Résumé de l'IA
Vous souhaitez intégrer un formulaire d'inscription à GoToWebinar sur votre site web ? L'intégration de votre propre formulaire d'inscription a un aspect professionnel et permet à vos visiteurs de s'inscrire facilement.
Dans cet article, nous allons vous montrer comment créer facilement un formulaire WordPress et le connecter à GoToWebinar. Vous n'avez pas besoin d'utiliser un connecteur GoToWebinar ou d'écrire du code HTML.
Créez dès maintenant votre formulaire d'inscription au webinaire
Comment personnaliser la page d'inscription à GoToWebinar
Dans ce tutoriel, nous allons créer une page d'inscription personnalisée à GoToWebinar en utilisant le plugin WPForms.
WPForms vous permet de modifier n'importe quel champ du formulaire d'inscription et d'ajouter des questions personnalisées. Il fonctionne effectivement comme un plugin WordPress GoToWebinar car vous pouvez facilement créer un formulaire avec WPForms et le connecter à votre compte GoToWebinar.
En utilisant WPForms, vous pouvez également :
- Utilisez le module complémentaire de géolocalisation pour voir automatiquement où se trouvent vos inscrits.
- Créer des formulaires protégés par mot de passe pour les webinaires internes
- Ajoutez des enquêtes et des sondages à vos formulaires de webinaire
- Enregistrer les entrées du formulaire dans la base de données de WordPress.
La création d'une page d'inscription personnalisée vous permet également de contrôler votre conception. En utilisant la marque de votre entreprise, votre formulaire aura un aspect plus professionnel.
Maintenant que nous avons parlé des avantages de la création d'un formulaire d'inscription GoToWebinar personnalisé, plongeons dans la création d'un formulaire.
Si vous utilisez HubSpot pour gérer vos clients, vous pouvez également connecter WPForms à HubSpot. Voir ce guide sur la création d'une page d'atterrissage pour un webinaire HubSpot pour plus de détails.
Comment intégrer un formulaire d'inscription à un séminaire GoToWebinar dans WordPress
Pour accélérer les choses, nous allons utiliser le modèle de formulaire de webinaire et le personnaliser en y ajoutant quelques questions.
Dans cet article
- Étape 1 : Installer le plugin WPForms
- Étape 2 : Créer votre webinaire dans GoToWebinar
- Étape 3 : Créer votre formulaire d'inscription personnalisé à GoToWebinar
- Étape 4 : Connecter WPForms à Zapier
- Étape 5 : Connecter GoToWebinar à Zapier
- Étape 6 : Testez votre formulaire d'inscription personnalisé à GoToWebinar
Étape 1 : Installer le plugin WPForms
WPForms est le meilleur plugin de formulaire pour WordPress. Il vous permet de créer des formulaires pour n'importe quel usage en utilisant un constructeur facile à glisser et à déposer.

Commencez par installer le plugin WPForms sur votre site web.
Si vous avez besoin d'aide, consultez ce guide sur l 'installation d'un plugin dans WordPress.
Ensuite, vous devez installer l'addon Zapier. Nous l'utiliserons plus tard dans le tutoriel pour connecter WPForms à GoToWebinar.
Dans votre tableau de bord WordPress, allez dans WPForms " Addons et cliquez sur le bouton Install Addon sous l'addon Zapier.

C'est très bien ! Maintenant que WordPress est installé, nous allons créer notre formulaire d'inscription personnalisé à GoToWebinar.
Étape 2 : Créer votre webinaire dans GoToWebinar
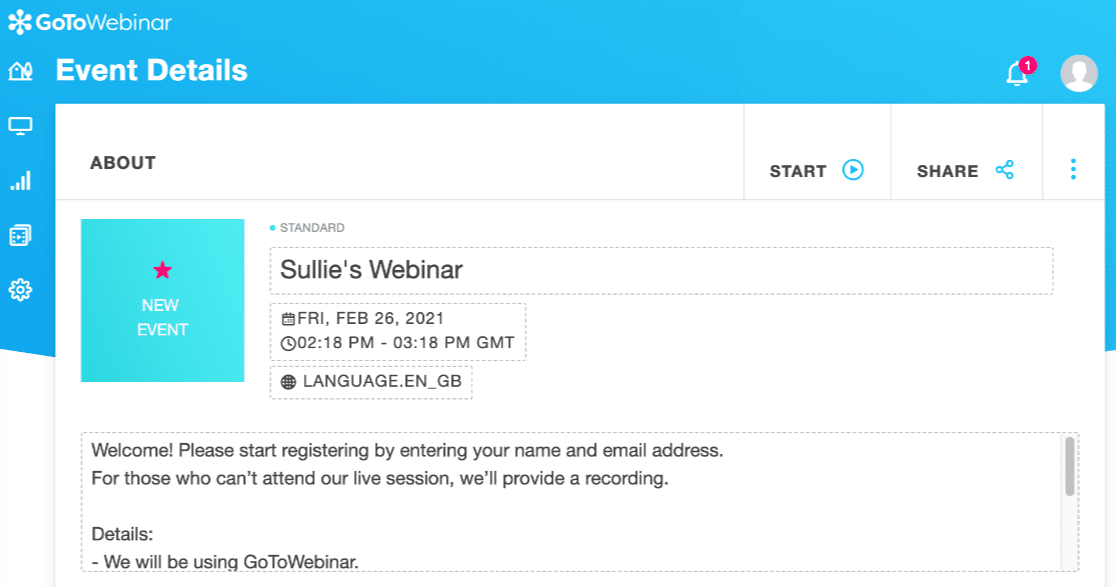
Dans GoToWebinar, vous devez créer un webinaire avant de continuer. Voici un webinaire test que nous avons créé :

Dans les paramètres du webinaire, vous pouvez créer des questions personnalisées si vous le souhaitez.
Pour vous montrer comment cela fonctionne, nous vous poserons 4 questions :
- Quel est le produit qui vous intéresse ?
- Dans quel service travaillez-vous ?
- Quelles questions avez-vous à poser à l'orateur ?
- Comment avez-vous entendu parler de ce webinaire ?
N'oubliez pas que le fait de poser trop de questions peut constituer un obstacle aux conversions. Si vous ne voulez rien demander, vous pouvez sauter le reste de cette section.
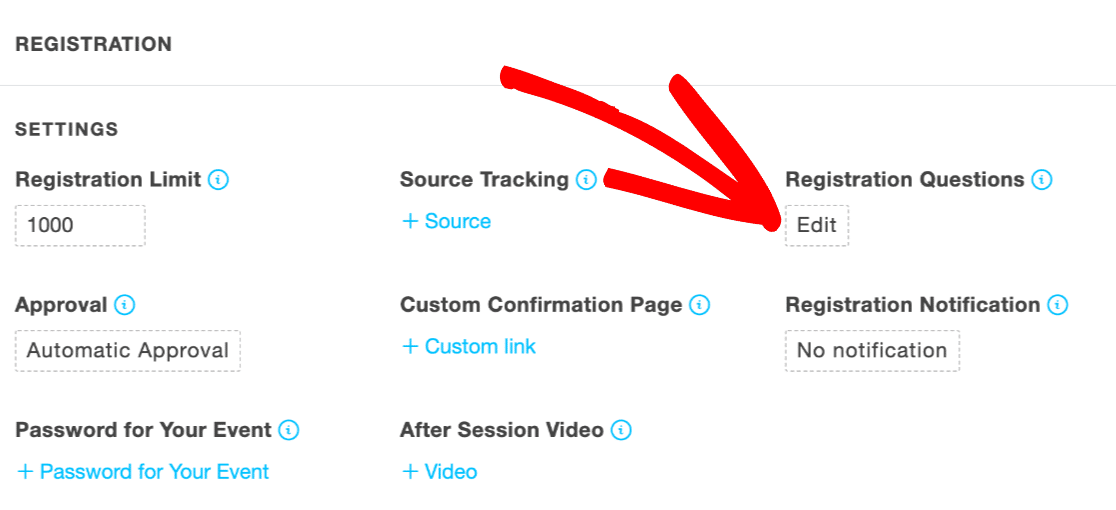
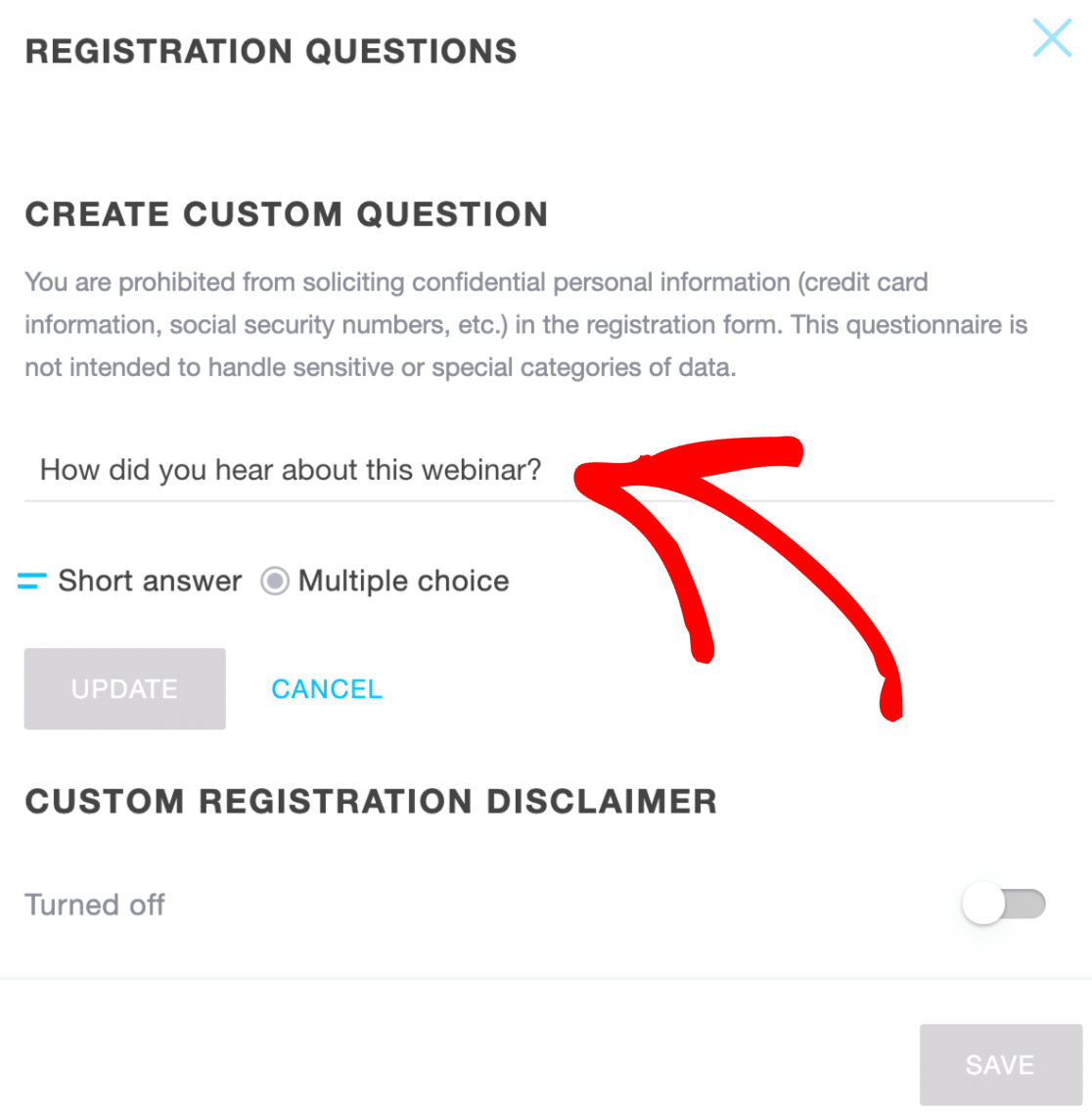
Pour personnaliser vos questions d'inscription dans GoToWebinar, faites défiler la page jusqu'à la section Inscription et cliquez dessus pour la développer. Sous Questions d'inscription, cliquez sur Modifier:

Vous pouvez maintenant ajouter vos questions personnalisées en les saisissant dans le champ Créer une question personnalisée:

Les trois autres questions sont déjà préparées pour nous, c'est tout ce que nous avons à faire.
Nous pouvons maintenant créer notre formulaire GoToWebinar personnalisé. Cela ne prendra que quelques minutes car nous n'aurons pas besoin d'écrire de code.
Étape 3 : Créer votre formulaire d'inscription personnalisé à GoToWebinar
Dans cette étape, nous allons créer un formulaire GoToWebinar personnalisé dans WordPress.
Démarrez dans le tableau de bord de WordPress et cliquez sur WPForms " Add New. Saisissez un nom pour votre formulaire en haut de la fenêtre de création de formulaire.
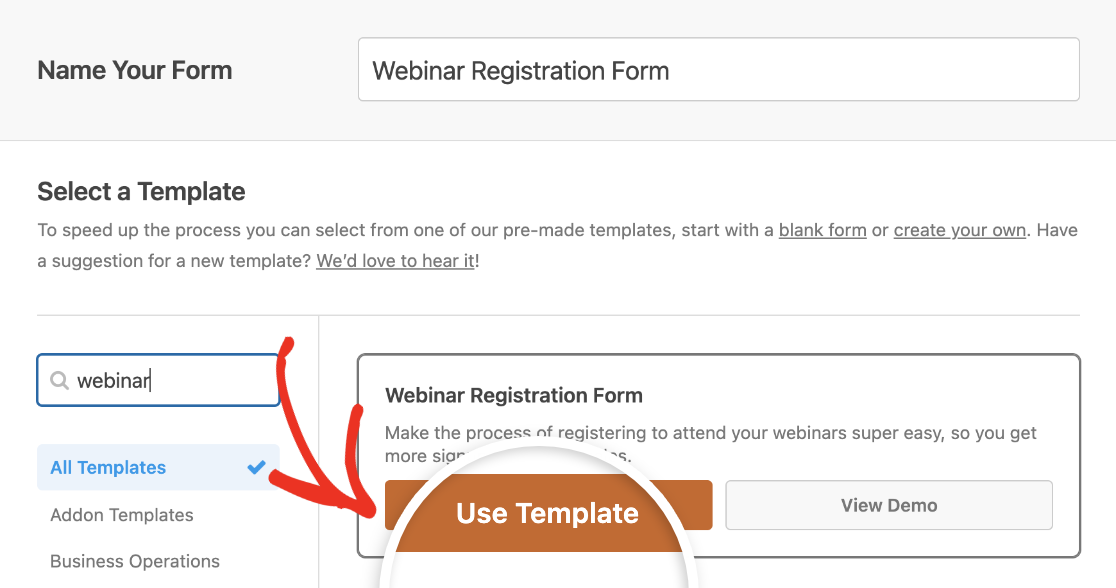
Descendez maintenant jusqu'à la section des modèles. WPForms propose plus de 2 000 modèles de formulaires WordPress. Nous utiliserons le modèle Webinar Registration Form.

Nous sommes maintenant prêts à personnaliser le formulaire.
Vous vous souvenez des questions que nous avons posées dans GoToWebinar ? Vous devrez créer un champ correspondant à chaque question dans ce formulaire.
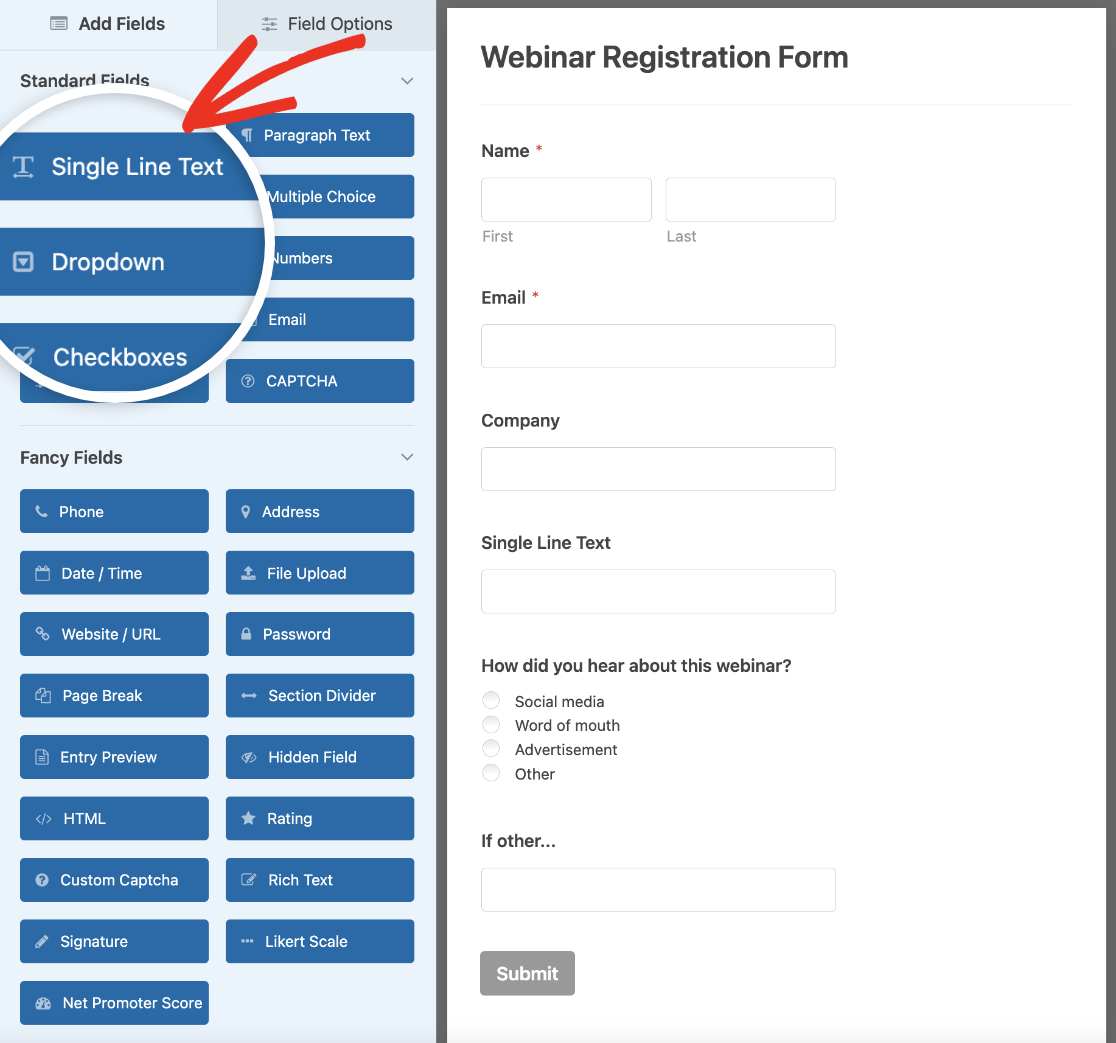
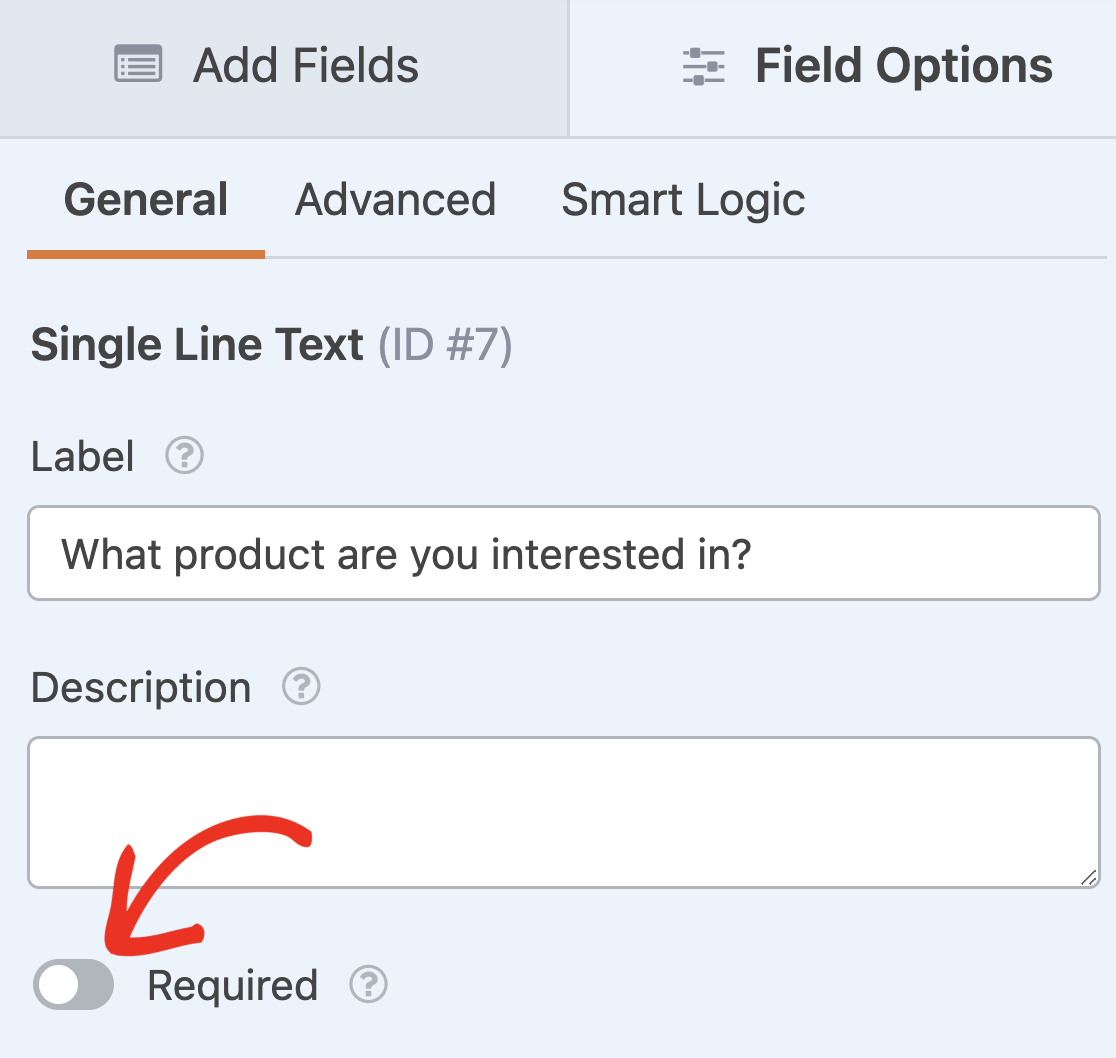
Pour ajouter un champ à une question, il suffit de faire glisser et de déposer un champ de type Texte à une ligne ou Texte à un paragraphe depuis le panneau de gauche vers l'aperçu du formulaire sur le côté droit.

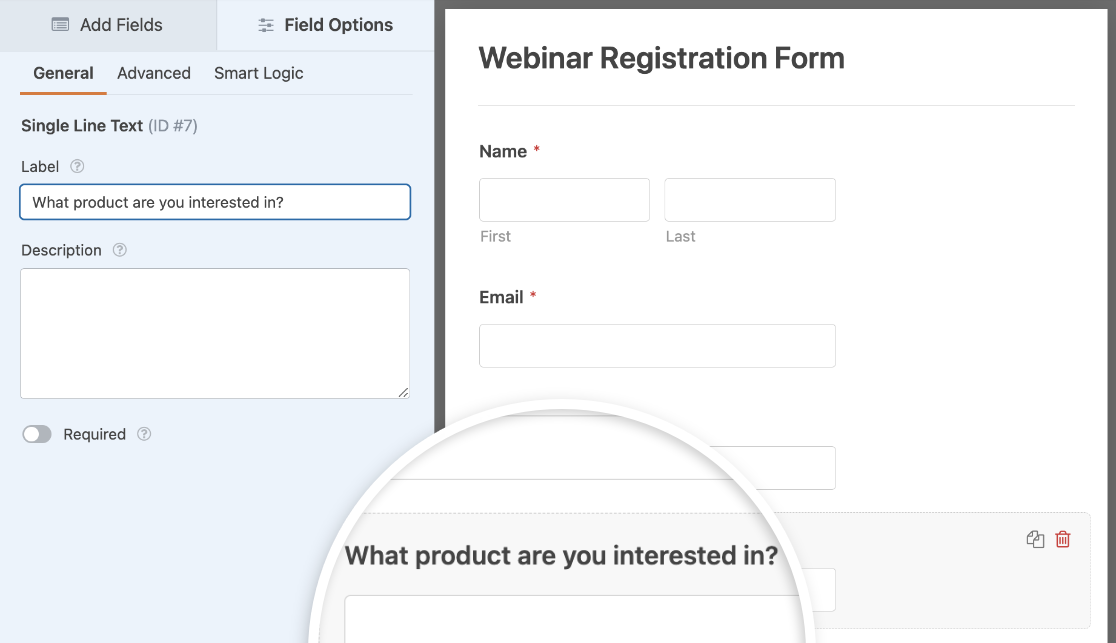
Modifiez ensuite l'étiquette pour qu'elle corresponde à votre question personnalisée dans GoToWebinar.

Nous ne voulons pas obliger les personnes inscrites à répondre à ces questions, car nous ne voulons pas augmenter le taux d'abandon des formulaires. Nous avons donc laissé l'option Requis désactivée.

Vous pouvez également ajouter une liste déroulante de pays si vous ne souhaitez pas avoir un champ d'adresse complet dans votre formulaire.
Maintenant que notre formulaire est prêt, nous allons l'intégrer à une page de notre site web. C'est très facile et cela ne prend que quelques clics.
Tout d'abord, veillez à cliquer sur Enregistrer en haut du générateur de formulaires.

Cliquez ensuite sur le bouton Embed (Intégrer) situé juste à gauche de celui-ci.

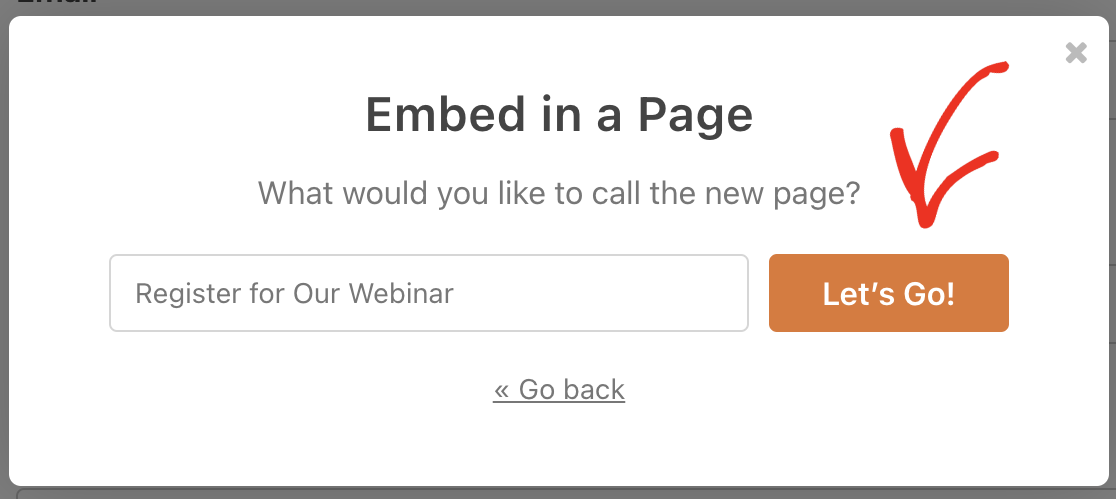
Une fenêtre contextuelle apparaît pour vous aider à intégrer rapidement votre formulaire dans une page. Cliquez sur Créer une nouvelle page dans la fenêtre contextuelle.

Vous pouvez saisir un nom pour votre page ici. Cliquez ensuite sur Let's Go.

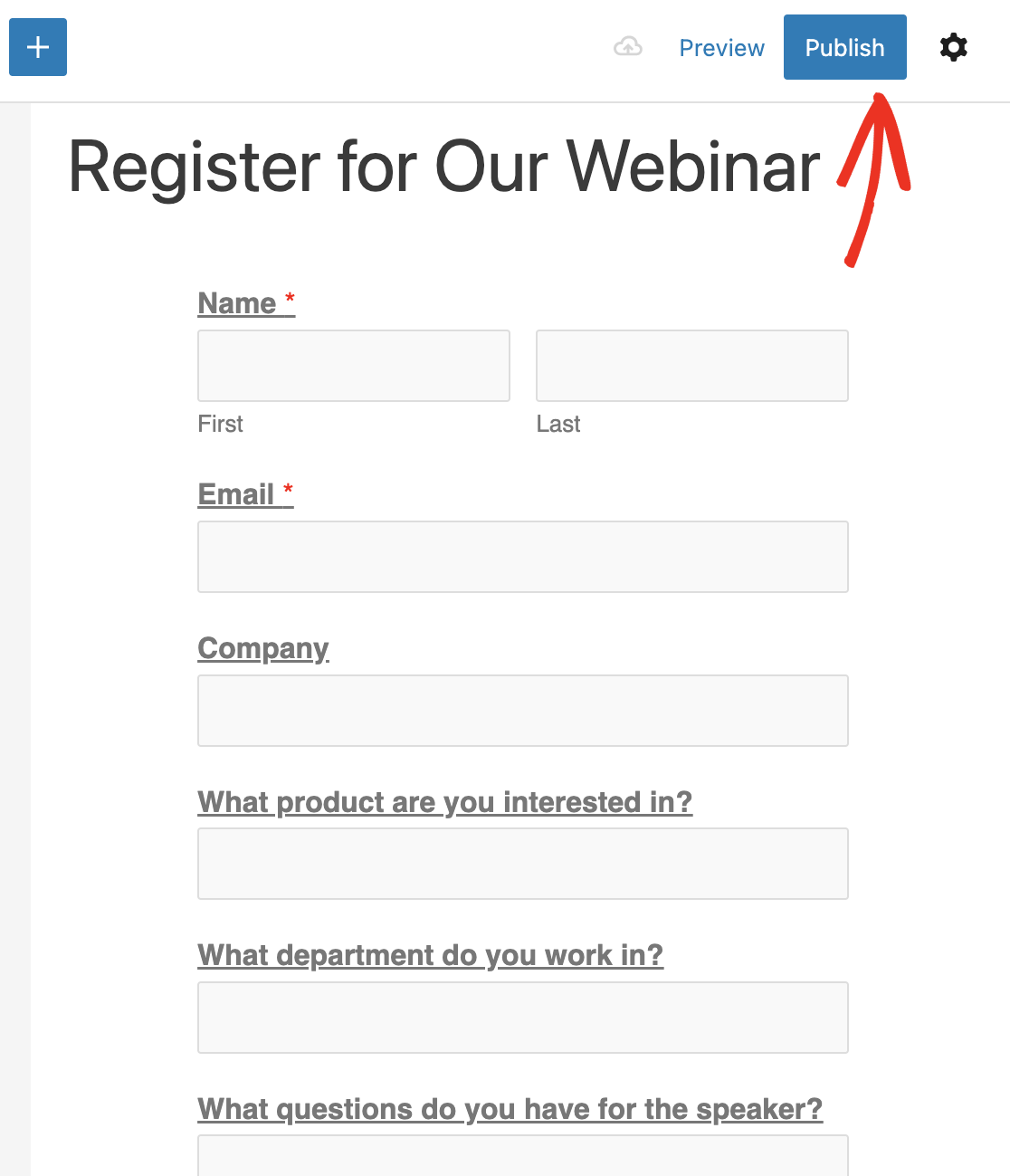
Enfin, cliquez sur le bouton bleu Publier pour publier votre formulaire GoToWebinar personnalisé intégré.

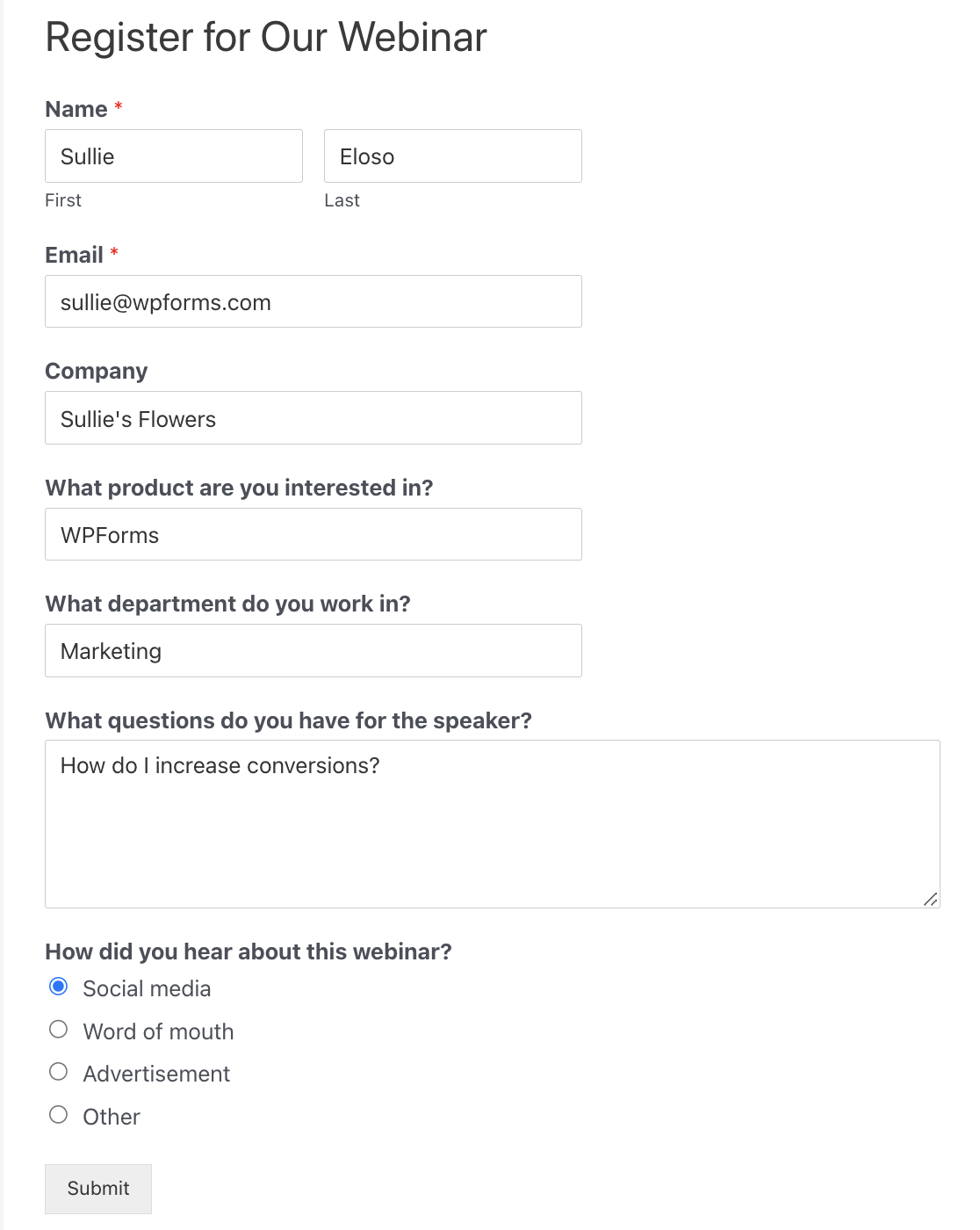
Et voilà ! Nous disposons désormais d'un formulaire d'inscription personnalisé à GoToWebinar sur notre site web.
Avant de passer à l'étape suivante, assurez-vous de remplir le formulaire et de le soumettre pour créer une entrée de test. Nous l'utiliserons plus tard dans le tutoriel pour connecter WPForms à GoToWebinar.

Gardez également le tableau de bord de WordPress ouvert dans un onglet. Nous devrons revenir à WPForms dans l'étape suivante.
Étape 4 : Connecter WPForms à Zapier
Zapier est un service qui relie différents sites et services entre eux. Il vous permet d'utiliser un service pour déclencher une action dans un autre.
Si vous utilisez Zapier, vous n'avez pas besoin d'utiliser les connecteurs ou API de GoToWebinar. Nous pouvons simplement créer une intégration GoToWebinar avec WPForms en utilisant Zapier.
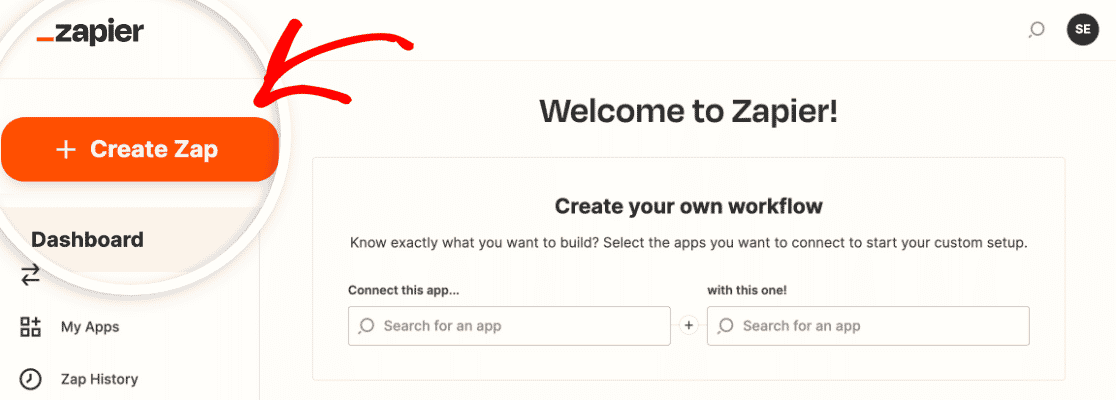
Dans un nouvel onglet, connectez-vous à votre compte Zapier, puis cliquez sur Créer un Zap.

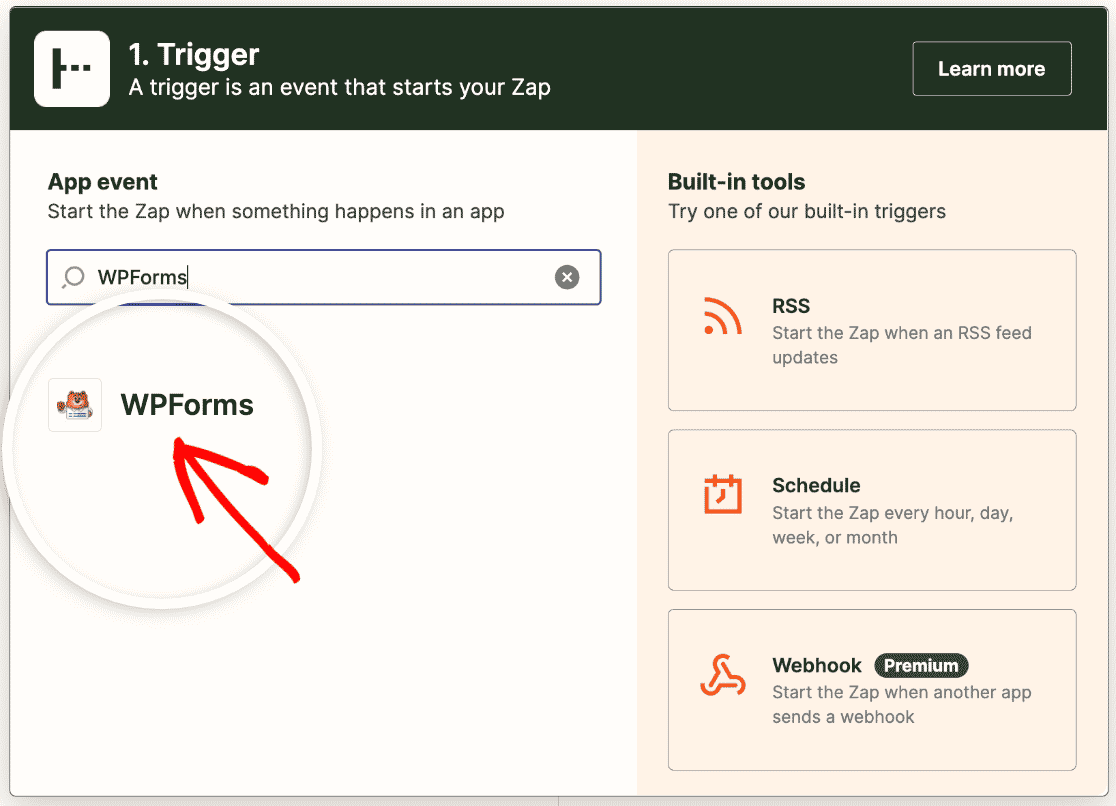
Tout d'abord, configurez WPForms en tant qu'application de déclenchement. Recherchez et cliquez sur l'icône WPForms pour la sélectionner.

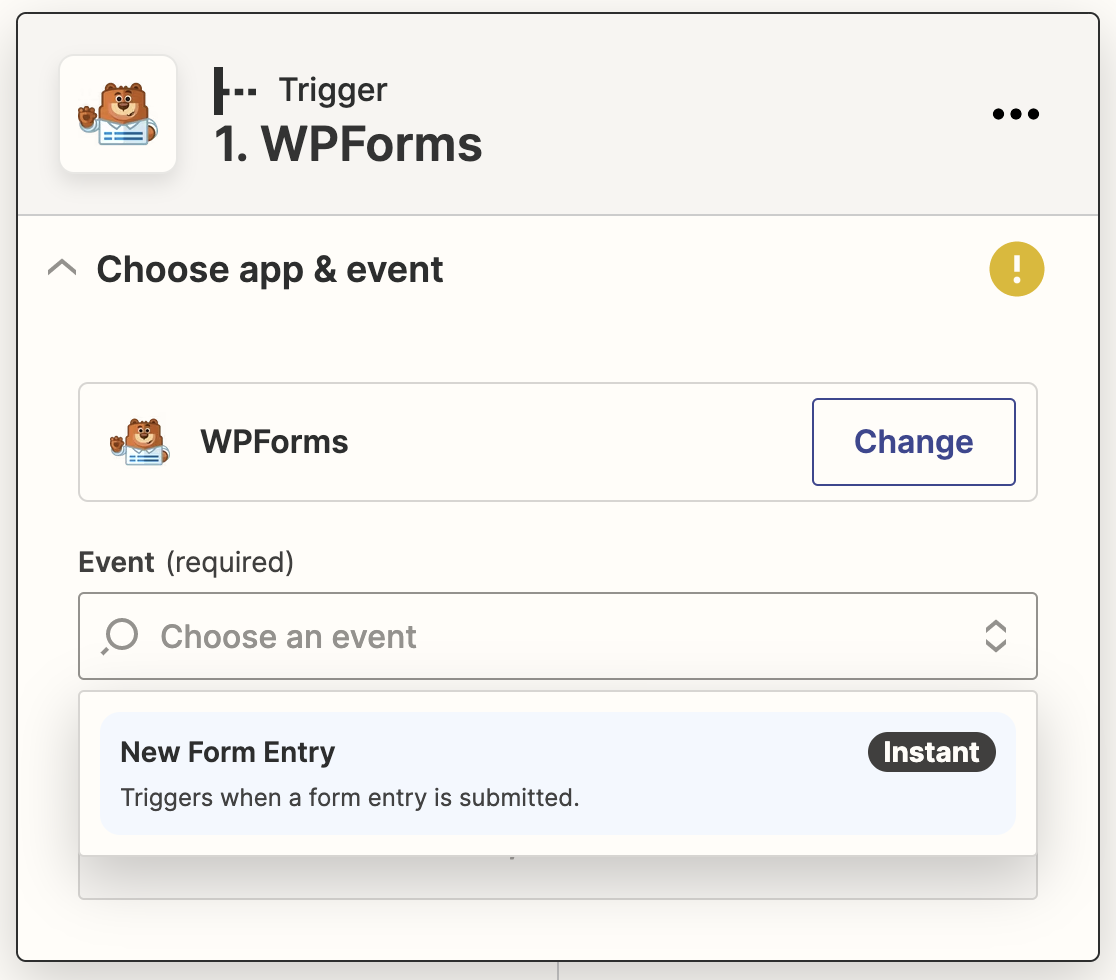
L'événement déclencheur de l'application sera une nouvelle entrée de formulaire. Sélectionnez-le et cliquez sur Continuer ici.

Zapier vous demandera de choisir un compte WPForms. Tout d'abord, cliquez sur le bouton Sign in. Cela ouvrira une fenêtre popup dans laquelle vous devrez entrer quelques informations.
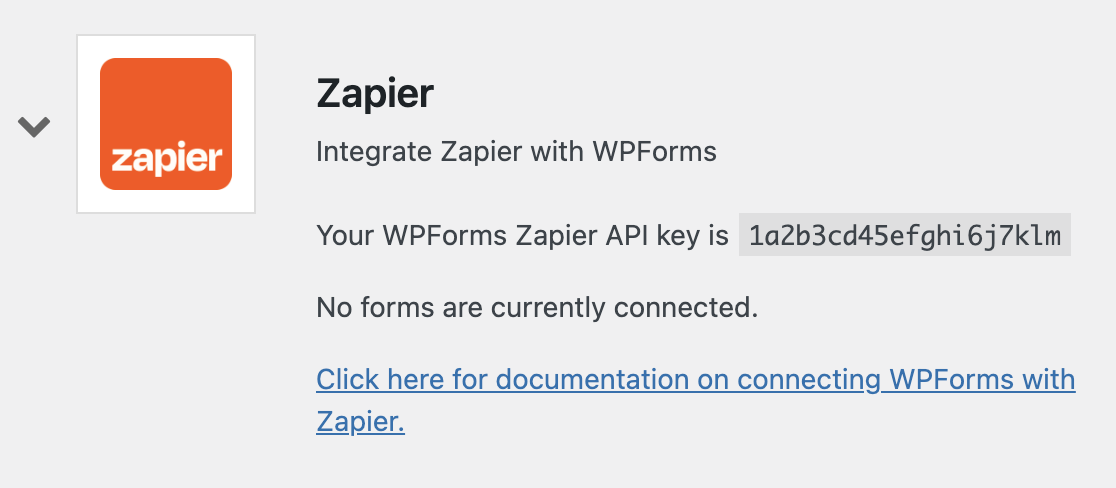
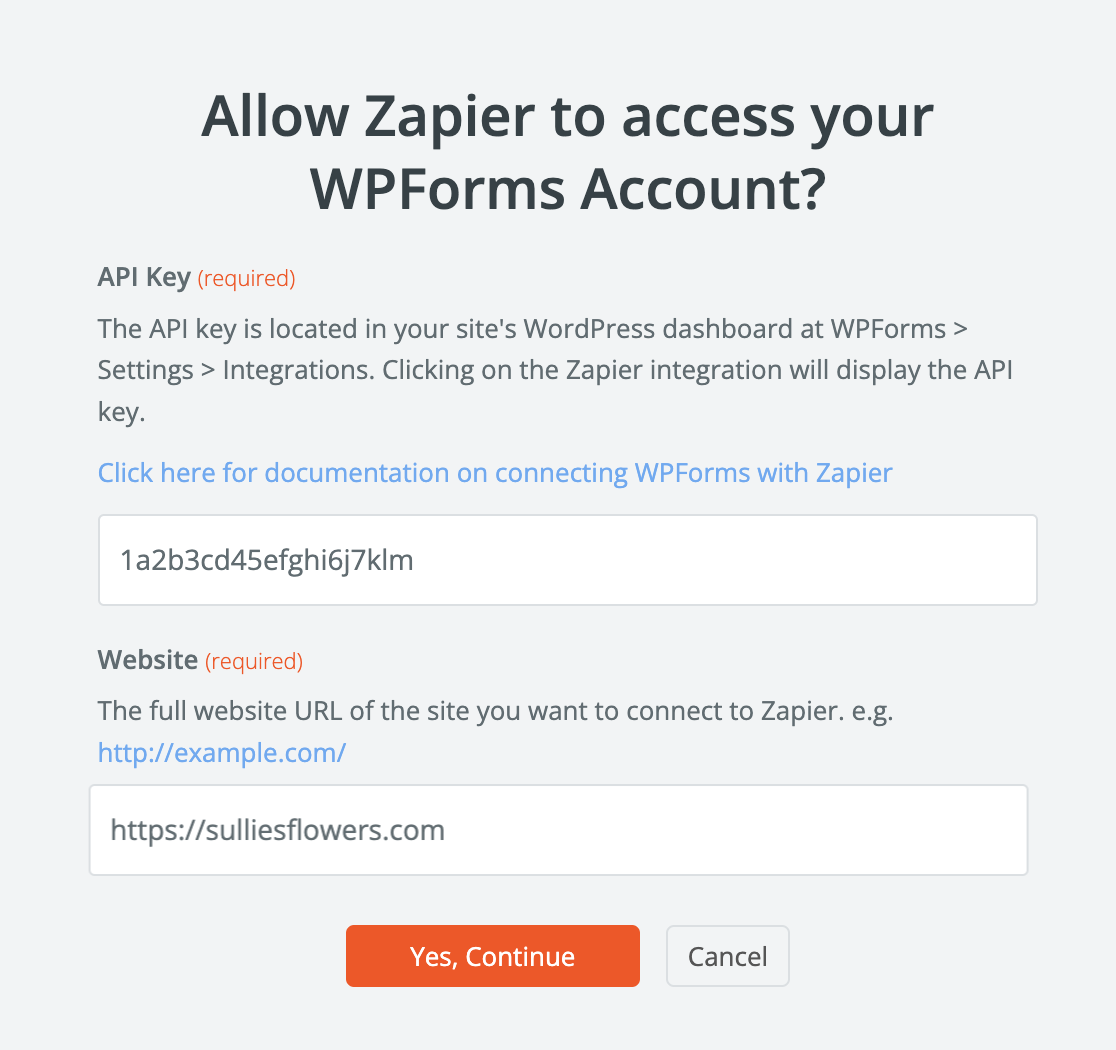
Pour cette étape, vous devez saisir votre clé API.
Retournez dans le tableau de bord de WordPress et cliquez sur WPForms " Settings " Integrations. Cliquez sur la section Zapier pour la développer et copiez votre clé API.

Copiez la clé API de Zapier et collez-la dans la fenêtre contextuelle. Saisissez ensuite l'URL de votre site web et cliquez sur Oui, continuer.

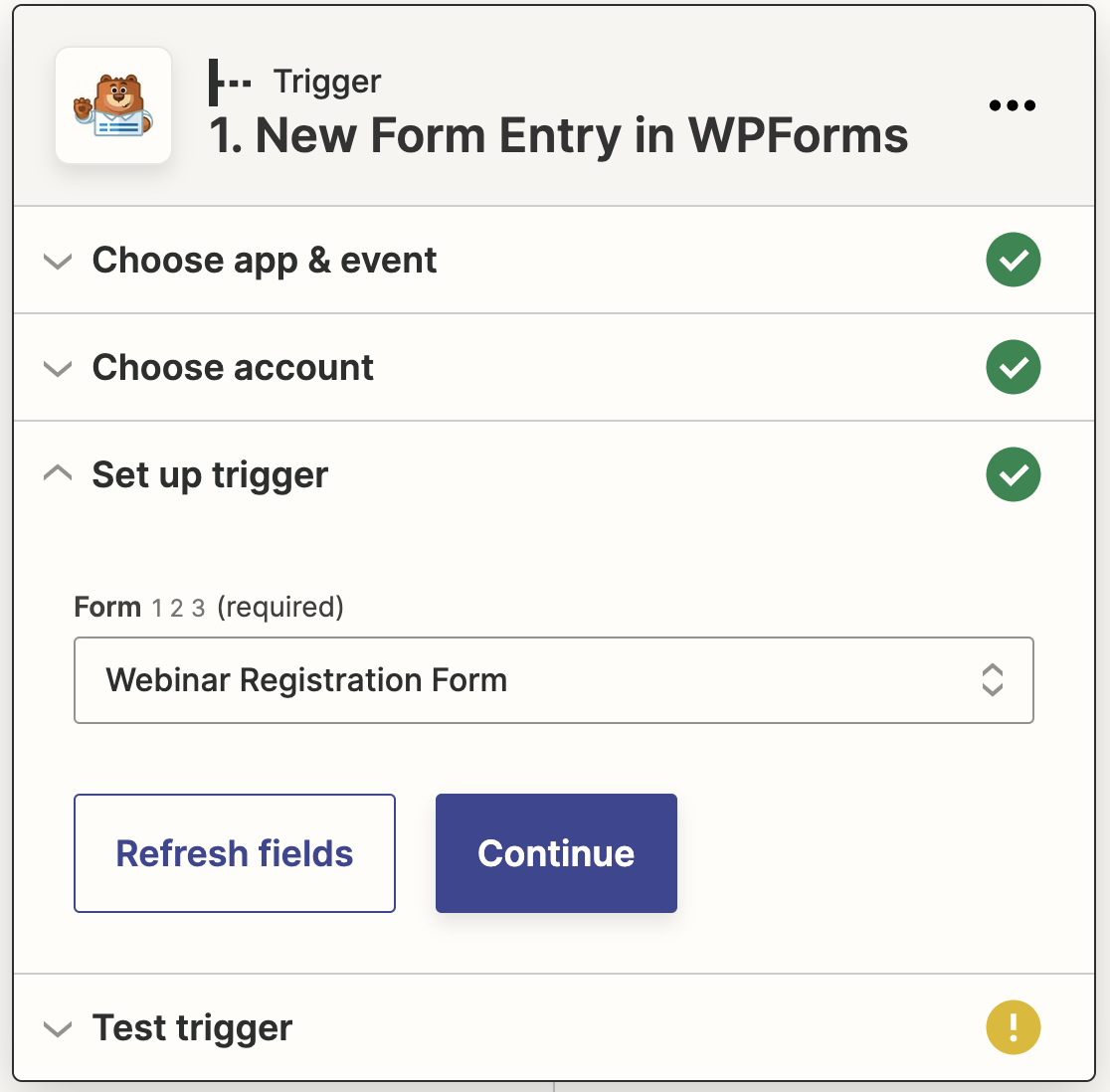
Maintenant que votre site est connecté, vous pouvez cliquer à nouveau sur Continuer. Ensuite, nous devons indiquer à Zapier le formulaire que nous utilisons pour les inscriptions à GoToWebinar.
Dans la liste déroulante, sélectionnez le formulaire GoToWebinar personnalisé que nous avons créé à l'étape 1.

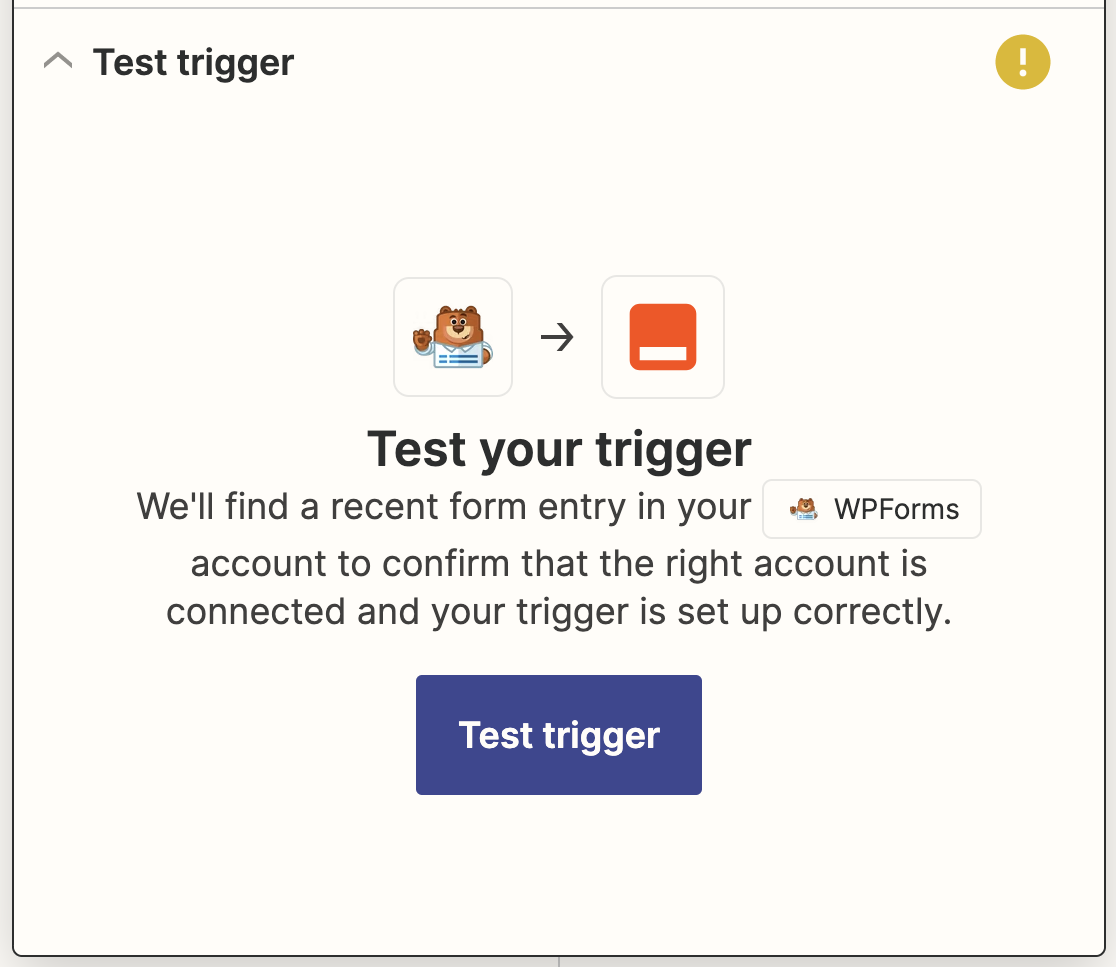
Cliquez ensuite sur Continuer. Zapier va maintenant tester votre connexion à WPForms pour s'assurer que tout fonctionne correctement. Cliquez sur Test trigger pour lancer le test.

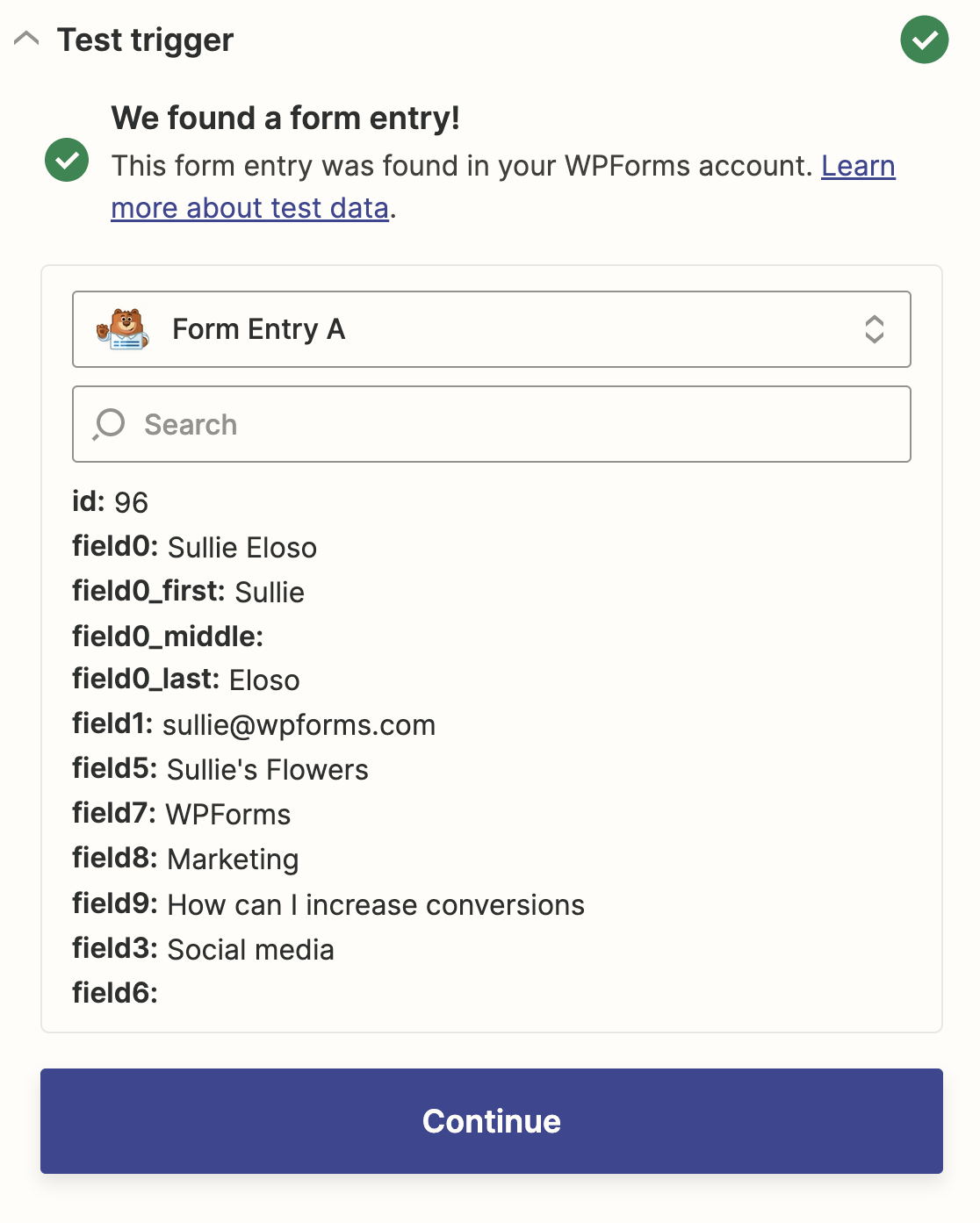
Zapier se connectera à votre site web et intégrera l'entrée de test que vous avez créée plus tôt.
Si tout fonctionne correctement, vous verrez un message de réussite et les données de votre entrée de test.

La connexion à WPForms est terminée ! Cliquons à nouveau sur Continuer pour connecter Zapier et GoToWebinar.
Étape 5 : Connecter GoToWebinar à Zapier
Lorsque Zapier détecte une nouvelle entrée dans WPForms, il crée automatiquement une personne inscrite au webinaire.
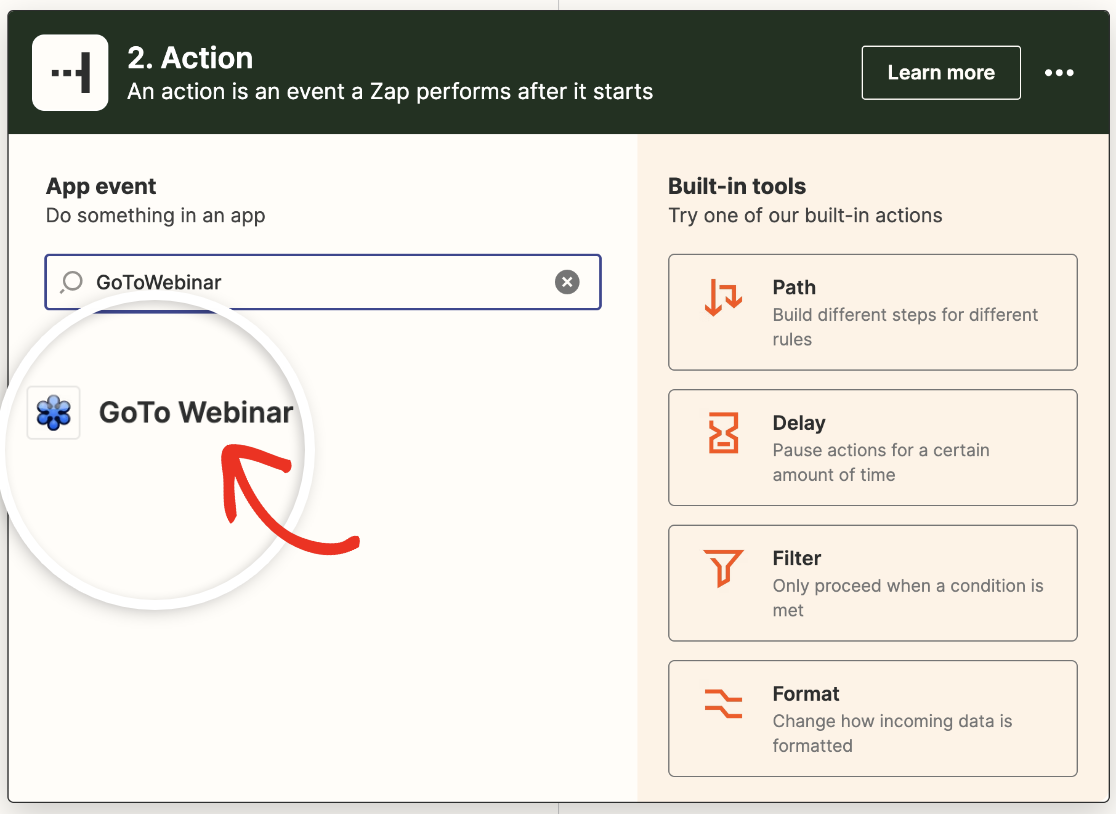
Configurons le reste de notre zap. Pour commencer, recherchez GoToWebinar et cliquez sur l'icône pour la sélectionner comme application d'action.

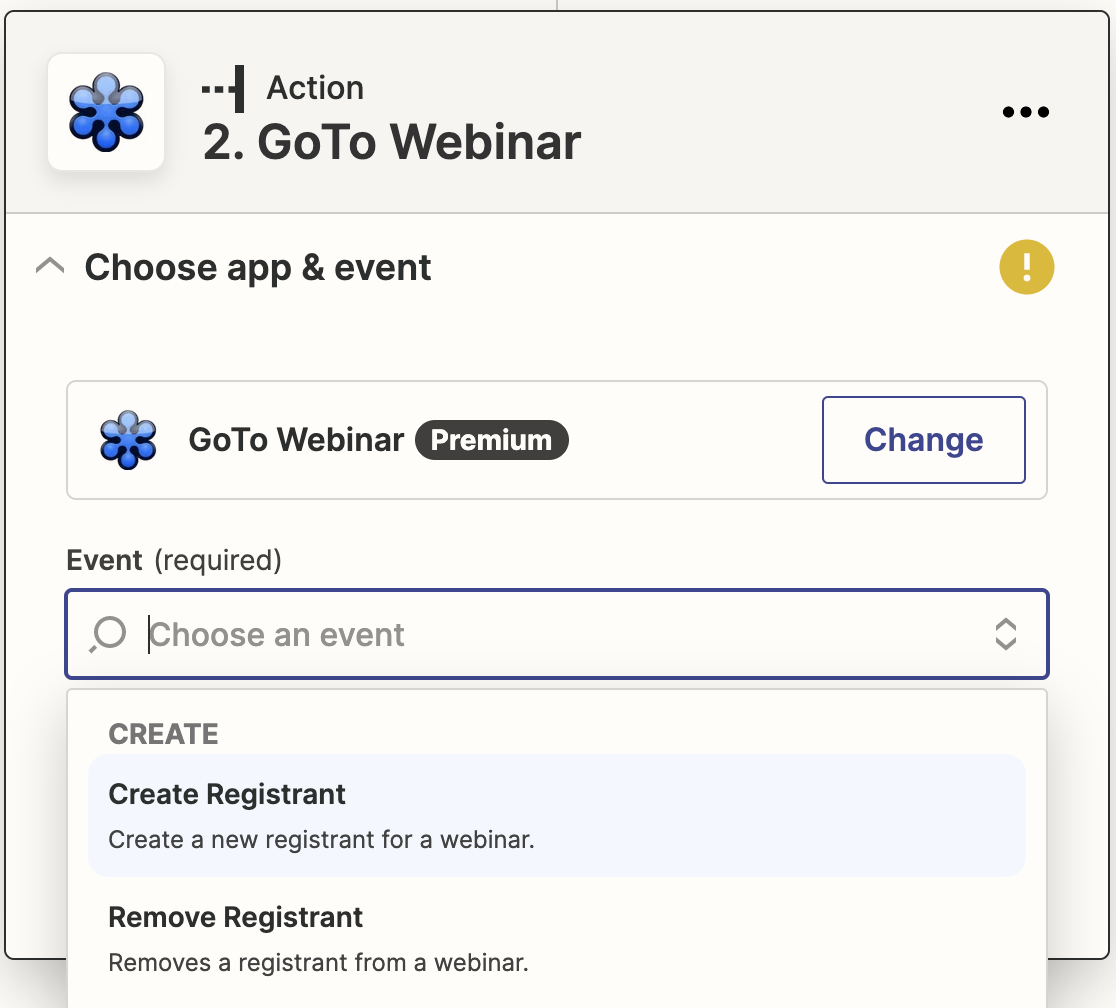
Ensuite, vous devez choisir l'action à effectuer lorsque quelqu'un soumet le formulaire d'inscription à votre webinaire. Sélectionnez Créer une personne inscrite dans la liste déroulante.

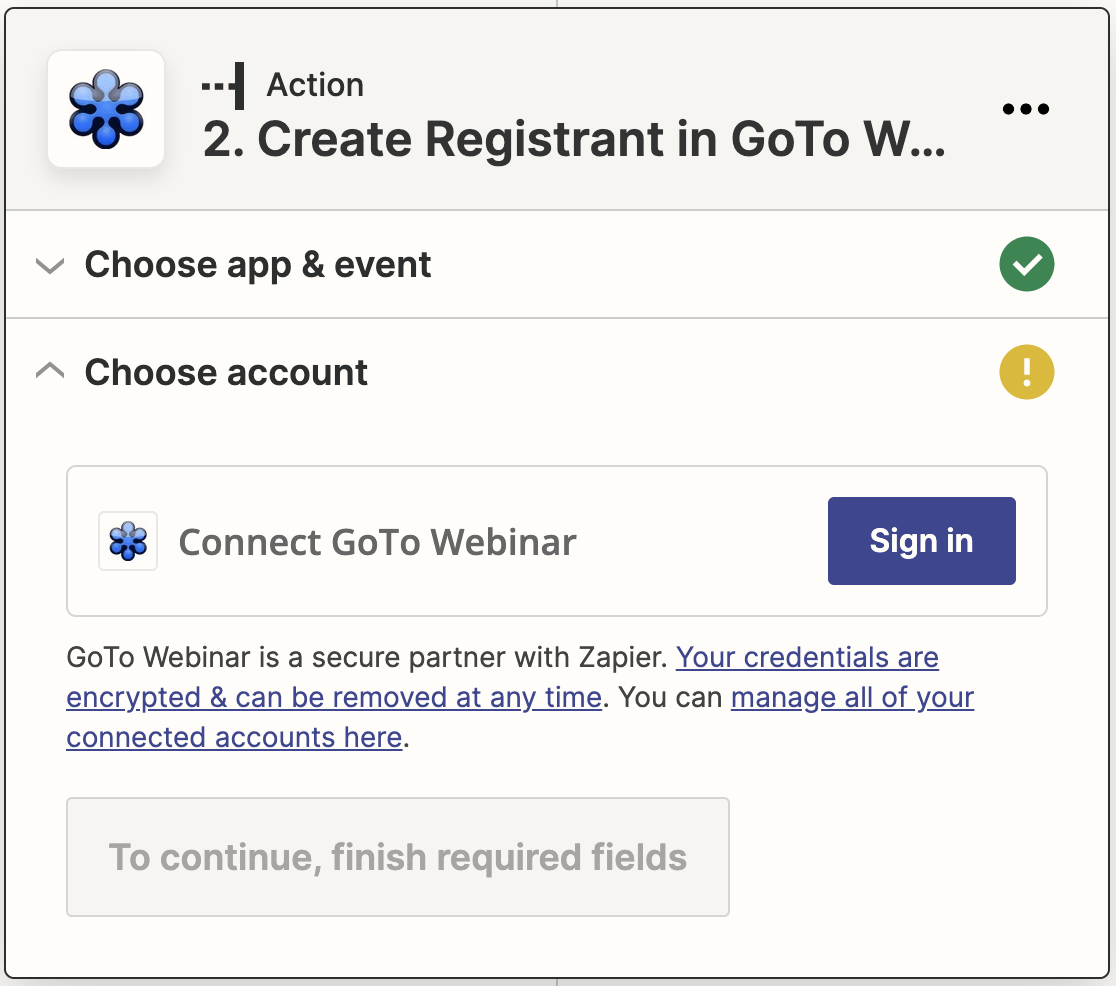
Cliquez ensuite sur Continuer. Nous allons maintenant nous connecter à notre compte GoToWebinar. Cliquez sur le bouton Sign in.

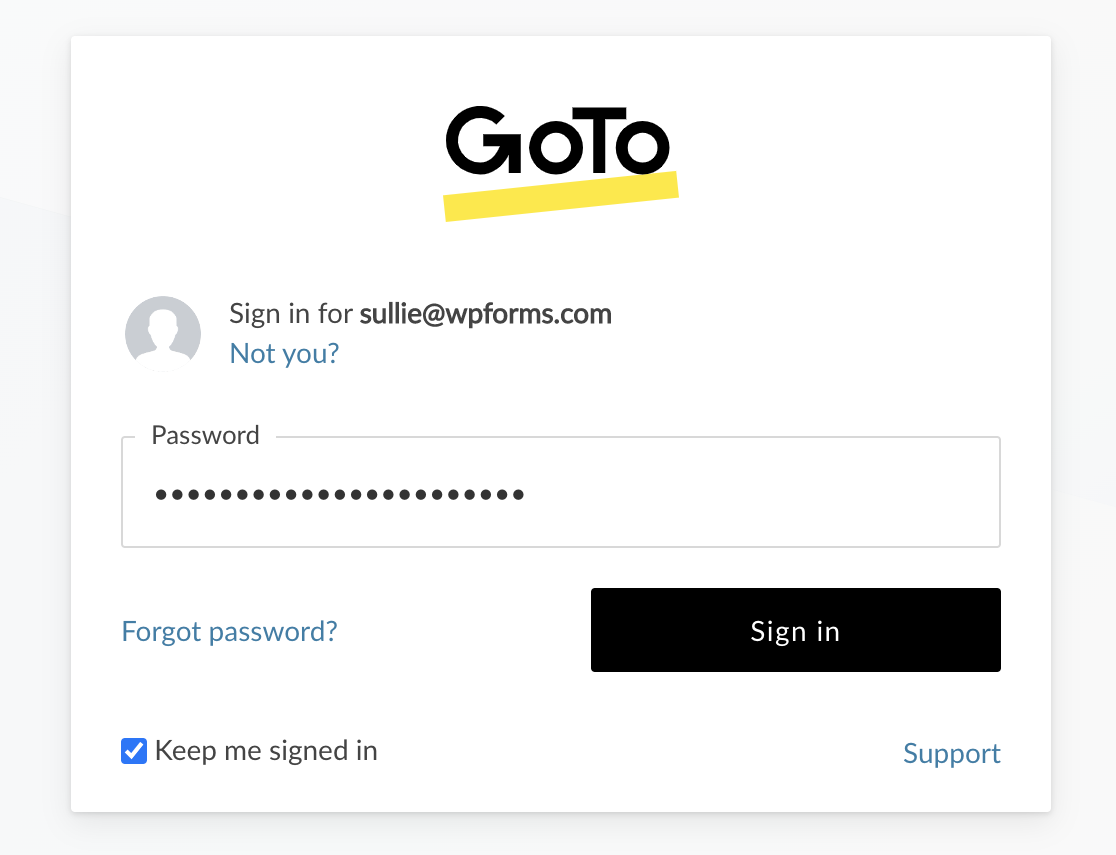
Cela ouvrira une autre fenêtre popup dans laquelle vous pourrez saisir votre nom d'utilisateur et votre mot de passe pour GoToWebinar.

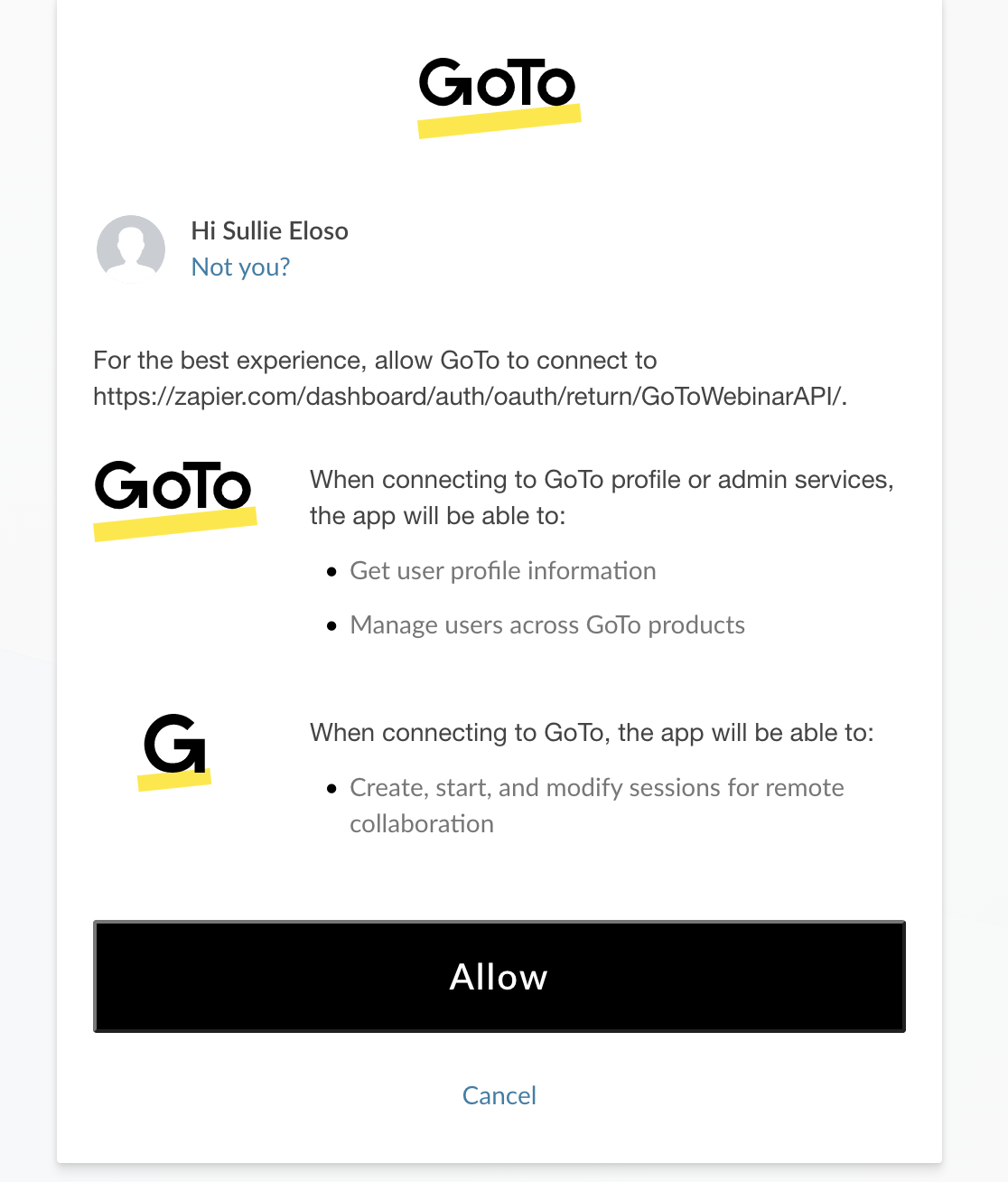
Cliquez ensuite sur Autoriser lorsque la boîte d'autorisation s'affiche.

De retour dans Zapier, cliquez sur Continuer pour confirmer et poursuivre.
C'est formidable ! Nous pouvons maintenant tout réunir.
Sur l'écran suivant, choisissez le webinaire auquel vous souhaitez que les participants s'inscrivent à l'aide de votre formulaire.

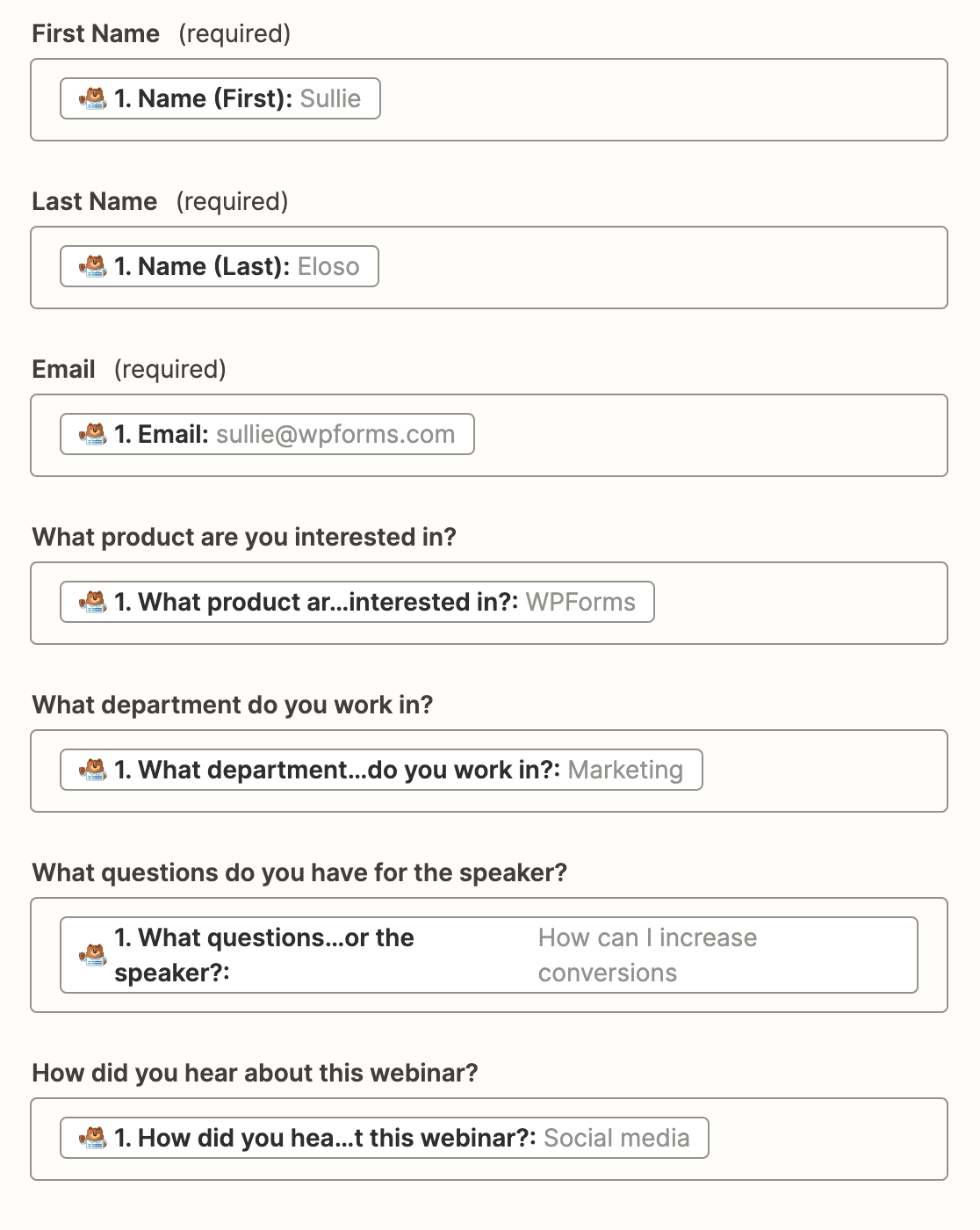
Vous verrez alors les champs disponibles dans GoToWebinar pour chaque personne inscrite. Si vous avez créé des questions personnalisées à l'étape 2, elles seront listées ici.
Allez-y et faites correspondre chaque champ de GoToWebinar aux informations du formulaire à l'aide des menus déroulants.

Avez-vous remarqué que Zapier vous montre l'entrée du test à côté des noms des champs ? C'est très utile. Vous pouvez facilement faire correspondre les champs au fur et à mesure que vous descendez dans la liste.
Lorsque vous avez terminé, cliquez sur Continuer.
Étape 6 : Testez votre formulaire d'inscription personnalisé à GoToWebinar
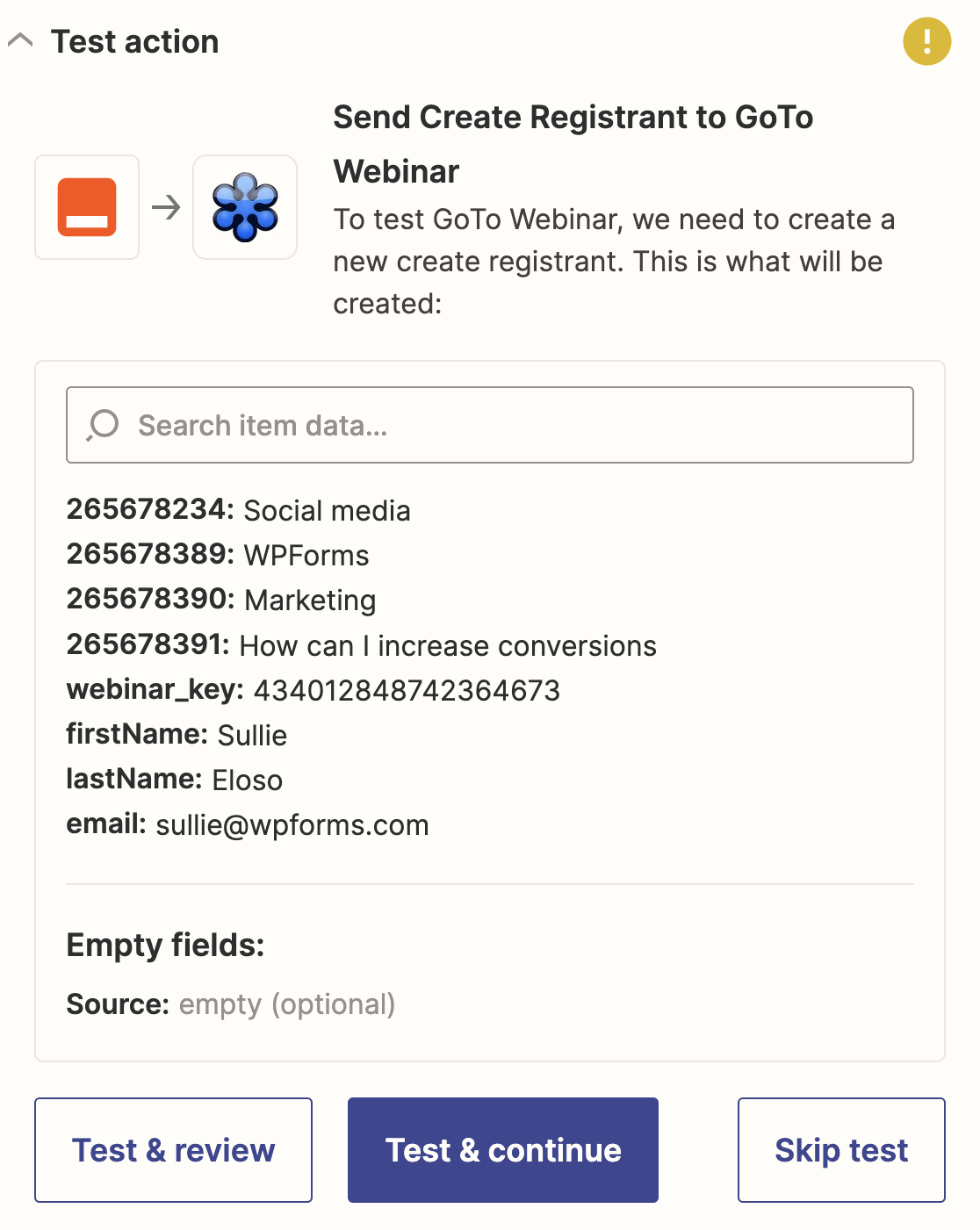
Vous avez maintenant terminé de tout configurer. Nous allons envoyer l'entrée de test de Zapier à GoToWebinar pour nous assurer que tout fonctionne.
Cliquez sur Test & continue pour tester votre connexion à GoToWebinar.

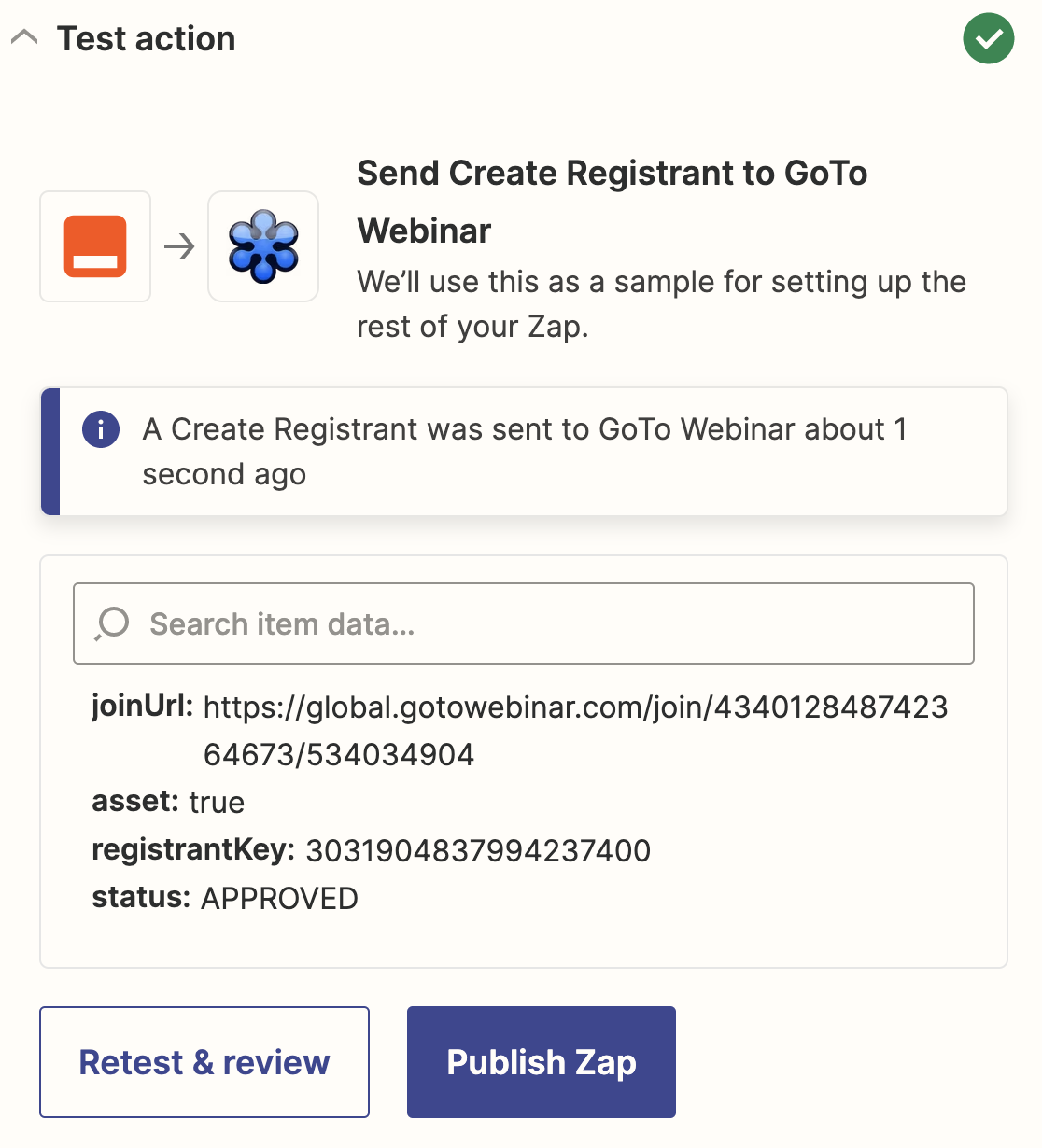
Si cela fonctionne, un message de réussite s'affiche.

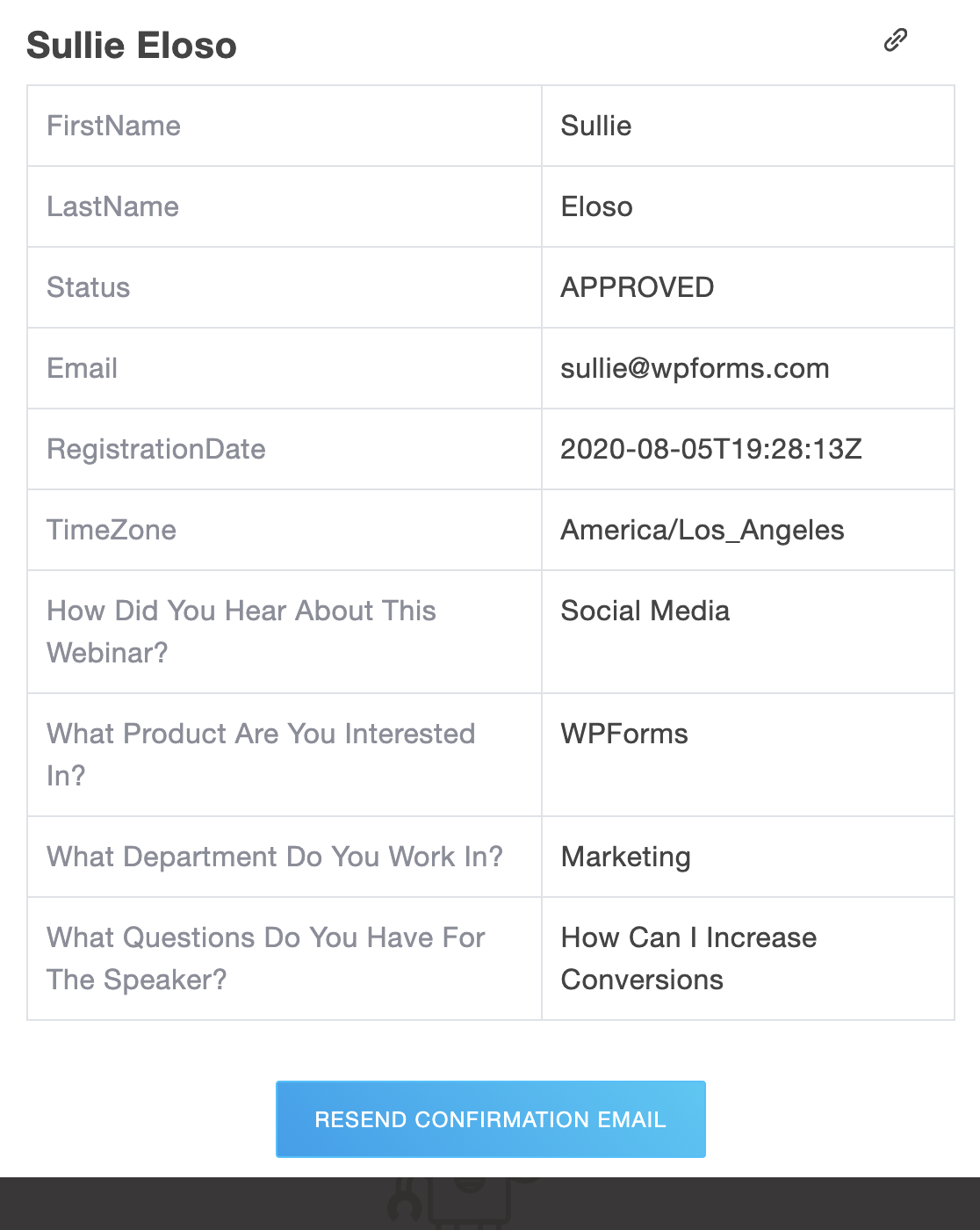
Vous pourrez également voir votre personne inscrite au test dans GoToWebinar.

Vous pouvez cliquer sur le nom ici pour ouvrir l'enregistrement et vérifier que tout a été placé au bon endroit.
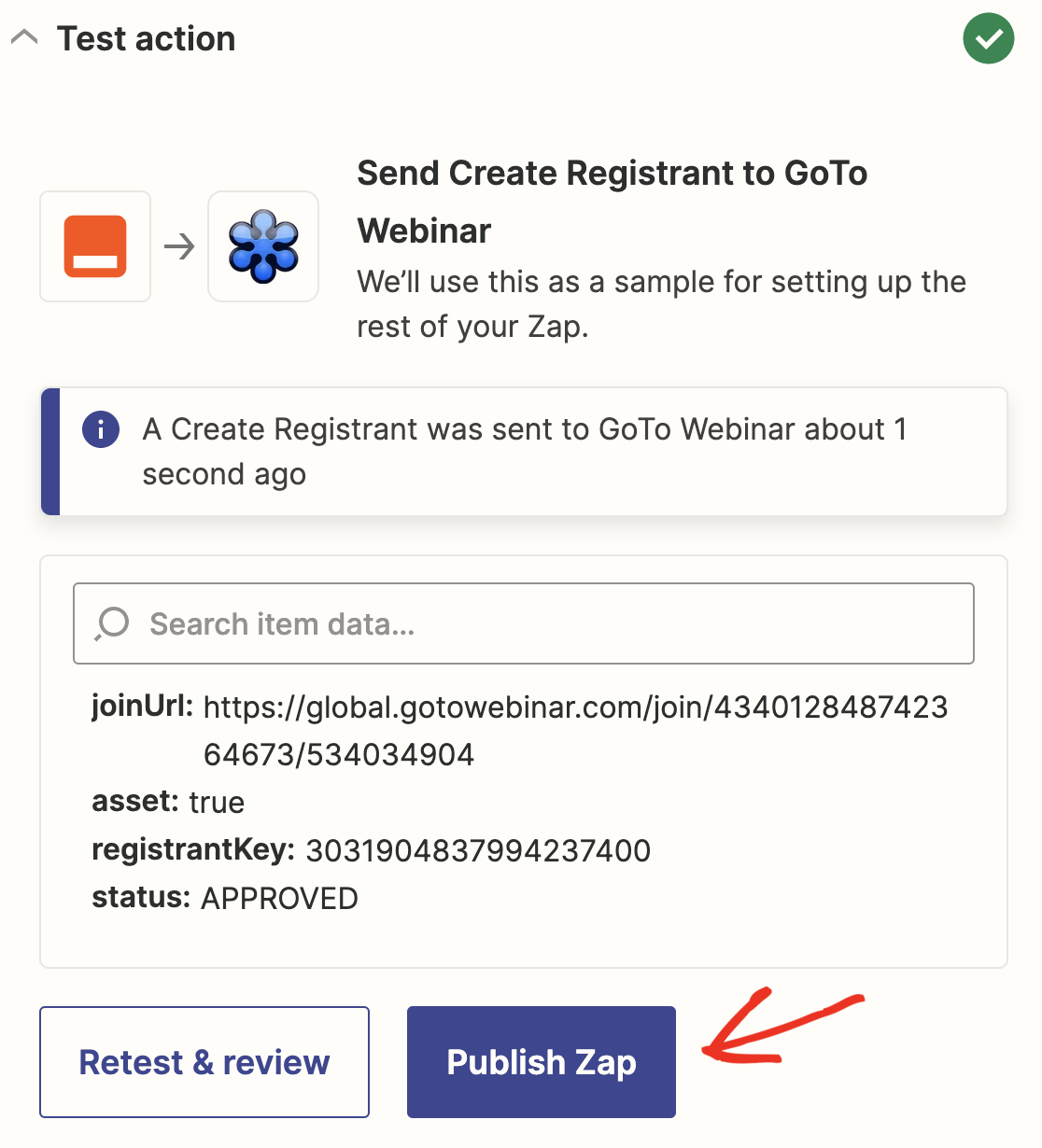
N'oubliez pas de publier votre zap afin que toutes les personnes inscrites soient automatiquement envoyées vers GoToWebinar.

Voilà, c'est fait ! Vous avez créé avec succès un formulaire d'inscription personnalisé pour GoToWebinar sans utiliser de code. Vous pouvez maintenant partager votre URL d'inscription par e-mail ou sur les médias sociaux.
Vous pouvez faire beaucoup de choses utiles avec WPForms dans Zapier. Par exemple :
- Vous pouvez utiliser Zapier pour créer des formulaires Pardot dans WordPress.
- Vous pouvez enregistrer les participants aux webinaires dans les espaces de travail de votre entreprise grâce à l'intégration de Podio à WordPress.
- Connectez votre formulaire à Discord pour créer un espace communautaire pour les participants à votre webinaire.
Toutes ces intégrations font que WPForms vaut la peine si vous voulez utiliser les données de vos formulaires de différentes manières.
Créez dès maintenant votre formulaire d'inscription au webinaire
Ensuite, créez une page d'atterrissage de webinaire percutante
Vous souhaitez encourager davantage de visiteurs à s'inscrire à votre webinaire ? Vous pouvez intégrer votre formulaire dans une page d'atterrissage de webinaire impressionnante pour encourager plus de gens à s'inscrire. Voici une liste des meilleurs plugins de page d'atterrissage pour WordPress.
Prêt à créer votre formulaire GoToWebinar personnalisé ? Commencez dès aujourd'hui avec le plugin de construction de formulaire WordPress le plus facile à utiliser. WPForms Pro inclut un modèle de formulaire de webinaire gratuit et offre une garantie de remboursement de 14 jours.
Si cet article vous a aidé, n'hésitez pas à nous suivre sur Facebook et Twitter pour d'autres tutoriels et guides gratuits sur WordPress.