Riepilogo AI
Siete alla ricerca di un modo per visualizzare senza distrazioni i moduli online sul vostro sito WordPress senza barra laterale?
Creare una landing page dedicata in WordPress con un modulo è un ottimo modo per risparmiare tempo, generare più contatti e aumentare le conversioni dei moduli.
Create ora il vostro modulo WordPress
In questo articolo vi mostreremo come creare una landing page in WordPress con un modulo.
In questo articolo
Vantaggi di una pagina di atterraggio in WordPress
Per prima cosa, analizziamo alcuni dei motivi per cui creare una landing page.
Avere una landing page personalizzata per un modulo ha molti vantaggi. Da non confondere con una pagina web a sé stante, una landing page di un modulo è una pagina (non la vostra homepage) su cui i visitatori del vostro sito atterrano da link interni o esterni.

Date un'occhiata ad alcuni dei migliori motivi per avere una landing page con modulo sul vostro sito WordPress:
- Aumentare le conversioni: Molte volte le persone non finiscono di compilare i moduli online perché ci sono troppe distrazioni e nessuna CTA (call to action) diretta. Le offerte multiple allontanano i visitatori del sito dal diventare abbonati alla vostra lista e-mail. Ma se nella pagina non c'è altro che il vostro modulo online, le persone sono più propense a iscriversi.
- Diffondere la consapevolezza del marchio: Poiché WPForms consente di creare una pagina di destinazione del modulo personalizzata, con tanto di logo aziendale e schemi di colori su misura, si crea una maggiore consapevolezza del marchio e un maggiore riconoscimento da parte dei visitatori del sito, che a sua volta aiuterà a far crescere la vostra piccola impresa.
- Migliore personalizzazione: Quando avete una pagina di destinazione dedicata, avete il controllo della personalizzazione del suo aspetto. Questo è molto diverso dai layout dei moduli web tradizionali, che sono controllati dal tema di WordPress e possono impedire di personalizzare il modulo nel modo desiderato. Inoltre, funziona benissimo con tutti i migliori plugin di page builder di WordPress.
- Non c'è bisogno di pagine web separate: A volte vi capiterà di avere un modulo da compilare, ma non volete creare una pagina WordPress completamente separata che compaia nel vostro menu di navigazione. Con una landing page dedicata al modulo, potete creare una landing page personalizzata con il vostro modulo senza dover creare pagine web separate. Ad esempio, potete creare una pagina di destinazione per un webinar per un evento speciale senza dover creare un sito web completamente nuovo.
Che il vostro obiettivo principale sia la generazione di lead, la creazione di un sito di membership, la possibilità di fornire alle persone un modo semplice per RSVP o registrarsi a un evento, o la misurazione della fedeltà dei clienti con i moduli di sondaggio, la creazione di una landing page priva di distrazioni per i vostri moduli online è un'ottima idea. E non fa male nemmeno alla SEO!
Siete senza idee? Date un'occhiata a questi esempi di moduli per landing page per trovare alcuni design da rubare.
Vediamo ora come creare una pagina dedicata al modulo di destinazione in WordPress.
Come creare una pagina di atterraggio in WordPress con WPForms
Seguite questi passaggi per ottenere una landing page ad alta conversione sul vostro sito web con un modulo.
Passo 1: Creare un nuovo modulo in WordPress
La prima cosa da fare è installare e attivare il plugin WPForms. Per maggiori dettagli, consultate questa guida passo passo su come installare un plugin in WordPress.
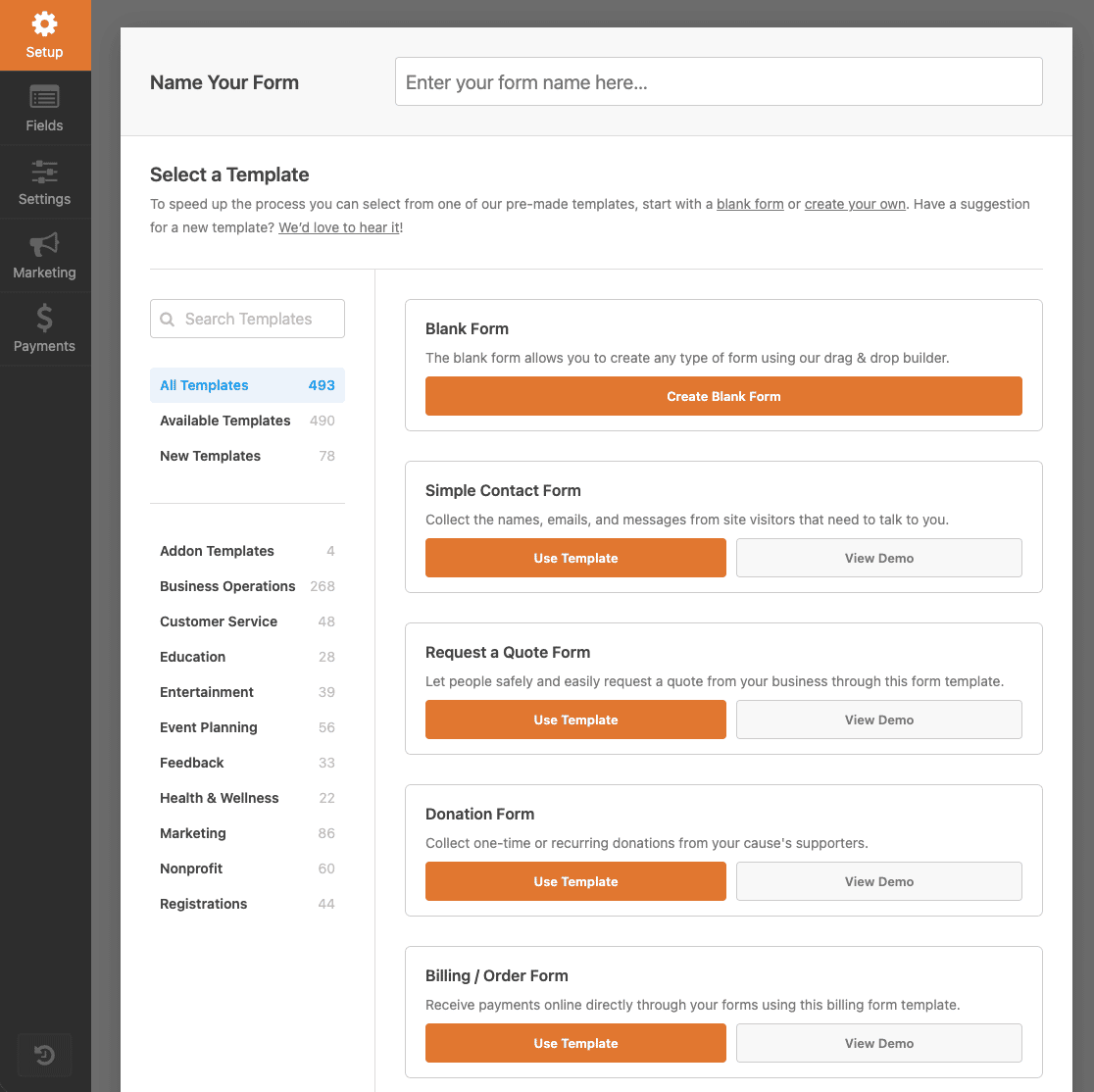
Successivamente, è necessario creare un nuovo modulo. Andate su WPForms " Aggiungi nuovo e inserite un nome per il vostro modulo.

Poi, potete creare qualsiasi numero di moduli online utilizzando le centinaia di modelli che WPForms mette a disposizione.
Ad esempio, è possibile creare:
- Moduli di iscrizione alla gara online per la vostra organizzazione non profit
- Moduli di feedback per gli eventi, per scoprire le sensazioni di un evento.
- Moduli di partecipazione ai concorsi per aumentare il coinvolgimento degli utenti e la notorietà del marchio
- Moduli di prenotazione per i clienti, in modo che le persone possano fissare appuntamenti con voi o con il vostro team.
- Moduli di donazione per gli Alumni per raccogliere fondi
- Moduli di candidatura per incoraggiare le persone a candidarsi per le posizioni aperte all'interno della vostra azienda.
- E molto altro ancora
Per il nostro esempio, creeremo un semplice modulo di contatto.
Una volta entrati nel costruttore drag-and-drop, è possibile aggiungere altri campi al modulo trascinandoli dal pannello di sinistra a quello di destra.

Quindi, fare clic sul campo per apportare eventuali modifiche. È anche possibile fare clic su un campo del modulo e trascinarlo verso l'alto o verso il basso nell'area di anteprima per riorganizzare l'ordine del modulo online.
E la cosa fantastica è che, indipendentemente dal tipo di modulo online creato, è possibile trasformarlo in una landing page dedicata al modulo.
Assicurarsi di fare clic su Salva quando il modulo ha l'aspetto desiderato.
Passo 2: Installare e attivare l'addon Form Pages
Una volta che il vostro modulo WordPress è pronto, dovrete installare e attivare l'addon WPForms Form Pages.
Con questo addon potrete trasformare il vostro modulo WordPress appena creato in una pagina di destinazione personalizzata.
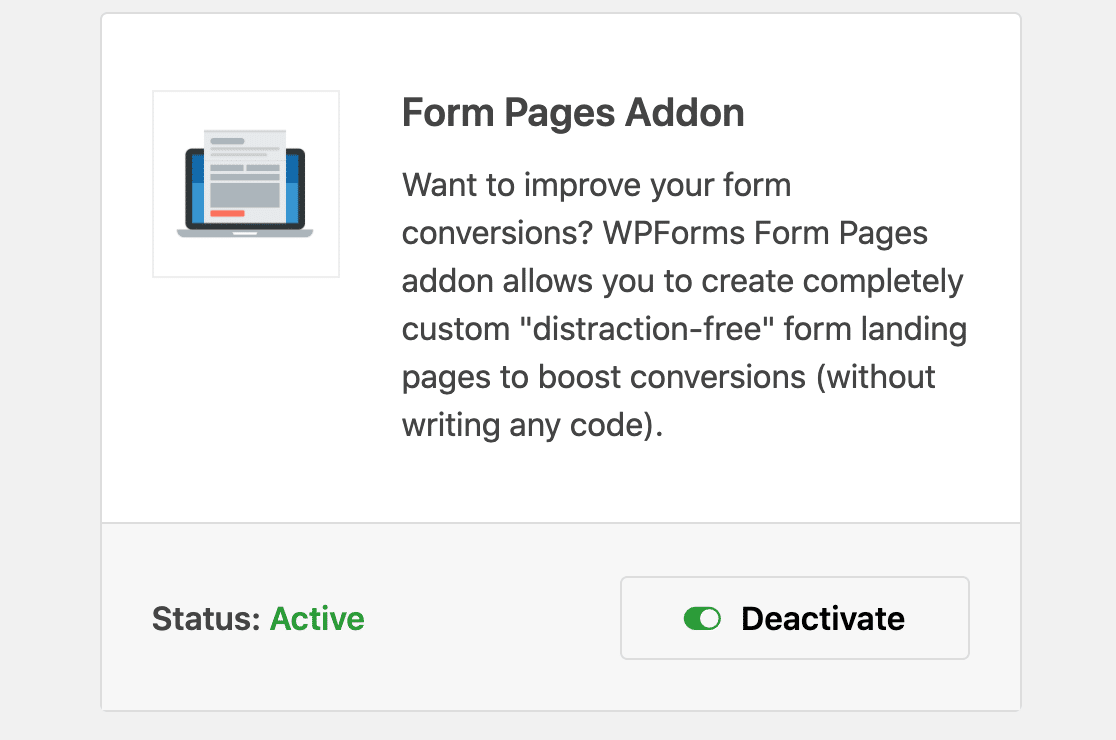
Per iniziare, andare su WPForms " Addons e trovare quello denominato Form Pages Addon.
Fare clic su Installa addon e poi su Attiva.

L'addon Form Pages è ora pronto per essere utilizzato. Ma prima di tutto, diamo una rapida occhiata alle impostazioni generali del modulo che dovreste configurare prima di creare la pagina di destinazione del vostro modulo personalizzato.
Passo 3: Configurare le impostazioni del modulo
Ci sono molte impostazioni da configurare una volta personalizzato il modulo nel modo desiderato.
Impostazioni generali
Per iniziare, andare su Impostazioni " Generali".

Qui è possibile modificare elementi come il nome del modulo, la descrizione e la copia del pulsante di invio. Ci sono anche impostazioni avanzate per rendere il modulo conforme al GDPR e altro ancora.
Protezione antispam e impostazioni di sicurezza

In questa pagina è possibile attivare ulteriori funzioni di prevenzione dello spam per proteggere il sito web dall'invio di moduli indesiderati.
Per maggiori dettagli, consultate la nostra guida completa a tutte le funzioni anti-spam di WPForms.
Notifiche di modulo
Le notifiche sono un ottimo modo per inviare un'e-mail ogni volta che viene inviato un modulo sul vostro sito web.

A meno che non si disabiliti questa funzione, ogni volta che qualcuno invia un modulo sul vostro sito, riceverete una notifica al riguardo.
Per un aiuto in questa fase, consultate la nostra documentazione su come impostare le notifiche dei moduli in WordPress.
Se avete bisogno di inviare più di una notifica, ad esempio a voi stessi, a un membro del team e al visitatore del vostro sito, consultate il nostro tutorial passo-passo su come inviare notifiche multiple di un modulo in WordPress.
Inoltre, se volete mantenere coerente il branding delle vostre e-mail, potete consultare questa guida sull'aggiunta di un'intestazione personalizzata al vostro modello di e-mail.

Conferme dei moduli
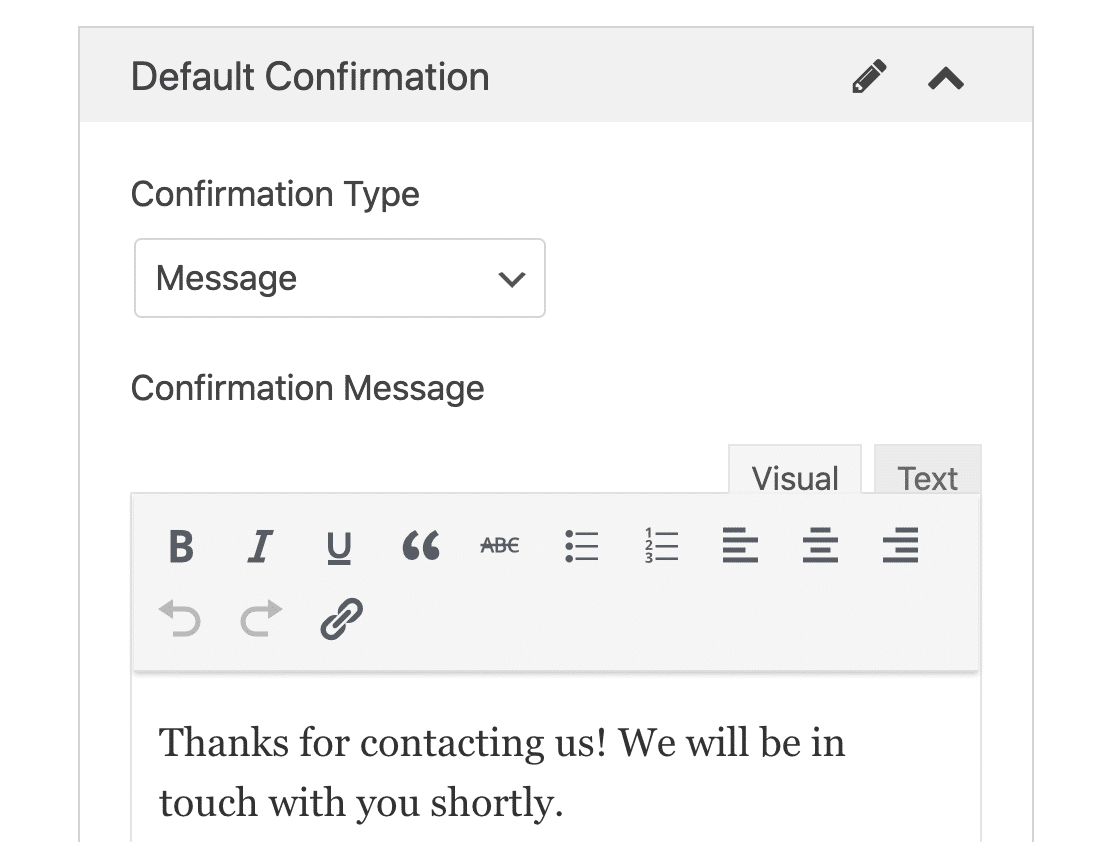
Le conferme dei moduli sono messaggi che vengono visualizzati dai visitatori del sito dopo l'invio di un modulo sul vostro sito web. Essi informano i visitatori che il loro modulo è stato elaborato e vi offrono la possibilità di far sapere loro quali sono i passi successivi.

WPForms ha 3 tipi di conferma:
- Messaggio. Un semplice messaggio che viene visualizzato quando qualcuno invia un modulo sul vostro sito web, ringraziandolo e facendogli sapere quali sono i passi successivi.
- Mostra pagina. Reindirizza gli utenti a un'altra pagina del sito web, ad esempio una pagina di ringraziamento.
- Vai all'URL (reindirizzamento). Invia i visitatori del sito a un altro sito web.
Se si desidera mostrare ai visitatori del sito conferme diverse in base al loro comportamento, è bene informarsi su come creare conferme condizionali per i moduli.
Al termine, fare clic su Salva .
Passo 4: Personalizzare le impostazioni delle pagine del modulo
Ora che le impostazioni generali del modulo sono state configurate, è il momento di configurare le impostazioni della pagina di destinazione del modulo.
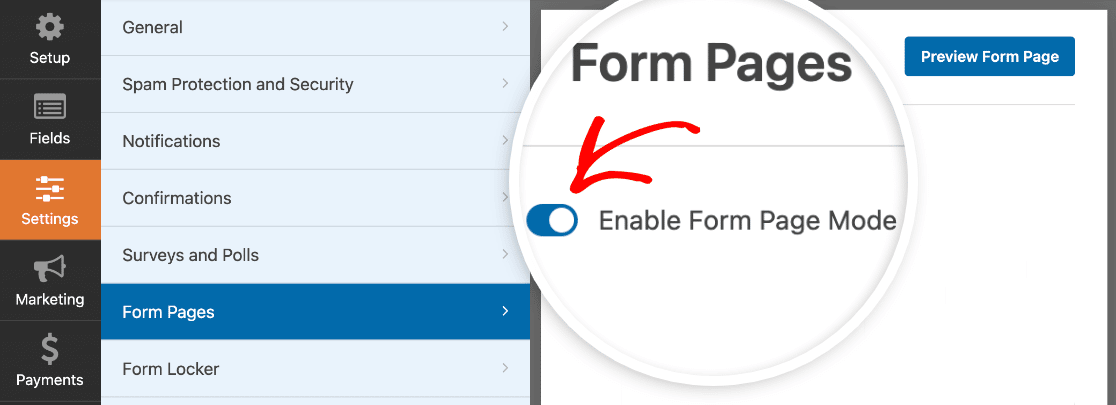
Per farlo, andare su Impostazioni " Pagine di moduli nel costruttore di moduli e attivare l'impostazione Abilita modalità pagina di modulo.

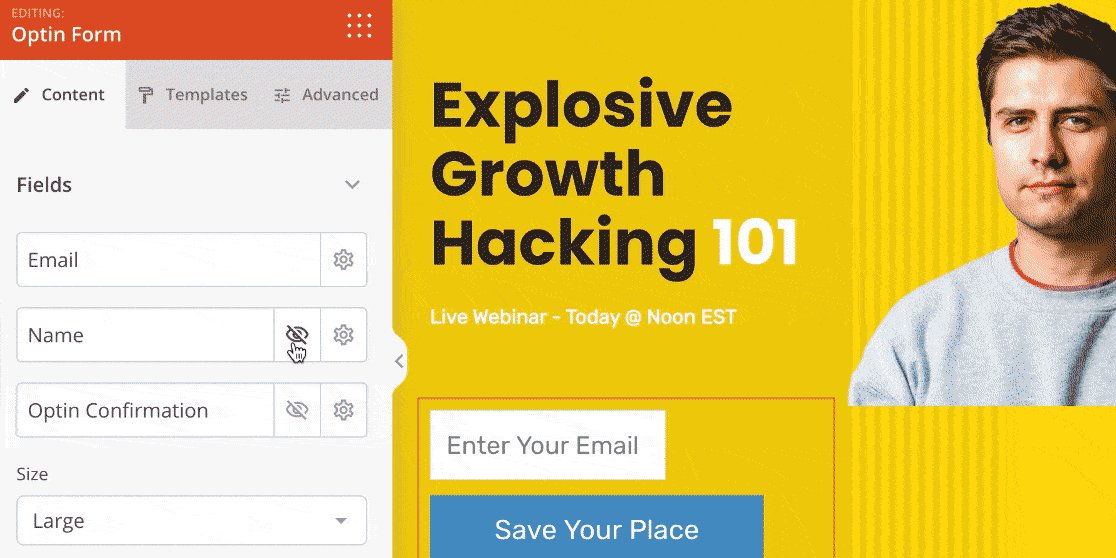
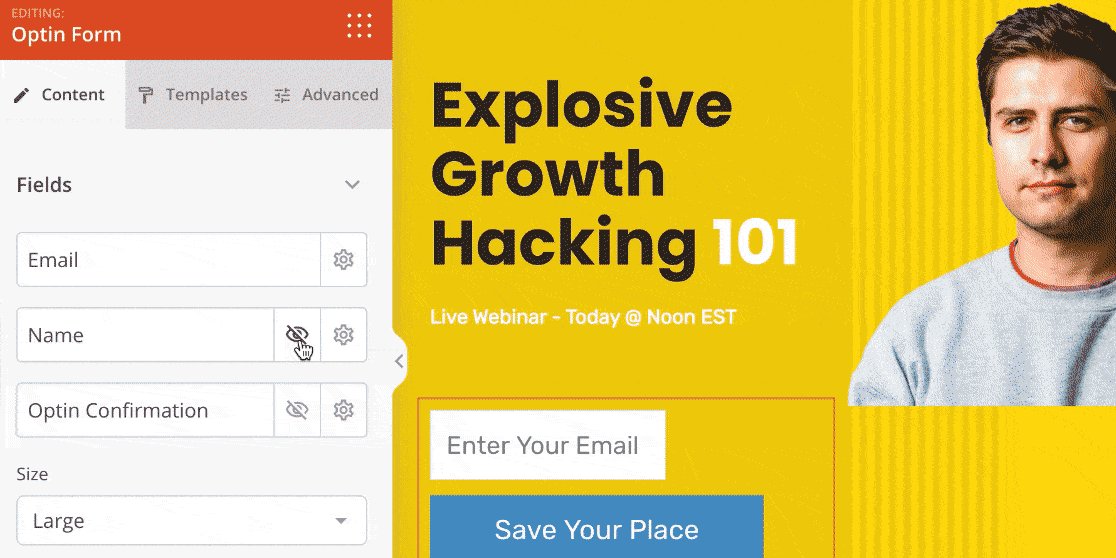
Una volta fatto questo, vedrete una serie di impostazioni che potrete personalizzare per impostare il design della vostra pagina di destinazione. Inoltre, saranno costruite a partire da modelli di pagine di destinazione, quindi sarà facile. Non è richiesta alcuna conoscenza di HTML e CSS!
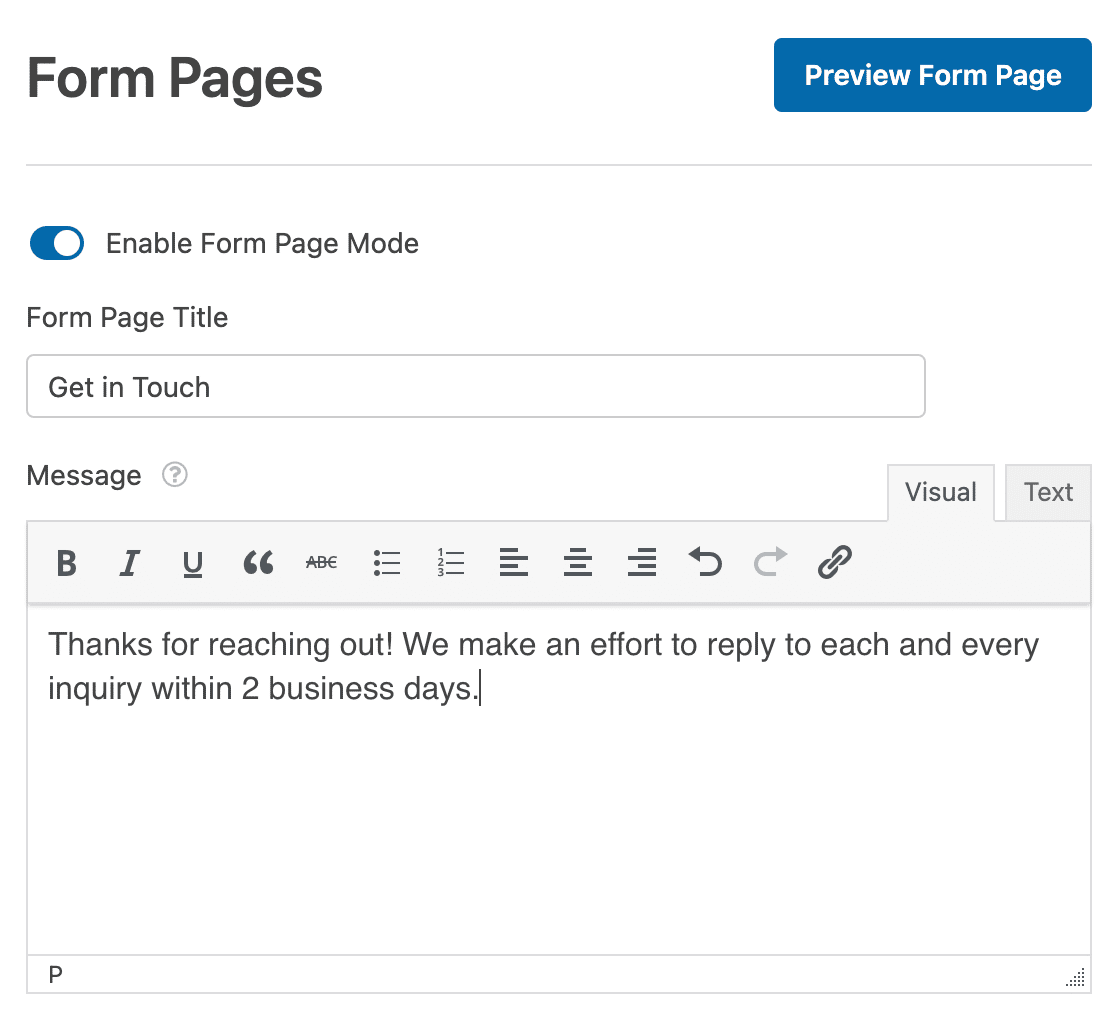
Titolo e messaggio del modulo
Per iniziare, date al vostro modulo un titolo che verrà visualizzato dai visitatori del sito. Questo è utile per far sapere ai visitatori di cosa tratta la vostra pagina di destinazione. Inoltre, consente di sapere quale azione si vuole che compiano in quel momento.

Successivamente, è possibile aggiungere un breve messaggio per i visitatori del sito. In questo modo è possibile aggiungere alcune informazioni supplementari, in modo che i visitatori sappiano cosa aspettarsi quando compilano il modulo.
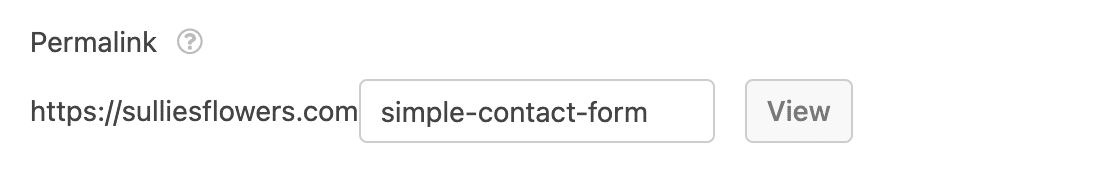
Permalink
Ogni volta che si attiva la modalità pagina del modulo, il componente aggiuntivo Pagine di moduli crea automaticamente un permalink unico per l'utente.

È possibile modificare questo permalink se si desidera, oppure lasciarlo.
Questo è l'URL che utilizzerete nelle campagne di email marketing, nei collegamenti interni e persino nei post sui social media quando volete che le persone visitino la pagina di destinazione del vostro modulo personalizzato e convertano.
Logo della testata
La prossima cosa da fare per personalizzare la pagina di destinazione del modulo dedicato è aggiungere un logo. Cliccate su Carica immagine e scegliete l'immagine che volete aggiungere alla pagina di destinazione del modulo.

Testo del piè di pagina e marchio
È possibile aggiungere del testo a piè di pagina nella parte inferiore della pagina di destinazione del modulo. Modificate il testo predefinito, cancellandolo e lasciandolo vuoto, oppure aggiungete il vostro testo.

È anche possibile rimuovere il marchio WPForms attivando l'impostazione Nascondi marchio WPForms.
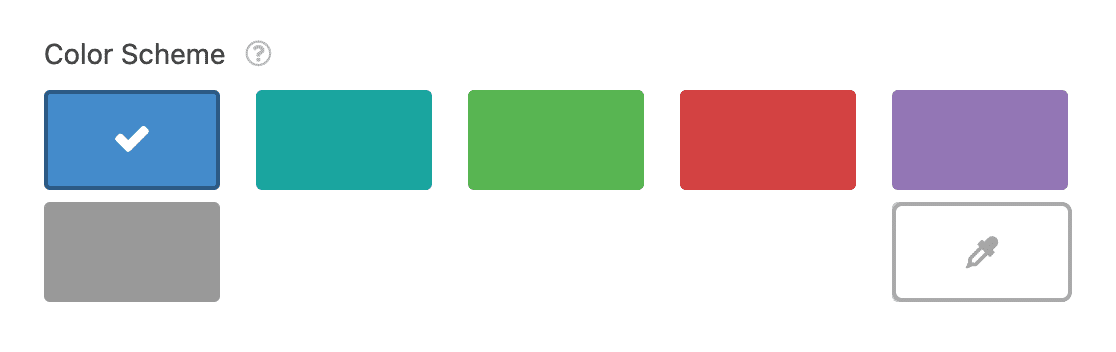
Schemi di colore e stile
Una delle cose migliori dell'addon WPForms Form Pages è che potete personalizzare la pagina di destinazione del modulo in modo che abbia uno schema di colori che corrisponda al marchio della vostra azienda.
Lo schema di colori scelto determinerà il colore di sfondo della pagina di destinazione del modulo e del pulsante di invio del modulo.
Per semplificare le cose, abbiamo messo a disposizione diversi schemi di colori tra cui scegliere, che sappiamo essere di grande effetto in ogni caso. Se non vi piace nessuno dei colori preimpostati, potete usare il selezionatore di colori e scegliere un colore personalizzato.

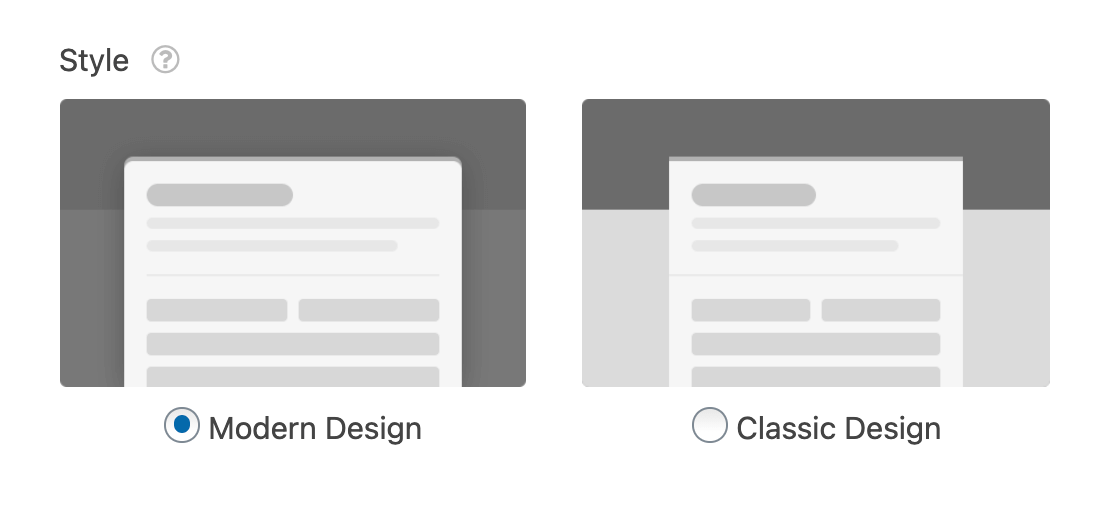
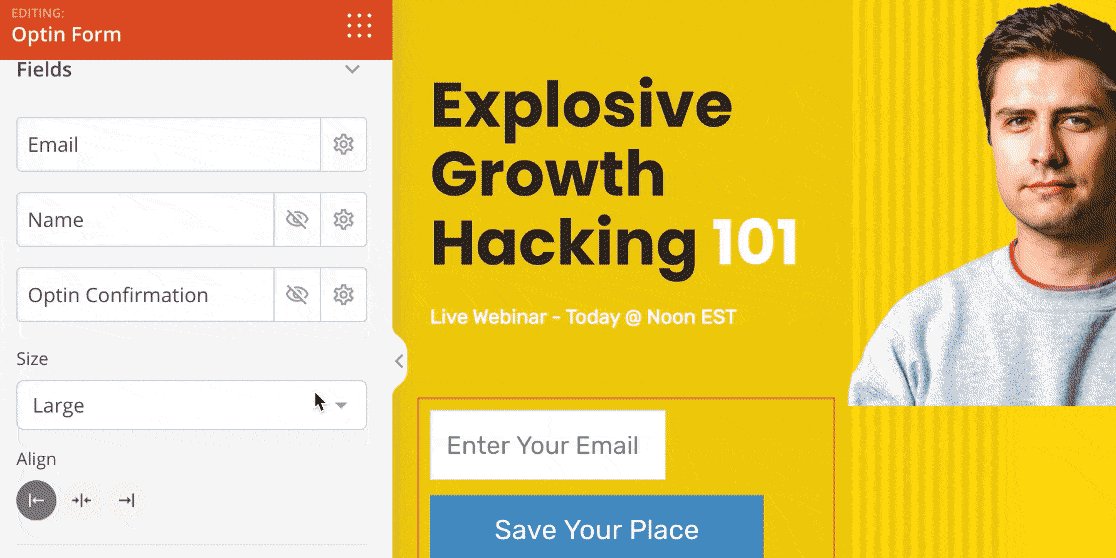
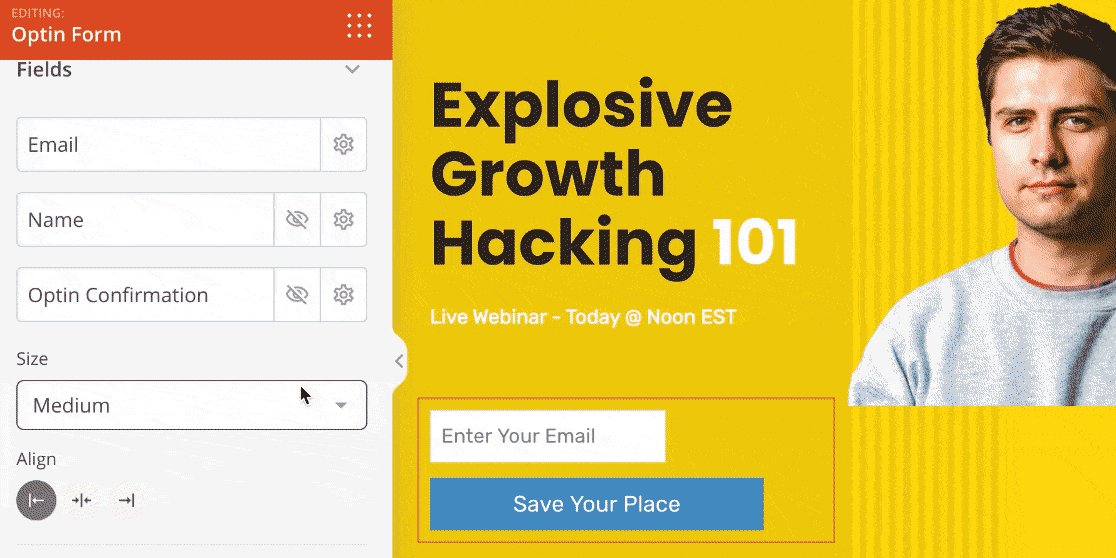
È inoltre possibile scegliere tra due stili:
- Design classico: visualizza un modulo più stretto con angoli quadrati. La parte inferiore dello sfondo della pagina sarà più chiara del colore scelto per la combinazione di colori.
- Design moderno: visualizza un modulo più ampio con angoli arrotondati. La parte inferiore dello sfondo della pagina sarà più scura del colore scelto per la combinazione di colori.

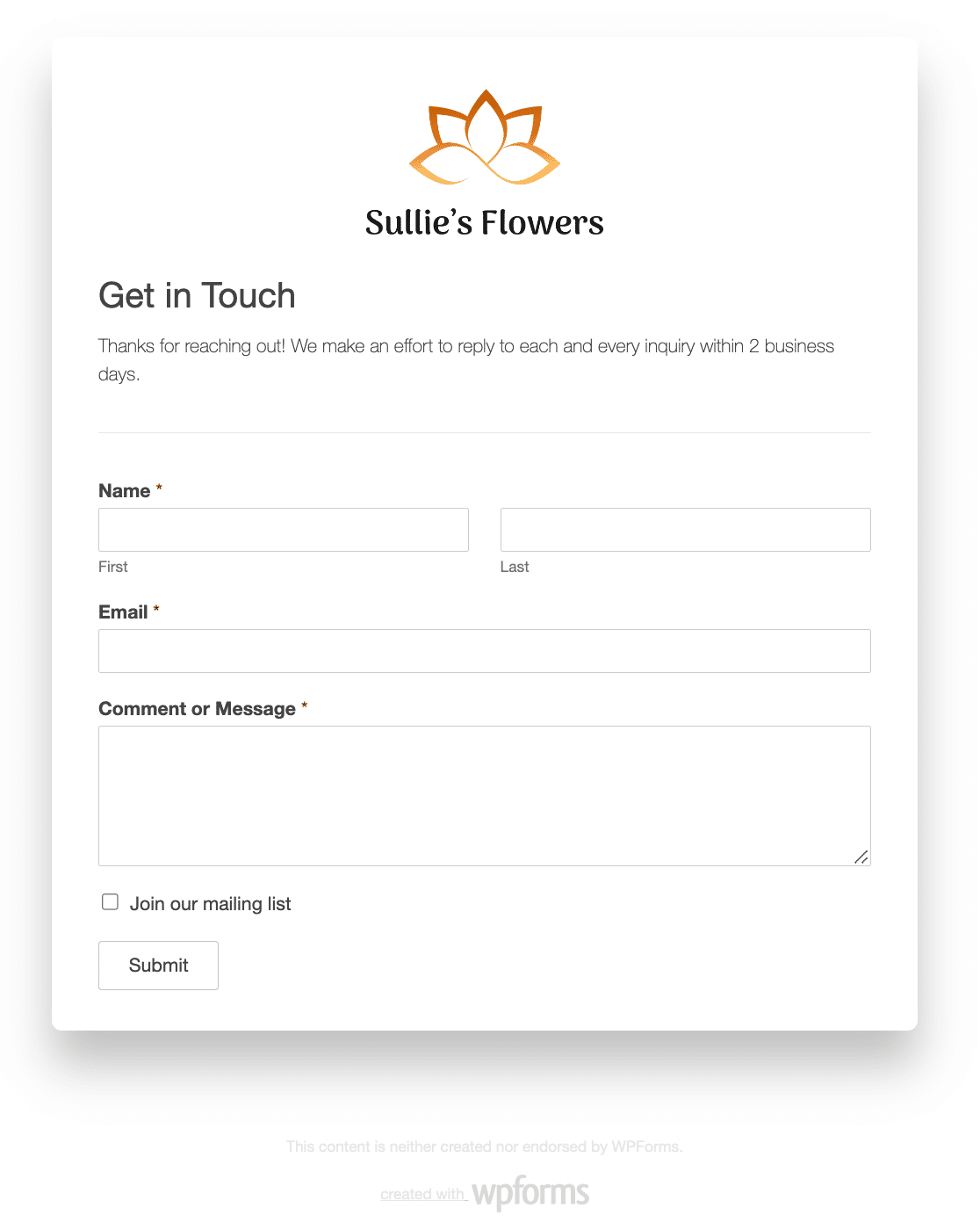
Una volta configurate tutte le impostazioni della pagina di destinazione del modulo personalizzato, è possibile fare clic sul pulsante Anteprima della pagina del modulo vicino alla parte superiore per vedere come apparirà il modulo una volta attivo.
Quando tutto è come si desidera, fare clic su Salva.
Non siete sicuri di dover creare un modulo di lead o una landing page? Consultate questo approfondito confronto tra landing page e lead form per trovare spunti e suggerimenti utili.
Come creare una pagina di destinazione in WordPress con SeedProd
Volete un altro modo per creare una fantastica landing page? Vi consigliamo vivamente il plugin SeedProd.
SeedProd è il miglior costruttore di pagine di destinazione per WordPress. È possibile utilizzarlo per creare qualsiasi tipo di pagina di destinazione per il proprio sito web, tra cui:
- Pagine di iscrizione ai webinar
- Moduli magnetici per i lead
- Pagine in arrivo
- 404 pagine
- E altro ancora.
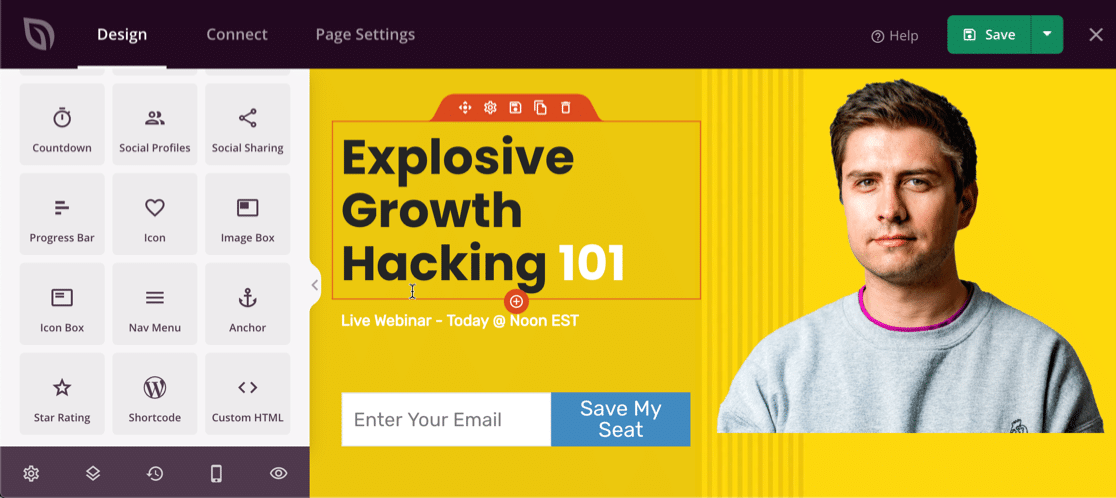
Con SeedProd è facile creare una pagina di destinazione e aggiungere un modulo ovunque si voglia.

Potete iniziare la vostra pagina da zero se volete avere il controllo totale sul design. Se volete un aiuto per iniziare, SeedProd dispone di oltre 100 modelli professionali che potete facilmente personalizzare per creare le vostre landing page personalizzate.
Nel costruttore è facile personalizzare i moduli e modificare il layout.

E quando la vostra landing page è pronta, potete facilmente integrarla con servizi come Drip, Mad Mimi, Campaign Monitor, ConvertKit e altri ancora.
Se volete provarlo, scaricate oggi stesso SeedProd Landing Page Pro.
Poi, aumentare il tasso di conversione dei moduli
E questo è quanto! Ora sapete come creare una landing page in WordPress. Quando le persone avranno l'URL o il link alla pagina di destinazione del vostro modulo, potranno visualizzarlo e compilarlo.
Create ora il vostro modulo WordPress
Se siete alla ricerca di modi per costruire i vostri moduli online in modo che abbiano maggiori possibilità di conversione, date un'occhiata a questa carrellata di 10 semplici modi per progettare i vostri moduli e aumentare le conversioni.
Quindi, cosa state aspettando? Iniziate oggi stesso con il più potente plugin per moduli WordPress. Costruire una landing page con un modulo è semplicissimo con WPForms Pro, e in più ha una garanzia di rimborso di 14 giorni.
E non dimenticate che se questo articolo vi è piaciuto, seguiteci su Facebook e Twitter.




Syed,
Grazie per questo articolo. Mi chiedevo se, se si sta creando un sito web in modalità completamente privata, questo influisce sulla possibilità di incorporare un modulo come contenuto in diversi punti della pagina web.
Ho l'impressione di dover sviluppare delle soluzioni perché le mie pagine web e i miei moduli sono privati.
Ciao Tania,
La creazione di un sito web in modalità privata non dovrebbe influire sulla possibilità di incorporare un modulo nel sito in generale, quindi potrebbe esserci un altro problema che causa il problema. Se disponete di una licenza a pagamento, non esitate a contattare il nostro team di assistenza, che vi aiuterà a risolvere il problema.
Grazie!
Vorrei poter collegare l'immagine dell'intestazione al mio sito web. Esiste un modo per farlo?
Ciao Todd, grazie per questa domanda.
Attualmente non abbiamo un'opzione integrata per aggiungere un link all'immagine dell'intestazione nelle impostazioni dell'addon Form Pages.
Tuttavia, sono d'accordo che sarebbe molto utile. Ho preso nota della richiesta di funzionalità e la terremo in considerazione mentre pianifichiamo la nostra roadmap per il futuro.
Buona continuazione 🙂
Non voglio che il modulo di questa pagina di destinazione appaia nei risultati di ricerca di Google. Come posso evitarlo?
Ciao Willi,
Questa funzione non è attualmente disponibile per impostazione predefinita, ma sono d'accordo sul fatto che sarebbe utile poter controllare la visibilità della ricerca per le pagine di destinazione di WPForms.
Tuttavia, è possibile nascondere la visibilità di una pagina modificando il file robots.txt del sito.
Spero che questo sia d'aiuto. Grazie!