AI Zusammenfassung
Die Annahme von Online-Zahlungen ist für jede WordPress-Website unerlässlich, und alternative Zahlungsmethoden wie Google Pay können es den Kunden erleichtern, ihre Zahlungen auf Ihrer Website abzuschließen.
Eine schnellere Kaufabwicklung kann auch die Zahl der abgebrochenen Kaufvorgänge verringern und die Umsätze Ihres eCommerce-Shops steigern, aber Sie fragen sich vielleicht, ob sich der Aufwand lohnt oder ob der Einrichtungsprozess zu kompliziert ist.
Glücklicherweise ist es ziemlich einfach, Google Pay für Ihre WordPress-Zahlungsformulare einzurichten und sofort mit den Transaktionen zu beginnen. In diesem Beitrag zeigen wir Ihnen, wie Sie Google Pay für WordPress-Websites einrichten.
Erstellen Sie jetzt Ihr Google Pay WordPress-Formular
Wie man Google Pay in WordPress akzeptiert
In unserem Video-Tutorial erfahren Sie, wie Sie Google Pay in WordPress einrichten:
Wenn Sie lieber einer schriftlichen Anleitung folgen möchten, können Sie auch diese einfachen Schritte befolgen:
- Schritt 1: Installieren Sie das WPForms Plugin
- Schritt 2: Aktivieren Sie das Stripe Addon
- Schritt 3: Verbinden Sie WPForms mit Ihrem Stripe-Konto
- Schritt 4: Aktivieren des Zahlungselementmodus
- Schritt 5: Erstellen Sie Ihr Stripe-Zahlungsformular
- Schritt 6: Konfigurieren Sie Ihre Stripe-Formular-Zahlungseinstellungen
- Schritt 7: Veröffentlichen Sie Ihr Google Pay-Formular
Schritt 1: Installieren Sie das WPForms Plugin
Das allererste, was Sie tun müssen, um Google Pay für Ihre Website einzurichten, ist die Installation des WPForms WordPress-Plugins. Um das Stripe-Addon zu verwenden, um Google Pay zu aktivieren, benötigen Sie mindestens die Pro-Lizenzstufe.

Nachdem Sie den Kauf abgeschlossen haben, können Sie sich bei Ihrem WPForms-Konto anmelden, um das Plugin herunterzuladen und zu installieren. Wenn Sie mehr Hilfe bei diesem Schritt benötigen, lesen Sie unsere Anleitung zur Installation von WPForms.
Jetzt auf WPForms Pro upgraden 🙂
Schritt 2: Aktivieren Sie das Stripe Addon
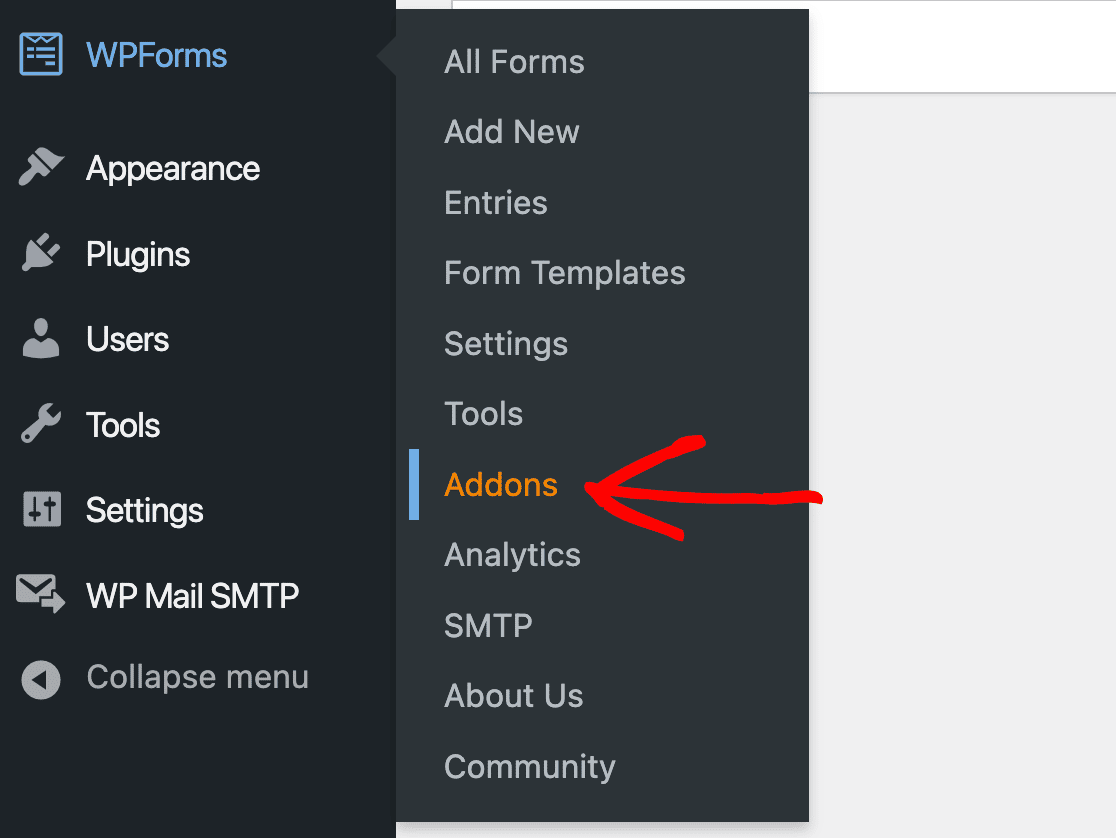
Jetzt, wo WPForms läuft, können Sie das Stripe-Addon installieren, um die Funktionalität des Zahlungsplugins zu Ihrer Website hinzuzufügen. In Ihrem WordPress Dashboard Admin-Menü, gehen Sie zu WPForms " Addons.

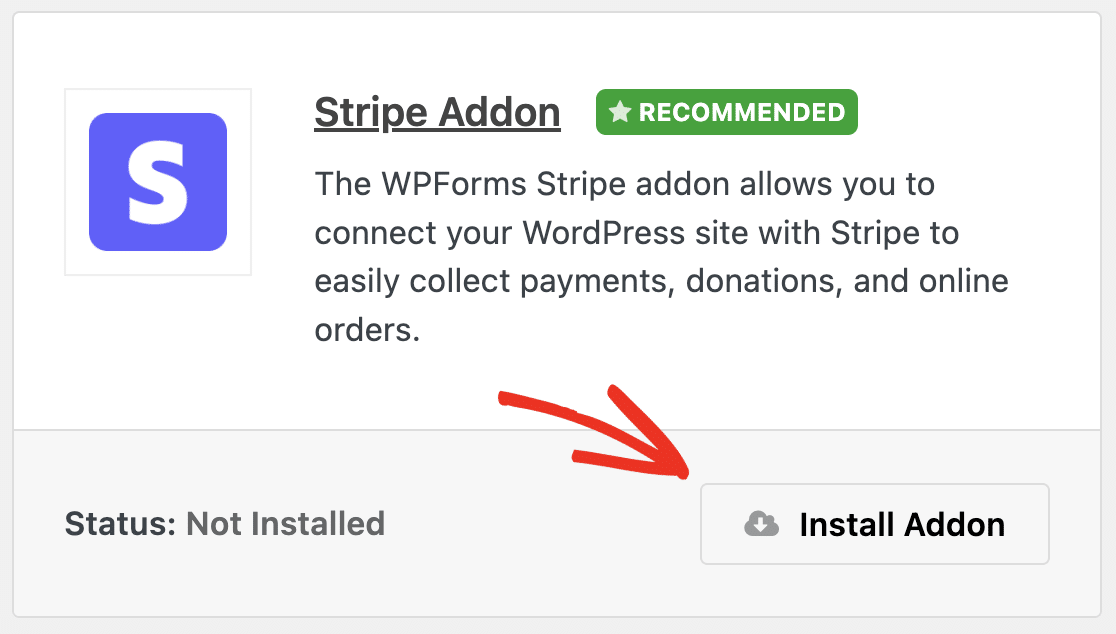
Suchen Sie dann nach dem Stripe-Addon und klicken Sie auf die Schaltfläche Addon installieren.

Sobald es installiert ist, sollte das Addon auch automatisch aktiviert werden. Dann können Sie beginnen, WPForms mit Stripe zu verbinden.
Wir werden Ihnen den gesamten Prozess erklären, aber wenn Sie das Gefühl haben, dass Sie zusätzliche Hilfe benötigen, können Sie unsere Stripe-Addon-Dokumentation für weitere Details einsehen.
Jetzt auf WPForms Pro upgraden 🙂
Schritt 3: Verbinden Sie WPForms mit Ihrem Stripe-Konto
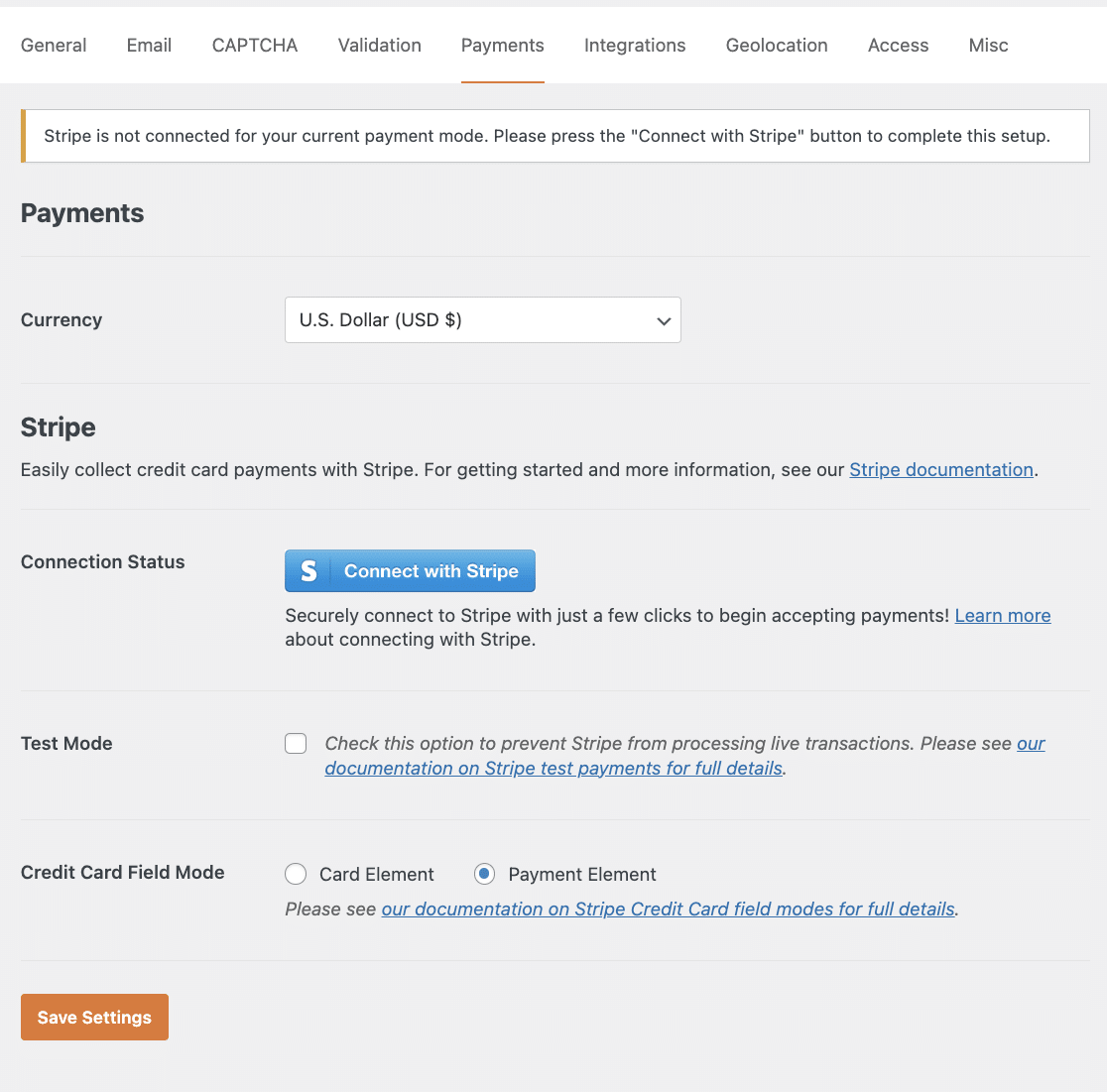
Als nächstes gehen Sie zu WPForms " Einstellungen " Zahlungen. Hier sehen Sie Ihre allgemeinen Einstellungen für Zahlungen und Stripe-Addons.

Wählen Sie zunächst eine der verfügbaren Währungen aus. Für unser Beispiel verwenden wir den US-Dollar.

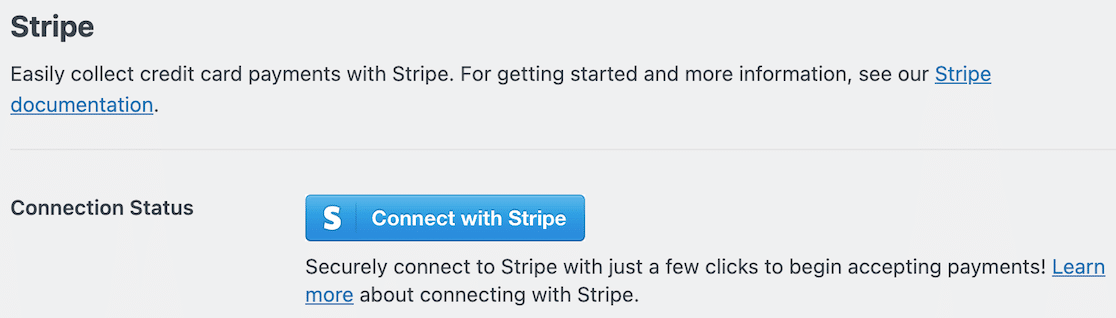
Klicken Sie dann auf die Schaltfläche Connect with Stripe, um die Verbindung zwischen WPForms und Stripe herzustellen.

Daraufhin wird eine neue Seite geöffnet, auf der Sie Ihre Stripe-Kontodaten und andere Informationen eingeben können, um Ihre Website mit Stripe zu verbinden.

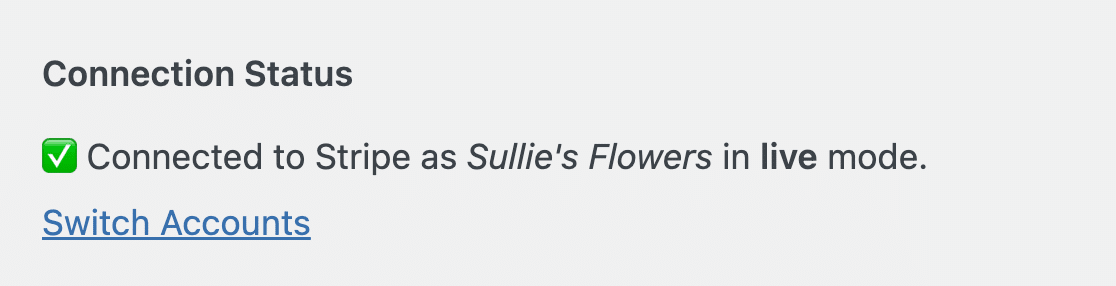
Sobald Sie den Stripe Connect-Assistenten abgeschlossen haben, werden Sie zu Ihrer WPForms Zahlungseinstellungen Seite zurückkehren. Sie sollten ein Häkchen sehen, das anzeigt, dass Ihr Konto richtig verbunden ist.

Beachten Sie, dass Sie hier auch ein Kontrollkästchen zur Aktivierung des Testmodus finden. Dies ist eine nützliche Option, wenn Sie Ihre eCommerce-Website gerade erst einrichten und prüfen möchten, ob alles ordnungsgemäß funktioniert.
In unserem Leitfaden zum Testen von Stripe-Zahlungen finden Sie weitere Informationen zur Verwendung des Testmodus.
Schritt 4: Aktivieren des Zahlungselementmodus
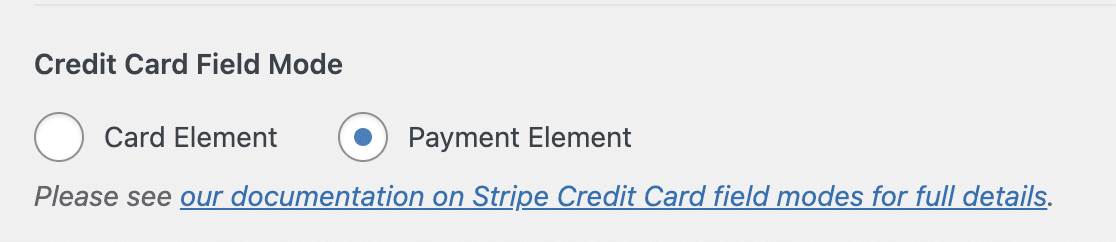
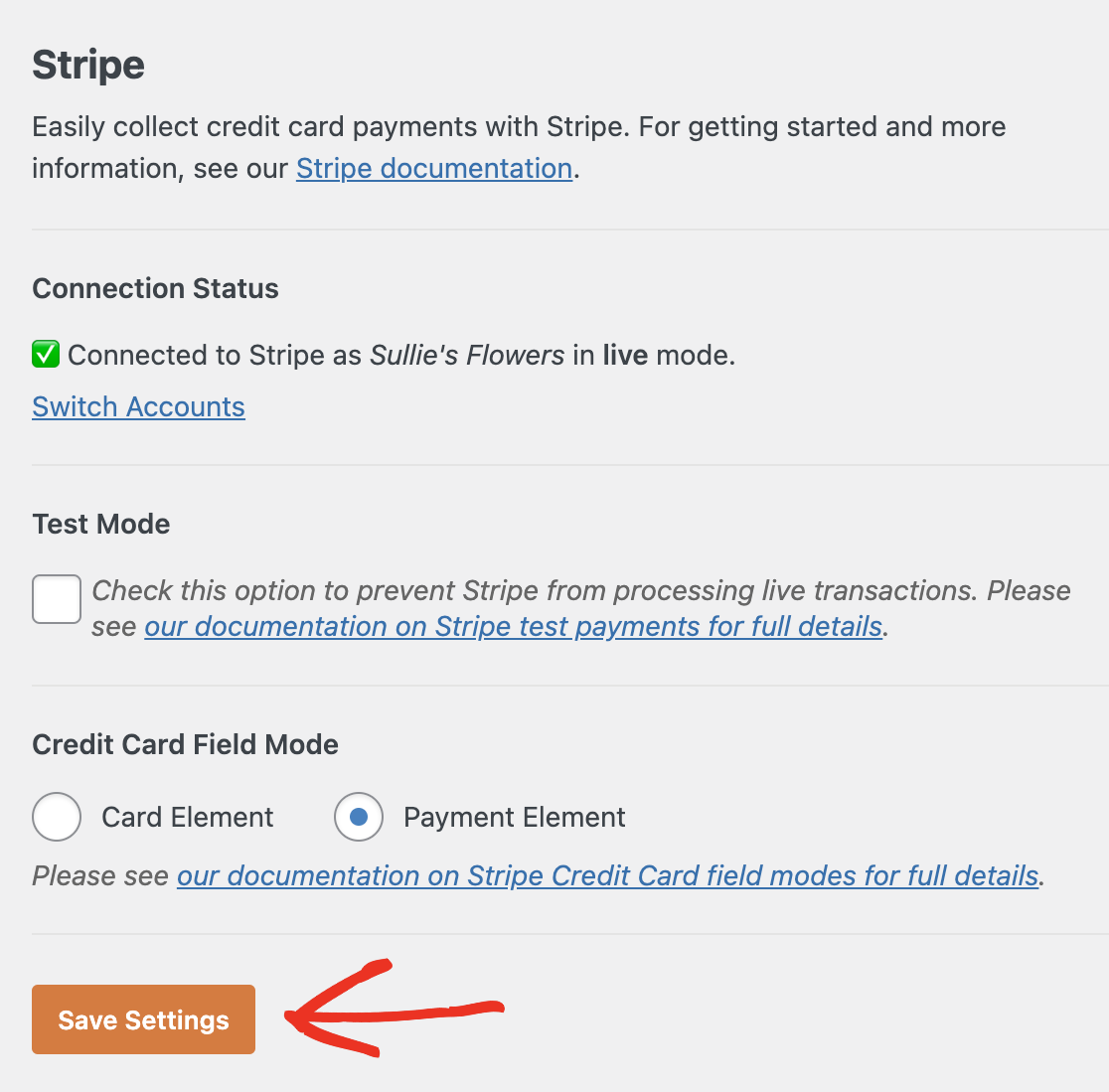
Die nächste Einstellung, die Sie konfigurieren müssen, ist der Modus, in dem Sie das Stripe-Addon verwenden möchten. Es gibt 2 Optionen: Kartenelement und Zahlungselement.

Im Kartenelementmodus werden nur Zahlungen mit Kredit- und Debitkarten akzeptiert. Der Zahlungselementmodus akzeptiert sowohl Kartenzahlungen als auch Zahlungen über digitale Geldbörsen mit Google Pay und Apple Pay.
Wählen Sie also den Modus " Zahlungselement" und speichern Sie die Änderungen an Ihren Zahlungseinstellungen, indem Sie auf die Schaltfläche am unteren Rand des Bildschirms klicken.

Schritt 5: Erstellen Sie Ihr Stripe-Zahlungsformular
Super! Jetzt ist das Stripe-Addon fertig eingerichtet und einsatzbereit. Als Nächstes benötigen Sie ein Formular, mit dem Kunden auf Ihrer WordPress-Website Einkäufe tätigen können.
Um Ihr Google Pay WordPress-Formular zu erstellen, gehen Sie zu WPForms " Add New.

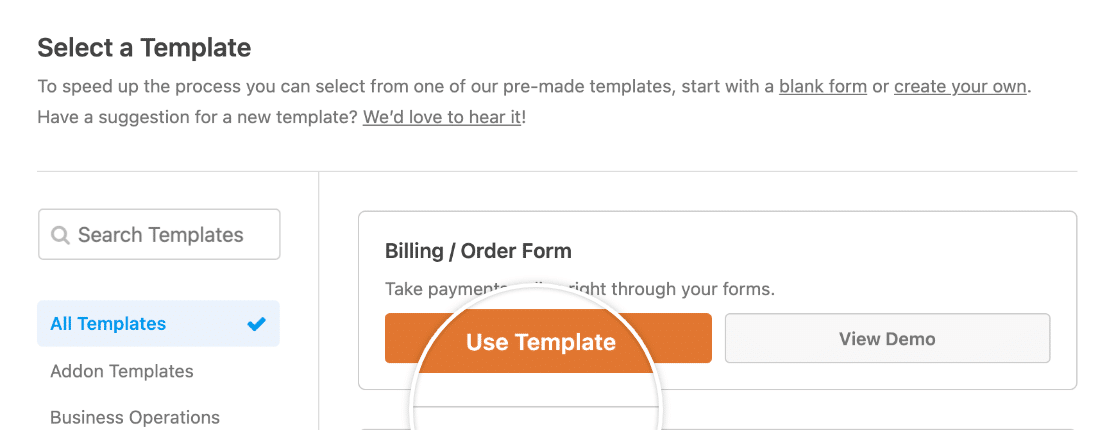
Daraufhin öffnet sich der erste Bildschirm des Formularerstellers, auf dem Sie Ihr Formular benennen und eine Vorlage auswählen können.
Für unser Beispiel verwenden wir die Vorlage Rechnungs-/Bestellformular. Sie können jedoch jede Vorlage verwenden, die Sie mögen, oder Ihr Formular von Grund auf neu erstellen. Jede Vorlage in WPForms ist 100% anpassbar.

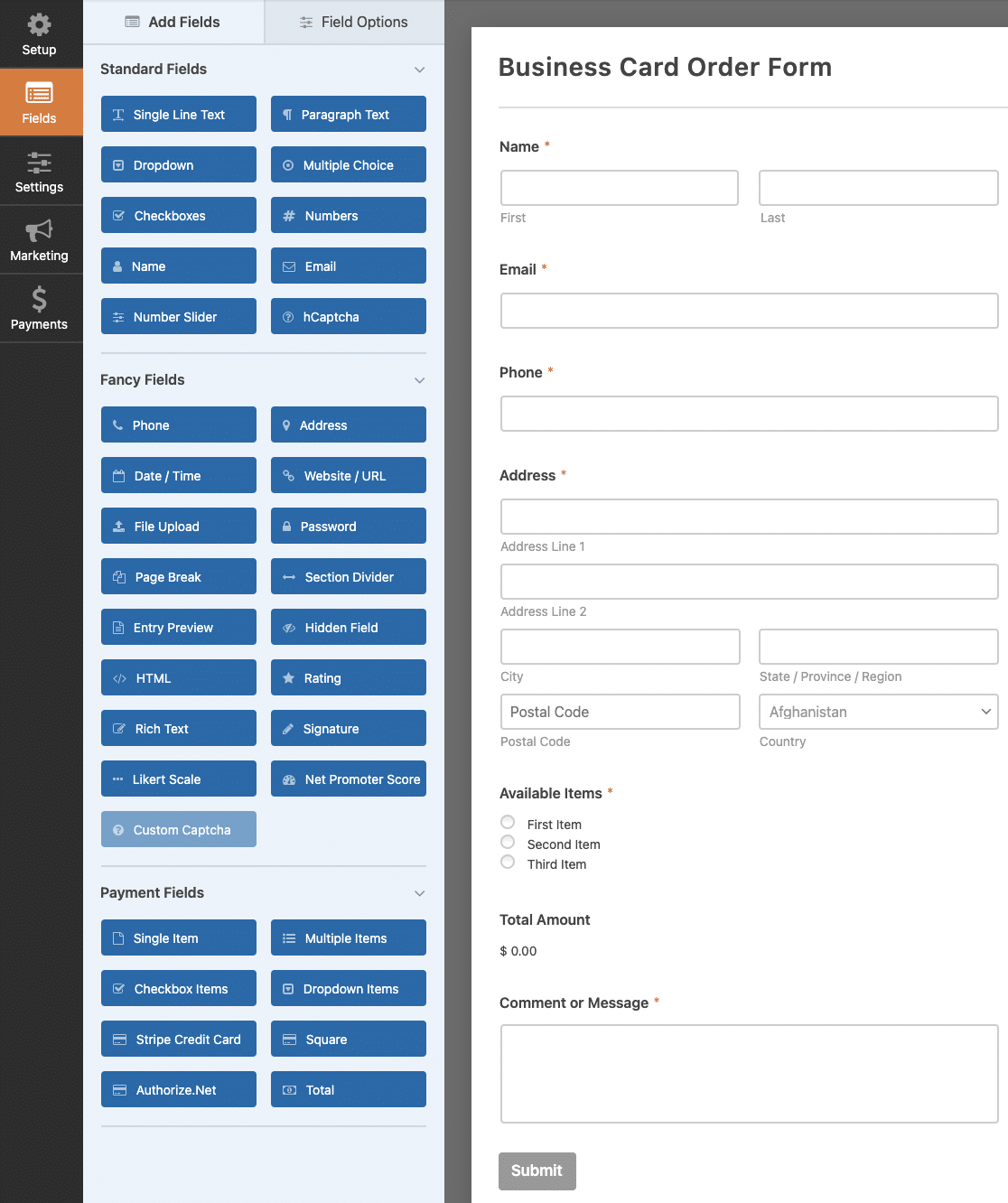
Sobald Sie Ihre Vorlage ausgewählt haben, wird sie in den Drag-and-Drop-Formularersteller geladen.

Hier können Sie alle gewünschten Änderungen an Ihrem Formular vornehmen. Weitere Details zum Anpassen Ihres Formulars finden Sie in unserem Tutorial zur Erstellung eines WordPress-Bestellformulars.
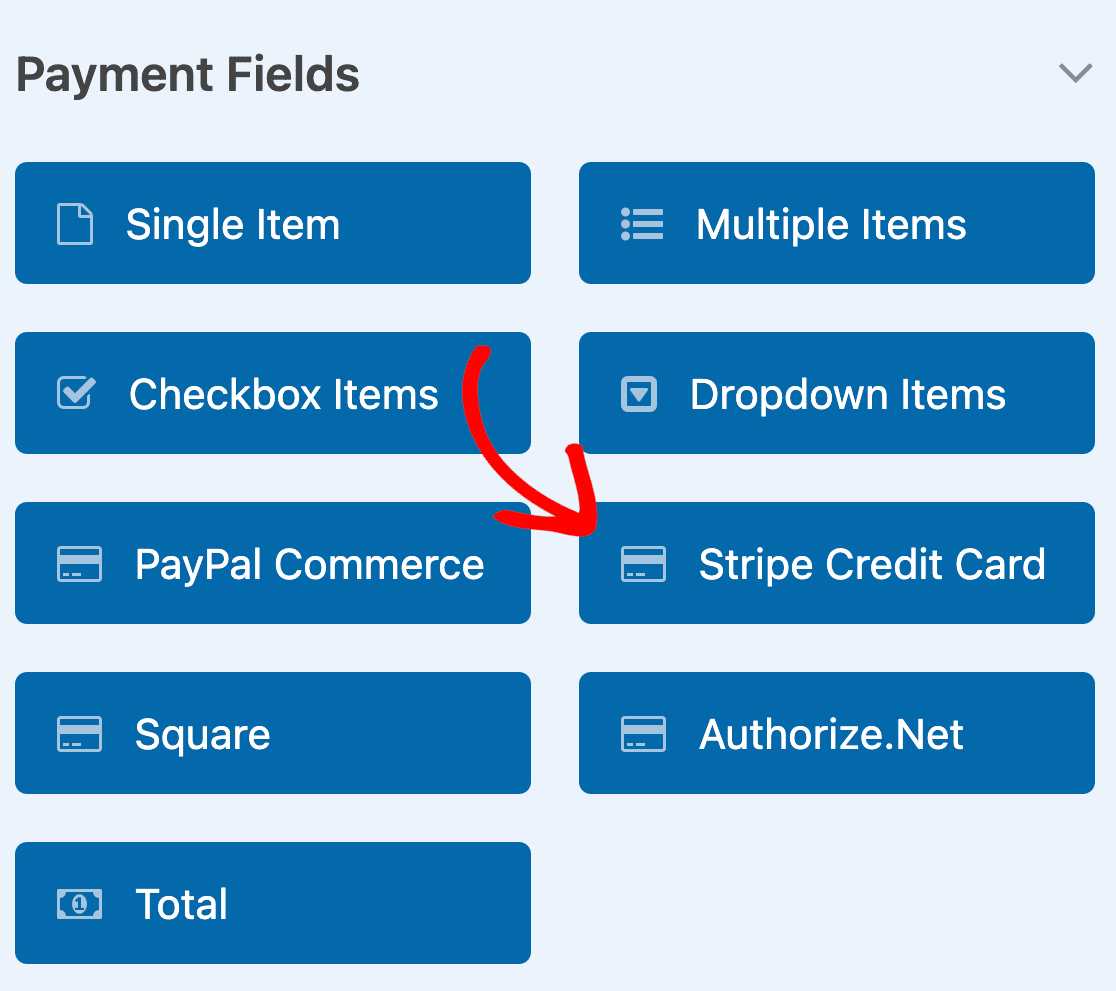
Im Moment fügen wir nur ein Feld für eine Stripe-Kreditkarte hinzu.

Ziehen Sie das Stripe-Feld per Drag & Drop in den Vorschaubereich, um es Ihrem Formular hinzuzufügen.
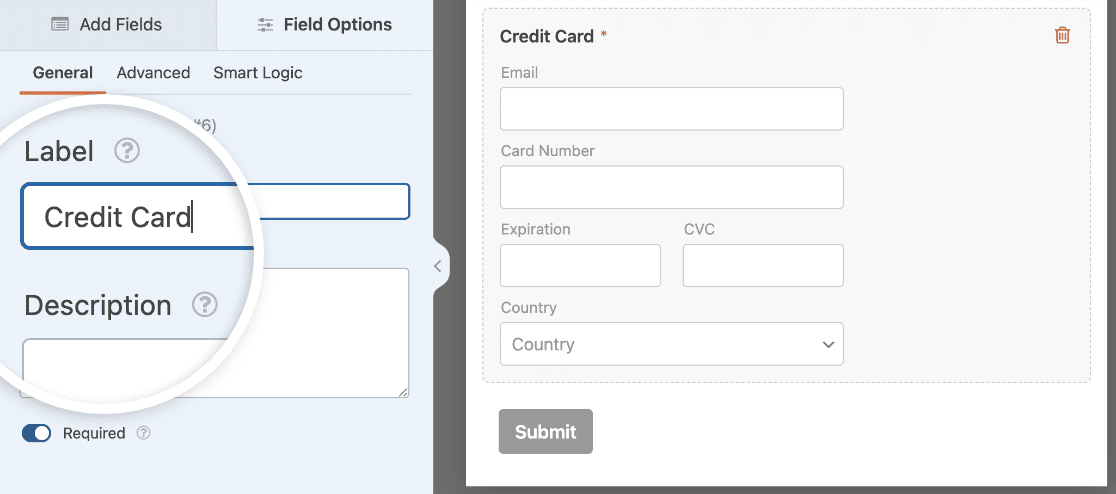
Wenn Sie ein neues Feld zu Ihrem Formular hinzufügen, können Sie die Feldoptionen anpassen, indem Sie im Vorschaubereich des Formulars darauf klicken. Zunächst können Sie die Feldbezeichnung für das Feld "Stripe Credit Card" ändern.

Sie können auch eine Beschreibung hinzufügen, wenn Sie möchten. Und wenn Kunden eine Zahlung leisten müssen, um Ihr Formular abzuschicken, müssen Sie die Option " Erforderlich" einschalten.
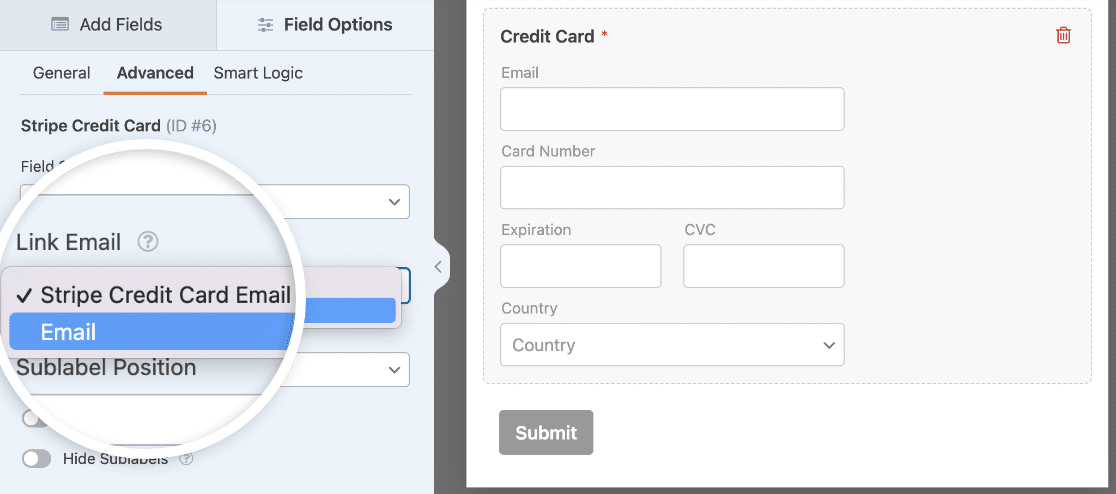
Wechseln Sie dann zu den erweiterten Feldoptionen. Hier können Sie einen Link einrichten, um wiederkehrenden Kunden einen schnelleren Zahlungsvorgang zu ermöglichen.

Link ist ein Service, der es Online-Käufern ermöglicht, mit nur einem Klick die Stripe-Kaufabwicklung abzuschließen, wenn sie in Online-Shops einkaufen, in denen sie bereits eingekauft haben. Wählen Sie aus, ob Sie ein E-Mail-Feld aus Ihrem Formular verwenden oder ein E-Mail-Unterfeld zum Stripe-Kreditkartenfeld hinzufügen möchten, um die Kundeninformationen für zukünftige Einkäufe zu speichern.
Sobald Ihr Formular so aussieht, wie Sie es wünschen, müssen Sie noch eine weitere Sache erledigen, bevor Sie es in Ihre WordPress-Website einfügen.
Schritt 6: Konfigurieren Sie Ihre Stripe-Formular-Zahlungseinstellungen
Sie haben WPForms bereits mit Stripe verbunden, aber jetzt müssen Sie Stripe-Zahlungen für dieses spezielle Formular aktivieren.
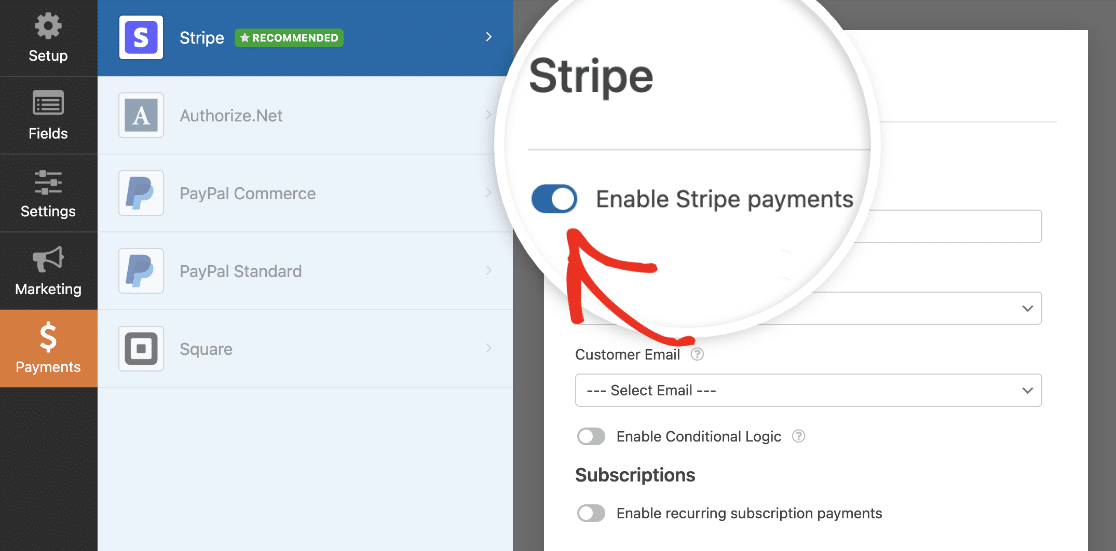
Klicken Sie im Formularersteller auf der linken Seite auf die Registerkarte " Zahlungen". Wählen Sie dann Stripe aus und schalten Sie die Einstellung Stripe-Zahlungen aktivieren ein.

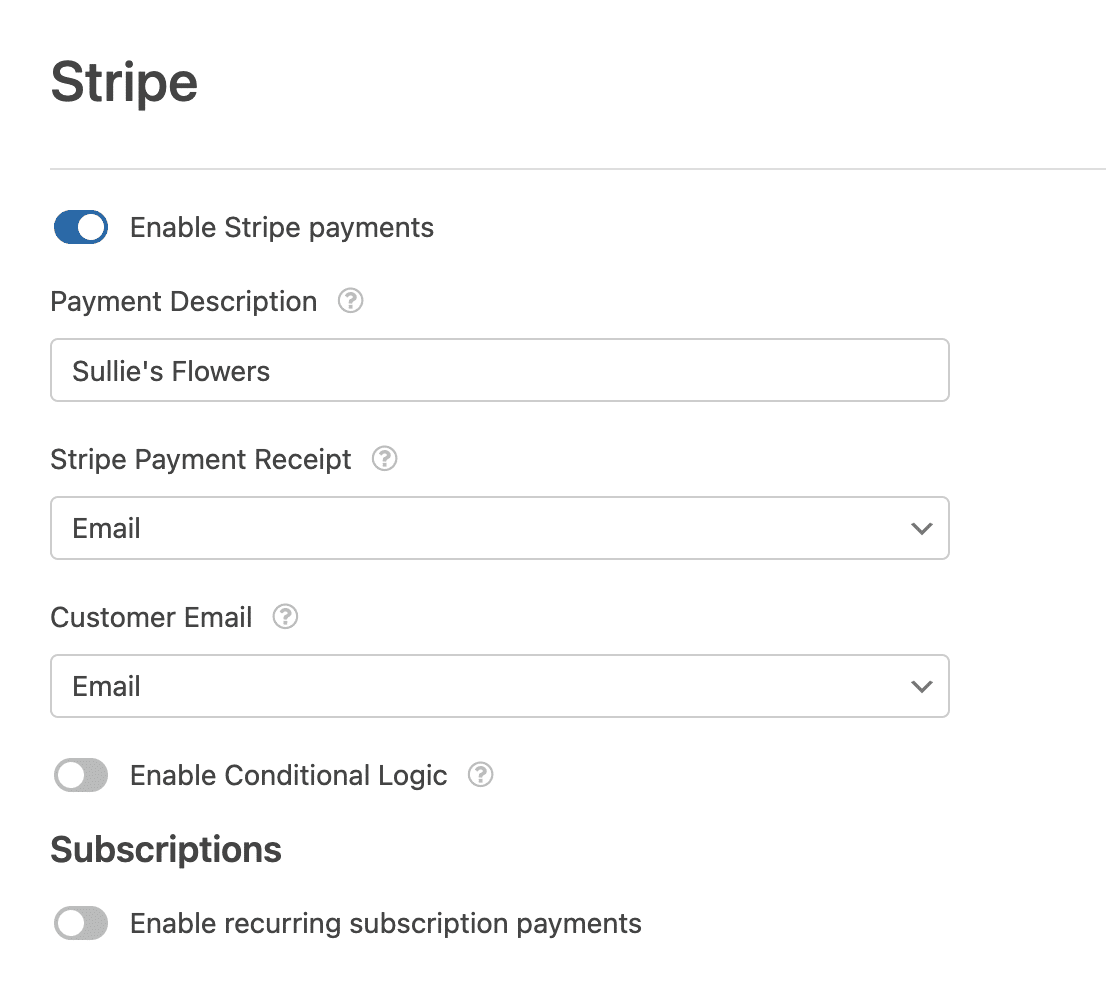
Geben Sie dann die restlichen Einstellungen für dieses Zahlungsformular ein. Die Zahlungsbeschreibung ist das, was auf den Kontoauszügen der Kunden für diesen Kauf erscheinen wird. Dann müssen Sie das Feld E-Mail in Ihrem Formular auswählen, um dem Kunden nach Abschluss der Zahlung eine Quittung zu senden.

Profi-Tipp:
Bei Zahlungsformularen ist es eine gute Idee, dem Kunden erst dann eine Benachrichtigung zu senden, wenn seine Zahlung abgeschlossen ist. Wenn Sie bedingte Benachrichtigungen für abgeschlossene Zahlungen senden möchten, lesen Sie unser Dokument über bedingte Logik für Stripe.
Wenn Sie ein Mitgliedschafts- oder Abonnementprodukt verkaufen, können Sie auch nachlesen , wie Sie wiederkehrende Abonnements mit Stripe aktivieren.
Sobald Sie mit den Stripe-Einstellungen fertig sind, ist Ihr Google Pay-Formular fertig! Klicken Sie unbedingt auf die Schaltfläche " Speichern" oben im Formularersteller.

Schritt 7: Veröffentlichen Sie Ihr Google Pay-Formular
Jetzt müssen Sie nur noch Ihr Google Pay-Formular zu Ihrer WordPress-Website hinzufügen, damit die Kunden Einkäufe tätigen können. WPForms bietet viele verschiedene Möglichkeiten, Formulare auf Ihrer Website einzubetten, aber wir werden das Einbettungstool verwenden, um unser Formular zu einer neuen Kassenseite hinzuzufügen.
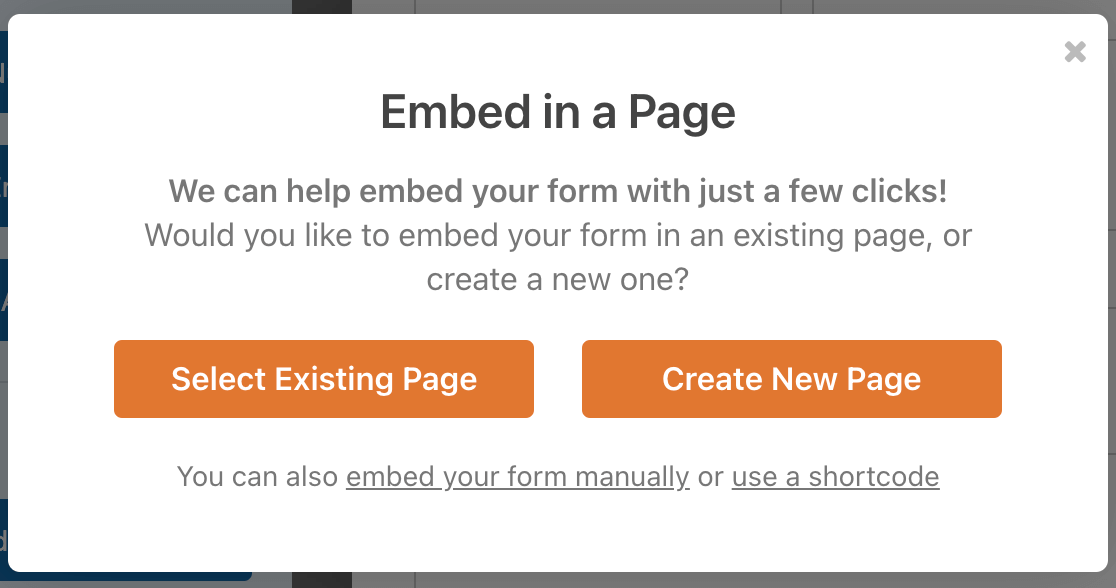
Klicken Sie in der Formularerstellung auf die Schaltfläche Einbetten am oberen Rand des Bildschirms.

Daraufhin öffnet sich ein Modul, in dem Sie auswählen können, ob Sie Ihr Formular zu einer bestehenden WordPress-Seite hinzufügen oder eine neue Seite erstellen möchten.

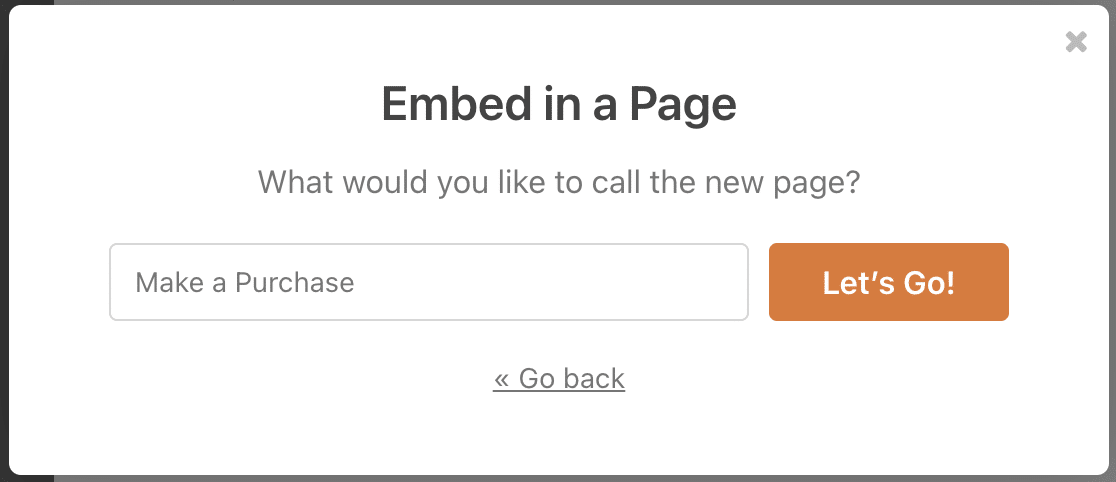
Wir wählen Neue Seite erstellen. Geben Sie dann einen Namen für Ihre Seite in das vorgesehene Feld ein und klicken Sie auf Los geht's!

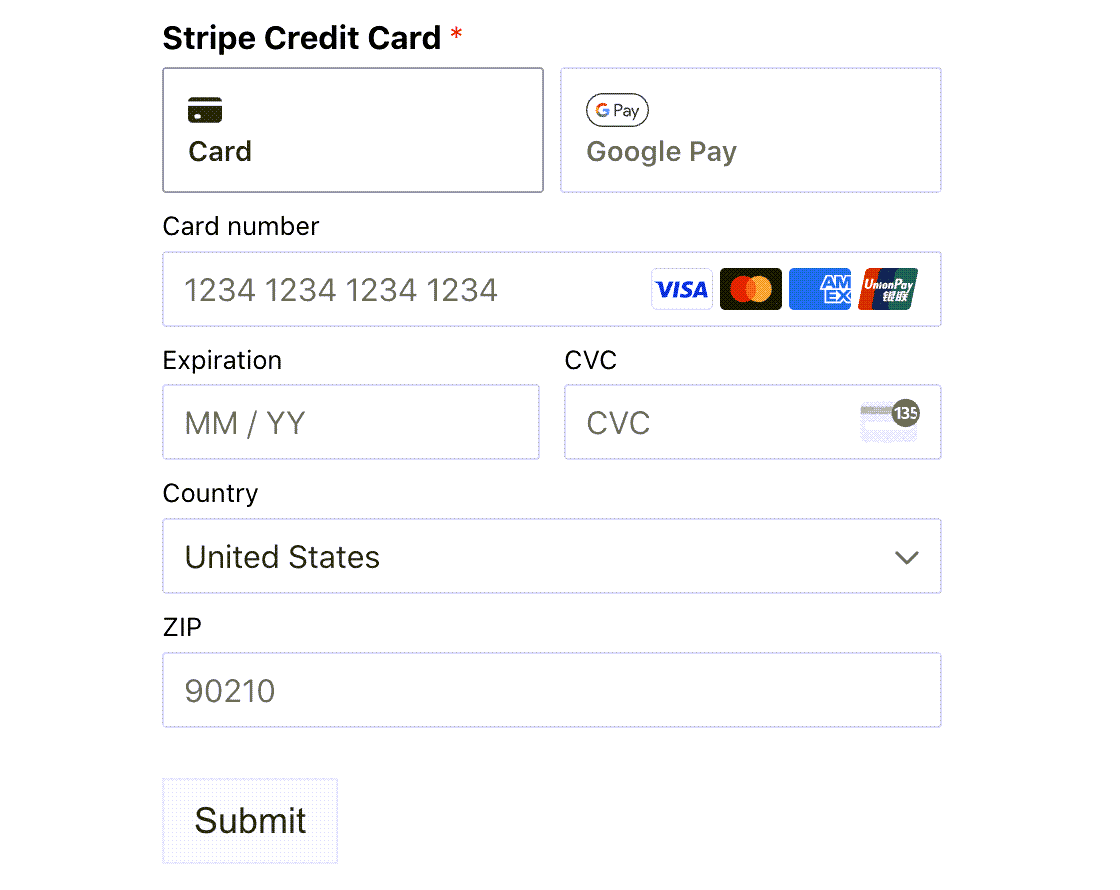
WPForms wird Ihr Formular automatisch zu Ihrer neuen Seite hinzufügen. Prüfen Sie, ob alles richtig aussieht, und klicken Sie dann auf Veröffentlichen.

Kunden, die Google Pay auf ihren Geräten aktiviert haben, sehen nun eine Google Pay-Option auf diesem Formular.

Beachten Sie, dass Sie die Google Pay-Schaltfläche nur sehen, wenn Sie Google Pay auf Ihrem Gerät eingerichtet haben. Alle, die Google Pay nicht aktiviert haben, können Ihr Formular trotzdem verwenden, um eine Online-Zahlung mit einer Kreditkarte vorzunehmen.
Wenn Sie eine alternative Option suchen, unterstützt WP Simple Pay auch Google Pay-Zahlungen. Lesen Sie unseren WP Simple Pay Testbericht, um mehr zu erfahren.
Erstellen Sie jetzt Ihr Google Pay WordPress-Formular
FAQs über die Annahme von Google-Zahlungen in WordPress
Unterstützt WordPress Google Pay?
Ja, Sie können Zahlungen mit Google Pay auf Ihrer WordPress-Website annehmen. Dies ist eine hervorragende Alternative zu Apple Pay für Android-Nutzer. Sie benötigen jedoch ein Plugin, um diese Zahlungsoption zu Ihrer Website hinzuzufügen.
WPForms ist der beste Formularersteller für WordPress. Es enthält mehr als 2.000 Formularvorlagen, einschließlich Zahlungsformularvorlagen, damit Sie schnell loslegen können.
Außerdem können Sie mit dem WPForms Stripe-Addon ein Zahlungs-Gateway auf Ihrer Website einrichten und Zahlungselemente wie Google Pay und Apple Pay einbinden. Das macht es zu einer großartigen Stripe-Plugin- und WooCommerce-Alternative.
Wie kann ich Google Pay in WordPress integrieren?
Um Google Pay in WordPress zu integrieren, können Sie WPForms Pro zusammen mit der Stripe-Integration verwenden. Nach der Einrichtung können Sie ganz einfach ein Zahlungsformular hinzufügen, das Google Pay unterstützt, so dass die Nutzer direkt über Ihre Website bezahlen können.
Wie kann ich Google Pay in Woocommerce akzeptieren?
Um Google Pay in WooCommerce zu akzeptieren, müssen Sie das Stripe-Zahlungsgateway-Plugin installieren. Stripe unterstützt Google Pay. Sobald es also eingerichtet ist, kann Ihr WooCommerce-Shop Zahlungen über Google Pay ohne zusätzliche Schritte akzeptieren.
Kann ich Google Pay auf meiner Website akzeptieren?
Ja, Sie können Google Pay auf Ihrer Website akzeptieren, indem Sie WPForms Pro mit der Stripe-Integration verwenden. Diese Kombination ermöglicht es Ihnen, Zahlungsformulare zu erstellen, die Google Pay unterstützen und Ihren Kunden eine bequeme Zahlungsoption bieten.
Wie kann ich auf meiner WordPress-Website Zahlungen akzeptieren?
Um Zahlungen auf Ihrer WordPress-Website zu akzeptieren, ist WPForms Pro mit Stripe-Integration eine großartige Lösung. Damit können Sie benutzerdefinierte Zahlungsformulare erstellen, in denen Benutzer mit verschiedenen Methoden bezahlen können, einschließlich Google Pay, Kreditkarten und mehr.
Kann ich zeitabhängige Zahlungsoptionen einrichten?
Ja, WPForms ermöglicht es Ihnen, Zahlungsfelder basierend auf bestimmten Daten anzuzeigen, was für saisonale Preise, Frühbucherangebote oder zeitlich begrenzte Zahlungsoptionen nützlich ist.
Erstellen Sie als nächstes ein Formular für wiederkehrende Zahlungen
Wiederkehrende Zahlungen sind eine großartige Möglichkeit, mit Ihrer Website Einnahmen zu erzielen. Die Addons WPForms Stripe und PayPal Commerce unterstützen beide wiederkehrende Zahlungen, sodass Sie mit WordPress ganz einfach Ihre eigene Mitgliederseite erstellen können.
Erstellen Sie jetzt Ihr WordPress-Formular
Sind Sie bereit, Ihr Formular zu erstellen? Starten Sie noch heute mit dem einfachsten WordPress-Formularerstellungs-Plugin. WPForms Pro enthält viele kostenlose Vorlagen und bietet eine 14-tägige Geld-zurück-Garantie.
Wenn dieser Artikel Ihnen geholfen hat, folgen Sie uns bitte auf Facebook und Twitter für weitere kostenlose WordPress-Tutorials und -Anleitungen.