Résumé de l'IA
La gestion d'une petite entreprise signifie que vous portez probablement plusieurs casquettes, notamment celles de vendeur, d'assistant, d'exécutant et tout ce qui se trouve entre les deux.
Et lorsque vous êtes prêt à collecter des commandes en ligne, le fait de disposer d'un formulaire de commande fonctionnel peut vous faire gagner du temps et faciliter la tâche de vos clients.
Dans ce guide, je vous guiderai à travers les étapes pour créer un formulaire de commande WordPress simple mais efficace en utilisant WPForms qui peut aider votre entreprise à se développer et à faire revenir les clients !
Créez un formulaire de commande WordPress maintenant !
- Etape 1 : Installer et activer WPForms Pro
- Etape 2 : Connecter WPForms avec Stripe
- Étape 3 : Créer le modèle de formulaire de commande en ligne
- Étape 4 : Activer les paiements Stripe dans votre formulaire
- Étape 5 : Personnalisez vos notifications et confirmations
- Étape 6 : Ajouter le formulaire de commande en ligne à votre site
Comment créer un formulaire de commande en ligne sur WordPress
Tout d'abord, vous aurez besoin d'un plugin de construction de formulaire qui vous permettra de créer facilement un formulaire de commande. Nous avons créé une vidéo qui vous montre comment créer un formulaire de commande sur WordPress en utilisant WPForms.
Si vous préférez lire les instructions relatives à la création d'un formulaire de commande en ligne, nous vous proposons de suivre les étapes ci-dessous. Passons maintenant à l'action.
Etape 1 : Installer et activer WPForms Pro
WPForms est parfait pour créer des formulaires de commande, des formulaires de contact, et des tonnes d'autres formulaires couramment utilisés. La meilleure partie est que vous n'avez pas besoin d'une licence WPForms payante pour accepter des paiements pour vos formulaires de commande.
Toutes les versions de WPForms (y compris la version Lite) supportent l'intégration de Stripe (avec 3% de frais transactionnels supplémentaires) pour accepter les paiements par carte de crédit dans vos formulaires.
Et si vous souhaitez supprimer les frais supplémentaires, vous pouvez passer à WPForms Pro et débloquer une multitude de fonctionnalités avancées en même temps.

Nous utiliserons WPForms Pro pour ce tutoriel (bien que vous puissiez suivre les mêmes étapes pour WPForms Lite !) Une fois que vous avez acheté votre plan, allez de l'avant et installez WPForms sur votre site WordPress.
Passez à WPForms Pro dès maintenant ! 🙂 .
Etape 2 : Connecter WPForms avec Stripe
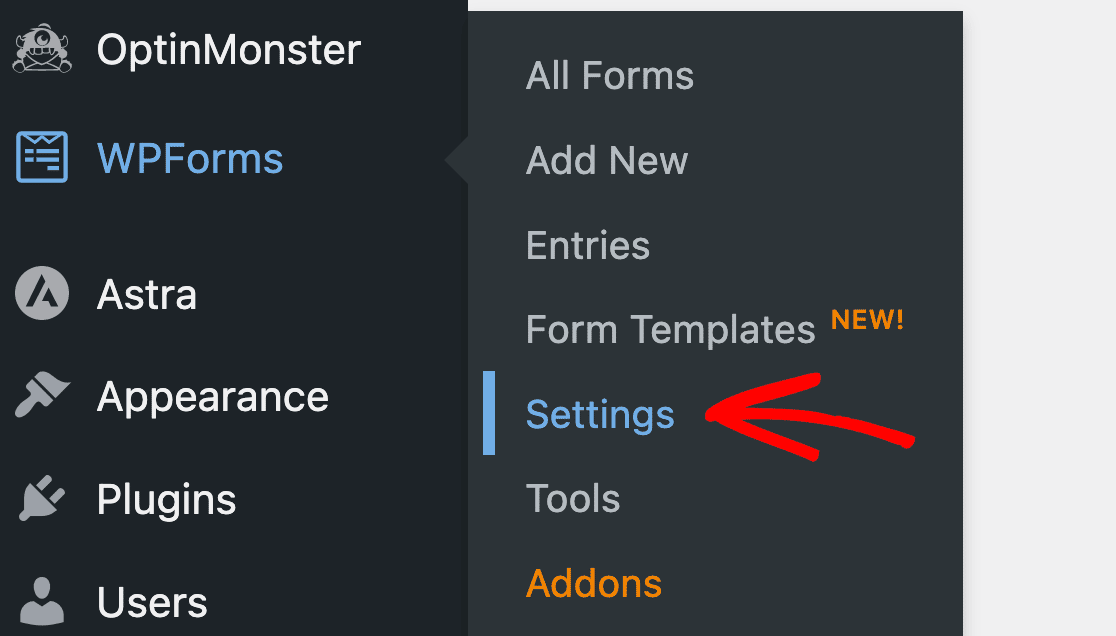
Vous pouvez maintenant commencer à créer un formulaire de commande et le connecter à une passerelle de paiement. Depuis votre tableau de bord WordPress, allez dans WPForms " Settings.

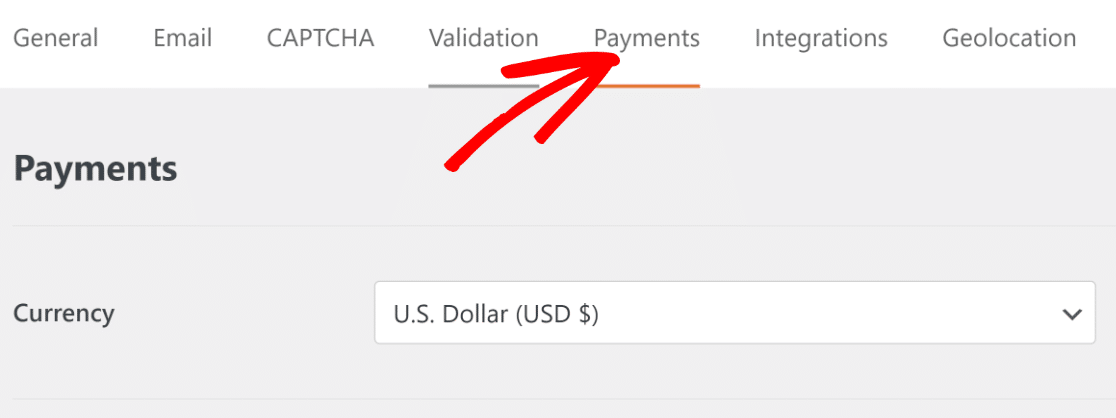
Ensuite, cliquez sur l'onglet Paiements dans la barre de navigation.

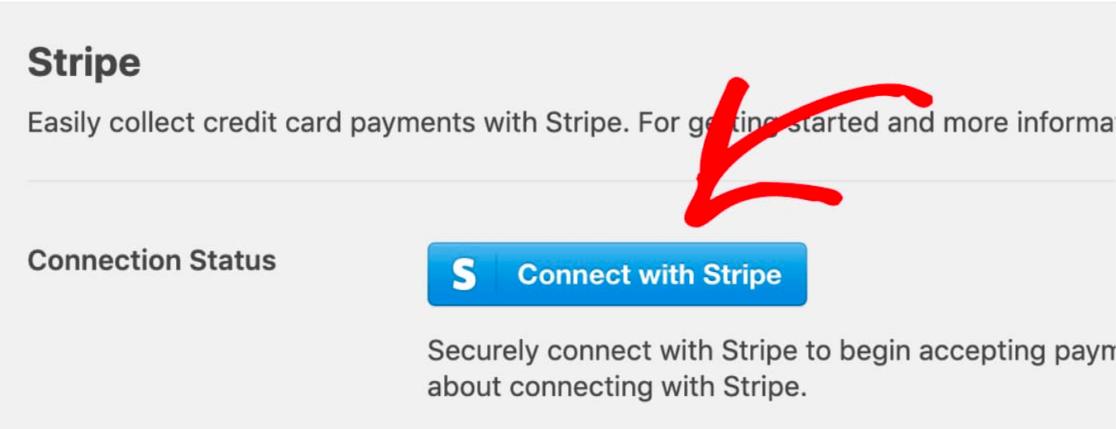
Si vous faites défiler l'écran vers le bas, vous devriez voir un bouton Connect With Stripe ici. Appuyez sur ce bouton pour initier votre connexion.

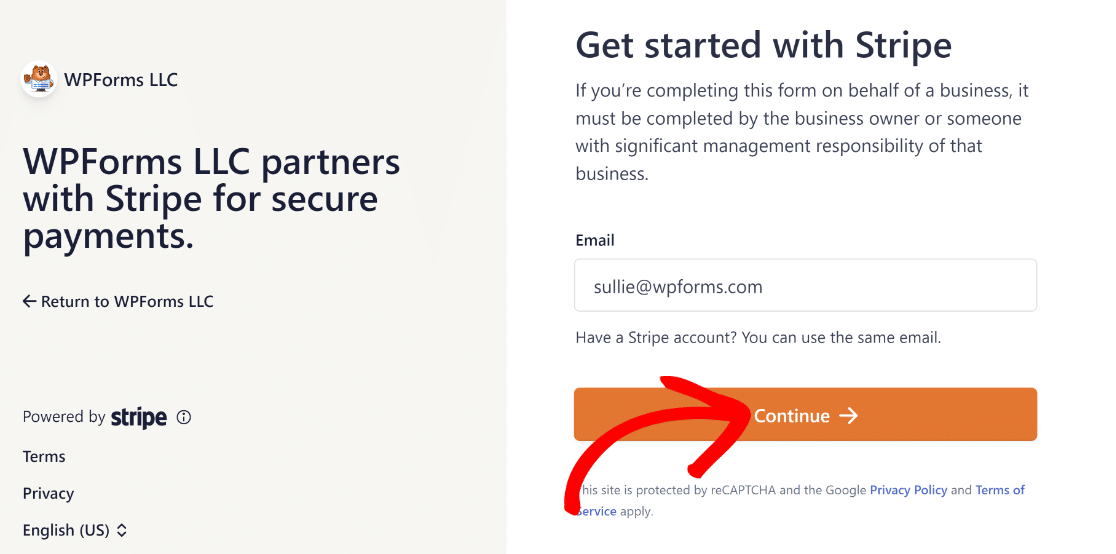
Une fois que vous avez fait cela, vous serez redirigé vers l'écran de connexion Stripe. Saisissez vos informations de connexion, et c'est tout.

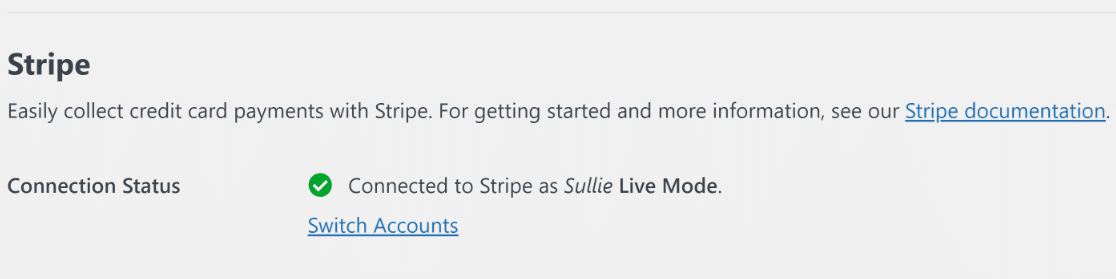
Revenez à l'écran Paiements après vous être connecté. Vous pouvez y vérifier l'état de la connexion pour confirmer que l'intégration avec votre compte Stripe est réussie.

Brillant. Vous pouvez maintenant commencer à créer un formulaire de commande à l'aide du générateur de formulaires par glisser-déposer.
Étape 3 : Créer le modèle de formulaire de commande en ligne
Une fois que vous êtes connecté à Stripe, allez dans WPForms " Add New depuis votre tableau de bord WordPress pour créer un nouveau formulaire.

Vous pouvez maintenant sélectionner un modèle de formulaire de commande prêt à l'emploi pour l'ajouter à votre site WordPress. Commencez par donner un nom à votre formulaire de commande (vous êtes libre de lui donner le nom que vous voulez).

Maintenant, pour rendre cette tâche facile et rapide, nous allons sélectionner un modèle de formulaire de commande. WPForms dispose de plus de 2 000 modèles parmi lesquels vous pouvez choisir.
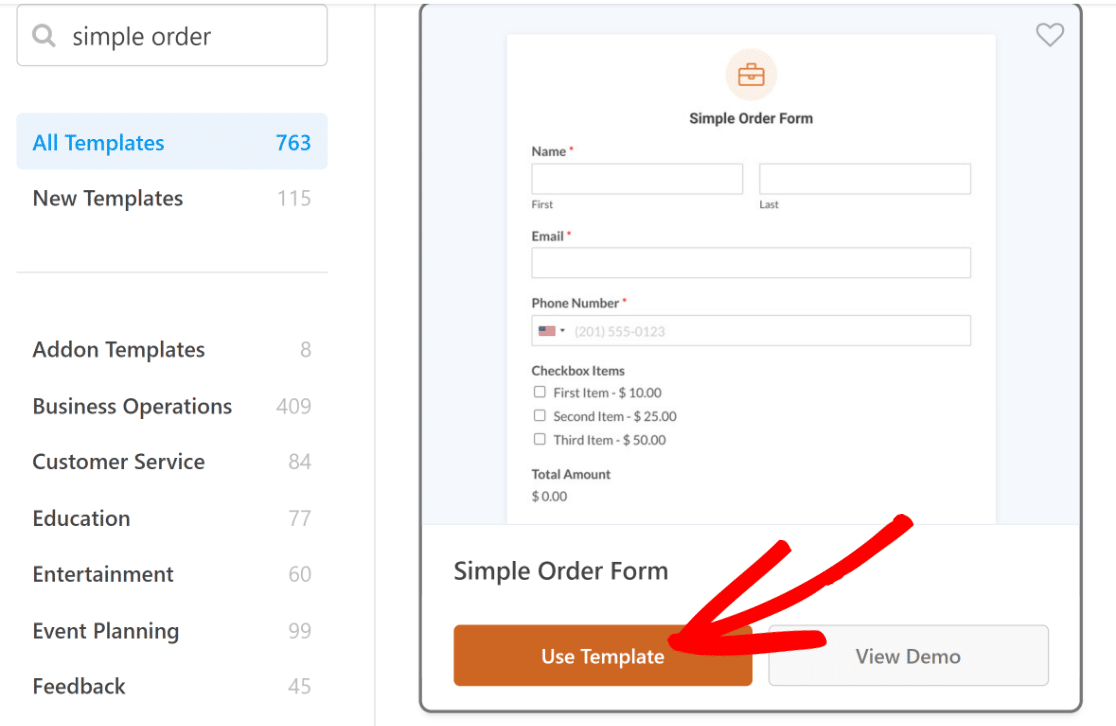
Nous allons utiliser le modèle de bon de commande simple, qui convient parfaitement aux petites entreprises. Recherchez "formulaire de commande simple" et sélectionnez le modèle pour commencer à le charger.

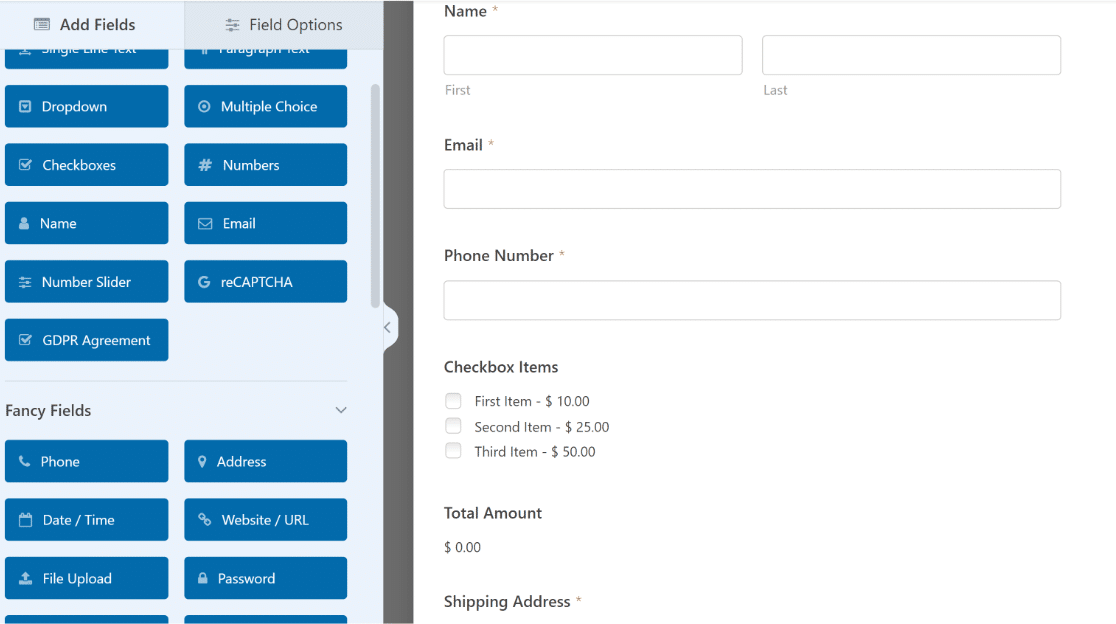
Le chargement du modèle ne prendra que quelques secondes. Une fois chargé, vous verrez le générateur de formulaires, où vous pourrez apporter des modifications au modèle si nécessaire.

Comme vous pouvez le constater, il s'agit du formulaire de commande en ligne idéal pour les petites entreprises. Personnalisons certains des champs de ce modèle pour qu'ils soient encore plus utiles aux clients.
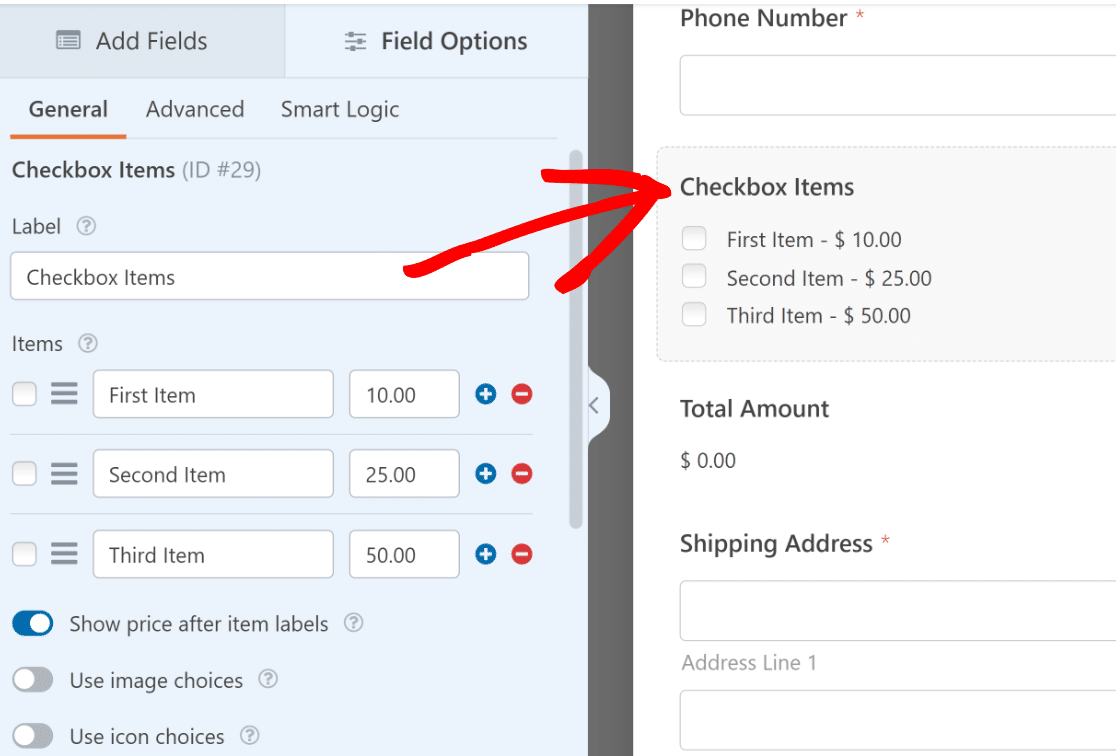
Par défaut, le modèle de formulaire de commande comporte un champ Éléments à cocher qui permet aux utilisateurs de sélectionner un ou plusieurs produits dans une liste de choix.
Pour que le formulaire soit spécifique à vos produits et services, vous pouvez ajouter les noms réels de vos produits et définir un prix pour chacun d'entre eux. Cliquez sur le champ Éléments de la case à cocher pour ouvrir ses options de champ.

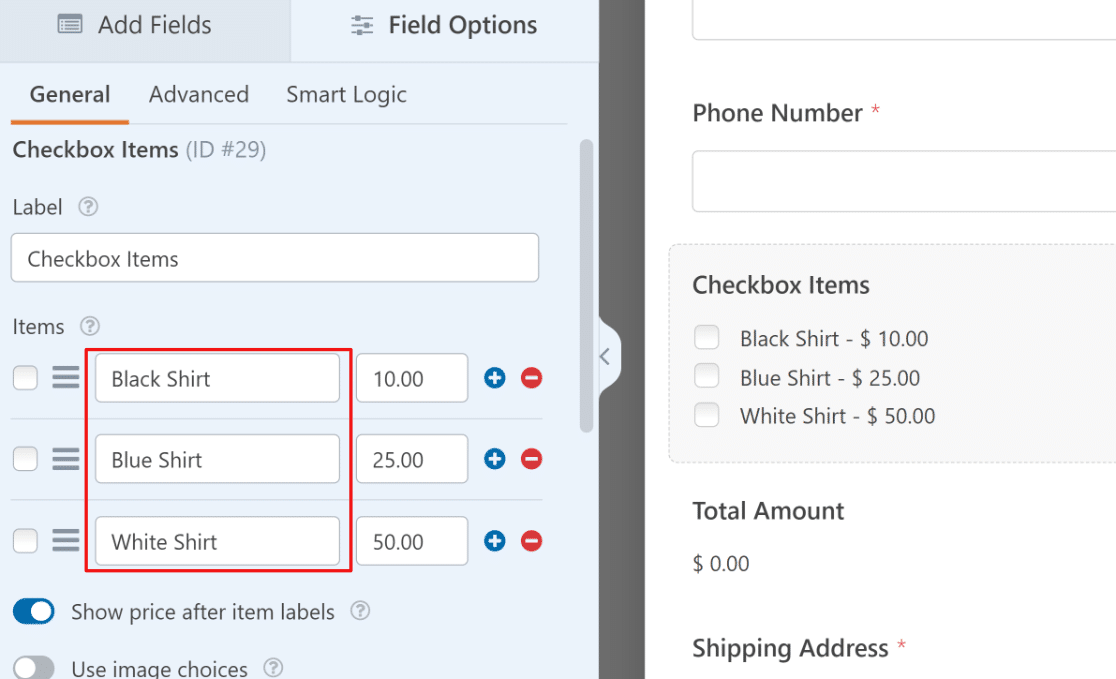
Ici, vous pouvez modifier l'étiquette du champ et les noms des éléments pour les adapter à vos produits.

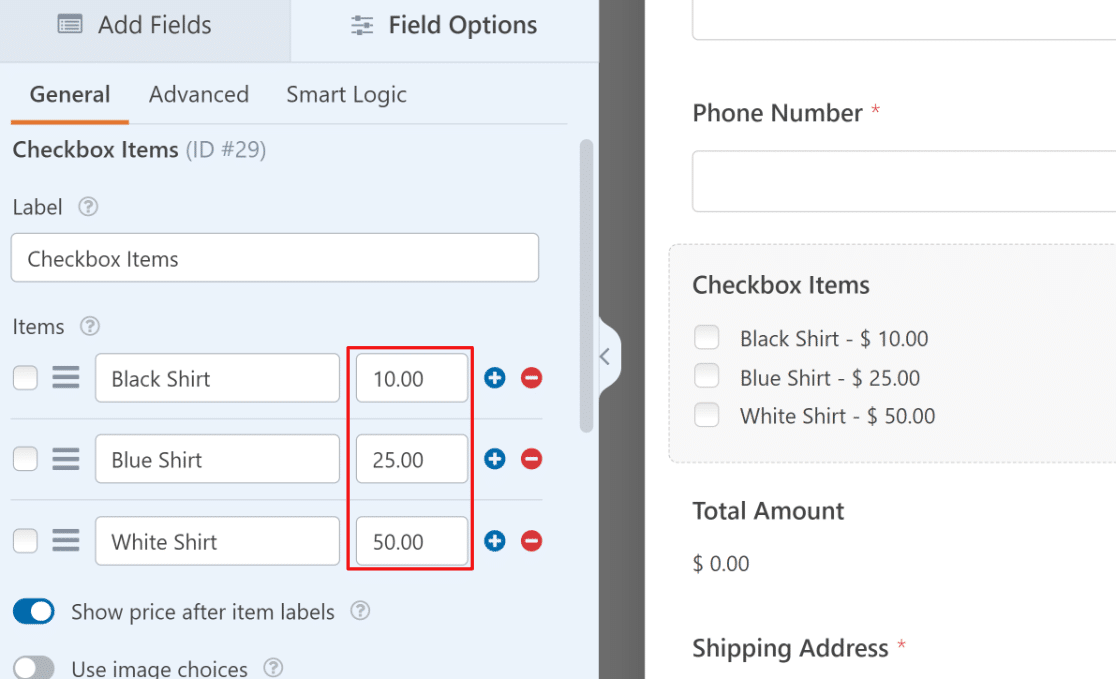
Pour modifier le prix, il suffit de saisir un chiffre dans la colonne située à côté de chaque article.

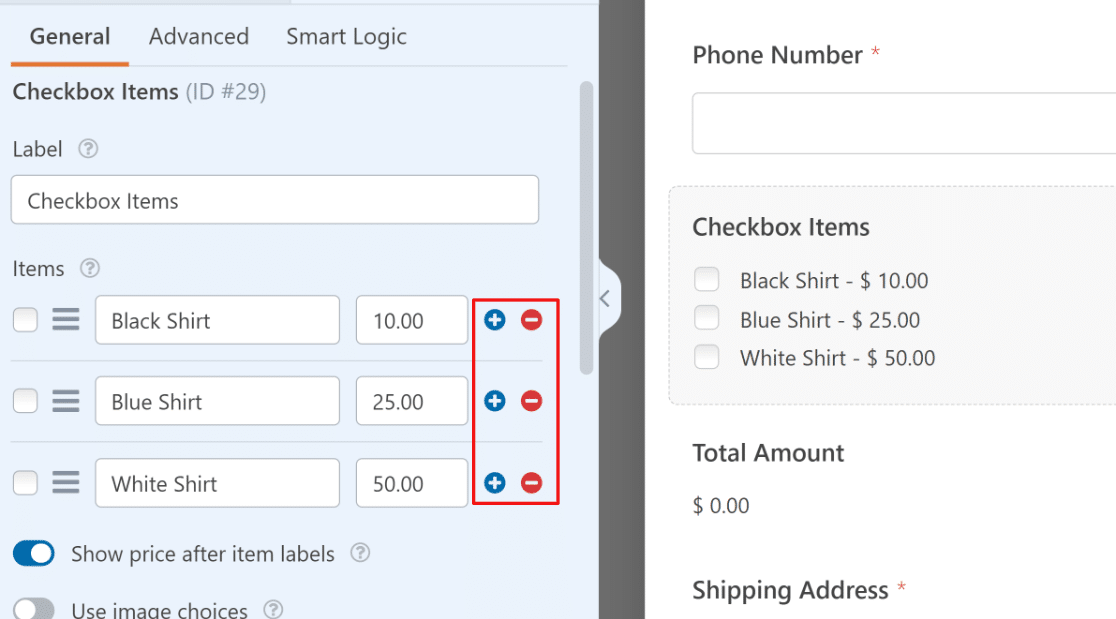
Si vous souhaitez ajouter des éléments à ce champ ou supprimer un élément existant, il vous suffit d'utiliser les boutons plus (+) et moins (-) situés à côté de chaque élément.

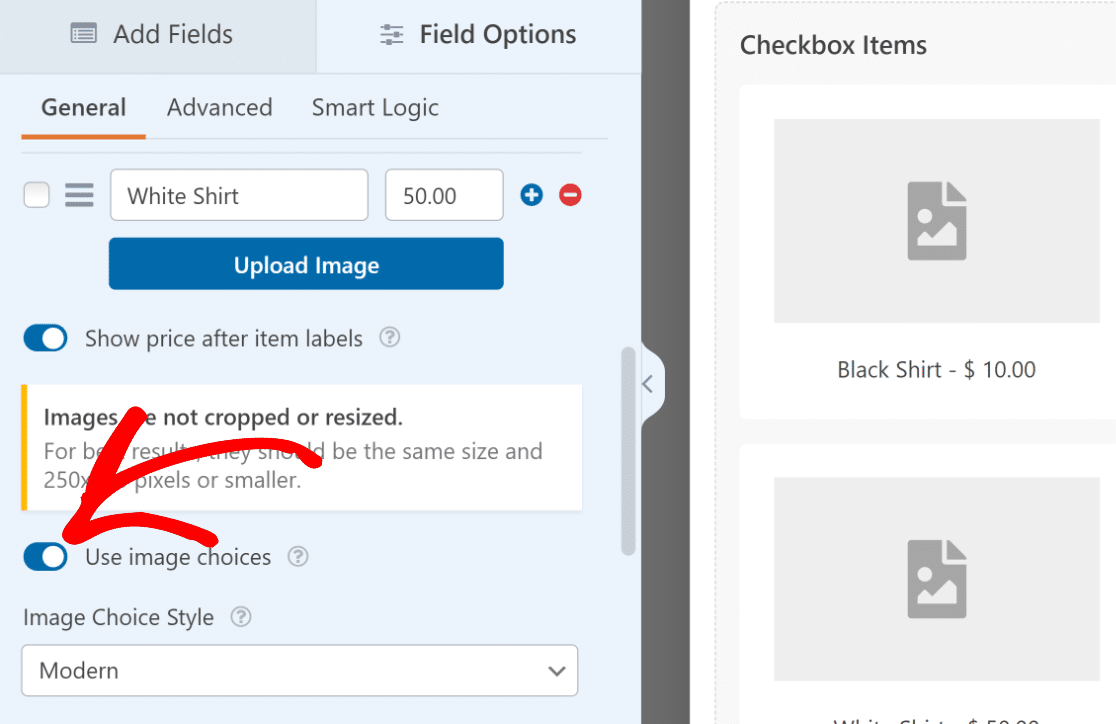
Vous pouvez ajouter une image pour chaque choix afin que les internautes puissent voir ce qu'ils commandent. Cliquez sur l'option Utiliser des choix d'images pour activer cette fonctionnalité.

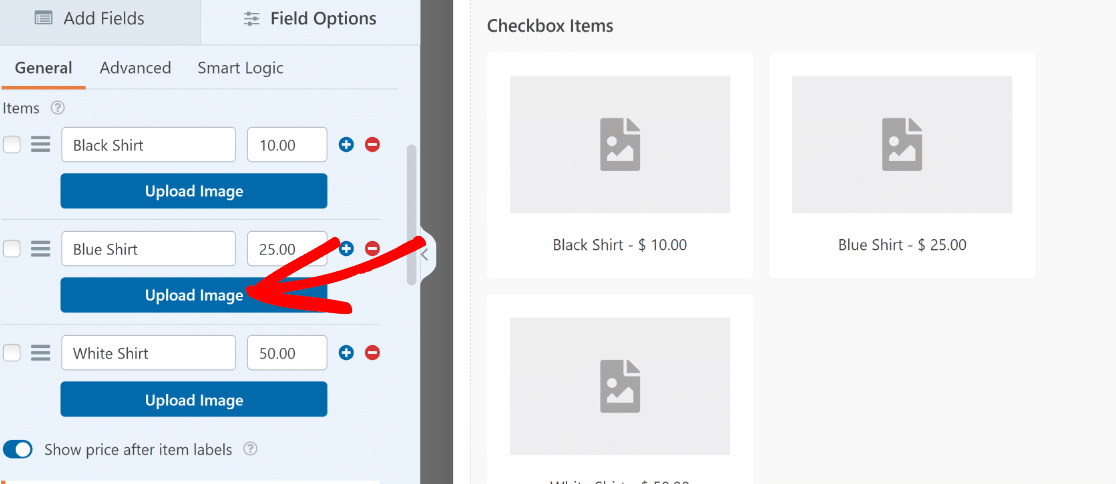
Lorsqu'elle est activée, cette fonction fait apparaître un bouton de téléchargement d'image pour chaque produit, que vous pouvez utiliser pour télécharger une image accompagnant votre produit sur le formulaire de commande.

Il est important de rappeler que le champ "case à cocher" ajouté par défaut dans ce modèle permet aux utilisateurs de sélectionner plus d'un élément à la fois.
Si vous souhaitez restreindre vos utilisateurs à la sélection d'un seul produit à la fois, vous pouvez utiliser les champs Multiple Items à la place.Assurez-vous d'enregistrer vos modifications lorsque vous aurez fini de personnaliser votre formulaire de commande WordPress.
Étape 4 : Activer les paiements Stripe dans votre formulaire
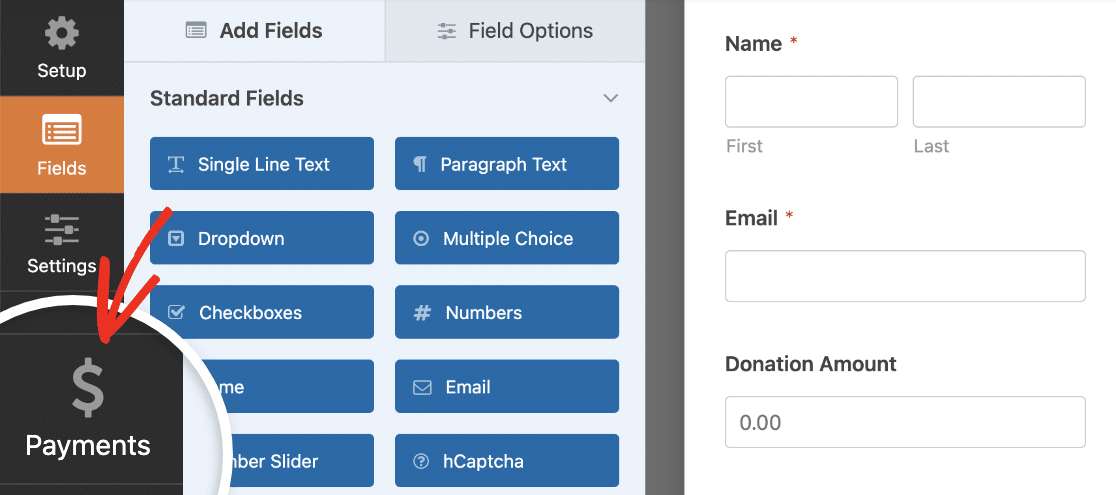
Maintenant que notre formulaire est prêt, il nous reste à configurer la façon dont nous voulons que Stripe traite les paiements avec ce formulaire de commande. Dans la barre latérale du générateur de formulaires, cliquez sur Paiements.

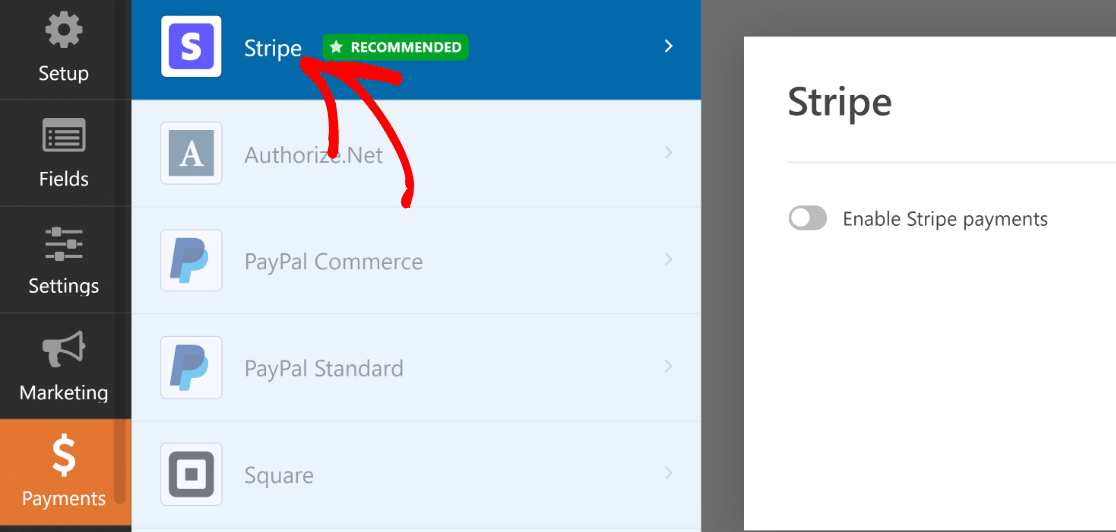
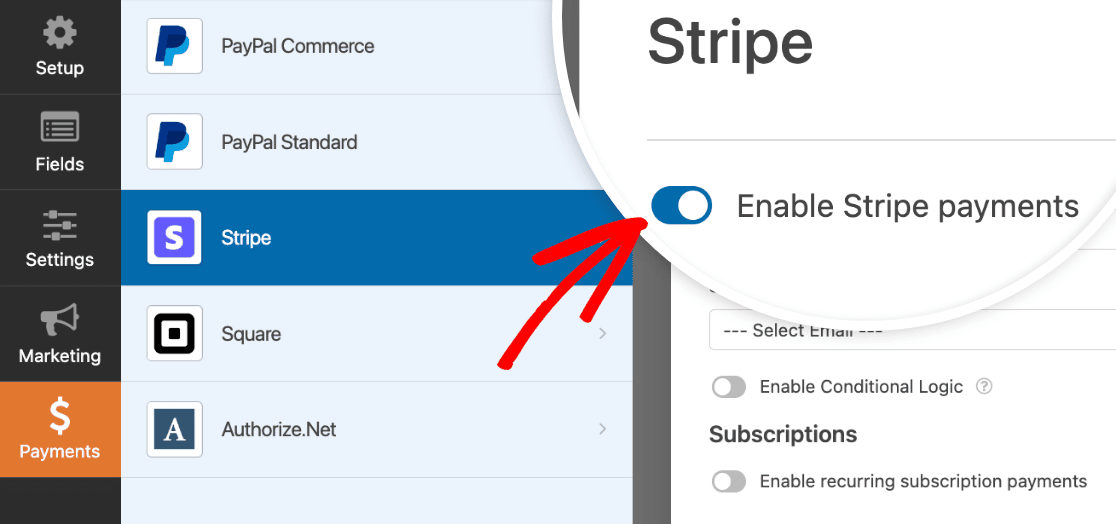
Ensuite, cliquez sur Stripe dans la liste des paiements.

Dans le panneau de droite, cliquez sur l'interrupteur à bascule Activer les paiements Stripe.

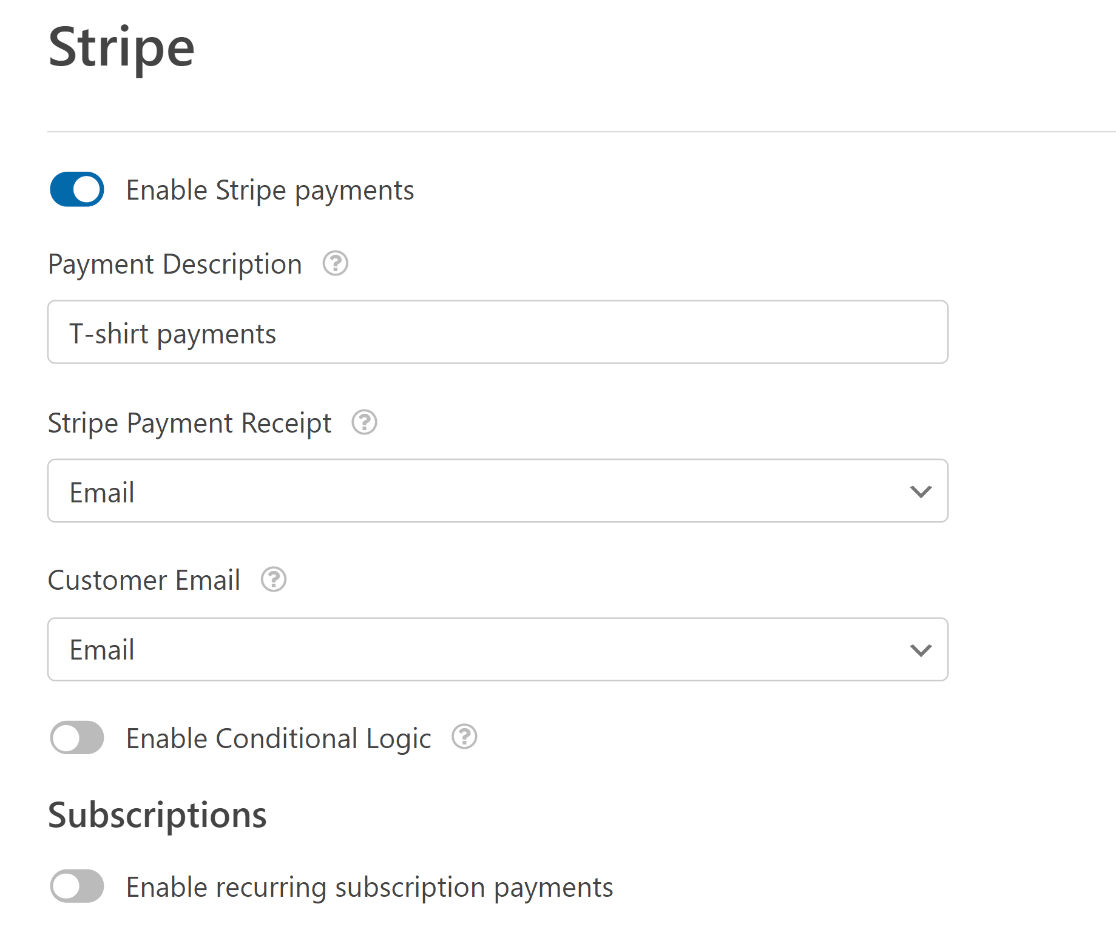
Cela permet d'étendre les paramètres supplémentaires pour Stripe, ce qui vous permet de
- Saisir une description du paiement
- Sélectionnez le champ de l'email du client pour envoyer un reçu de Stripe lors de la soumission du formulaire.
- Sélectionnez le champ de l'email du client à ajouter à votre compte Stripe pour l'archivage.

Ces paramètres sont facultatifs mais recommandés. Lorsque vous avez terminé cette étape, n'oubliez pas d'appuyer sur Enregistrer. Avec Stripe, vous pouvez même offrir à vos clients des fonctionnalités utiles telles que les paiements récurrents et le paiement en un clic.
Vous êtes maintenant prêt à accepter les paiements Stripe pour vos commandes une fois ce formulaire publié.
Étape 5 : Personnalisez vos notifications et confirmations
Lorsqu'un utilisateur soumet un formulaire de commande, WPForms envoie automatiquement une notification à vous (l'administrateur) et un message de confirmation.
Configurer les notifications de votre formulaire de commande en ligne
Vous pouvez personnaliser la notification par courrier électronique afin qu'elle contienne des informations utiles.
Cela vous permet de trouver facilement les courriels de confirmation de commande pour chaque personne qui remplit votre formulaire.
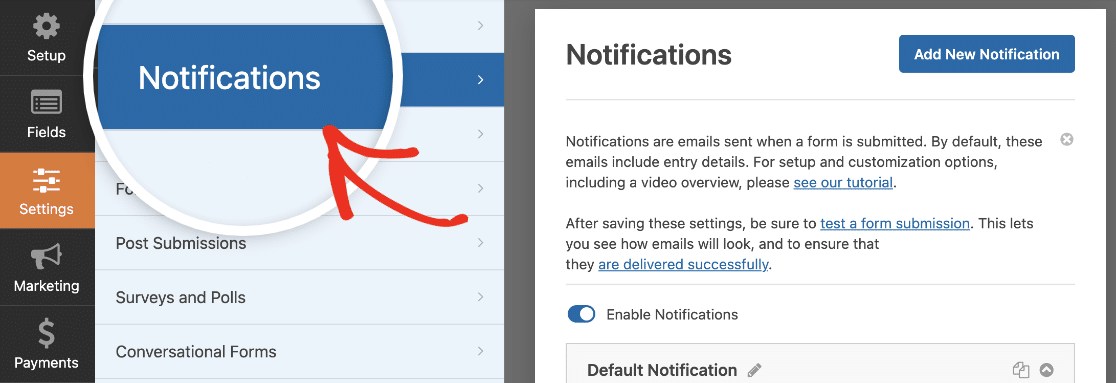
Commencez par cliquer sur l'onglet Paramètres dans le Générateur de formulaires, puis cliquez sur Notifications.

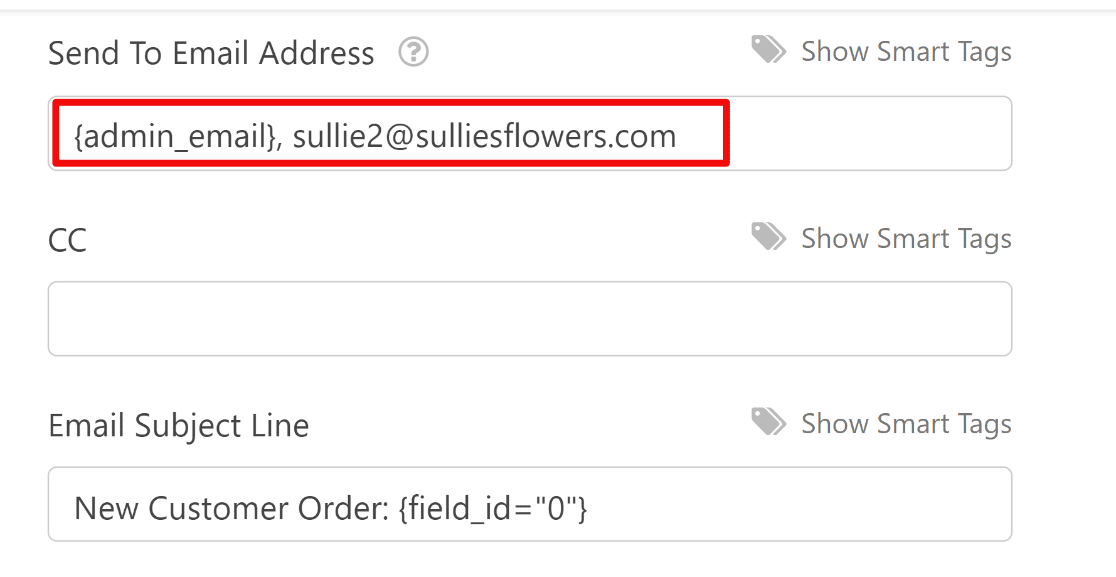
Si vous souhaitez envoyer une copie de l'e-mail de commande à plusieurs membres de l'équipe, vous pouvez ajouter leurs adresses e-mail séparées par des virgules dans le champ Envoyer à l'adresse e-mail.

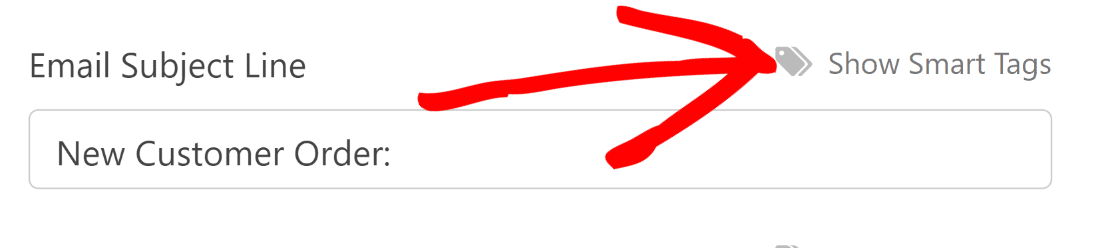
Il est également conseillé d'utiliser des étiquettes intelligentes dans la ligne d'objet afin que tous les courriels de commande ne se ressemblent pas. Un moyen facile d'y parvenir est d'ajouter la balise intelligente Nom dans l'objet de l'e-mail.
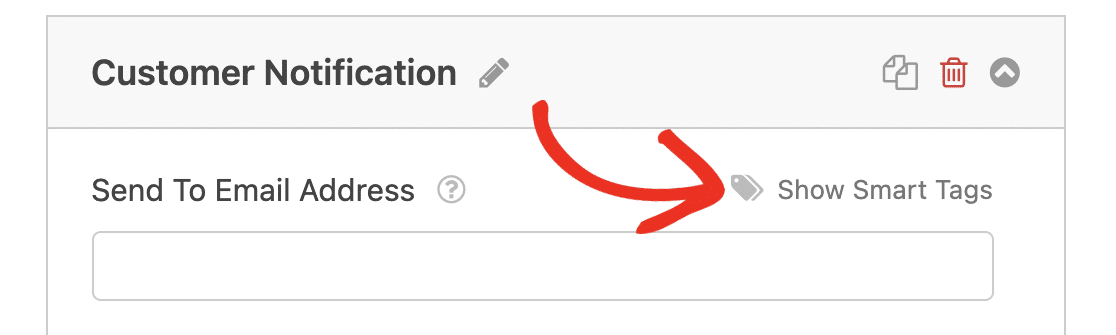
Cela signifie que chaque e-mail de commande contiendra le nom du client qui a rempli le formulaire. Vous pouvez ajouter des étiquettes intelligentes en cliquant sur Afficher les étiquettes intelligentes.

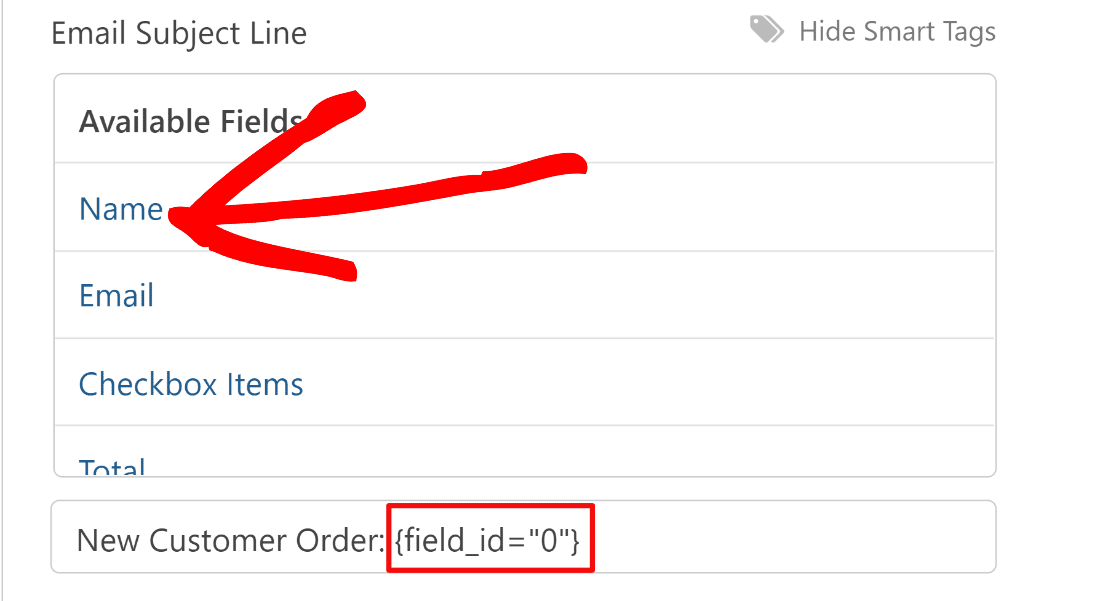
La liste des champs disponibles que vous pouvez utiliser comme balise intelligente s'affiche. Dans cet exemple, nous allons utiliser le champ Nom comme balise intelligente.

Désormais, chaque notification par courrier électronique que vous recevrez à partir de ce formulaire de commande en ligne contiendra le nom du client dans la ligne d'objet. C'est un excellent moyen de faciliter le suivi des courriels de commande par nom.
En outre, si vous utilisez des étiquettes intelligentes, vous pouvez même envoyer un formulaire de notification à un client pour l'informer que sa commande a été reçue. C'est une bonne idée, car l'utilisation de la correspondance électronique est une stratégie de marketing éprouvée pour les petites entreprises.
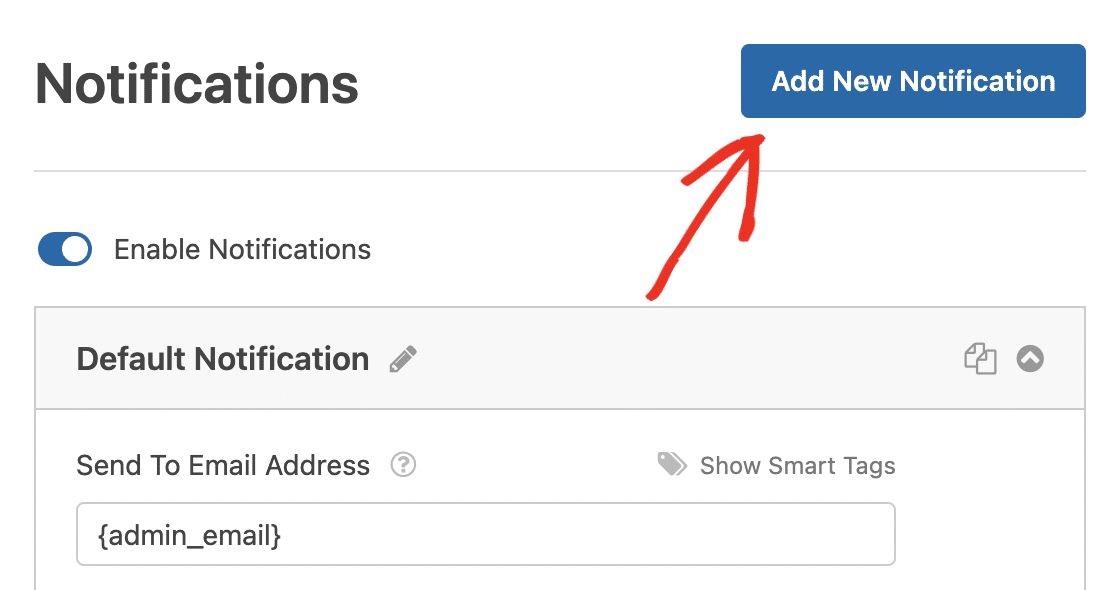
Pour créer une notification distincte pour les clients, cliquez sur le bouton Ajouter une nouvelle notification en haut à droite.

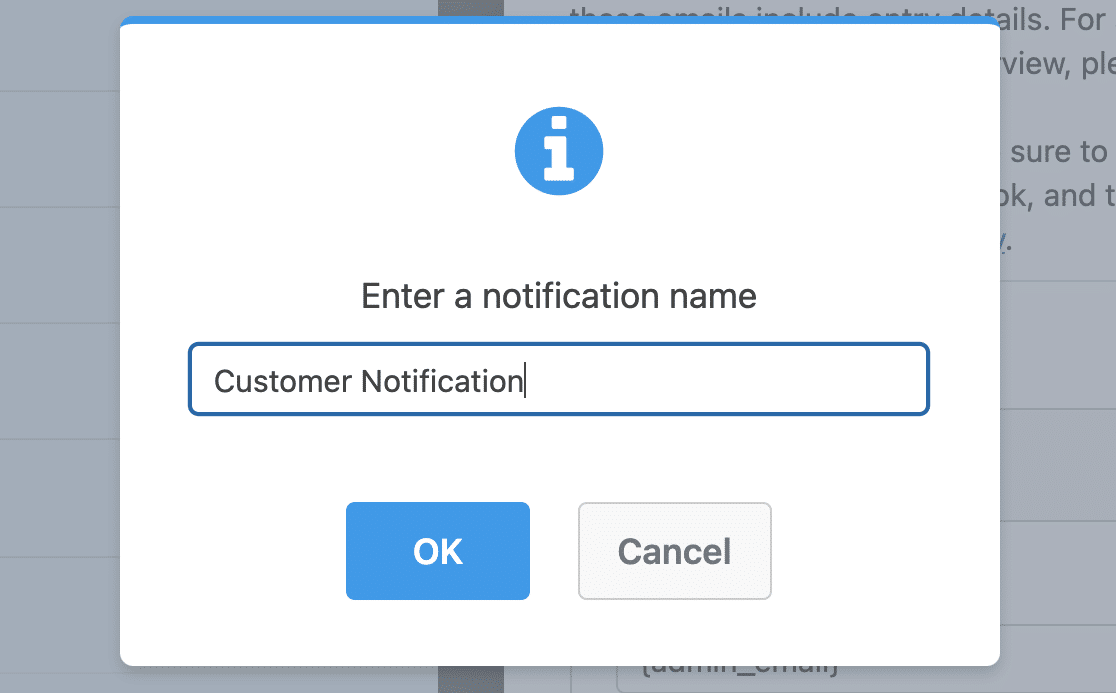
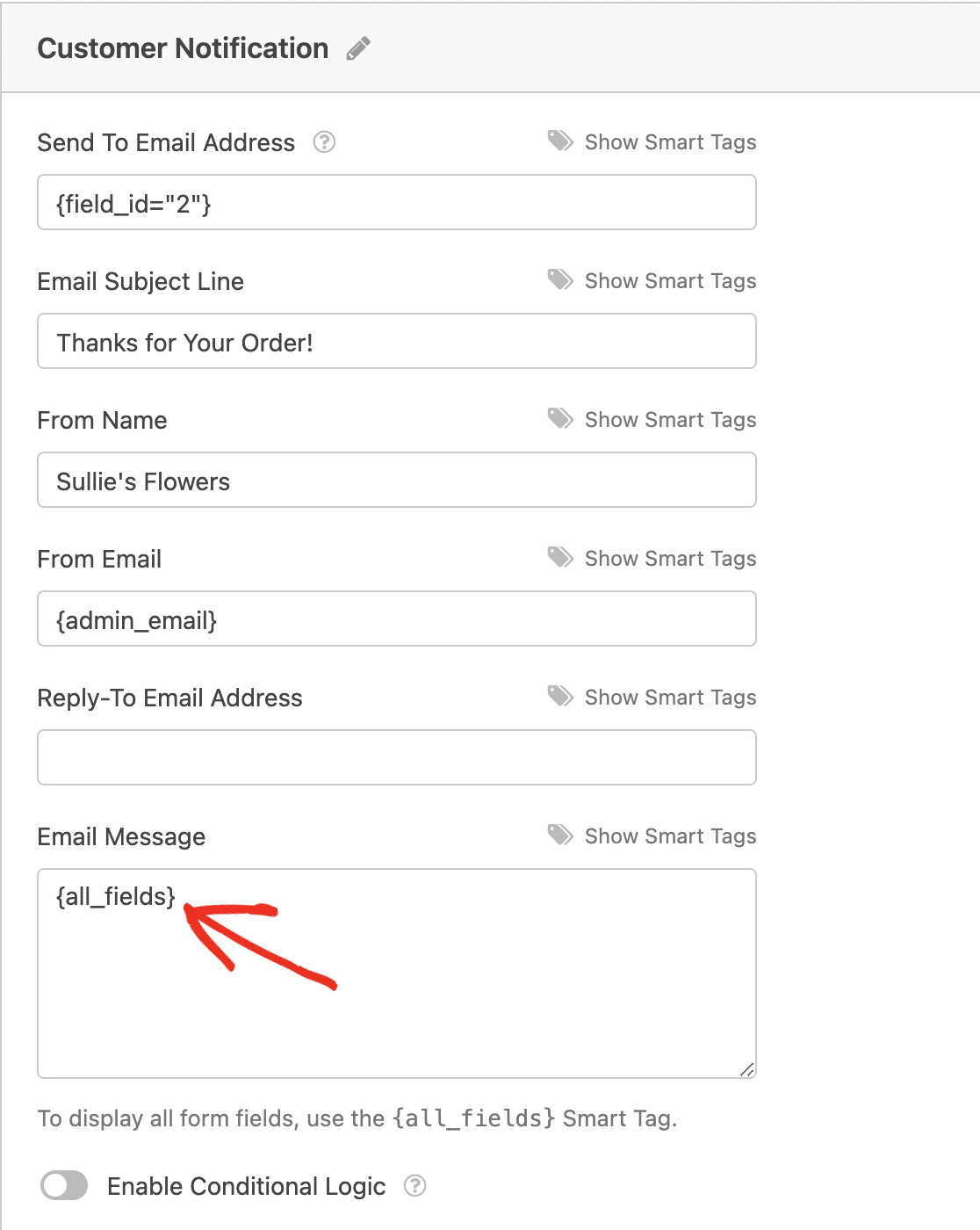
Une fenêtre contextuelle s'affiche, dans laquelle vous devez nommer votre notification pour la distinguer de la notification par défaut.

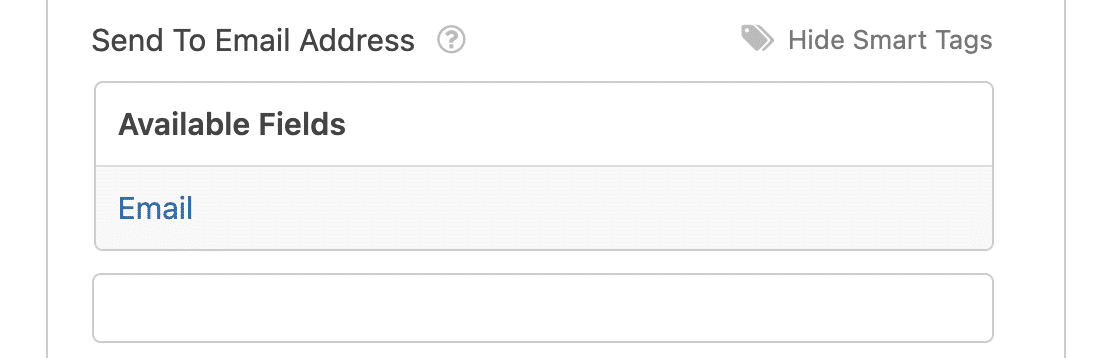
Ensuite, utilisez les balises intelligentes pour inclure l'adresse électronique de la personne qui a rempli le formulaire de commande en ligne dans le champ Envoyer à l'adresse électronique. Cliquez sur Afficher les étiquettes intelligentes dans le champ Envoyer à l'adresse électronique.

Ensuite, sélectionnez la balise intelligente pour le champ Email . Cela permettra à WPForms de récupérer l'adresse email fournie par le client dans le formulaire de commande et de lui envoyer la notification à cette adresse email.

De la même manière, vous pouvez personnaliser toutes les parties de votre formulaire de commande WordPress en utilisant du texte simple et des Smart Tags comme vous le souhaitez.

Pour plus d'aide avec les balises intelligentes, consultez ce tutoriel sur l'utilisation des balises intelligentes dans WPForms.
Les notifications dans WPForms sont extrêmement flexibles. Vous pouvez consulter ce guide sur la façon de créer plusieurs notifications de formulaire dans WPForms.
Personnalisez vos confirmations de bons de commande
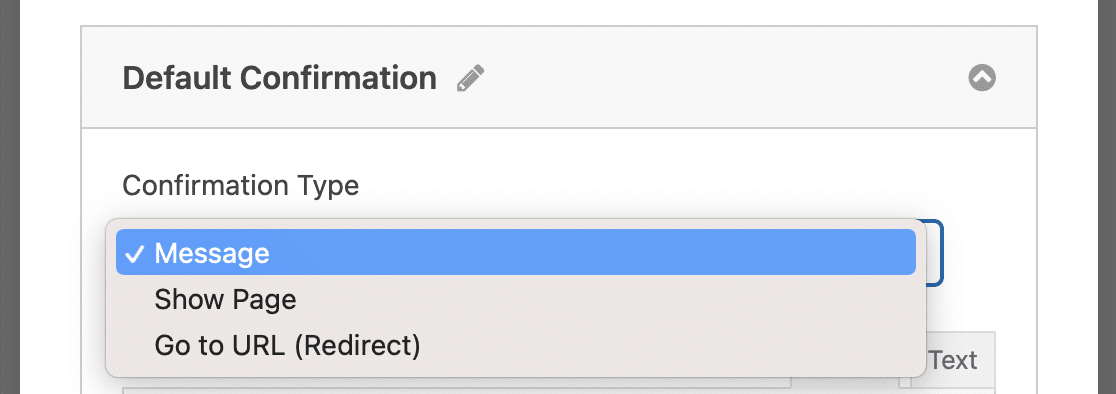
Les confirmations de formulaire sont des messages qui s'affichent pour les clients lorsqu'ils soumettent un formulaire de commande. Vous avez le choix entre trois types de confirmation :
- Message
- Afficher la page
- Aller à l'URL (Redirect)
Voyons comment mettre en place un simple formulaire de confirmation dans WPForms afin de personnaliser le message que les utilisateurs verront après avoir soumis leur commande.
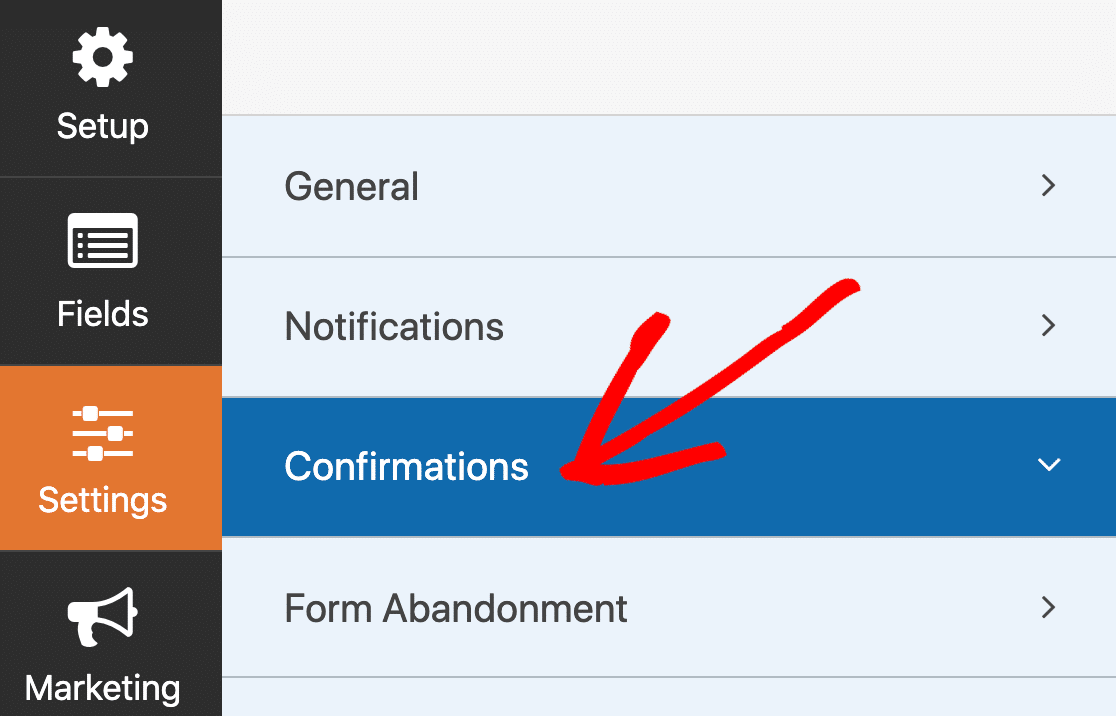
Tout d'abord, cliquez sur l'onglet Confirmations dans l'éditeur de formulaire, sous Paramètres.

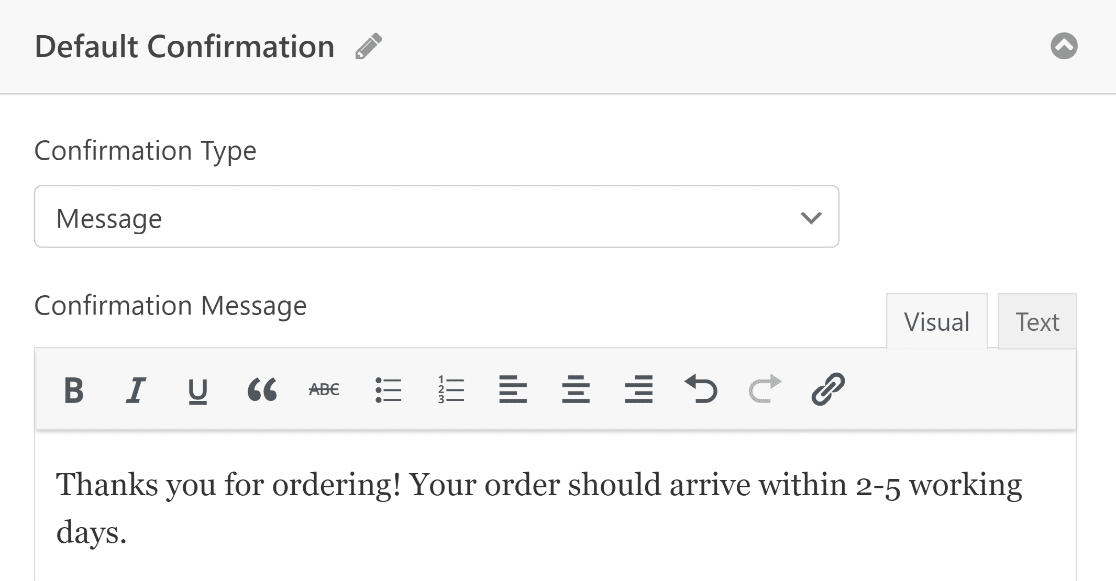
Sélectionnez ensuite le type de confirmation que vous souhaitez créer. Pour cet exemple, nous sélectionnerons Message, qui est la façon la plus simple d'afficher une confirmation.

Personnalisez ensuite le message de confirmation à votre convenance, puis cliquez sur Économiser lorsque vous avez terminé.
Excellent ! Nous avons presque terminé.
Étape 6 : Ajouter le formulaire de commande en ligne à votre site
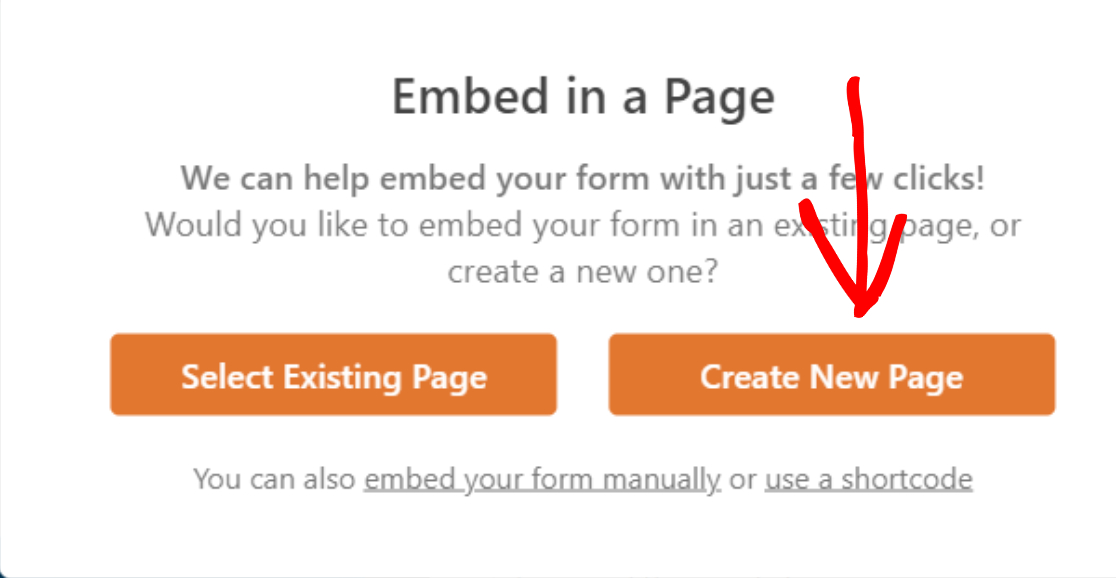
WPForms permet d'intégrer très facilement votre formulaire de commande sur votre site WordPress. Cliquez sur le bouton Embed en haut.

Pour intégrer le formulaire de commande WordPress dans une nouvelle page, cliquez sur Nouvelle page.

Saisissez maintenant un nom pour la nouvelle page et appuyez sur " Let's Go".

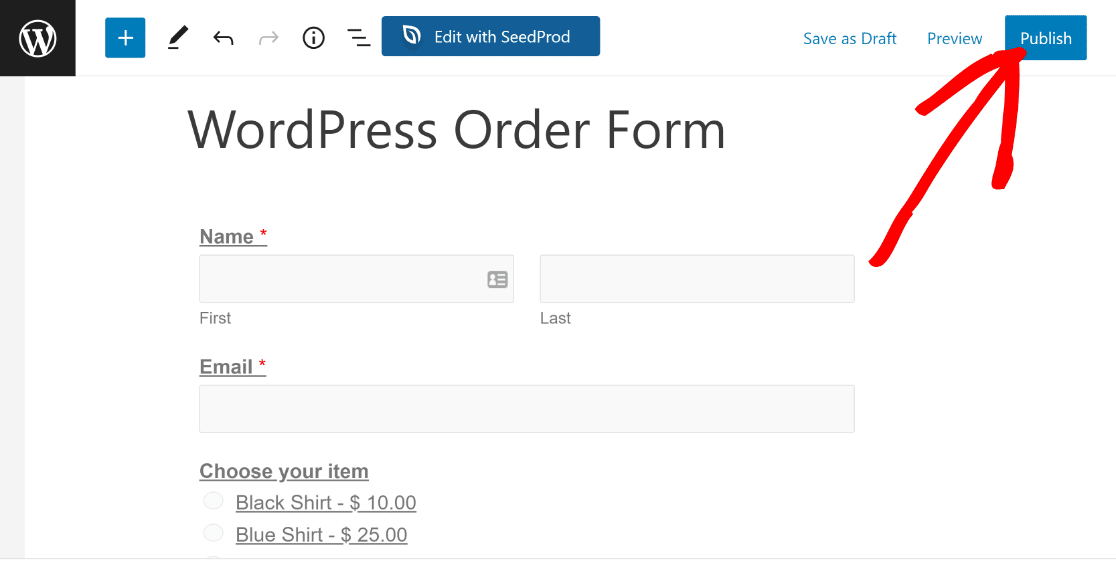
Vous verrez maintenant votre éditeur de blocs WordPress avec le bloc déjà ajouté pour le formulaire de commande que vous venez de créer dans la page.
Lorsque vous êtes prêt à lancer le projet, cliquez sur le bouton Publier.

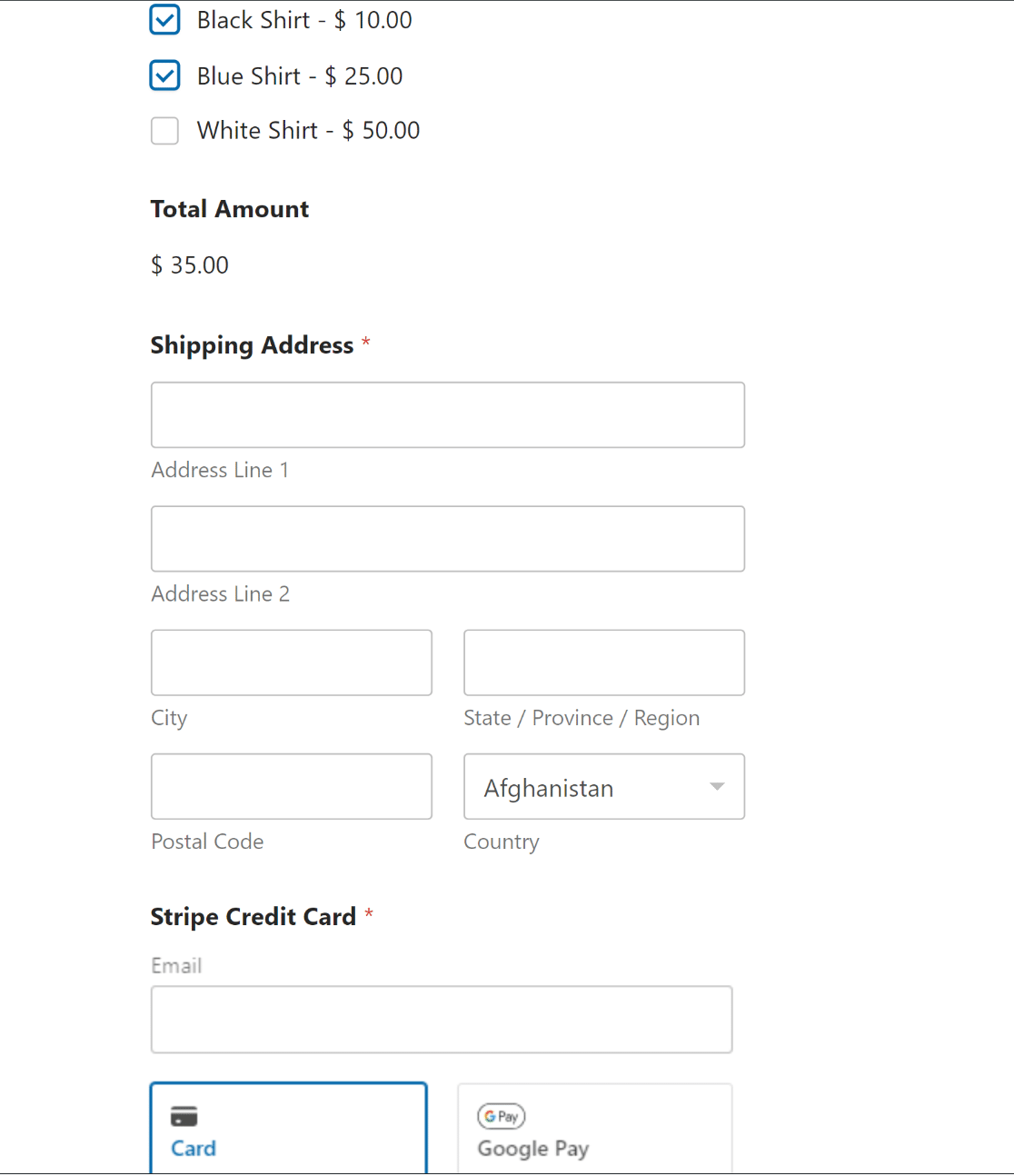
Vous pouvez maintenant visualiser votre formulaire de commande publié en direct sur votre site. Vous remarquerez que lorsque vous sélectionnez des articles sur votre formulaire, le prix change automatiquement.

Et voilà, c'est fait ! Vous savez maintenant comment créer un formulaire de commande dans WordPress et accepter des paiements en ligne. Vous ne souhaitez pas encore traiter les paiements ? Consultez notre tutoriel sur la création d'un formulaire de commande sans paiement.
Une étape supplémentaire, facultative, peut consister à garder les utilisateurs sur votre site web même après qu'ils aient passé une commande, afin d'augmenter leurs chances de passer d'autres commandes.
Apprenez à le faire en redirigeant les utilisateurs vers une autre page de votre site web ou vers un autre site web après qu'ils aient soumis un formulaire. Si vous êtes une organisation à but non lucratif, vous pouvez suivre les mêmes étapes que ci-dessus pour créer un formulaire de don pour votre organisation.
Créez un formulaire de commande WordPress maintenant !
FAQ sur la création de formulaires de commande en ligne
Voici quelques-unes des questions les plus fréquemment posées concernant la création de formulaires de commande WordPress :
Qu'est-ce qu'un bon de commande ?
Un bon de commande permet aux clients de passer commande et d'acheter un article auprès d'une entreprise. Les entreprises utilisent les formulaires de commande pour simplifier le processus de commande et recueillir les demandes de commande en ligne.
Certains outils de création de formulaires vous permettent de connecter votre formulaire de commande à un service de paiement afin que les clients puissent vous payer immédiatement en ligne lorsqu'ils passent une commande.
Comment créer un formulaire de commande déroulant sur WordPress ?
WPForms dispose d'un champ Dropdown que vous pouvez inclure dans votre formulaire de commande. Pour ajouter le champ Dropdown, il suffit de cliquer dessus dans le panneau de gauche du générateur de formulaire ou de le glisser-déposer à l'endroit voulu sur votre formulaire.
Le menu déroulant présente l'avantage d'offrir des formulaires courts et concis lorsqu'il y a beaucoup d'options à choisir.
Si votre liste d'éléments disponibles est longue, pensez à ajouter le champ Dropdown à votre formulaire en utilisant l'interface de WPForms qui permet de glisser-déposer le formulaire.
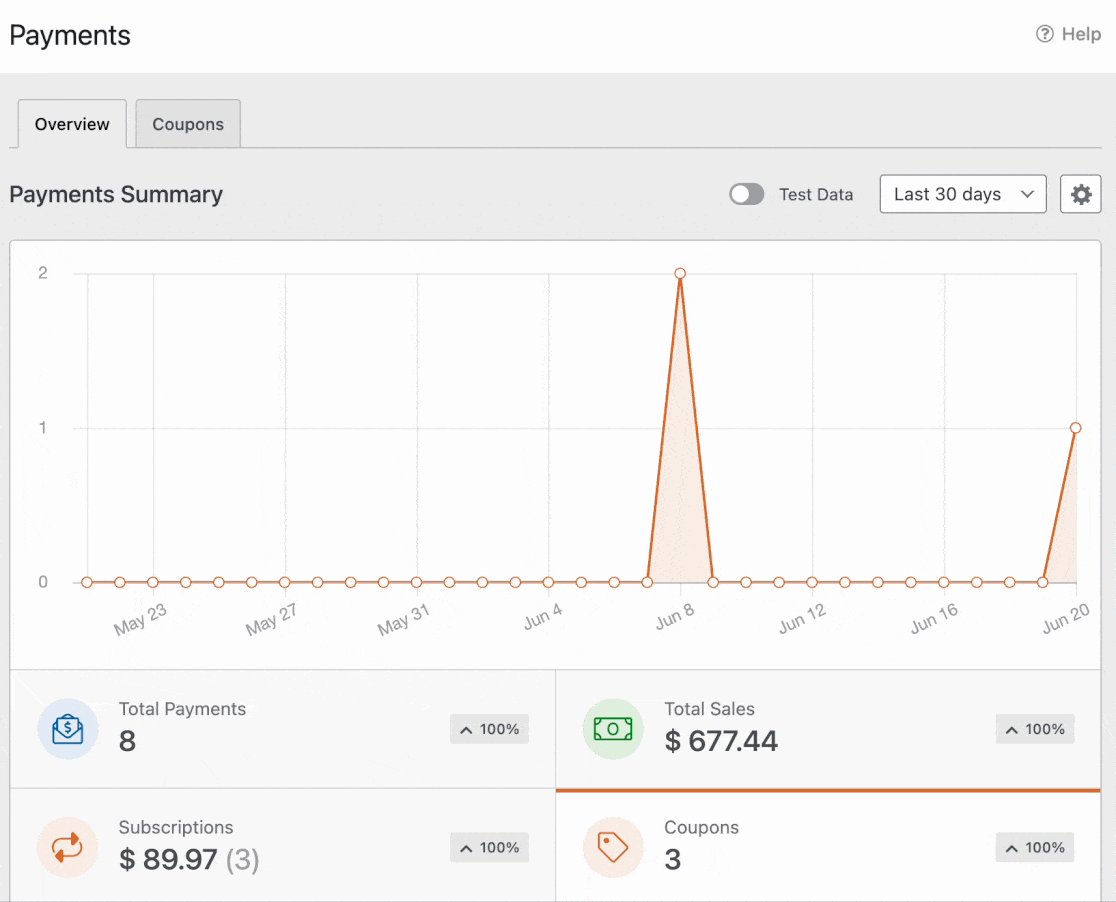
Comment puis-je suivre les soumissions de formulaires et les ventes ?
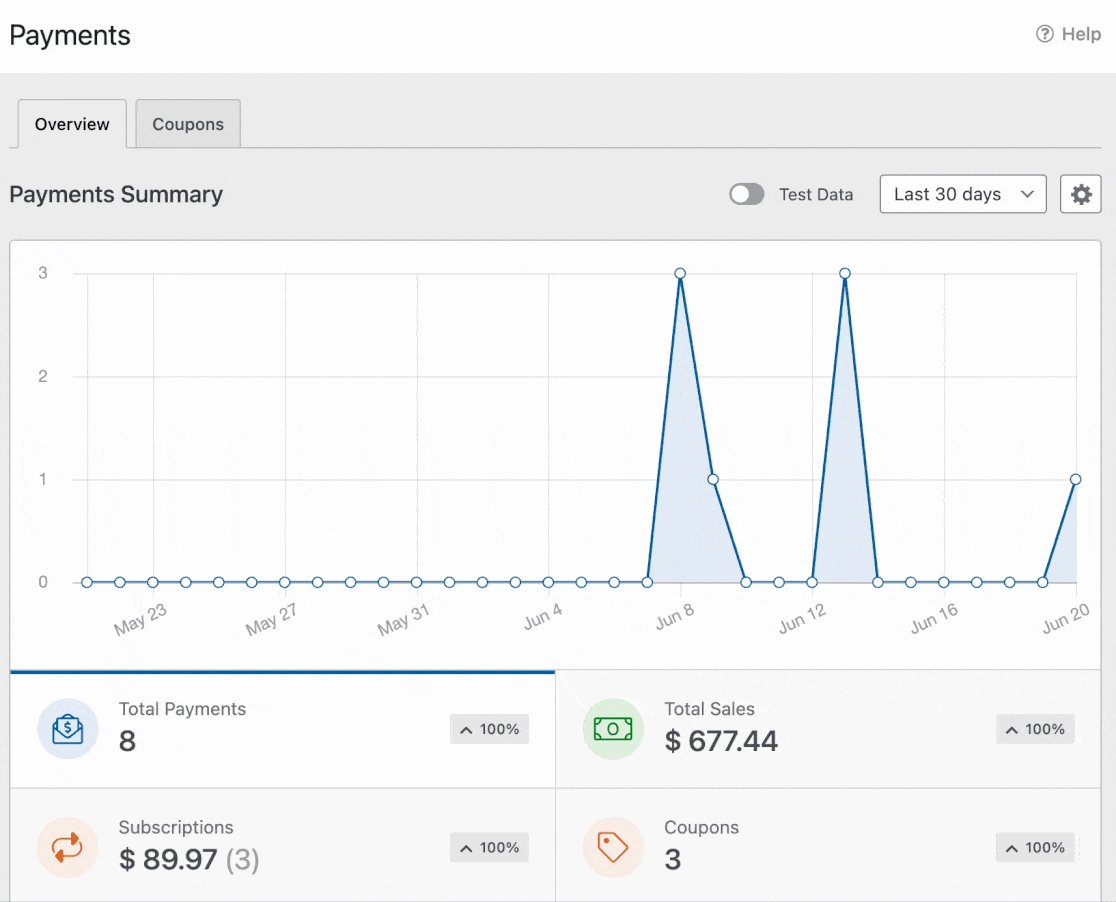
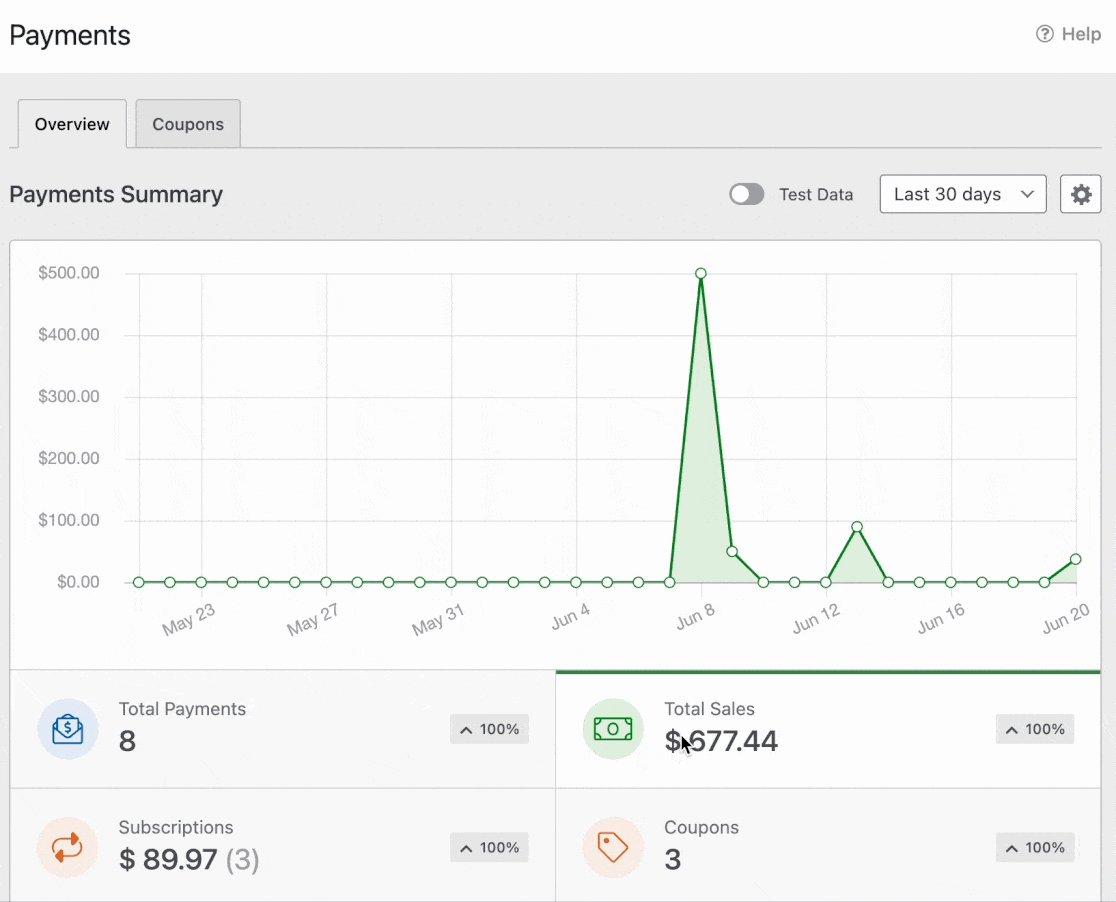
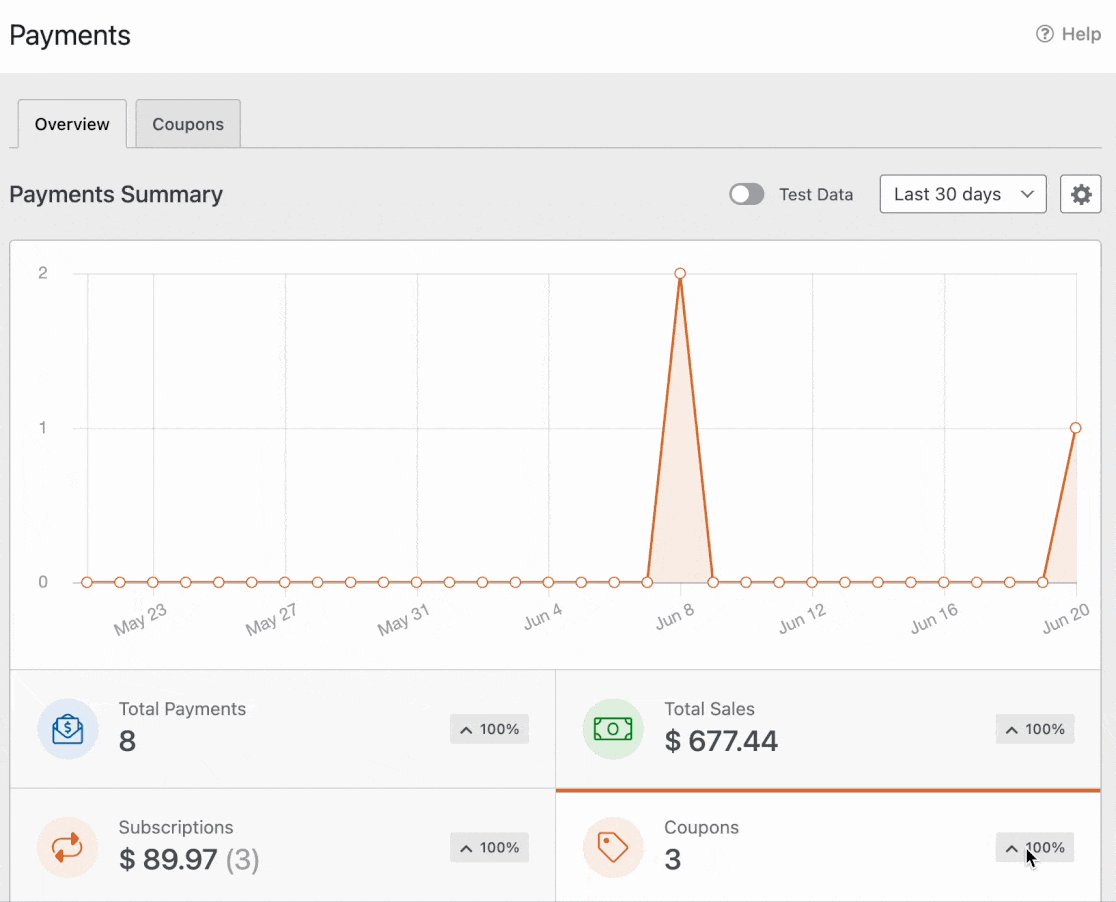
WPForms facilite le suivi des données de paiement à partir des formulaires de commande. Il dispose d'un écran dédié aux paiements, disponible aussi bien dans la version GRATUITE que dans la version Pro de WPForms.

Avec l'écran Paiements de WPForms, vous pouvez suivre le total des transactions, le revenu des ventes, le revenu des abonnements, l'utilisation des coupons, et plus encore.
Comment puis-je personnaliser la conception et la mise en page de mon formulaire de commande ?
WPForms inclut des options de style de formulaire complètes qui vous permettent de modifier les bordures des champs, les étiquettes, les messages d'erreur et les boutons sans aucun code.
Vous pouvez l'utiliser pour personnaliser le design de votre formulaire de commande. Cette fonctionnalité est disponible dans toutes les versions de WPForms, y compris la version Lite.
Si vous souhaitez également modifier la mise en page de votre formulaire de commande, vous pouvez le faire en utilisant le très pratique champ Mise en page (disponible uniquement dans les formules payantes) ou en utilisant un code CSS personnalisé.
Comment puis-je créer un formulaire de commande en plusieurs étapes ?
Vous pouvez créer un formulaire de commande en plusieurs étapes dans WPForms en utilisant le champ Saut de page entre d'autres champs pour les séparer.
Vous pouvez également utiliser le module complémentaire WPForms Lead Forms qui crée une expérience de remplissage de formulaire hautement interactive et ajoute plusieurs étapes pour minimiser la fatigue du formulaire.
Puis-je ajouter plusieurs produits à un même formulaire ?
Oui, vous pouvez lister plusieurs produits dans un seul formulaire de commande en utilisant WPForms. Il suffit de glisser-déposer des champs comme Multiple Items, d'ajouter chaque produit et d'inclure les prix.
Comment configurer le calcul des taxes et des frais de port ?
Vous pouvez utiliser l'addon WPForms Calculations pour ajouter automatiquement les taxes et les frais de port à votre formulaire. Il vous permet de faire des calculs de base directement dans le formulaire afin que les totaux soient mis à jour en fonction de ce que les utilisateurs sélectionnent.
Est-il possible d'offrir des réductions ou des codes promotionnels ?
Oui, WPForms dispose d'un addon Coupons qui vous permet de créer des codes de réduction. Il suffit d'ajouter un champ pour que les utilisateurs puissent entrer un code, et le formulaire appliquera la réduction avant le paiement.
Ensuite, gagnez plus d'argent avec votre site web
Vous voulez commencer à gagner plus d'argent avec votre propre site web ? Vous pouvez consulter notre article sur les meilleurs plugins d'affiliation WordPress.
Les paramètres de votre messagerie WordPress sont-ils configurés correctement ? N'oubliez pas de consulter notre guide sur le réglage des paramètres de messagerie dans WordPress pour vous assurer que vos courriels sortants fonctionnent correctement.
Créez votre formulaire WordPress maintenant
Prêt à créer votre formulaire ? Commencez dès aujourd'hui avec le plugin de construction de formulaire WordPress le plus facile à utiliser. WPForms Pro inclut de nombreux modèles gratuits et offre une garantie de remboursement de 14 jours.
Si cet article vous a aidé, n'hésitez pas à nous suivre sur Facebook et Twitter pour d'autres tutoriels et guides gratuits sur WordPress.





Bonjour,
Est-il possible de laisser l'utilisateur choisir entre deux devises ? Comme CHF en EUR ?
Merci pour votre réponse et votre aide 😊
jm
Bonjour Jean- Marc,
Je suis désolé, mais nous ne disposons pas actuellement d'une fonction intégrée permettant de choisir différentes devises. La fonctionnalité actuelle ne permet qu'une seule devise. J'ai ajouté votre vote pour que cette fonctionnalité soit considérée comme une demande d'amélioration future.
Merci,
Est-il possible d'avoir un sélecteur pour changer le nombre de produits commandés pour chaque produit ?
Je ne sais pas s'il est possible d'avoir un sélecteur pour changer le nombre de produits commandés, par exemple 10 chemises noires et 5 chemises rouges.
Est-il possible d'établir une liste de numéros de téléphone pour des produits uniques et de faire en sorte que chaque numéro devienne indisponible une fois la commande passée ?
Je gère des boutiques woocommerce et je sais ce qu'il est possible d'y faire, mais j'ai des clients avec 4-5 produits et peu de connaissances informatiques qui pourraient mieux travailler avec wpforms.
Troels - Nous ne disposons pas actuellement de la fonctionnalité permettant de modifier les valeurs en fonction de la quantité de produits et du nombre de produits configurés, qui seraient alors indisponibles une fois le produit commandé. Bien que nous ayons une solution de contournement, je suis d'accord pour dire que ce serait une excellente fonctionnalité à avoir, et je vais l'ajouter à notre outil de suivi des demandes de fonctionnalités.
Existe-t-il un moyen de rendre un formulaire de commande "joli" ? Nous voulons pouvoir personnaliser la page pour qu'elle corresponde mieux à notre marque, mais elle est trop simple. Comment faire ?
Hey Amber - Pour personnaliser le style du formulaire, vous pouvez consulter notre documentation ici et ici.
Si vous avez besoin d'aide, n'hésitez pas à nous contacter pour que nous puissions vous aider.
Si vous avez une licence WPForms, vous avez accès à notre support par email, veuillez donc soumettre un ticket de support.
Sinon, nous fournissons une assistance gratuite limitée dans le forum d'assistance WPForms Lite WordPress.org.
Merci 🙂 .