Riepilogo AI
Prendersi il tempo per testare attentamente ogni parte del modulo non solo aiuta a evitare gli errori, ma assicura anche che gli utenti abbiano un'esperienza fluida.
Un'accurata lista di controllo per il test dei moduli può aiutare a individuare tempestivamente questi problemi, garantendo un'esperienza senza problemi per i visitatori e una raccolta dati affidabile.
Questa guida fornisce una lista di controllo completa, passo dopo passo, per aiutarvi a identificare e risolvere i potenziali problemi, indipendentemente dal tipo di modulo su cui state lavorando.
Costruite ora il vostro modulo WordPress
- 1. Consigli rapidi per un test di successo del modulo
- 2. Test di funzionalità della forma
- La convalida dei campi del modulo è accurata?
- Le voci dei moduli vengono salvate correttamente?
- È possibile ricevere e-mail di notifica dei moduli?
- Le condizioni funzionano come previsto?
- Il CAPTCHA si comporta correttamente?
- Le integrazioni sono impostate correttamente?
- I pagamenti dei test passano attraverso?
- 3. Test di esperienza utente del modulo
Lista di controllo per il test del modulo completo online
Un modulo online è uno strumento molto comodo per raccogliere informazioni utili dai vostri clienti. Tuttavia, è possibile fare buon uso del modulo e raccogliere dati accurati solo se tutto funziona alla perfezione.
Ecco la nostra lista di controllo consigliata per i test dei moduli, da utilizzare per la creazione di moduli per il vostro sito.
1. Consigli rapidi per un test di successo del modulo
Prima di iniziare i test, esaminiamo un paio di consigli importanti per garantire un processo di test senza intoppi.
Salvare spesso i progressi e creare più backup
La costruzione di un modulo tende spesso a essere un'attività un po' sperimentale. Non sempre si è sicuri di dove posizionare un determinato campo, di come chiamarlo e di quale sia il layout ideale del modulo.
Per questo motivo, è buona norma salvare spesso il modulo mentre lo si costruisce.
WPForms rende super conveniente il test dei moduli, mantenendo un registro di tutte le modifiche che voi o chiunque altro nel vostro team avete apportato a un modulo.
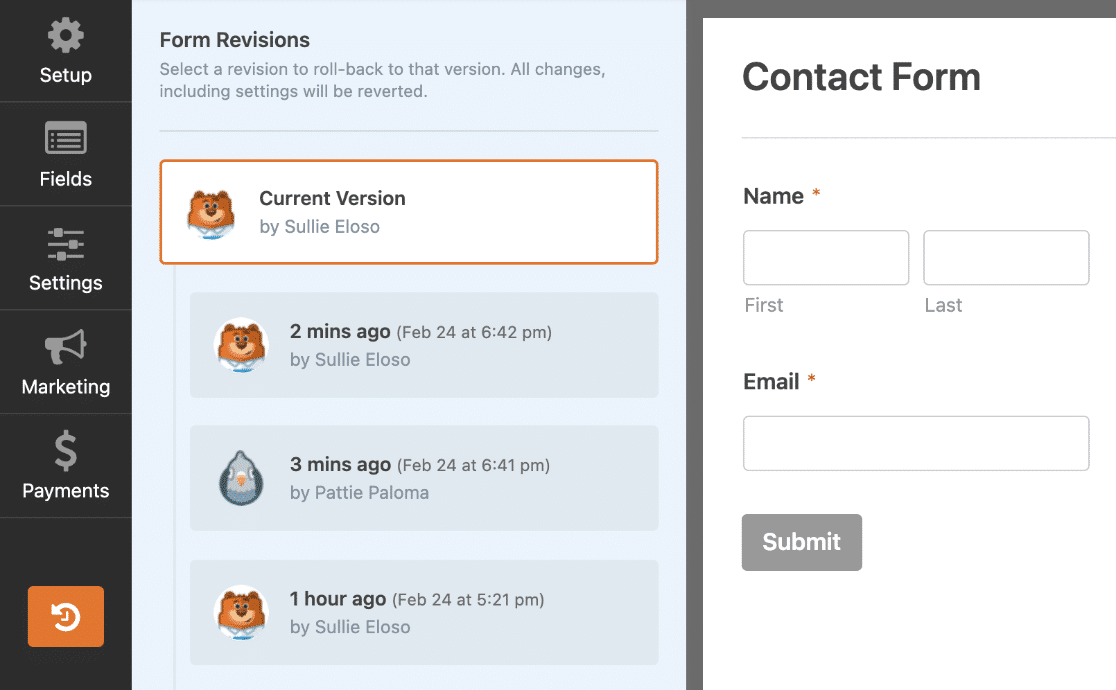
Con la funzione Revisioni dei moduli, WPForms salva una versione del modulo nel suo stato attuale ogni volta che si preme Salva.

Potete sfruttare questa funzione per sperimentare diverse versioni dei vostri moduli senza dover creare ogni volta un nuovo modulo da zero.
Inoltre, consente di annullare rapidamente gli errori perché è possibile tornare a una versione precedente con un solo clic.
Pertanto, si consiglia di salvare spesso per testare i moduli in modo rapido ed efficiente.
Anteprima del modulo
Lo strumento di anteprima di WPForm sarà fondamentale durante il test del vostro modulo. L'anteprima offre un ambiente di prova perfetto per verificare ogni elemento del modulo dal frontend.
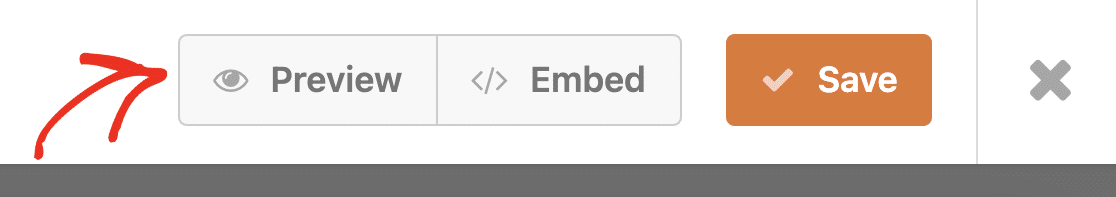
È possibile accedere all'anteprima del modulo facendo clic sul pulsante Anteprima nell'angolo in alto a destra del modulo su cui si sta lavorando.

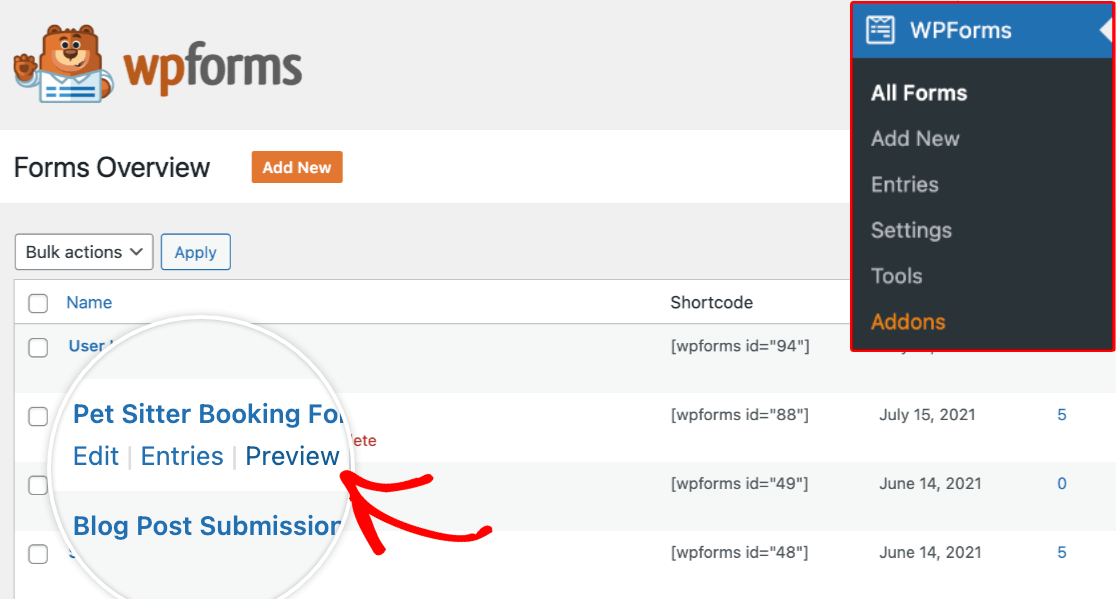
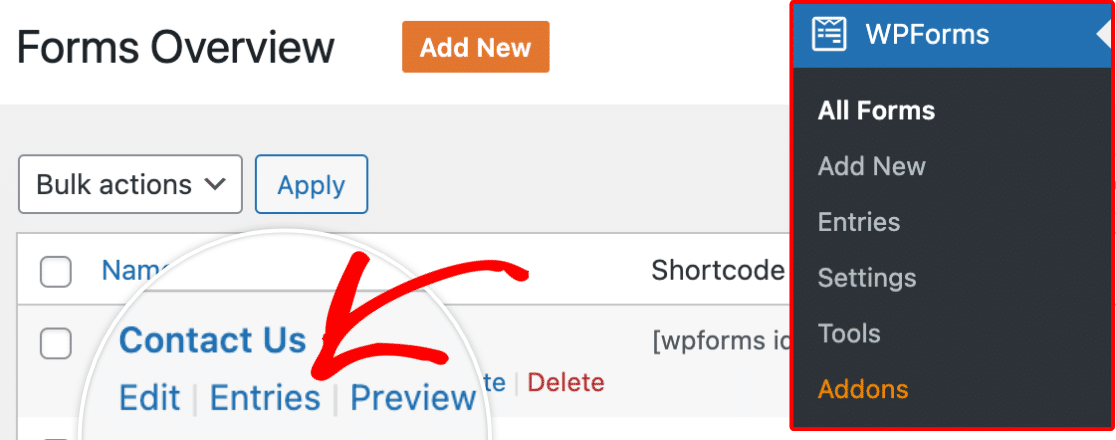
È anche possibile accedere all'anteprima di qualsiasi modulo creato dalla pagina Panoramica dei moduli. Navigare in WPForms " Tutti i moduli, passare il cursore sul modulo che si desidera visualizzare in anteprima, quindi fare clic su Anteprima quando appare l'opzione.

Dall'anteprima è possibile testare facilmente la funzionalità e l'esperienza utente del modulo prima del lancio. Eseguite i passaggi successivi mentre siete in anteprima per testare in modo sicuro tutti i diversi componenti del vostro modulo.
2. Test di funzionalità della forma
Ogni parte del modulo deve funzionare come previsto senza errori. Ecco alcune delle cose più importanti da ricordare quando si testa la funzionalità del modulo.
La convalida dei campi del modulo è accurata?
Nella modalità di anteprima del modulo, è possibile verificare se la convalida del modulo funziona correttamente.
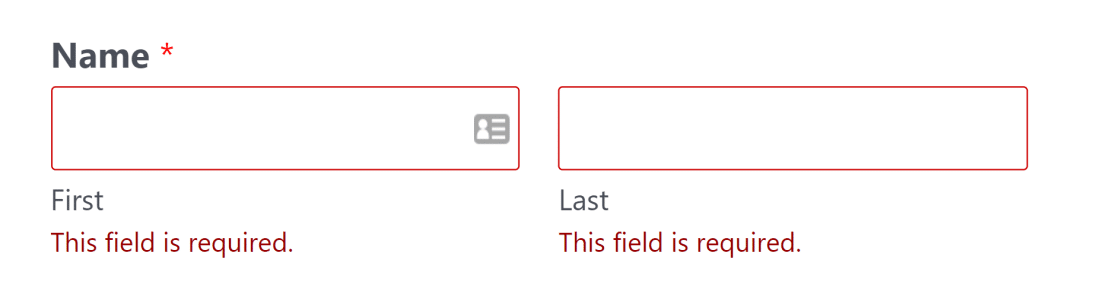
La convalida del modulo significa semplicemente che il modulo visualizza correttamente un messaggio di errore se l'utente manca i campi obbligatori o inserisce formati di input sbagliati.
Ad esempio, se un utente salta il campo Nome quando è stato impostato come campo obbligatorio, il modulo rifiuterà l'invio. Al contrario, avviserà l'utente con un messaggio che evidenzia tutti i campi obbligatori.

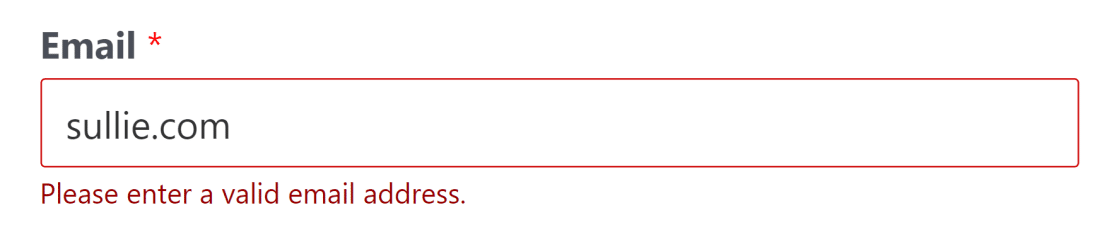
Inoltre, alcuni campi dovrebbero accettare solo input in un formato specifico e attivare un avviso all'utente se l'input è fornito in un formato non corretto. Un esempio è il campo Email.
Mentre siete nell'anteprima, provate a inserire un indirizzo e-mail a caso utilizzando una sintassi non corretta. WPForms eseguirà rapidamente la convalida e visualizzerà un messaggio di errore, indicando di inserire un indirizzo e-mail valido.

Continuare a verificare la presenza di convalide in tutti i campi (numero di telefono, campi con limiti di caratteri, ecc.) che sono obbligatori o che presentano requisiti di immissione specifici.
Se non vedete questi messaggi di convalida sui vostri moduli, potrebbe esserci un conflitto di codice sul vostro sito.
Le voci dei moduli vengono salvate correttamente?
Anche se tutto sembra a posto sul frontend, bisogna sempre assicurarsi che le voci dei moduli vengano salvate correttamente sul backend.
Potete inviare voi stessi una voce di prova dalla modalità di anteprima di WPForms. Quindi, verificate se il vostro inserimento è stato salvato correttamente da WPForms.
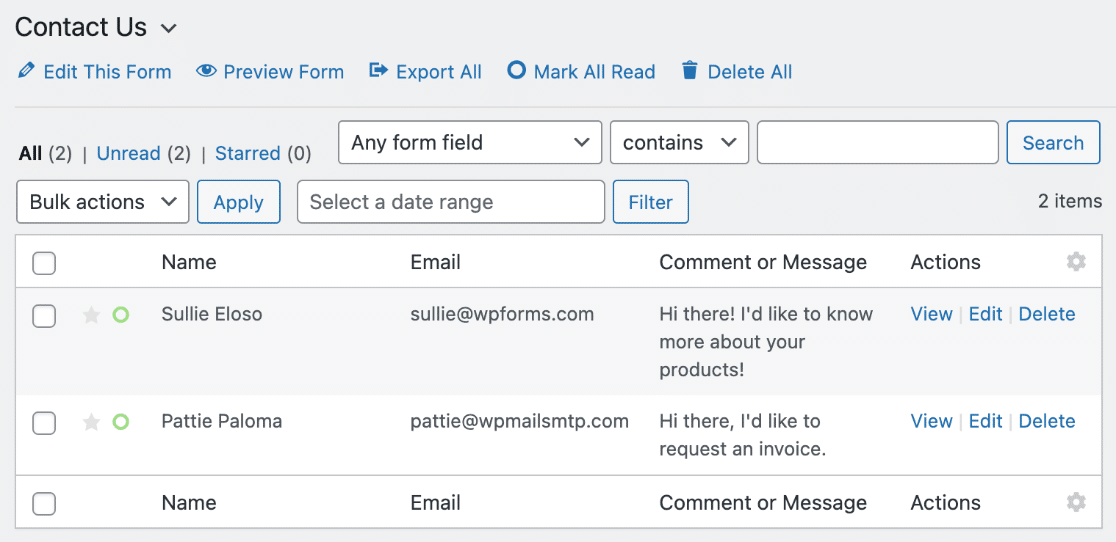
Per accedere alle voci dei moduli, andare su WPForms " Tutti i moduli. Quindi, spostate il cursore sul modulo per il quale avete appena inviato la voce di prova e fate clic su Voci.

In questa schermata si dovrebbero vedere le voci del test.

Se non riuscite a visualizzare la voce di prova, potrebbe esserci un problema sul vostro sito. Assicuratevi di utilizzare la versione più recente di WPForms e che la vostra installazione di WordPress sia aggiornata.
Inoltre, non si dovrebbero avere due diversi plugin per la creazione di moduli attivati sul sito, perché ciò può causare conflitti.
È possibile ricevere e-mail di notifica dei moduli?
Dovreste essere in grado di ricevere le e-mail di notifica dell'invio all'indirizzo e-mail indicato non appena inviate una voce di prova.
La mancata ricezione dell'e-mail potrebbe indicare un problema di posta elettronica più profondo nel vostro sito WordPress. Se l'e-mail è stata ricevuta nella cartella spam, si tratta comunque di un problema da risolvere.
Per fortuna, la soluzione è semplice. I problemi di recapito delle e-mail in WordPress sono quasi sempre causati dalla mancanza di dettagli di autenticazione nei messaggi.
Per aggiungere un'autenticazione adeguata e garantire una consegna più affidabile e veloce, è necessario utilizzare SMTP per le e-mail anziché PHP mail, che è l'impostazione predefinita di WordPress.
Il modo più semplice per riconfigurare la funzione di posta elettronica del sito in SMTP è installare un plugin chiamato WP Mail SMTP.

Questo plugin consente di collegarsi a un provider di servizi e-mail SMTP affidabile per risolvere tutti i problemi relativi alle e-mail sul sito, comprese le notifiche dei moduli.
Per i dettagli sull'SMTP e le istruzioni di configurazione, vedere come risolvere il problema dell'invio di e-mail dal modulo di contatto.
Le condizioni funzionano come previsto?
È facile dimenticare di verificare se le condizioni si comportano come previsto durante il test dei moduli.
Poiché le condizioni di solito nascondono un campo a meno che l'utente non selezioni determinati input, è importante testare attentamente il modulo inserendo input diversi nei campi in cui si applicano le regole condizionali.
Se qualcosa sembra sbagliato, tornate al backend del modulo e rivedete attentamente l'impostazione della logica condizionale per individuare eventuali errori.
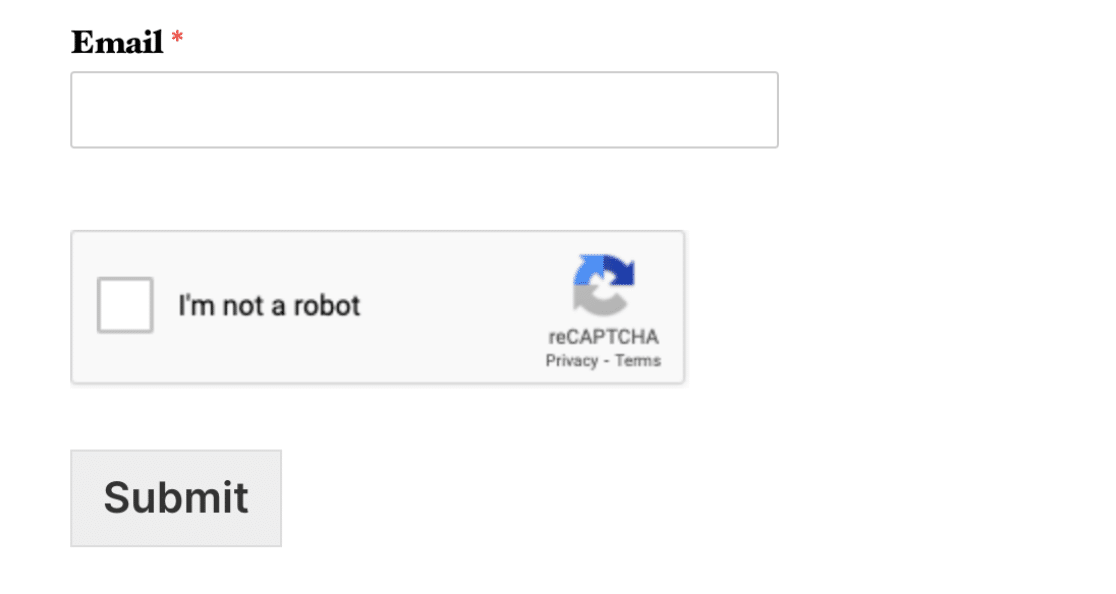
Il CAPTCHA si comporta correttamente?
Per testare il CAPTCHA, non è sufficiente assicurarsi che appaia sul modulo dal frontend.

Per testare completamente il corretto funzionamento del CAPTCHA, assicuratevi di eseguire le seguenti operazioni:
- Per la v2 Checkbox reCAPTCHA e Captcha assicurarsi che il modulo non venga inviato se si lascia deselezionata la casella reCAPTCHA.
- Per i CAPTCHA personalizzati, assicurarsi che il modulo venga inviato solo quando si inserisce la risposta corretta e che altrimenti dia un errore.
Se si verifica un errore che non ci si aspettava, è necessario controllare le chiavi segrete. Per maggiori dettagli, consultare le opzioni CAPTCHA supportate da WPForms.
Potreste anche voler utilizzare il moderno metodo di protezione anti-spam di WPForm per la prevenzione dello spam. È estremamente efficace e può essere attivato con un solo clic. Per saperne di più, consultate come bloccare lo spam dei moduli di contatto.
Le integrazioni sono impostate correttamente?
Se avete collegato il vostro modulo a strumenti di marketing e database di terze parti, assicuratevi che i dati inseriti nel test vengano inviati correttamente a tutte le applicazioni collegate.
WPForms supporta integrazioni con piattaforme come:
- HubSpot,
- Contatto costante,
- Campagna attiva,
- E molto altro ancora.
Se il vostro modulo non comunica con un'applicazione con cui volete che si connetta, tornate alle impostazioni del modulo e ricontrollate la configurazione dell'integrazione.
Si può anche provare a rimuovere una connessione esistente e a crearne una nuova per stabilire un'integrazione efficace.
I pagamenti dei test passano attraverso?
Se i vostri moduli hanno un campo di pagamento, potete effettuare un pagamento di prova per confermare che i pagamenti vengono effettuati correttamente.
Con WPForms, tutte le integrazioni di pagamento sono dotate di funzionalità di test, in modo da poter verificare rapidamente se i pagamenti sono andati a buon fine.
Per informazioni sulle integrazioni di pagamento e sui test, consultare la guida per l'integrazione di pagamento preferita:
Quando si è pronti a lanciare il modulo, assicurarsi di passare le impostazioni di pagamento alla modalità Live.
3. Test di esperienza utente del modulo
Una buona funzionalità del modulo significa che ogni elemento del modulo svolge con successo il proprio compito.
Tuttavia, ci sono alcune considerazioni che non riguardano la funzionalità del modulo, ma che possono giocare un ruolo fondamentale nel migliorare l'esperienza dell'utente. E per incoraggiare gli utenti a inviare i moduli, una buona esperienza utente è fondamentale.
Ecco alcune considerazioni chiave da tenere a mente per quanto riguarda l'esperienza utente del vostro modulo.
Il modulo è troppo lungo?
Niente può danneggiare l'esperienza dell'utente come un modulo lungo che sembra un muro infinito. Quando è possibile, cercate di eliminare i campi superflui che non sono realmente necessari nel modulo.
Tuttavia, se non è possibile accorciare il modulo, ci sono modi per renderlo più facile da compilare e ridurre l'abbandono del modulo.
Ecco alcuni consigli per combattere l'affaticamento della forma:
- Utilizzare moduli a più pagine: Il modo migliore per rendere un modulo lungo più facile da compilare è aggiungere interruzioni di pagina per dividere il modulo in più pagine. Gli utenti trovano lo scorrimento verticale molto più frustrante e sono più propensi ad abbandonare questi moduli rispetto a quelli divisi ordinatamente in più pagine. È anche possibile inserire dei divisori di sezione per organizzare il modulo in sezioni.
- Abilitare il salvataggio e la ripresa: Dare agli utenti la possibilità di salvare un inserimento parziale e di ritornarci in seguito può aumentare le conversioni e scoraggiare l'abbandono.
- Nascondere i campi condizionali: Alcuni campi sono rilevanti solo per determinati utenti. Utilizzando la logica condizionale, è possibile mostrare o nascondere i campi in base alle risposte precedenti dell'utente. Questo è un ottimo modo per regolare automaticamente la lunghezza del modulo in base alle risposte dell'utente.
Queste sono alcune possibili azioni da intraprendere per migliorare l'esperienza dell'utente e rendere i vostri moduli lunghi molto più facili da inviare.
Si consiglia di consultare la nostra guida sull' aggiunta di una barra di avanzamento ai moduli per aiutare le persone a seguire i loro progressi durante la compilazione di un modulo lungo.
Avete indicato chiaramente lo scopo e le istruzioni del modulo?
Ogni modulo ha un unico scopo, che dovrebbe essere immediatamente chiaro dal solo titolo del modulo.
È inoltre possibile includere una breve descrizione e le istruzioni sotto il modulo. Un buon titolo e una buona descrizione chiariscono l'intento del modulo e aiutano a definire le aspettative degli utenti.

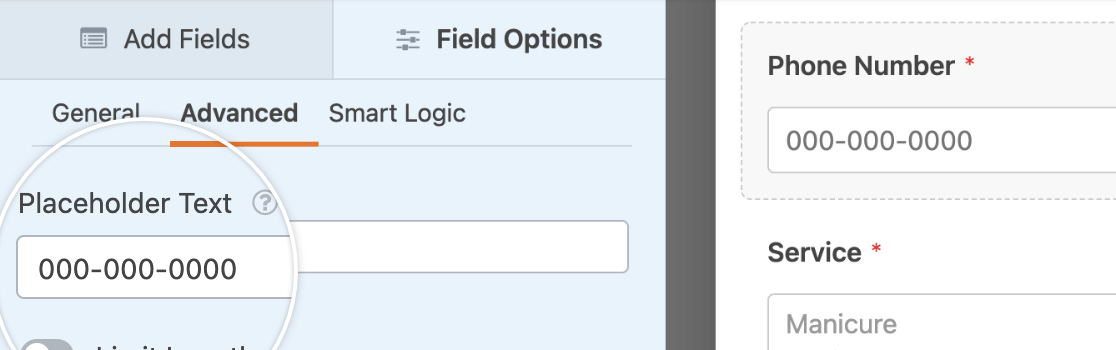
È anche possibile utilizzare un testo segnaposto all'interno dei campi per indicare agli utenti il formato o il tipo di input da inserire.

Con queste semplici istruzioni, è possibile ridurre al minimo le potenziali confusioni che gli utenti potrebbero avere sull'uso e sulle aspettative del modulo.
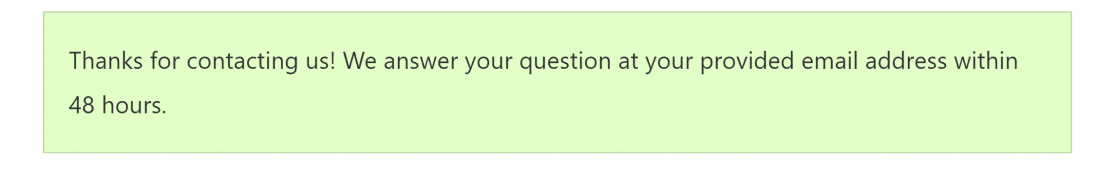
Le vostre conferme di modulo sono istruttive?
Il messaggio di conferma o la pagina di ringraziamento quando un utente invia un modulo deve guidare l'utente ai passi successivi e a ciò che può aspettarsi.
È una buona idea controllare il messaggio di conferma predefinito e renderlo più istruttivo per l'utente, fornendo alcuni dettagli.

Se si dispone di un modulo d'ordine, è possibile personalizzare il messaggio di conferma per visualizzare l'esito positivo dell'ordine.
È anche possibile reindirizzare gli utenti a una pagina diversa dopo l'invio. Ciò può essere utile se si desidera che un utente acceda a una pagina particolare con un link per il download o altri contenuti a cui si desidera che acceda dopo l'invio.
Il modulo è compatibile con i dispositivi mobili?
Poiché i moduli sono in genere costruiti su dispositivi desktop, molti marketer commettono l'errore di testarli solo sugli stessi dispositivi che hanno usato per costruirli.
Nella maggior parte dei casi, ci si aspetta che i visitatori accedano ai moduli utilizzando tutti i tipi di dispositivi, compresi laptop, smartphone e tablet. Pertanto, ha senso testare la reattività del modulo su diversi dispositivi.
WPForms è un costruttore di moduli mobile-responsabile, il che significa che tutti i moduli creati si adatteranno automaticamente e perfettamente alle diverse dimensioni dello schermo.
In ogni caso, è sempre consigliabile testare il modulo inviando una voce di prova con il browser del cellulare.
In molti casi, il layout del modulo a più colonne non funziona bene sui dispositivi mobili. Ma è possibile aggiungere facilmente una classe CSS per adattarlo a un layout a colonna singola per i dispositivi mobili.
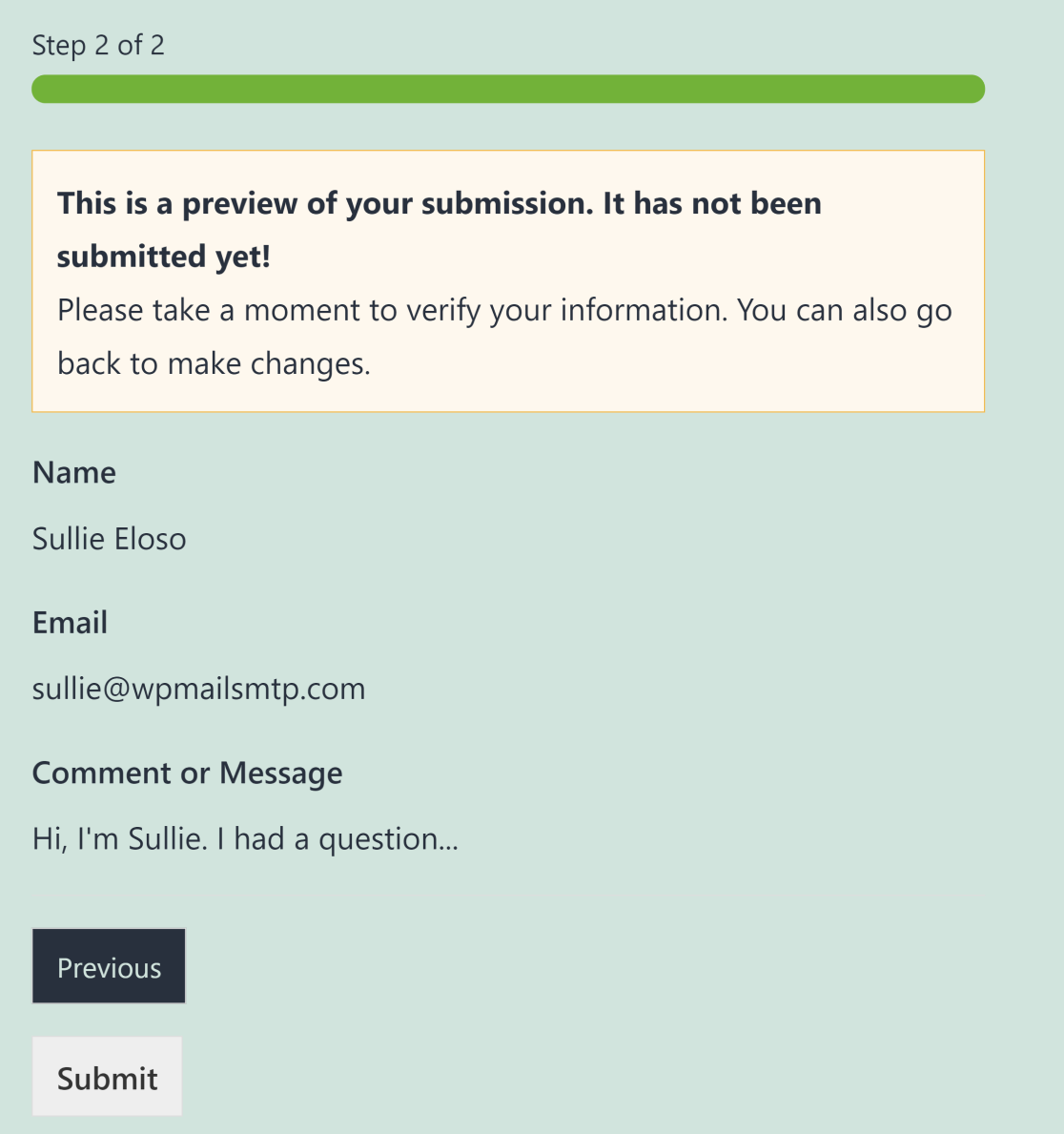
L'utente può visualizzare l'anteprima dell'inserimento prima e/o dopo l'invio?
Un altro elemento utile da includere nella lista di controllo per il test dei moduli è la possibilità per gli utenti di visualizzare l'anteprima dell'inserimento prima dell'invio.
WPForms dispone di un campo di anteprima di inserimento che potete includere in ogni pagina del vostro modulo mentre l'utente lo sta compilando e anche dopo l'invio.
Le anteprime di inserimento aiutano gli utenti a verificare le informazioni fornite nel modulo e a correggere eventuali errori commessi in una pagina precedente del modulo.

Questo non solo contribuisce a migliorare l'accuratezza delle informazioni raccolte dagli utenti, ma si traduce anche in una migliore esperienza utente.
E questo è tutto! Speriamo che questo test dei moduli vi aiuti a creare moduli perfettamente funzionali e reattivi per i vostri visitatori.
Costruite ora il vostro modulo WordPress
Domande frequenti - Lista di controllo per il test del modulo completo
Il test dei moduli è un argomento di grande interesse per i nostri lettori. Ecco le risposte ad alcune domande comuni su questo argomento:
Come testare i moduli online?
Testate i moduli online inviando dei campioni per verificare la funzionalità, l'accuratezza e le prestazioni.
Verificate che tutti i campi funzionino, che i campi obbligatori siano rispettati e che i messaggi di conferma o le e-mail siano attivati come previsto.
Assicurarsi che i dati del modulo siano archiviati correttamente o consegnati al posto giusto.
Come si testa la convalida dei moduli?
Per verificare la convalida dei moduli, provate a inviare dati non validi, come campi obbligatori vuoti, formati e-mail errati o testo nei campi numerici.
Confermare la presenza di messaggi di errore e guidare gli utenti a correggere i loro input. Testate su più dispositivi e browser per assicurarvi che la convalida funzioni in modo coerente.
Quali sono i tre tipi di convalida dei moduli?
- Convalida lato client: Verifica i dati nel browser dell'utente prima dell'invio (ad esempio, i campi obbligatori).
- Convalida lato server: Elabora i dati sul server per garantire maggiore sicurezza e precisione.
- Convalida in tempo reale: Fornisce un feedback istantaneo durante la compilazione del modulo da parte degli utenti, come ad esempio la conferma della validità della password.
Come si testano i moduli di usabilità?
Per testare l'usabilità del modulo, valutate quanto sia facile per gli utenti completare il modulo.
Verificate la presenza di etichette chiare, messaggi di errore accessibili, design mobile-friendly e disposizione logica dei campi.
Effettuate test di usabilità con utenti reali per identificare potenziali frustrazioni o elementi di confusione.
Quindi, creare pagine di accesso eleganti per WordPress
La pagina di login generica di WordPress è estremamente limitata nelle funzionalità e ha un aspetto noioso. Abbiamo messo insieme un elenco dei migliori plugin per la pagina di login di WordPress che possono aiutarvi a migliorare il vostro gioco.
Inoltre, date un'occhiata a questa guida su come modellare i vostri moduli WordPress nell'editor di blocchi per adattarli all'estetica del vostro marchio e del vostro sito web, per creare un'esperienza coerente per i vostri clienti.
Costruite ora il vostro modulo WordPress
Siete pronti a creare il vostro modulo? Iniziate oggi stesso con il più semplice plugin per la creazione di moduli per WordPress. WPForms Pro include molti modelli gratuiti e offre una garanzia di rimborso di 14 giorni.
Se questo articolo vi ha aiutato, seguiteci su Facebook e Twitter per altre guide e tutorial gratuiti su WordPress.




Salve
Vorrei avere il vostro aiuto per favore
Non sono sicuro di come accedere al mio account - uno sviluppatore ha costruito il mio sito
Vedo che nel report mi dice che ho 101 voci alla voce Grandi Regali e 31 alla voce Modulo Regali - e 43 alla voce semplice modulo di contatto
Tutto quello che vedo nel mio rapporto è 36 voci sotto grandi regali?
Come posso vedere l'elenco completo?
Grazie Michal
Ciao Michal,
Saremo lieti di assisterla in questo caso! Quando ne ha l'occasione, potrebbe contattarci e fornirci ulteriori dettagli?
Grazie e fateci sapere!
Ho bisogno di assistenza perché non riesco a far funzionare le notifiche come dovrebbero.
Bonjour,
Il formulario che ho creato non funziona.
Quando invio il modulo, il pulsante Envoyer cambia in Envoi en cours... per una frazione di secondo e non passa nulla.
Il messaggio di convalida dell'invio (quadratino rosso) non appare più.
Non è stata inviata alcuna e-mail.
Ho chiesto a un informatico ma non ha trovato il problema. (Tutti i miei plugin sono funzionanti, la formula è correttamente impostata).
Avete un'idea per risolvere il problema?
Riferimento: https://noe-ma.ch#Contact
Merci
Tous mes voeux pour 2024!
Ciao Cyril - Saremo felici di aiutarti! Quando puoi, scrivici una riga nel supporto in modo da poterti aiutare.
Se avete una licenza WPForms, avete accesso al nostro supporto via e-mail, quindi inviate un ticket di supporto.
Altrimenti, forniamo un supporto gratuito limitato nel forum di supporto di WPForms Lite WordPress.org.
Grazie 🙂
Ho WPForms Lite sul mio sito web. Ho delle applicazioni web personalizzate che utilizzano i miei moduli excel. Come posso ottenere i dati di queste applicazioni salvati sul mio server con WPForms Lite?
Ciao David - WPForms lite non ha una funzione per memorizzare le voci. Quindi non è possibile senza uno sviluppo personalizzato (a meno che non si intenda utilizzare la versione a pagamento di WPForms).
Se desiderate esaminare le opzioni di sviluppo personalizzato, vi consigliamo di utilizzare Seahawk. Seahawk esamina tutti gli sviluppatori per assicurarsi che siano altamente qualificati e comunicativi, e poi aiuta a guidare l'intero processo di connessione e comunicazione con lo sviluppatore più adatto.
Potete prenotare una consulenza gratuita con il loro team qui.
Se desiderate verificare altre opzioni di sviluppo personalizzato, consultate la seguente guida.
Spero che questo sia d'aiuto. Grazie 🙂
Salve!
Ho installato il vostro plugin cookie su WordPress, ma dopo averlo eseguito, la galleria fotografica e le emoticon scompaiono dal sito web. Chiedo aiuto su come posso far visualizzare correttamente la pagina. i plugin installati sono:
- Google reCAPTCHA avanzato
-Sfondi avanzati di WordPress
-Elementor
-Componenti aggiuntivi felici di Elementor
-Jetpack
-Boost di Jetpack
-Pulsante di giustificazione del testo aggiunto
-Importatore WordPress
-WP Go Maps (ex WP Google Maps)
WPForms Lite.
Ho sostituito tutti quelli che sono attivati in caso di possibile collisione.
Grazie in anticipo per il vostro feedback.
Saluti Mark
Ciao Marek - Mi dispiace sentire questo problema. Quando puoi, scrivici una riga con maggiori dettagli sul problema che stai affrontando in assistenza, in modo da poterti aiutare ulteriormente.
Se avete una licenza WPForms, avete accesso al nostro supporto via e-mail, quindi inviate un ticket di supporto.
Altrimenti, forniamo un supporto gratuito limitato nel forum di supporto di WPForms Lite WordPress.org.
Grazie 🙂
È interessante però notare come i due plugin (SMTP e form) funzionino insieme solo se l'amministratore del sito web ha lo stesso indirizzo e-mail utilizzato come nome utente per il server smtp.
Non è una buona cosa per la sicurezza...
Ciao Cacarelo,
È possibile specificare un indirizzo e-mail diverso dall'e-mail di amministrazione del sito quando si configura WP Mail SMTP. Il sito continuerà a inviare correttamente le e-mail se la configurazione è corretta. In genere si consiglia di utilizzare un indirizzo e-mail con lo stesso dominio del sito per migliorare la deliverability (ad es. yourname@example. com).
Spero che questo sia d'aiuto. Grazie!
Buongiorno. Ho creato il modulo sul mio sito web. Ho provato, ma non ricevo le email di prova. Vi prego di aiutarmi
Ciao a tutti!
Siamo spiacenti di sapere che avete problemi con le notifiche via e-mail. Le cause possono essere diverse: dalle impostazioni di notifica disattivate a problemi di configurazione delle e-mail. Poiché per individuare la causa specifica sarebbe necessario esaminare la configurazione del sito, vi consiglio di consultare la nostra guida alla risoluzione dei problemi relativi alle notifiche e-mail.
Per un aiuto personalizzato, inviate un ticket di supporto e il nostro team vi risponderà entro 1 giorno lavorativo.
Spero che questo sia d'aiuto!