Riepilogo AI
Volete rendere i vostri moduli WordPress interattivi per i visitatori del sito?
I moduli interattivi rispondono e coinvolgono i vostri utenti e spesso portano a una maggiore crescita e a tassi di conversione più elevati per il vostro sito web. Con WPForms potete rendere interattivi sia i nuovi moduli che quelli esistenti.
In questo post vi mostreremo una serie di modi semplici per creare moduli interattivi sul vostro sito web WordPress.
Create subito il vostro modulo interattivo per WordPress 🚀
7 suggerimenti per creare moduli interattivi
In questo articolo
1. Layout conversazionale
L'uso dei moduli di conversazione sul vostro sito WordPress è un ottimo modo per rendere interattivi i vostri moduli. Inoltre, questi moduli sono incredibilmente utili quando si tratta di marketing conversazionale.
Questo tipo di modulo opera su una singola pagina da solo, senza altri elementi di distrazione inclusi nella pagina. Il modulo conversazionale guida l'utente attraverso i campi del modulo uno alla volta, rendendo il processo rilassato, colloquiale e interattivo.
Per utilizzare i moduli di conversazione sul vostro sito WordPress, installate e attivate l'addon Conversational Forms.

Poi, dalla pagina di costruzione del modulo, andate nelle impostazioni di WPForms per abilitare la modalità di conversazione sul modulo che volete rendere interattivo.

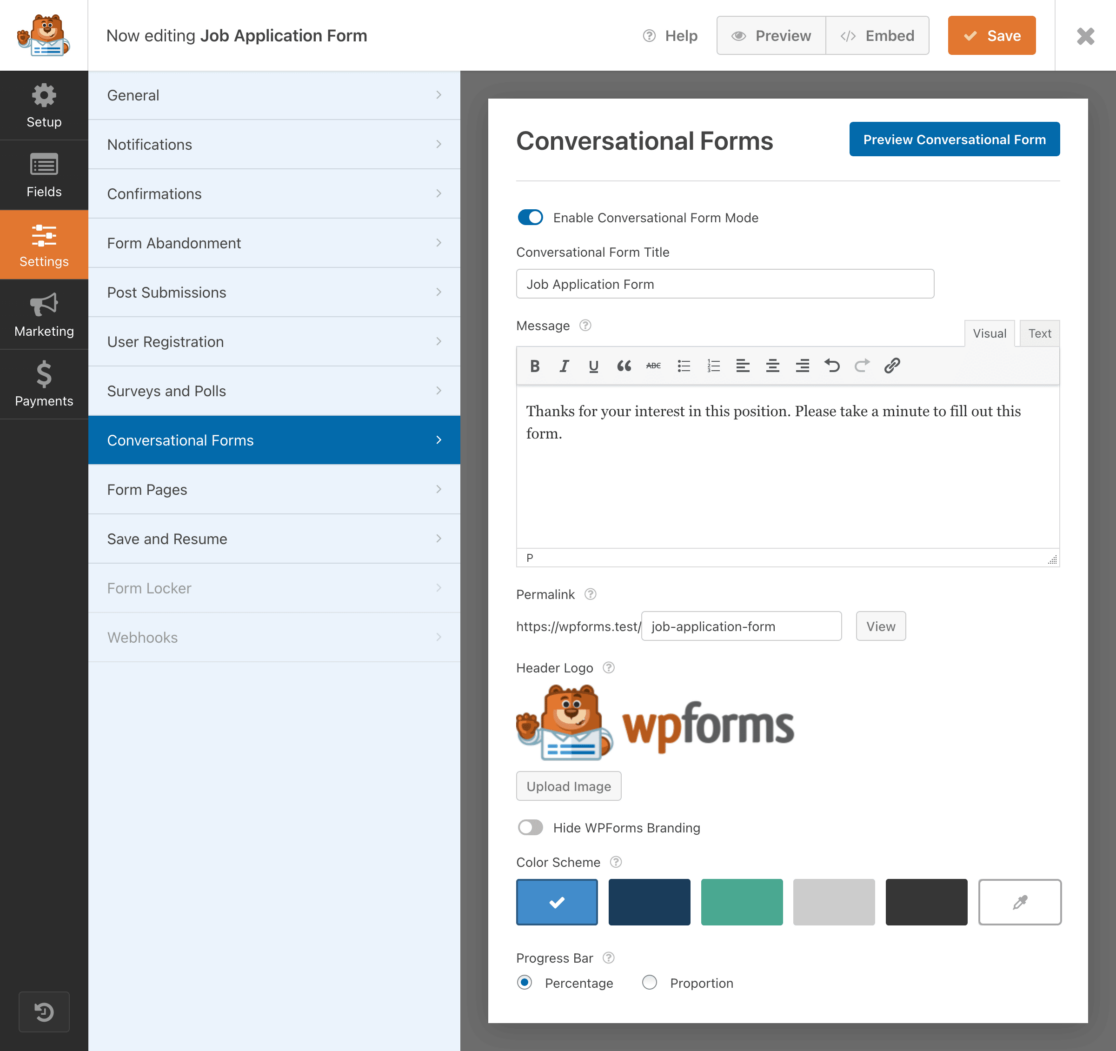
Una volta abilitato, è possibile modificare e personalizzare ogni fase del modulo che l'utente dovrà affrontare.

Potrete creare un messaggio da mostrare all'utente del modulo, personalizzare le caselle di testo, caricare un logo e selezionare colori specifici e altri elementi di branding da includere in ogni fase del modulo.

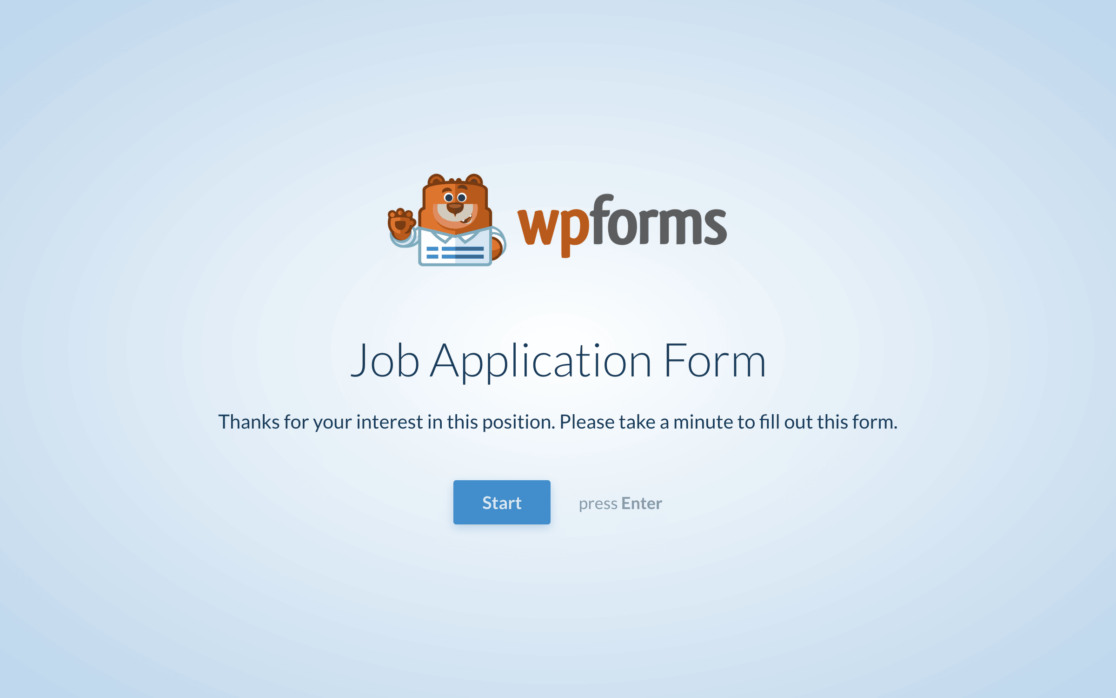
Una volta completata ogni pagina che l'utente del modulo incontrerà, vi ritroverete con un processo completamente interattivo, che assomiglia meno a un modulo e più a una conversazione.
2. Moduli per i contatti in più fasi
Quando si parla di lead generation, non ci si può assolutamente permettere di distrarre i visitatori. L'addon WPForms Lead Generation si occupa di questo trasformando i vostri moduli in piccoli passi che conducono comodamente il visitatore alla fine del modulo.

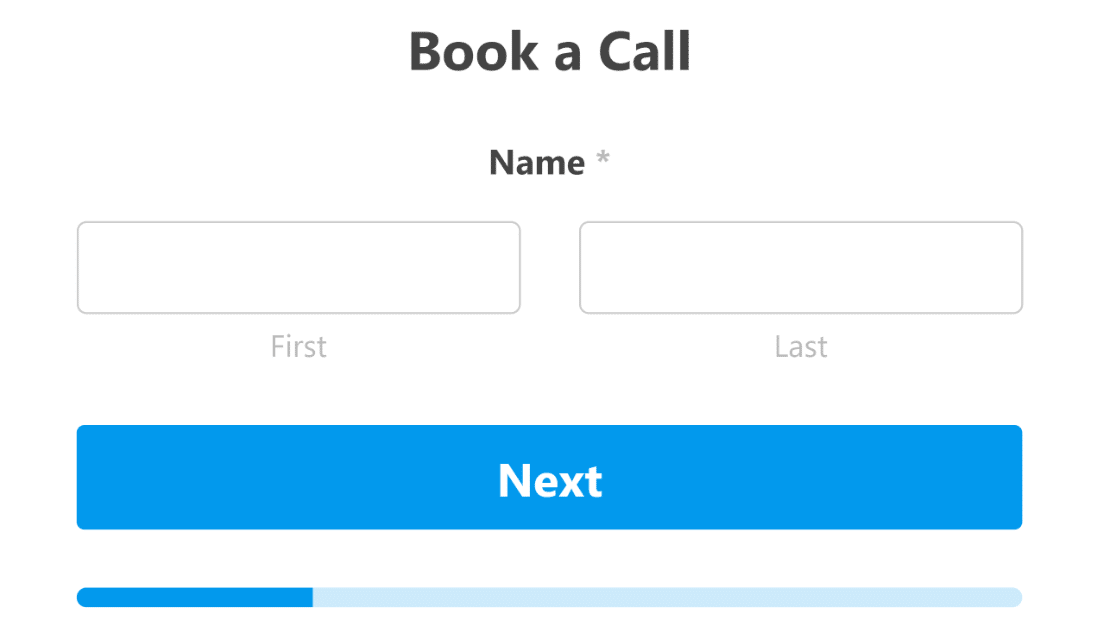
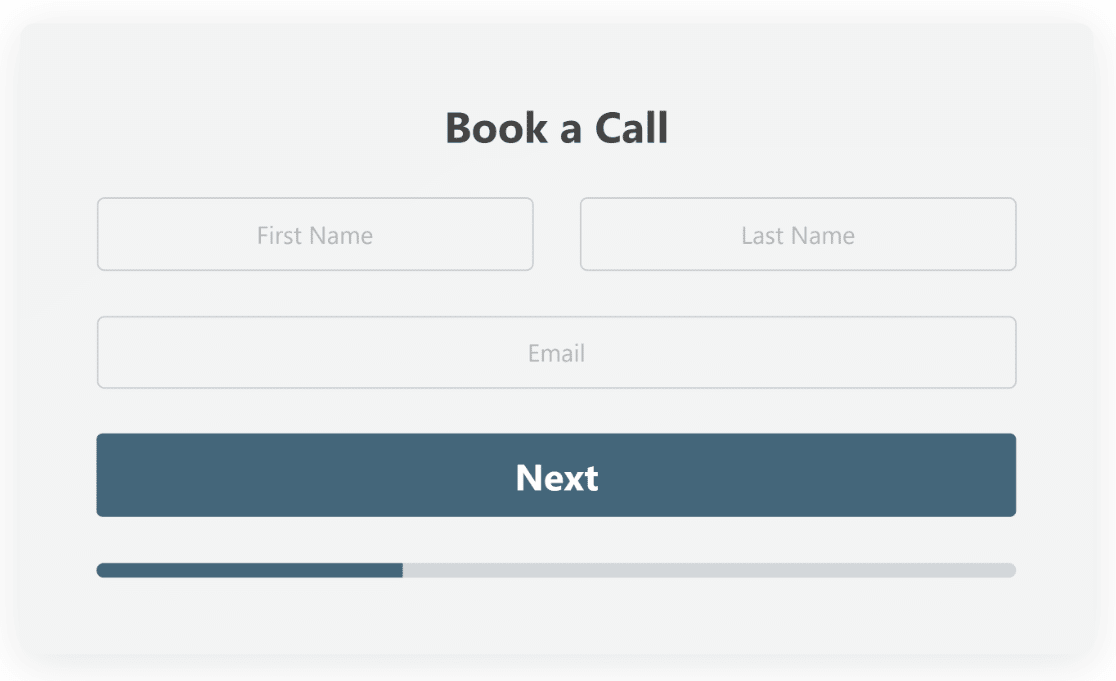
I moduli per i lead progrediscono per l'utente con solo uno o pochi campi alla volta sullo schermo, invece di visualizzare tutti i campi del modulo in un'unica pagina.
L'utente del modulo passerà al campo successivo dopo aver inserito le informazioni relative al campo in questione, rendendo l'intero processo un'esperienza interattiva. Come suggerisce il nome, questo modulo può aiutarvi a generare lead per il vostro sito.
Per utilizzare Lead Forms sul vostro sito web, dovrete innanzitutto installare e attivare l'addon Lead Forms.

Poi, si utilizzerà questo addon proprio come l'addon Conversational Forms.
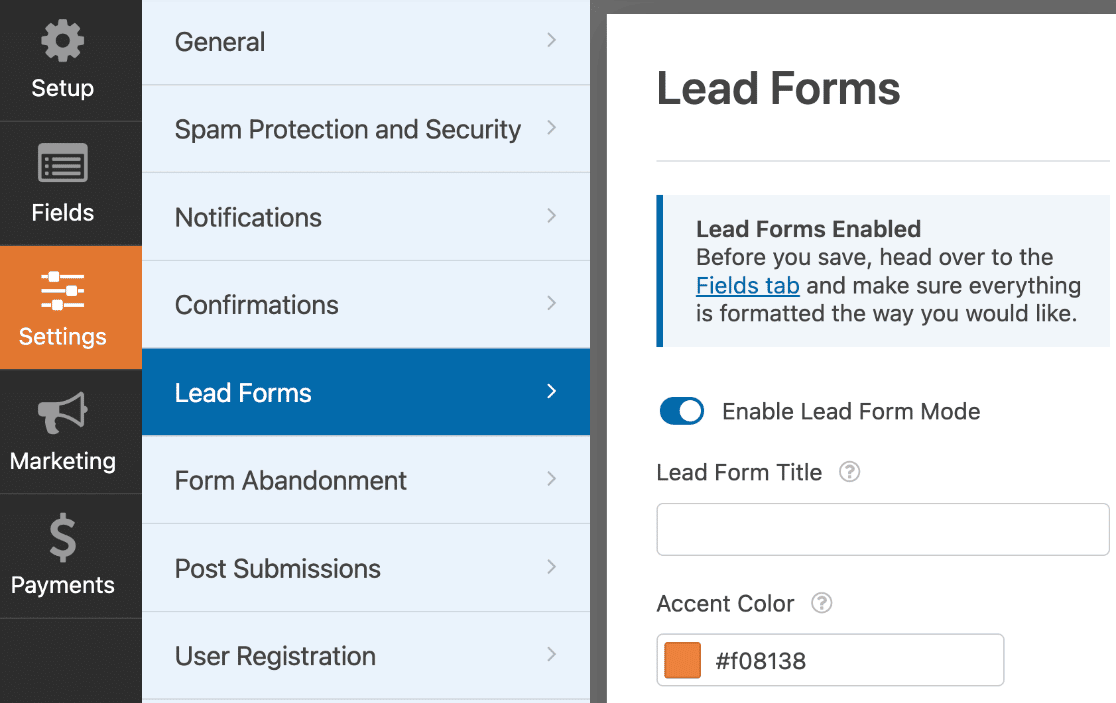
Aprire il modulo che si desidera far diventare un modulo di piombo nel costruttore di moduli di WPForms. Andate quindi su Impostazioni e cliccate su Moduli guida.

Assicurarsi prima di tutto di attivare la modalità Lead Form.
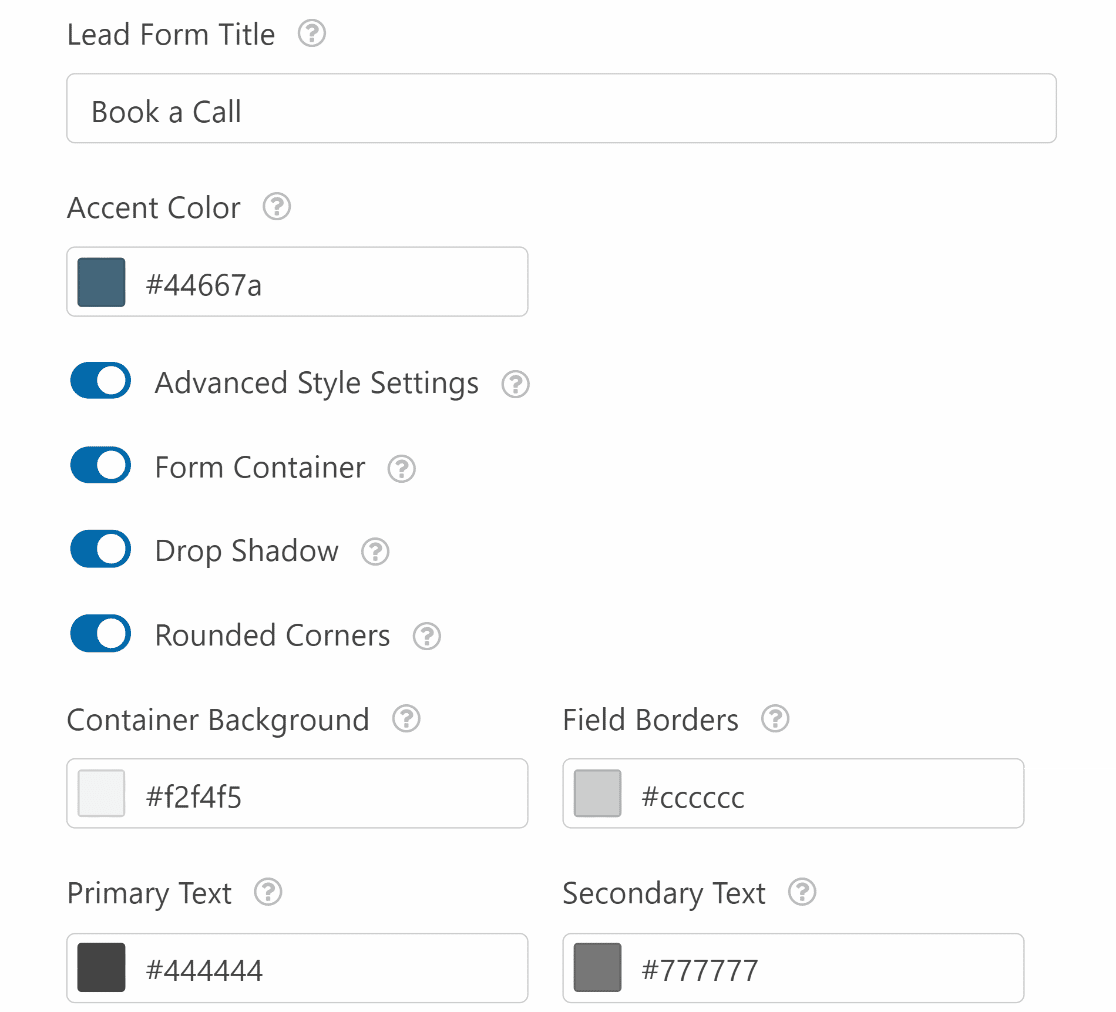
Da qui, ancora una volta, avrete a disposizione diverse opzioni di personalizzazione, tra cui dettagli sui colori, messaggi specifici e altro ancora.

Gli utenti del vostro sito web hanno ora a disposizione un modulo che offre loro un'esperienza interattiva e genera lead per voi.

Date un'occhiata a questi ulteriori suggerimenti per scoprire come i Lead Forms possono aiutare a far crescere il vostro sito web o la vostra azienda.
3. Icone ed elementi visivi
L'uso delle icone nei campi a scelta multipla e nelle caselle di controllo del modulo aggiunge un elemento divertente e visivamente interattivo al processo e rende ancora più facile per gli utenti del modulo fornire informazioni importanti.
Con le scelte di icone, l'utente del modulo selezionerà un'icona come risposta a una determinata richiesta.
![]()
Ad esempio, si può chiedere agli utenti del modulo di contatto come preferiscono essere contattati da voi. L'utente del modulo farà quindi clic su un'icona per indicare la modalità di corrispondenza con l'utente.
Si tratta di un modo divertente e interattivo per raccogliere le preferenze degli utenti, piuttosto che farli scegliere tra le opzioni digitate in un elenco a discesa o semplicemente digitando nelle caselle di testo.
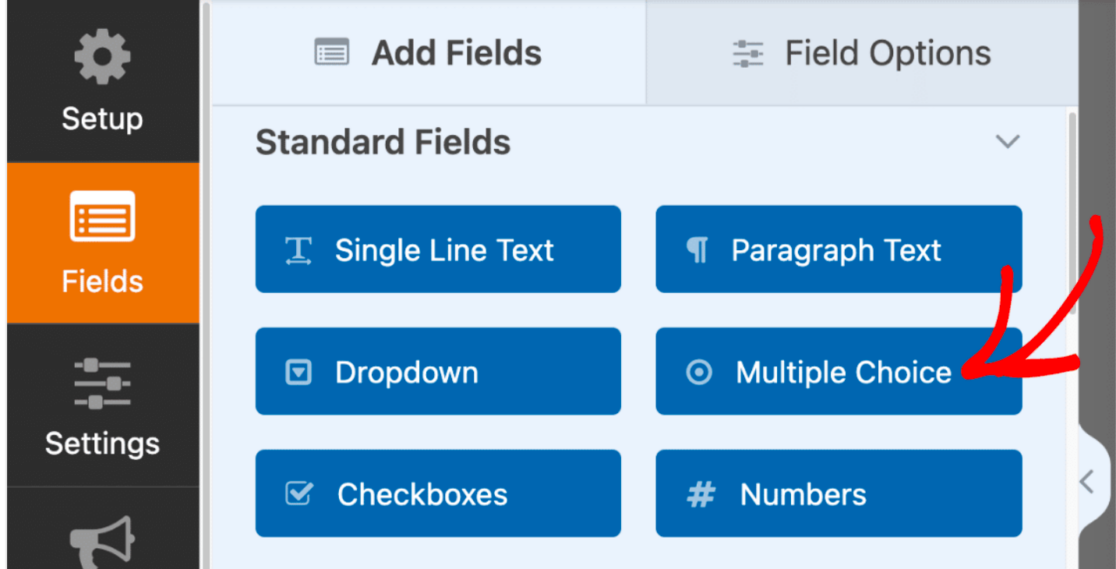
Le scelte delle icone possono essere utilizzate per le caselle di controllo, gli elementi delle caselle di controllo, i campi a scelta multipla e gli elementi multipli, situati nella pagina di creazione dei moduli di WPForms.
Per prima cosa, selezionare uno di questi campi da aggiungere al modulo.

Potrete quindi modificare e personalizzare l'etichetta e le scelte rappresentate nel vostro modulo.
Nel nostro esempio, abbiamo incluso le scelte per la corrispondenza via SMS, telefono ed e-mail.
A questo punto, per aggiungere icone visive alle scelte date, selezionare Usa scelte di icone sulla posizione on.
![]()
Se non avete mai usato le icone in un modulo, vi verrà richiesto di scaricare la libreria di icone fornita da WPForms.
Questa libreria offre più di 2.000 stili di icone tra cui scegliere, in modo da poter scegliere l'icona perfetta per rendere il vostro modulo visivamente interattivo.
![]()
Dalla libreria, trovare e selezionare l'icona che si desidera utilizzare per ogni scelta presentata nel modulo.
![]()
Una volta applicate le icone a ciascuna opzione di questo campo, è possibile personalizzare ulteriormente lo stile. È possibile personalizzare il colore, la dimensione e lo stile dei caratteri delle icone, il tutto dalle impostazioni del campo.
Il bello di tutte le opzioni di personalizzazione offerte da WPForms è che si possono anche manipolare questi stili per coordinarli con gli elementi interattivi dei moduli di conversazione o di richiesta, come nell'esempio precedente.
Per ulteriori suggerimenti sulla personalizzazione delle scelte, consultare la nostra ampia e utile documentazione sull'uso delle icone.
4. Logica condizionale
La logica condizionale è una funzione inclusa nel modulo che consente di modificare il comportamento del modulo per determinati utenti, rendendo il modulo incredibilmente interattivo per i visitatori del sito web.
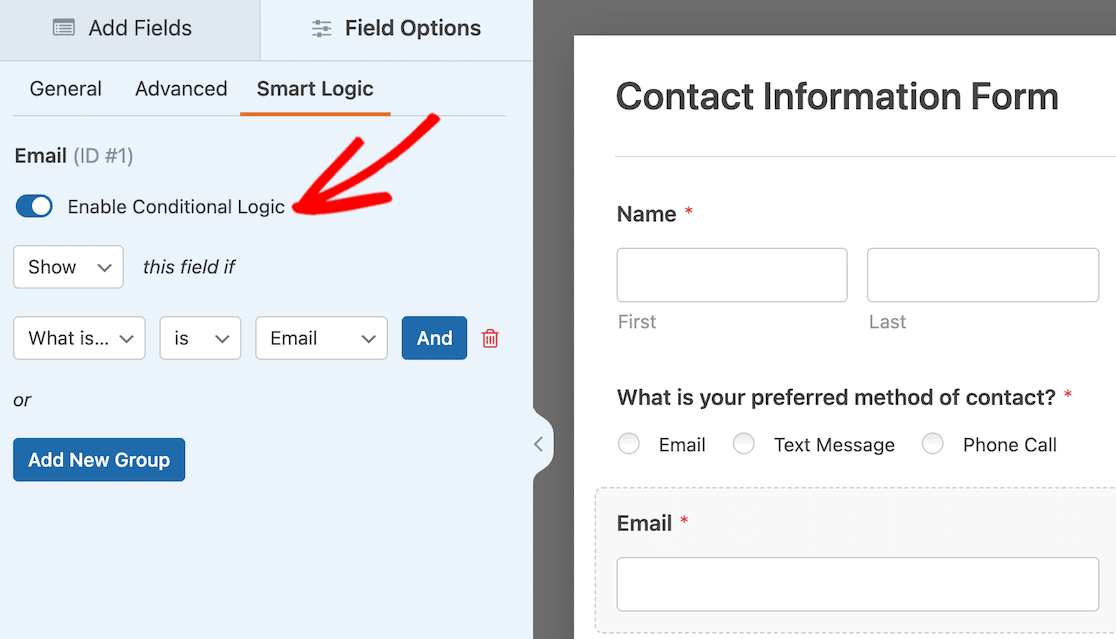
Questa funzione è disponibile nelle impostazioni di quasi tutti i campi del costruttore di moduli. Per utilizzare le impostazioni della logica condizionale, assicurarsi di attivarla nella scheda Logica intelligente del campo in cui si desidera utilizzarla.

I tipi di logica condizionale che si possono applicare al modulo vanno da quelli più semplici a quelli più complessi e riguardano tutti i tipi di elementi del modulo senza alcuna funzionalità di codice.
La logica condizionale mostra o nasconde i campi del modulo in base alla selezione dell'utente, può determinare quali tipi di notifiche e di e-mail l'utente riceverà e fa molto di più per voi e per gli utenti del vostro modulo.
Questo è ottimo per le domande di follow-up che si vogliono porre solo quando l'utente ha dato una risposta specifica a una domanda precedente.
Un altro caso d'uso molto diffuso della logica condizionale è quello dei moduli di pagamento, in cui si vogliono offrire al cliente più tipi di piani tariffari.
Date le opzioni praticamente infinite fornite da queste impostazioni, suggeriamo di seguire il nostro tutorial completo su come utilizzare la logica condizionale.
5. Testo didattico e multimedia
L'aggiunta di testo e multimedia al modulo, al di fuori dei campi principali, è un altro ottimo modo per rendere il modulo interattivo per i visitatori e gli utenti del sito web.
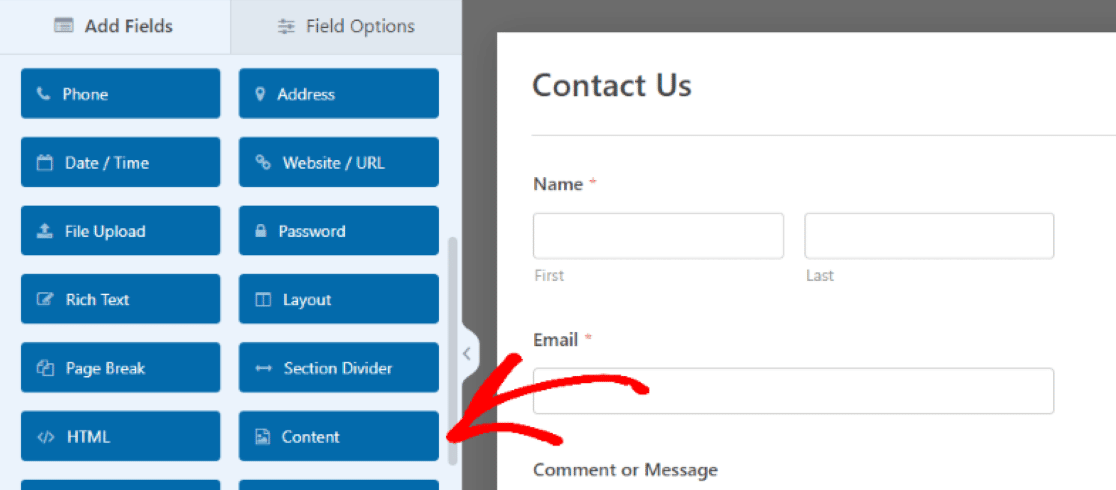
In WPForms, è possibile aggiungere testo, immagini e persino video ai moduli in qualsiasi momento senza alcun codice. A tal fine, è sufficiente il campo Contenuto.

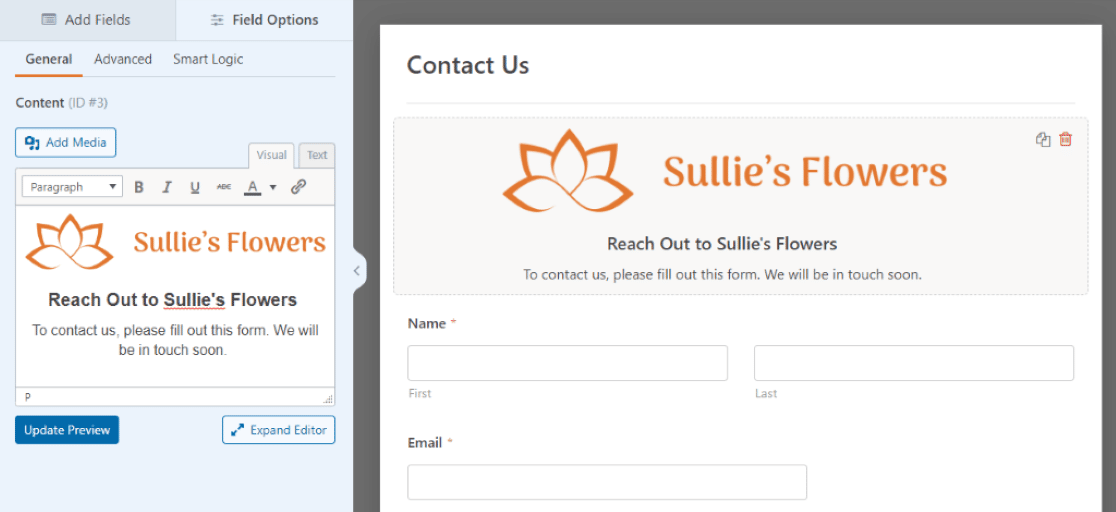
Ad esempio, si possono includere le istruzioni per il modulo aggiungendo del testo e persino abbellire il design inserendo il logo del proprio marchio nella parte superiore.
Un altro ottimo modo per interagire direttamente con i clienti è quello di aggiungere un breve video di presentazione o un breve messaggio per assistere il visitatore o stabilire le aspettative durante la compilazione del modulo.
Piuttosto interessante, vero?
Questa aggiunta si trova tra i campi fantasia del modulo che si sta modificando. È sufficiente trascinarla e rilasciarla nel punto in cui si desidera includere i media nel modulo.
"💬 Un consiglio: Gli elementi multimediali come i video e le immagini possono rendere i moduli più coinvolgenti, ma possono anche influire sui tempi di caricamento e sull'esperienza dell'utente se non sono ottimizzati correttamente. Utilizzate file di immagine compressi e ospitate i video all'esterno per mantenere i tempi di caricamento dei moduli più rapidi. Gli elementi interattivi devono migliorare l'esperienza dell'utente, non ostacolarla!".

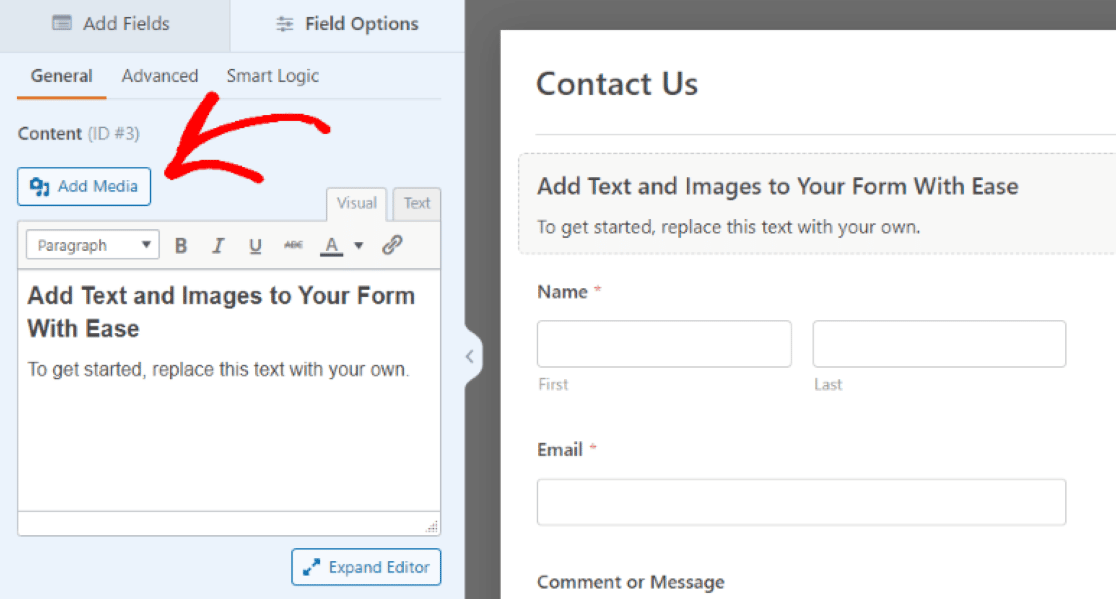
Si apriranno quindi le impostazioni del campo Contenuto per caricare il tipo di media che si desidera aggiungere a questa sezione del modulo.
Fare clic su Aggiungi media per caricare un'immagine, un file audio o video e utilizzare la casella dell'editor di testo sotto il pulsante di caricamento per modificare un messaggio di accompagnamento.

Le impostazioni aggiuntive di questo campo consentono di stilizzare le dimensioni, l'orientamento e altri elementi dei media caricati.
Aggiungendo il campo Contenuto al vostro modulo, darete un tocco personale, di marca e interattivo agli utenti del vostro sito web.

È un ottimo modo per aumentare la raccolta di dati. Dopo tutto, le persone si interessano maggiormente alla compilazione di un modulo che ha un ottimo aspetto, funziona perfettamente e offre un'esperienza solida.
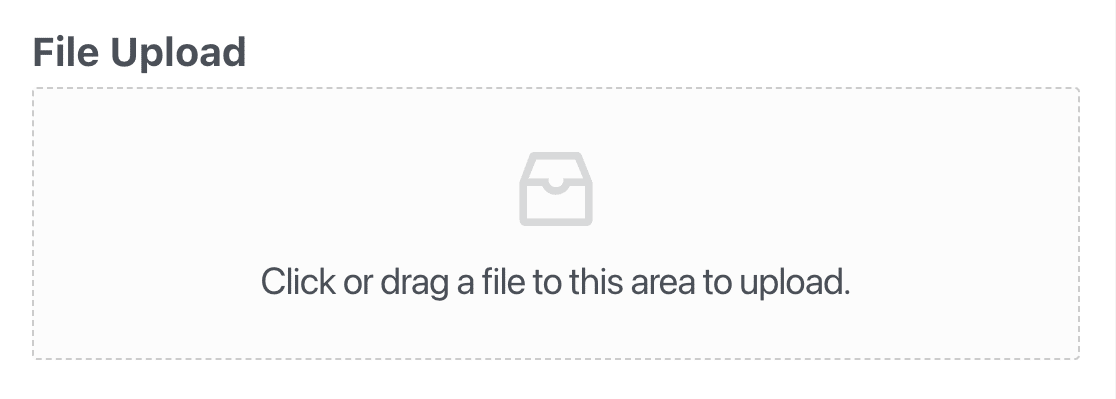
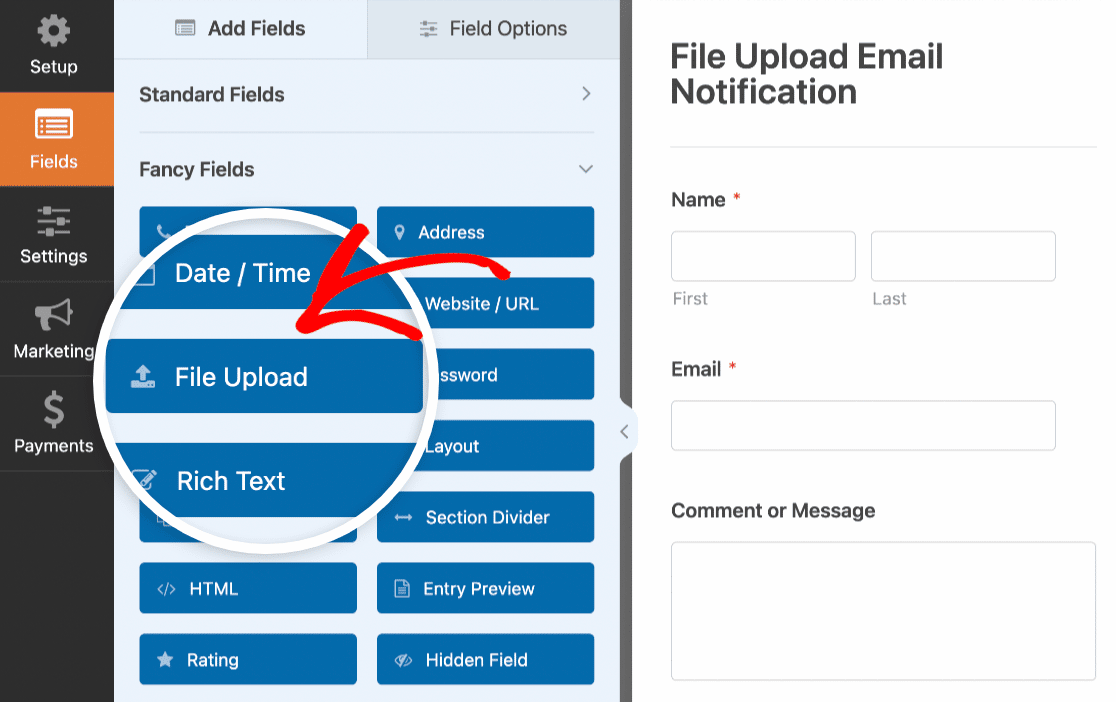
6. Campo di caricamento file
A proposito di caricamento di media, non sarebbe bello permettere agli utenti dei moduli di includere anche i propri media nei moduli?
Con il campo di caricamento dei file del costruttore di moduli, è possibile lasciare spazio ai moduli per fare proprio questo.

E quale modo migliore per rendere il vostro modulo veramente interattivo se non quello di ospitare messaggi audio o video tra voi e gli utenti del vostro modulo?
Come il campo Contenuto, in cui si include il proprio lato dell'interazione "caricato", il campo Caricamento file si trova tra i campi fantasia del costruttore di moduli.

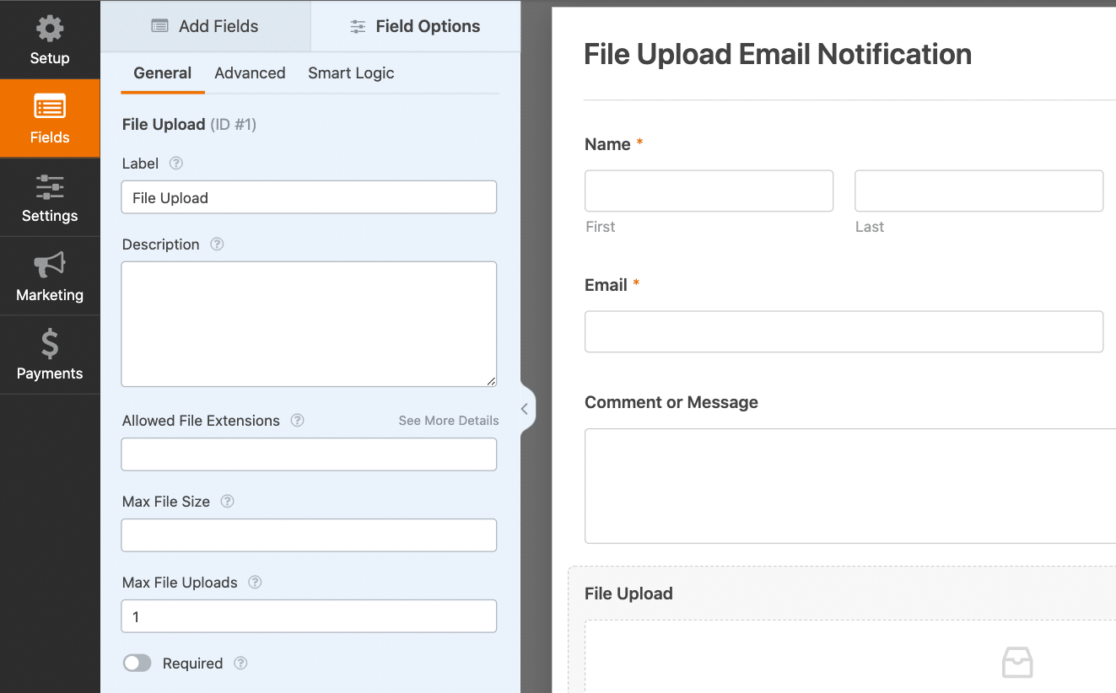
Una volta trascinato il campo nel punto desiderato del modulo, si possono utilizzare le impostazioni del campo per personalizzare ulteriormente il suo funzionamento.

Con il campo di caricamento dei file, il vostro modulo è ora più interattivo che mai, e tutto ciò con semplici modifiche di tipo drag-and-drop.
Per ulteriori idee su come utilizzare il campo di caricamento nei vostri moduli WordPress, consultate questa guida completa che abbiamo creato su come creare un modulo di caricamento di file.
7. Captcha personalizzato
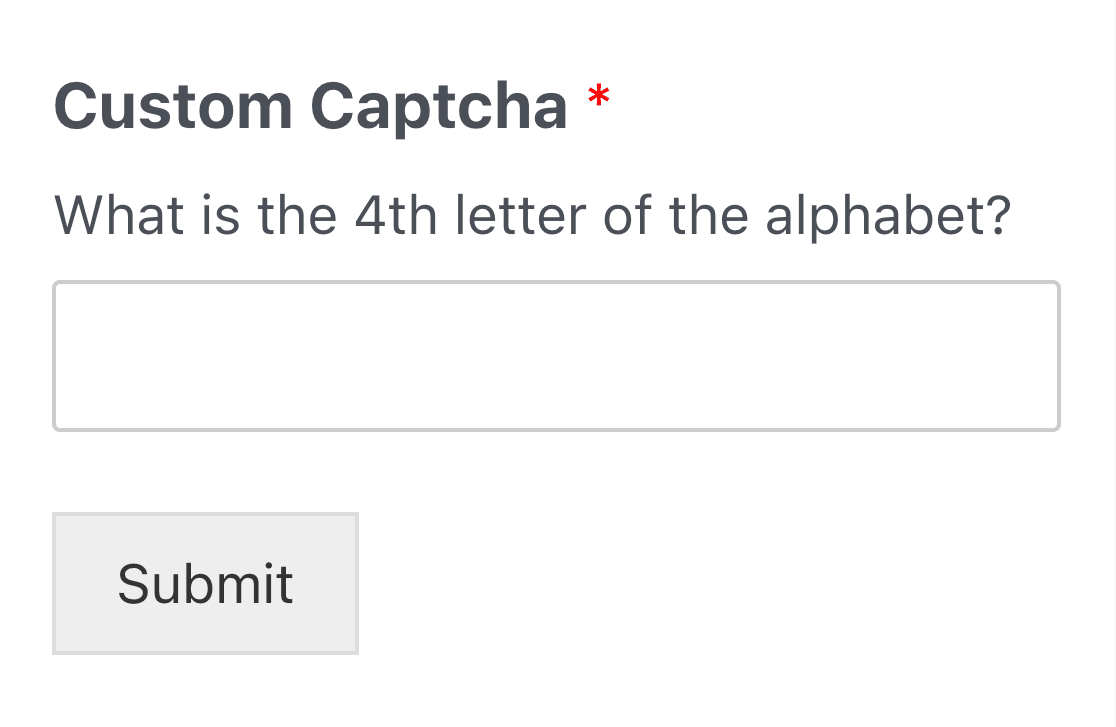
Sebbene l'abilitazione dei Captcha sia tecnicamente utilizzata per la protezione dallo spam e per la sicurezza del sito, l'utilizzo di Captcha personalizzati sul modulo è solo un modo in più per rendere il modulo interattivo.
Invece di far funzionare le impostazioni di sicurezza del Captcha in background, è possibile personalizzare questa funzione in modo che gli utenti del modulo interagiscano con esso risolvendo un'equazione matematica o rispondendo a una domanda di vostra creazione.

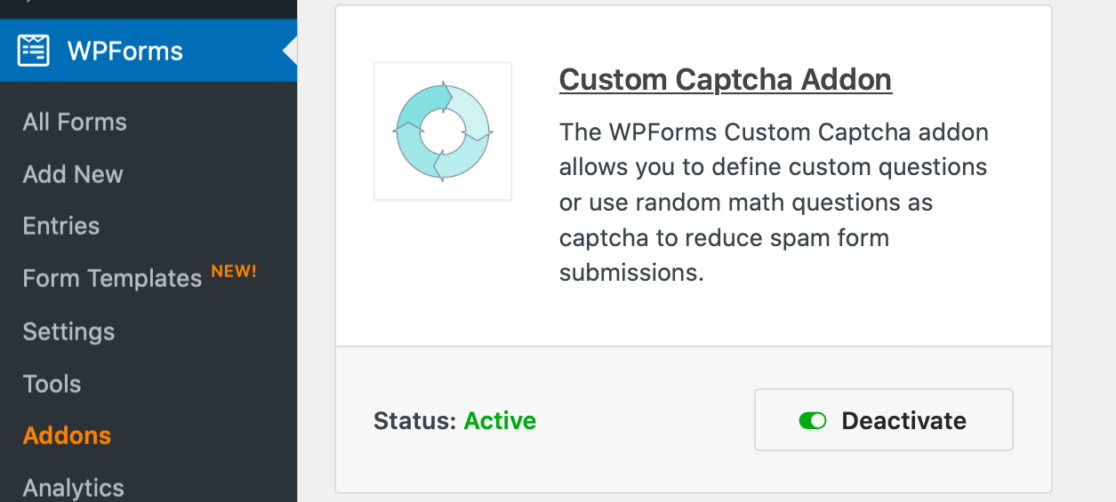
Per aggiungere questa funzione di sicurezza interattiva ai vostri moduli, installate e attivate l'addon Captcha personalizzato.

Quindi, aprire la pagina di costruzione del modulo a cui si aggiungerà l'interazione Captcha personalizzata.
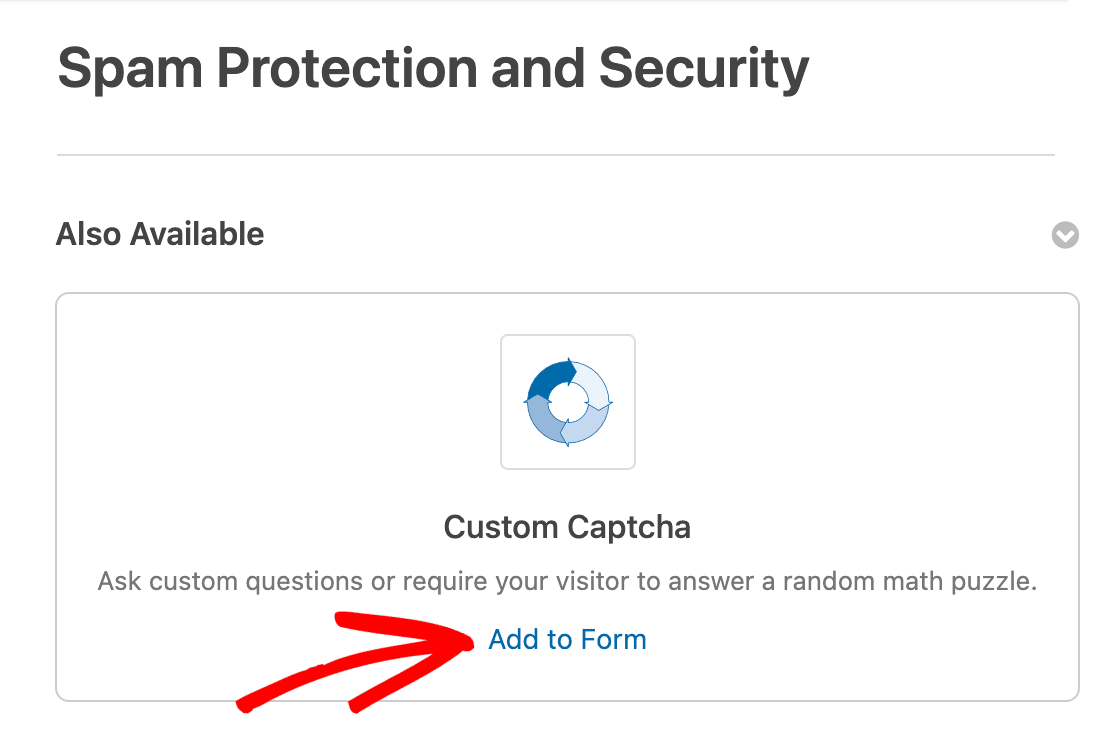
Quindi, andare su Impostazioni " Protezione antispam e sicurezza. Nella scheda Disponibile, si trova l'opzione Captcha personalizzato. Fare clic su Aggiungi al modulo per applicare il Captcha personalizzato al modulo.

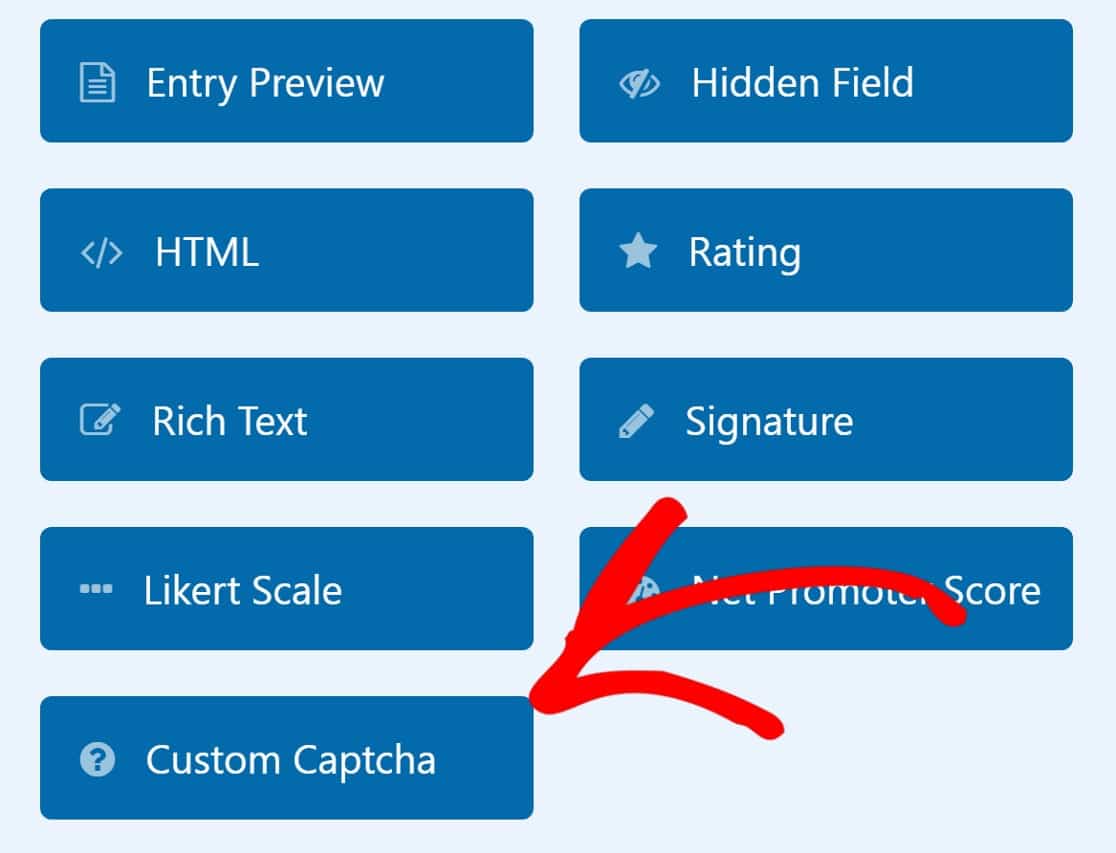
In alternativa, è possibile aggiungere un Captcha personalizzato al modulo trascinandolo dai campi forniti dal costruttore del modulo.

Come la maggior parte delle funzioni e dei componenti aggiuntivi disponibili nel costruttore di moduli, è necessario personalizzare le impostazioni del Captcha personalizzato.
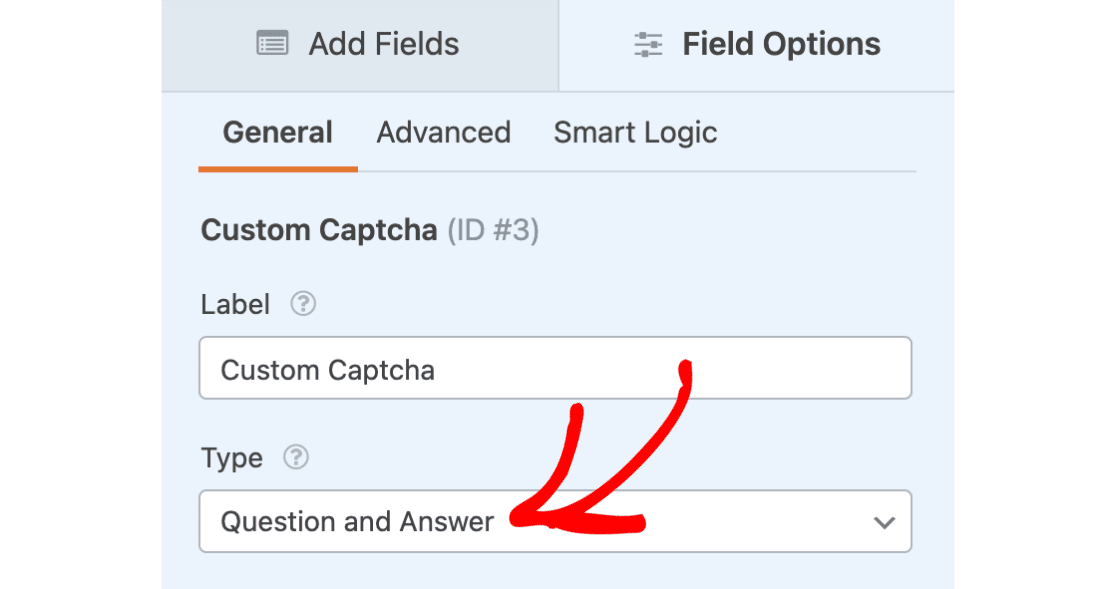
Nelle impostazioni del campo, si trova un menu a tendina con le opzioni Matematica o Domanda e risposta da utilizzare come Captcha personalizzato nel modulo.

È possibile personalizzare queste opzioni come si preferisce, scegliendo quindi lo stile di interazione che gli utenti del modulo utilizzeranno quando invieranno il modulo.
Poiché ci sono molti modi divertenti per utilizzare le impostazioni del Captcha personalizzato sui vostri moduli WordPress, vi suggeriamo di dare un'occhiata alla nostra documentazione completa su questo addon.
Bonus: distinguersi con moduli di grande impatto visivo
L'aspetto visivo del modulo è una componente potente che influenza il coinvolgimento dell'utente. Un modulo con un buon design funge da guida visiva che conduce l'utente attraverso le sue diverse parti e sezioni in modo intuitivo.
Per questo motivo consiglio vivamente di abbandonare i moduli predefiniti dall'aspetto semplice, aggiungendo design più accattivanti che esaltino la natura interattiva del modulo.

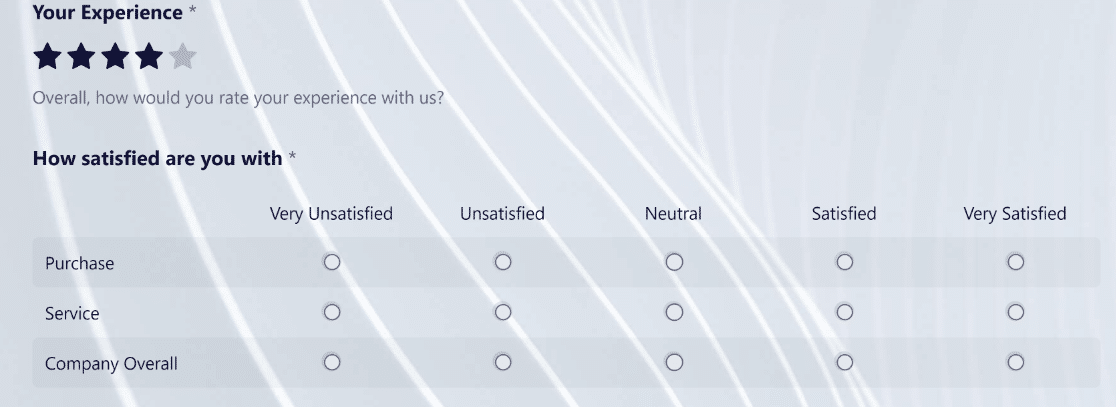
Questo particolare modello è uno dei modelli WPForms speciali ma meno conosciuti.
WPForms Pro include temi di moduli già pronti che si possono aggiungere con un solo clic. È il modo più semplice per accentuare l'interattività e aumentare il coinvolgimento.
E, per una buona misura, aggiungete alcuni degli altri suggerimenti che ho menzionato sopra e avrete un modulo idealmente interattivo pronto a stupire i vostri visitatori.
Create ora il vostro modulo interattivo per WordPress
Domande frequenti sui moduli interattivi
Ecco alcune delle domande più frequenti inviateci dai nostri clienti interessati a rendere i loro moduli più interattivi:
I moduli interattivi possono contribuire ad aumentare i tassi di conversione? In che modo?
Sì, i moduli interattivi possono contribuire a migliorare i tassi di conversione, perché sono più coinvolgenti e reattivi e offrono una forte esperienza all'utente durante tutto il suo percorso.
Quali sono alcuni esempi di elementi interattivi che posso aggiungere ai miei moduli?
Alcuni esempi di elementi interattivi che si trovano comunemente in un modulo:
- Layout conversazionale
- Fasi multiple con barra di avanzamento
- Campi di scorrimento
- Logica condizionale
- Icone, loghi ed elementi visivi
Questi elementi appaiono comunemente in forme potenti che aumentano efficacemente le conversioni.
L'interattività può influenzare le prestazioni del modulo?
Gli elementi interattivi come la logica condizionale o i layout dei moduli a più fasi non influiscono affatto sulle prestazioni dei moduli. Tuttavia, se si utilizzano elementi che richiedono molte risorse, come animazioni o immagini di grandi dimensioni senza alcuna compressione, il caricamento del modulo può risultare più lento.
Consiglio di puntare a un equilibrio quando si punta sull'interattività, concentrandosi sui dettagli più piccoli che hanno un grande impatto, come i campi di scorrimento, le icone di dimensioni adeguate per i campi visivi e così via.
Quindi, creare un modulo di cattura dei lead che converte
In questo post abbiamo illustrato diversi modi per creare e incorporare moduli interattivi che convertono i visitatori del vostro sito web, tra cui i Lead Forms.
Tuttavia, nonostante i vostri sforzi per rendere questi moduli coinvolgenti e interattivi, non vi serviranno a nulla se vengono abbandonati dai vostri utenti.
Per evitarlo:
- Date un'occhiata ai nostri consigli per creare un modulo di acquisizione di contatti che converta, per aiutarvi a trasformare tutti i visitatori del sito web in clienti e lead.
- Imparare a creare uno stile per i moduli utilizzando l'editor di blocchi, in modo che si distinguano e abbiano un aspetto accattivante.
Siete pronti a creare il vostro modulo? Iniziate oggi stesso con il più semplice plugin per la creazione di moduli per WordPress. WPForms Pro include molti modelli gratuiti e offre una garanzia di rimborso di 14 giorni.
Se questo articolo vi ha aiutato, seguiteci su Facebook e Twitter per altre guide e tutorial gratuiti su WordPress.




Il modulo per ottenere WPForms Lite gratuitamente non funziona
Ciao Byron,
Sono spiacente di sentirlo! Ti dispiacerebbe contattare il nostro supporto per comunicare il problema che stai affrontando con ulteriori dettagli? e saranno lieti di aiutarti 🙂