie im oberen Bereich des Formularerstellers auf Einbetten.

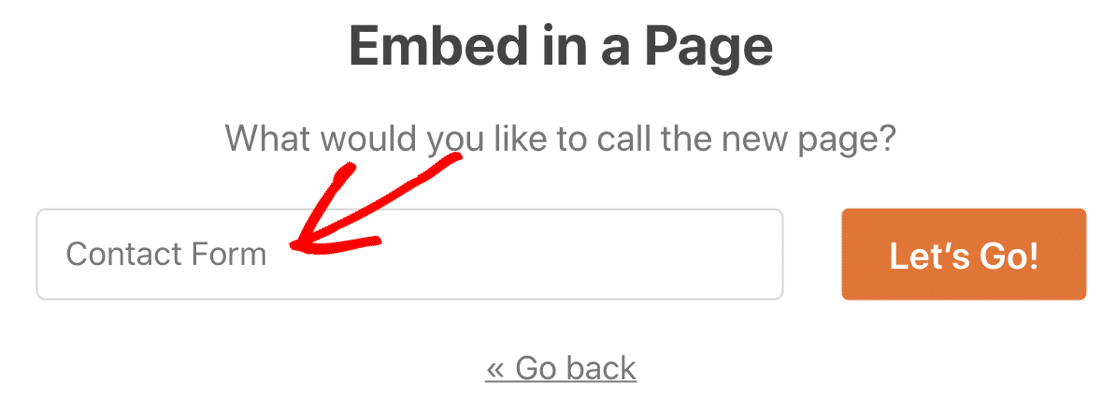
Klicken Sie anschließend auf die Schaltfläche Neue Seite erstellen, um eine neue Seite für Ihr Formular zu erstellen.

Geben Sie im nächsten Popup einen Namen für Ihre neue Seite ein.

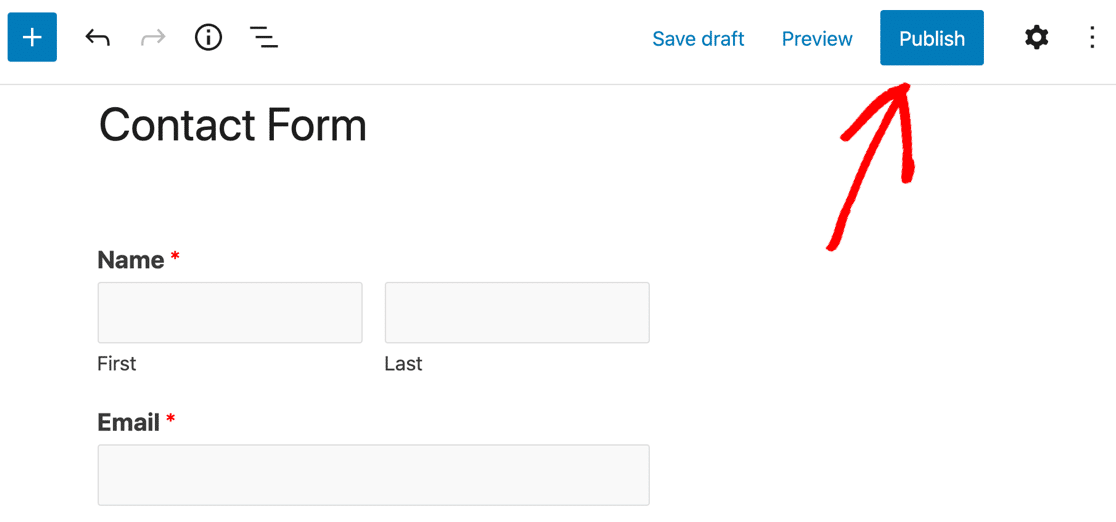
Wenn alles gut aussieht, klicken Sie einfach auf Veröffentlichen, um live zu gehen!

So einfach ist das! Jetzt haben Sie ein großartiges Kontaktformular mit mehreren Empfängern.
Erstellen Sie jetzt Ihr WordPress-Formular
Fügen Sie als Nächstes ein Datei-Upload-Feld zu Ihrem Formular hinzu
Nun, da Sie Ihr Formular eingerichtet haben, können Sie auch ein Feld zum Hochladen von Dateien hinzufügen. Sie könnten zum Beispiel ein Feld hinzufügen, in das ein Kunde eine Rechnung hochladen kann, die dann nur angezeigt wird, wenn er die Rechnungsabteilung auswählt.
Sind Sie bereit, Ihr Formular zu erstellen? Starten Sie noch heute mit dem einfachsten WordPress-Formularerstellungs-Plugin. WPForms Pro enthält viele kostenlose Vorlagen und bietet eine 14-tägige Geld-zurück-Garantie.
Wenn dieser Artikel Ihnen geholfen hat, folgen Sie uns bitte auf Facebook und Twitter für weitere kostenlose WordPress-Tutorials und -Anleitungen.




Syed, gibt es nicht eine Einstellung, die verhindert, dass das Formular beim Aktualisieren der Seite erneut gesendet wird?
Ich habe eine Inseratsseite mit mehreren Personen. Ich möchte ein WP-Formular unter jede Auflistung setzen, damit die Leute sie über das Formular kontaktieren können, anstatt E-Mail-Adressen auf die Seite zu setzen.
Gibt es eine Lösung mit WP-Formularen, die ich verwenden kann. Natürlich kann ich die Formulare hinzufügen. Wenn die Seite jedoch aktualisiert wird, werden die Formularübermittlungen erneut gesendet.
Ich hoffe, dass es eine Antwort auf mein Dilemma gibt.
Ich liebe WP-Formulare absolut.
Hallo Michael,
Wenn Sie feststellen, dass Benutzer die Seite aktualisieren, würde ich empfehlen, eine Dankeseite anstelle einer Bestätigungsnachricht zu verwenden. Wir haben ein großartiges Tutorial mit Beispielen, wie Sie eine Dankeseite zu Ihrem Vorteil nutzen können. Diese Seite könnte einen Link zurück zur Formularseite enthalten, wenn der Benutzer das Formular erneut übermitteln möchte.
Ich hoffe, das hilft 🙂 .
Tolle Option, ich muss den Empfänger auswählen, wenn ich eine E-Mail sende, aber es funktioniert nicht mit der kostenlosen Version 🙁.
Schade, ich werde nach einem alternativen Formular-Plugin suchen.
Hallo Pierre.
Die Funktion "Bedingte Logik" ist mit jeder unserer kostenpflichtigen Lizenzen verfügbar.
Falls es Ihnen hilft, wir bieten derzeit einen Rabatt von 50% für alle neuen Käufe.
Ich entschuldige mich für jede Verwirrung!
Ich wünsche dir einen schönen Tag 🙂 .
Haben Sie verschachtelte (UND/ODER) bedingte Auswahlmöglichkeiten wie WENN(Bundesland = TX) UND WENN(Abteilung = QA), die dann an einen bestimmten Benutzer gesendet werden, und haben Sie dann auch einen Auffangmechanismus, falls diese Optionen nicht verfügbar sind?
Hallo Carlos!
Du kannst auf jeden Fall bedingte Benachrichtigungen in WPForms erstellen, die basierend auf den Eingaben des Benutzers in den Formularfeldern gesendet werden.
Für weitere Details, lesen Sie bitte diesen Artikel auf unserer Website. Für den Fall, dass es hilft, haben wir auch diese auf, wie man AND/OR Bedingungen in WPForms verwenden.
Ich hoffe, das hilft.
Ich wünsche Ihnen einen guten Tag 🙂
Wir möchten unseren Nutzern die Möglichkeit geben, ihren Empfehlungscode an jeden in ihren Kontakten zu senden. Sind wir in der Lage, dies zu tun mit wp Formen? Wenn nicht, irgendwelche Vorschläge?
Ich danke Ihnen!
Hallo Neil, es tut mir leid, wir benötigen etwas mehr Details, bevor ich Ihnen abschließend sagen kann, ob unser Plugin das richtige Werkzeug für Sie ist. Könnten Sie sich bitte mit uns in Verbindung setzen und uns einige weitere Details oder ein Beispiel für den Arbeitsablauf, der Ihnen vorschwebt, zur Verfügung stellen? Screenshots, Screencasts oder sogar Links zu einem funktionierenden Beispiel wären ebenfalls hilfreich.
Danke!
Hallo
Ist es möglich, dass der Benutzer die E-Mail-Adresse eingibt, an die er das Formular senden möchte?
Hallo Stephen! Es ist durchaus möglich, Ihre Benachrichtigungen so einzurichten, dass das Formular an die gewünschte E-Mail-Adresse gesendet wird. Dazu nehmen Sie die ID-Nummer Ihres E-Mail-Feldes, um das richtige Feld-ID-Smart-Tag zu generieren, und platzieren es dann im Feld " An E-Mail-Adresse senden" der Benachrichtigungseinstellung Ihres Formulars.
Falls es Ihnen weiterhilft, können Sie in diesem Artikel auch Details zu den Benachrichtigungseinstellungen finden.
Ich hoffe, dass dies zur Klärung beiträgt 🙂 Wenn Sie weitere Fragen zu diesem Thema haben, kontaktieren Sie uns bitte, wenn Sie ein aktives Abonnement haben. Falls nicht, zögern Sie nicht, uns Ihre Fragen in unseren Support-Foren zu stellen.
Hallo
Ist es möglich, ein wiederverwendbares globales Formular zu haben, das auf mehreren Beiträgen/Seiten platziert werden kann, wobei der Empfänger durch ein benutzerdefiniertes Feld im Beitrag bestimmt wird?
Damit können sich Besucher auf Stellenausschreibungen bewerben. Jede Seite, auf der eine Stelle ausgeschrieben wird, enthält auch dieses globale Formular. Die Eingaben des Formulars sollten an einen Empfänger gesendet werden, der auf der spezifischen Abteilung für die Stelle basiert (Marketing, Vertrieb usw.). Diese Abteilung wird in einem erweiterten benutzerdefinierten Feld in der Stellenausschreibung angegeben. Ist das möglich?
Ebenso möchten wir, dass der Betreff der E-Mail dynamisch ist und den spezifischen Jobtitel enthält - der der Titel der Seite/des Beitrags wäre. Ich nehme an, wenn die obige Empfängerfrage möglich ist, sollte auch der Betreff dynamisch geändert werden können.
Danke
Hallo Chris, es tut mir leid, dass es nicht möglich ist, das Senden an E-Mail dynamisch einzustellen, wie Sie es beschrieben haben. Das liegt an der Reihenfolge, in der die Daten und Aufgaben vom Formular verarbeitet werden. Benachrichtigungen werden verarbeitet, bevor einige der Werte für die Smart Tags verarbeitet werden. Ich bitte nochmals um Entschuldigung, dass wir Ihnen im Moment nicht das bieten können, was Sie suchen, aber ich habe diese Anfrage notiert.
Was die Aufnahme des Seiten-/Beitragstitels betrifft, so sollte es möglich sein, den {page_title} Smart Tag in der E-Mail-Betreffzeile.
Um Ihre Frage so gründlich wie möglich zu beantworten und Unklarheiten zu vermeiden, bitten wir Sie, sich mit unserem Team in Verbindung zu setzen.
Wenn Sie eine WPForms-Lizenz haben, haben Sie Zugang zu unserer E-Mail-Support, so senden Sie bitte ein Support-Ticket. Andernfalls bieten wir begrenzte kostenlose Unterstützung in der WPForms Lite WordPress.org Support-Forum.
Danke.
Hallo!
Ist die Dropdown-Option für die Auswahl von Empfängern auf die kostenlose Version von WPForms zur Verfügung?
Hey Jim, die Dropdown-Auswahl ist in der kostenlosen Version von WPForms verfügbar. Bitte werfen Sie einen Blick auf die Liste der Standard-Feld hier.
Es ist erwähnenswert, dass Sie eine Basislizenz oder eine höhere Lizenz benötigen, um bedingte Benachrichtigungen einzurichten, wenn Sie diese Anleitung befolgen. Die Funktion "Bedingte Logik" ist mit jeder unserer kostenpflichtigen Lizenzen verfügbar.
Falls es Ihnen hilft, wir bieten derzeit einen Rabatt von 50 % für alle neuen Einkäufe.
Schönen Tag noch
Ich habe 10 verschiedene Abteilungen, jede mit ihrer eigenen E-Mail-Adresse. Gibt es eine Möglichkeit, nach dem Einrichten des Formulars wie in diesem Leitfaden gezeigt, das Formular mit der richtigen Abteilung zu laden, die bereits ausgewählt ist, vielleicht als URL-Parameter übergeben? Wenn der Benutzer z. B. auf das Kontaktformular auf meiner Vertriebswebseite klickt, würde das Kontaktformular mit der Dropdown-Box geladen, in der bereits der Wert "Vertrieb" ausgewählt ist.
Hallo Omar - Sie können das Dropdown-Feld mit einer eingehenden URL mit Query String vorausfüllen. Sie können einen Link auf der spezifischen Seite mit der Abfrage-String-URL erstellen, und wenn der Benutzer auf diesen Link klickt, wird die entsprechende Option im Dropdown-Feld vorausgewählt. Weitere Details finden Sie in unserer Dokumentation hier.