Résumé de l'IA
Voulez-vous apprendre à détecter les emplacements des utilisateurs dans les formulaires WordPress ?
Connaître la localisation des visiteurs qui remplissent vos formulaires peut vous aider à mieux comprendre votre public.
En outre, les données de localisation sont extrêmement utiles si vous vendez des produits et souhaitez traiter les livraisons plus rapidement et avec plus de précision.
Dans cet article, nous allons vous montrer comment vous pouvez connaître la localisation de vos prospects en utilisant WPForms et le module complémentaire Geolocation.
Détecter la géolocalisation des utilisateurs à l'aide de formulaires
Quand devez-vous suivre la localisation des utilisateurs ?
Connaître l'emplacement des utilisateurs qui remplissent vos formulaires WordPress vous permet de savoir où ils se trouvent. Cela peut s'avérer utile de plusieurs façons.
Par exemple, si un utilisateur remplit votre formulaire de commande de t-shirts, le fait de connaître sa position géographique exacte sur une carte vous permet d'assurer une livraison précise.
En outre, le suivi de l'emplacement de l'utilisateur de WordPress vous permet de :
- Déterminez les fuseaux horaires populaires et adaptez vos campagnes de marketing par courriel en conséquence.
- Découvrez d'où viennent la majorité de vos bénévoles et organisez un événement dans leur ville.
- Utilisez la localisation des visiteurs du site pour traduire vos formulaires dans d'autres langues.
Voyons maintenant comment trouver l'emplacement des visiteurs qui remplissent vos formulaires WordPress.
Comment suivre les emplacements des utilisateurs avec les soumissions de formulaires WordPress
Voici un guide étape par étape pour suivre la localisation des utilisateurs de vos formulaires à l'aide d'un plugin WordPress.
Dans cet article
- Étape 1 : Créer un nouveau formulaire WordPress
- Étape 2 : Configurer le suivi de la géolocalisation pour WordPress
- Étape 3 : Obtenir les données de localisation de l'utilisateur de WordPress dans les entrées de formulaire
- Étape 4 : Activer l'auto-complétion des adresses et le placement des épingles sur la carte (facultatif)
Étape 1 : Créer un nouveau formulaire WordPress
La première chose à faire est d'installer et d'activer le plugin WPForms. C'est le meilleur constructeur de formulaires au monde et il fonctionne parfaitement en tant que plugin pour les sites WordPress. Pour plus de détails, consultez ce guide étape par étape sur l 'installation d'un plugin dans WordPress.
Après avoir installé WPForms sur votre site, il est temps de construire un formulaire avec des capacités de géolocalisation. C'est facile à faire en utilisant le constructeur de formulaire par glisser-déposer. Vous pouvez également commencer en choisissant parmi les plus de 2 000 modèles de formulaires qui sont disponibles sur les plans payants de WPForms.
Pour ce faire, cliquez sur WPForms dans le tableau de bord de WordPress, puis sur Ajouter un nouveau.

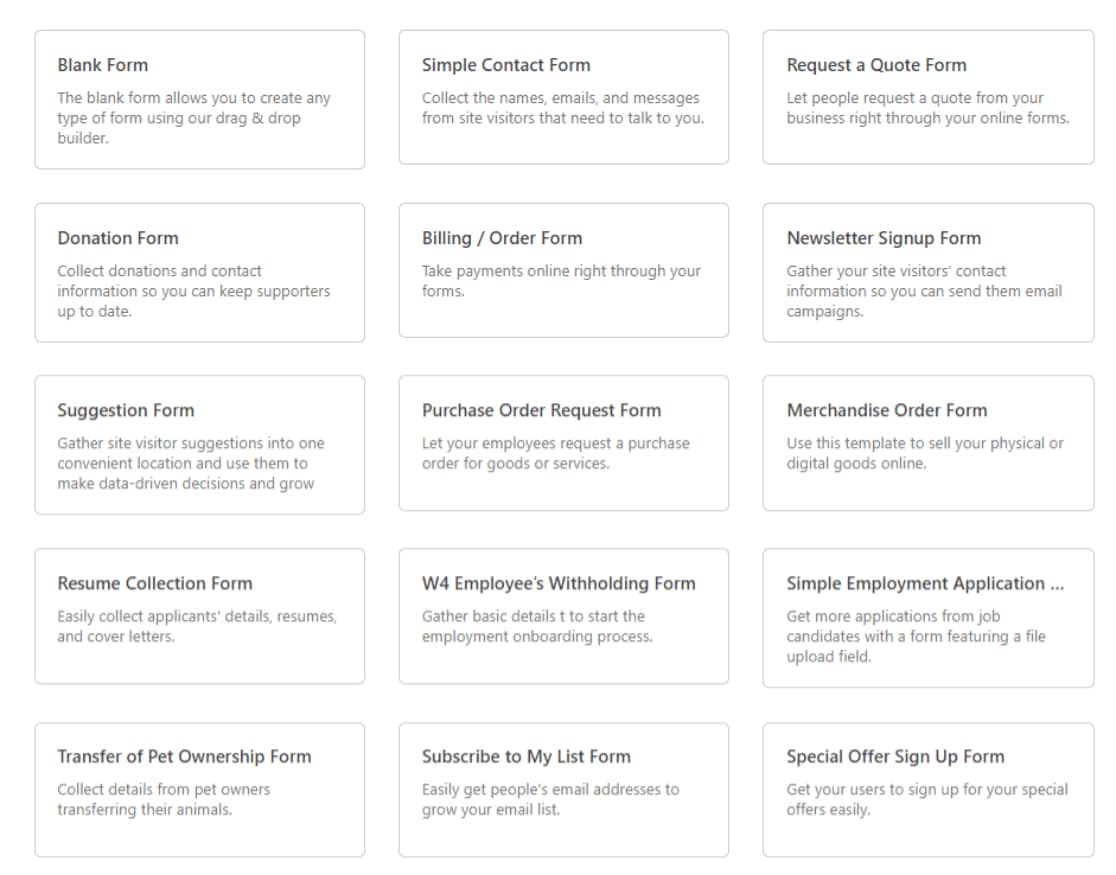
La bibliothèque de modèles s'ouvre alors.

Cliquez sur Utiliser le modèle pour choisir le modèle de formulaire simple (ou tout autre modèle qui vous convient).

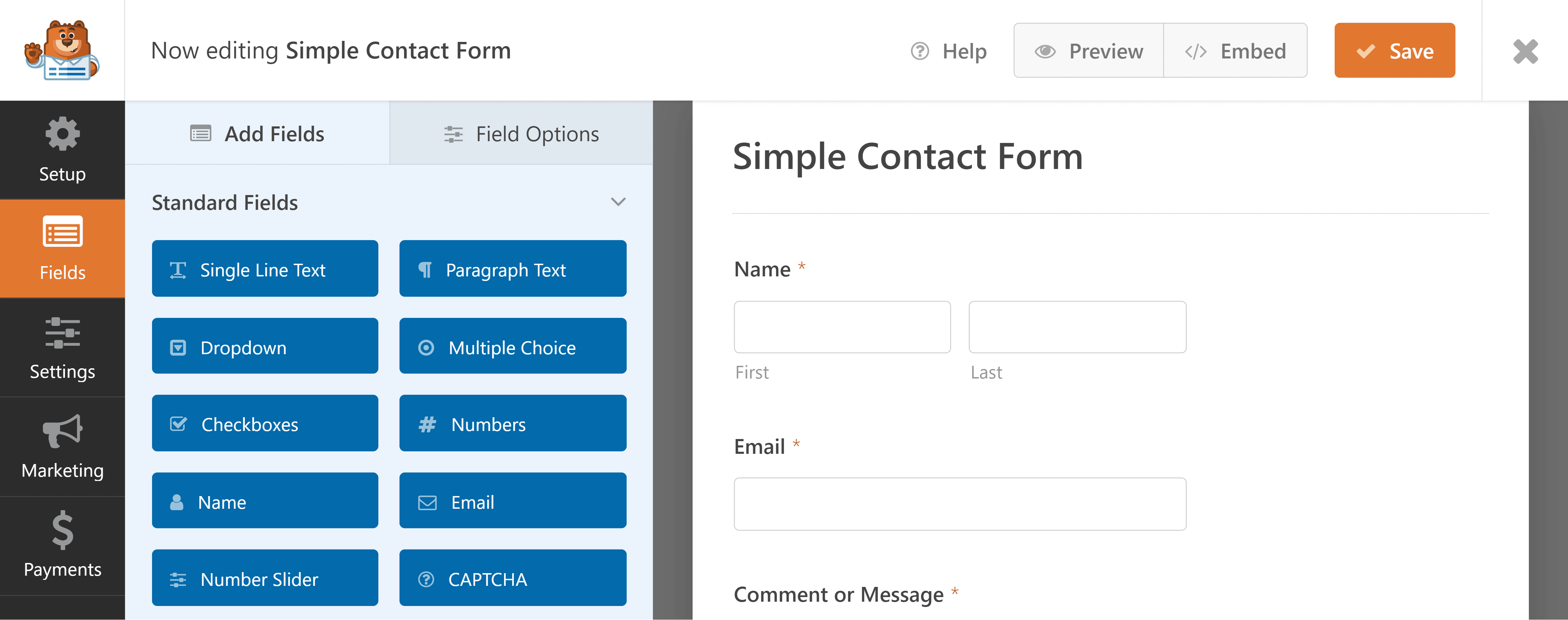
Votre nouveau formulaire simple s'ouvre alors dans le générateur de formulaires.

Vous pouvez ajouter des champs supplémentaires à votre formulaire WordPress en les faisant glisser du panneau de gauche vers votre formulaire dans le panneau de droite.
Cliquez ensuite sur le champ pour effectuer des modifications. Vous pouvez également cliquer sur un champ de formulaire et le faire glisser pour réorganiser l'ordre des champs de votre formulaire.
Lorsque votre formulaire a l'aspect souhaité, cliquez sur Enregistrer.

Pour une aide détaillée sur cette étape, vous pouvez consulter notre tutoriel sur la création d'un formulaire de contact simple dans WordPress.
N'oubliez pas que, quel que soit le type de formulaire WordPress que vous créez, vous pouvez suivre la localisation de vos clients potentiels.
Poursuivez votre lecture pour savoir comment faire !
Étape 2 : Configurer le suivi de la géolocalisation pour WordPress
Une fois que votre formulaire WordPress est prêt, vous devez installer et activer le module complémentaire de géolocalisation WPForms.
Cet addon vous permet de collecter et de stocker les données de géolocalisation des visiteurs de votre site lorsqu'ils soumettent des formulaires sur votre site web. Il collecte le pays, l'état et la ville et stocke ces données avec les formulaires soumis.
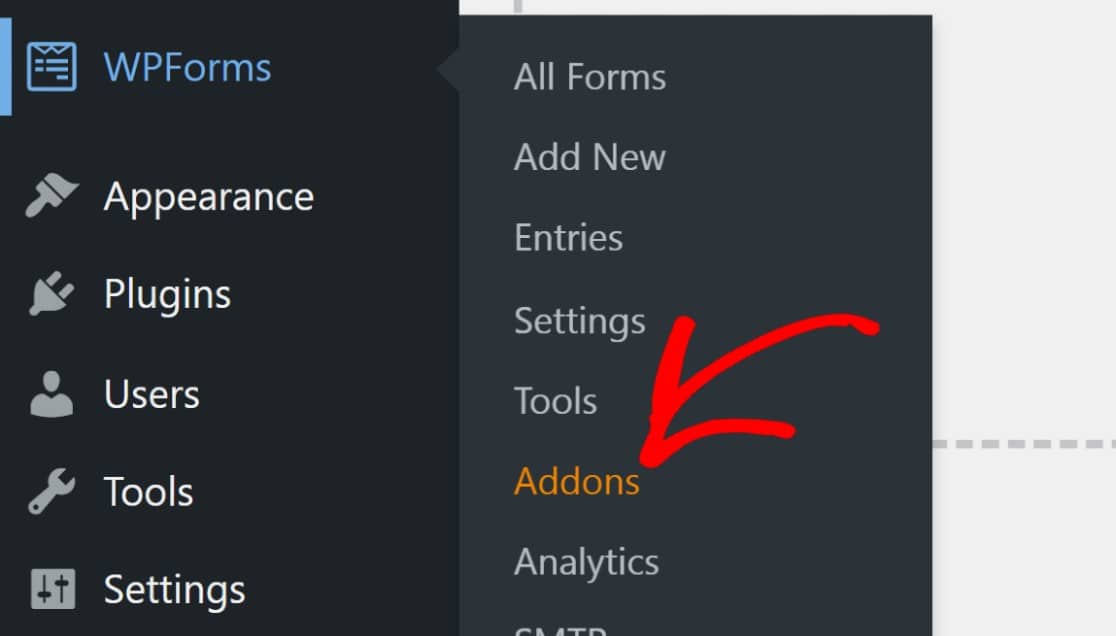
Pour commencer, allez dans WPForms " Addons.

Une fois entré, trouvez celui intitulé Geolocation Addon , puis cliquez sur Install Addon " Activate pour commencer.

Le module complémentaire de géolocalisation est maintenant prêt à collecter les données de localisation des visiteurs du site, puisqu'il s'agit d'un simple module complémentaire prêt à l'emploi.

Mais si vous souhaitez disposer de fonctionnalités de géolocalisation plus avancées, telles que l'activation du pré-remplissage automatique par détection de l'emplacement, et d'une carte interactive pour le placement des épingles de localisation, nous vous recommandons d'utiliser l'API Google Places ou l'API Mapbox. Le module complémentaire de géolocalisation prend en charge ces deux services.
Pour ce faire, allez dans les paramètres de WPForms pour trouver les paramètres de géolocalisation. Dans le tableau de bord de WordPress, cliquez sur WPForms " Paramètres

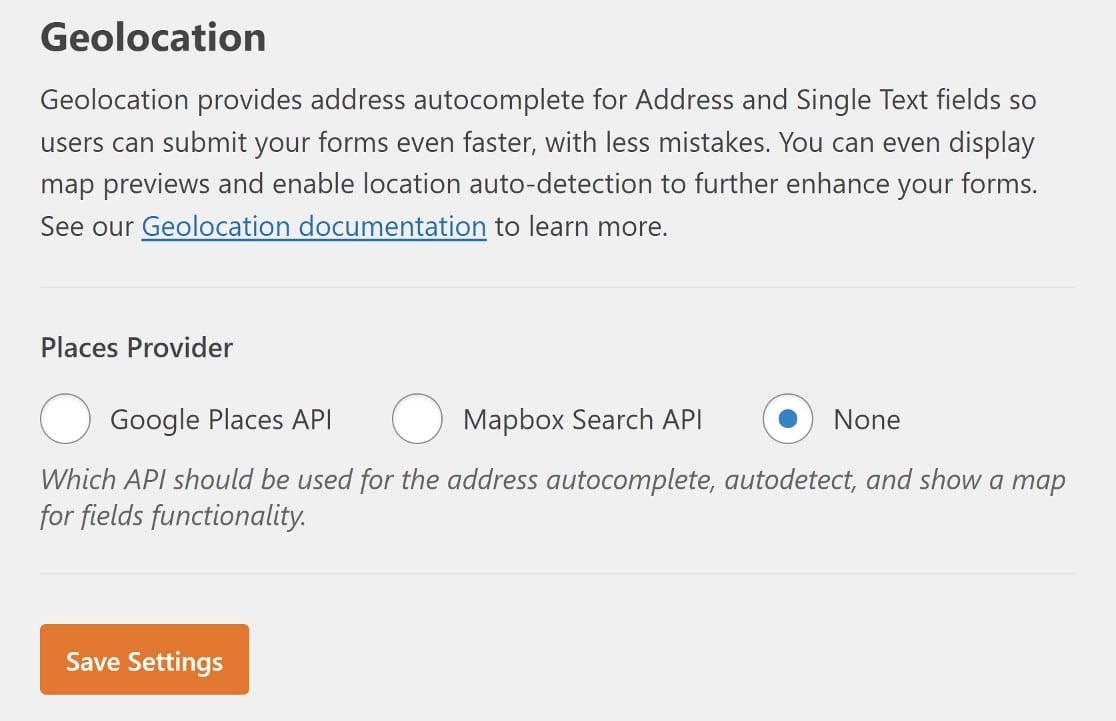
Sur la page des paramètres, cliquez sur l'onglet Géolocalisation .

Une fois entré, choisissez votre service API de cartographie préféré.

Vous devez vous inscrire auprès du service d'API que vous avez sélectionné pour obtenir une clé d'API ou un jeton d'accès.
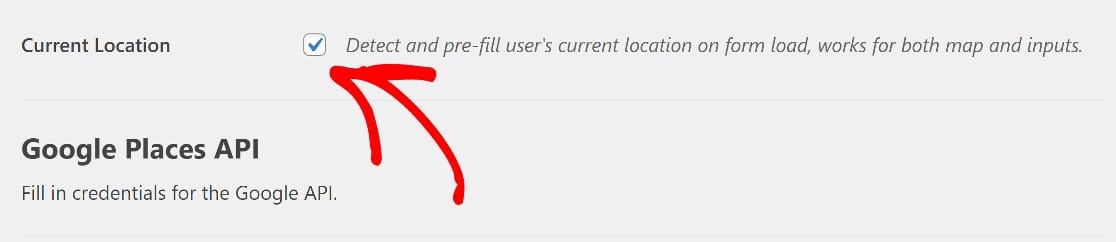
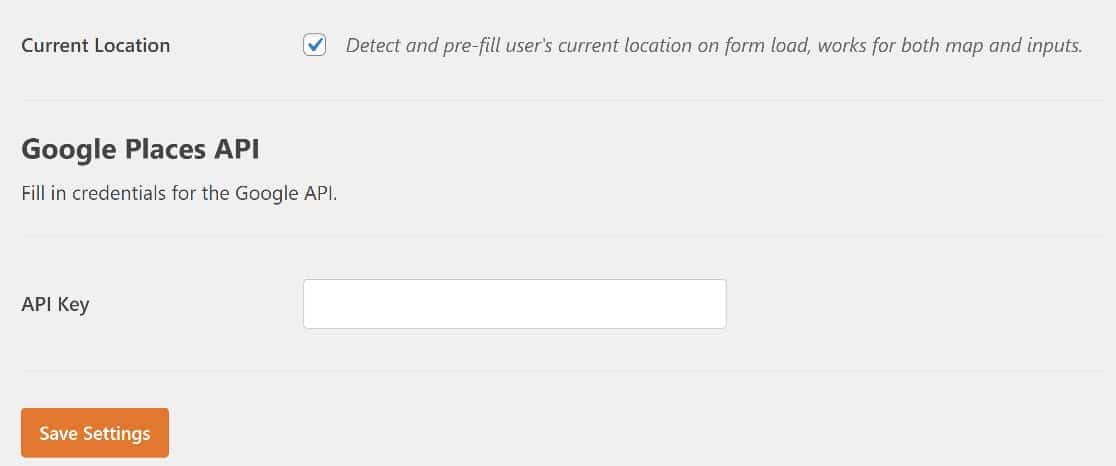
Mais avant d'ajouter les détails de votre API, vous verrez apparaître à l'écran l'option Emplacement actuel. Cochez cette option si vous souhaitez que votre formulaire soit chargé avec les données de localisation d'un utilisateur automatiquement pré-remplies.
Cela peut accélérer le processus de remplissage des formulaires pour les visiteurs.

Ensuite, entrez la clé API/le jeton d'accès pour le service que vous avez sélectionné, puis enregistrez les paramètres.

Pour des instructions détaillées, voici notre documentation complète sur la configuration du module complémentaire de géolocalisation.
Étape 3 : Obtenir les données de localisation de l'utilisateur de WordPress dans les entrées de formulaire
Lorsque quelqu'un soumet un formulaire sur votre site web, le module complémentaire de géolocalisation collecte automatiquement les données de localisation du visiteur dans WordPress.
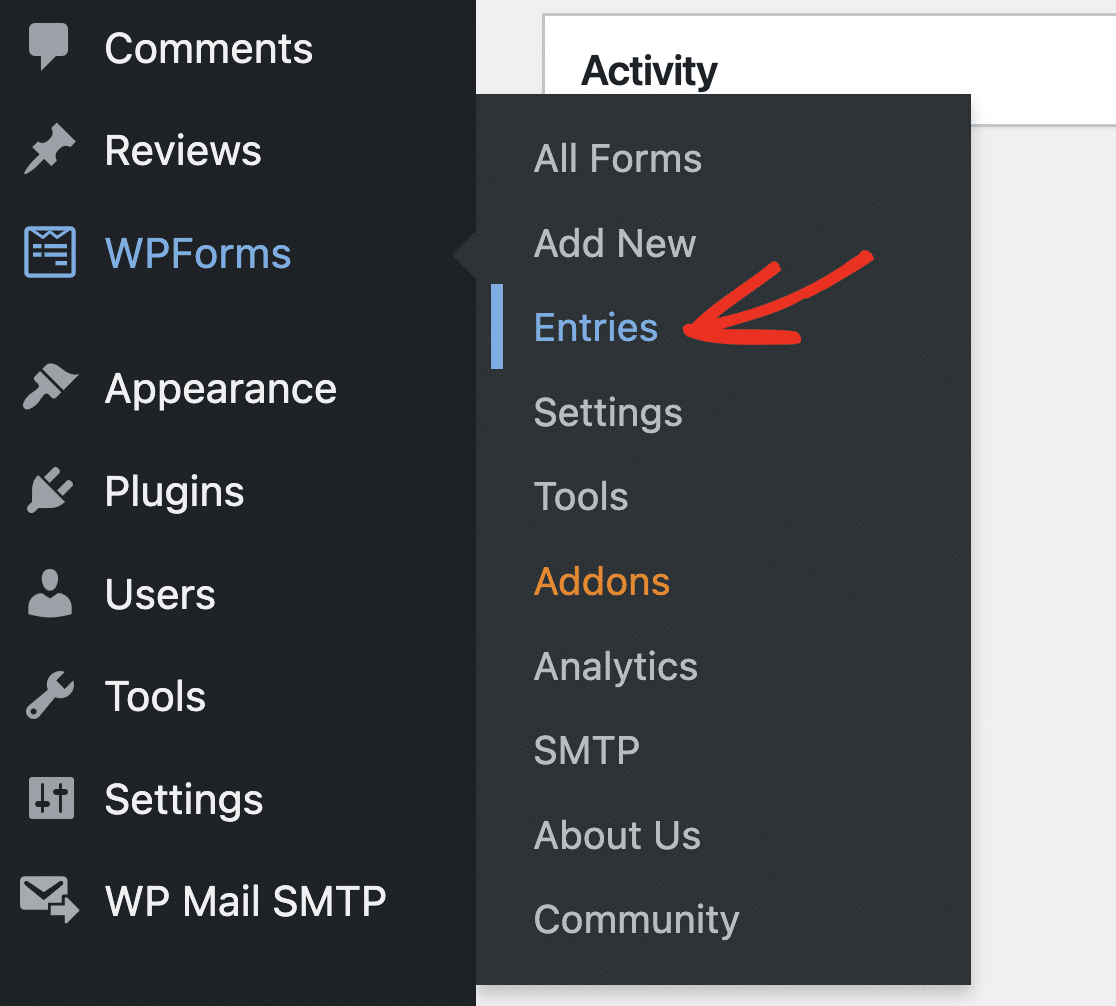
Pour visualiser ces données de géolocalisation, allez dans WPForms " Entries,

Recherchez le formulaire dont vous souhaitez consulter les entrées.

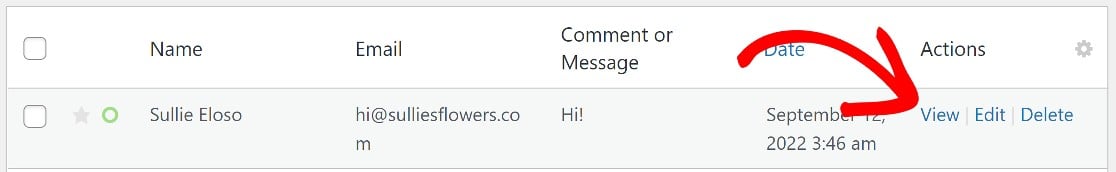
Vous pouvez maintenant cliquer sur View pour accéder aux données de soumission d'une entrée de formulaire.

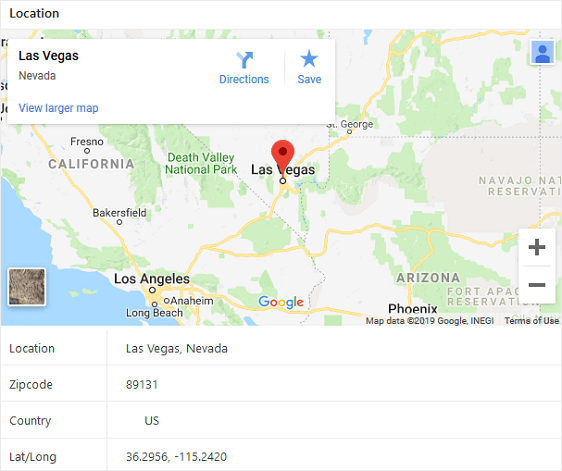
Vous verrez alors apparaître une carte interactive, ainsi que les informations suivantes :
- Ville, État
- Code postal
- Pays
- Latitude et longitude approximatives

Ces informations sont directement liées à l'utilisateur qui a soumis le formulaire. Vous obtiendrez ainsi une carte personnalisée indiquant l'endroit où ils se trouvent.
Le module complémentaire de géolocalisation propose également des fonctions d'autocomplétion d'adresse et de placement d'épingles sur une carte qui offrent un confort accru à vos utilisateurs.
Étape 4 : Activer l'auto-complétion des adresses et le placement des épingles sur la carte (facultatif)
L'extension WPForms Geolocation offre des fonctionnalités supplémentaires très utiles qui peuvent vraiment améliorer l'expérience des utilisateurs. Par exemple, vous pouvez afficher des suggestions d'adresses aux utilisateurs pendant qu'ils saisissent leur adresse et même ajouter une carte interactive que les visiteurs peuvent utiliser pour placer une épingle à leur emplacement.
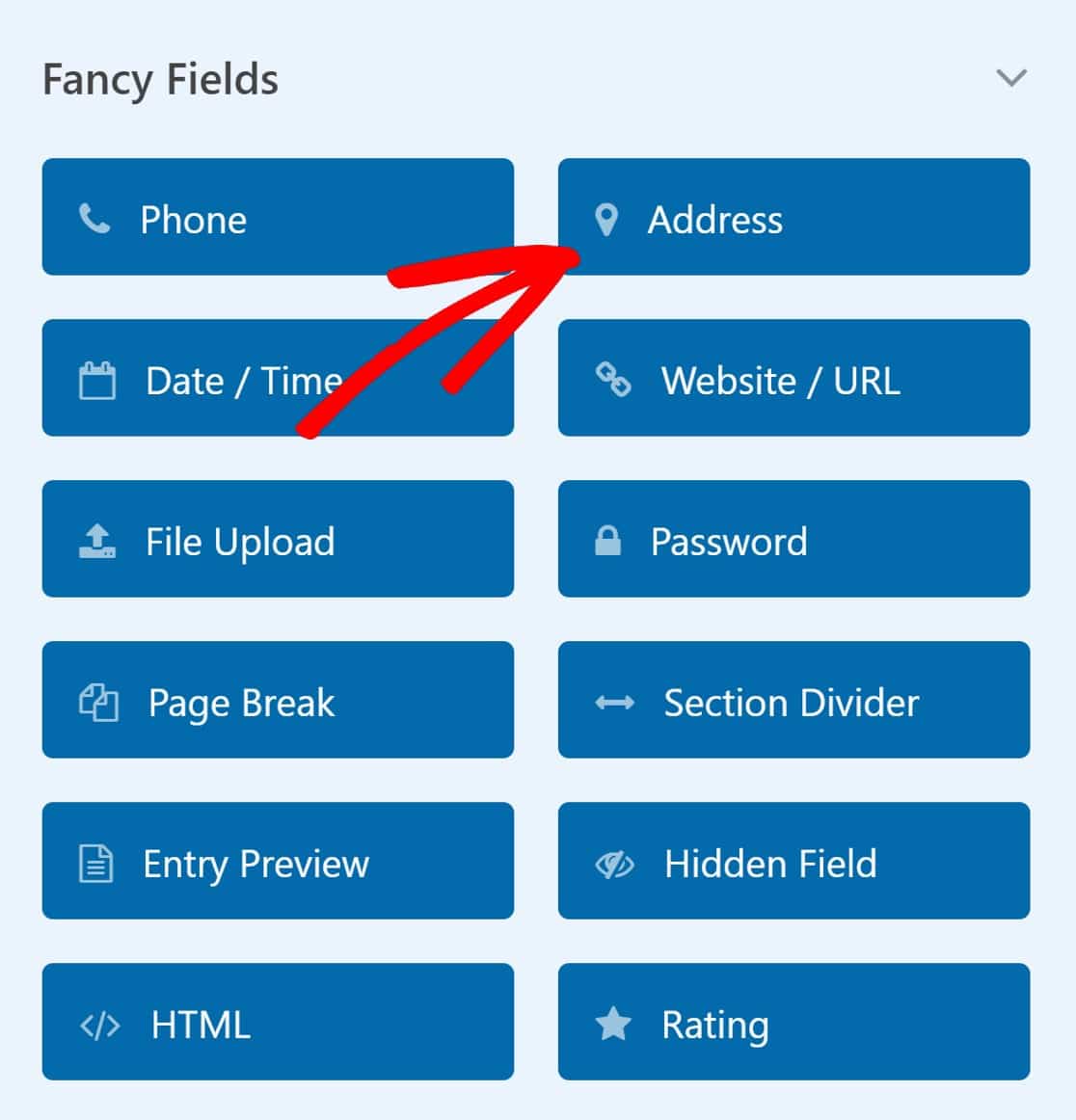
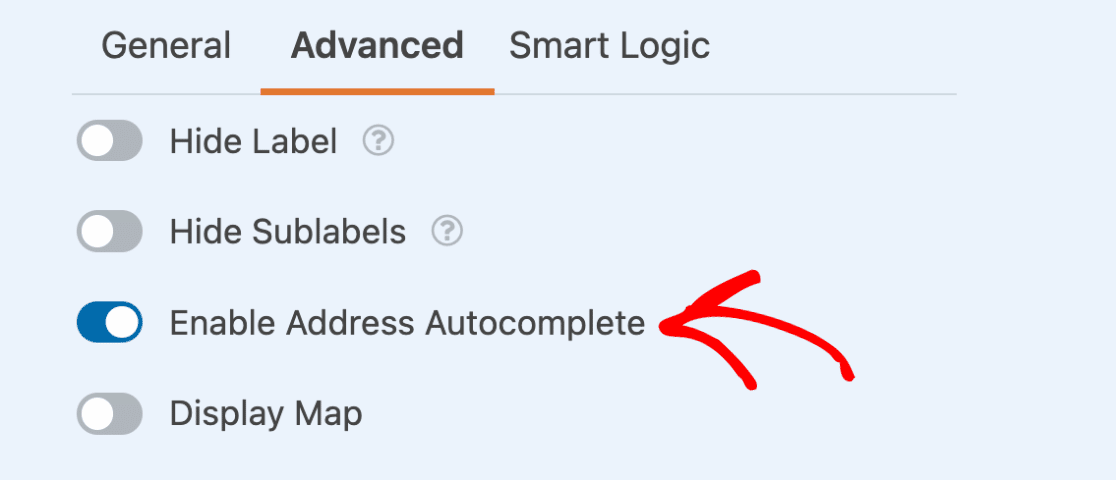
Pour accéder à ces fonctionnalités, recherchez d'abord le champ Adresse dans la section Champs fantaisie.

Dans l'onglet Avancé, cochez le bouton Activer l'autocomplétion d'adresse.

Votre formulaire comporte désormais un champ d'adresse dont l'autocomplétion est activée. Cela signifie que dès qu'un visiteur commencera à taper son adresse, il verra s'afficher des suggestions correspondant étroitement à son adresse. C'est un excellent moyen d'améliorer l'expérience de l'utilisateur en lui permettant de remplir plus rapidement les informations relatives à son adresse.
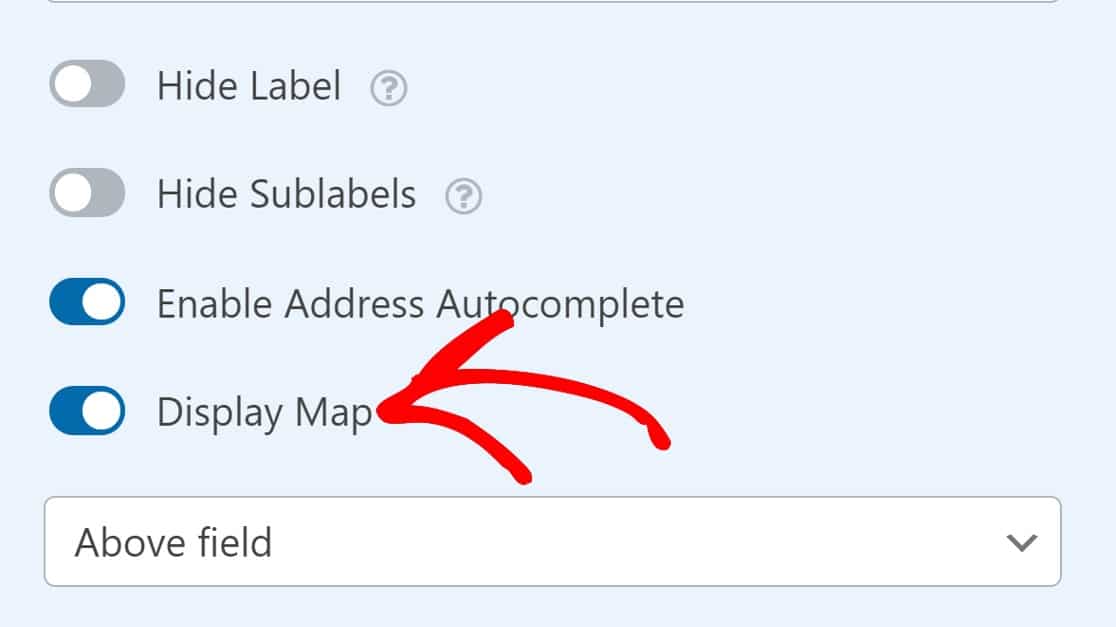
Vous pouvez également activer l'affichage de la carte. Pour ce faire, il vous suffit d'appuyer sur le bouton de basculement Afficher la carte. Ce bouton se trouve juste en dessous du réglage de l'autocomplétion d'adresse.

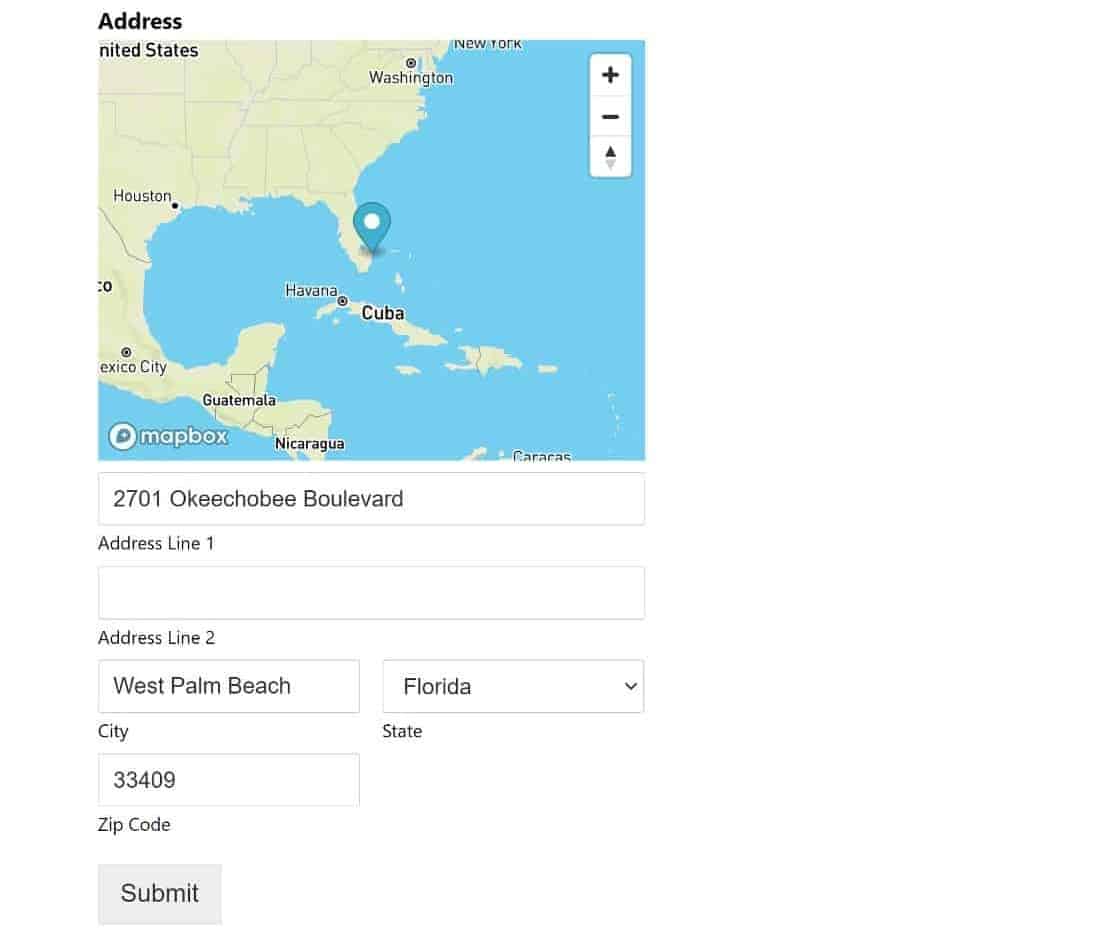
La carte étant désormais incluse dans vos formulaires, les visiteurs peuvent faire glisser l'épingle sur la carte pour indiquer leur emplacement précis. De cette manière, vous pouvez obtenir l'emplacement exact nécessaire pour traiter les livraisons sans aucun problème.
Sauvegardez votre formulaire, et votre nouveau champ d'adresse sera visible sur le frontend !

Et voilà !
Vous savez maintenant comment suivre les emplacements des utilisateurs de WordPress dans WordPress avec les soumissions de formulaires.
Ensuite, activez le suivi des formulaires WordPress
Voulez-vous suivre vos formulaires WordPress et voir lesquels ont le meilleur taux de conversion ? Consultez notre guide sur le suivi des soumissions de formulaires WordPress pour obtenir des conseils.
Vous pouvez également vérifier les liens vers vos formulaires pour vous assurer que vos principaux formulaires WordPress ont un nombre suffisant de liens.
Détecter la géolocalisation des utilisateurs à l'aide de formulaires
Prêt à créer votre formulaire ? Commencez dès aujourd'hui avec le plugin de construction de formulaire WordPress le plus facile à utiliser. WPForms Pro inclut de nombreux modèles gratuits et offre une garantie de remboursement de 14 jours.
Si cet article vous a aidé, n'hésitez pas à nous suivre sur Facebook et Twitter pour d'autres tutoriels et guides gratuits sur WordPress.




Pourquoi n'existe-t-il pas une option permettant de stocker la géolocalisation sous forme d'étiquette afin de pouvoir la transmettre automatiquement à un système de gestion de la relation client (CRM) ?
Bonjour Matt,
Malheureusement, nous n'avons pas de moyen de le faire pour l'instant et nous n'avons pas de moyen intégré d'envoyer des données au CRM. Cependant, j'ai ajouté une note à notre liste de demandes de fonctionnalités afin que nous puissions garder cela à l'esprit ! Merci pour la suggestion 🙂 .
Vous pouvez certainement accéder aux champs d'entrée comme entries.country, entry.zipcode, entries.city, etc... est-ce possible ou non ?
Bonjour Adam !
Malheureusement, nous n'avons pas cette fonctionnalité dans WPForms actuellement.
Je m'excuse pour toute confusion !
Je vous souhaite une bonne journée 🙂 .
Bonjour Daisy,
Nous sommes en 2023.
Y a-t-il une mise à jour de cette fonctionnalité ? C'est vraiment nécessaire.
Ou existe-t-il un guide du développeur à ce sujet ?
Merci.
Hey Nazim - Je m'excuse pour la frustration que vous ressentez car nous ne sommes pas en mesure de vous fournir la solution dont vous avez besoin pour l'instant ou de vous indiquer si ou quand cette fonctionnalité sera disponible.
En raison du grand nombre de suggestions de fonctionnalités que nous recevons de la part de nos utilisateurs, nous devons revoir et prioriser les fonctionnalités et améliorations à inclure dans chaque cycle de développement. Cependant, j'ai veillé à ce que votre courriel soit noté dans le rapport de demande de fonctionnalité afin que vous receviez une mise à jour au cas où cette fonctionnalité serait disponible dans une version.
En attendant, comme solution de contournement, vous pouvez consulter notre addon User Journey pour obtenir une fonctionnalité similaire et pour envoyer les données du formulaire à des CRM personnalisés, vous pouvez essayer Zapier qui est très utile dans ce type d'automatisation. Nous avons un addon Zapier disponible pour cela. Ces deux addons sont disponibles avec notre licence Pro (ou supérieure).
Merci.
Je ne suis pas encore sur pro, donc je n'ai pas pu tester, mais : est-ce que le Lat/Long est à 4 décimales comme dans la photo ci-dessus ? Nous sommes une entreprise de fibre optique et cela est utile pour cibler les zones de notre réseau...
Il serait utile, comme l'ont dit ceux qui précèdent, de transmettre cela au CRM, bien sûr 😉 .
Hey Terry - Oui, il affiche les valeurs jusqu'à 4 décimales comme le montre l'image ! Pour envoyer les données du formulaire à des CRM personnalisés, vous pouvez essayer Zapier qui est très utile dans ce type d'automatisation et nous avons un addon Zapier disponible avec notre licence Pro (ou supérieure).
Je vous souhaite une bonne journée 🙂 .
seulement 4 décimales ? je cherche une localisation exacte ou très précise. aidez-moi !
Bonjour Luis ! Pour obtenir des données de localisation plus précises, vos utilisateurs doivent fournir des informations supplémentaires que nous ne sommes pas en mesure de recueillir de manière fiable à l'heure actuelle. Si notre module complémentaire de géolocalisation est installé, que les API Google ou Algolia ont été connectées (conformément à ce guide) et que les autorisations du navigateur de votre utilisateur lui permettent d'accéder aux données de localisation de son appareil, vous pourrez alors recevoir des données de localisation assez précises.
J'espère que cela vous aidera à clarifier la situation 🙂 Si vous avez d'autres questions à ce sujet, n'hésitez pas à nous contacter si vous avez un abonnement actif. Si ce n'est pas le cas, n'hésitez pas à nous poser des questions dans nos forums de support.
Pouvez-vous l'ajouter aux formulaires WP existants, tels que les formulaires d'inscription ou de soumission de contenu ?
Hey Vinay - Bien sûr ! Une fois que vous avez installé et activé le module complémentaire de géolocalisation, il commencera à collecter des données géographiques lorsque les utilisateurs soumettent le formulaire. Cela inclut les formulaires WPForms existants, cependant, les entrées collectées avant le module complémentaire ne contiendront pas de données géographiques.
Si vous avez d'autres questions, n'hésitez pas à contacter notre équipe d'assistance.
Je vous souhaite une bonne journée 🙂 .
Puis-je utiliser cette fonctionnalité pour afficher des champs spécifiques en fonction de la localisation ?
Par exemple, si le client se trouve aux Etats-Unis, il ne peut sélectionner que la chemise rouge, mais s'il se trouve en France, il ne peut voir et sélectionner que la chemise blanche.
Mohammad - Actuellement, nous n'avons pas de moyen d'intégrer une fonctionnalité permettant d'afficher des éléments/champs en fonction de la localisation de l'utilisateur. Je suis d'accord pour dire que ce serait très utile. J'ai pris note de cette demande de fonctionnalité et nous la garderons à l'esprit lorsque nous planifierons notre feuille de route pour l'avenir.
Pour contourner ce problème, vous pouvez demander à l'utilisateur de sélectionner le pays concerné et d'afficher les éléments/champs de manière conditionnelle. Voici un guide pour afficher/masquer les champs de manière conditionnelle.
Merci ! 🙂 .
Votre plugin peut-il déterminer la localisation d'un utilisateur et l'envoyer vers une page web spécifique en fonction de son état ou de sa région ?
Hey David - malheureusement, nous n'avons pas de moyen de rediriger les utilisateurs en fonction du champ d'adresse (état ou région) pour le moment. Cependant, j'ai ajouté une note à notre liste de demandes de fonctionnalités afin que nous puissions garder cela à l'esprit ! Merci beaucoup 🙂 .