AI Zusammenfassung
Die Erstellung eines Zahlungsformulars für Ihre WordPress-Website kann eine Herausforderung sein, vor allem, wenn es um sensible Informationen wie Kreditkartendaten geht.
Ich habe viel Erfahrung mit der Erstellung von Zahlungsformularen, und ich habe festgestellt, dass Authorize.Net eine der zuverlässigsten Optionen auf dem Markt ist.
In dieser Anleitung führe ich Sie durch die genauen Schritte, um ein Authorize.Net-Zahlungsformular auf Ihrer WordPress-Website schnell und einfach zu erstellen. Tauchen wir ein!
Erstellen Sie jetzt Ihr Authorize.Net-Formular 🙂
Wie man ein Authorize.Net-Zahlungsformular in WordPress erstellt
Ein Zahlungsformular in WordPress zu erstellen, klingt nach harter Arbeit. Aber mit WPForms ist es einfach und schnell. Das Authorize.Net Addon nimmt Ihnen die ganze Arbeit ab. Folgen Sie den Schritten unten, um loszulegen.
- Schritt 1: Installieren und aktivieren Sie das WPForms Plugin
- Schritt 2: Holen Sie sich das Authorize.Net Addon von WPForms
- Schritt 3: Passen Sie Ihre Authorize.Net-Einstellungen an
- Schritt 4: Erstellen Sie Ihr Authorize.Net-Zahlungsformular
- Schritt 5: Anpassen der Einstellungen Ihres Zahlungsformulars
- Schritt 6: Veröffentlichen Sie Ihr Authorize.Net-Zahlungsformular
Schritt 1: Installieren und aktivieren Sie das WPForms Plugin
WPForms ist das beste Formularerstellungs-Plugin für WordPress, das es ermöglicht, Kontaktformulare, Zahlungsformulare, Bestellformulare, Berechnungsformulare und so weiter zu erstellen.
Um WPForms mit Authorize.net verwenden zu können, benötigen Sie Zugang zur WPForms Elite-Lizenz. Damit haben Sie Zugriff auf das entsprechende Addon und eine Menge erstaunlicher Funktionen.

Installieren und aktivieren Sie also kurzerhand das WPForms-Plugin. Wenn Sie bei diesem Schritt Hilfe benötigen, schauen Sie sich diese Anleitung für Anfänger zur Installation eines WordPress-Plugins an.
Jetzt auf WPForms Elite upgraden 🙂
Schritt 2: Holen Sie sich das Authorize.Net Addon von WPForms
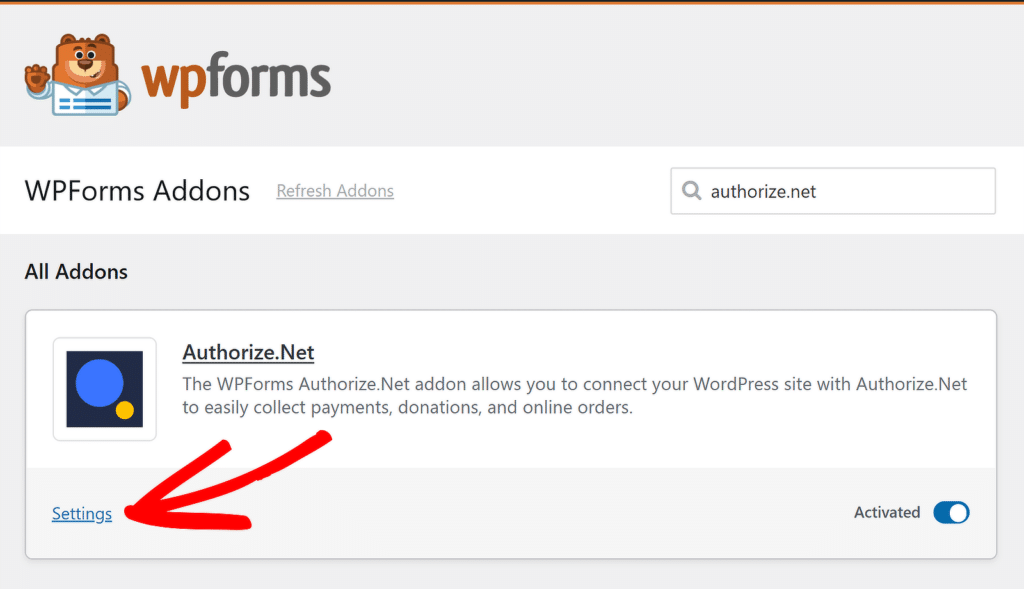
Nun, da Sie WPForms aktiviert haben, müssen Sie auch das Authorize.Net Addon installieren und aktivieren. Klicken Sie im WordPress-Dashboard auf WPForms auf der linken Seite. Klicken Sie auf Addons.
Suchen Sie das Authorize.Net-Addon und klicken Sie auf die Schaltfläche Installieren . Wenn das Addon einen deaktivierten Status anzeigt, schieben Sie den Kippschalter in die Position Aktiviert und klicken Sie dann auf Einstellungen.

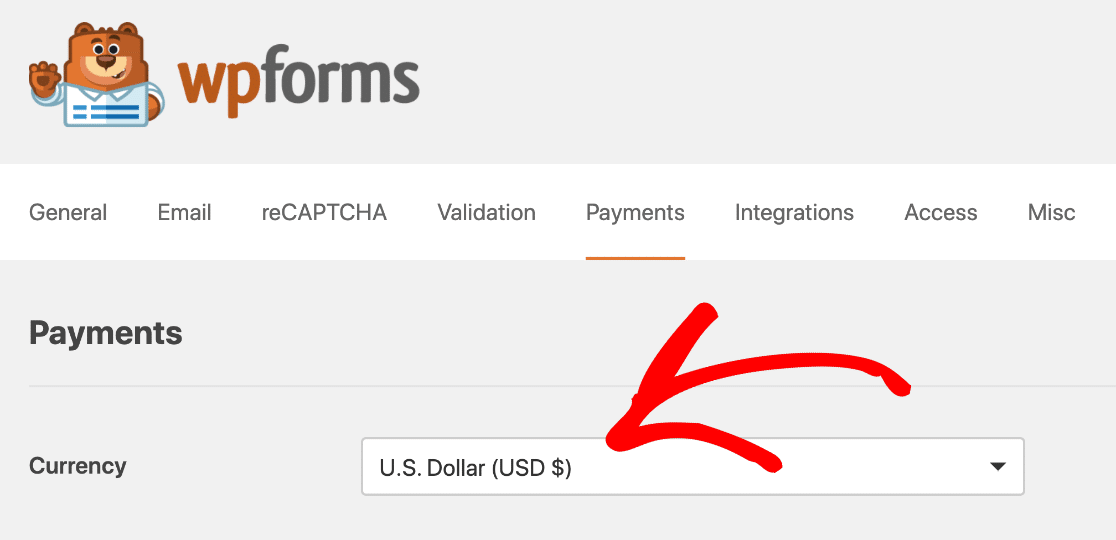
Dadurch werden Sie zur Registerkarte Zahlungen weitergeleitet, wo Sie schnell überprüfen können, ob die Zahlungseinstellungen wie gewünscht eingerichtet sind. Wählen Sie zum Beispiel die gewünschte Währung aus dem Dropdown-Menü " Währung" aus.

Das war's! Jetzt ist es an der Zeit, WPForms mit Authorize.Net zu verbinden, so dass Sie Ihr Zahlungsformular einfach erstellen und sofort mit der Annahme von Bestellungen beginnen können.
Schritt 3: Passen Sie Ihre Authorize.Net-Einstellungen an
Wenn Sie möchten, können Sie Ihr Authorize.Net-Zahlungsformular mit einer Testverbindung einrichten. In diesem Beispiel werden wir jedoch eine Live-Verbindung einrichten.
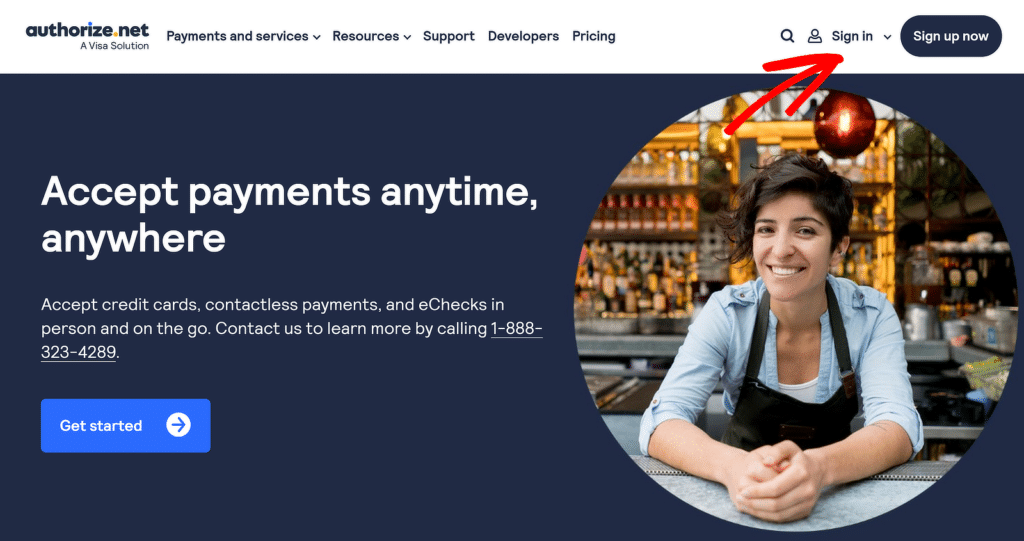
Wenn Sie noch nicht möchten, dass Ihre Kunden das Formular benutzen, empfehlen wir Ihnen, es im Testmodus einzurichten. Melden Sie sich in einer neuen Registerkarte bei Ihrem Authorize.Net-Konto an.

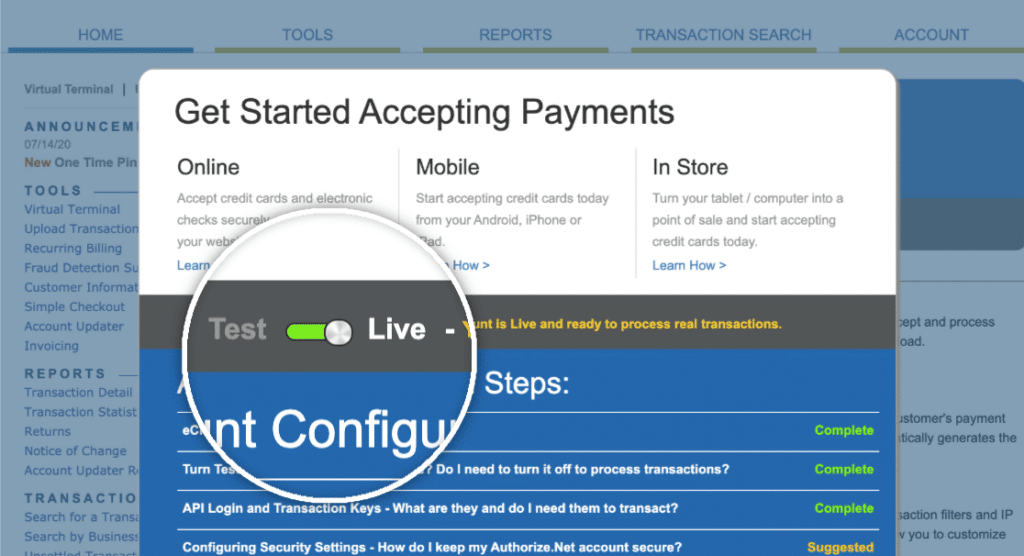
Sobald Sie eingeloggt sind, stellen Sie sicher, dass Sie sich im Live-Modus befinden. Sie können auf den Schalter in Authorize.net klicken, um die Einstellung zu ändern, wenn Sie dies wünschen.

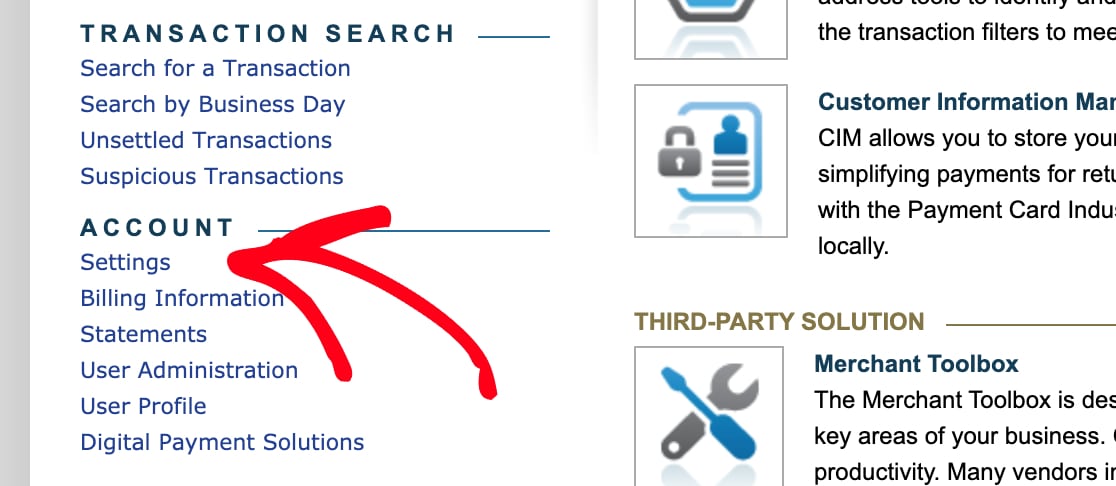
Jetzt ist es an der Zeit, Ihren API-Schlüssel zu holen. Hier finden Sie ihn. Suchen Sie in der Seitenleiste nach "Konto". Klicken Sie dann auf Einstellungen.

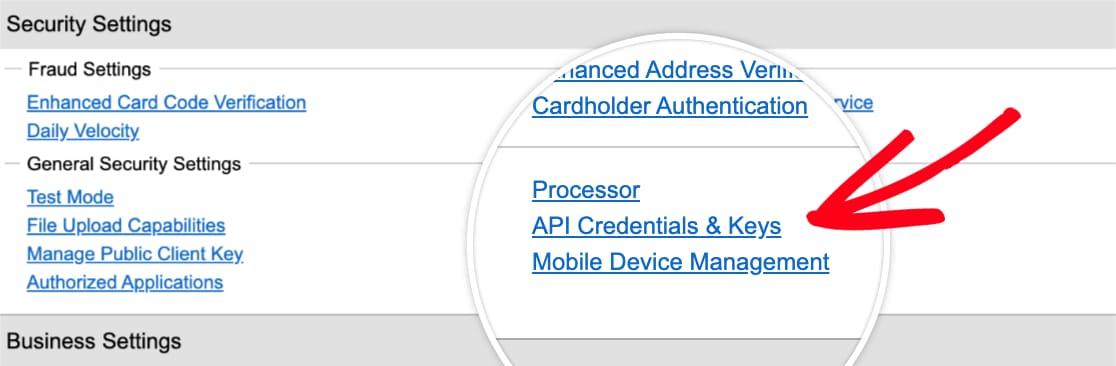
Klicken Sie unter Allgemeine Sicherheitseinstellungen auf API-Anmeldeinformationen und -Schlüssel. Kopieren Sie dann den API-Schlüssel von diesem Bildschirm und wechseln Sie zurück zur Registerkarte "WPForms".

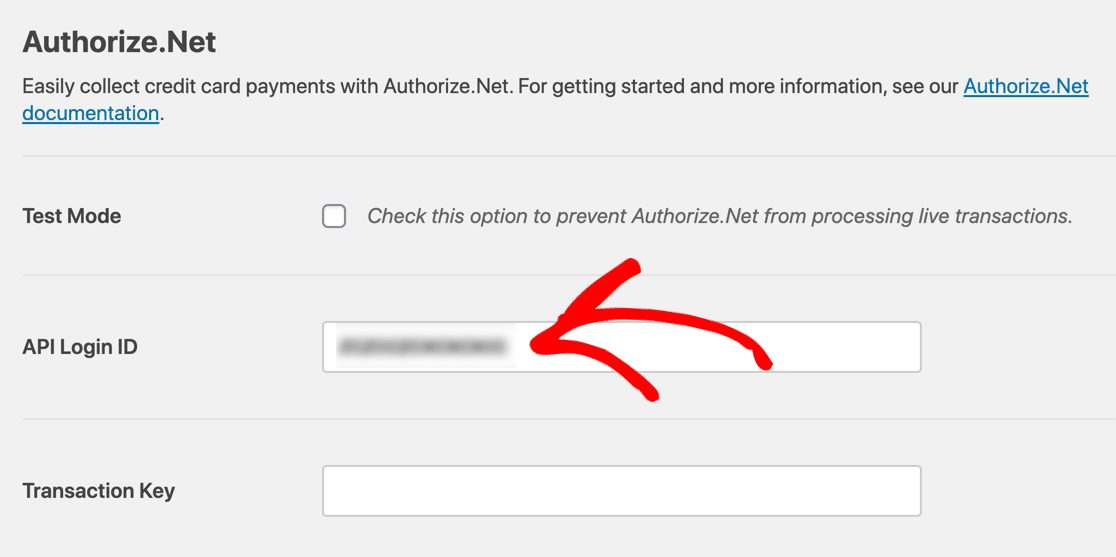
Vergewissern Sie sich, dass Sie sich immer noch auf der Registerkarte " Zahlung" befinden. Scrollen Sie ein wenig nach unten, um den Abschnitt Authorize.Net zu sehen. Fahren Sie fort und fügen Sie den Schlüssel in das Feld API Login ID ein.

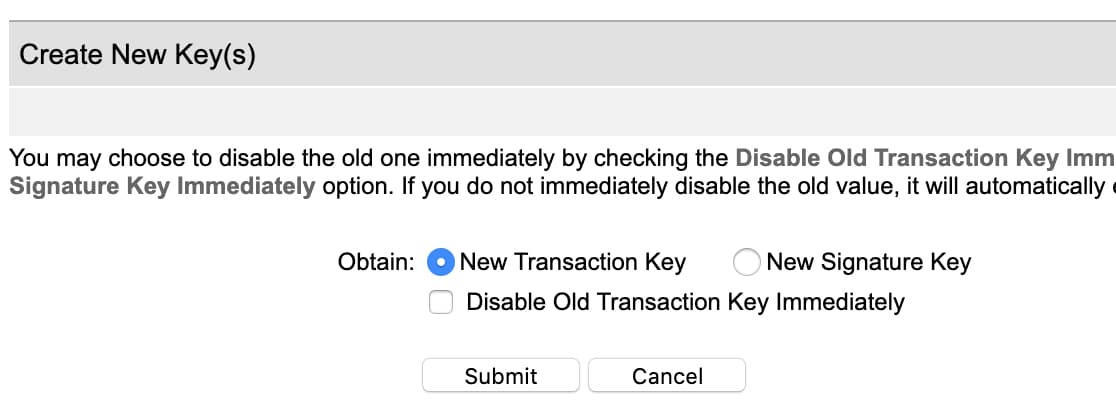
Wechseln Sie nun zurück zu Ihrem Authorize.Net-Konto. Sie sollten sich immer noch auf der Seite API Credentials and Keys befinden. Klicken Sie auf Obtain, dann New Transaction Key. Klicken Sie dann auf Absenden.

Authorize.Net sendet eine PIN an Ihre E-Mail-Adresse. Überprüfen Sie Ihre E-Mail, fügen Sie dann die PIN ein und klicken Sie auf PIN bestätigen. Großartig! Jetzt haben Sie einen funktionierenden Transaktionsschlüssel.
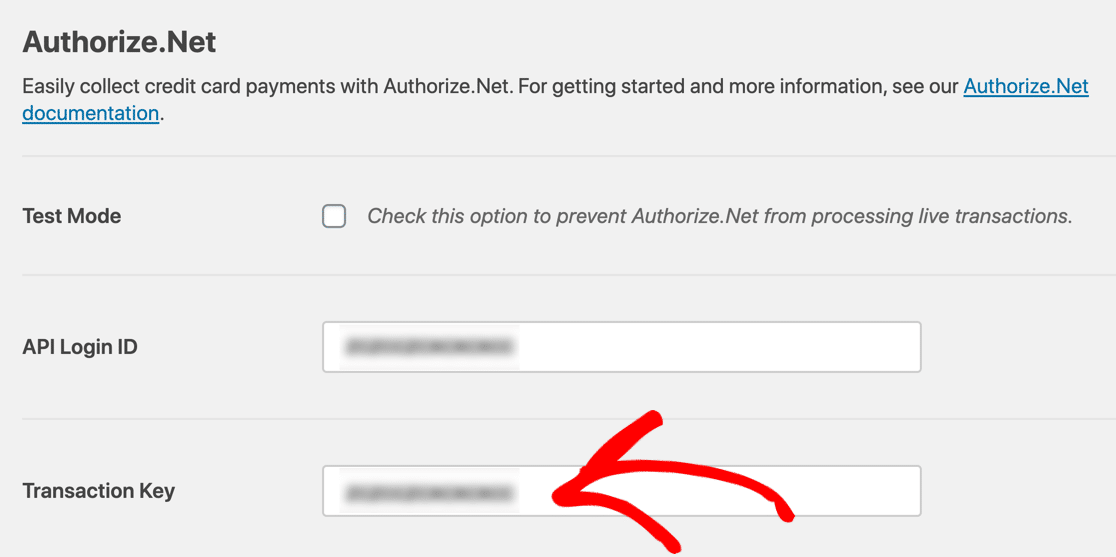
Kopieren Sie diesen Schlüssel jetzt, wechseln Sie dann zurück zu WPForms und fügen Sie ihn in das Feld Transaktionsschlüssel ein. Sobald die Schlüssel verifiziert sind, sollten Ihre WPForms- und Authorize.net-Konten verbunden sein.

Klicken Sie auf Einstellungen speichern, um sicherzustellen, dass keine Änderungen verloren gehen. Jetzt müssen wir nur noch Ihr Authorize.net-Zahlungsformular erstellen.
Schritt 4: Erstellen Sie Ihr Authorize.Net-Zahlungsformular
Wenn Sie bereits ein Formular haben, das Sie verwenden möchten, öffnen Sie dieses Formular jetzt im WPForms-Builder. Wenn Sie noch kein Formular haben, kein Problem. Sie können ein einfaches Bestellformular erstellen oder eine Vorlage verwenden.
WPForms wird mit mehr als 2.000 WordPress-Formularvorlagen geliefert. Um eine auszuwählen, klicken Sie auf WPForms " Add New. Scrollen Sie dann nach unten zum Abschnitt Zusätzliche Vorlagen.
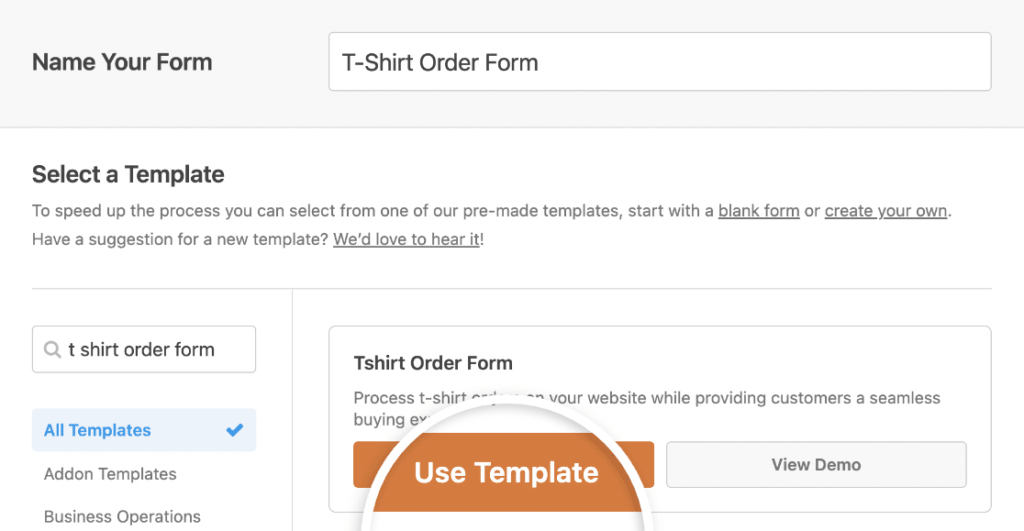
Wenn Sie hier nach "Bestellformular" suchen, sehen Sie 5 Vorlagen, aus denen Sie wählen können. Für dieses Beispiel wählen wir das T-Shirt-Bestellformular.

Klicken Sie auf die Vorlage und WPForms öffnet die Formularerstellung. Sie können das Formular anpassen, indem Sie neue Felder aus dem linken Fenster in das rechte Fenster ziehen.
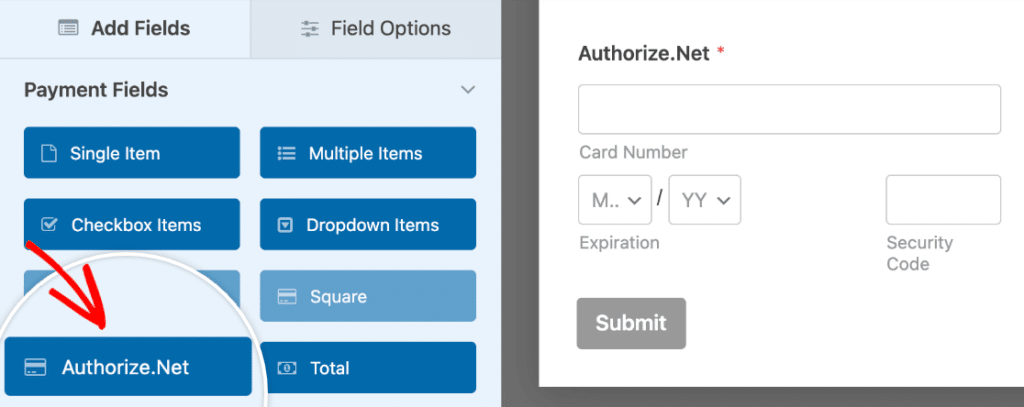
Fügen wir zum Beispiel das Authorize.Net-Feld hinzu. Ziehen Sie es einfach aus dem linken Fenster auf Ihr Formular. Sie können es an beliebiger Stelle platzieren:

Jetzt können Sie auf jedes Feld im Formularersteller klicken und es anpassen. Wenn Sie nicht sicher sind, wie dies zu tun, überprüfen Sie diese Anleitung zum Erstellen Ihrer ersten Form in WPForms.
Sie können Ihr Zahlungsformular noch dynamischer gestalten, indem Sie Zahlungsfelder basierend auf bestimmten Daten ein- oder ausblenden - ideal für saisonale Preise, Frühbucherrabatte oder zeitlich begrenzte Angebote.
Sind Sie auf der Suche nach einem Authorize.Net WordPress Spenden-Plugin? Sie müssen nur die Felder ein wenig anpassen. Schauen Sie sich diese Anleitung an, wie man ein gemeinnütziges Spendenformular in WordPress erstellt.
Schritt 5: Anpassen der Einstellungen Ihres Zahlungsformulars
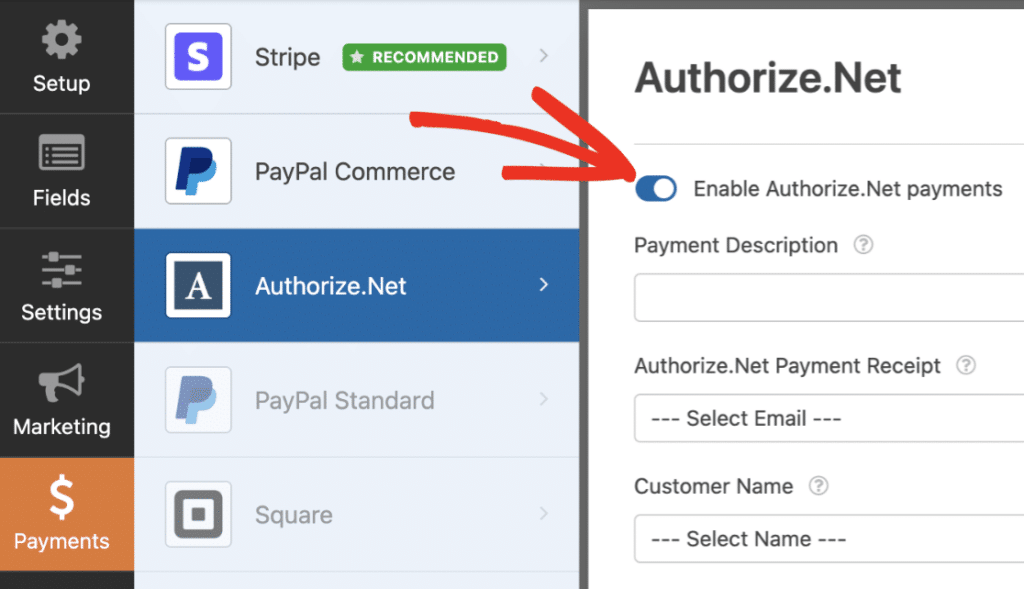
Bleiben Sie in der WPForms Builder für diesen Teil des Tutorials. Schauen Sie sich die Symbole auf der linken Seite an, und klicken Sie auf Zahlungen. Klicken Sie dann auf Authorize.Net.

Wir werden die Kreditkartenzahlung für dieses Formular über die Einstellungen auf der rechten Seite einschalten. So müssen Sie vorgehen:
- Klicken Sie auf das Kontrollkästchen Authorize.Net-Zahlungen aktivieren, um die Zahlungsabwicklung für das Formular zu aktivieren.
- Geben Sie in das Feld Zahlungsbeschreibung die Worte ein, die auf der Kreditkartenabrechnung Ihres Kunden erscheinen werden. Wahrscheinlich werden Sie hier den Namen Ihres Geschäfts eingeben.
- In der Dropdown-Liste Authorize.Net-Zahlungseingang können Sie E-Mail auswählen, damit Authorize.Net eine E-Mail-Quittung sendet. Wenn Sie hier nichts auswählen, erhält der Kunde keine Quittung.
- Wählen Sie in der Dropdown-Liste Kundenname die Option Name, damit der Name des Kunden mit der Zahlung verknüpft wird.
Und das war's! Ihr Authorize.Net-WordPress-Formular ist bereit, live zu gehen. Klicken Sie auf die Schaltfläche " Speichern" , um sicherzustellen, dass alle Ihre Fortschritte gesichert sind.

Schritt 6: Veröffentlichen Sie Ihr Authorize.Net-Zahlungsformular
Jetzt müssen wir sie nur noch veröffentlichen. Und das ist der wirklich einfache Teil. Sie können Ihr Formular überall in WordPress veröffentlichen, ohne irgendeinen Code zu verwenden.
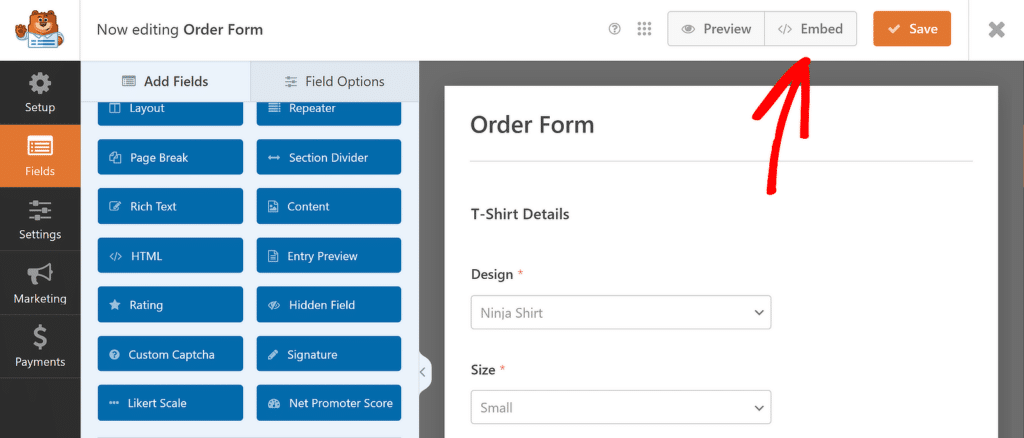
Wenn Sie Ihr Formular auf eine Seite setzen wollen, wird WPForms automatisch die Seite für Sie erstellen. Klicken Sie auf die Schaltfläche " Embed" (Einbetten) am oberen Rand des Formularerstellers.

WPForms wird Sie fragen, ob Sie Ihr Formular zu einer bestehenden Seite hinzufügen oder eine neue Seite erstellen möchten. Klicken wir auf Neue Seite erstellen.

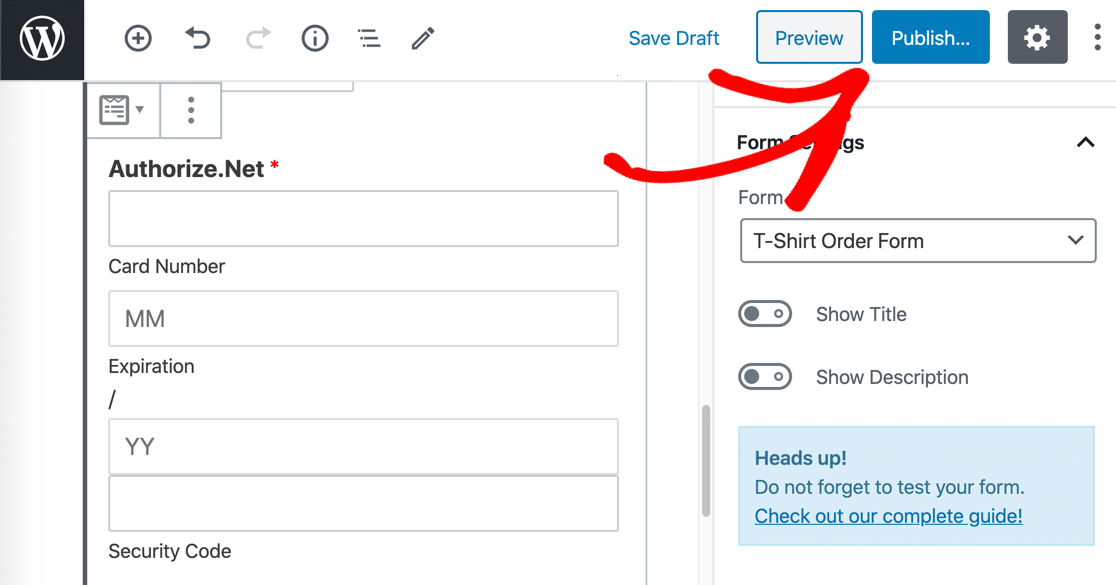
Geben Sie einen Namen für Ihre Seite ein und klicken Sie dann auf die Schaltfläche Los geht's. Jetzt wird WPForms eine Seite erstellen und Ihr Formular darin einbetten. Alles, was Sie tun müssen, ist auf Veröffentlichen klicken, um das Formular live auf Ihrer Website zu machen.

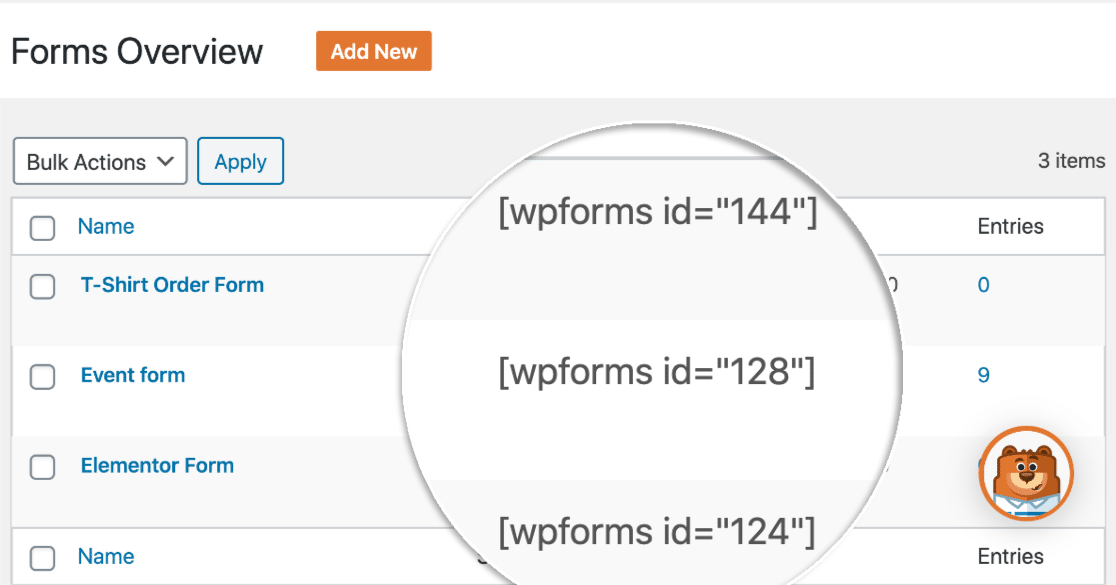
Wenn Sie Ihr Formular mit einem Shortcode einbetten möchten, klicken Sie auf WForms " Alle Formulare und Sie sehen den Shortcode direkt in der Liste.

Und das war's! Jetzt können Sie Bestellungen über Ihr neues Authorize.Net-Zahlungsformular entgegennehmen.
Wenn Sie eine gemeinnützige Organisation sind, möchten Sie Ihre Spenden vielleicht optional gestalten. Das ist kein Problem! Hier erfahren Sie, wie Sie eine optionale Zahlung zu Ihren WordPress-Formularen hinzufügen können.
FAQs - Wie man ein Authorize.net-Zahlungsformular in WordPress erstellt
Die Erstellung eines Authorize.Net-Zahlungsformulars ist ein beliebtes Thema bei unseren Lesern. Hier finden Sie Antworten auf einige häufig gestellte Fragen dazu:
Wie richte ich Authorize.net in WordPress ein?
Um Authorize.Net in WordPress einzurichten, benötigen Sie ein Plugin wie WPForms. Installieren und aktivieren Sie zunächst das Authorize.Net Addon in WPForms.
Verbinden Sie dann Ihr Authorize.Net-Konto, indem Sie Ihre API-Anmelde-ID und Ihren Transaktionsschlüssel in den WPForms-Einstellungen eingeben. Erstellen Sie schließlich ein Zahlungsformular und aktivieren Sie Authorize.Net als Zahlungsprozessor.
Können Sie Zahlungen über WordPress akzeptieren?
Ja, Sie können Zahlungen über WordPress akzeptieren, indem Sie Zahlungsplugins wie WPForms verwenden.
Mit diesen Plugins können Sie Zahlungsgateways wie Authorize.Net, PayPal oder Stripe in Ihre Formulare integrieren, so dass Sie problemlos Zahlungen für Produkte, Dienstleistungen oder Spenden sammeln können.
Wie kann ich ein Zahlungsformular in WordPress erstellen?
Um ein Zahlungsformular in WordPress zu erstellen, verwenden Sie ein Plugin wie WPForms.
Nach der Installation des Plugins wählen Sie eine Zahlungsformularvorlage aus, passen die Felder an und aktivieren ein Zahlungsgateway wie Authorize.Net oder Stripe.
Danach können Sie das Formular auf Ihrer Website einbetten und mit der Annahme von Zahlungen beginnen.
Verbessern Sie als Nächstes die Konversionsrate Ihres Bestellformulars
Wussten Sie, dass die durchschnittliche Abbruchquote bei Formularen 68 % beträgt? Wenn viele Leute Ihr Formular auf halbem Weg abbrechen, verlieren Sie eine Menge Aufträge.
Werfen Sie einen Blick auf einige einfache Möglichkeiten, um die Zahl der Formularabbrüche zu verringern und Ihre Konversionen zu erhöhen. Sie können sich auch diese häufigen Beschwerden über Zahlungsformulare ansehen, um sicherzustellen, dass Ihr Formular optimiert ist.
Erstellen Sie jetzt Ihr WordPress-Formular
Sind Sie bereit, Ihr Formular zu erstellen? Starten Sie noch heute mit dem einfachsten WordPress-Formularerstellungs-Plugin. WPForms Pro enthält viele kostenlose Vorlagen und bietet eine 14-tägige Geld-zurück-Garantie.
Wenn dieser Artikel Ihnen geholfen hat, folgen Sie uns bitte auf Facebook und Twitter für weitere kostenlose WordPress-Tutorials und -Anleitungen.




Hat sonst noch jemand Probleme damit? Ich habe diese Anweisungen korrekt befolgt - immer und immer wieder - und erhalte immer noch eine Fehlermeldung. Ich habe auch mit Authorize.net telefoniert und die konnten mir auch nicht helfen.
Hallo Hallie - Es tut mir leid, dass Sie damit Probleme haben! Wie ich sehe, haben Sie bereits ein Ticket eröffnet. Unser Support-Team prüft dieses Problem und wird sich bald bei Ihnen melden.
Vielen Dank für Ihre Geduld!
Was ist, wenn die Felder "Name" und "E-Mail" im Dropdown-Menü nicht verfügbar sind? Wie kann ich das beheben?
Hallo Sharon - es tut mir leid, aber ich bin mir nicht sicher, ob ich Ihre Frage verstehe - aber wir helfen Ihnen gerne! Könntest du dich bitte mit unserem Support in Verbindung setzen und uns einige zusätzliche Details darüber geben, was du gerne tun möchtest? Ansonsten bieten wir begrenzten kostenlosen Support im WPForms Lite WordPress.org-Supportforum.
Danke! 🙂
Danke 🙂 .
Können wir das benutzerdefinierte Preisfeld dafür haben?
Zum Beispiel kann der Benutzer den Preis eingeben, dann wird Authorize den besagten Betrag, den der Benutzer eingegeben hat, in Rechnung stellen.
Hallo Pille!
Sie können Ihren Benutzern die Möglichkeit geben, den zu zahlenden Betrag festzulegen, indem Sie ein Feld für einen einzelnen Artikel verwenden und den Artikeltyp auf "Benutzerdefiniert" setzen.
Weitere Einzelheiten dazu finden Sie hier.
Ich hoffe, dass dies zur Klärung beiträgt 🙂 Wenn Sie weitere Fragen zu diesem Thema haben, kontaktieren Sie uns bitte, wenn Sie ein aktives Abonnement haben. Falls nicht, zögern Sie nicht, uns Ihre Fragen in unseren Support-Foren zu stellen.