Résumé de l'IA
Lorsque vous gérez le support client, la dernière chose que vous souhaitez est un processus compliqué pour que vos utilisateurs obtiennent l'aide dont ils ont besoin pour résoudre leurs problèmes facilement.
La bonne nouvelle, c'est qu'avec les bons outils, vous pouvez créer un formulaire de ticket d'assistance transparent qui s'intègre directement à Zendesk, ce qui facilite le processus pour vous et vos clients.
Dans ce guide, je vais vous guider à travers les étapes pour intégrer Zendesk avec WPForms, en vous assurant que votre système de support est à la fois efficace et facile à gérer.
Créez votre formulaire WordPress Zendesk dès maintenant !
Comment créer un formulaire de ticket d'assistance Zendesk dans WordPress
Zendesk est le système de tickets d'assistance le plus populaire qui vous permet de suivre, de hiérarchiser et de résoudre les tickets d'assistance client.
Vous pouvez gérer toutes les informations relatives à vos clients en un seul endroit, ce qui rend la communication avec vos clients plus facile et plus efficace.
Si vous voulez permettre à vos clients de soumettre un ticket Zendesk sur votre site, vous pouvez intégrer un simple formulaire de contact en utilisant WPForms.
Mais qu'en est-il si vous souhaitez personnaliser le formulaire pour demander plus d'informations, ajouter des images à votre formulaire ou d'autres éléments HTML personnalisés, ou encore envoyer des notifications supplémentaires lorsque le formulaire est soumis ?
Avec WPForms, vous pouvez facilement créer un formulaire de support personnalisé dans WordPress et le connecter à Zendesk. Pas besoin d'apprendre le code !
Étape 1 : Installer et activer WPForms
La première chose à faire est d'installer et d'activer le plugin WPForms. Pour plus de détails, voir ce guide pas à pas sur l'installation d'un plugin dans WordPress.
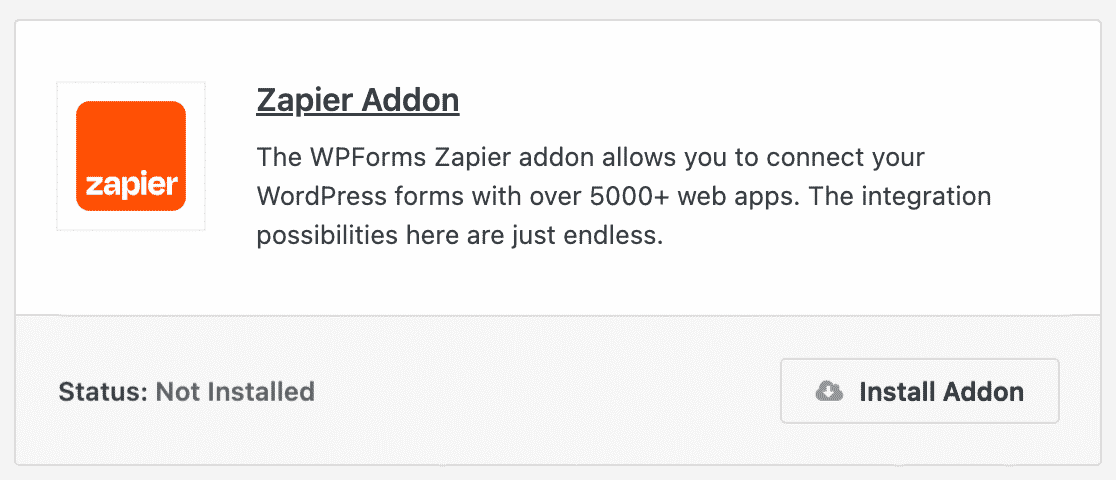
Ensuite, vous devez installer et activer l'extension Zapier. Il vous permet de connecter vos formulaires WordPress à plus de 7 000 applications web, y compris Zendesk. C'est rapide et facile, et c'est la meilleure façon de gérer les tickets d'assistance soumis sur votre site WordPress.
Pour ce faire, allez dans WPForms " Addon et trouvez celui intitulé Zapier. Cliquez sur Install Addon puis sur Activate.

Pour plus d'aide sur cette étape, jetez un coup d'œil à la façon d'installer et d'utiliser l'addon Zapier.
Étape 2 : Créer votre formulaire de ticket d'assistance Zendesk
Vous devez maintenant créer un nouveau formulaire.
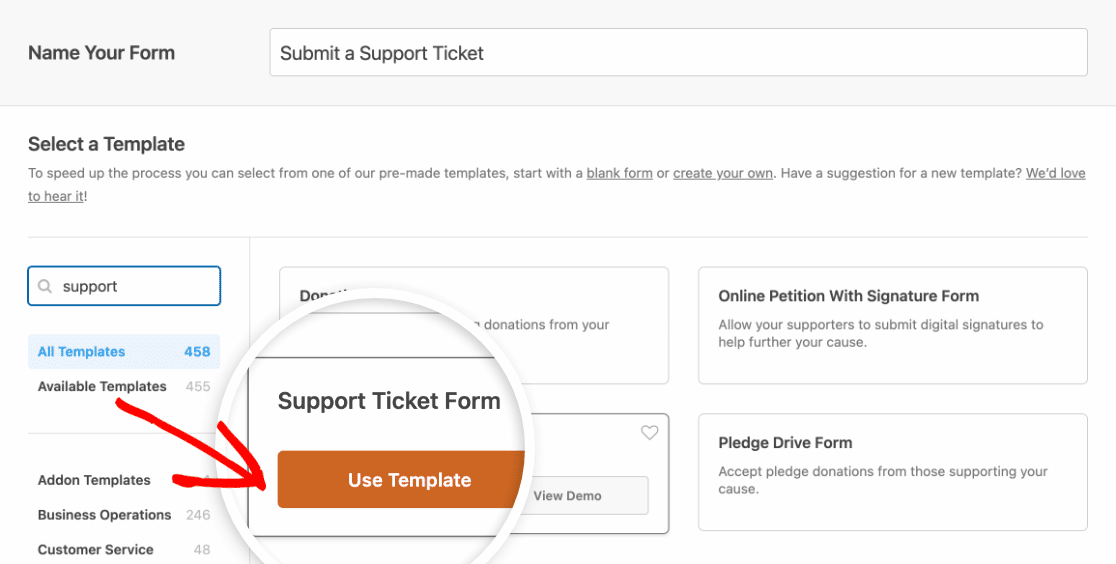
Pour ce faire, allez dans WPForms " Add New et entrez un nom pour votre formulaire. Descendez ensuite à la section " Select a Template" (Sélectionner un modèle) .
Recherchez "ticket d'assistance" et choisissez le modèle de formulaire de ticket d'assistance en cliquant sur le bouton Utiliser le modèle.

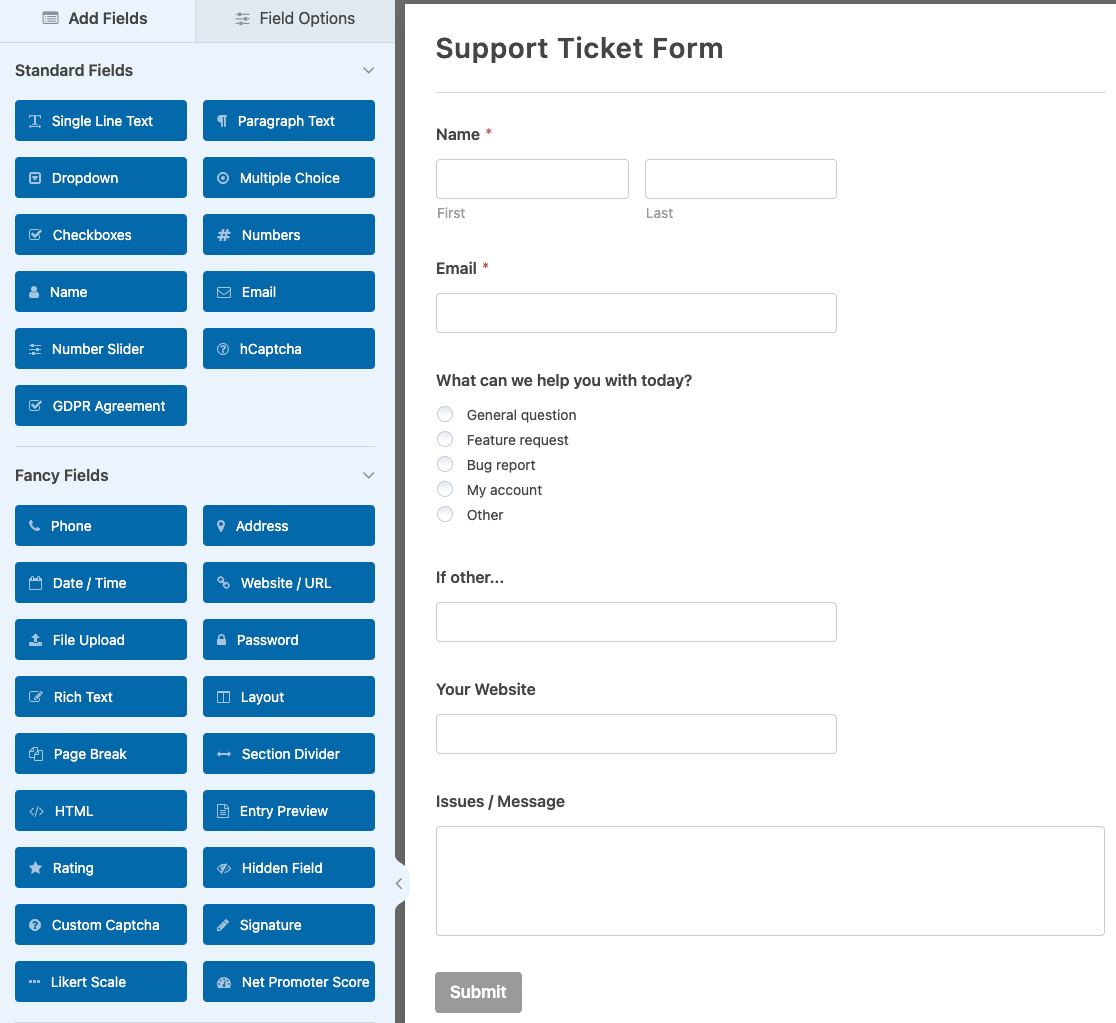
WPForms va créer un formulaire pour vous et le charger dans le constructeur de formulaire.

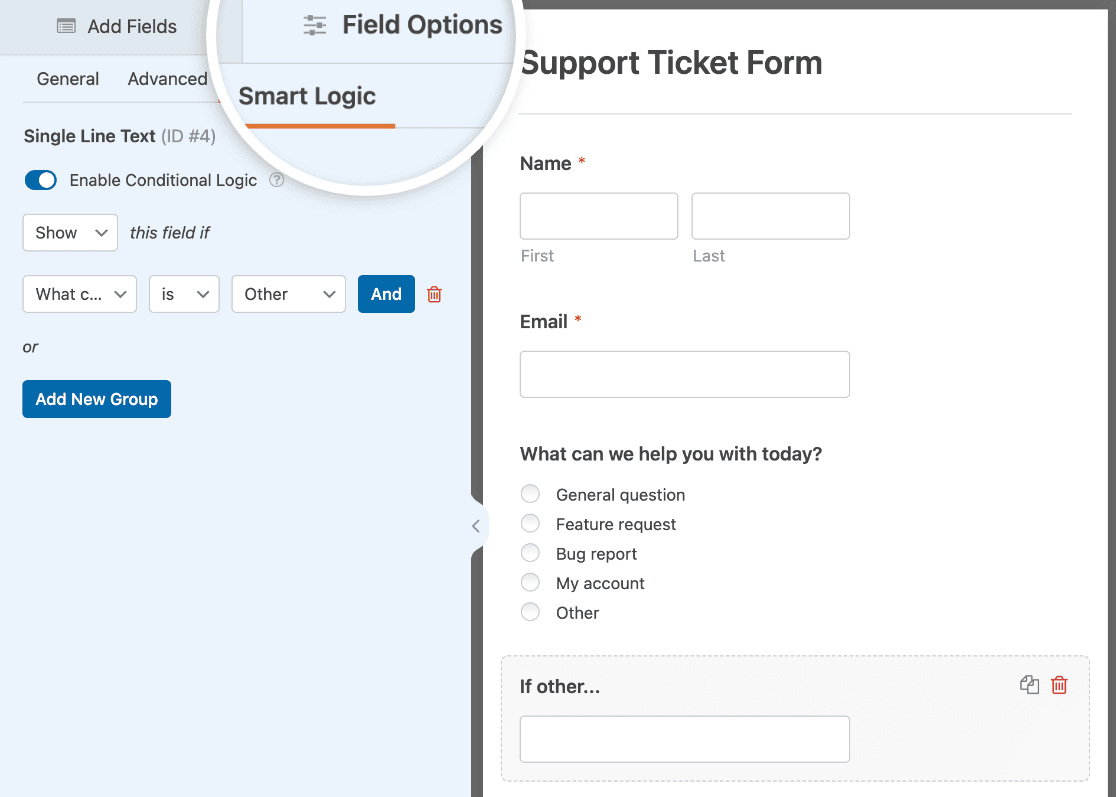
Vous verrez que votre formulaire de demande d'assistance comporte les champs suivants :
- Nom
- Courriel
- Que pouvons-nous faire pour vous aujourd'hui ? (Choix multiple)
- Si autre... (Texte d'une ligne)
- Votre site web (Site web / URL)
- Questions / Message (texte du paragraphe)
Bien entendu, il s'agit d'une simple mise en route, destinée aux personnes qui fournissent une assistance informatique à leurs clients. Vous pouvez facilement ajouter ou supprimer les champs de formulaire que vous souhaitez pour personnaliser le formulaire d'assistance en fonction de vos besoins.
Pour ajouter des champs supplémentaires à votre formulaire, faites-les glisser du panneau de gauche vers le panneau de droite.
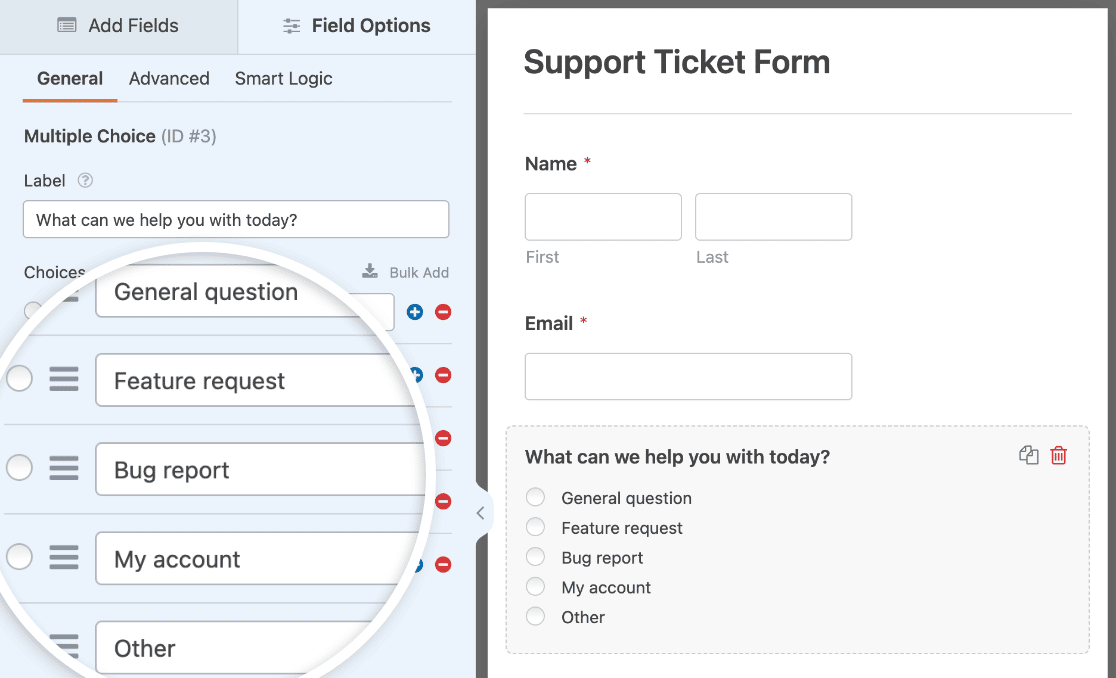
Cliquez ensuite sur le champ pour effectuer des modifications. Par exemple, vous pouvez sélectionner le champ Choix multiple pour modifier les thèmes de soutien.

Vous pouvez également cliquer sur un champ de formulaire et le faire glisser vers le haut ou vers le bas pour réorganiser l'ordre de votre formulaire.
Voici quelques conseils pour rendre votre formulaire de soutien plus efficace :
- Posez des questions détaillées dans votre formulaire de demande d'assistance. Cela peut vous aider à mieux comprendre les problèmes de vos clients et à les résoudre rapidement.
- Si vous avez publié une documentation détaillée sur votre site, vous voudrez peut-être encourager vos utilisateurs à la lire avant de soumettre un ticket d'assistance. Vous pouvez ajouter un lien vers votre documentation dans votre formulaire en utilisant le champ Contenu.
- Indiquez à vos clients le temps qu'il faut habituellement pour obtenir une réponse d'un agent dans le formulaire de confirmation ou de notification par courrier électronique. Cela peut aider vos clients à définir leurs attentes en matière de délai d'exécution.
Le modèle de formulaire de ticket d'assistance utilise également une logique conditionnelle intelligente pour afficher ou masquer le champ Si autre... en fonction de l'option choisie par les utilisateurs dans le champ Que pouvons-nous faire pour vous aujourd'hui ?

Pour en savoir plus, consultez notre tutoriel sur la logique conditionnelle.
Et pour plus d'aide dans la création de votre formulaire, consultez ce tutoriel sur la création d'un formulaire de ticket d'assistance dans WordPress.
Enfin, assurez-vous de soumettre une entrée de test pour votre formulaire de ticket d'assistance. Vous en aurez besoin plus tard lorsque vous connecterez WPForms à Zapier.
Vous pouvez soumettre une entrée de test en cliquant sur le bouton Aperçu en haut du générateur de formulaires.

Remplissez ensuite le formulaire et cliquez sur le bouton Soumettre.
Voyons maintenant comment connecter votre formulaire d'assistance WordPress à Zendesk.
Étape 3 : Créer un nouveau Zap avec Zapier
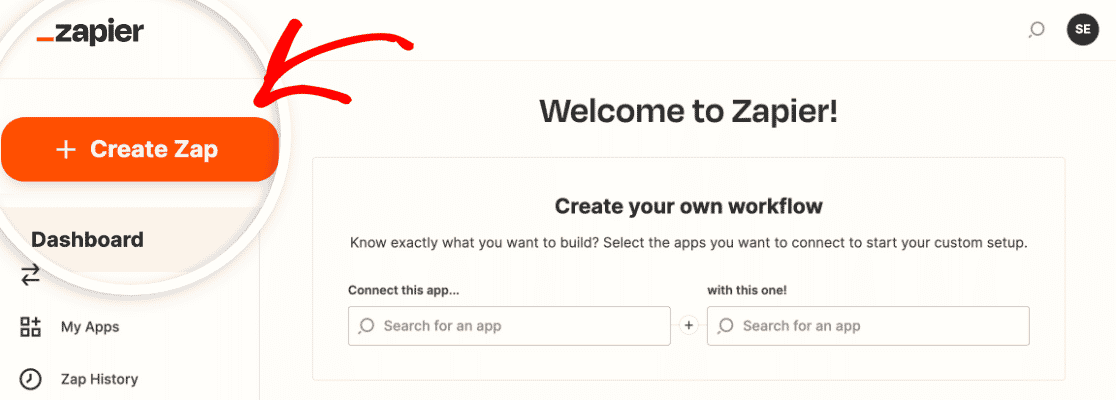
La première chose à faire est de vous connecter à votre compte Zapier et de cliquer sur le bouton Créer un Zap en haut de l'écran. Si vous n'avez pas de compte Zapier, vous pouvez en créer un ici.

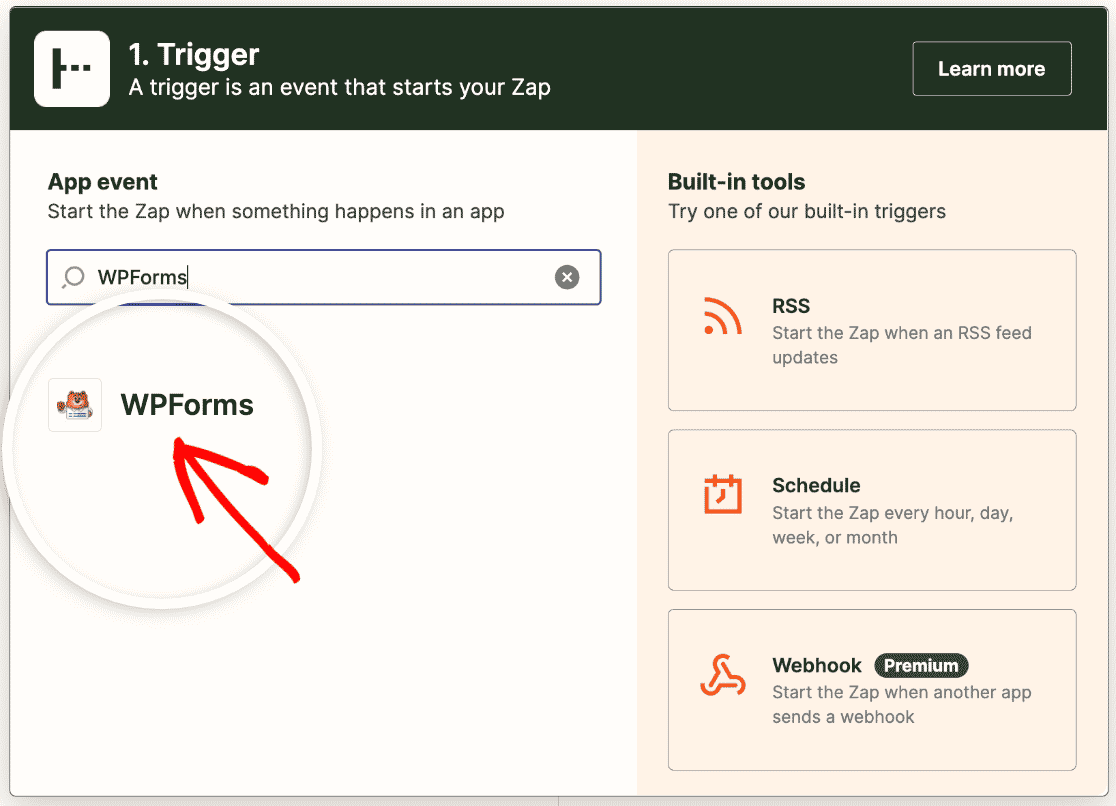
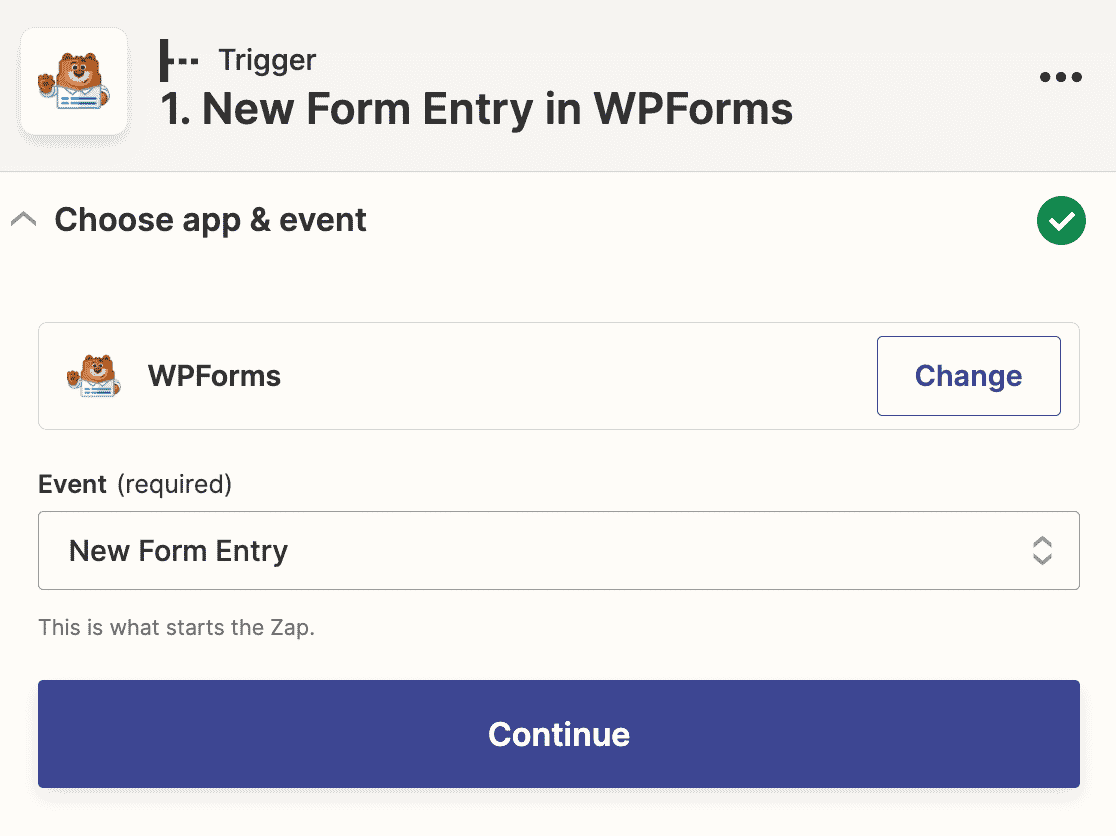
Ensuite, vous devez choisir une application de déclenchement, qui dans notre cas est WPForms. Recherchez WPForms dans la barre de recherche et cliquez dessus.

Ensuite, vous devrez sélectionner l'événement qui déclenchera le Zap. La seule option disponible pour WPForms sera New Form Entry.

Cliquez sur Continuer pour faire de WPForms le déclencheur lorsqu'un formulaire est soumis sur votre site web.
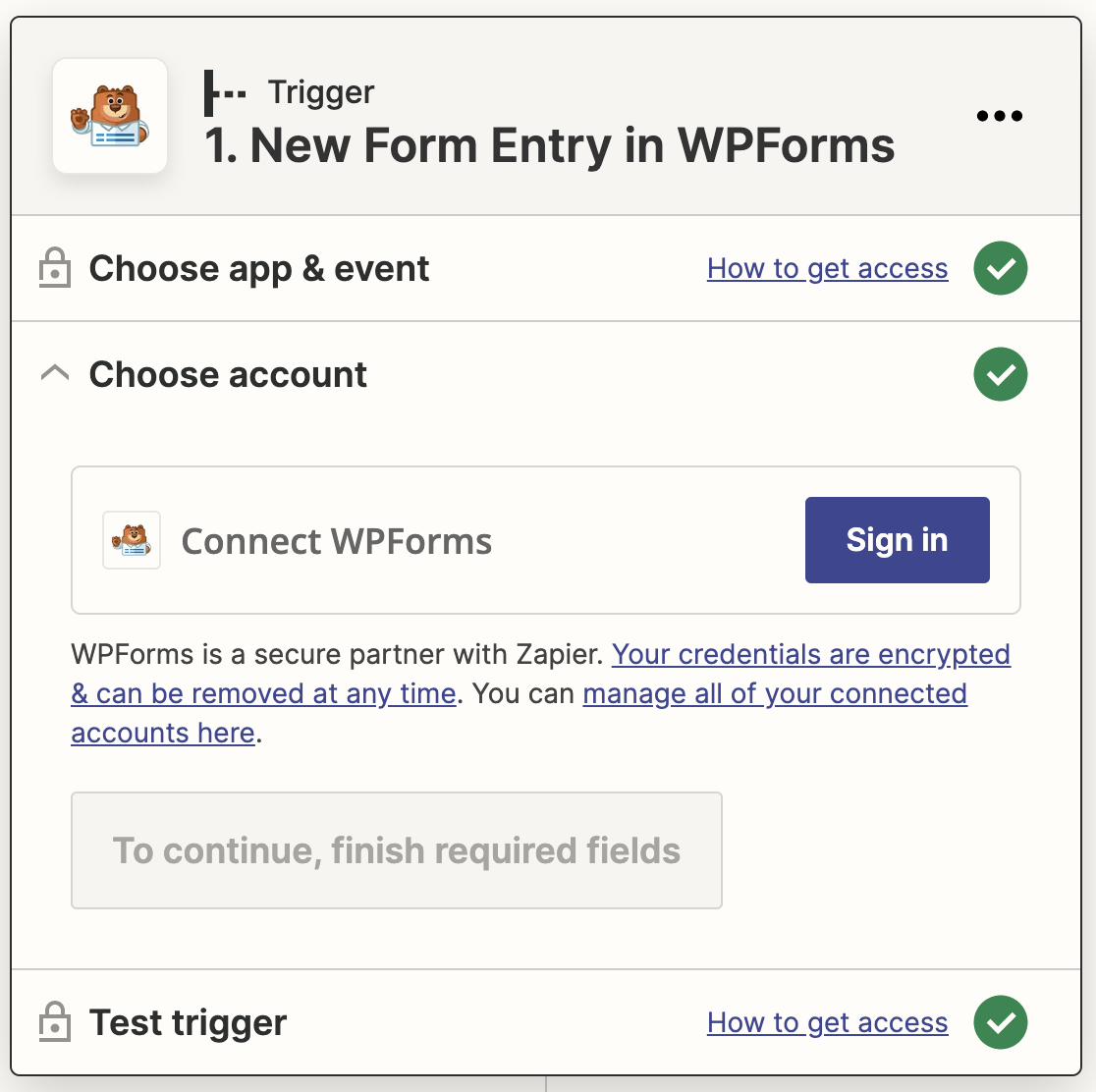
Vous devez maintenant connecter Zapier à votre compte WPForms. Cliquez sur Sign in dans l'assistant Zapier.

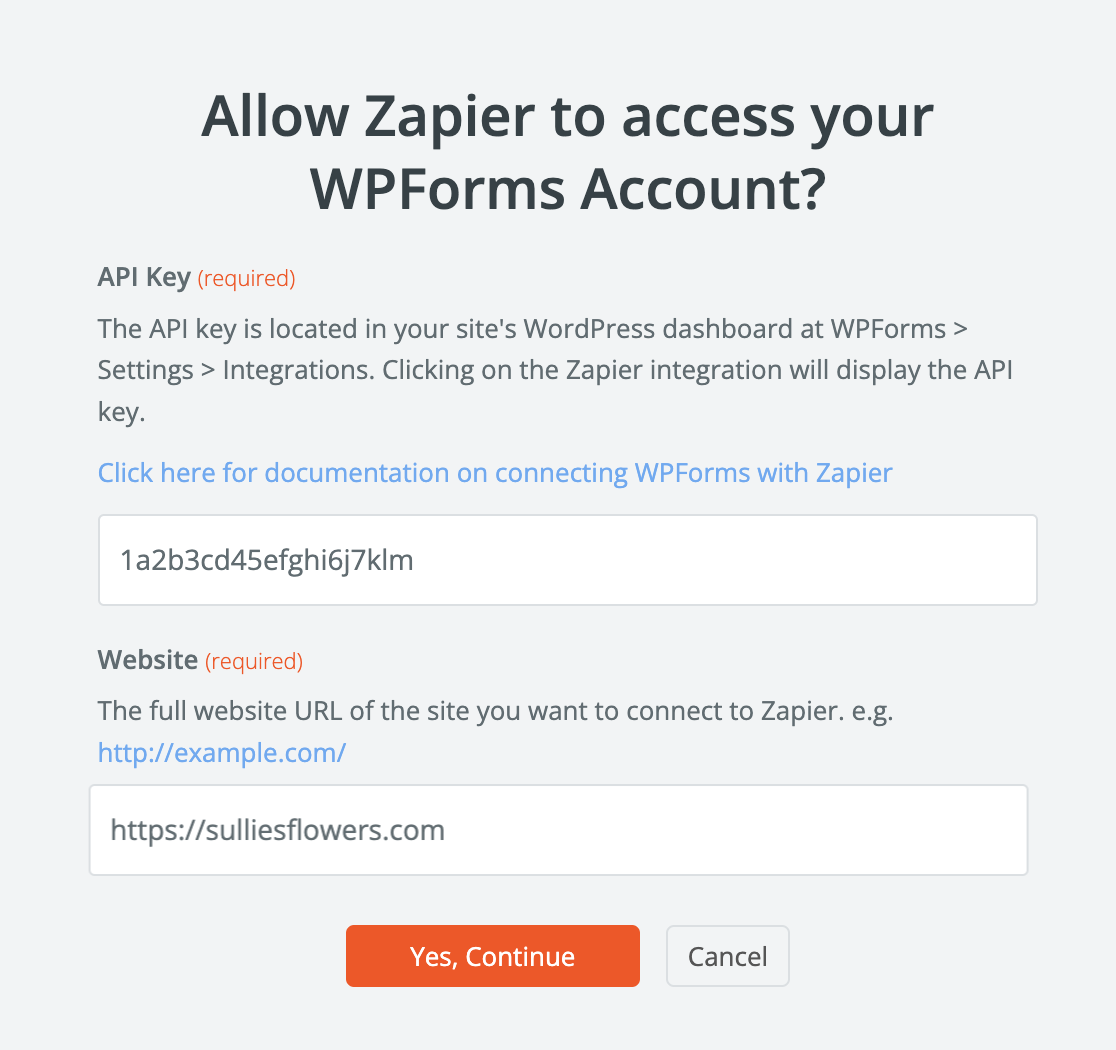
Cela ouvrira une fenêtre contextuelle dans laquelle vous devrez saisir l'URL de votre site et la clé API de Zapier.
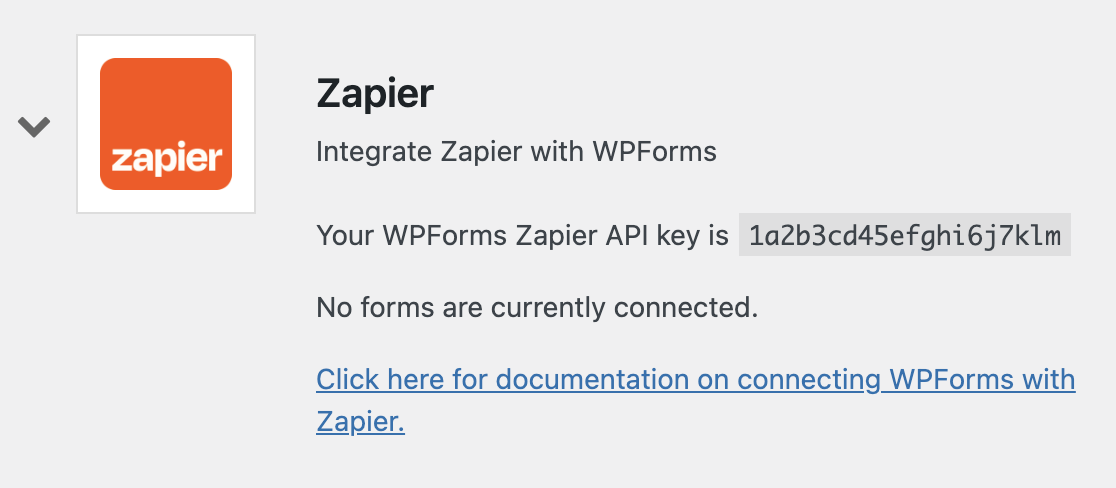
Pour trouver votre clé API, ouvrez votre tableau de bord d'administration WordPress dans un nouvel onglet et allez dans WPForms " Paramètres " Intégrations. Développez ensuite la section Zapier.

Vous pouvez ici copier votre clé API et la coller dans la fenêtre contextuelle.

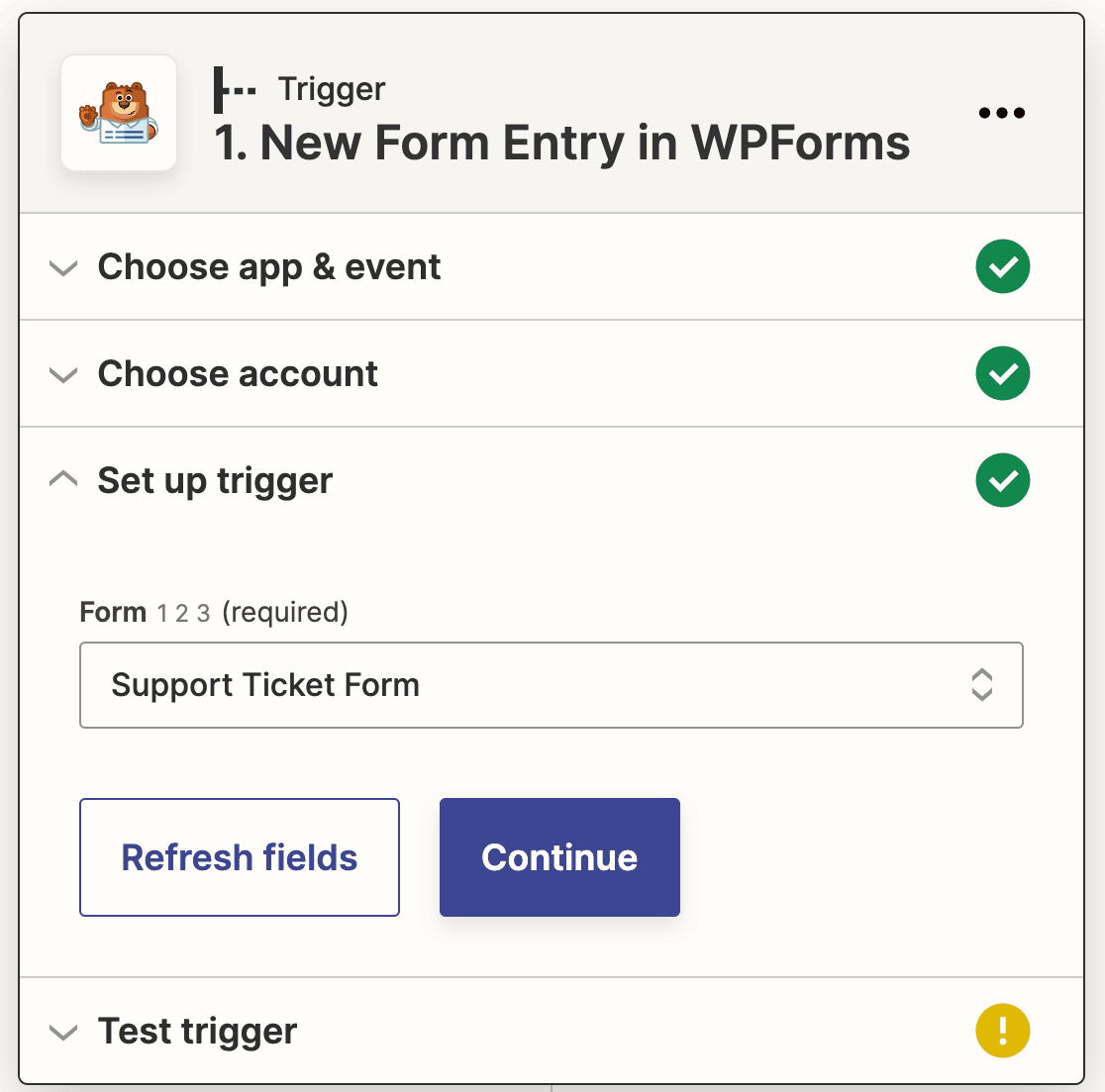
Une fois votre compte WPForms connecté à Zapier, vous devrez choisir le formulaire à connecter à ce Zap. Sélectionnez votre formulaire de ticket d'assistance dans le menu déroulant.

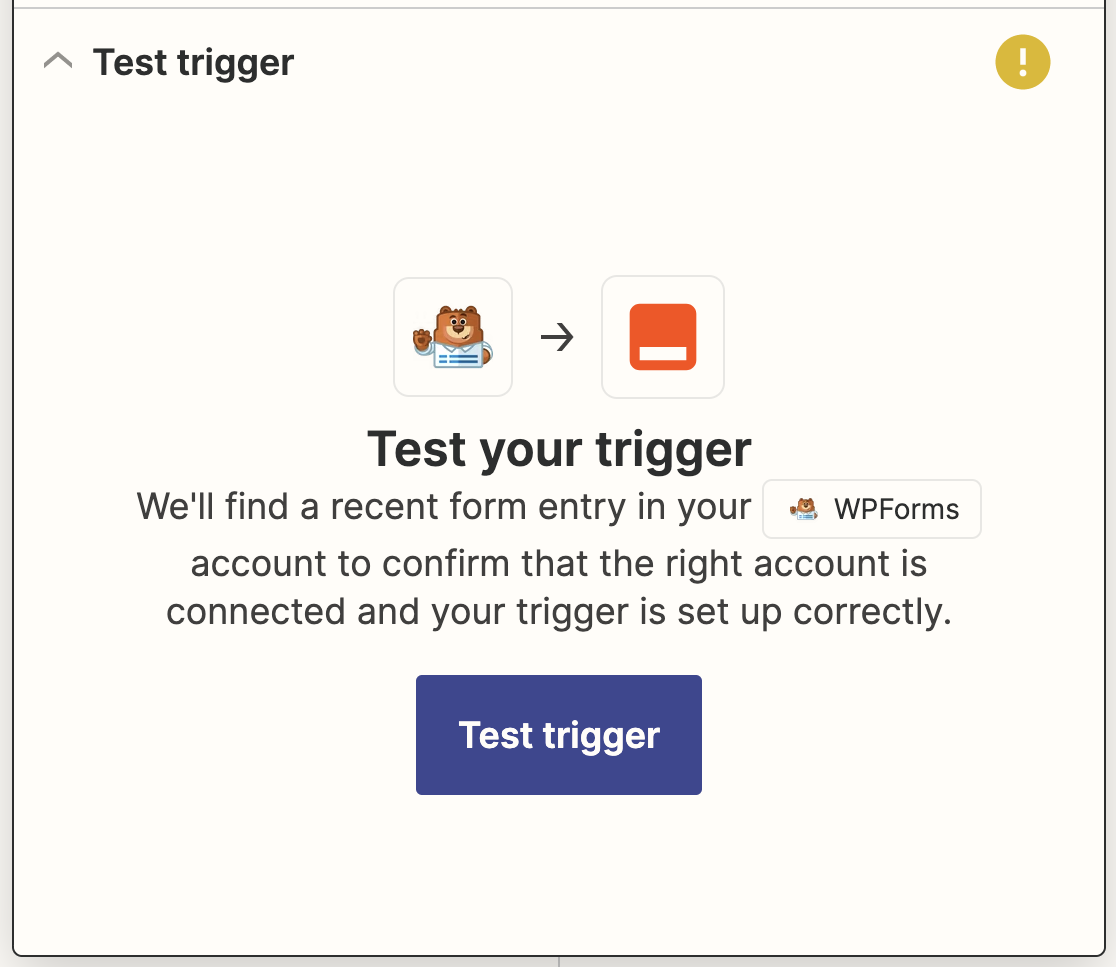
Cliquez sur Continuer. Zapier va maintenant tester votre connexion WPForms pour s'assurer que tout fonctionne correctement. Cliquez sur Tester le déclencheur.

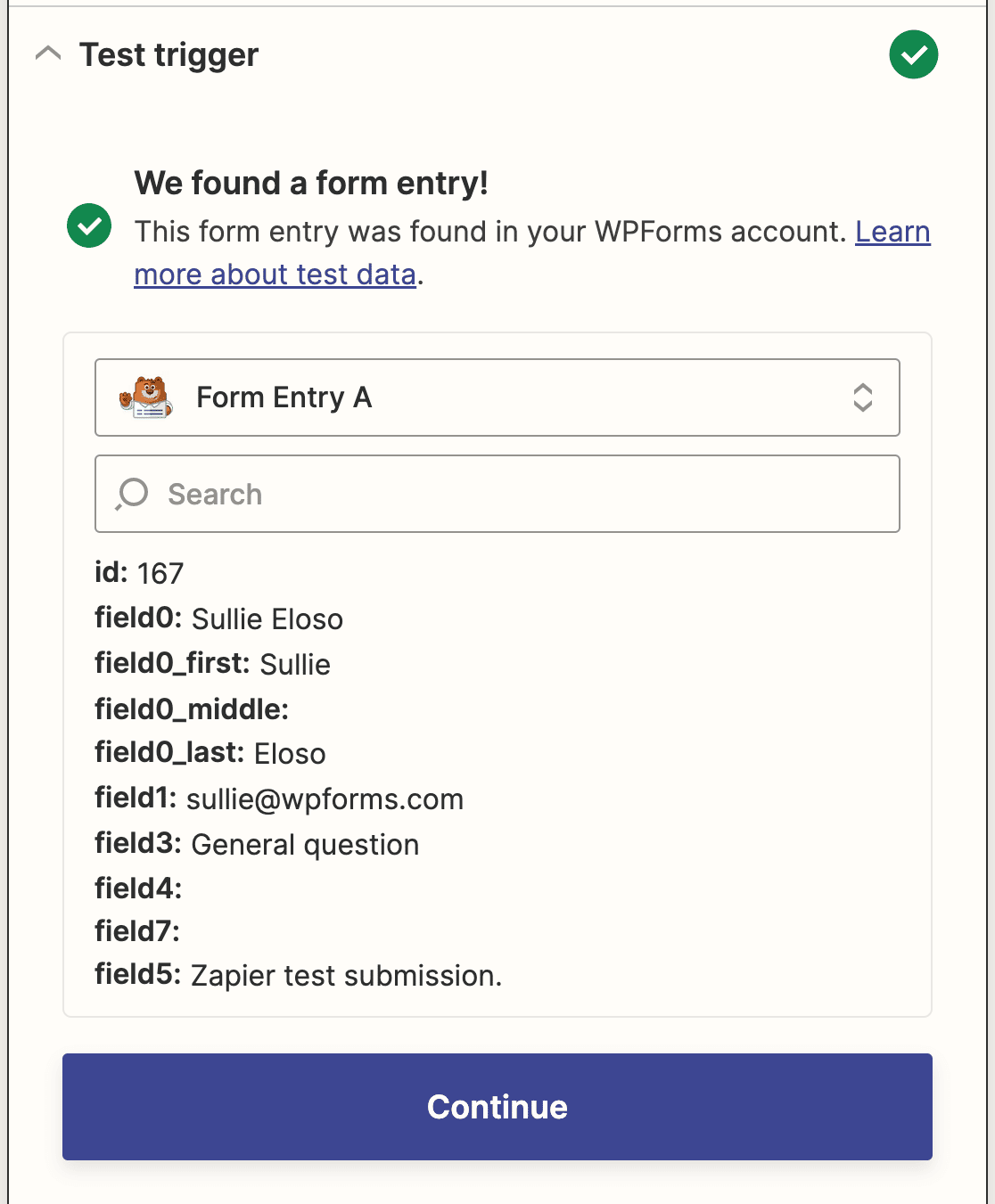
Si vous avez bien configuré votre Zap jusqu'à présent, vous verrez l'entrée de test que vous avez soumise à votre formulaire de ticket d'assistance.

Cliquez une nouvelle fois sur Continuer pour configurer la moitié de l'action de votre Zap.
Étape 4 : Connecter vos formulaires WordPress à Zendesk
Maintenant que Zapier est connecté au plugin WPForms, vous devez connecter WPForms à Zendesk.
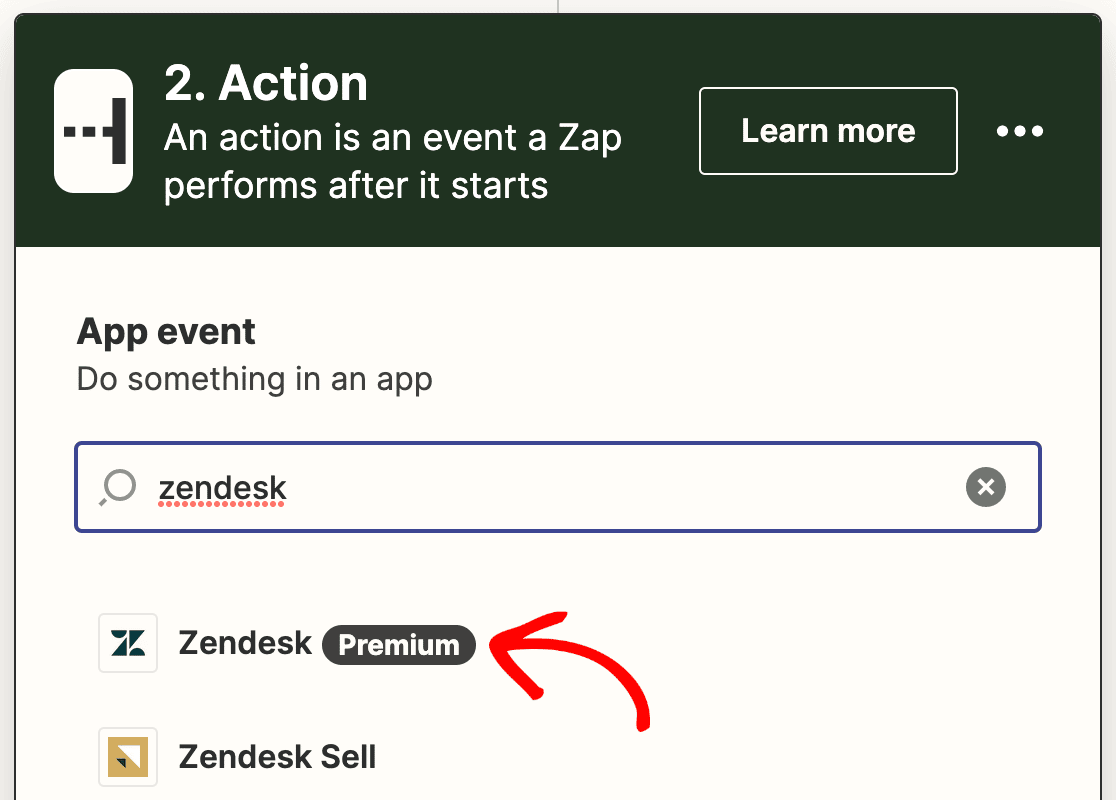
Pour commencer, recherchez l'application Zendesk dans la barre de recherche et sélectionnez-la comme application d'action.

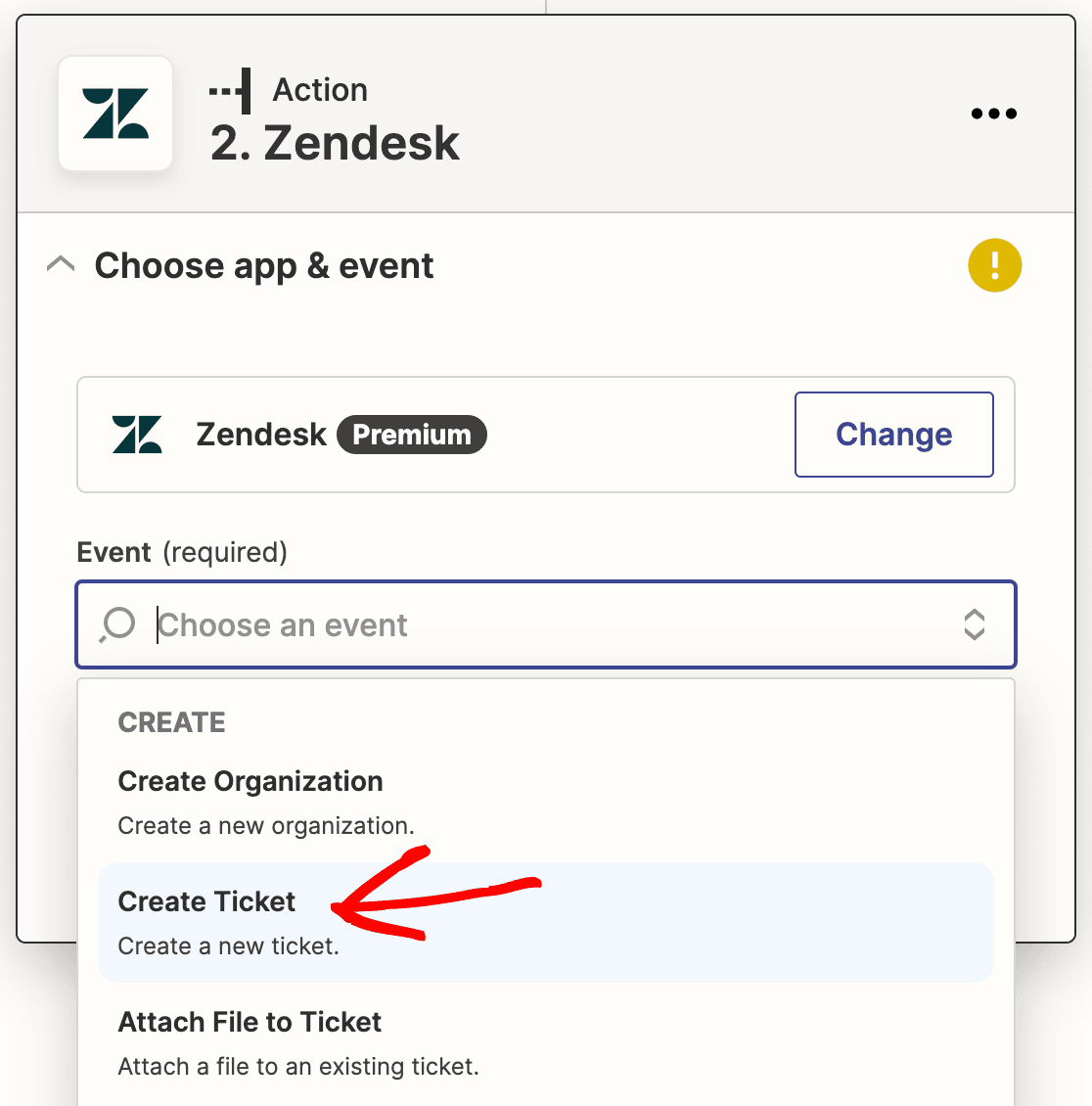
Ensuite, vous choisirez l'action Zendesk. Comme nous créons un formulaire de ticket d'assistance pour recueillir les demandes d'assistance des visiteurs du site, nous sélectionnerons Créer un ticket.

Cliquez sur Continuer.
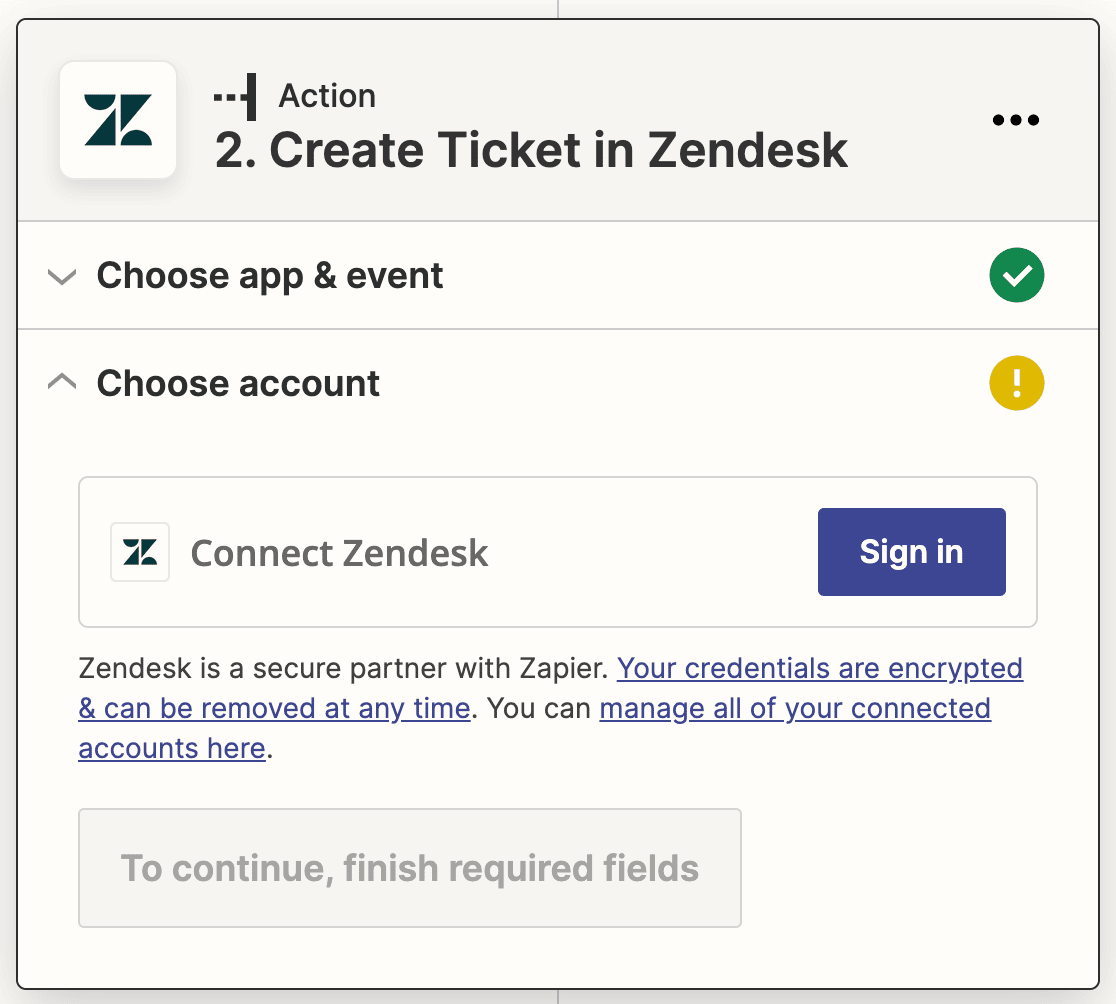
Vous devez maintenant connecter votre compte Zendesk à Zapier. Cliquez sur Se connecter.

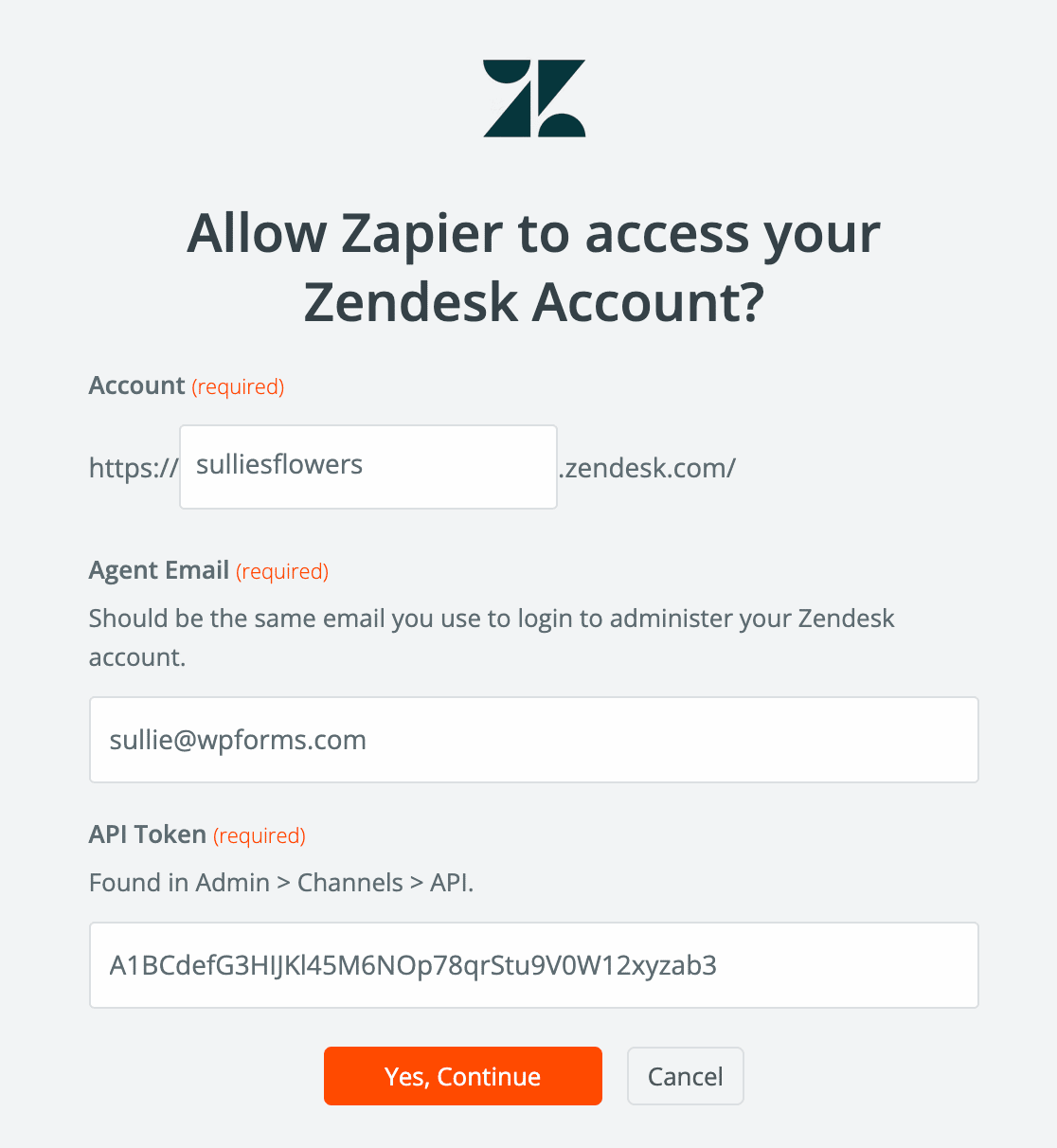
Une fenêtre contextuelle s'ouvre, dans laquelle vous devez saisir votre URL Zendesk, votre adresse e-mail et votre clé API.

Si vous avez besoin d'aide pour trouver votre clé API, consultez la documentation de Zendesk sur l 'activation et la génération de jetons API.
Cliquez sur Oui, Continuer pour fermer la fenêtre popup. Cliquez ensuite sur Continuer dans l'assistant d'installation de Zap pour passer à l'étape suivante.
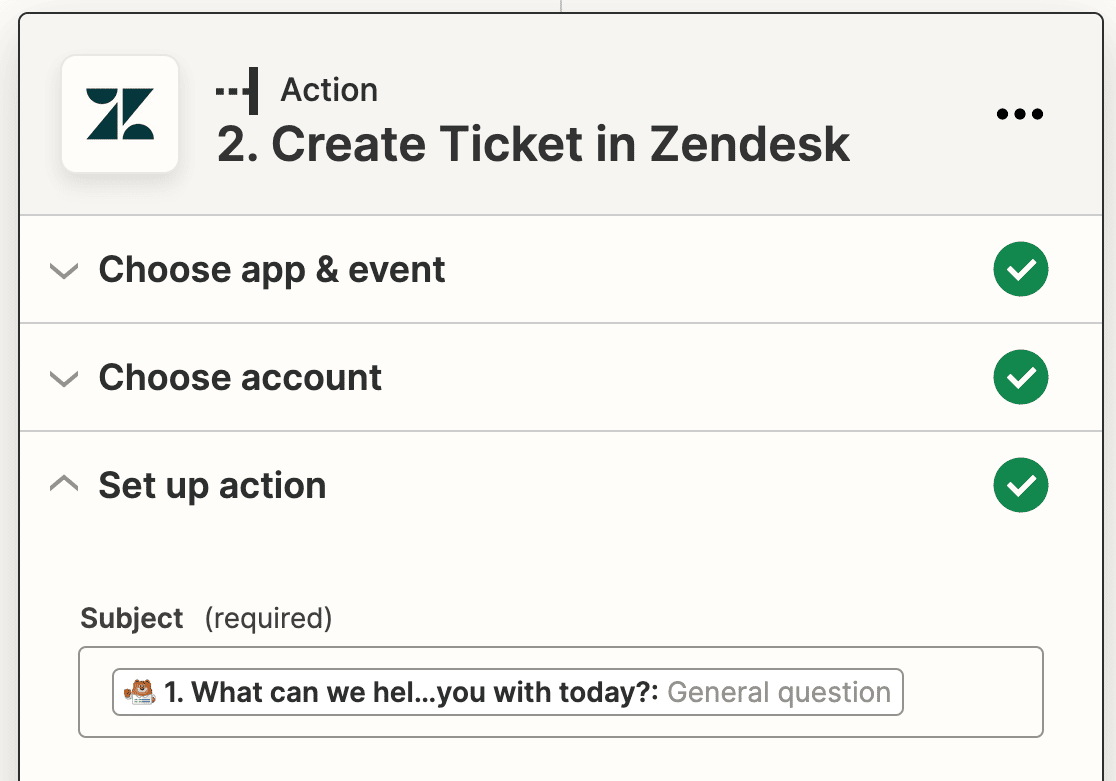
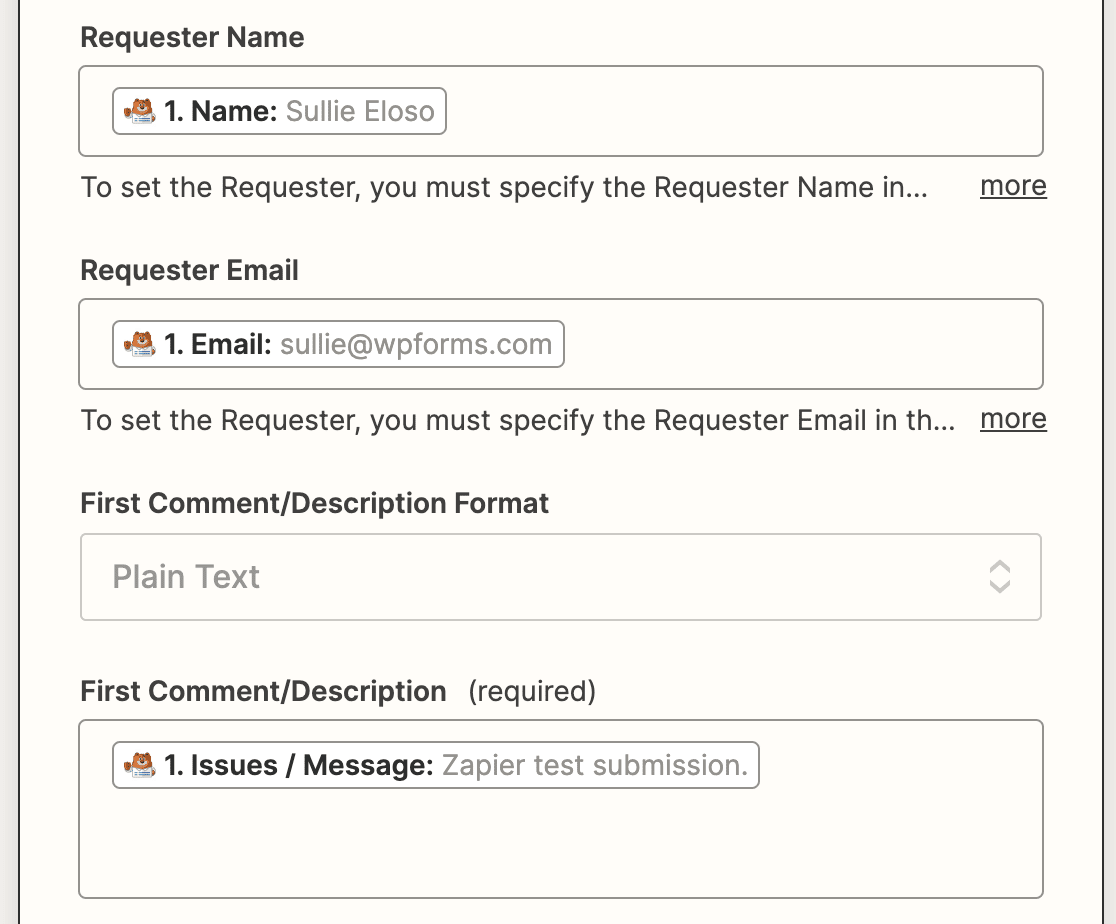
Vous devez maintenant configurer un modèle de ticket Zendesk. Dans cette étape, vous devrez configurer les champs WPForms corrects dans les champs correspondants du ticket Zendesk. Utilisez les menus déroulants pour sélectionner les champs correspondants de votre formulaire WordPress.

Les deux champs obligatoires sont Sujet et Premier commentaire/Description. Nous les relierons aux champs "Que pouvons-nous faire pour vous aujourd'hui ?" et "Questions/Message".
Remplissez les autres champs que vous souhaitez connecter, tels que le nom et l'adresse électronique du demandeur, puis cliquez sur Continuer.

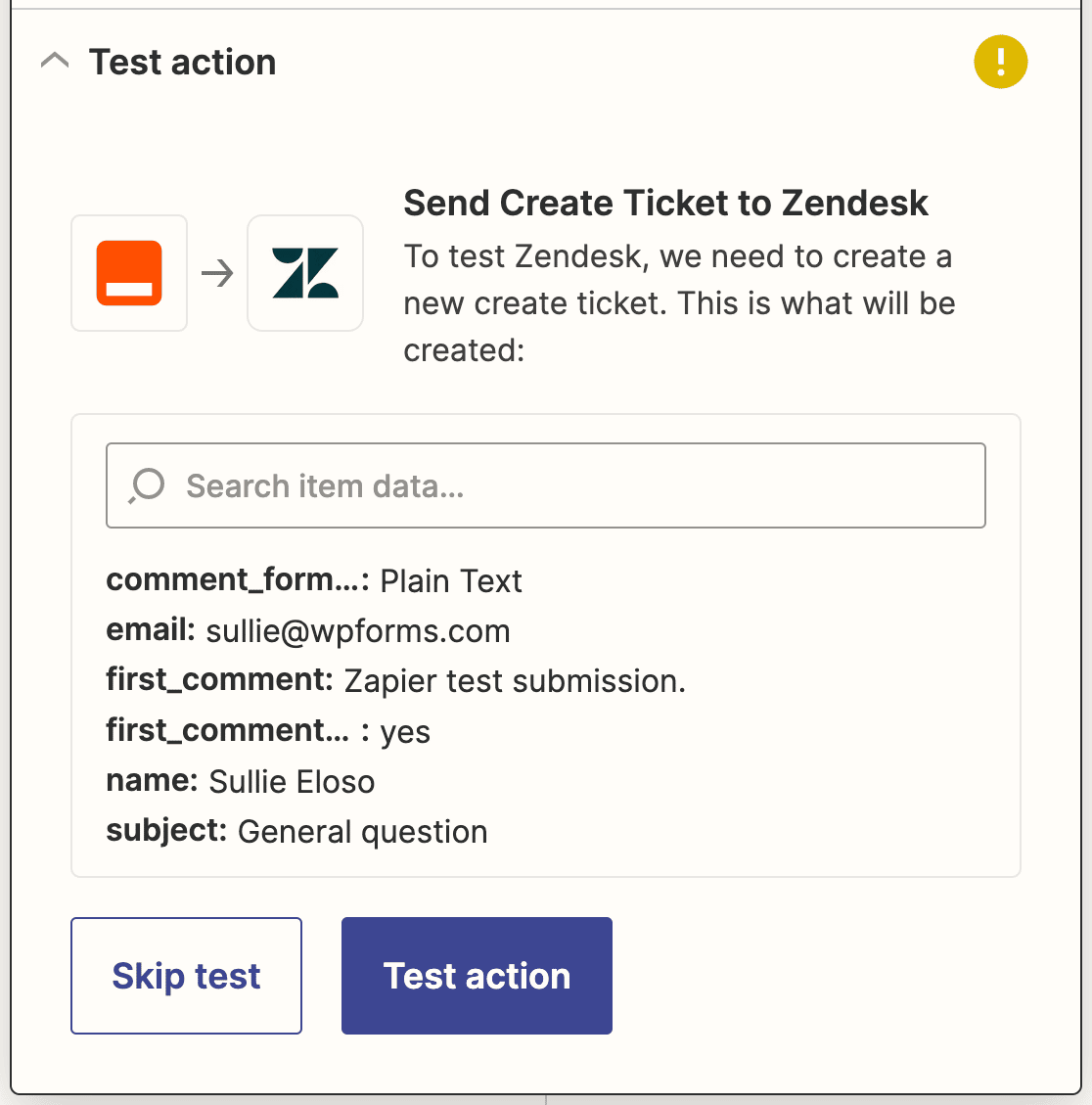
Zapier va maintenant tester votre connexion à Zendesk comme il l'a fait pour WPForms. Cliquez sur Tester l'action pour continuer.

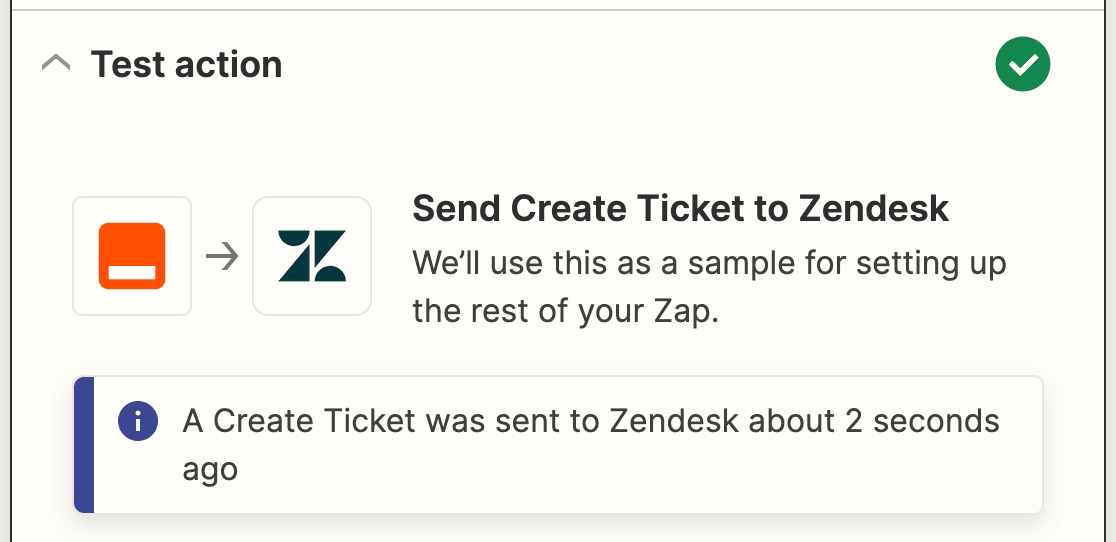
Si tout est correctement configuré, un message de réussite s'affiche.

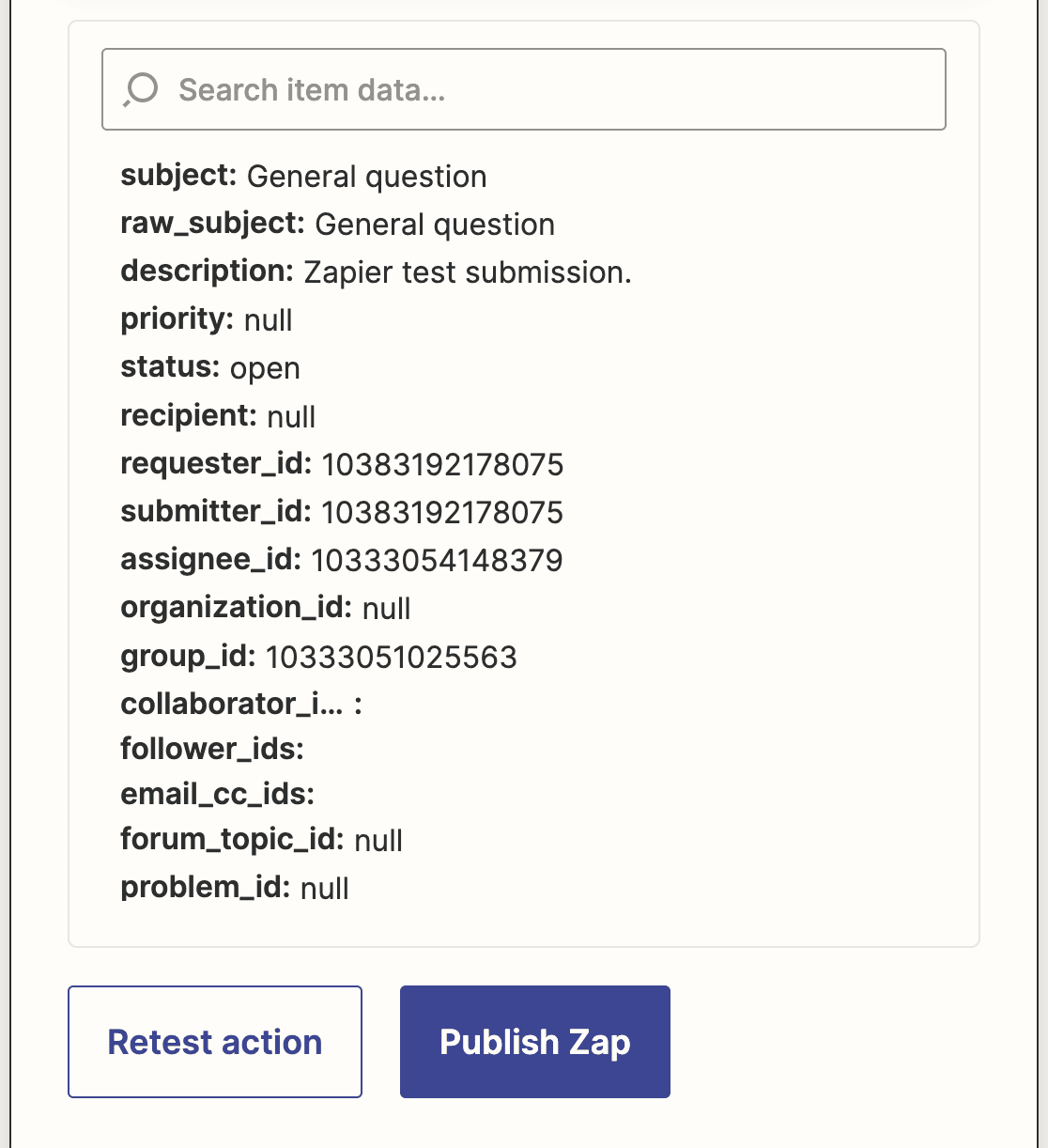
Vous pouvez également consulter Zendesk pour voir si votre soumission de test a été ajoutée en tant que ticket dans votre compte.
Enfin, n'oubliez pas de publier votre Zap de sorte que lorsque quelqu'un soumet un formulaire de ticket d'assistance sur votre site Web WordPress, l'entrée du formulaire est directement envoyée à votre compte Zendesk.

FAQs - Comment créer un formulaire de ticket d'assistance Zendesk dans WordPress
Zendesk fonctionne-t-il avec WordPress ?
Oui, Zendesk s'intègre parfaitement à WordPress, ce qui vous permet de créer et de gérer des tickets d'assistance directement à partir de votre site WordPress. En utilisant des plugins comme WPForms, vous pouvez facilement connecter votre site WordPress à Zendesk, ce qui vous permet de bénéficier d'un support client transparent.
Comment créer un formulaire de ticket dans Zendesk ?
Pour créer un formulaire de ticket dans Zendesk, naviguez vers le " Centre d'administration " et sélectionnez " Formulaires de ticket " dans la section " Gérer ". Ici, vous pouvez personnaliser les champs du formulaire en fonction de vos besoins.
Comment intégrer Zendesk à WordPress ?
L'intégration de Zendesk à WordPress est simple avec WPForms. Tout d'abord, créez un formulaire de ticket d'assistance à l'aide de WPForms. Ensuite, connectez-le à votre compte Zendesk en utilisant l'addon Zapier pour WPForms.
Cette intégration garantit que toutes les demandes d'assistance soumises via votre site WordPress sont envoyées directement à Zendesk.
Comment formater un ticket d'assistance ?
Pour formater efficacement un ticket d'assistance, il faut qu'il soit clair et concis. Commencez par une brève ligne d'objet qui résume le problème. Dans la description, fournissez un compte-rendu détaillé du problème, y compris tous les détails pertinents comme les captures d'écran ou les étapes pour reproduire le problème. WPForms peut vous aider à structurer votre formulaire de ticket de support pour vous assurer que toutes les informations nécessaires sont capturées.
Ensuite, connectez votre site WordPress à Discord
Et voilà, c'est fait ! Vous savez maintenant comment créer un formulaire de ticket d'assistance personnalisé dans WordPress avec Zendesk. Si vous aimez utiliser Zapier pour l'automatisation, vous voudrez peut-être voir comment connecter votre formulaire de contact WordPress à Discord.
Créez votre formulaire WordPress maintenant
Prêt à créer votre formulaire ? Commencez dès aujourd'hui avec le plugin de construction de formulaire WordPress le plus facile à utiliser. WPForms Pro inclut de nombreux modèles gratuits et offre une garantie de remboursement de 14 jours.
Si cet article vous a aidé, n'hésitez pas à nous suivre sur Facebook et Twitter pour d'autres tutoriels et guides gratuits sur WordPress.



