AIサマリー
WordPressのウェブサイトからWordPressの注文フォームのEメール領収書を顧客に自動送信する必要がありますか?
こうすることで、消費者とのコミュニケーションが円滑になるだけでなく、領収書メールを個別に送る必要がなくなり、時間の節約にもなります。
フォーム送信に関する情報をユーザーに自動的に提供することは、信頼できる、信用できるという評判を確立するのに役立ちます。
この記事では、WordPressの注文フォームの領収書メールを自動送信する方法をご紹介します。
なぜWordPressの注文フォームのメールレシートが重要なのか?
WordPressの注文フォームの領収書メールを顧客に自動送信することは、フォーム上で支払いが行われなくても、企業と顧客にとって重要なコミュニケーション手段です。
これらのサービスは、全体的なユーザーエクスペリエンスを向上させ、円滑な取引を促進し、以下のような多くの要素を通じて透明性を提供するのに役立つ:
- 購入の確認:購入した商品・サービス、数量、価格、適用される税金などの詳細が記載された注文確認メールを自動生成し、購入が行われたことを確認することで、顧客の疑問や不安を軽減します。
- 支払いの確認: オーダーフォームのEメール受信により、顧客はいつ支払いが正常に完了したかを正確に知ることができ、通常、使用された支払い方法、タイムスタンプ、トランザクションIDなどの情報が含まれているため、今後の検討に役立てることができます。
- 記録管理: オーダーフォームのメールレシートは、企業や顧客の記録管理に役立ちます。購入履歴を文書化することで、顧客は配送を追跡し、必要に応じてサポートを依頼することができ、企業は在庫を追跡し、財務記録を維持することができます。
- カスタマーサービス: 購入、注文、配送に関する問題が発生した場合、Eメールの領収書は顧客がサポートを求めるための便利な参照ポイントになります。同時に、企業は領収書メールをサポートチャネルに利用することができ、カスタマーサービスへのアクセスを向上させることができます。
- マーケティングの機会 戦略的に販促オファー、アップセルやクロスセリングの提案、パーソナライズされたメッセージを配置することで、オーダーフォームのメールレシートは貴重なマーケティングツールとなります。これにより、リピートセールスや長期的な顧客関係を促進することができます。
WordPressの注文フォームのEメール受信を自動的に送信する方法に興味がある方は、以下のステップバイステップの手順をご覧ください。
WordPressの注文フォームの領収書メールを自動送信する方法
WordPressの注文フォームのEメール受信を自動的に送信するには、WPFormsの高度な機能に頼ることができます。以下のステップに従って始めてください:
この記事で
1.WPFormsのインストールと有効化
WPFormsはドラッグ&ドロップで簡単にフォームを作成できるWordPressプラグインです。
また、無料のWPForms Liteプラグインを使用すると、Stripeと注文フォームのシームレスな統合を体験できます。
ただし、クレジットカード決済には通常、少額の手数料がかかります。Stripeの標準レートに加え、各取引に3%の手数料が加算されます。

追加料金を削除したい場合は、より高度な機能にアクセスし、長期的にコストを節約するためにWPForms Proへのアップグレードを検討してください。
例えば、WPForms Proの購読者は、サンプル注文フォームのような既成のフォームテンプレートにアクセスすることができます。さらに、条件ロジックのような高度な機能を持つアドオン、Stripe Proを使用することができます。
このガイドでは、WPForms Proを利用して注文フォームを素早く簡単に作成し、顧客に送信される自動生成の領収書メールをパーソナライズします。

あなたのニーズに合ったWPFormsのバージョンを決めたら、WordPressサイトにプラグインをインストールして有効化しましょう。
有効化後、以下の手順でカスタマイズ可能なEメール領収書付き注文フォームの作成をすぐに始めることができます。
2.WPFormsとStripe Proを接続する
WPFormsのインストール、お疲れ様でした!次のステップはプラグインをStripeと統合することです。その方法をご紹介します。
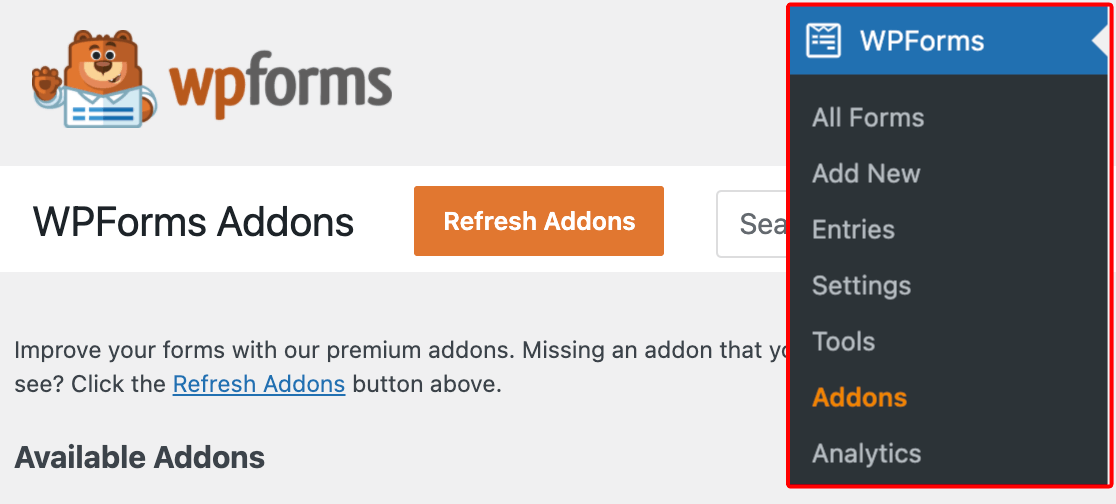
WordPressの管理ダッシュボードからWPFormsに移動し、オプションのリストからAddonsをクリックします。

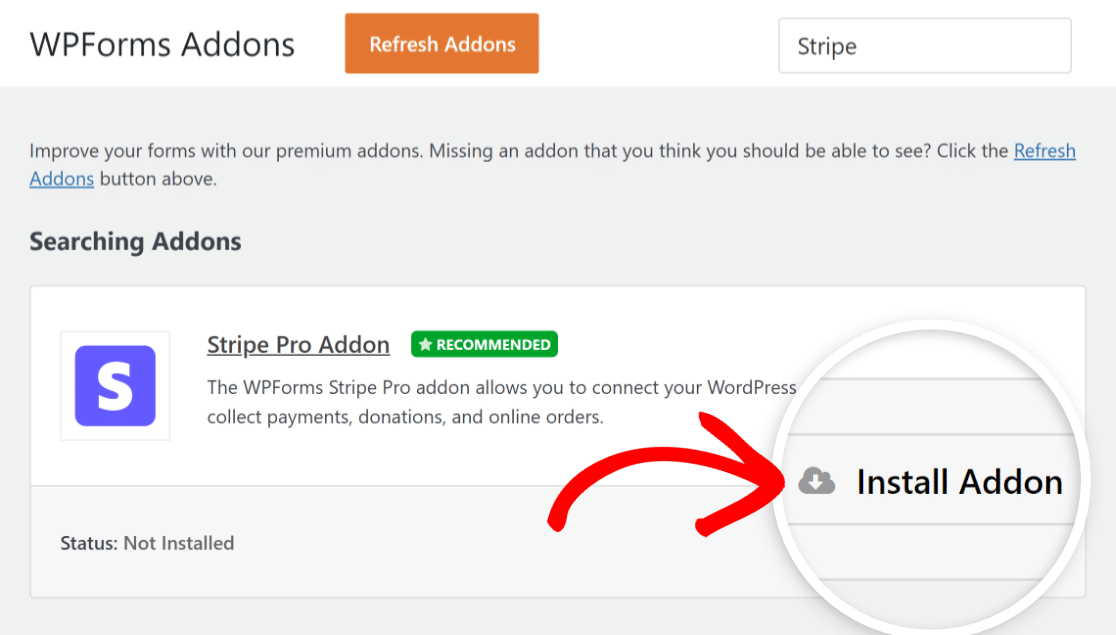
その後 を検索します。を検索します。次に、Install Addonを クリックし、Activateボタンをクリックします。

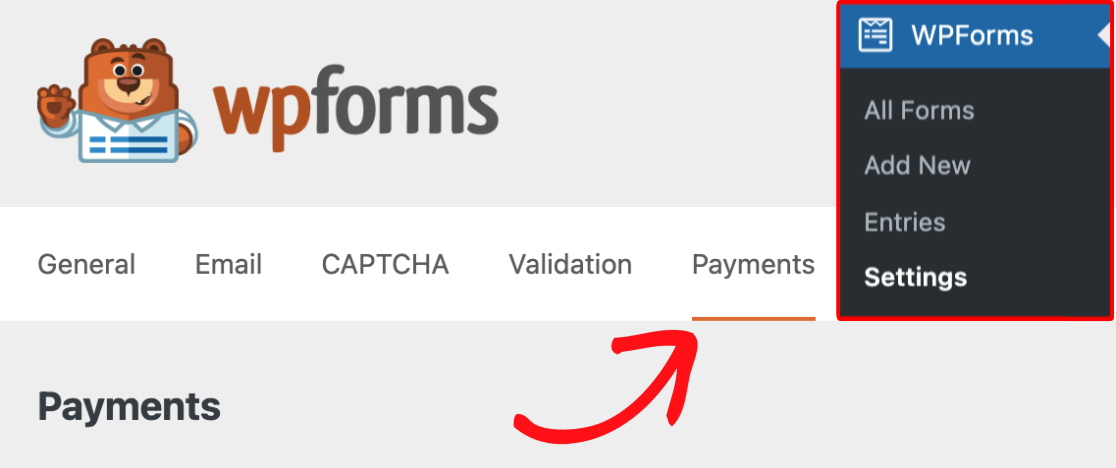
WPForms " Settingsから Paymentsタブをクリックし、Stripeの支払い設定を行います。

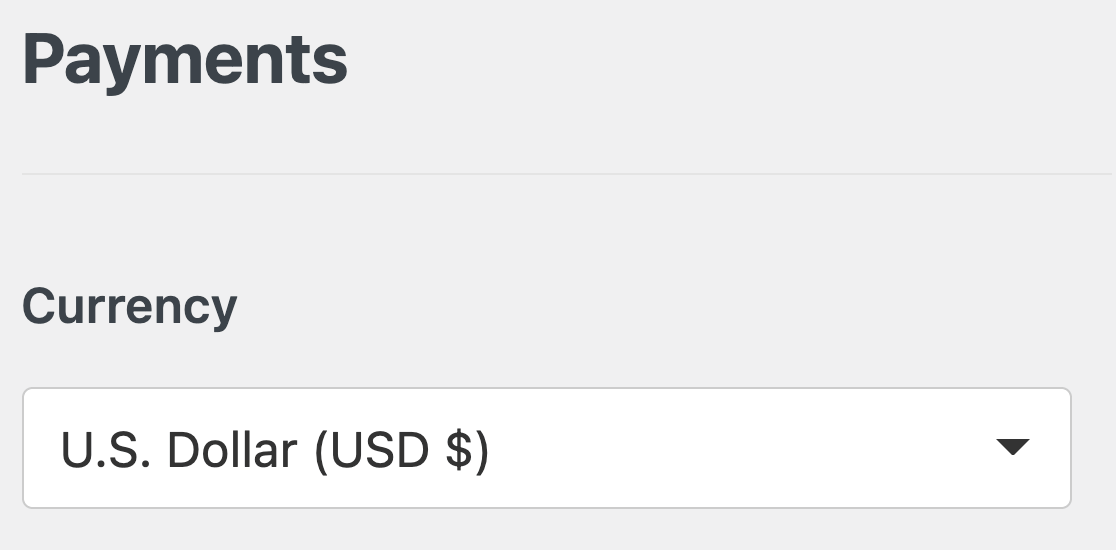
ウェブサイトで使用されている通貨を切り替えたい場合は、ドロップダウンメニューから希望の通貨を選択してから進んでください。

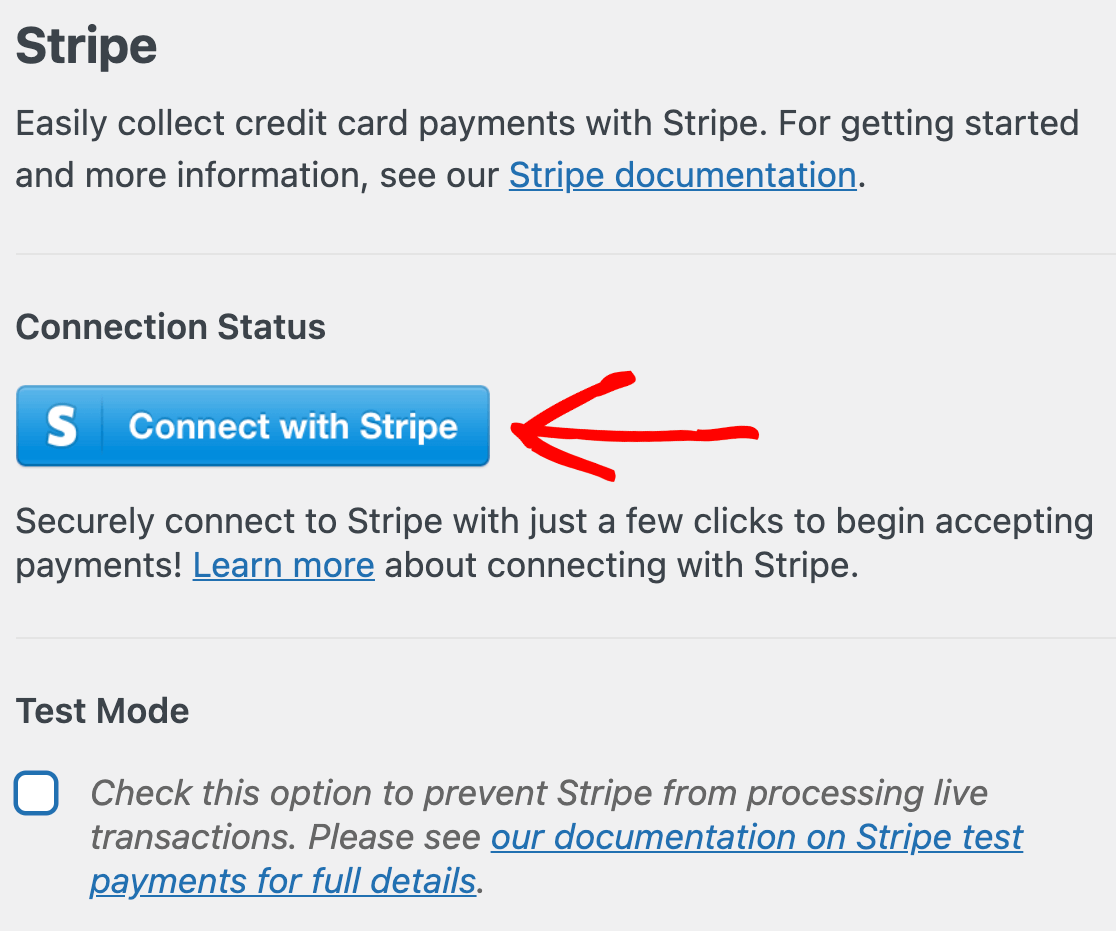
素晴らしい仕事です!あなたのサイトにStripeペイメントゲートウェイを組み込む時が来ました。Stripeの見出しの下にある青い「Connect with Stripe」ボタンをクリックしてください。

その後、WPFormsアカウントとStripeアカウントをリンクするために、Stripeのログイン情報を入力する必要があります。
Stripeのアカウントをまだお持ちでない場合は、できるだけ早くアカウントを作成し、登録することをお勧めします。

Stripe Connectウィザードのすべての手順を完了すると、サイトの管理パネルに戻ります。
すべてが正常に機能している場合、接続ステータスの横に緑色のチェックボックスが表示され、Stripe ID名が表示されます。

WPForms LiteではStripe Proアドオンは使用できません。
WPForms Liteを使用する場合、アドオンをインストールする代わりに、PaymentsページにアクセスしてStripeの認証情報を入力するだけです。
StripeはWPFormsの新規ユーザのデフォルトでPayment Elementsに設定されており、Apple PayやGoogle Payなどの支払い方法を受け入れることができます。
以前カード要素モードを使用していて、WPForms 1.8.2にアップデートする場合、支払い要素に切り替えるオプションがあります。
3.WPFormsで注文フォームを作成する
さて、注文フォームを作成しましょう。WordPressのダッシュボードからWPForms " Add Newに移動します。

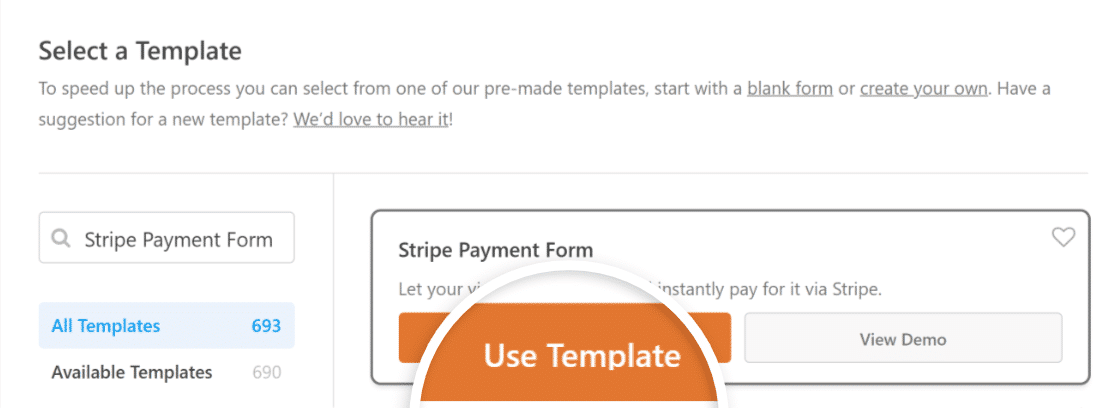
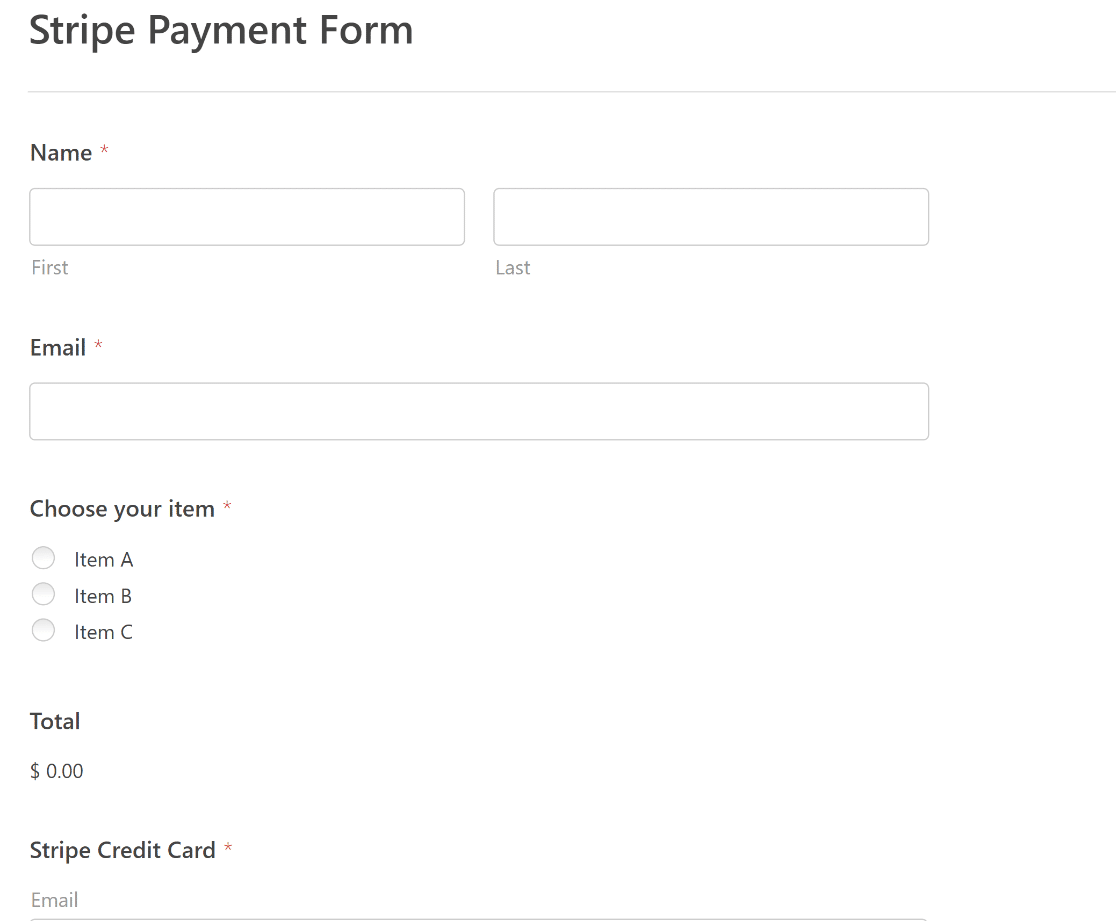
設定画面で、フォームの名前を付け、Stripe Payment Formのテンプレートを選択します。表示されたら、テンプレートを使用するボタンをクリックします。

ご覧のように、テンプレートには顧客の詳細、注文の選択、合計、Stripeクレジットカードの詳細を取得するフィールドがあらかじめ組み込まれています。

WPFormsの直感的なフォームビルダーを使用すると、簡単にフィールドを追加、変更、アレンジすることができます。
次のステップでは、Stripeペイメントを有効にして、クレジットカード・フィールドがトランザクション処理を開始できるようにします。
4.フォームでStripeペイメントを設定する
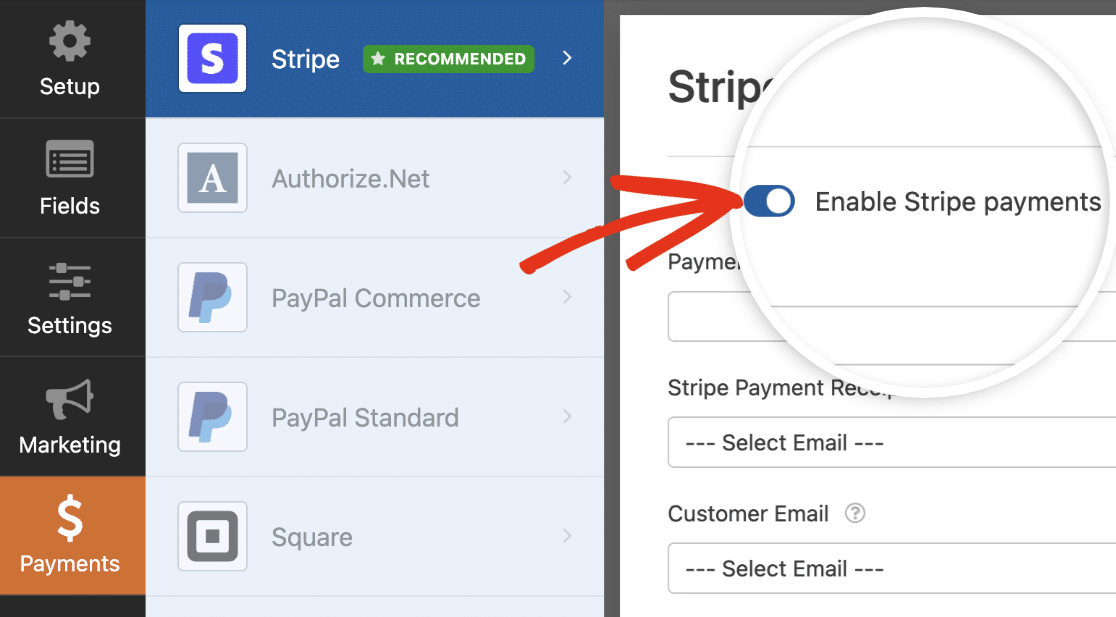
Stripeペイメントフォームにすべての必須フィールドを追加したら、Stripeペイメントインテグレーションをオンにします。
フォームビルダーでPayments " Stripeを選択すると簡単にできます。そして、右側のパネルにあるStripe決済を有効にするトグルボタンをクリックします。

Stripe決済を有効にすると、様々な追加オプションが表示され、注文フォームのチェックアウトプロセスを顧客ごとにカスタマイズできるようになります。
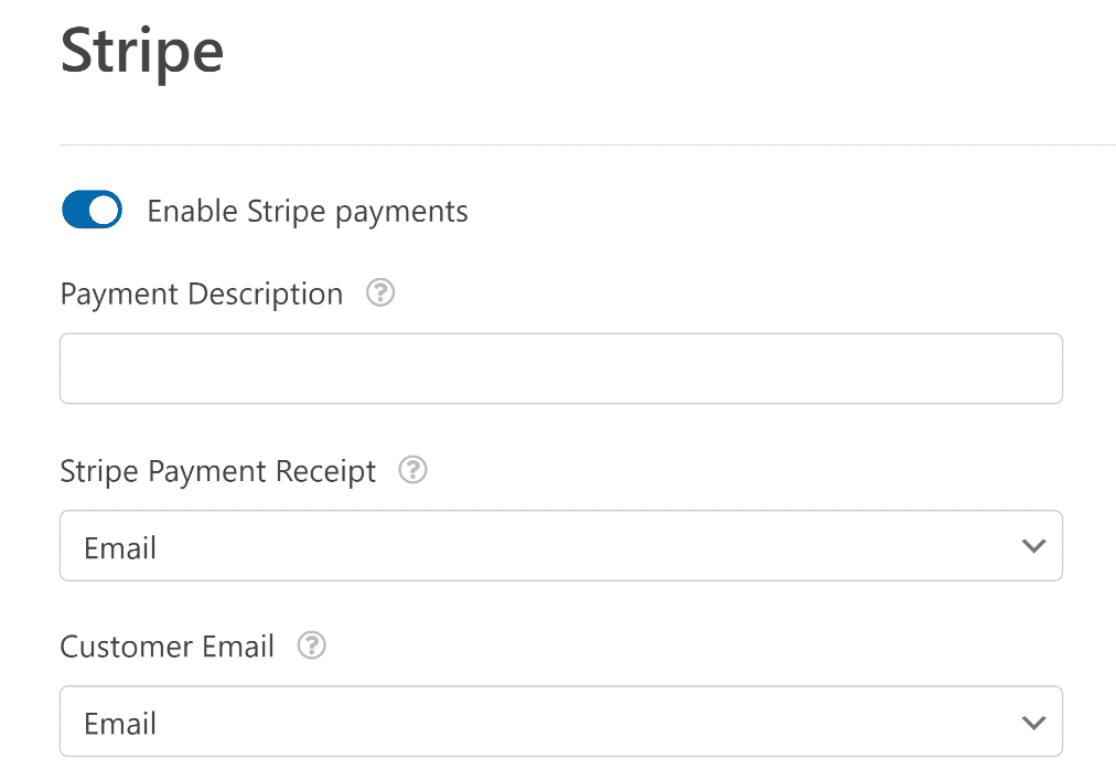
これらの異なるオプションが何を意味するのか、探ってみよう:
- 支払いの説明: ここで入力された説明文は、顧客の銀行取引明細書に反映されますので、顧客がすぐに識別できる説明文を選択してください。
- Stripe支払い領収書:フォームで適切なEメールフィールドを選択することで、Stripeが顧客のEメールボックスに自動で支払い領収書を送信することを承認できます。
- 顧客のEメール:顧客のEメールデータを保持するEメールフィールドを特定します。これにより、Stripeアカウントのインターフェースから直接支払いを追跡することができます。

あと少しです!次に進む前に、変更を失わないように保存ボタンを押してください。

5.注文フォームの設定
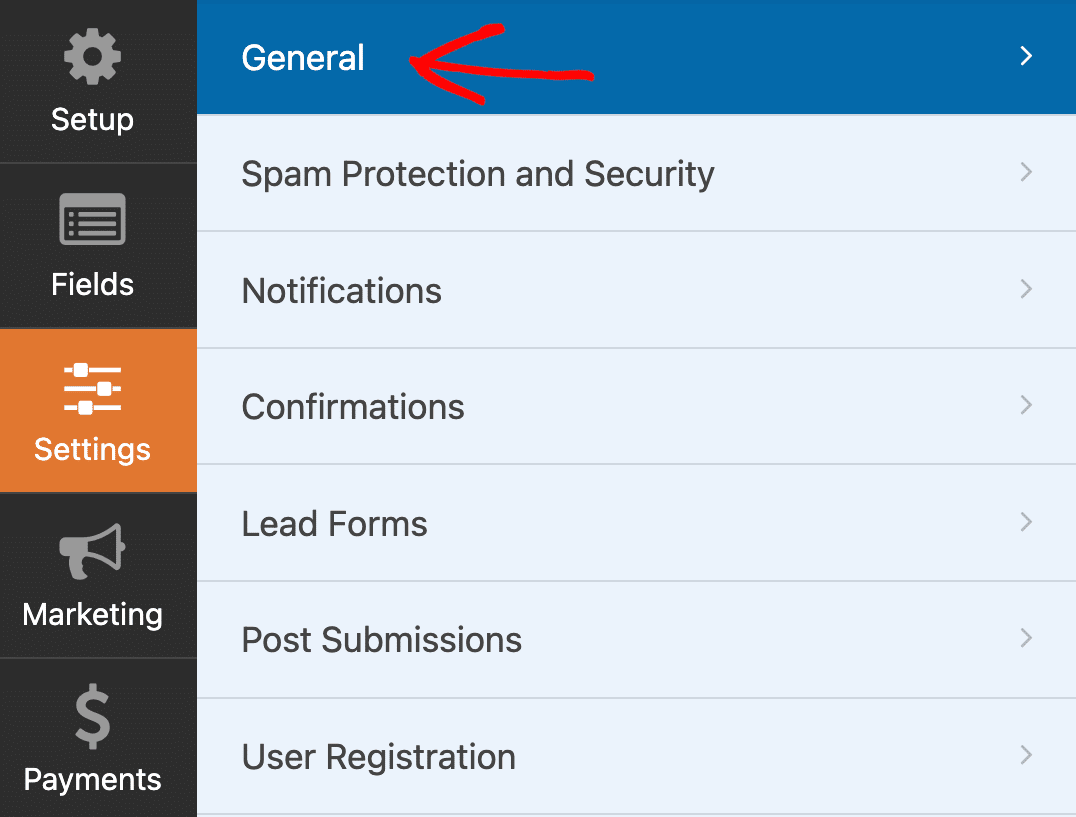
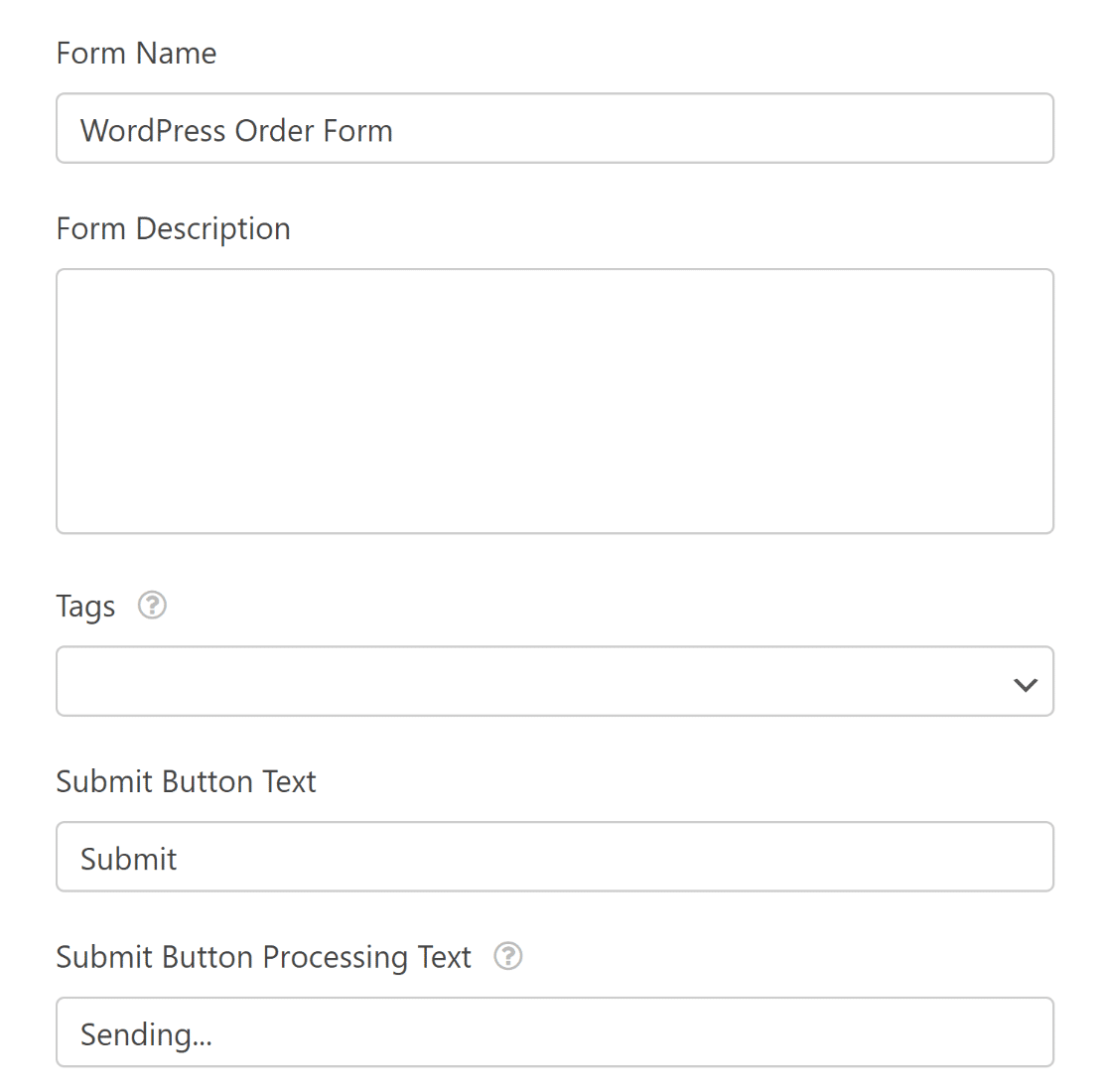
フォームフィールドをカスタマイズし、Stripe Paymentsを有効にしたら、いくつかの設定を行います。まずは設定 " 一般から始めましょう。

ここでは以下の設定ができる:
- フォーム名 - 必要であれば、ここでフォーム名を変更してください。
- フォームの説明 -フォームに説明を付けます。
- タグ -タグを使ってサイトのフォームを整理整頓しましょう。
- 送信ボタンテキスト -送信ボタンのコピーをカスタマイズします。
- 送信ボタン処理テキスト -フォームの送信中に表示されるテキストを変更します。

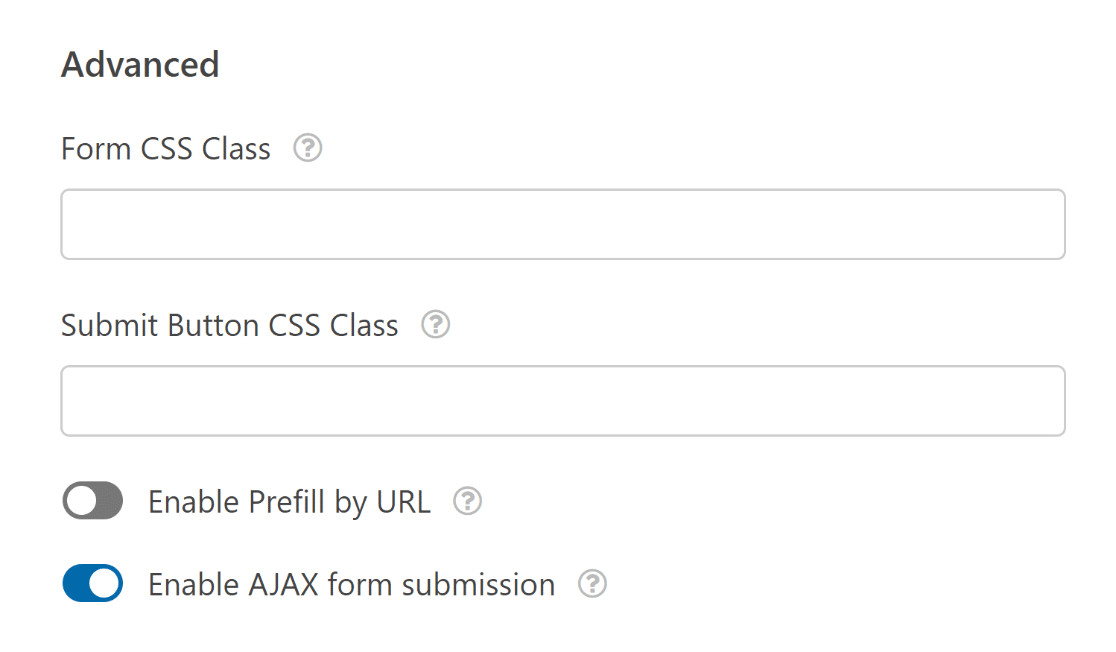
画面のAdvancedセクションを展開すると、これらのオプションを設定することもできます:
- フォームCSSクラス - フォームにカスタムCSSを追加します。
- 送信ボタンCSSクラス -送信ボタンにCSSを追加します。
- URL による事前入力を有効にする -この設定を使用して、フォームのいくつかのフィールドを自動入力することができます。
- AJAXフォーム送信を有効にする - ページリロードなしでAJAX設定を有効にします。

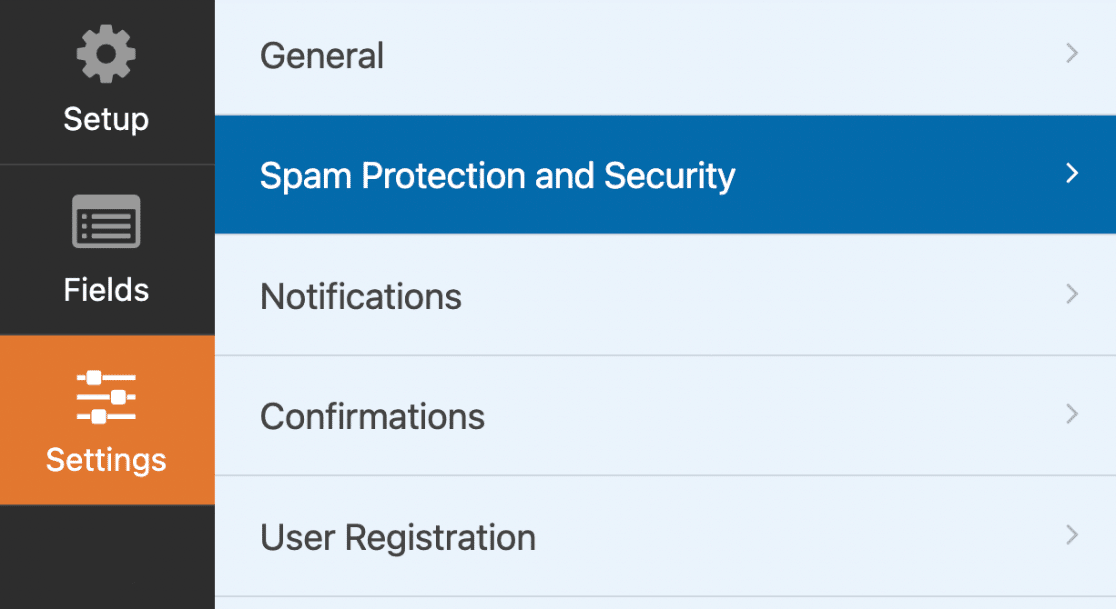
次に、適切なスパムフィルタリングを行うために、スパム保護とセキュリティの 設定を行う必要があります。

また、WPForms Custom Captcha、Google reCAPTCHA、hCaptcha、Cloudflare Turnstileと簡単に接続し、スパム投稿を防ぐことができます。
次のステップでは、WordPressの注文フォームのメール受信を自動的に送信するために、フォームの通知と確認の設定を行う方法を説明します。
メールテンプレートやタイポグラフィなどを使ってフォーム通知をカスタマイズする方法については、こちらのガイドもご覧ください。
6.注文フォームの確認をカスタマイズする
次に、あなたのウェブサイトで注文フォームを送信すると、サイト訪問者に表示されるフォームの確認設定を調整します。
注文が処理されたことを知らせ、次のステップを知らせる機会を提供する。
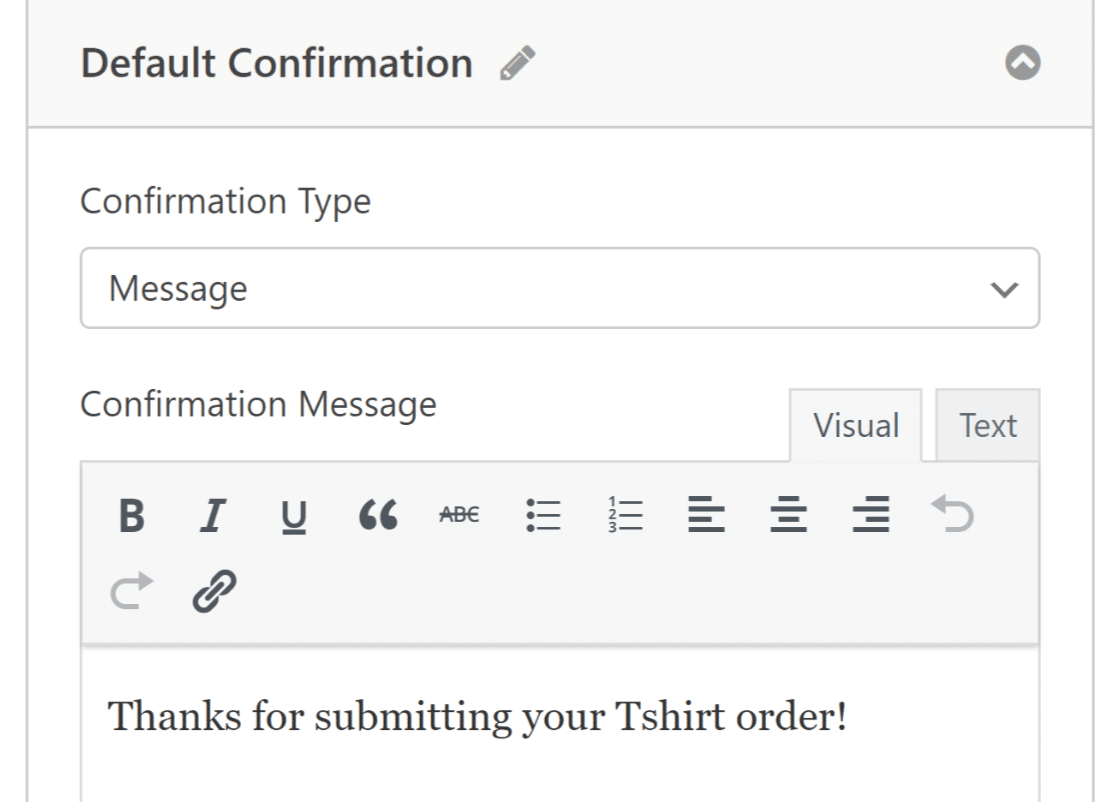
顧客に送信される自動生成確認メッセージをカスタマイズするには、「設定」から「確認」をクリックします。

WPFormsには3つの確認タイプがあります:
- メッセージ 誰かがあなたのウェブサイトのフォームを送信すると表示されるシンプルなメッセージです。
- ページを表示する。サンキューページなど、ユーザーをウェブサイトの別のページにリダイレクトします。
- URLへ移動(リダイレクト)。サイト訪問者を別のウェブサイトに移動させる。

訪問者が注文した商品の種類に応じて、異なる確認メッセージを表示したい場合は、条件付きフォームの確認メッセージの作成方法をお読みください。
7.オーダーフォーム通知のカスタマイズ
通知は、あなたのウェブサイトで注文フォームが送信されるたびに電子メールを送信するための素晴らしい方法です。設定するには、設定"通知.

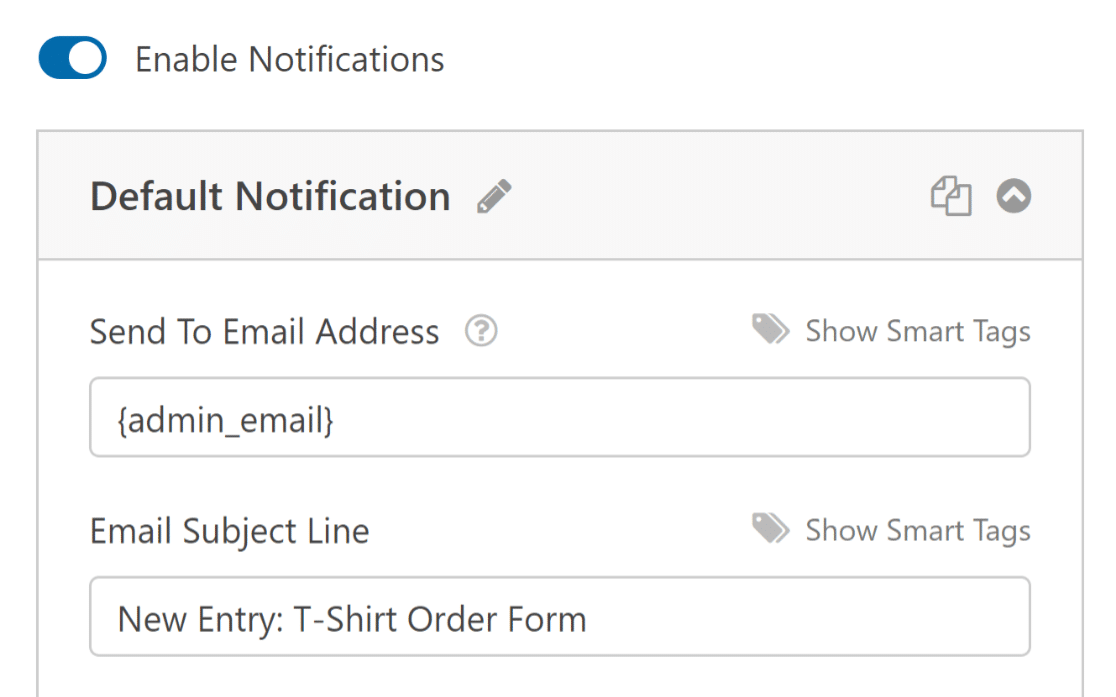
管理者通知はデフォルトで有効になっていますが、これらの通知の件名、メッセージ、受信者メールアドレスの追加や変更を編集することができます。

フォーム通知は、顧客が注文を送信し、フォームが処理された後、注文フォームのEメール受信を顧客に送信する素晴らしい方法でもあります。
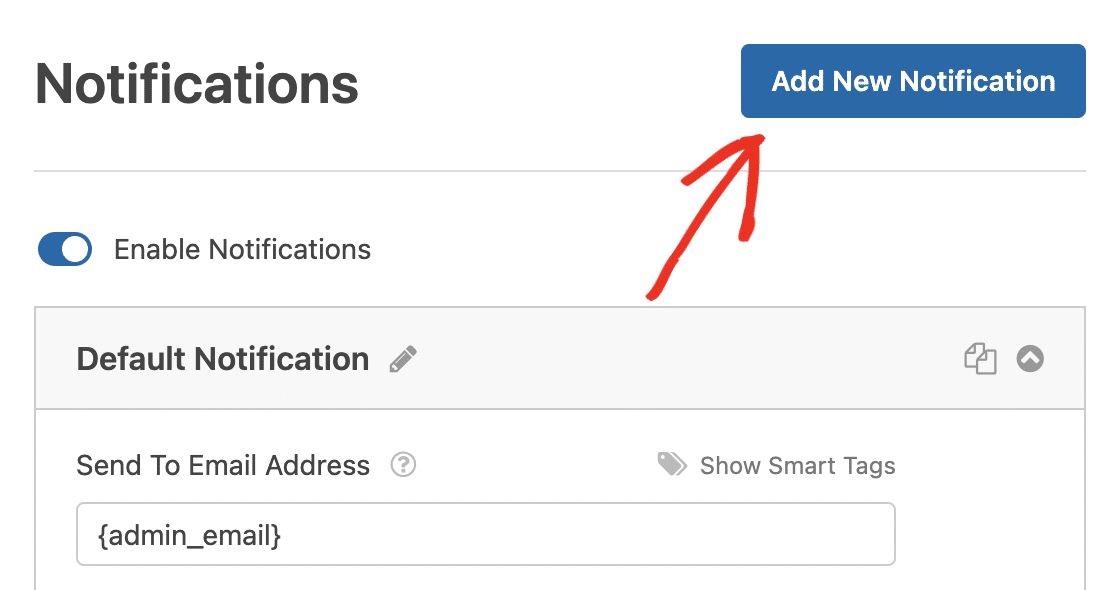
ユーザーがフォームを送信したときに確認メールを送信するのは良いアイデアです。これを設定するには、新しい通知を追加を選択します。

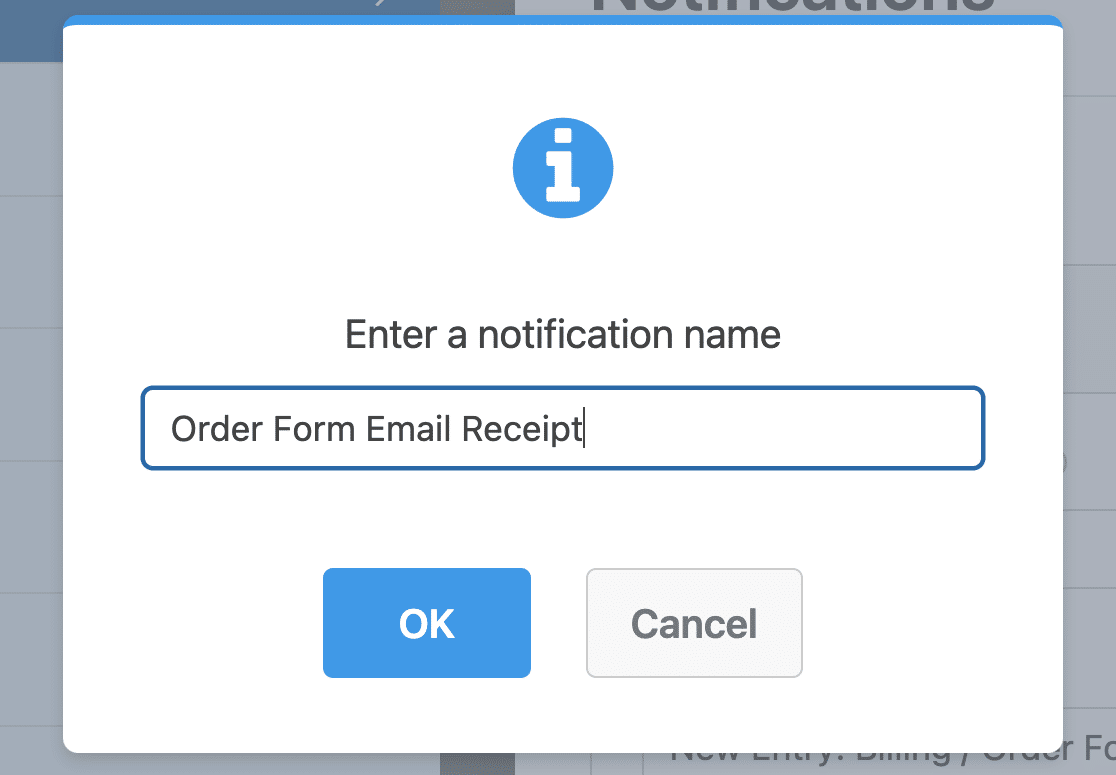
通知の名前を尋ねるモーダルがポップアップ表示されます。あなたの参考のためだけなので、好きな名前を付けてOKをクリックします。

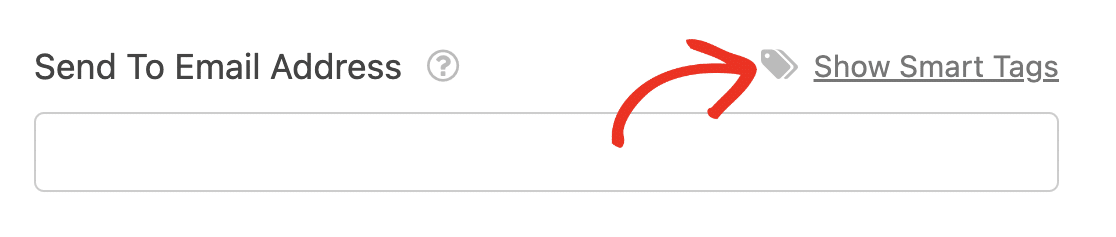
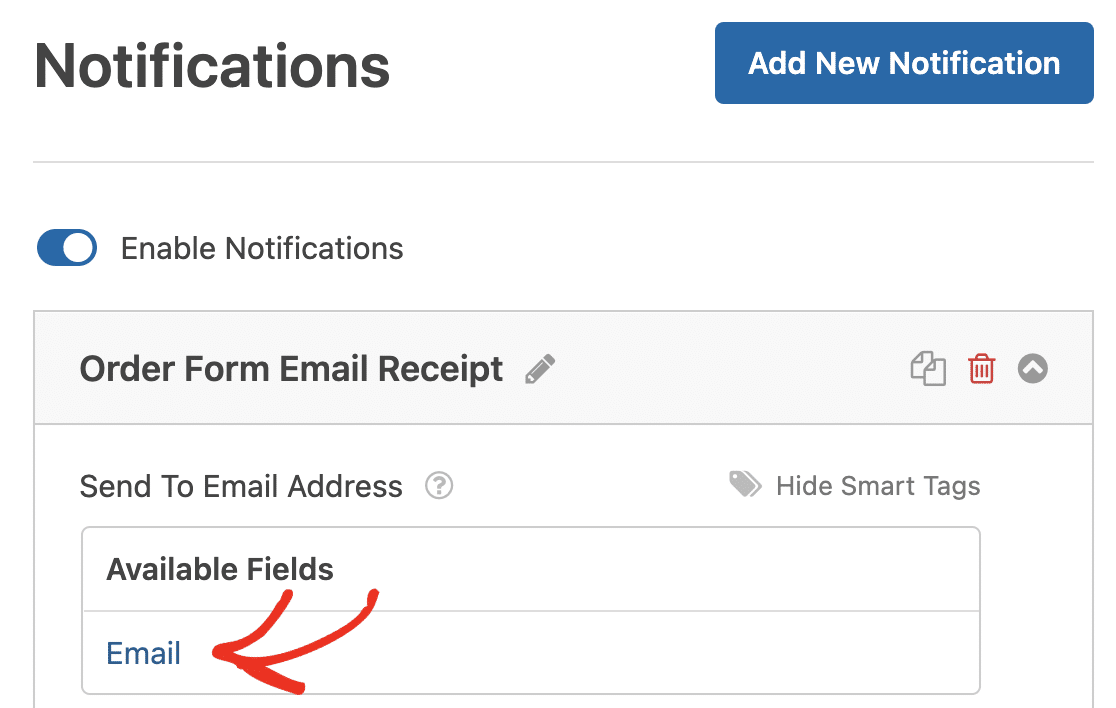
次に、[送信先メールアドレス ]フィールドの横にある[スマートタグを表示]リンクをクリックして、カスタマイズします。

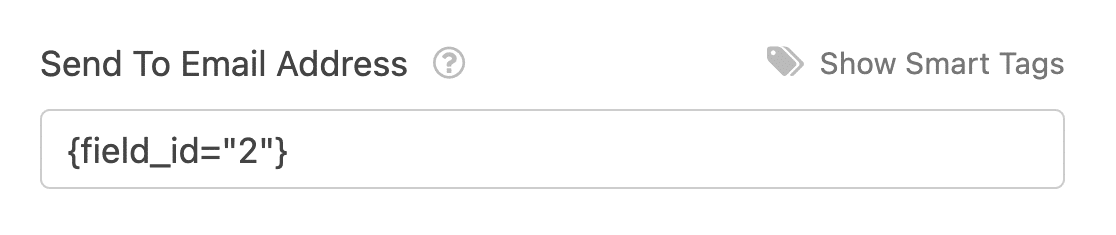
次に、ドロップダウンメニューから「Eメール」を選択し、お客様が注文フォームに入力したEメールにEメール通知が送信されるようにします。

スマートタグの番号はフォームのフィールド番号を表しています。例えば、注文フォームの2番目のフォームフィールドはEメールフォームのフィールドです。

その後、スマートタグを使って、メールの件名、差出人名、差出人メール、返信先フィールドをカスタマイズできます。
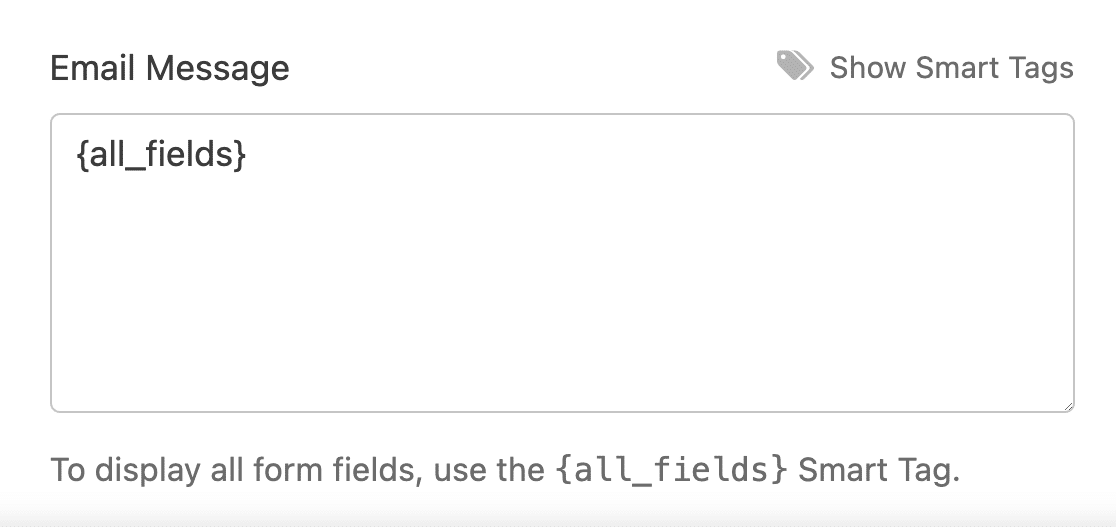
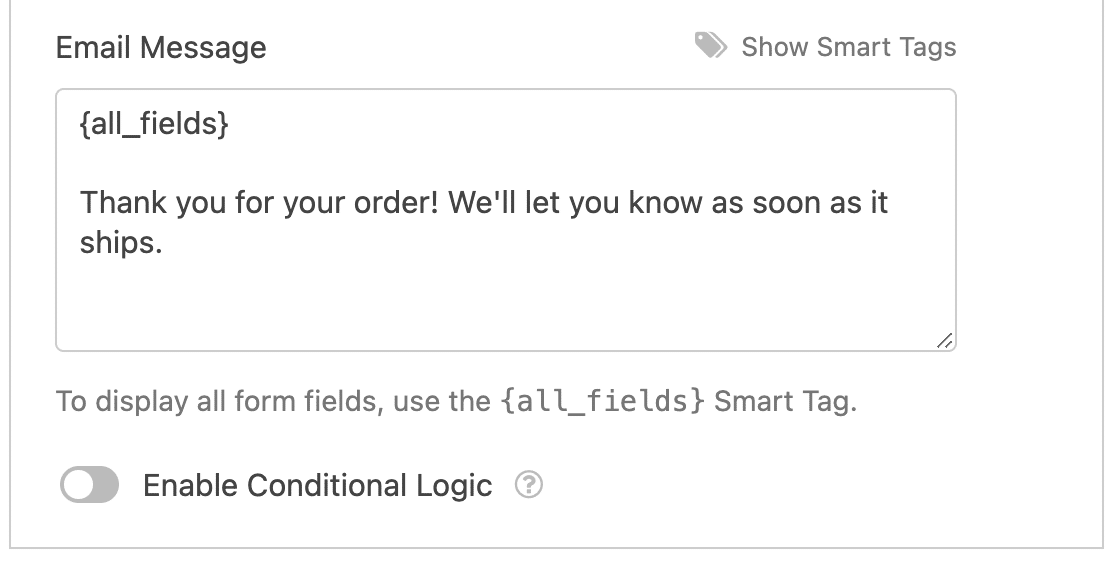
次に、Eメールメッセージセクションで、お客様がEメール注文受領書に表示するメッセージをカスタマイズします。

例えば、お礼を言う、注文が処理されたことを伝える、すぐに連絡する、など。
次に、ドロップダウンから個々のスマートタグを選択し、フォーム送信情報の特定の部分をメール受信に挿入します。
例えば、購入した商品と合計金額を追加することで、顧客は何をいくらで購入したかを正確に知ることができる。
または、WordPressの注文メール受信のメッセージにすべてのフォームフィールドを含めたい場合は、スマートタグのラベルをクリックしてください。 {all_fields}.

最後に、メール全体のブランディングを統一したい場合は、メールテンプレートにカスタムヘッダーを追加する方法をご覧ください。
あるいは、WPFormsは通知メールのルック&フィールをカスタマイズするために使用できる多くのテンプレートを提供しています。
これでフォームの通知と確認は完了です!さて、もう一度保存ボタンを押せば、あなたのウェブサイトにフォームを追加することができます。
8.ウェブサイトに注文フォームを追加する
注文フォームを作成し、注文フォームのメールレシートをカスタマイズしたら、WordPressウェブサイトに追加する必要があります。
新しいページ/投稿を作成するか、既存のものを更新します。その後、ブロックを追加ボタンをクリックし、WPFormsアイコンを選択します。

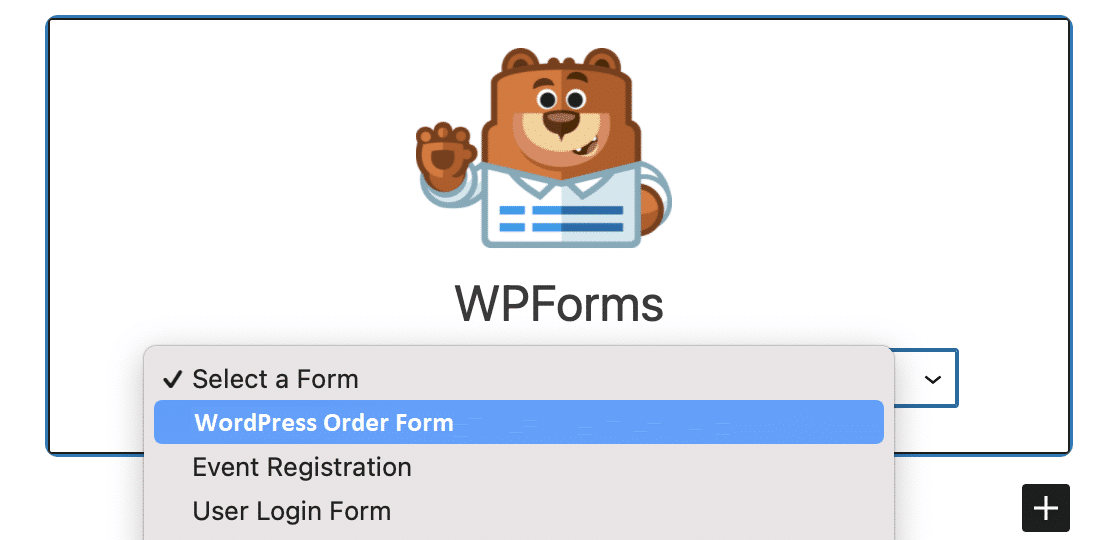
次に、WPFormsウィジェットのドロップダウンメニューからカスタム注文フォームを選択し、ページ/投稿に添付します。

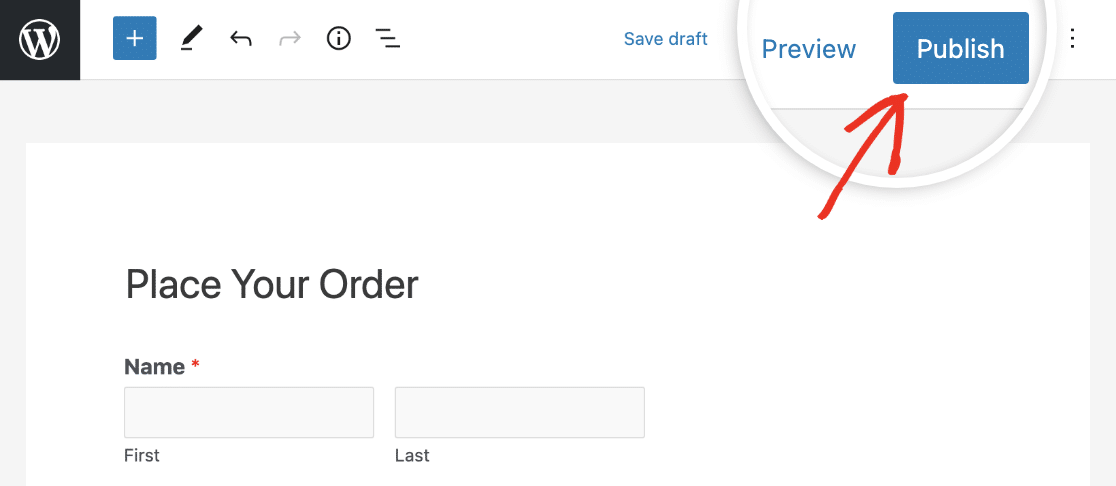
フォームの見た目と機能に満足したら、上部にある「公開」または「更新」をクリックしてフォームを公開します。

フォームを公開したら、あとは埋め込みフォームをテストして計画通りに動作することを確認するだけです。
次に、魅力的でインタラクティブなフォームの作り方を学ぶ
もしフォームをより良く見せたいのであれば、私たちはその点でもあなたをカバーしています。ブロックエディタを利用したWPFormsのスタイリング方法を学ぶことで、顧客の素晴らしい注文体験にさらに貢献する方法を発見してください。
WordPress フォームで複雑なデータをよりすっきりと整理して表示する方法をお探しですか?ウェブサイトの機能性とユーザーエクスペリエンスを向上させるアコーディオンフォームデザインの作成ガイドをご覧ください。
フォームを作る準備はできましたか?最も簡単なWordPressフォームビルダープラグインで今すぐ始めましょう。WPForms Proにはたくさんの無料テンプレートが含まれており、14日間の返金保証がついています。
この記事がお役に立ちましたら、Facebookや TwitterでWordPressの無料チュートリアルやガイドをフォローしてください。