Riepilogo AI
Volete permettere ai visitatori di scegliere il destinatario nel vostro modulo di contatto?
L'aggiunta di una tendina di selezione può aiutare a garantire che i messaggi arrivino alla persona o al reparto giusto.
In questo post, vi mostreremo come creare un modulo di contatto WordPress con un menu a tendina per selezionare i destinatari.
Costruite ora il vostro modulo WordPress
Un modulo di contatto di WordPress può essere inviato a diversi indirizzi e-mail?
Sì! Con WPForms è facile creare un modulo WordPress da inviare a diversi indirizzi e-mail.
È possibile farlo in 3 modi:
- Aggiungere notifiche multiple ai moduli in modo che più persone ricevano un'e-mail
- Aggiungere indirizzi e-mail al campo CC o BCC della notifica.
- Aggiungete un campo che permetta al visitatore di scegliere il reparto o la persona che riceve il messaggio.
In questa guida ci concentreremo sul terzo modo: aggiungere un campo che permetta al visitatore di scegliere il reparto o la persona che riceve il messaggio. Questa è la soluzione migliore se si vuole avere un solo modulo per tutti i messaggi, ma si vuole anche che i messaggi siano indirizzati alla persona corretta al momento dell'invio.
Come consentire agli utenti di selezionare i destinatari in un modulo di contatto di WordPress

Se preferite leggere le istruzioni, abbiamo scritto questa guida qui sotto.
Iniziamo installando il plugin WPForms, in modo da poter creare il nuovo modulo.
1. Installare il plugin WPForms
Prima di iniziare, è necessario scaricare e installare il plugin WPForms.
Poiché utilizzeremo la logica condizionale, è necessario scegliere la licenza Basic o superiore.

Abbiamo scattato questa schermata durante una svendita. Cliccate qui per vedere se lo sconto è ancora disponibile!
Se avete bisogno di aiuto per installare WPForms sul vostro sito web WordPress, consultate questa guida all'installazione di un plugin WordPress.
Tutto pronto? Perfetto! Creiamo il modulo di contatto.
2. Creare un semplice modulo di contatto
Iniziamo creando un semplice modulo di contatto in WordPress. Per iniziare, aggiungete un nuovo modulo.

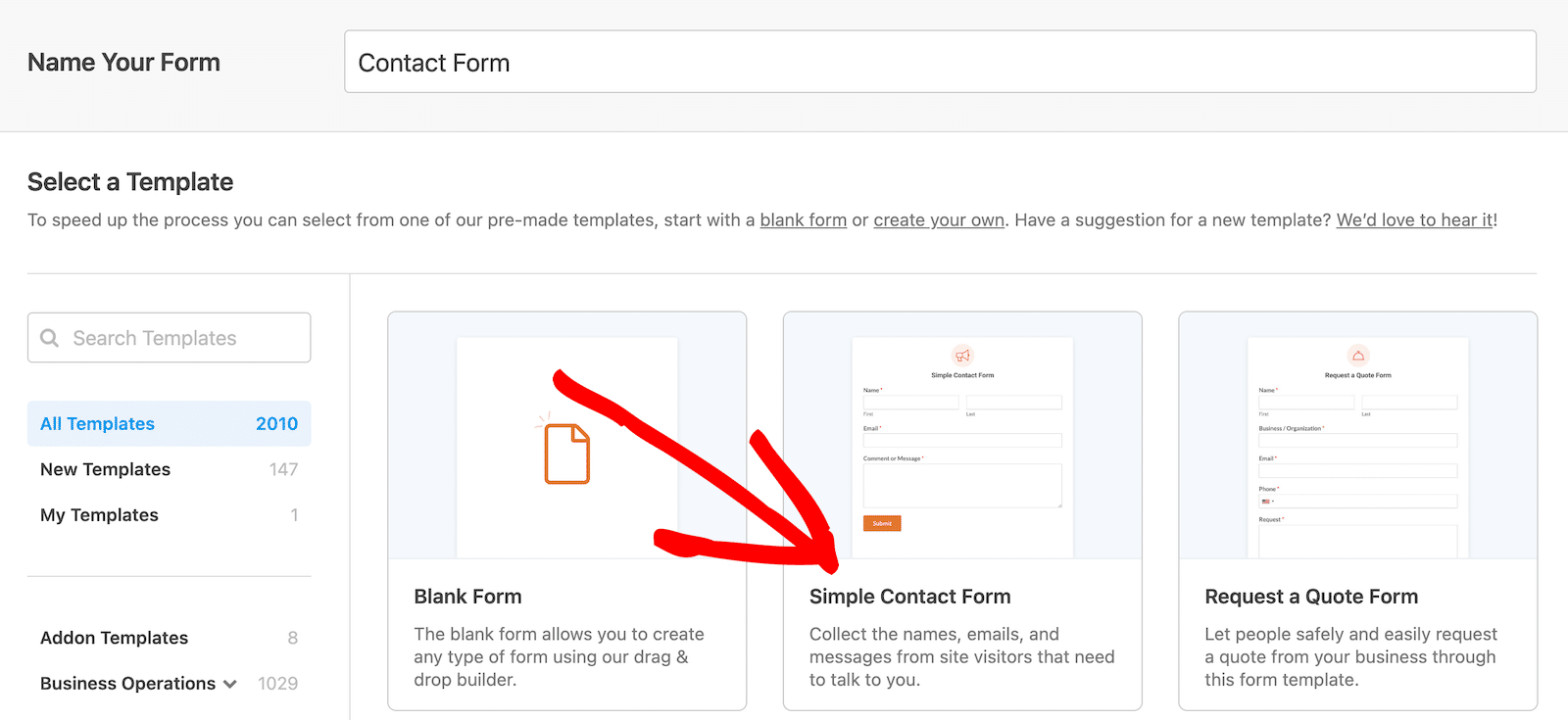
Quindi, digitate un nome per il vostro modulo. Tutte le versioni di WPForms sono dotate di un modello di modulo di contatto, quindi clicchiamolo per aprirlo nel costruttore di moduli.

Come si può vedere, il modulo di contatto di base è impostato e quasi pronto per essere utilizzato.

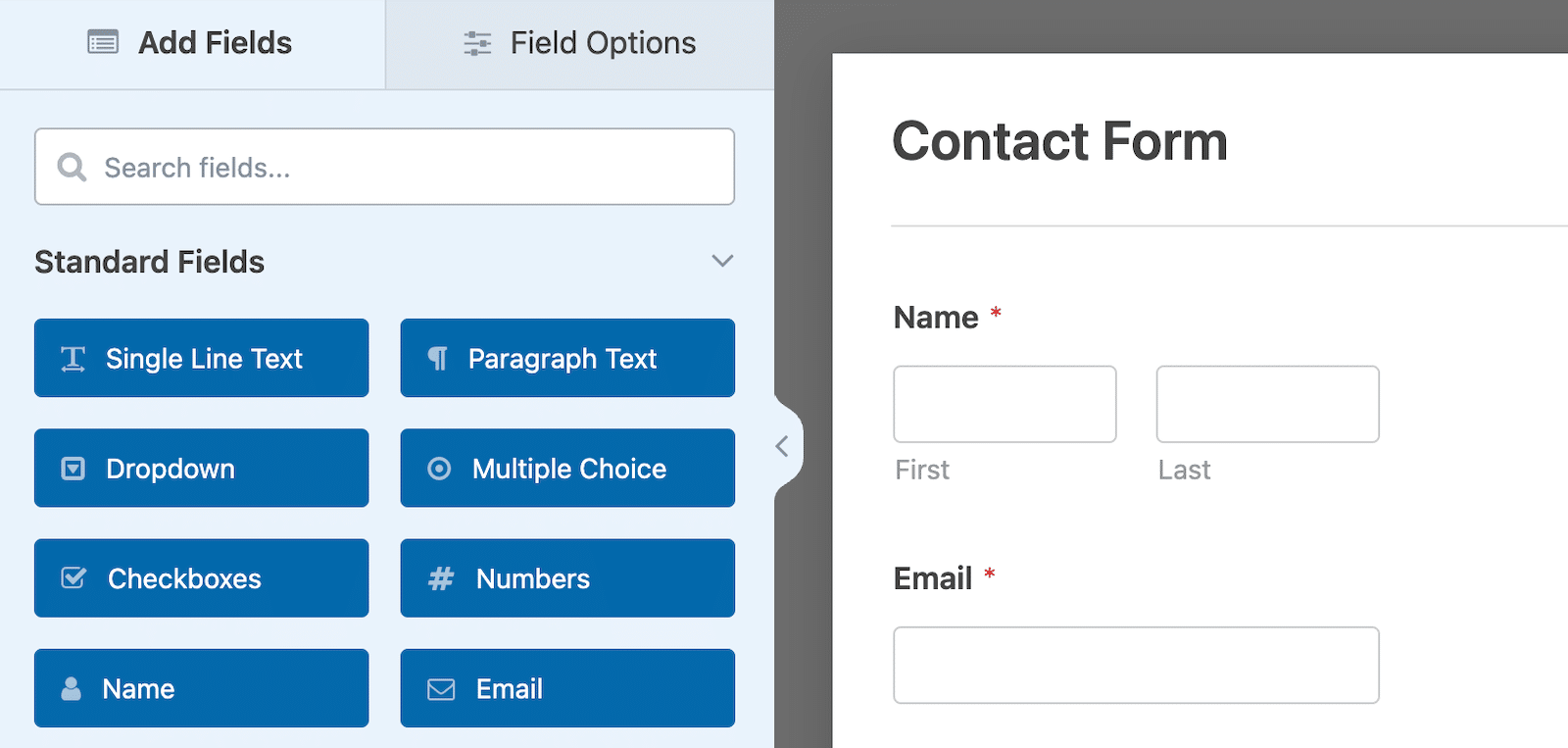
Aggiungeremo poi un campo a discesa, in modo che l'utente possa scegliere il destinatario.
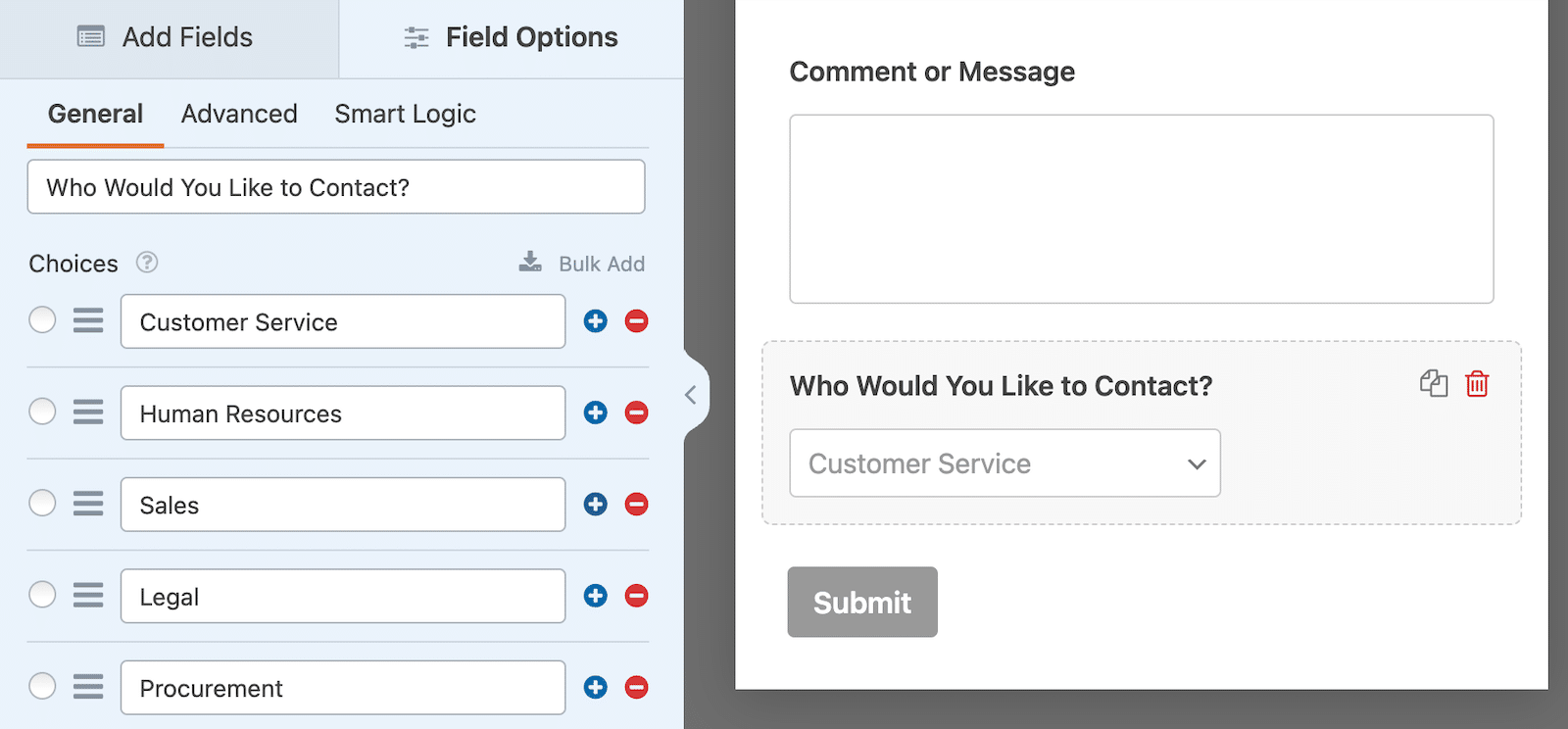
Trascinare il campo a discesa nel modulo e fare clic su di esso per aprire le impostazioni.

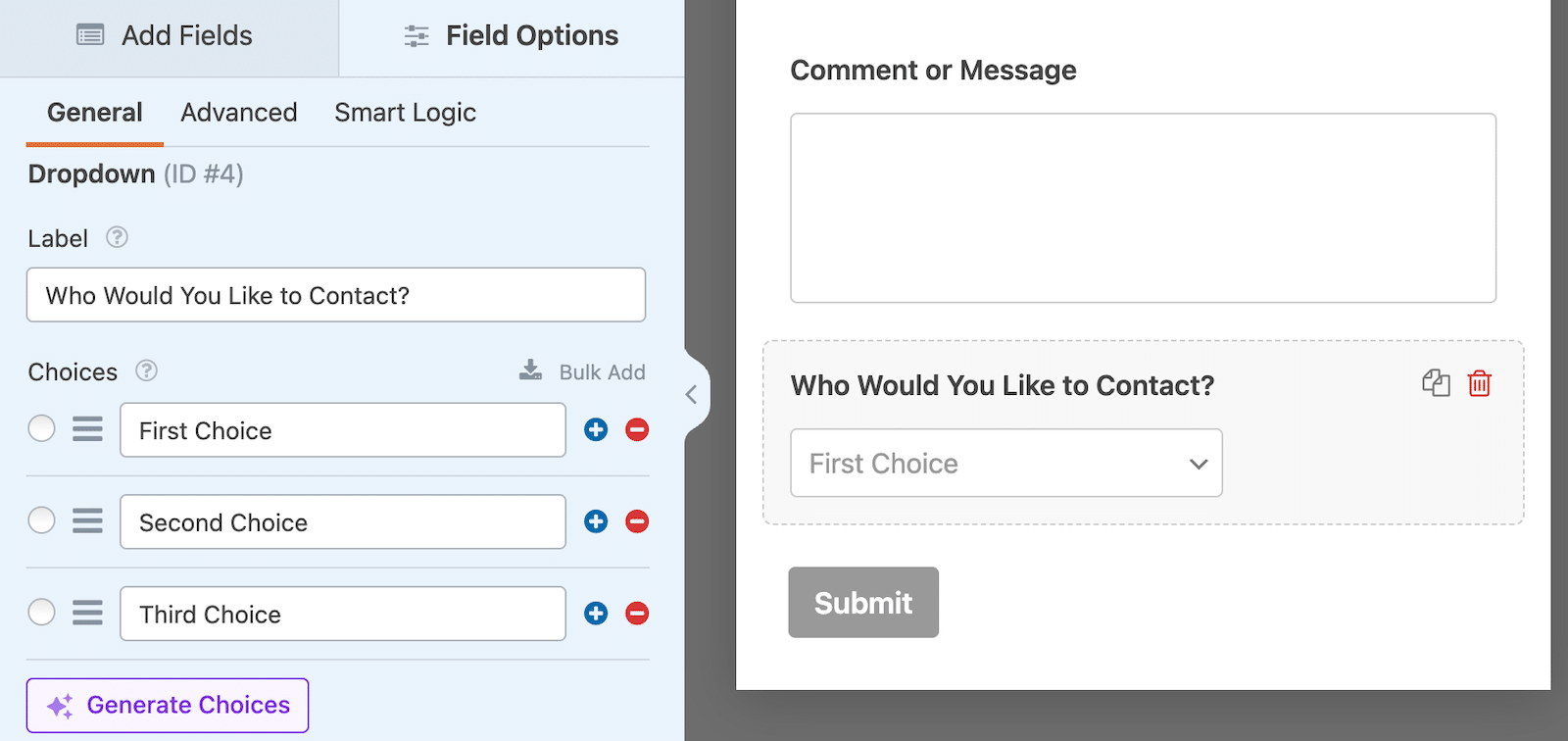
Per prima cosa è necessario modificare l'etichetta. In questo caso utilizziamo "Chi desidera contattare?".
È possibile aggiungere una scelta per ogni persona o reparto che si desidera aggiungere ai contatti. Se ne avete solo alcuni, potete aggiungerli manualmente.
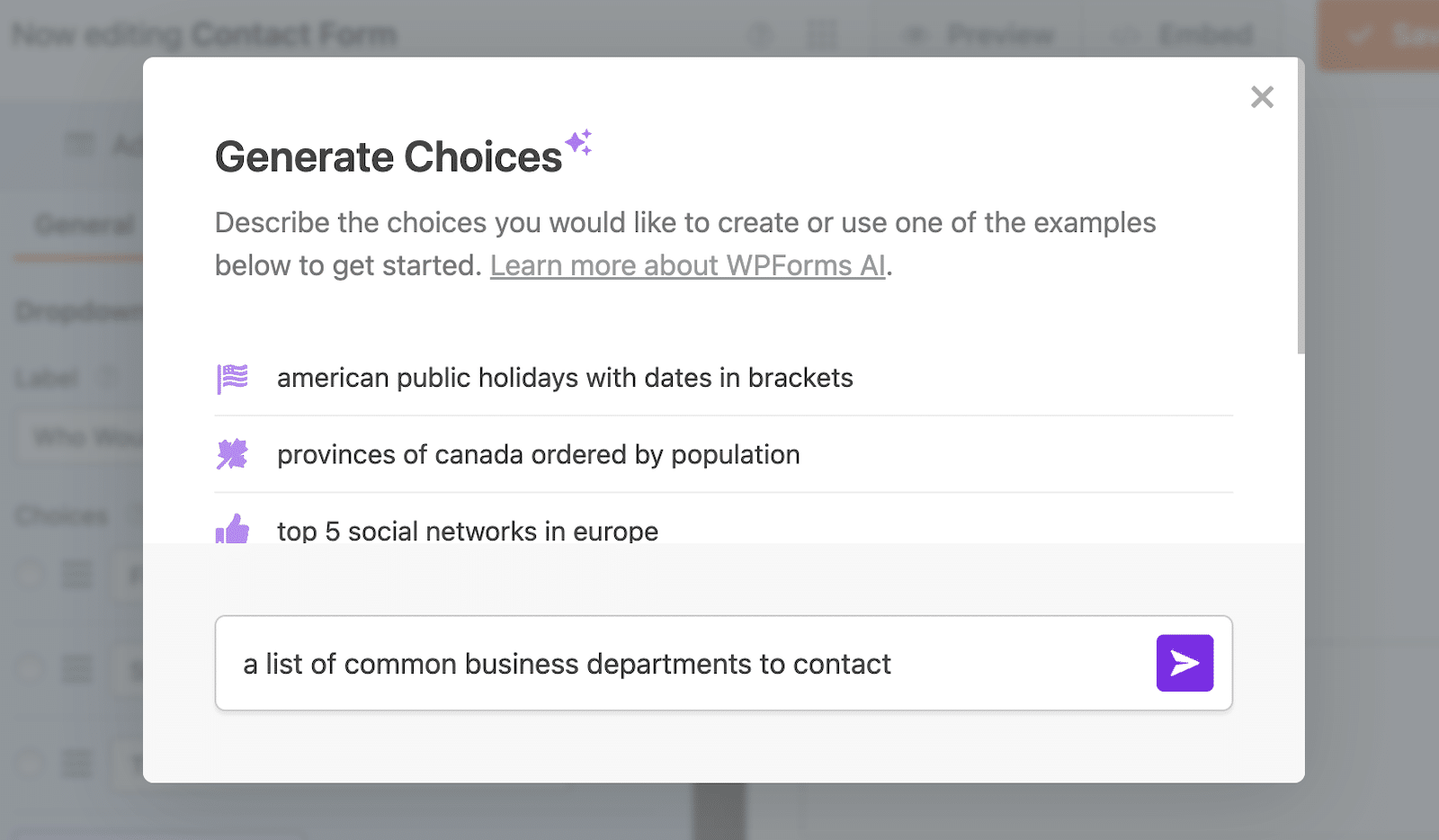
Se l'azienda è di grandi dimensioni e con molti reparti, si consiglia di utilizzare la funzione Scelte dell'intelligenza artificiale facendo clic su Genera scelte.

Verrà generato un elenco di opzioni che potrete modificare per rimuovere quelle non necessarie, se necessario. È possibile riorganizzare le opzioni trascinandole nell'ordine desiderato.

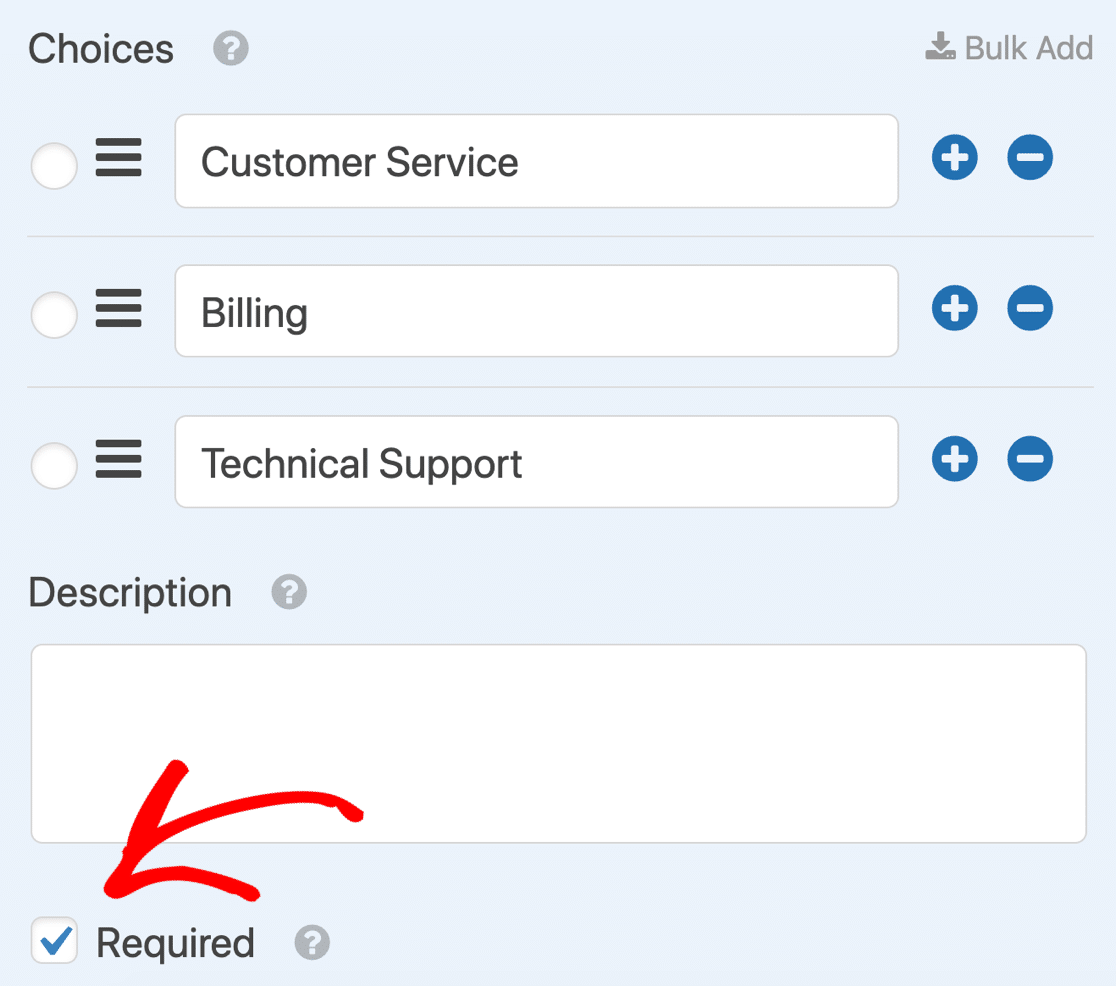
Sia che aggiungiate le opzioni manualmente o che utilizziate la funzione AI Choices di WPForms per generare un elenco, una volta che l'elenco è pronto, selezionate la casella per rendere questo campo obbligatorio.
Non dimenticate di contrassegnare il campo come Obbligatorio.

Ora impostiamo le notifiche per ogni reparto o destinatario.
Salvare il modulo prima di passare alla fase successiva.
3. Impostare le notifiche condizionali
In questo passaggio, creeremo una logica condizionale per il campo a discesa. Ogni opzione del menu a tendina sarà abbinata a un indirizzo e-mail e diremo a WPForms di inviare la notifica in base alla selezione.
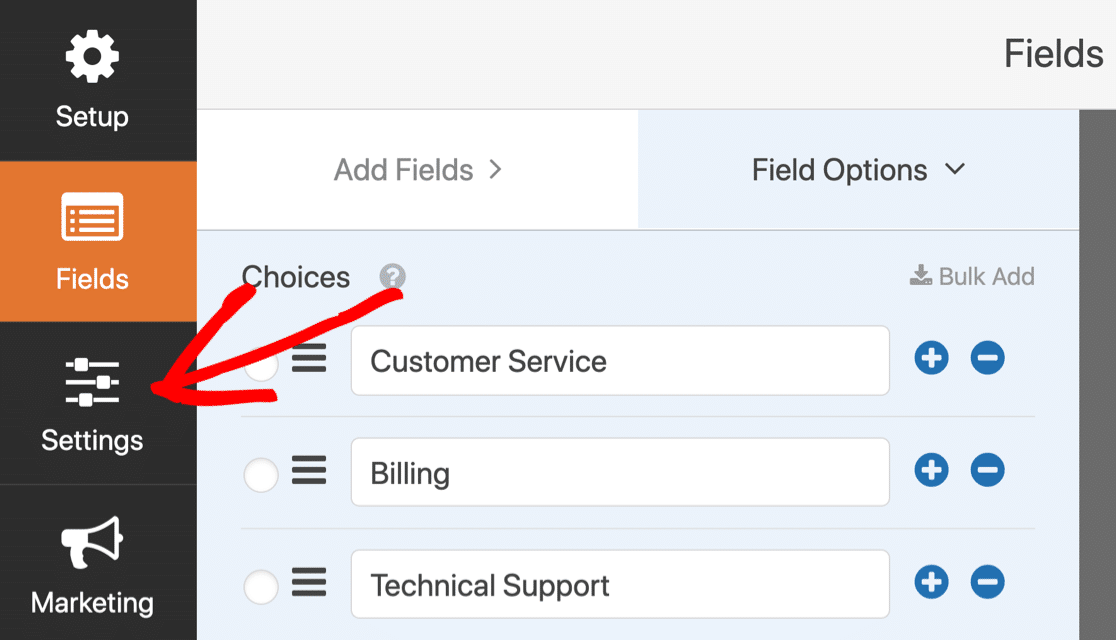
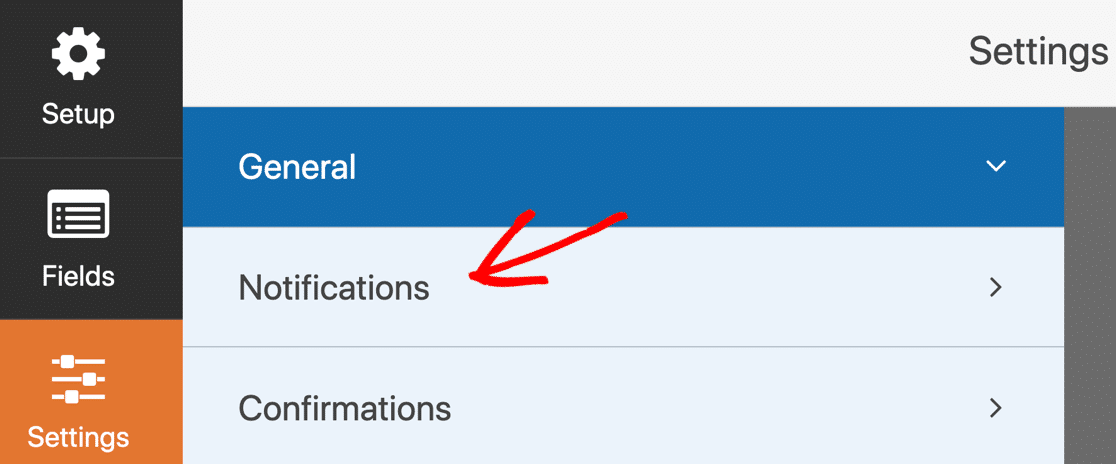
Per iniziare, fare clic sull'icona Impostazioni sul lato sinistro del costruttore di moduli.

Cliccare su Notifiche per visualizzare l'e-mail che verrà inviata quando il modulo verrà inviato.

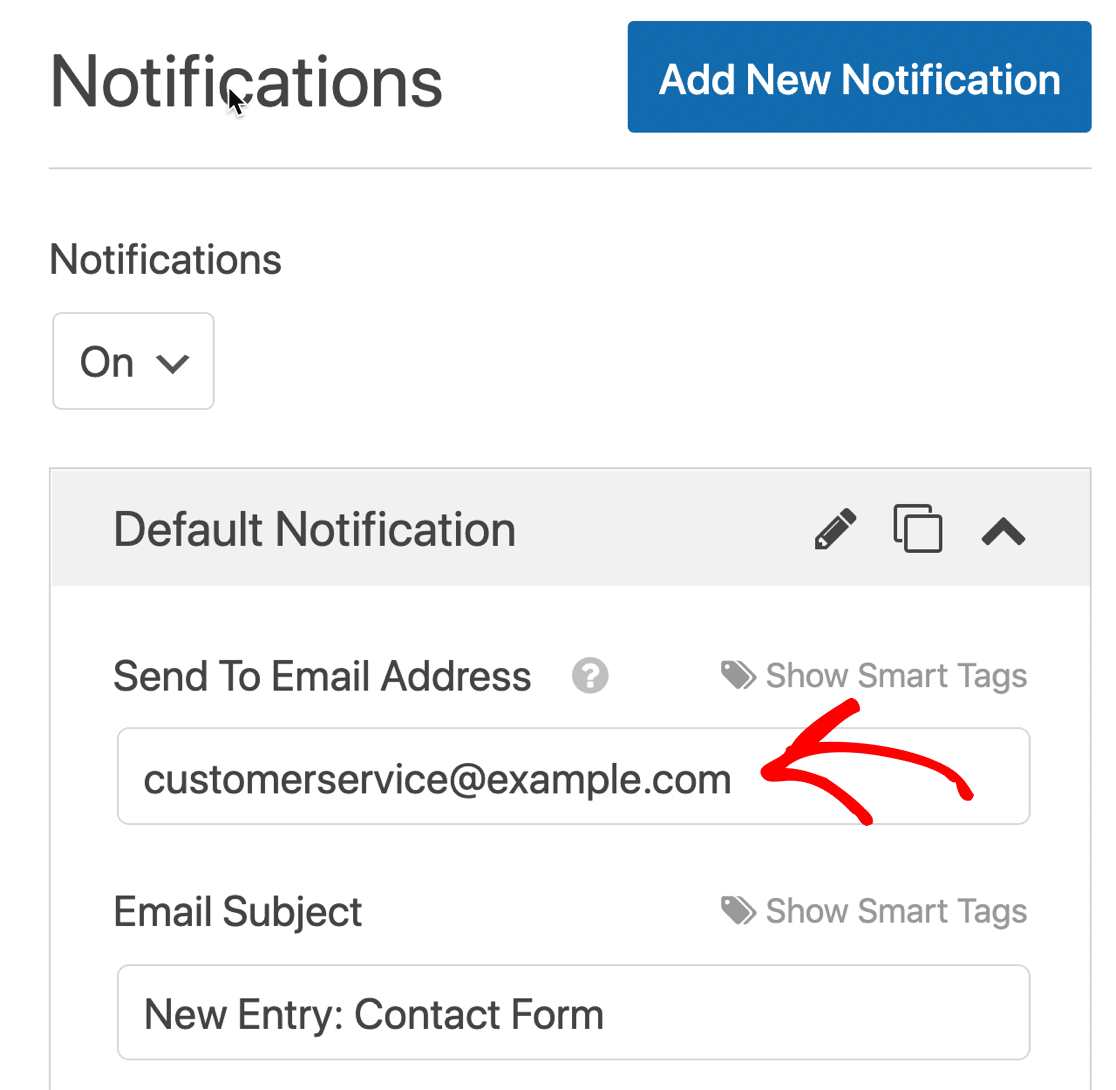
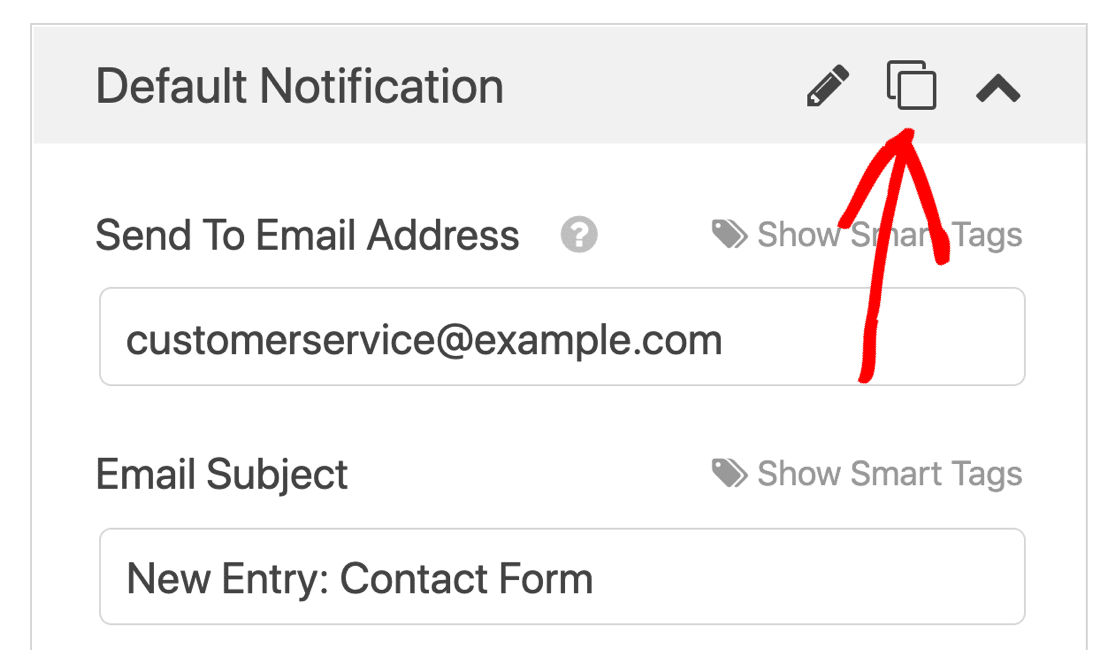
Nel campo Invia a indirizzo e-mail, digitare l'indirizzo e-mail della prima opzione a discesa. Nel nostro caso, si tratta dell'e-mail del servizio clienti.

Se lo si desidera, è possibile modificare gli altri contenuti della notifica.
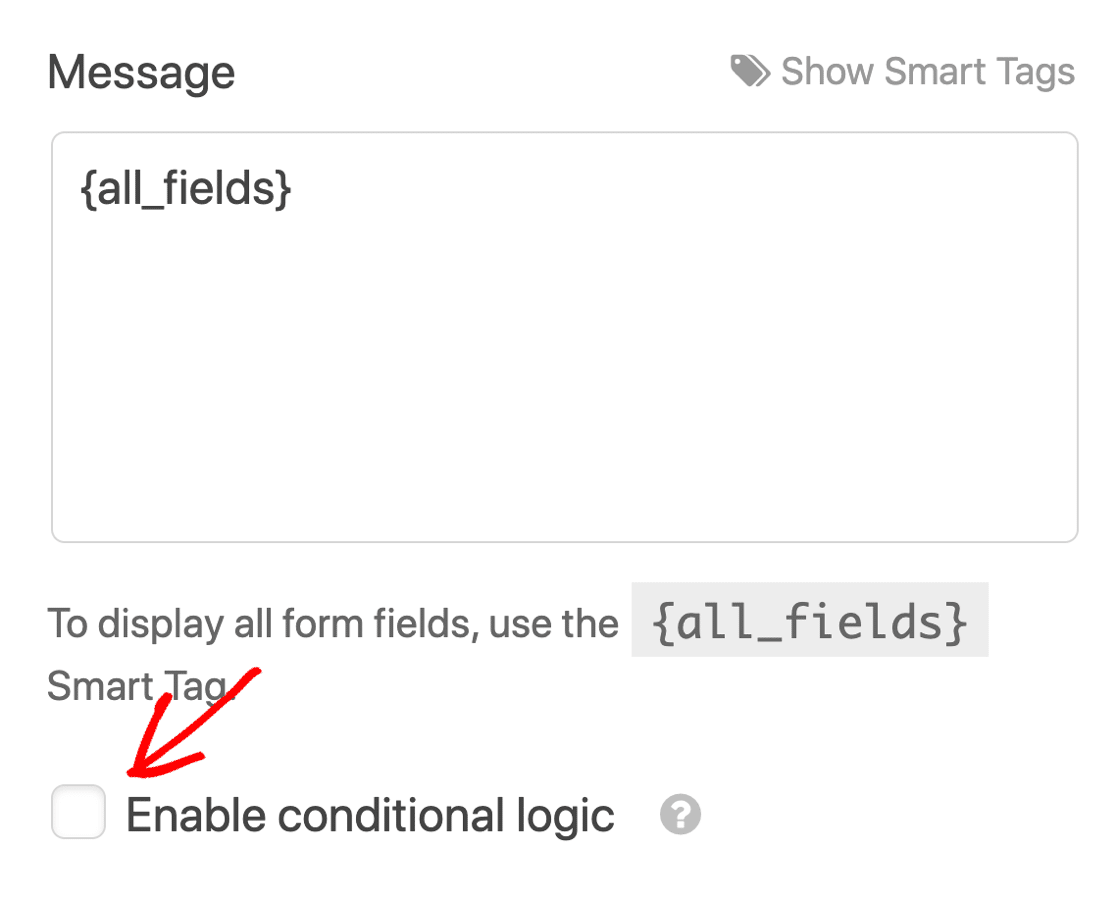
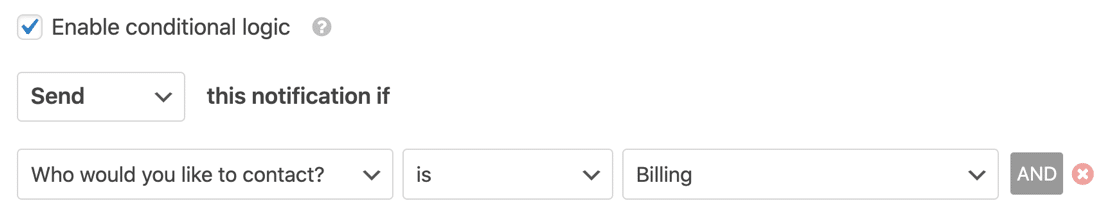
Quindi, scorrere verso il basso e abilitare la logica condizionale sulla notifica selezionando la casella.

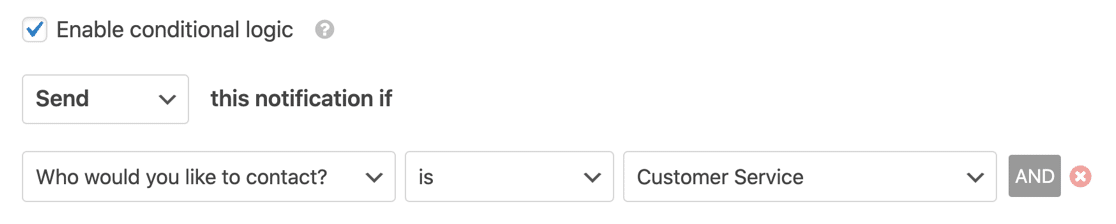
Una volta selezionata la casella, si apriranno le opzioni della logica condizionale. Impostate l'email condizionale in questo modo:
Inviare questa notifica se Chi si desidera contattare? è il Servizio clienti

A questo punto, scorrere nuovamente verso l'alto e fare clic sul pulsante clone nella parte superiore della notifica.

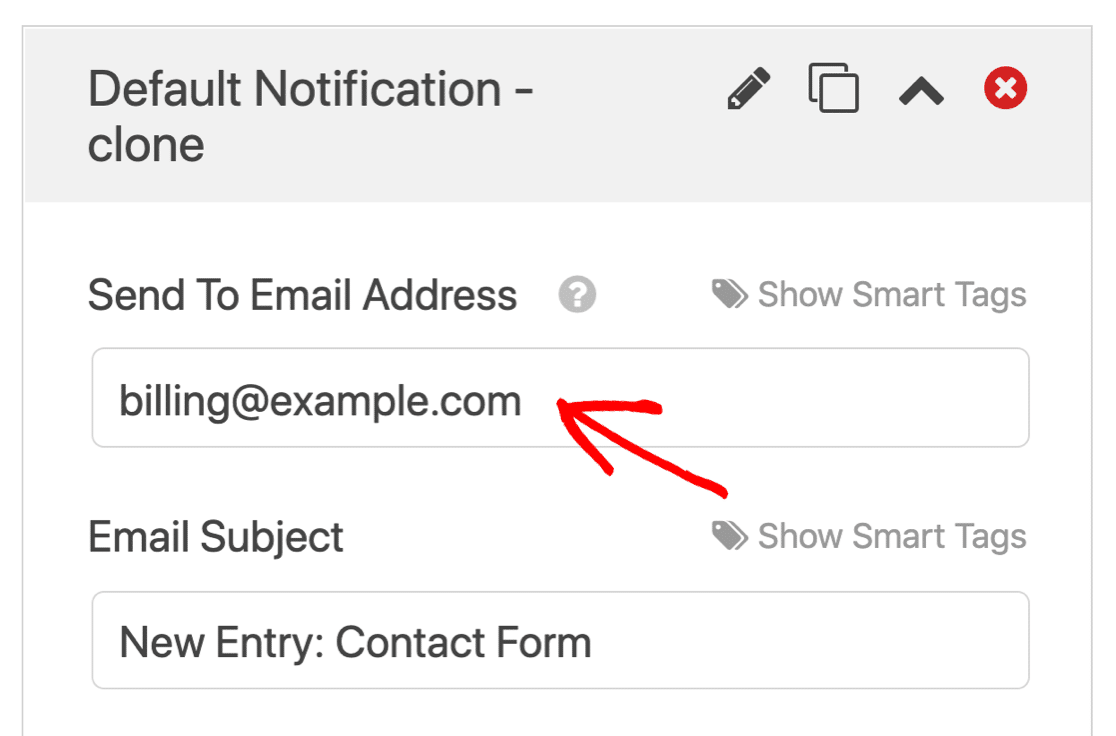
Nella notifica clonata, seguire nuovamente la stessa procedura.
Per prima cosa, cambiate l'e-mail con la seconda opzione del menu a tendina.

Modificare quindi la logica condizionale in Fatturazione

Ripetere questo processo di clonazione delle notifiche fino ad avere 1 notifica per ogni opzione del menu a tendina. Salvare il modulo prima di passare alla fase finale.
4. Pubblicare il modulo di contatto
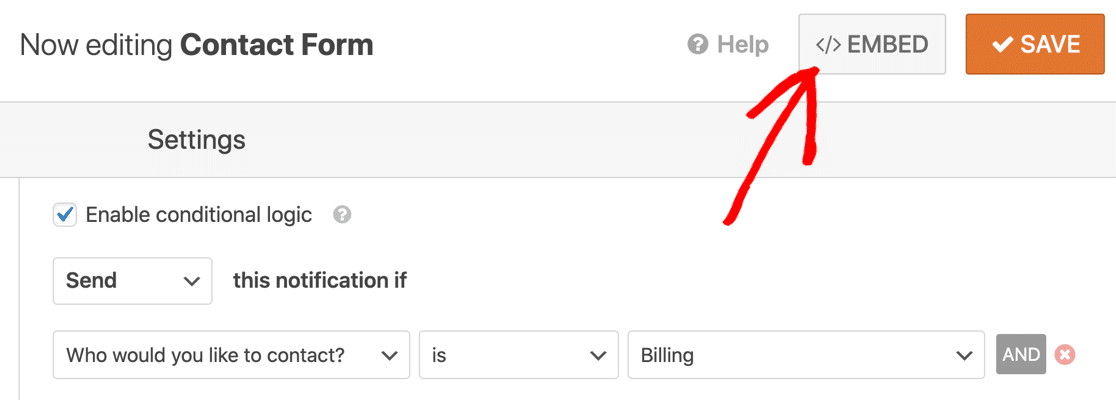
È tutto pronto! Abbiamo creato il modulo e impostato la logica. Pubblichiamo il modulo. Ci sono 3 modi per incorporare un modulo nel vostro sito con WPForms. Per questo esempio, utilizzeremo il pulsante Incorpora e creeremo una nuova pagina.
Nella parte superiore del costruttore di moduli, fare clic su Incorpora.

Quindi, fare clic sul pulsante Crea nuova pagina per creare una nuova pagina per il modulo.

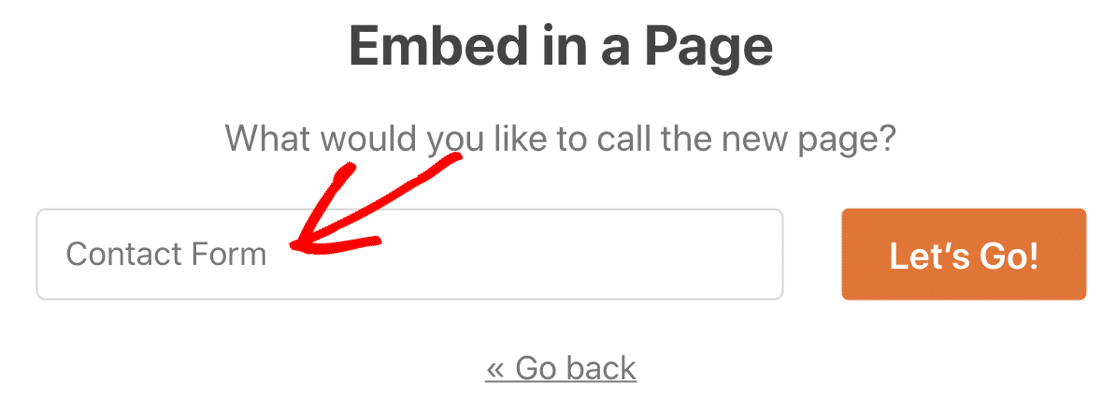
Nella finestra successiva, digitare un nome per la nuova pagina.

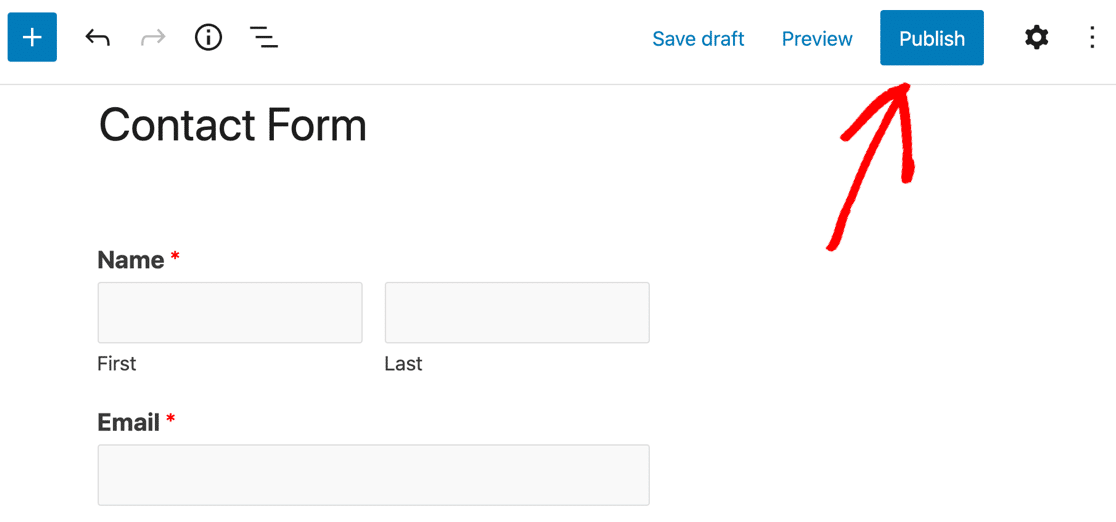
Se tutto sembra a posto, basta premere su Pubblica per andare in onda!

È così facile! Ora avete un fantastico modulo di contatto con più destinatari.
Costruite ora il vostro modulo WordPress
Quindi, aggiungere un campo per il caricamento dei file al modulo
Ora che il modulo è stato configurato, è possibile aggiungere al modulo anche un campo per il caricamento di file. Ad esempio, si può aggiungere un campo per il caricamento di una fattura da parte del cliente, per poi mostrarla in modo condizionato se si seleziona il reparto Fatturazione.
Siete pronti a creare il vostro modulo? Iniziate oggi stesso con il più semplice plugin per la creazione di moduli per WordPress. WPForms Pro include molti modelli gratuiti e offre una garanzia di rimborso di 14 giorni.
Se questo articolo vi ha aiutato, seguiteci su Facebook e Twitter per altre guide e tutorial gratuiti su WordPress.




Syed, non c'è un'impostazione per evitare che il modulo venga inviato nuovamente quando la pagina viene aggiornata?
Ho una pagina di annunci con più persone. Voglio inserire un modulo WP sotto ogni inserzione in modo che le persone possano contattarle attraverso il modulo invece di inserire gli indirizzi e-mail nella pagina.
Esiste una soluzione che possa utilizzare i moduli di WP. Naturalmente, posso aggiungere i moduli. Tuttavia, quando la pagina viene aggiornata, i moduli inviati vengono reinviati.
Spero che ci sia una risposta al mio dilemma.
Adoro i moduli WP.
Ciao Michael,
Se gli utenti ricaricano la pagina, vi consiglio di utilizzare una pagina di ringraziamento piuttosto che un messaggio di conferma. Abbiamo un ottimo tutorial con esempi di come sfruttare una pagina di ringraziamento a proprio vantaggio. Questa pagina potrebbe includere un link che rimanda alla pagina del modulo se l'utente desidera inviarlo di nuovo.
Spero che questo sia d'aiuto! 🙂
Ottima opzione, ho bisogno di scegliere il destinatario quando invio un'email, ma non funziona con la versione gratuita 🙁
Peccato, cercherò un plugin alternativo per i moduli.
Ciao Pierre.
La funzione di logica condizionale è disponibile con tutte le nostre licenze a pagamento.
In caso di aiuto, attualmente offriamo uno sconto del 50% per tutti i nuovi acquisti.
Mi scuso per la confusione!
Buona giornata 🙂
Avete selezioni condizionali annidate (AND/OR) come IF(Stato = TX) AND IF(Reparto = QA) e poi inviate a un utente specifico e avete anche un'opzione di recupero nel caso in cui queste opzioni non siano disponibili?
Ciao Carlos!
È assolutamente possibile creare notifiche condizionali in WPForms da inviare in base all'input dell'utente nei campi del modulo.
Per maggiori dettagli, si prega di consultare questo articolo sul nostro sito. Se può essere utile, abbiamo anche questo articolo su come usare le condizioni AND/OR in WPForms.
Spero che questo sia d'aiuto.
Buona continuazione 🙂
Vorremmo che i nostri utenti potessero inviare il loro codice di riferimento a chiunque tra i loro contatti. Siamo in grado di farlo utilizzando wp forms? Se no, qualche suggerimento?
Grazie!
Ciao Neil, mi dispiace, ma abbiamo bisogno di ulteriori dettagli prima di poterti dire definitivamente se il nostro plugin è lo strumento giusto per te. Potresti contattarci e fornirci qualche dettaglio in più o un esempio del flusso di lavoro che hai in mente? Sarebbero utili anche screenshot, screencast o persino link a un esempio funzionante.
Grazie!
Ciao
È possibile per l'utente inserire l'indirizzo e-mail a cui desidera inviare il modulo?
Ciao Stephen! È sicuramente possibile impostare le notifiche in modo che il modulo venga inviato all'indirizzo e-mail desiderato. Per farlo, si deve prendere il numero ID del campo e-mail per generare lo Smart Tag ID del campo appropriato, quindi inserirlo nel campo Invia all'indirizzo e-mail dell'impostazione Notifiche del modulo.
Se può essere utile, potete trovare i dettagli sulle Impostazioni di notifica anche in questo articolo.
Spero che questo aiuti a chiarire 🙂 Se avete altre domande in merito, contattateci se avete un abbonamento attivo. In caso contrario, non esitate a farci delle domande nei nostri forum di supporto.
Ciao
È possibile avere un modulo globale riutilizzabile che sarà inserito in più post/pagine dove il destinatario è determinato da un campo personalizzato nel post?
Questo modulo sarà utilizzato per consentire ai visitatori di candidarsi alle offerte di lavoro. Ogni pagina con un lavoro pubblicato includerà anche questo modulo globale. I moduli inviati devono essere inviati a un destinatario in base al reparto specifico del lavoro (marketing, vendite, ecc.). Tale reparto sarà identificato in un campo personalizzato avanzato all'interno dell'annuncio di lavoro. È possibile?
Allo stesso modo, vorremmo che l'oggetto dell'e-mail fosse dinamico e includesse il titolo del lavoro specifico, che sarebbe il titolo della pagina o del post. Suppongo che se la domanda del destinatario di cui sopra è possibile, anche la modifica dell'oggetto in modo dinamico dovrebbe essere possibile.
Grazie
Ciao Chris, mi dispiace ma non è possibile impostare dinamicamente l'invio all'e-mail come hai descritto. Ciò è dovuto all'ordine in cui i dati e le attività vengono elaborati dal modulo. Le notifiche vengono elaborate prima di alcuni valori degli Smart Tag. Mi scuso ancora una volta perché al momento non siamo in grado di fornire ciò che state cercando, ma ho preso nota di questa richiesta di funzionalità.
Per quanto riguarda l'inclusione del titolo della pagina/post, dovrebbe essere possibile utilizzando lo Smart Tag {page_title} nell'oggetto dell'e-mail.
Detto questo, per essere sicuri di rispondere alla sua domanda nel modo più esauriente possibile ed evitare qualsiasi confusione, potrebbe contattare il nostro team?
Se avete una licenza WPForms, avete accesso al nostro supporto via e-mail, quindi inviate un ticket di supporto. Altrimenti, forniamo un supporto gratuito limitato nel forum di supporto di WPForms Lite WordPress.org.
Grazie.
Salve!
L'opzione a discesa per la selezione dei destinatari è disponibile nella versione gratuita di WPForms?
Ciao Jim, la selezione a discesa è disponibile nella versione gratuita di WPForms. Dai un'occhiata all'elenco dei campi standard qui.
Vale la pena ricordare che, se si segue questa guida, per impostare le notifiche condizionali è necessaria una licenza Basic o superiore. La funzione Logica condizionale è disponibile con qualsiasi licenza a pagamento.
In caso di aiuto, attualmente offriamo uno sconto del 50% per tutti i nuovi acquisti.
Buona giornata
Ho 10 reparti diversi, ognuno con il proprio indirizzo e-mail. Dopo aver impostato il modulo come mostrato in questa guida, c'è un modo per caricare il modulo con il reparto corretto già selezionato, magari passato come parametro URL? Ad esempio, se l'utente fa clic sul modulo di contatto attraverso la mia pagina web Vendite, il modulo di contatto verrebbe caricato con la casella a discesa che ha già selezionato il valore Vendite.
Ciao Omar - È possibile precompilare il menu a tendina con un URL in entrata utilizzando una query string. È possibile aggiungere un link alla pagina specifica con l'URL della query string e, se l'utente fa clic su tale link, l'opzione corrispondente viene preselezionata nel campo a discesa. Per maggiori dettagli, consultate la nostra documentazione qui.