Riepilogo AI
L'accettazione di pagamenti online è essenziale per qualsiasi sito WordPress, e metodi di pagamento alternativi come Google Pay possono rendere più facile per i clienti completare i loro pagamenti sul vostro sito.
Un processo di checkout più rapido può anche ridurre l'abbandono del carrello e migliorare le vendite del vostro negozio di e-commerce, ma potreste chiedervi se ne valga la pena o se il processo di configurazione sia troppo complicato.
Fortunatamente, è abbastanza semplice configurare Google Pay sui vostri moduli di pagamento WordPress e iniziare subito a effettuare transazioni. In questo post vi mostreremo come impostare Google Pay per i siti WordPress.
Create ora il vostro modulo Google Pay WordPress
Come accettare Google Pay in WordPress
Date un'occhiata al nostro video tutorial per scoprire come impostare Google Pay in WordPress:
Se invece preferite seguire una guida scritta, seguite questi semplici passaggi:
- Passo 1: Installare il plugin WPForms
- Passo 2: Attivare l'addon Stripe
- Passo 3: Collegare WPForms al vostro conto Stripe
- Passo 4: Abilitare la modalità elemento di pagamento
- Passo 5: Creare il modulo di pagamento Stripe
- Passo 6: Configurare le impostazioni di pagamento del modulo Stripe
- Passo 7: Pubblicare il modulo Google Pay
Passo 1: Installare il plugin WPForms
La prima cosa da fare per impostare Google Pay sul vostro sito è installare il plugin WPForms per WordPress. Per utilizzare l'addon Stripe per abilitare Google Pay, è necessario almeno il livello di licenza Pro.

Dopo aver completato l'acquisto, potete accedere al vostro account WPForms per scaricare e installare il plugin. Se avete bisogno di aiuto per questo passaggio, consultate la nostra guida su come installare WPForms.
Passate subito a WPForms Pro! 🙂
Passo 2: Attivare l'addon Stripe
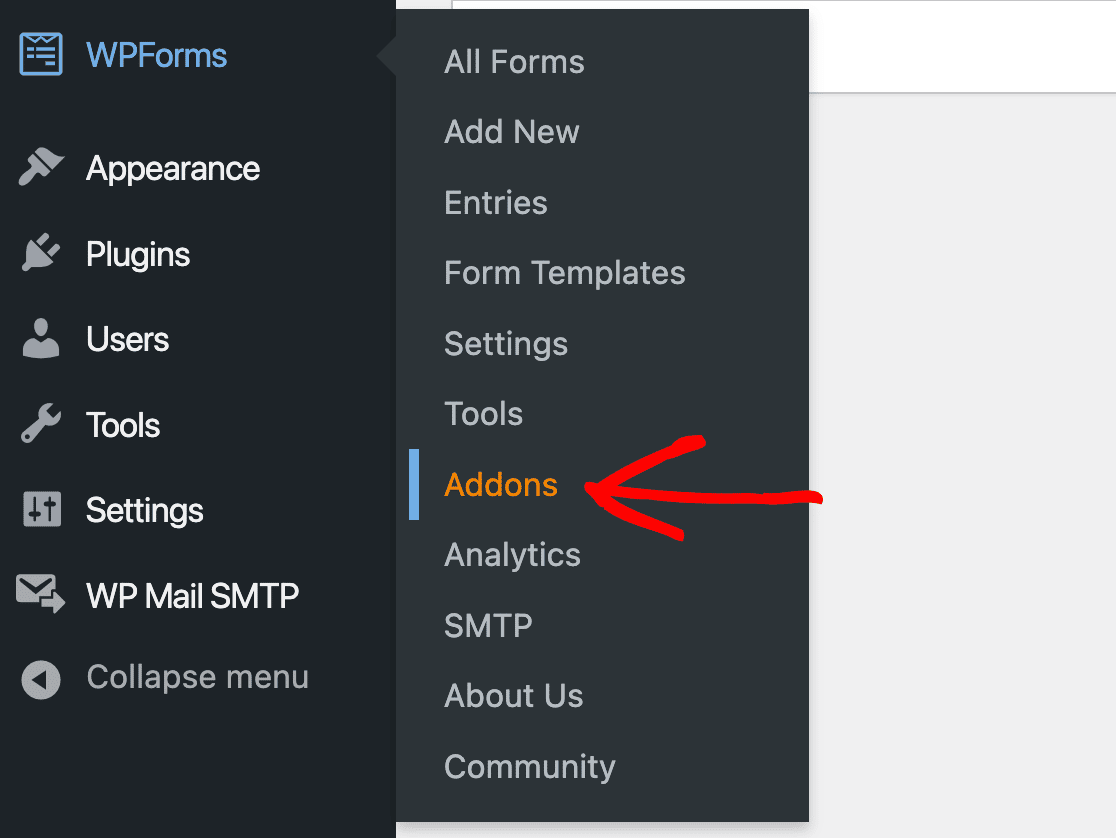
Ora che WPForms è attivo e funzionante, potete installare l'addon Stripe per aggiungere la funzionalità di plugin di pagamento al vostro sito. Nel menu di amministrazione della dashboard di WordPress, andate su WPForms " Componenti aggiuntivi.

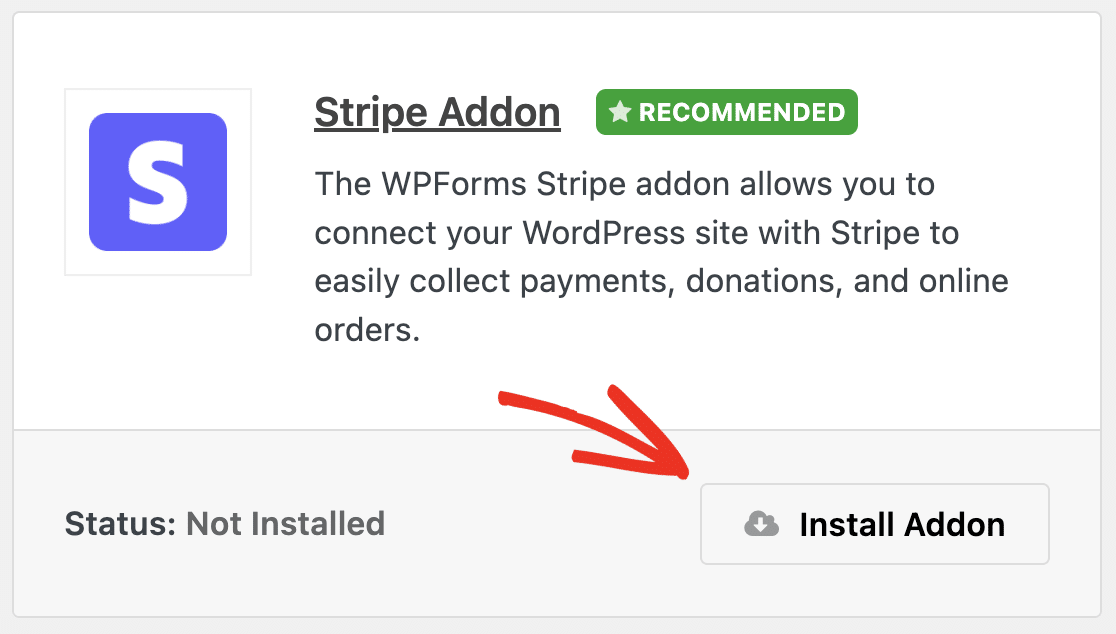
Quindi cercate l'addon Stripe e fate clic sul pulsante Installa addon.

Una volta installato, anche l'addon dovrebbe attivarsi automaticamente. A questo punto si può iniziare a collegare WPForms a Stripe.
Vi spiegheremo l'intero processo, ma se pensate di aver bisogno di ulteriore aiuto, potete consultare la documentazione del nostro addon Stripe per maggiori dettagli.
Passate subito a WPForms Pro! 🙂
Passo 3: Collegare WPForms al vostro conto Stripe
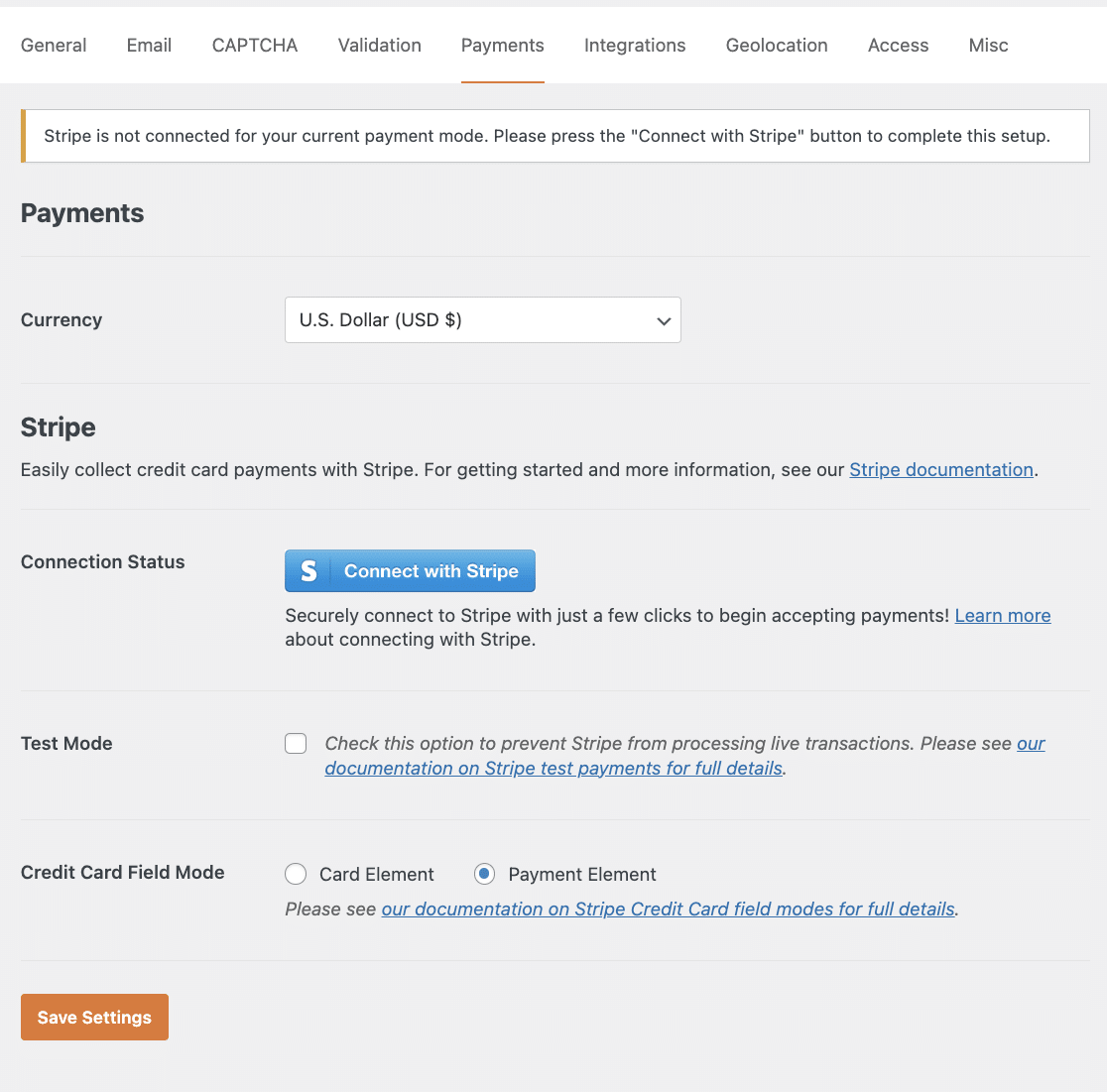
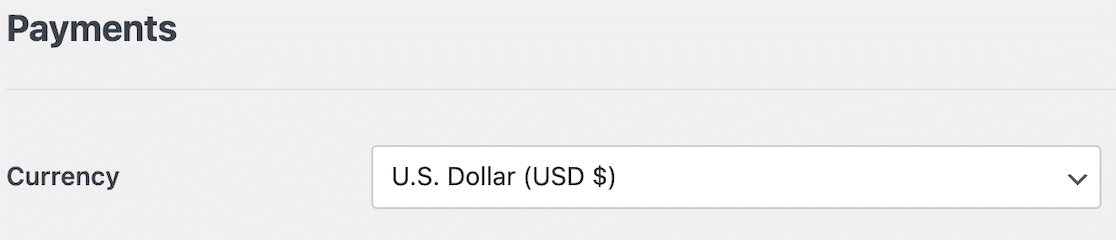
Quindi, andare su WPForms " Impostazioni " Pagamenti. Qui vedrete le impostazioni generali dei pagamenti e dell'addon Stripe.

Innanzitutto, selezionare una delle valute disponibili. Nel nostro esempio utilizzeremo i dollari USA.

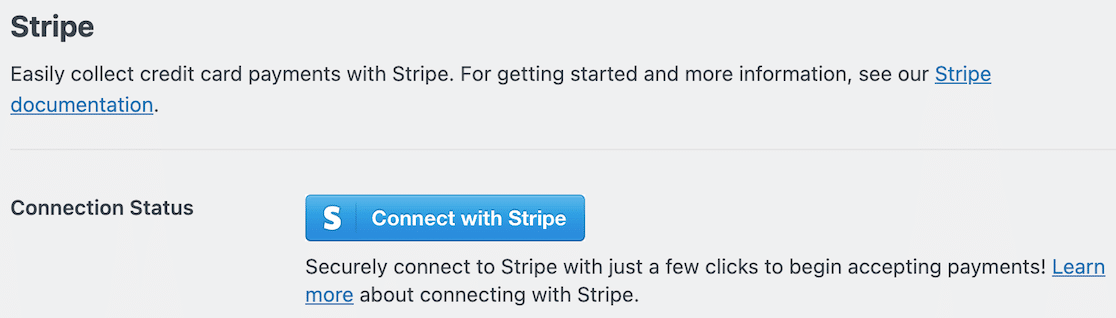
Quindi fare clic sul pulsante Connetti con Stripe per iniziare a collegare WPForms a Stripe.

Si aprirà una nuova pagina in cui inserire le credenziali dell'account Stripe e altre informazioni per collegare il sito a Stripe.

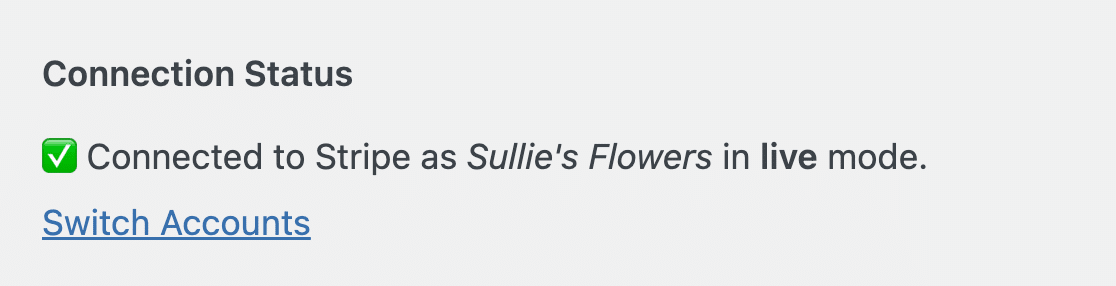
Una volta completata la procedura guidata di Stripe Connect, si tornerà alla pagina delle impostazioni dei pagamenti di WPForms. Dovreste vedere un segno di spunta che indica che il vostro account è correttamente collegato.

Qui è presente anche una casella di controllo per attivare la modalità di prova. Si tratta di un'opzione utile se state appena configurando il vostro sito di e-commerce e volete verificare che tutto funzioni correttamente.
Per maggiori dettagli su come utilizzare la modalità di test, consultare la nostra guida sui pagamenti Stripe.
Passo 4: Abilitare la modalità elemento di pagamento
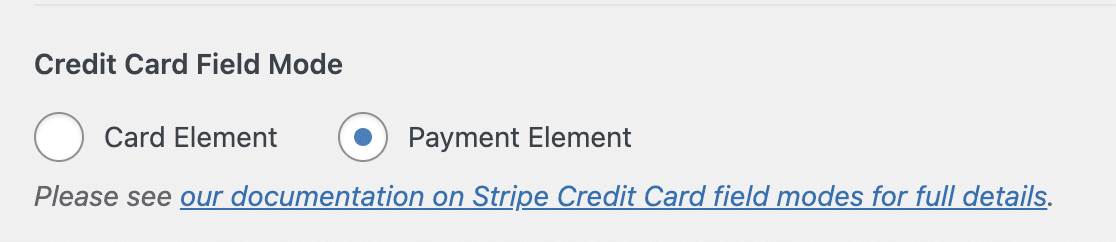
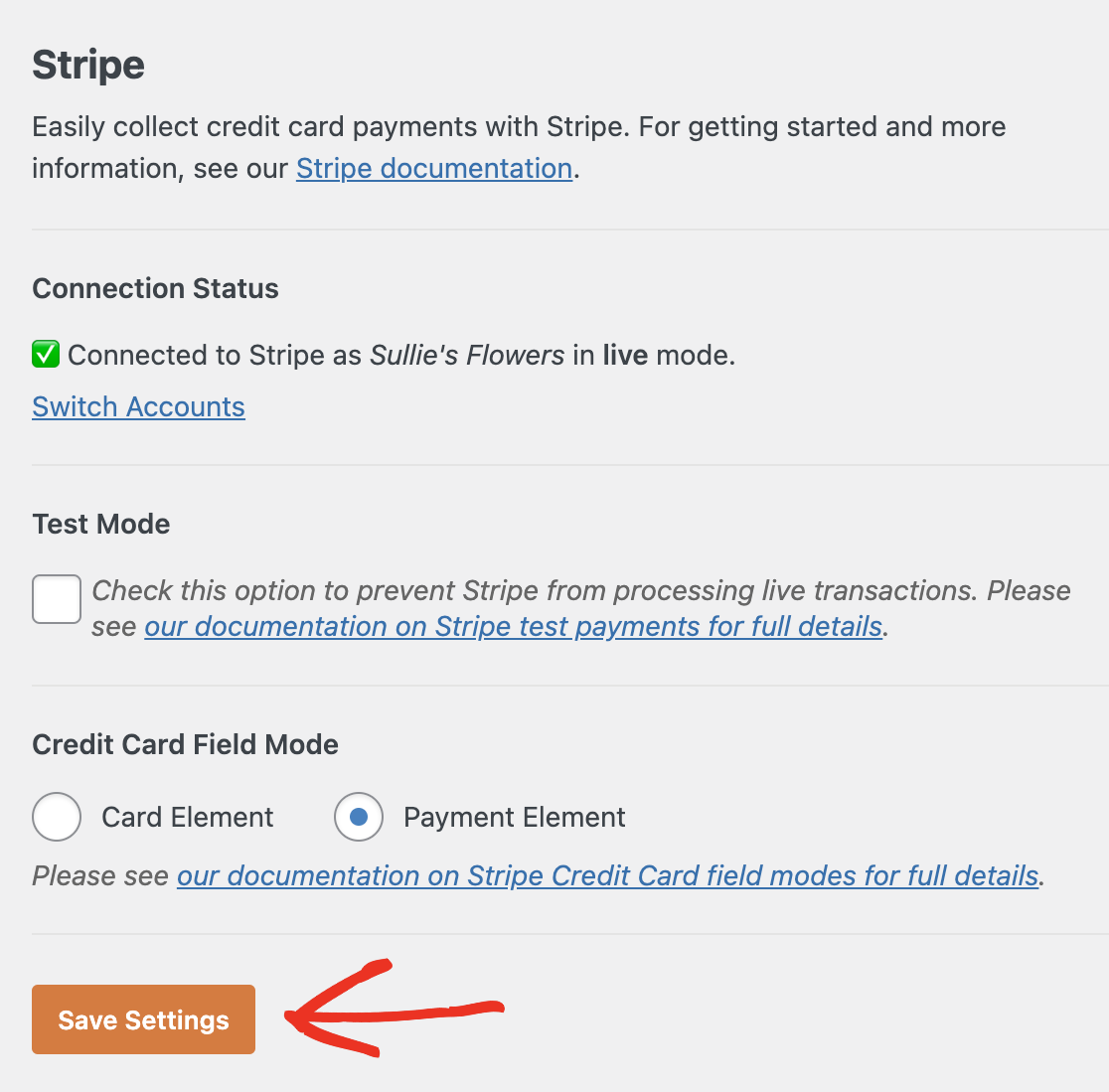
La prossima impostazione da configurare è la modalità con cui si desidera utilizzare l'addon Stripe. Ci sono due opzioni: Elemento carta e Elemento pagamento.

La modalità Card Element accetta solo pagamenti con carte di credito e di debito. La modalità Payment Element accetta pagamenti con carta e pagamenti con portafoglio digitale con Google Pay e Apple Pay.
Quindi, selezionare la modalità Elemento di pagamento, quindi salvare le modifiche alle impostazioni di pagamento facendo clic sul pulsante in fondo alla schermata.

Passo 5: Creare il modulo di pagamento Stripe
Ottimo! Ora l'addon Stripe è tutto configurato e pronto all'uso. Successivamente, avrete bisogno di un modulo in cui i clienti possano effettuare acquisti sul vostro sito WordPress.
Per iniziare a creare il vostro modulo Google Pay per WordPress, andate su WPForms " Aggiungi nuovo".

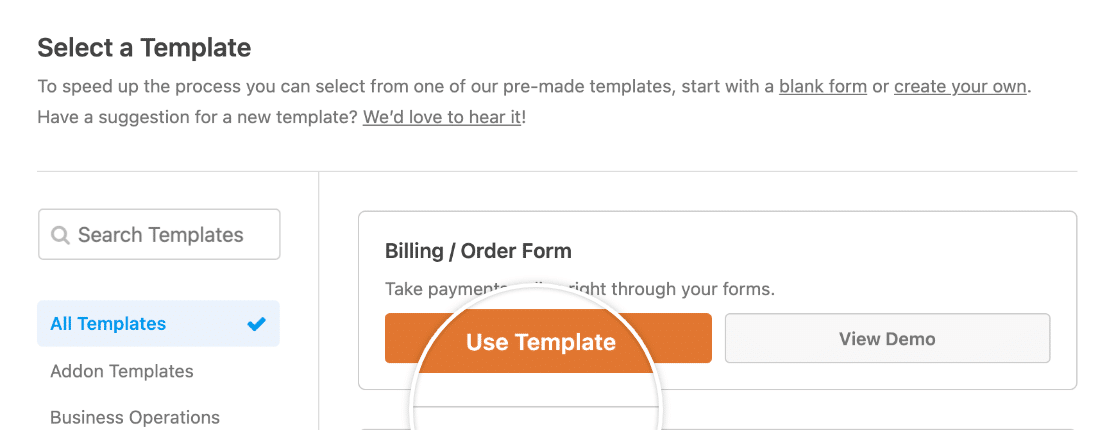
Questo aprirà il costruttore di moduli alla prima schermata, dove è possibile assegnare un nome al modulo e selezionare un modello.
Per il nostro esempio, utilizzeremo il modello Modulo di fatturazione/ordine. Tuttavia, potete utilizzare qualsiasi modello di vostro gradimento o creare il vostro modulo da zero. Ogni modello di WPForms è personalizzabile al 100%.

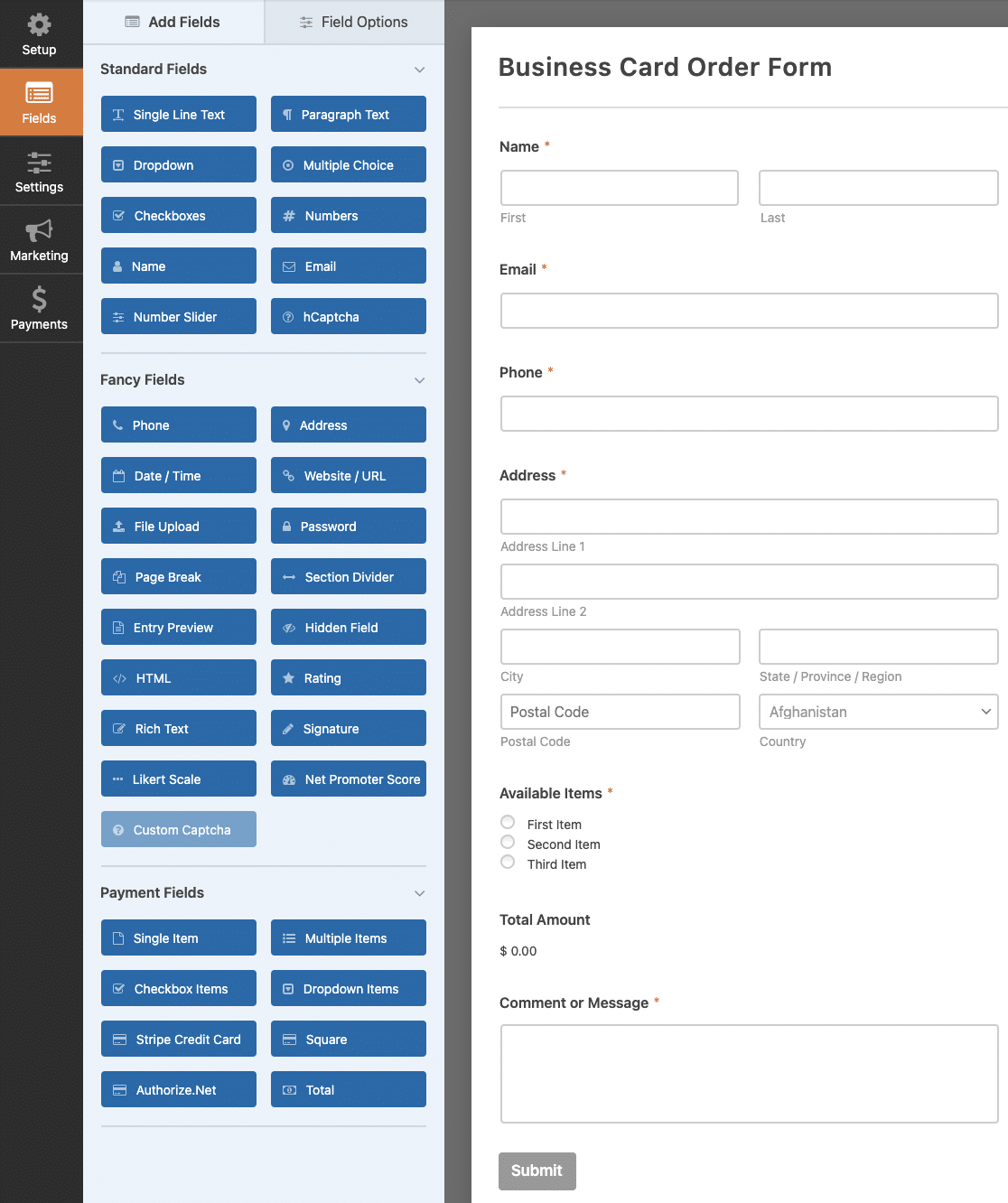
Una volta scelto il modello, questo verrà caricato nel costruttore di moduli drag-and-drop.

Qui è possibile apportare tutte le modifiche desiderate al modulo. Per maggiori dettagli sulla personalizzazione del modulo, consultate il nostro tutorial su come creare un modulo d'ordine su WordPress.
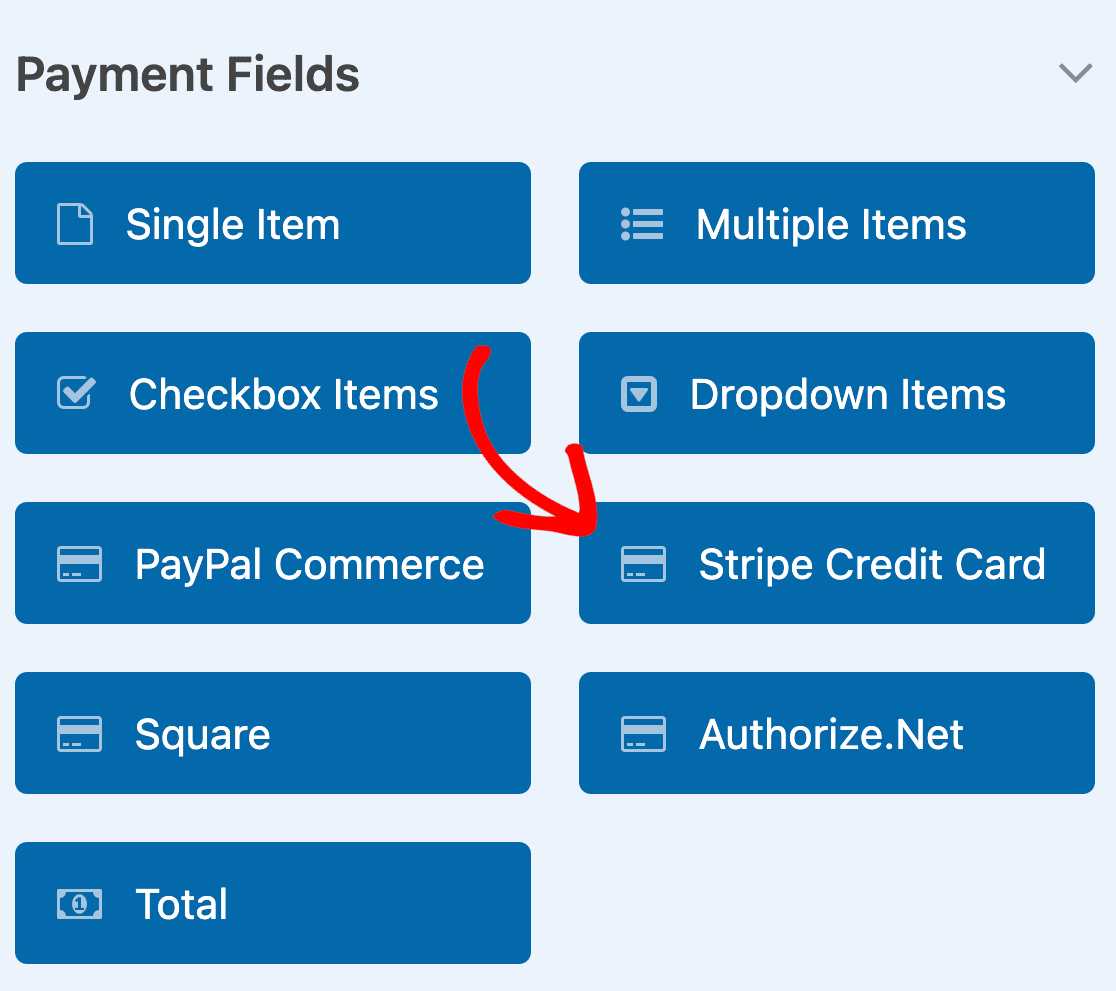
Per ora, tutto ciò che faremo è aggiungere un campo per la carta di credito Stripe.

Trascinare e rilasciare il campo Stripe nell'area di anteprima per aggiungerlo al modulo.
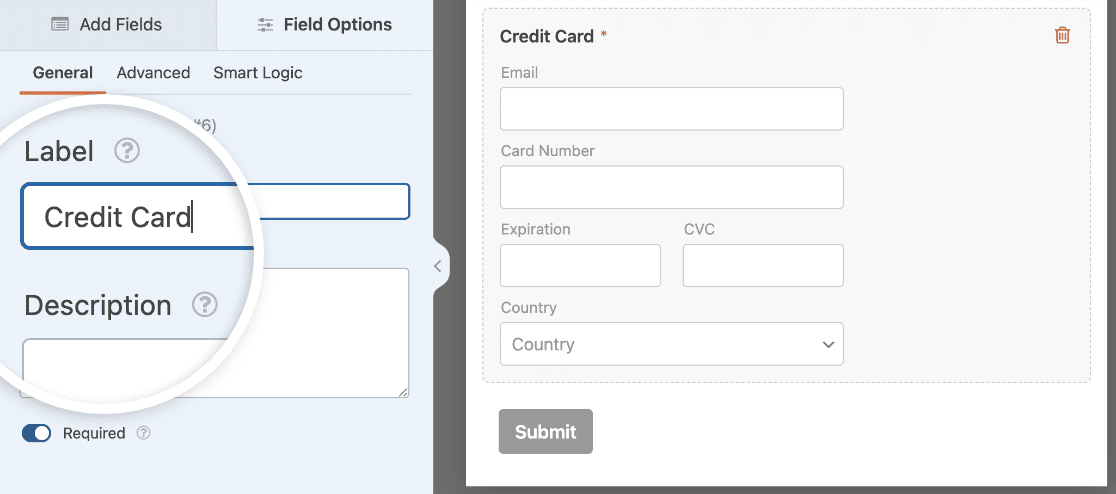
Ogni volta che si aggiunge un nuovo campo al modulo, è possibile personalizzare le opzioni del campo facendo clic su di esso nell'area di anteprima del modulo. Innanzitutto, è possibile modificare l'etichetta del campo Carta di credito Stripe.

Se volete, potete anche aggiungere una descrizione. Se i clienti devono effettuare un pagamento per inviare il modulo, assicuratevi di attivare l'opzione Richiesto.
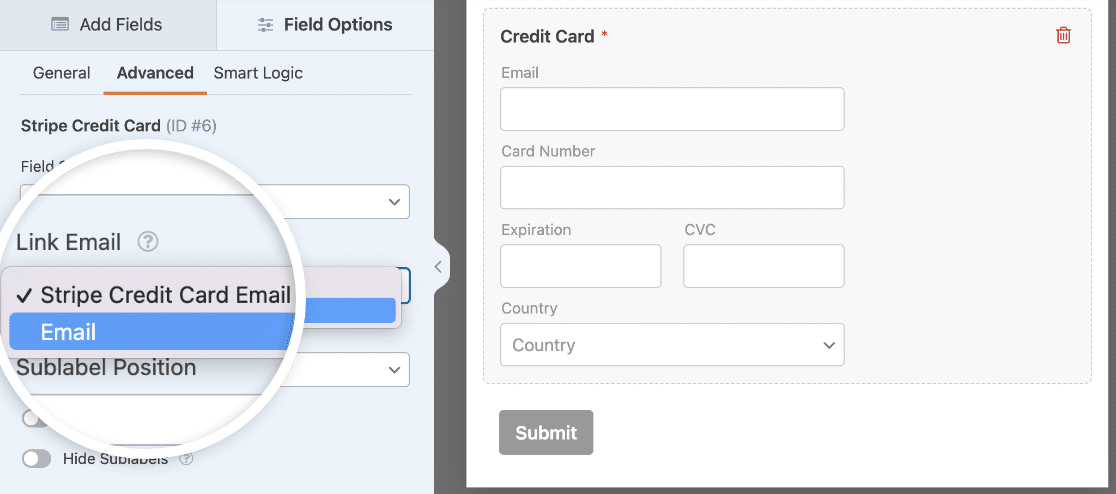
Passare quindi alle opzioni del campo Avanzate. Qui è possibile impostare il link per consentire ai clienti di ritorno un processo di pagamento più rapido.

Link è un servizio che consente agli acquirenti online di completare il checkout Stripe con un solo clic quando effettuano acquisti presso negozi online in cui hanno già fatto acquisti. Selezionate se volete utilizzare un campo Email dal vostro modulo o se volete aggiungere un sottocampo Email al campo Carta di credito Stripe per salvare le informazioni dei clienti per acquisti futuri.
Una volta che il vostro modulo ha l'aspetto desiderato, c'è un'altra cosa da fare prima di aggiungerlo al vostro sito WordPress.
Passo 6: Configurare le impostazioni di pagamento del modulo Stripe
Avete già collegato WPForms a Stripe, ma ora dovete abilitare i pagamenti di Stripe per questo modulo specifico.
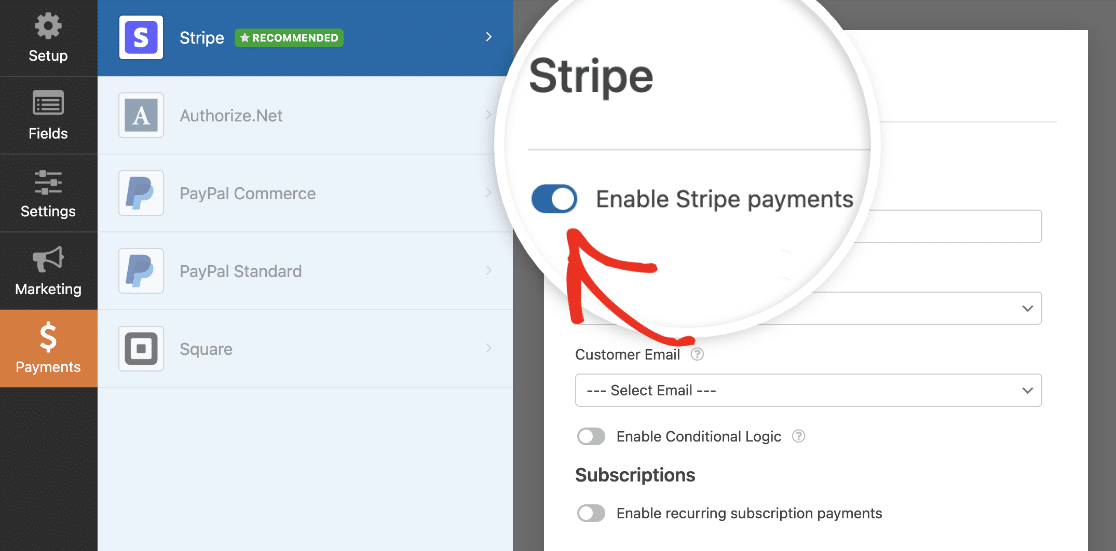
Nel costruttore di moduli, fare clic sulla scheda Pagamenti a sinistra. Selezionare Stripe e attivare l'impostazione Abilita pagamenti Stripe.

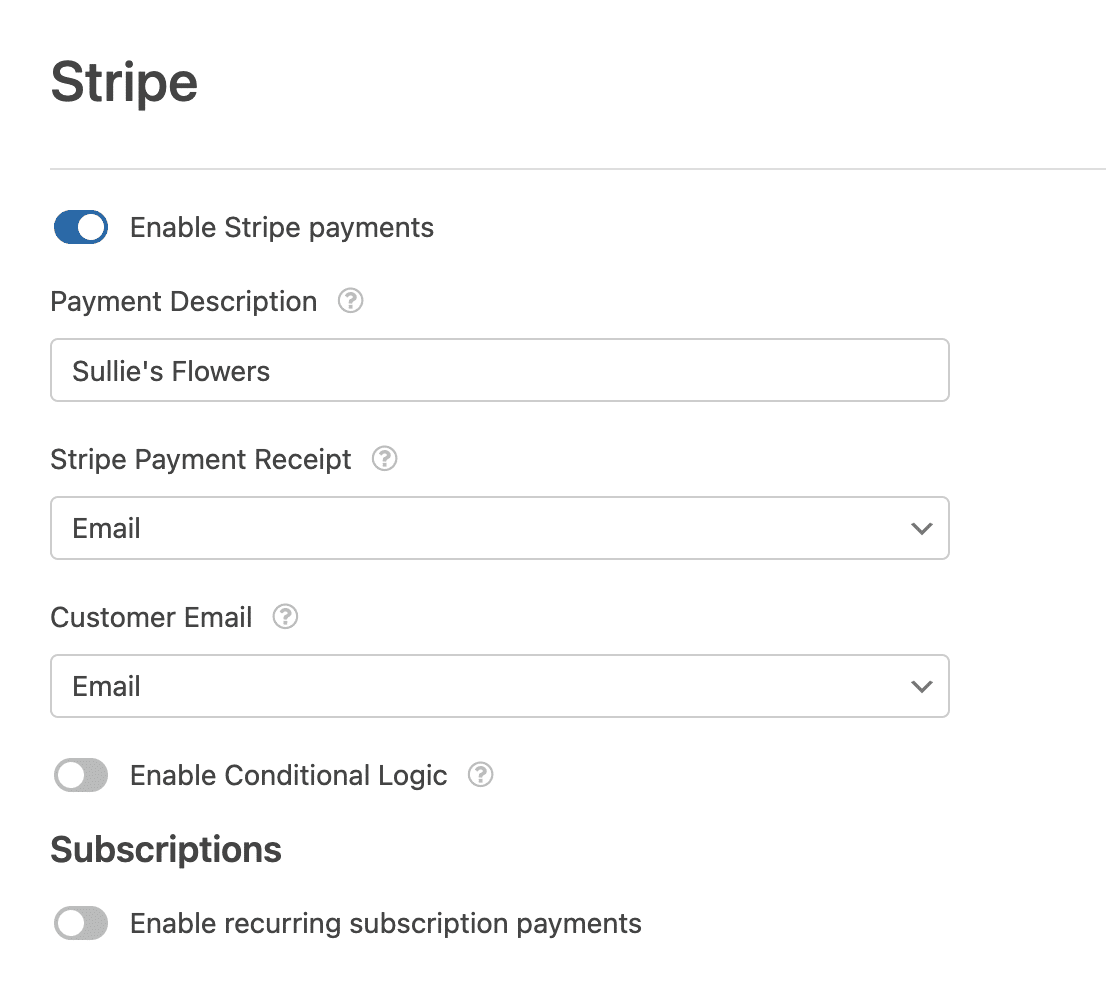
Compilare quindi il resto delle impostazioni per questo modulo di pagamento. La Descrizione del pagamento è ciò che verrà visualizzato sugli estratti conto dei clienti per questo acquisto. Quindi è necessario selezionare il campo Email dal modulo per inviare la ricevuta al cliente una volta completato il pagamento.

Suggerimento:
Per i moduli di pagamento, è una buona idea inviare una notifica al cliente solo dopo che il pagamento è andato a buon fine. Se si desidera inviare notifiche condizionali per i pagamenti completati, consultare il nostro documento sulla logica condizionale per Stripe.
Se vendete un prodotto di iscrizione o abbonamento, potete anche controllare come abilitare gli abbonamenti ricorrenti con Stripe.
Una volta terminate le impostazioni di Stripe, il vostro modulo Google Pay è pronto! Assicuratevi di fare clic sul pulsante Salva nella parte superiore del costruttore di moduli.

Passo 7: Pubblicare il modulo Google Pay
Non resta che aggiungere il modulo di Google Pay al vostro sito WordPress per consentire ai clienti di effettuare acquisti. WPForms include molti modi diversi per incorporare i moduli sul vostro sito, ma noi useremo lo strumento di incorporazione per aggiungere il nostro modulo a una nuova pagina di pagamento.
Dal costruttore di moduli, fare clic sul pulsante Incorpora nella parte superiore della schermata.

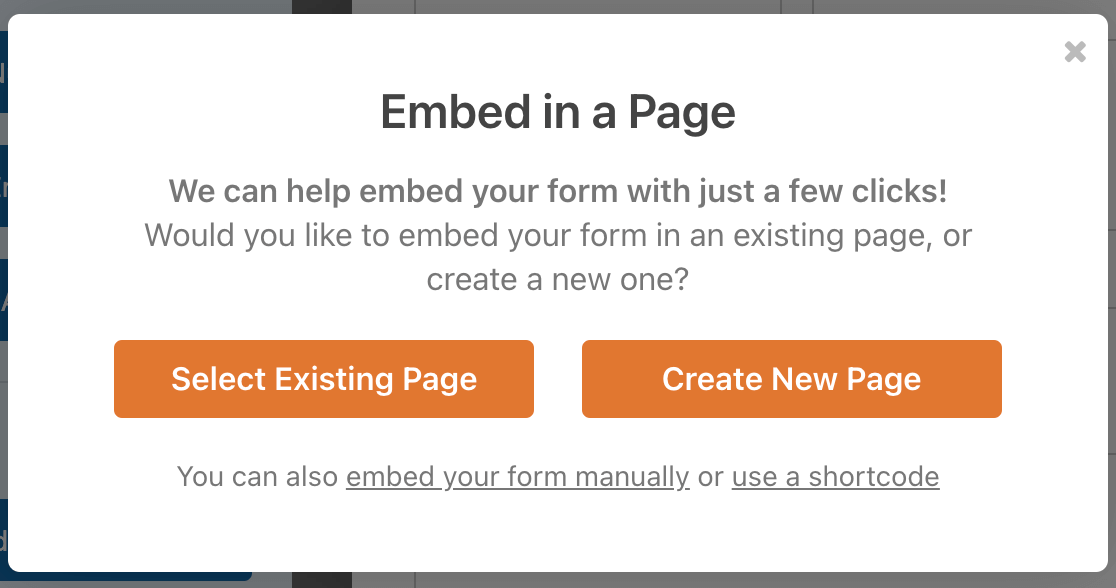
Si aprirà un modulo in cui si può scegliere se aggiungere il modulo a una pagina WordPress esistente o se creare una nuova pagina.

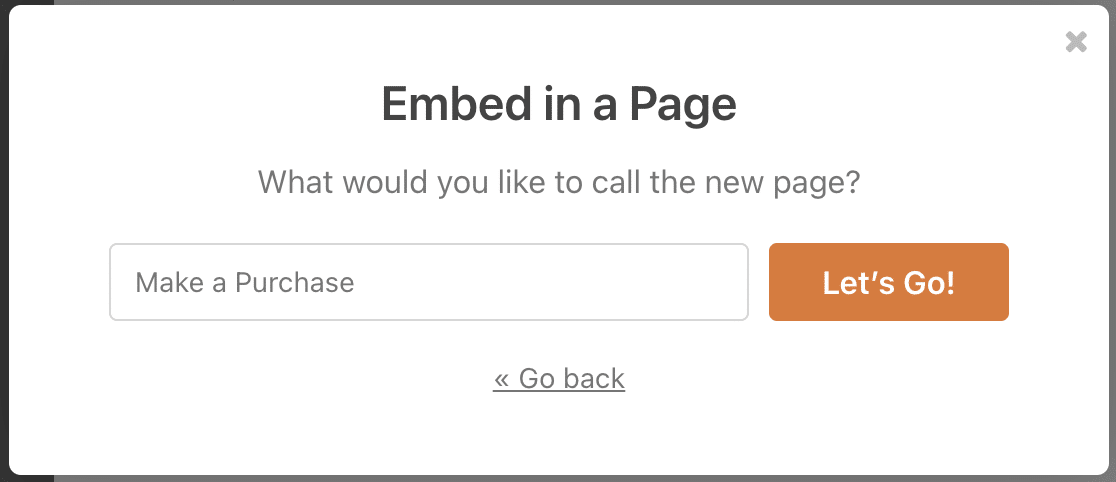
Selezioniamo Crea nuova pagina. Inserite quindi un nome per la vostra pagina nell'apposito campo e fate clic su Let's Go!

WPForms aggiungerà automaticamente il modulo alla nuova pagina. Verificate che tutto sia corretto, quindi fate clic su Pubblica.

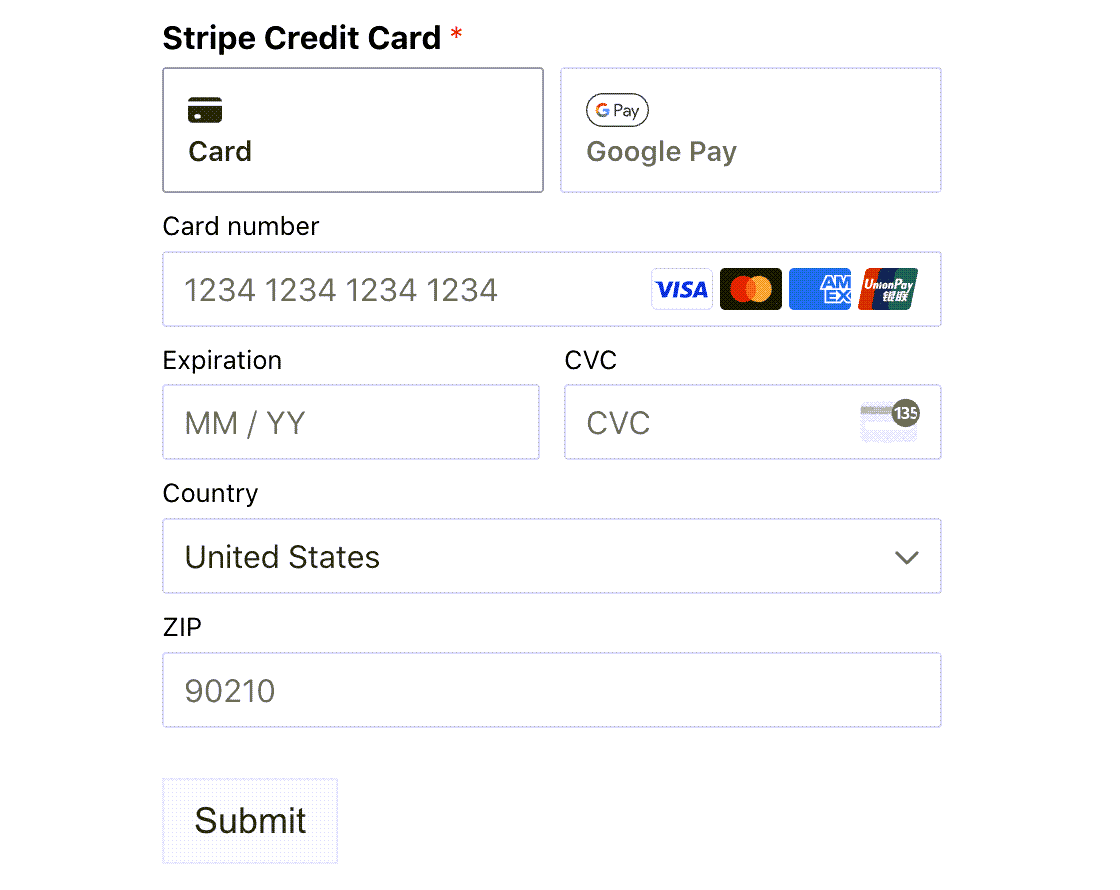
Ora i clienti che hanno attivato Google Pay sui loro dispositivi vedranno un'opzione Google Pay in questo modulo.

Si noti che il pulsante Google Pay viene visualizzato solo se è stato impostato sul dispositivo. Chi non ha Google Pay può comunque utilizzare il modulo per effettuare un pagamento online con carta di credito.
Se desiderate un'opzione alternativa, WP Simple Pay supporta anche i pagamenti con Google Pay. Consultate la nostra recensione di WP Simple Pay per saperne di più.
Create ora il vostro modulo Google Pay WordPress
Domande frequenti su Come accettare i pagamenti di Google Pay in WordPress
WordPress supporta Google Pay?
Sì, potete accettare pagamenti con Google Pay sul vostro sito web WordPress. Si tratta di un eccellente portafoglio digitale alternativo ad Apple Pay per gli utenti Android. Tuttavia, è necessario un plugin per aggiungere questa opzione di pagamento al vostro sito.
WPForms è il miglior costruttore di moduli per WordPress. Include oltre 2.000 modelli di moduli, compresi quelli per i pagamenti, per aiutarvi a iniziare rapidamente.
Inoltre, l'addon WPForms Stripe consente di impostare un gateway di pagamento sul sito e include elementi di pagamento come Google Pay e Apple Pay. Questo lo rende un ottimo plugin Stripe e un'alternativa a WooCommerce.
Come faccio a integrare Google Pay con WordPress?
Per integrare Google Pay con WordPress, potete utilizzare WPForms Pro insieme all'integrazione con Stripe. Una volta configurato, potete facilmente aggiungere un modulo di pagamento che supporti Google Pay, rendendo semplice per gli utenti pagare direttamente attraverso il vostro sito.
Come posso accettare Google Pay in Woocommerce?
Per accettare Google Pay in WooCommerce, è necessario installare il plugin del gateway di pagamento Stripe. Stripe supporta Google Pay, quindi una volta configurato, il vostro negozio WooCommerce potrà accettare pagamenti tramite Google Pay senza ulteriori passaggi.
Posso accettare Google Pay sul mio sito web?
Sì, potete accettare Google Pay sul vostro sito web utilizzando WPForms Pro con l'integrazione di Stripe. Questa combinazione vi permette di creare moduli di pagamento che supportano Google Pay, offrendo ai vostri clienti una comoda opzione di pagamento.
Come posso accettare pagamenti sul mio sito WordPress?
Per accettare pagamenti sul vostro sito WordPress, WPForms Pro con integrazione Stripe è un'ottima soluzione. Permette di creare moduli di pagamento personalizzati in cui gli utenti possono pagare con vari metodi, tra cui Google Pay, carte di credito e altro.
Posso impostare opzioni di pagamento a tempo?
Sì, WPForms consente di mostrare i campi di pagamento in base a date specifiche, il che è utile per i prezzi stagionali, le offerte speciali per i primi giorni o le opzioni di pagamento a tempo limitato.
Quindi, creare un modulo di pagamento ricorrente
I pagamenti ricorrenti sono un ottimo modo per generare entrate dal vostro sito. Gli addon WPForms Stripe e PayPal Commerce supportano entrambi i pagamenti ricorrenti, per cui potete creare facilmente il vostro sito di membership con WordPress.
Create ora il vostro modulo WordPress
Siete pronti a creare il vostro modulo? Iniziate oggi stesso con il più semplice plugin per la creazione di moduli per WordPress. WPForms Pro include molti modelli gratuiti e offre una garanzia di rimborso di 14 giorni.
Se questo articolo vi ha aiutato, seguiteci su Facebook e Twitter per altre guide e tutorial gratuiti su WordPress.