AIサマリー
Elementor Forms と WPForms のどちらかを選ぶ場合、基本的にフォーム作成に対する2つの全く異なるアプローチを比較することになります。
Elementorはフォームを単なるページウィジェットとして扱いますが、WPFormsは多数の統合、支払い機能などをサポートする強力なフォームを作成するために特別に構築されています!
私はここ数ヶ月、単純なコンタクトフォームから複雑な登録システムまで、両方のツールを使って何十ものフォームを作ったが、その違いはかなり顕著だった。
あなたを驚かせるかもしれないいくつかの制限を含め、私が発見したことを説明しよう。私の目的は、マーケティングの雑音を断ち切り、私の個人的な旅と発見を共有することです。
ファーストインプレッションElementorフォームとWPForms
初めて Elementor Forms と WPForms の両方を調査し始めたとき、使いやすさと初期設定の点で両者がどのように違うのか知りたいと思いました。私が発見したことは以下の通りです:
エレメンタル・フォーム

フォームビルダーをテストするために初めてElementor Proをインストールしたとき、それが独立したソリューションではなく、ページビルダーのエコシステム内のウィジェットであることにすぐに気づいた。
Elementor Forms」をプラグインとしてインストールすることはできない。Elementor Proパッケージ全体が必要で、ドライバーだけ必要なのにスイスアーミーナイフを買うようなものです。
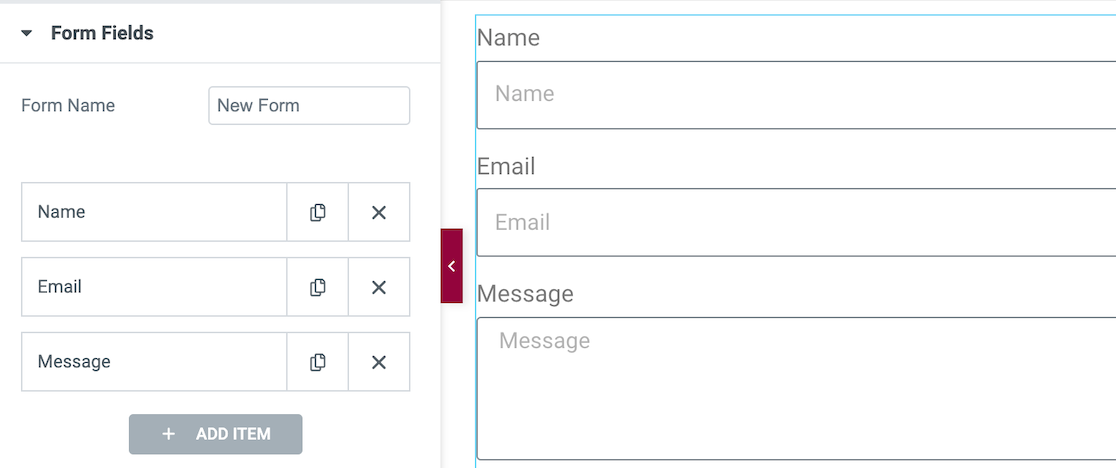
フォームウィジェット自体は、Elementorの左サイドバーに他の数多くのページ要素と一緒に置かれている。そのため、私の第一印象は、フォームがエコシステムの中で余計なもののように感じられるというものでした。

フォーム・ウィジェットをページにドラッグすると、デフォルトで基本的なコンタクト・フォームが表示されるが、そこで最初の大きな制限に気づいた。
すでにElementorを使ってページ構築をしている人には馴染みのあるインターフェイスだが、Elementorのエコシステムを初めて使う人には、シンプルなコンタクトフォームを作るだけでも急な学習曲線が待っている。
WPForms

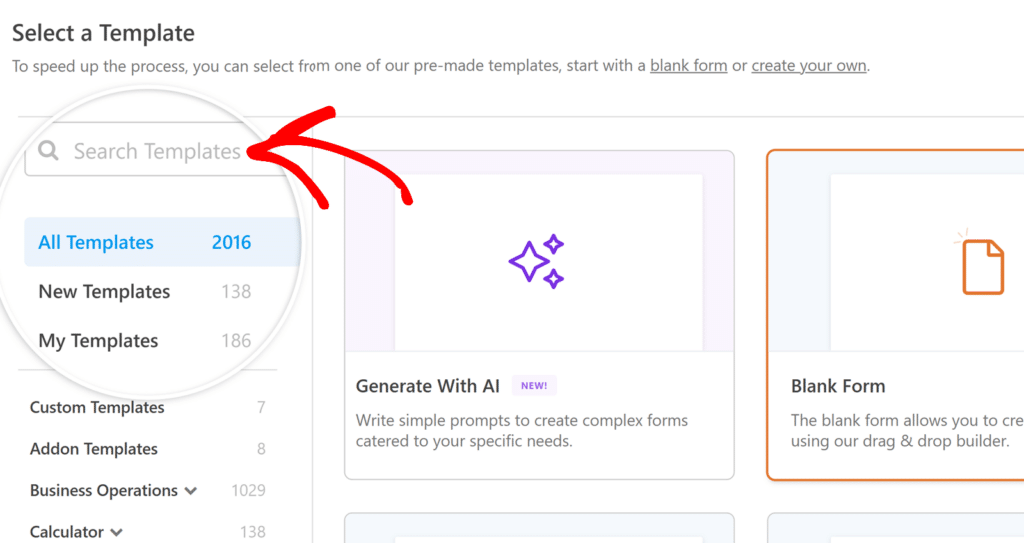
WPFormsの最初の経験は、まったく正反対だった。インストール後、新規追加をクリックすると、すぐに2,000以上の構築済みテンプレートが表示されました。
つまり、テンプレートを選択し、いくつかのフィールドを微調整するだけで、2分以内にプロフェッショナルなフォームを用意することができたのだ。

最も印象的だったのは、専用のフォーム・ビルダー・インターフェイスだ。すべてがフォームのために作られている。雑念がなく、競合するウィジェットもなく、ただひとつのことに集中できるクリーンな環境です!
ドラッグ&ドロップのインターフェイスは、すぐに直感的に感じられた。フィールドがどこに配置されるかを正確に確認でき、簡単に再配置でき、リアルタイムで変更をプレビューできた。
はじめにインストールとセットアップ
インストール体験は、各プラグインがフォーム作成にどのようにアプローチするかについて多くのことを教えてくれる。一方はフォームをアドオン機能として扱い、もう一方はプラグインを有効化した瞬間からフォームをメインイベントとして扱います。
エレメンタル・フォーム
まず、Elementor Proを購入し(無料版にはフォームが含まれていない)、プラグインをインストールする必要がある。しかし、ここで意表を突かれた。有効化後、WordPressのメニューに「フォーム」セクションがないのだ。
フォームは Elementor のページビルダーインターフェイス内にしか存在しません。フォームを作成するには、Elementor で既存のページを編集するか、新しいページを作成する必要があります。それからサイドバーからフォームウィジェットをドラッグします。

このワークフローは私には逆だと感じた。私はまずフォームを作り、そのフォームをどこに置くかを決めたかった。その代わりに、ページの場所から始めなければならなかった。
セットアップのプロセスは、あなたがすでにElementorのインターフェイスに慣れていることを前提としています。もしあなたがElementorのエコシステムに慣れていないのであれば、Elementorのコンテンツを整理する方法を学び、ウィジェットシステムを理解し、レスポンシブデザインのコントロールを理解するのに時間を費やすことになるでしょう。
WPFormsライト
WPForms Liteのインストールはとても簡単だった。WordPress.orgからダウンロードして有効化すると、すぐにダッシュボードに専用の "WPForms "メニューが表示される。新規追加をクリックすれば、数秒でフォームを作成できる。

無料版には驚かされた。必須フィールドタイプはすべて揃っている。テキスト、Eメール、電話、ドロップダウン、チェックボックス、ラジオボタン。
さらに重要なのは、プロ版と同じドラッグ&ドロップビルダーインターフェースを利用できることです。私は何の経験もなく、3分以内に機能的なコンタクトフォームを作成しました。
WPFormsプロ
Proをインストールすると、まったく異なるレベルの機能が追加されます。ライセンスキーを入力すると、アドオンシステムが自動的に有効になります。突然、ファイルアップロード、署名などの高度なフィールドタイプにアクセスできるようになります!

オンボーディング・チャレンジでは、メールプロバイダの接続、スパム対策の設定、お客様のニーズに合わせた最適化について説明します。
このプラグインは、ただ私に機能を押し付けて、私がそれを理解することを望んでいるのではなく、積極的に私の成功を助けてくれているように感じた。
2,000を超えるテンプレートライブラリは、考え得るあらゆるフォームタイプをカバーしています。求人応募、イベント登録、顧客アンケート、注文フォームなどなど!
日々の使用:インターフェイスとエクスペリエンス
初期設定の後、フォームを定期的に作成するときに本当のテストが行われます。締め切りに追われているとき、インターフェイスはどのくらい直感的か?実際にフォームを作成する時間に対して、ツールと格闘する時間はどれくらいでしょうか?
エレメンタル・フォーム
フォームを作ろうとするたびに、まずどのページに置くかを決めなければならなかった。フォームを単独で作成し、後で埋め込むことはできません。フォームを作成した瞬間から、特定のページと結びつけられているのです。
編集作業ではサイドバーをクリックすることが多い。フィールドのラベルを変更したいですか?フィールドをクリックし、サイドバーで右のタブを見つけ、ラベル設定までスクロールします。

スペーシングの調整が必要ですか?別のタブで。バリデーションを追加したい?別のタブ。数週間後には、どこに何があるのか筋トレができるようになったが、決して効率的とは感じなかった。
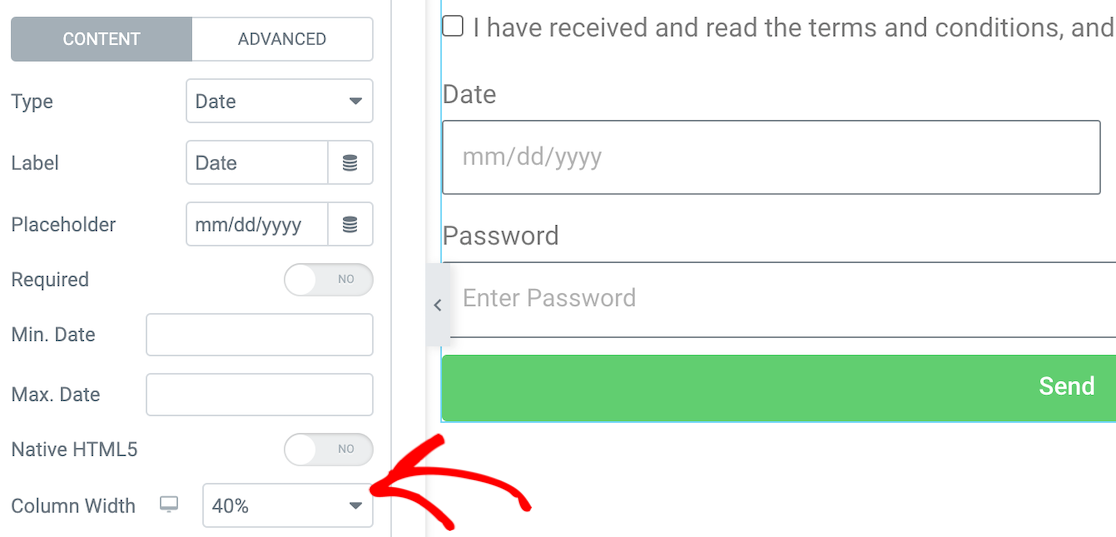
マルチカラムレイアウトには特にイライラさせられた。視覚的なカラムシステムの代わりに、各フィールドの幅のパーセンテージを調整する。
2つのフィールドが完全に隣り合うようにするためには、50%+50%=100%と計算する必要があるが、余白やパディングを扱うと計算が狂ってしまう。

プロらしくない、微妙に不揃いなカラムになってしまうことがよくあった。毎日の最大の悩みは、フォームの複製だった。別のページに同じようなフォームを作りたい場合、ページ全体をコピーして、それを修正しなければならなかった。
WPForms
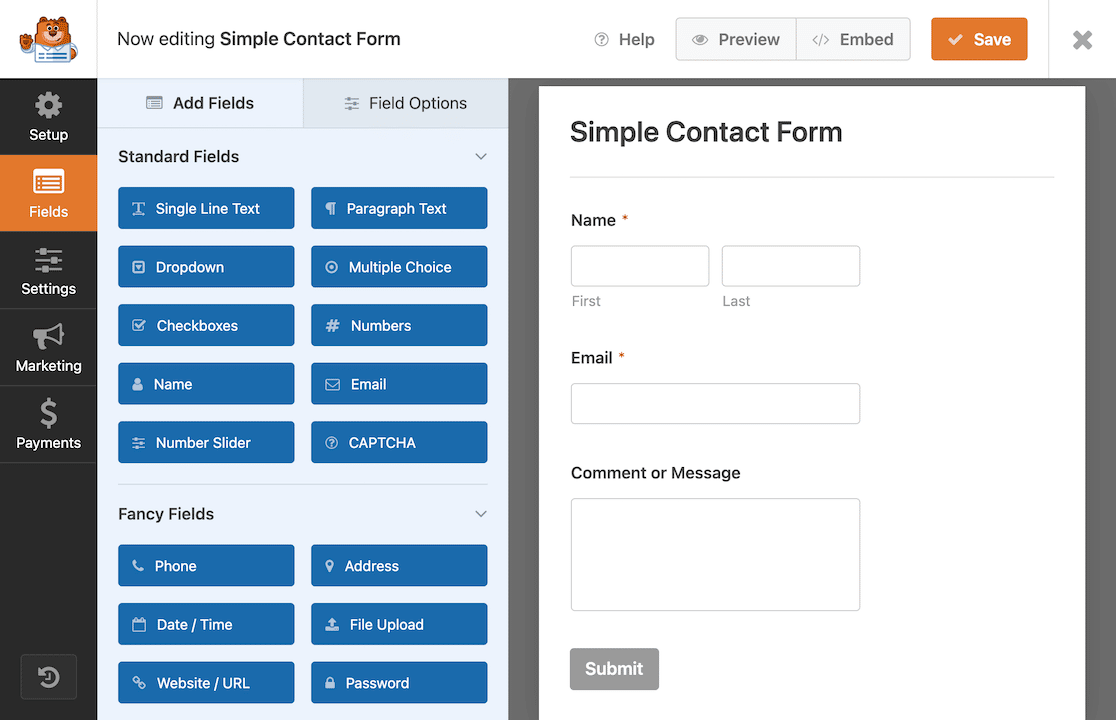
WPFormsでフォームを作成するのは簡単です。入れたいフィールドを選び、フォームビルダーにドラッグ&ドロップします。レイアウトフィールドで簡単にレイアウトを調整することもできます。
WPFormsは現在2,000以上のフォームテンプレートを提供しています。
テンプレートをカスタマイズする場合でも、ゼロからフォームを作成する場合でも、フォームに追加できるフォームフィールドは35以上あります。

Elementorでは、すべての調整はサイドバーから行った。WPFormsでは、いくつかの方法で設定を調整できる。フォームフィールドの調整はフィールドごとに個別に行う。この例として、条件ロジックの追加があります。
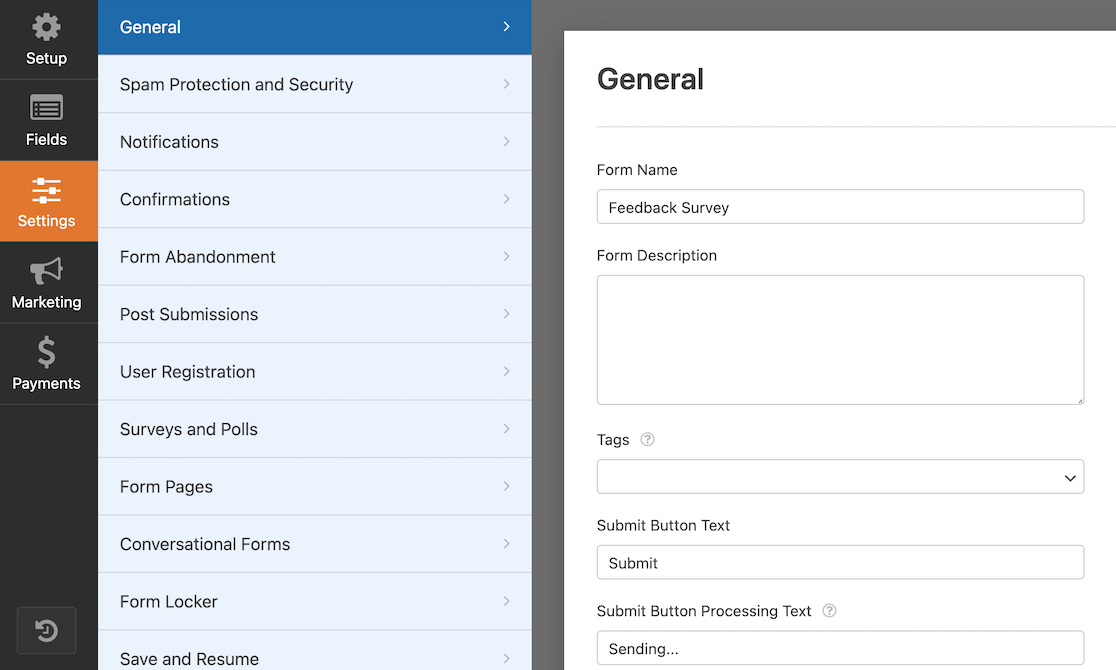
サイドバーメニューの設定ボタンをクリックすると、フォームの全体的な設定を変更することができます。ここは投稿の動作、スパム保護、アドオンの設定を調整する場所でもあります。

同じサイドバーメニューで、支払いフィールドを使用する支払いゲートウェイを設定することができます。これにより、例えばフロントエンドのユーザーが商品や登録に対して支払いをすることができます。
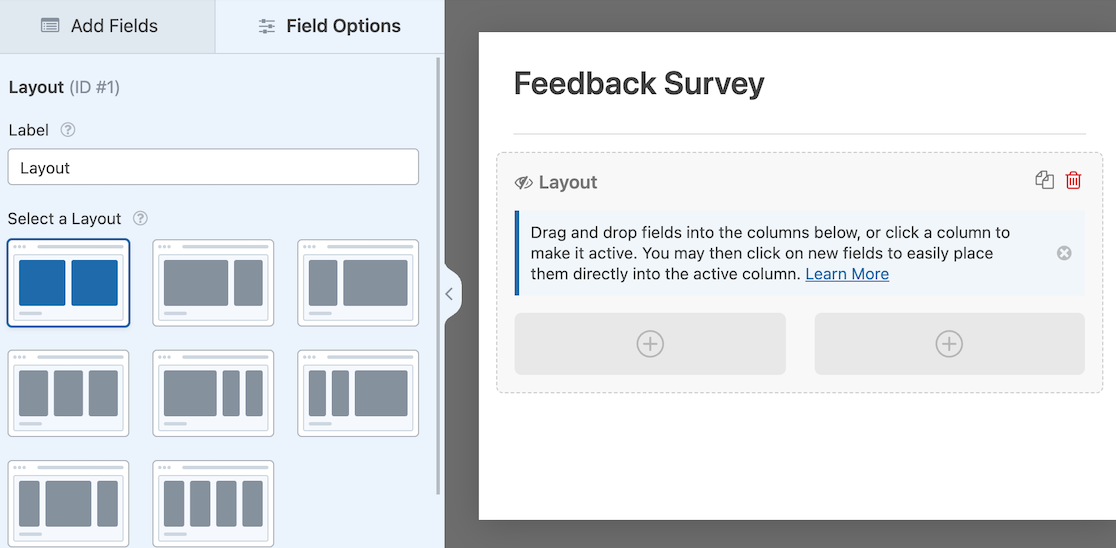
Elementorでは異なるレイアウトを設定するのに少し時間がかかると感じたが、WPFormsではそのプロセスは非常に簡単だ。
Layoutsフィールドを選択し、列の数とレイアウトを選択するだけです。その後、好きなようにフィールドをドラッグ&ドロップできます。

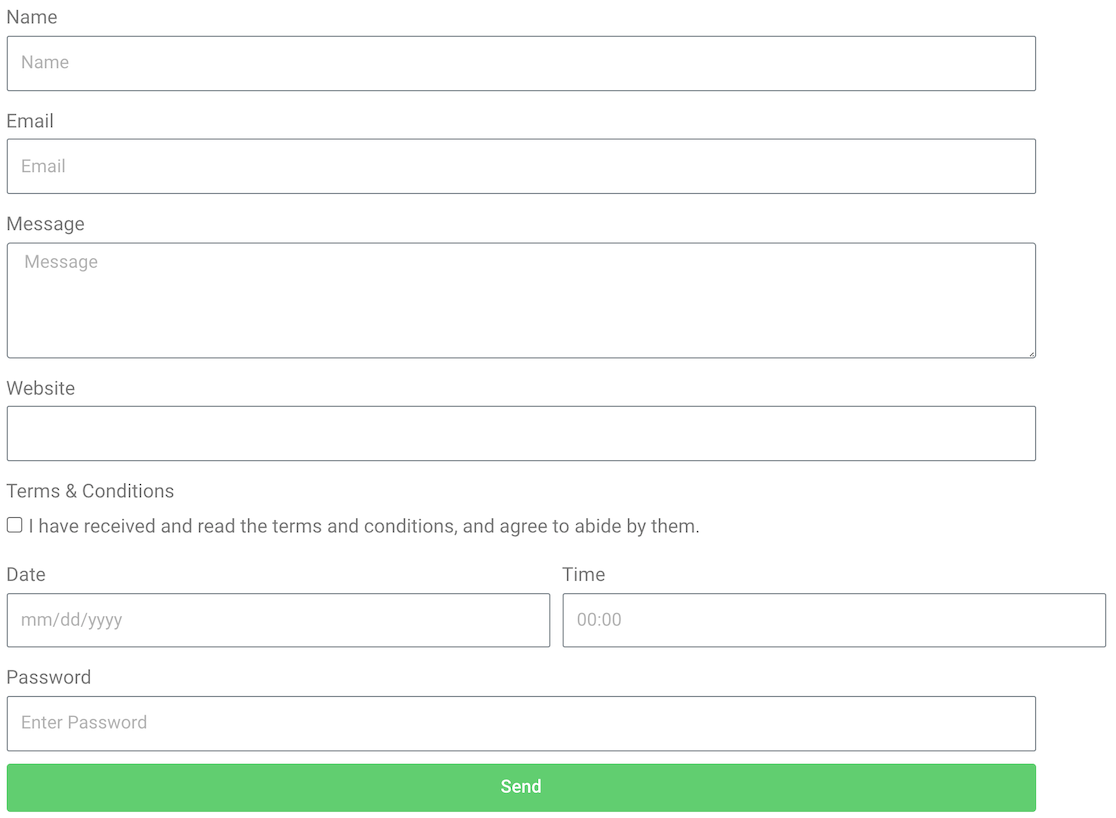
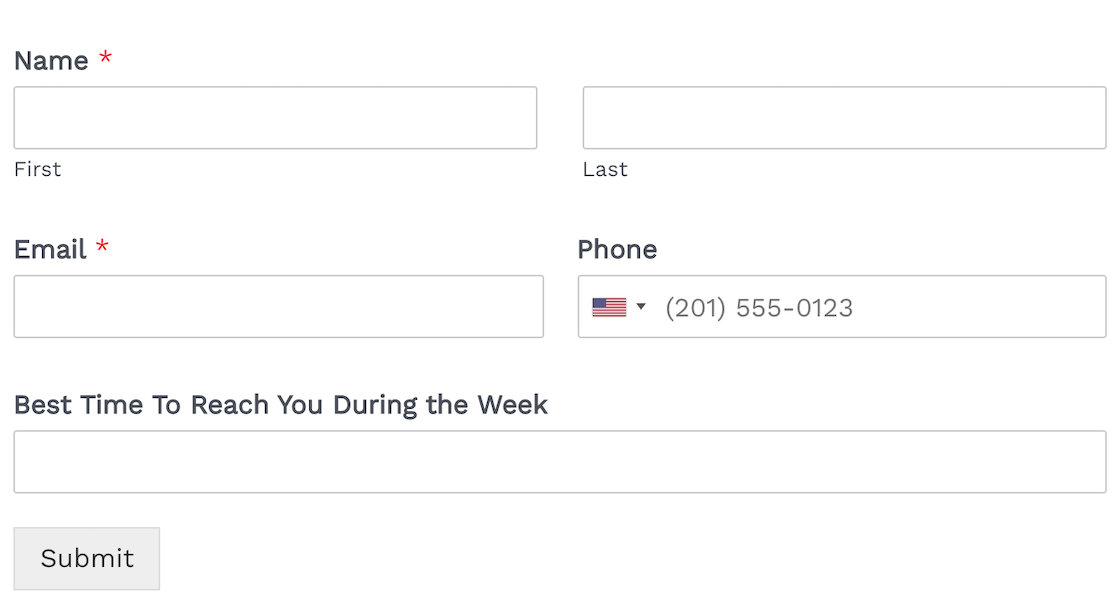
これらを組み合わせて、魅力的でダイナミックなフォームを作成することができます。以下はレイアウトフィールドを使って作成したフォームの例です。
1行目には、姓と名の2つの記入欄を持つ1つのフィールドがある。2行目は2列。3行目は再び1列。

レイアウトはあなたのフォームに素敵な外観を与えます。WPFormsでは、すべてがドラッグ&ドロップで操作できるので、各フィールドのパーセンテージを計算する心配はありません。
コア・スタッフ特徴と機能
ここで本当の違いが明らかになる。マーケティング上のうわべだけでなく、各ツールが実際に何を提供するのかを見てみると、その差はかなり大きい。
エレメンタル・フォーム
Elementor Formsには20のフィールドタイプがあります。サードパーティのサービスなしではファイルのアップロードはできません。
署名欄はありません。追加のセットアップが必要な基本的なStripeとの統合以上の支払い処理はありません。提供されているフィールドタイプは、テキスト、Eメール、ドロップダウン、チェックボックス、ラジオボタンのようなかなり基本的なものです。
Elementorは主にデザインツールであるため、スタイリングオプションは広範囲に及ぶ。色、フォント、間隔、ボーダー、アニメーションを調整できます。
視覚的なカスタマイズを優先するのであれば、Elementorはそれを実現する。しかし、フォームの機能は見た目の美しさよりも後回しにされます。また、Elementor Formsには条件ロジックが存在しません。
ユーザーの選択に基づいてフィールドを表示したり非表示にしたりすることはできません。この制限だけで、ダイナミックサーベイ、プログレッシブ情報開示、ユーザー入力に適応するスマートフォームなど、ほとんどの高度なフォームのユースケースは除外されます。

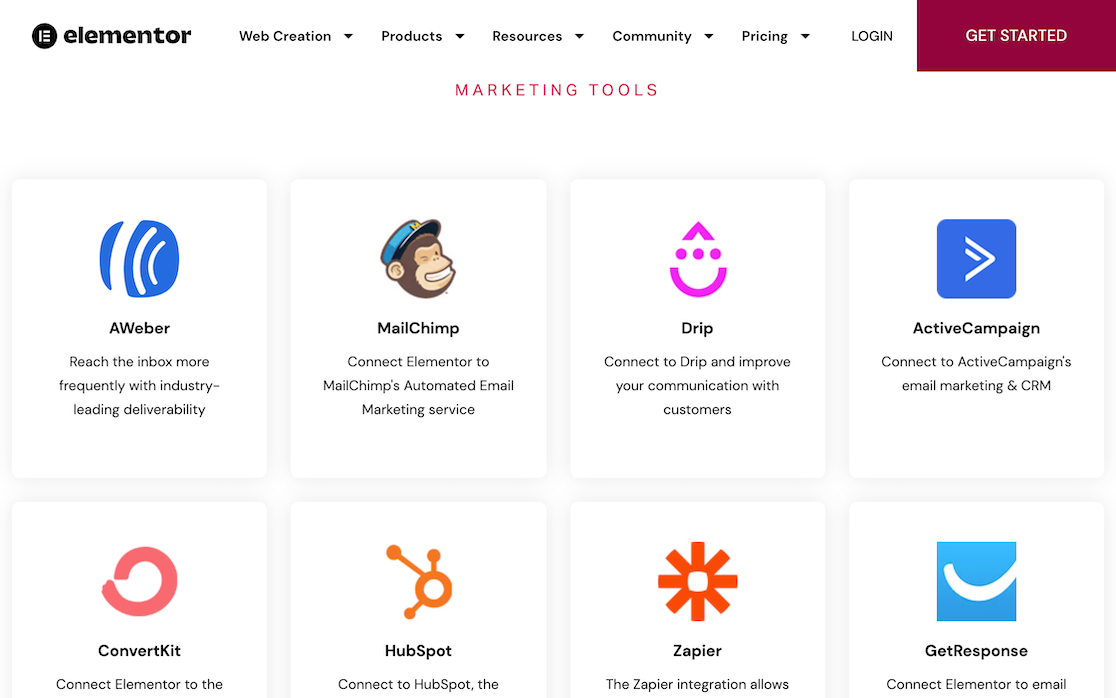
Elementorと連携するツールは約40種類ある。Zapierに接続すればさらに増える。さらに、約25のサードパーティアドオンが利用可能です。
投稿
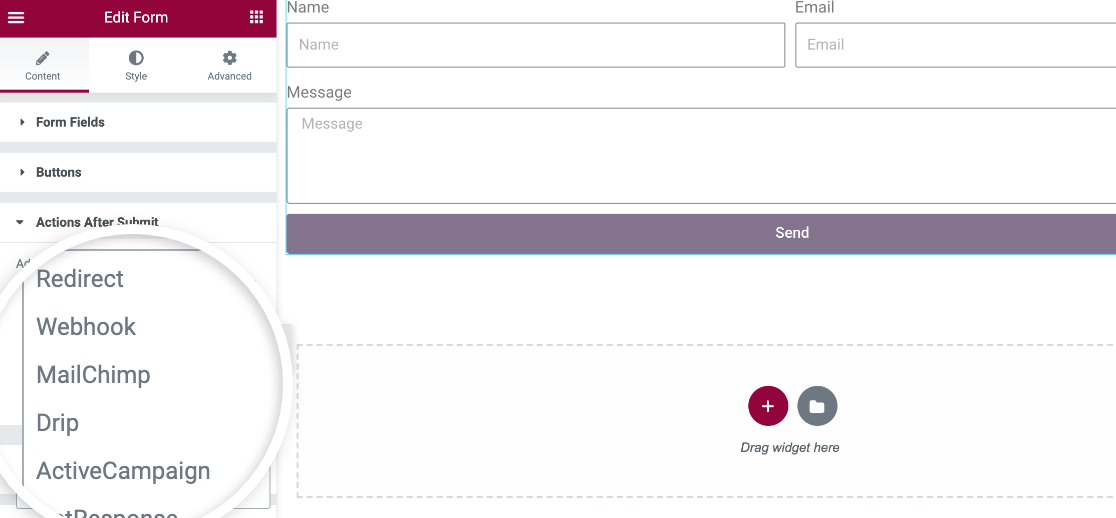
他のフォーム設定と同じように、左サイドバーの設定から送信時の動作をコントロールすることができます。 最初に表示されるのは送信後の動作です。
このオプションでは、ユーザーがフォームを送信したときに発生させたいアクションを選択することができ、メールやウェブフック、その他の統合に基づいたアクションをトリガーするように設定することができます。

送信後のアクション」ドロップダウンの直後に表示されます。1つ目は「投稿を収集」です。
Elementorの設定で、フォーム送信を収集してElementorに保存するように設定している場合は、このドロップダウンフィールドに表示されます。
その次がEmailで、フォーム送信時にEメール通知をトリガーすることができます。
その他の特徴
以下は Elementor Forms の追加機能です:
- reCAPTCHAとハニーポット
- スペーシング、カラー、タイポグラフィを調整するスタイリングオプション
- モーション・エフェクト
- 背景色をソリッドまたはグラデーションに変更する機能
- レスポンシブな行動
- カスタムCSSの追加
WPForms
WPForms LiteはElementorの総数を上回る35以上のフィールドタイプで始まります。テキストフィールド、Eメールバリデーション、電話フォーマット、スマート検索付きドロップダウン、複数選択可能なチェックボックス、ラジオボタン、テキストエリア、数値フィールドなどなど。
Liteバージョンは、制限なしで最も一般的なフォームシナリオを処理します。WPForms Proは、ファイルのアップロード、署名の取り込み、支払い処理、星の評価、リッカート尺度、およびNet Promoter Scoreフィールドのような高度なオプションを含む50以上のフィールドタイプにこれを拡張します。
WPFormsには数多くのアドオンや統合機能が用意されています。お気に入りのEメールサービスプロバイダ、CRM、支払いゲートウェイと統合できます。

興味深いことに、WPFormsはElementorとも統合できる。あなたのサイトで両方のプラグインを有効にするだけで、この統合は自動的にセットアップされます。
Elementorには、ページの任意の場所に配置できるWPFormsブロックがあります。これにより、WPFormsで作成したフォームを個別に選択して埋め込むことができます。
ElementorでWPFormsを使うことで、まったく新しい可能性が広がります。例えば、ElementorのフォームをGoogle Sheetsと連携させて、フォーム送信をスプレッドシートに保存することもできます。
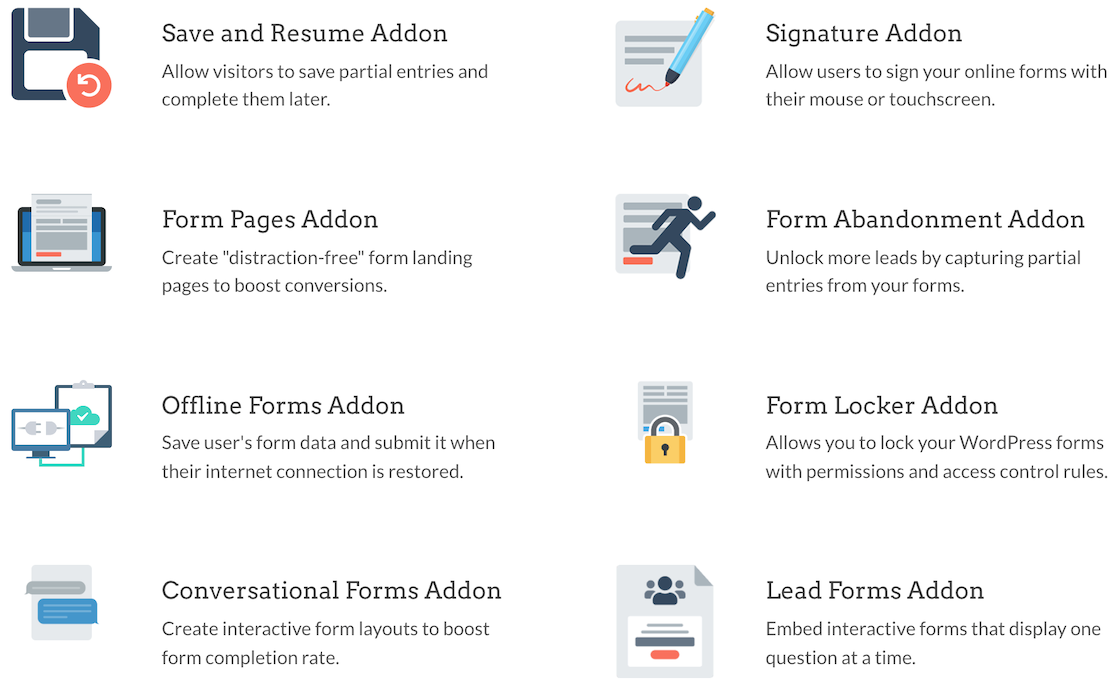
さらに、いくつかの利用可能なアドオンは、署名、保存と再開、アンケートや投票などの機能を追加することによって機能を向上させます。
ZapierおよびUncanny Automatorとの統合により、フォームをより多くのツールに簡単に接続できます。
投稿
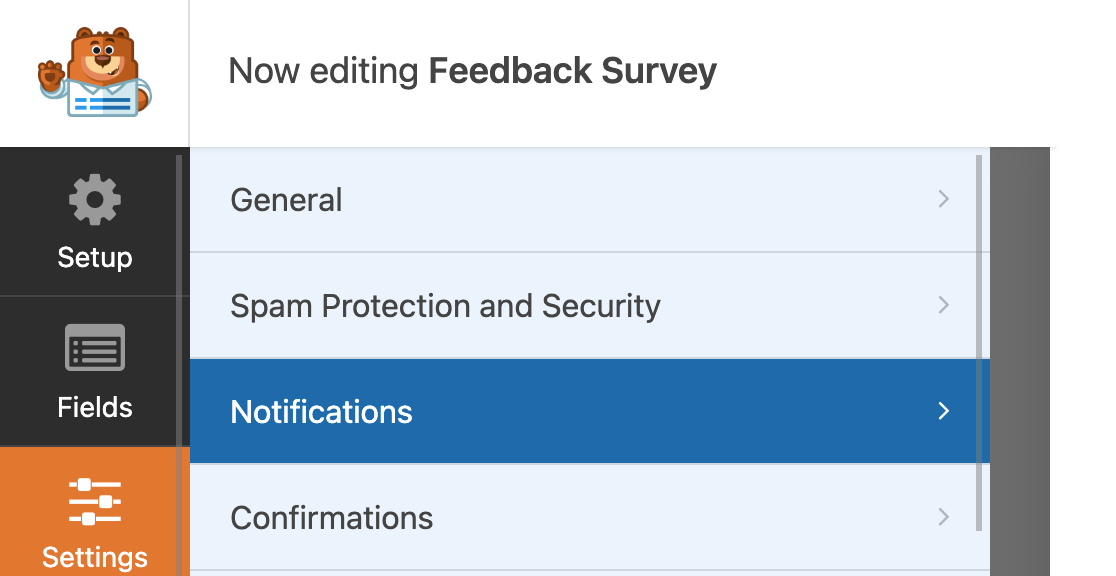
WPFormsでは、2つの主要な設定がユーザーがフォームを送信した後の処理を決定します。これらの設定は通知と確認です。両方ともフォームの設定でアクセスできます。

誰かがフォームを送信したときにEメール通知を送信するように設定したい場合は、通知設定を行います。
どのフィールドを通知に含めるか、誰が通知を受け取るか、添付ファイルを含めるかどうかを調整することができます。
また、設定した仕様に基づいて一部の通知のみを行いたい場合は、条件付きロジックを適用することもできます。

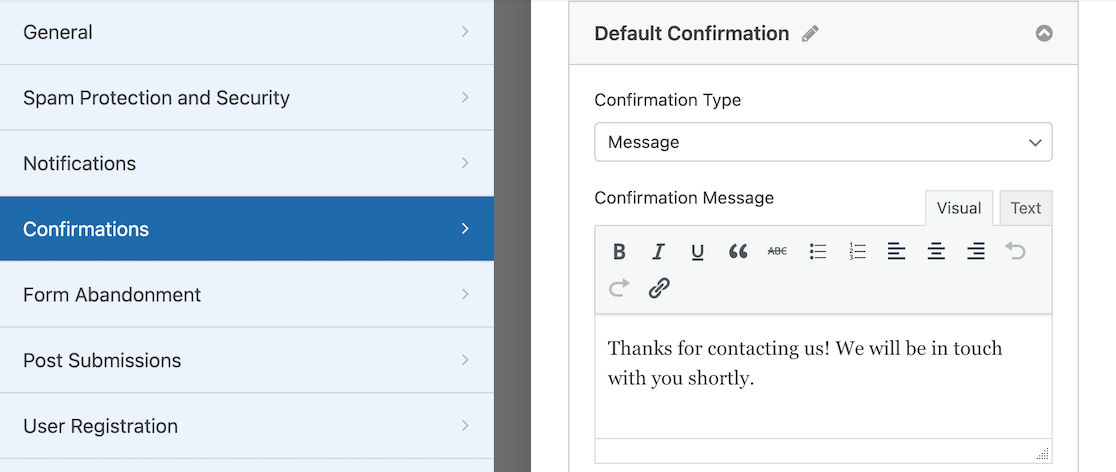
確認の設定では、ユーザーがフォームを送信した後に表示するメッセージを設定できます。メッセージを表示するだけでなく、特定のページを表示したり、別のURLにリダイレクトすることもできます。
その他の特徴
以下はWPFormsの追加機能です。
- マルチページ、会話形式、リードフォームを作成する能力
- Google reCAPTCHA、hCaptcha、Custom Captcha、Cloudflare Turnstile
- PayPal、Square、Stripe、Authorize.Netと統合し、支払いを収集します。
- 高度なレポート機能を備えたSurveys and PollsアドオンとNet Promoter ScoreおよびLikert Scaleフォームフィールド
- 条件論理
- 署名とファイルのアップロードを受け付ける
- Elementorと連動
ElementorでWPFormsを使う
この記事で前述したように、ElementorとWPFormsにはかなりの違いがある。最大の違いは、Elementorがフォームビルダーオプションを備えたウェブサイトビルダーであるのに対し、WPFormsは堅牢なフォームビルダープラットフォームであることだ。
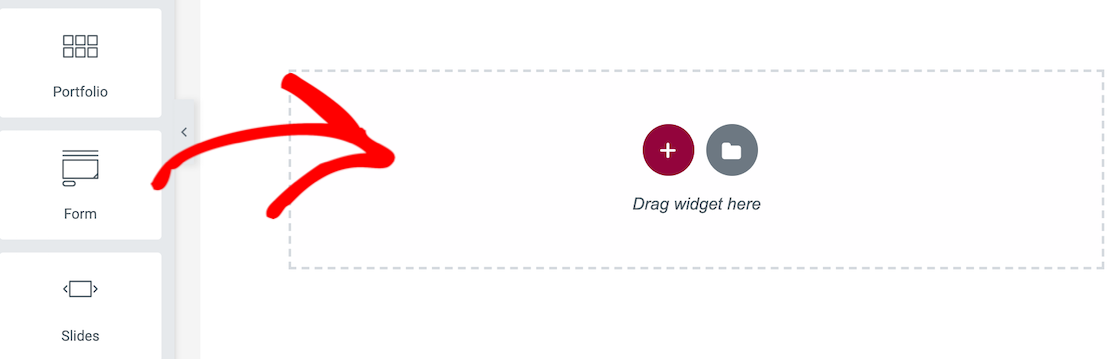
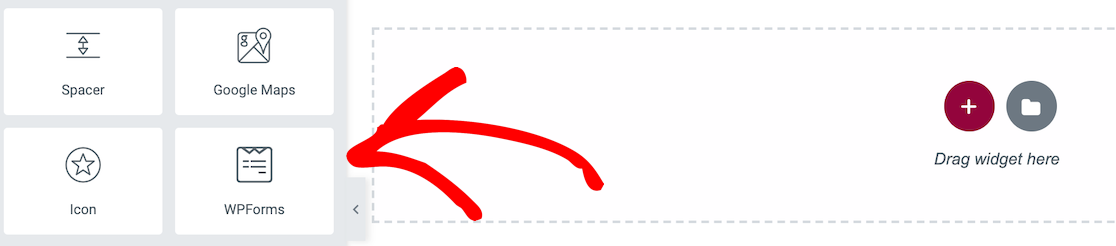
Elementor を使ってサイトをデザインするのは好きだけど、もっと強力なフォーム機能が欲しいという方にはラッキーです。ElementorでWPFormsを使うことができます。Elementorのサイトビルダーで要素を追加していると、WPFormsのアイコンがあることに気づくでしょう。

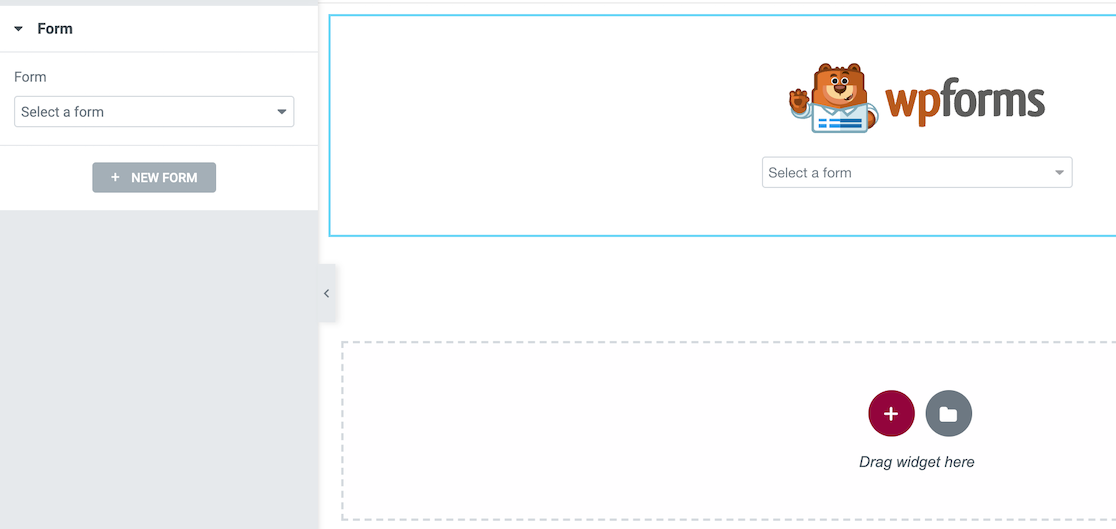
ページにドラッグすると、フォームを選択するオプションが表示されます。

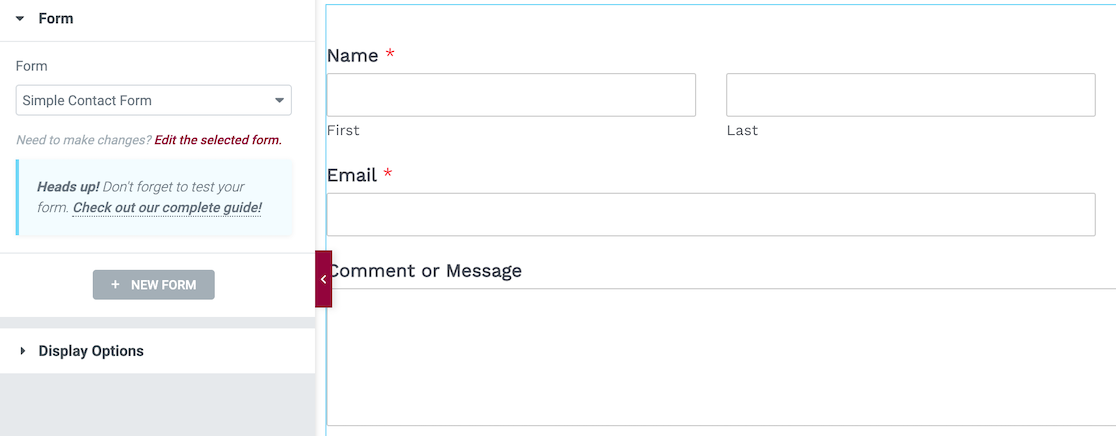
Elementorページで使用したいフォームを選択すると、フォームが表示されます。

WPForms は Elementor 内で使用する場合、フォームビルダーではないことを覚えておいてください。すでに作成したフォームをインポートするだけです。つまり、Elementorにインポートする前にWPFormsでフォームを作成する必要があります。
ElementorではWPFormのスタイルカスタマイズオプションも利用できます。これらのオプションを使って、ポイント&クリックの簡単な操作でフォームの外観を変更することができます(CSSは全く必要ありません)。
Elementor ページビルダーを使ってフォームをページに埋め込んだら、フォームをクリックして選択し、編集オプションのスタイルをクリックします。

ここから、フィールド、ラベル、ボタンのスタイルをカスタマイズすることで、サイトのルック&フィールに合わせることができます。設定が完了すると、サイトのテーマや色にマッチした美しいスタイルのフォームが完成します。

ElementorでWordPressのフォームをカスタマイズする方法についてのチュートリアルをご覧ください。
これはWPForms Liteでも使えます。Elementorの無料版とWPFormsの無料版を一緒に使うことができます。両方のツールの無料版はより制限されていますが、これは予算上のそれらのための大きなプラスです。
有料プランと料金の比較
この価格設定の話から、各社のフォームツールの位置づけがよくわかる。一方はフォームを大きなパッケージの中の小さな機能として扱い、もう一方はあらゆる価格帯でフォーム構築専用の価値を提供している。
エレメンタル・フォーム
Elementor FormsはElementor Proにバンドルされており、1サイトあたり月額6.99ドル(年間84ドル)から利用できる。これは一見安く見えるかもしれませんが、フォーム機能だけが必要かもしれないのにページビルダーのエコシステム全体にお金を払っていることになります。

フォームを含む無料バージョンはありません。Elementorの無料プラグインはページビルダーだけです。フォームの機能を得るにはお金を払わなければなりません。つまり、有料プランに申し込む前にフォームシステムをテストする方法がないのです。
コスト面で考慮すべきは、ベンダーロックインです。フォームはElementorのページビルダー内で作成されるため、他のツールで使用するために簡単にエクスポートすることはできません。
WPForms
Liteバージョンは完全に無料で、無制限のフォーム、すべての必須フィールドタイプ、支払い、スパム保護、Eメール通知、基本的な統合など、驚くほど堅牢な機能セットが含まれています。
有料プランは、1サイトをカバーするベーシックプランで年間49.50ドル(月額ではない)から。これはElementorの年間コストの半分以下で、さらに多くの機能を利用できます!

WPFormsはまた、14日間の返金保証を提供しており、システムがあなたのニーズに合っているかどうかをリスクなしでテストすることができます。フォームのエクスポートが可能で、特定のページビルダーに縛られないため、切り替えコストは最小限です。
Elementor Forms と WPForms:どちらがベスト?
優勝者を発表する前に、私たちが取材した主な検討ポイントを紹介しよう。
| エレメンタル・フォーム | WPForms | |
|---|---|---|
| スタンドアローン・プラグイン? | なし (Elementor Pro が必要です) | はい |
| 価格 | 月額9.99ドルから | 年額49.50ドルから |
| 無料版は? | 無料版のElementor ProにはElementor Formsは含まれていません。 | はい |
| 統合 | 40の統合+Zapier | 40の統合 + Zapier & Uncanny Automator |
| 決済ゲートウェイ | StripeをElementor Proに接続して、Stripeフィールドを作成できます。 | PayPal Stripe Square Authorize.Net |
| フォームテンプレート | 0 | 2,000+ |
| スパム対策 | reCAPTCHA ハニーポット | reCAPTCHA hCaptcha Custom Captcha Cloudflare Turnstile |
| 条件論理? | いいえ | はい |
Elementor Proはウェブサイトを構築するための素晴らしいツールですが、ほとんどの人はフォームを構築するためだけに完全なサイトビルダーを必要としません。
WPFormsと同じ機能の多くを得るためには、複数のサードパーティプラグインやアドオンをダウンロードしてインストールする必要がある。
したがって、WPFormsは間違いなく2つの中で最良の選択肢であり、また個人や中小企業のような予算上の人々にとって素晴らしい選択肢です。
Elementor FormsとWPFormsのFAQ
Elementor Forms との比較について多くの質問をいただきます。ここではよくある質問を紹介します。
ElementorでWPFormsを使用できますか?
はい、WPFormsは専用のウィジェットを使ってElementorと完全に統合できます。両方のプラグインをインストールすると、ElementorのサイドバーにWPFormsのウィジェットが表示され、作成したフォームを埋め込むことができます。
この組み合わせは両方の長所を提供します。Elementorのページ構築の柔軟性とWPFormsの優れたフォーム機能。
条件付きロジック、支払い処理、より優れたスパム対策などの高度な機能を利用できるからです。
WPForms LiteとProの違いは何ですか?
WPForms Liteには、無制限フォーム、35以上のフィールドタイプ、支払い、基本テンプレート、スパム保護、Eメール通知など、フォームに必要な機能がすべて含まれています。
WPForms Proはファイルアップロード、条件ロジック、アンケートや投票、ユーザー登録、2,000以上のテンプレートなどの高度な機能を追加します。
Pro版にはプレミアムサポートやメールマーケティングサービスとの統合も含まれています。ほとんどのビジネスニーズに対して、Proの機能は投資する価値があります。
Elementorにフォームの条件ロジックはありますか?
いいえ、Elementor Forms には条件ロジック機能はありません。ユーザーの選択に基づいてフィールドを表示したり非表示にしたりできないので、作成できるフォームの種類が制限されます。
これは、動的な調査、プログレッシブな情報開示、またはユーザーの入力に適応するスマートフォームが必要な場合、大きな制限となります。
WPFormsはLite版でも堅牢な条件ロジックを備えており、複雑なフォームシナリオに対してより多目的に利用できます。
Elementor Forms は支払いを処理できますか?
Elementor Forms は Stripe との基本的な統合機能を持っていますが、適切に機能させるためには追加のセットアップとサードパーティのサービスが必要です。決済機能は専用のフォームプラグインに比べると制限されています。
WPForms ProにはPayPal、Stripe、Square、Authorize.Netとの直接統合機能があり、追加サービスは必要ありません。
1回限りの支払い、購読、寄付を設定し、完全な取引追跡と領収書の自動生成を行うことができます。
ElementorとWPForms、どちらのフォームテンプレートが優れていますか?
この比較ではWPFormsの圧勝です。Elementor Formsにはテンプレートがありません。すべてのフォームはゼロから始まります。
WPForms Liteには数十種類のテンプレートが含まれており、WPForms Proにはあらゆる業界やユースケースをカバーする2,000種類以上のプロフェッショナルなデザインのテンプレートが用意されています。
これらのテンプレートには、お問い合わせフォーム、求人応募フォーム、イベント登録フォーム、アンケート、注文フォームなどがあります。各テンプレートは完全にカスタマイズ可能で、モバイルに対応しています。
ElementorからWPFormsにフォームをエクスポートできますか?
残念ながら、Elementor Forms から WPForms への直接エクスポートオプションはありません。Elementor フォームはページビルダーシステム内に構築されているため、簡単に移植できません。
WPFormsでフォームを手動で再作成する必要があります。しかし、WPFormsのテンプレートライブラリと直感的なビルダーは、このプロセスをゼロから始めるよりもはるかに速くします。
フォーム解析にはElementorとWPFormsのどちらが良いか?
WPFormsはより優れた分析とレポート機能を提供します。コンバージョン率、フィールドの完了率、ドロップオフポイントを表示する組み込みのフォーム分析が得られます。
Elementor Formsの分析機能は非常に限られており、主に基本的な送信の保存のみです。本格的なフォーム最適化のためには、WPForms の分析機能は不可欠です。
WPFormsはElementorの無料版で動作しますか?
はい、WPFormsはElementorの無料版と完璧に動作します。WPFormsウィジェットを使えば、両プラグインの無料版でもElementorでビルドしたページにフォームを埋め込むことができます。
これは実際に素晴らしい予算に優しい組み合わせです。Elementor Proにお金を払うことなく、WPForms Liteのプロフェッショナルなフォーム機能と無料のElementorの基本的なページ構築を利用できます。
次に、条件ロジックの使い方を学ぶ
条件付きロジックは、回答者に該当する質問のみを表示することで、良いユーザーエクスペリエンスを提供します。WPForms で条件付きロジックを使用して、フォームやアンケートを次のレベルに引き上げる方法をご覧ください。
また、フォームやアンケートにもっと会話的なアプローチを試したい場合は、一度に1つの質問を表示するアンケートの作成方法をお読みください。
フォームを作る準備はできましたか?最も簡単なWordPressフォームビルダープラグインで今すぐ始めましょう。WPForms Proにはたくさんの無料テンプレートが含まれており、14日間の返金保証がついています。
この記事がお役に立ちましたら、Facebookや TwitterでWordPressの無料チュートリアルやガイドをフォローしてください。