AI Zusammenfassung
Das Hinzufügen von Altersbeschränkungen zu WordPress-Formularen ist eine wichtige Funktion für Websites, die den Zugang auf der Grundlage des Benutzeralters kontrollieren und möglichst genaue Eingaben erhalten müssen.
Ganz gleich, ob es um die Einhaltung von Gesetzen oder Unternehmensrichtlinien geht, die Einrichtung einer Altersprüfung zu Beginn des Prozesses stellt sicher, dass nur berechtigte Benutzer Ihre Formulare einreichen können.
In diesem Beitrag führe ich Sie Schritt für Schritt durch das Hinzufügen von Altersbeschränkungen zu Ihren WordPress-Formularen, damit Sie die Vorschriften einhalten und gleichzeitig eine reibungslose Benutzererfahrung bieten können.
Altersbeschränkungen zu WordPress-Formularen hinzufügen 🙂
Wie man WordPress-Formulare einfach altersbeschränkt
Ich habe zu implementieren Altersbeschränkungen auf mehrere Formen in der Vergangenheit, und WPForms hat den Prozess einfach und zuverlässig mit seiner Form Locker Addon gemacht. Folgen Sie den Schritten unten, um loszulegen.
- Schritt 1: Installieren und Aktivieren von WPForms Pro
- Schritt 2: Holen Sie sich das Formular Locker Addon von WPForms
- Schritt 3: Erstellen Sie das Formular, das Sie altersmäßig einschränken möchten
- Schritt 4: Anpassen des Formulars zur Einschränkung des Zugriffs nach Alter
- Schritt 5: Veröffentlichen Sie Ihr altersbeschränktes WordPress-Formular
Schritt 1: Installieren und Aktivieren von WPForms Pro
WPForms ist eines der benutzerfreundlichsten Formularerstellungs-Plugins für WordPress. Es ermöglicht Ihnen, alle Arten von Formularen zu erstellen, ohne dass Sie irgendeinen Code berühren müssen.
Von einfachen Kontaktformularen bis hin zu fortgeschrittenen Funktionen wie bedingter Logik ist es ein zuverlässiges Tool, das sich für mich auf mehreren Websites bewährt hat.
Die Pro-Lizenz von WPForms beinhaltet den Zugang zum Form Locker Addon, mit dem Sie leicht Bedingungen festlegen können, wie z.B. dass Benutzer ihr Alter bestätigen müssen, bevor sie ein Formular absenden.

Sobald Sie die Pro-Lizenz erworben haben, sollten Sie WPForms auf Ihrer WordPress-Website installieren und aktivieren. Wenn Sie zum ersten Mal ein Plugin installieren, finden Sie in dieser Anleitung eine Schritt-für-Schritt-Anleitung für die Installation von WPForms.
Jetzt auf WPForms Pro upgraden 🙂
Schritt 2: Holen Sie sich das Formular Locker Addon von WPForms
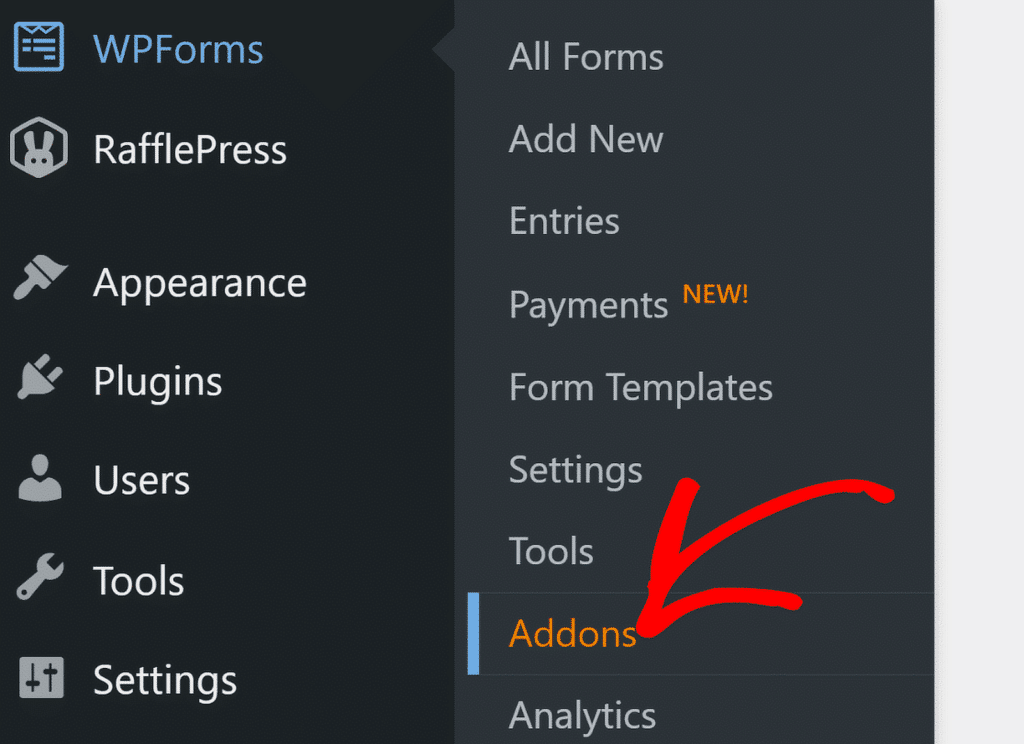
Nun, da Sie WPForms aktiviert haben, müssen Sie auch das Form Locker Addon installieren und aktivieren. In der WordPress-Dashboard, navigieren Sie zu WPForms " Addons.

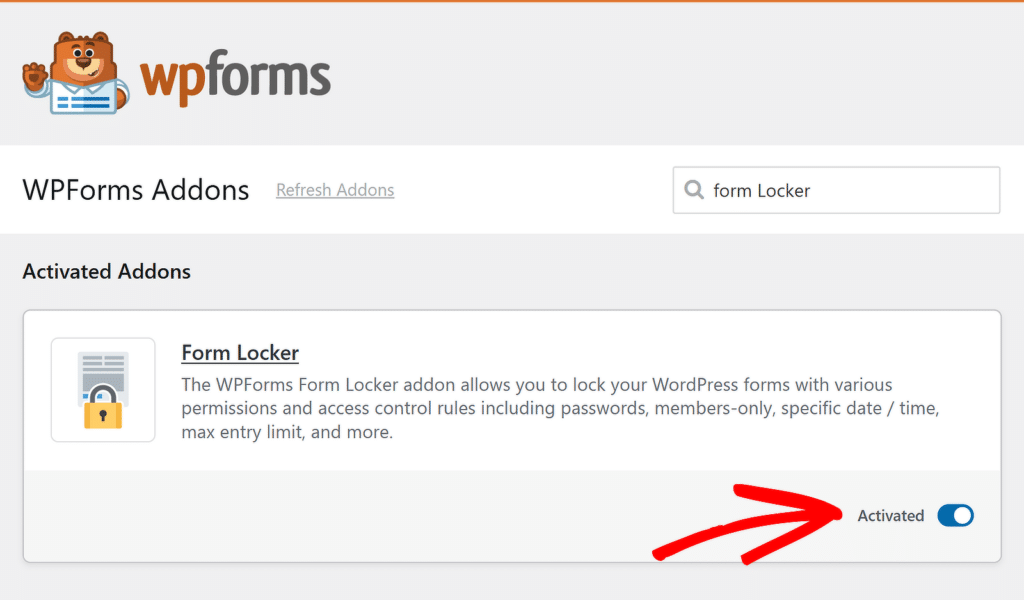
Geben Sie in der Suchleiste "Form Locker addon" ein, um es zu finden. Sobald es aufgelistet ist, klicken Sie einfach auf die Schaltfläche Addon installieren und dann auf Aktivieren , um es zu aktivieren.

Das Form Locker Addon ermöglicht es Ihnen, Ihre Formulare mit einem Passwort zu sperren, Übermittlungen zu begrenzen und Altersbeschränkungen hinzuzufügen. Dazu müssen Sie zunächst Ihr Formular erstellen.
Schritt 3: Erstellen Sie das Formular, das Sie altersmäßig einschränken möchten
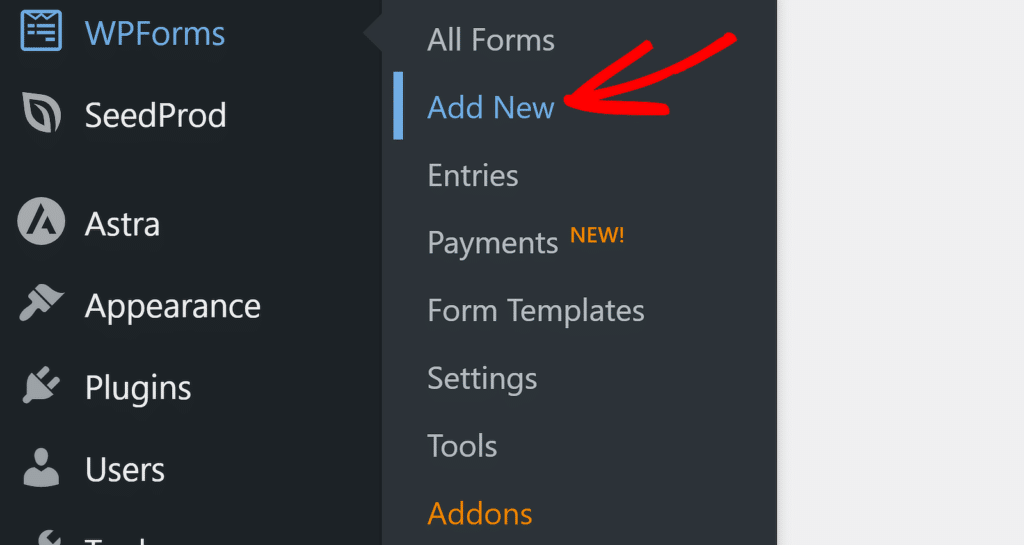
Nach der Installation der grundlegenden Elemente müssen Sie nun Ihr Formular erstellen. Gehen Sie in Ihrem Dashboard zu WPForms und klicken Sie auf die Schaltfläche Add New.

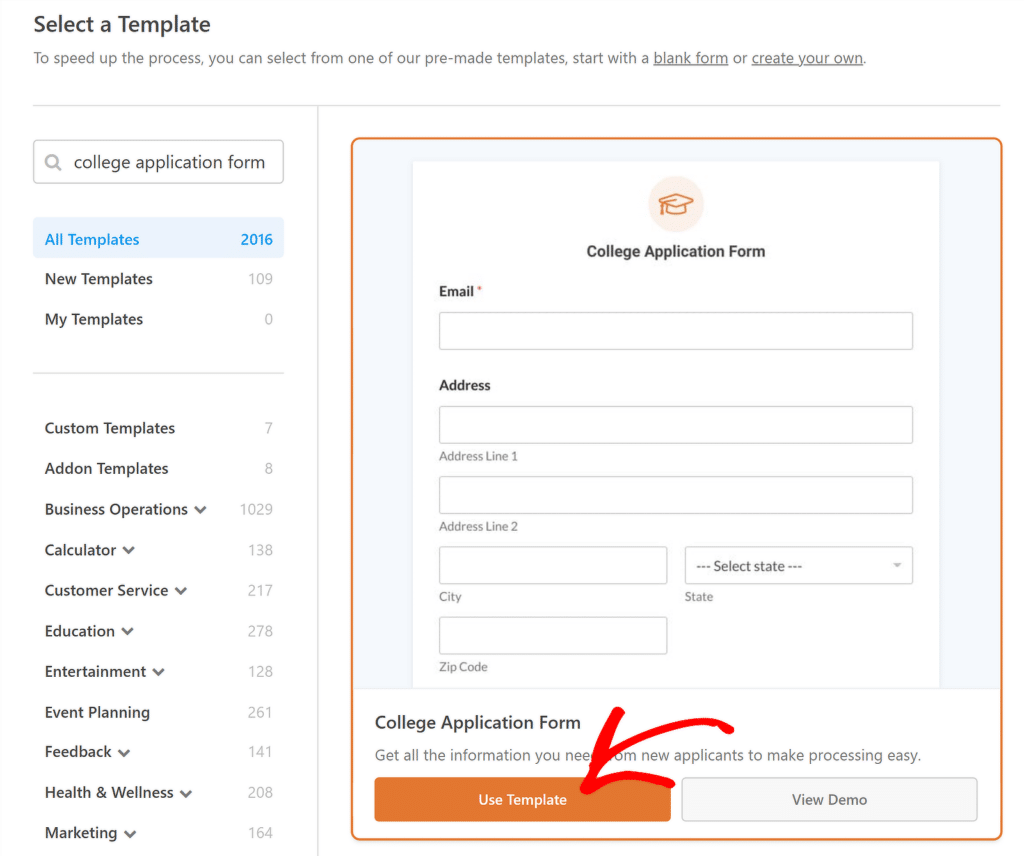
WPForms wird mit mehr als 2.000 WordPress-Formularvorlagen geliefert. Um eine auszuwählen, scrollen Sie nach unten in den Abschnitt " Zusätzliche Vorlagen".
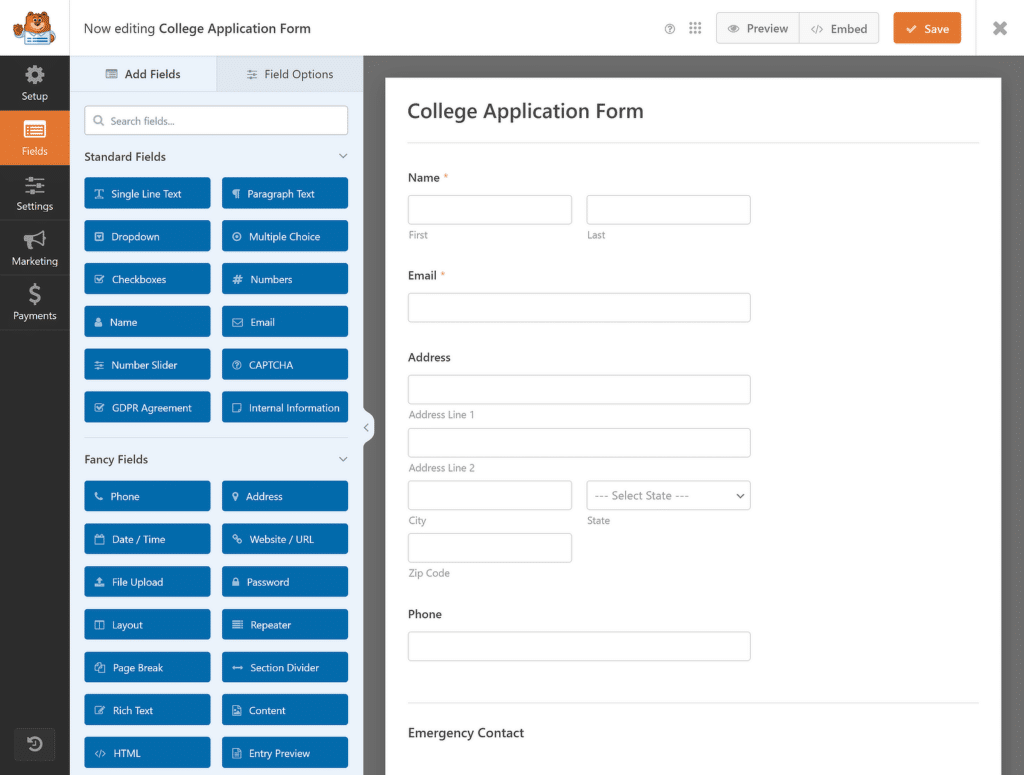
Wenn Sie hier nach "College-Bewerbung" suchen, sehen Sie eine Reihe von Vorlagen, aus denen Sie wählen können. Ich werde für dieses Beispiel die Vorlage "College Application Form" wählen.

Die Vorlage wird im Formularersteller geöffnet, wo Sie feststellen werden, dass Ihr Formular bereits eine Menge Felder für Sie eingerichtet hat, z. B:
- Kontaktinformationen
- Kontakt für Notfälle
- Demografische Daten
- High School Details
- Außerschulische Aktivitäten
- Datei Uploads
- Eltern Details
- Status der Staatsbürgerschaft

Sie können nun ein Feld per Drag & Drop verschieben, um die Reihenfolge Ihres Formulars zu ändern, oder auf ein beliebiges Feld klicken, um seine Optionen zu öffnen und es anzupassen. Wenn Sie nicht sicher sind, wie dies zu tun, überprüfen Sie diese Anleitung zum Erstellen Ihrer ersten Form in WPForms.
Schritt 4: Anpassen des Formulars zur Einschränkung des Zugriffs nach Alter
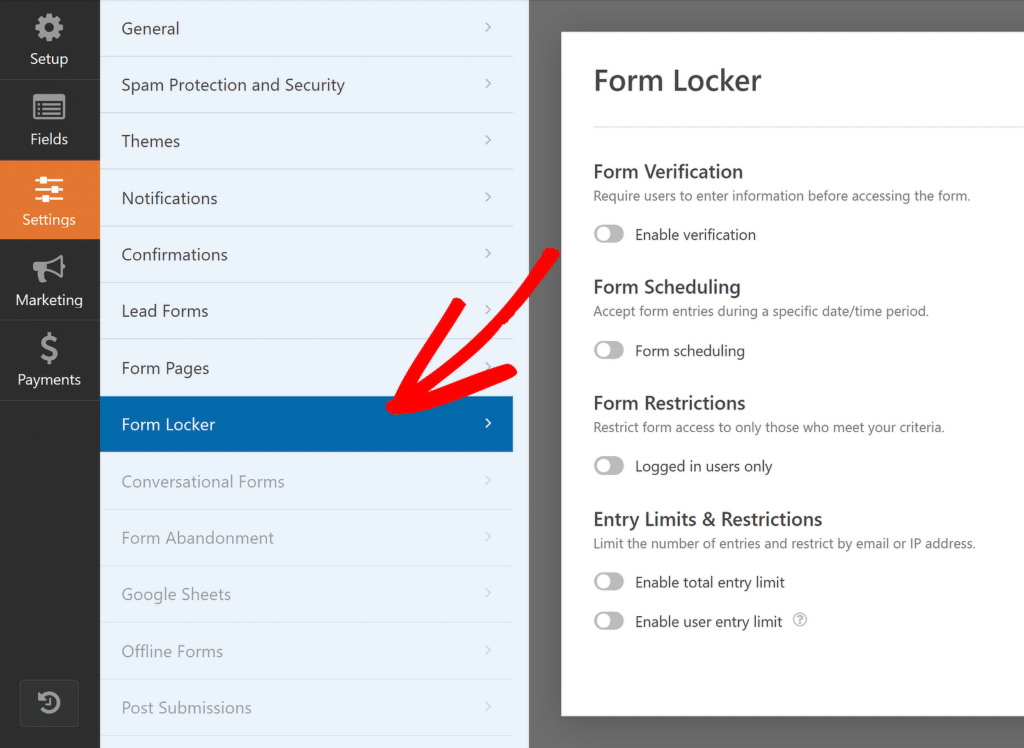
Nachdem Sie Ihr Formular erstellt und die erforderlichen Änderungen im Formularersteller vorgenommen haben, navigieren Sie zu Einstellungen " Formularsperre, um die Einstellungen für die Formularsperre anzuzeigen.

Wenn Sie möchten, dass Benutzer einige Informationen eingeben, bevor sie auf Ihre Formulare zugreifen, aktivieren Sie die Option Überprüfung aktivieren in den Formularsperre-Einstellungen.

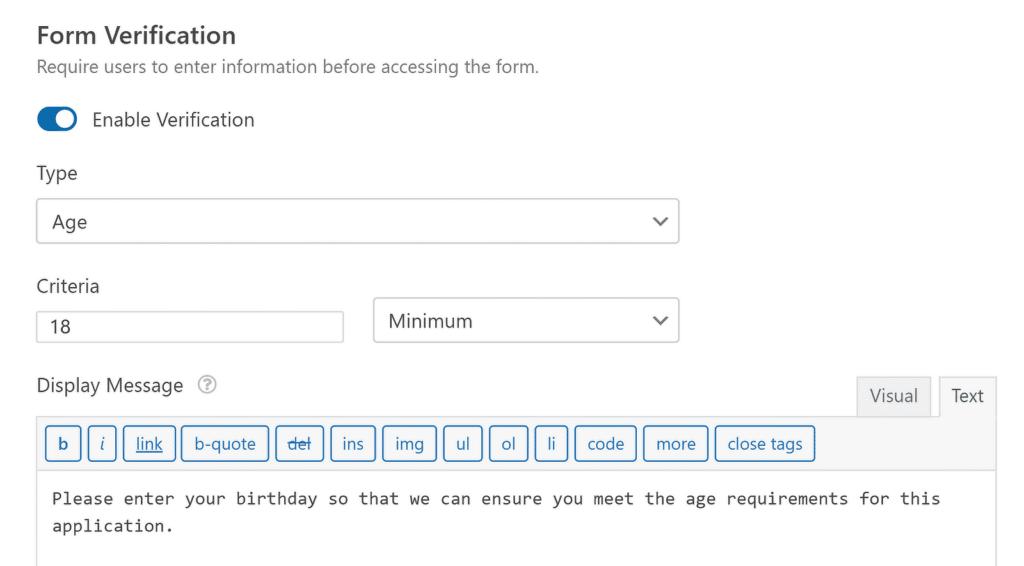
Wählen Siedann unter den Verifizierungstypen die Option Alter . Damit können Sie die Bedingungen festlegen, unter denen Benutzer ihr Geburtsdatum eingeben müssen, um ihr Alter zu bestätigen, bevor sie Ihr Formular anzeigen können.
Geben Sie im Abschnitt Kriterien ein Alter in Jahren an und wählen Sie eine der folgenden Optionen:
- Mindestalter: Die Benutzer müssen mindestens dieses Alter haben, um auf das Formular zugreifen zu können.
- Gleichgestellt mit: Die Benutzer müssen genau dieses Alter haben, um auf das Formular zugreifen zu können.
- Maximum: Die Benutzer müssen jünger als dieses Alter sein, um auf das Formular zugreifen zu können.

Sie können auch eine benutzerdefinierte Notiz im Abschnitt Nachricht anzeigen hinzufügen, die über den Feldern zur Altersüberprüfung in Ihrem Formular erscheint.
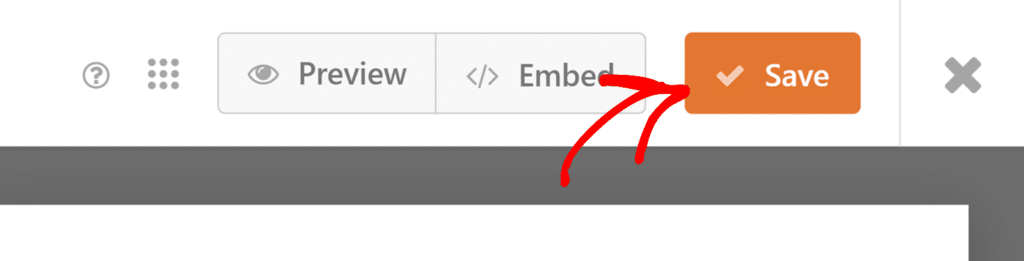
Wenn Sie fertig sind, stellen Sie sicher, dass Sie Ihre Formulareinstellungen und den bisherigen Fortschritt speichern, indem Sie auf die Schaltfläche Speichern in der oberen rechten Ecke des Formularerstellers klicken.

Jetzt müssen Sie nur noch Ihr altersbeschränktes Formular veröffentlichen, damit Sie mit der Annahme von Bewerbungen beginnen und Bewerbungen, die nicht Ihren Alterskriterien entsprechen, einschränken können.
Schritt 5: Veröffentlichen Sie Ihr altersbeschränktes WordPress-Formular
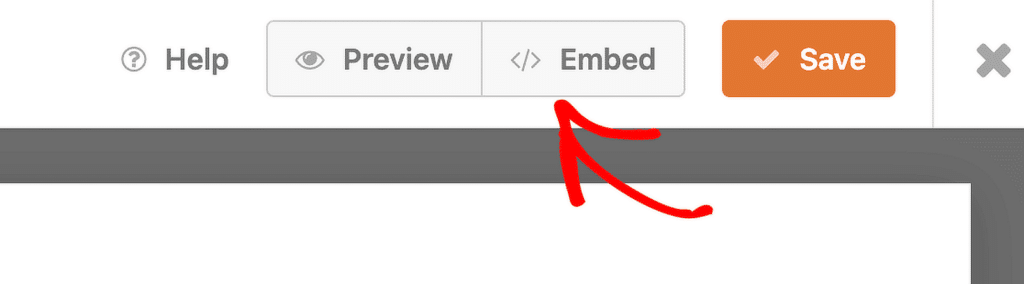
Sie können Ihr Formular überall in WordPress veröffentlichen, ohne einen Code zu verwenden. Klicken Sie einfach auf die Schaltfläche " Einbetten" oben im Formularersteller.

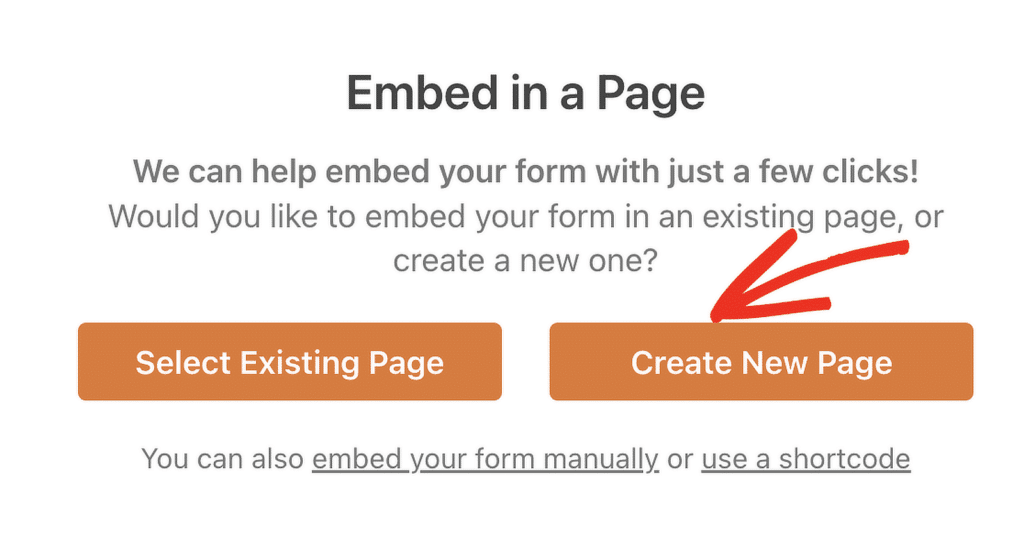
WPForms wird Sie fragen, ob Sie Ihr Formular zu einer bestehenden Seite hinzufügen oder eine neue Seite erstellen möchten. Ich werde auf die Schaltfläche Neue Seite erstellen klicken.

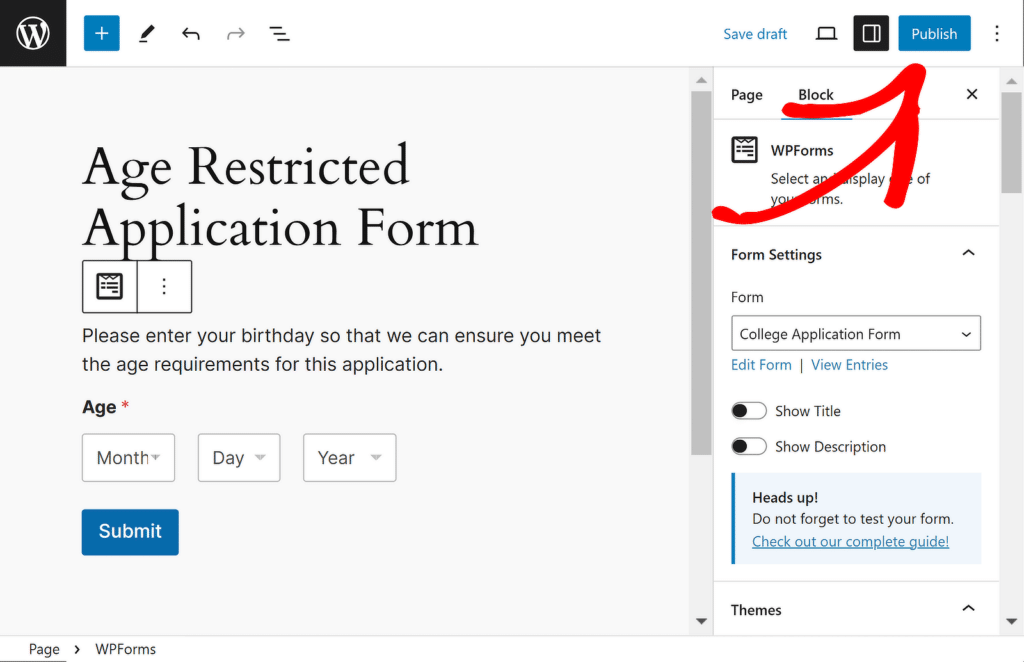
Geben Sie einen Namen für Ihre Seite ein und klicken Sie auf die Schaltfläche Let's Go . WPForms wird automatisch eine Seite erstellen und Ihr Formular darin einbetten. Klicken Sie auf Veröffentlichen , um das Formular live auf Ihrer Website zu machen.

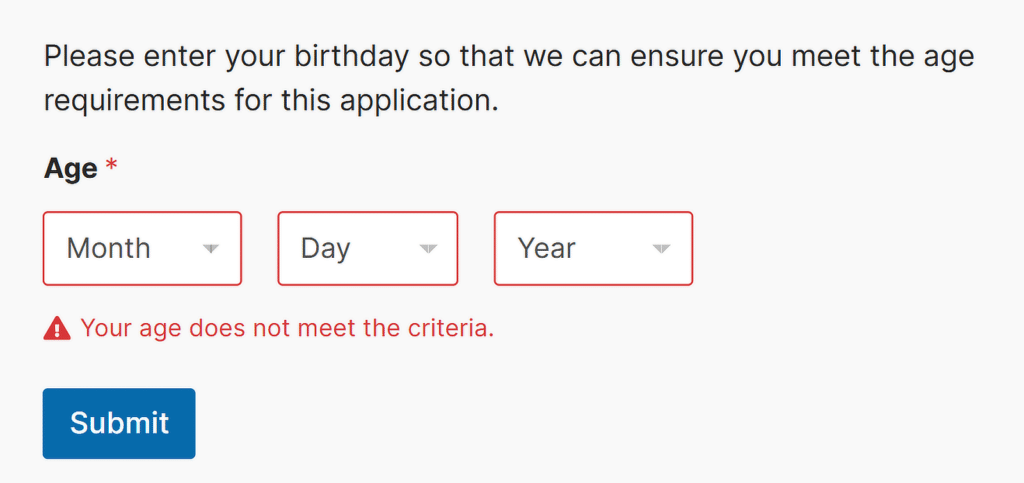
Auf dem Frontend sehen die Benutzer drei Dropdown-Menüs, in die sie ihr Geburtsdatum eingeben können. Wenn ihr Alter nicht den Anforderungen entspricht, erscheint die Meldung "Ihr Alter entspricht nicht den Kriterien".

Und das war's! Sie wissen jetzt, wie Sie ein Formular mit Altersbeschränkung in WordPress erstellen können. Sie können jederzeit zum WPForms Form Builder zurückkehren und Änderungen vornehmen, um die Benutzerfreundlichkeit zu verbessern.
Altersbeschränkungen zu WordPress-Formularen hinzufügen 🙂
FAQs - Wie man Altersbeschränkungen zu WordPress-Formularen hinzufügt
Altersbeschränkte Formulare sind ein beliebtes Thema bei unseren Lesern. Hier finden Sie einige kurze Antworten auf die am häufigsten gestellten Fragen:
Wie füge ich ein Popup-Fenster mit Altersbeschränkung zu WordPress hinzu?
Sie können ein Popup mit Altersbeschränkung hinzufügen, indem Sie ein Popup-Formular mit WPForms und einem Popup-Builder-Plugin wie OptinMonster erstellen.
Entwerfen Sie das Formular, aktivieren Sie die Altersüberprüfung mit dem Addon Form Locker und konfigurieren Sie es so, dass es als Popup angezeigt wird.
Wie kann man ein Formular in WordPress schützen?
Um ein WordPress-Formular zu schützen, verwenden Sie das Form Locker Addon von WPForms, um Zugangsbeschränkungen festzulegen, einschließlich Altersüberprüfung, Passwörter oder Übermittlungsbeschränkungen.
Sie können auch CAPTCHA und andere Spamschutzfunktionen aktivieren und Ihre Website mit diesen WordPress-Sicherheitstipps zusätzlich absichern.
Kann ich in WordPress ein Mindestalter für Formular-Eingaben festlegen?
Ja, Sie können ein Mindestalter festlegen, indem Sie WPForms und das Addon Form Locker verwenden. Wählen Sie unter den Verifizierungstypen die Option "Alter" aus, und geben Sie unter " Kriterien" die genaue Zahl an, und wählen Sie dann die Option "Mindestkontrolle ".
Kann ich die Nachricht, die Benutzern angezeigt wird, die die Alterskriterien nicht erfüllen, anpassen?
Ja, WPForms ermöglicht es Ihnen, die Nachricht zur Altersverifikation, die den Benutzern angezeigt wird, anzupassen. Sie können den Standardtext mit einem entwicklerfreundlichen Snippet an Ihre Bedürfnisse anpassen.
Ist es möglich, bei mehrstufigen Formularen eine Altersüberprüfung hinzuzufügen?
Ja, WPForms unterstützt die Altersverifikation bei mehrstufigen Formularen. Aktivieren Sie einfach die Form Locker Addon und gelten die Altersbeschränkung und dies würde zunächst verlangen, dass der Benutzer die Überprüfung vor dem Ausfüllen des Formulars passieren.
Kann ich WPForms verwenden, um das Alter durch eine Auswahl des Geburtsdatums zu überprüfen?
Ja, WPForms kann das Alter anhand eines Auswahlfeldes für das Geburtsdatum überprüfen. Mit einer kleinen Anpassung können Sie das Alter auf der Grundlage des ausgewählten Datums berechnen und den Zugriff entsprechend einschränken.
Als nächstes erfahren Sie, wie Sie ein passwortgeschütztes Formular in WordPress erstellen.
Wenn Sie den Zugriff auf Ihre Website-Formulare mit einem Kennwort sperren, sind sie nur für bestimmte Benutzer verfügbar, verhindern unerwünschte Formulareingaben und sorgen für die Sicherheit Ihrer Website. In diesem Leitfaden finden Sie zwei einfache Möglichkeiten, Ihre WordPress-Formulare mit einem Passwort zu schützen.
Erstellen Sie jetzt Ihr WordPress-Formular
Sind Sie bereit, Ihr Formular zu erstellen? Starten Sie noch heute mit dem einfachsten WordPress-Formularerstellungs-Plugin. WPForms Pro enthält viele kostenlose Vorlagen und bietet eine 14-tägige Geld-zurück-Garantie.
Wenn dieser Artikel Ihnen geholfen hat, folgen Sie uns bitte auf Facebook und Twitter für weitere kostenlose WordPress-Tutorials und -Anleitungen.



